The Divi Pricing Tables Module
How to add, configure and customize the Divi pricing table module.
The Divi Pricing Tables Module is an eye-catching way to display pricing for services, packages, and subscriptions on your website. You can create as many tables as you want and can style them individually or set module global styles so they all look consistent. Each pricing table has options for a title, subtitle, currency, frequency, price, feature list, and a call to action button. You can even choose a pricing table to be featured in order to help your best offer or most popular service stand out in order to increase conversions.
View A Live Demo Of This Module
How to Add the Divi Pricing Tables Module to Your Page
Before you can add the Divi Pricing Tables Module to your website, you’ll need to have the Divi theme installed on your WordPress website. Learn how to install the Divi theme on your WordPress website here. Once you have the Divi theme installed and activated, we can begin using the features and functionalities of Divi.
Add a Page and Load the Divi Builder
To get started, add a new page to your website. By default, the Standard Gutenberg Editor loads whenever a new post or page is added in WordPress. To load the Divi builder on any post or page, click the purple button underneath the page title that says “Use The Divi Builder”.

Once clicked, this will reload the page with the Divi Visual Builder. As your page reloads, you’ll notice three options that come up: Build From Scratch, Choose A Premade Layout, and Clone An Existing Page.
Build From Scratch
This option loads the Divi Builder with a blank page design. Choose this option if you’d like to start your page design from scratch.
Choose a Premade Layout
This option allows you to choose from our large library of pre-designed Divi layouts. You can choose from premade layouts by Divi, pre-made layouts you’ve designed and saved to your Divi Library, and existing pages on your website that you can clone.
Clone an Existing Page
This option allows you to copy another page design on your website and use it for the page you’re editing. Select this option if you’d like to load an exact copy of an existing page that you’ve already designed on your website.
Select, Build From Scratch.

Add the Divi Pricing Tables Module
When you load the Visual Builder, Divi automatically adds a section and a row. You can learn more about how to modify and customize sections here and rows here. Once the section, row, and columns are set up, click on the grey “+” icon inside the row. This brings up the Divi Module Library which contains all the modules included with the Divi theme. Scroll down to “Pricing Tables” and click on it to load the module.
Note: The module library is also searchable. Type the name of the module you want in the search bar at the top.
How To Add A New Pricing Table
By default, two pricing tables are automatically loaded when you add the pricing table module to the page. To add another pricing table click the “+” icon. Once clicked, you’ll see the content options for the new table. You can add as many tables as you like.
- Title – Type of the title of this pricing table here.
- Subtitle – Type the subtitle of this pricing table here.
- Currency – Type the currency symbol you’d like to use here. Example: $ or £, etc.
- Frequency – If this pricing table is featuring a subscription or recurring payment, type the frequency of that payment here. Example: Year, Month, Week, Day.
- Price – Type the numerical value of the price here.
- Button – If you would like to include a button on this pricing table, type the text of the button here. Scroll to the next toggle, the Link toggle, to paste the link of the button. The button is only visible once it has a link applied to it, otherwise it will not show.
- Body – Type the list of features here. To show an included item, put a “+” next to the item. To show an excluded item, put a “-” next to the item. By default, the color of excluded items is a light gray. You can change this in the Excluded Text settings in the design tab.
Once you are done adding the content to this pricing table, click the green arrow at the bottom of the module window to save your changes. Once clicked, this takes you back to the main module settings. Another way to get back to the main module settings is the click the back arrow at the top left of the module window.
How To Make A Pricing Table Featured
When a pricing table is featured, it stands out from the rest of the pricing tables. You can feature as many pricing tables as you like.
To feature a pricing table, click the gear icon next to the pricing table you’d like to feature in order to bring up that individual pricing table’s settings. Navigate to the Design tab at the top of the module window and then click on the Layout toggle. Inside this toggle click the “Make This Table Featured” option to “yes”. This makes the pricing table featured.
Click the green arrow at the bottom of the module window to save your changes. Once clicked, this takes you back to the main module settings. Another way to get back to the main module settings is the click the back arrow at the top left of the module window.
All Divi Pricing Tables Module Options Explained
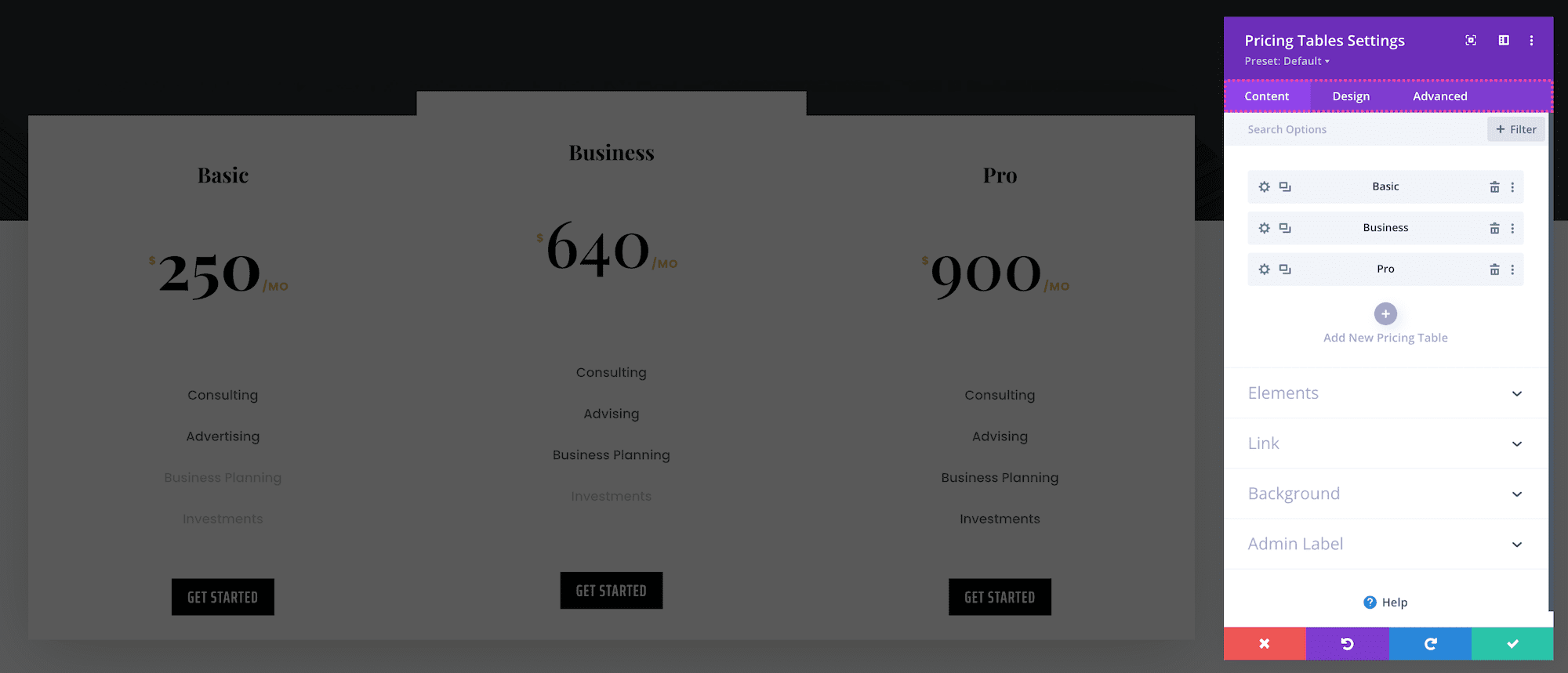
Once you’ve added the Divi Pricing Tables Module, the module settings automatically pop up. This is where all of the content and design styles for this module are configured. These settings are organized into three groups via the tabs at the top of the module: Content, Design, and Advanced. You can also style pricing tables individually by clicking on the gear icon next to the pricing table you’d like to edit.

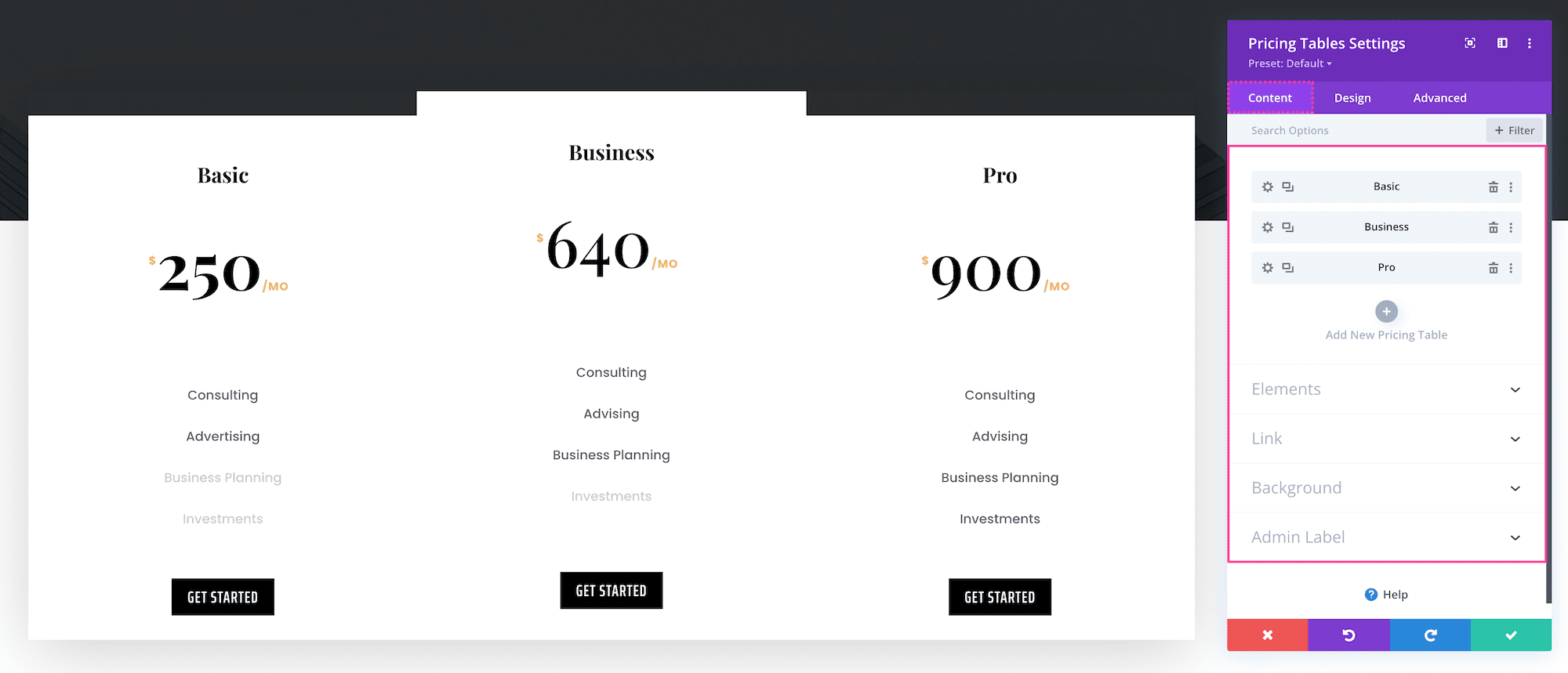
Content
Inside this tab, you’ll find the content options available for the Divi Pricing Tables module.
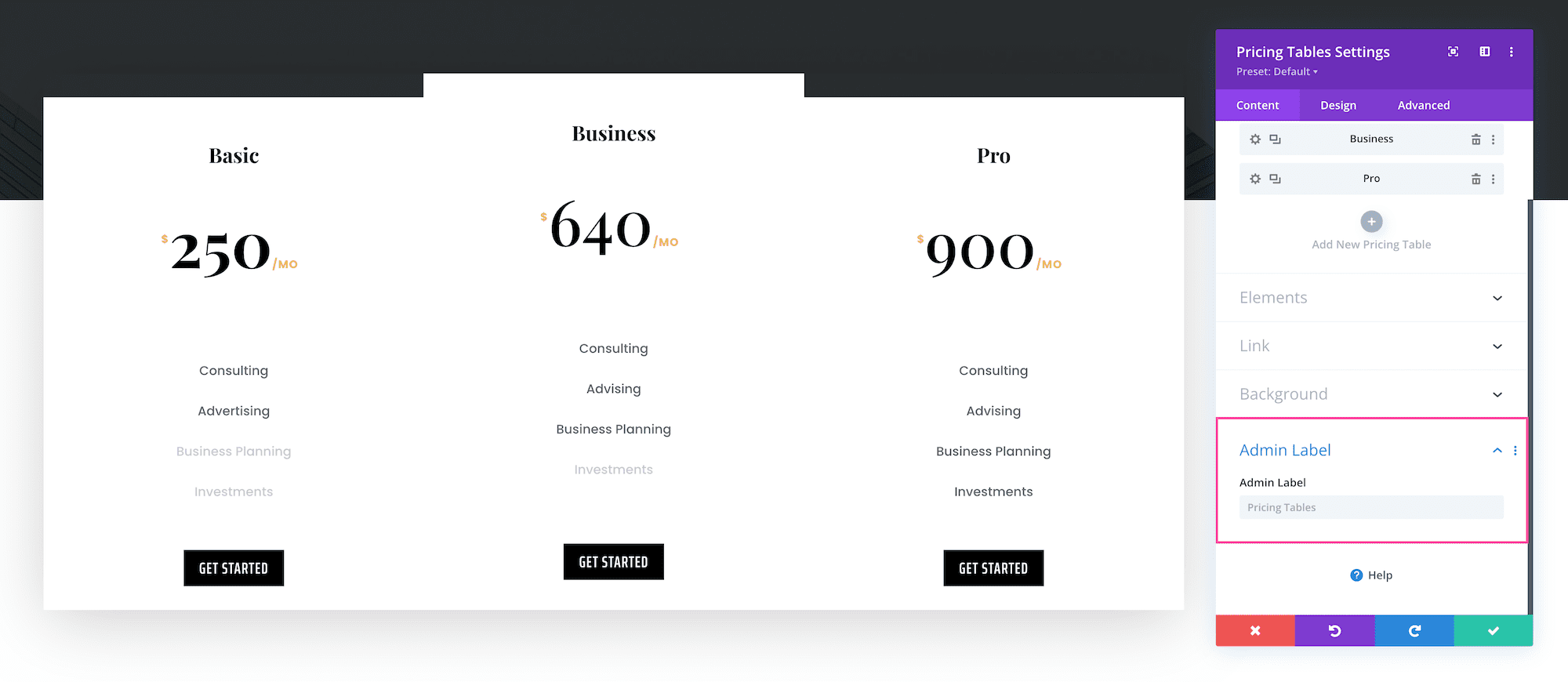
Here we have three pricing tables added to this pricing table module: Basic, Business, and Pro. To access the individual settings of each pricing table, click the gear icon of the pricing table you’d like to edit. To remove a pricing table, click the trash can icon of the pricing table you’d like to edit.

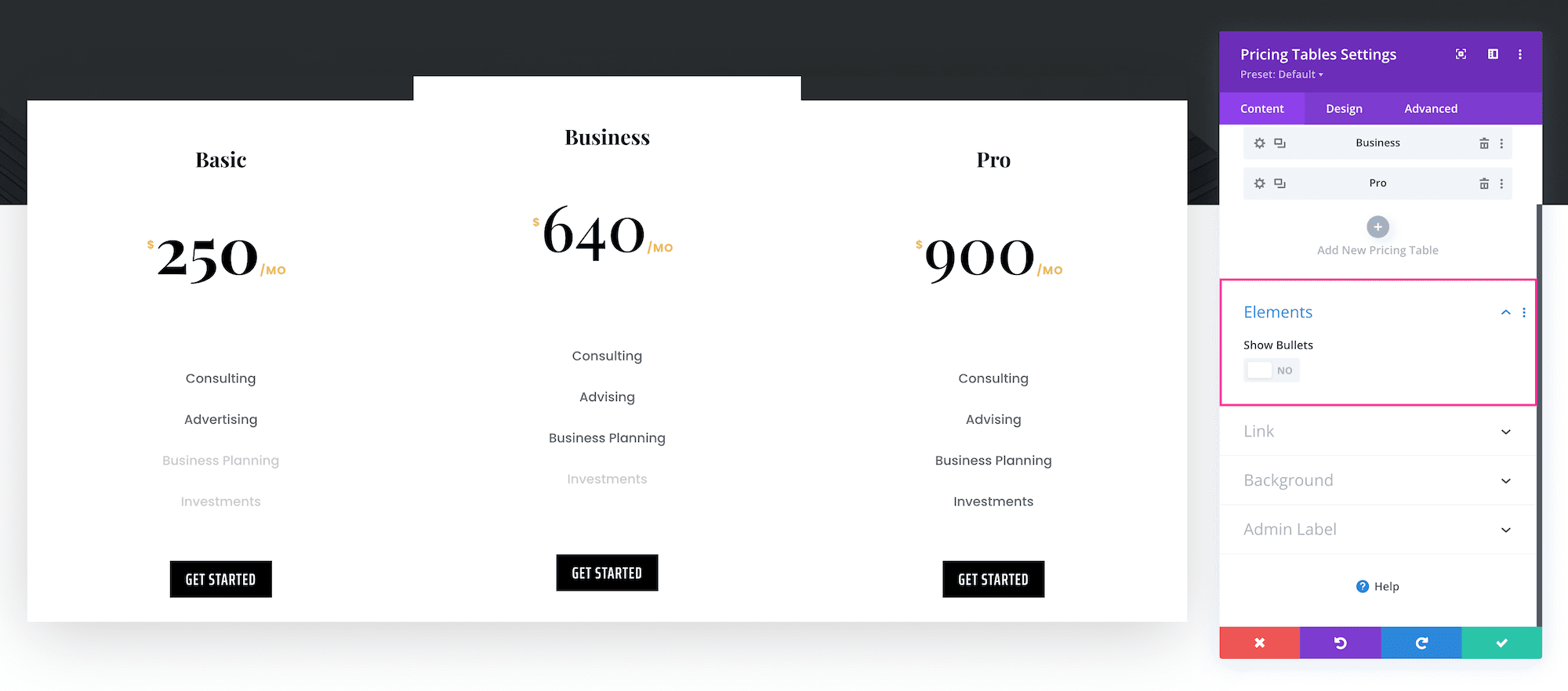
Elements
- Show Bullets – By default, bullet points show next to each feature listed. Toggle this option to “no” if you don’t want bullet points displayed.

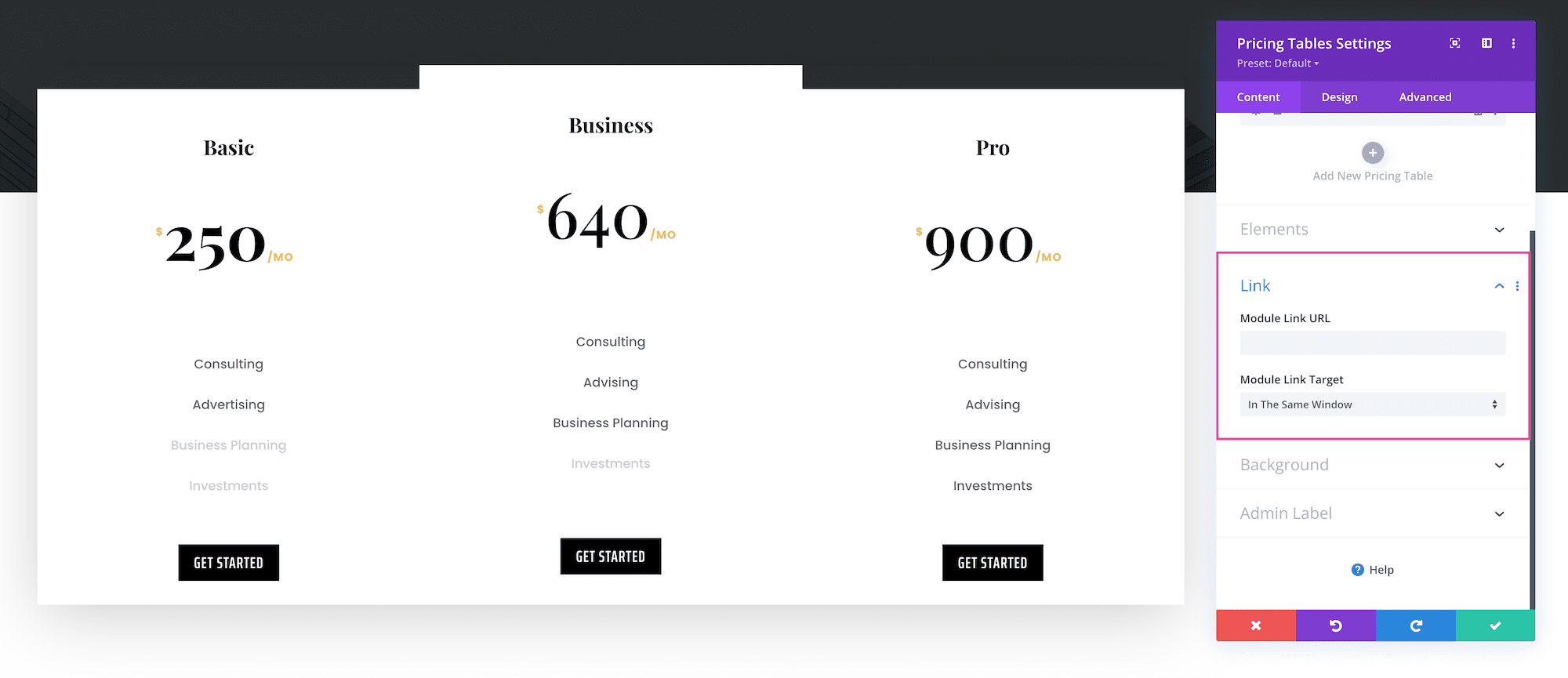
Link
If you would like to apply a clickable link to the entire module, you can do so here.
- Module Link URL – Paste the URL of the link you would like to apply to this module here. This makes the entire module clickable and when clicked it will direct visitors to the URL pasted here.
- Module Link Target – Defining a link target determines whether the link, when clicked, opens in a new tab or in the same window. Choose “In The Same Window” if you want the link to open in the same window and click “In The New Tab” if you would like that link to open in a new tab. By default, “In The Same Window” is selected.

Background
This is where you can add a background color, gradient, image, video, pattern, or mask to this module.
How to Add a Background Color
To add a background color to the entire module, click the first tab, the paint bucket. Click “Add Background Color” and choose from your site’s color palette or use the eyedropper icon to find a new color.

How to Add a Background Gradient
To add a background gradient, click the second tab, the gradient tab, then click “Add Background Gradient.”
To change the gradient colors, click on the gradient stops and select a color from your site’s color palette or use the eyedropper icon to choose a new color. Gradient stops allow you to add more colors to the gradient. Simply click anywhere on the range slider to add a new stop.
- Gradient Type – You can change the gradient type by clicking the dropdown menu and selecting the gradient type you’d like.
- Gradient Direction – You can change the direction of the gradient by dragging the range slider or typing in a numerical value.
- Repeat Gradient – Toggle this option to “yes” if you’d like the gradient to repeat.
- Gradient Unit – The gradient unit changes how the gradient stop points are calculated. Select the dropdown to change the unit.
- Place Gradient Above Background Image – If you have a background image applied, then you can choose to place the gradient above the background image by toggling this option to “yes”.

How to Add a Background Image
To add a background image, click the third tab, the image tab. Then, click the gray “+” sign to bring up the media library where you can select an already uploaded photo from your library or upload a new one.
- Use Parallax Effect – To apply a parallax effect to the image (where the image scrolls faster than the foreground content, giving the illusion of a 3D effect) then toggle this option to “on.” By default, this setting is set to “off.”
- Background Image Size – Choose the size of your background image by selecting a size from the dropdown menu.
- Background Image Position – Choose the position of the background image by selecting a position from the dropdown menu.
- Background Image Repeat – Choose if and how the background image repeats by selecting an option from the dropdown menu.
- Background Image Blend – Choose how the background blends with other layers in the module by selecting an option from the dropdown menu.

How To Add a Background Video
To add a background video, click the fourth tab, the video tab. Click the gray “+” sign to bring up the media library, where you can select an already uploaded photo from your library or upload a new one.
- Mp4 vs Webm. – We recommend uploading both an mp4 version and webm version of the video because not all browsers support webm video formats. Uploading both file types ensure your video will play on all devices and browsers.
- Background Video Width – Set the width of the video by typing in a numerical value.
- Background Video Height – Se the height of the video by typing in a numerical value.
- Pause Video When Another Video Plays – If you’d like the background video to pause when another video is playing, toggle that option to “yes.” By default, the video will pause when not in view. If you’d like the video to continue playing, toggle this option to “no.”

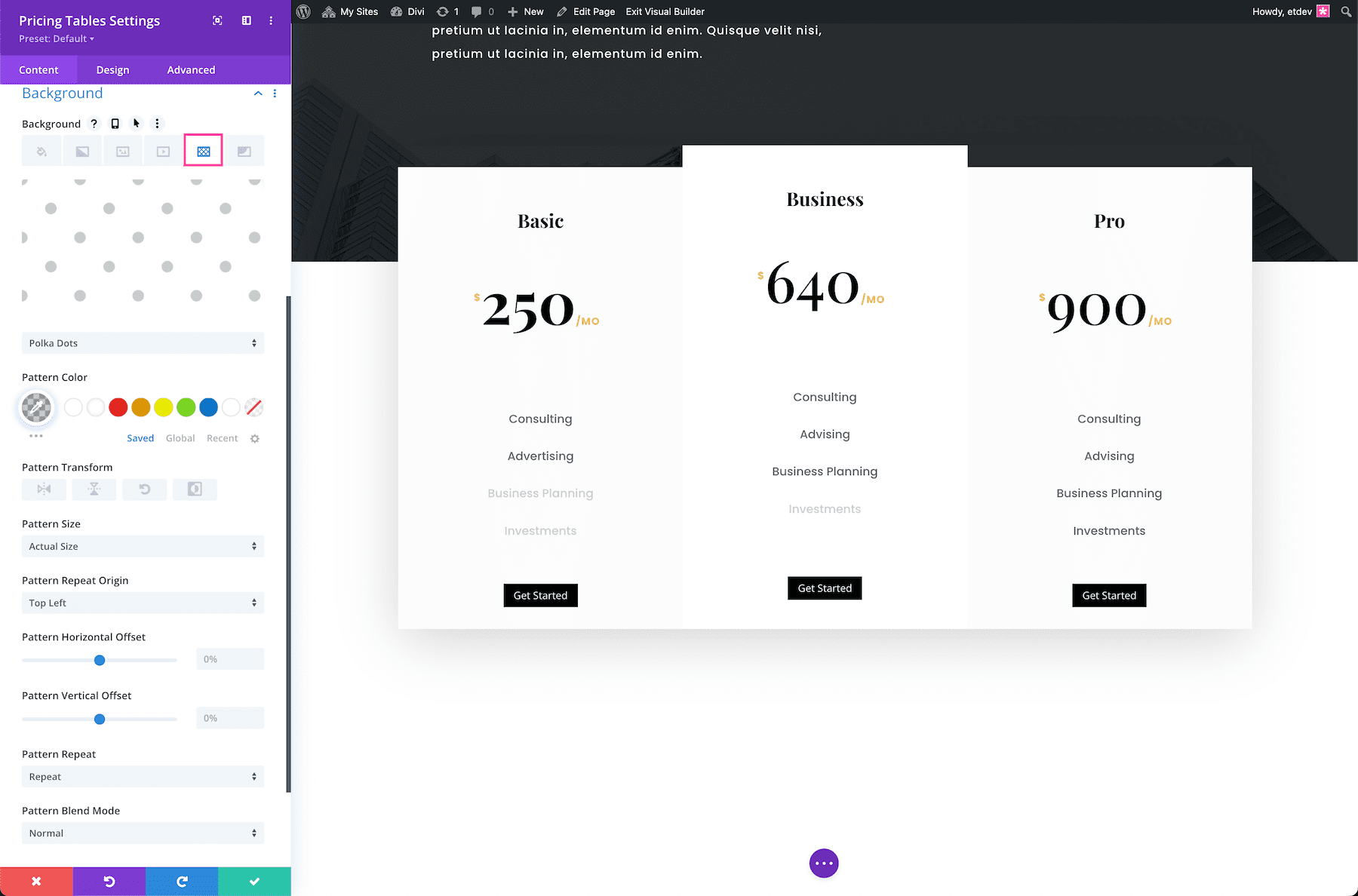
How to Add a Background Pattern
To add a background pattern, click the 5th tab, the pattern tab, then click “add background pattern.” Choose the pattern type you want from the dropdown.
- Pattern Color – Select the pattern color from your site’s color palette or use the eyedropper icon to find a new color.
- Pattern Transform – This is where you can transform the pattern horizontally, vertically, rotate it, or invert it.
- Pattern Size – Pattern size is where you can select the pattern size: the actual size, cover, fit, stretch to fill or custom size. If you select custom size, the following options will appear: pattern width and pattern height. Drag the range slider or type in a numerical value to define those options.
- Pattern Repeat Origin – Here you can select the origin from which the pattern repeats.
- Pattern Horizontal and Vertical Offset – You can also adjust the horizontal and vertical offsets for the pattern.
- Pattern Repeat – Here you can choose how the pattern repeats – horizontally, vertically, and more.
- Pattern Blend Mode – This defines how the pattern layer interacts with the layers beneath it. Select from one of the 16 blend modes available from the dropdown.

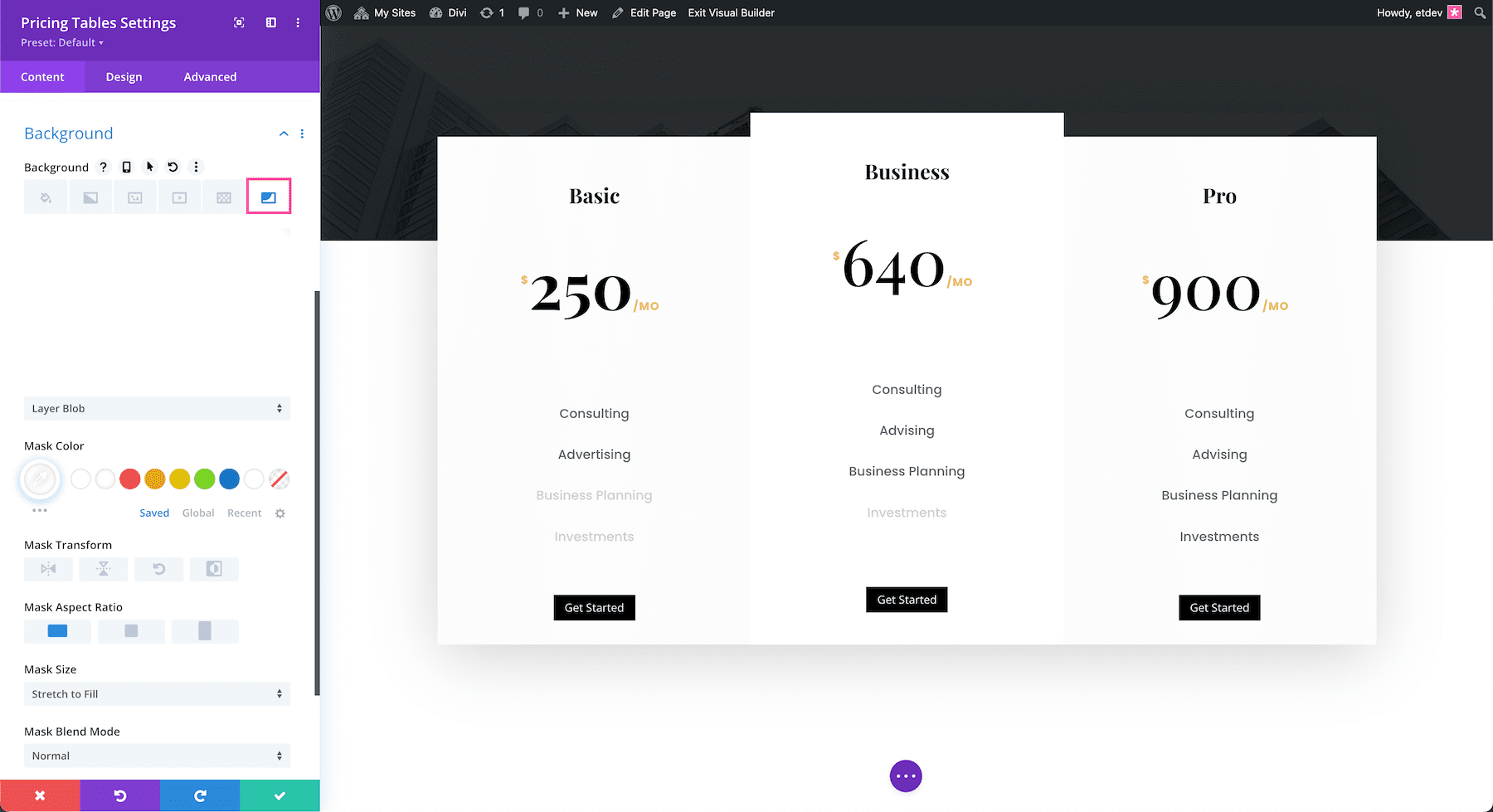
How to Add a Background Mask
To add a background mask, click the 6th tab, the mask tab and then click “add background mask”. Select the mask type you want via the dropdown menu.
- Mask Color – Choose the mask color from your site’s color palette or use the eyedropper icon to find a new color.
- Mask Transform – Here you can transform the mask horizontally, vertically, rotate it, or invert it.
- Mask Aspect Ration – Here you can set the aspect ratio of the mask. The aspect ratio of an image is the ratio of its width to its height.
- Mask Size – This is where you can select the mask size: the actual size, cover, fit, stretch to fill or custom size. If you select custom size, the following options will appear: mask width and mask height. Drag the range slider or type in a numerical value to define those options.
- Mask Blend Mode – This defines how the mask layer interacts with the layers beneath it. Select from one of the 16 blend modes available from the dropdown.

Admin Label
The Admin Label is where you can give the module a name only visible to you in order to assist in keeping things organized and easy to understand on the back end. By default, the admin label will be the name of the module. You can change the text of the admin label to reflect what you’d like.

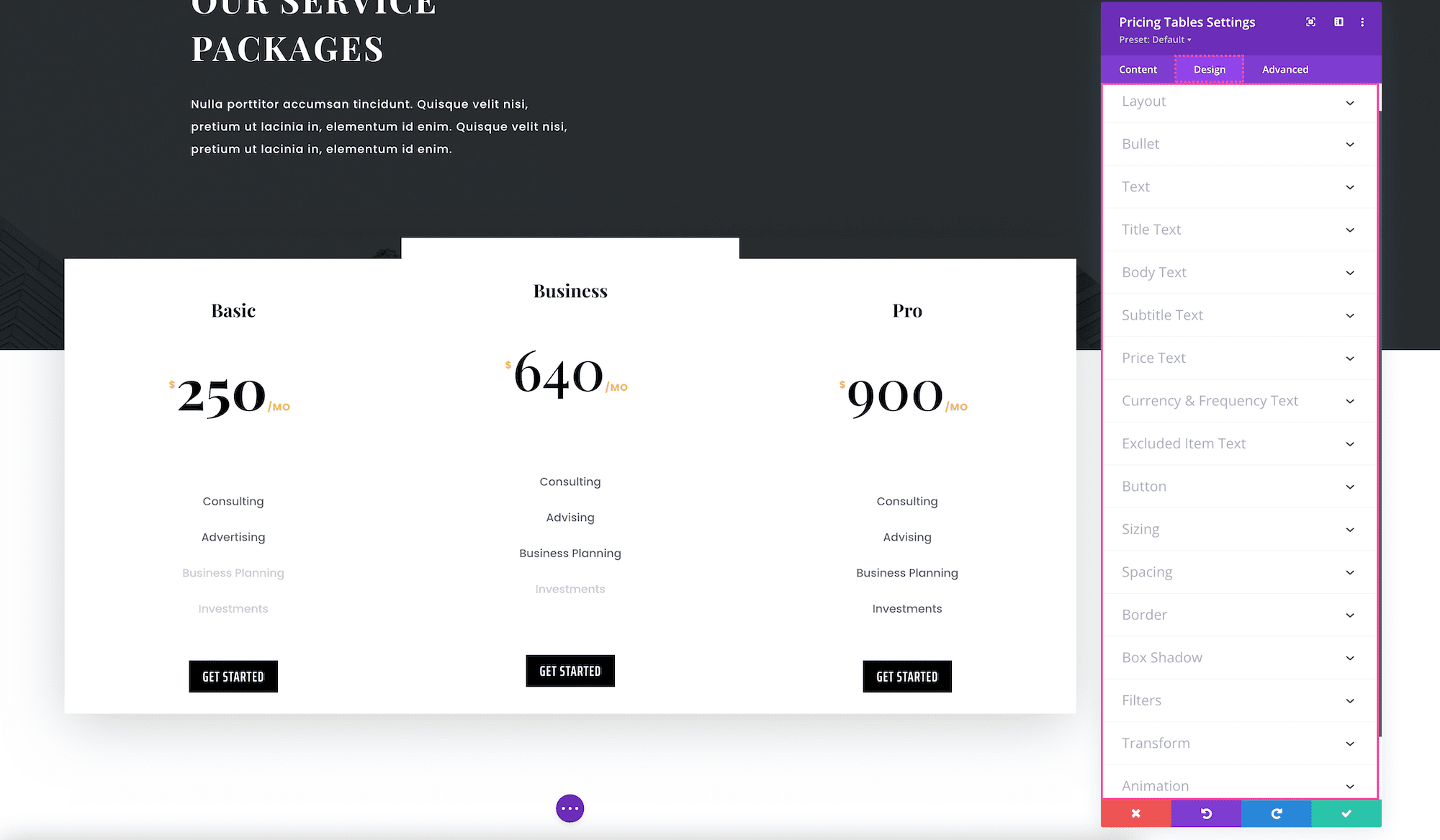
Design
Inside this tab, you’ll find the styling and design options for the Divi Pricing Tables Module.

Layout
- Featured Background Color – Choose a background color for the featured pricing table. Select a color from the color palette or use the dropper icon to find a new color. To make the background transparent, select the last icon on the color palette that has a red slash through it.
- Show Featured Drop Shadow – Toggle this option to yes to apply a drop shadow to the featured pricing table. Toggle this option off to have no drop shadow.
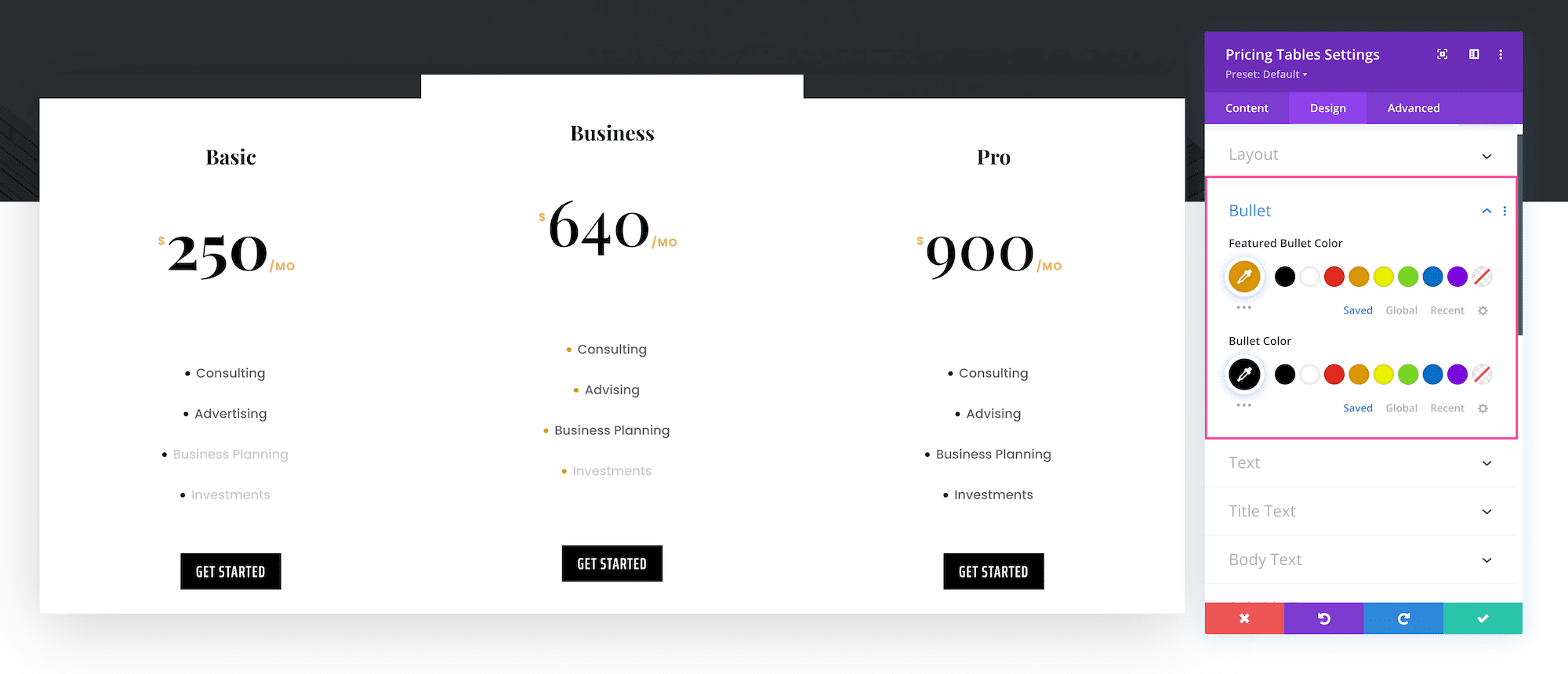
Bullet
Note: In order to style the bullet points, you’ll need to have the “show bullet points” toggle in Content > Elements set to “yes” so that they’re visible. When they’re visible you’ll be able to use both styling options below.
- Featured Bullet Color – Choose a color for the bullet points inside the featured pricing table. Select a color from the color palette or use the dropper icon to find a new color.
- Bullet Color – Choose a color for the bullet points inside for all the pricing tables other than the featured pricing table. Select a color from the color palette or use the dropper icon to find a new color.

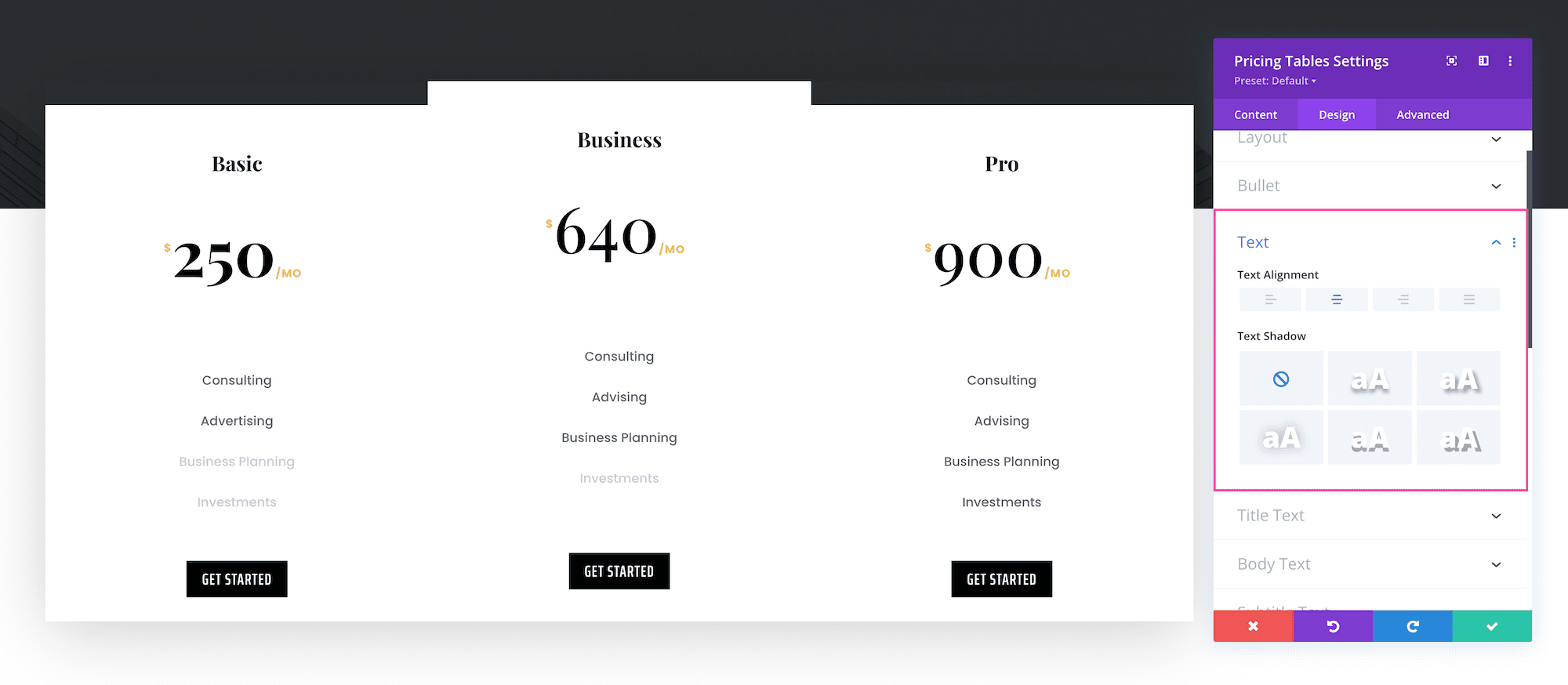
Text
This sets the overall text styles for this module; however, you can set specific styles of specific text in other toggles like Title Text, Body Text, and Subtitle Text, Price Text, Currency & Frequency Text, and Excluded Item Text.
- Text Alignment – This allows you to choose how the text aligns: left, center, right, or justify.
- Text Color – Select the default text color palette for this module: light or dark. The default light color palette and dark color palettes can be configured in the Divi Theme Options.
- Text Shadow – Here you can apply a drop shadow to all the text inside this module. When a shadow type is selected, it will apply to all of the content, both the number and the title text.

Title Text
These are the settings for specific styling and configuration for the Title Text only.
- Featured Header Background Color – Choose the background color of the featured pricing table here. Select from your site’s color palette or click the eyedropper icon to find a new color.
- Featured Title Text Color – Choose the color of the title text on the featured pricing table here. Select from your site’s color palette or click the eyedropper icon to find a new color.
- Table Header Background Color – Choose the background color of the other pricing table headers here. Select from your site’s color palette or click the eyedropper icon to find a new color.
- Text Heading Level – Choose the heading level you want assigned to the title text: h1, h2, h3, h4, h5, or h6.
- Title Font – Choose the font you want to use for the title text. The default font is automatically selected; however, you can choose a different font or upload a custom font by clicking the dropdown box.
- Title Font Weight – Click the dropdown to select the boldness of the title text font.
- Title Font Style – Choose the style of the title text font: italicized, capitalized, small capitals, underlined, or strike-through.
- Title Text Alignment – Choose the text alignment specifically to the title text only; left, center, right, or justify.
- Title Text Size – Choose the font size of the title text by dragging the range slider or typing in a numerical value.
- Title Letter Spacing – Choose the letter-spacing of the title text by dragging the range slider or by typing in a numerical value. Letter spacing is the space between each individual letter. The higher the number, the more space.
- Title Line Height – Choose the line height of the title text by dragging the range slider or by typing in a numerical value. The line-height is the amount of space between each line of text. The higher the number, the more space.
- Title Text Shadow – Here you can add a drop shadow to the title text. Once a style is selected, you’ll be able to configure the direction of the shadow (horizontal and vertical), the strength of the drop shadow blur, and the shadow color.
Body Text
These are the settings for specific styling and configuration for the Body Text only which displays the text of the feature list.
- Featured Body Text Color – Choose the color of the body text for the featured pricing table here. Select from your site’s color palette or click the eyedropper icon to find a new color.
- Body Text Color – Choose the color of the body text for all of the non-featured pricing tables here. Select from your site’s color palette or click the eyedropper icon to find a new color.
- Body Font – Choose the font you want to use for the body text. The default font is automatically selected; however, you can choose a different font or upload a custom font by clicking the dropdown box.
- Body Font Weight – Click the dropdown to select the boldness of the body text font.
- Body Font Style – Choose the style of the body text font: italicized, capitalized, small capitals, underlined, or strike-through.
- Body Text Alignment – Choose the text alignment specifically to the body text only; left, center, right, or justify.
- Body Text Size – Choose the font size of the body text by dragging the range slider or typing in a numerical value.
- Body Letter Spacing – Choose the letter-spacing of the body text by dragging the range slider or by typing in a numerical value. Letter spacing is the space between each individual letter. The higher the number, the more space.
- Body Line Height – Choose the line height of the body text by dragging the range slider or by typing in a numerical value. The line-height is the amount of space between each line of text. The higher the number, the more space.
- Body Text Shadow – Here you can add a drop shadow to the body text. Once a style is selected, you’ll be able to configure the direction of the shadow (horizontal and vertical), the strength of the drop shadow blur, and the shadow color.
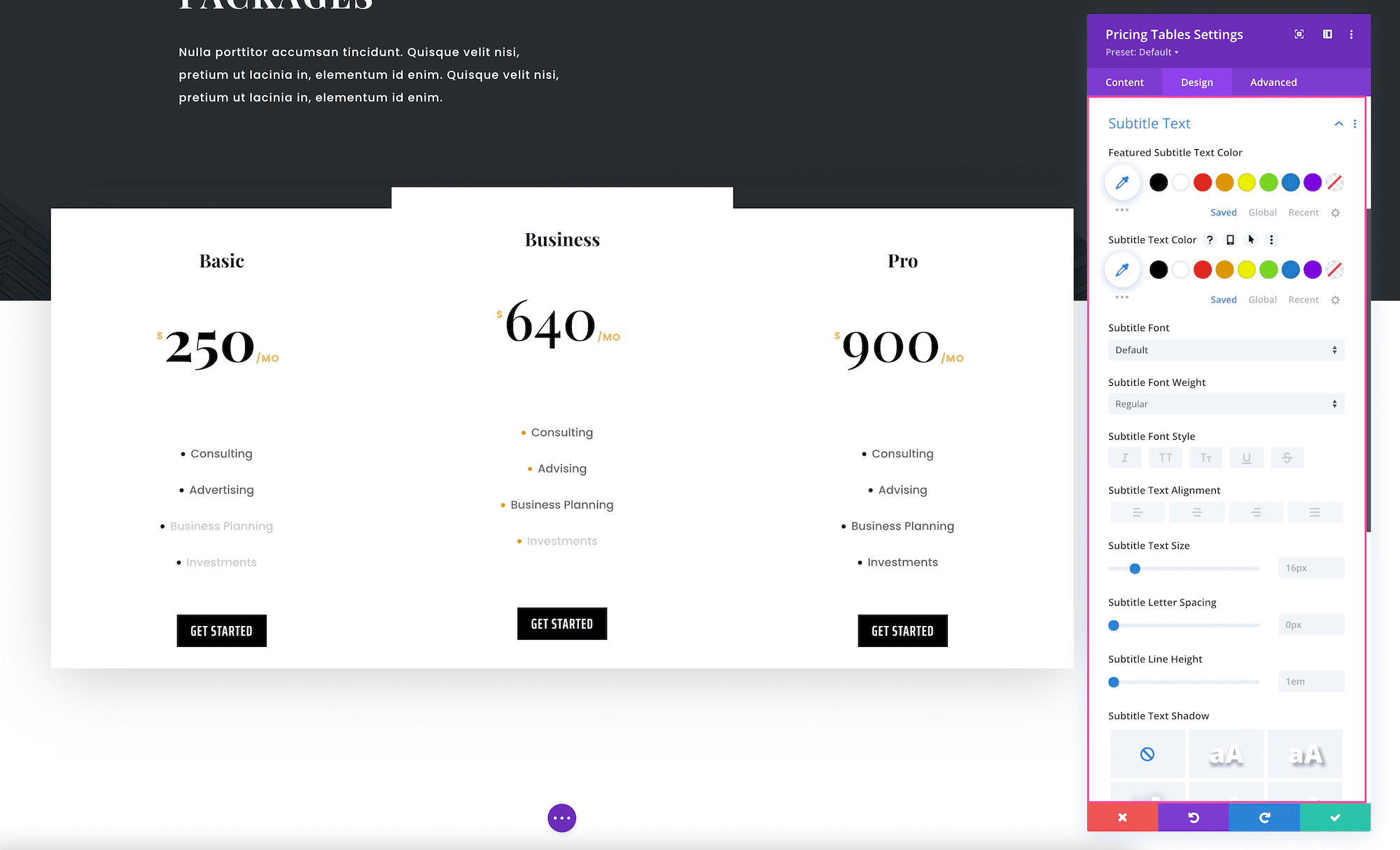
Subtitle Text
These are the settings for specific styling and configuration for the Subtitle Text only which displays beneath the Title Text.
- Featured Subtitle Text Color – Choose the color of subtitle text for the featured pricing table here. Select from your site’s color palette or click the eyedropper icon to find a new color.
- Subtitle Text Color – Choose the color of the subtitle text for the non-featured pricing tables here. Select from your site’s color palette or click the eyedropper icon to find a new color.
- Subtitle Font – Choose the font you want to use for the subtitle text. The default font is automatically selected; however, you can choose a different font or upload a custom font by clicking the dropdown box.
- Subtitle Font Weight – Click the dropdown to select the boldness of the subtitle text font.
- Subtitle Font Style – Choose the style of the subtitle text font: italicized, capitalized, small capitals, underlined, or strike-through.
- Subtitle Text Alignment – Choose the text alignment specifically to the subtitle text only; left, center, right, or justify.
- Subtitle Text Size – Choose the font size of the subtitle text by dragging the range slider or typing in a numerical value.
- Subtitle Letter Spacing – Choose the letter-spacing of the subtitle text by dragging the range slider or by typing in a numerical value. Letter spacing is the space between each individual letter. The higher the number, the more space.
- Subtitle Line Height – Choose the line height of the subtitle text by dragging the range slider or by typing in a numerical value. The line-height is the amount of space between each line of text. The higher the number, the more space.
- Subtitle Text Shadow – Here you can add a drop shadow to the subtitle text. Once a style is selected, you’ll be able to configure the direction of the shadow (horizontal and vertical), the strength of the drop shadow blur, and the shadow color.

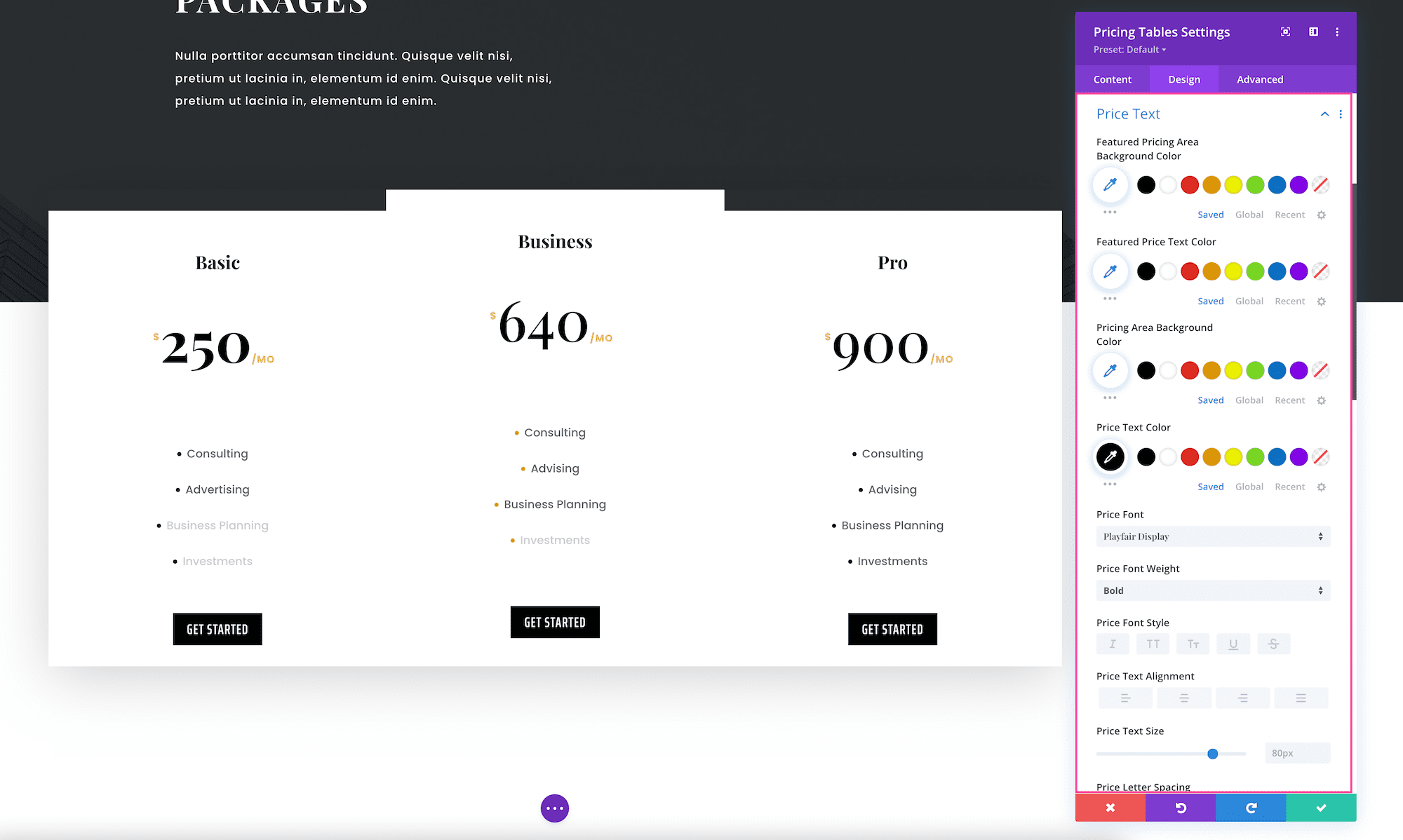
Price Text
These are the settings for specific styling and configuration for the Price Text.
- Featured Pricing Area Background Color – Choose the background color for the featured pricing area here. Select from your site’s color palette or click the eyedropper icon to find a new color.
- Featured Price Text Color – Choose the color of the price text for the featured pricing area here. Select from your site’s color palette or click the eyedropper icon to find a new color.
- Pricing Area Background Color – Choose the background color of the pricing area for the non-featured pricing tables. Select from your site’s color palette or click the eyedropper icon to find a new color.
- Price Text Color – Choose the price text color for all of the non-featured pricing tables here. Select from your site’s color palette or click the eyedropper icon to find a new color.
- Price Font – Choose the font you want to use for the price text. The default font is automatically selected; however, you can choose a different font or upload a custom font by clicking the dropdown box.
- Price Font Weight – Click the dropdown to select the boldness of the price text font.
- Price Font Style – Choose the style of the price text font: italicized, capitalized, small capitals, underlined, or strike-through.
- Price Text Alignment – Choose the text alignment specifically to the price text only; left, center, right, or justify.
- Price Text Size – Choose the font size of the price text by dragging the range slider or typing in a numerical value.
- Price Letter Spacing – Choose the letter-spacing of the price text by dragging the range slider or by typing in a numerical value. Letter spacing is the space between each individual letter. The higher the number, the more space.
- Price Line Height – Choose the line height of the price text by dragging the range slider or by typing in a numerical value. The line-height is the amount of space between each line of text. The higher the number, the more space.
- Price Text Shadow – Here you can add a drop shadow to the price text. Once a style is selected, you’ll be able to configure the direction of the shadow (horizontal and vertical), the strength of the drop shadow blur, and the shadow color.

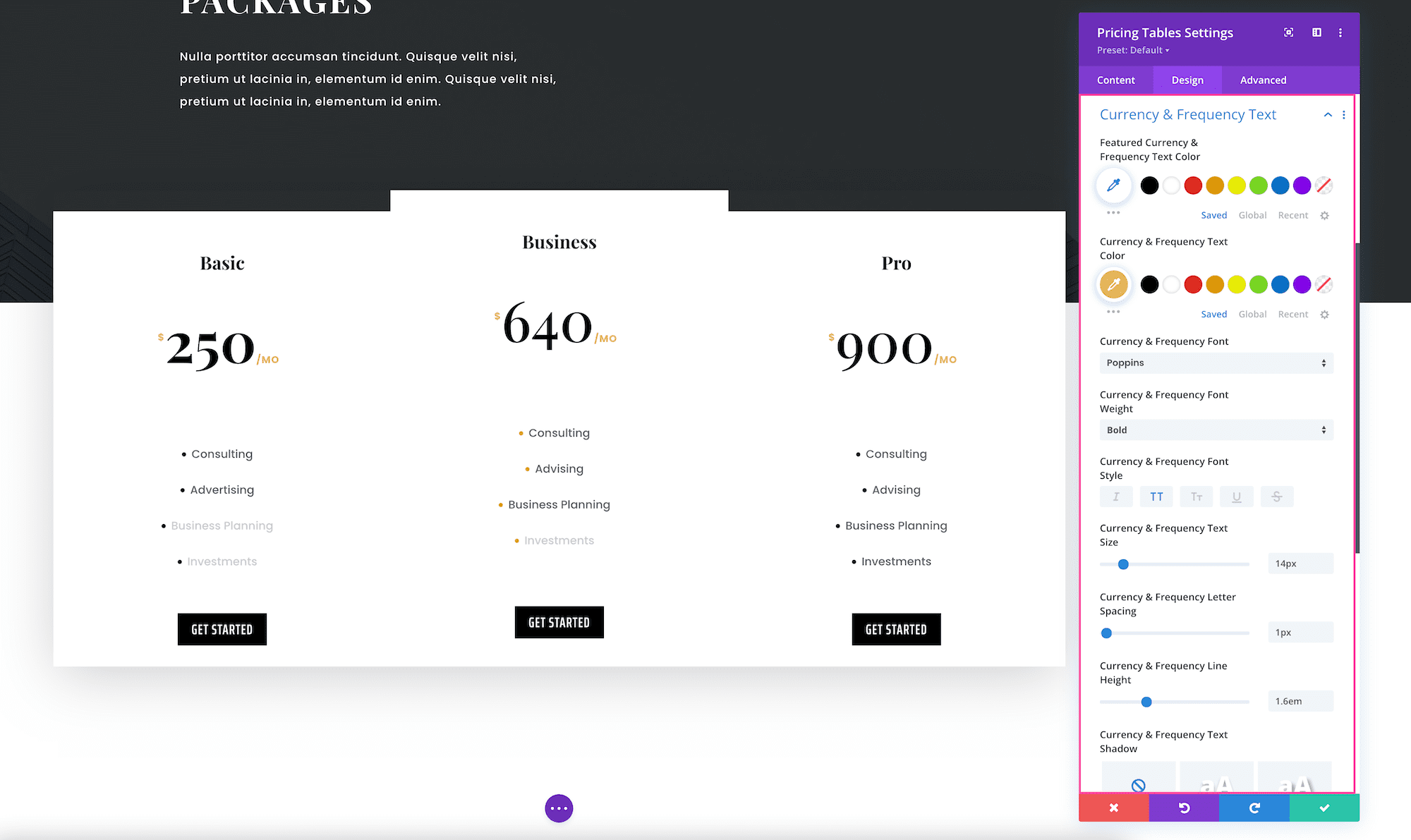
Currency & Frequency Text
These are the settings for specific styling and configuration for the Currency & Frequency Text.
- Featured Currency & Frequency Text Color – Choose the currency & frequency text color of the featured pricing table here. Select from your site’s color palette or click the eyedropper icon to find a new color.
- Currency & Frequency Color – Choose the currency & frequency text color for all the non-featured pricing tables here. Select from your site’s color palette or click the eyedropper icon to find a new color.
- Currency & Frequency Text Color – Choose the color of the currency & frequency text on the featured pricing table here. Select from your site’s color palette or click the eyedropper icon to find a new color.
- Currency & Frequency Font – Choose the font you want to use for the currency & frequency text. The default font is automatically selected; however, you can choose a different font or upload a custom font by clicking the dropdown box.
- Currency & Frequency Font Weight – Click the dropdown to select the boldness of the currency & frequency text font.
- Currency & Frequency Font Style – Choose the style of the currency & frequency text font: italicized, capitalized, small capitals, underlined, or strike-through.
- Currency & Frequency Text Alignment – Choose the text alignment specifically to the currency & frequency text only; left, center, right, or justify.
- Currency & Frequency Text Size – Choose the font size of the currency & frequency text by dragging the range slider or typing in a numerical value.
- Currency & Frequency Letter Spacing – Choose the letter-spacing of the currency & frequency text by dragging the range slider or by typing in a numerical value. Letter spacing is the space between each individual letter. The higher the number, the more space.
- Currency & Frequency Line Height – Choose the line height of the currency & frequency text by dragging the range slider or by typing in a numerical value. The line-height is the amount of space between each line of text. The higher the number, the more space.
- Currency & Frequency Text Shadow – Here you can add a drop shadow to the currency & frequency text. Once a style is selected, you’ll be able to configure the direction of the shadow (horizontal and vertical), the strength of the drop shadow blur, and the shadow color.

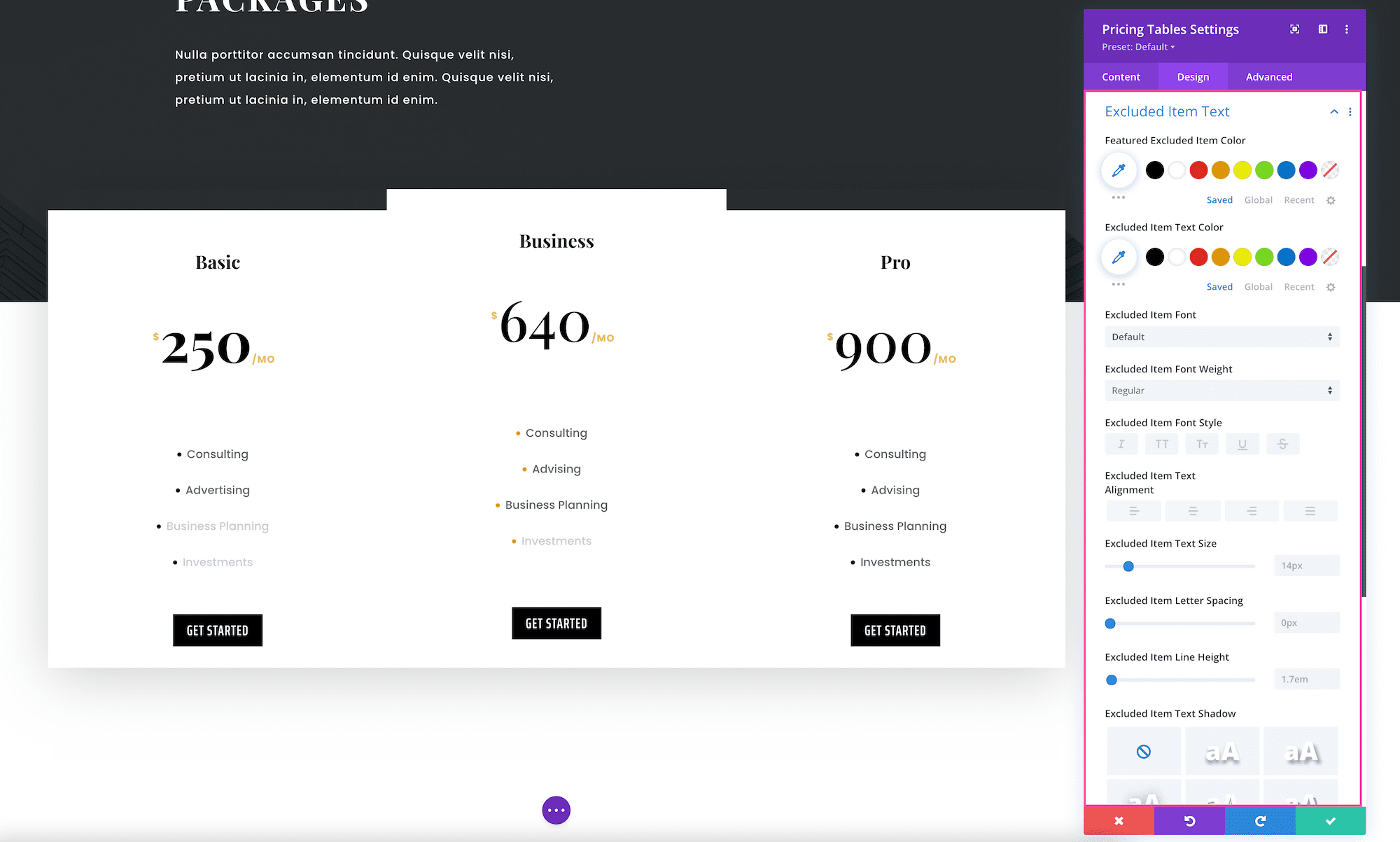
Excluded Item Text
These are the settings for specific styling and configuration for the Excluded Item Text. In the example, the excluded item text is the text that is grayed out.
- Featured Excluded Item Color – Choose the excluded item text color of the featured pricing table here. Select from your site’s color palette or click the eyedropper icon to find a new color.
- Excluded Item Text Color – Choose the excluded item text color for all the non-featured pricing tables here. Select from your site’s color palette or click the eyedropper icon to find a new color.
- Excluded Item Text Color – Choose the color of the excluded item text on the featured pricing table here. Select from your site’s color palette or click the eyedropper icon to find a new color.
- Excluded Item Font – Choose the font you want to use for the excluded item text. The default font is automatically selected; however, you can choose a different font or upload a custom font by clicking the dropdown box.
- Excluded Item Font Weight – Click the dropdown to select the boldness of the excluded item text font.
- Excluded Item Font Style – Choose the style of the excluded item text font: italicized, capitalized, small capitals, underlined, or strike-through.
- Excluded Item Text Alignment – Choose the text alignment specifically to the excluded item text only; left, center, right, or justify.
- Excluded Item Text Size – Choose the font size of the excluded item text by dragging the range slider or typing in a numerical value.
- Excluded Item Letter Spacing – Choose the letter-spacing of the excluded item text by dragging the range slider or by typing in a numerical value. Letter spacing is the space between each individual letter. The higher the number, the more space.
- Excluded Item Line Height – Choose the line height of the excluded item text by dragging the range slider or by typing in a numerical value. The line-height is the amount of space between each line of text. The higher the number, the more space.
- Excluded Item Text Shadow – Here you can add a drop shadow to the excluded item text. Once a style is selected, you’ll be able to configure the direction of the shadow (horizontal and vertical), the strength of the drop shadow blur, and the shadow color.

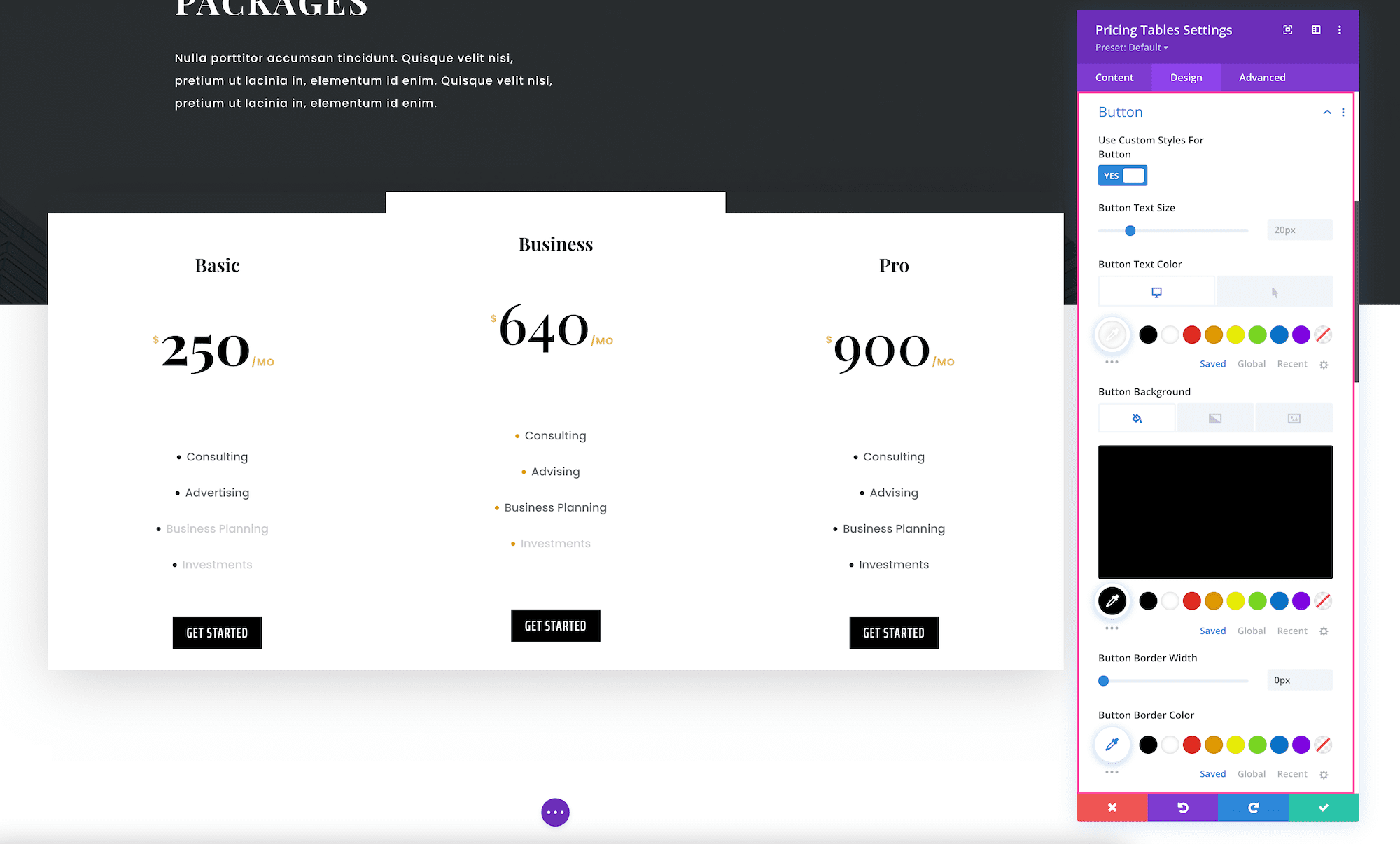
Button
- Use Custom Styles For Button – By default, buttons are styled globally via the Theme Cuztomizer, however to apply unique styles to this button, toggle this option to “yes”.
- Button Text Size – Choose the font size of the button text by dragging the range slider or typing in a numerical value.
- Button Text Color – Choose a specific color for the button text. Select from your site’s color palette or click the eyedropper icon to find a new color.
- Button Background – Style the background of the button here. You can add a solid color, gradient, or image. Choose a color by selecting from your site’s color palette or by clicking the dropper icon to choose a new color. To add a gradient background, select the second icon tab, the gradient icon, and then click “Add Background Gradient” which will bring up the styling options for a gradient background. To add an image background, select the second icon tab, the image icon, and then click “Add Background Image” which will bring up the styling options for an image background.
- Button Border Width – Determine the width (thickness) of the button’s border by dragging the range slider or by typing a numerical value.
- Button Border Color – This is where you can pick the color of the border. You can select a color from your default site color palette already displayed, or click on the eyedropper icon to find a new color.
- Button Border Radius – The radius of the button border determines how round the corners of the button are – the higher the number, the more round the corners will be.
- Button Letter Spacing – Choose the letter-spacing of the button text by dragging the range slider or by typing in a numerical value. Letter spacing is the space between each individual letter. The higher the number, the more space.
- Button Font – Choose the font you want to use for the button text. The default font is automatically selected; however, you can choose a different font or upload a custom font by clicking the dropdown box.
- Button Font Weight – Click the dropdown to select the boldness of the button text font.
- Button Font Style – Choose the style of the button text font: italicized, capitalized, small capitals, underlined, or strike-through.
- Show Button Icon – Toggle this option yes or no to show or hide the button icon.
- Button Icon – The default icon is ” > ” however you can choose a unique button icon here.
- Button Icon Color – Select the color of the button icon.
- Button Icon Placement – Choose the placement of the icon – on the right side or left side of the button.
- Only Show Icon On Hover For Button – Toggle this option to “no” if you would like the button icon to be visible at all times. By default, this option is set to “yes” which means the button icon will only display on hover.
- Button Alignment – This allows you to choose how the button aligns: left, center, or right.
- Button Text Shadow – Here you can add a drop shadow to the button text. Once a style is selected, you’ll be able to configure the direction of the shadow (horizontal and vertical), the strength of the drop shadow blur, and the shadow color.
- Button Margin – Add margins to the button by typing in numerical values. Margins add space outside the button element. To lock in ratios and keep the values the same, you can click the chainlink icon between the values you want to always be identical (ex: top and bottom).
- Button Padding – Add padding to the button by typing in numerical values. Padding adds space inside the button element. To lock in ratios and keep the values the same, you can click the chainlink icon between the values you want to always be identical (ex: top and bottom).
- Button Box Shadow – Adds a drop shadow to the button. Once a shadow style is clicked, you can customize the position of the drop shadow (horizontal and vertical), the strength of the blur, and the spread strength by adjusting the range slider or inputting numerical values. Select the drop shadow’s color from your site’s color palette or click the eyedropper to find a new color. Choose the box-shadow position to be inside the container or outside the container via the dropdown.

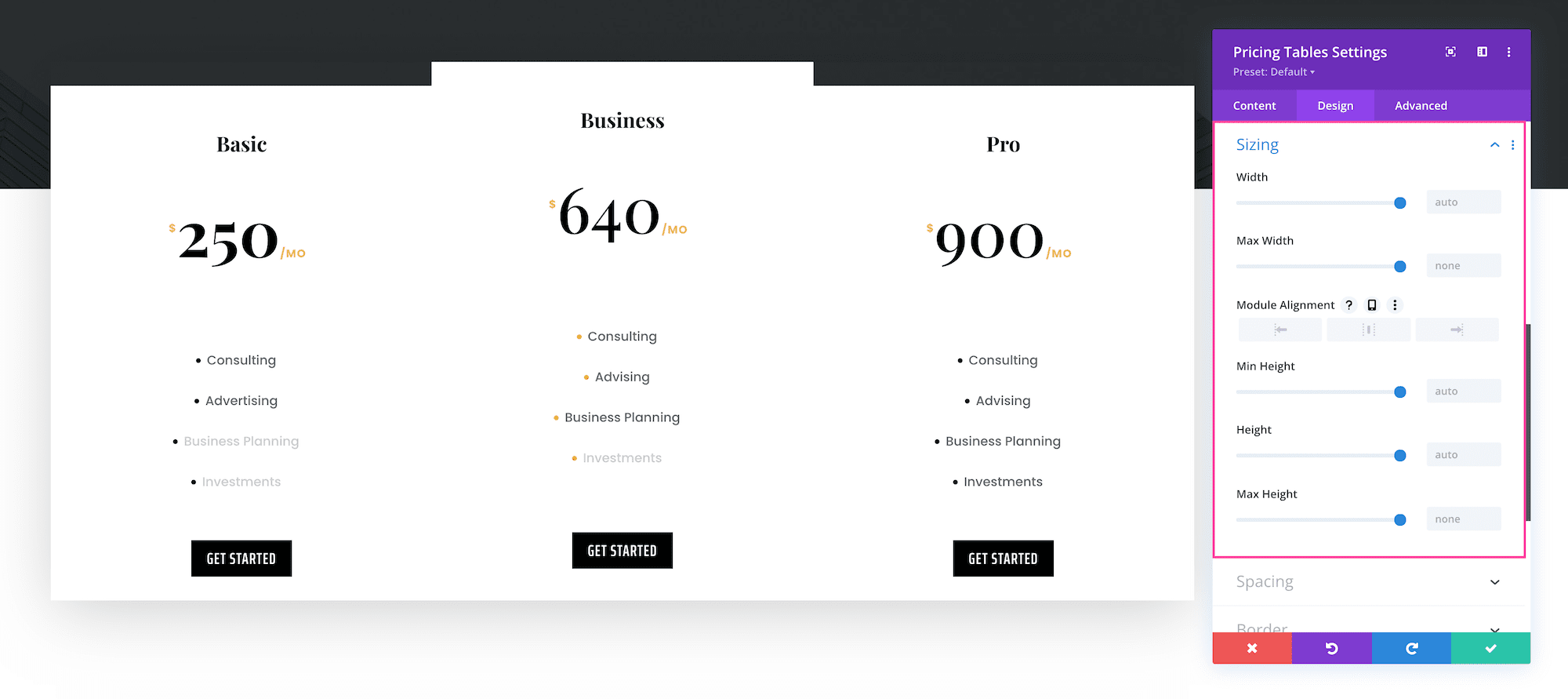
Sizing
Define the sizing (width and height) of the module. You can set a max-width, max-height, and a min-height. Choose the module alignment (left, center, or right) by clicking the arrows. By default, modules align center.

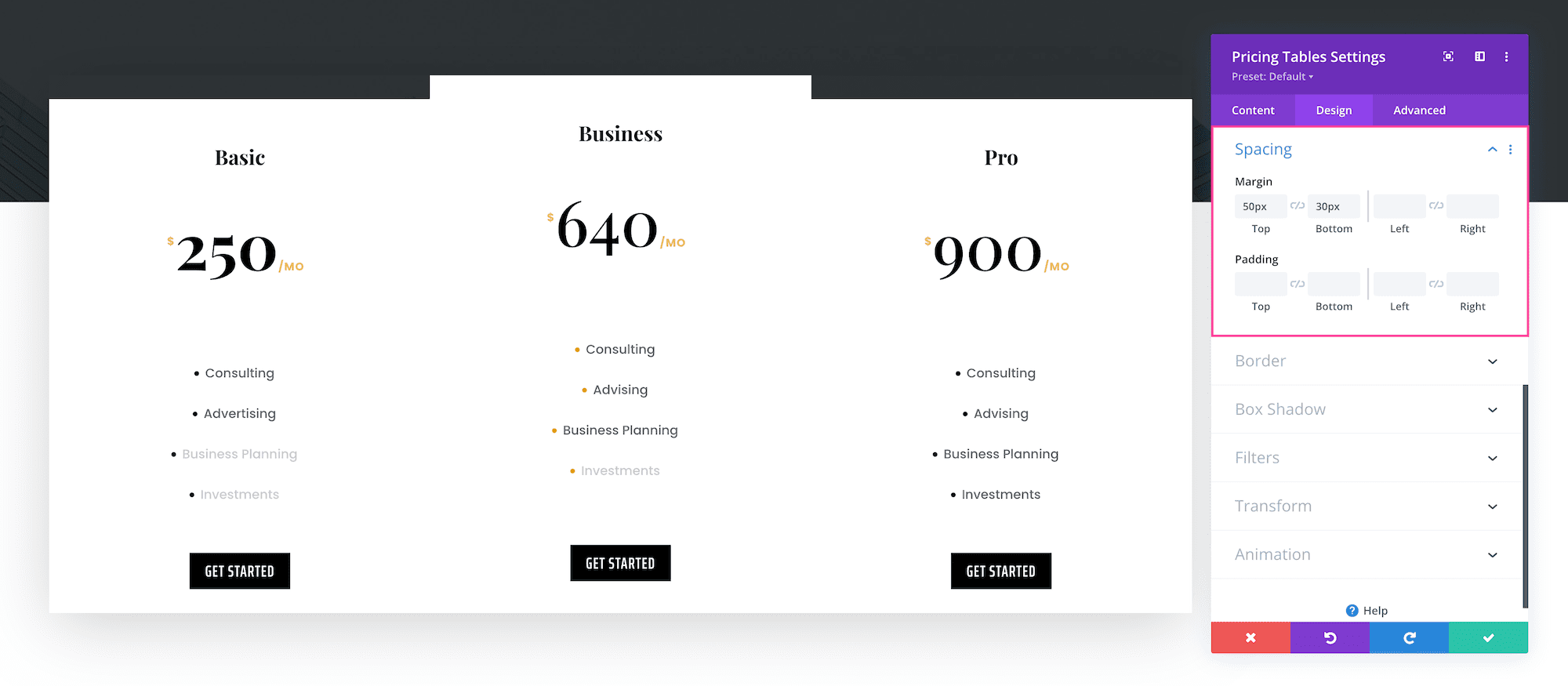
Spacing
Add margins or spacing to this module by typing in numerical values. Margins add space outside the module element, and padding adds space inside the module element. To lock in ratios and keep the values the same, you can click the chainlink icon between the values you want to always be identical (ex: top and bottom).

Border
Add a border to the module. You can add a complete border or add a border to only one side of the module. Adjust the width via the range slider and select a color. Choose a border style by clicking the dropdown.
- Rounded Corners – If you would like to have round border corners, type in a numerical value. The higher the number, the rounder the corners will be. The corner values are automatically linked (as seen by the highlighted blue chainlink in the middle) however if you’d like to have different values for each corner, simply click the blue chainlink to unlink the values. If the values are automatically linked that means they will always have the same value and update automatically if one value is changed.
- Border Styles – Here you can add a border to all sides of the module or to individual sides (top, right, bottom, and left).
- Border Color – This is where you can pick the color of the border. You can select a color from your default site color palette already displayed, or click on the eyedropper icon to find a new color.
- Border Style – Here you can select what style of border you’d like: solid, dashed, dotted, double, groove, ridge, inset, outset, or none.
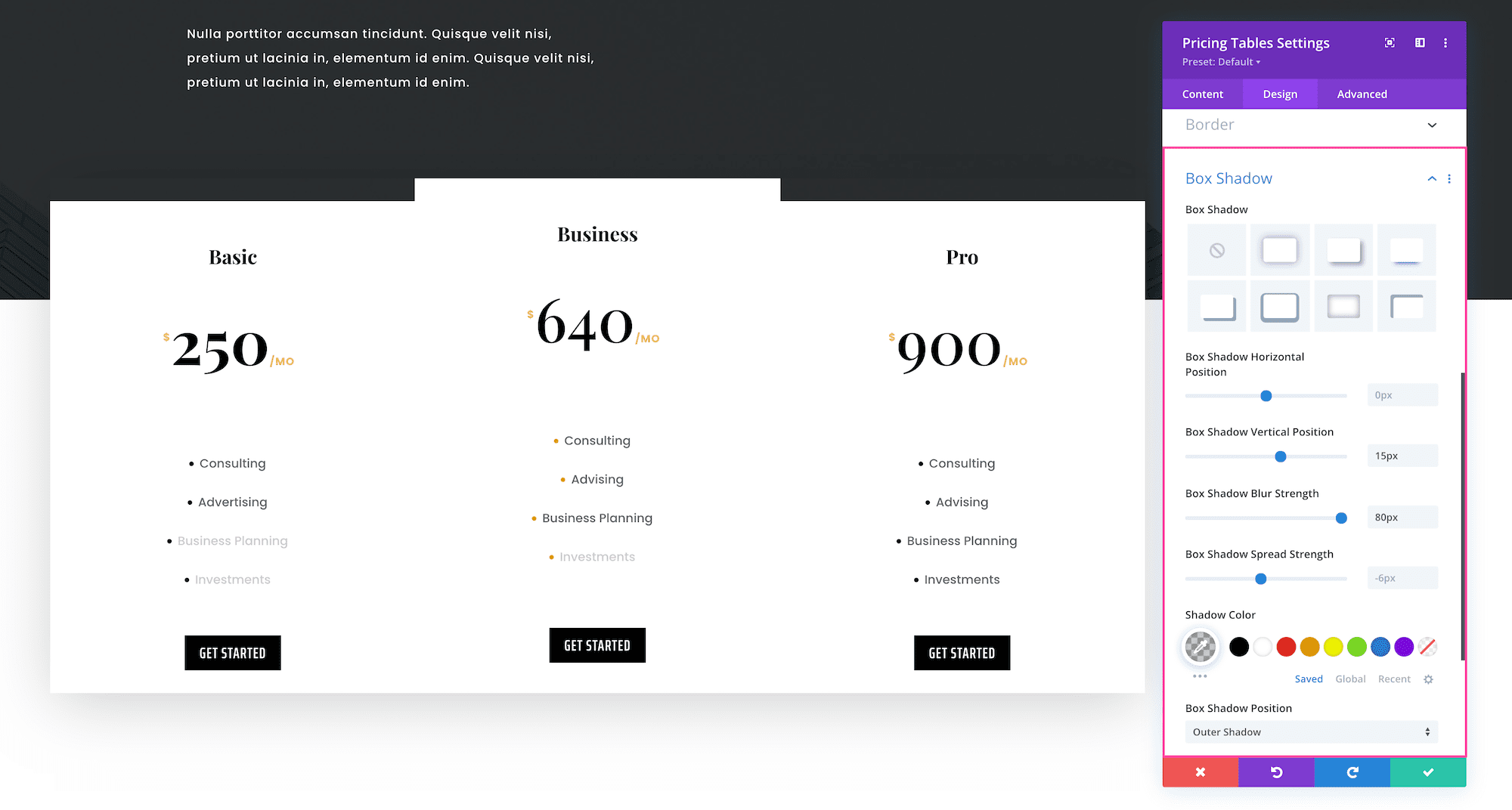
Box Shadow
Adds a drop shadow to the module. Once a shadow style is clicked, you can customize the position of the drop shadow (horizontal and vertical), the strength of the blur, and the spread strength by adjusting the range slider or inputting numerical values. Select the drop shadow’s color from your site’s color palette or click the eyedropper to find a new color. Choose the box-shadow position to be inside the container or outside the container via the dropdown.

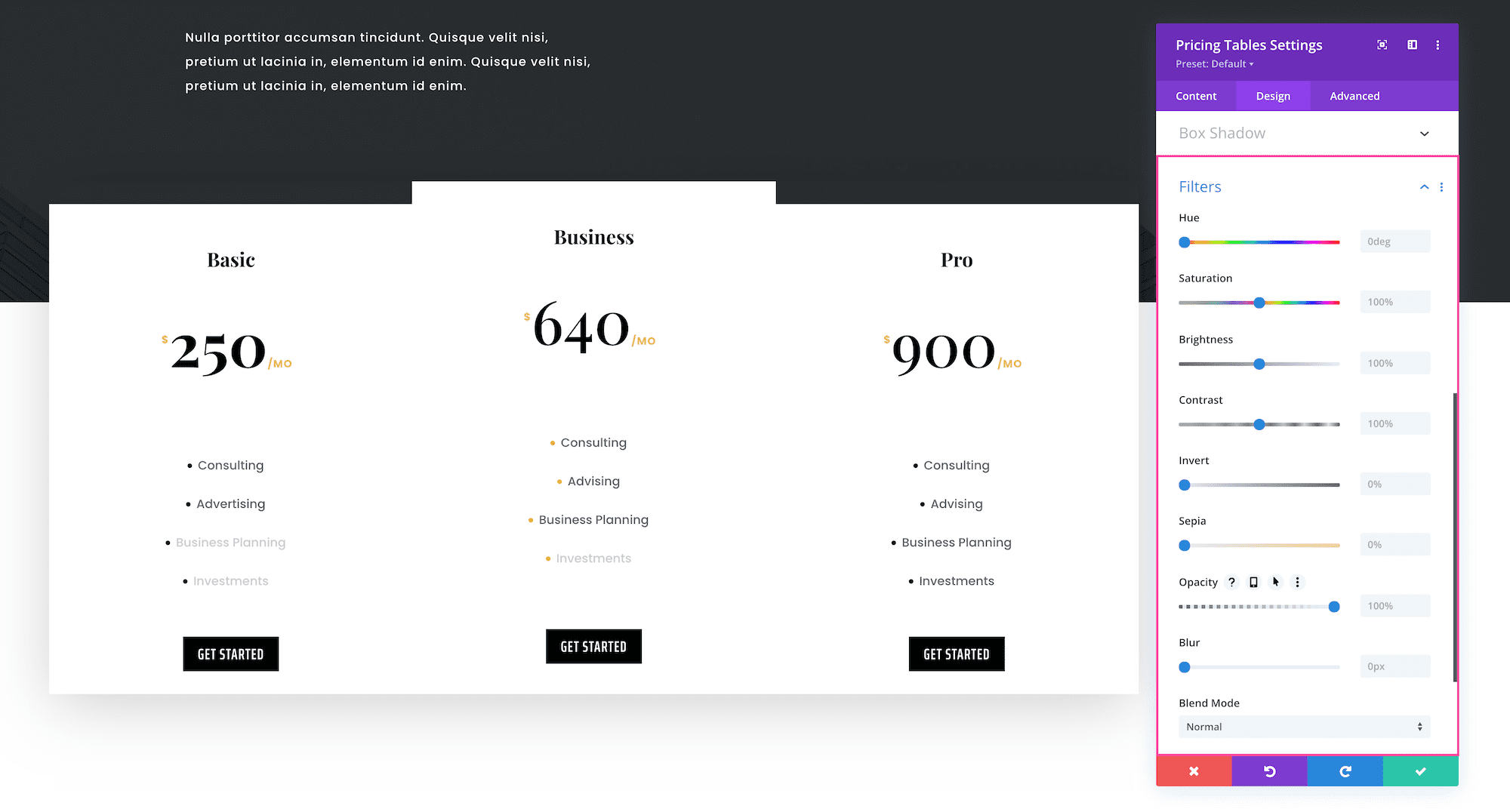
Filters
Adjust the hue, saturation, brightness, contrast, color tones (inverted colors or sepia), opacity, and blur of this module. The Blend Mode refers to how the module blends with the layers beneath it. By default, “normal” will be selected.

Transform
Scale, translate, rotate, skew, and set origin points for this module. Tab through to access each feature. Configure each feature by inputting numerical values or dragging and expanding the box or circle. You can lock in these values to always be identical by clicking the chain link icon at the bottom right.
Animation
Here you can apply animation to the module. Once you choose an option you can also adjust the duration, delay, opacity, and speed of the animation and whether you want it to continually repeat or just happen once.
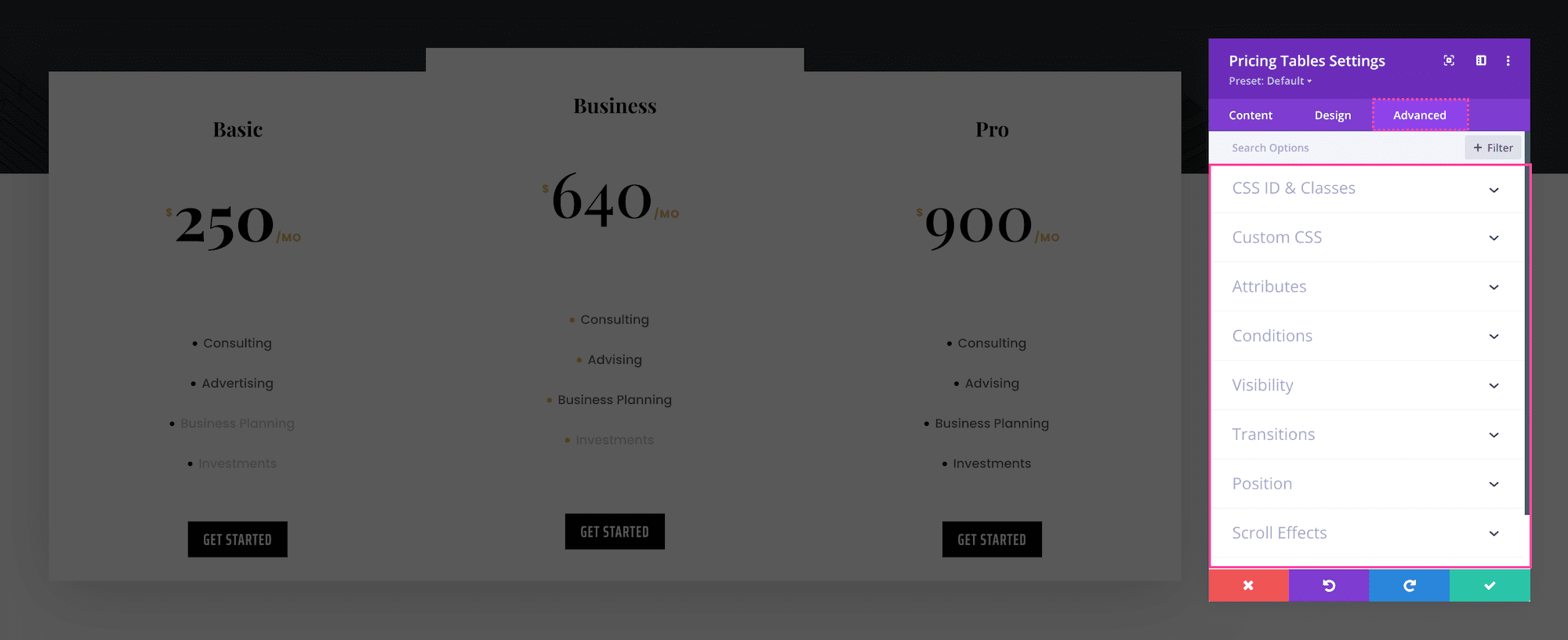
Advanced
This is where the advanced customization settings are for the Divi Pricing Tables Module.

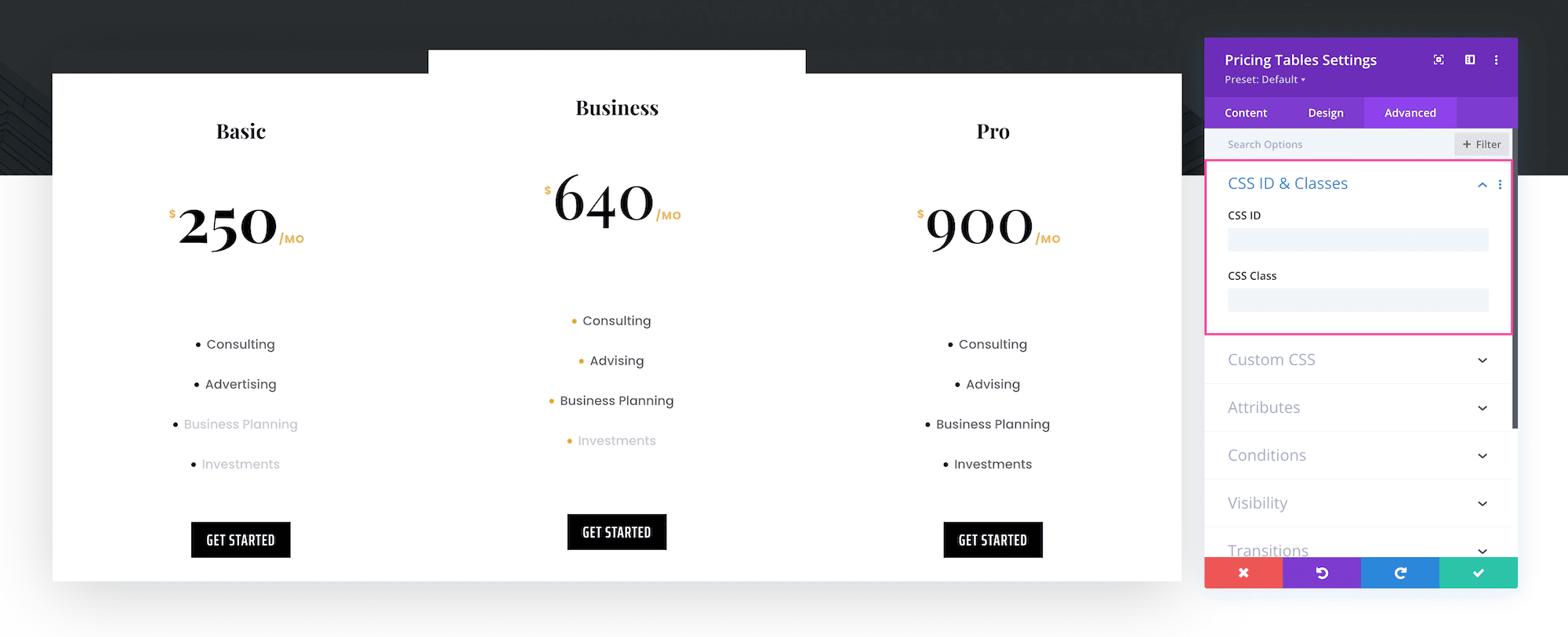
CSS ID & Classes
This is where you can assign a specific CSS ID or class to this module. This is helpful when you’d like to apply custom CSS to a module by using your child theme’s stylesheet.

Custom CSS
You can also apply custom CSS to this module by pasting it in this tab. When you click on the Custom CSS tab, you’ll see individual sections where you can add CSS to specific elements in the module.
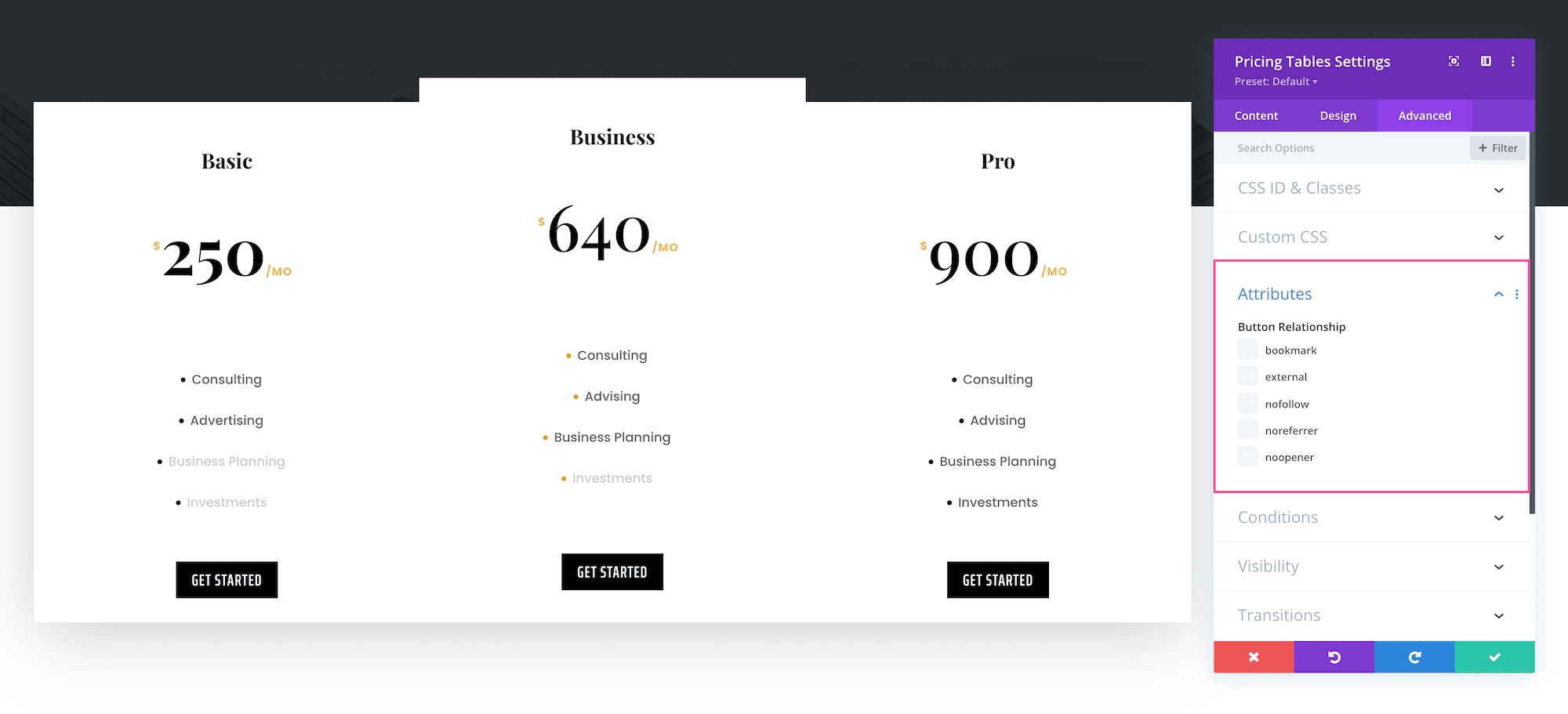
Attributes
This defines the button link’s relationship between the source you are linking to and the page you are linking from.

Conditions
This tab allows you to choose when to display this module based on a set of conditions, like what time a user is visiting the page if they’ve already purchased from your company before, what browser they are using, what operating system they’re using, and more. You can add one condition or multiple conditions.
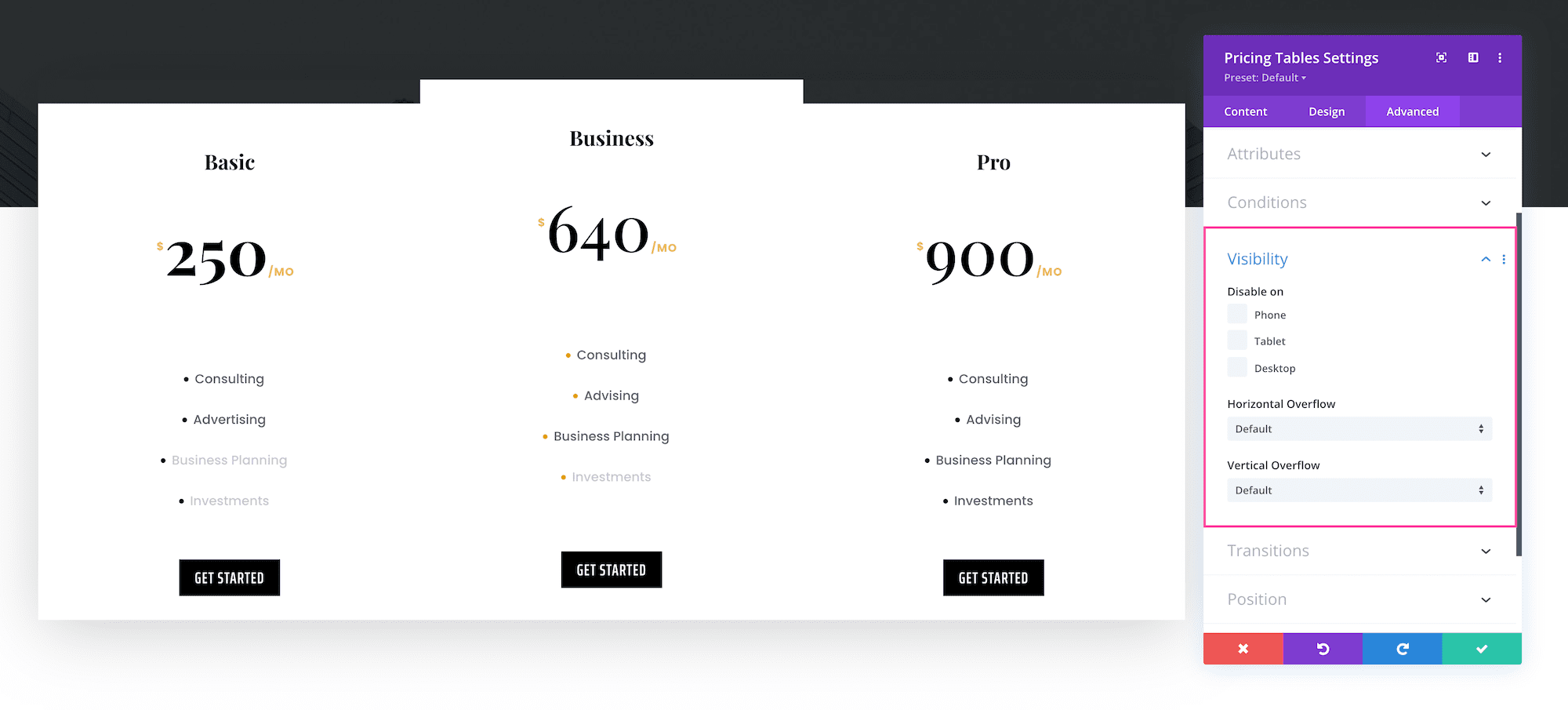
Visibility
This defines the visibility of the module. You can choose to disable it (hide it from view) when the display window is a Phone, Tablet, or Desktop by clicking the corresponding checkbox. You can also determine how you want overflow content to be displayed if the content overflows the element that it is in. You can choose visible, scroll, hidden, or auto for both horizontal and vertical content. By default, “auto” is selected.

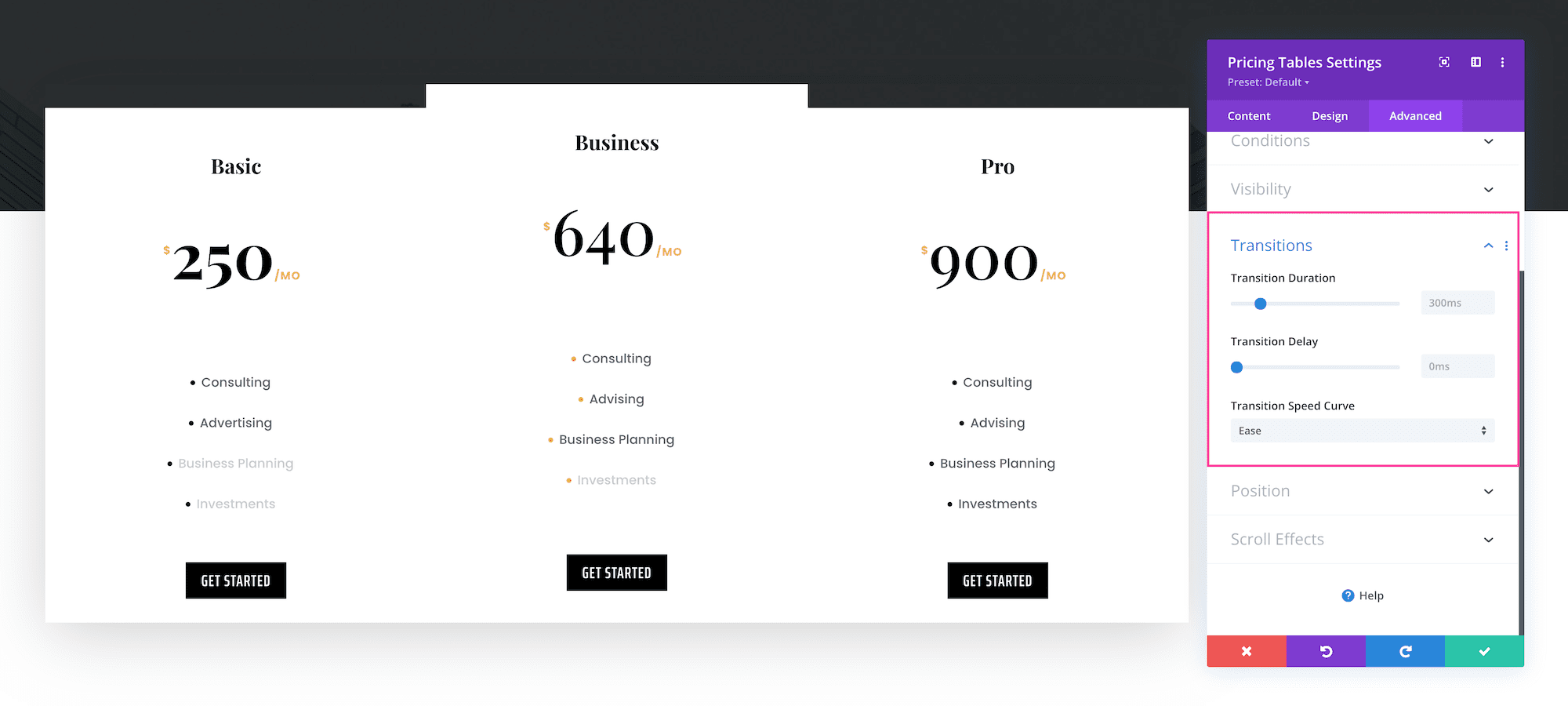
Transitions
This controls the transition duration of the hover animation as well as the delay, and speed curve.

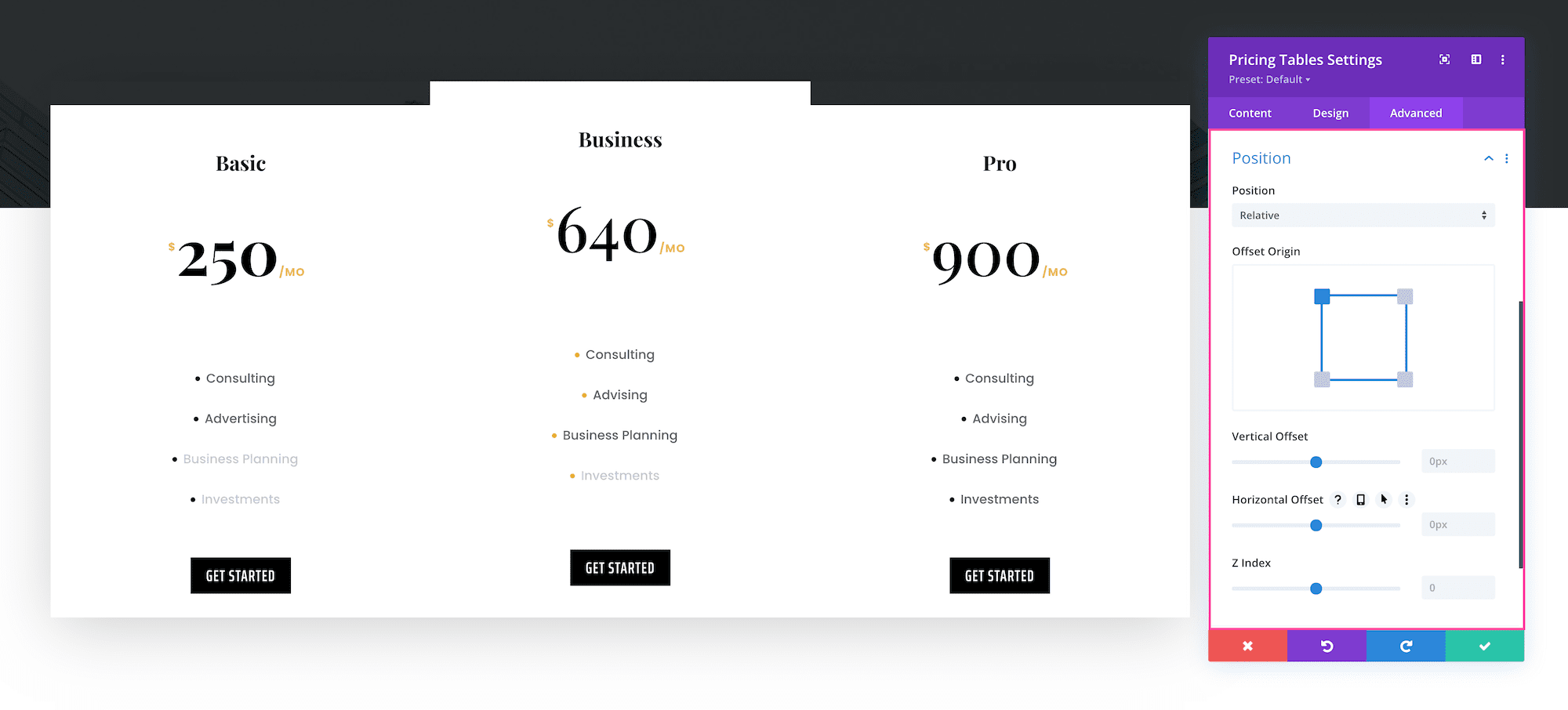
Position
This defines the position of the module as well as the offset origin, vertical and horizontal offsets, and the z-index of the module. The available positions are default (which is automatically selected), relative, absolute, and fixed. Defining the z-index allows you to specify the stack order of elements. Elements with a higher z-index number overlap elements with a lower z-index.

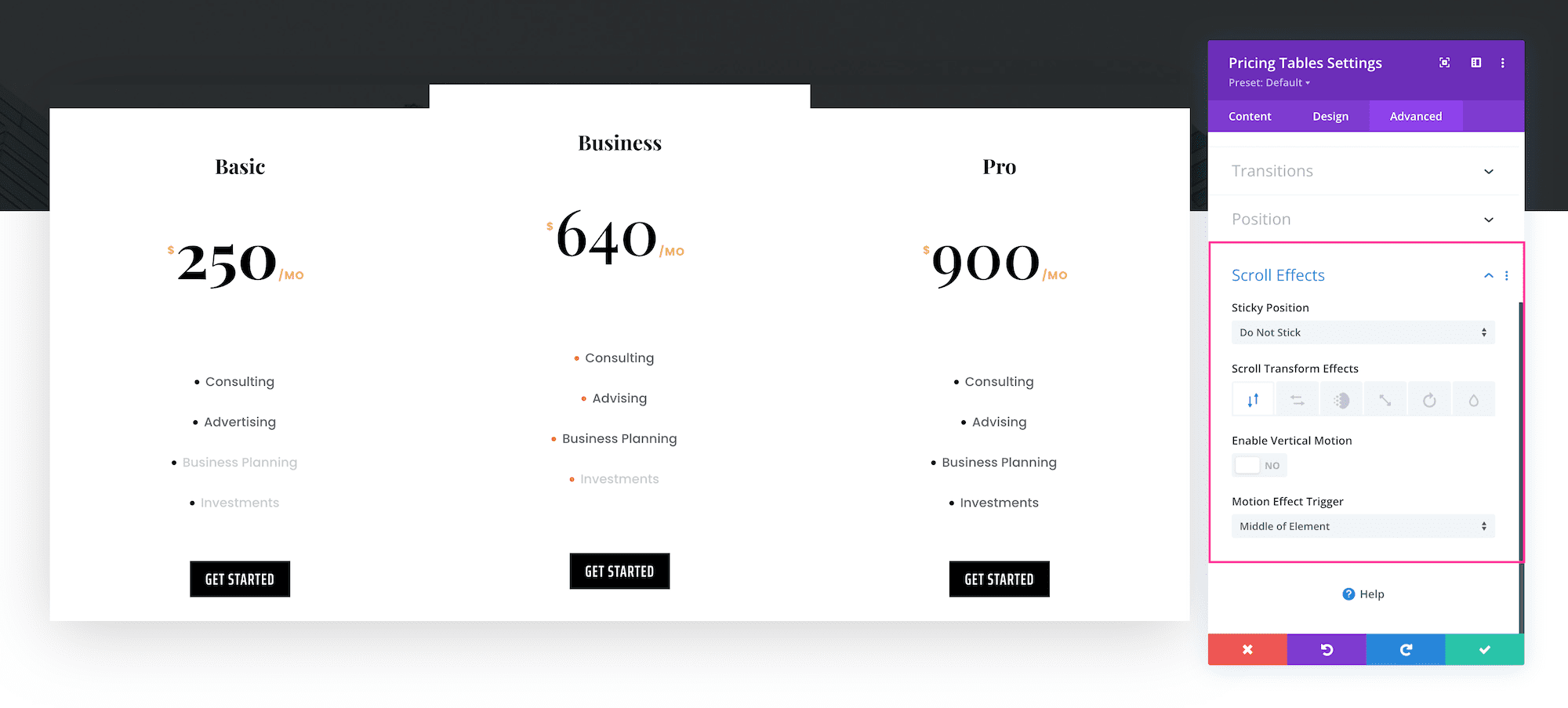
Scroll Effects
This defines how the module behaves upon scroll. You can make the module sticky (to top, bottom, or top and bottom), and choose if the module transforms upon scroll. You can also enable vertical motion on this module which allows you to adjust the speed at which this element scrolls (making it faster or slower) without affecting the surrounding elements. The Motion Trigger Effect allows you to choose when the scroll effect you just applied is triggered: when the top of the element is in view, the middle, or the bottom.

How To Style Pricing Tables Individually
With this module, you are able to set design styles for the entire module as well as specific design styles for each pricing table. Any settings you set specifically inside an individual pricing module will override any settings you have defined in the main module settings.
- Open up the module settings.
- Click the gear icon next to the pricing table you want to customize.
- Here you will see content, design, and advanced style options that only apply to the pricing table you are in. Please refer to the documentation above for a thorough explanation of each of the settings and configurations available.
Save Your Design
Once you are finished styling and configuring the Divi Pricing Tables module, click the green arrow at the bottom right of the module to save your design. If you close the module without saving, your work will be lost.
Next, Save the Page Design
To save the page design, you can type CMD + S on a Mac or CTRL + S on a PC. You can also use the bottom Divi toolbar to save your page design by clicking the circle purple icon with the three dots “…” to expand the toolbar, and then clicking the green “Save” button at the bottom right.
Exit the Visual Builder
Now that all your changes are saved, click “Exit Visual Builder” on the admin toolbar at the top to exit the Visual Builder.
