Using The Divi Condition Options
Divi Condition Options allow you to apply advanced logic to any section, row, or module to hide or display elements based on a set of conditions.
The Divi Condition Options allow you to apply advanced logic to any section, row, or module to hide or display elements based on a set of conditions. You can define a set of conditions such as user role, date and time, browser, device, post information, website location, and more.
For example, you can choose to display specific content based on date and time. Or you can choose to display unique content to users when they log in and show unique elements to specific users based on their user role.
This is a powerful feature within Divi, so in this document, we’ll go over how to access the Divi Condition Options, how to use them, best tips and practices, and more.
Let’s dive in!
How To Access Condition Options
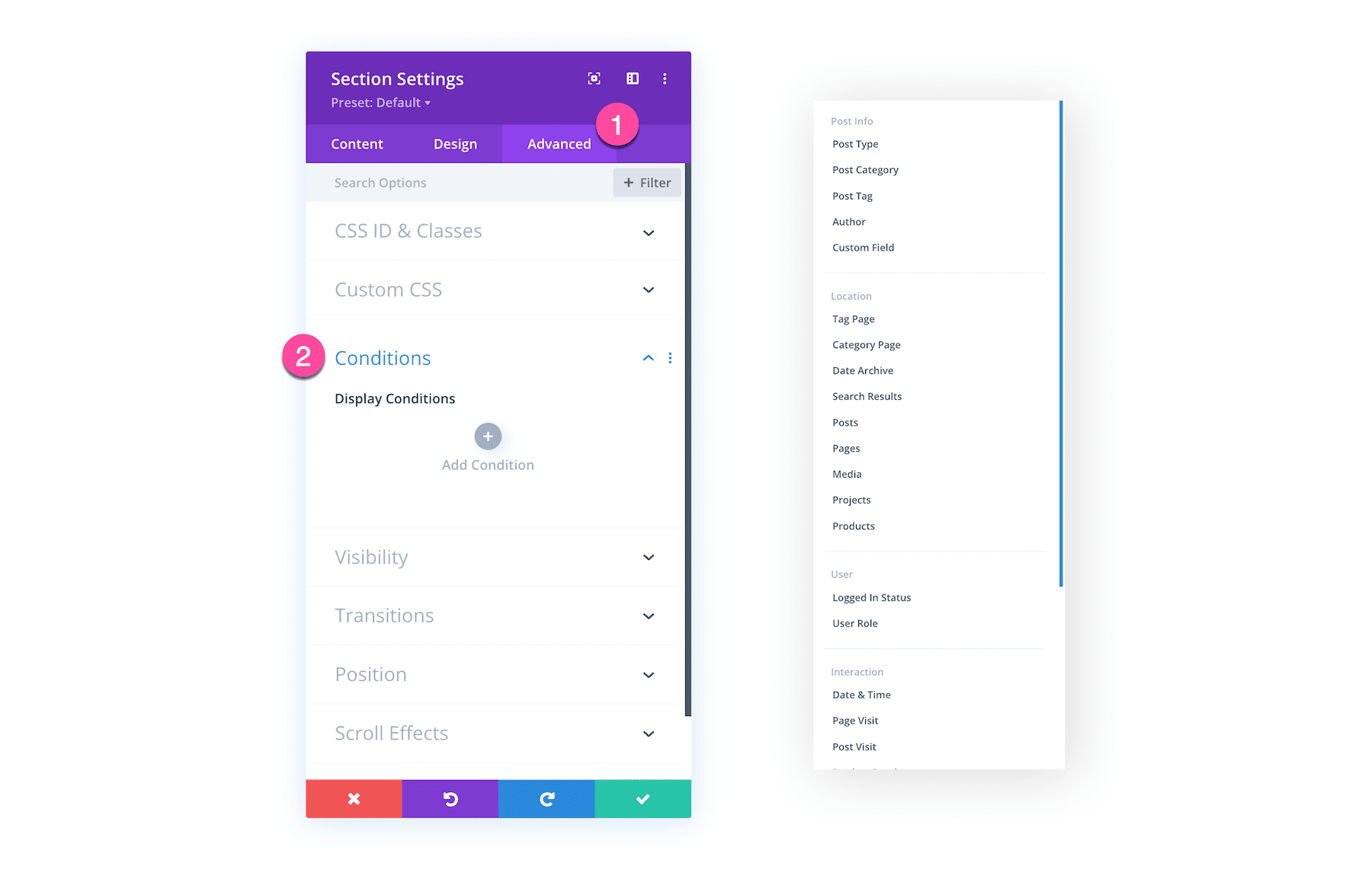
Condition options are available in all of Divi’s sections, rows, and modules. Simply hover over the element you’re working on, click the gear icon to bring up the settings, and then navigate to Advanced > Conditions.

Add a Condition
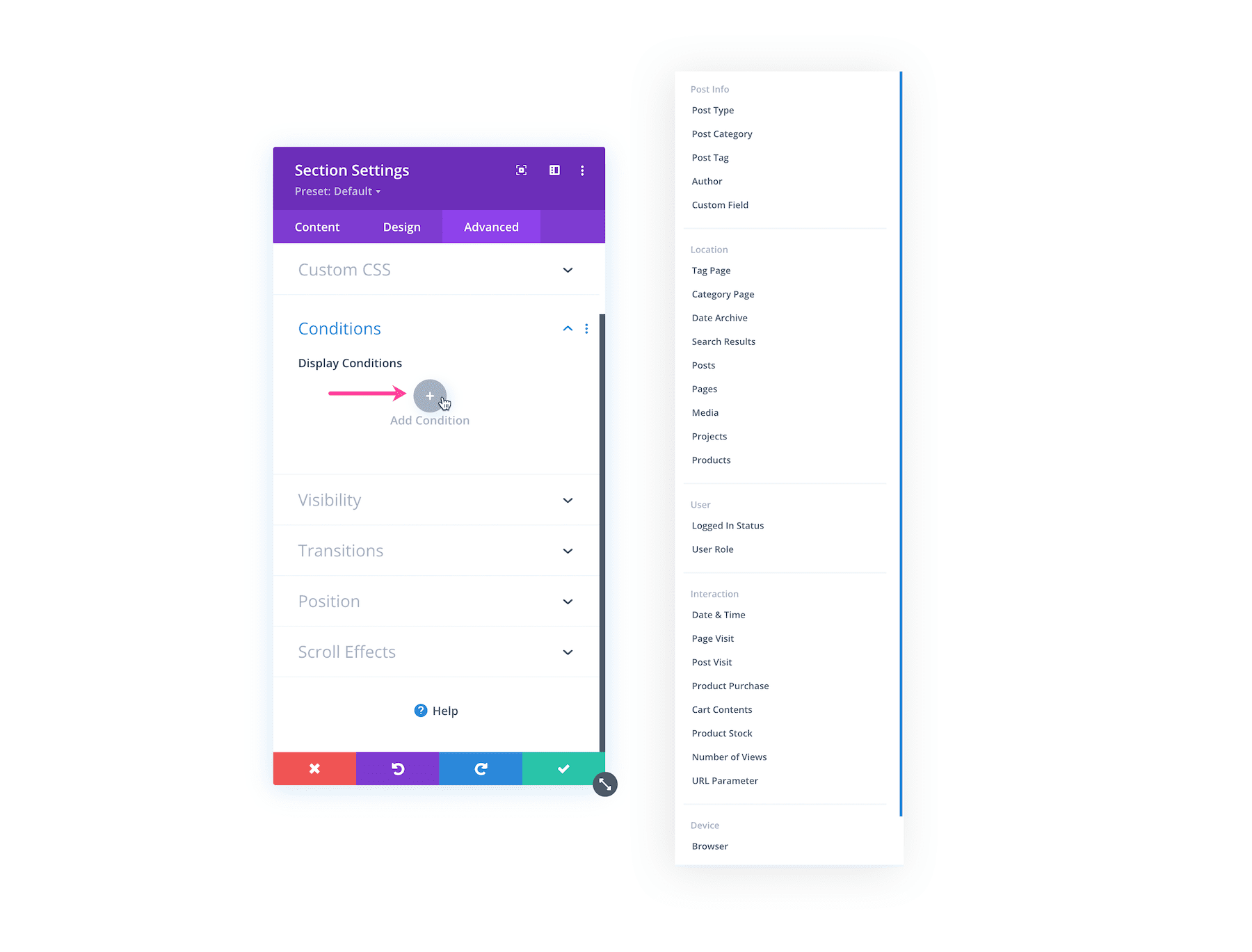
To add a condition, click the grey + icon that says “Add Condition”. This will bring up all of the condition options that you can apply.

Showing or Hiding Elements
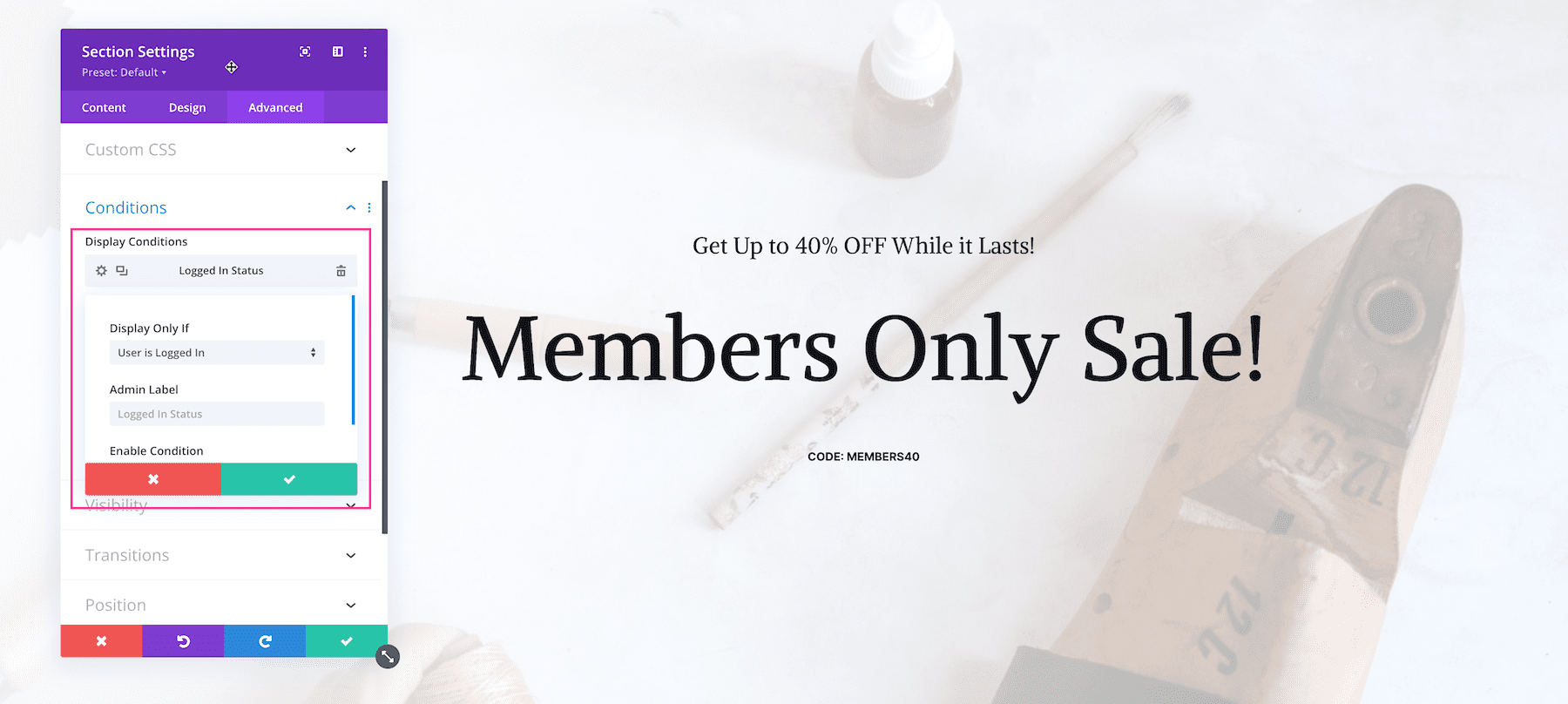
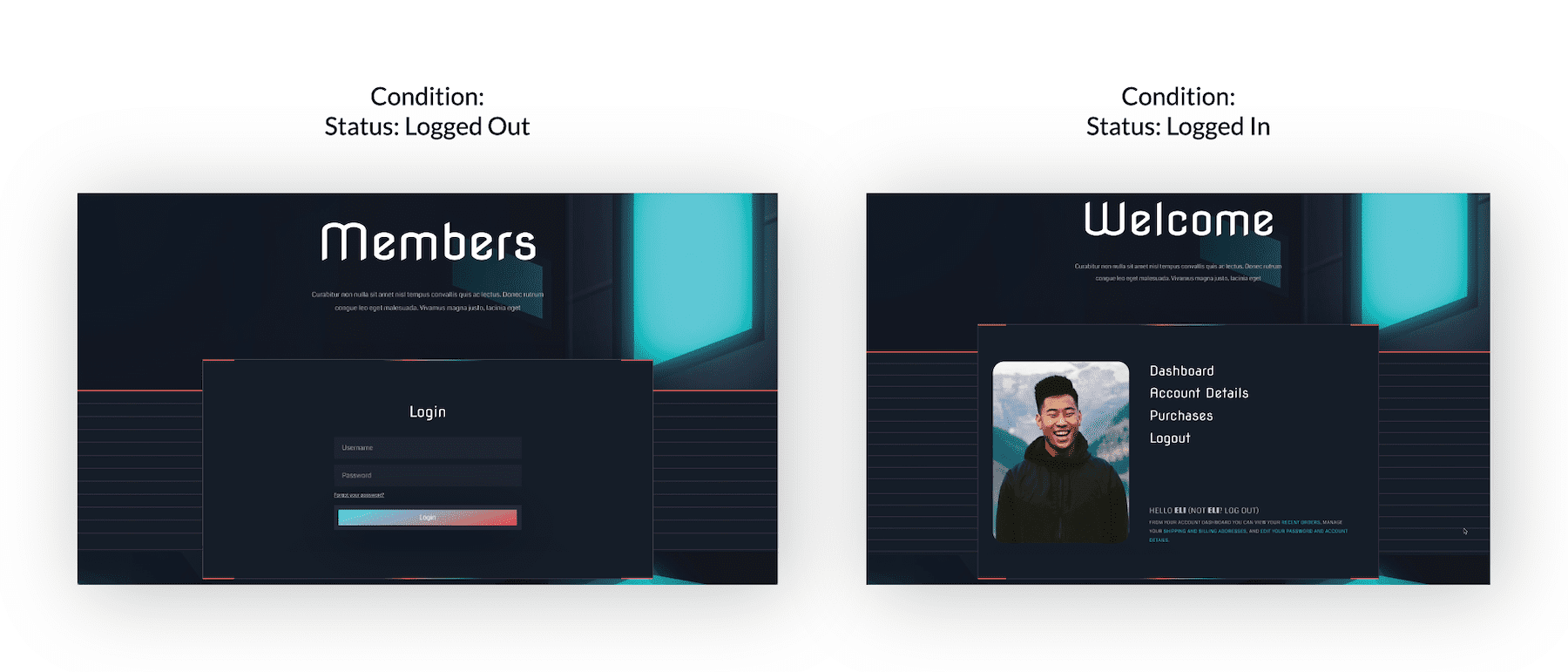
To show or hide an element, you’ll need to add a condition that will control an element’s visibility. When conditions are met the element will be visible. When conditions are not met the element will be hidden. For example, below a member’s only discount banner will display only if the user is logged into the website.

Setting Multiple Conditions
Within the Divi Condition Options, you’re able to apply multiple conditions to create advanced rules for an element’s visibility. You can choose to display or hide an element based on whether all or one of the conditions are met.
For example, you can choose to show a discount code banner IF that user is logged in, has purchased a product before, and is using a browser. You can make all of these three conditions required to be met, or just one condition to be met, in order for the banner to be visible.
Use Case Examples of Condition Options
Let’s take a look at some real-life use examples for condition options.
Create Personalized Experiences
The Divi Condition Options gives you the power to tailor personalized user experiences for every visitor that comes to your website. Tailoring your content based on a set of conditions can help increase conversions and deliver a unique online experience that will impress your customers and boost your brand.
Learn More: 5 eCommerce Personalization Ideas for WooCommerce

Show or Hide Content Based on User’s Logged-In Status
Divi’s Conditions Options come in handy when you’re creating a members only area or using marketing techniques like gated content or downloads. Using Condition Options you can choose to display certain content to certain users based on whether they are logged in, logged out, or what user role they have.

Learn More:
- How to Show/Hide a Video Slider Based on Logged In Status with Divi
- How to Create Member-Exclusive Blog Posts with Divi’s Condition Options
- How to Display a Login Form for Non-Logged In Users Only
Create Intelligent Shopping Experiences to Capture Sales
Learning how to retarget customers is a game-changing marketing technique that allows you to incentivize customers to buy items they’ve viewed before and added to their cart, but then abandoned after leaving your website without purchasing. This retargeting technique can help you close more sales, boost profits, and engage more customers.
One effective way to retarget customers is to offer return customers a discount or promo code on the items they added to their cart previously. However, the important part is to offer these discounts only to users who have abandoned their carts. Using the Divi Condition Options allows you to show or hide content based on a user’s WooCommerce cart content and page visits. This conditions combination makes it possible to retarget those users who have abandoned their carts with a discount or promo pop-up. To learn how to do this, check out this article.
Learn More:
- 5 eCommerce Personalization Ideas for WooCommerce
- How to Create a Recurring Promotional Banner with Divi
- How to Add a Woo Notice Module to Your Divi Product Page Template
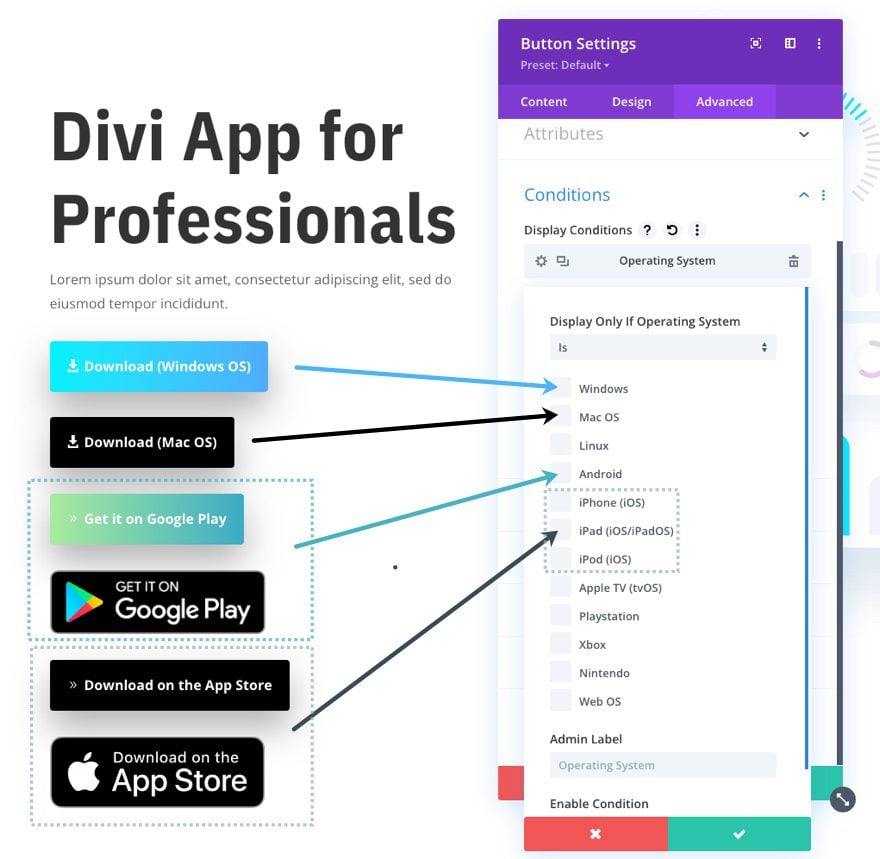
Show Custom Designs for Certain Devices or Browsers
In web design, not all browsers and devices are created equal. Content can render differently across each viewport. You can use the Divi Condition Options to display different designs based on the browser and the operating system your visitors is using.
Learn More: How to Display Download Buttons for Respective Operating Systems in Divi

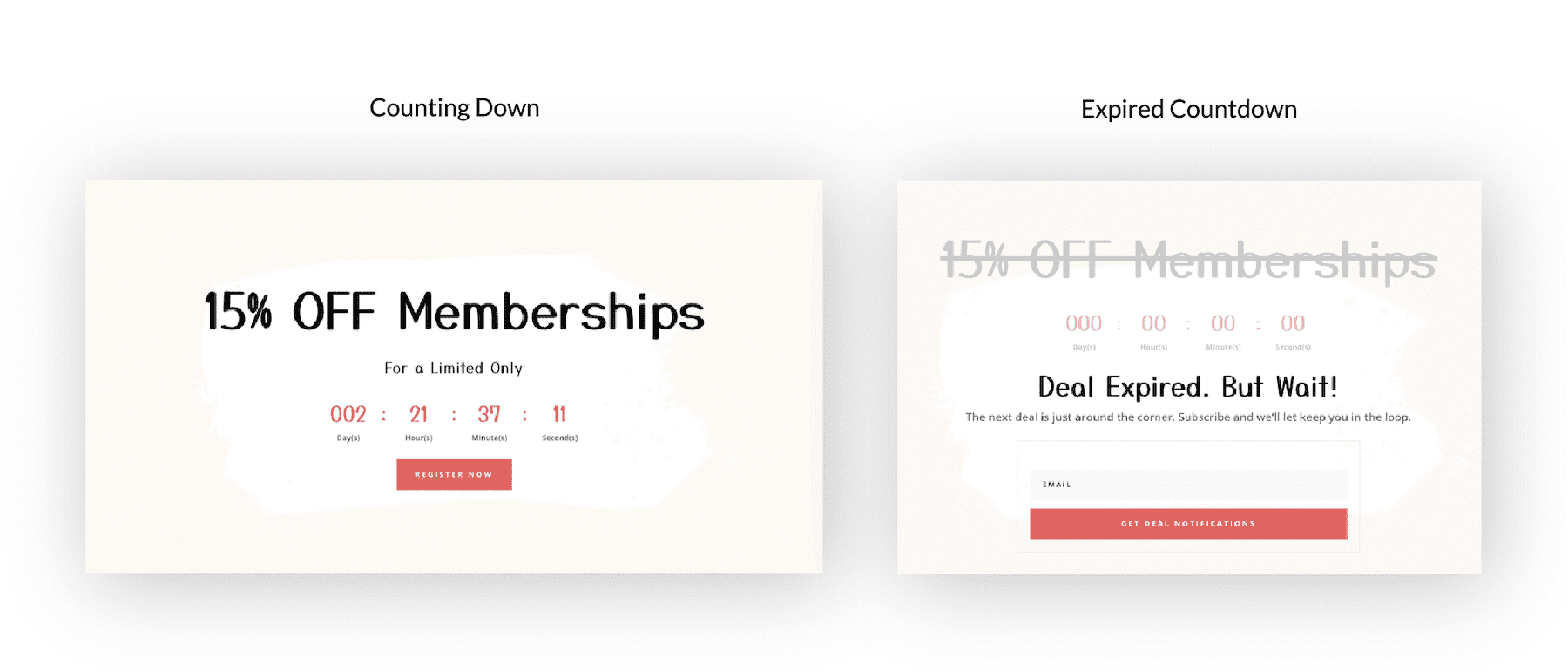
Automatically Reveal Certain Content on a Specific Date & Time
Another great use for the Divi Condition Options is to automatically reveal content at a specific date and time. This is useful for website launch countdowns, eCommerce sales, webinar launches, and more!

Learn More:
- How to Reveal a Sales Banner at Midnight Precisely with Divi’s Condition Options
- How to Display Time Conditional Content when a Countdown Timer Expires in Divi
All Condition Options Explained
In this section, let’s explore all the condition options available and what they do.
Post Information
Post Information conditions allow you to display elements based on the post’s meta information, such as it’s category, tag, author and type. These conditions can be combined with Theme Builder template assignments, giving you two layers of conditions and the ability to create more dynamic layouts.
- Post Type – Hide or display elements on posts of a specific type.
- Post Category – Hide or display elements on posts within specific categories.
- Post Tag – Hide or display elements on posts with specific tags.
- Author – Hide or display elements on posts written by specific authors.
Location
Location conditions allow you to display elements based on where the page exists on your website. These conditions can be combined with Theme Builder template assignments, giving you two layers of conditions and the ability to create more dynamic layouts.
- Tag Page – Hide or display elements on specific tag pages.
- Category Page – Hide or display elements on specific category pages.
- Date Archive – Hide or display elements on specific date archives pages.
- Search Results – Hide or display elements on search result pages based on the terms being searched by the visitor.
- Post Types – Hide or display elements on specific post types.
- Posts/Pages – Hide or display elements on specific posts or pages that you select from a list.
User Status
Uses status conditions allow you to tailor your website to your visitors based on whether or not they are logged on, and the WordPress user role assigned to their account.
- Logged In Status – Hide or display elements based on whether or not the current visitor is logged in or logged out.
- User Role – Hide or display elements based on a user’s role. For example, display paid content to specific customers or private content to certain subscribers.
Interaction
Interaction conditions allow you to tailor content to your visitors based on how or when they interact with your website.
- Date & Time – Hide or display elements based on date and time. Creating recurring schedules or display content for a finite block of time. For example, display event information for an upcoming event, or display a promotional banner only when a sale is active.
- Page/Post Visit – Hide and display elements to users who have or have not visited specific pages on your website. Retarget visitors on your own website with unique content based on the way they interact with your website.
- Product Purchase – Hide or display elements to users who have or have not purchased specific products from your WooCommerce store.
- Cart Contents – Hide or display elements based on whether or not a user has items in their WooCommerce cart. Target all products or specific products in your store.
- Number Of Views – Hide or display an element based on how many times it has been viewed by a visitor. Create limited-time content that expires after a certain amount of time, based on visitor engagement.
Device
Device conditions allow you to tailor your website to our visitors based on the software they are using to browse your website.
- Browser – Hide or display elements to users based on the type of browser they are using. Tailor your design to a specific browser to handle the unique ways certain browsers deal with CSS or offer content that is specific to certain browsers (like browser extensions).
- Operating System – Hide or display elements to users based on which operating system they are using. For example, you could create download links to your software that provides the user with the correct installation file.
- Cookie – Hide or display elements based on the existence or the values of certain cookies stored in the visitor’s browser. This gives you lots of freedom to customize pages for specific users based on how they have interacted with your website and its plugins.
Tips & Best Practices For Using the Divi Conditions Options
When using the Divi Condition Options, keep the following tips in mind.
Map Out Content Behaviors
When you’re creating complex content behavior based on multiple condition options, it’s important to keep a clear picture of the rules you are applying and how that content will behave based on a set of circumstances. We recommend mapping out when you want content displayed throughout your website so you have a document you can refer to in order to see the big picture.
Test Your Condition Options
It’s always a good idea to test the condition options you have set to make sure they are properly working. We recommend checking out Browserstack and other free online tools to simulate your tests.
Continue Learning
- How to Reveal a Sales Banner at Midnight Precisely with Divi’s Condition Options
- How to Retarget Abandoned Carts with a Promo Popup Using Divi’s Condition Options
- How to Create Member-Exclusive Blog Posts with Divi’s Condition Options
- How to Display Time Conditional Content when a Countdown Timer Expires in Divi
