The Divi Post Title Module
How to add, configure and customize the Divi post title module.
The Divi Post Title Module gives you the ability to style and design how post titles, meta text, and featured images look in blog posts. Use this module as you build a custom page template for blog posts in the Divi Theme Builder.

For this documentation, we’ll use one of our pre-designed free layout packs which you can download and use here. To learn how to use Premade Layout Packs check out this post.
View A Live Demo Of This Module
How to Add the Divi Post Title Module
Before you can add the Divi Post Title Module to your website, you’ll need to have the Divi theme installed on your WordPress website. Learn how to install the Divi theme on your WordPress website here. Once you have the Divi theme installed and activated, we can begin using the features and functionalities of Divi.
Navigate to the Divi Theme Builder
Now that Divi is installed on your website, navigate to the WordPress Dashboard. We’ll be using the Divi Theme Builder to edit a custom template for blog posts that will incorporate the post title module in the design. The Divi Theme Builder is where you can design custom headers, footers, and page templates for your website. If you don’t have a custom blog post page template already designed, learn how to do so here. To learn more about the Divi Theme Builder click here.
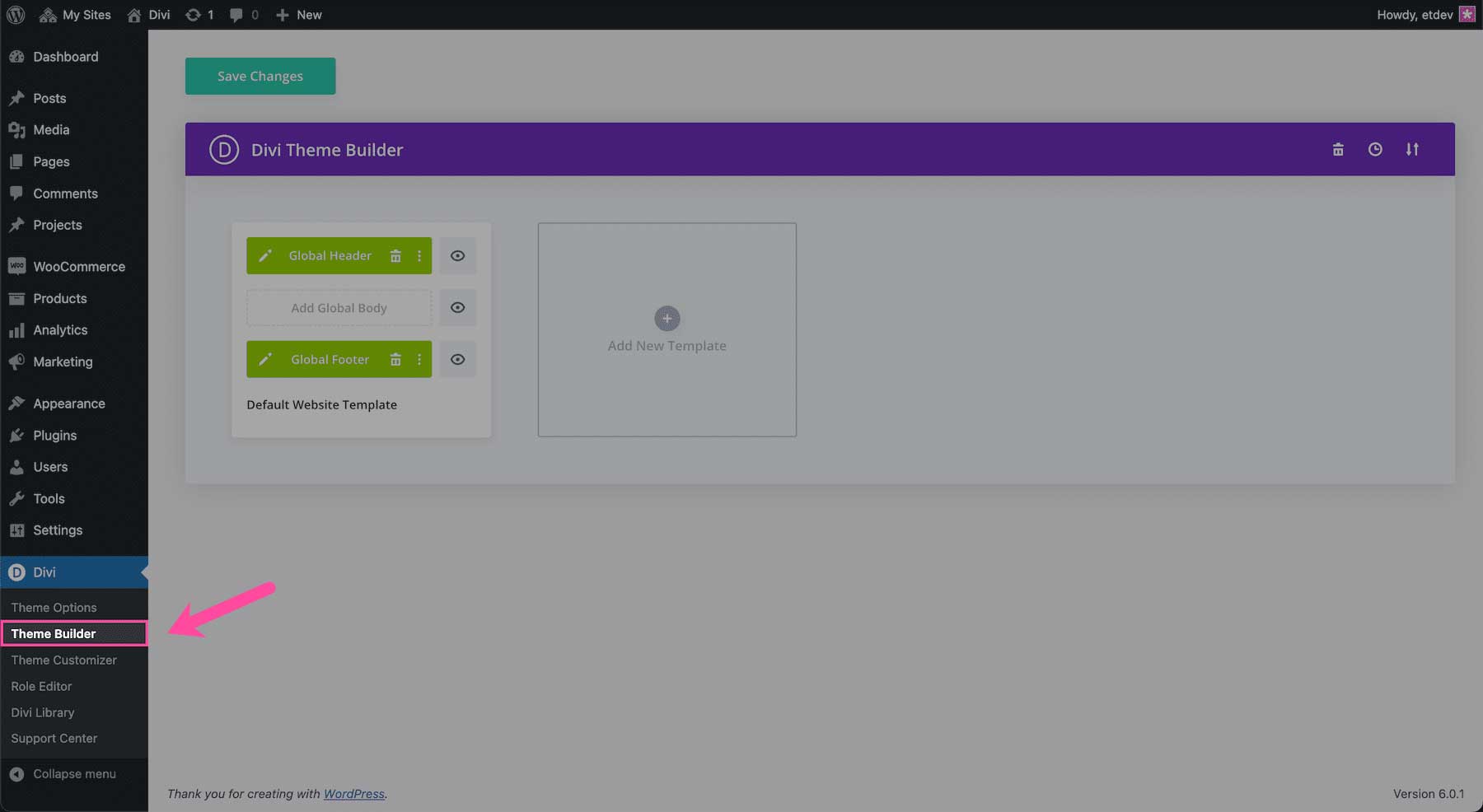
To access the Divi Theme Builder, go to your WordPress Dashboard and navigate to Divi > Theme Builder. This brings you to the Theme Builder dashboard which is where all of the custom templates for your website live.

Add New Template
Click “Add New Template”. Once clicked, an options window will pop up. Scroll to the “Posts” section and click “All Posts”. This will ensure that the design we create for blog posts will be applied to all blog posts. Additionally, you can create unique page templates for posts in certain categories and tags, as well as individual posts.
Once you have selected “All Posts” click the blue “Create Template” button at the bottom of the options window. This will create a blank page template with your global header and global footer automatically applied. For the purposes of this documentation, we will leave the global header and footer as is, however you do have the option to customize a unique header and footer for blog posts if you desire.
Add Custom Body
Click “Add Custom Body” then “Build Custom Body”. This will load the blank page template where we can begin customizing the blog post page template. A section is automatically added to the page. To begin styling, add a row and then load the Post Title Module.
Load the Divi Post Title Module
To load the post title module, click on the gray “+” icon to load the module library. Scroll down to “Post Title” and click to load the module. The module library is also searchable. Use the search bar at the top of the module library to type in the name of the module you are looking for.
All Divi Post Title Module Options Explained
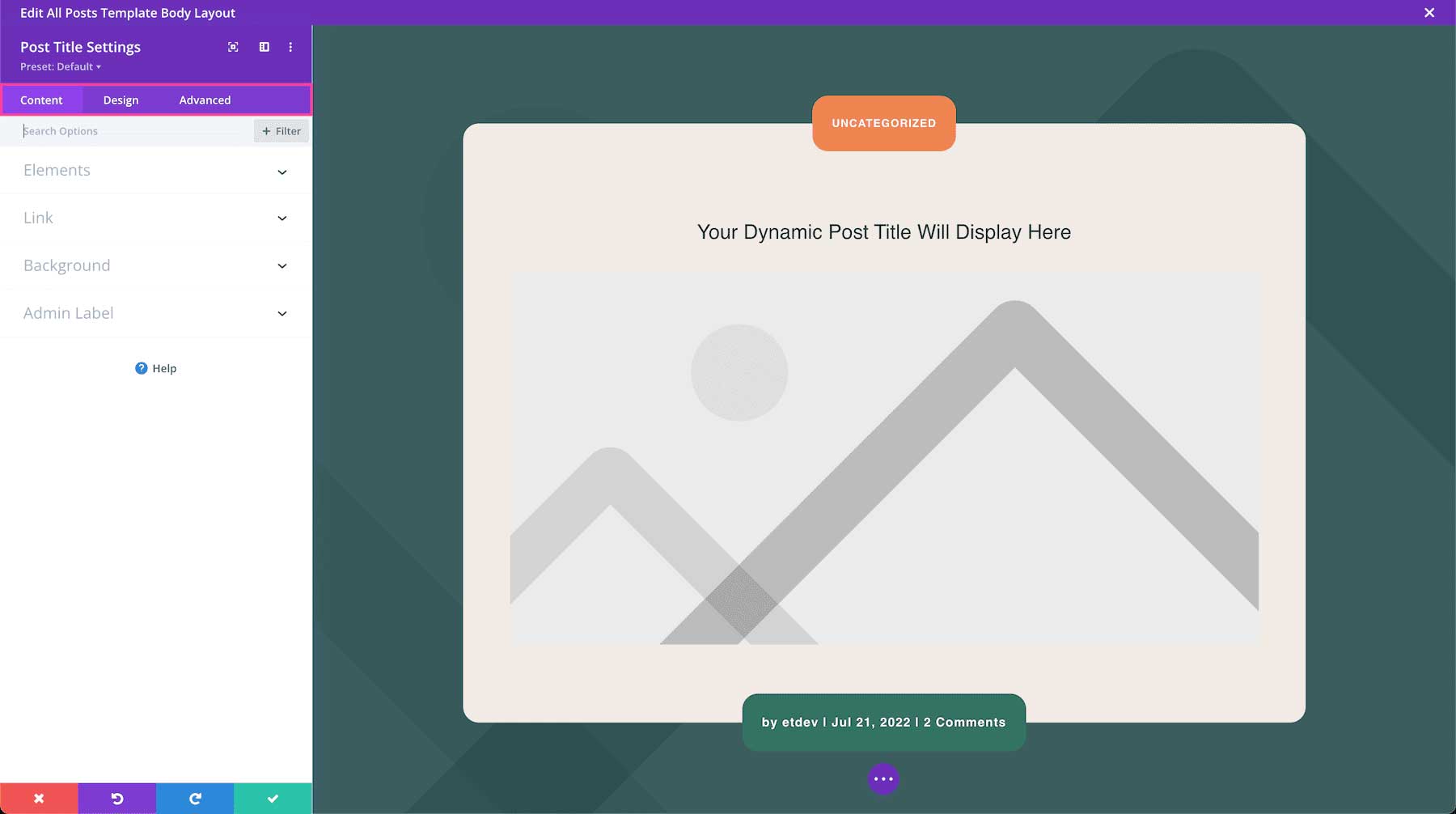
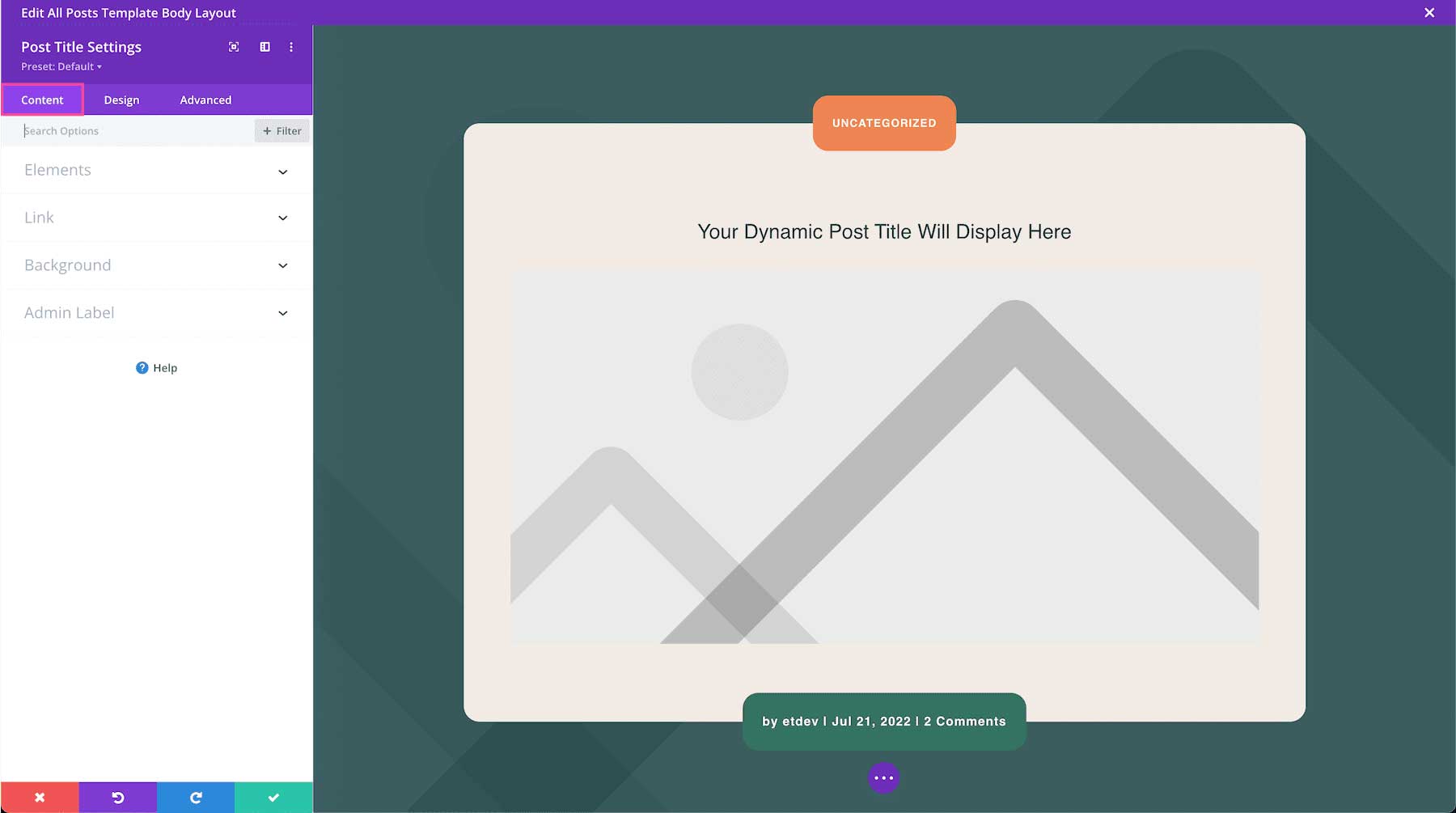
Once you’ve added the Divi Post Title module, the module settings automatically pop up. This is where all of the content and design styles for this module are configured. These settings are organized into three groups via the tabs at the top of the module: Content, Design, and Advanced.

Content
This is where you can control the content of the Divi Post Title module.

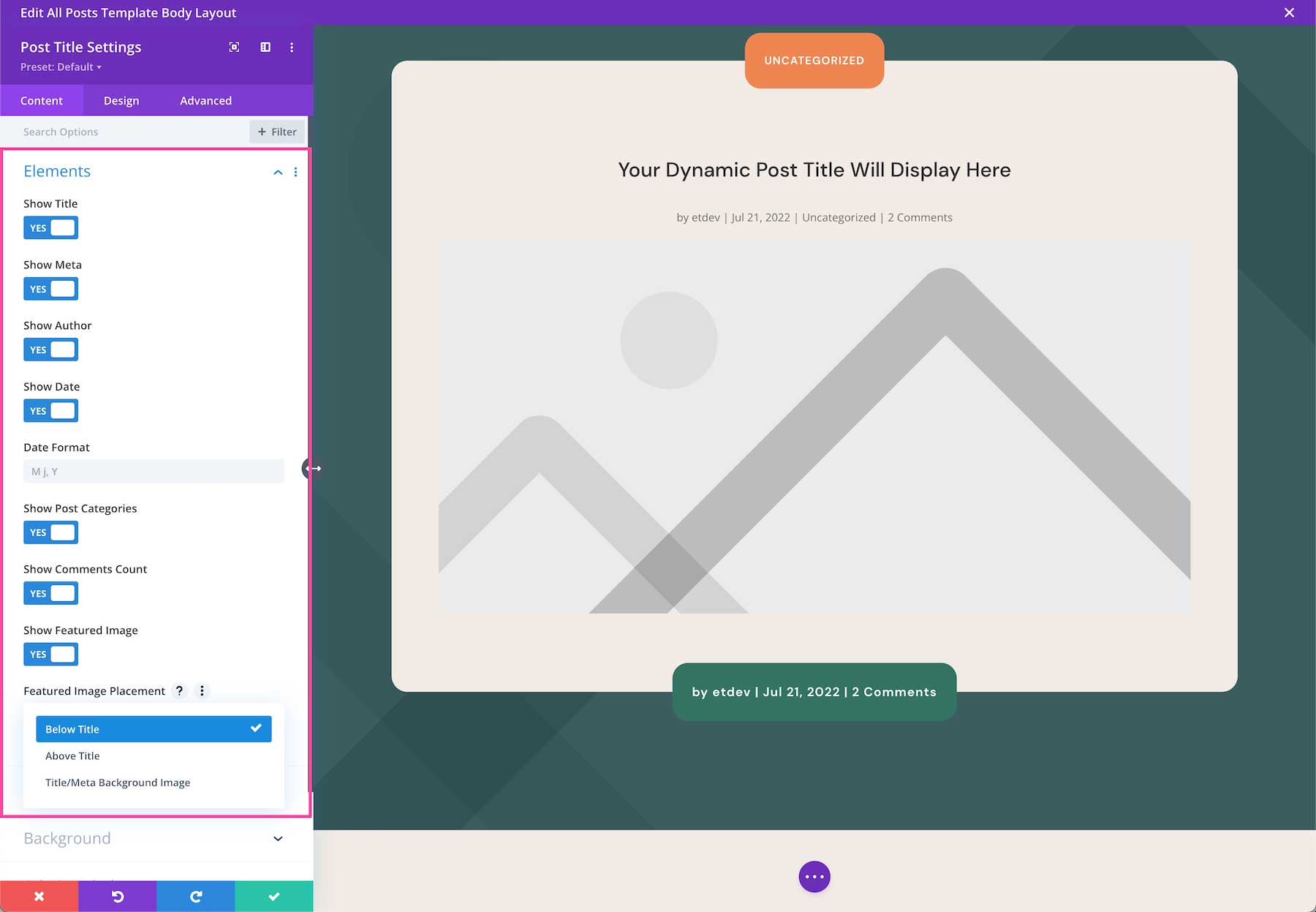
Elements
Here is where you can decide what elements to show or hide. Toggle the options to “yes” or “no” to show or hide an element.
- Show Title – Toggle this option “yes” or “no” to show or hide the title.
- Show Meta – Toggle this option “yes” or “no” to show or hide the meta text. The meta text is the text that displays the author’s name, post date, post category, and post comment count.
- Show Author – Toggle this option “yes” or “no” to show or hide the author’s name.
- Show Date – Toggle this option “yes” or “no” to show or hide the post date.
- Date Format – This is where you can change how the date displays. M=month, j=date, and Y=year. These letters are case sensitive. The “j” must always be lowercase in order to display the day as a numerical number. The “M” and the “Y” can be either uppercase or lowercase. When the “M” is lowercase then the month will display as a numerical value. When it’s capitalized, it will display as a shortend text version of month. When the “Y” is uppercase it will display the full four digits of the year, and when it’s lowercase it will display as the last two digits of the year.
- Show Post Categories – Toggle this option “yes” or “no” to show or hide the post’s category.
- Show Comments Count – Toggle this option “yes” or “no” to show or hide the post’s comment count.
- Show Featured Image – Toggle this option “yes” or “no” to show or hide the featured image.
- Featured Image Placement – Choose where you’d like the feature image to be – above the title, below the title, or as a background image underneath the title text and meta text.

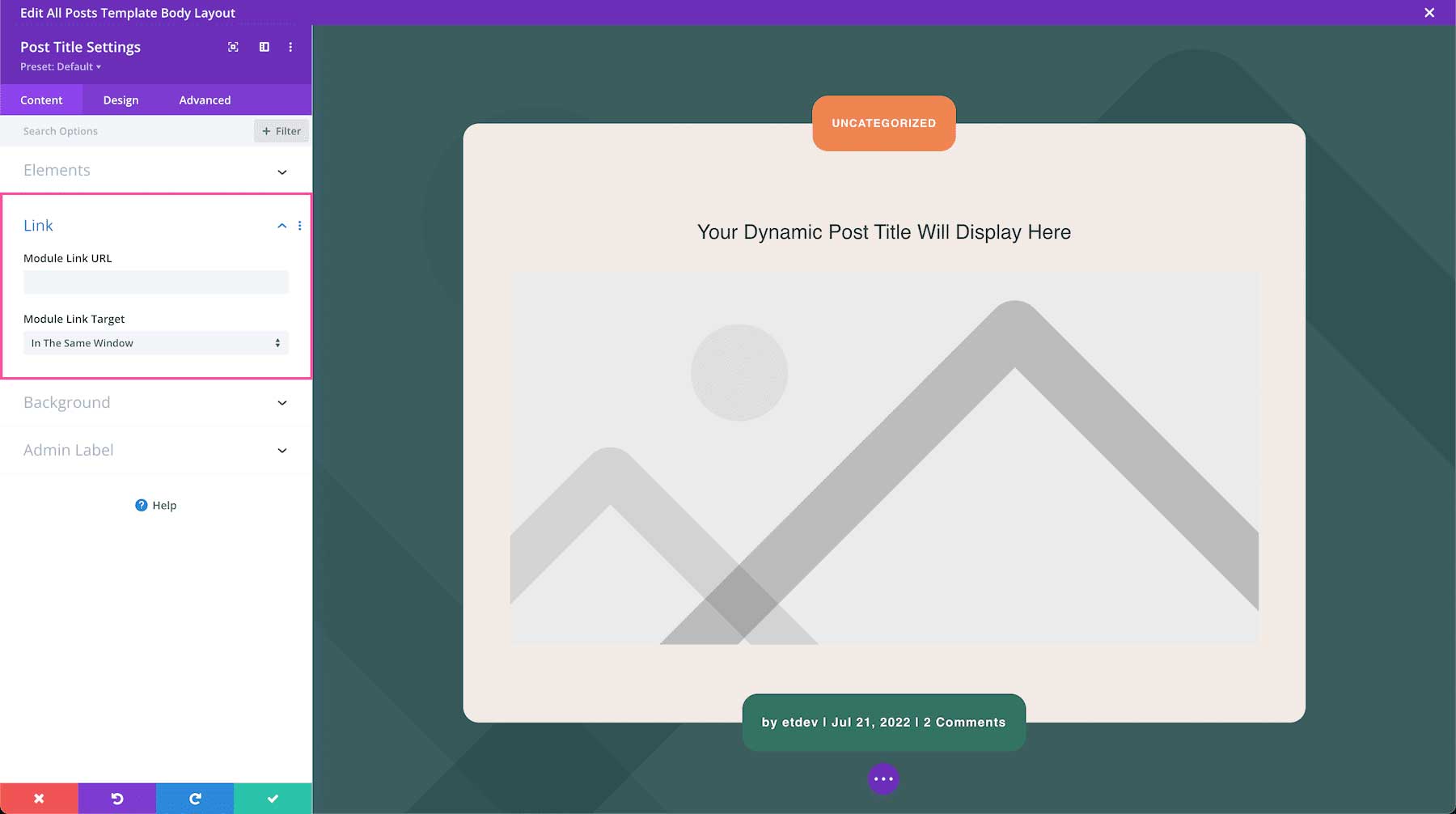
Link
If you would like to apply a clickable link to the entire module, you can do so here.
- Module Link URL – Paste the URL of the link you would like to apply to this module here. This makes the entire module clickable and when clicked it will direct visitors to the URL pasted here.
- Module Link Target – Defining a link target determines whether the link, when clicked, opens in a new tab or in the same window. Choose “In The Same Window” if you want the link to open in the same window and click “In The New Tab” if you would like that link to open in a new tab. By default, “In The Same Window” is selected.

Background
This is where you can add a background color, gradient, image, video, pattern, or mask to this module.
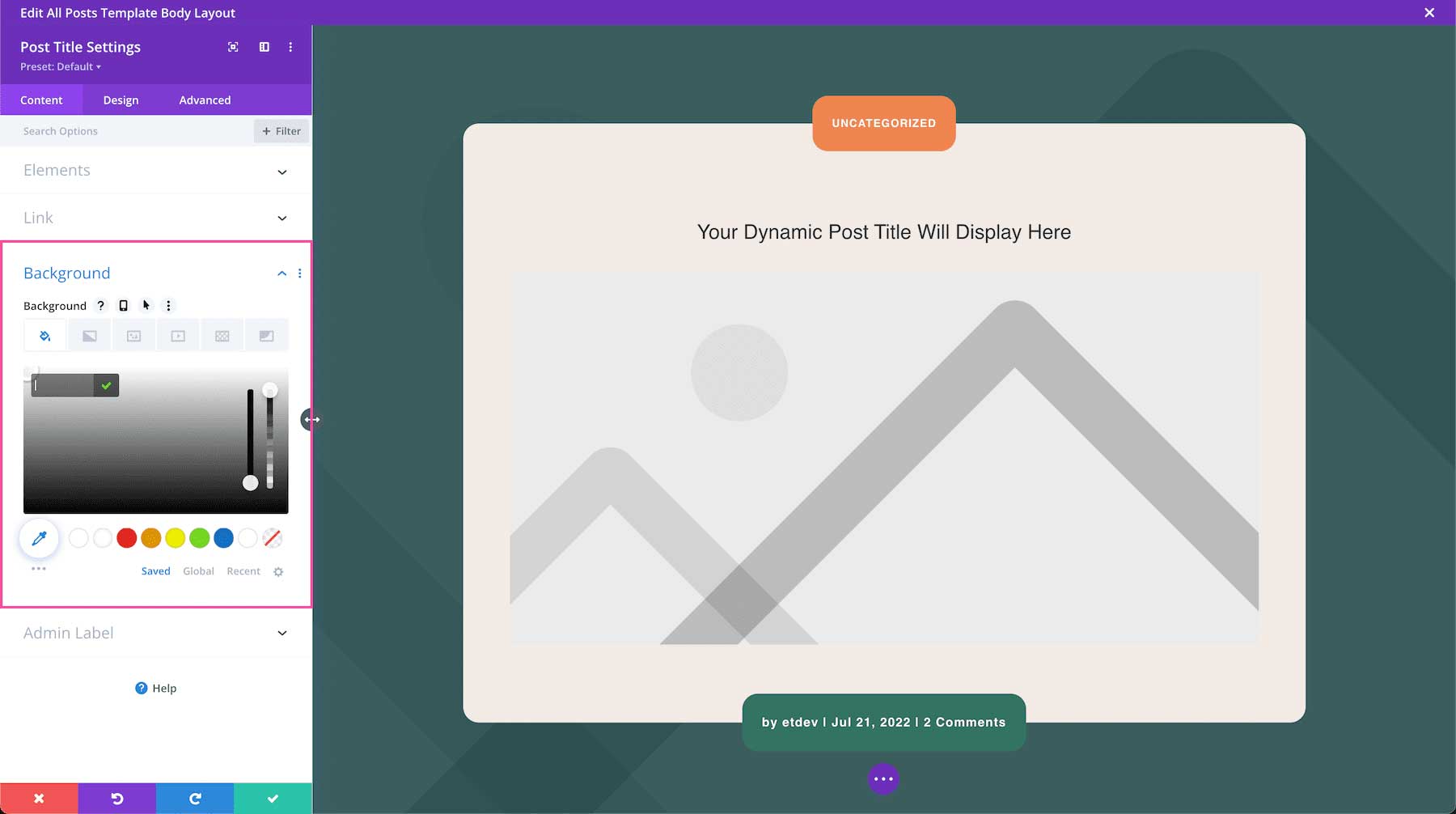
How to Add a Background Color
To add a background color to the entire module, click the first tab, the paint bucket. Click “Add Background Color” and choose from your site’s color palette or use the eyedropper icon to find a new color.

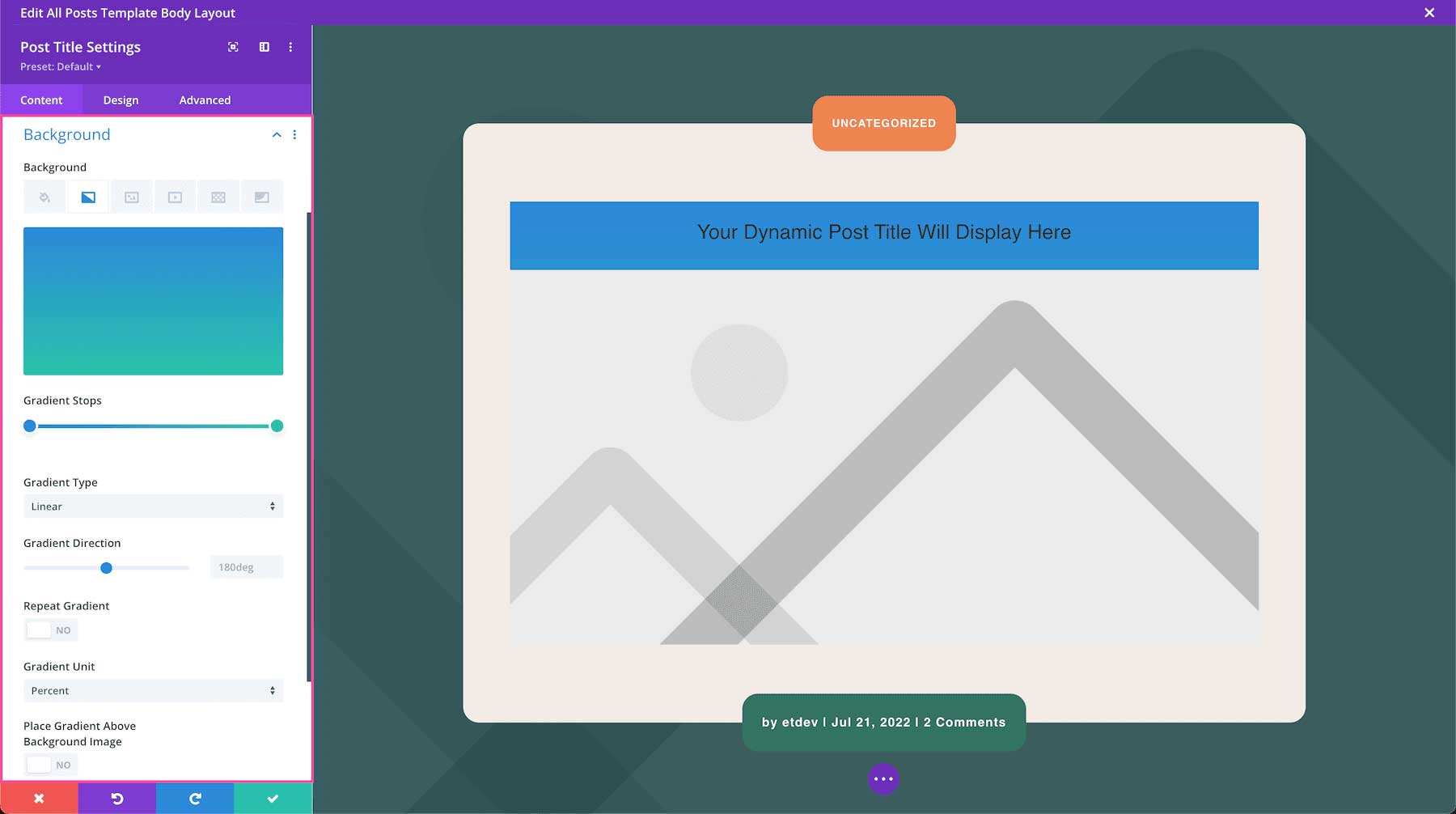
How to Add a Background Gradient
To add a background gradient, click the second tab, the gradient tab, then click “Add Background Gradient.”
To change the gradient colors, click on the gradient stops and select a color from your site’s color palette or use the eyedropper icon to choose a new color. Gradient stops allow you to add more colors to the gradient. Simply click anywhere on the range slider to add a new stop.
- Gradient Type – You can change the gradient type by clicking the dropdown menu and selecting the gradient type you’d like.
- Gradient Direction – You can change the direction of the gradient by dragging the range slider or typing in a numerical value.
- Repeat Gradient – Toggle this option to “yes” if you’d like the gradient to repeat.
- Gradient Unit – The gradient unit changes how the gradient stop points are calculated. Select the dropdown to change the unit.
- Place Gradient Above Background Image – If you have a background image applied, then you can choose to place the gradient above the background image by toggling this option to “yes”.

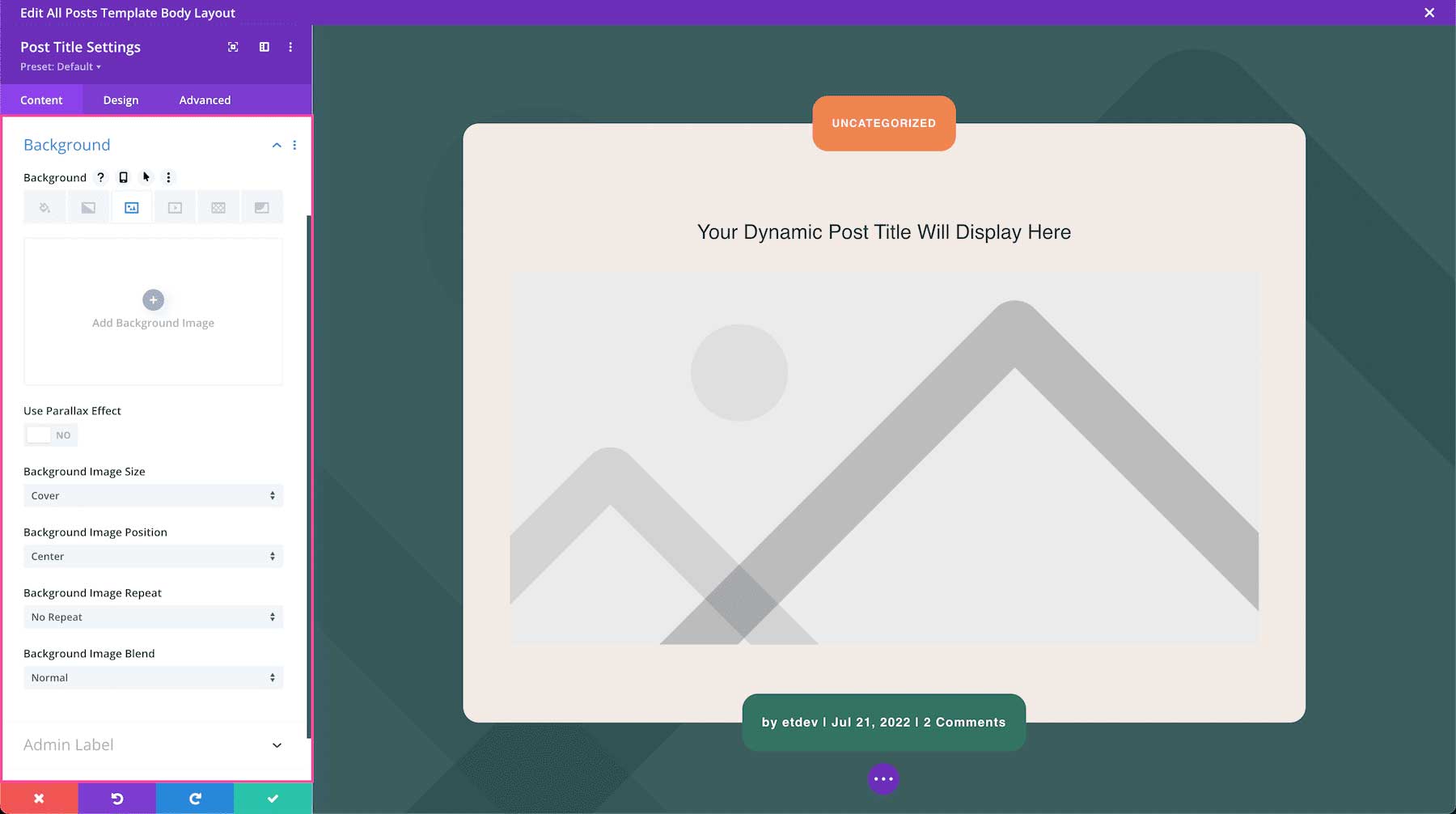
How to Add a Background Image
To add a background image, click the third tab, the image tab. Then, cliack the gray “+” sign to bring up the media library where you can select an already uploaded photo from your library or upload a new one.
- Use Parallax Effect – To apply a parallax effect to the image (where the image scrolls faster than the foreground content, giving the illusion of a 3D effect) then toggle this option to “on.” By default, this setting is set to “off.”
- Background Image Size – Choose the size of your background image by selecting a size from the dropdown menu.
- Background Image Position – Choose the position of the background image by selecting a position from the dropdown menu.
- Background Image Repeat – Choose if and how the background image repeats by selecting an option from the dropdown menu.
- Background Image Blend – Choose how the background blends with other layers in the module by selecting an option from the dropdown menu.

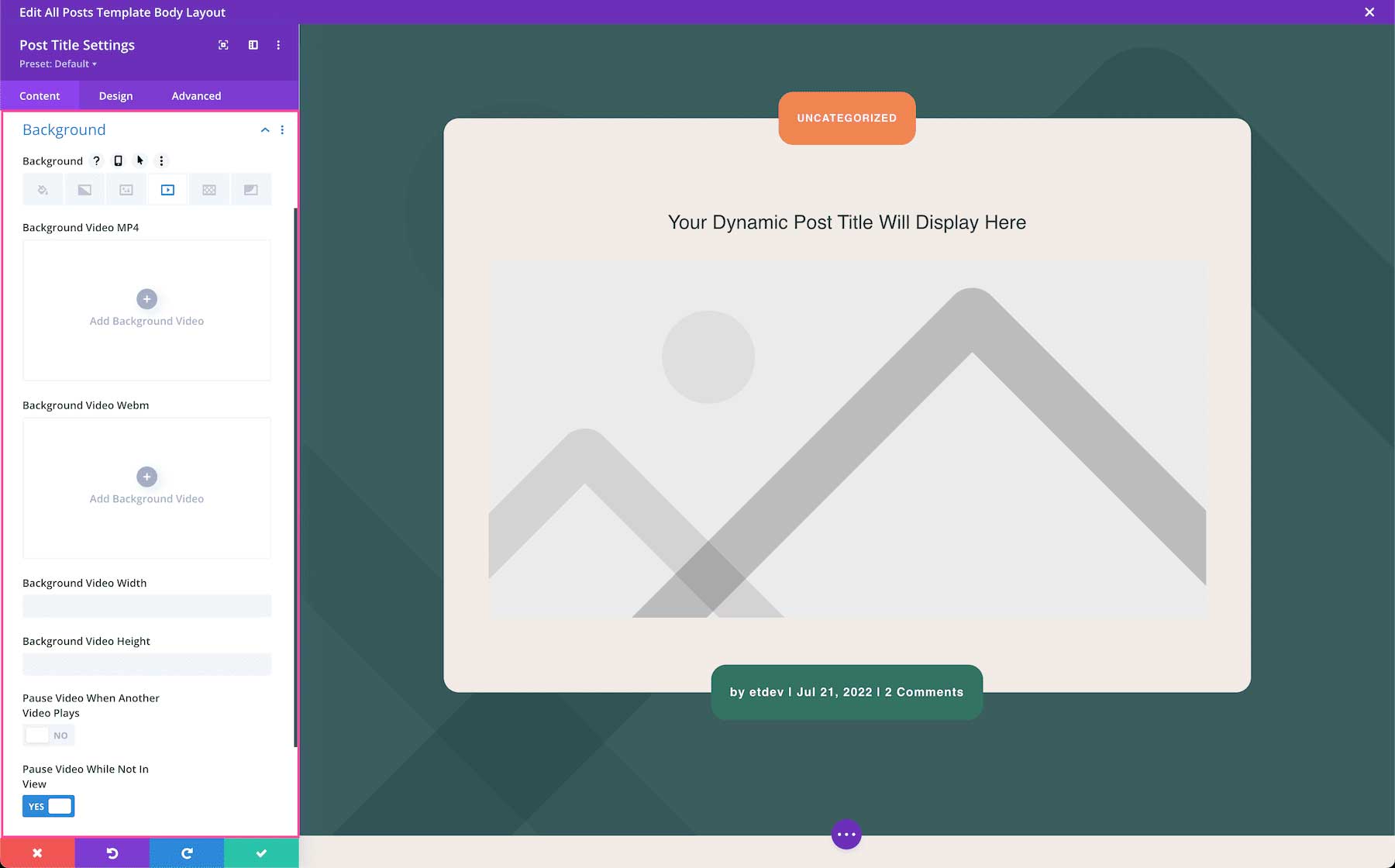
How To Add a Background Video
To add a background video, click the fourth tab, the video tab. Click the gray “+” sign to bring up the media library, where you can select an already uploaded photo from your library or upload a new one.
- Mp4 vs Webm. – We recommend uploading both an mp4 version and webm version of the video because not all browsers support webm video formats. Uploading both file types ensure your video will play on all devices and browsers.
- Background Video Width – Set the width of the video by typing in a numerical value.
- Background Video Height – Se the height of the video by typing in a numerical value.
- Pause Video When Another Video Plays – If you’d like the background video to pause when another video is playing, toggle that option to “yes.” By default, the video will pause when not in view. If you’d like the video to continue playing, toggle this option to “no.”

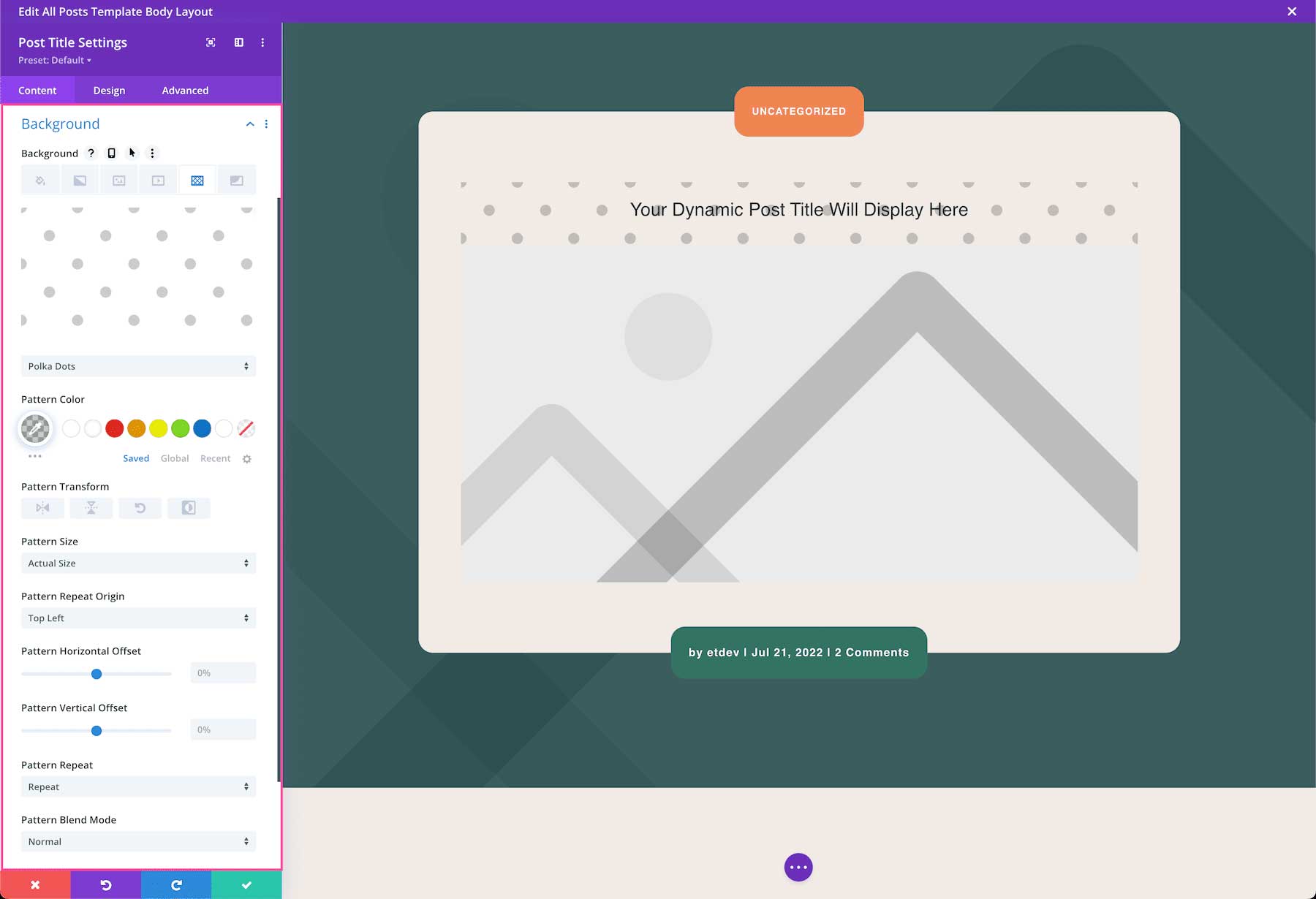
How to Add a Background Pattern
To add a background pattern, click the 5th tab, the pattern tab, then click “add background pattern.” Choose the pattern type you want from the dropdown.
- Pattern Color – Select the pattern color from your site’s color palette or use the eyedropper icon to find a new color.
- Pattern Transform – This is where you can transform the pattern horizontally, vertically, rotate it, or invert it.
- Pattern Size – Pattern size is where you can select the pattern size: the actual size, cover, fit, stretch to fill or custom size. If you select custom size, the following options will appear: pattern width and pattern height. Drag the range slider or type in a numerical value to define those options.
- Pattern Repeat Origin – Here you can select the origin from which the pattern repeats.
- Pattern Horizontal and Vertical Offset – You can also adjust the horizontal and vertical offsets for the pattern.
- Pattern Repeat – Here you can choose how the pattern repeats – horizontally, vertically, and more.
- Pattern Blend Mode – This defines how the pattern layer interacts with the layers beneath it. Select from one of the 16 blend modes available from the dropdown.

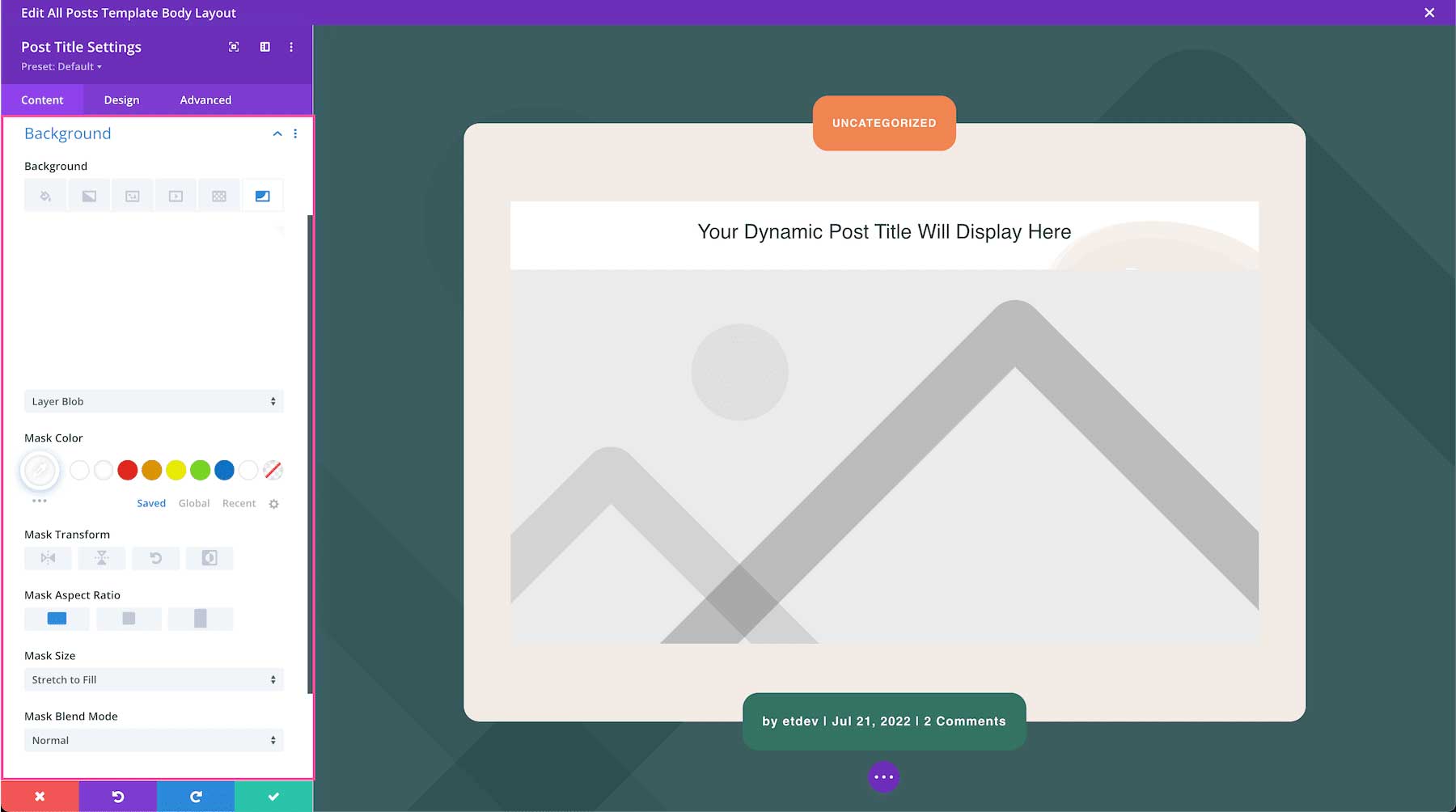
How to Add a Background Mask
To add a background mask, click the 6th tab, the mask tab and then click “add background mask”. Select the mask type you want via the dropdown menu.
- Mask Color – Choose the mask color from your site’s color palette or use the eyedropper icon to find a new color.
- Mask Transform – Here you can transform the mask horizontally, vertically, rotate it, or invert it.
- Mask Aspect Ration – Here you can set the aspect ratio of the mask. The aspect ratio of an image is the ratio of its width to its height.
- Mask Size – This is where you can select the mask size: the actual size, cover, fit, stretch to fill or custom size. If you select custom size, the following options will appear: mask width and mask height. Drag the range slider or type in a numerical value to define those options.
- Mask Blend Mode – This defines how the mask layer interacts with the layers beneath it. Select from one of the 16 blend modes available from the dropdown.

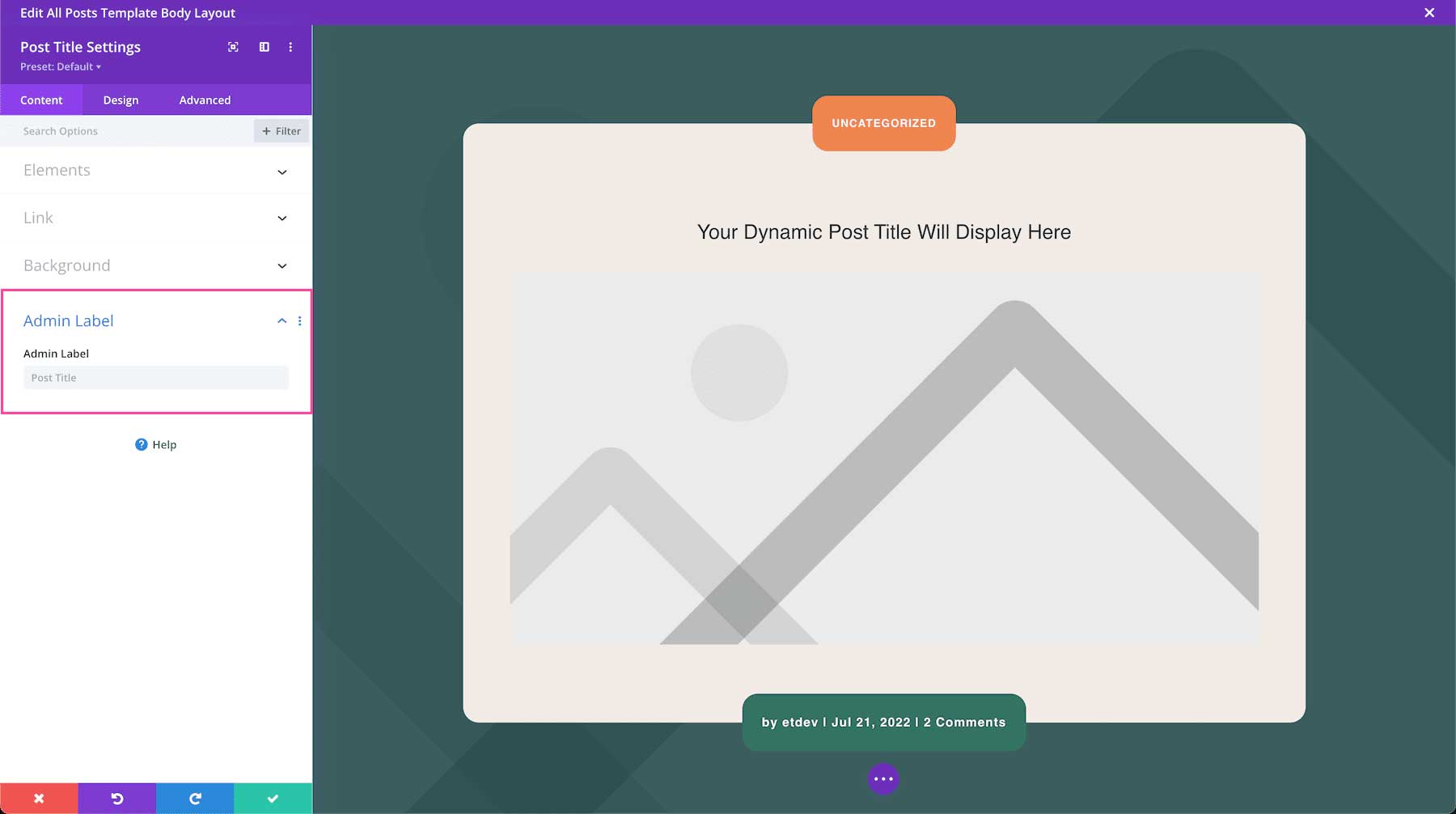
Admin Label
The Admin Label is where you can give the module a name only visible to you in order to assist in keeping things organized and easy to understand on the back end. By default, the admin label will be the name of the module. You can change the text of the admin label to reflect what you’d like.

Design
Inside this tab, you’ll find the styling and design options for the Divi Post Title Module.

Text
This sets the overall text styles for this module; however, you can set specific styles of specific text in other toggles like Title Text and Meta Text.
- Text Color – Select the default text color palette for this module: light or dark. The default light color palette and dark color palettes can be configured in the Divi Theme Options.
- Use Text Background Color – You can apply a background color to the post title and meta text by toggling this option to “yes”. Select a color from the site palette or use the dropper icon on the left to search for a new color.
- Text Alignment – This allows you to choose how the text aligns: left, center, right, or justify.
- Text Shadow – Here you can apply a drop shadow to all the text inside this module. When a shadow type is selected, it will apply to all of the content, both the number and the title text.

Title Text
These are the settings for specific styling and configuration for the Title Text only which displays the blog post title.
- Text Heading Level – Choose the heading level you want assigned to the title text: h1, h2, h3, h4, h5, or h6.
- Title Font – Choose the font you want to use for the title text. The default font is automatically selected; however, you can choose a different font or upload a custom font by clicking the dropdown box.
- Title Font Weight – Click the dropdown to select the boldness of the title text font.
- Title Font Style – Choose the style of the title text font: italicized, capitalized, small capitals, underlined, or strike-through.
- Title Text Alignment – Choose the text alignment specifically to the title text only; left, center, right, or justify.
- Title Text Size – Choose the font size of the title text by dragging the range slider or typing in a numerical value.
- Title Letter Spacing – Choose the letter-spacing of the title text by dragging the range slider or by typing in a numerical value. Letter spacing is the space between each individual letter. The higher the number, the more space.
- Title Line Height – Choose the line height of the title text by dragging the range slider or by typing in a numerical value. The line-height is the amount of space between each line of text. The higher the number, the more space.
- Title Text Shadow – Here you can add a drop shadow to the title text. Once a style is selected, you’ll be able to configure the direction of the shadow (horizontal and vertical), the strength of the drop shadow blur, and the shadow color.

Meta Text
These are the settings for specific styling and configuration for the Meta Text only which displays the blog post info (like author name, post date, post category, and comments count).
- Meta Font – Choose the font you want to use for the meta text. The default font is automatically selected; however, you can choose a different font or upload a custom font by clicking the dropdown box.
- Meta Font Weight – Click the dropdown to select the boldness of the meta text font.
- Meta Font Style – Choose the style of the meta text font: italicized, capitalized, small capitals, underlined, or strike-through.
- Meta Text Alignment – Choose the text alignment specifically to the meta text only; left, center, right, or justify.
- Meta Text Color – Choose a specific color for the meta text. Select from your site’s color palette or click the eyedropper icon to find a new color.
- Meta Text Size – Choose the font size of the meta text by dragging the range slider or typing in a numerical value.
- Meta Letter Spacing – Choose the letter-spacing of the meta text by dragging the range slider or by typing in a numerical value. Letter spacing is the space between each individual letter. The higher the number, the more space.
- Meta Line Height – Choose the line height of the meta text by dragging the range slider or by typing in a numerical value. The line-height is the amount of space between each line of text. The higher the number, the more space.
- Meta Text Shadow – Here you can add a drop shadow to the meta text. Once a style is selected, you’ll be able to configure the direction of the shadow (horizontal and vertical), the strength of the drop shadow blur, and the shadow color.

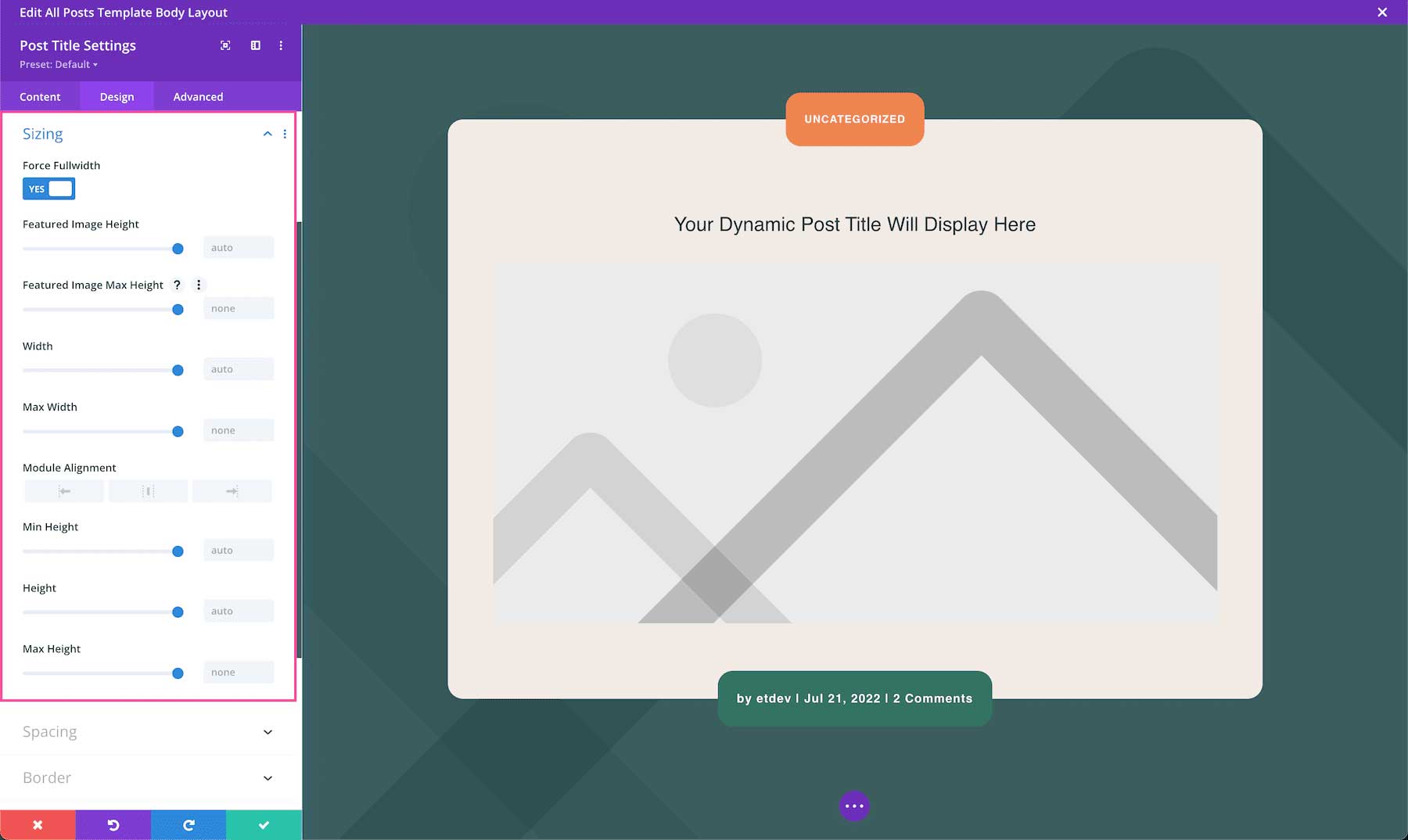
Sizing
Define the sizing (width and height) of the module.
- Force Fullwidth – Toggle this option to “yes” if you would like to force the module and it’s contents to be full-width. This means the contents of the module will fill the entire width of the row.
- Featured Image Height – Set a specific a height for the featured image. Use the range slider to adjust the height value or type a numerical value in the textbox.
- Featured Image Max Height – Set a maximum height for the featured image. The image will not go beyond this height. Use the range slider to adjust the height value or type a numerical value in the textbox.
- Width – Set a width for this module. Use the range slider to adjust the height value or type a numerical value in the textbox.
- Max Width – Set a maximum width for this module. The module will no extend wider than the maximum width. Use the range slider to adjust the height value or type a numerical value in the textbox.
- Module Alignment – Choose the module alignment (left, center, or right) by clicking the arrows. By default, modules align center.
- Min Height – Set a minimum height for this module. The module will not get smaller than the minimum height. Use the range slider to adjust the height value or type a numerical value in the textbox.
- Height – Set a hight for this module. Use the range slider to adjust the height value or type a numerical value in the textbox.
- Max Height – Set a maximum height for this module. The module will not extend higher than the maximum height. Use the range slider to adjust the height value or type a numerical value in the textbox.

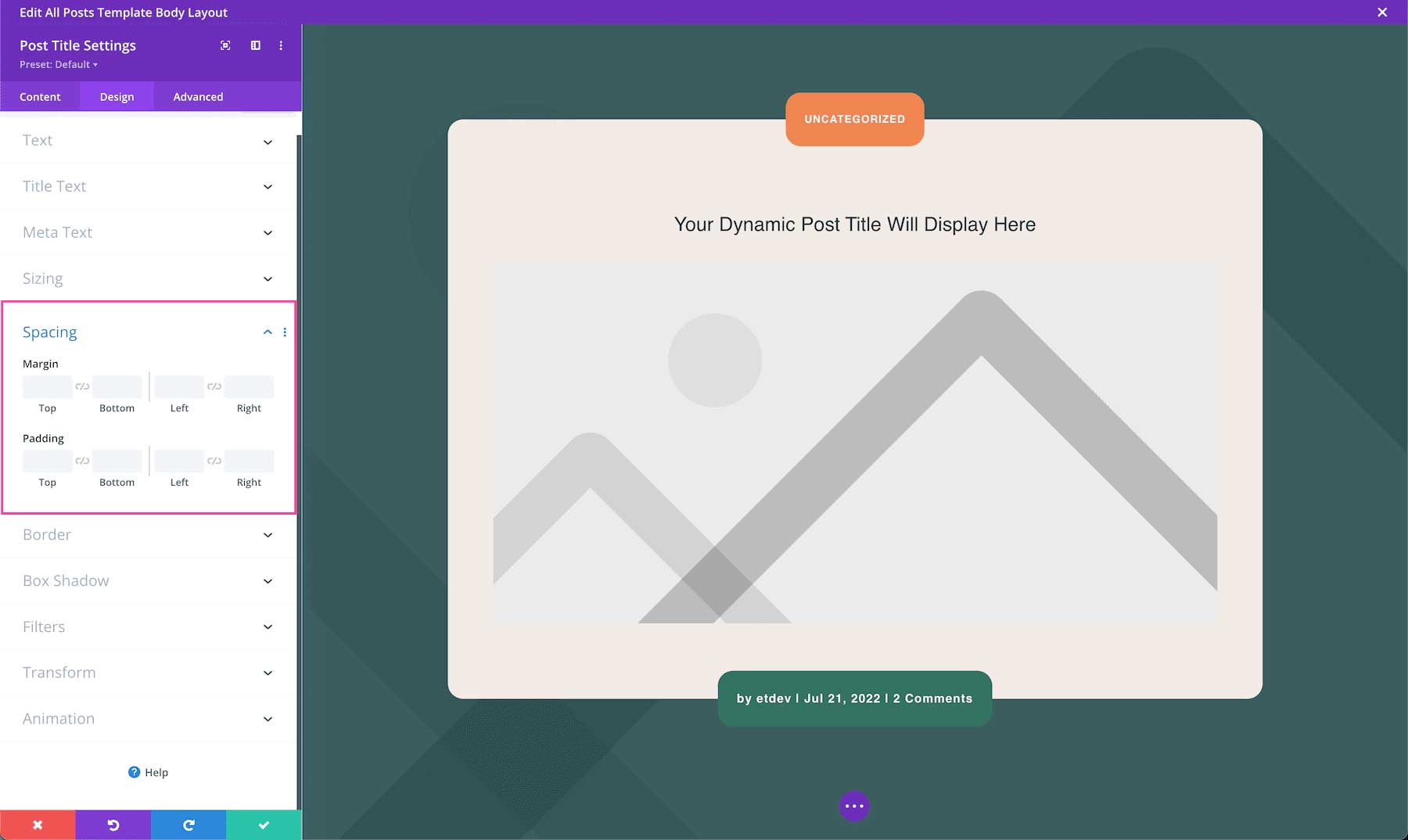
Spacing
Add margins or spacing to this module by typing in numerical values. Margins add space outside the module element, and padding adds space inside the module element. To lock in ratios and keep the values the same, you can click the chainlink icon between the values you want to always be identical (ex: top and bottom).

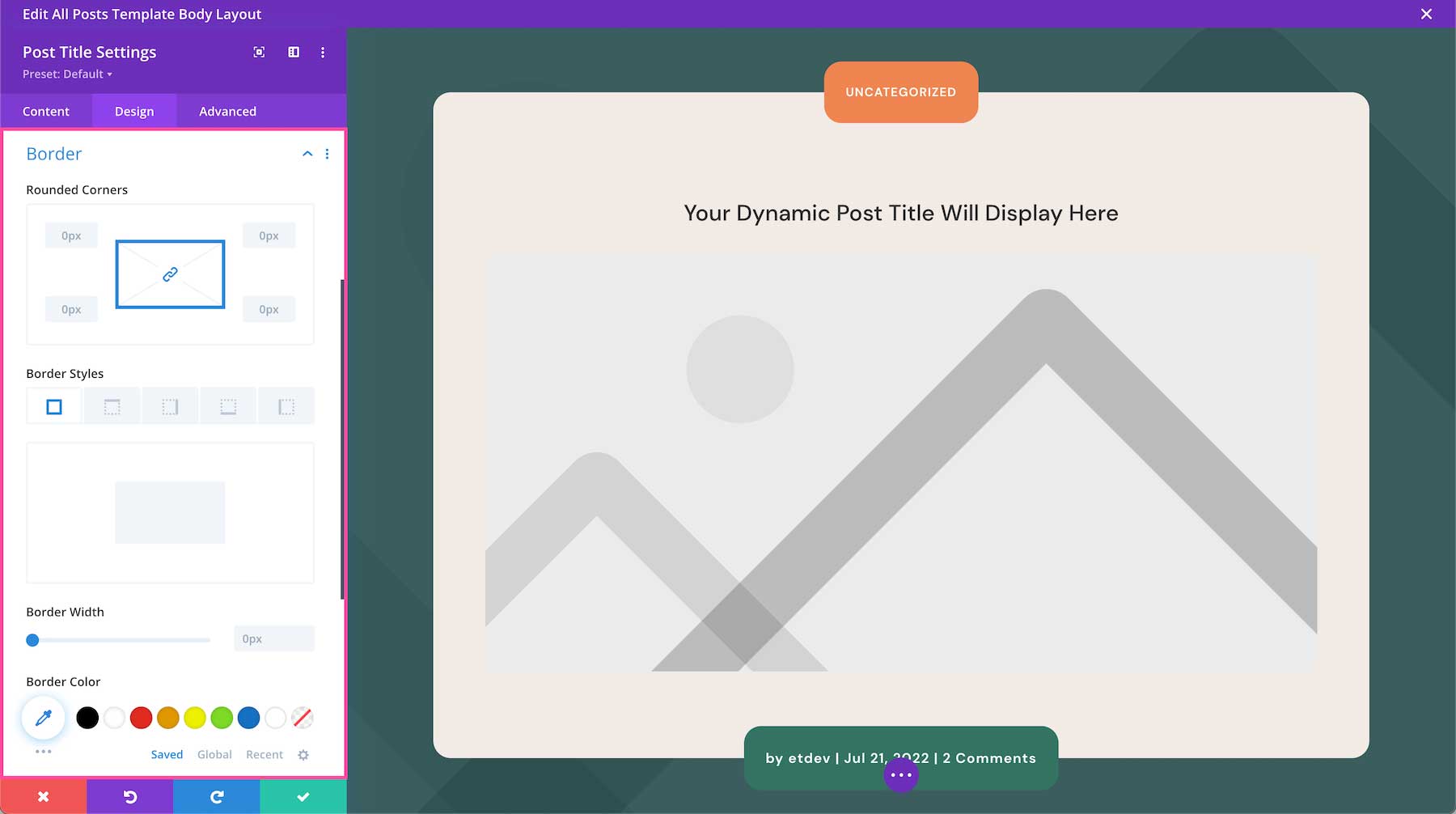
Border
Add a border to the module. You can add a complete border or add a border to only one side of the module. Adjust the width via the range slider and select a color. Choose a border style by clicking the dropdown.
- Rounded Corners – If you would like to have round border corners, type in a numerical value. The higher the number, the rounder the corners will be. The corner values are automatically linked (as seen by the highlighted blue chainlink in the middle) however if you’d like to have different values for each corner, simply click the blue chainlink to unlink the values. If the values are automatically linked that means they will always have the same value and update automatically if one value is changed.
- Border Styles – Here you can add a border to all sides of the module or to individual sides (top, right, bottom, and left).
- Border Width – This is where you set the width of the border. For a thicker border, increase the number. The border width must be at least 1px in order to show.
- Border Color – This is where you can pick the color of the border. You can select a color from your default site color palette already displayed, or click on the eyedropper icon to find a new color.
- Border Style – Here you can select what style of border you’d like: solid, dashed, dotted, double, groove, ridge, inset, outset, or none.

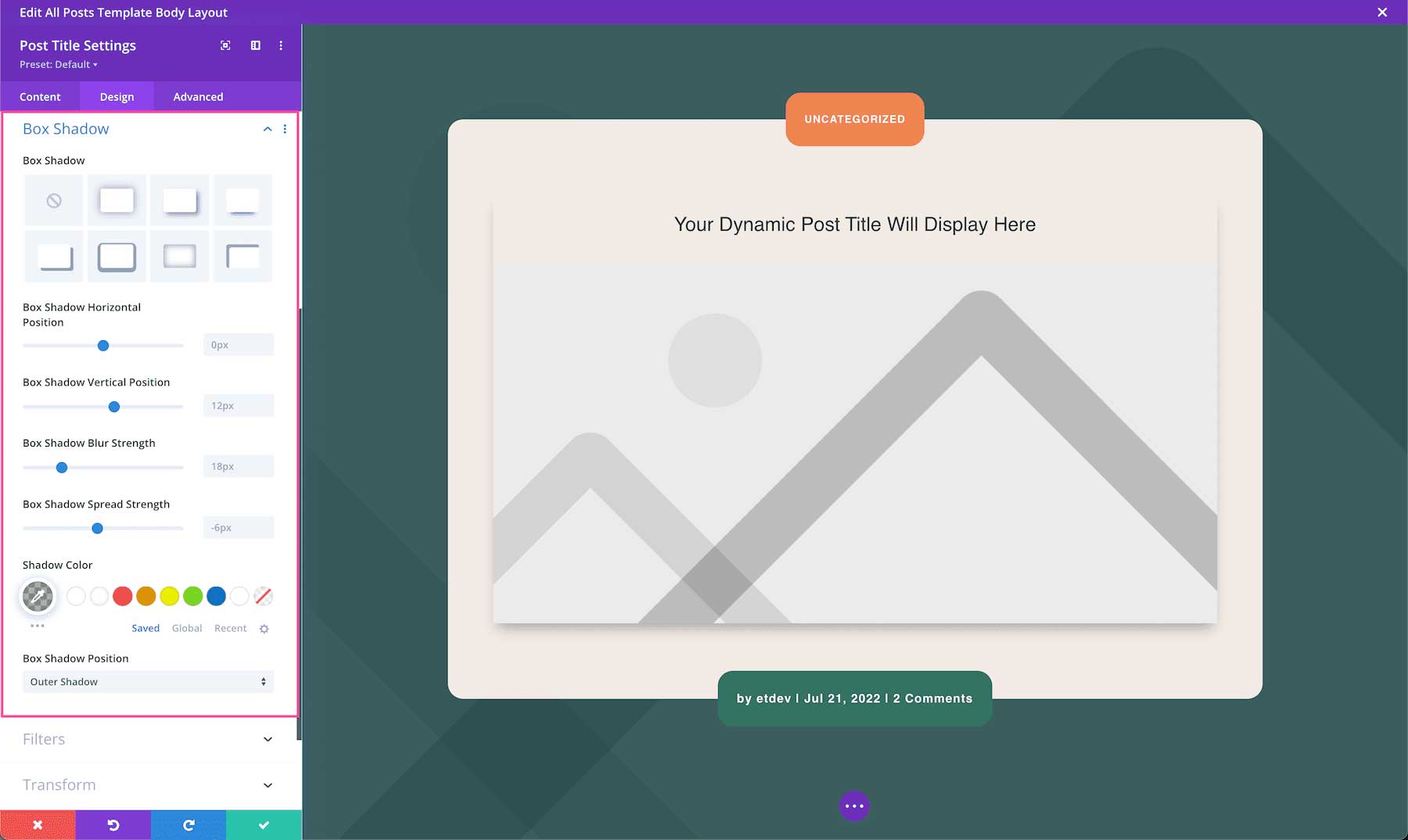
Box Shadow
Adds a drop shadow to the module. Once a shadow style is clicked, you can customize the position of the drop shadow (horizontal and vertical), the strength of the blur, and the spread strength by adjusting the range slider or inputting numerical values. Select the drop shadow’s color from your site’s color palette or click the eyedropper to find a new color. Choose the box-shadow position to be inside the container or outside the container via the dropdown.

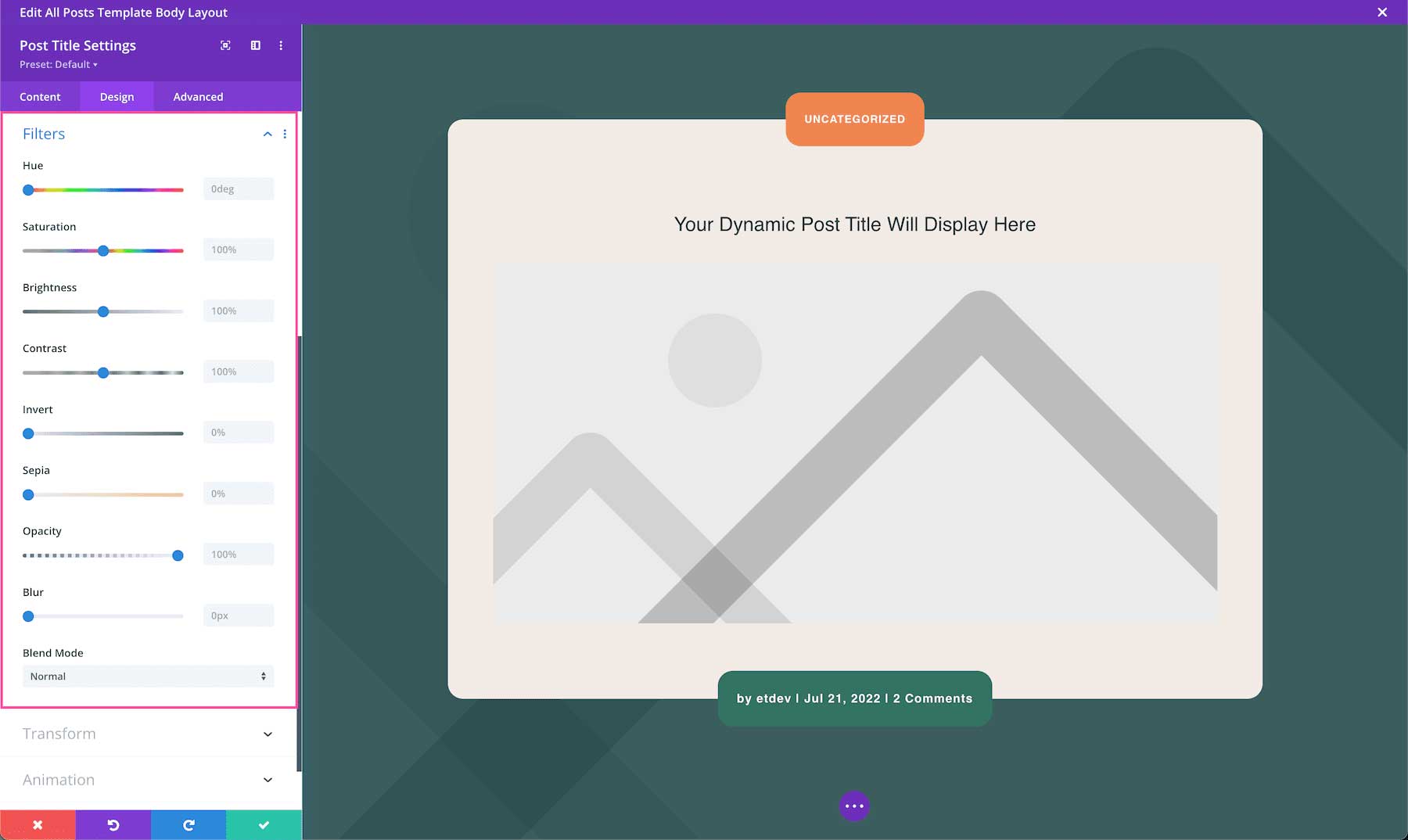
Filters
Adjust the hue, saturation, brightness, contrast, color tones (inverted colors or sepia), opacity, and blur of this module. The Blend Mode refers to how the module blends with the layers beneath it. By default, “normal” will be selected.

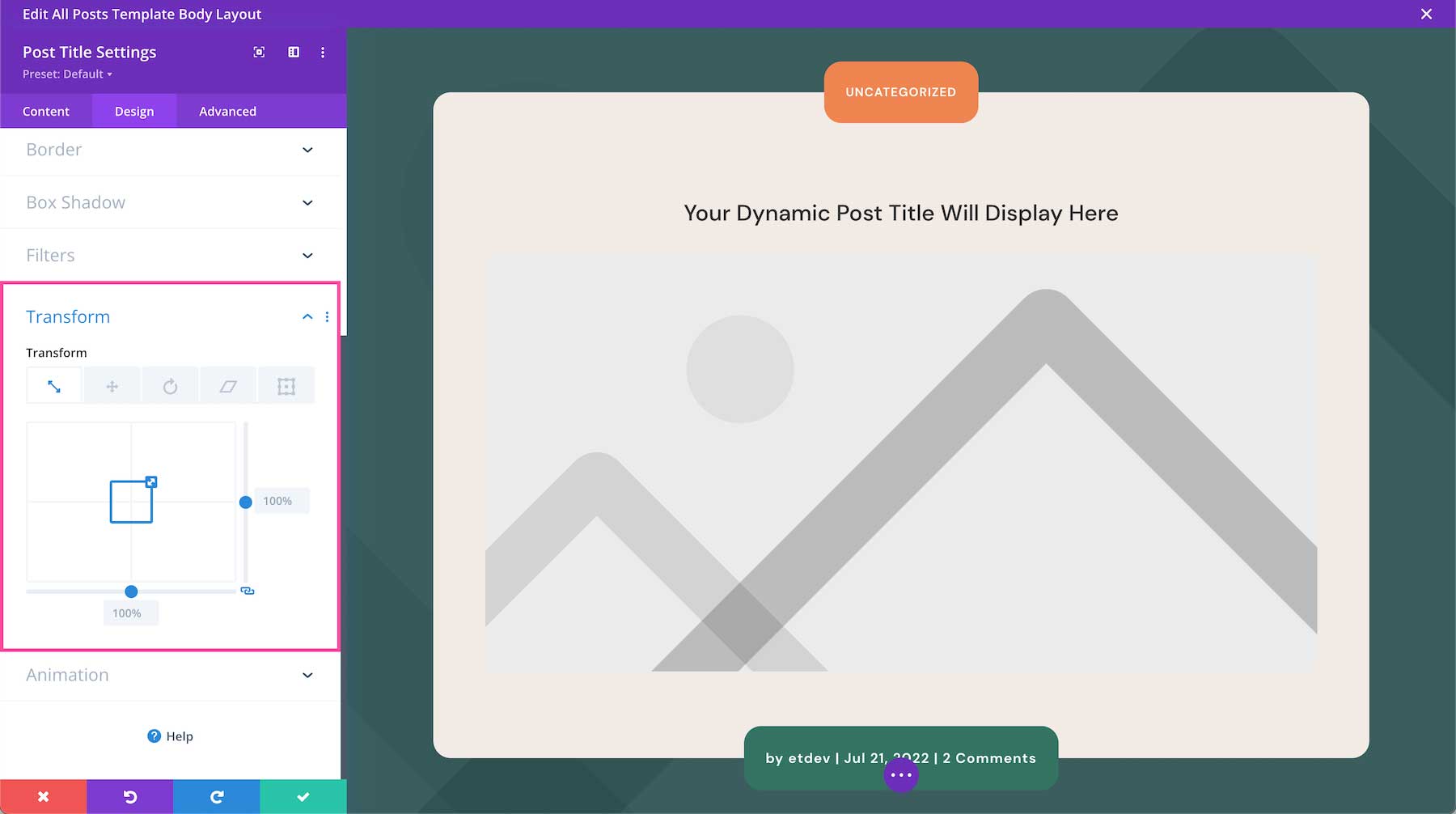
Transform
Scale, translate, rotate, skew, and set origin points for this module. Tab through to access each feature. Configure each feature by inputting numerical values or dragging and expanding the box or circle. You can lock in these values to always be identical by clicking the chain link icon at the bottom right.

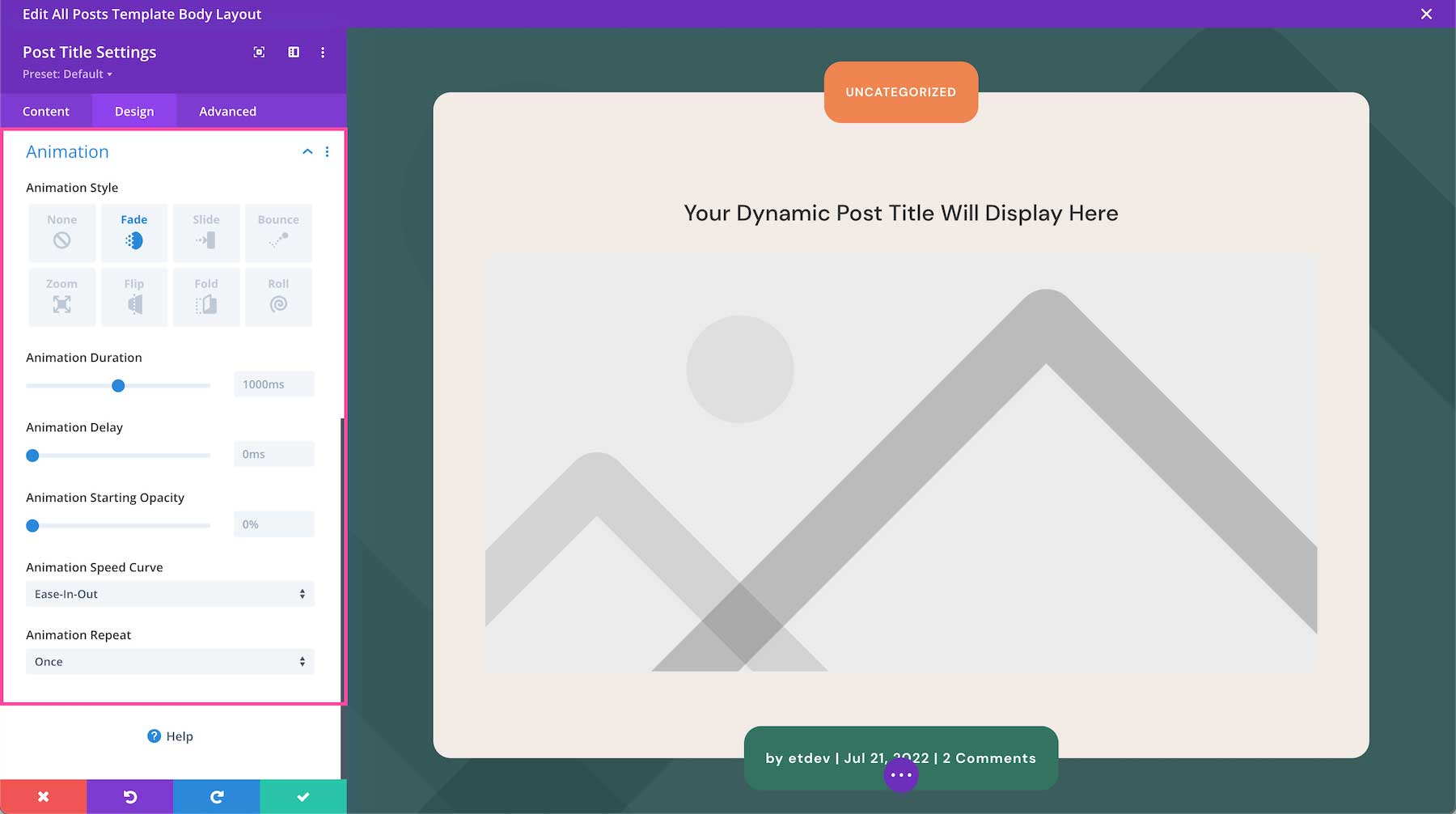
Animation
Here you can apply animation to the module. Once you choose an option you can also adjust the duration, delay, opacity, and speed of the animation and whether you want it to continually repeat or just happen once.

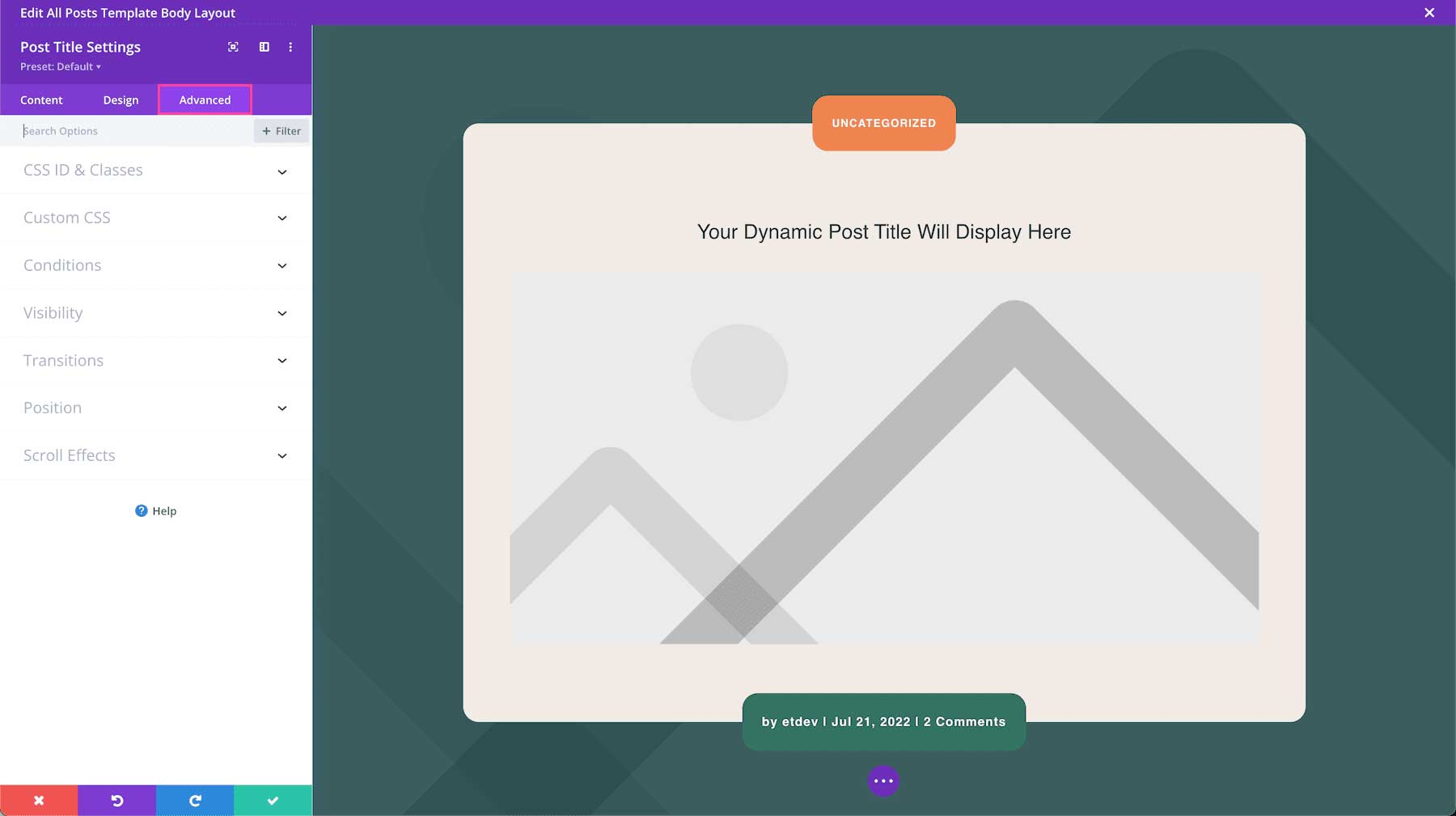
Advanced
This is where the advanced customization settings are for the Divi Post Title Module.

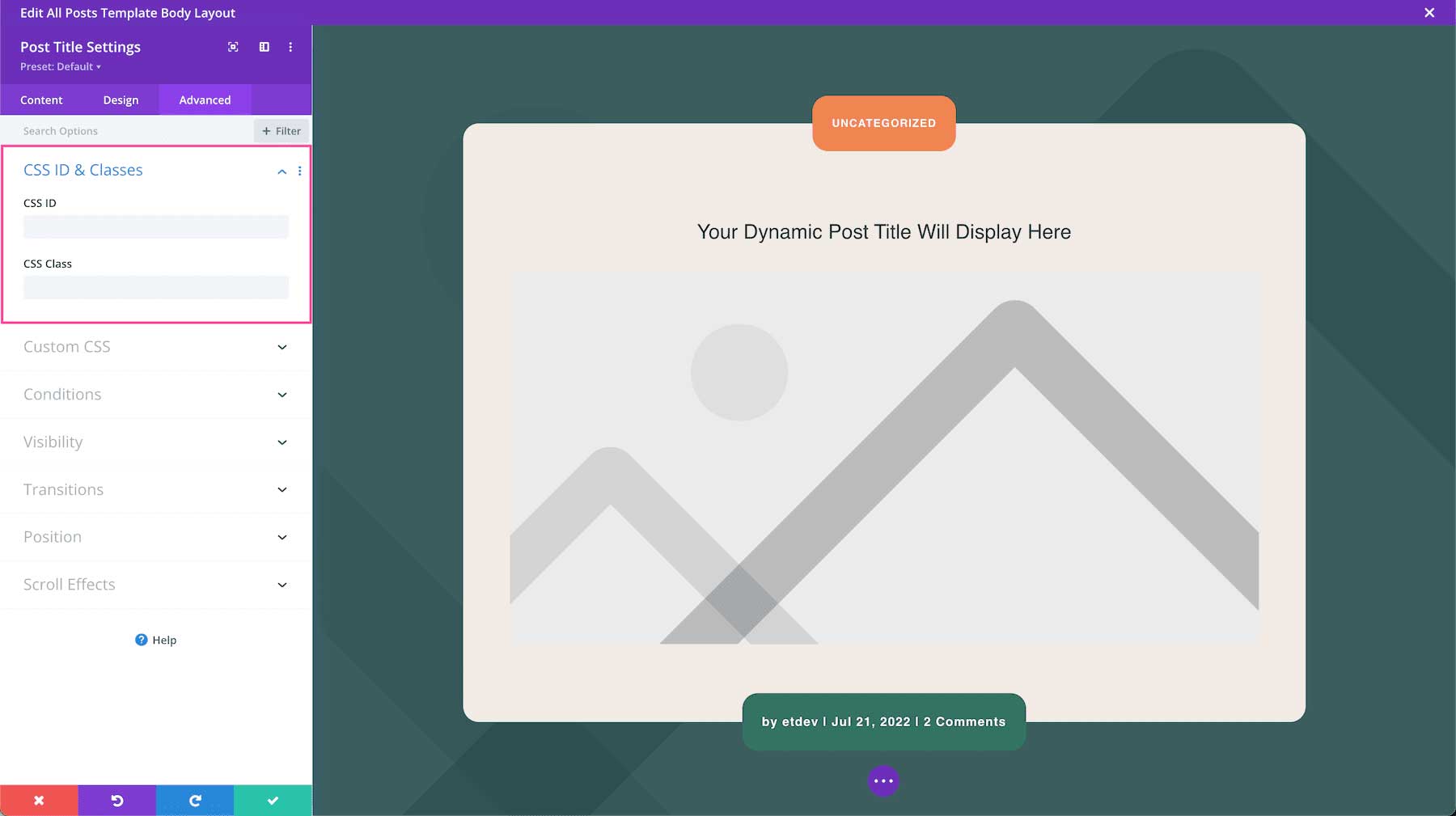
CSS ID & Classes
This is where you can assign a specific CSS ID or class to this module. This is helpful when you’d like to apply custom CSS to a module by using your child theme’s stylesheet.

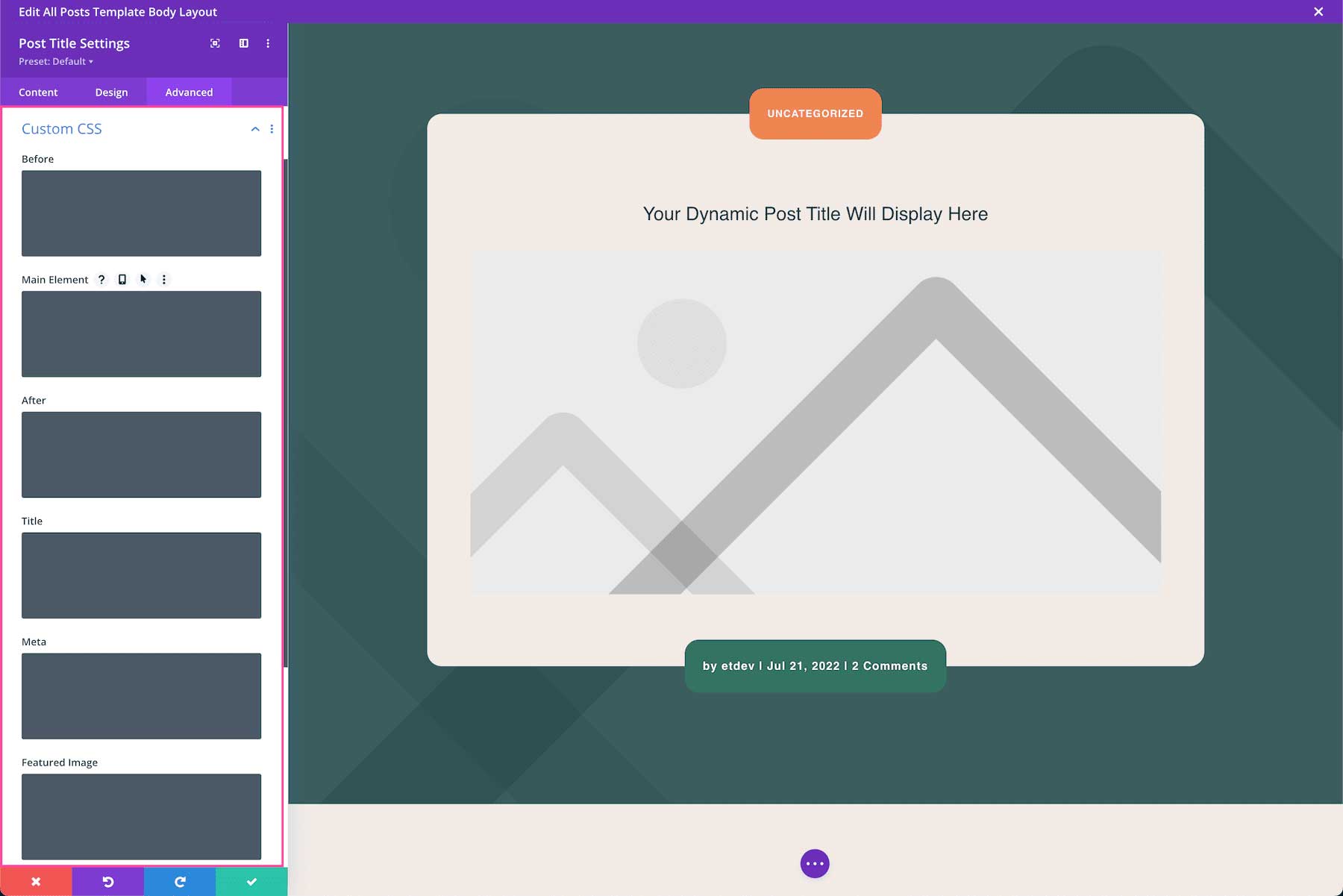
Custom CSS
You can also apply custom CSS to this module by pasting it in this tab. When you click on the Custom CSS tab, you’ll see individual sections where you can add CSS to specific elements in the module.

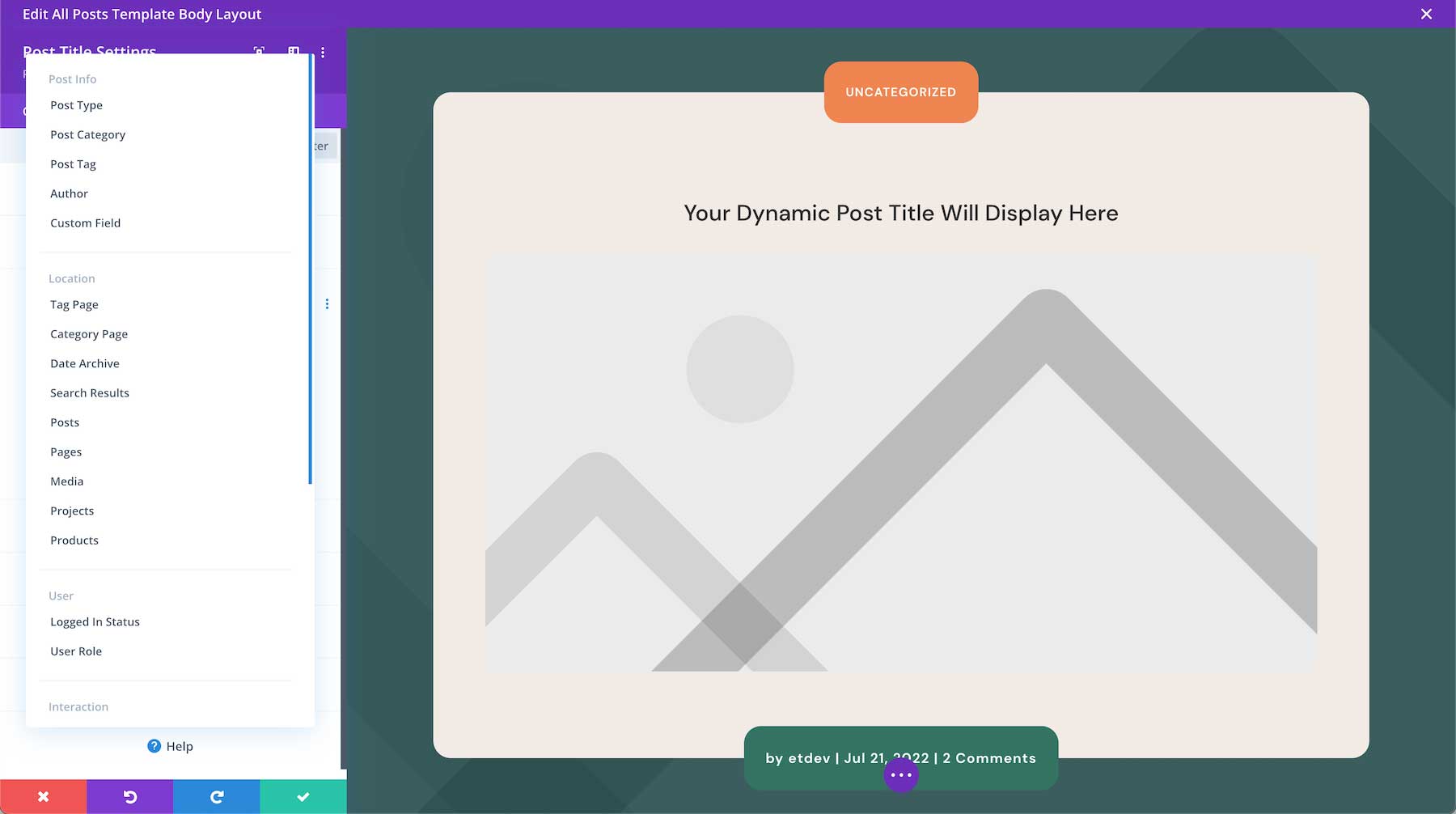
Conditions
This tab allows you to choose when to display this module based on a set of conditions, like what time a user is visiting the page if they’ve already purchased from your company before, what browser they are using, what operating system they’re using, and more. You can add one condition or multiple conditions.

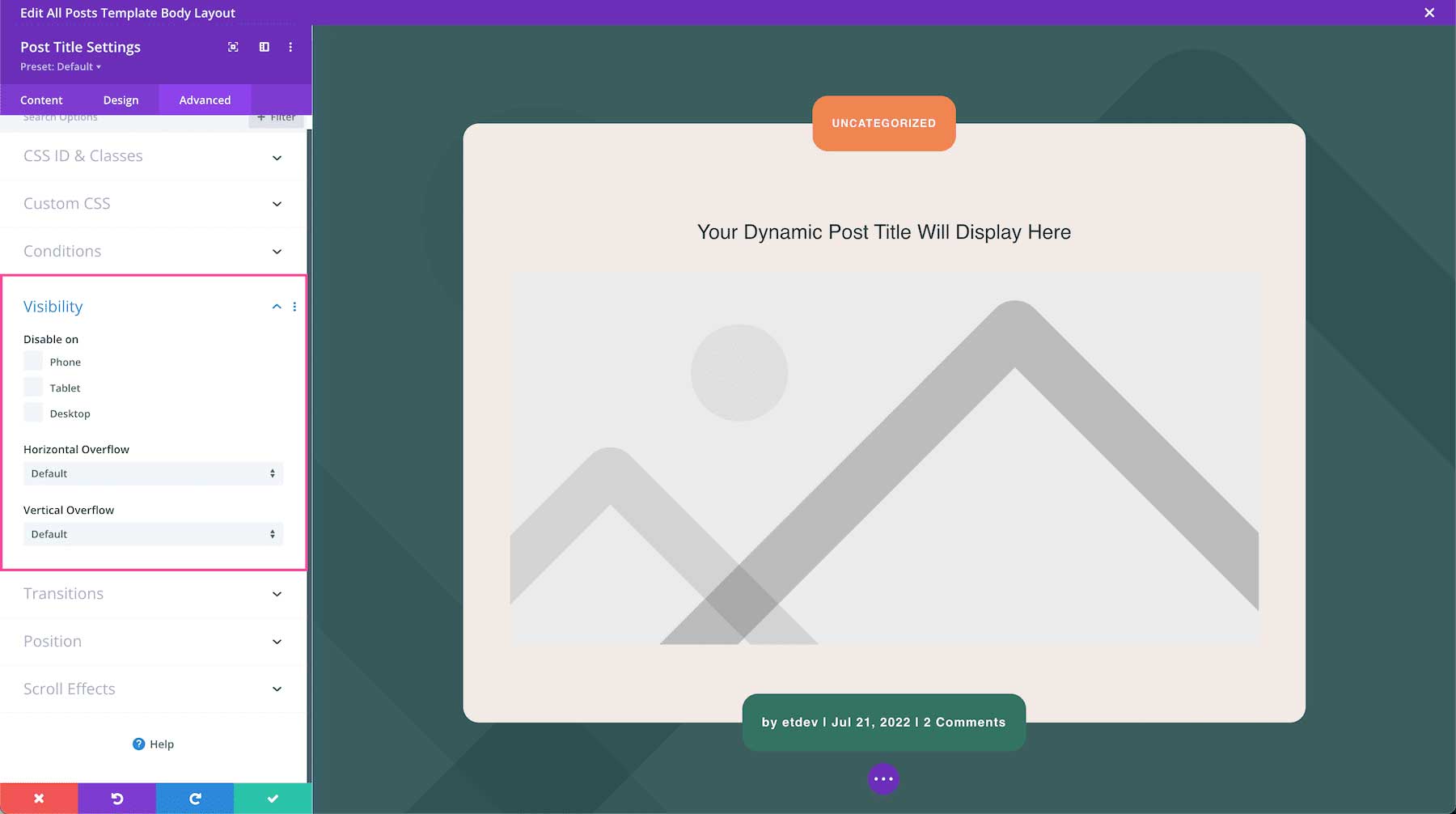
Visibility
This defines the visibility of the module. You can choose to disable it (hide it from view) when the display window is a Phone, Tablet, or Desktop by clicking the corresponding checkbox. You can also determine how you want overflow content to be displayed if the content overflows the element that it is in. You can choose visible, scroll, hidden, or auto for both horizontal and vertical content. By default, “auto” is selected.

Transitions
This controls the transition duration of the hover animation as well as the delay, and speed curve.

Position
This defines the position of the module as well as the offset origin, vertical and horizontal offsets, and the z-index of the module. The available positions are default (which is automatically selected), relative, absolute, and fixed. Defining the z-index allows you to specify the stack order of elements. Elements with a higher z-index number overlap elements with a lower z-index.

Scroll Effects
This defines how the module behaves upon scroll. You can make the module sticky (to top, bottom, or top and bottom), and choose if the module transforms upon scroll. You can also enable vertical motion on this module which allows you to adjust the speed at which this element scrolls (making it faster or slower) without affecting the surrounding elements. The Motion Trigger Effect allows you to choose when the scroll effect you just applied is triggered: when the top of the element is in view, the middle, or the bottom.

Save Your Design
Once you are finished styling and configuring the Divi Post Title Module, click the green arrow at the bottom right of the module to save your design. If you close the module without saving, your work will be lost.
Save Theme Builder Settings
To save the page design, you can type CMD + S on a Mac or CTRL + S on a PC. You can also use the bottom Divi toolbar to save your page design by clicking the circle purple icon with the three dots “…” to expand the toolbar, and then clicking the green “Save” button at the bottom right. Once your edits have been saved, click the “x” at the top of the page on the purple toolbar to exit the drag-and-drop builder and return to the Theme Builder dashboard. Click the “Save Changes” button at the top left on the Theme Builder Dashboard to save your design.

Edit Page Templates With Full Site Front-End Editing
With our latest Divi update, you’re able to edit your global headers, footers, and page templates using the Visual Builder on the front end. Once you’ve created the template via the Theme Builder, you’ll be able to navigate to a page using a custom page template and edit that page using the Visual Builder by clicking “Enable Visual Builder” on the top toolbar. Learn more about full-site front-end editing here.
