Using Divi Scroll Effects
Divi Scroll Effects can create animations and transitions that trigger as visitors scroll up and down the page.
Divi Scroll Effects can create animations and transitions that trigger as visitors scroll up and down the page. No complicated CSS or JavaScript is needed, with Divi Scroll Effects it’s easy to create the stunning transitions and animations your website needs.
Table of Contents
- What Are Scroll Effects?
- Where To Find Divi Scroll Effects
- All Scroll Effects Options Explained
- Tips and Best Practices For Using Divi Scroll Effects
- Continue Learning
What Are Scroll Effects?
Scroll Effects are customizable animations that react to your visitors as they scroll up and down the page. Unlike traditional animations, scroll effects are tied directly to your visitor’s scrolling behavior. The speed and direction of the animation are based on how fast and in which direction the visitor is scrolling. The animation timeline is based on the element’s position within the browser viewport.
Any element can be animated using a combination of scale, rotation, horizontal and vertical motion, opacity, and blur effects. You control the magnitude of each effect at different points during the animation and then Divi takes care of the rest, creating beautiful transitions as those elements enter and move through your visitor’s view. Create simple animations that add subtle depth and sophistication, or combine effects and animate multiple elements to create spectacular explosions of activity that will blow your visitors away!
Where To Find Divi Scroll Effects
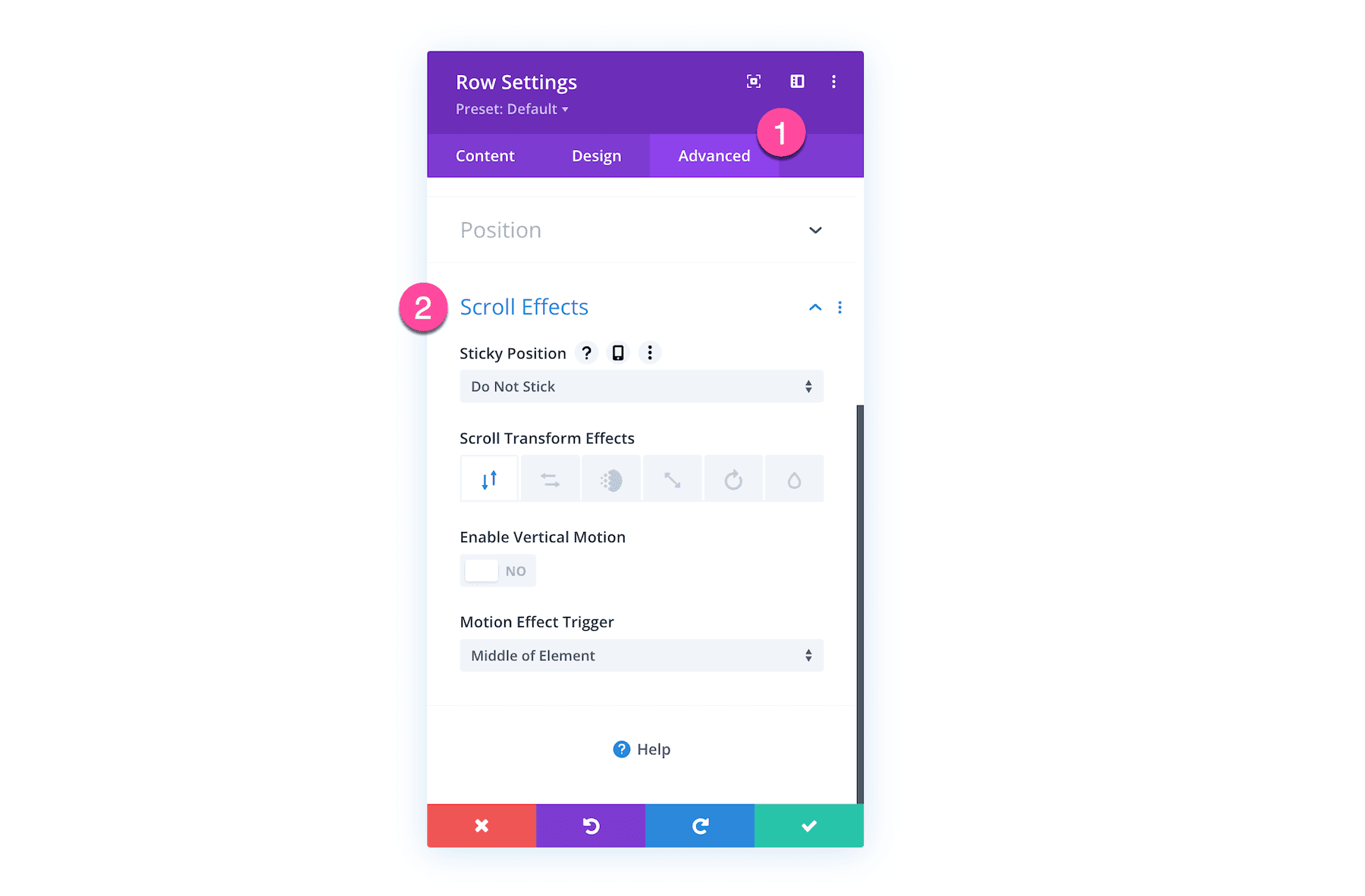
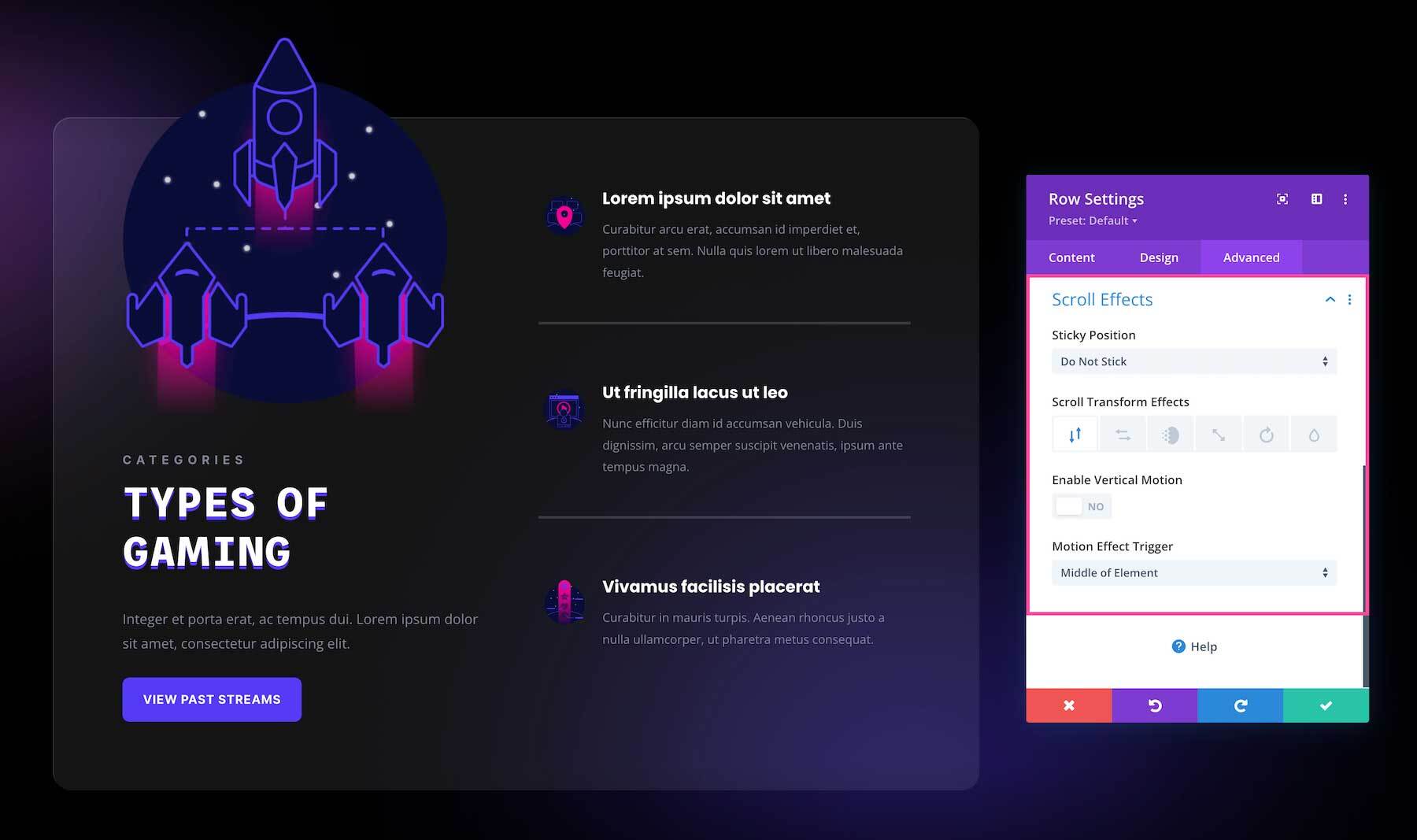
Scroll Effects are available in all sections, rows, columns, and modules. Simply hover over the element you’re working on, click the gear icon to bring up the settings, and navigate to Advanced > Scroll Effects.

All Scroll Effects Options Explained
To apply a scroll effect, navigate to the one you want and click the Enable toggle to “yes”, triggering the scroll effect controls where you can minutely adjust each scroll effect.
Sticky Position
Here you can choose to have the element remain a fixed distance from the top or bottom edge of the browser window as the user scrolls. Click the dropdown menu and select from Do Not Stick, Stick to Top, Stick to Bottom, and Stick to Top and Bottom.

Scroll Transform Effects
This is where you can choose from the 6 scroll effect animations. The animation’s transition is based on the user’s scrolling behavior. Once the element enters the browser viewport the animation will begin, and once it leaves the viewport the animation ends.
Vertical Motion
The vertical motion effect allows any element to move up and down the page based on the speed and direction that a visitor scrolls. The result is a parallax effect! Now anything can be used to create parallax effects with Divi. You can even combine vertical motion with parallax background images to build some really awesome designs.
Horizontal Motion
The horizontal motion effect is just like the vertical motion effect, except it allows elements to be moved left and right across the screen based on the direction and speed that a visitor scrolls. You can even combine vertical and horizontal motion, giving you complete control over the movement of any element!
Fading In and Out
The fade effect with fade elements in and out is based on the speed and direction that a visitor scrolls. You can fade elements in, fade them out, or both. Combining fade, blur and scale can create some really sophisticated animations that add an extra “it” factor to your designs.
Scaling Up and Down
The scale effect will increase or decrease the size of any element based on the speed and direction that a visitor scrolls. If you want to bring attention to a particular element, such as a call to action, you can set the scale effect to increase the size of the element as it gets closer to the center of the viewport. Of course, there are so many other possibilities too!
Rotating
The rotate effect will rotate an element in either direction based on the speed and direction that a visitor scrolls. Subtle rotation can really bring scenes to life. Just a little bit of rotation when combined with horizontal motion can look great! Or, let elements spin round and round.
Blur
The blur effect will bring elements in and out of focus based on the speed and direction that a visitor scrolls. Since Divi allows you to control the starting, middle and ending blur value, you can bring elements into focus right when they are in front of the visitor’s eyes. It’s a great way to bring attention to important pieces of information.
Scroll Effect Controls
These Scroll Effect Controls give you even more granular control over when effects are triggered and their duration.
- Viewport Bottom – This controls when the animation starts. To delay the effect, increase the value of the Viewport Bottom
- Viewport Middle – The Viewport Middle is controlled by the center circle. This setting allows you to increase or decrease the timeline of both the viewport’s top and bottom.
- Viewport Top – This controls when the animation ends and then starts upon a reverse scroll. Simply drag the range slider or input a numerical value to increase or decrease the animation endpoint.
- Enable Vertical Motion – Toggle this option to “yes” to enable vertical motion. This will make the element move faster or slower than the elements around it as the viewer scrolls through the page. You can adjust this with the following options.
- Starting Offset – This setting determines the state of the element when it enters the bottom of the browser viewport.
- Mid Offset – This defines how much the element will offset when it reaches the middle of the viewport.
- Ending Offset – Here you can define whether the element should be visible or hidden when the element leaves the browser viewport.
Tips and Best Practices For Using Divi Scroll Effects
When using Divi Scroll effects, keep these tips and best practices in mind.
Using Scroll Effects To Highlight Important Content
Scroll Effects can be used to highlight important content on your website in an eye-catching way. This can help guide website visitors through your content and help essential information stand out.
Using Multiple Scroll Effects, But Not Too Many
You can actually apply multiple scroll effects throughout the page to design a moving and engaging website design. However, combining too many scroll effects could get confusing and distracting.
Create Static Animations
You can also add pauses to your animations by increasing the duration of your static middle effect value. To create a static animation duration, click the two arrows when hovering over the middle keyframe. You can then extend the middle keyframe by dragging its edges in either direction. During this point of the animation, the element will remain static. Once the static duration ends, the animation will continue to transition toward its ending value.
Continue Learning
- How to Design an Animated Clock with Divi’s Scroll Effects
- How to Blend Copy on Scroll with Divi’s Position Settings & Scroll Effects
- Create a Scrollable Portfolio Navigation List with Divi’s Scroll Effects
- How to Limit Scroll Effects to Column Containers with Divi
- How to Design a Divi Timeline Layout with Scroll Effects
