The Divi Woo Cart Totals Module
How to add, configure and customize the Divi Woo Cart Totals module.
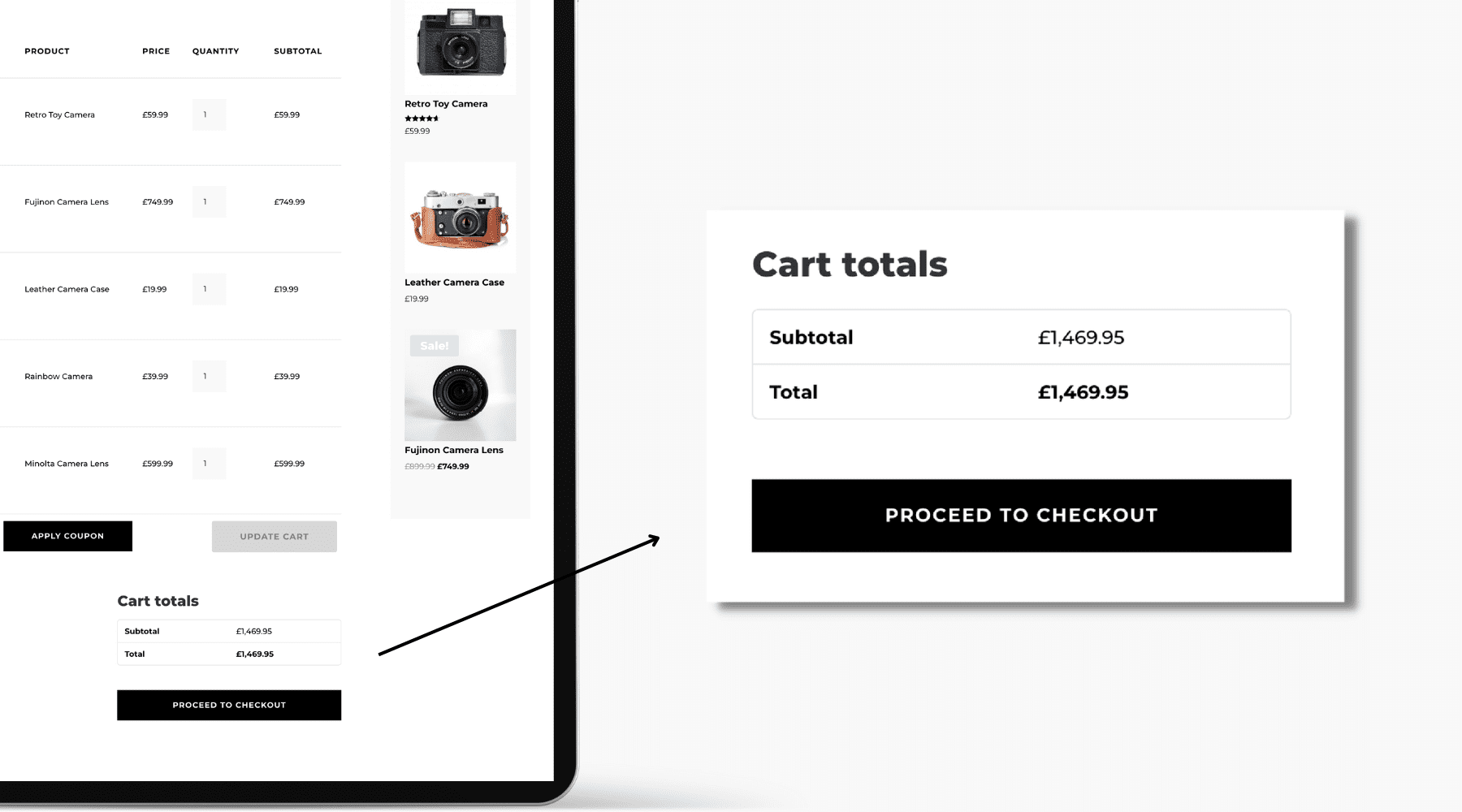
The Divi Woo Cart Totals Module displays the total price of the products added to the cart. Use this module on the cart page template to display the total amount due based on what’s been added to the customer’s cart.

Install Divi & WooCommerce
Before you can add the Divi Woo Cart Totals Module to your website, you’ll need to have the Divi theme and WooCommerce installed on your WordPress website. Learn how to install the Divi theme on your WordPress website here and how to install WooCommerce here. For additional information on the Divi Builder itself, its interface, usage philosophy and best practices, please refer to our Getting Started With The Divi Builder guide.
Load The Divi Woo Cart Totals Module
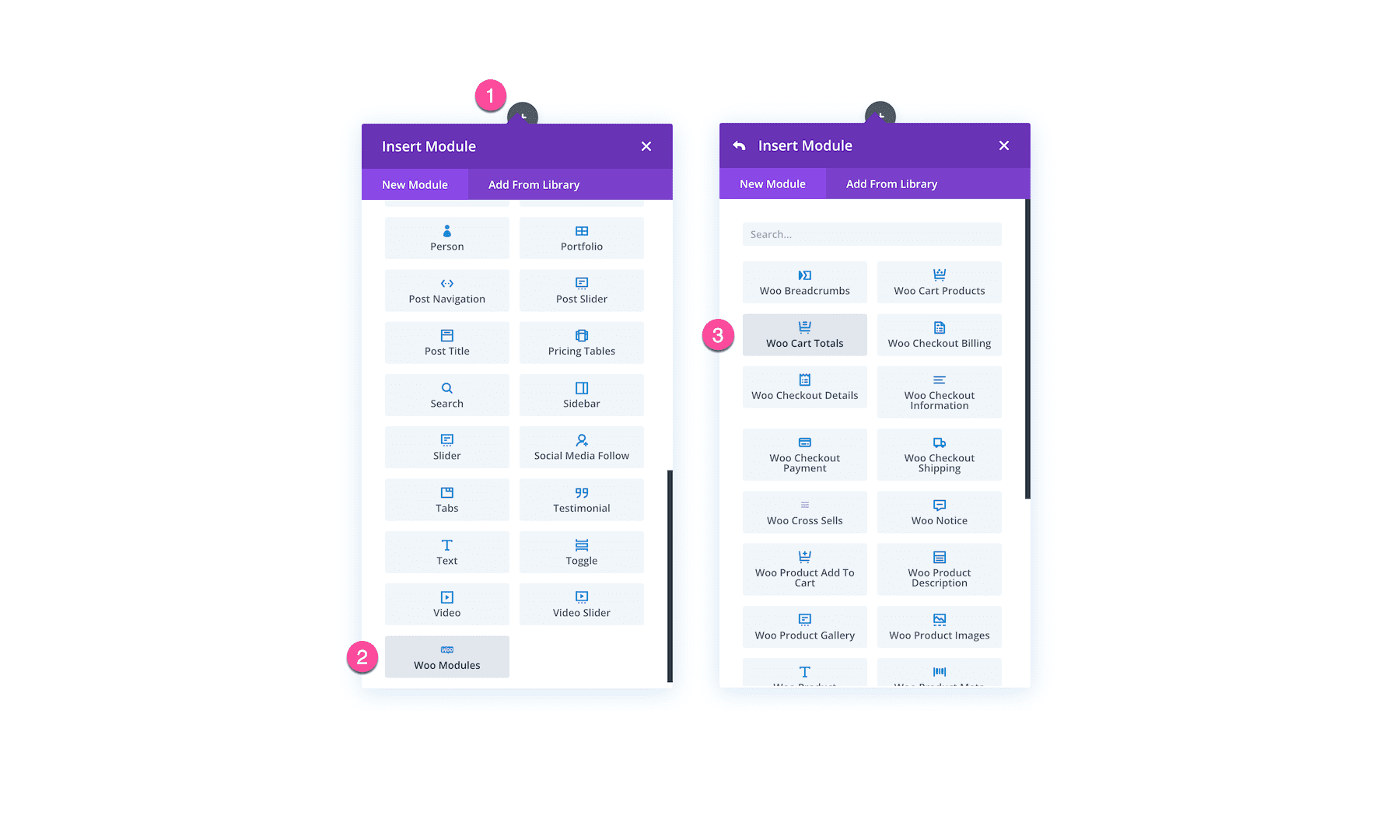
To load the Divi Woo Cart Totals Module click the gray “+” icon to bring up the module library. Click on “Woo Modules” and then click “Woo Cart Totals” to add it to your page. Note, the module library is also searchable! Use the search bar at the top of the module library to type in the name of the module you are looking for.

All Divi Woo Cart Totals Module Settings Explained
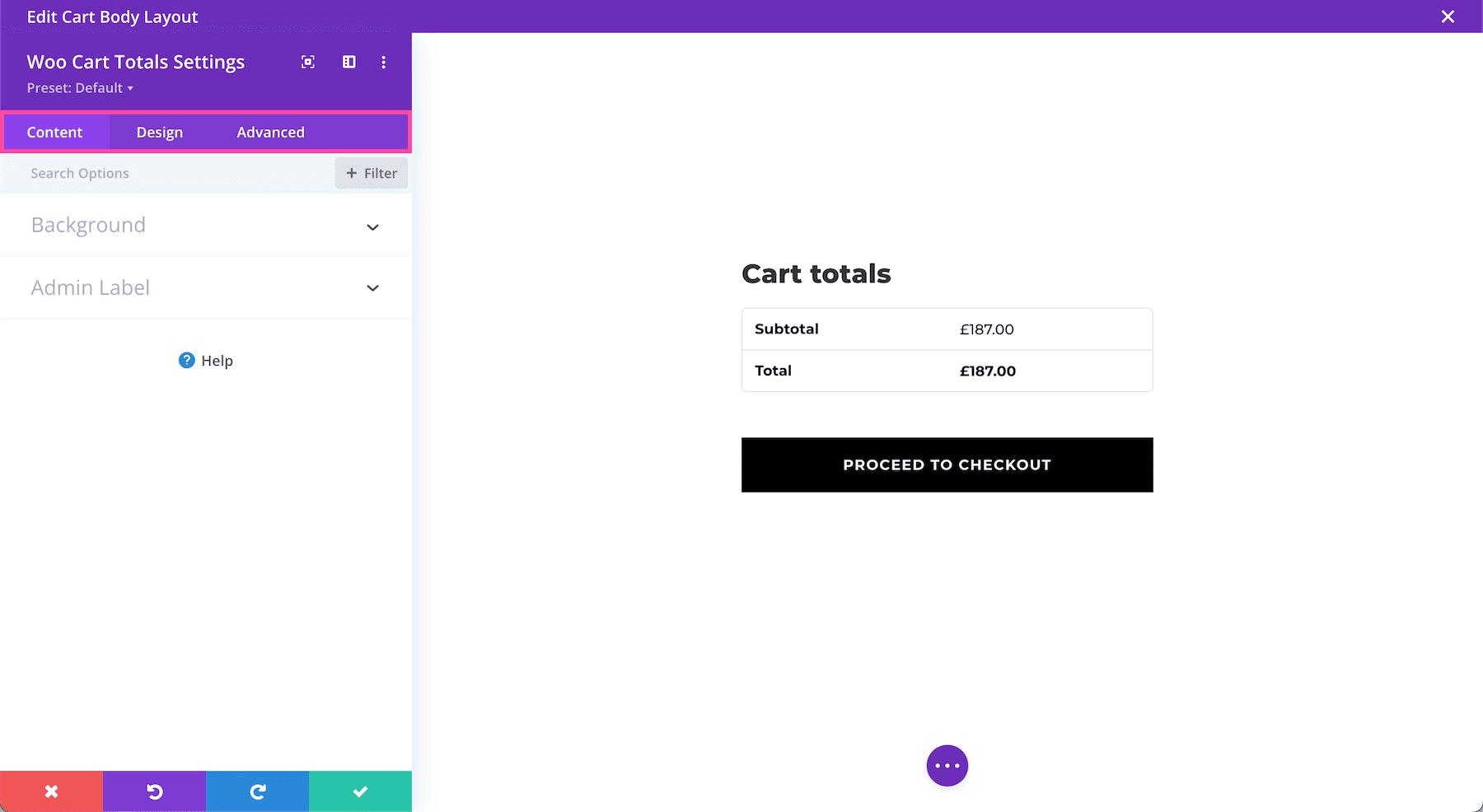
Once added, the module settings automatically pop up. This is where all of the content and design styles for this module are configured. These settings are organized into three groups via the tabs at the top of the module: Content, Design, and Advanced.

Content Settings
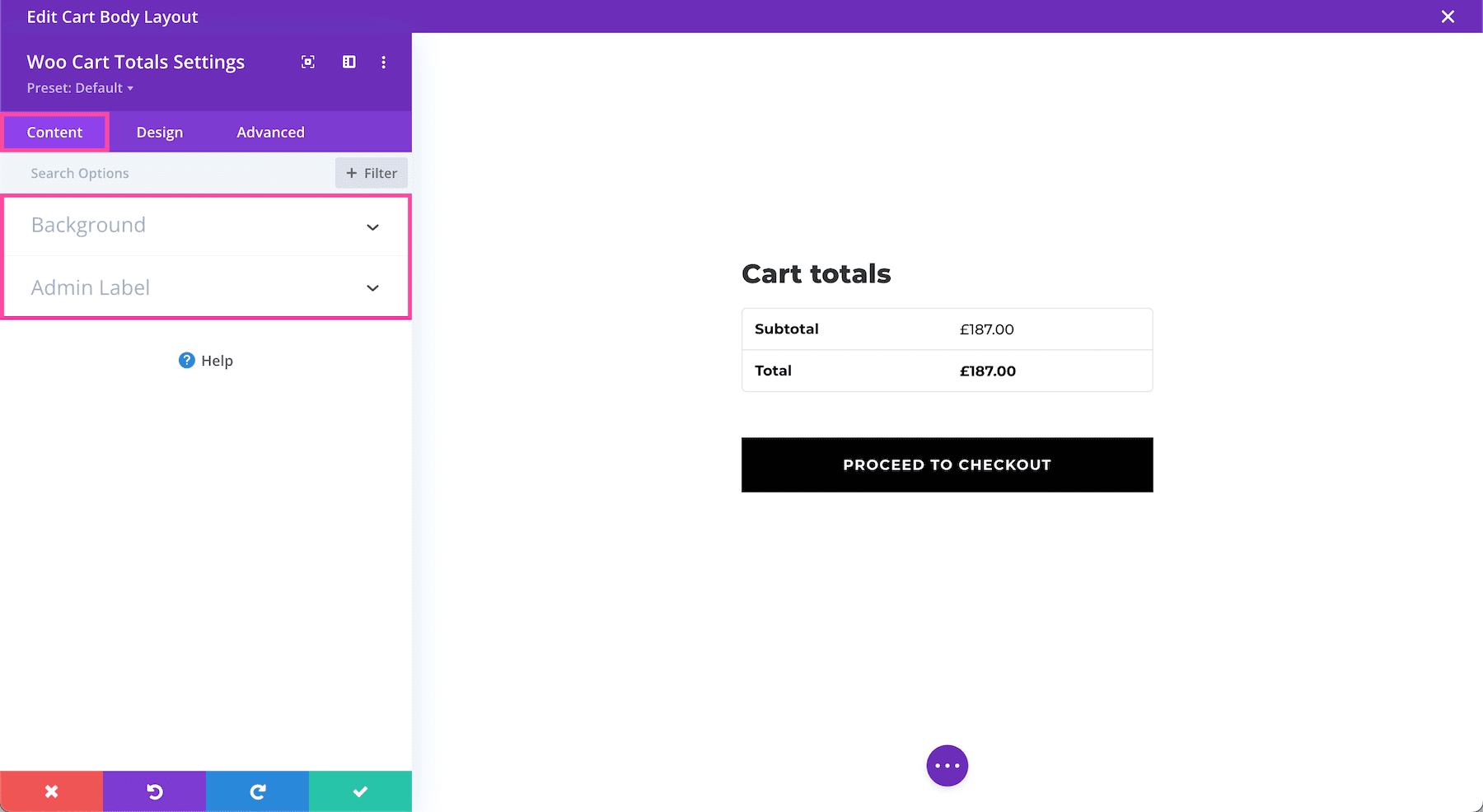
Inside this tab, you’ll find the content options available for this module.

Background
This is where you can add a background color, gradient, image, video, pattern, or mask to this module.
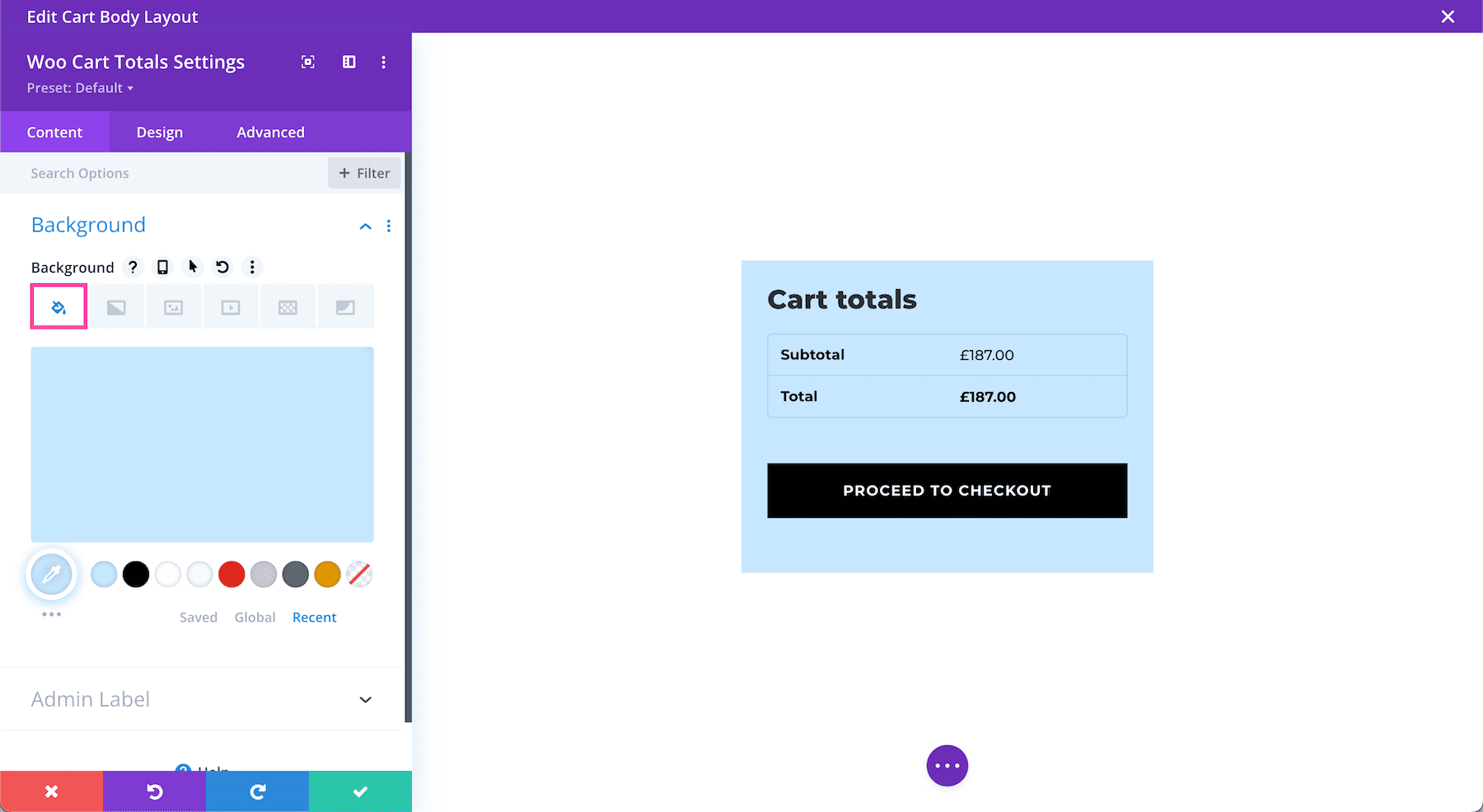
How to Add a Background Color
To add a background color to the entire module, click the first tab, the paint bucket. Click “Add Background Color” and choose from your site’s color palette or use the eyedropper icon to find a new color.

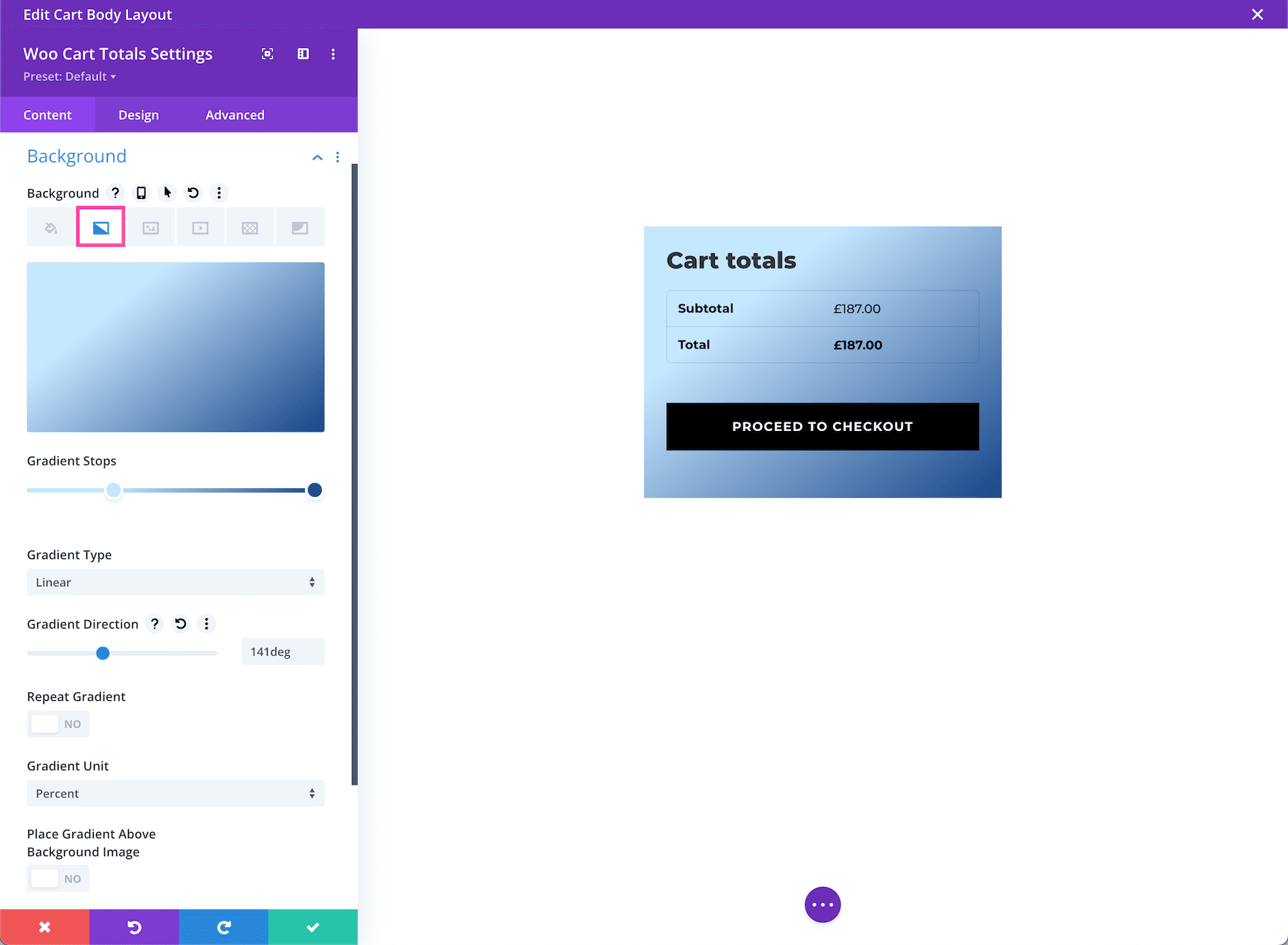
How to Add a Background Gradient
To add a background gradient, click the second tab, the gradient tab, then click “Add Background Gradient.”
To change the gradient colors, click on the gradient stops and select a color from your site’s color palette or use the eyedropper icon to choose a new color. Gradient stops allow you to add more colors to the gradient. Simply click anywhere on the range slider to add a new stop.
- Gradient Type – You can change the gradient type by clicking the dropdown menu and selecting the gradient type you’d like.
- Gradient Direction – You can change the direction of the gradient by dragging the range slider or typing in a numerical value.
- Repeat Gradient – Toggle this option to “yes” if you’d like the gradient to repeat.
- Gradient Unit – The gradient unit changes how the gradient stop points are calculated. Select the dropdown to change the unit.
- Place Gradient Above Background Image – If you have a background image applied, then you can choose to place the gradient above the background image by toggling this option to “yes”.

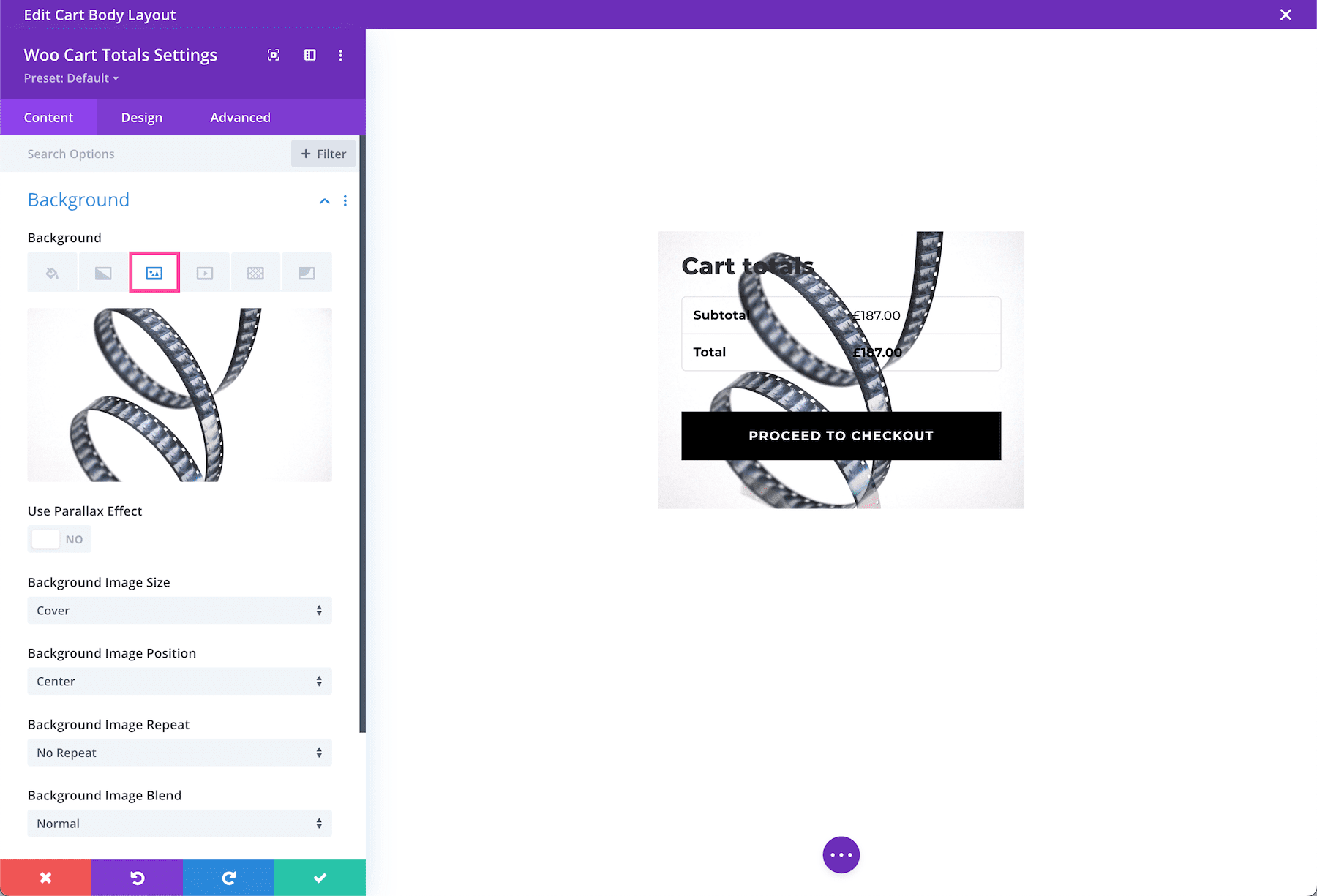
How to Add a Background Image
To add a background image, click the third tab, the image tab. Then, click the gray “+” sign to bring up the media library where you can select an already uploaded photo from your library or upload a new one.
- Use Parallax Effect – To apply a parallax effect to the image (where the image scrolls faster than the foreground content, giving the illusion of a 3D effect) then toggle this option to “on.” By default, this setting is set to “off.”
- Background Image Size – Choose the size of your background image by selecting a size from the dropdown menu.
- Background Image Position – Choose the position of the background image by selecting a position from the dropdown menu.
- Background Image Repeat – Choose if and how the background image repeats by selecting an option from the dropdown menu.
- Background Image Blend – Choose how the background blends with other layers in the module by selecting an option from the dropdown menu.

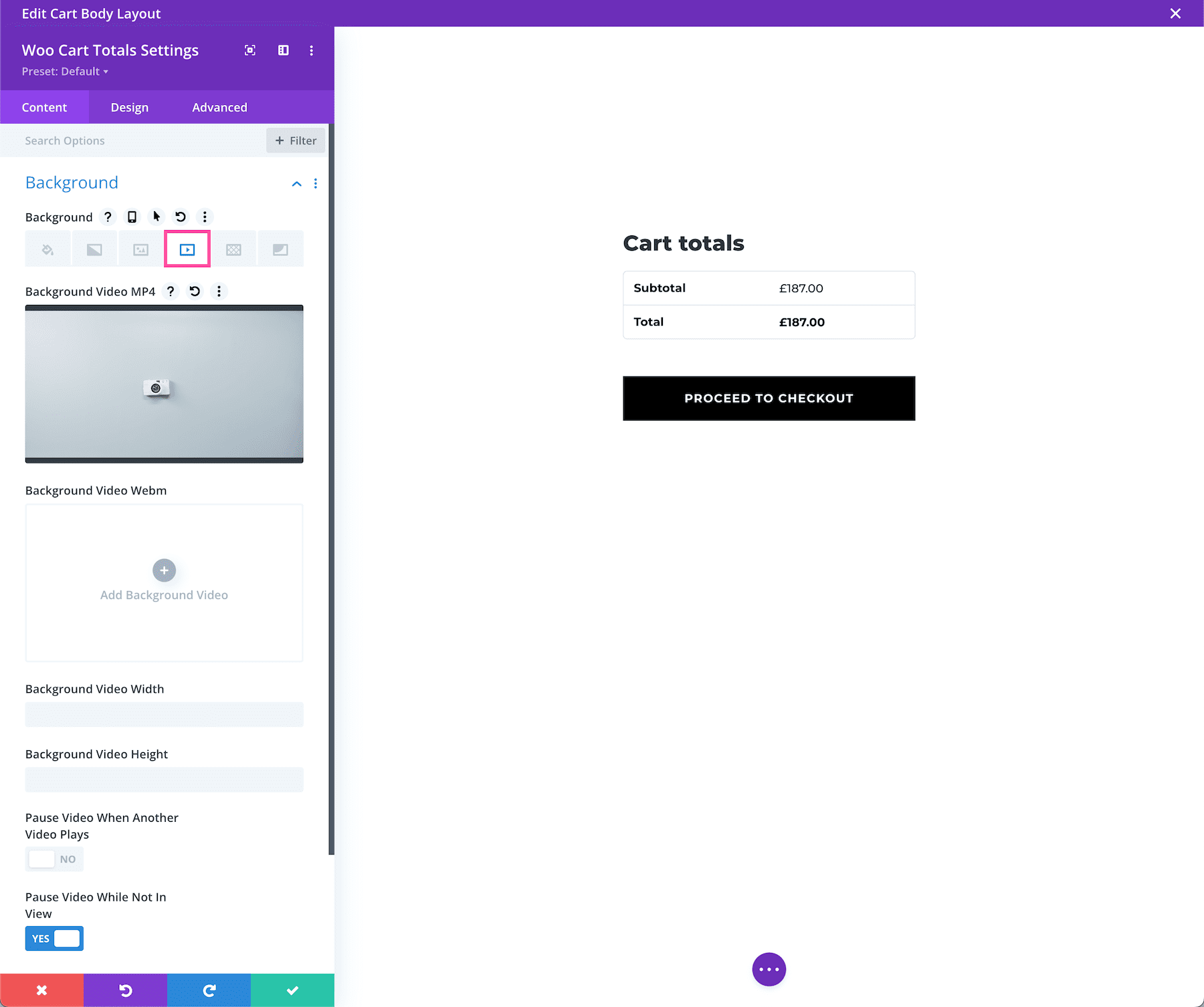
How To Add a Background Video
To add a background video, click the fourth tab, the video tab. Click the gray “+” sign to bring up the media library, where you can select an already uploaded photo from your library or upload a new one.
- Mp4 vs Webm. – We recommend uploading both an mp4 version and webm version of the video because not all browsers support webm video formats. Uploading both file types ensure your video will play on all devices and browsers.
- Background Video Width – Set the width of the video by typing in a numerical value.
- Background Video Height – Se the height of the video by typing in a numerical value.
- Pause Video When Another Video Plays – If you’d like the background video to pause when another video is playing, toggle that option to “yes.” By default, the video will pause when not in view. If you’d like the video to continue playing, toggle this option to “no.”

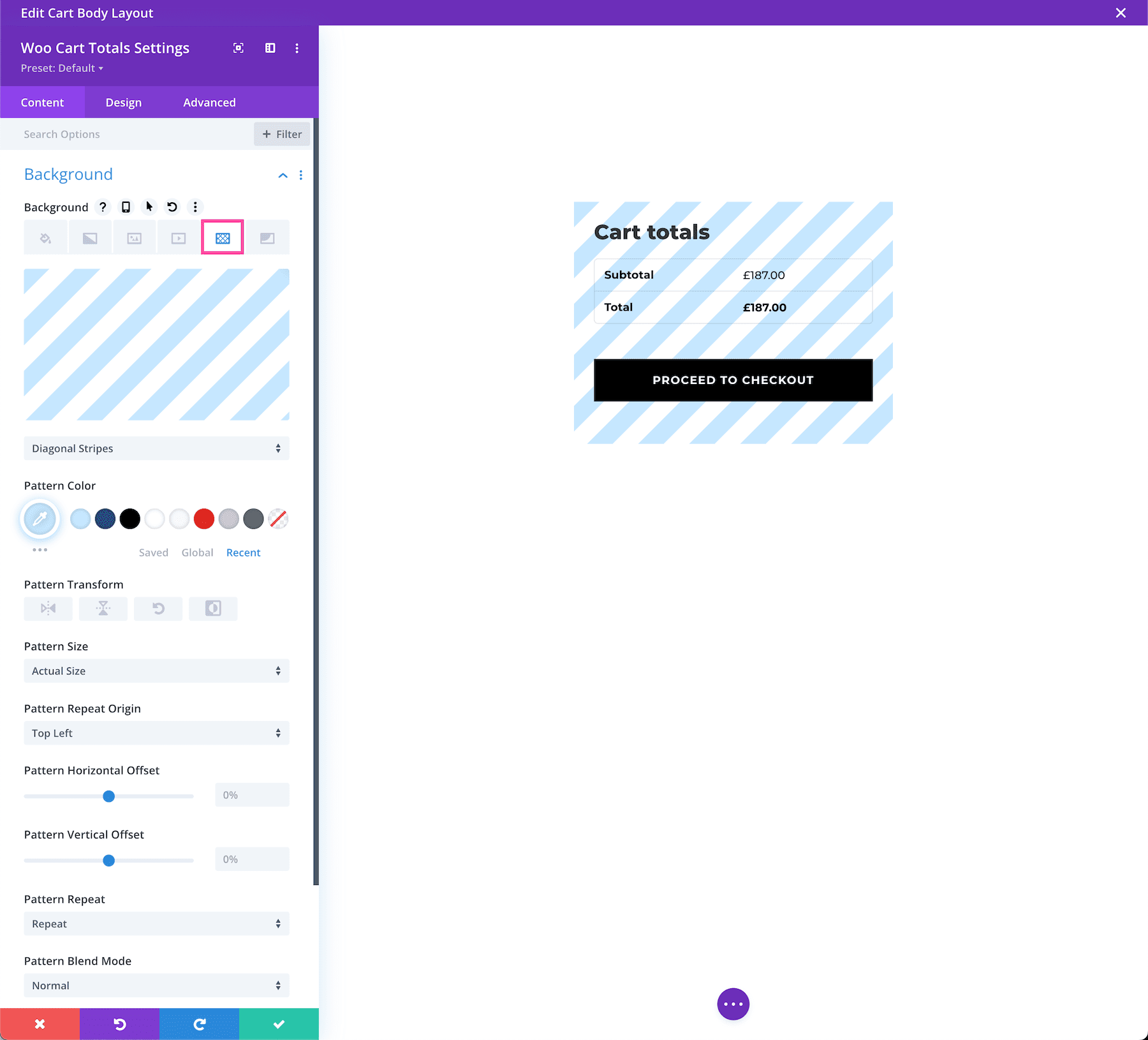
How to Add a Background Pattern
To add a background pattern, click the 5th tab, the pattern tab, then click “add background pattern.” Choose the pattern type you want from the dropdown.
- Pattern Color – Select the pattern color from your site’s color palette or use the eyedropper icon to find a new color.
- Pattern Transform – This is where you can transform the pattern horizontally, vertically, rotate it, or invert it.
- Pattern Size – Pattern size is where you can select the pattern size: the actual size, cover, fit, stretch to fill or custom size. If you select custom size, the following options will appear: pattern width and pattern height. Drag the range slider or type in a numerical value to define those options.
- Pattern Repeat Origin – Here you can select the origin from which the pattern repeats.
- Pattern Horizontal and Vertical Offset – You can also adjust the horizontal and vertical offsets for the pattern.
- Pattern Repeat – Here you can choose how the pattern repeats – horizontally, vertically, and more.
- Pattern Blend Mode – This defines how the pattern layer interacts with the layers beneath it. Select from one of the 16 blend modes available from the dropdown.

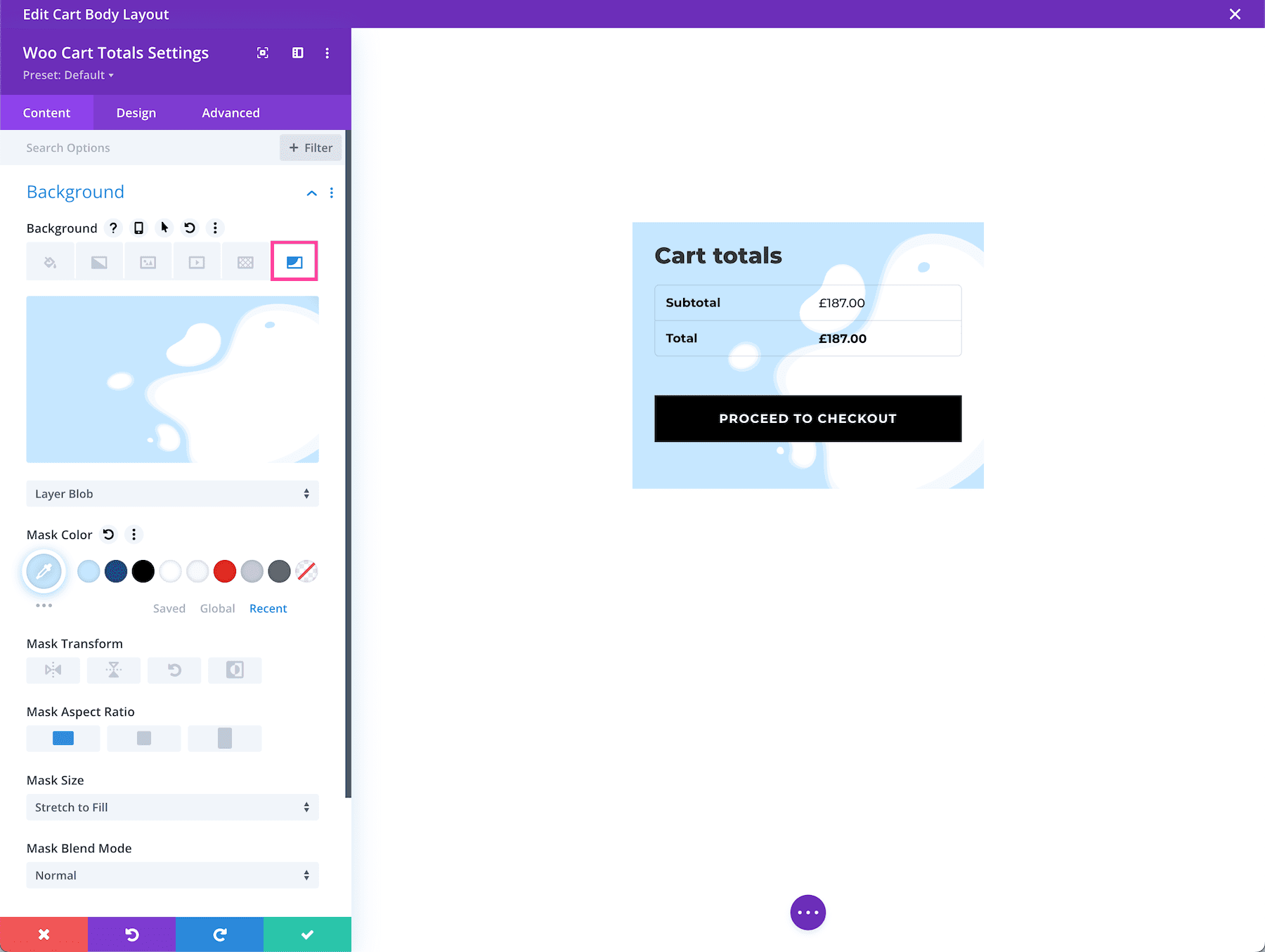
How to Add a Background Mask
To add a background mask, click the 6th tab, the mask tab and then click “add background mask”. Select the mask type you want via the dropdown menu.
- Mask Color – Choose the mask color from your site’s color palette or use the eyedropper icon to find a new color.
- Mask Transform – Here you can transform the mask horizontally, vertically, rotate it, or invert it.
- Mask Aspect Ration – Here you can set the aspect ratio of the mask. The aspect ratio of an image is the ratio of its width to its height.
- Mask Size – This is where you can select the mask size: the actual size, cover, fit, stretch to fill or custom size. If you select custom size, the following options will appear: mask width and mask height. Drag the range slider or type in a numerical value to define those options.
- Mask Blend Mode – This defines how the mask layer interacts with the layers beneath it. Select from one of the 16 blend modes available from the dropdown.

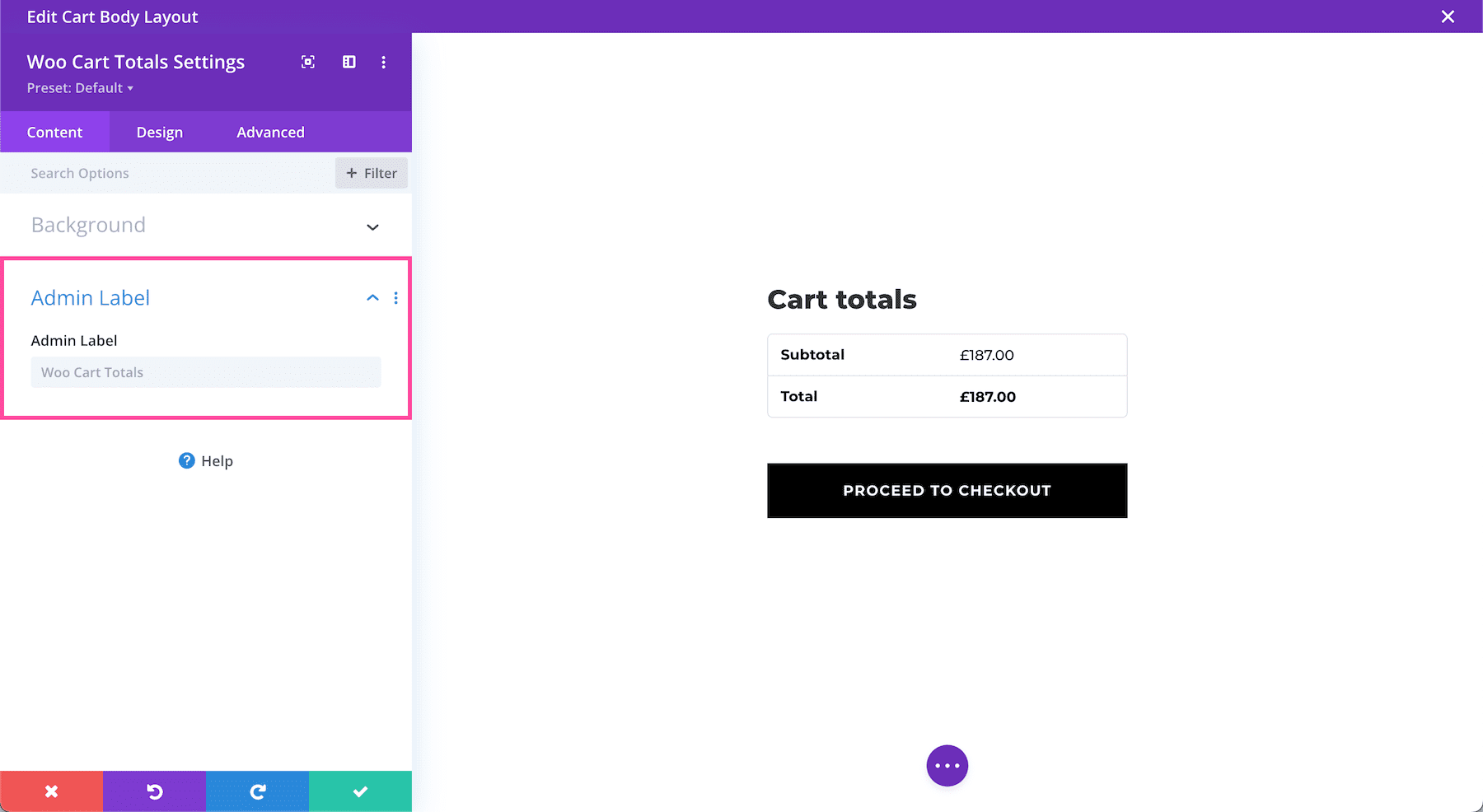
Admin Label
The Admin Label is where you can give the module a name only visible to you in order to assist in keeping things organized and easy to understand on the back end. By default, the admin label will be the name of the module. You can change the text of the admin label to reflect what you’d like.

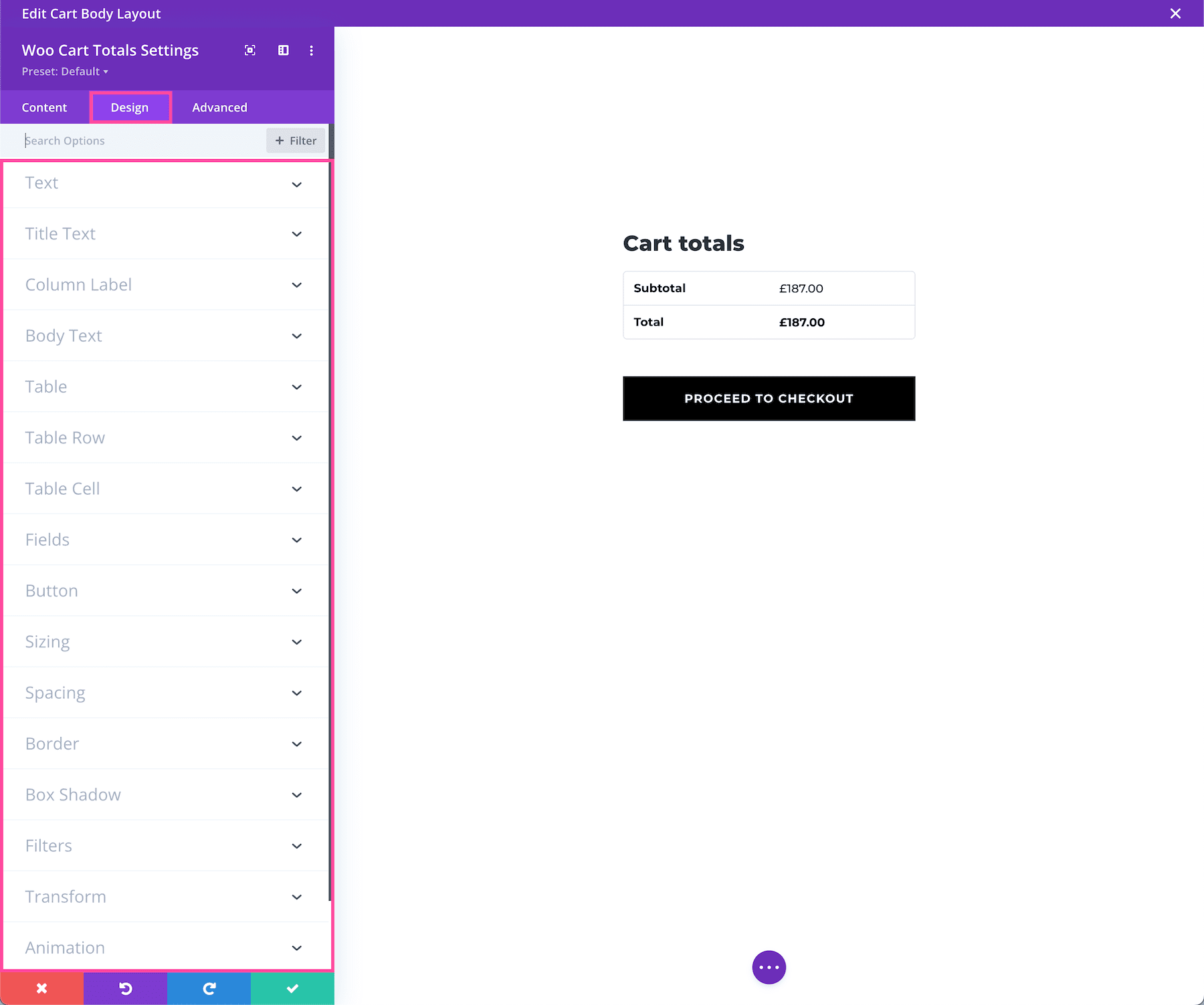
Design Settings
Inside this tab, you’ll find all the design styles and settings for this module.

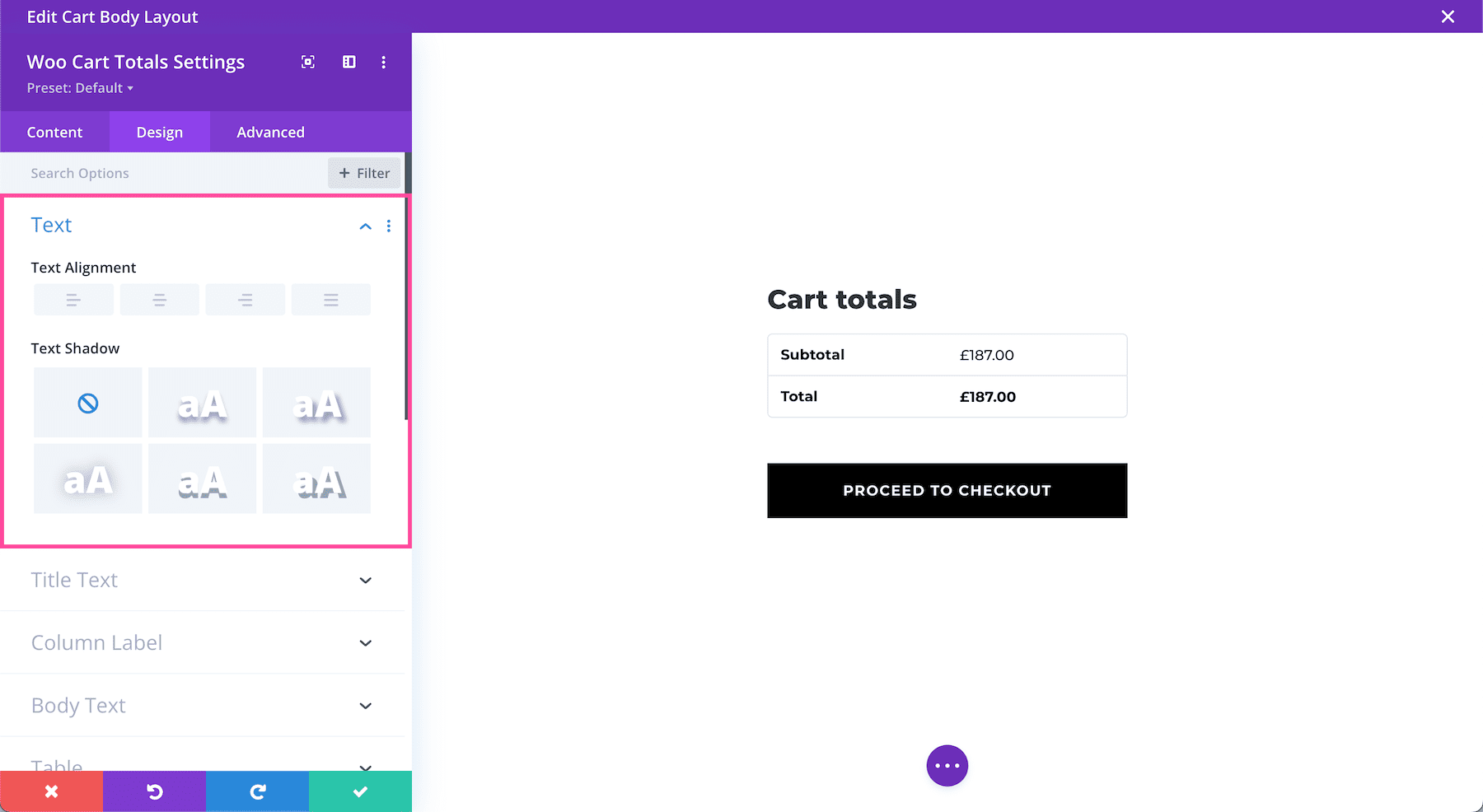
Text
This sets the overall text styles for this module; however, you can set specific styles of specific text in other settings groups.
- Text Alignment – This allows you to choose how the text aligns: left, center, right, or justify.
- Text Shadow – Here you can apply a drop shadow to all the text inside this module. When a shadow type is selected, it will apply to all of the text content in the module.

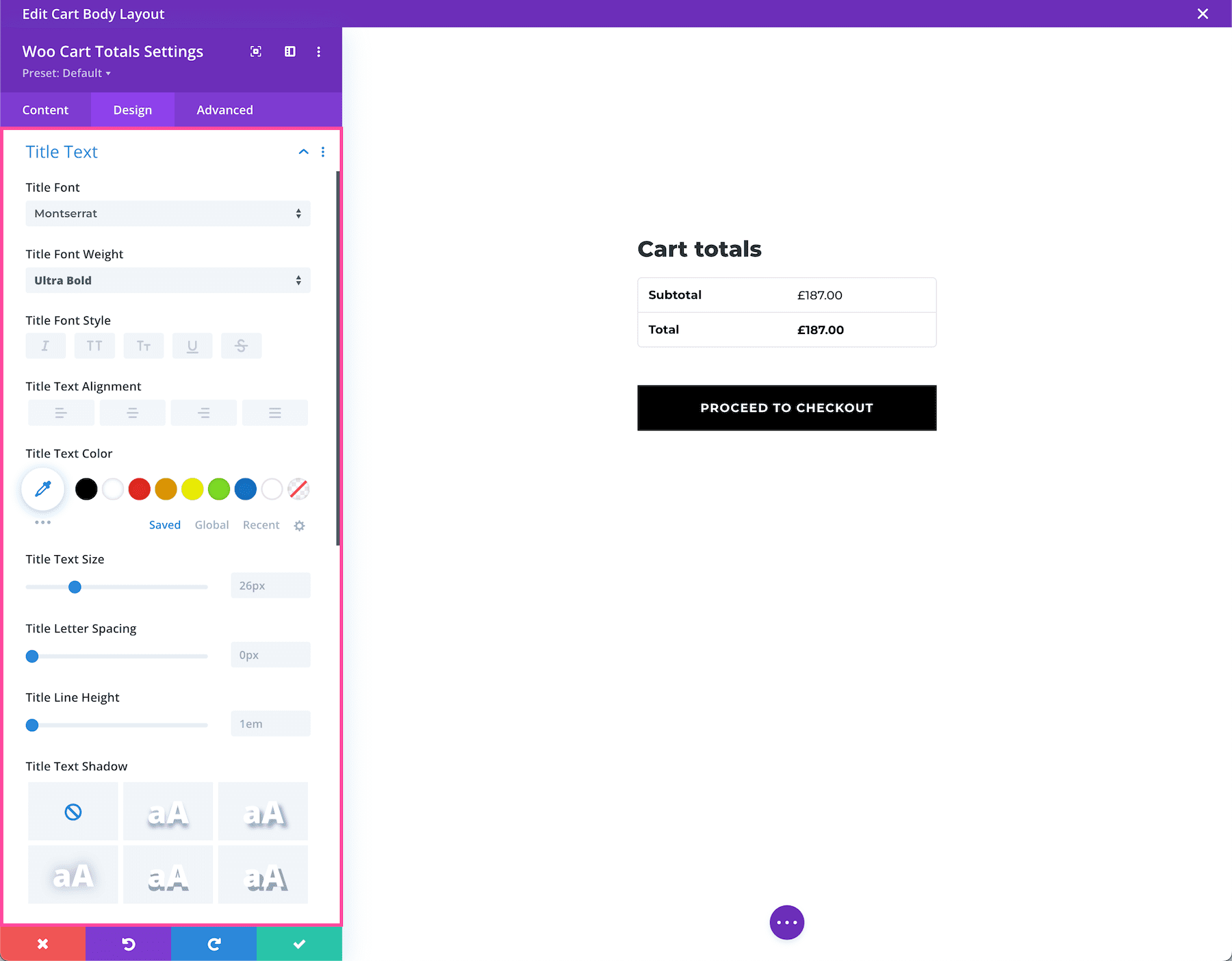
Title Text
Here you can apply unique design styles and settings to the Title Text.
- Title Font – Choose the font you want to use for the title text. The default font is automatically selected; however, you can choose a different font or upload a custom font by clicking the dropdown box.
- Title Font Weight – Click the dropdown to select the boldness of the title text font.
- Title Font Style – Choose the style of the title text font: italicized, capitalized, small capitals, underlined, or strike-through.
- Title Text Alignment – Choose the text alignment specifically to the title text only; left, center, right, or justify.
- Title Text Color – Choose a specific color for the title text. Select from your site’s color palette or click the eyedropper icon to find a new color.
- Title Text Size – Choose the font size of the title text by dragging the range slider or typing in a numerical value.
- Title Letter Spacing – Choose the letter-spacing of the title text by dragging the range slider or by typing in a numerical value. Letter spacing is the space between each individual letter. The higher the number, the more space.
- Title Line Height – Choose the line height of the title text by dragging the range slider or by typing in a numerical value. The line-height is the amount of space between each line of text. The higher the number, the more space.
- Title Text Shadow – Here you can add a drop shadow to the title text. Once a style is selected, you’ll be able to configure the direction of the shadow (horizontal and vertical), the strength of the drop shadow blur, and the shadow color.

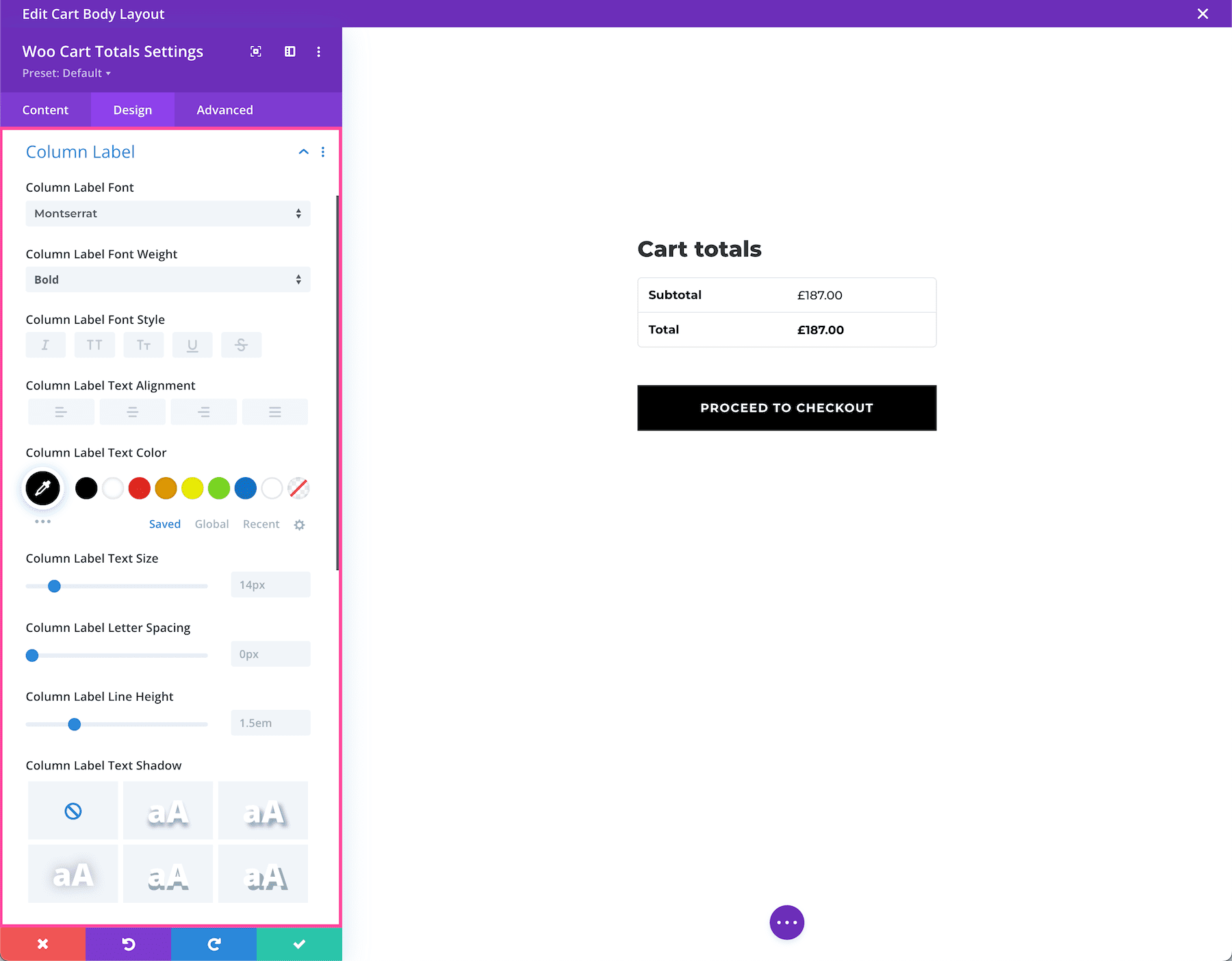
Column Label
This is where you can style the Column Label text for this module. You can also apply unique styling to links by clicking through the tabs at the top.
- Column Label Font – Choose the font you want to use for the column label text. The default font is automatically selected; however, you can choose a different font or upload a custom font by clicking the dropdown box.
- Column Label Font Weight – Click the dropdown to select the boldness of the column label text font.
- Column Label Font Style – Choose the style of the column label text font: italicized, capitalized, small capitals, underlined, or strike-through.
- Column Label Text Alignment – Choose the text alignment specifically to the column label text only; left, center, right, or justify.
- Column Label Text Color – Choose a specific color for the column label text. Select from your site’s color palette or click the eyedropper icon to find a new color.
- Column Label Text Size – Choose the font size of the column label text by dragging the range slider or typing in a numerical value.
- Column Label Letter Spacing – Choose the letter-spacing of the column label text by dragging the range slider or by typing in a numerical value. Letter spacing is the space between each individual letter. The higher the number, the more space.
- Column Label Line Height – Choose the line height of the column label text by dragging the range slider or by typing in a numerical value. The line-height is the amount of space between each line of text. The higher the number, the more space.
- Column Label Text Shadow – Here you can add a drop shadow to the column label text. Once a style is selected, you’ll be able to configure the direction of the shadow (horizontal and vertical), the strength of the drop shadow blur, and the shadow color.

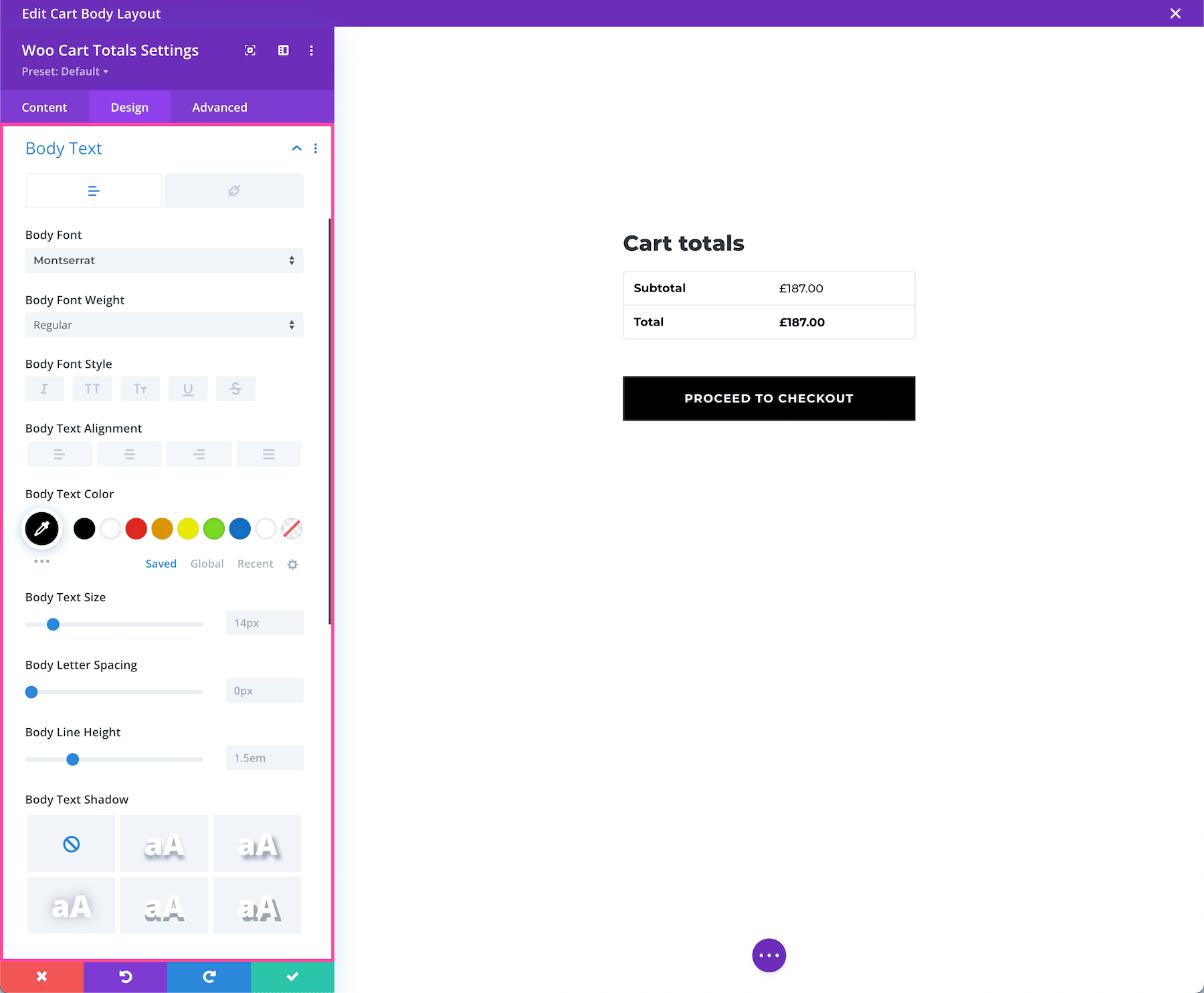
Body Text
This is where you can style the Body text for this module. You can also apply unique styling to links by clicking through the tabs at the top.
- Body Font – Choose the font you want to use for the body text. The default font is automatically selected; however, you can choose a different font or upload a custom font by clicking the dropdown box.
- Body Font Weight – Click the dropdown to select the boldness of the body text font.
- Body Font Style – Choose the style of the body text font: italicized, capitalized, small capitals, underlined, or strike-through.
- Body Text Alignment – Choose the text alignment specifically to the body text only; left, center, right, or justify.
- Body Text Color – Choose a specific color for the body text. Select from your site’s color palette or click the eyedropper icon to find a new color.
- Body Text Size – Choose the font size of the body text by dragging the range slider or typing in a numerical value.
- Body Letter Spacing – Choose the letter-spacing of the body text by dragging the range slider or by typing in a numerical value. Letter spacing is the space between each individual letter. The higher the number, the more space.
- Body Line Height – Choose the line height of the body text by dragging the range slider or by typing in a numerical value. The line-height is the amount of space between each line of text. The higher the number, the more space.
- Body Text Shadow – Here you can add a drop shadow to the body text. Once a style is selected, you’ll be able to configure the direction of the shadow (horizontal and vertical), the strength of the drop shadow blur, and the shadow color.

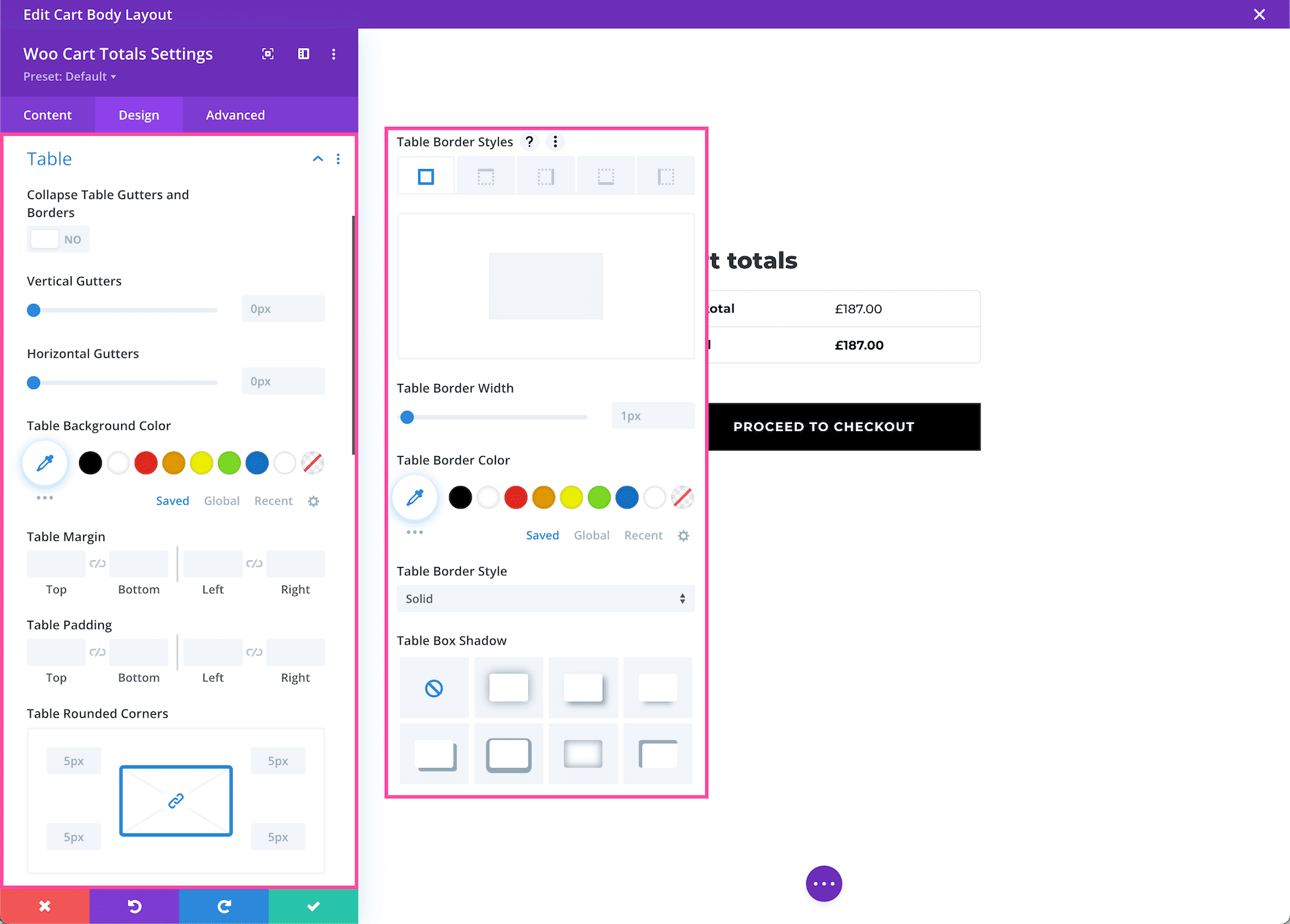
Table
Here is where you can style the table container of the module.
- Collapse Table Gutters and Borders – Toggle this option to “yes” if you’d like to like to remove additional styling options for the table and use the default styles.
- Vertical Gutters – Set the space of the vertical gutters (the space inbetween each row) by typing in a numerical value. The higher the number, the more space.
- Horizontal Gutters – Set the space of the horizontal gutters (the space inbetween each column) by typing in a numerical value. The higher the number, the more space.
- Table Background Color – Set the color of the table’s background by choosing from the color palette or clicking the eyedropper icon to find a new color.
- Table Margin – Here you can set the table’s margins. Margins add space outside the element.
- Table Rounded Corners – If you would like to have round table corners, type in a numerical value. The higher the number, the rounder the corners will be. The corner values are automatically linked (as seen by the highlighted blue chainlink in the middle) however if you’d like to have different values for each corner, simply click the blue chainlink to unlink the values. If the values are automatically linked that means they will always have the same value and update automatically if one value is changed.
- Table Border Styles – This is where you can add a border to the table. You can add a border to all sides of the table, or to individual sides (top, right, bottom, and left).
- Table Border Width – This is where you set the width of the border. For a thicker border, increase the number. The border width must be at least 1px in order to show.
- Table Border Color – This is where you can pick the color of the border. You can select a color from your default site color palette already displayed, or click on the eyedropper icon to find a new color.
- Table Border Style – Here you can select what style of border you’d like: solid, dashed, dotted, double, groove, ridge, inset, outset, or none.
- Table Box Shadow – Choose the style of shadow you want applied to the image. By default, no shadow is applied.

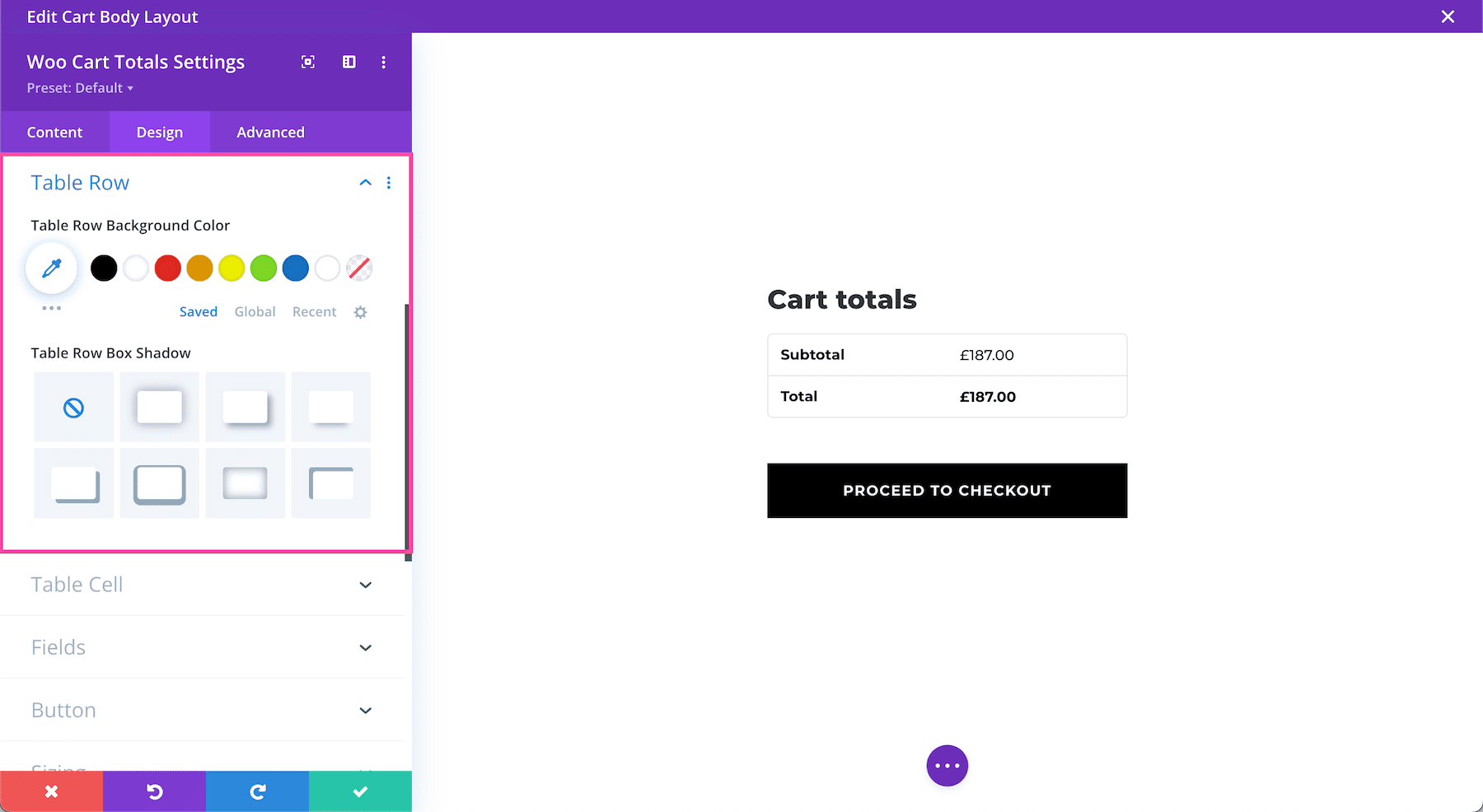
Table Row
Here is where you can style the table row container of the module.
- Table Row Background Color – Set the color of the table row’s background by choosing from the color palette or clicking the eyedropper icon to find a new color.
- Table Row Box Shadow – Choose the style of shadow you want applied to the image. By default, no shadow is applied.

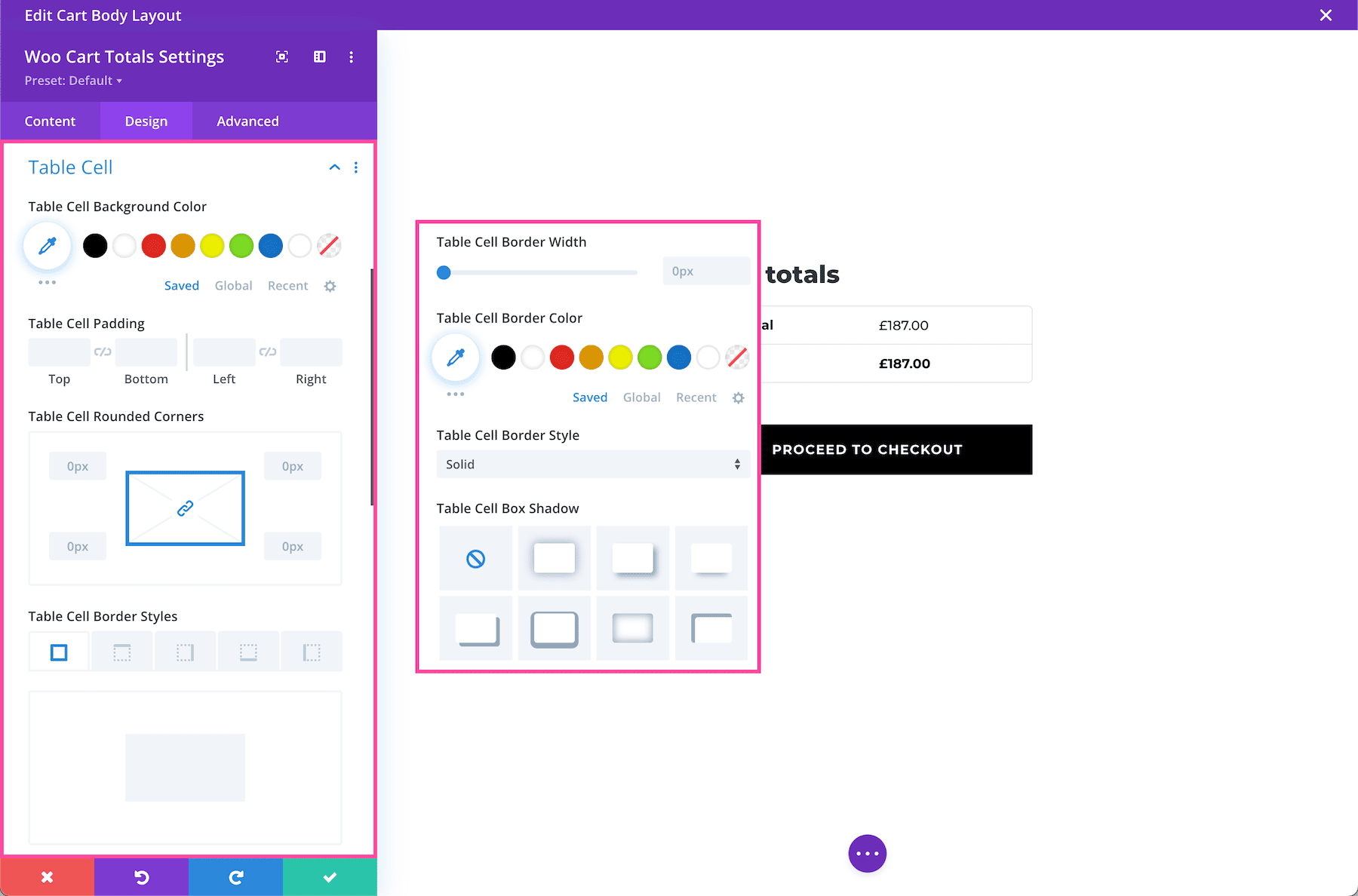
Table Cell
Here is where you can style the table cell container of the module.
- Table Cell Background Color – Set the color of the table cell’s background by choosing from the color palette or clicking the eyedropper icon to find a new color.
- Table Cell Padding – Set the cell’s padding by typing in a numerical value. Padding add space inside the element.
- Table Cell Rounded Corners – If you would like to have round table cell corners, type in a numerical value. The higher the number, the rounder the corners will be. The corner values are automatically linked (as seen by the highlighted blue chainlink in the middle) however if you’d like to have different values for each corner, simply click the blue chainlink to unlink the values. If the values are automatically linked that means they will always have the same value and update automatically if one value is changed.
- Table Cell Border Styles – This is where you can add a border to the table cell. You can add a border to all sides of the table cell, or to individual sides (top, right, bottom, and left).
- Table Cell Border Width – This is where you set the width of the border. For a thicker border, increase the number. The border width must be at least 1px in order to show.
- Table Cell Border Color – This is where you can pick the color of the border. You can select a color from your default site color palette already displayed, or click on the eyedropper icon to find a new color.
- Table Cell Border Style – Here you can select what style of border you’d like: solid, dashed, dotted, double, groove, ridge, inset, outset, or none.
- Table Cell Box Shadow – Choose the style of shadow you want applied to the image. By default, no shadow is applied.

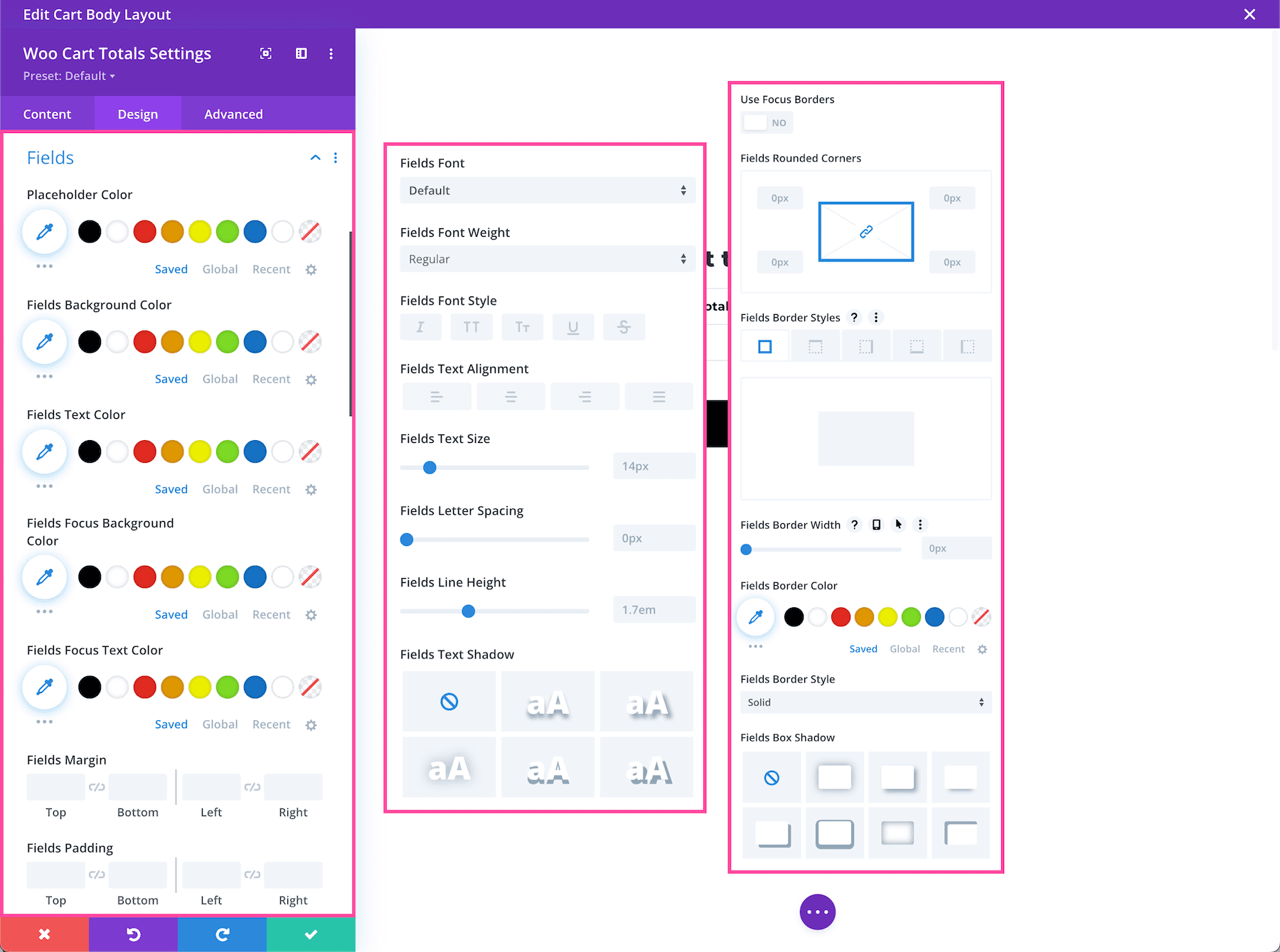
Fields
Here you can style the look and feel of the fields.
- Placeholder Color – Choose a color for the placeholder text from the color palette or use the eyedropper icon to find a new color.
- Fields Background Color – Choose a background color for the fields. Select from your site’s color palette or click the eyedropper icon to find a new color.
- Fields Text Color – Choose the color of the text inside the fields. Select from your site’s color palette or click the eyedropper icon to find a new color.
- Fields Focus Background Color – Choose a background color for fields that are in focus. For example, you could have the background color change when a visitor clicks in to that field and starts typing. Select from your site’s color palette or click the eyedropper icon to find a new color.
- Fields Focus Text Color – Choose the color of the focus text. Select from your site’s color palette or click the eyedropper icon to find a new color.
- Fields Margin – Margins add space around the element. If you’d to add space around the fields, do so here by typing in a numerical value in the textboxes or using the arrows to increase or decrease the margins.
- Fields Padding – Padding adds space inside the element. If you’d to add space inside the fields, do so here by typing in a numerical value in the textboxes or using the arrows to increase or decrease the padding.
- Fields Font – Choose the font you want to use for the text. The default font is automatically selected; however, you can choose a different font or upload a custom font by clicking the dropdown box.
- Fields Font Weight – Click the dropdown to select the boldness of the field font.
- Fields Font Style – Choose the style of the field font: italicized, capitalized, small capitals, underlined, or strike-through.
- Fields Text Alignment – Choose the text alignment specifically to the field text only; left, center, right, or justify.
- Fields Text Size – Choose the font size of the field text by dragging the range slider or typing in a numerical value.
- Fields Letter Spacing – Choose the letter-spacing of the field text by dragging the range slider or by typing in a numerical value. Letter spacing is the space between each individual letter. The higher the number, the more space.
- Fields Line Height – Choose the line height of the field text by dragging the range slider or by typing in a numerical value. The line-height is the amount of space between each line of text. The higher the number, the more space.
- Fields Text Shadow – Here you can add a drop shadow to the field text. Once a style is selected, you’ll be able to configure the direction of the shadow (horizontal and vertical), the strength of the drop shadow blur, and the shadow color.
- Fields Rounded Corners – If you would like to round the corners of the fields, type in a numerical value. The higher the number, the rounder the corners will be. The corner values are automatically linked (as seen by the highlighted blue chainlink in the middle) however if you’d like to have different values for each corner, simply click the blue chainlink to unlink the values. If the values are automatically linked that means they will always have the same value and update automatically if one value is changed.
- Fields Border Styles – This is where you can add a border to the fields. You can add a border to all sides of the image, or to individual sides (top, right, bottom, and left).
- Fields Border Width – This is where you set the width of the border. For a thicker border, increase the number. The border width must be at least 1px in order to show.
- Fields Border Color – This is where you can pick the color of the border. You can select a color from your default site color palette already displayed, or click on the eyedropper icon to find a new color.
- Fields Border Style – Here you can select what style of border you’d like: solid, dashed, dotted, double, groove, ridge, inset, outset, or none.
- Use Focus Borders – Toggle this option to “yes” to load styling options for focus borders.
- Field Focus Rounded Corners – If you would like to round the corners of the focus fields, type in a numerical value. The higher the number, the rounder the corners will be. The corner values are automatically linked (as seen by the highlighted blue chainlink in the middle) however if you’d like to have different values for each corner, simply click the blue chainlink to unlink the values. If the values are automatically linked that means they will always have the same value and update automatically if one value is changed.
- Field Focus Border Styles -This is where you can add a border to the focus fields. You can add a border to all sides of the image, or to individual sides (top, right, bottom, and left).
- Field Focus Border Width – This is where you set the width of the border for focus fields. For a thicker border, increase the number. The border width must be at least 1px in order to show.
- Field Focus Border Color – This is where you can pick the color of the border for focus fields. You can select a color from your default site color palette already displayed, or click on the eyedropper icon to find a new color.
- Field Focus Border Style – Here you can select what style of the border of focus fields: solid, dashed, dotted, double, groove, ridge, inset, outset, or none.
- Fields Box Shadow – Choose the style of shadow you want applied to the fields. By default, no shadow is applied.

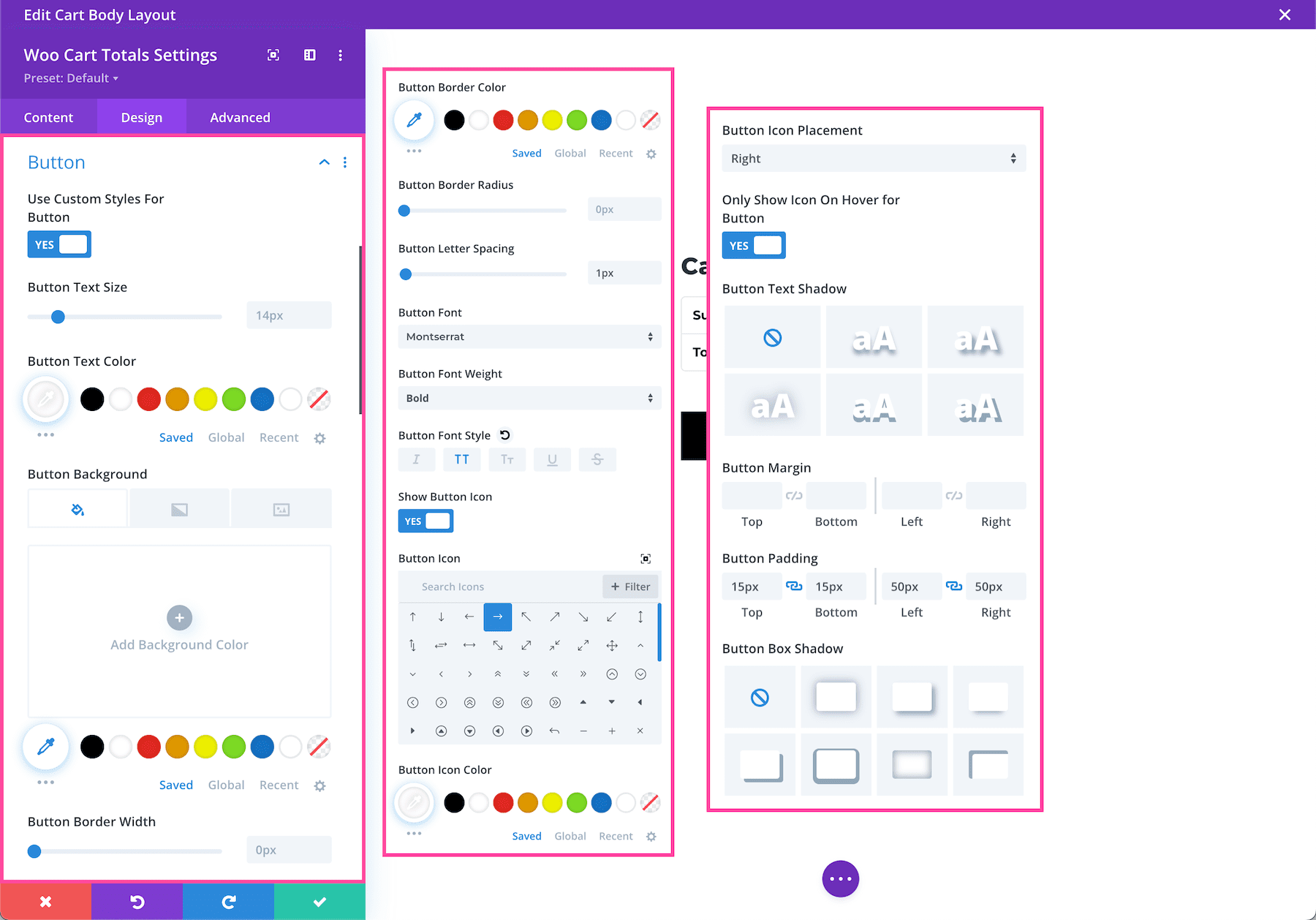
Button
This is where you can design the style of the button.
- Use Custom Styles For Button – By default, buttons are styled globally via the Theme Cuztomizer, however to apply unique styles to this button, toggle this option to “yes”.
- Button Text Size – Choose the font size of the button text by dragging the range slider or typing in a numerical value.
- Button Text Color – Choose a specific color for the button text. Select from your site’s color palette or click the eyedropper icon to find a new color.
- Button Background – Style the background of the button here. You can add a solid color, gradient, or image. Choose a color by selecting from your site’s color palette or by clicking the dropper icon to choose a new color. To add a gradient background, select the second icon tab, the gradient icon, and then click “Add Background Gradient” which will bring up the styling options for a gradient background. To add an image background, select the second icon tab, the image icon, and then click “Add Background Image” which will bring up the styling options for an image background.
- Button Border Width – Determine the width (thickness) of the button’s border by dragging the range slider or by typing a numerical value.
- Button Border Color – This is where you can pick the color of the border. You can select a color from your default site color palette already displayed, or click on the eyedropper icon to find a new color.
- Button Border Radius – The radius of the button border determines how round the corners of the button are – the higher the number, the more round the corners will be.
- Button Letter Spacing – Choose the letter-spacing of the button text by dragging the range slider or by typing in a numerical value. Letter spacing is the space between each individual letter. The higher the number, the more space.
- Button Font – Choose the font you want to use for the button text. The default font is automatically selected; however, you can choose a different font or upload a custom font by clicking the dropdown box.
- Button Font Weight – Click the dropdown to select the boldness of the button text font.
- Button Font Style – Choose the style of the button text font: italicized, capitalized, small capitals, underlined, or strike-through.
- Show Button Icon – Toggle this option yes or no to show or hide the button icon.
- Button Icon – The default icon is ” > ” however you can choose a unique button icon here.
- Button Icon Color – Select the color of the button icon.
- Button Icon Placement – Choose the placement of the icon – on the right side or left side of the button.
- Only Show Icon On Hover For Button – Toggle this option to “no” if you would like the button icon to be visible at all times. By default, this option is set to “yes” which means the button icon will only display on hover.
- Button Alignment – This allows you to choose how the button aligns: left, center, or right.
- Button Text Shadow – Here you can add a drop shadow to the button text. Once a style is selected, you’ll be able to configure the direction of the shadow (horizontal and vertical), the strength of the drop shadow blur, and the shadow color.
- Button Margin – Add margins to the button by typing in numerical values. Margins add space outside the button element. To lock in ratios and keep the values the same, you can click the chainlink icon between the values you want to always be identical (ex: top and bottom).
- Button Padding – Add padding to the button by typing in numerical values. Padding adds space inside the button element. To lock in ratios and keep the values the same, you can click the chainlink icon between the values you want to always be identical (ex: top and bottom).
- Button Box Shadow – Adds a drop shadow to the button. Once a shadow style is clicked, you can customize the position of the drop shadow (horizontal and vertical), the strength of the blur, and the spread strength by adjusting the range slider or inputting numerical values. Select the drop shadow’s color from your site’s color palette or click the eyedropper to find a new color. Choose the box-shadow position to be inside the container or outside the container via the dropdown.

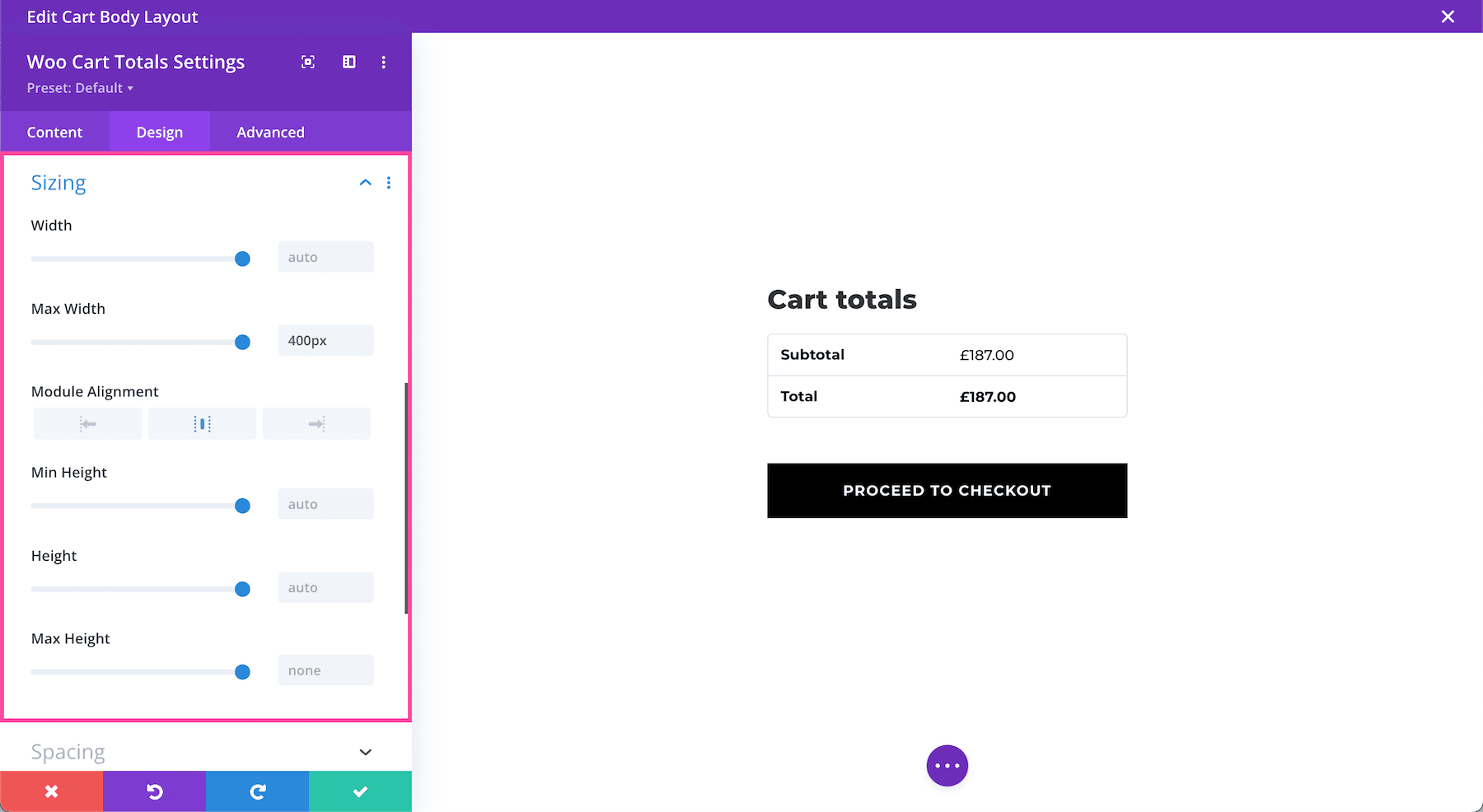
Sizing
Define the sizing (width and height) of the module. You can set a max-width and a max-height and a min-height. Choose the module alignment (left, center, or right) by clicking the arrows. By default, modules align center.

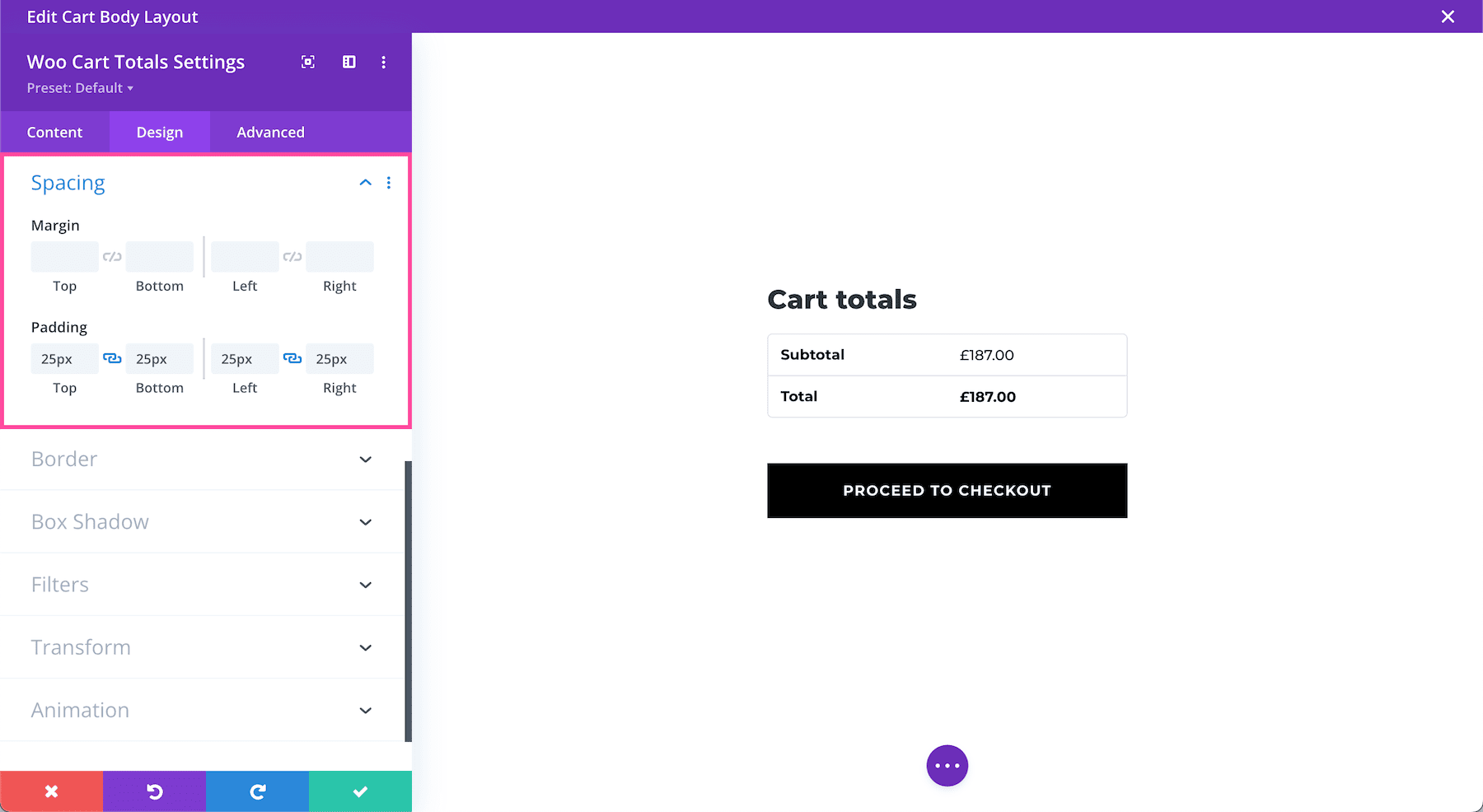
Spacing
Add margins or spacing to this module by typing in numerical values. Margins add space outside the module element, and padding adds space inside the module element. To lock in ratios and keep the values the same, you can click the chainlink icon between the values you want to always be identical (ex: top and bottom).

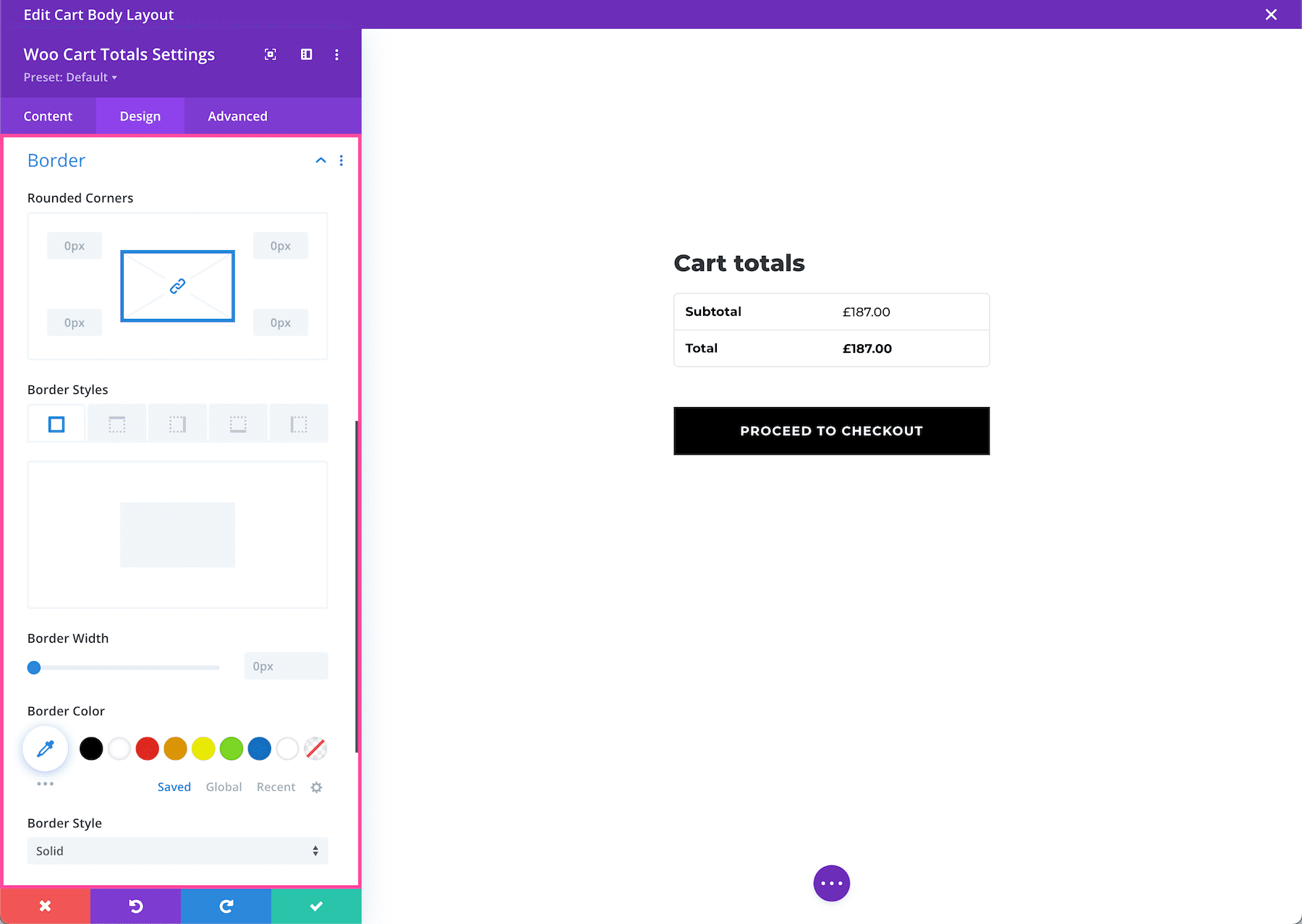
Border
Add a border to the module. You can add a complete border or add a border to only one side of the module. Adjust the width via the range slider and select a color. Choose a border style by clicking the dropdown.
- Rounded Corners – If you would like to have round border corners, type in a numerical value. The higher the number, the rounder the corners will be. The corner values are automatically linked (as seen by the highlighted blue chainlink in the middle) however if you’d like to have different values for each corner, simply click the blue chainlink to unlink the values. If the values are automatically linked that means they will always have the same value and update automatically if one value is changed.
- Border Styles – Here you can add a border to all sides of the module or to individual sides (top, right, bottom, and left).
- Border Width – This is where you set the width of the border. For a thicker border, increase the number. The border width must be at least 1px in order to show.
- Border Color – This is where you can pick the color of the border. You can select a color from your default site color palette already displayed, or click on the eyedropper icon to find a new color.
- Border Style – Here you can select what style of border you’d like: solid, dashed, dotted, double, groove, ridge, inset, outset, or none.

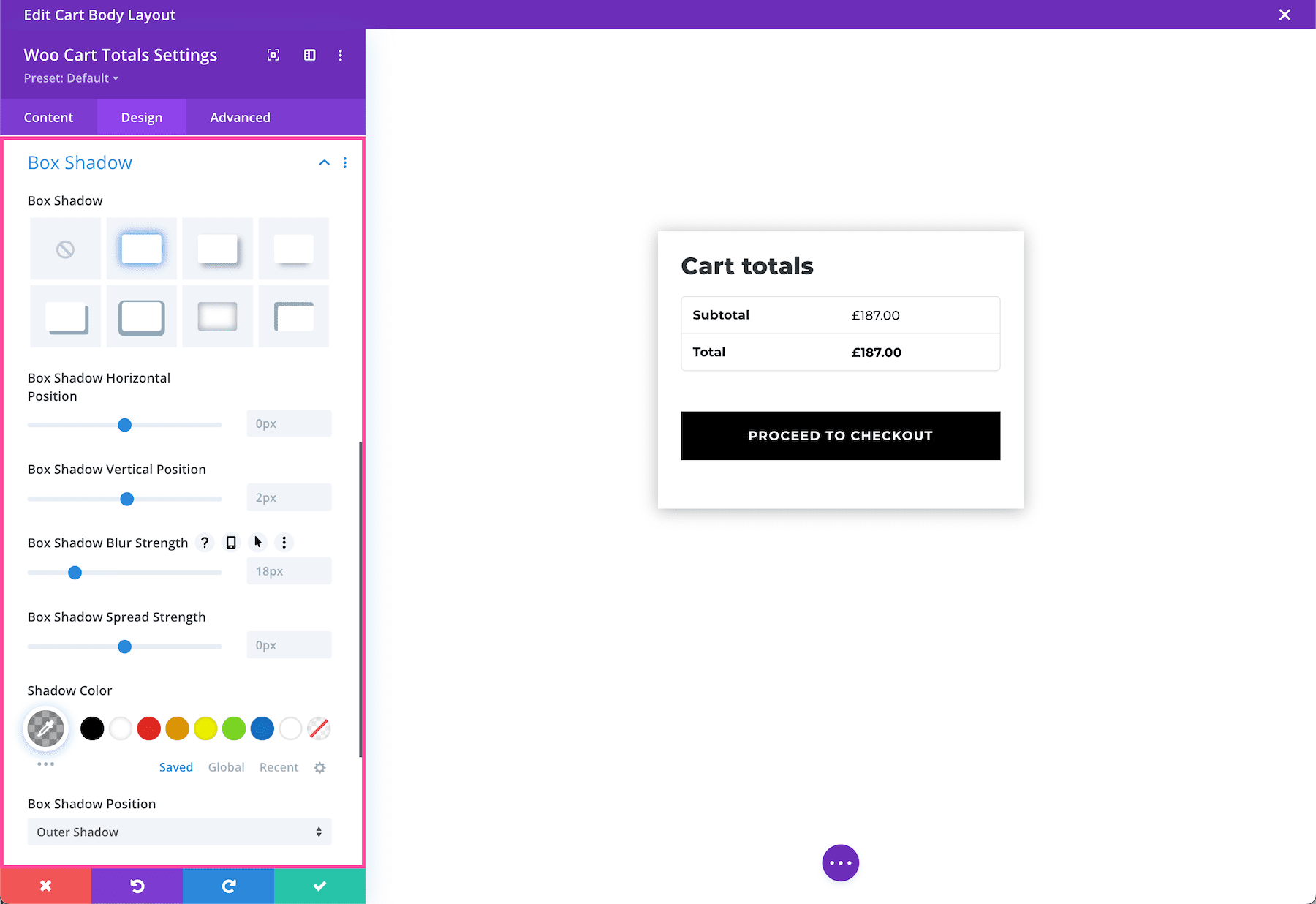
Box Shadow
Here, you can define the module’s box shadow. Once a shadow style is clicked, you can customize the position of the drop shadow (horizontal and vertical), the strength of the blur, and the spread strength by adjusting the range slider or inputting numerical values. Select the drop shadow’s color from your site’s color palette or click the eyedropper to find a new color. Choose the box-shadow position to be inside the container or outside the container via the dropdown.

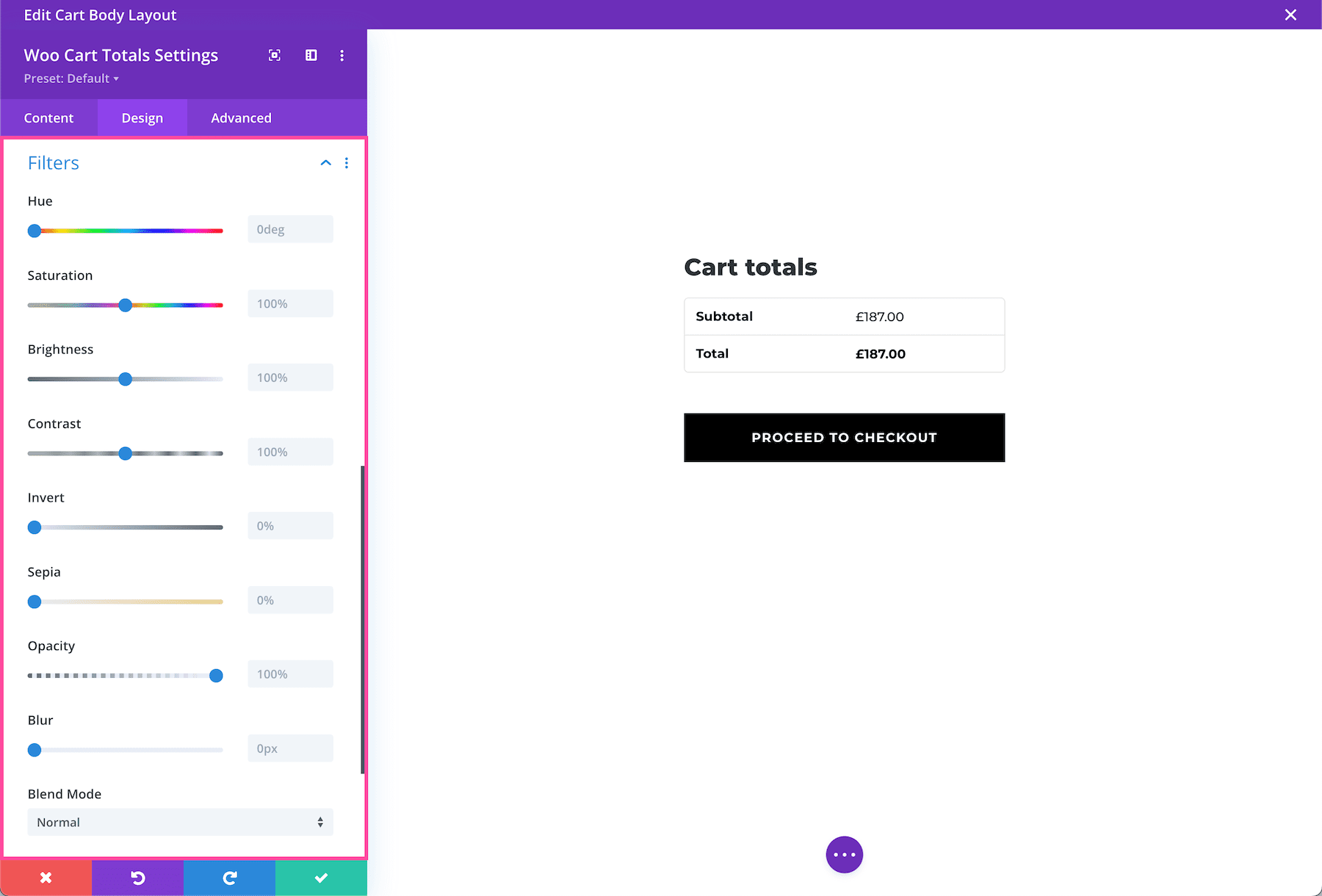
Filters
Adjust the hue, saturation, brightness, contrast, color tones (inverted colors or sepia), opacity, and blur of this module. The Blend Mode refers to how the module blends with the layers beneath it. By default, “normal” will be selected.

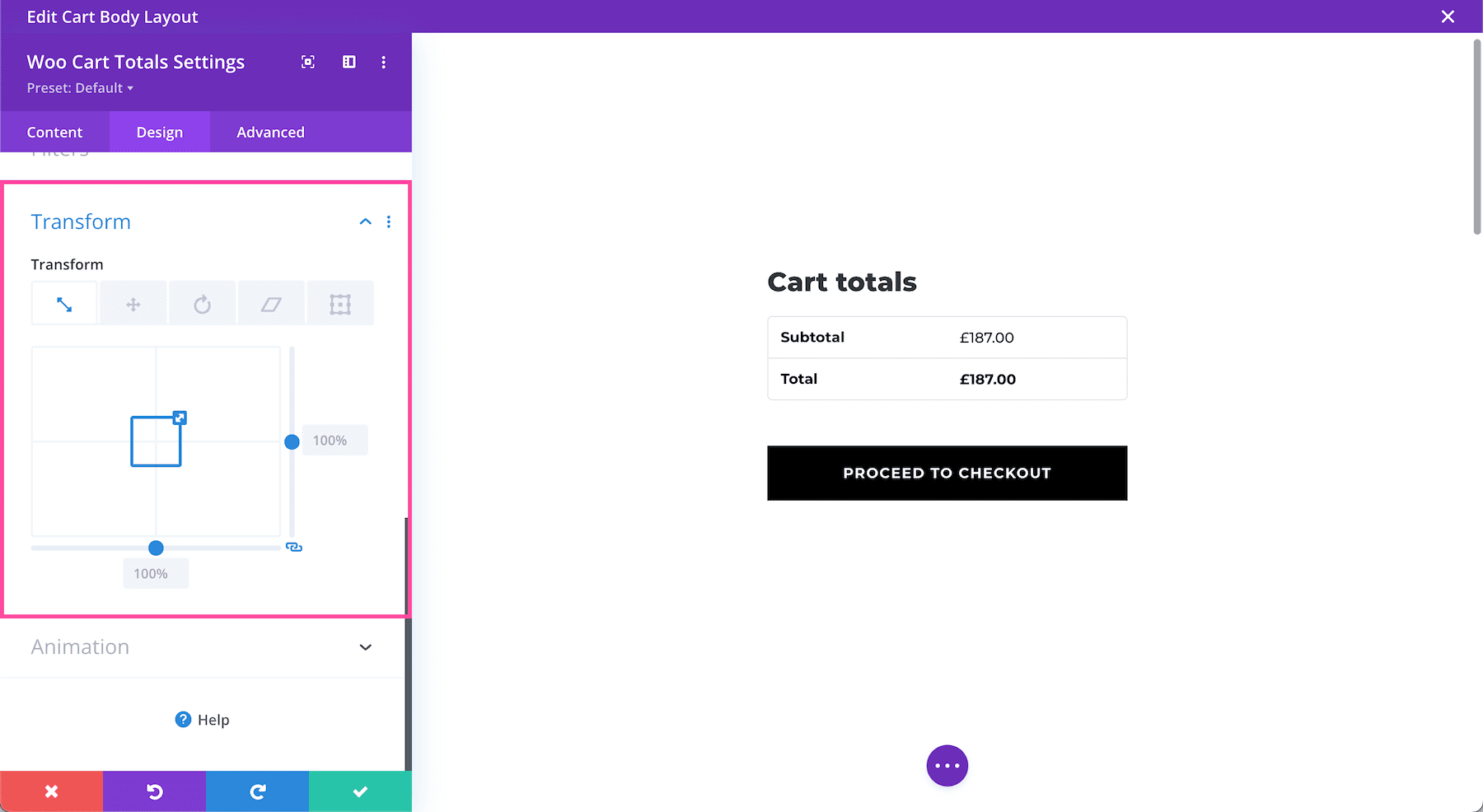
Transform
Scale, translate, rotate, skew, and set origin points for this module. Tab through to access each feature. Configure each feature by inputting numerical values or dragging and expanding the box or circle. You can lock in these values to always be identical by clicking the chain link icon at the bottom right.

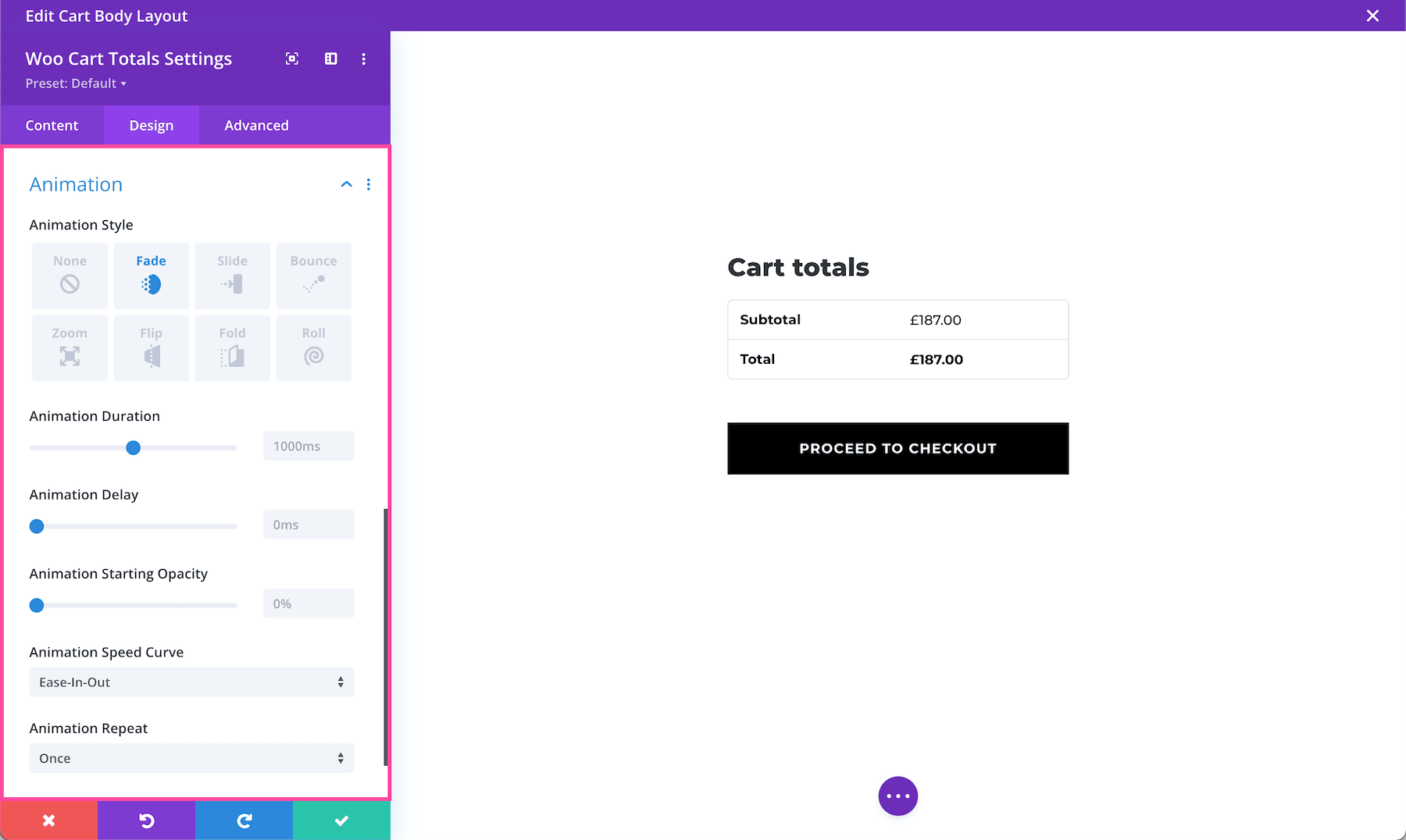
Animation
Here you can apply animation to the module. Once you choose an option you can also adjust the duration, delay, opacity, and speed of the animation and whether you want it to continually repeat or just happen once.

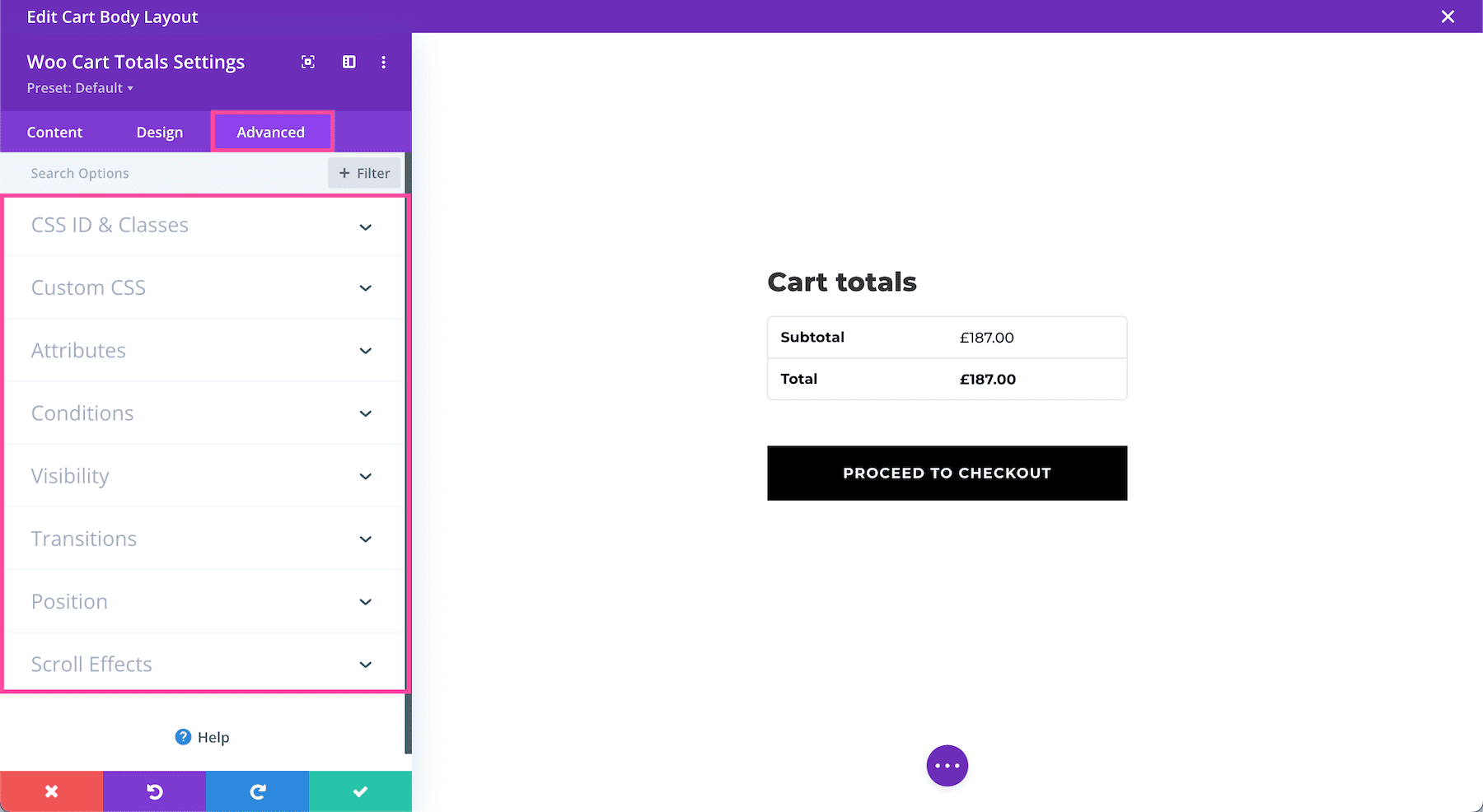
Advanced Settings
This is where the advanced customization settings are for this module.

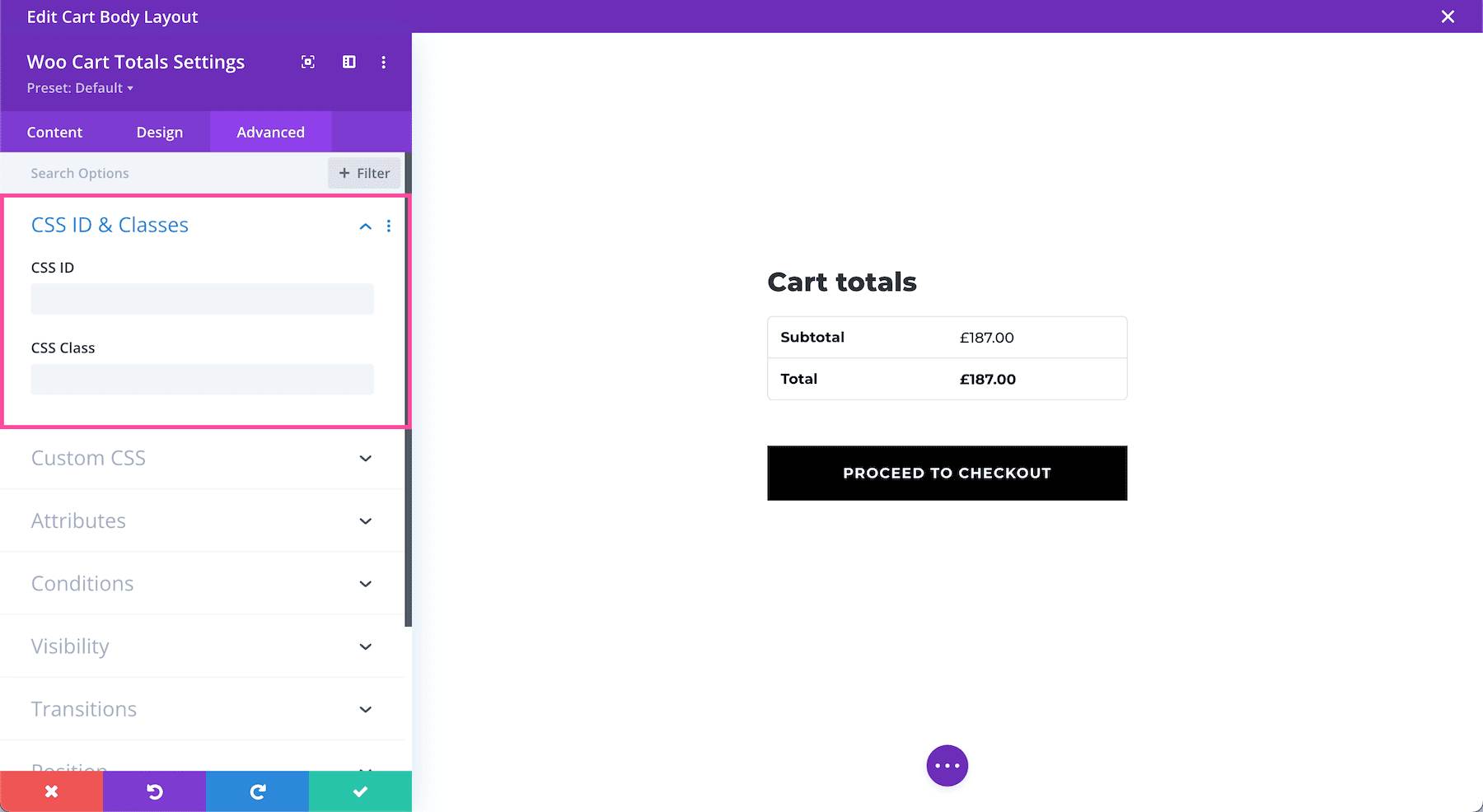
CSS ID & Classes
This is where you can assign a specific CSS ID or class to this module. You can add multiple CSS Classes, but only one CSS ID. This is helpful if you are writing custom code in the page’s settings, Divi’s Custom CSS block in the Theme Options, or in a child theme style.css file.

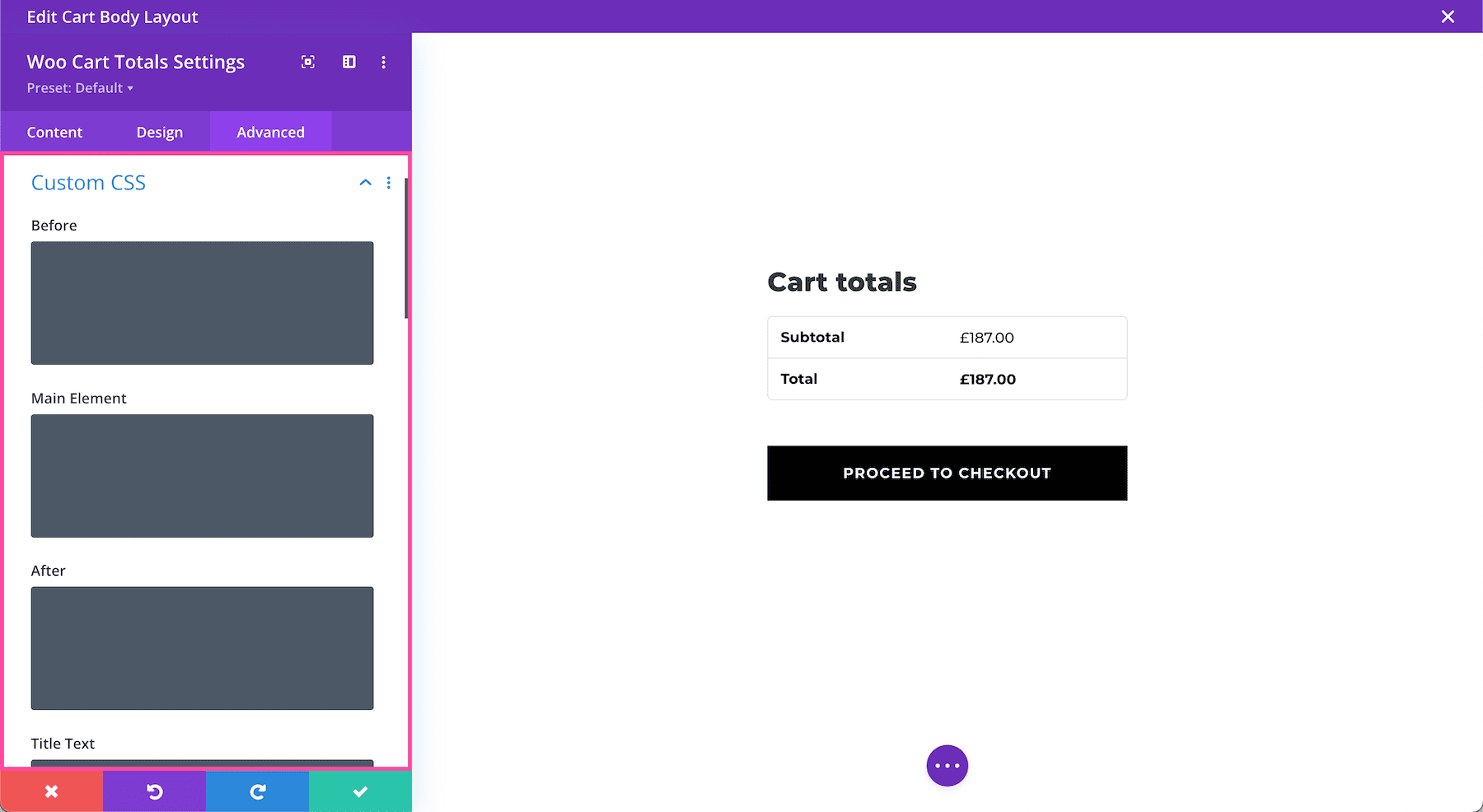
Custom CSS
You can also apply custom CSS to this module by pasting CSS properties it in this tab. When you click on the Custom CSS tab, you’ll see individual sections where you can add CSS rules to specific elements in the module.

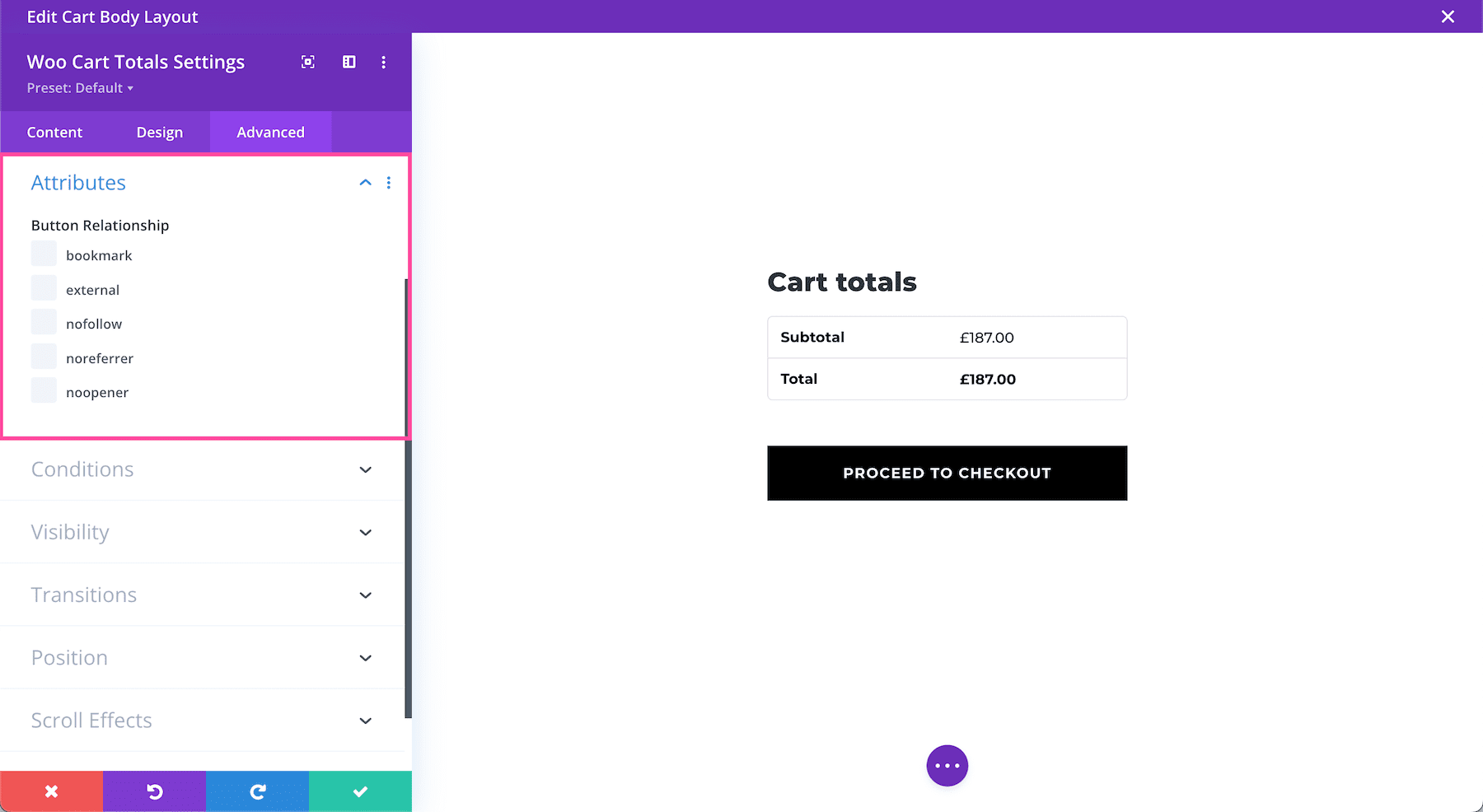
Attributes
This defines the button link’s relationship between the source you are linking to and the page you are linking from. This is helpful because the more information search engines can get from your website the more accurate placement you’ll have in search results.

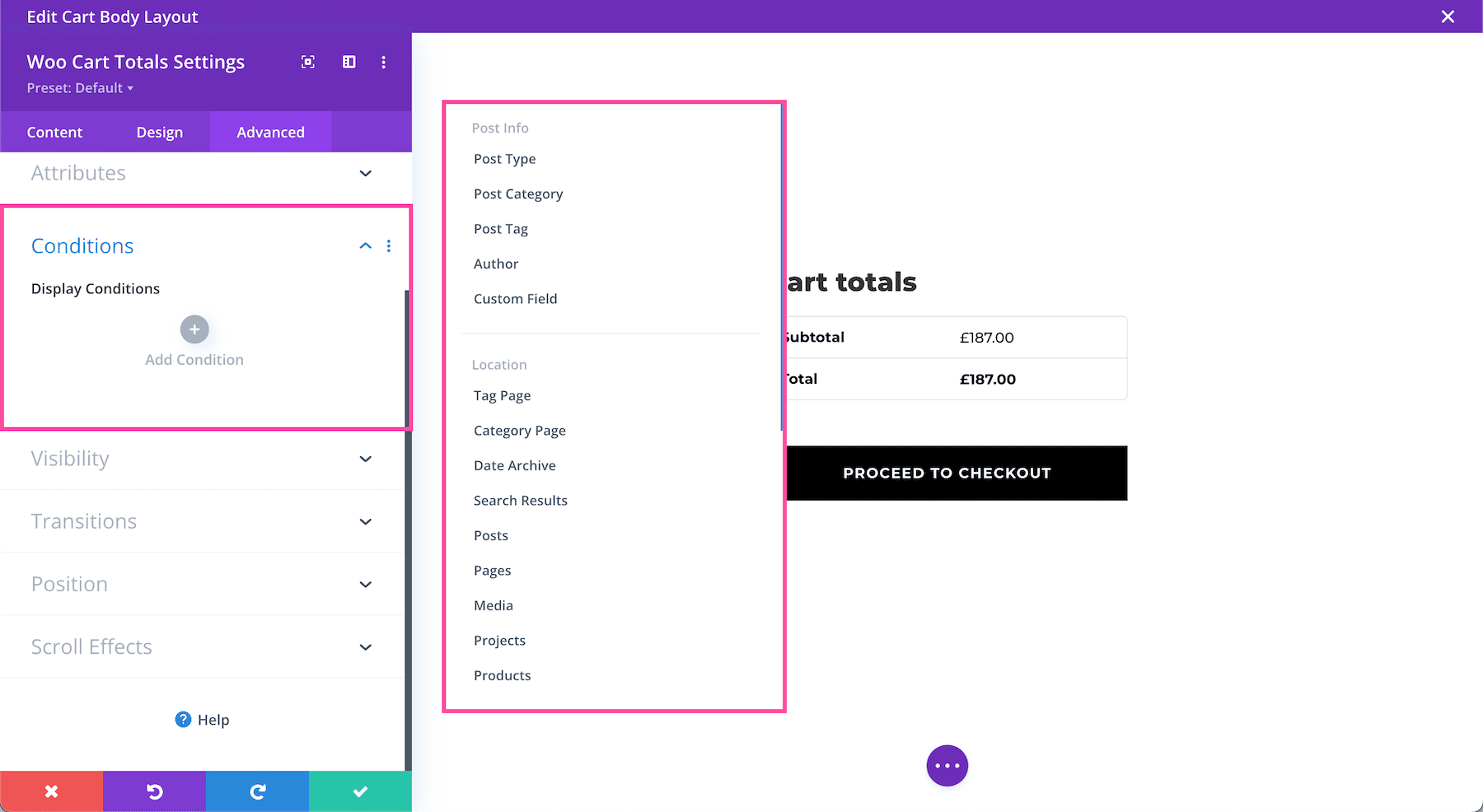
Conditions
This tab allows you to choose when to display this module based on a set of conditions, like what time a user is visiting the page if they’ve already purchased from your company before, what browser they are using, what operating system they’re using, and more. You can add one condition or multiple conditions.

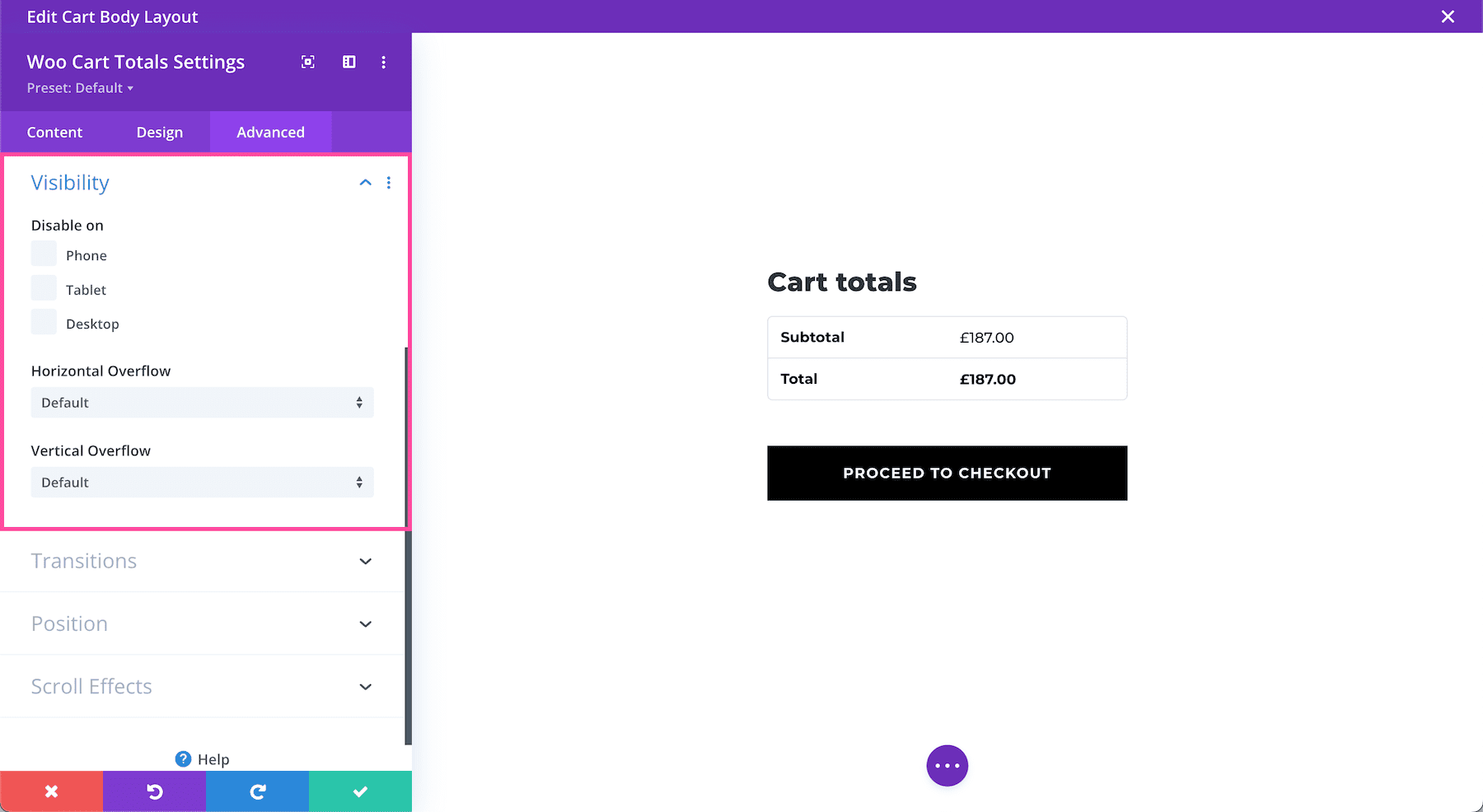
Visibility
This defines the visibility of the module. You can choose to disable it (hide it from view) when the display window is a Phone, Tablet, or Desktop by clicking the corresponding checkbox. You can also determine how you want overflow content to be displayed if the content overflows the element that it is in. You can choose visible, scroll, hidden, or auto for both horizontal and vertical content. By default, “auto” is selected.

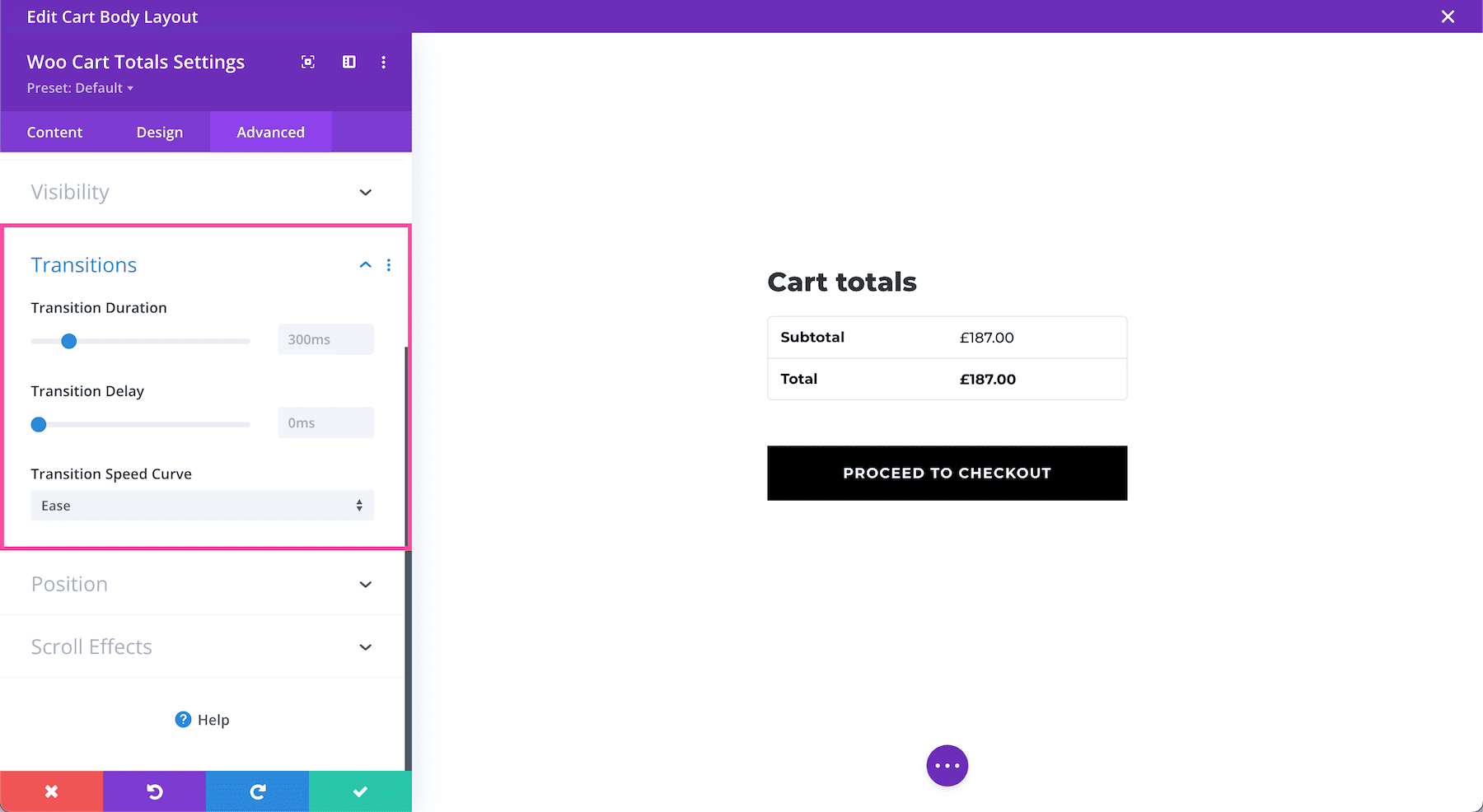
Transitions
This controls the transition duration of the hover animation as well as the delay, and speed curve.

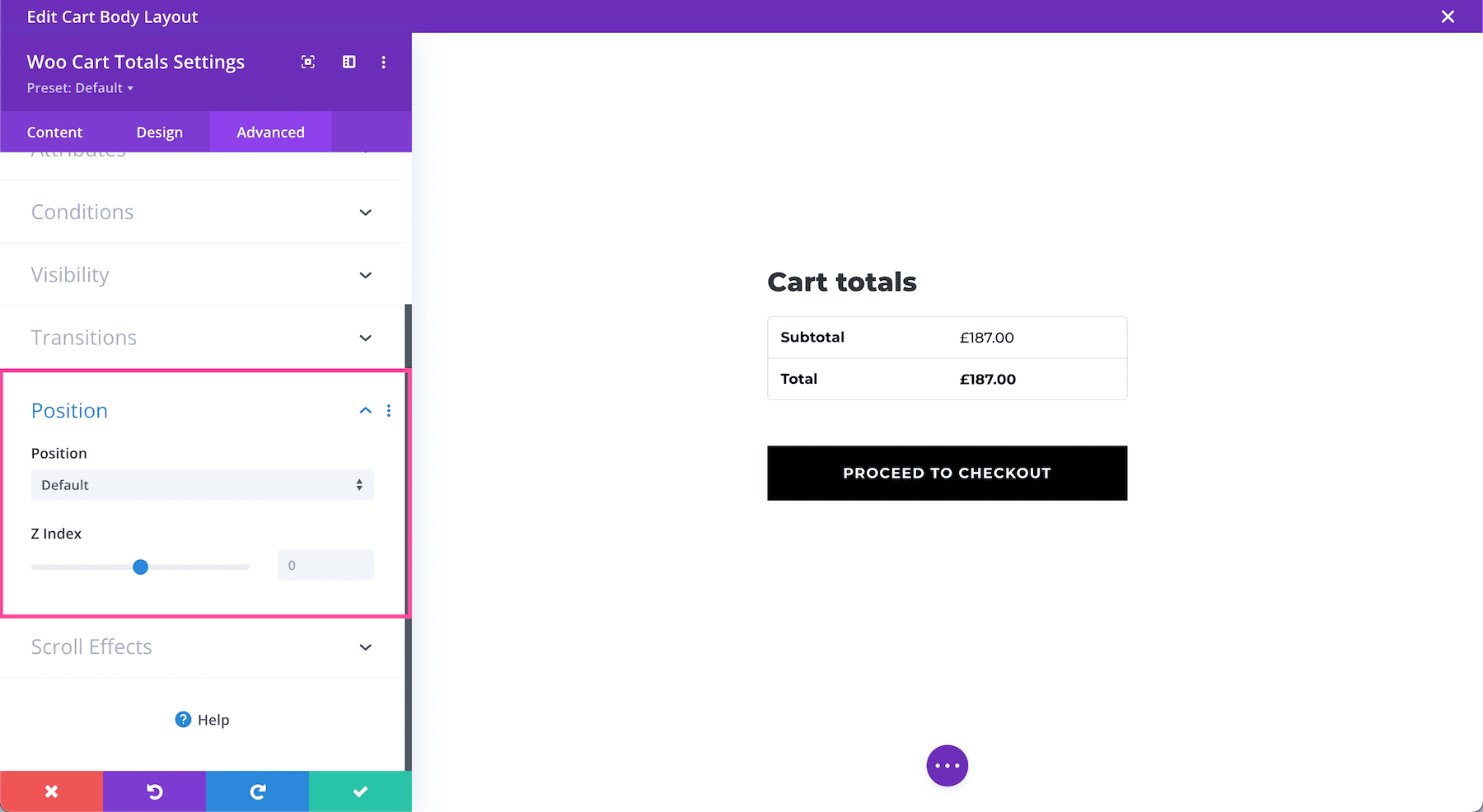
Position
This defines the position of the module as well as the offset origin, vertical and horizontal offsets, and the z-index of the module. The available positions are default (which is automatically selected), relative, absolute, and fixed. Defining the z-index allows you to specify the stack order of elements. Elements with a higher z-index number overlap elements with a lower z-index.

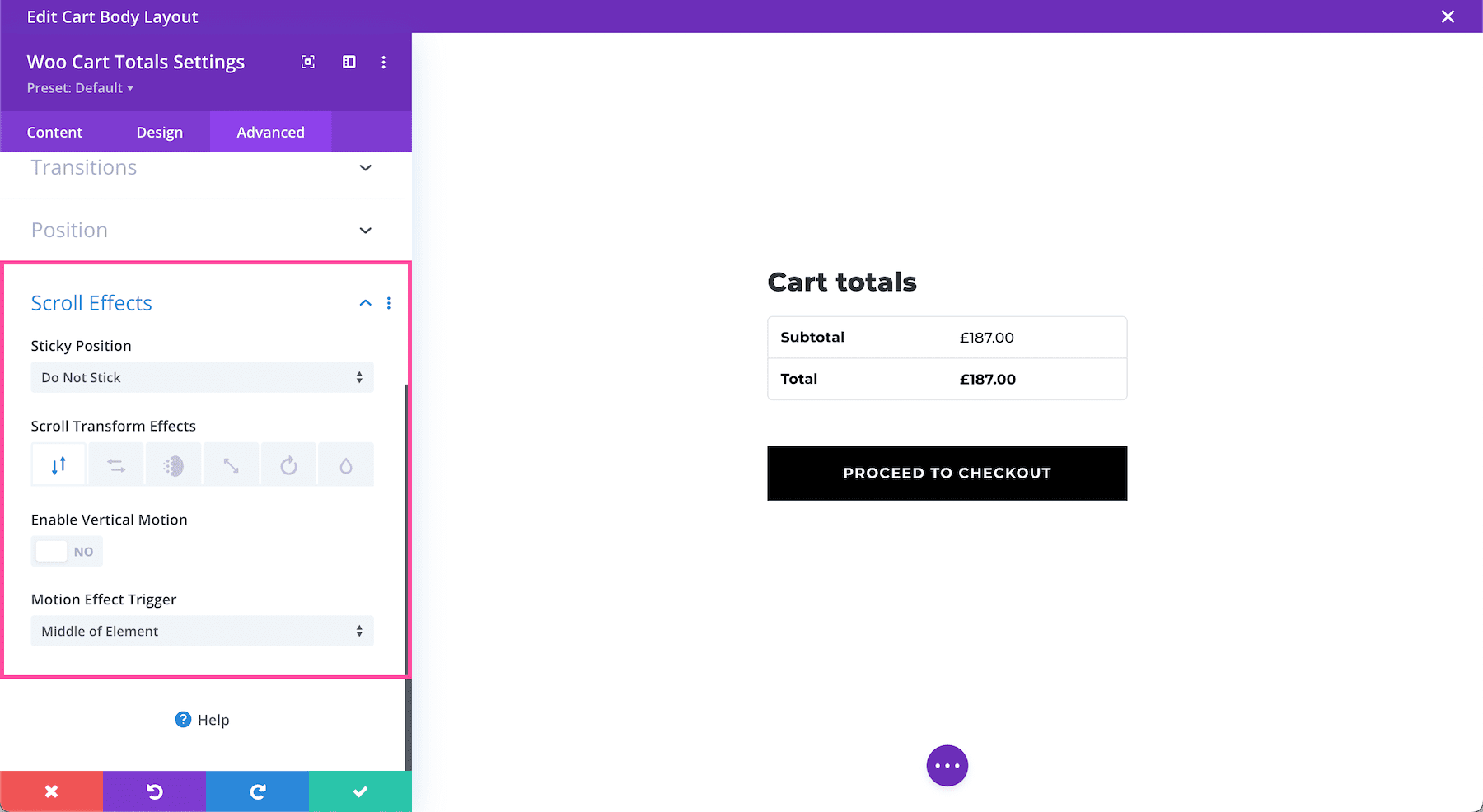
Scroll Effects
This defines how the module behaves upon scroll. You can make the module sticky (to top, bottom, or top and bottom), and choose if the module transforms upon scroll. You can also enable vertical motion on this module which allows you to adjust the speed at which this element scrolls (making it faster or slower) without affecting the surrounding elements. The Motion Trigger Effect allows you to choose when the scroll effect you just applied is triggered: when the top of the element is in view, the middle, or the bottom.

More Resources for the Divi Woo Cart Totals Module
- How to Install WooCommerce & Set Up Your Shop
- How to Configure WooCommerce Settings
- 5 eCommerce Personalization Ideas for WooCommerce
- WooCommerce Performance Optimization: 14 Tips & Best Practices
- A Simple Guide to WooCommerce’s Default Pages
- Updating WooCommerce: Best Practices to Follow Every Time
Continue Learning
- Learn The Divi Basics
- Browse Divi Documentation
- Divi WooCommerce Modules Documentation
- Stay up to date with all of our latest Divi Woo Cart Totals tutorials by checking out our #WooCartTotals page.
