Divi is an excellent WordPress theme to build a photography website. Show your photography skills with a gallery, show examples of your work with a portfolio, provide pricing information, book clients through a contact form, and lots more. Of course, you don’t have to build your photography website from scratch. There are lots of photography child themes available to get you started. In this article, we’ll take a look at 10 Divi child themes that are perfect for photographers.
10 Divi Child Themes that are Perfect for Photographers
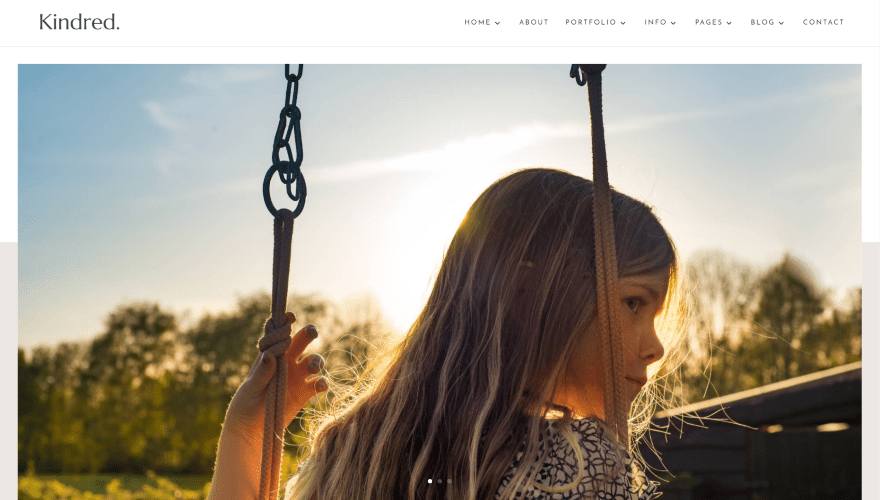
1. Kindred

Kindred was designed with photographers, videographers, and creative artists in mind. It comes with 16 page-layouts with 2 home pages, 3 header styles, 3 gallery styles, a pricing brochure page, multiple blog pages, and lots more. Pages include Services, FAQ, Testimonials, Pricing, several email layouts, etc. The home pages show examples of your work within a full-screen slider. The blog includes a styled sidebar. Build your social following with the integrated Instagram feed. It has soft colors, an elegant design, and hand-drawn graphics that are ideal for wedding photography, but it also works great for other types of photography.
Price: $175.32 | More Information
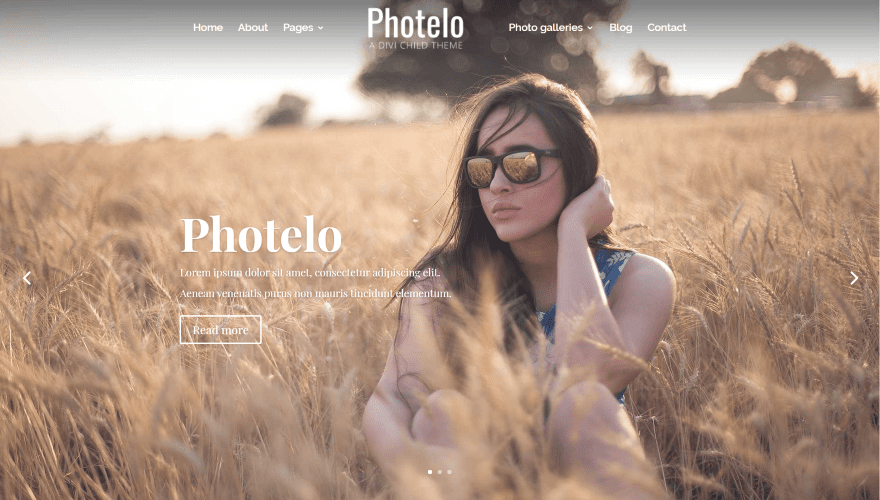
2. Photelo

Photelo is a multi-purpose child theme that was designed for any type of photography business. It has 8 main pages that include pages for your services and photo gallery. The home page has a full-screen slider to show examples of your work, several CTA’s to see your services, testimonials, a styled tagline over a photo with a styled border, a styled gallery that showcases the categories, and more. The blog pages include a styled sidebar. It also includes styling for Bloom. The styling and colors make it well-suited for portrait, family, and wedding photography.
Price: $37 | More Information
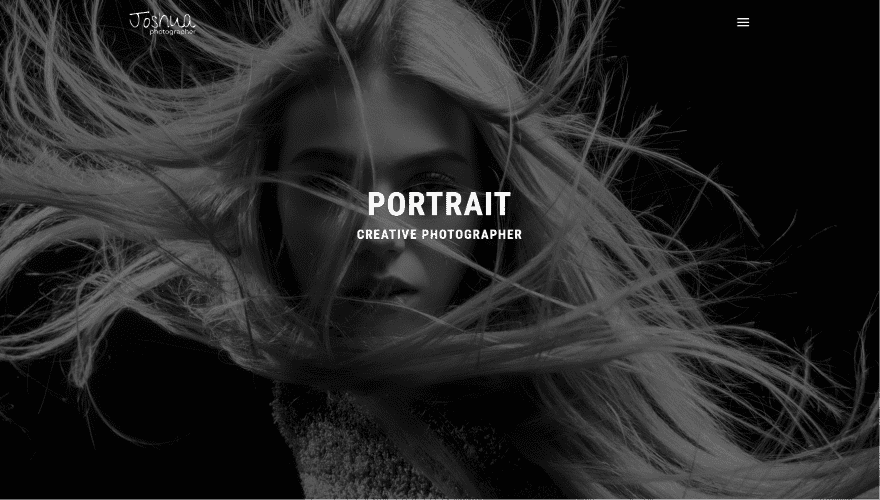
3. Joshua

Joshua was designed for professional photographers and photography studios. It includes 3 different home pages that provide different ways to show your photography and services. It also has 2 About Me pages, 2 services pages with a single service page, 5 portfolio pages including a category page and 2 single project pages, multiple blog pages, a pricing page, and more. There are 19 subpages to use. The blog has a single post page. The home pages include lots of styled CTA’s with images to show your categories and blurbs for services. Images tilt on hover. It’s well-suited for freelance photographers in any genre.
Price: €85 | More Information
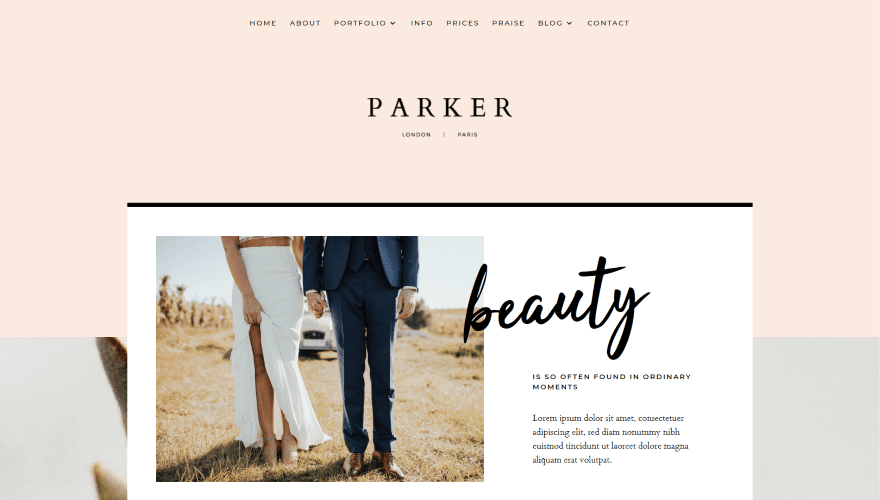
4. Parker

Parker was designed for photographers, videographers, event planners, creative artists, and coaches. It comes with 13 pages, 3 header styles, 3 gallery styles, a pricing brochure page, 4 blog pages, and more. Pages include About, Portfolio, Info, Prices, Praise, Blog, and Contact. The home page shows an image with information that overlaps the background, CTAs, links to the portfolios, a blog, a quote, and more. The soft colors are ideal for family and wedding photography.
Price: $175.32 | More Information
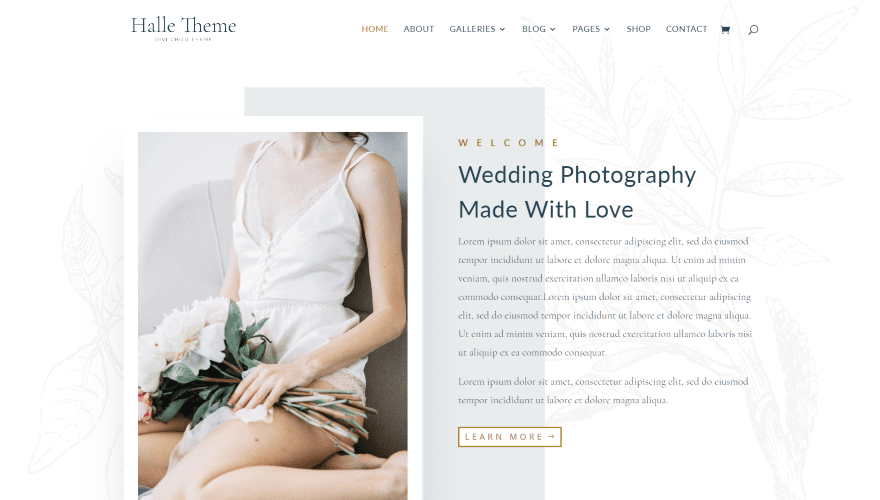
5. Halle

Halle was designed for female photographers and creatives to sell their photos, services, and other products. It comes with 14 pages including a landing page, a home page, 3 galleries, pricing, Instagram, a blog with multiple layouts, a shop page, and more. The landing page is a CTA with a subscription form. I like the page of galleries that shows images in an alternating layout. It has multiple navigation options and a preloader that shows an animation while the site is loading. The feminine design and colors are great for wedding photography.
Price: €67.76 | More Information
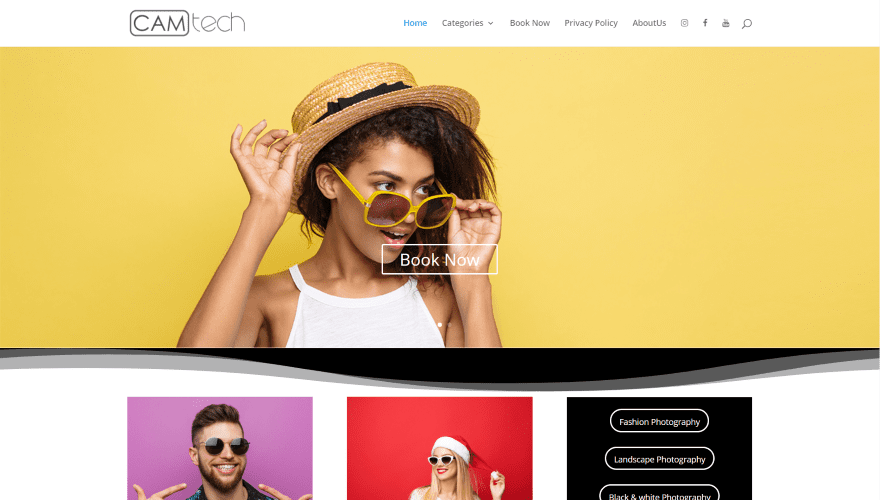
6. Photography Portfolio

Photo Portfolio was designed to create a portfolio for photographers. It comes with 4 main pages and includes category pages which show galleries for each of the topics. The Book Now page includes an embedded calendar and a form for booking a photoshoot. The home page shows the booking CTA in the hero section. The layout includes images for links to the photos for purchase. The sidebar includes links to each of the categories. This is a good choice for showing off your photo galleries.
Price: $29 | More Information
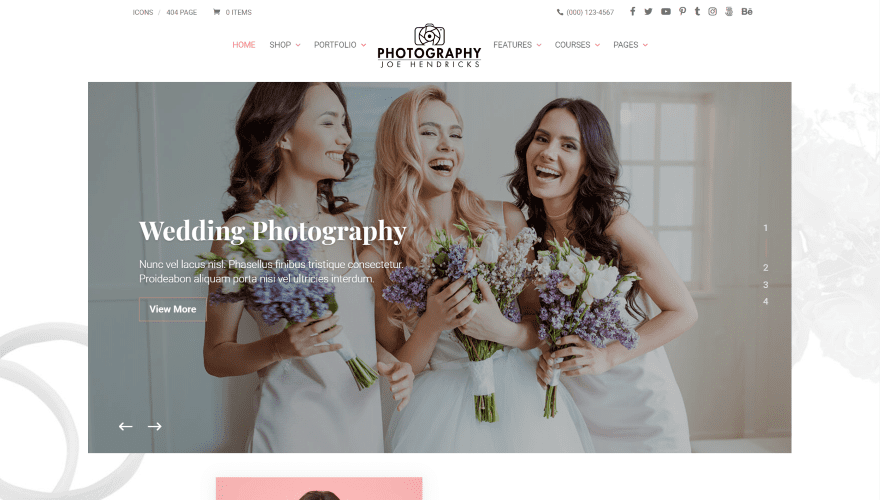
7. Divi Photography

Divi Photography was designed for photographers that want to show their services, sell photos, create events, and create online courses. It has a light and a dark version. Each version has dozens of pages including all of the shop pages for WooCommerce and all of the course pages for LifterLMS. It also includes multiple portfolio pages to show your work, multiple blog pages, multiple events pages, booking, services, and more. The Divi Icon Expansion Pack plugin with 50 custom photography icons is included. It’s an especially good choice for anyone wanting to sell products or provide courses through their website.
Price: $39 | More Information
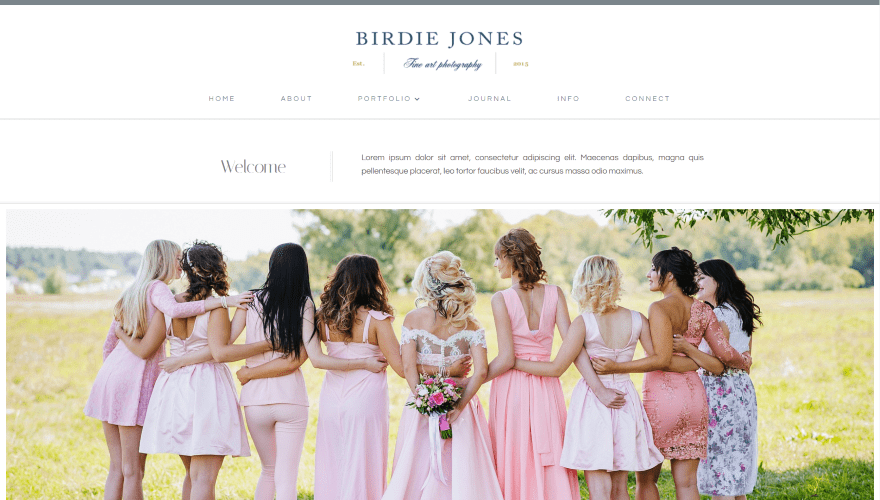
8. Birdie Jones

Birdie Jones was designed with wedding photographers in mind. It has 6 main pages and includes 3 different gallery layouts. The home page displays your photos within a slider for the hero section. It also includes a section with a link to information within a set of images. The portfolio section displays images as links to the photography categories. The Info page provides information about your packages as CTAs in an alternating layout. It also includes a custom footer with an embedded Instagram feed to build your social following. It’s perfect for any wedding-related business.
Price: £150.00 | More Information
9. Fiona

Fiona was designed to create a photography magazine or a portfolio to showcase your photos. It comes with 7 pages including an information page to show your packages with pricing and FAQs, a portfolio with multiple gallery layouts, a blog with 2 layouts, contact, and more. The pages include vertical navigation. The home page shows an image with overlapping text, a gallery section with a slider and an overlapping image, and a blog section that shows the latest post overlapping a background image in parallax. It also includes a styled Bloom email popup and Monarch social sharing buttons. The soft colors are excellent for wedding photography and female bloggers.
Price: $150 | More Information
10. CT-Photography

CT-Photography was designed for anyone that wants to sell their photos online. It comes with 6 main pages and includes Easy Digital Downloads integration. The home page includes a slider with background photos and a contact button, images as links to the categories with hover animations, a shop section with photos for sale, a blog, gallery, and more. The blog includes 6 different layouts. The shop page includes your products and a custom footer with a CTA. The project page displays images in a gallery. It’s an excellent choice for photographers to sell photos in any genre.
Price: $49 | More Information
Ending Thoughts
That’s our look at 10 Divi child themes that are perfect for photographers. They’re great for showing your photography services, booking clients, selling your photos, and even creating photography courses. No matter what type of photography website you need, you’re sure to find something on this list to help you get a head start on your next Divi project.
We want to hear from you. Have you tried any of these 10 Divi child themes that are perfect for photographers? Let us know what you think about them in the comments.
Featured Image via VectorMine / shutterstock.com













Nice templates!
I am a freelancer photographer and I love the Davi child themes. I can now present my work in a professional manner. My clients love my work more.
It wouldn’t hurt to have at least one free theme in there as in most of the “recently created” posts.
I get it that the post is re-hashed from 2017, the business model might have been different then, but in 2020, a post promoting only paid-for themes (as good as they look) is not appealing in general.
What I don’t get is how a post of March 2020 has comments from 2017!
Anyway. I agree with Beate’s post from April 17, 2017 about ” tutorials on how to make a good website for a photographer. ” Has there been done something about this question since 2017? Or is this Blogpost a recycled one?
We update these posts to make sure they have current information. We don’t delete past comments.
So are you going to tell us how to download these?
Why doesn’t anybody answer THE question: were to find these theme layouts?
What possible use can this article have without that?
Each one is linked in its description.
Hello Randy
If I want to buy one of the themes..thinking of no. 2 “Picture” is that possible ..and where can I buy it?
Best
Michael Brok
Denmark
Thanks for the layout mention Randy, much appreciated 🙂
Great round up too, some lovely themes there.
How do I implement “Divi Layout – Responsive Image Grid”? I can’t find any download link or code on the page.
how do I download these? I log in but can’t find download button or link
Divi Scroll is my personal favorite. I’m not sure if this is supposed to work this way: when I click the right menu toggle it shows the menu and when my mouse leave the icon, the menu disappears and I have to quickly hover the menu if I want to navigate.
You can disable that (open menu on hover) from child theme settings.
I love all these, but honestly, I’d rather see some tutorials on how to make a good website for a photographer. Things like how-to’s, recommendation, etc. I drool over some of these, but I’d rather make something myself than fork out for a child theme (tight budget).
Thanks alot Randy!!
Thanks alot Randy.
Thanks for including Campus from The Design Space. We now have 13 photography child themes so it’s great to be included!
You’re welcome Melissa. It was hard choosing between your 13 child themes!
I would like to share this article with a photographer client and friend. Is there a share button?
Yes there are share buttons on the left side of the screen next to the post.
Thanks for including ‘Divi Scroll’ child theme Randy. This child theme was a result of months experiment and hard work. We had some troubles making the scroll engine work in mobile devices but we resolved it all. It’s touch enabled and works perfectly fine with any device now. We wanted to create the same one page scrolling technique used by ‘tumblr’ hence tag line of this child theme is “A modern, ‘tumblr’ style child theme for Divi with one page scroll engine”.
This child is the first of it’s kind. People can use this to create any type of unique Divi website. We also integrated ‘WOW animation’ library so users can easily animate any Divi element they want. It’s configurable in child theme settings page 🙂
I forget to mention that you can use video backgrounds in the scroll too…
You’re welcome Chathura. It’s a sharp child theme 🙂
Frankly, it’s frustrating to see these and not able to acquire them. I did search and they were no were to be found.
How do I get SlowPhoto?
Thanks alot Brandy for adding my child themes. Greetings from Belgium.
Sorry Randy, typing without my glasses on 😉
You’re welcome. And that’s no problem Kjell. I do that too! 🙂