One of the first things that should cross your mind before creating a WordPress website is creating the overall (hierarchical) structure. This structure should be easy-to-follow and in line with how your users prefer to navigate on the websites they visit. There are a lot of things to take into account, one of them being your page structure. There are a couple of ways you can set up your pages and in this post, we’ll show you the difference between WordPress child pages and parent pages. On top of that, we’ll also share some information that’ll help you decide on whether or not you want to use WordPress child pages on your website.
Let’s get to it.
Difference Between Parent and Child Pages
You have two types of pages on WordPress; parent pages and child pages. Both play an important hierarchical role. Their relationship is exactly what you can derive from both words. Parent pages are superior to child pages which means they leave their mark on child pages. Concretely, that means a child page will carry the parent page’s keyword in its URL. Without parent pages, child pages cannot exist. WordPress child pages are usually more specific than parent pages are.
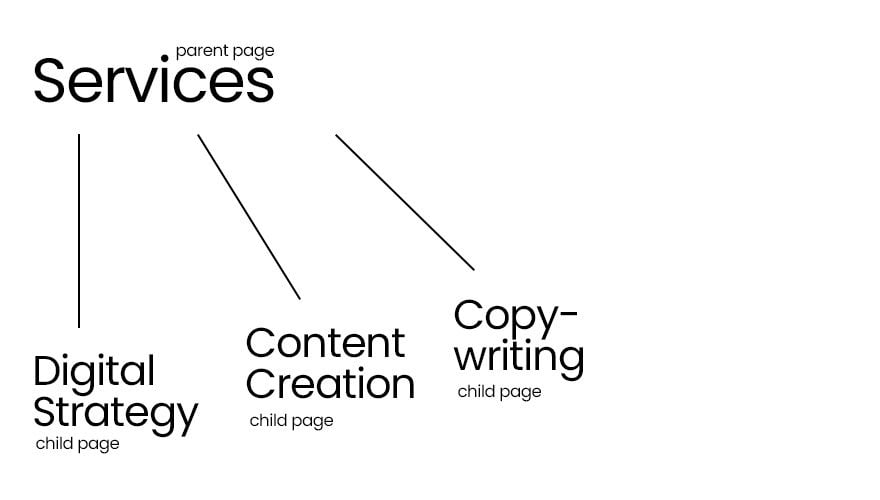
To make it easier, let’s use an example. Many websites out there have a services parent page. You can use this page’s content to elaborate all your services one by one. But you can also specify the different services you offer by creating a child page for each one of them.
Say, for instance, the main services you offer through your website are ‘digital strategy’, ‘content creation’ and ‘copywriting.’ If that’s the case, then you’ll probably want to help visitors easily navigate to their service of choice. By making each one of your services a child page, you indicate that it belongs to the parent page called ‘services.’ At any time, visitors will be able to see the ‘services’ parent page in the URL of the child page.

URL Structure
WordPress child pages and parent pages have a different URL structure. Since child pages are following up on parent pages, the name of your parent page exists in your child page URL as well. The same doesn’t count for parent pages. The existence of child pages cannot directly be derived from a parent page’s URL.
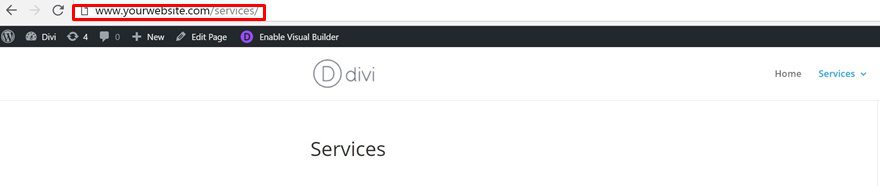
If we follow the same example we’ve handled above, the parent URL will look as follows:
- www.yourwebsite.com/services

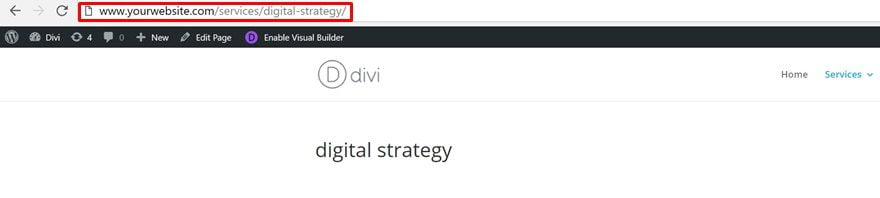
Child page URLs, on the other hand, will contain the following structure:
- www.yourwebsite.com/services/digital-strategy
- www.yourwebsite.com/services/content-creation
- www.yourwebsite.com/services/copywriting

From an SEO Perspective
One page that ranks well is worth more than a thousand pages that rank badly. That’s why it’s important to make sure that what you’re doing is beneficial for your website from an SEO perspective. Hierarchically spoken, WordPress child pages are a good thing IF they can influence your SEO positively. But when exactly is that? Let us discuss some SEO factors that can influence your decision on whether or not you want to use child pages.
Relevant Content
No matter what website you’re creating, sharing relevant and high-quality content with accurate keywords determines for a large part how your website will rank in search engines. When you have different services you can discuss on one page, you have more content to share. Child pages, on the contrary, are more specific. That’s why you’ll need to make sure your child pages have enough and qualitative content that isn’t duplicated on any other page such as the parent services page. If you can live up to having enough high-quality and non duplicated content on your child pages, you should be good to go.
Visitor Behavior
However, the page structure you use on your website should be more about the way your visitors navigate than SEO. Although it can positively influence your SEO to have parent page keywords in the URL, it isn’t more important than the navigation experience visitors have on your website. Google is measuring clicks so if a child page gets enough engagement and eases the experience on your website, this will naturally result in a positive SEO effect.
Alternative: Use Anchor Links in ‘Parent’ Page
Scared of making sure all your WordPress child pages meet SEO standards? There’s always an alternative. You can still keep all the content on one page but improve the navigation for your visitors by using anchor links to certain sections of your page. You can also use these anchor links in your primary menu. Let us demonstrate how exactly you can do that by taking you through all different steps.
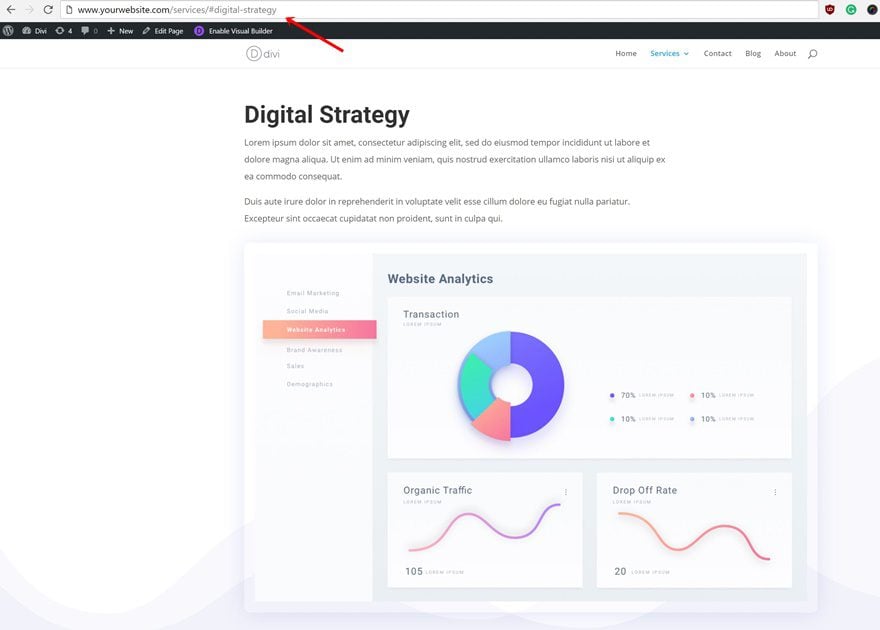
Preview
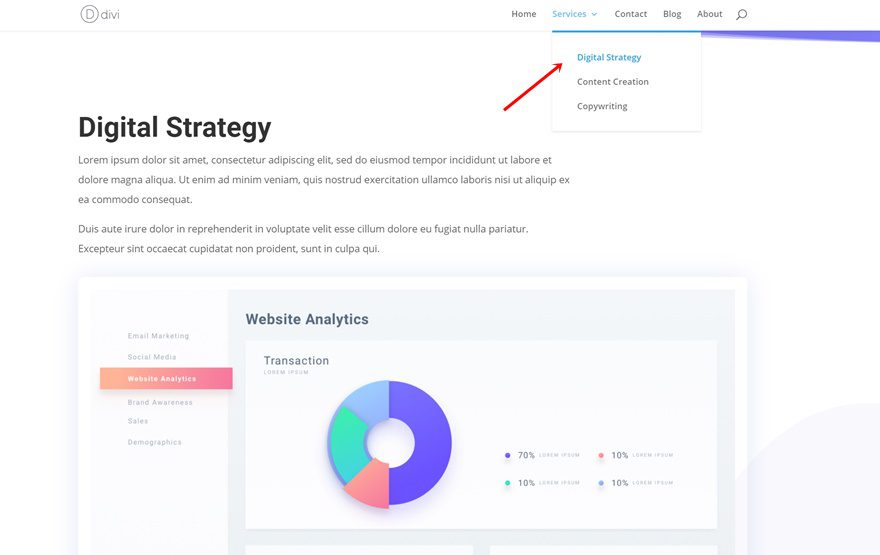
As you can notice in the print screens below, we’re using anchor links as submenu items to the services menu item. Although these anchor links appear as individual menu items, they link to the same services page. The only thing that differs is the exact spot on the page a service will take you to.


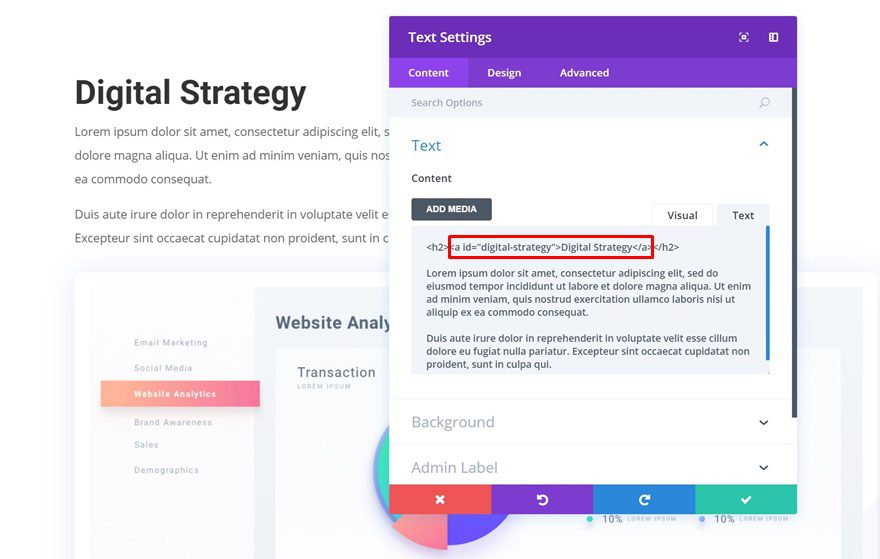
Add Anchor Links to Your Page
First, start by adding the anchor links to your services page. We’ll demonstrate using the ‘digital strategy’ service. Add the following tags to your title to create an anchor link.
<a id="digital-strategy">Digital Strategy</a>

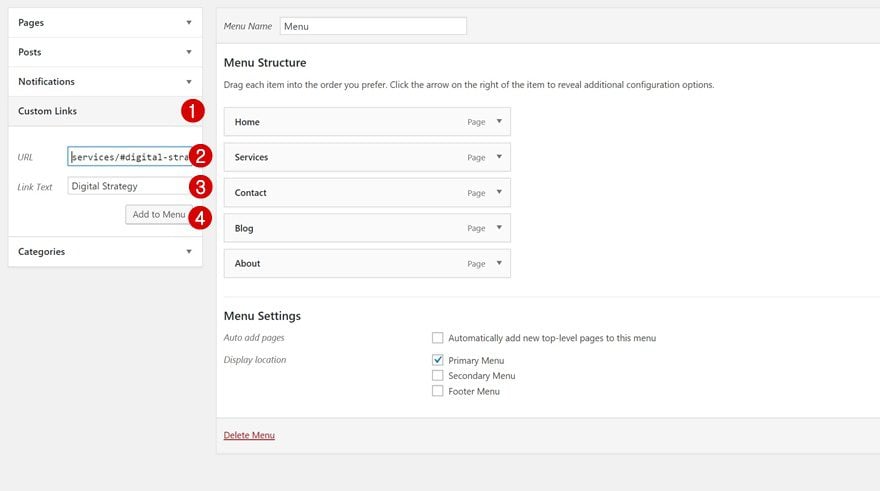
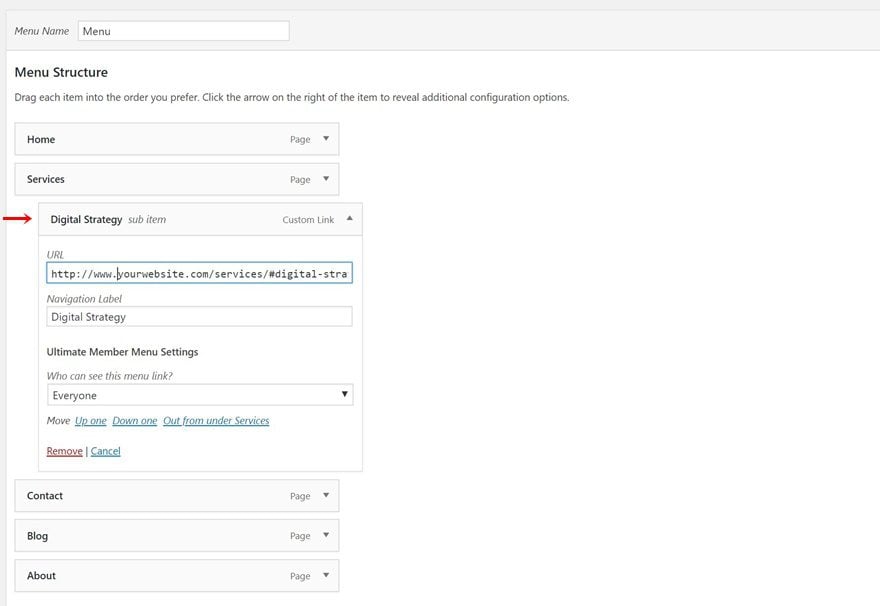
You can easily add your anchor links as submenu items to your menu by going to your menus, opening the Primary Menu and adding each one of the anchor links as separate Custom Links. Make sure that, once you add the Custom Links to your Primary Menu, you also add them as submenu items to the services menu item.


Final Thoughts
In the end, it all comes down to what kind of approach is best for your website and your visitors. Depending on your target audience, the navigation behavior on your website can differ. There’s no definitive way to tell how your visitors will respond without doing thorough research and testing the visitor behavior on your website. From SEO perspective, having one valuable and high-ranking parent page is better than having an average parent page and low-ranking WordPress child pages. If you have any question or suggestions, make sure you leave a comment in the comment section below!









Hello,
Divi blog module really needs an option to list child pages of current pages, it’s really weird that it does not exist after all those years
Interesting article, i will try this on my new blog.
Thanks for the comment, Ayo!
I think it really depends on how many pages the site has. If you’re dealing with more than 20 pages it makes sense to provide some structure.
Also, there is a great FREE plugin that allows you to structure and order your pages in the admin menu. Really helps tame the clutter.
https://wordpress.org/plugins/wp-nested-pages/
Definitely depends on the number of pages as well, thanks for adding that 🙂
That’s extremely helpful! I’ll try this on my website.
Good to hear, Aaron! 🙂
Interesting article, thanks. I’ve always done my sub-pages (i.e. individual services pages) as stand-alone pages, with a brief description on the services page linking to the individual pages, and in a drop down menu under services (so they don’t have the parent page in the url).
I don’t really see an advantage of having them as child pages, neither for users or for SEO – but am I missing something there? I would be interested to know.
Visitors could easily navigate back to the services page by removing the child page in the URL. And having the parent page keyword in the URL can influence SEO positively. Hope that answers your question 🙂
Thank you very much. This entry is for me
Please post more of this kind of content
You’re welcome and we’ll keep it in mind! 🙂
Excellent overview!
Thanks, Paul! 🙂
“From SEO perspective, having one valuable and high-ranking parent page is better than having an average parent page and low-ranking WordPress child pages.” Many thanks for this great article on child pages.
You’re welcome, Alex! 🙂