A Complete Overview Of The Monarch Plugin
Learn the basics of the plugin in this complete video overview. Newcomers, start here!
What Is Monarch?
Monarch is a Social Sharing and Social Following plugin built to get you more share and more followers on social networks such as Facebook and Twitter. Monarch does this by using various different social sharing integration methods, such as social sharing sidebars, inline sharing buttons, popups and flyin boxes. By encouraging your visitors to share, and making it easy for them to share, Monarch can greatly increase the social sharing activity on your website. In addition, Monarch also helps you get more followers on such social networks by making it easy to link out to your social profiles and display your social follower count. Monarch excels by giving your more effective social sharing methods, and by giving you in-depth design customization options and statistics.
Using Monarch’s Social Sharing Locations
Monarch’s social sharing methods are broken up into different integration “locations.” These locations can be enabled, disabled and customization using the Monarch settings dashboard. Monarch comes with 5 different social sharing locations: Sidebar, Inline, Flyin, Popup and Media. Each of these different locations grabs your visitor’s attention in different ways, giving you a variety of tools for promoting sharing activity on your website.
Sidebar

The floating sidebar is a great way to promote sharing across your entire website. The sidebar places floating buttons on the left side of the screen that follow the visitor as they scroll, giving them an easy way to share no matter where they are on the page. These buttons also break down on mobile devices into a sliding toggle the improve user experience. If you are only going to enabled a single sharing location on your website, then the floating sidebar in a great choice. Read The Full Tutorial
Inline

Inline sharing buttons are the most basic of the 5 sharing locations. Enabling this location will place sharing buttons above or below your post content, giving your readers an easy way to share before and after they finish reading your article. If you are looking for the simplest and cleanest way to add social sharing to your website, then the Inline location is a great choice. Read The Full Tutorial
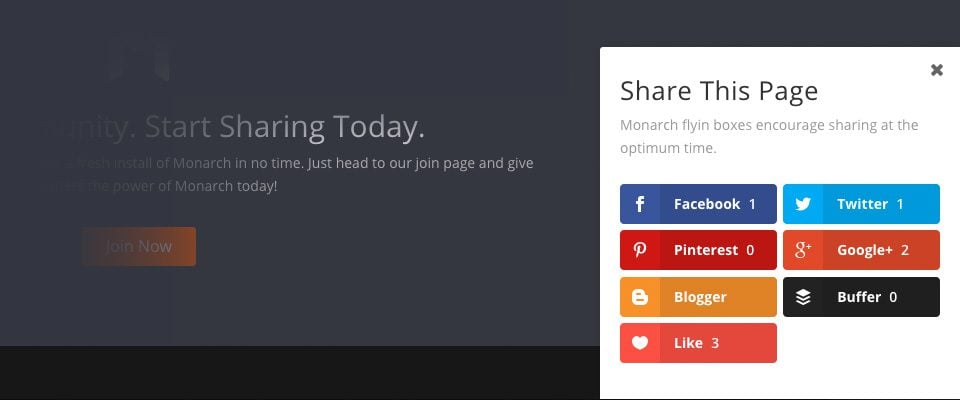
Flyin

The flying box is a unique and highly effective method of social sharing, and it’s highly customizable as well. The flyin box will slide up from the bottom of the page, giving your visitor a clear queue to share. Furthermore, these flyin boxes can be triggered based on different user interactions, such as: timing delay, when a visitor reacher the bottom of a post, or when a visitor is leaving a page. Using these triggers give you a unique opportunity to capture lost shares and promote sharing from your most engaged visitors. Read The Full Tutorial
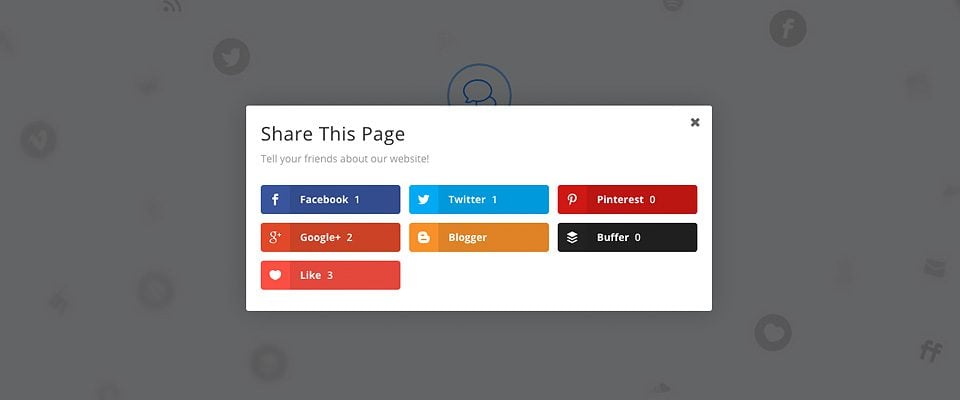
Popup

Popups are perhaps the most effective integration area available in monarch. Nothing grabs your visitors attention quite like a popup, and you can be sure that your visitors get the message when popups are enabled. What’s more, these popups (much like the flyin), can be triggered based on different user interactions. This gives you control over exactly how popups are displayed, and what types of visitors they are displayed to. For example, a popup might only be displayed when a visitor finishes reading your post – the optimum moment to ask a visitor to share your page. If you are looking to really boost shares on your site, then the popup is a great option. Read The Full Tutorial
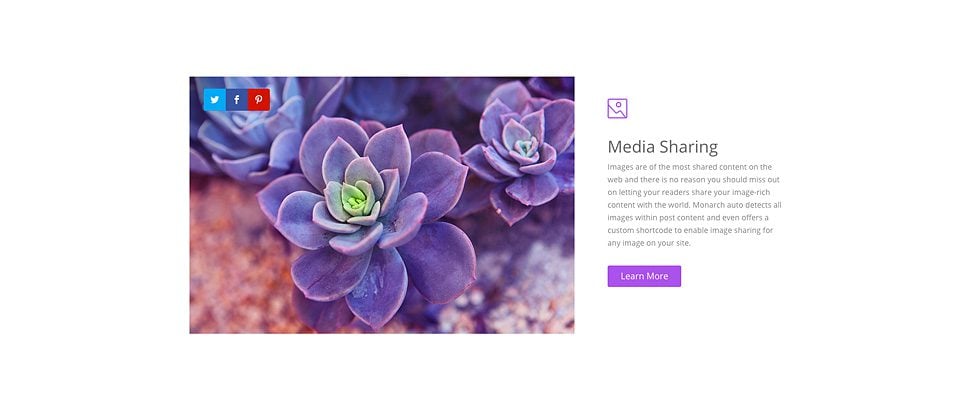
Media

Media sharing automatically adds sharing buttons on hover to all the images in your post, or to certain images that you selecting using the Media shortcode. This is great for photo-centric networks such as Pinterest or Tumblr, and it gives you visitors an easy way to share the beautiful images within your blog posts. If you run a photography or art blog, then this integration location is the perfect way to engage with your visitors and promote more sharing activity. Read The Full Tutorial
Using Monarch’s Social Following Locations
Social following differs slightly from the Social Sharing methods we have covered so far. Instead of promoting the sharing of your individual posts from your visitors to their friends, the social follow portion of Monarch seeks to gain you more followers on your own online social profiles. For example, if you have a Facebook page for your business, you can use Monarch to advertise that profile page and encourage visitors to follow you. You can also display your social follower counts for each network, giving your visitors social proof about how popular your are. Social follow buttons can be displayed using two different methods: Widgets and Shortcodes.
Widget

The social follow widget in Monarch allows you to place links to your online social profiles and display the follower counts from those profiles within your sidebar or any other widget-ready area on your website. Placing large enticing social follower buttons at the top of your blog’s sidebar is a great way to get more followers, and to show off how many people are already following you. Read The Full Tutorial
Shortcode

The social follow shortcode can be used to display social profile links and social profile counts anywhere on your website. Using Monarch’s shortcode generator, you can build your own customized shortcodes and then paste those shortcodes in your posts or pages to display your follower buttons. Shortcodes are the perfect way to display social follow buttons anyway – you can even place them within a custom text widget in Divi! Read The Full Tutorial
