The Divi Social Media Module
How to add, configure and customize the Divi social follow module.
The Divi Social Media Module allows you to add social media icons anywhere on your website. This module integrates with over 50 social platforms so you can easily add your social media profiles and grow your following.

View A Live Demo Of This Module
How to Add the Divi Social Media Module to Your Page
Before you can add the Divi Social Media module to your website, you’ll need to have the Divi theme installed on your WordPress website. Learn how to install the Divi theme on your WordPress website here. Once you have the Divi theme installed and activated, we can begin using the features and functionalities of Divi. For additional information on the Divi Builder itself, its interface, usage philosophy and best practices, please refer to our Getting Started With The Divi Builder guide.
Add the Divi Social Media Module
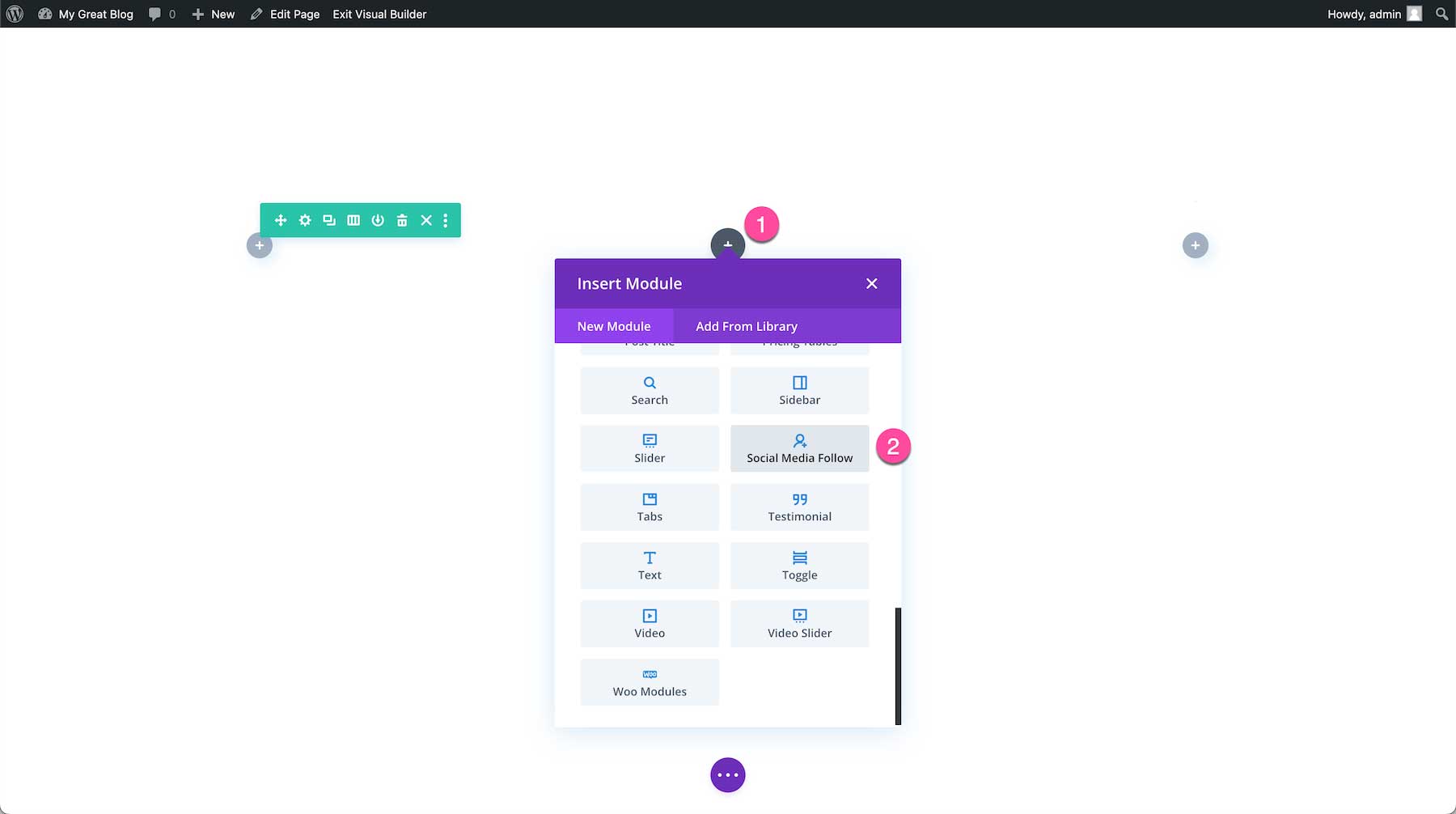
When you load the Visual Builder, Divi automatically adds a section and a row. You can learn more about how to modify and customize sections here and rows here. Once the section, row, and columns are set up, click on the grey “+” icon inside the row. This brings up the Divi Module Library which contains all the modules included with the Divi theme. Scroll down to Social Media and click on it to load the module. The module library is also searchable. Type the name of the module you want in the search bar at the top.

All Divi Social Media Module Options Explained
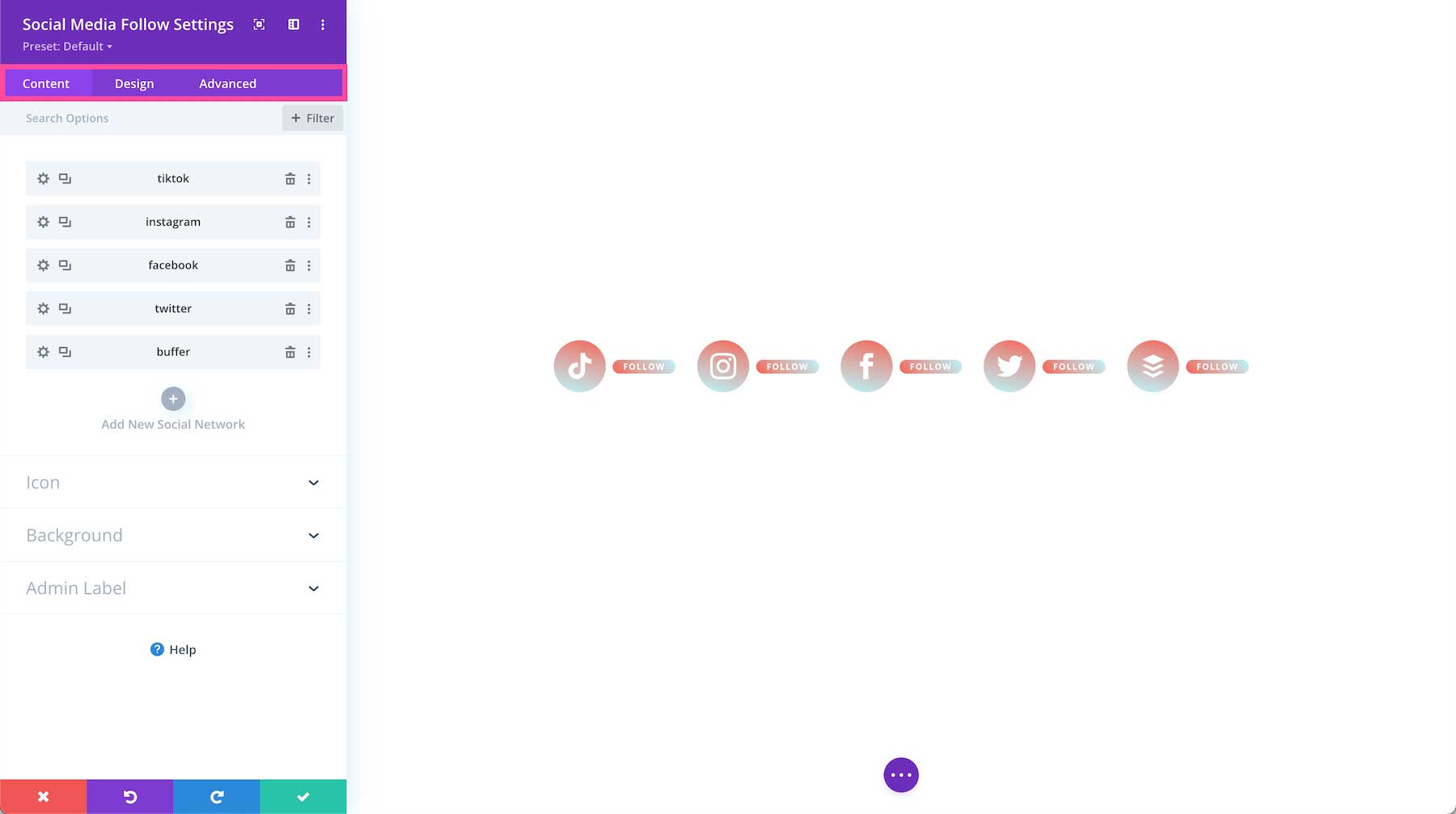
Once added, the module settings automatically pop up. This is where all of the content and design styles for this module are configured. These settings are organized into three groups via the tabs at the top of the module: Content, Design, and Advanced.

Content Settings
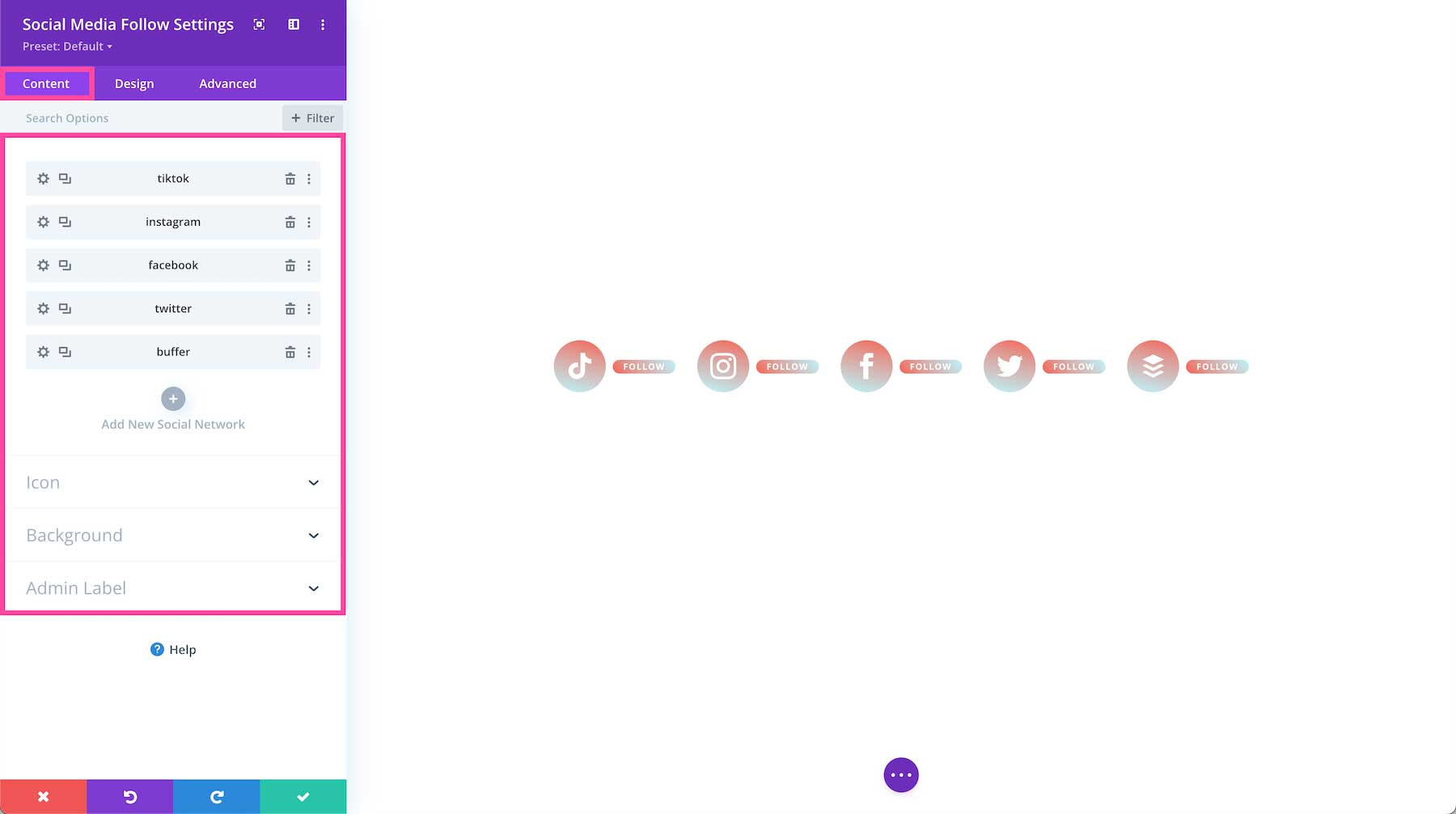
Inside this tab, you’ll find the content options available for the Divi Social Media Module.

How To Add A Social Network
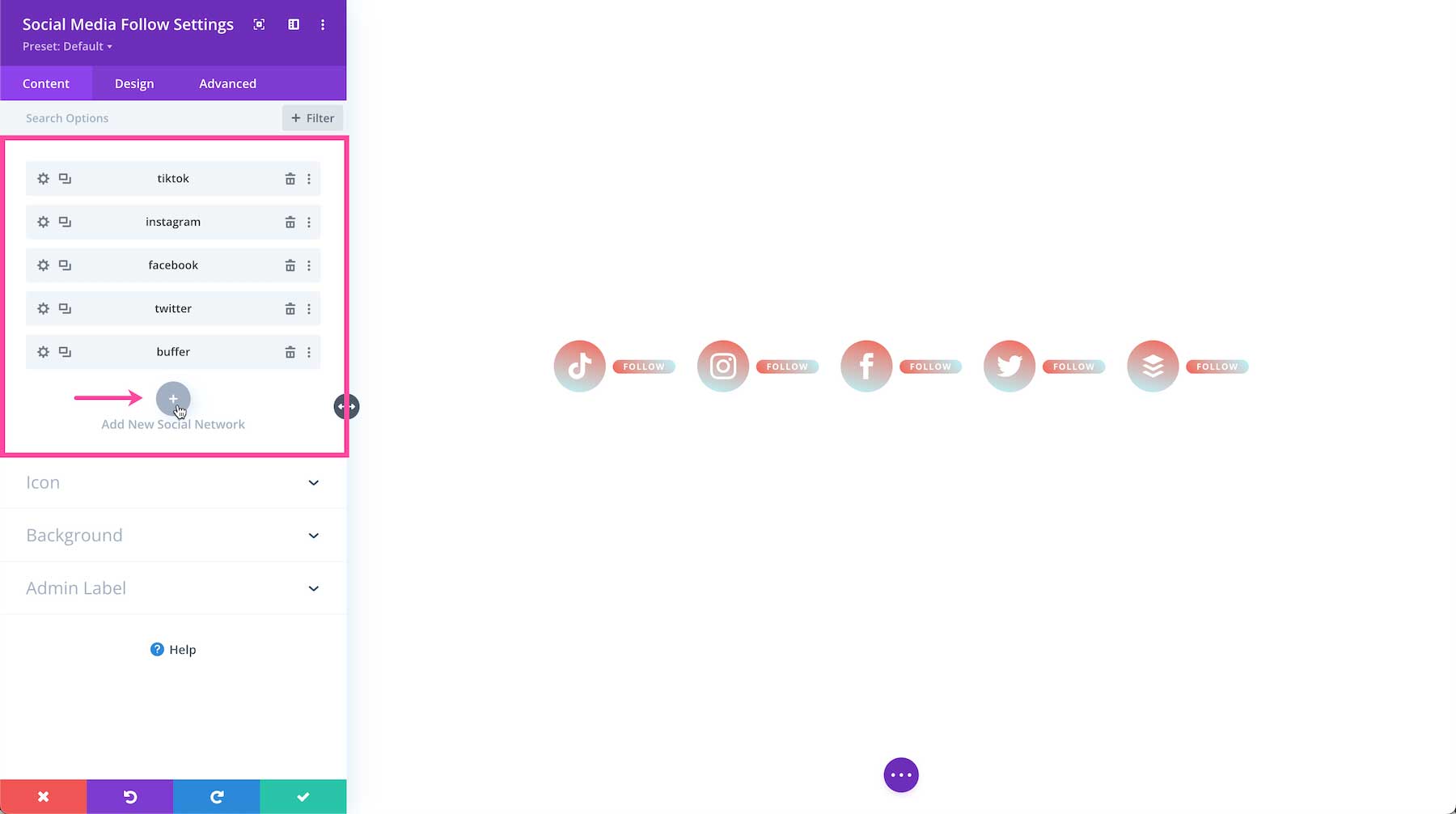
In this section, you can add, remove, and rearrange social media icons for this module. By default, Facebook and Twitter are already loaded when the social media module is added to the page.
To add a new social media network, click the grey “+” icon above “Add New Social Network”.

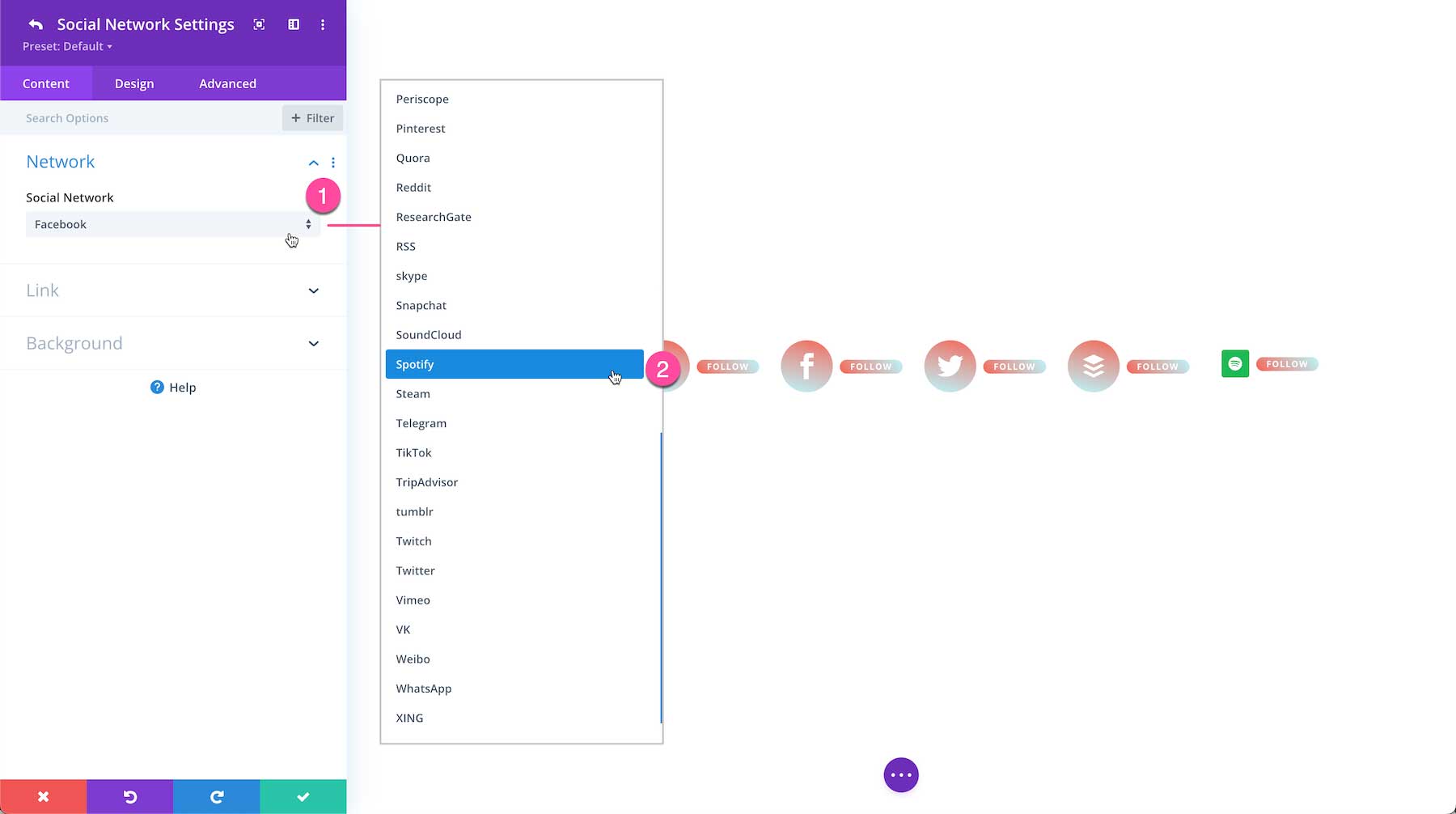
This will load the settings to configure the social media profile you want to display. Select what network you want from the dropdown.

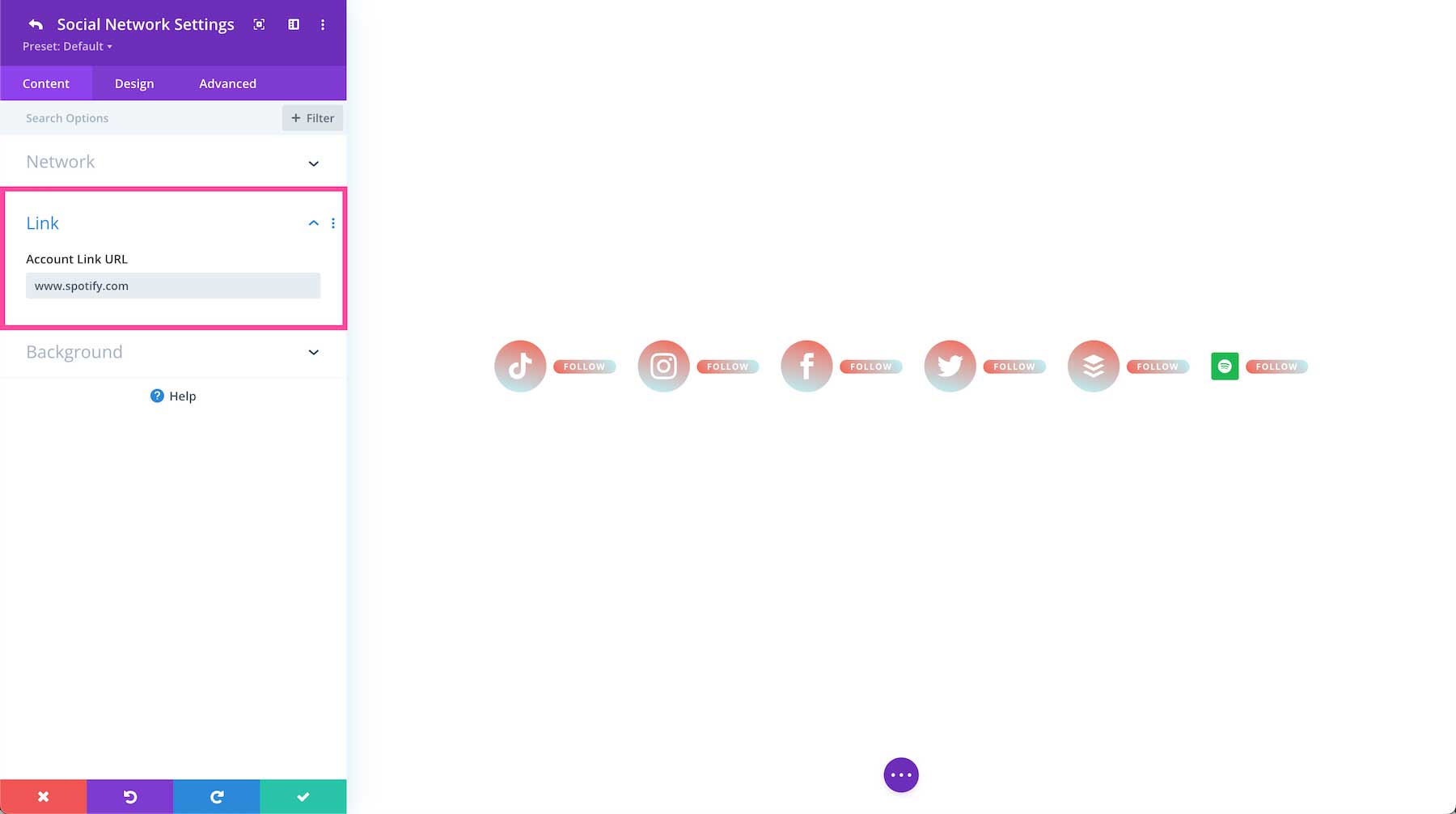
Then, navigate to the next toggle “Link” and paste the link to the social media profile here.

If you want each social media icon in this module to look the same, we recommend setting design styles on the module level rather than the individual icon level. However, you are able to apply individual styles to the icon in the Design and Advanced settings tabs of each one. We’ll go over these styling settings later on in this doc.

Now, let’s return to the main module settings by clicking the white back arrow at the top left of the module settings window.

To remove a social network click the trash icon next to that network.

Icon
This setting applies to all the social meida icons in the module.
- Link Target – Defining a link target determines whether the link, when clicked, opens in a new tab or in the same window. Choose “In The Same Window” if you want the link to open in the same window and click “In The New Tab” if you would like that link to open in a new tab. By default, “In The Same Window” is selected.
- Follow Button – Toggle this option to yes or no to show or hide a Follow button next to each social media icon.

Background
This is where you can add a background color, gradient, image, or video to the entire module. To change the background of each icon you’ll need to do that in the network’s individual settings.
How to Add a Background Color
To add a background color to the entire module, click the first tab, the paint bucket. Click “Add Background Color” and choose from your site’s color palette or use the eyedropper icon to find a new color.

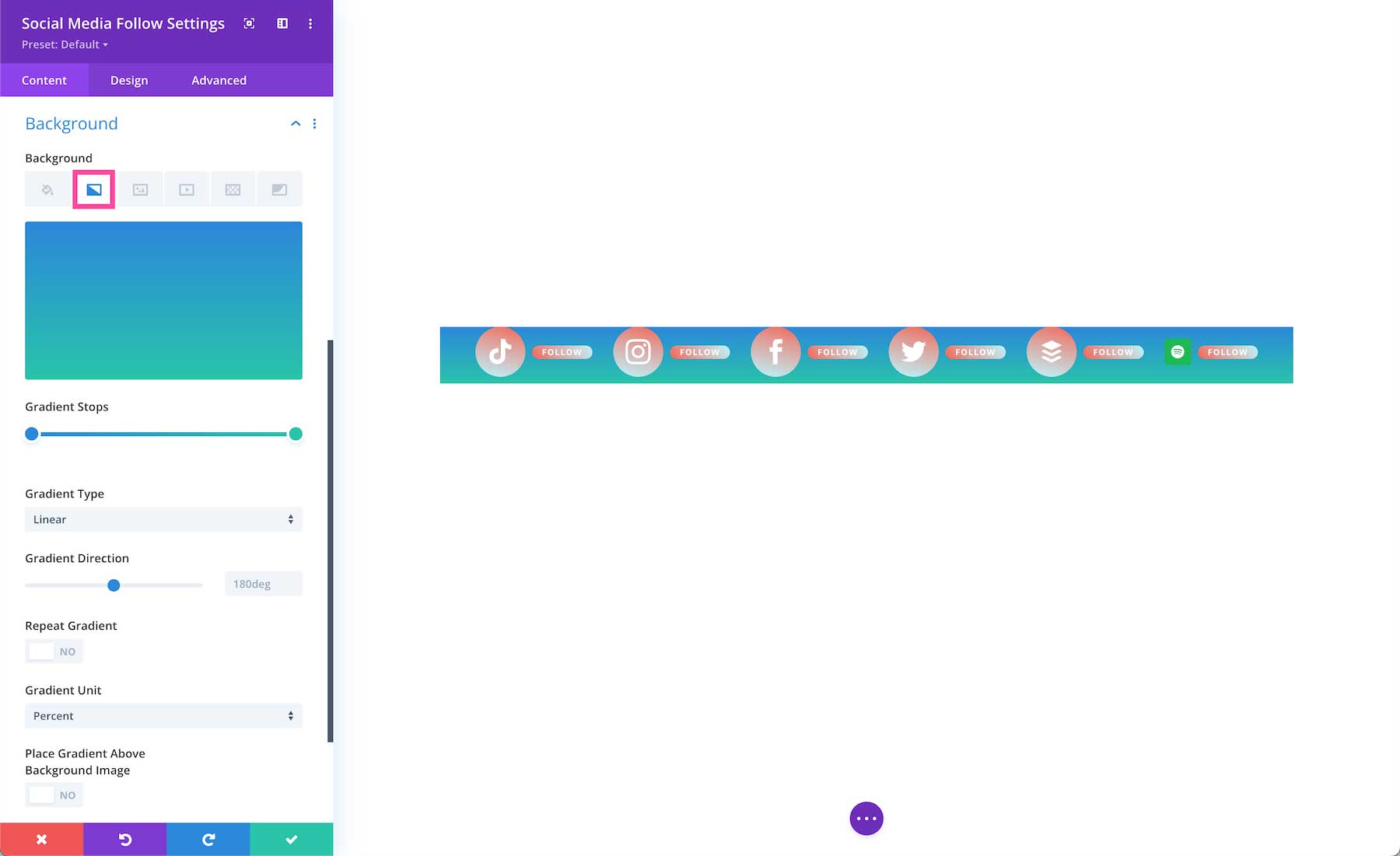
How to Add a Background Gradient
To add a background gradient, click the second tab, the gradient tab, then click “Add Background Gradient.”
To change the gradient colors, click on the gradient stops and select a color from your site’s color palette or use the eyedropper icon to choose a new color. Gradient stops allow you to add more colors to the gradient. Simply click anywhere on the range slider to add a new stop.
- Gradient Type – You can change the gradient type by clicking the dropdown menu and selecting the gradient type you’d like.
- Gradient Direction – You can change the direction of the gradient by dragging the range slider or typing in a numerical value.
- Repeat Gradient – Toggle this option to “yes” if you’d like the gradient to repeat.
- Gradient Unit – The gradient unit changes how the gradient stop points are calculated. Select the dropdown to change the unit.
- Place Gradient Above Background Image – If you have a background image applied, then you can choose to place the gradient above the background image by toggling this option to “yes”.

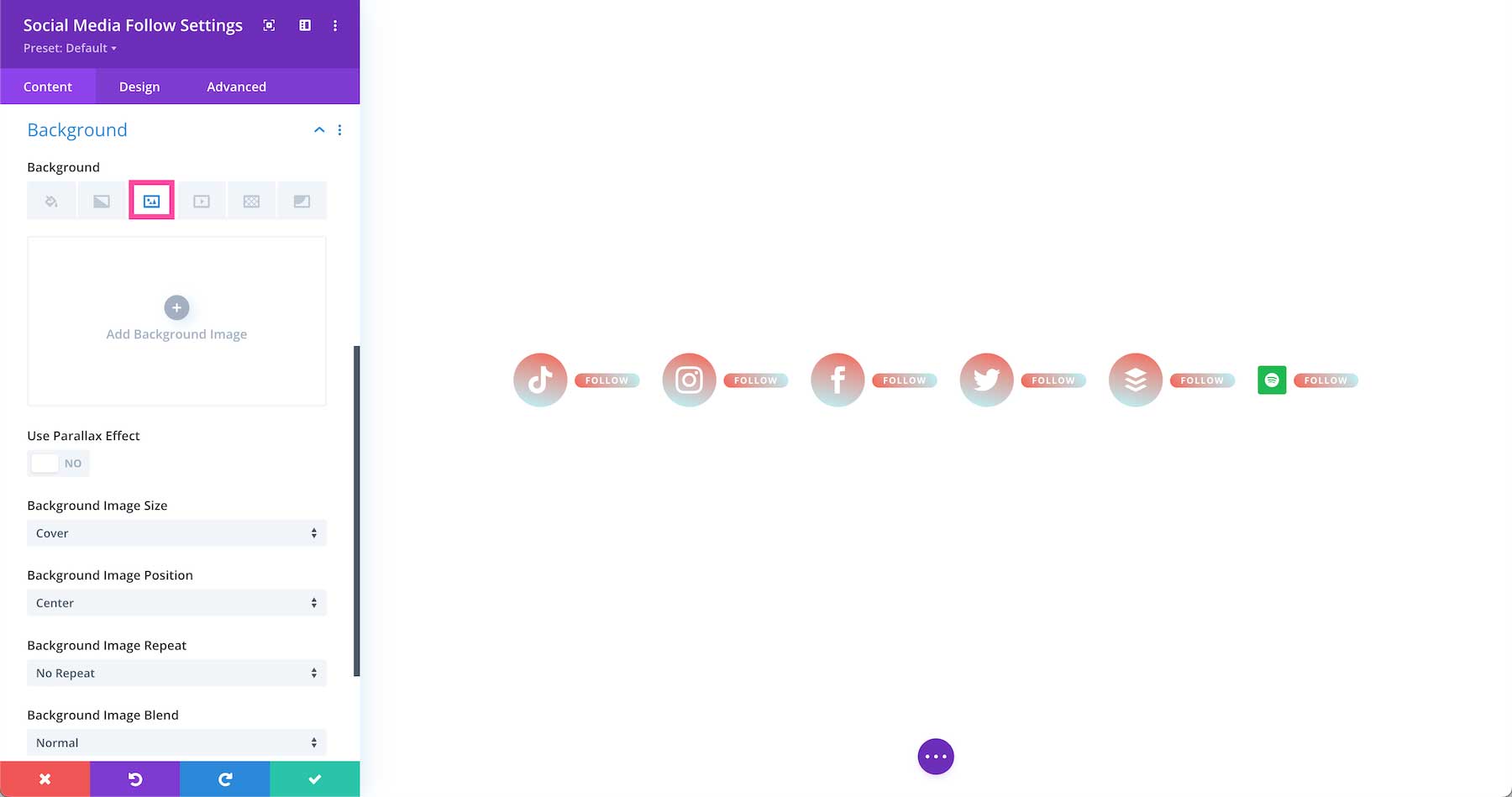
How to Add a Background Image
To add a background image, click the third tab, the image tab. Then, click the gray “+” sign to bring up the media library where you can select an already uploaded photo from your library or upload a new one.
- Use Parallax Effect – To apply a parallax effect to the image (where the image scrolls faster than the foreground content, giving the illusion of a 3D effect) then toggle this option to “on.” By default, this setting is set to “off.”
- Background Image Size – Choose the size of your background image by selecting a size from the dropdown menu.
- Background Image Position – Choose the position of the background image by selecting a position from the dropdown menu.
- Background Image Repeat – Choose if and how the background image repeats by selecting an option from the dropdown menu.
- Background Image Blend – Choose how the background blends with other layers in the module by selecting an option from the dropdown menu.

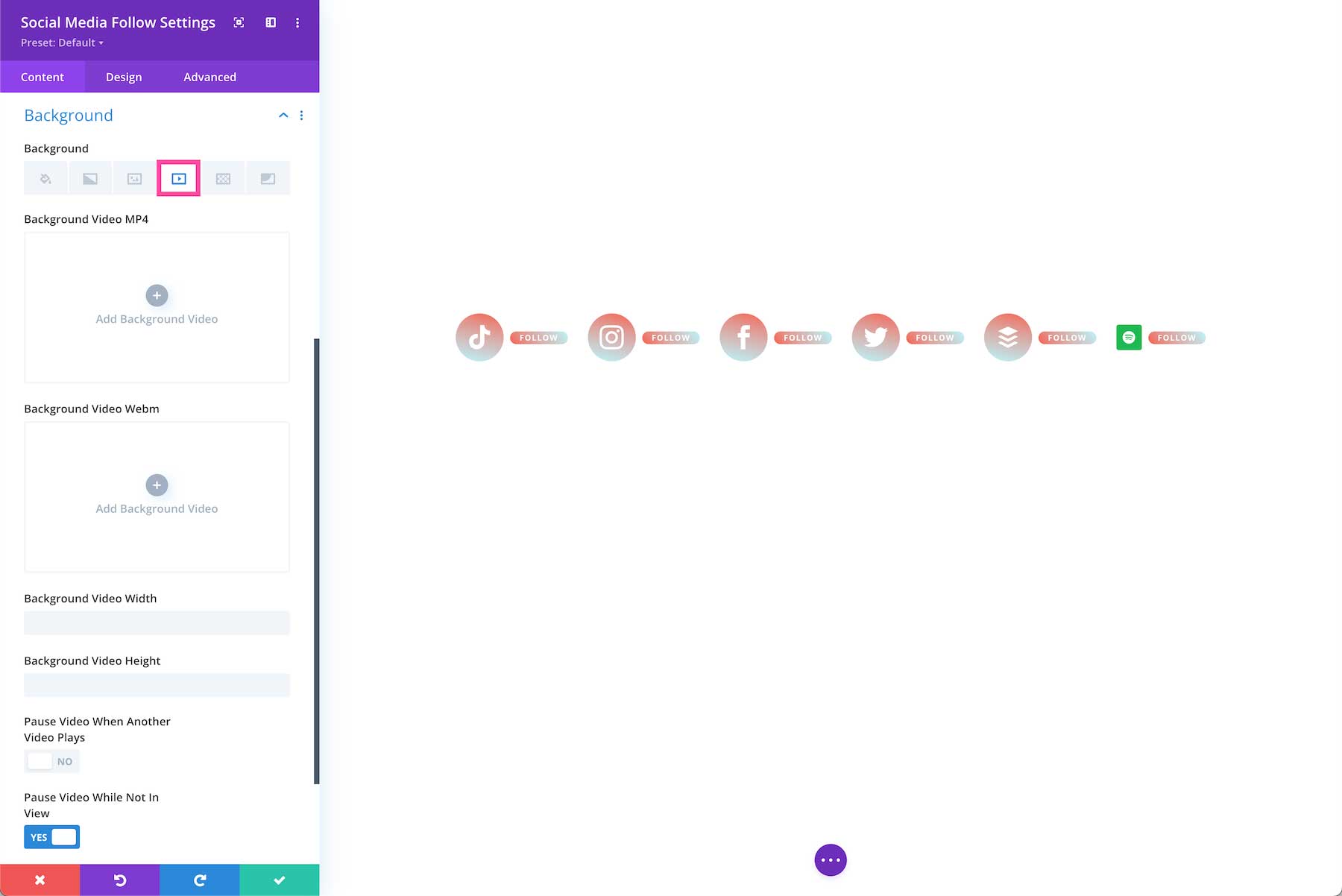
How To Add a Background Video
To add a background video, click the fourth tab, the video tab. Click the gray “+” sign to bring up the media library, where you can select an already uploaded photo from your library or upload a new one.
- Mp4 vs Webm. – We recommend uploading both an mp4 version and webm version of the video because not all browsers support webm video formats. Uploading both file types ensure your video will play on all devices and browsers.
- Background Video Width – Set the width of the video by typing in a numerical value.
- Background Video Height – Se the height of the video by typing in a numerical value.
- Pause Video When Another Video Plays – If you’d like the background video to pause when another video is playing, toggle that option to “yes.” By default, the video will pause when not in view. If you’d like the video to continue playing, toggle this option to “no.”

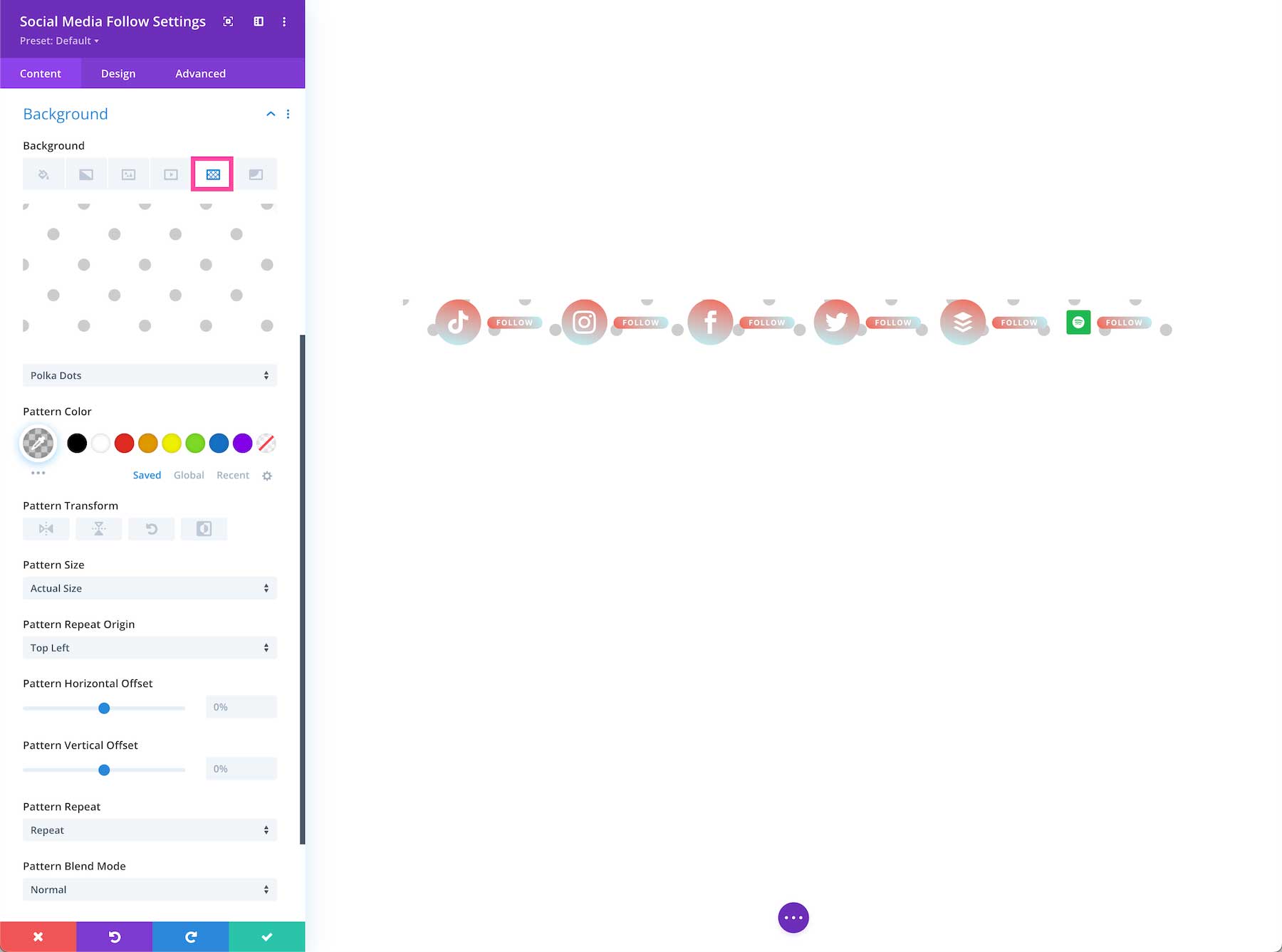
How to Add a Background Pattern
To add a background pattern, click the 5th tab, the pattern tab, then click “add background pattern.” Choose the pattern type you want from the dropdown.
- Pattern Color – Select the pattern color from your site’s color palette or use the eyedropper icon to find a new color.
- Pattern Transform – This is where you can transform the pattern horizontally, vertically, rotate it, or invert it.
- Pattern Size – Pattern size is where you can select the pattern size: the actual size, cover, fit, stretch to fill or custom size. If you select custom size, the following options will appear: pattern width and pattern height. Drag the range slider or type in a numerical value to define those options.
- Pattern Repeat Origin – Here you can select the origin from which the pattern repeats.
- Pattern Horizontal and Vertical Offset – You can also adjust the horizontal and vertical offsets for the pattern.
- Pattern Repeat – Here you can choose how the pattern repeats – horizontally, vertically, and more.
- Pattern Blend Mode – This defines how the pattern layer interacts with the layers beneath it. Select from one of the 16 blend modes available from the dropdown.

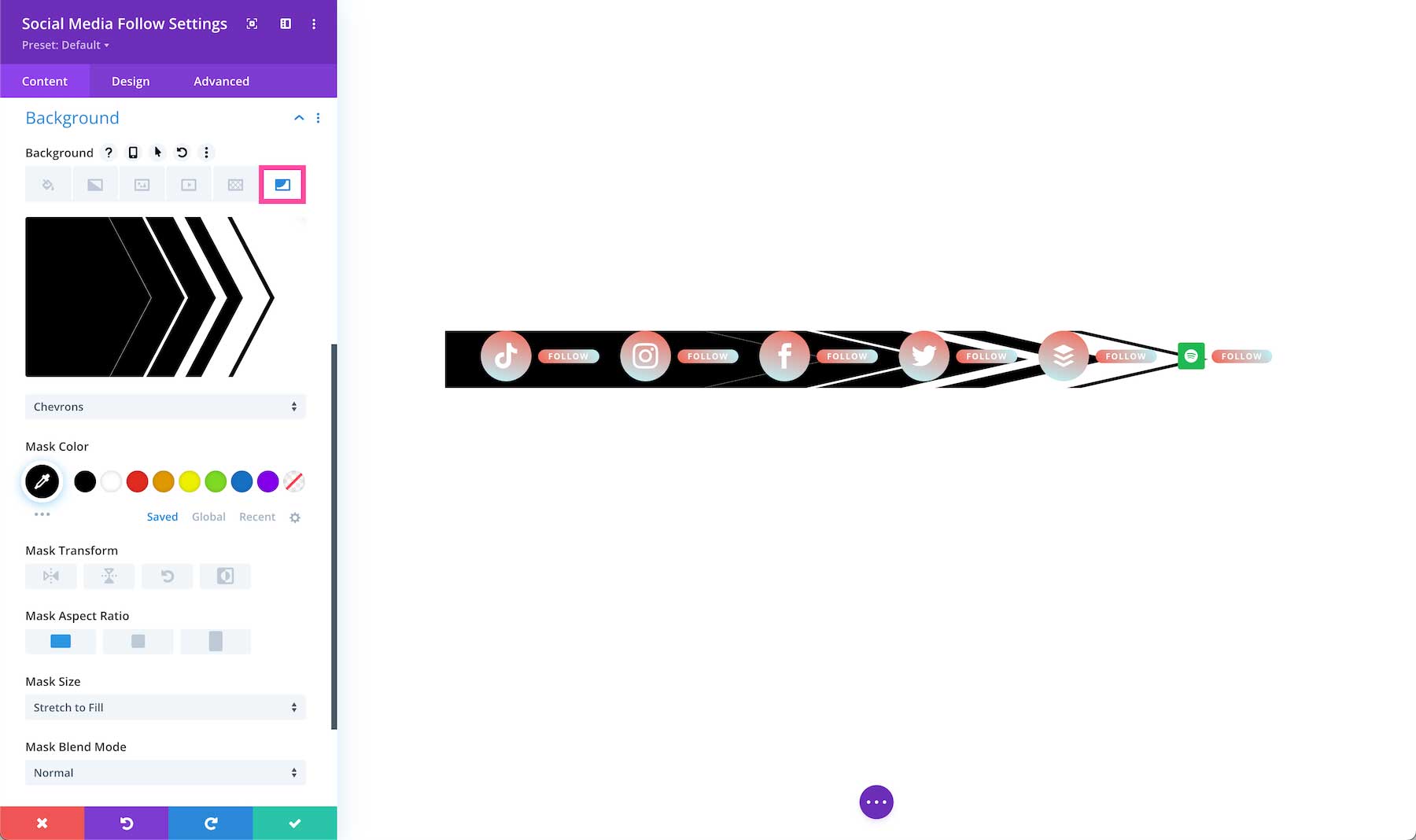
How to Add a Background Mask
To add a background mask, click the 6th tab, the mask tab and then click “add background mask”. Select the mask type you want via the dropdown menu.
- Mask Color – Choose the mask color from your site’s color palette or use the eyedropper icon to find a new color.
- Mask Transform – Here you can transform the mask horizontally, vertically, rotate it, or invert it.
- Mask Aspect Ration – Here you can set the aspect ratio of the mask. The aspect ratio of an image is the ratio of its width to its height.
- Mask Size – This is where you can select the mask size: the actual size, cover, fit, stretch to fill or custom size. If you select custom size, the following options will appear: mask width and mask height. Drag the range slider or type in a numerical value to define those options.
- Mask Blend Mode – This defines how the mask layer interacts with the layers beneath it. Select from one of the 16 blend modes available from the dropdown.

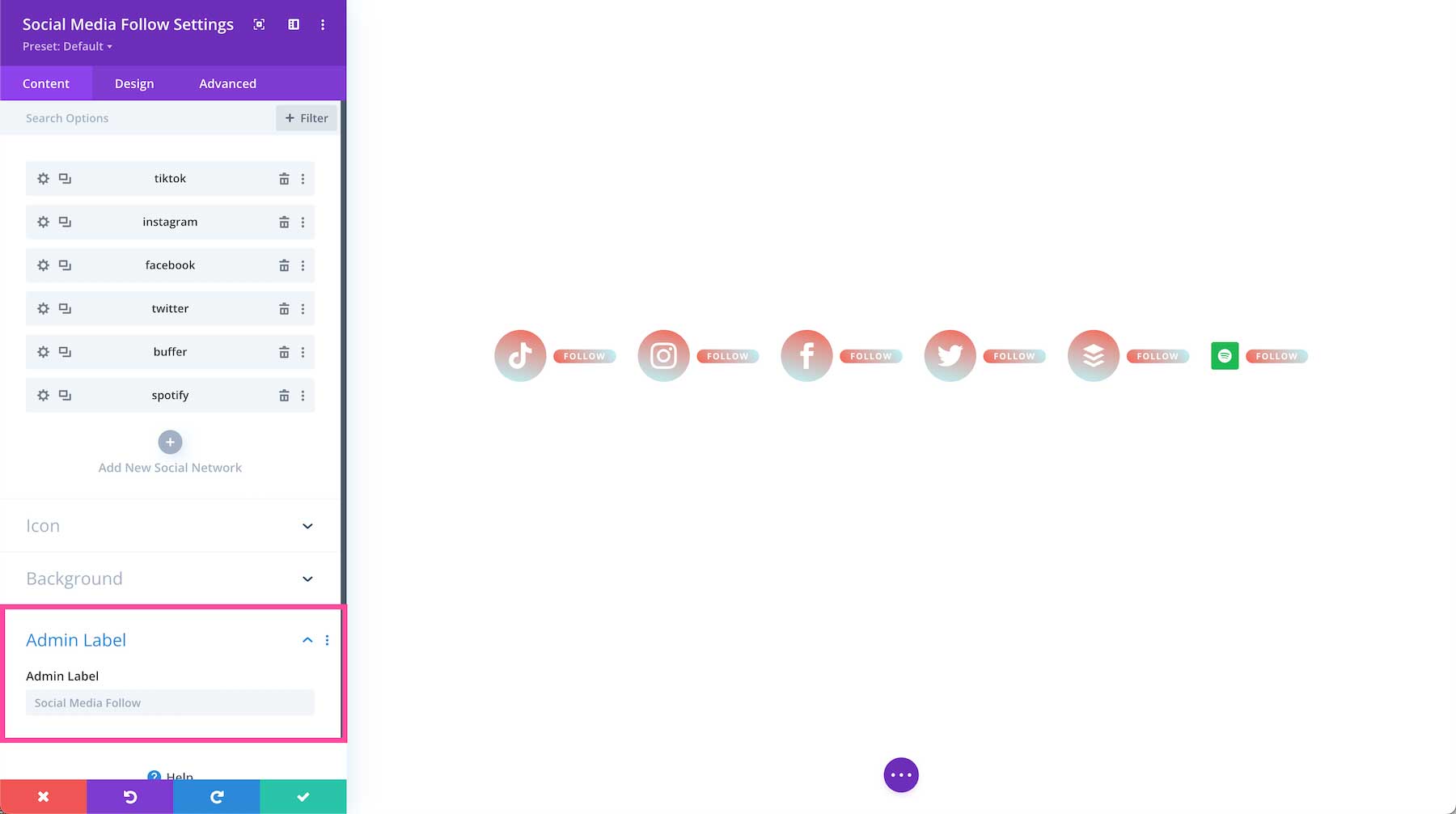
Admin Label
The Admin Label is where you can give the module a name only visible to you in order to assist in keeping things organized and easy to understand on the back end. By default, the admin label will be the name of the module. You can change the text of the admin label to reflect what you’d like.

Design
Inside this tab, you’ll find all the design styles and settings for the Divi Social Media Module.

Alignment
Here you can choose the alignment of the module: left, center, or right.

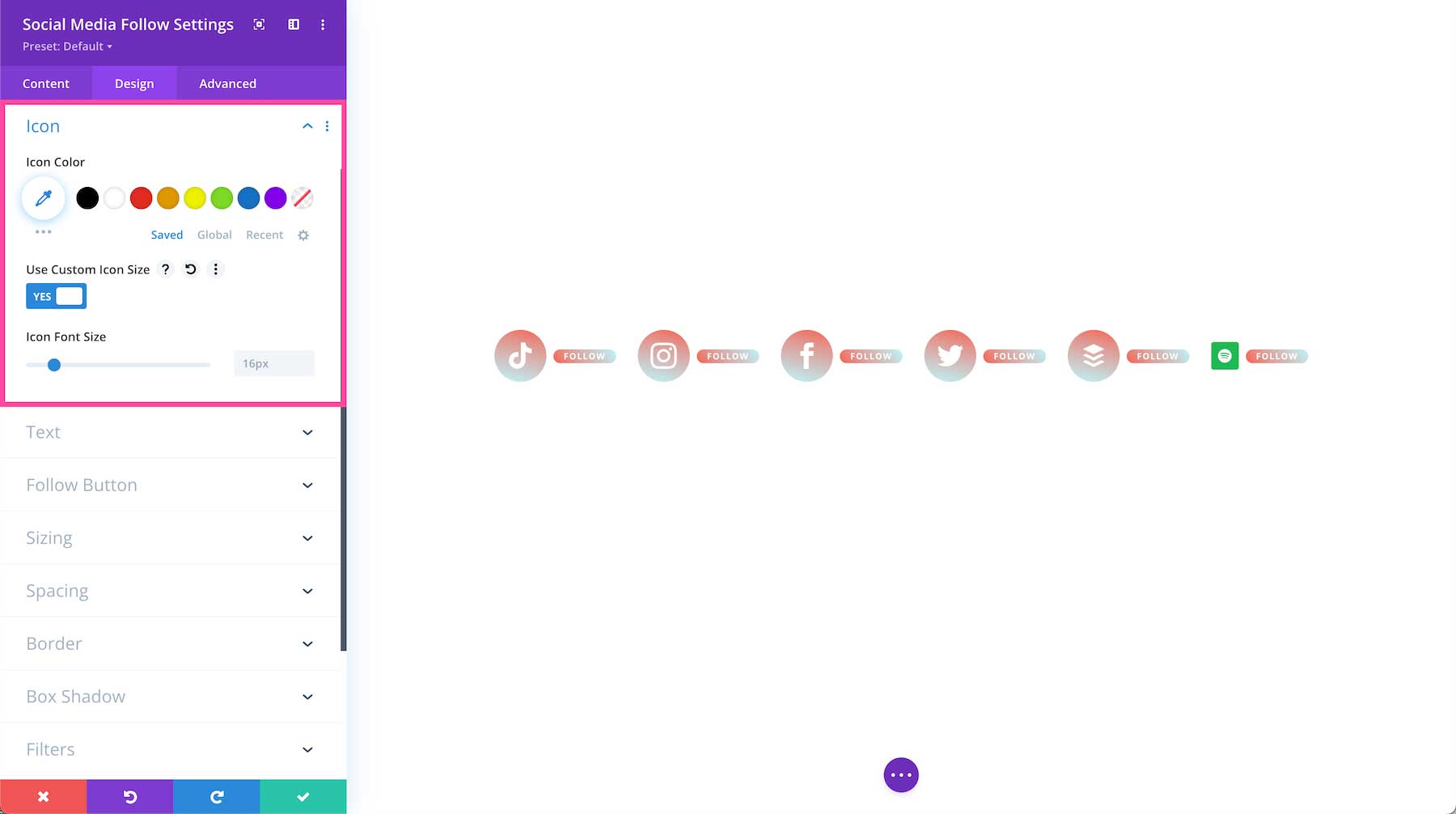
Icon
Here you can choose the color of the icon and the icon size.
- Icon Color – Choose a color for the social media icson by selecting a color from the color palette or by using the eyedropper icon to select a new color.
- Use Custom Icon Size – By default, icons are sized at 96 pixels wide. To adjust the size of the icon, toggle this option on and type in a numerical value or drag the range slider to increase or decrease the icon’s size.

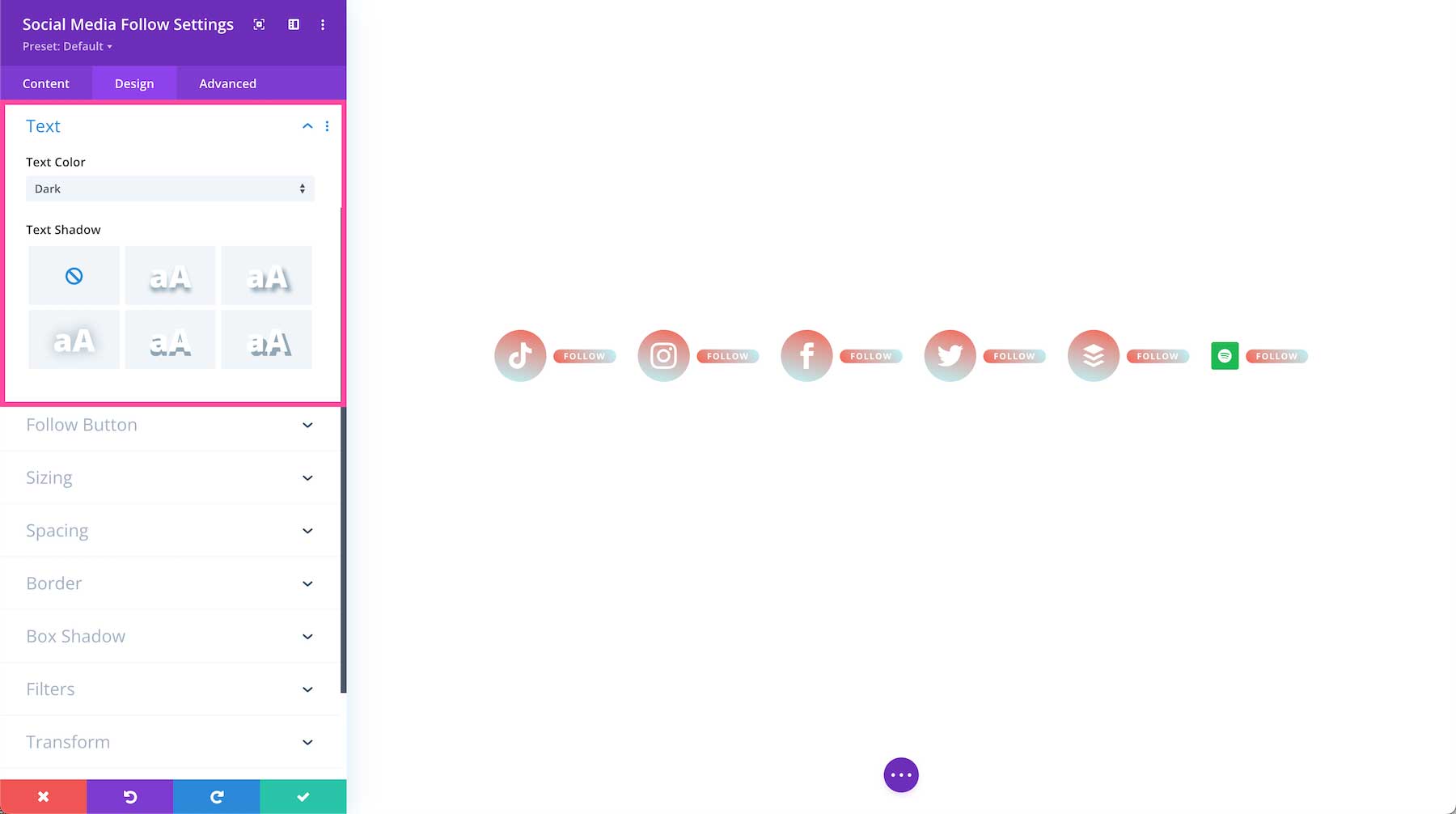
Text
This sets the overall text styles for this module.
- Text Color – Select the default text color palette for this module: light or dark. The default light color palette and dark color palettes can be configured in the Divi Theme Options.
- Text Shadow – Here you can apply a drop shadow to all the text inside this module. When a shadow type is selected, it will apply to all of the content, both the number and the title text.

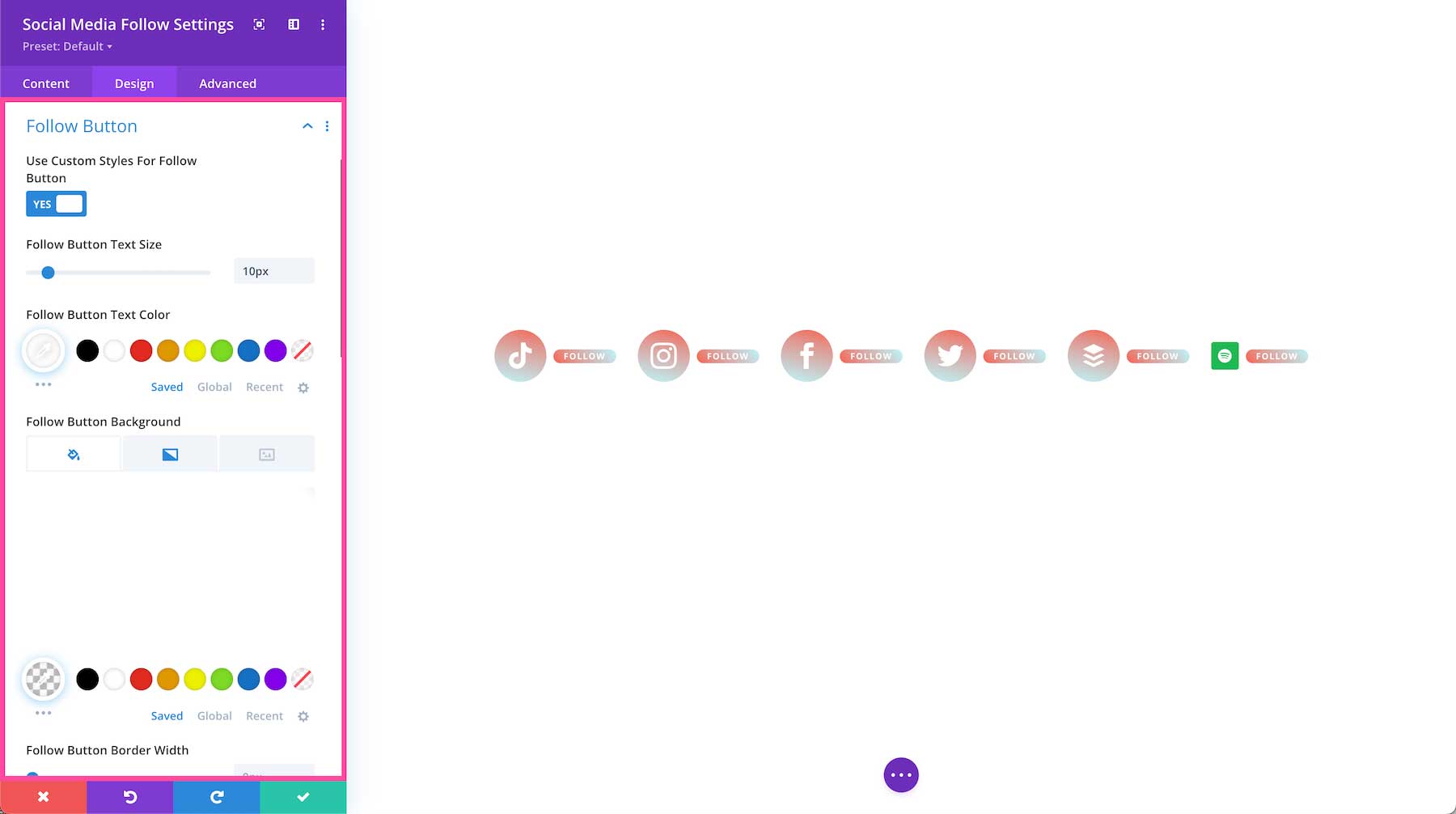
Follow Button
If you’d like to apply unique styles to the follow button, you can do so here.
- Use Custom Styles For Follow Button – By default, follow buttons are styled globally via the Theme Customizer, however to apply unique styles to this follow button, toggle this option to “yes”.
- Follow Button Text Size – Choose the font size of the follow button text by dragging the range slider or typing in a numerical value.
- Follow Button Text Color – Choose a specific color for the follow button text. Select from your site’s color palette or click the eyedropper icon to find a new color.
- Follow Button Background – Style the background of the follow button here. You can add a solid color, gradient, or image. Choose a color by selecting from your site’s color palette or by clicking the dropper icon to choose a new color. To add a gradient background, select the second icon tab, the gradient icon, and then click “Add Background Gradient” which will bring up the styling options for a gradient background. To add an image background, select the second icon tab, the image icon, and then click “Add Background Image” which will bring up the styling options for an image background.
- Follow Button Border Width – Determine the width (thickness) of the follow button’s border by dragging the range slider or by typing a numerical value.
- Follow Button Border Color – This is where you can pick the color of the border. You can select a color from your default site color palette already displayed, or click on the eyedropper icon to find a new color.
- Follow Button Border Radius – The radius of the follow button border determines how round the corners of the follow button are – the higher the number, the more round the corners will be.
- Follow Button Letter Spacing – Choose the letter-spacing of the follow button text by dragging the range slider or by typing in a numerical value. Letter spacing is the space between each individual letter. The higher the number, the more space.
- Follow Button Font – Choose the font you want to use for the follow button text. The default font is automatically selected; however, you can choose a different font or upload a custom font by clicking the dropdown box.
- Follow Button Font Weight – Click the dropdown to select the boldness of the follow button text font.
- Follow Button Font Style – Choose the style of the follow button text font: italicized, capitalized, small capitals, underlined, or strike-through.
- Show Follow Button Icon – Toggle this option yes or no to show or hide the follow button icon.
- Follow Button Icon – The default icon is ” > ” however you can choose a unique follow button icon here.
- Follow Button Icon Color – Select the color of the follow button icon.
- Follow Button Icon Placement – Choose the placement of the icon – on the right side or left side of the follow button.
- Only Show Icon On Hover For Follow Button – Toggle this option to “no” if you would like the follow button icon to be visible at all times. By default, this option is set to “yes” which means the follow button icon will only display on hover.
- Follow Button Alignment – This allows you to choose how the follow button aligns: left, center, or right.
- Follow Button Text Shadow – Here you can add a drop shadow to the follow button text. Once a style is selected, you’ll be able to configure the direction of the shadow (horizontal and vertical), the strength of the drop shadow blur, and the shadow color.
- Follow Button Margin – Add margins to the follow button by typing in numerical values. Margins add space outside the follow button element. To lock in ratios and keep the values the same, you can click the chainlink icon between the values you want to always be identical (ex: top and bottom).
- Follow Button Padding – Add padding to the follow button by typing in numerical values. Padding adds space inside the follow button element. To lock in ratios and keep the values the same, you can click the chainlink icon between the values you want to always be identical (ex: top and bottom).
- Follow Button Box Shadow – Adds a drop shadow to the follow button. Once a shadow style is clicked, you can customize the position of the drop shadow (horizontal and vertical), the strength of the blur, and the spread strength by adjusting the range slider or inputting numerical values. Select the drop shadow’s color from your site’s color palette or click the eyedropper to find a new color. Choose the box-shadow position to be inside the container or outside the container via the dropdown.

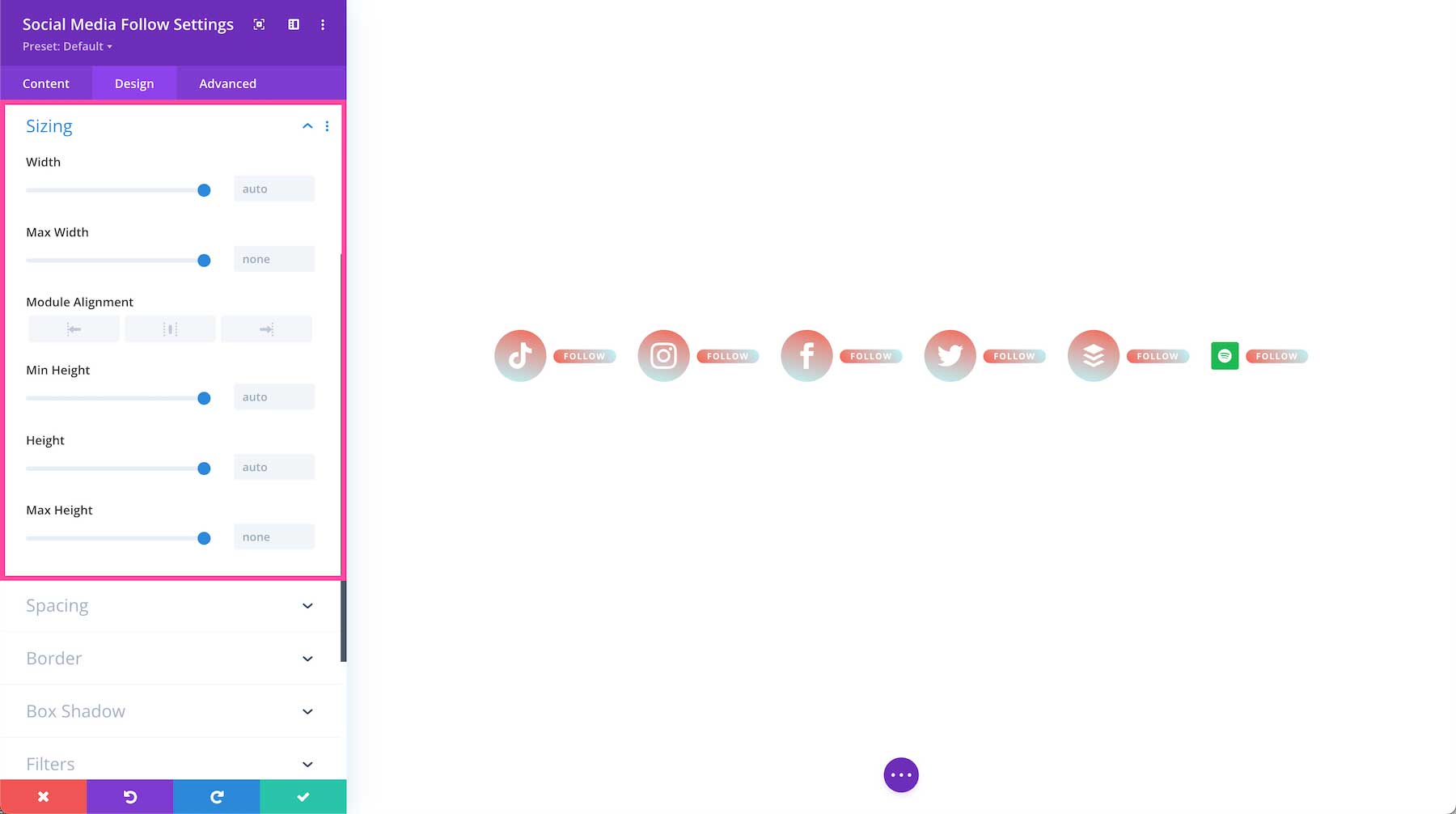
Sizing
Define the sizing (width and height) of the module. You can set a max-width and a max-height and a min-height. Choose the module alignment (left, center, or right) by clicking the arrows. By default, modules align center.

Spacing
Add margins or spacing to this module by typing in numerical values. Margins add space outside the module element, and padding adds space inside the module element. To lock in ratios and keep the values the same, you can click the chainlink icon between the values you want to always be identical (ex: top and bottom).

Border
Here you can add a border. In this module, the border is applied to the icons themselves instead of the module container.
You can add a complete border or add a border to only one side of the module. Adjust the width via the range slider and select a color. Choose a border style by clicking the dropdown.
- Rounded Corners – If you would like to have round border corners, type in a numerical value. The higher the number, the rounder the corners will be. The corner values are automatically linked (as seen by the highlighted blue chainlink in the middle) however if you’d like to have different values for each corner, simply click the blue chainlink to unlink the values. If the values are automatically linked that means they will always have the same value and update automatically if one value is changed.
- Border Styles – Here you can add a border to all sides of the module or to individual sides (top, right, bottom, and left).
- Border Width – This is where you set the width of the border. For a thicker border, increase the number. The border width must be at least 1px in order to show.
- Border Color – This is where you can pick the color of the border. You can select a color from your default site color palette already displayed, or click on the eyedropper icon to find a new color.
- Border Style – Here you can select what style of border you’d like: solid, dashed, dotted, double, groove, ridge, inset, outset, or none.

Box Shadow
Here you can add a drop shadow. In this module, the drop shadow is applied to the social media icons and not the entire module container.
Adds a drop shadow to the module. Once a shadow style is clicked, you can customize the position of the drop shadow (horizontal and vertical), the strength of the blur, and the spread strength by adjusting the range slider or inputting numerical values. Select the drop shadow’s color from your site’s color palette or click the eyedropper to find a new color. Choose the box-shadow position to be inside the container or outside the container via the dropdown.

Filters
Adjust the hue, saturation, brightness, contrast, color tones (inverted colors or sepia), opacity, and blur of this module. The Blend Mode refers to how the module blends with the layers beneath it. By default, “normal” will be selected.

Transform
Scale, translate, rotate, skew, and set origin points for this module. Tab through to access each feature. Configure each feature by inputting numerical values or dragging and expanding the box or circle. You can lock in these values to always be identical by clicking the chain link icon at the bottom right.

Animation
Here you can apply animation to the module. Once you choose an option you can also adjust the duration, delay, opacity, and speed of the animation and whether you want it to continually repeat or just happen once.

Advanced
This is where the advanced customization settings are for this module.

CSS ID & Classes
This is where you can assign a specific CSS ID or class to this module. This is helpful when you’d like to apply custom CSS to a module by using your child theme’s stylesheet.

Custom CSS
You can also apply custom CSS to this module by pasting it in this tab. When you click on the Custom CSS tab, you’ll see individual sections where you can add CSS to specific elements in the module.

Conditions
This tab allows you to choose when to display this module based on a set of conditions, like what time a user is visiting the page if they’ve already purchased from your company before, what browser they are using, what operating system they’re using, and more. You can add one condition or multiple conditions.

Visibility
This defines the visibility of the module. You can choose to disable it (hide it from view) when the display window is a Phone, Tablet, or Desktop by clicking the corresponding checkbox. You can also determine how you want overflow content to be displayed if the content overflows the element that it is in. You can choose visible, scroll, hidden, or auto for both horizontal and vertical content. By default, “auto” is selected.

Transitions
This controls the transition duration of the hover animation as well as the delay, and speed curve.

Position
This defines the position of the module as well as the offset origin, vertical and horizontal offsets, and the z-index of the module. The available positions are default (which is automatically selected), relative, absolute, and fixed. Defining the z-index allows you to specify the stack order of elements. Elements with a higher z-index number overlap elements with a lower z-index.

Scroll Effects
This defines how the module behaves upon scroll. You can make the module sticky (to top, bottom, or top and bottom), and choose if the module transforms upon scroll. You can also enable vertical motion on this module which allows you to adjust the speed at which this element scrolls (making it faster or slower) without affecting the surrounding elements. The Motion Trigger Effect allows you to choose when the scroll effect you just applied is triggered: when the top of the element is in view, the middle, or the bottom.

Divi Social Media Module Resources
- How to Add Social Icons to Divi’s Primary Menu
- How to Add Hover Social Icons to Team Member Images with Divi
- How to Design a Sticky Social Media Follow Module in Divi
