![]()
Transform Options are Coming
to Divi’s Visual Builder
Create complex combinations of transform effects to visually manipulate any element of your page with just a few clicks.
In this sneak peek, we are excited to announce the upcoming release of Divi Transform Options. No longer will you need to write lines of detailed custom CSS to add transform effects to your page elements. With this upcoming feature, you will have access to Transform options for all sections, rows, and modules directly from the Visual Builder. This will allow users to scale, move, rotate, and/or skew any element in just a few clicks, all while seeing those effects implemented in real time!
![]()
5 New Transform Options with An Intuitive UI
You will have access to 5 new transform options under the design settings of any element within the Visual Builder, each one customizable with Divi’s familiar and intuitive user interface.
Similar to the background and border options currently available in the Divi Builder, you will be able to easily access the UI for each Transform option by clicking on each of the 5 tabs. These tabs include: Scale, Move, Rotate, Skew, and Transform origin.
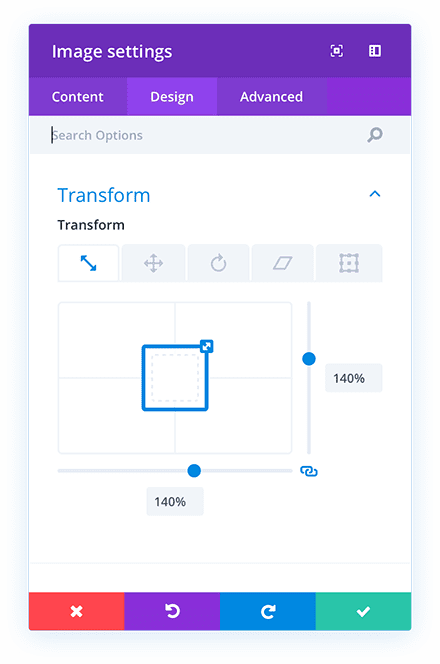
Scale
The Scale transform option allows you to resize any element vertically, horizontally, or both. The UI allows you to adjust the scale using range sliders and draggable rectangles.

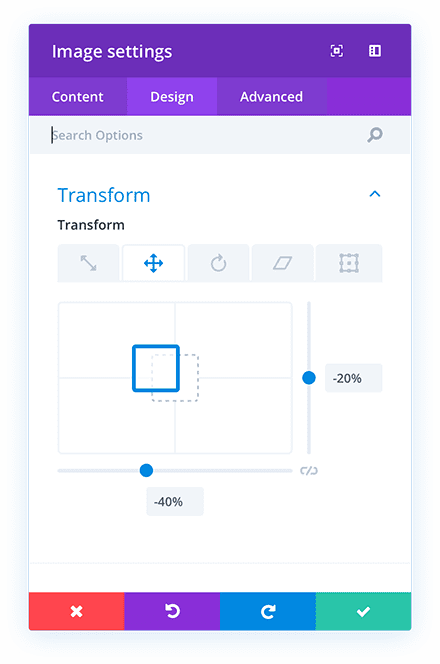
Move
The Move (translate) Transform Property allows you to reposition any element vertically, horizontally, or both. The UI is similar to the Scale UI in that it allows you to adjust the position of your element using range sliders and draggable rectangles.

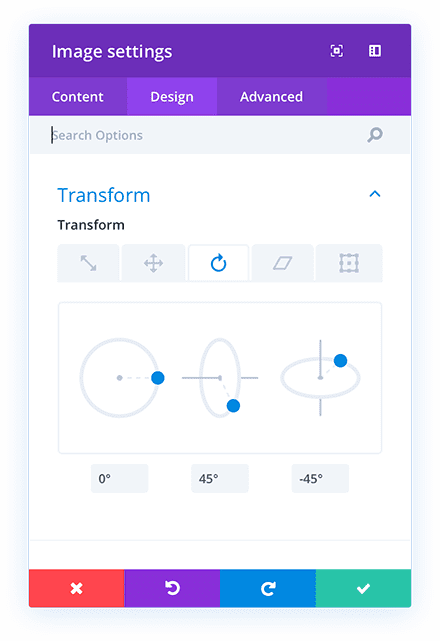
Rotate
The Rotate transform option allows you to rotate any element on a 3D plane around the x, y, and/or z axis. The UI will allow users to adjust the degree of rotation along each axis using range sliders.

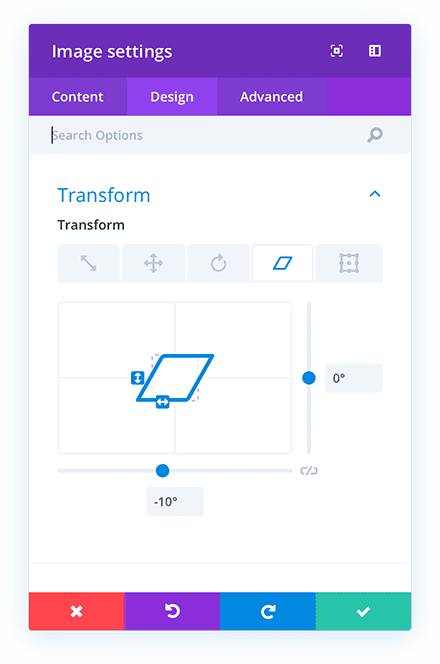
Skew
The Skew transform option is used to asymmetrically shape (or slant) an element by adding horizontal and/or vertical shearing (like turning a square into a parallelogram). The skew UI will provide helpful draggable handles and range sliders to skew elements horizontally and/or vertically.

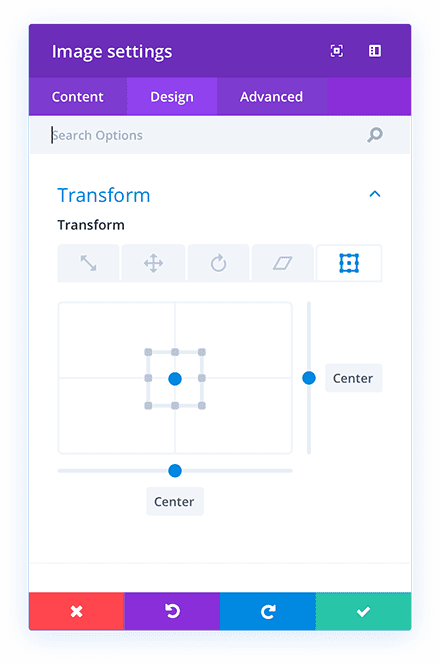
Transform Origin
The Transform Origin option is a convenient way to offset the position in which a certain transform effect takes place. For example, you can use this option in conjunction with the rotate option in order to pinpoint the location where you want the rotation to occur. All you need to do is position the point using the UI provided.

Combine Transform Options with Hover Options for Countless New Custom Effects!
As you may already know, Hover Options are coming soon to Divi as well. Since hover options will work with transform options, this will allow you to activate transform effects on hover to any element you want to create countless custom effects and interactions that will take your site to the next level. Think how easy it would be to scale the size of a button or blurb on hover to create a nice popup effect or rotate a blurb icon for a cool microinteraction when hovering over a blurb module.
![]()
Think of the Possibilities!
We are excited about the upcoming release of Transform Options in Divi. In fact, with more and more features on the horizon, it is hard to imagine the possibilities that will arise.
The powerful combination of transform options and hover options alone will drastically improve the process of building more advanced web designs with Divi. And, with the consistent use of an intuitive UI, think how easy it will be to explore new designs right from the visual builder. Take a moment to tell us in the comments below what you’re most excited about Divi’s new Transform options.









Is there an ETA for Transform features?
Any update on when this might be coming out?
Wow this should be a very useful feature, cannot wait for it to come out.
Can you give us a hint when it will be released?
Hey, do we have to back up the settings before updating the theme? Does Divi support Child Theme?
Would have loved to see examples of this new feature, to grasp the true extent of this new update (for us beginners), but looking forward to exploring this anyhow.
Thanks
This will be a nice feature for micro-interactions, though I’m bracing myself for the ‘second coming of Macromedia Flash’ where people start animating every item on a page… 😀
Well Theme demos do that a lot with every single section.
Can’t wait to get my hands on it! Is this available yet? yeah, I know.. I can hardly wait. 🙂
You guys rock! especially the support team, second to none! You are helping a lot guys, keep up the good work. A big thanks.
Elegant Themes = how to make a website in 0 time… really the best Wordpres Devs
Can’t wait for this 🙂
Bells and whistles – wonderful…but… have now started looking at Oxygen for Header/Footer/Blog Design/Control and Dynamic Data.
Will I be able to create a FLIP BOX Effect using this feature?
Is hover effects available yet ? Did I miss something ? All these sneak peaks are great but some things are taking a bit long. I know Nick said said most likely 3 weeks on July the 9th but I cant recall if its live yet ?
Great feature, will definitely use it. Hove effects will go well with this one.
Wow fantastic
Really looking forward to this feature. It’s definitely a welcomed update. Keep up the fantastic work ET.
Hello Divi team!
You are the best in this field and thank you for the professionalism. I think all your release are great but I have only one question. In the near future you will release a module that will allow us to customize the Woocommerce( Shop page, cart, single product,etc)? In my opinion this will be the biggest asset and will bring you a lot of customers. Many many thanks.
Dragos
Hello Divi team. You are the best in this field and and thank you for the professionalism. I think all your release are great but I have only one question. In the near future you will take out a module that will allow us to customize the Woocommerce? Because this in my opinion will be the biggest asset and will bring you more customers.
Many many thanks.
Dragos
Divi is the best !! congratulations to the entire ET team
Wow.
I would love to see these used in the navigation menu. It would be nice to have micro interactions in the nav bar
Been waiting for something like this for a long time! Hopefully you’ll include a great range of trigger options (didn’t have audio on when watching the vid, so maybe this has already been covered)
Sweet jeebus! I love you guys.
This super awesome…keep it coming, guys. Though, I’m sensing many unproportionally transformed images on Divi sites… 😀
Yes I agree….
Goodbye developers with all these good features 🙂
Actually Bruno, quite a few devs are using Divi! There are countless groups and pages dedicated to devs that use it. Elegant themes and Divi have changed the way we design giving us more time to focus on creativity and less time on code to make sites that our clients love!
Thank you, you guys rock. Hugs
I think im gonna cry. Honestly this along with the header and footer will complete my design life. Cant wait
Great new feature!
VERY nice, ET! I’d say this unexpected Transform feature combined with the Hover feature is my most anticipated change after Dynamic Content(with robust conditional display options) and the Theme Builder.
We need Dynamic Content and the Theme Builder to efficiently build/manage pages, and the Transform and Hover features to give them life.
Looking forward to it ALL! 🙂
This with hover options! Can’t wait!
Marvelous! I love it and am looking forward to this new feature. It will really come in handy. Thanks, ET!
Any idea when these would be available, especially the hover options?
Nice. Definitely going to play nicely with hover. Why not take it further enable creating animations: transitions, events, a timeline …
Great news 🙂 every week level up
Nice addition, but I’m more excited about hover effects, just because need them on daily basis. 🙂
Hover Effects should be in QA time right now. Not too much longer imo before it comes out.
Keep it coming, this is gooood stuff!
Nice UI. Combined with hover state it should be a great feature.
Sounds GREAT!!!… but “future” is vague? When is your release date? December? 2019? I am killing myself right now trying to do this with CSS and it sure would be nice to know if I only have to wait a week for your solution or continue what I am trying to do on my own.
This seems to be awesome !! 😀 But you guys didn’t show us examples… Will Mak be doing this soon ?
Thanks for providing us such an amazing tool for website creation ! 😀
once it is released im sure there will be plenty of examples 🙂
I am SO EXCITED about what you guys are doing! Just when I think that you have “arrived”, you blow something else out of the water! GREAT JOB!
Take my money!!
Oh wait, you already did. Never mind :))
I love you, guys.
Very nice and innovative Divi theme for our customer and developing more and more!!!! Thanks for sharing!
Can wait for this, I just have got an idea a few minutes ago about a menu, and now after this been released will be so much easier to do 🙂
Thanks, continue this amazing work
Cool one, Thanks
This is so great! You guys rock! I didn’t know I needed these features until I saw this, now I MUST HAVE THEM!
This ☝️
OMG!!!
Too bad the video did not show any of this in action.
If they were able to show a live demo it wouldn’t be a sneak peek would it?
I still say it would be a sneak peak as it has NOT been fully released to the public yet.
Richard do you work for another company or something because if you were really this upset why are you still using Divi? Go use Gutenberg and save us all your irrelevant comments.
?
Don’t mention that thing…Gutenbergagedon!
Anyway sneak peak looks very promising and as long as the mystery sneak peak guy is not being mistreated by the evil Nick, I am ok with all this.
That was my first thought too…
Richard. Just wondering if it’s possible for you to find just 1 positive thing about anything Divi does. I’m getting really tired of your negative comments.
If they were able to do a live demo it wouldn’t be a sneak peek would it?
“If they were able to do a live demo it wouldn’t be a sneak peek would it?”
Holy Divi Moly Batman… I mean Les!
I think you’re on to something here.
Those screenshots are not real at all… The scoundrels!
Of course they haven’t coded all of this already and running it as an internal alpha or beta phase during testing and not wanting to create a video as things could change between now and release time causing people like you to get fed up with ET promising things in a ‘Sneak Peak’ video but not seeing it through when released *phew – I’ll catch my breath now*
I bet they came up with this idea for this a couple of hours ago and had one of their evil henchmen put something together in photoshop quickly…
Has the Jokers name written all over it!
Good job we have you warning us all of their wicked ways Batma… Sorry! Les…
To the Lesmobile…
“causing people like you to get fed up with ET promising things in a ‘Sneak Peak’ video but not seeing it through when released”?
Good job we have you warning us all of their wicked ways…?
Are you sure you’re on the same page or on you “on” something else?
Thanks for letting me know you’re out there.
The sneak peek videos never do. In fact, I don’t see any added value in these videos, as all he does is reading out what’s written on the page already, word for word. His style is also way too salesy in my opinion.
Of course. These videos are aimed more at potential customers who are on the fence about paying/subscribing and existing customers whose subscriptions are close to ending.
I see it more as a way to get early feedback before everything is developed in full – and quite like it.
That’s because they have not released it yet. They will when it is released.