A blog’s layout offers lots of ways to preset your blog posts. You can use multiple modules to display the feeds in different ways. We often forget that we have lots of ways to control which posts those modules display. Divi’s Post Offset option with the Blog and Post Slider modules can change the way your blog page works without changing the layout. In this article, we’ll look at how to use the Post Offset in your Divi Blog modules to build a versatile blog page.
About Post Offset

Post Offset is an option within Divi’s modules that display posts of any type. This is a field where you can enter the number of posts you want Divi to skip. The default value is 0. This tells Divi not to skip any posts.
Adding an offset of 1 tells Divi to skip the latest post. An offset or 2 tells Divi to skip the two most recent posts.
We can create a blog page with more than one Blog or Post Slider module and have them show different posts. We can use the offset to add as many Blog and Post Slider modules as we want.
This opens up a lot of design possibilities with blog pages. We can highlight specific posts. For example, if you’re working on a series, you can have a Blog module to display posts that are earlier in the series. We can also use them in certain ways to feature posts or as another way to draw attention.
Blog Page with Five Blog Modules
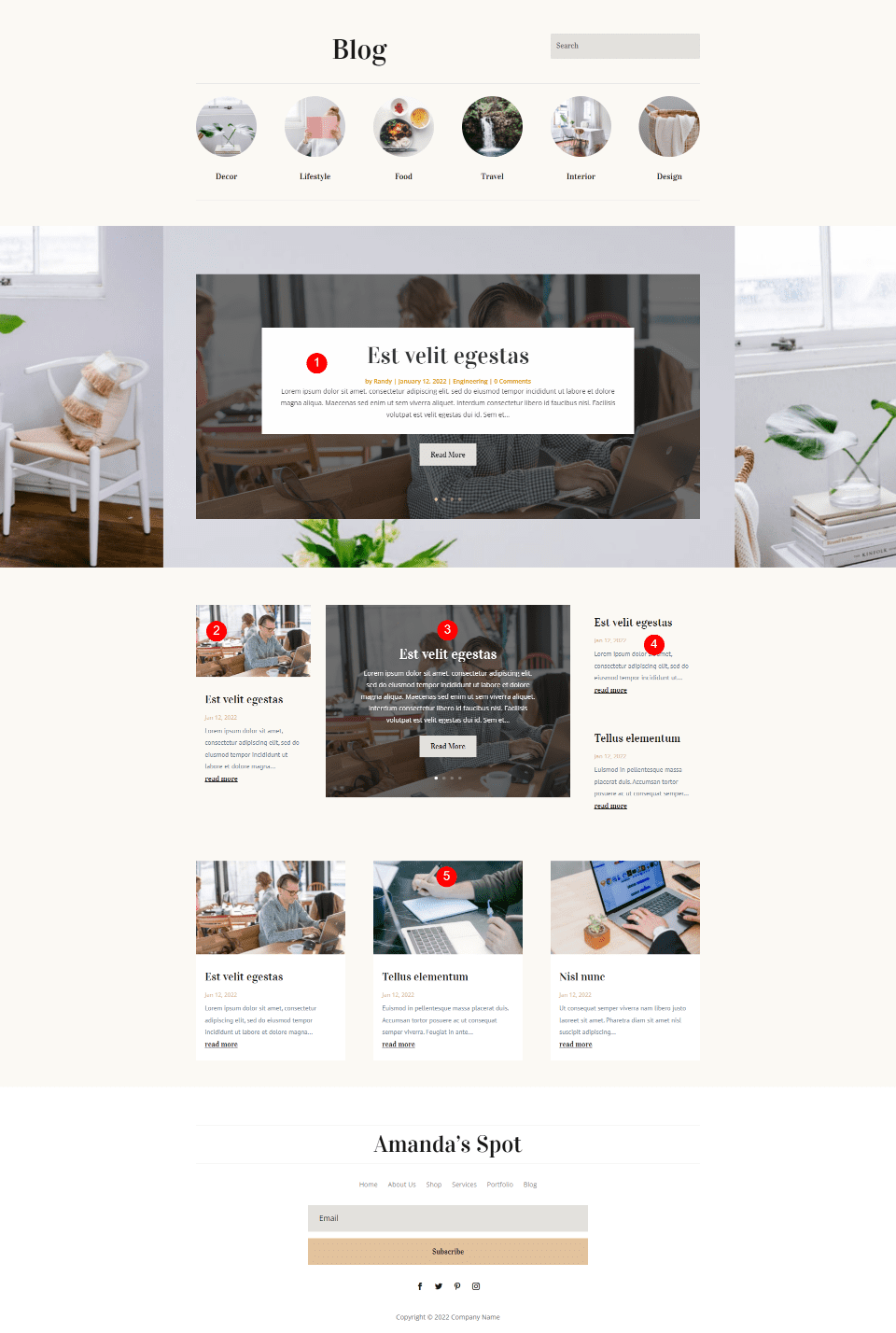
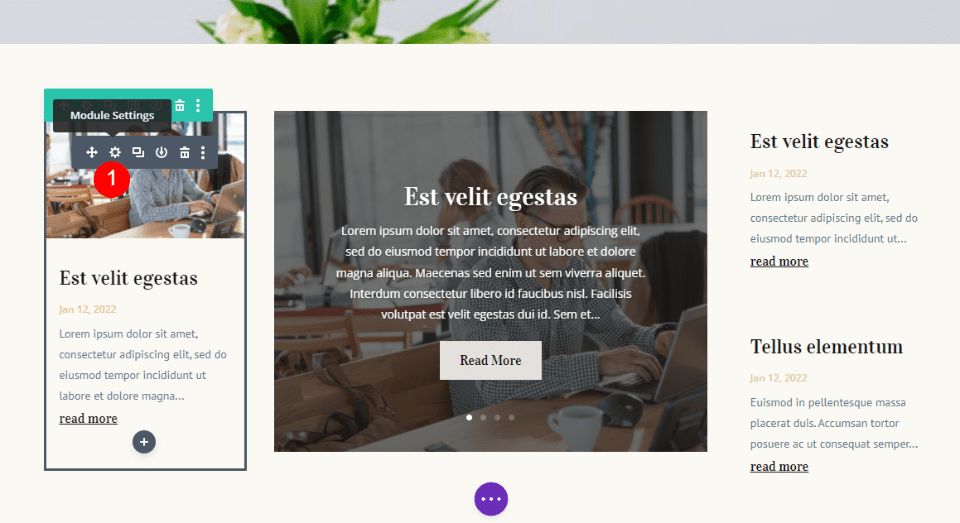
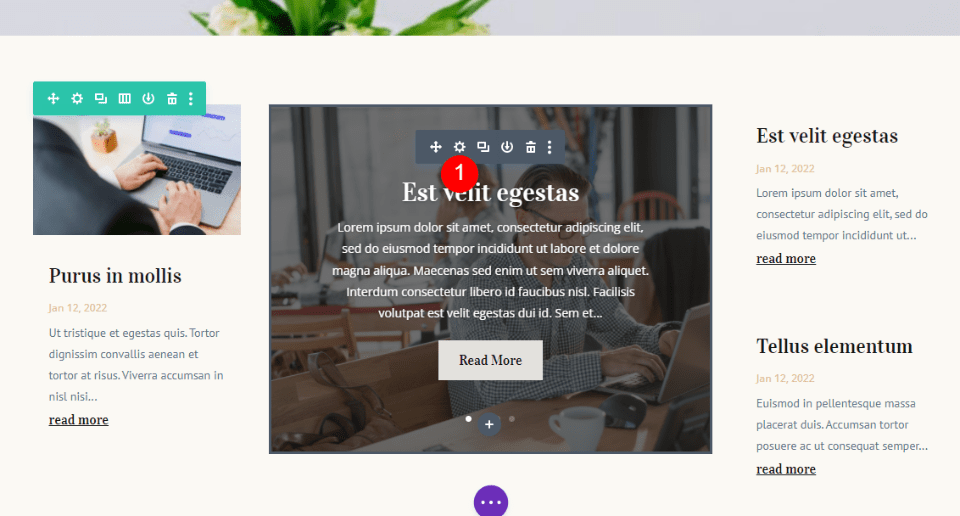
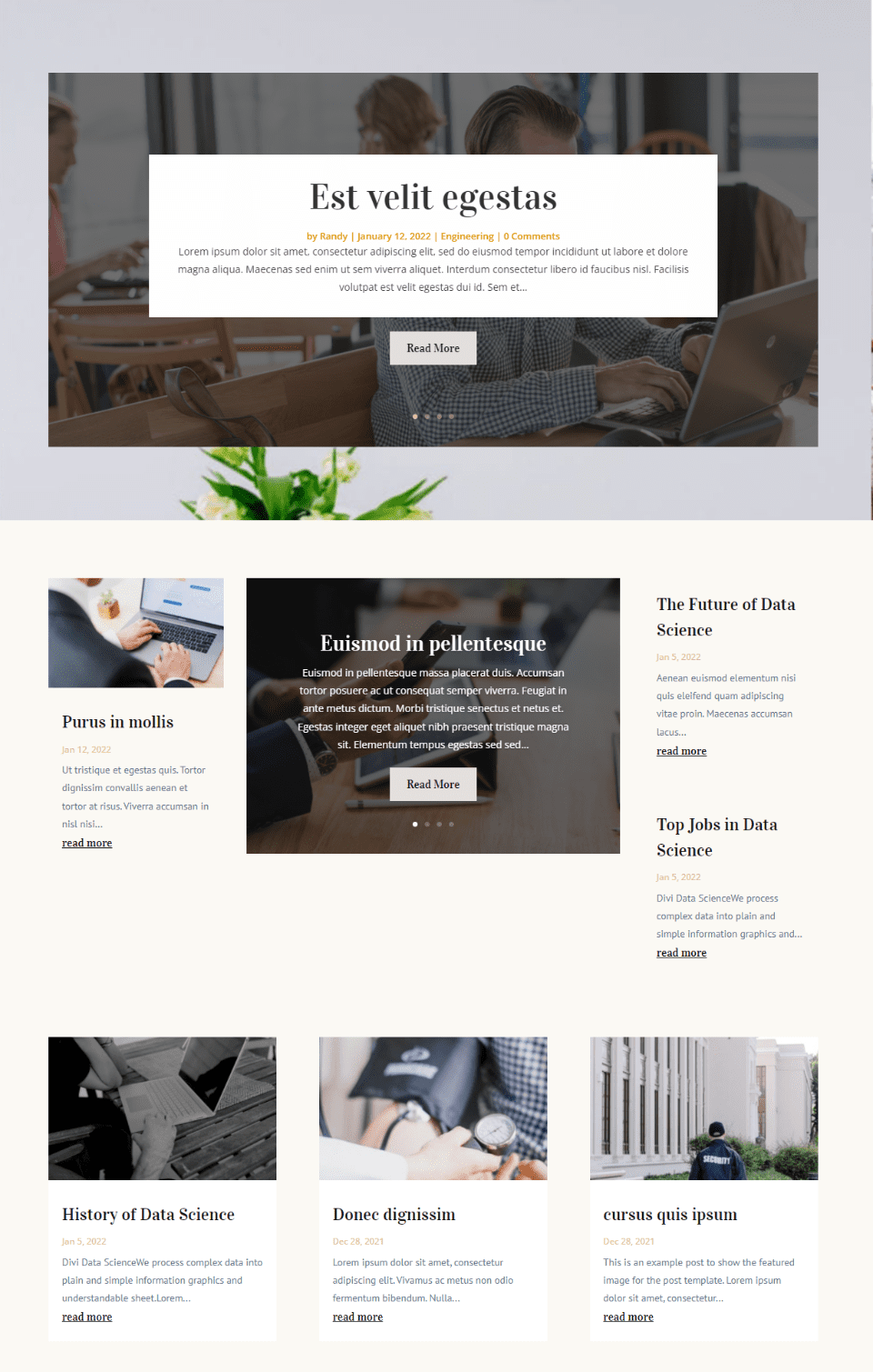
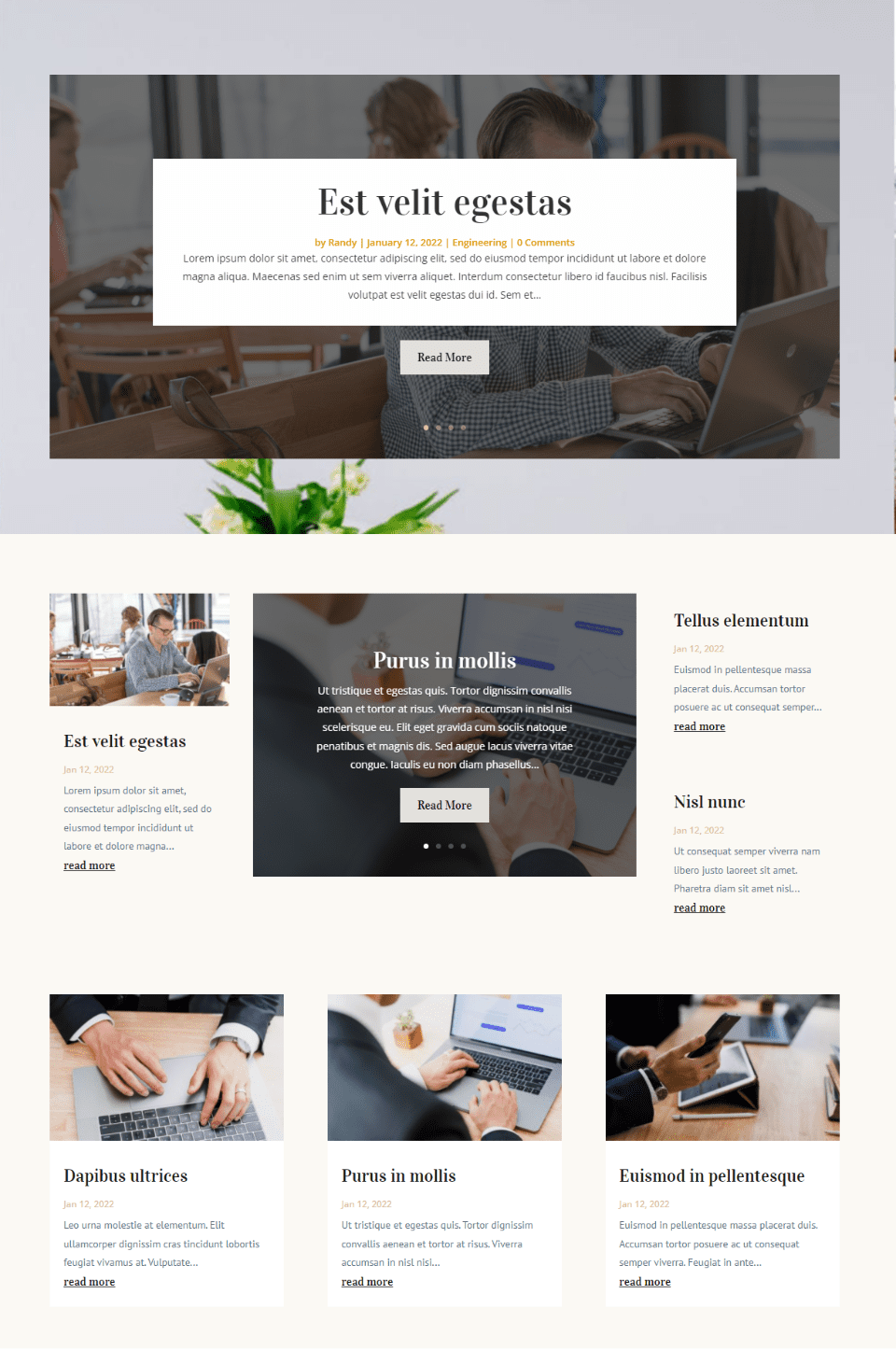
The image below is the Blog page from the Blogger Layout Pack that’s available from within Divi. This is a complex page that displays blog posts with five different modules. Two of those modules are Post Sliders. One of the Blog modules shows a featured post. Another shows the next few posts. The last shows the standard blog feed.

Currently, I have all five modules displaying the same posts. We will use Post Offset to have them display different posts in different ways.
Adjusting Post Offset
Before we can start, we need to decide how our blog page will work. Currently, our modules display:
- First Post Slider – 4 posts
- First Blog module – 1 post
- Second Post Slider – 4 posts
- Second Blog module – 2 posts
- Third Blog module – 3 posts
This lets us potentially display 14 different blog posts. We’ll set up the modules in two different ways. The first will display 14 posts starting from the first module to the last. This will help us see how the offset works. The second will show posts that overlap between the modules. It will create a more interesting and useful design.
First Blog Page Example
Our first option will display 14 posts in order from newest to oldest across all five modules.
- First Post Slider – show the latest 4 posts
- First Blog module – skip 4 posts, show 1
- Second Post Slider – skip 5 posts, show 4
- Second Blog module – skip 9 posts, show 2
- Third Blog module – skip 11 posts, show 3
We’ll also look at the Post Counts for each module the first time we open them.
First Post Slider
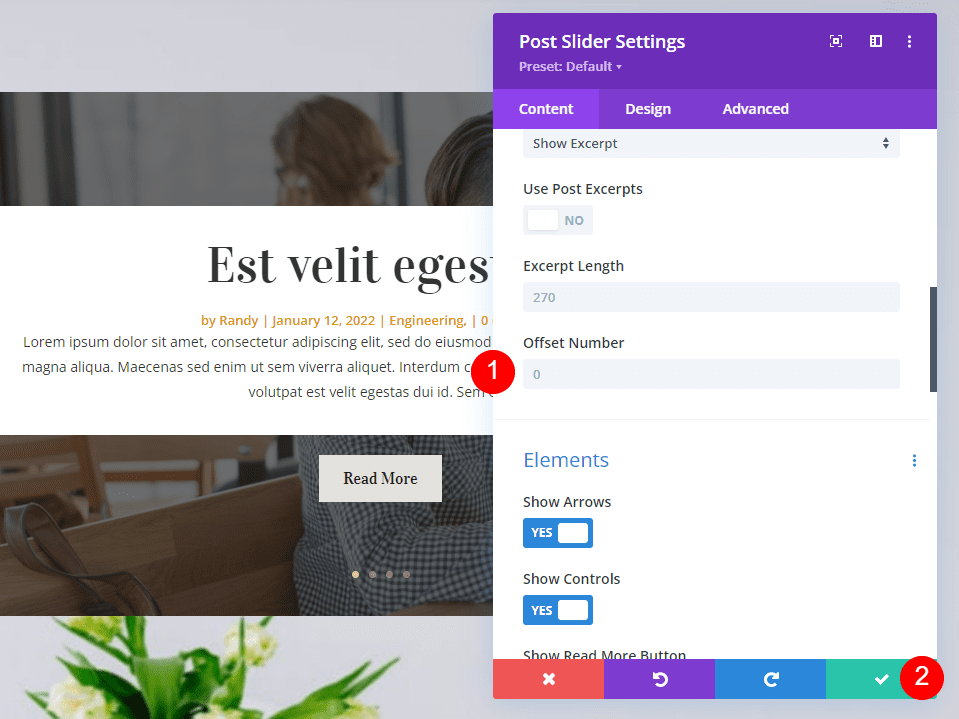
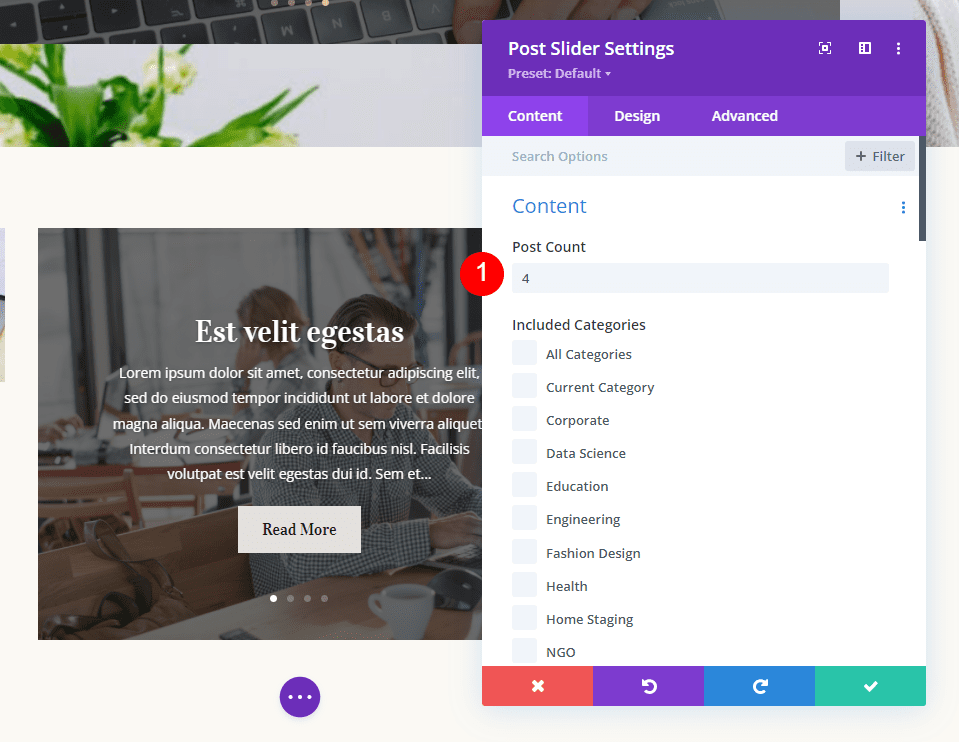
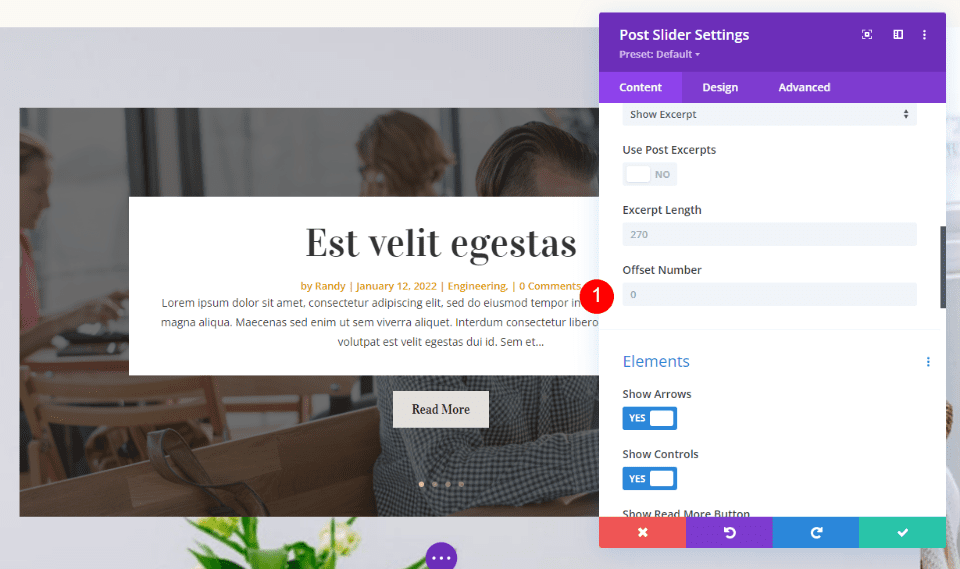
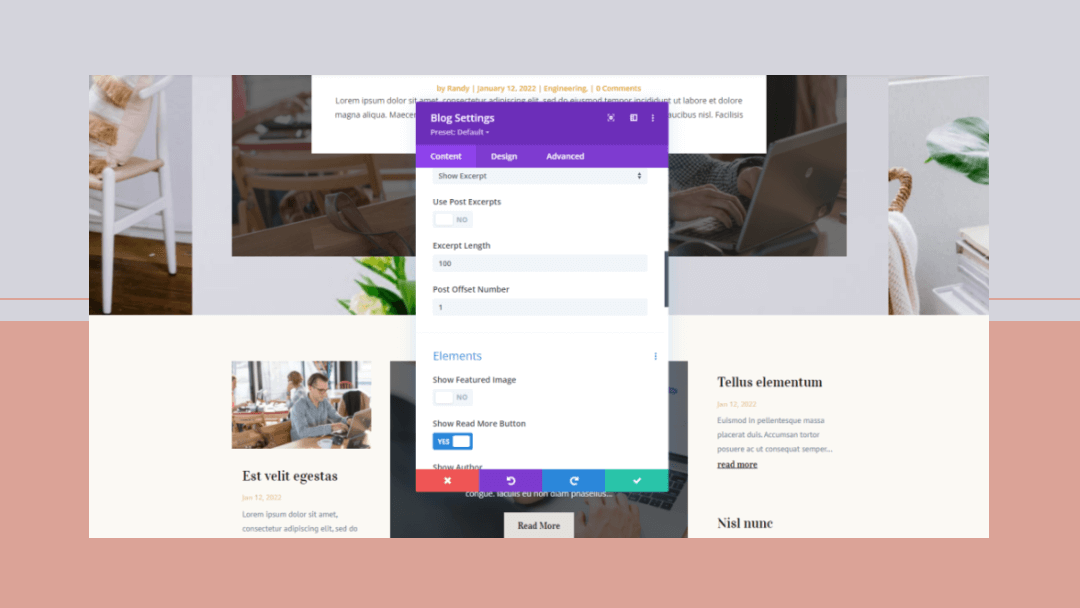
We’ll start with the Post Slider at the top of the page. This one will display posts 1-4 of our most recent posts. Open its settings by clicking on the gear.

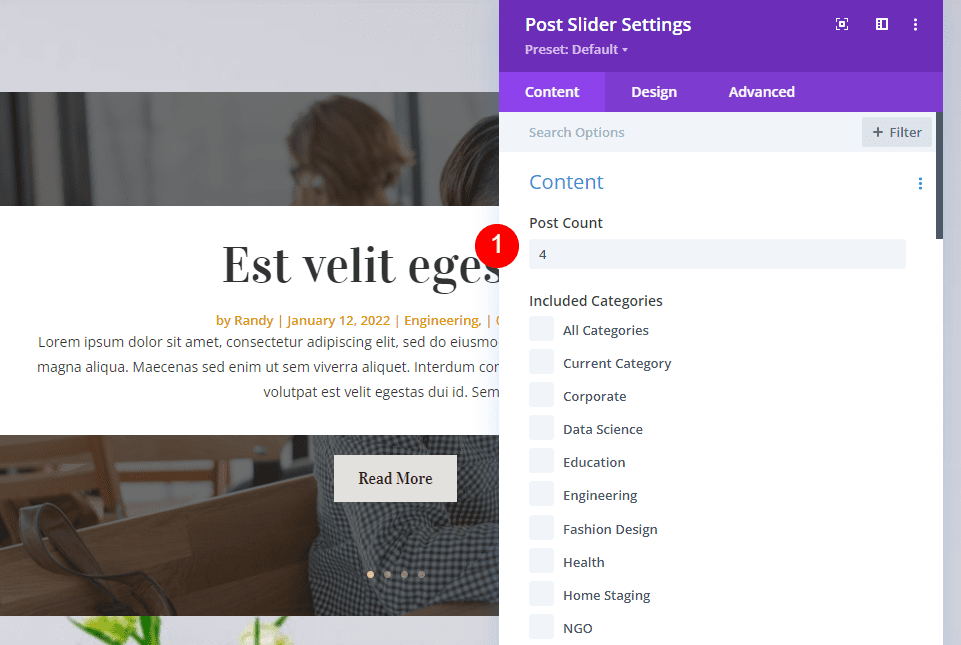
Under Content, set its Post Count to 4.
- Post Count: 4

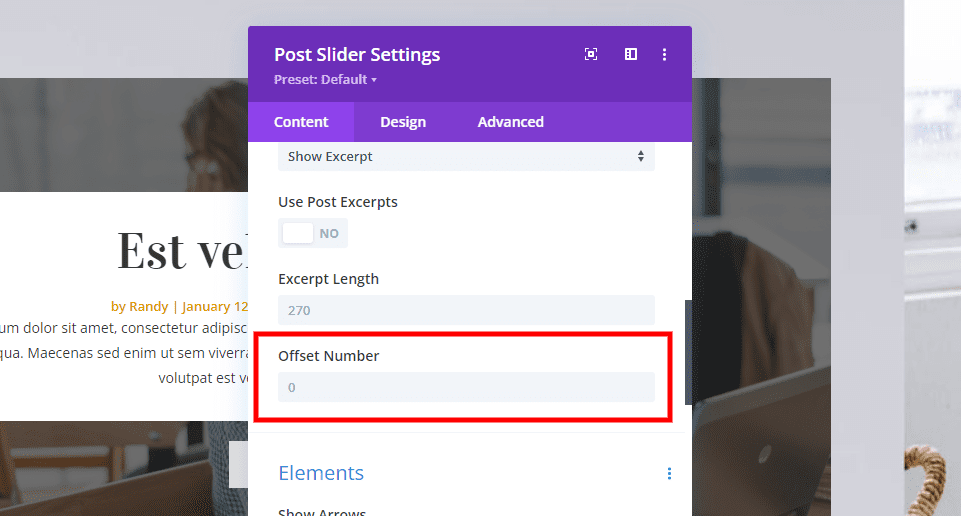
Next, scroll down to Offset Number and make sure it’s set to 0. The module will now display the 4 most recent posts. Close the module’s settings.
- Offset Number: 0

First Blog Module
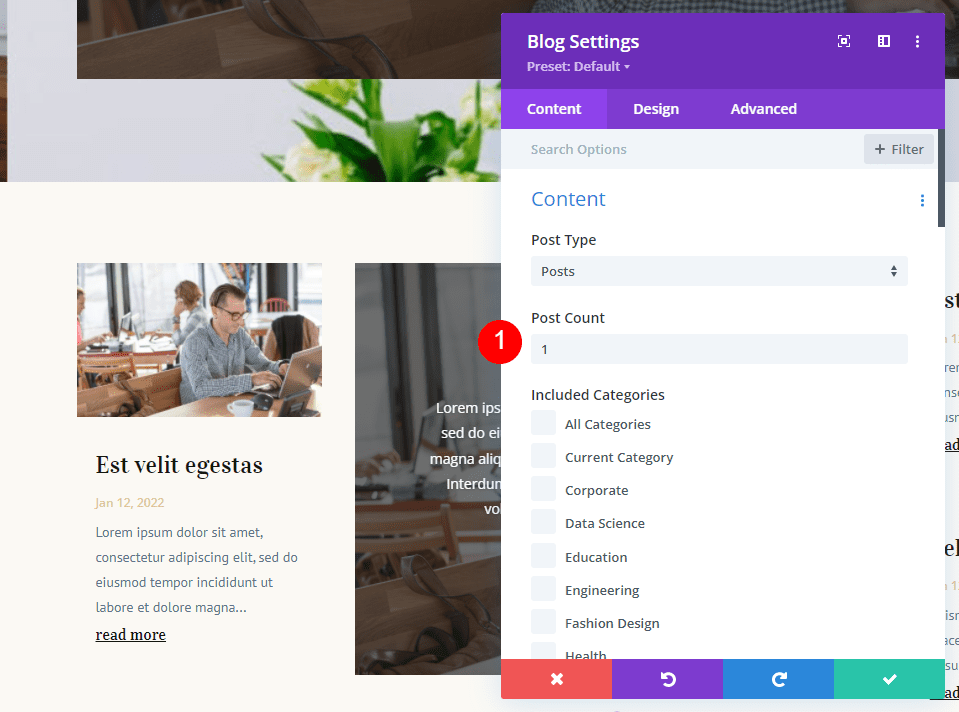
Next, open the settings for the first Blog module. This module will display one post, which will be post number 5.

Set the Post Count to 1.
- Post Count: 1

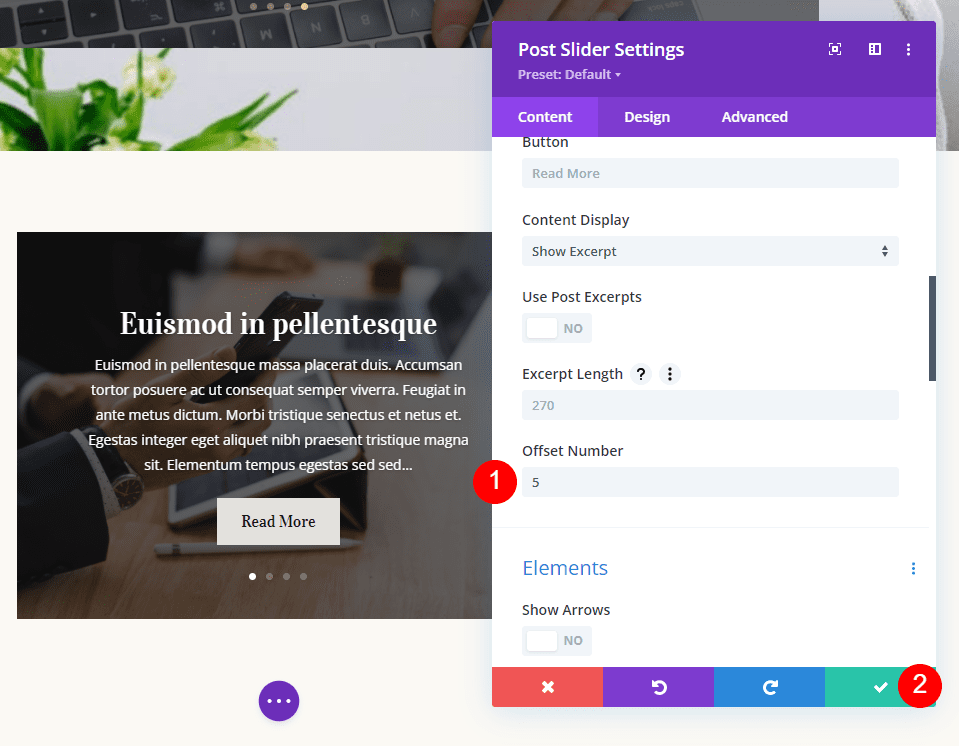
Set the Post Offset to 4. This tells the module to skip the first four posts, which will display in the first Post Slider. Close the module.
- Post Offset: 4

Second Post Slider
Next, open the settings for the second Post Slider module. This will display posts 6-9.

Set the Post Count to 4.
- Post Count: 4

Set the Post Offset to 5. This tells Divi to skip the 5 most recent posts, which are displayed in the previous modules. Close the settings.
- Post Offset: 5

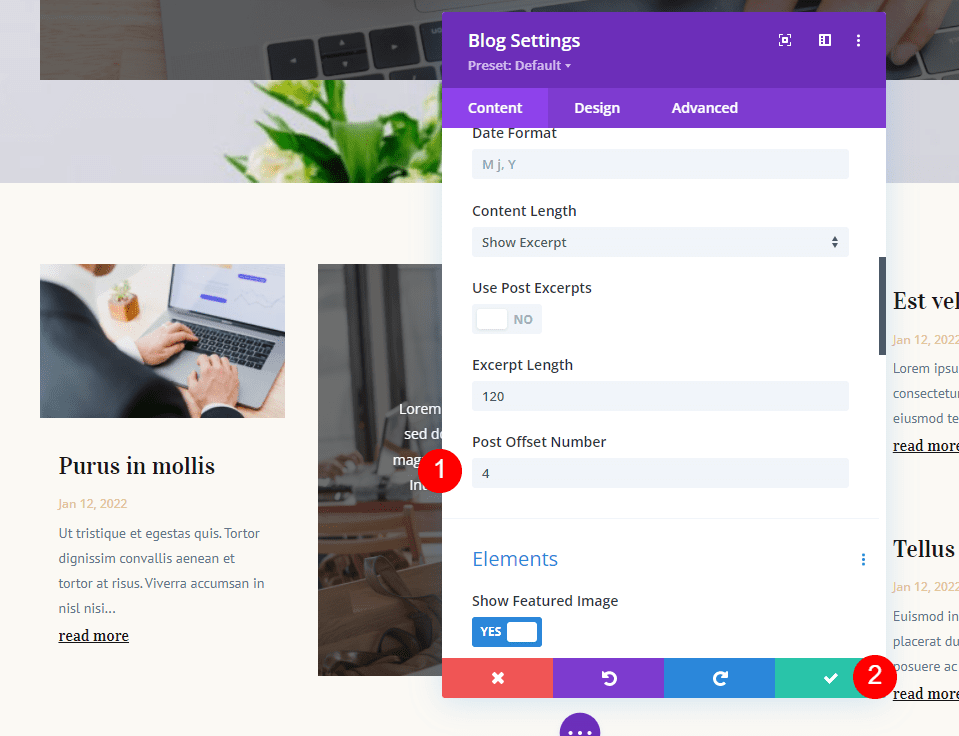
Second Blog Module
Next, open the second Blog module’s settings. In this example, it will display posts 10 and 11.

Set the Post Count to 2.
- Post Count: 2

Set the Post Offset to 9. This tells Divi to ignore the 9 posts displayed by the other modules. Close the module’s settings.
- Post Offset: 9

Third Blog Module
Lastly, open the settings for the third Blog module. This module displays the blog feed with 3 blog posts.

Set the Post Count to 3.
- Post Count: 3

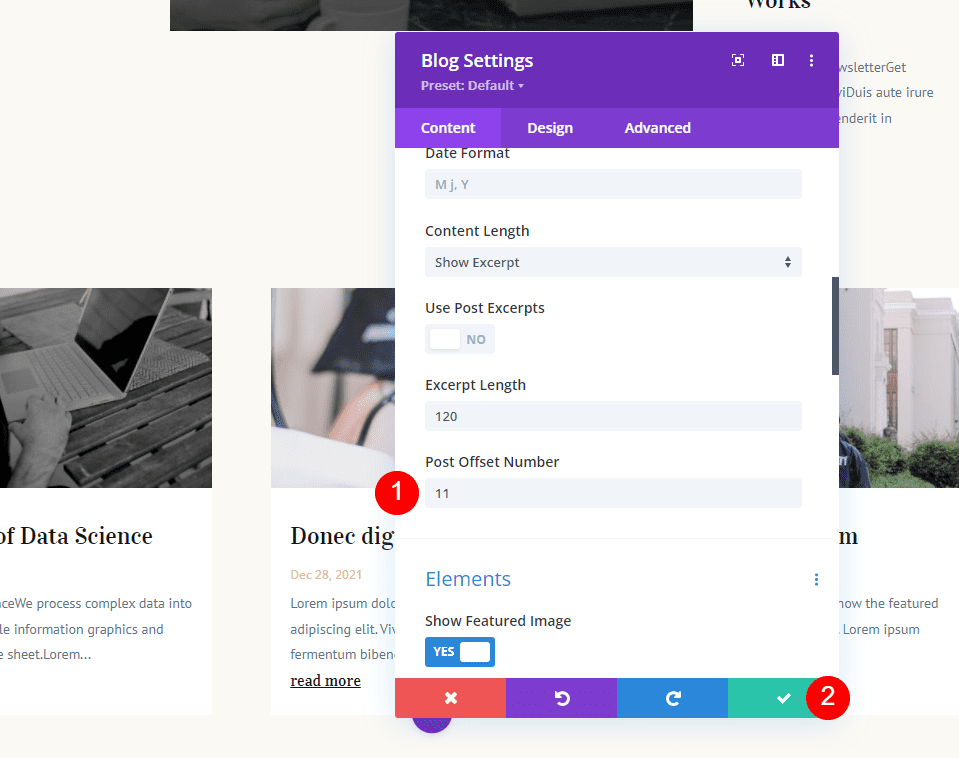
Set its Post Offset to 11. This tells the Blog module to skip the 11 most recent posts and display posts 12-14. The 11 latest posts will display in the other 4 modules.
- Post Offset: 11

Checking the Offset Adjustments
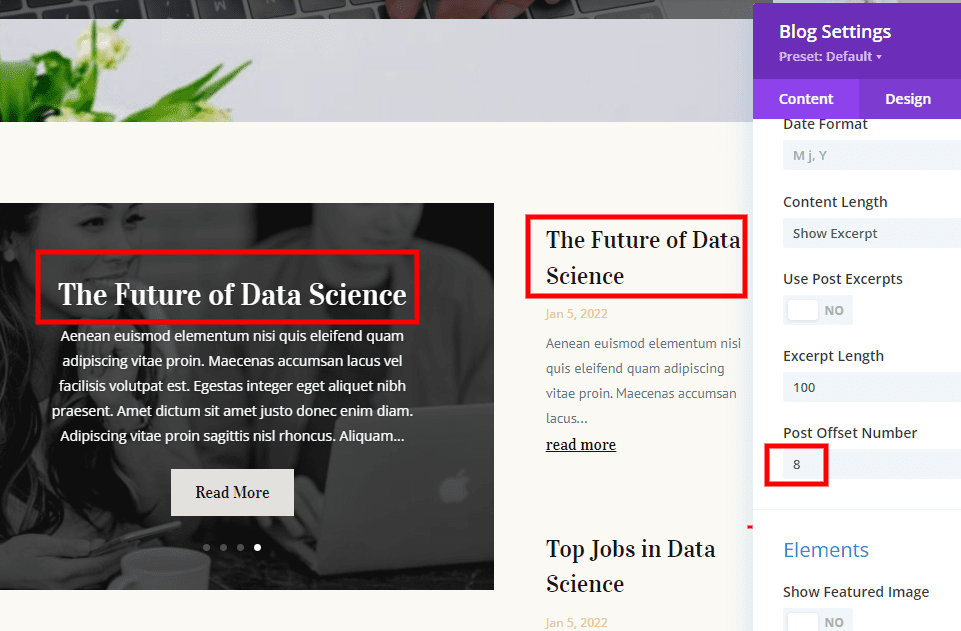
Showing this number of post modules with multiple posts and different offsets can become confusing really fast. An easy way to know if you’re on the right track is to set the offset to display the last post of the previous module and then increase that number by 1.
For example, I’ve set these two to show the same post by changing the second module’s offset to 8 and comparing it to the last post in the Post Slider. Now I know to change its offset to 9 to show the next post.

First Blog Page Example Results
Now, the blog page displays posts 1-14 within 5 different post modules. None show the same posts. One issue is that several of the posts are hidden within the Post Sliders. We’ll see in our next example that we can use the Post Sliders without the posts getting lost on the page.

Second Blog Page Example
Now, let’s use the same layout with the same post counts, but use different offsets to create something a little more interesting. We’ll use this to highlight specific posts.
We’ll have the first Post Slider to display the 4 latest posts. The first Blog module will display the latest post to feature it. The second Blog module will display the second and third most recent post as a companion to the featured post. The second post slider will display posts 5-8. The blog feed will display posts 4 through 6.
This will show the same posts a few times in different locations, which can be used strategically.
Our chart looks like this:
- First Post Slider – show the latest 4 posts
- First Blog module – skip 0 posts, show 1
- Second Post Slider – skip 4 posts, show 4
- Second Blog module – skip 1 post, show 2
- Third Blog module – skip 3 posts, show 3
We won’t change the post counts. I’ll show the offset settings for each module.
First Post Slider
The first Post Slider module displays the 4 latest posts. The Post Offset should be set to 0.
- Post Offset: 0

First Blog Module
The first Blog module will display the latest post. It will show one post with a Post Offset of 0.
- Post Offset: 0

Second Post Slider
The second Post Slider will skip the 4 most recent posts and show the next 4 posts. Its Post Offset should be set to 4.
- Post Offset: 4

Second Blog Module
The second Blog module will skip the first post and show the next 2 posts. Its Post Offset should be set to 1.
- Post Offset: 1

Third Blog Module
The third Blog module will skip the first 3 posts and show posts 4-6. It will overlap the second Post Slider module. It should have a Post Offset of 3.
- Post Offset: 3

Second Blog Page Example Results
Now, the blog page displays the 8 latest posts. The first Post Slider shows the latest 4. The first and second Blog modules show 1-3. The second Post Slider shows posts 5-8. The blog feed shows posts 4-6.

It sounds complicated, but I had a simple plan that makes sense once you see it. The Blog modules display posts 1-6 in order, allowing you to ignore the Post Slider modules to quickly see the last 6 posts. The Post Sliders can be used as another way to bring attention to the last 8 posts.
Ending Thoughts
That’s our look at how to use the Post Offset in your Divi blog modules to build a versatile blog page. Divi’s offset option gives you lots of design possibilities. I’ve only scratched the surface in my examples. You can use multiple Blog modules and Post Slider modules together to create almost endless post-display options.
We want to hear from you. Do you use Post Offset with your Divi Blog and Post Slider modules? Let us know about it in the comments.













Thanks for the post. The explanation was very helpful. I had previously tried to implement different complementary blog views on one page. I had not been able to do that before without duplications. Thanks to the info it has now worked.
Is there a video tutorial for this post? I followed every step, but don’t achieve the same result. It seems like you skipped some steps or left out crucial information about the 3rd blog module.
In the Extra theme category builder blog feed modules there is an option to “Ignore Displayed Posts”. This enables the ability to be able to build a news type site where there maybe posts assigned to multiple categories and with multiple blocks on a page where using offset wouldn’t work.
It would be very useful if this function could be included in Divi, so if you have any clout with them then maybe you could suggest this.
Nice psot by the way.