Using Divi Transition Options
The Divi Transition Options allow you to control the transition duration, delay, and speed curve of any hover animations you have applied to an element.
The Divi Transition Options allow you to control the transition duration, delay, and speed curve of any hover animations you have applied to an element. This gives you even more control over how your hover animations animate on your page. In this doc, we’ll go over how to access transition options, how to use them, and more resources on the topic.
How to Access Transition Options
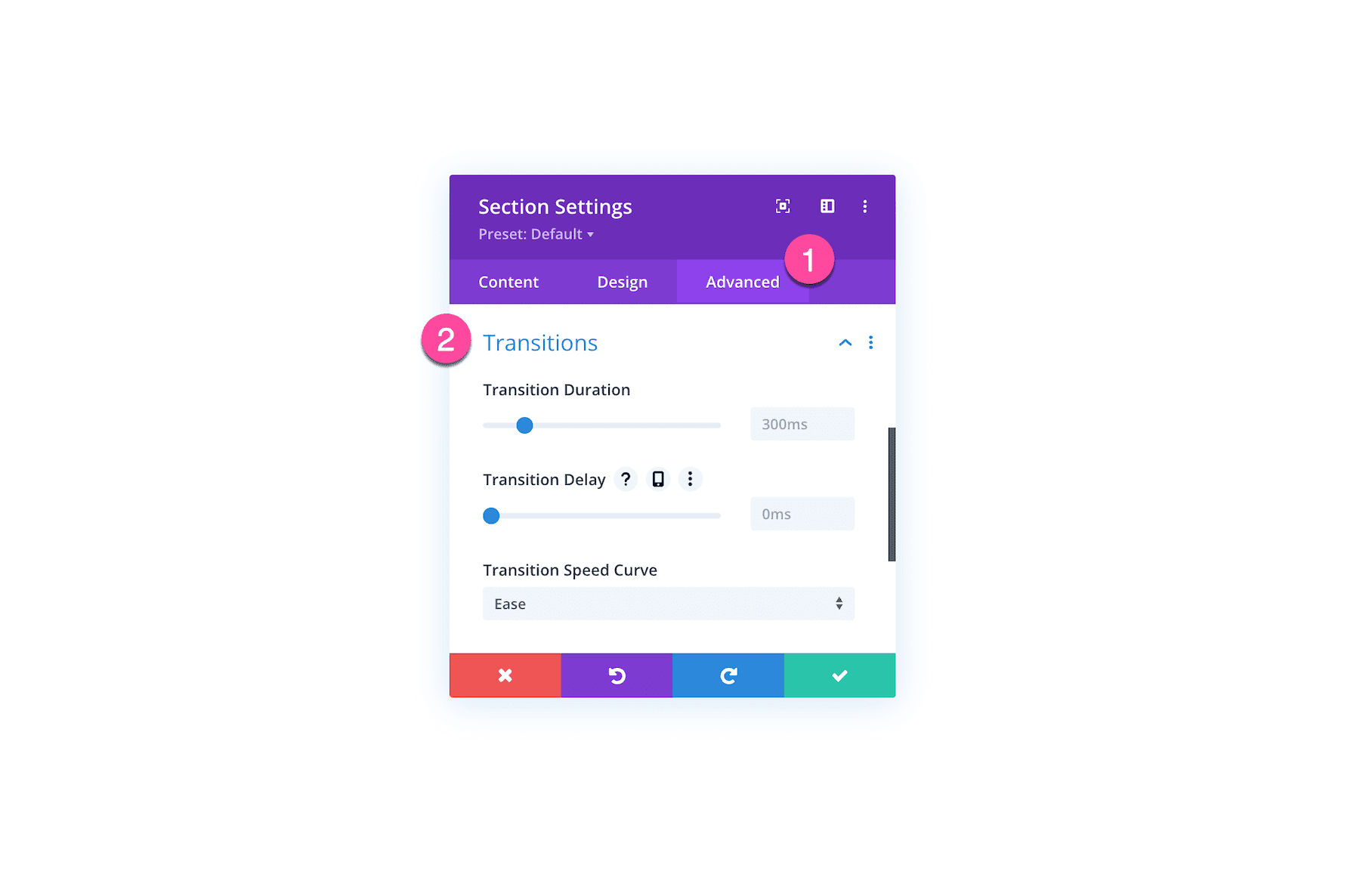
Transition options are available within all Divi’s sections, rows, and modules. To access them, hover over the element you’re working on, click the gear icon to bring up the settings, and navigate to Advanced > Transitions.

All Divi Transition Options Explained
There are three main components to adjusting transitions: the transition duration, delay, and speed curve. These all work together to adjust the look and feel of your transitions, however, the transition duration must always be higher than 0 for the other transition settings to come into effect as well.
Transition Duration
This controls the transition duration of the hover animation in milliseconds. Drag the range slider to increase or decrease the duration of the hover animation.
For example, in this design below we have a Transform effect that enlarges the image on hover. Here we’ll adjust the transition duration to demonstrate how a higher number increases the duration of the animation and a lower number makes it faster.
Transition Delay
This controls the transition delay of the hover animation in milliseconds. Increase the delay of the animation by dragging the range slider to the right.
For example, in this design below we have a Transform effect that enlarges the image on hover. Here we’ll adjust the transition delay to demonstrate the delay in starting the animation on hover. Notice that the higher the number, the longer the delay, and the lower the number, the less delay.
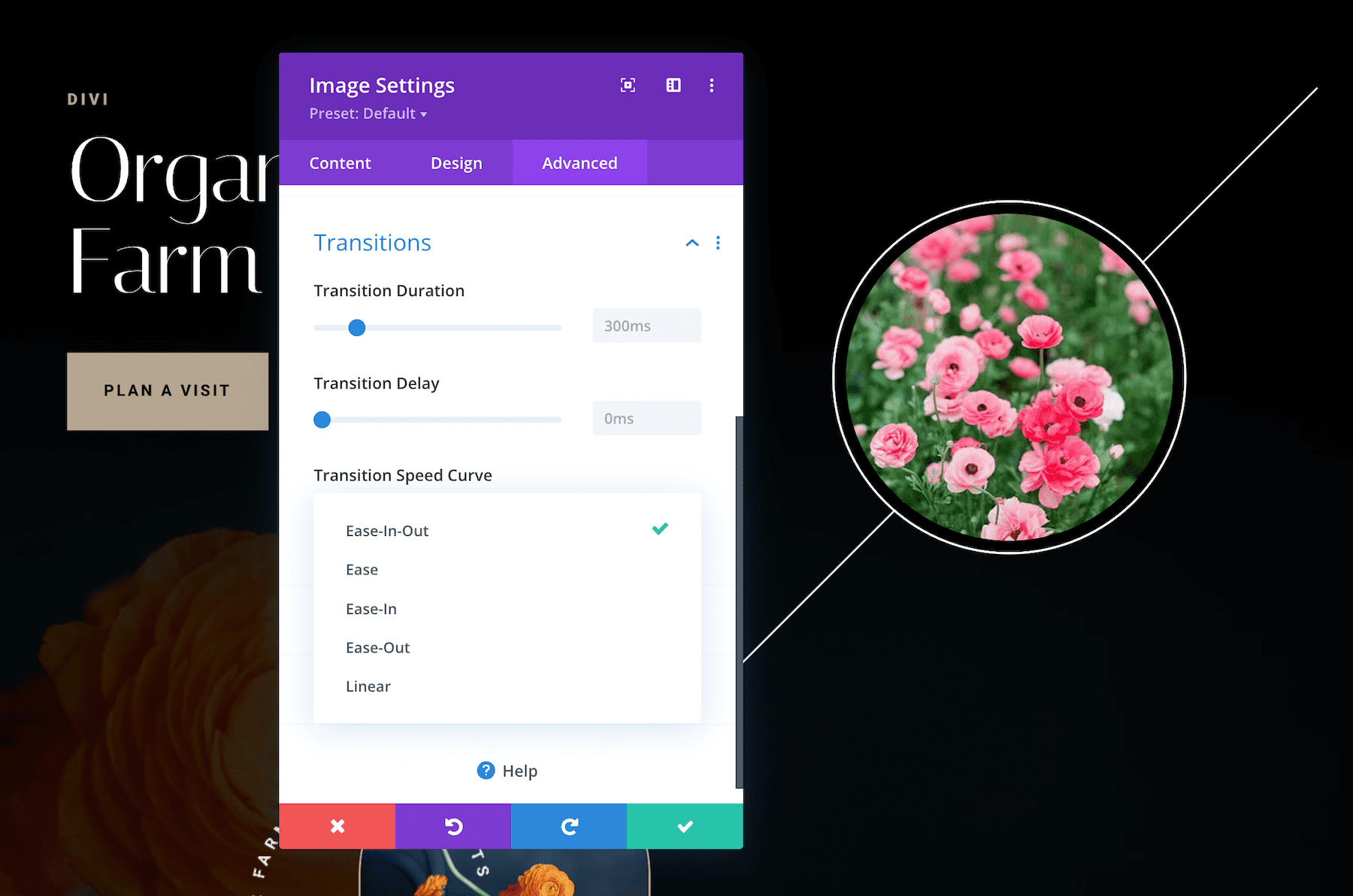
Transition Speed Curve
This controls the transition speed curve of the hover animation. Ease-In-Out is a smoother and subtler transition whereas Linear is a snappier transition. Let’s look at an example of each.

Ease-In-Out
A transition effect with a slow start and a slow end.
Ease
A transition effect with a slow start, then gets faster and ends slow.
Ease-In
A transition effect that starts slow.
Ease-Out
A transition effect that ends slowly.
Linear
A transition effect that is the same speed from start to end.
More Resources on the Divi Transition Options
- How to Create Beautiful Section Transitions Using Divi’s New Design Features
- How to Trigger Image Transitions with Divi’s Sticky Options
- How to Combine Overlaps with Divi’s Sticky Options to Create Effortless Transitions
- How to Design a Hero Section with Custom Transitions and Animations in Divi
- How to Combine Overlaps with Divi’s Sticky Options to Create Effortless Transitions
