Artists and artisans have been around for many millennia and are popular both on and off the web. They need websites to show their work and tell potential clients about their services and products. As expected, there are a lot of artists and artisans that use Divi to create their websites. In this article we’ll take a look at 14 examples artists and artisan’s websites built with Divi.
The topic of artists and artisans covers a lot of topics and their need differ depending on the types of services and products they provide. Most include products, commission information, events, courses and workshops, signup forms, contact info, blogs, and more. They’re in are in no particular order.
- 1 1. Artfully Designed Creations
- 2 2. Abbart JC
- 3 3. Art By Lexi
- 4 4. La Tienda Del Desvan
- 5 5. Autsome Artist
- 6 6. John Sampson Art
- 7 7. David Welch Art
- 8 8. Toula Boula
- 9 9. Nancy Hughes Art
- 10 10. Gentle Moments Studio
- 11 11. Second Touch Art
- 12 12. Joanna Marie Art
- 13 13. Lovingly Artisan
- 14 14. Craft Industry Alliance
- 15 Final Thoughts
1. Artfully Designed Creations

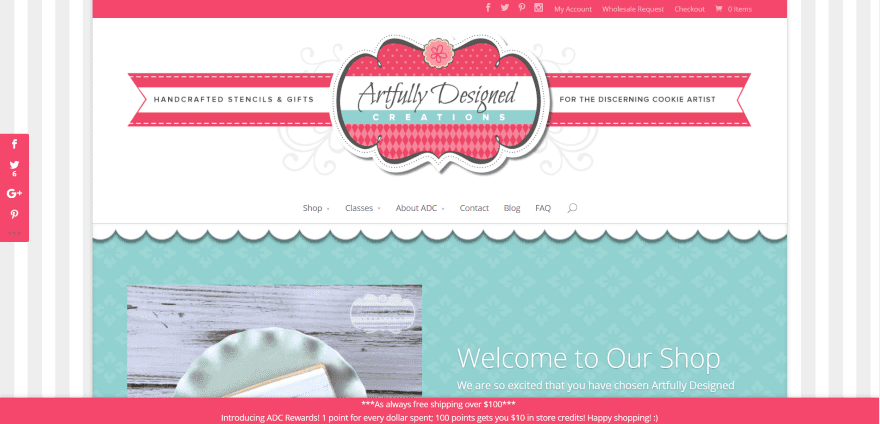
Artfully Designed Creations uses a boxed design with striped background an extra-large header and logo with styled section separator to create a curtained look. Sections include a post slider, featured products, latest products, and testimonials. The message bar at the bottom remains on screen on scroll. The red/pink and seafoam green work well with the site’s design.
2. Abbart JC

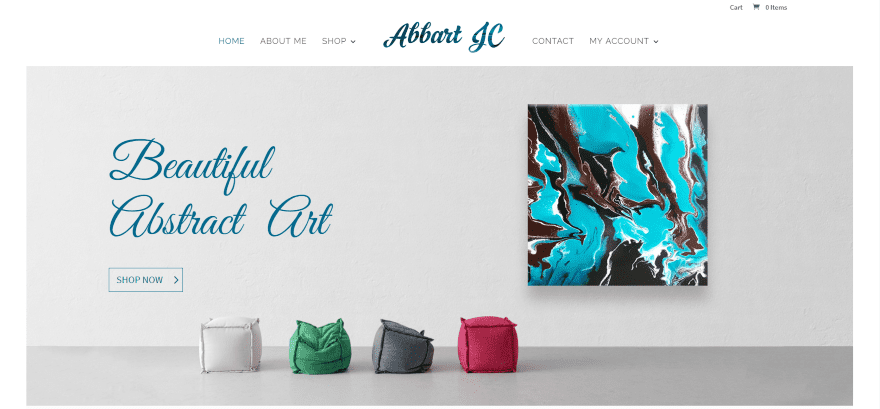
Abbart JC is a simple site that uses a boxed design with a narrow border. A full-screen CTA (call to action) draws visitors into the shop. The featured products section displays images for three product categories with hover animation and parallax. The shop pages also include hover animation and a styled back-to-top button. The shop is powered by WooCommerce.
3. Art By Lexi

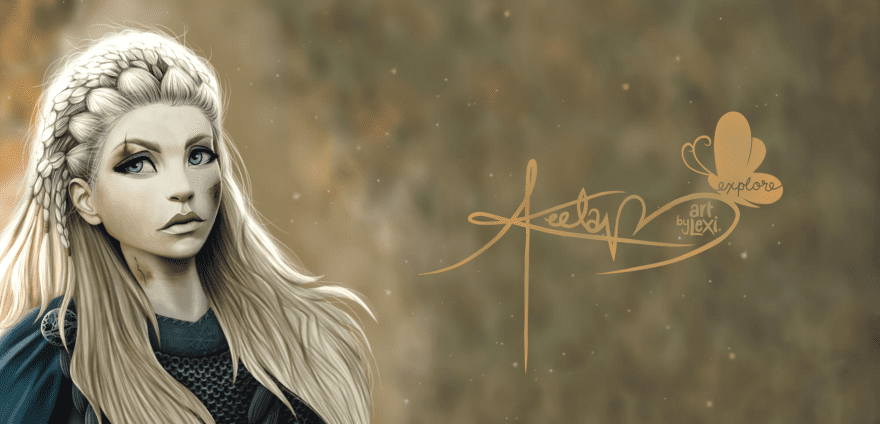
Art By Lexi is a simple design that displays a full-screen image with fog elements and signature in true parallax. The bright red logo and full-width menu are placed under the image followed by a filtered image gallery. The simple design draws attention to the artwork.
4. La Tienda Del Desvan

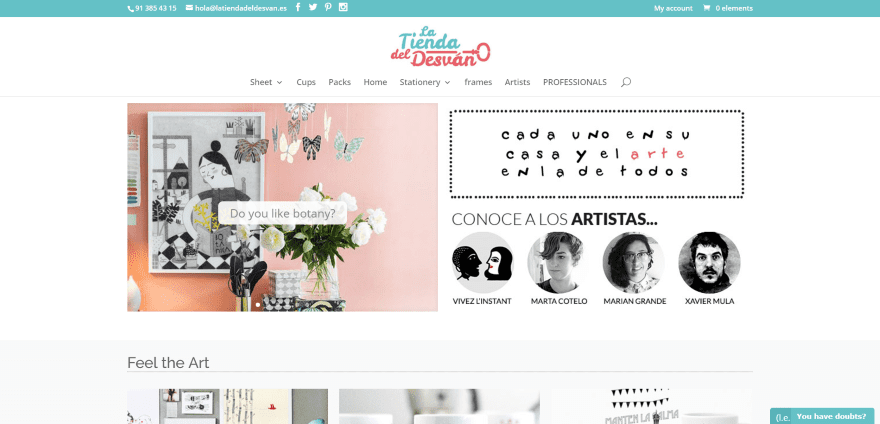
La Tienda Del Desvan uses a magazine design. The logo disappears on scroll, leaving the menu at the top of the screen. The first section includes a slider and links to the artists. Another section displays categories in a grid with a small subscription opt-in form. The shop section is powered by WooCommerce. Another section integrates artist’s photos into a CTA.
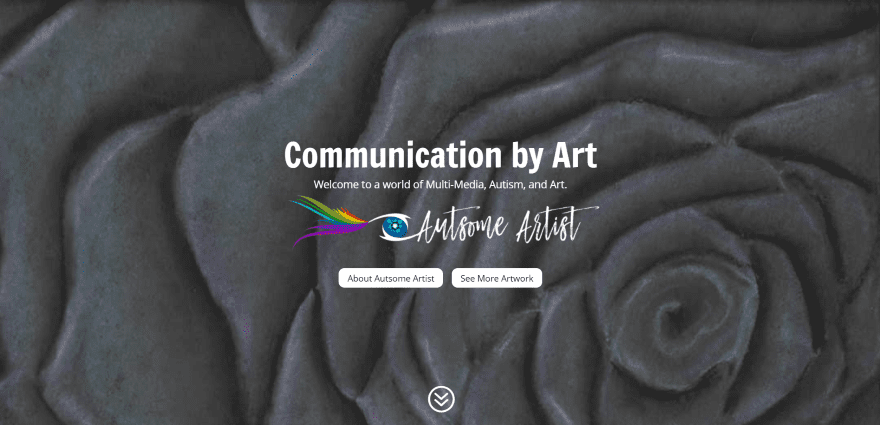
5. Autsome Artist

Autsome Artist uses a full-screen header in parallax with links to the about page and portfolio. Artwork is displayed in a full-width portfolio in a masonry grid. The portfolio page displays even more artwork using a filtered portfolio in a masonry grid layout.
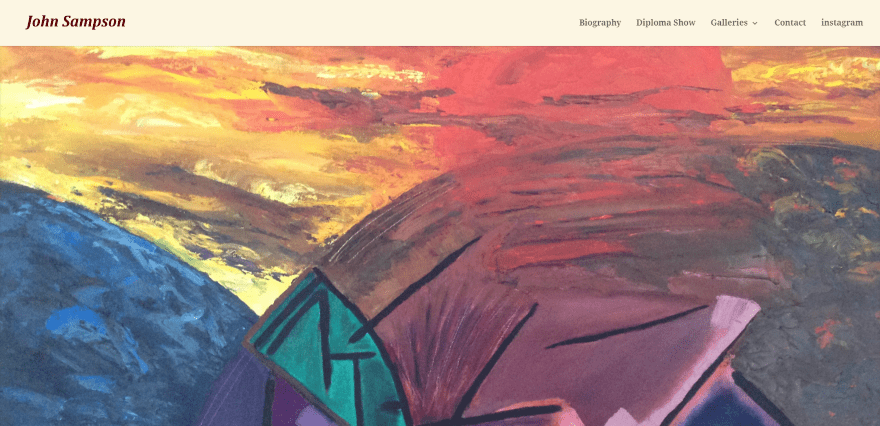
6. John Sampson Art

John Sampson Art use a full-screen image slider as a homepage. The site includes seven gallery pages – each page displaying a full-screen background header in parallax with a single page title. Work is displayed in a gallery grid with images opening in a lightbox. The biography page shows a schedule for events using headers for the dates with each separated by a line, creating a simple and interesting event’s calendar.
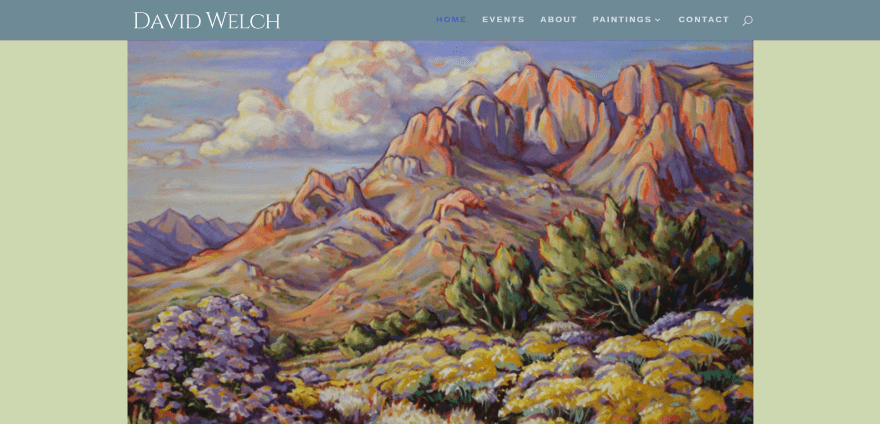
7. David Welch Art

David Welch Art displays paintings in a full-screen image slider followed by social follow buttons and a full-width menu. The event calendar shows event locations and dates. The Paintings pages include an introduction to that type of media followed by the image gallery, which uses hover effects and opens in a lightbox using FooBox Image Lightbox. The site uses elegant fonts and colors.
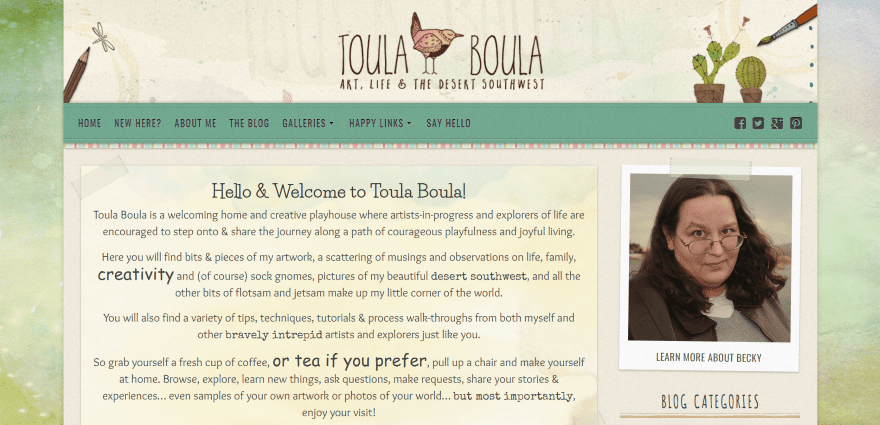
8. Toula Boula

Toula Boula is an art blog that uses a boxed design with art background. Each of the design elements use details such as watercolor backgrounds and tape and staples holding the elements to the canvas. Links appear offset under the elements. The menu includes fonts within the navigation. The site is a single-column design with sidebar and includes a welcome and about section, post slider, subscription, samples of work, custom footer, and lots more. This is one of the most artistically designed sites on the list and makes great use of color, artwork, fonts, and details.
9. Nancy Hughes Art

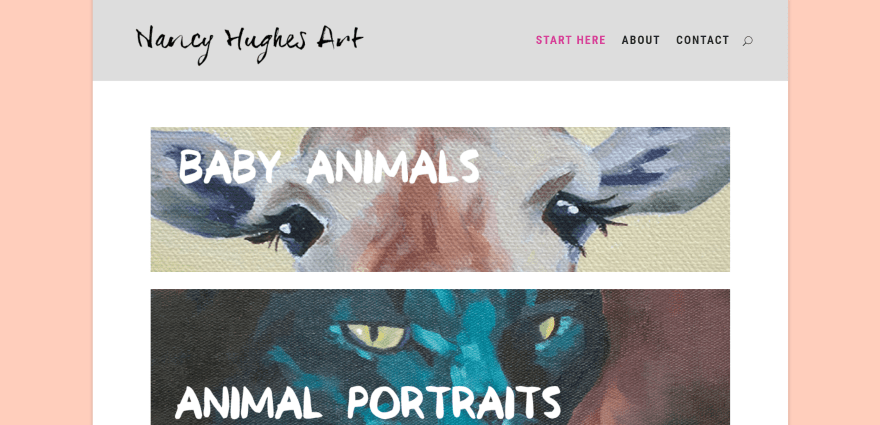
Nancy Hughes Art uses a boxed design with a soft background. The homepage displays images of artwork with category names as links to the various categories. Clicking on them opens a non-clickable image gallery in one or two columns (or combination of the two). The Contact page places the contact form over an artistic background and use multiple colors for the form fields. The fonts add to the artistic look of the site.
10. Gentle Moments Studio

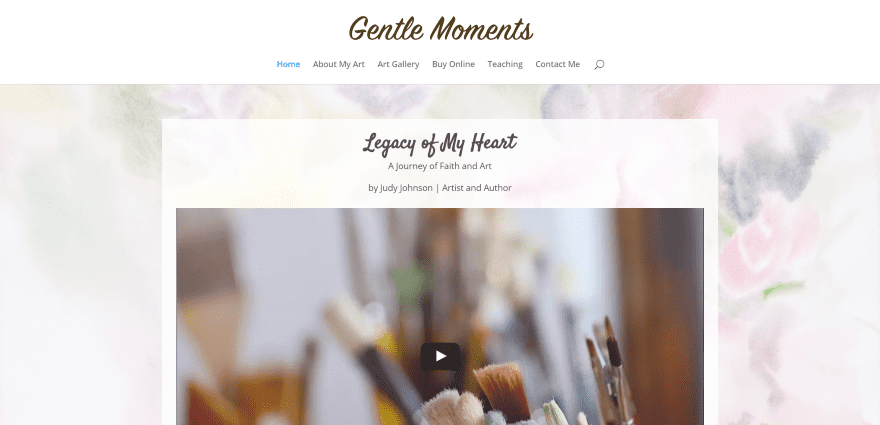
Gentle Moments Studio uses a boxed design with artistic background. The content is placed with a box with a slight reduction in opacity, allowing the background to peek through. The page includes an embedded video, a two-column CTA, a full-width image that works as a page sample which opens in a lightbox, a gallery grid, and about sections. The site uses elegant fonts and backgrounds.
11. Second Touch Art

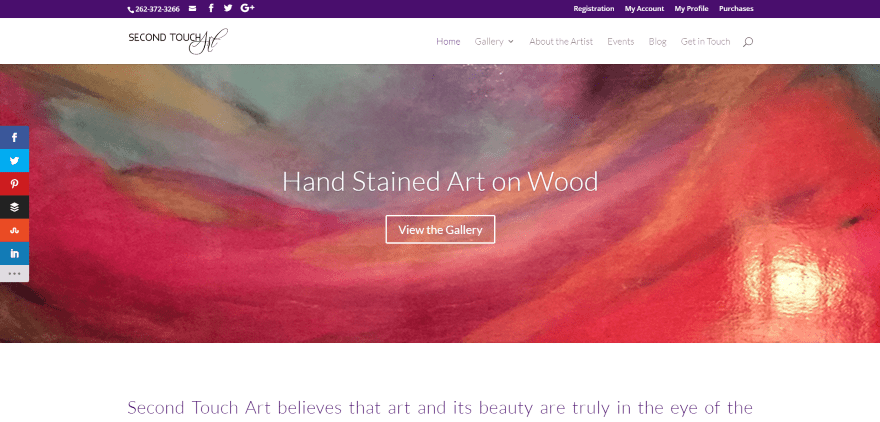
Second Touch Art uses a clean design that displays a full-width image with link to the gallery followed by a prominent company statement, a two-column section with sign-up form and contact info, and a gallery. The gallery and shop are powered by iThemes Exchange. The Events page is powered by The Events Calendar. The site uses branded colors for fonts throughout.
12. Joanna Marie Art

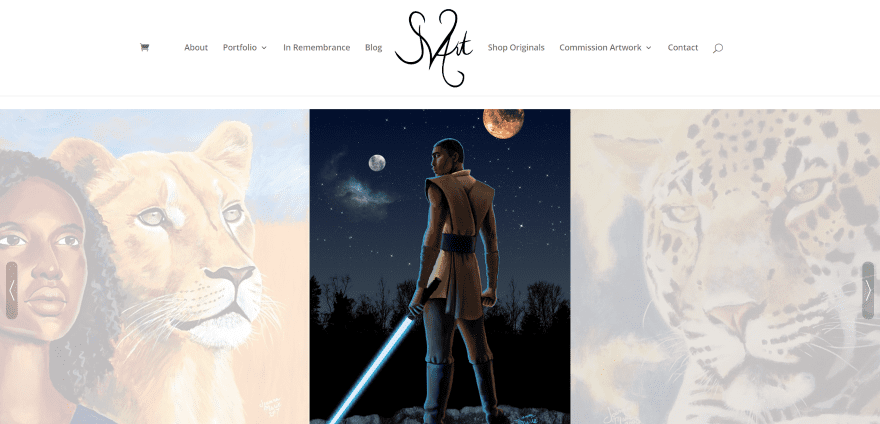
Joanna Marie Art uses a full-width image slider to display artwork. Following this is a section displaying three shop categories with link, a two-column about section, a full-width inspirational quote, and footer with Facebook and Instagram feeds. I love the sweet logo design that uses an open heart to create the J, M, and A. The art portfolio pages display images over a dark background with each opening in a lightbox. The shop is powered by WooCommerce.
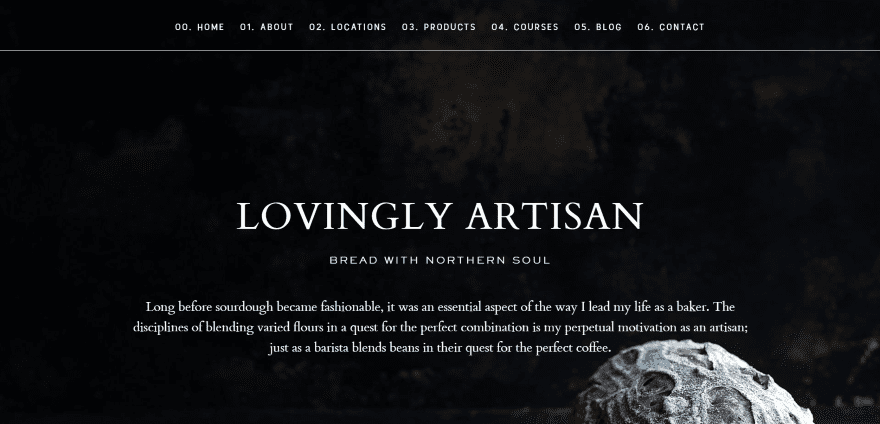
13. Lovingly Artisan

Lovingly Artisan displays a full-screen background with company name and quote. Following this is a two-column about section, a locations section in parallax, a section describing the products, links to courses, a blog section, contact form, and footer with the artisan’s signature. It uses a numbered menu structure with no logo. Each of the sections include the number to tie them with the menu. This is a Design Space design and all of the expected details are here. It makes great use of parallax and black and white.
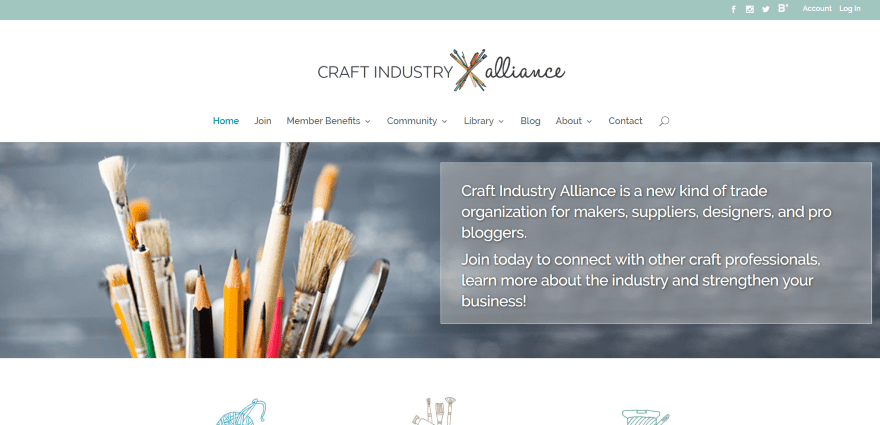
14. Craft Industry Alliance

Craft Industry Alliance is a trade website for the crafting industry. It uses a full-width image with company information in a text module with reduced opacity. Scrolling reveals three blurb modules with custom icons and text. A slider provides information and links to read the magazine. It includes lots of integrated community areas including a forum, member’s only area, community groups, business directory, and lots more.
Final Thoughts
These 14 Divi sites are great examples of websites for artists and artisans. While most use a simple design with the focus on artwork, a few pull out all the stops and display some amazing design elements.
Whether you need inspiration for include products, commission information, events, courses and workshops, signup forms, contact info, blogs, etc., there’s sure to be something here to help with your next artist or artisan website built with Divi.
We’d like to hear from you. What are your favorite design elements from these examples of artists and artisans websites built with Divi? Let us know what you think in the comments below.
Featured Image via Visual Generation / shutterstock.com













That´s a great inspiration. I´m trying to designe my website and I´m finding it really hard, so I´ll really appreciate if you could help me. Can you tell me where I can find information to use the same efects in images that Autsome artist? I mean, how to show text when you hover the mouse over the image.I can´t find the information neither in DIVI’s documentation or tutorials.
Thank you very much
Thanks for sharing. Great inspiration. Currently working with a crafts lady and two artists with similar interests. This article makes a great portfolio to those three clients.
BTW – I don’t have header loading issues.
Oh gosh, I can’t believe I see my site up there. I tossed it together in a few hours because Divi can be as little or as much as you need, and here it is. I’m laughing because out of the dozens of Divi sites I’ve done, the “out of the box” one is here. 😀
Hi Kolleen. It is close to out of the box Divi, but in this case I felt that the simpler design highlighted the artwork. Sometimes less is more and yours is a good example of making the simpler design work.
Randy, thank you for featuring it. I know the artist will absolutely love this. She’s a wonderful kid and I hope she makes this project into something the whole autism community can share via artwork.
Hi Kolleen, which ‘out of the box’ template is it? Thanks
Great examples. Sorry to “shift” topic here, but I’m noticing some similar issues on these sites as on my own Divi site builds for clients.
Specifically, I’m wondering if anyone else is experiencing the shifting of the header downwards as it loads the page content, and then shifts the header back up. It’s on every page load and I can’t stand it. And as I redo my own business site, I’m seeing it there, too.
You can see the issue in action on David Welch’s site:
http://davidwelchart.com/
Just keep refreshing and watch the header shift down and back up. Happens on all my builds. Anyone know of a way to get around this? Is this the parent Divi CSS styling it one way, and then the browser loads the custom CSS and repositions it by whatever the Customizer settings are set to? Is that what I’m seeing?
I can deal with a little loading time, but the shifting of content is frustrating. Anyone else?
Hmm. I just checked all of mine and it doesn’t happen on any of them but I do see it on the David Welch site. I’ll see if I can cause it to happen on my test sites.
It looks like there are a few solutions for jumping header in the tech support area. Hopefully one of those will solve the problem.
Thanks, Randy, I’ll take a look. I typically notice it on sites that have a combination of the header height being shorter than default, the fullscreen menu, and use of the Fullwidth Header module in the Fullwidth Section at the top of a page. You can see an example on one of my builds for a client:
http://www.brickhousepodcast.com/
Looking closely now, it looks like the Fullwidth Header background is readjusting to accommodate the new header height. Maybe that’s more the issue. Otherwise, I may try disabling all the animations.
Thanks, I’ll take a look in the forums.
Last comment here, but I resolved the issue.
I just set the height of the menu height in the Primary Menu Bar in the Customizer to the default height (66) and it fixes the issue. It’s just unfortunate I can’t set a lower header height without the jumping issue. :/
thanks for the information. I checked your brickhouse site, it looks great. I’m newish to Divi and learning the ropes still. Love the way your menu opens at full page from the hamburger. Is this a standard functionality, or have you used css?
Thanks!
https://css-tricks.com/snippets/css/scale-on-hover-with-webkit-transition/
Try this CSS on the menu li items.