There’s one type of local business that desperately needs simple, informative websites: Restaurants. When it comes to the average restaurant, website visitors usually want just a few pieces of information: location, hours, and menu. If ordering or reservations are offered, then the phone number too. If you can provide those things in an attractive format, you’ve done it! You’ve met the needs of 99.9% of the people looking your business up online.
I wanted to create a free resource that any restaurant owner using Divi could use to seamlessly get an attractive single-page website up and running quickly and easily. So I made Diner, a free Divi layout pack that provides all the essential information sections a local restaurant needs. Enjoy!
What’s Included in the Diner Layout Pack?

This layout is simple and doesn’t have much custom CSS in it, however, what it does have in abundance is negative margins. Most of the customization was done by using Divi build-in margin, padding and gutter controls. To find more information about negative margin and how to use it, check out this post by Tom Ewer.
The layout has 6 sections: main header, general Information, menu, reservation, reviews and contact details. You can expand the layout by cloning rows or sections.
Downloading the Diner Layout Pack
To use the Free Diner Divi Layout on your own Divi website, you will first need to download it using the button below.
To gain access to the download you will need to subscribe to our newsletter using the form below. As a new subscriber you will get even more Divi goodness. In addition to being able to download the DiviStar Layout Pack we will also send you The Ultimate Divi Landing Page Layout Pack as well as providing you with an ongoing source of new (and free) Divi resources, tips, tricks, and news.
If you’re already on the list, simply enter your email address below and click download. You will not be subscribed twice.
Next, locate the file Diner-layout-by-olga-summerhayes.zip in your downloads folder and unzip it. Then, navigate in your WordPress admin to Divi > Divi Library and click the “Import & Export” button at the top of the page.
When the portability modal pops up, go to the import tab. Click the “choose file” button and select the Diner-Layout-for-Divi.json file. Then click the blue “Import Divi Builder Layout” button and wait for the import to complete.
Once the import has finished, you will have the ability to load your new Diner Layout on any builder powered page by going to Load From Library > Add From Library.
Setting Up the Diner Layout Pack
To get the navigation to look exactly like the demo follow the steps below.
First step is to get the navigation working. Go to Appearance > Menus and open your Primary menu (or create one if it’s a new site).
First add the page that contains the layout to navigation.
Next step is to add custom links to enable navigation to different sections on the page. In the layout I already assigned an unique ID to all sections.
Chef section ID = “chef”
Menu section ID=”menu”
Section with reservation ID=”reservation”
Reviews section ID=”reviews”
Contact details section ID=”contact”.
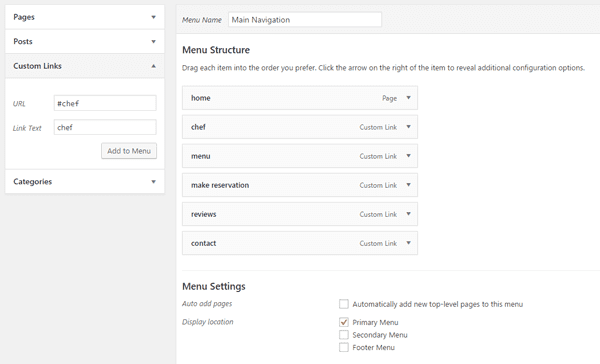
On the left hand side of the page open Custom Links > in the field “URL” add #sectionID, in the “Link Text” add the text for your menu. > Click “Add to Menu”.
For example, to add the link to the Chef section, add the following:
URL: #chef
Link text: chef
Click “Add to Menu”
You will need to repeat it for all 5 sections.

Adding Custom CSS in the Divi Theme Options
Now we need to remove the shadow box in the navigation.
Go to the Divi > Theme Options > scroll down to Custom CSS section and add this code:
#main-header, #main-header.et-fixed-header {
-webkit-box-shadow:none !important;
-moz-box-shadow:none !important;
box-shadow:none !important;
}
Click “Save Changes” button.
Customizer Settings
Go to Divi > Theme Customizer > Header & Navigation > Header Format. For Header Style choose “Centered Inline Logo”, leave other options unchecked.
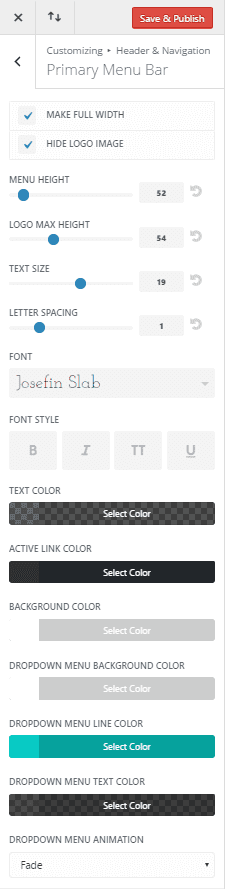
Go to Divi > Theme Customizer > Header & Navigation > Primary Menu Bar. Check the following options: “Make Full Width” and “Hide Logo Image”.
Menu Height: 52
Logo max height: 54 (default)
Text Size: 19
Letter Spacing: 1
Font: Josefin Slab
Text Colour: rgba(0,0,0,0.6)
Active Linkd colour: #2b3035
Background colour: #ffffff
Dropdown menu colour: #ffffff
Dropdown menu line colour: #08cac4
Dropdown menu text colour: rgba(0,0,0,0.6)

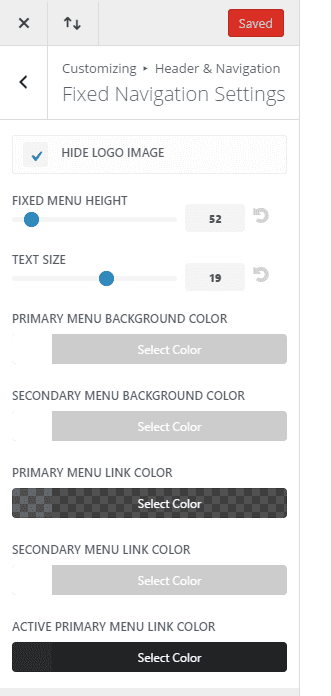
Switch to Divi > Theme Customizer > Header & Navigation > Fixed Navigation Settings:
The settings we need to change:
Check the “Hide Logo Image”
Fixed Menu Height: 52
Text size: 19
Primary Menu Background Color: #ffffff
Primary Menu Link Color: rgba(0,0,0,0.6)
Active Primary Menu Link Color: #282a2d

When all is done click “Save & Publish” button at the top. Your navigation should look like the demo.
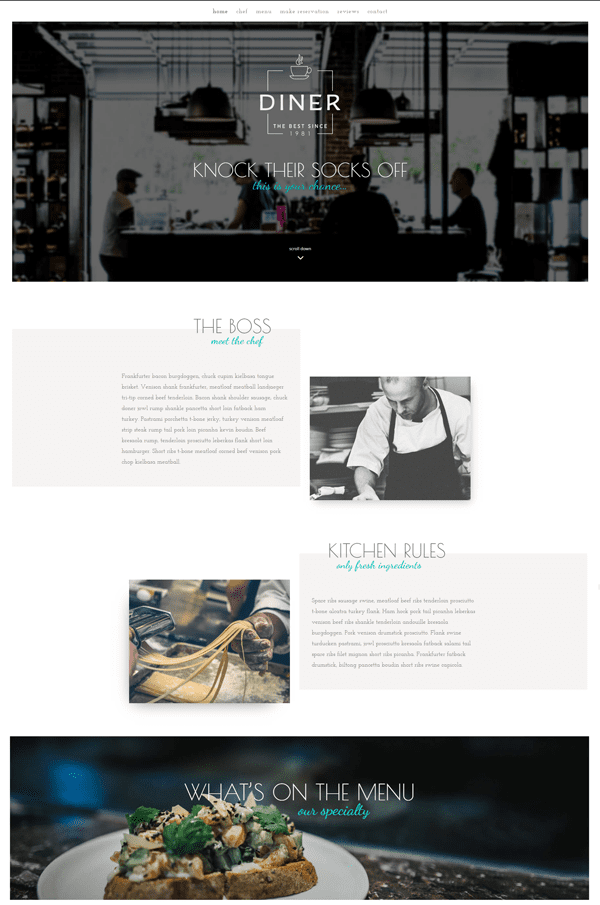
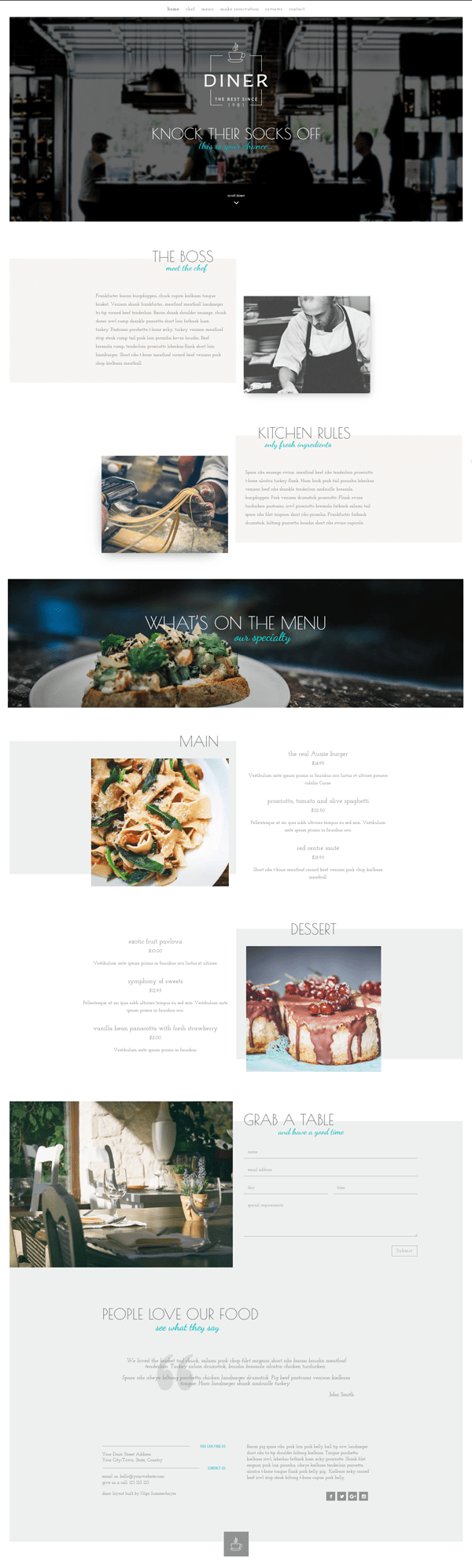
The Diner Layout Pack by Olga Summerhayes
The Diner layout is perfect for anyone looking to create a simple website for a local restaurant. You can even duplicate and re-purpose the various sections and modules on this single page layout to expand your site into multiple pages that hold to the same design aesthetic.

Diner – A Divi Layout For Restaurants
Any Layout Requests?
If you’re insterested in expanding your Divi Library with even more free Divi layout packs (and who isn’t?!) then leave us a comment below with your request for our next one! We’ve got a nice running list going and plan to keep these freebies coming as a regular staple of the blog.
Be sure to subscribe to our email newsletter and YouTube channel so that you never miss a big announcement, useful tip, or Divi freebie!














Wow! x10!! Thank you! and y’all are awesome and Shirley’s request of “Please share layout ideas for a drone videography business, a one person photography business, a private church campground website, a gun safety instructor website, a website for highlighting adult literacy program in prison, a real estate website, and a small Thai restaurant website.” is a good selection and pretty much in line with what I would have suggested, especially the drone and photography layouts. Thanks again!
#main-header, #main-header.et-fixed-header {
-webkit-box-shadow:none !important;
-moz-box-shadow:none !important;
box-shadow:none !important;
}
#main-header.et-fixed-header doesnt work on site for some reason .. there is no change with or without it..
How can i made my ownsection ids i need 2more for menu…
Will the custom CSS dissapear if there is an update of the Divi theme? I’ve heard warnings about changing the CSS manually, and that all CSS is removed when the theme is updated.
If you put the css in the Divi Theme Options or any of the Divi Module CSS tabs then no, it will not be lost upon update.
First off..Thank you.. you guys are incredible! really.. thank you.
I would like to really step up my blog, to a really nice editorial style design. almost like a weekly newsletter , modern, that works with DIVI.. and a bag of chips.
Best
Thanks! I’ll try it out!
After downloading the layout pack, all I got was a .json file with a different name than that stated in the tutorial. I have no idea what to do with the json file as it does not install. Support told me to watch the video. Can’t find the video. Half a frustrating day and counting. Can you please fix the link so I can get a simple zip file to upload the theme? Or, modify this blog to explain what to do with the json file (like install a REST API, which one)? Thanks in advance.
I’m confused Wayne. I just checked the file and it’s exactly what it is supposed to be. However I can tell you that there is no video for this post. Sorry for the confusion. Support is probably mistaken in that regard because we have had videos accompany these types of freebies in the past. However, these instructions from the post are exactly what you’re looking for:
“…locate the file Diner-layout-by-olga-summerhayes.zip in your downloads folder and unzip it. Then, navigate in your WordPress admin to Divi > Divi Library and click the “Import & Export” button at the top of the page.
When the portability modal pops up, go to the import tab. Click the “choose file” button and select the Diner-Layout-for-Divi.json file. Then click the blue “Import Divi Builder Layout” button and wait for the import to complete.
Once the import has finished, you will have the ability to load your new Diner Layout on any builder powered page by going to Load From Library > Add From Library.”
Thank you, Nathan, for your reply. I have it working now. However, I should note that I skipped the first part of the instructions “…locate the file Diner-layout-by-olga-summerhayes.zip in your downloads folder and unzip it…”
Only one file downloaded: Layout-for-Divi.json, and nothing else. Inexperienced as I am, I was looking for a folder to unzip (Safari usually does it automatically) with many files inside, which is what I usually see with other packs that I download and install on my site.
Skipping past the step to “look for a zip file,” and simply importing the Diner-Layout-for-Divi.json file worked fine and was simple.
I apologize for my frustration, I just couldn’t get my head around the fact that this one file was everything I needed. I learned something new today.
Thanks again for your timely help and prompt reply, I appreciate it very much!
Wayne
Please share layout ideas for a drone videography business, a one person photography business, a private church campground website, a gun safety instructor website, a website for highlighting adult literacy program in prison, a real estate website, and a small Thai restaurant website.
I LOVE your ideas!
Wow, excellent requests! Thanks!
A site for psychologists or people working in the medical field as freelancers would be great as well!
I’m a photographer and I see daily request on major forums for photography sites. I recommend DIVI, but they are looking for more of a turn-key site or at least some good example sites to get them started. They want wordpress for blog and SEO, but they are not designers. Would be nice to have a slick blog post to referrer them to.
All your Splash pages and Splash home layouts are beautiful. But could you please create a layout example or pack that incorporates a side bar and/or blog posts. Something practical for a small news/blog site. The “Extra Theme” is too robust for what I need.
A layout pack for a an independent Bloggers home page. What would it look like using Divi? A Non-Splash page or a Hybrid Splash Page? That would be amazing to see Divi being used in this way.
The layout is great, you can add some more functions
Hello, I love Divi and use it in several websites for many years now. Thank you so much for your great work !!! I’m photographer and will be curious and enjoy to see what you would do to present photo album, galleries, etc. I try your layout pack for photo gallery grid and it work fine; but i’m thinking in redisign this website dedicated to 24×36 ratio (3:2), and also for another new website about 6×6 medium format photo (ratio 1:1) where each picture will be a perfect square, and the design too. So if you’re inspired… Action ! Thanks a lot for all your precious divi layout packs, I’m one of your best fan 😉
So here’s a question: when i’m scrolling, the parallax effect looks choppy, and that’s something i’ve noticed generally with the parallax effect enabled in the Divi theme – is it just me? is there a way to make it so the background image in the full-width header remains completely still whilst scrolling?
Thanks!
I would love to see lauouts for more complex sites then just 1 or even 4 pages. How about a layout for e-commerce or even a online course website
What about a simple layout for an Informative Blog. With post and categories on home page.
Yeah we could definitely do that. I think Extra might be a better fit if you’re interested in a good blog. But Divi can definitely handle that too 🙂
Hello,
an event planner layouts would be nice.
I am the owner of a lifetime package and just tried to subscribe to the newsletter (which I hadn’t deemed necessary so far since I am following this blog on a daily basis), but I am being warned of an insecure connection:
elegantthemes.us7.list-manage1.com is using an invalid certificate.
The certificate is only valid for *.us7.list-manage.com
Error Code SSL_ERROR_BAD_CERT_DOMAIN
Hmm…that’s not good.
To Nathan or any other ET staff member: Could you please subscribe me (same username in my account) to your newsletter and inform me once completed so that I can use the above download box? Thank you very much!
@Nathan et al.
Please disregard my request, as I just tried entering my email address in the above download box (I had thought you had to subscribe beforehand but it seems a lifetime access is enough) and was offered the download. Thank you very much, Olga, I already enjoyed your nice small business layout!
This is a very elegant one page site with great use of space.
What about another beauty for holiday homes with letting in mind?
I’m looking for a layout for a video business reviews site. I like the idea of the gallery grid with link to the video. I love being a lifetime member. Thank you.
I would like to see a photography oriented layout with a big full width slider on the home page similar to https://www.paulinasobczak.com/ which aslo uses Divi (cleverly but how??)
How about a nice one for Clothing or fashion stores?
Thanks for Divi. I am creating an mini empire with it.
Great layout!!! And… if I am already subscribed, how do I get the layout? I know I can subscribe again with another email but it is not the idea…
Just enter your same email into the form above. It won’t subscribe you twice it will only reveal the download button.
Thanks Nathan
I’m guessing why I didn’t figure it out.
Nice design.
I’d love a real estate divi layout.
Awesome! Thanks for the the request.
Two remarks.
1. Like Emilio I also wonder why I should register? I’m already a customer…
2. “Join the Divi Newlsetter” – something is wrong 🙂
Please, just a download button will do for me!
It seems to work when I use my registered email the download button appears… thanks! 😉
If possible, please make a layout for following sites:
Dentist
chiropractor
landscrapers
marriage functional halls
financial consultants
lawyers
real estate agents or brokers
also request you to give layouts of 4 pages of each above niche, not only one page website, but home, about, services, etc… niche specific.
What a modest and humble request. And Olga, if you can just get it done by tomorrow…
I’m confused, do I need to subscribe to the mailing list every time I want to download the layout paks? There used to be a big shiny Download button, which has become a CTA. Please tell me I don’t need to submit my email every time. Thanks.
Yes second that Emilio. We shouldn’t need to subscribe each time we want to download a layout pack. I’ve done this a couple of times now and get a couple of duplicate emails each time there’s a blog release.
I’d love to see how Divi would handle a game related layout with slider buttons as images which change the background, image, and text associated with that button (or slide within the slider).
This is so pretty! Thank you Divi Team!
Thank you Olga!
Love your layouts!
The layout is so simple yet elegant. I like the font combination you used.
Thanks Olga 🙂
Thanks Chathura for your lovely comments.