A pullquote is a small snippet from the article that draws attention. It’s great for adding emphasis to your text or highlighting a phrase. It provides a visual aid to the reader. WordPress has a Pullquote Block designed specifically for this purpose.
In this article, we’ll look at the Pullquote Block, see how to add it to your posts and pages, see tips and best practices for using it, and see frequently asked questions.
How to Add the Pullquote Block to your Post or Page

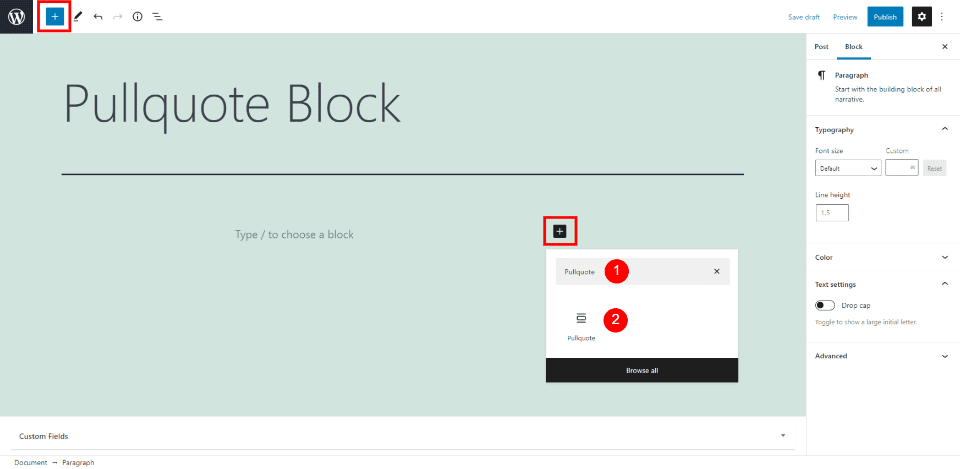
To add a Pullquote Block, click on the Block Inserter where you want to place the block or in the upper left corner. Search for Pullquote and select it. Alternately, you can type /pullquote and hit enter where you want to place the block.

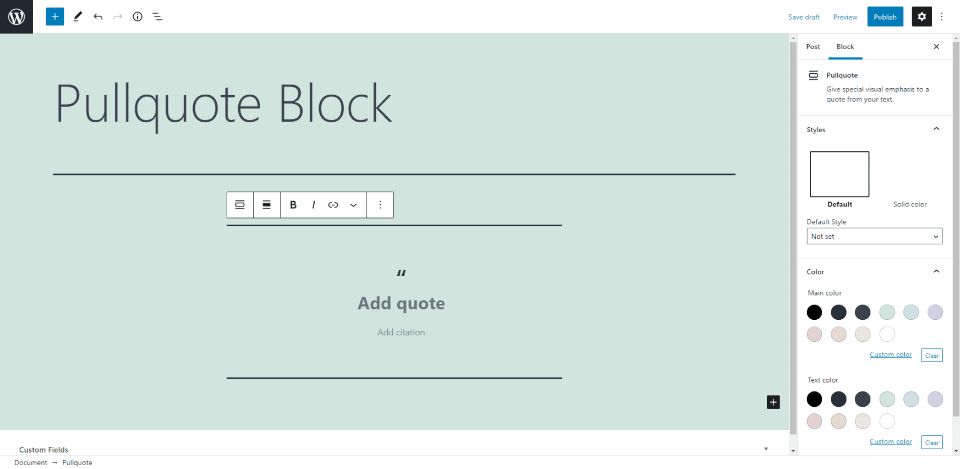
The Pullquote Block will be added to your content where you can add a quote from your article.

To use it, simply enter the text you’d like it to display where it says Add Quote. Under this is another line of text labeled Add citation where you’ll add the person’s name you’re quoting, which for a pullquote is the author of the article. The citation is optional for pullquotes.
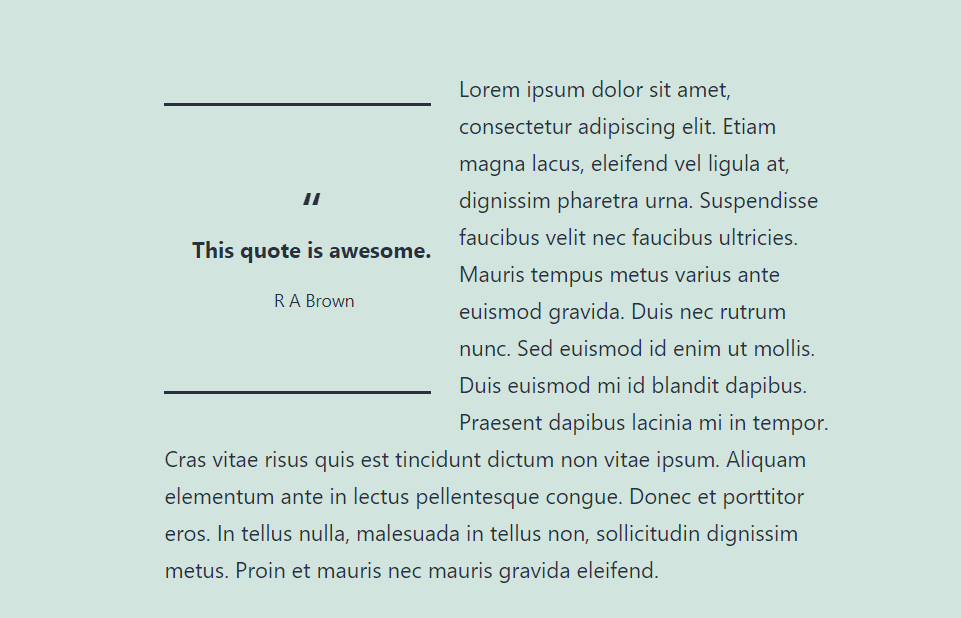
Your quote is displayed between two horizontal lines and includes a quotation mark over it. The default settings show the quote in large heavy font while the citation is in a smaller font with regular weight.
Pullquote Block Settings and Options

The Pullquote Block includes settings and options within the block itself and the right sidebar.
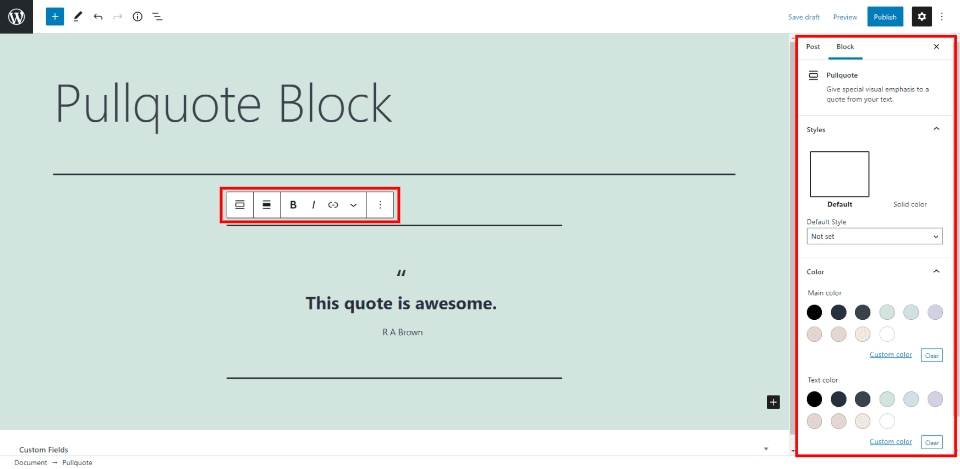
Pullquote Block Toolbar

The Pullquote Block toolbar is placed above the block. It appears when you select the block. Let’s look a little closer.
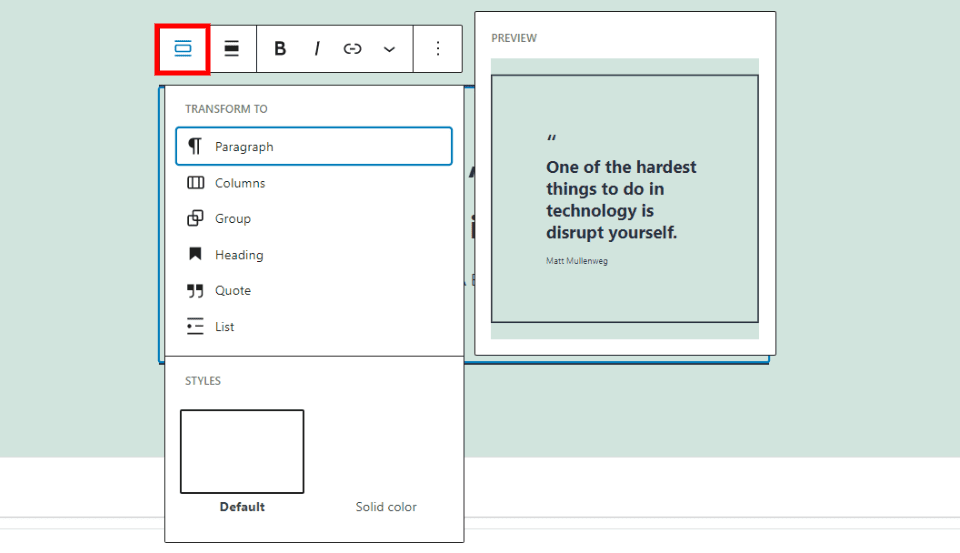
Change Block Type or Style

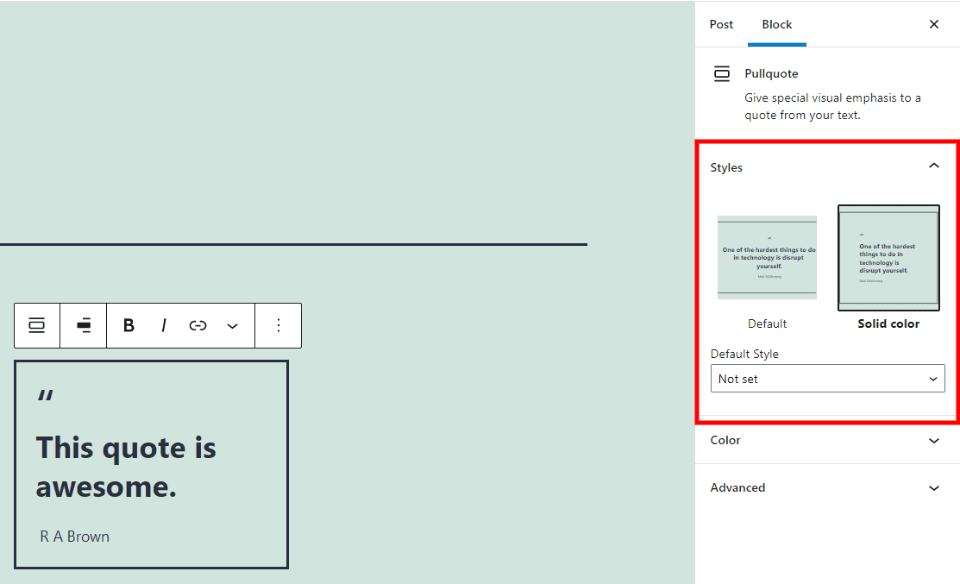
You have several options for transforming the block to other blocks, styles, etc. Transform it to a paragraph, columns, group, heading, quote, or a list. Each provides a preview of how it would look using your content. It also has options for Styles. Hovering over the choices shows a preview of how it would look in your content. In this example, I’m hovering over the Solid Color options under Styles.
Drag and Move

The Drag tool is represented by 6 dots. Grab the dots and drag the block anywhere you want. The Move tool is up and down arrows. Click them to move the block up or down through your content.
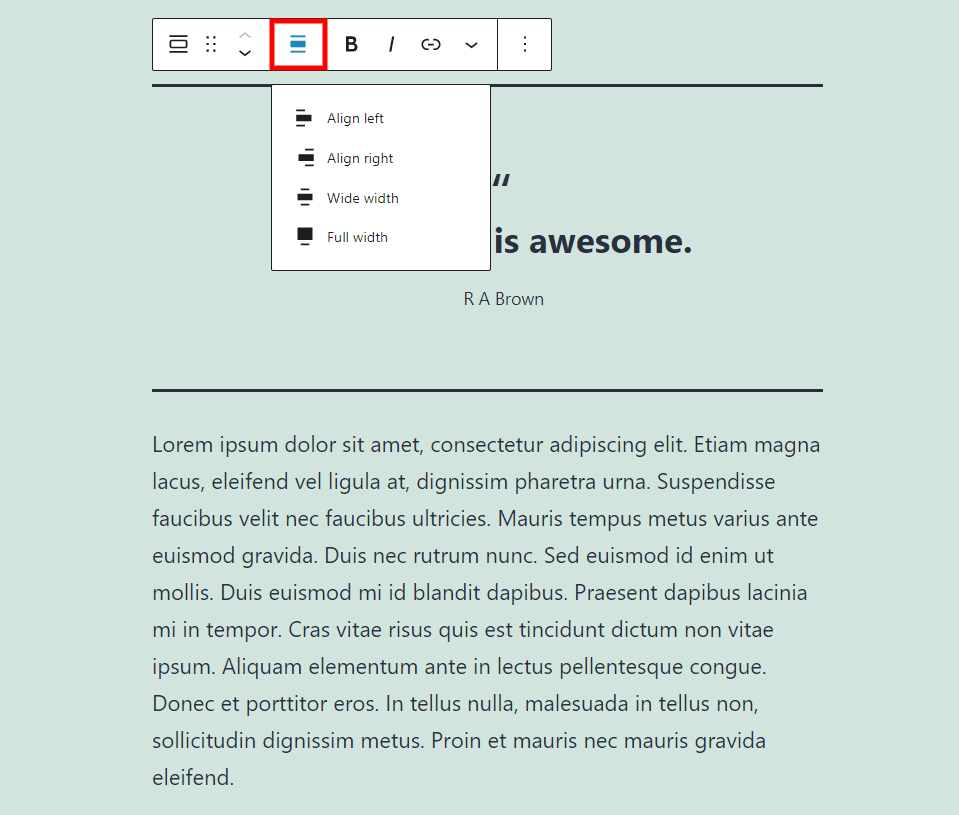
Change Alignment

The alignment options include left, right, wide width, and full width. The wide and full width options are only available if your theme supports them. Choosing left or right places it on that side of the screen. Unselect your option to get it back to the default, which is centered. It works with paragraphs blocks.

For example, setting it to align left or right places the paragraph under it inside the Pullquote Block. In this example, I’ve set it to Left and the text in the following paragraph is now wrapped around it.
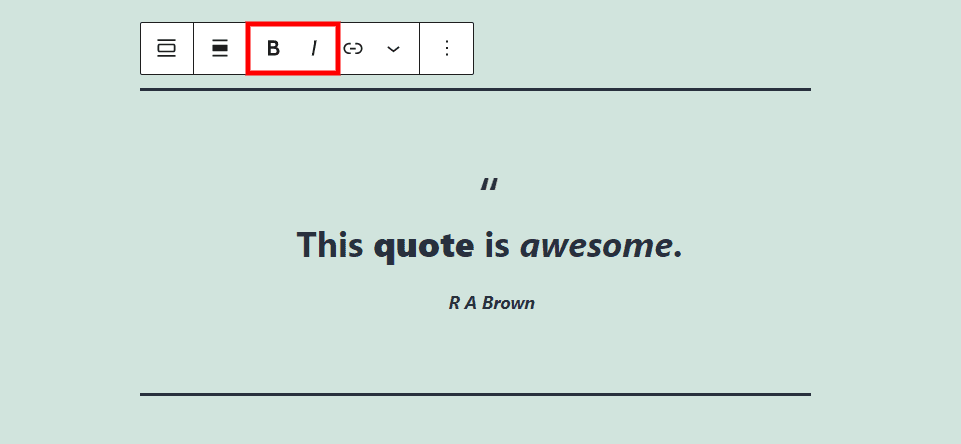
Bold and Italic

The bold and italic options affect the text you’re highlighting. They can be used together or independently. In this example, I’ve used them independently within the quote and together for the citation.
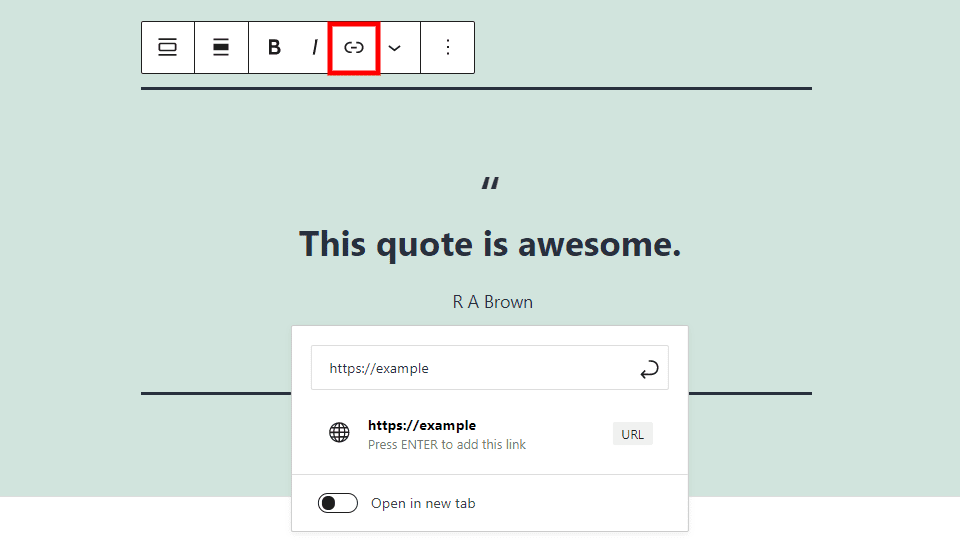
Link

Add the link to any text you’ve highlighted. As you enter the URL, you’ll see suggestions based on those you’ve used before. You’ll also see an option to open the link in a new tab.

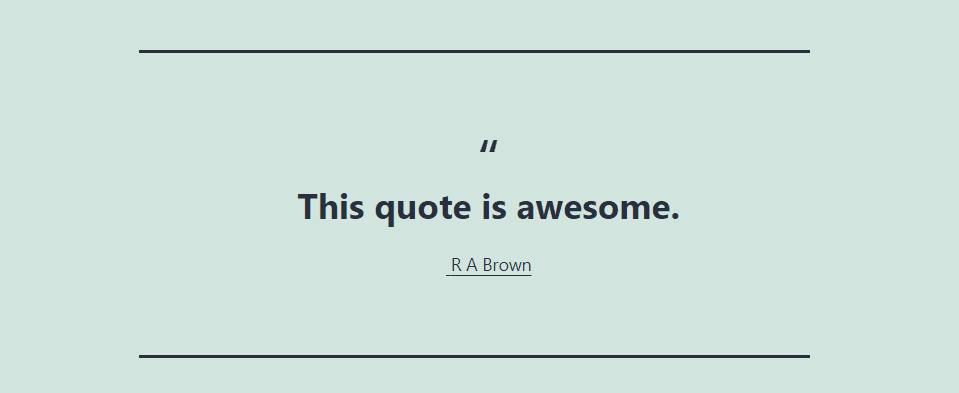
In this example, I’ve added the link to the citation. It underlines the text to show it’s a link.
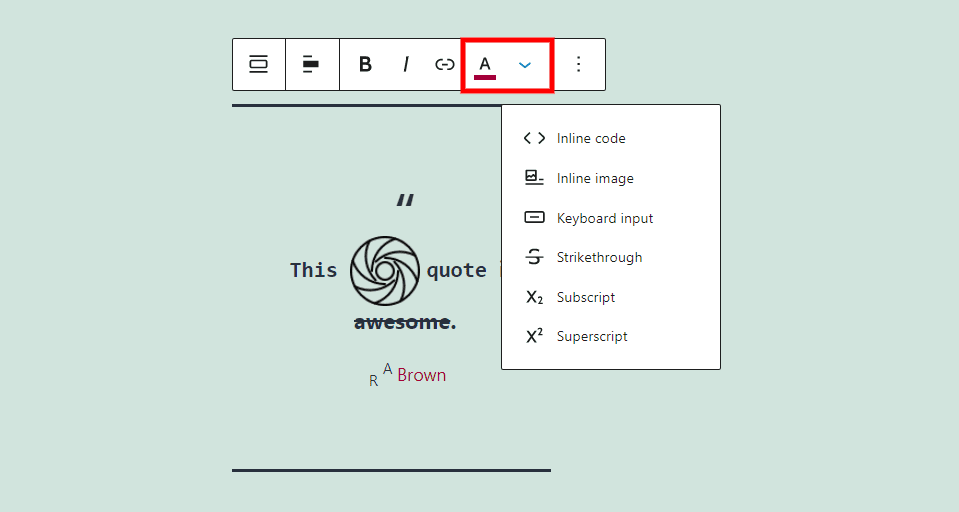
More Options

Clicking More Options opens a dropdown box with 7 options to style the text. I’ve added each of them in the example above. They all affect the text you’re highlighting when you click them. They include:
Inline Code – styles the text to look like code and prevents code from executing. The word This is formatting as inline code.
Inline image – adds an image from your media library to the location of your mouse cursor.
Keyboard Input – styles the text with keyboard HTML formatting. The word quote is styled with keyboard input styling.
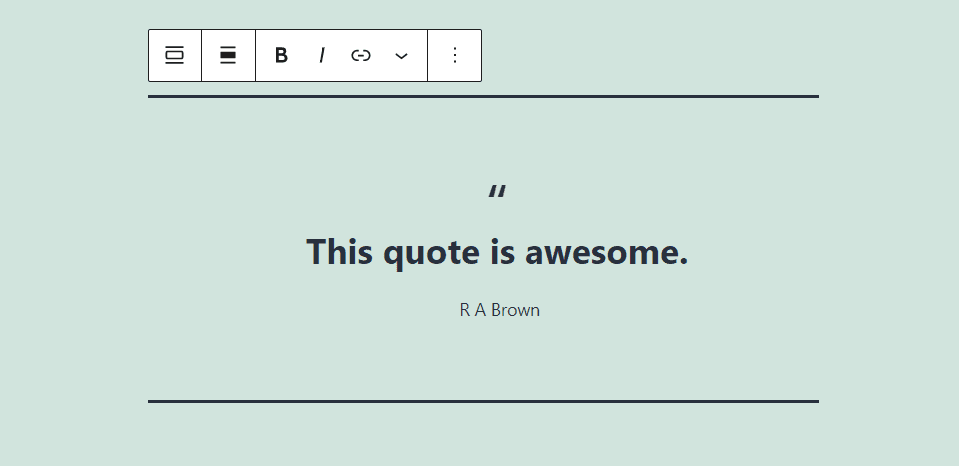
Strikethrough – places a line through the text, like the word awesome in the image above.
Subscript – makes the text lower and smaller than the rest, like the letter R in the citation above.
Superscript – makes the text higher and smaller than the rest, like the letter A in the citation above.
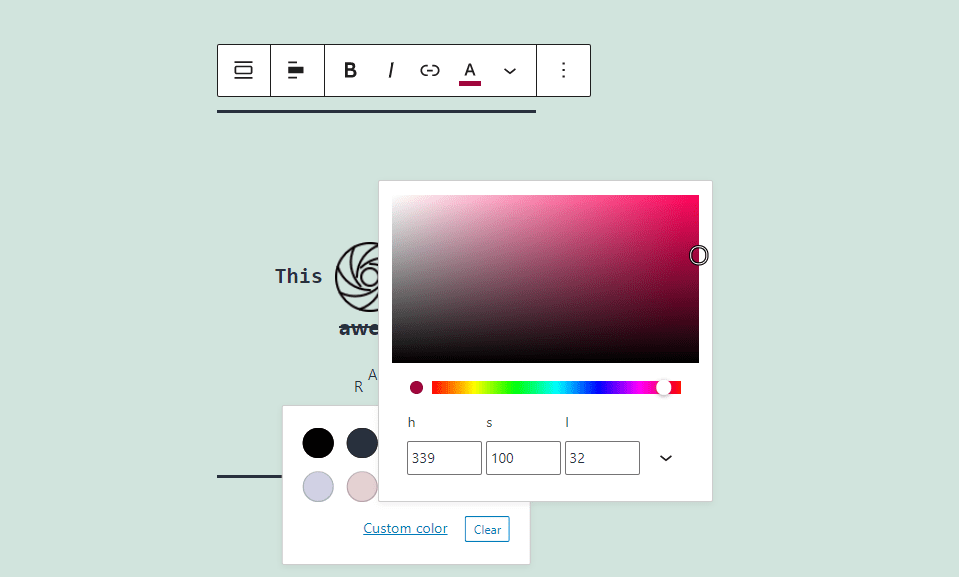
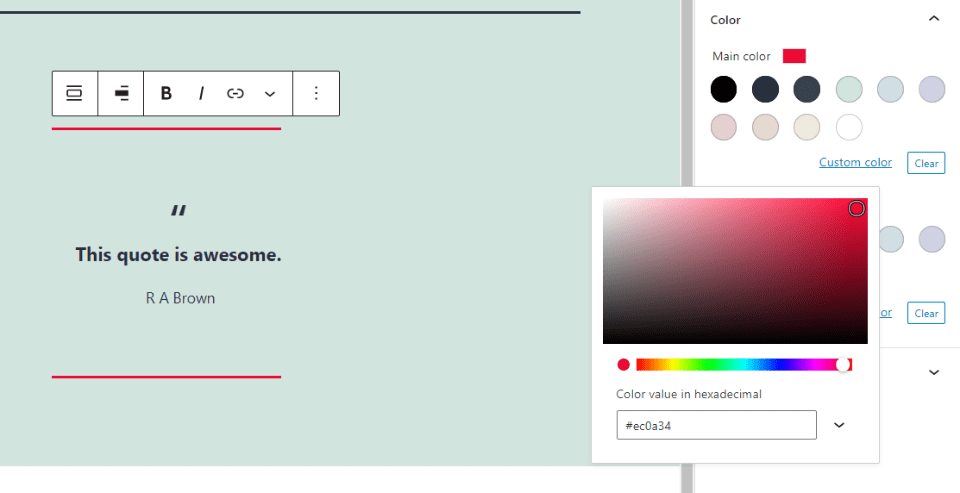
Text Color – lets you change the color of the text, like the word Brown in the citation above. The setting icon changes to the toolbar when it’s active.

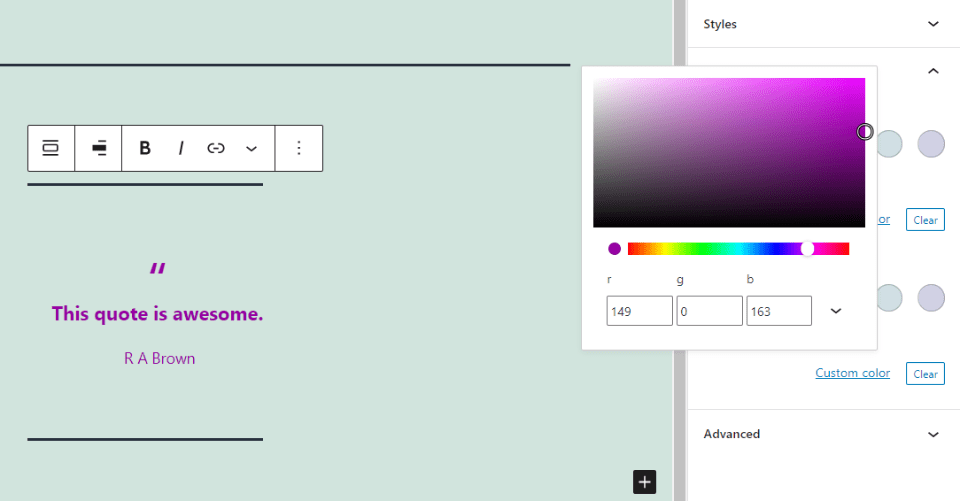
For the color options, select from pre-selected color or create a custom color. Select a custom color from the color picker or enter the hex code, RGB code, or HSL code.
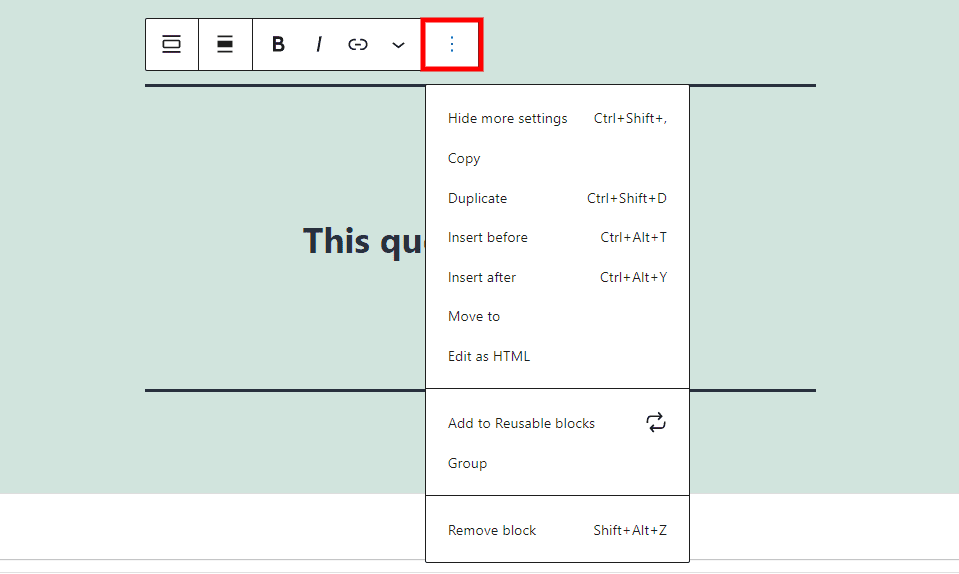
Options

All the standard options are included:
Hide More Settings –hides the right sidebar.
Copy – copies the Pullquote Block so you can paste it anywhere within your content.
Duplicate – add a duplicate of the Pullquote Block under the original.
Insert Before – adds a space before the Pullquote Block where you can add a block.
Insert After – adds a space after the Pullquote Block where you can add a block.
Move To – places a blue line within your content that you can move to the location you want to move your Pullquote Block, making it easy to move the block.
Edit as HTML – opens the code editor where you can edit the HTML.
Add to Reusable Blocks – adds the Pullquote Block to your reusable blocks, making it easy to reuse.
Group – adds the block to a group that you can adjust as a single unit.
Remove Block – deletes the Pullquote Block.

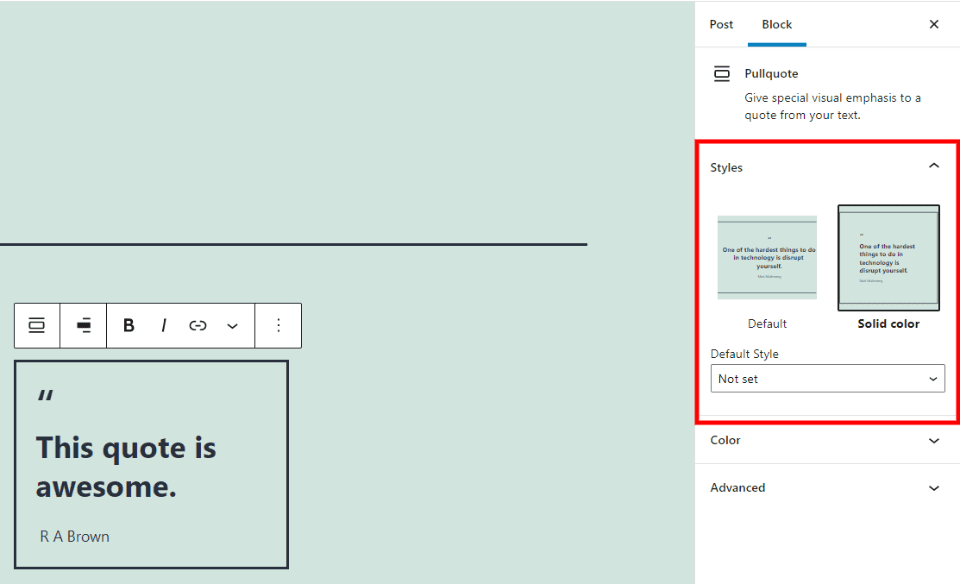
The sidebar settings include styles, color, and advanced. Click the gear in the upper right corner to open or close the sidebar. Clicking the block changes the sidebar to the Pullquote Block options.
Styles

Styles shows two options: the default style and a solid color style. The styles show a preview of how the pullquote would look. You can set the default style by clicking it in the dropdown box labeled Default Style.
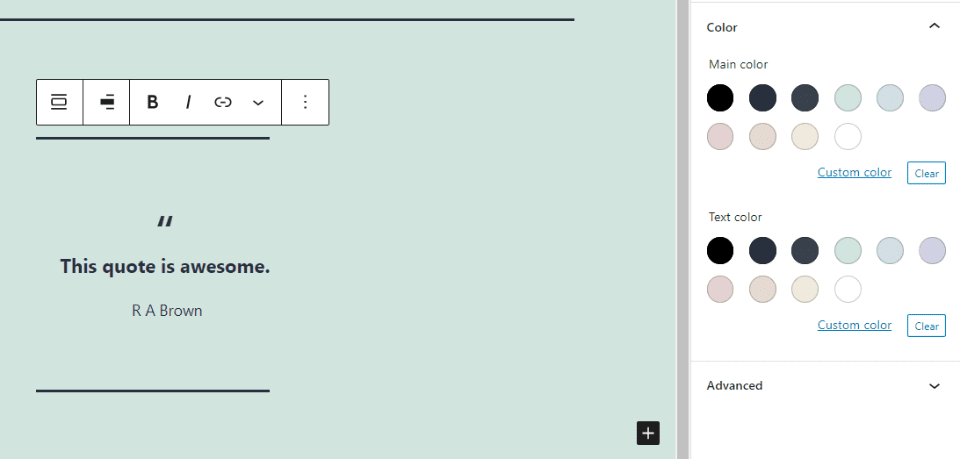
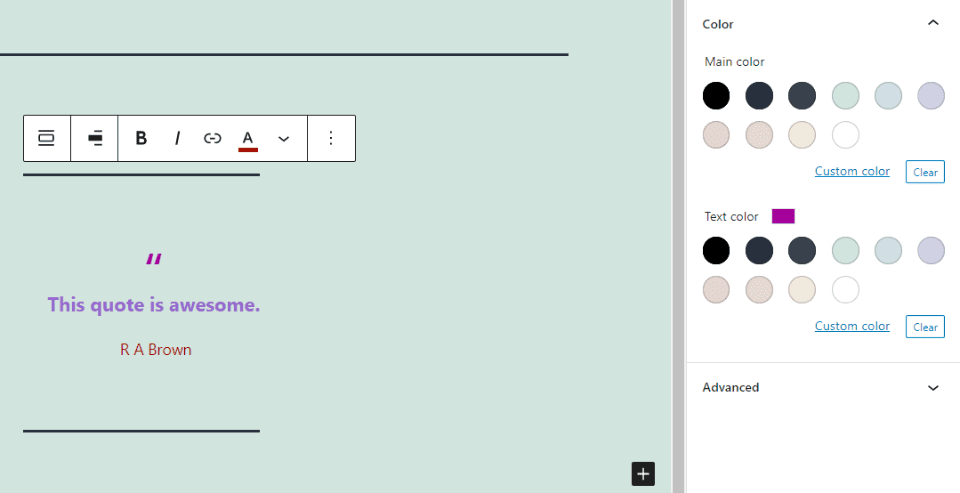
Color

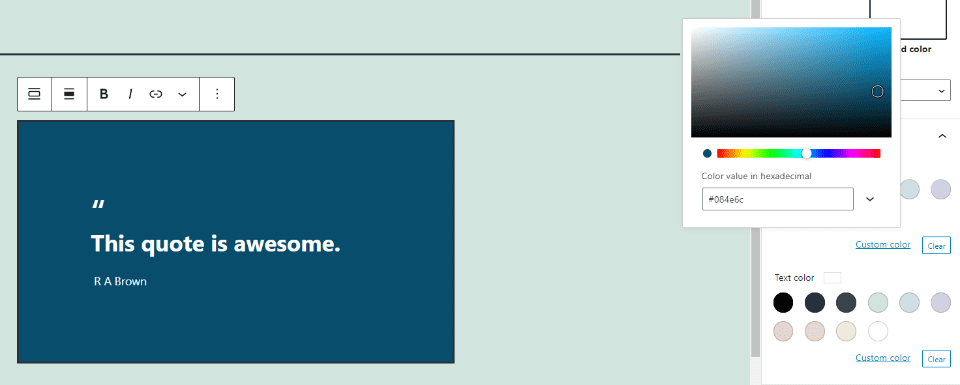
The color options include the main color and the text color. Several colors are available as defaults, or you can select a custom color. For custom colors, choose from a color picker or enter the color you want as hex, RGB, or HSL.

The Main color affects the lines above and below the quote for the first style.

For the second style, the Main color affects the background. It changes to a light text when you choose a dark color for the background. If you choose a color combination that’s difficult to read it will let you know.

The Text color affects the quotation mark, quote, and citation. It doesn’t override the text colors set in the toolbar settings.

You can use the Text color settings to adjust the quotation mark and then use the color setting in the toolbar to adjust the text independently.
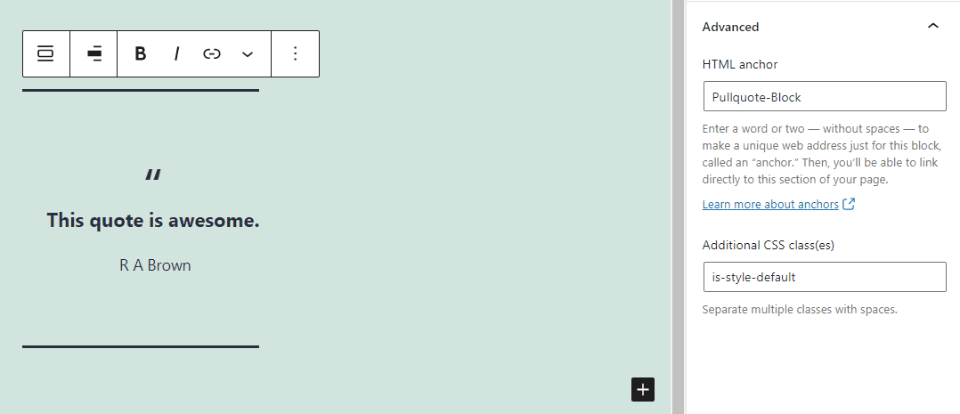
Advanced

The Advanced settings include an HTML anchor and Additional CSS classes. The anchor provides a URL so you can link directly to the block. The CSS class field includes the style that you have selected, and you can add other classes if you want.
Tips and Best Practices for Using the Pullquote Block Effectively
- Use text from the article itself.
- Use them sparingly.
- It’s okay to not use the caption.
- Use the right or left alignment to make your pullquote wrap your text.
- Use the wide and full-screen alignment options to create interesting headings.
- Try both styles, default and solid, to see which works best for your content. Use the Solid Color and change the background color to stand out.
- Use color to make the pullquote stand out even more.
Frequently Asked Questions about the Pullquote Block
What’s the difference between a Pullquote Block and Quote Block?
A quote displays external quotes. A pullquote highlights a portion of text from the article it’s placed in. the Pullquote Block includes more alignment options and is styled differently.
What’s the advantage of using a Pullquote Block?
It gives the text a more graphical look that stands out. It also highlights a line from the text to draw attention to it.
Can they be transformed into a Quote Block?
Yes, and a paragraph block, columns, group, heading, or a list.
Can they be used for anything else?
Yes, and short tutorials, footnotes, headings, etc.
Conclusion
That’s our look at the WordPress Pullquote Block. Pullquotes are a great way to add some visual emphasis to your text and the Pullquote Block does it nicely. This block is easy to use and gives you enough options to create a unique look that stands out. Its layout options work well with your text, allowing you to divide the text, wrap with the text, and even use it as a header.
We want to hear from you. Do you use the Pullquote Block? Let us know what you think about it in the comments.
Featured Image via girafchik / shutterstock.com









Hi, thanks for sharing such a demonstrative post. I have run a WordPress affiliate site, Best Mattress Corner, and I really need the plugin (pullquote block) to present my content more effectively. I got really thrilled to know about it. It’s really a content boaster.