The Divi Woo Product Images Module
How to add, configure and customize the Divi Woo related product images.
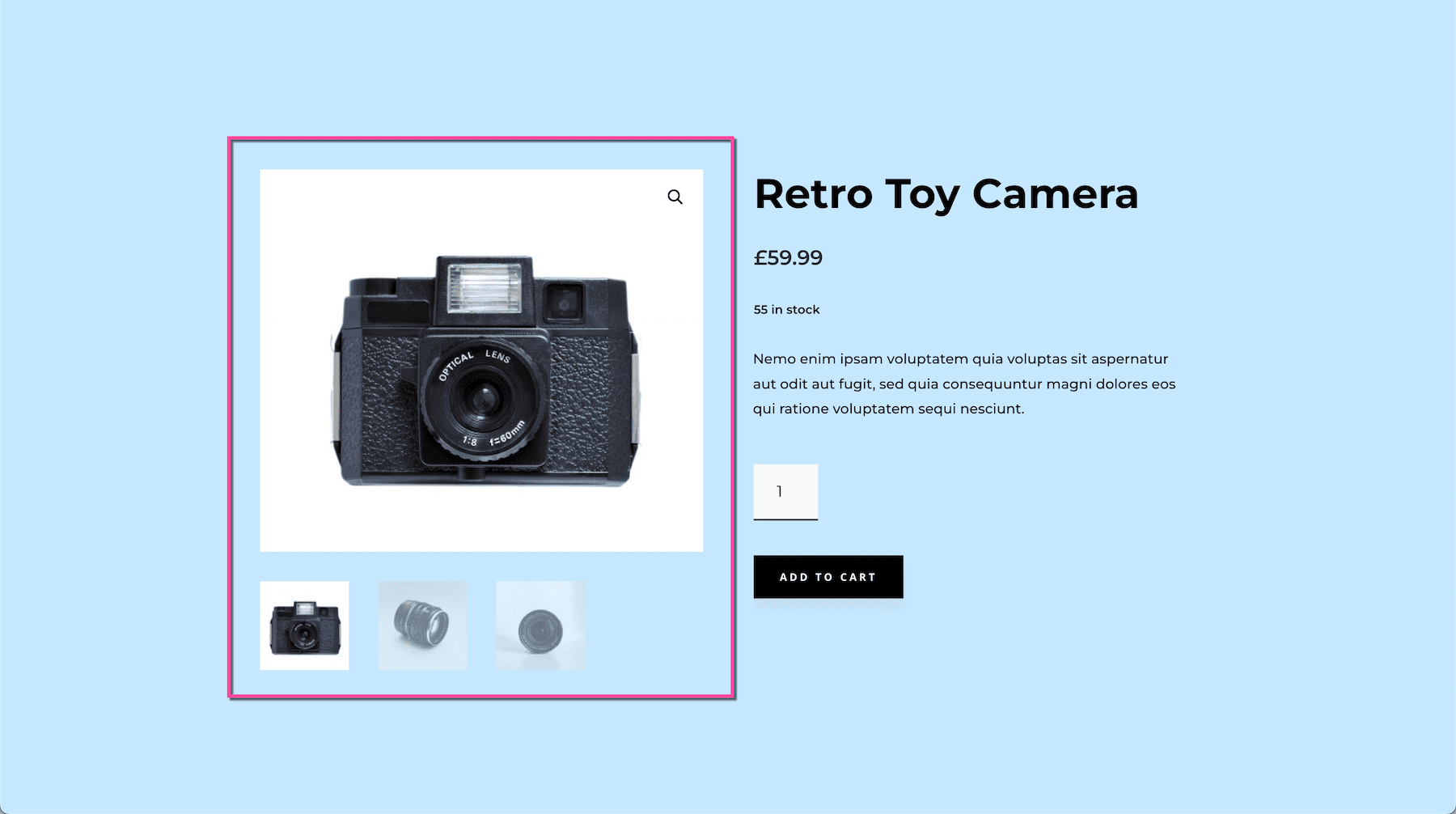
The Divi Woo Product Images Module integrates with WooCommerce and displays product images and gallery images. You can use this module on a product page template or anywhere on your website.

Install Divi & WooCommerce
Before you can add the Divi Woo Product Images Module to your website, you’ll need to have the Divi theme and WooCommerce installed on your WordPress website. Learn how to install the Divi theme on your WordPress website here and how to install WooCommerce here. For additional information on the Divi Builder itself, its interface, usage philosophy and best practices, please refer to our Getting Started With The Divi Builder guide.
Add The Divi Woo Product Images Module
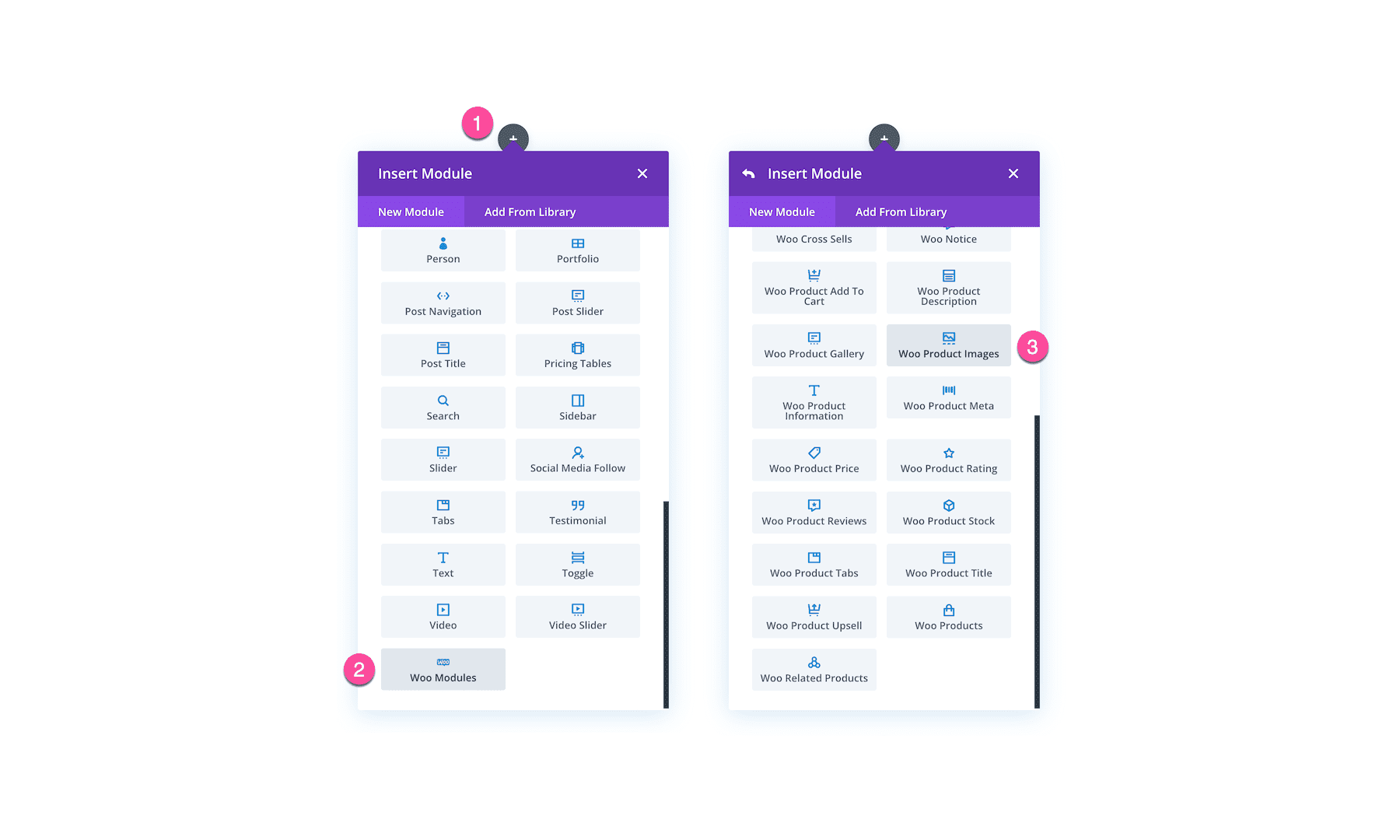
To load the Divi Woo Product Images Module click the gray “+” icon to bring up the module library. Click on “Woo Modules” and then click “Woo Product Images” to add it to your page. Note, the module library is also searchable! Use the search bar at the top of the module library to type in the name of the module you are looking for.

All Divi Woo Product Images Module Settings Explained
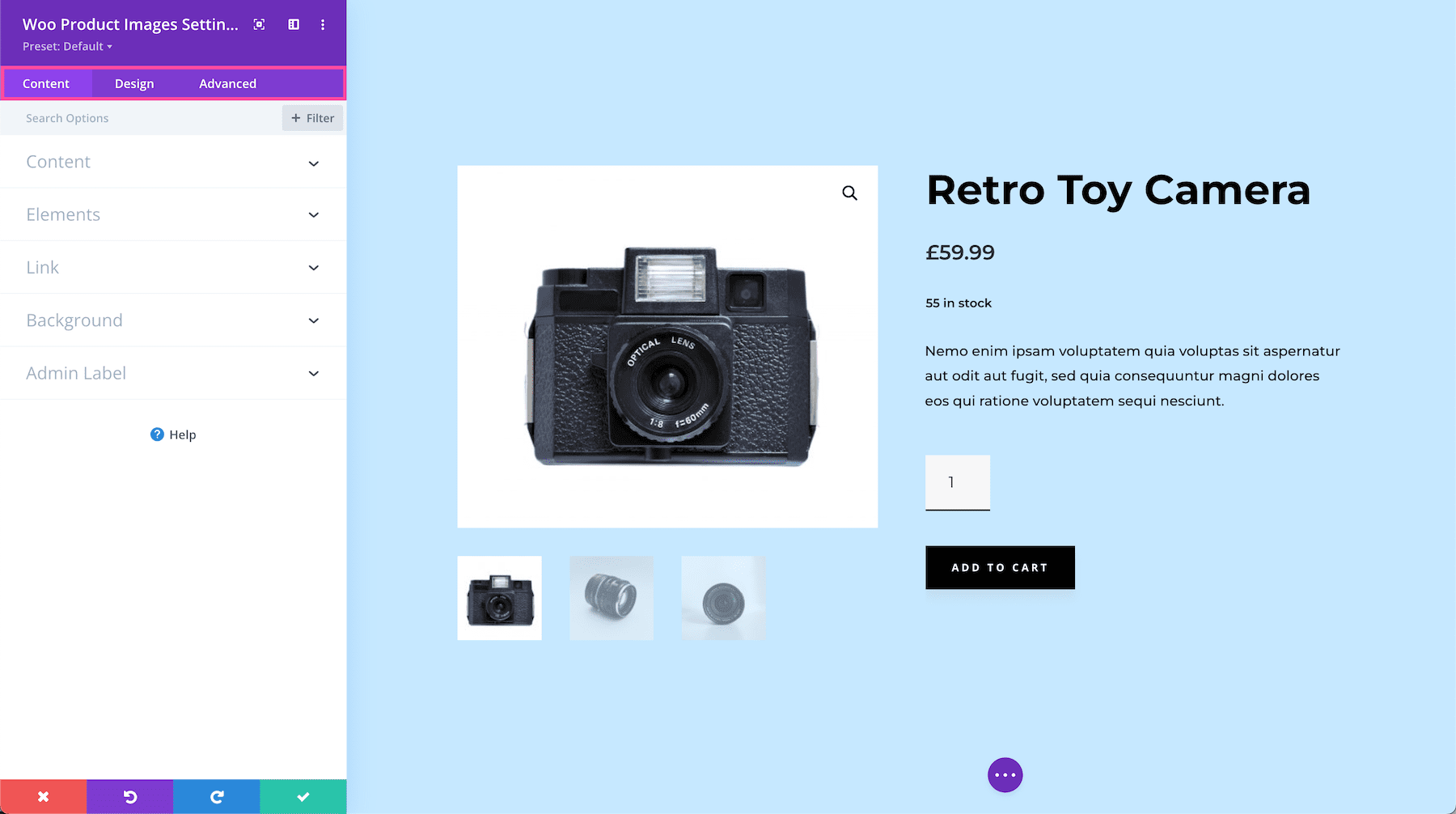
Once added, the module settings automatically pop up. This is where all of the content and design styles for this module are configured. These settings are organized into three groups via the tabs at the top of the module: Content, Design, and Advanced.

Content Settings
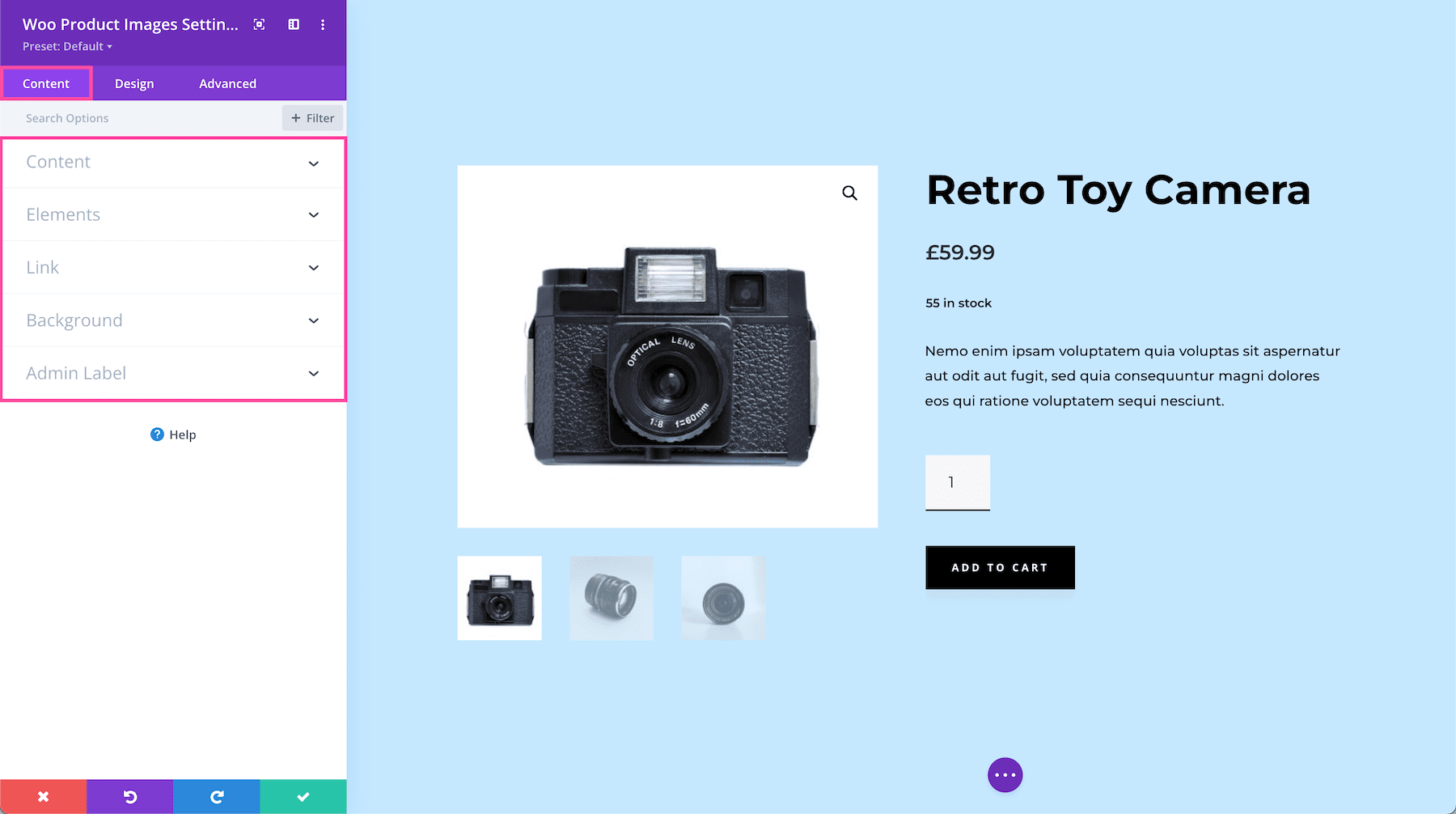
Inside this tab, you’ll find the content options available for this module.

Content
The first settings group is also called Content, where you can control what type of content is displayed and how.
- Product– This setting allows you to specify which product you want the module to relate to when it displays product images. By default, it’s set to “This Product”. For our purposes, we’ll leave this setting set to “This Product” so that it dynamically displays the correct product images based on which product is being viewed.

Elements
Here you can choose what product information is displayed.
- Show Featured Image – Toggle this option “on” or “off” to show or hide the product featured image.
- Show Gallery Images – Toggle this option “on” or “off” to show or hide the product gallery images.
- Show Sale Badge – Toggle this option “on” or “off” to show or hide the sale badge (which only displays if the product has a sale price specified in it’s listing).

Link
If you would like to apply a clickable link to the entire module, you can do so here.
- Module Link URL – Paste the URL of the link you would like to apply to this module here. This makes the entire module clickable and when clicked it will direct visitors to the URL pasted here.
- Module Link Target – Defining a link target determines whether the link, when clicked, opens in a new tab or in the same window. Choose “In The Same Window” if you want the link to open in the same window and click “In The New Tab” if you would like that link to open in a new tab. By default, “In The Same Window” is selected.

Background
This is where you can add a background color, gradient, image, video, pattern, or mask to this module.
How to Add a Background Color
To add a background color to the entire module, click the first tab, the paint bucket. Click “Add Background Color” and choose from your site’s color palette or use the eyedropper icon to find a new color.

How to Add a Background Gradient
To add a background gradient, click the second tab, the gradient tab, then click “Add Background Gradient.”
To change the gradient colors, click on the gradient stops and select a color from your site’s color palette or use the eyedropper icon to choose a new color. Gradient stops allow you to add more colors to the gradient. Simply click anywhere on the range slider to add a new stop.
- Gradient Type – You can change the gradient type by clicking the dropdown menu and selecting the gradient type you’d like.
- Gradient Direction – You can change the direction of the gradient by dragging the range slider or typing in a numerical value.
- Repeat Gradient – Toggle this option to “yes” if you’d like the gradient to repeat.
- Gradient Unit – The gradient unit changes how the gradient stop points are calculated. Select the dropdown to change the unit.
- Place Gradient Above Background Image – If you have a background image applied, then you can choose to place the gradient above the background image by toggling this option to “yes”.

How to Add a Background Image
To add a background image, click the third tab, the image tab. Then, click the gray “+” sign to bring up the media library where you can select an already uploaded photo from your library or upload a new one.
- Use Parallax Effect – To apply a parallax effect to the image (where the image scrolls faster than the foreground content, giving the illusion of a 3D effect) then toggle this option to “on.” By default, this setting is set to “off.”
- Background Image Size – Choose the size of your background image by selecting a size from the dropdown menu.
- Background Image Position – Choose the position of the background image by selecting a position from the dropdown menu.
- Background Image Repeat – Choose if and how the background image repeats by selecting an option from the dropdown menu.
- Background Image Blend – Choose how the background blends with other layers in the module by selecting an option from the dropdown menu.

How To Add a Background Video
To add a background video, click the fourth tab, the video tab. Click the gray “+” sign to bring up the media library, where you can select an already uploaded photo from your library or upload a new one.
- Mp4 vs Webm. – We recommend uploading both an mp4 version and webm version of the video because not all browsers support webm video formats. Uploading both file types ensure your video will play on all devices and browsers.
- Background Video Width – Set the width of the video by typing in a numerical value.
- Background Video Height – Se the height of the video by typing in a numerical value.
- Pause Video When Another Video Plays – If you’d like the background video to pause when another video is playing, toggle that option to “yes.” By default, the video will pause when not in view. If you’d like the video to continue playing, toggle this option to “no.”

How to Add a Background Pattern
To add a background pattern, click the 5th tab, the pattern tab, then click “add background pattern.” Choose the pattern type you want from the dropdown.
- Pattern Color – Select the pattern color from your site’s color palette or use the eyedropper icon to find a new color.
- Pattern Transform – This is where you can transform the pattern horizontally, vertically, rotate it, or invert it.
- Pattern Size – Pattern size is where you can select the pattern size: the actual size, cover, fit, stretch to fill or custom size. If you select custom size, the following options will appear: pattern width and pattern height. Drag the range slider or type in a numerical value to define those options.
- Pattern Repeat Origin – Here you can select the origin from which the pattern repeats.
- Pattern Horizontal and Vertical Offset – You can also adjust the horizontal and vertical offsets for the pattern.
- Pattern Repeat – Here you can choose how the pattern repeats – horizontally, vertically, and more.
- Pattern Blend Mode – This defines how the pattern layer interacts with the layers beneath it. Select from one of the 16 blend modes available from the dropdown.

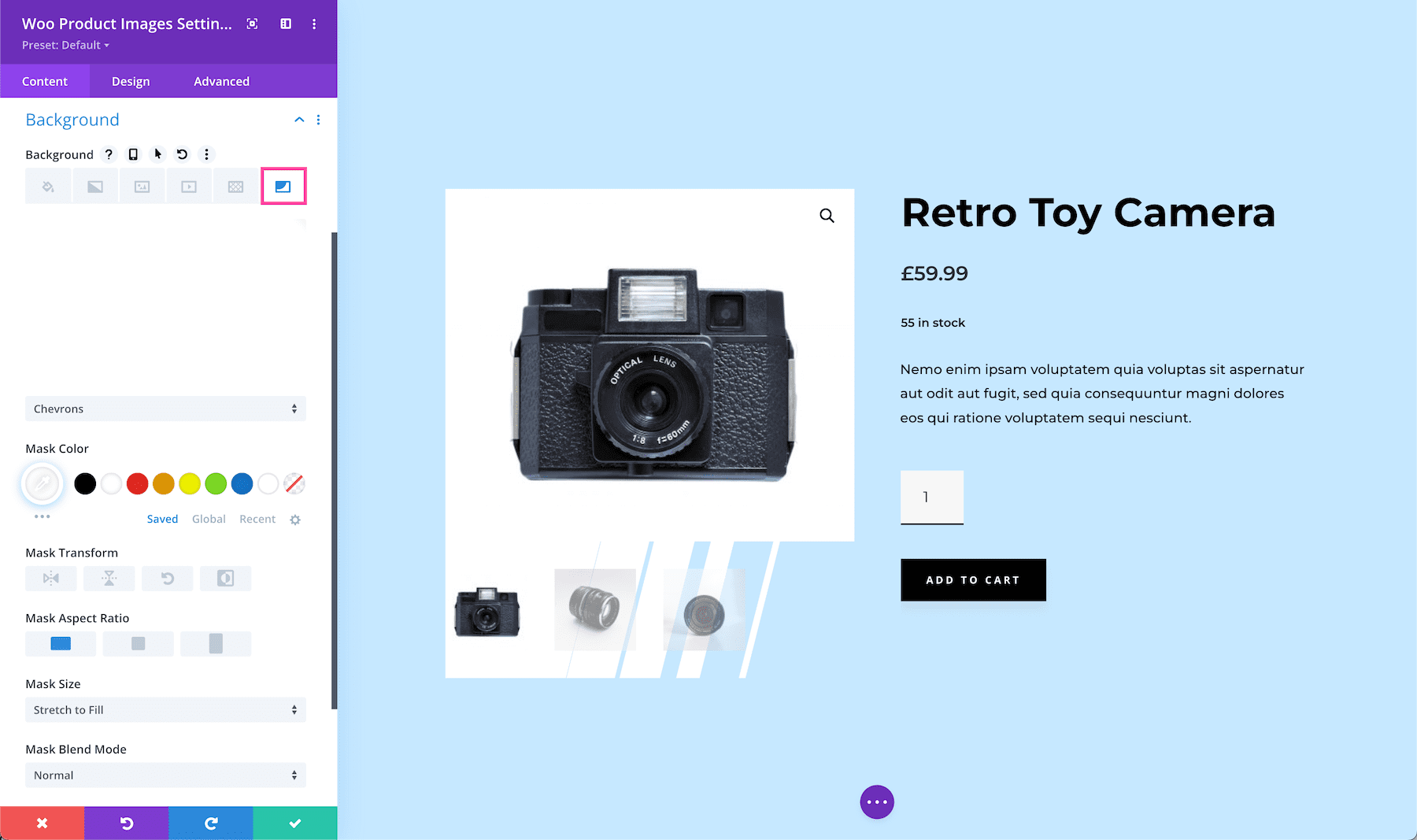
How to Add a Background Mask
To add a background mask, click the 6th tab, the mask tab and then click “add background mask”. Select the mask type you want via the dropdown menu.
- Mask Color – Choose the mask color from your site’s color palette or use the eyedropper icon to find a new color.
- Mask Transform – Here you can transform the mask horizontally, vertically, rotate it, or invert it.
- Mask Aspect Ration – Here you can set the aspect ratio of the mask. The aspect ratio of an image is the ratio of its width to its height.
- Mask Size – This is where you can select the mask size: the actual size, cover, fit, stretch to fill or custom size. If you select custom size, the following options will appear: mask width and mask height. Drag the range slider or type in a numerical value to define those options.
- Mask Blend Mode – This defines how the mask layer interacts with the layers beneath it. Select from one of the 16 blend modes available from the dropdown.

Admin Label
The Admin Label is where you can give the module a name only visible to you in order to assist in keeping things organized and easy to understand on the back end. By default, the admin label will be the name of the module. You can change the text of the admin label to reflect what you’d like.

Design Settings
Inside this tab, you’ll find all the design styles and settings for this module.

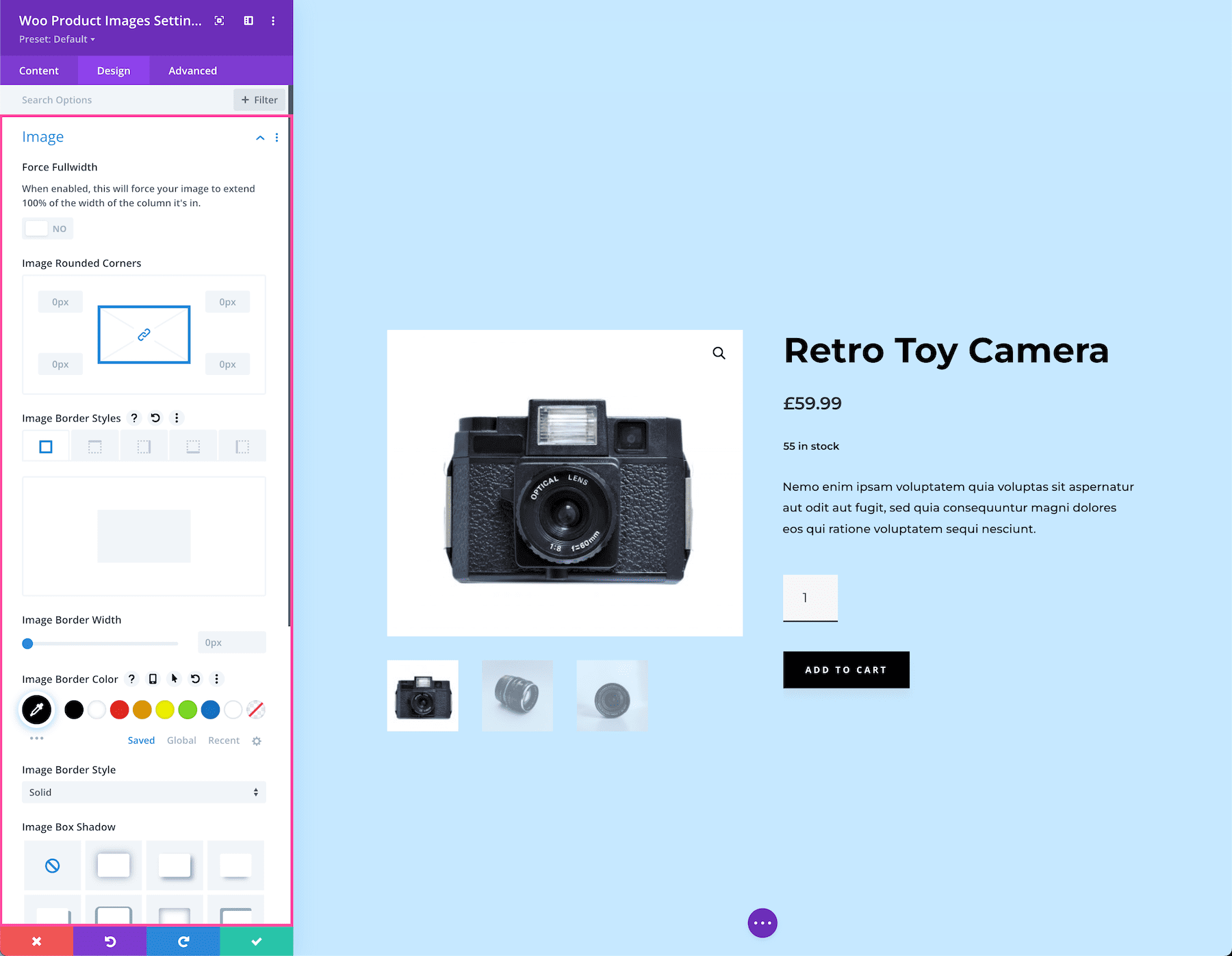
Image
This settings group allows you to style the look and feel of the product images.
- Force Fullwidth – When enabled, this will force the image width to take up 100% of the container it’s in.
- Image Rounded Corners – If you would like to round the corners of the image, type in a numerical value. The higher the number, the rounder the corners will be. The corner values are automatically linked (as seen by the highlighted blue chainlink in the middle) however if you’d like to have different values for each corner, simply click the blue chainlink to unlink the values. If the values are automatically linked that means they will always have the same value and update automatically if one value is changed.
- Image Border Styles – This is where you can add a border to the image. You can add a border to all sides of the image, or to individual sides (top, right, bottom, and left).
- Image Border Width – This is where you set the width of the border. For a thicker border, increase the number. The border width must be at least 1px in order to show.
- Image Border Color – This is where you can pick the color of the border. You can select a color from your default site color palette already displayed, or click on the eyedropper icon to find a new color.
- Image Border Style – Here you can select what style of border you’d like: solid, dashed, dotted, double, groove, ridge, inset, outset, or none.
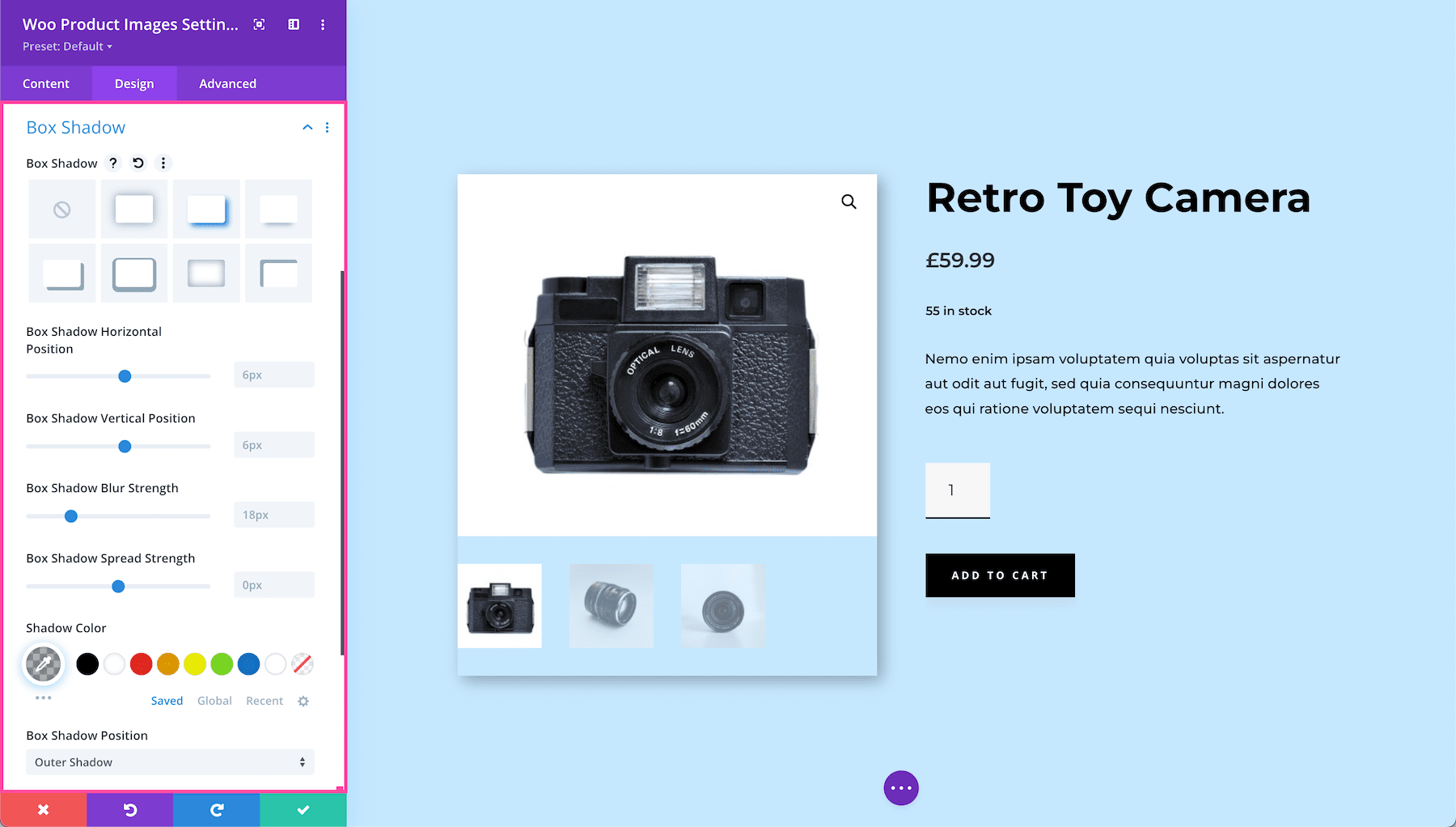
- Image Box Shadow – Choose the style of shadow you want applied to the image. By default, no shadow is applied.
- Box Shadow Horizontal Position – Controls the horizontal positioning of the image box shadow.
- Box Shadow Vertical Position – Controls the vertical positioning of the image box shadow.
- Box Shadow Blur Strength – Controls shadow blur strength the image box shadow. The higher the number, the more blur.
- Box Shadow Spread Strength – Controls the spread strength of the shadow on the image.
- Shadow Color – Choose the color of the image shadow.
- Box Shadow Position – Choose the position of the shadow applied to the image – an inner shadow or an outer shadow.

Sale Badge Text
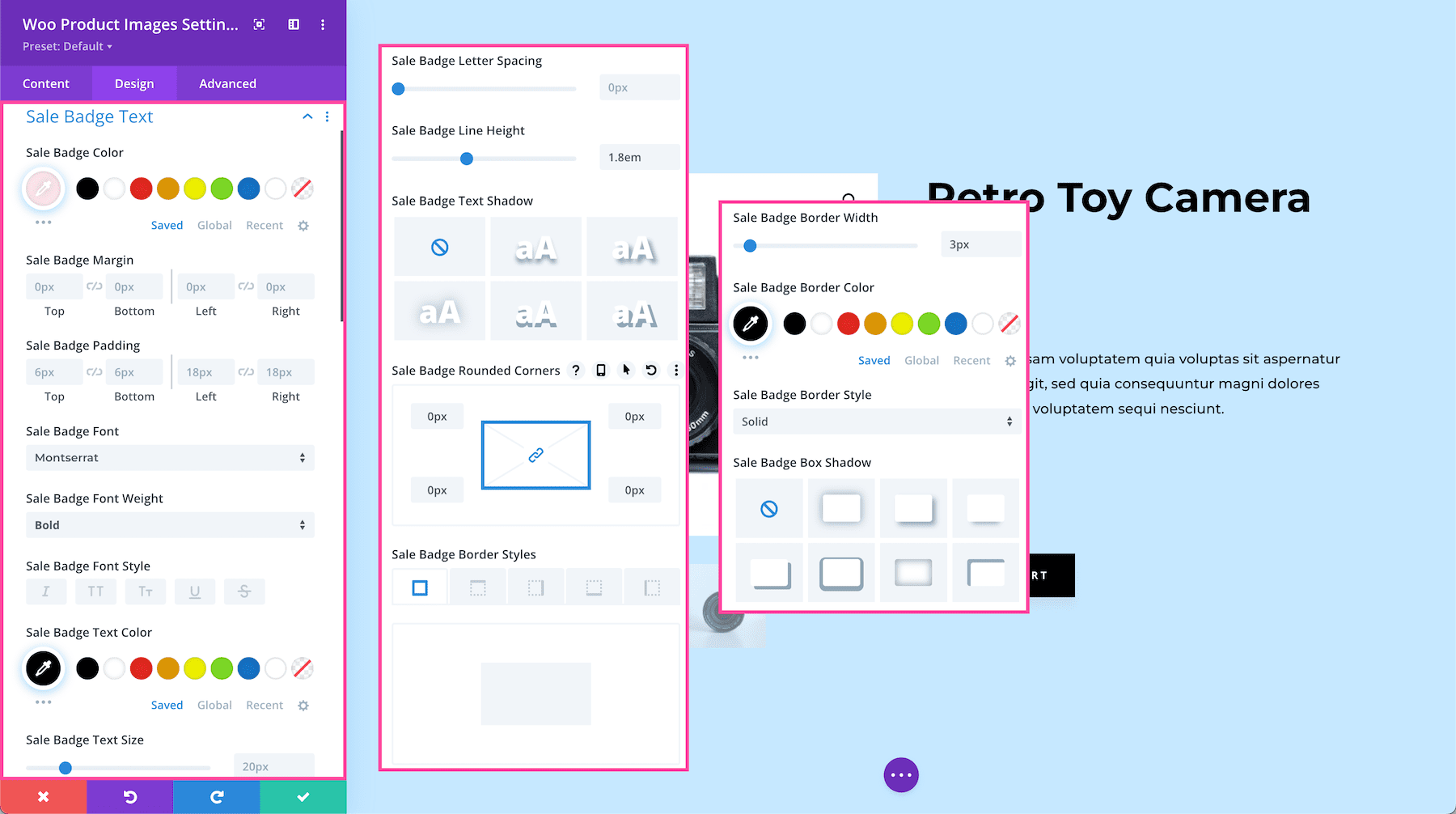
- Sale Badge Color – Define the color of the sale badge by selecting a color from the color palette or by using the eyedropper icon to find a new color.
- Sale Badge Margin – Add a margin to the sale badge by typing in a numerical value. Margins add space outside the element. To lock in ratios and keep the values the same, you can click the chainlink icon between the values you want to always be identical (ex: top and bottom).
- Sale Badge Padding – Add padding to the sale badge by typing in a numerical value. Padding adds space inside the element. To lock in ratios and keep the values the same, you can click the chainlink icon between the values you want to always be identical (ex: top and bottom).
- Sale Badge Font – Choose the font you want to use for the sale badge text. The default font is automatically selected; however, you can choose a different font or upload a custom font by clicking the dropdown box.
- Sale Badge Font Weight – Click the dropdown to select the boldness of the sale badge text font.
- Sale Badge Font Style – Choose the style of the sale badge text font: italicized, capitalized, small capitals, underlined, or strike-through.
- Sale Badge Text Alignment – Choose the text alignment specifically to the sale badge text only; left, center, right, or justify.
- Sale Badge Text Color – Choose a specific color for the sale badge text. Select from your site’s color palette or click the eyedropper icon to find a new color.
- Sale Badge Text Size – Choose the font size of the sale badge text by dragging the range slider or typing in a numerical value.
- Sale Badge Letter Spacing – Choose the letter-spacing of the sale badge text by dragging the range slider or by typing in a numerical value. Letter spacing is the space between each individual letter. The higher the number, the more space.
- Sale Badge Line Height – Choose the line height of the sale badge text by dragging the range slider or by typing in a numerical value. The line-height is the amount of space between each line of text. The higher the number, the more space.
- Sale Badge Text Shadow – Here you can add a drop shadow to the sale badge text. Once a style is selected, you’ll be able to configure the direction of the shadow (horizontal and vertical), the strength of the drop shadow blur, and the shadow color.
- Sale Badge Rounded Corners – Here you can round the corners of the sale badge by typing in a numerical value. The higher the number, the rounder the corners will be. The corner values are automatically linked (as seen by the highlighted blue chainlink in the middle) however if you’d like to have different values for each corner, simply click the blue chainlink to unlink the values. If the values are automatically linked that means they will always have the same value and update automatically if one value is changed.
- Sale Badge Border Styles – This is where you can add a border to the sale badge. You can add a border to all sides of the sale badge, or to individual sides (top, right, bottom, and left).
- Sale Badge Border Width – This is where you set the width of the border. For a thicker border, increase the number. The border width must be at least 1px in order to show.
- Sale Badge Border Color – This is where you can pick the color of the border. You can select a color from your default site color palette already displayed, or click on the eyedropper icon to find a new color.
- Sale Badge Border Style – Here you can select what style of border you’d like: solid, dashed, dotted, double, groove, ridge, inset, outset, or none.
- Sale Badge Box Shadow – Choose the style of shadow you want to be applied to the sale badge text. By default, no shadow is applied.

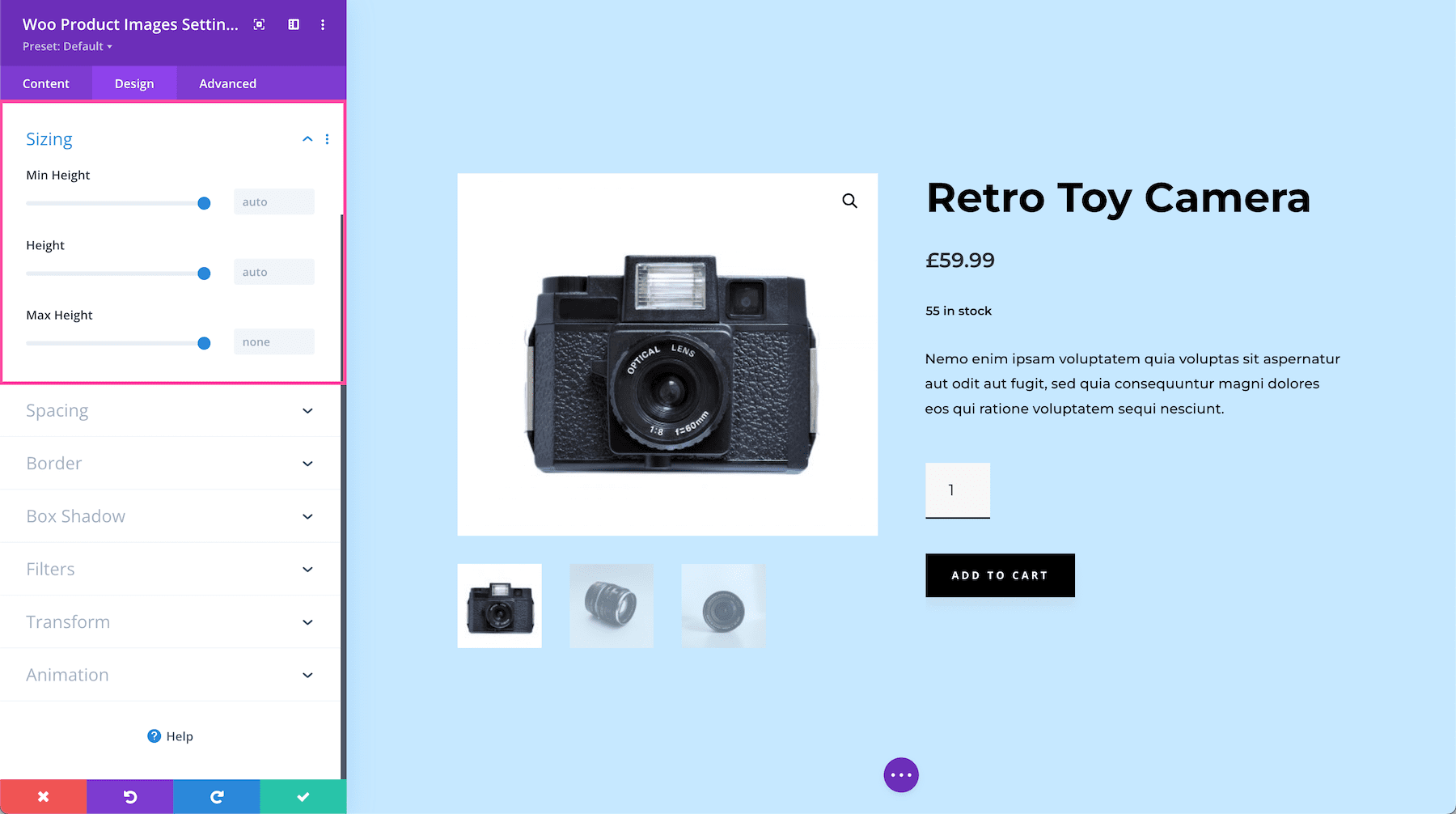
Sizing
Define the sizing (width and height) of the module. You can set a max-width and a max-height and a min-height. Choose the module alignment (left, center, or right) by clicking the arrows. By default, modules align center.

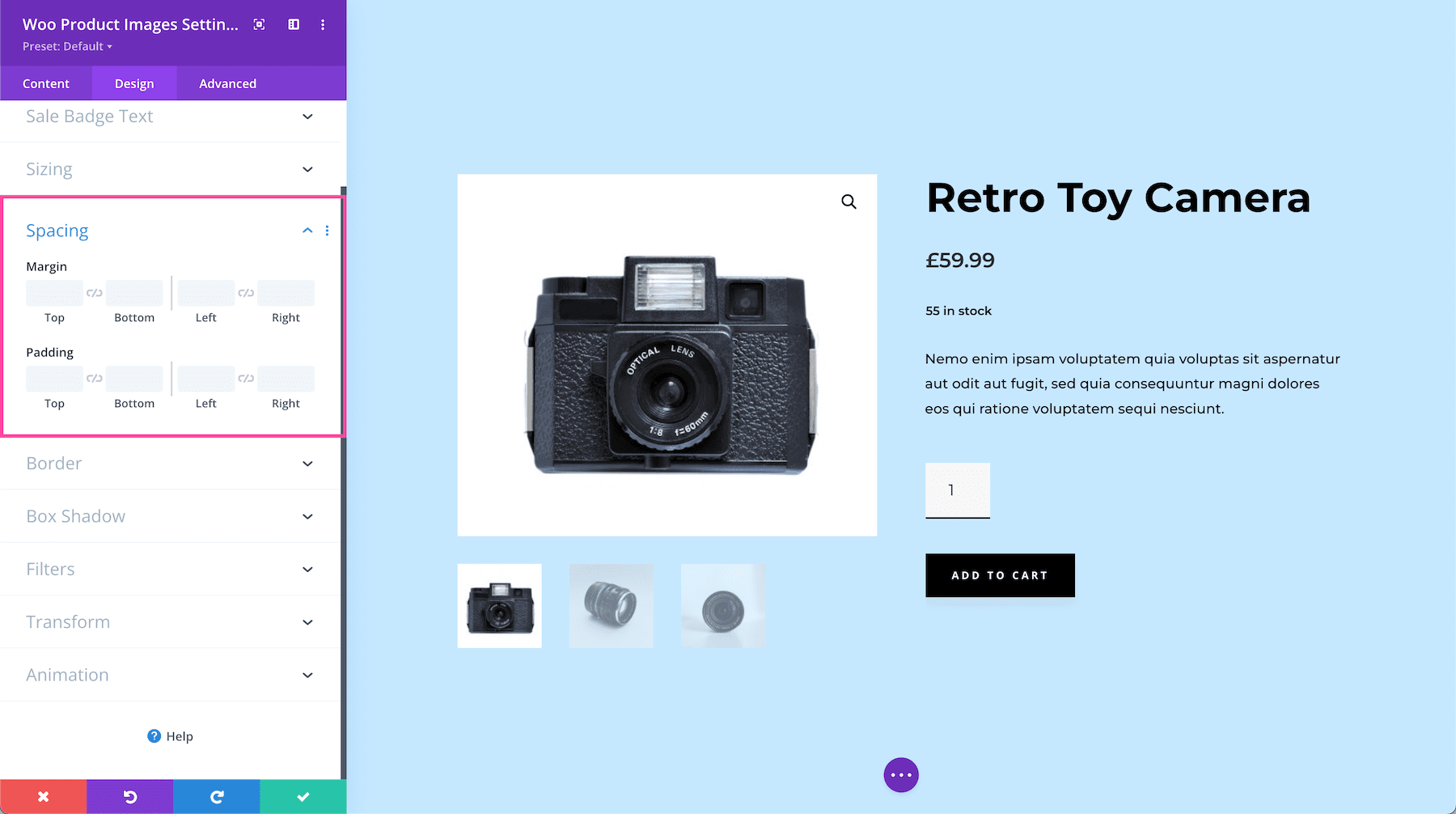
Spacing
Add margins or spacing to this module by typing in numerical values. Margins add space outside the module element, and padding adds space inside the module element. To lock in ratios and keep the values the same, you can click the chainlink icon between the values you want to always be identical (ex: top and bottom).

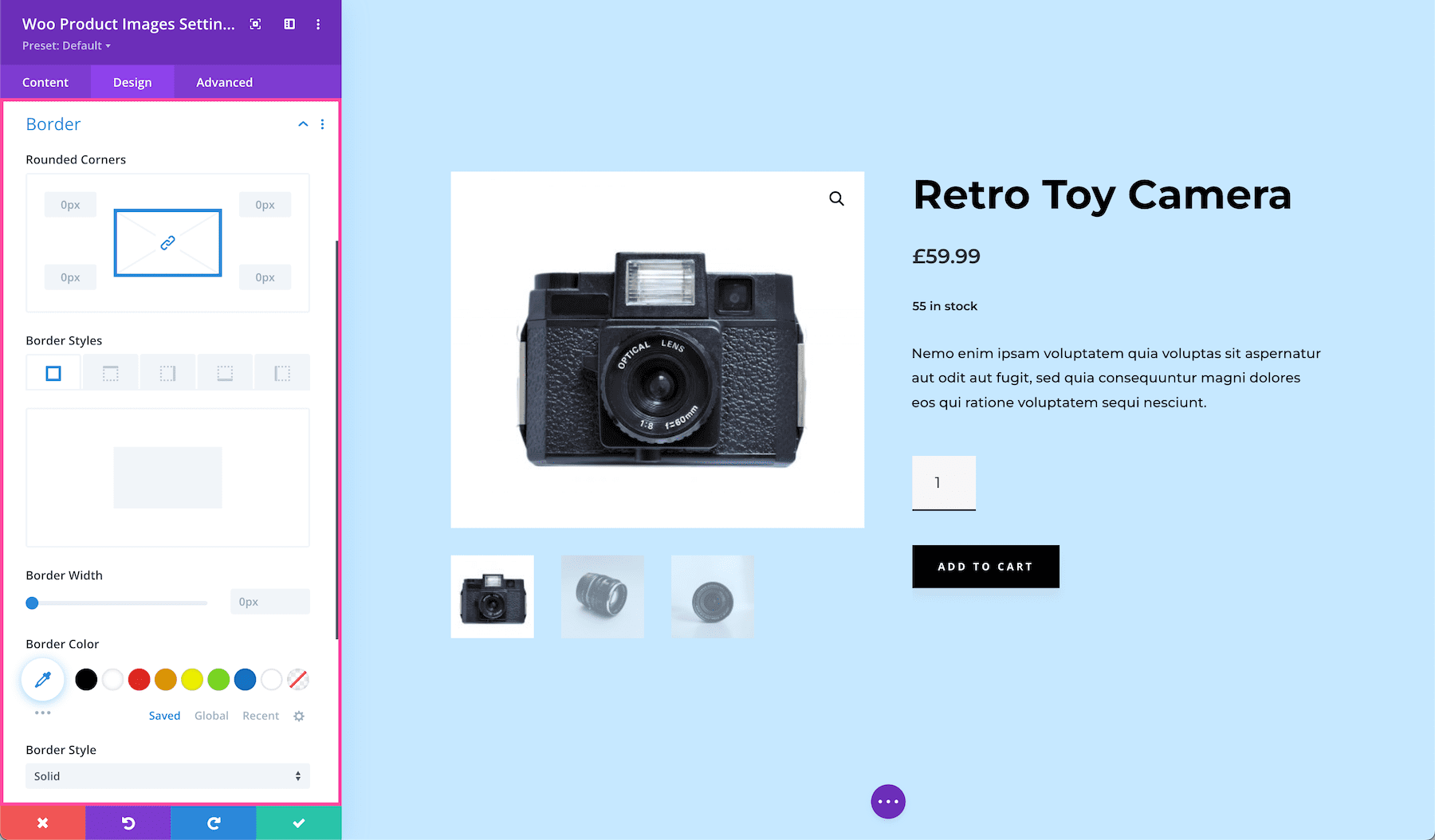
Border
Add a border to the module. You can add a complete border or add a border to only one side of the module. Adjust the width via the range slider and select a color. Choose a border style by clicking the dropdown.
- Rounded Corners – If you would like to have round border corners, type in a numerical value. The higher the number, the rounder the corners will be. The corner values are automatically linked (as seen by the highlighted blue chainlink in the middle) however if you’d like to have different values for each corner, simply click the blue chainlink to unlink the values. If the values are automatically linked that means they will always have the same value and update automatically if one value is changed.
- Border Styles – Here you can add a border to all sides of the module or to individual sides (top, right, bottom, and left).
- Border Width – This is where you set the width of the border. For a thicker border, increase the number. The border width must be at least 1px in order to show.
- Border Color – This is where you can pick the color of the border. You can select a color from your default site color palette already displayed, or click on the eyedropper icon to find a new color.
- Border Style – Here you can select what style of border you’d like: solid, dashed, dotted, double, groove, ridge, inset, outset, or none.

Box Shadow
Here, you can define the module’s box shadow. Once a shadow style is clicked, you can customize the position of the drop shadow (horizontal and vertical), the strength of the blur, and the spread strength by adjusting the range slider or inputting numerical values. Select the drop shadow’s color from your site’s color palette or click the eyedropper to find a new color. Choose the box-shadow position to be inside the container or outside the container via the dropdown.

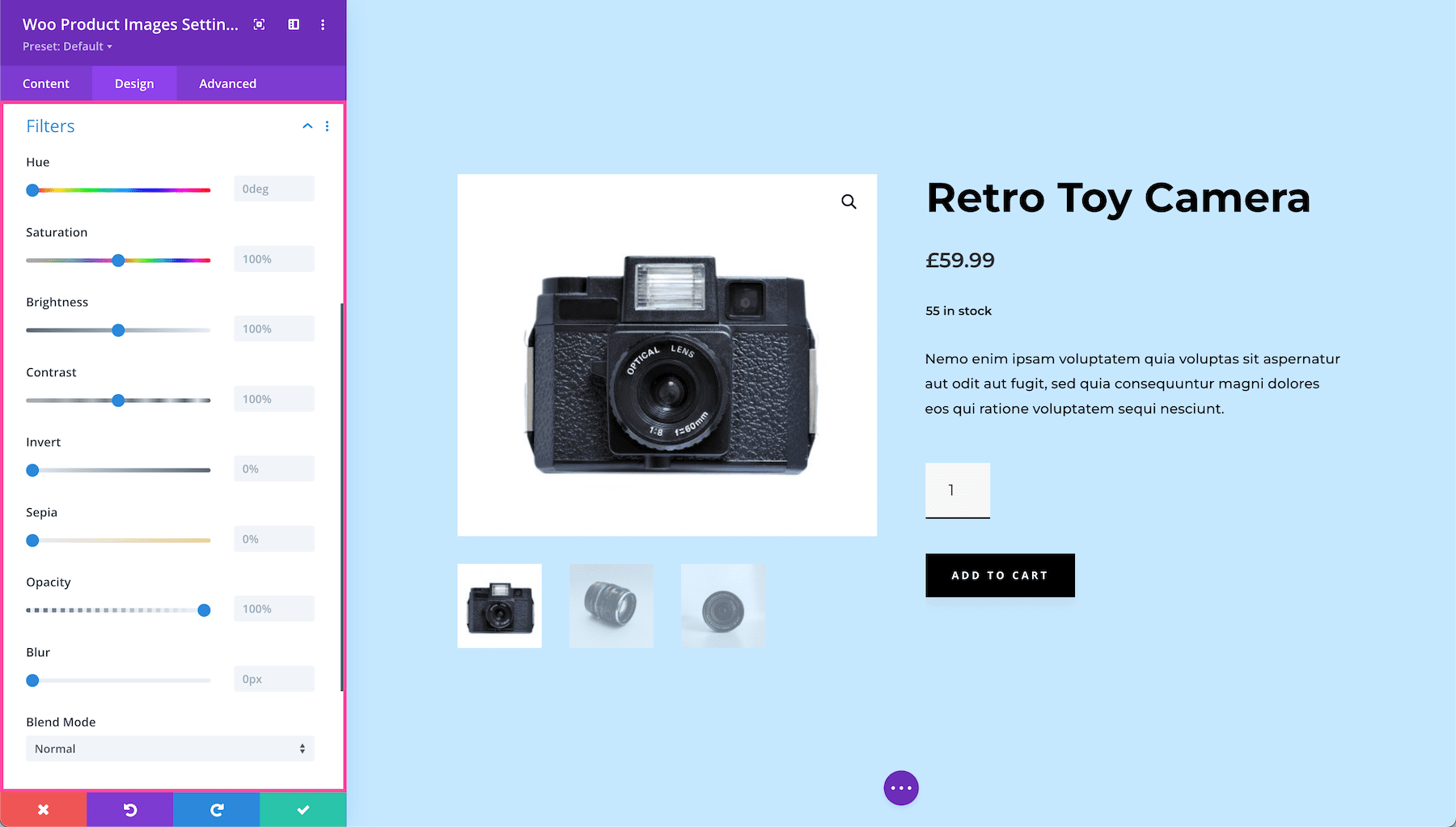
Filters
Adjust the hue, saturation, brightness, contrast, color tones (inverted colors or sepia), opacity, and blur of this module. The Blend Mode refers to how the module blends with the layers beneath it. By default, “normal” will be selected.

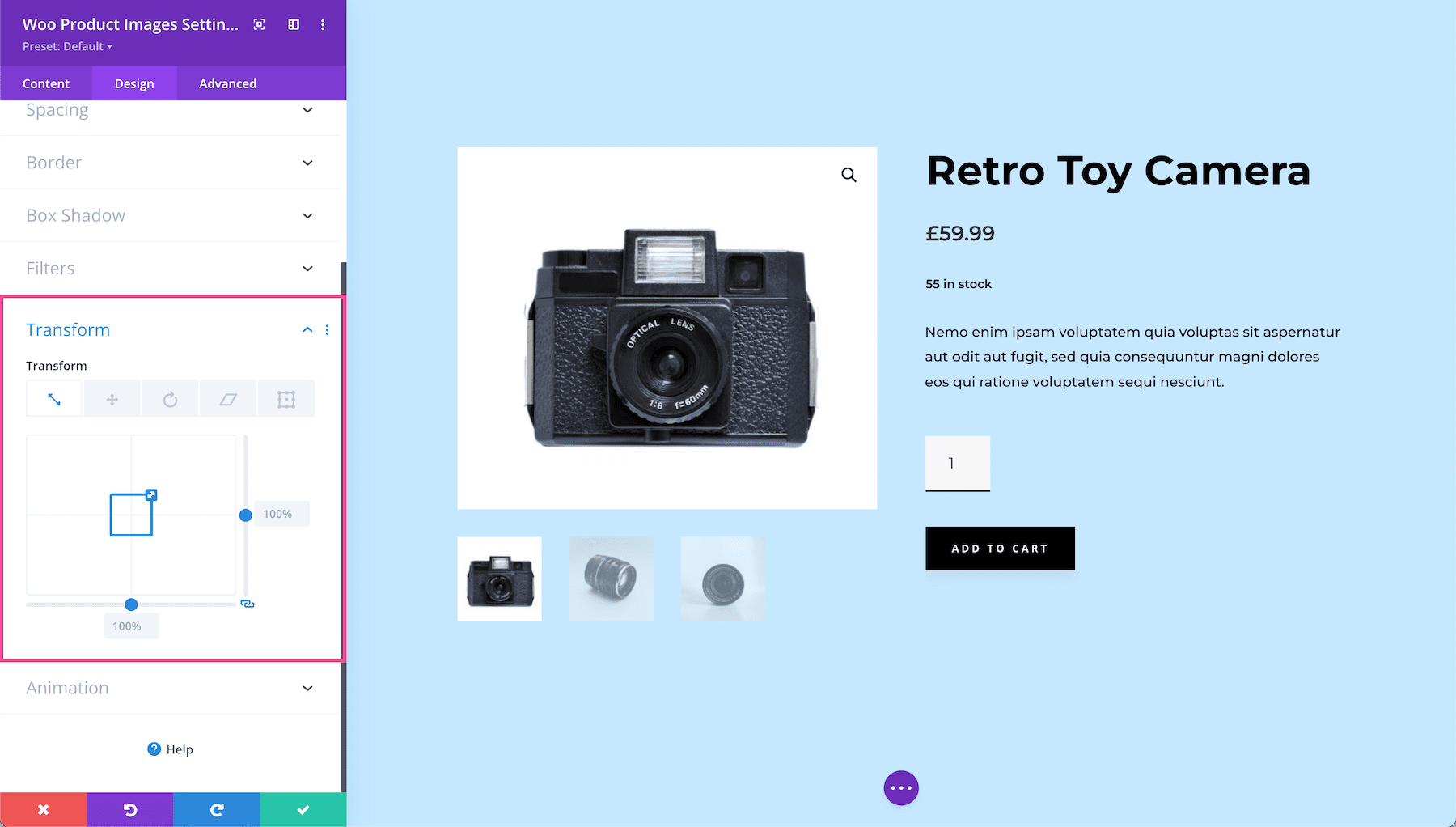
Transform
Scale, translate, rotate, skew, and set origin points for this module. Tab through to access each feature. Configure each feature by inputting numerical values or dragging and expanding the box or circle. You can lock in these values to always be identical by clicking the chain link icon at the bottom right.

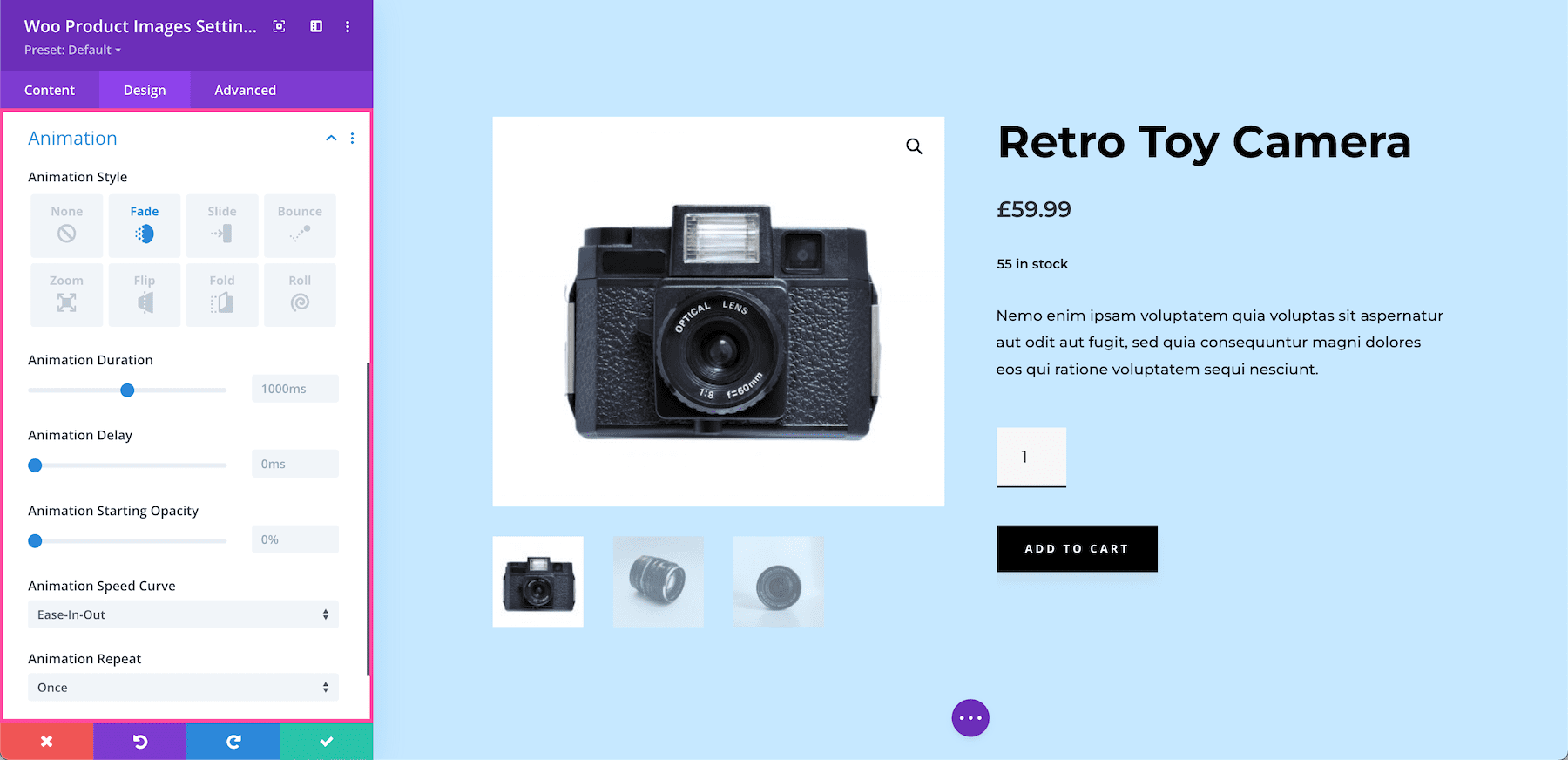
Animation
Here you can apply animation to the module. Once you choose an option you can also adjust the duration, delay, opacity, and speed of the animation and whether you want it to continually repeat or just happen once.

Advanced Settings
This is where the advanced customization settings are for this module.

CSS ID & Classes
This is where you can assign a specific CSS ID or class to this module. You can add multiple CSS Classes, but only one CSS ID. This is helpful if you are writing custom code in the page’s settings, Divi’s Custom CSS block in the Theme Options, or in a child theme style.css file.

Custom CSS
You can also apply custom CSS to this module by pasting CSS properties it in this tab. When you click on the Custom CSS tab, you’ll see individual sections where you can add CSS rules to specific elements in the module.

Conditions
This tab allows you to choose when to display this module based on a set of conditions, like what time a user is visiting the page if they’ve already purchased from your company before, what browser they are using, what operating system they’re using, and more. You can add one condition or multiple conditions.

Visibility
This defines the visibility of the module. You can choose to disable it (hide it from view) when the display window is a Phone, Tablet, or Desktop by clicking the corresponding checkbox. You can also determine how you want overflow content to be displayed if the content overflows the element that it is in. You can choose visible, scroll, hidden, or auto for both horizontal and vertical content. By default, “auto” is selected.

Transitions
This controls the transition duration of the hover animation as well as the delay, and speed curve.

Position
This defines the position of the module as well as the offset origin, vertical and horizontal offsets, and the z-index of the module. The available positions are default (which is automatically selected), relative, absolute, and fixed. Defining the z-index allows you to specify the stack order of elements. Elements with a higher z-index number overlap elements with a lower z-index.

Scroll Effects
This defines how the module behaves upon scroll. You can make the module sticky (to top, bottom, or top and bottom), and choose if the module transforms upon scroll. You can also enable vertical motion on this module which allows you to adjust the speed at which this element scrolls (making it faster or slower) without affecting the surrounding elements. The Motion Trigger Effect allows you to choose when the scroll effect you just applied is triggered: when the top of the element is in view, the middle, or the bottom.

More Resources for the Divi Woo Product Images Module
- How to Install WooCommerce & Set Up Your Shop
- How to Configure WooCommerce Settings
- 5 eCommerce Personalization Ideas for WooCommerce
- WooCommerce Performance Optimization: 14 Tips & Best Practices
- A Simple Guide to WooCommerce’s Default Pages
- Updating WooCommerce: Best Practices to Follow Every Time
Continue Learning
- Learn The Divi Basics
- Browse Divi Documentation
- Divi WooCommerce Modules Documentation
- Stay up to date with all of our latest Divi Woo Product Images tutorials by checking out our #WooProductImages page.
