The Divi Color Management System
How to use Divi’s sophisticated color options.
Divi’s color management system has evolved over the years to become one of the most robust color systems in the WordPress universe. Divi’s magic color system combined with the ability to edit and create saved, global, and recent color palettes based on user interaction is truly unparalleled.
Understanding Divi’s Color Management System
The Divi color manager has three color palettes that are always at your disposal no matter where you’re accessing color options throughout Divi’s visual builder: Saved colors, Global colors, and Recent colors.
Saved Colors
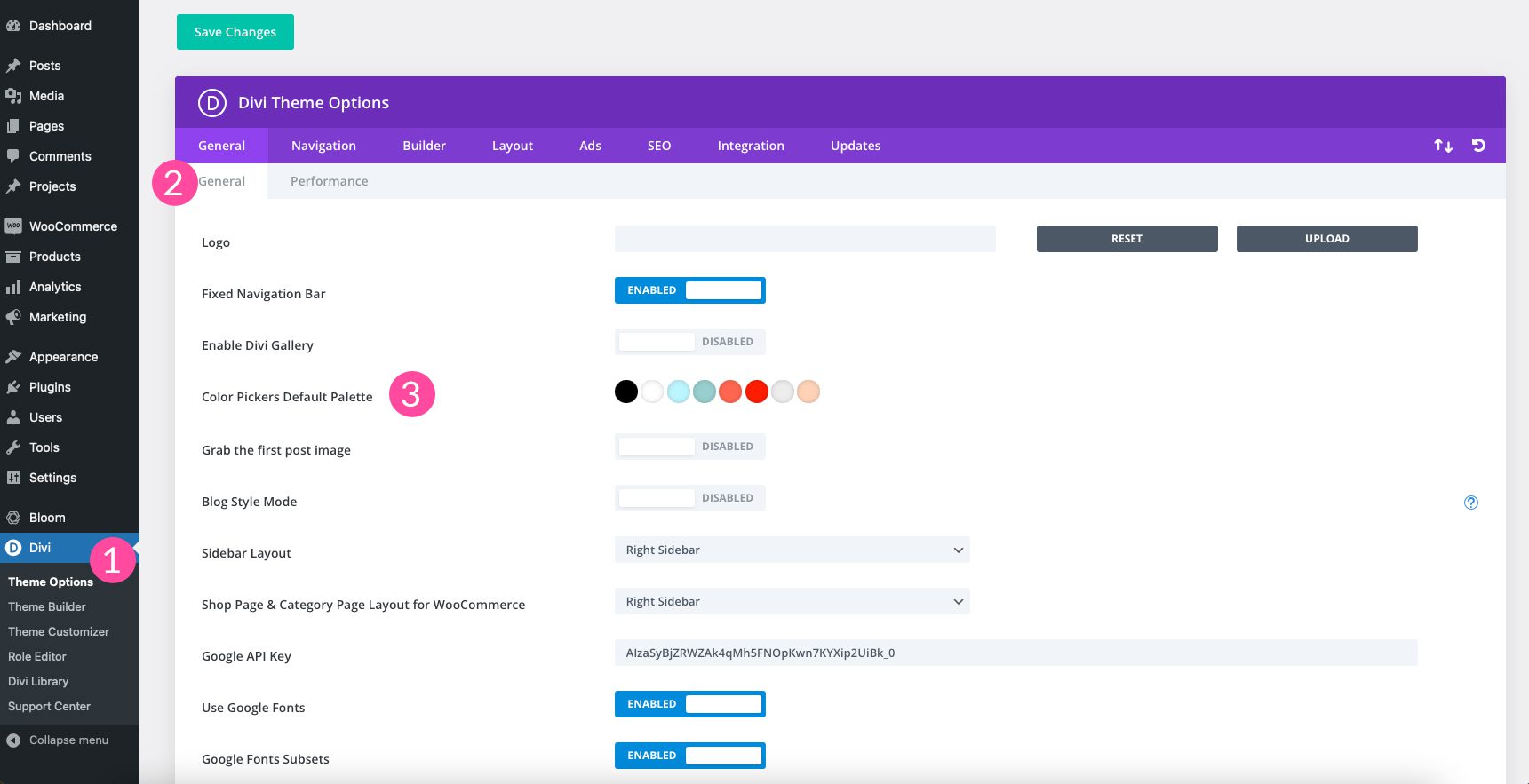
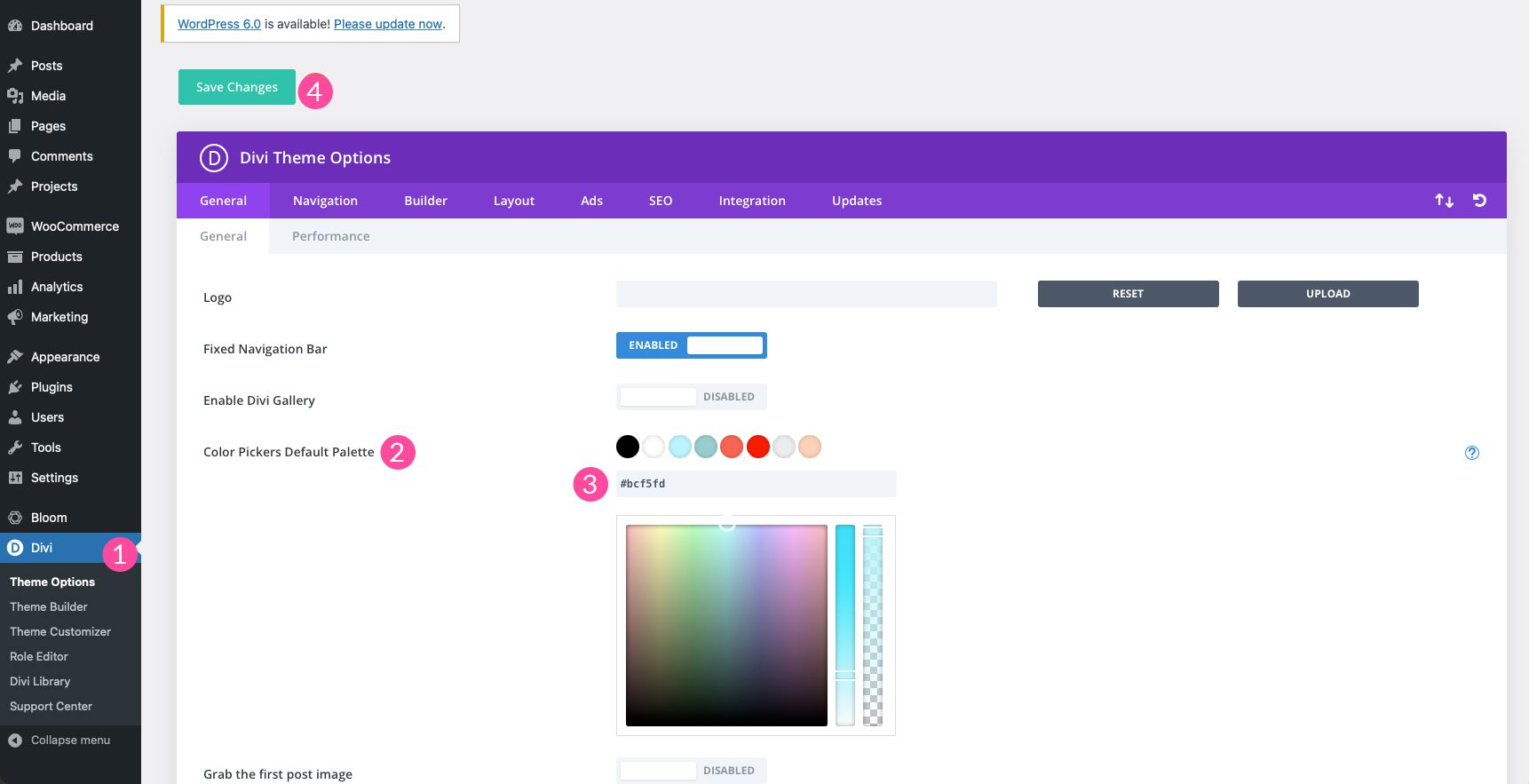
Saving colors can be accomplished by setting a default color palette in Divi’s theme options. To set your colors, navigate to Divi > Theme Options > General > Color Pickers Default Palette.

Once colors are saved, they are accessible to you anywhere within the Visual Builder’s color options under the saved tab.

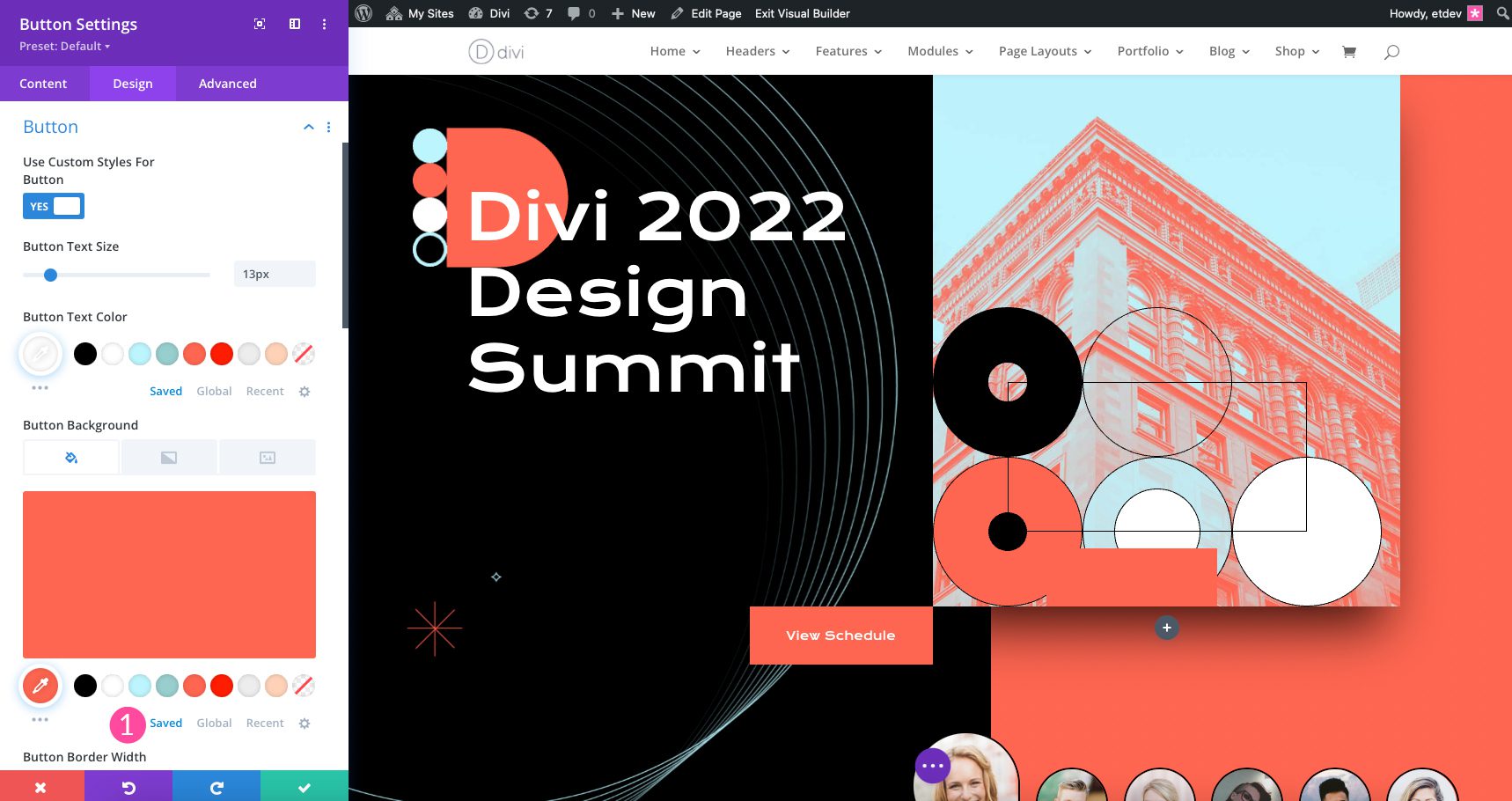
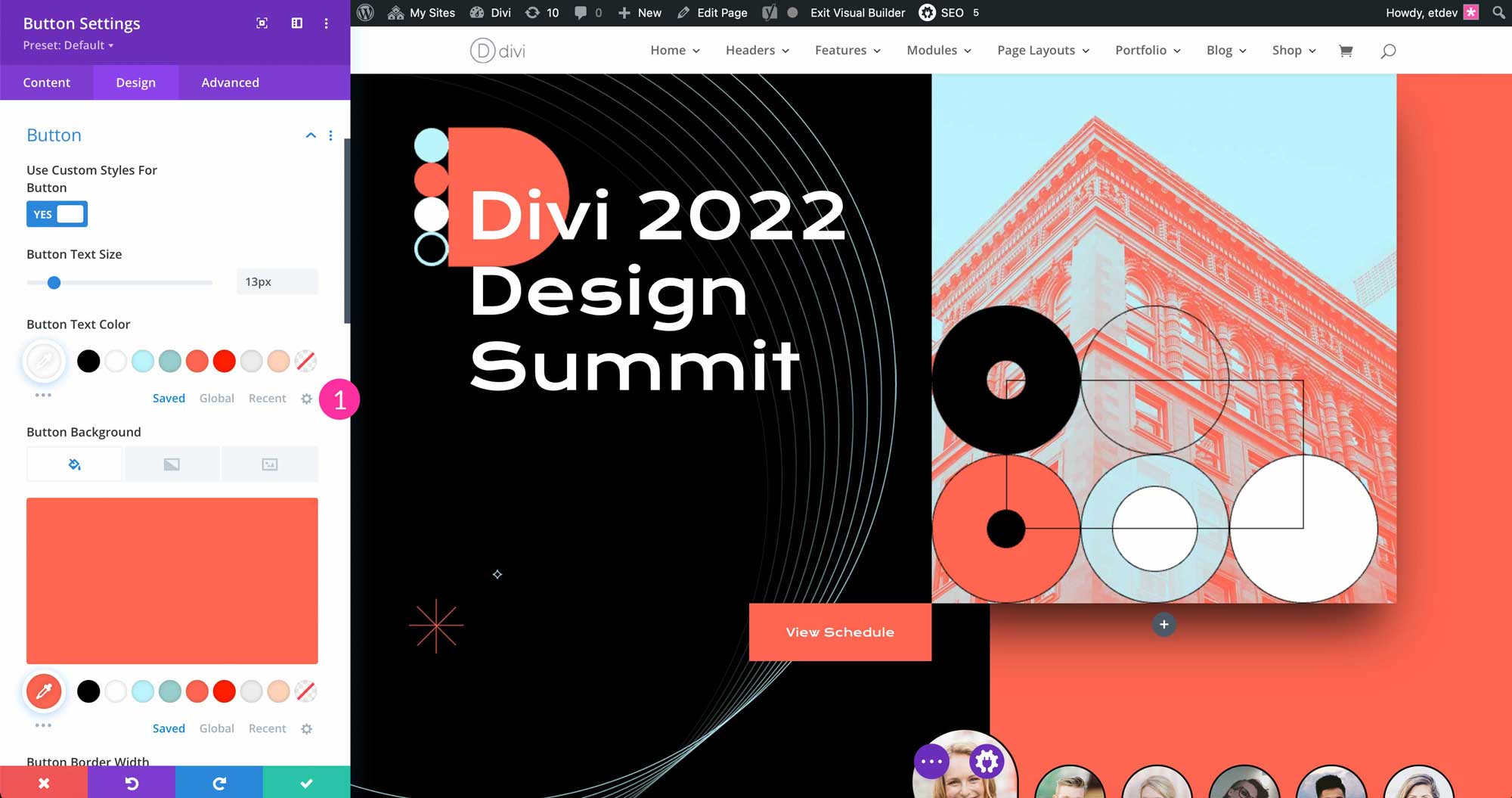
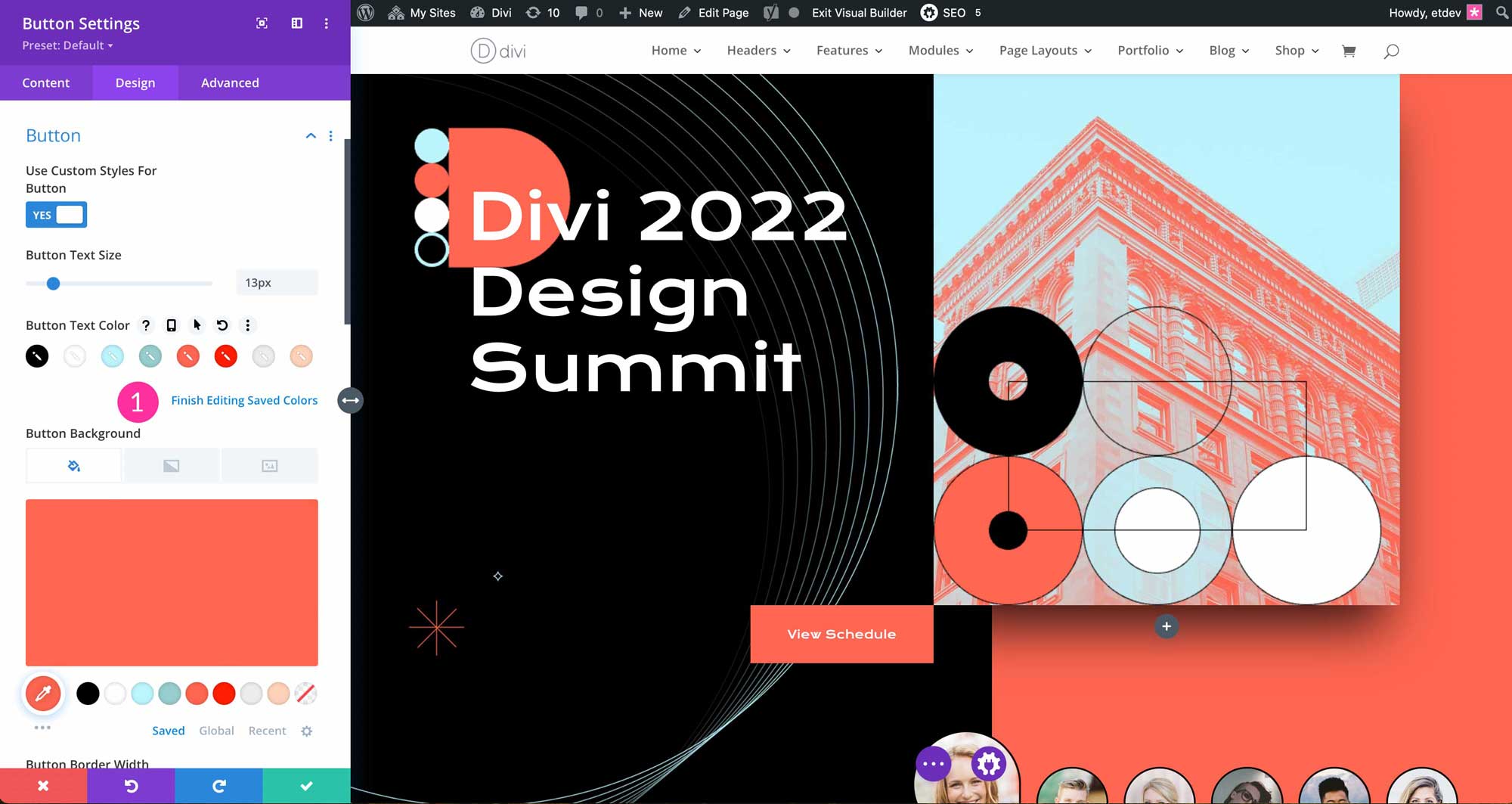
You can also edit your Saved color palette directly in the Visual Builder. First, click the gear icon next to the color palette options.

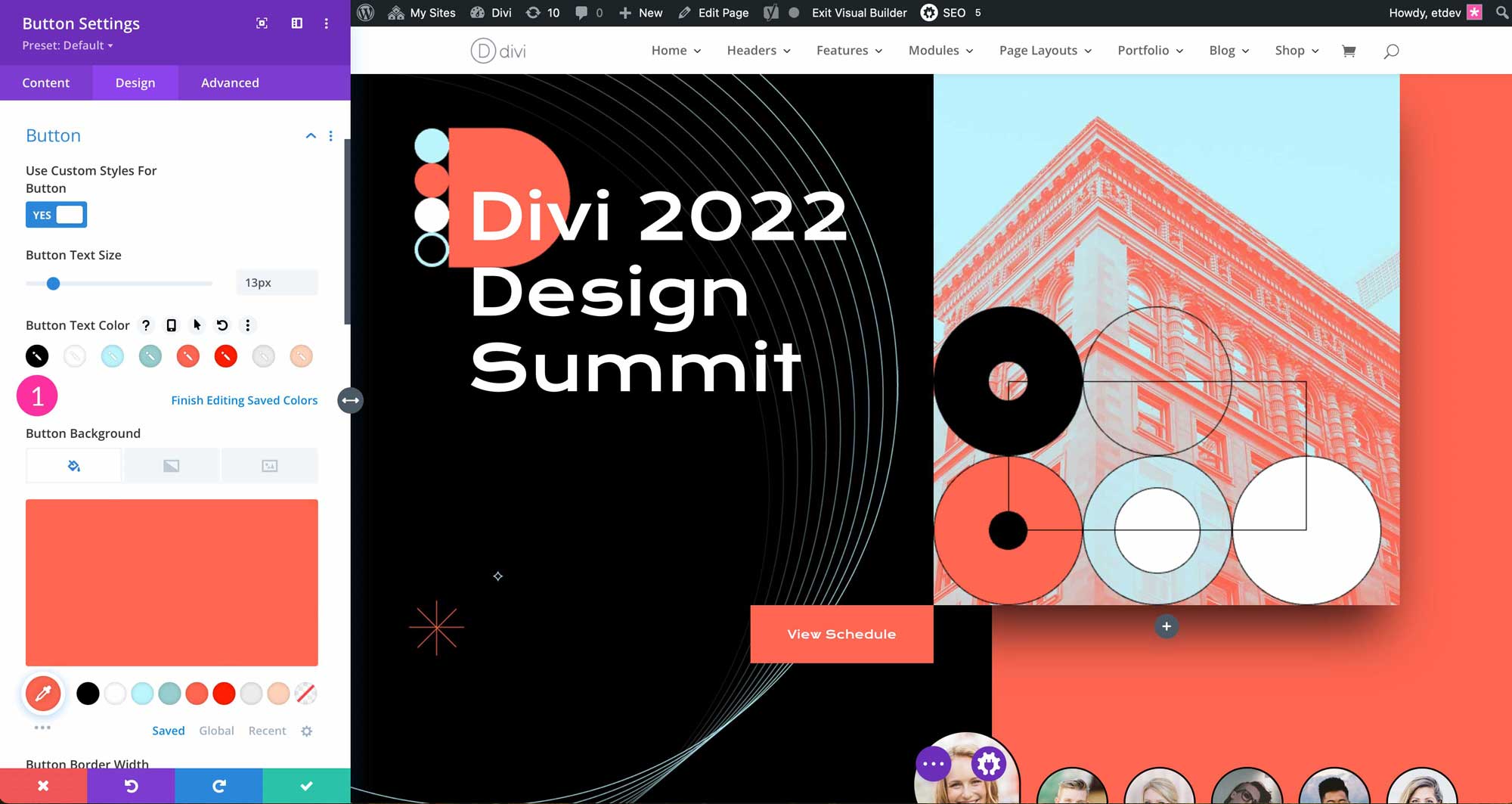
To edit a color, click on the edit icon to changed the color.

When you’re finished editing the color or colors in the palette, click the Finish Editing Saved Colors link to save your changes.

Global Colors
When accessing color options in the Visual Builder, the color palette next to Saved is called Global. Global colors in Divi are designed to give you the ability to assign and edit colors across your entire site with ease. When you change a global color, any element across your entire website using that global color will change too. This makes it possible to make sweeping yet consistent design choices from anywhere you can access color options in Divi.
Building a (Dynamic) Global Color Palette
Being able to build a dynamic global palette is an excellent feature of the Divi Color Management System. Global colors can be accessed by clicking on the global tab in your module’s color settings. Assigning a global color to elements is an easy way to keep colors consistent, and to make changes to your design if you decide to go with a different color scheme. To assign a global color to any element, click into the module and head over to the design tab. Bring up the element’s color settings by clicking on the global tab.

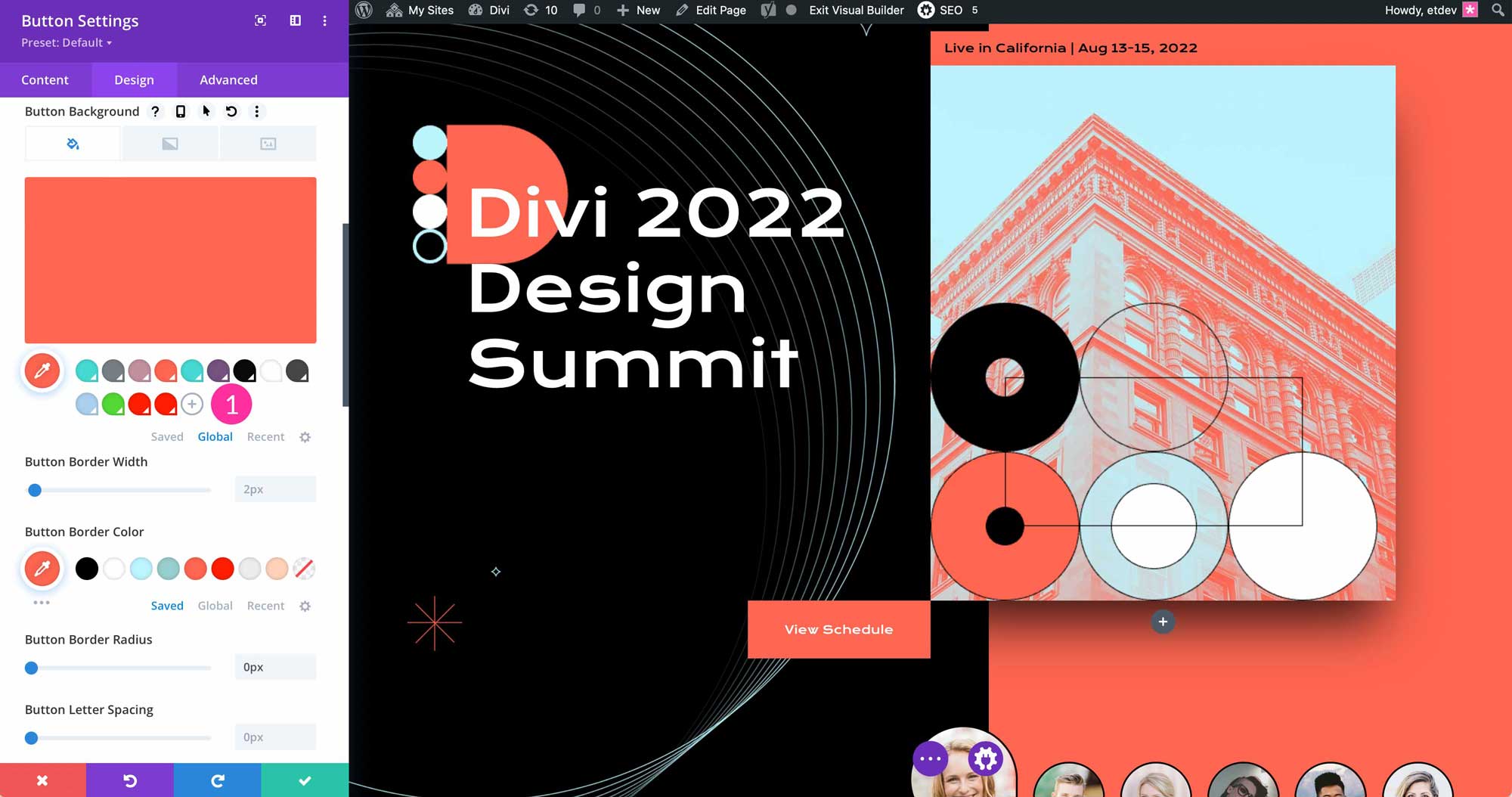
You can create a global color by clicking on the + icon located just above the global color tab.

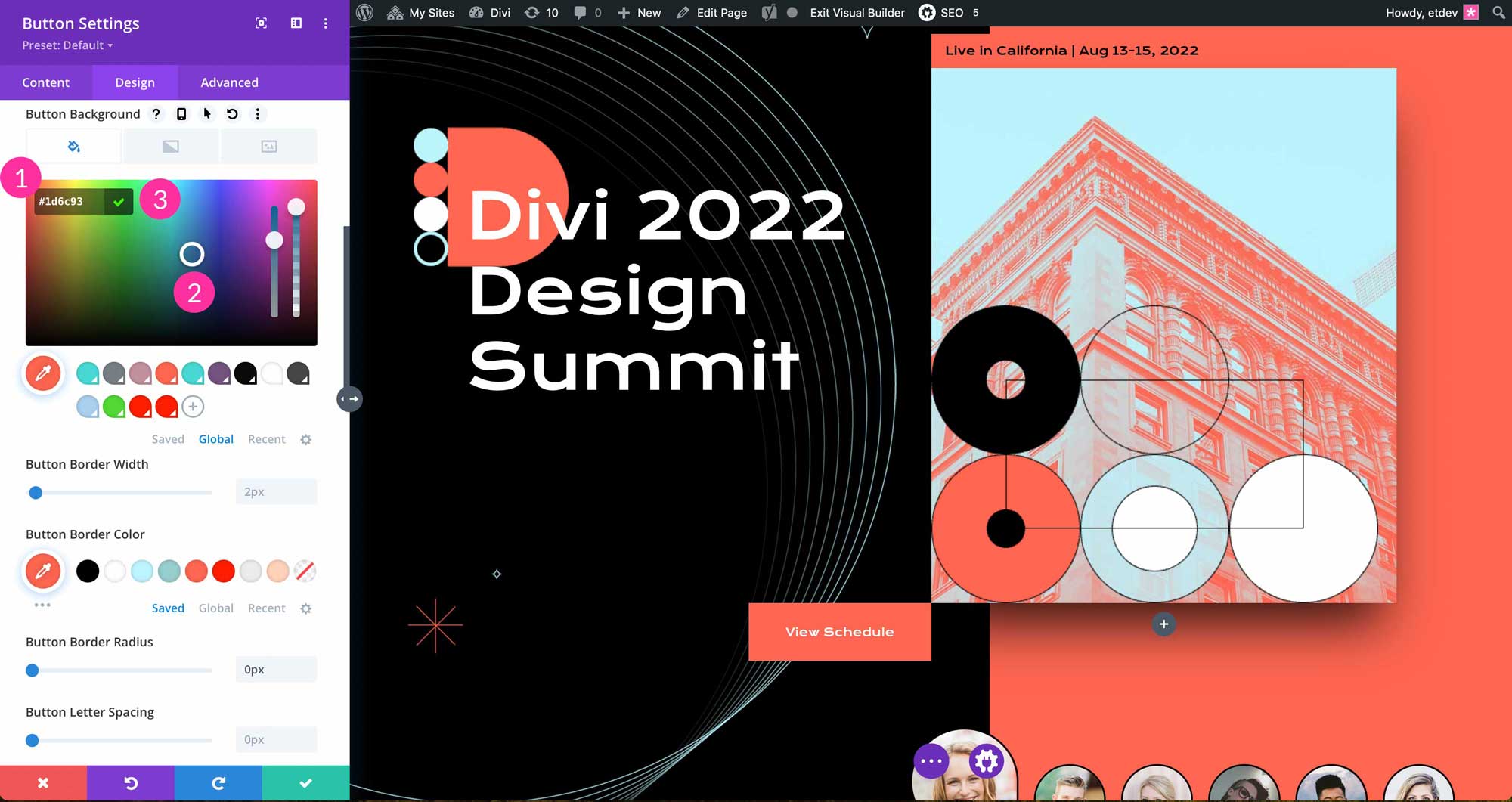
The Divi color picker will appear allowing you to either enter a hex code for your new global color, or by clicking into the color picker to choose one. Once you make a color selection, simply click the green check button next to the color’s hex code to save it.

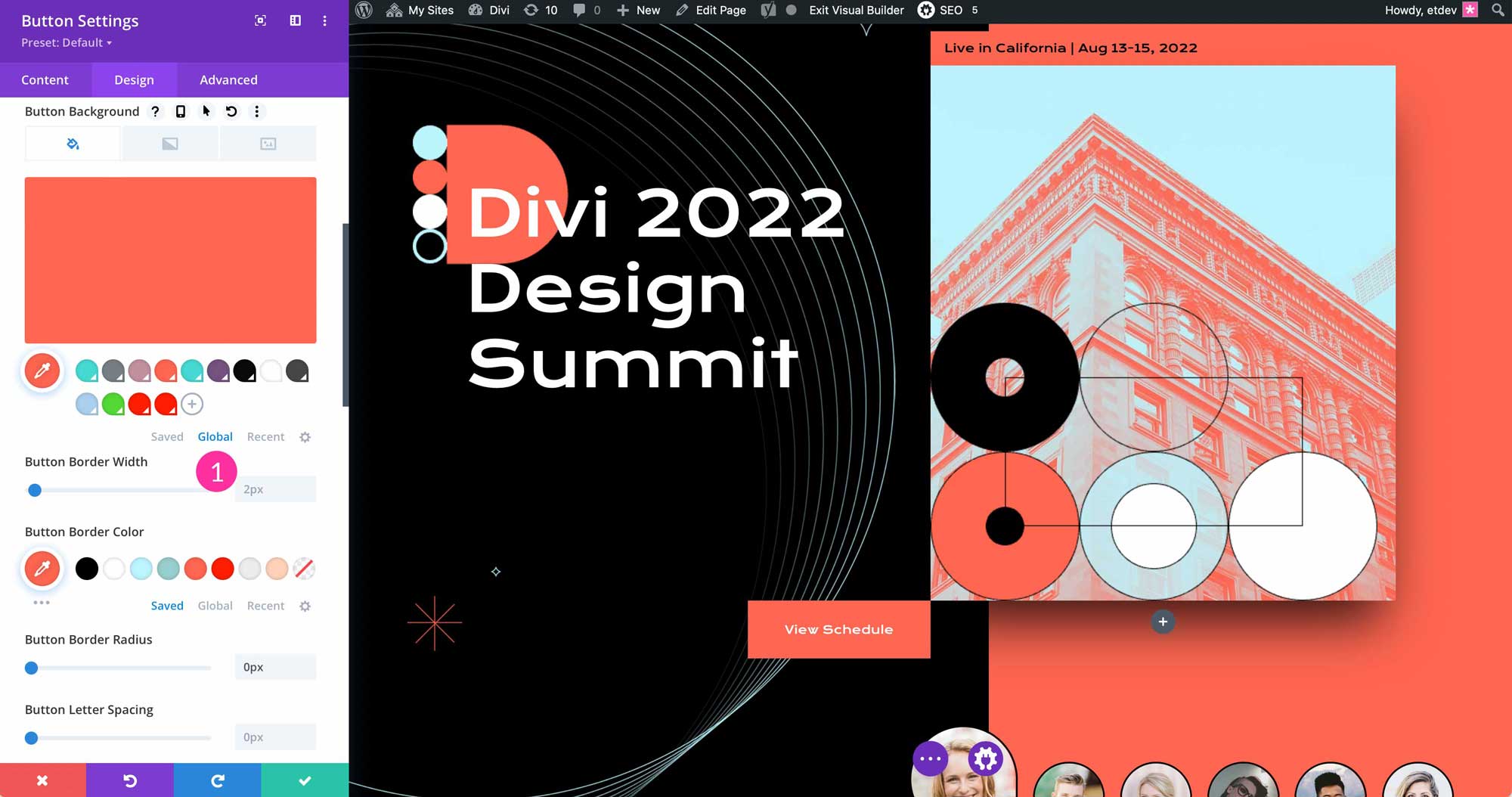
You can add as many global colors as you would like. Once saved, global colors are located under the color picker. They are identified by the white triangle in the lower right corner of the color swatch.

You can then choose any global color and assign it to your element. Once a global color is applied, you can easily change it to another color of your choice. As previously mentioned, elements with global colors applied will change dynamically when a global color is edited.
Recent Colors
The third color palette that is always available in the Divi Color Management System is your recent color palette. To access it simply click on any color option within a module, column, row, or section and click on the recent tab. There you will find colors recently used during the design process.

Magic Color Suggestions
There is a fourth and final essential feature to Divi’s Color Management System: Magic Color Suggestions.
Using Divi’s proprietary algorithm, recent and saved colors are magically transformed into dynamic color palette extensions full of harmonious colors. This one-of-a-kind color system enhances the design process and enables creativity by providing color suggestions based on the colors you’re already using.
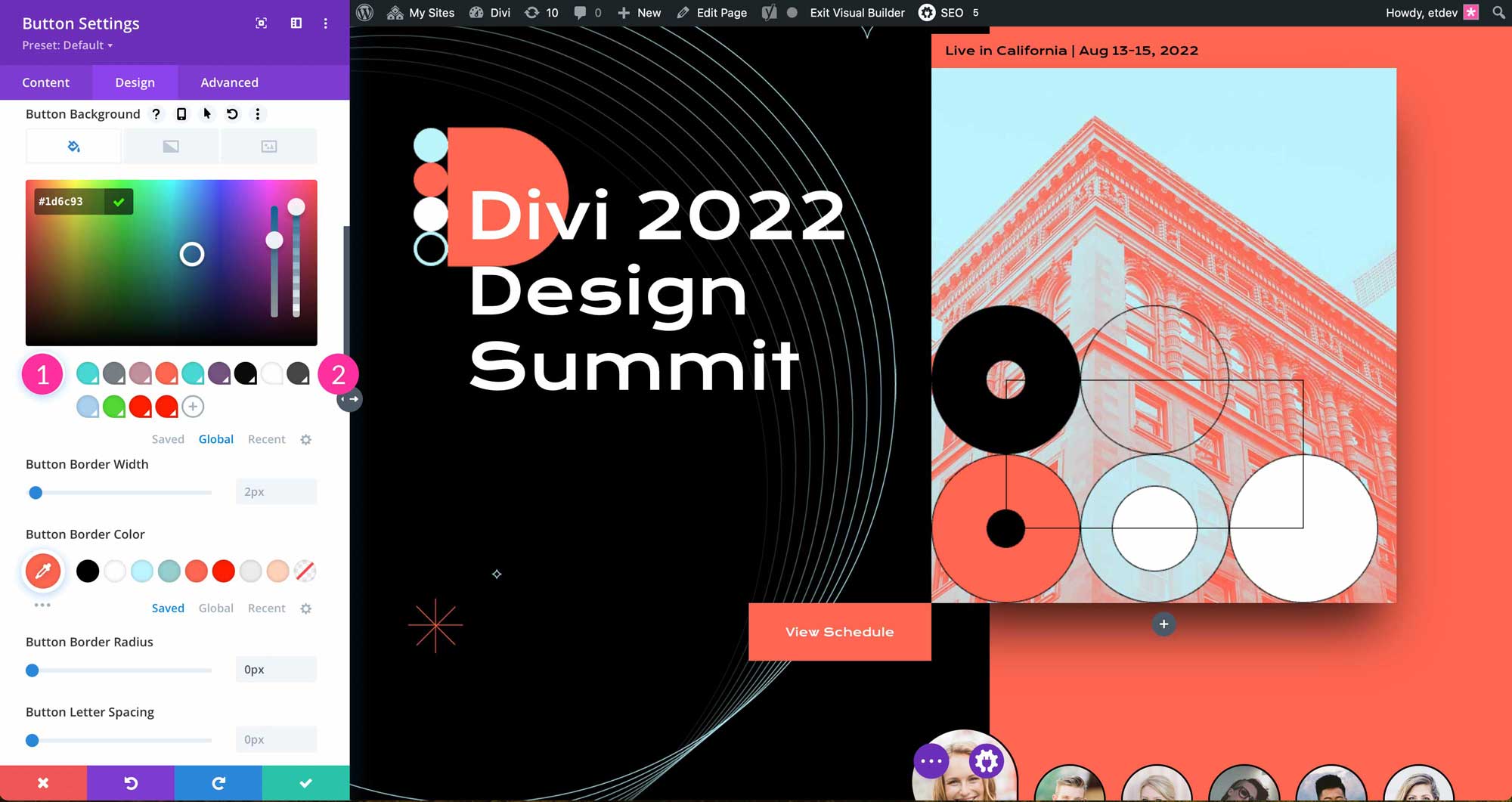
Each color row is unique and based on either a recent or saved color. The possibilities are endless and can be used for many different situations such as developing a new color palette or editing an existing one.
Accessing the magic color system is easy. Simply expand the color palette by clicking on the ellipses or 3-dot menu under the eyedropper containing the active color.

Once expanded, each color is displayed in its own row, and are based on similar or compatible colors. Each row is unique, and provides quick access to nearly unlimited color suggestions for your design.

Using Divi’s Color Management System
Divi’s Color Management System allows users to update the default palette with colors that you can update anywhere in the Visual Builder. This is a great feature during the design process, especially if you change your mind on your color palette. Unlike the default palette, there’s no need to leave the Visual Builder to make changes. You can select, edit, and apply color changes on the fly.
How to Change Static Colors to Global Colors
With Divi’s magic color management system and global color options, it’s easy to build a dynamic color palette to create a beautiful design for your website. Once you’ve chosen a palette, static colors can be converted to global ones. For example, this can be done with any of Divi’s layout pack designs.
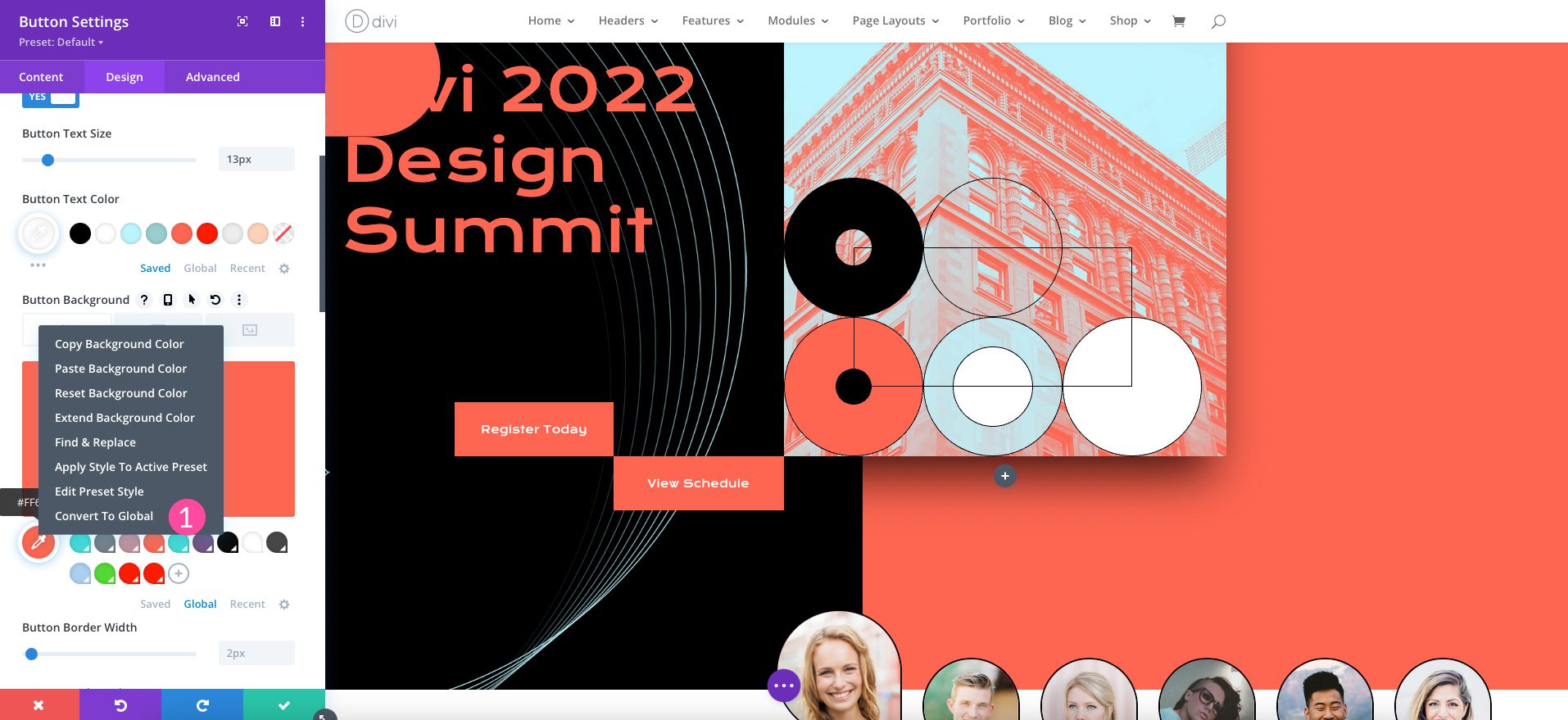
To convert a static color to a global color, select any module, column, row, or section on the page. Select the global color tab next to saved and recent colors. To set a color as global, right click and choose convert to global.

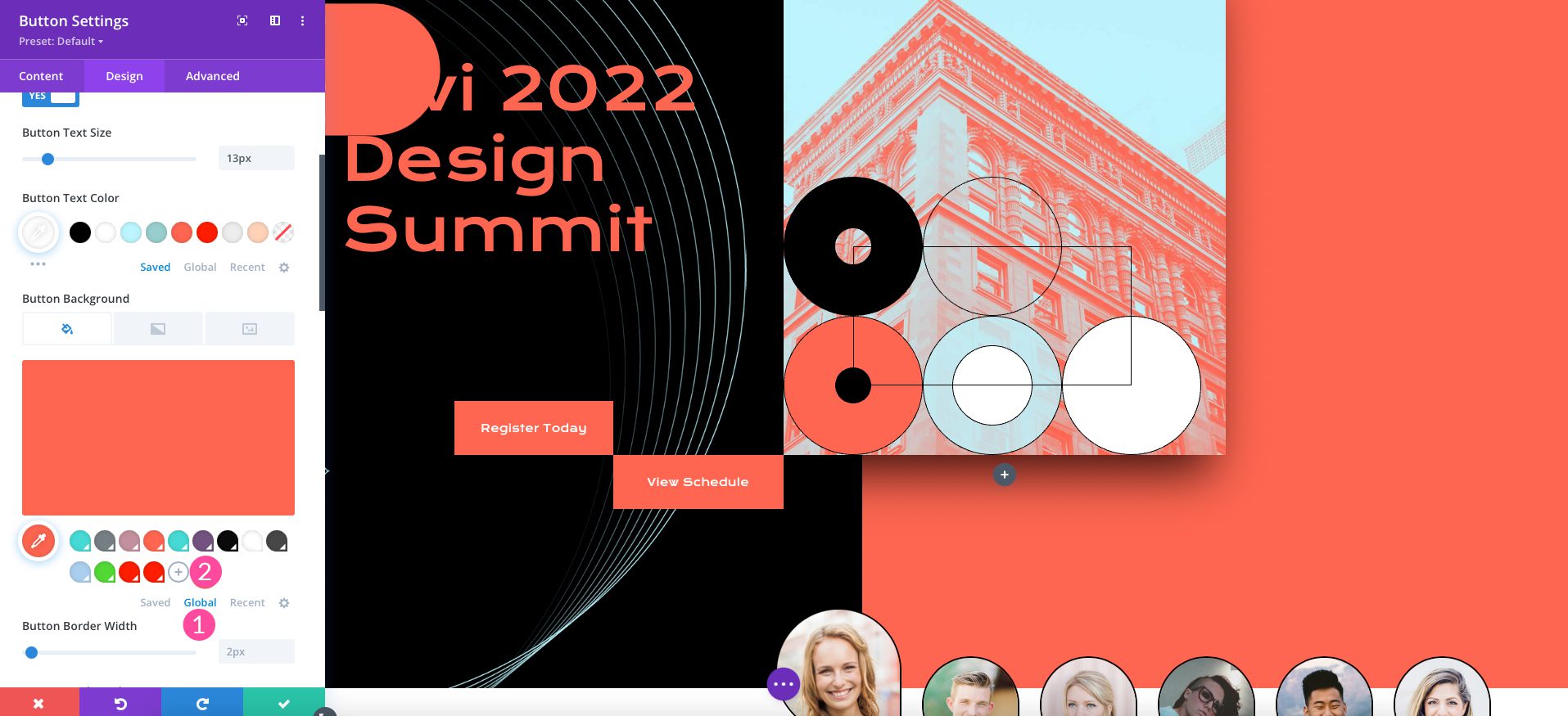
Alternatively, you can click the global tab, then the + icon located next to the last global color listed. Simply click the green check button next to the hex code to save it. This will add the currently enabled color swatch as a global color.

How to Find and Replace Colors
Once your global palette is set, Divi users can find any instance of a global color and replace it across the page. This saves time and allows you to test out different color options for your website. To find a color to be replaced, you can use Divi’s handy find and replace tool.
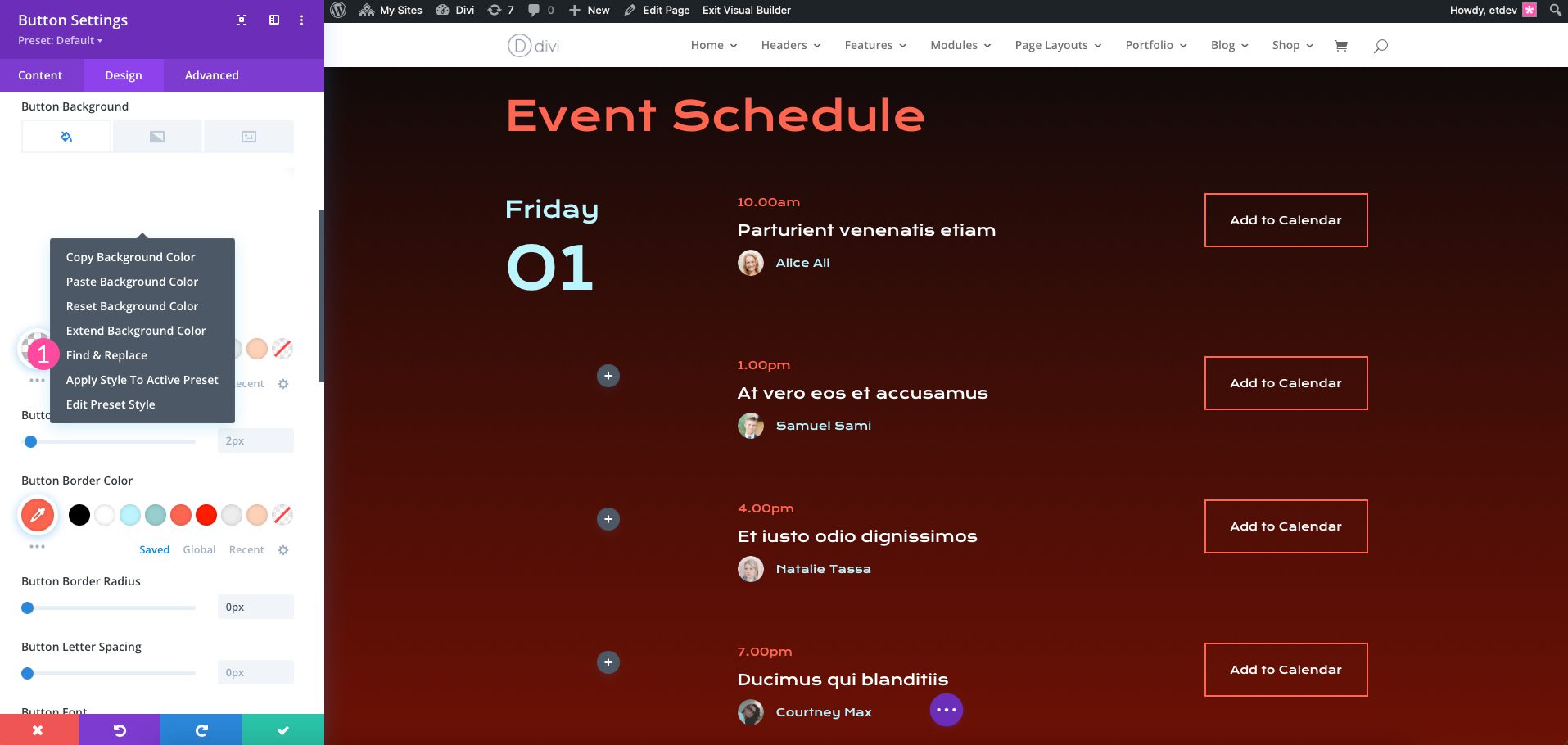
For example, you can change the background color of your buttons in a section. To enable find and replace, right click on the background color option and click find and replace.

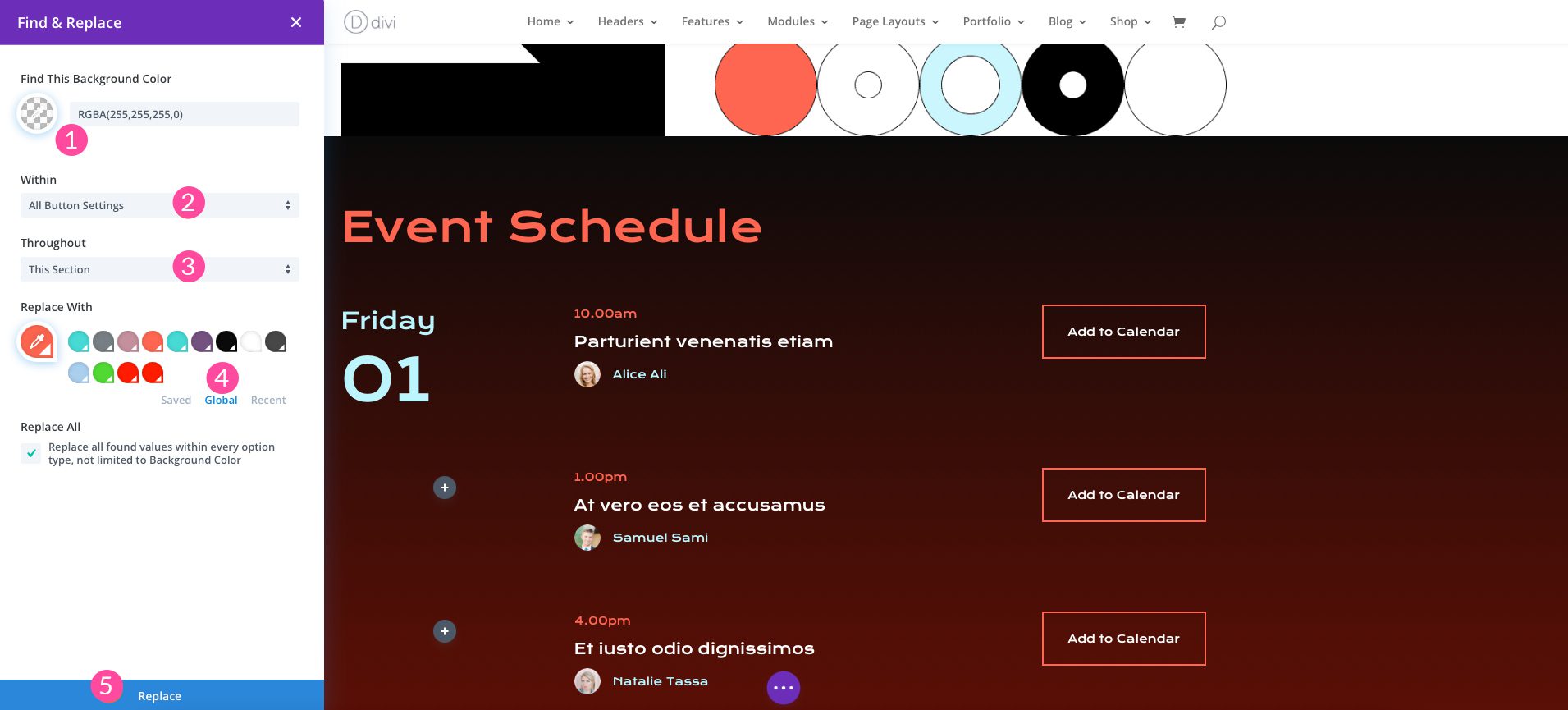
A dialog box will appear allowing you to find the background color, and allow you to select either a saved, global, or recent color. Under within, select whether you’d like to replace the color in the section, row, column, or element settings. For this example, we’ll choose all button settings. Next, choose whether you’d like to change the color throughout the section, row, or column. We’ll choose this section. Next, click the global tab and select a color. Finally, tick the replace all box, then click replace.

How to Edit Saved and Global Colors
During the design process, there may be instances where you want to change saved or global colors. Editing colors is a simple process. To edit a saved color, navigate to Divi > Theme Options > Color Pickers Default Palette. Click on the color to edit the hex code. Finally, click save changes.

We’d like to note that you can edit the saved color at the module level, but this will not change the saved color globally.
To edit a global color, simply click into the background options for any element with color options. Click on the global tab, then select the color you’d like to change. Once the color is active, click the eyedropper to edit the color’s settings. Enter a new hex code or click within the Divi color picker, then click the check mark to save it.

A popup will appear asking you to confirm your changes. It should be noted that once you change a global color, it will change all instances of the color across your entire website. Click yes to proceed.
How to Add Global Colors to Gradients
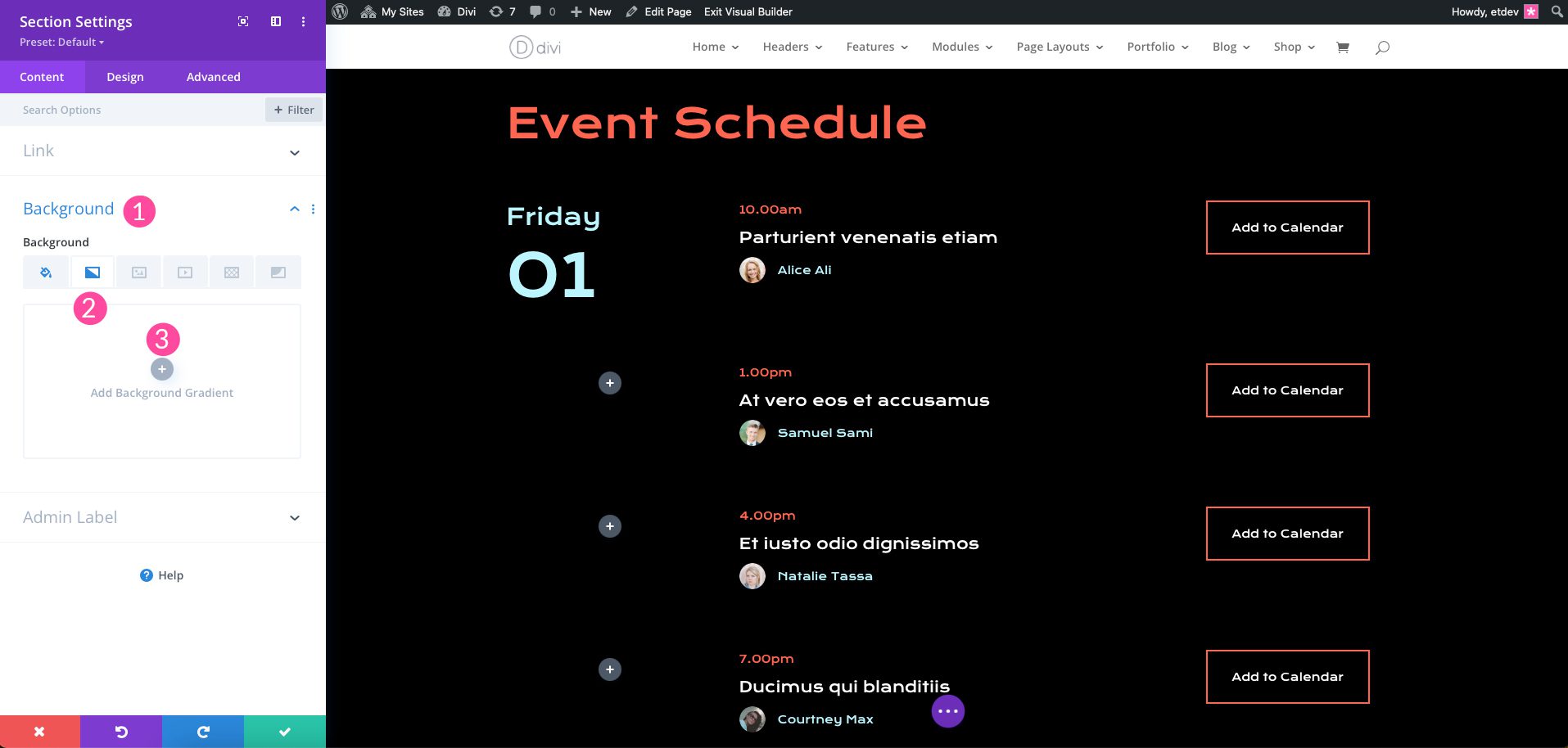
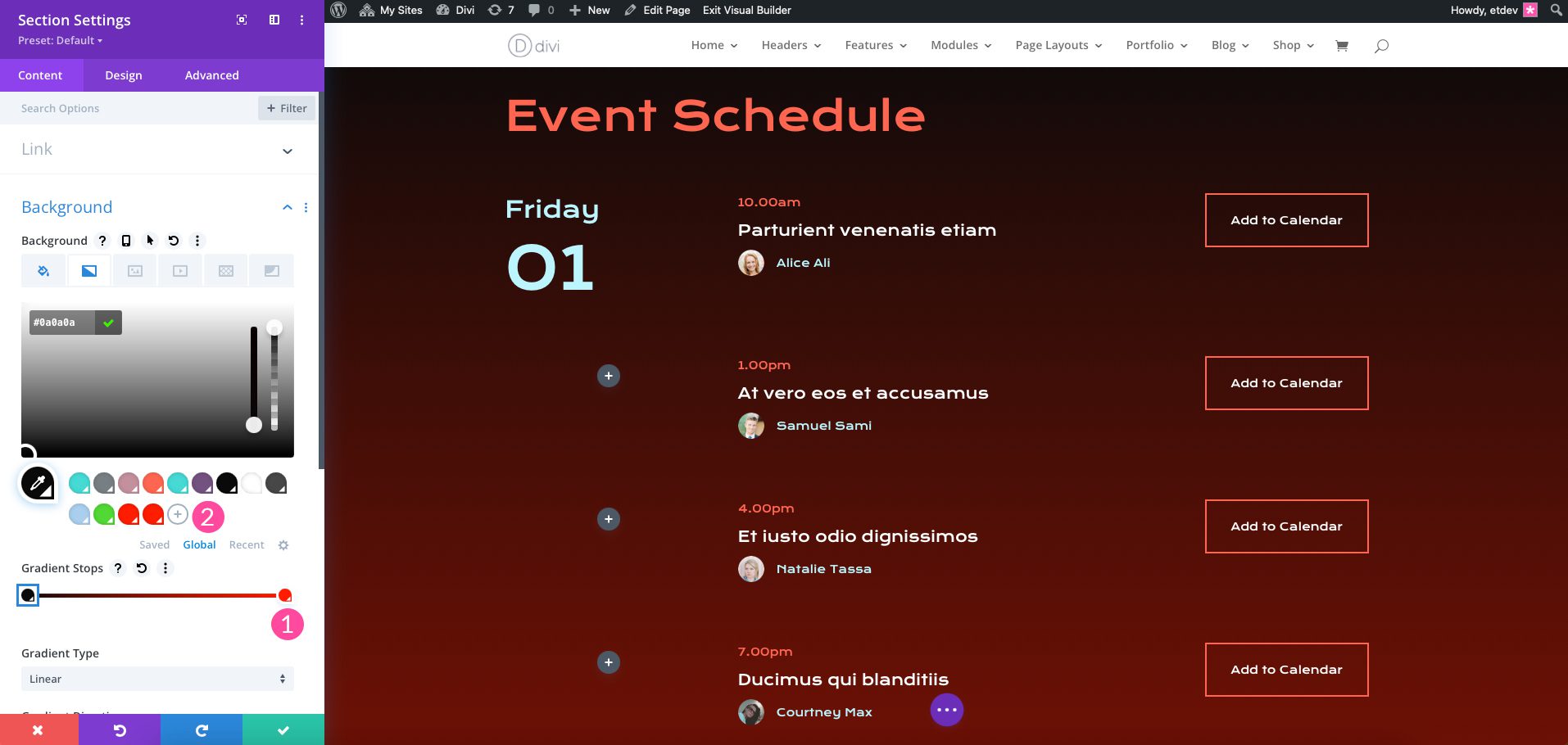
Another great feature of using global colors in Divi is the ability to assign them to background gradients. To apply global colors to gradient color stops, simply click the background options, then background gradient. Click the + to add a gradient.

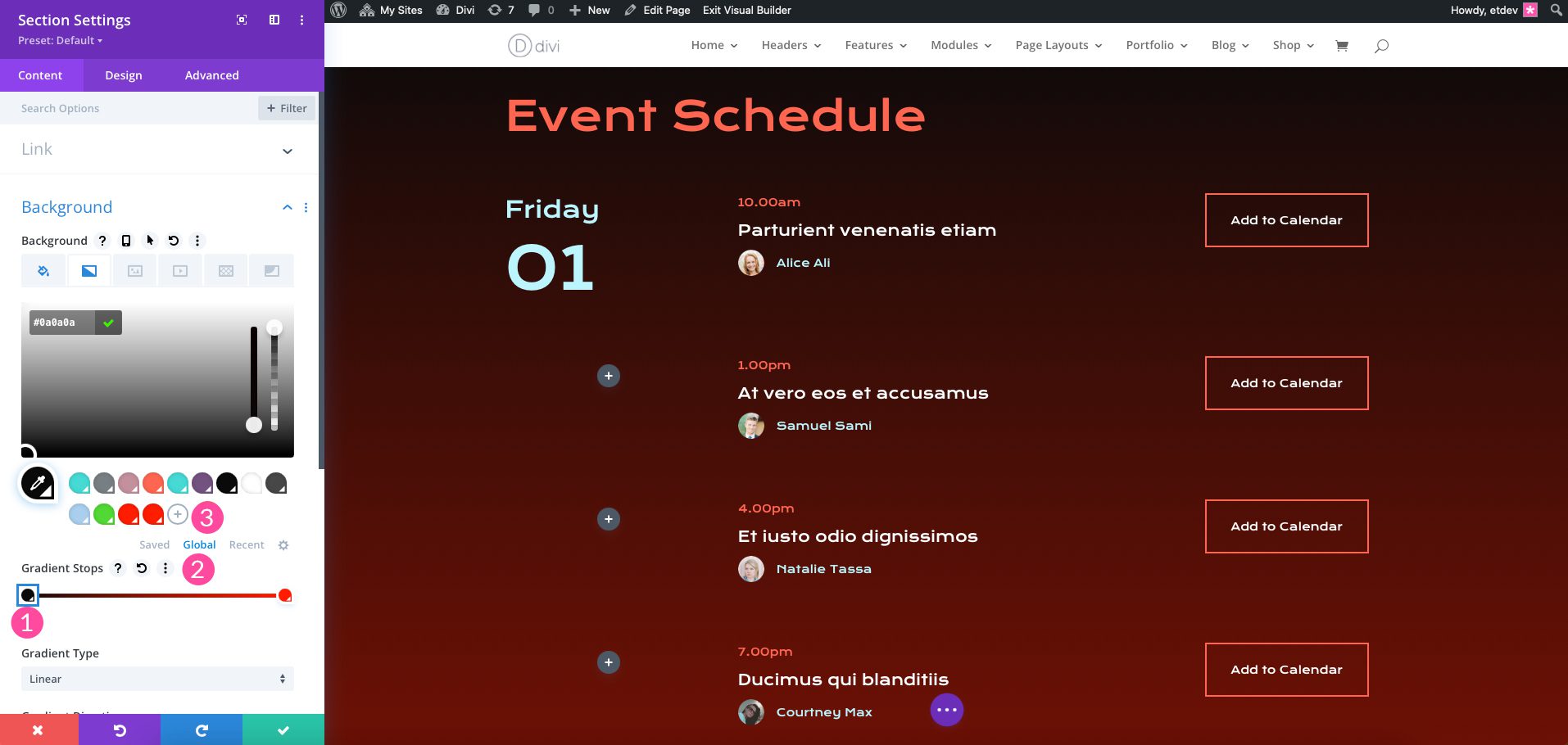
Next, click on the first color stop to add a global color. Click the global tab to select your color.

To set the second color in the gradient, click the second color stop. Select the color for the stop.

From there, you can set the gradient type, direction, and other options for your gradient. To learn more about gradient options, view our documentation on background options in Divi.
How to Rebrand a Premade Layout With the Divi Color Management System
As previously mentioned, the Divi Color Management System can be used to edit colors on Divi layout packs. Users can update colors to reflect a new global palette of their choosing. Let’s walk through the steps of updating the static colors in the Chocolatier Divi layout pack to global colors.
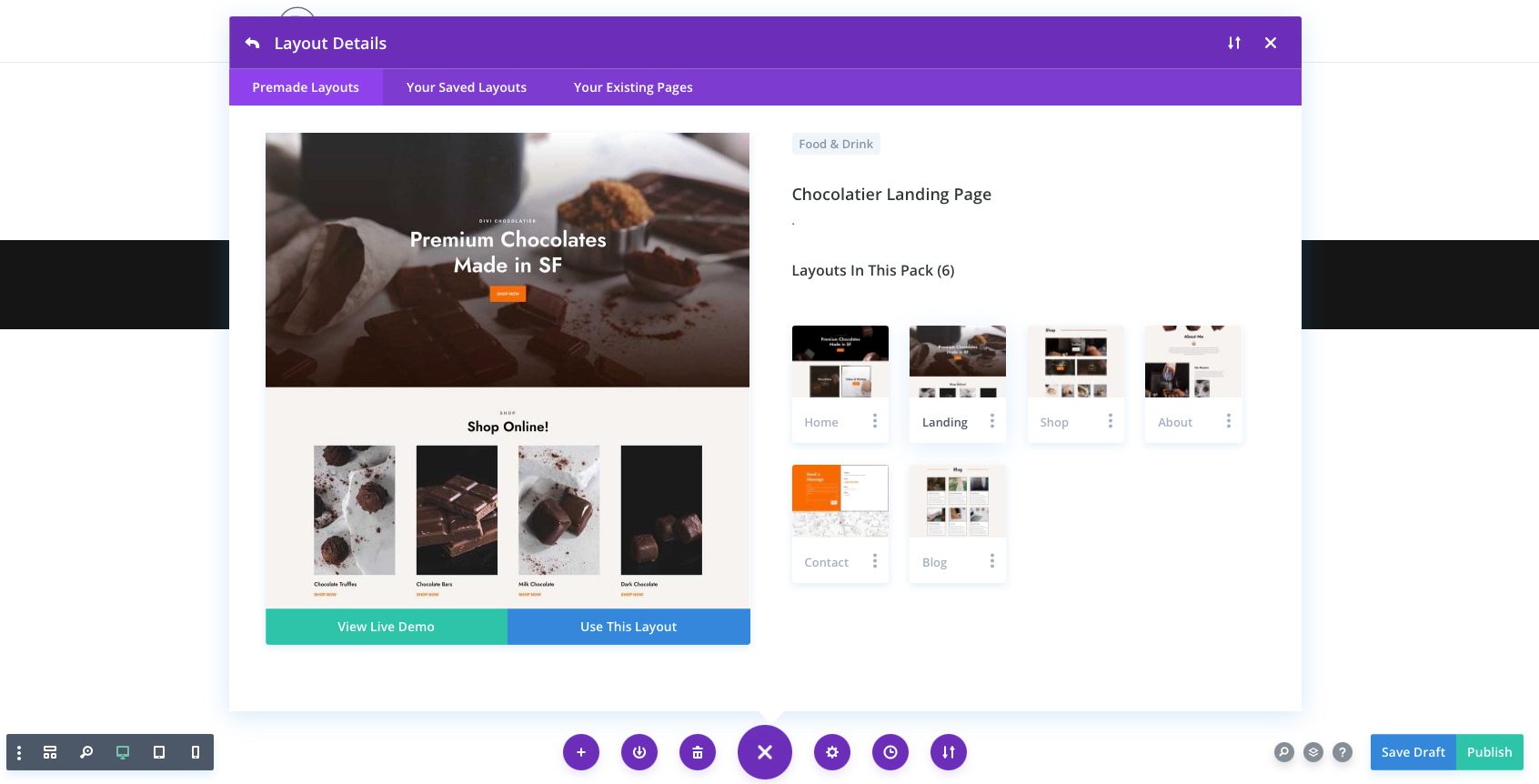
Start off by loading the landing page design from the Chocolatier Divi layout pack into your website, then publish the page.

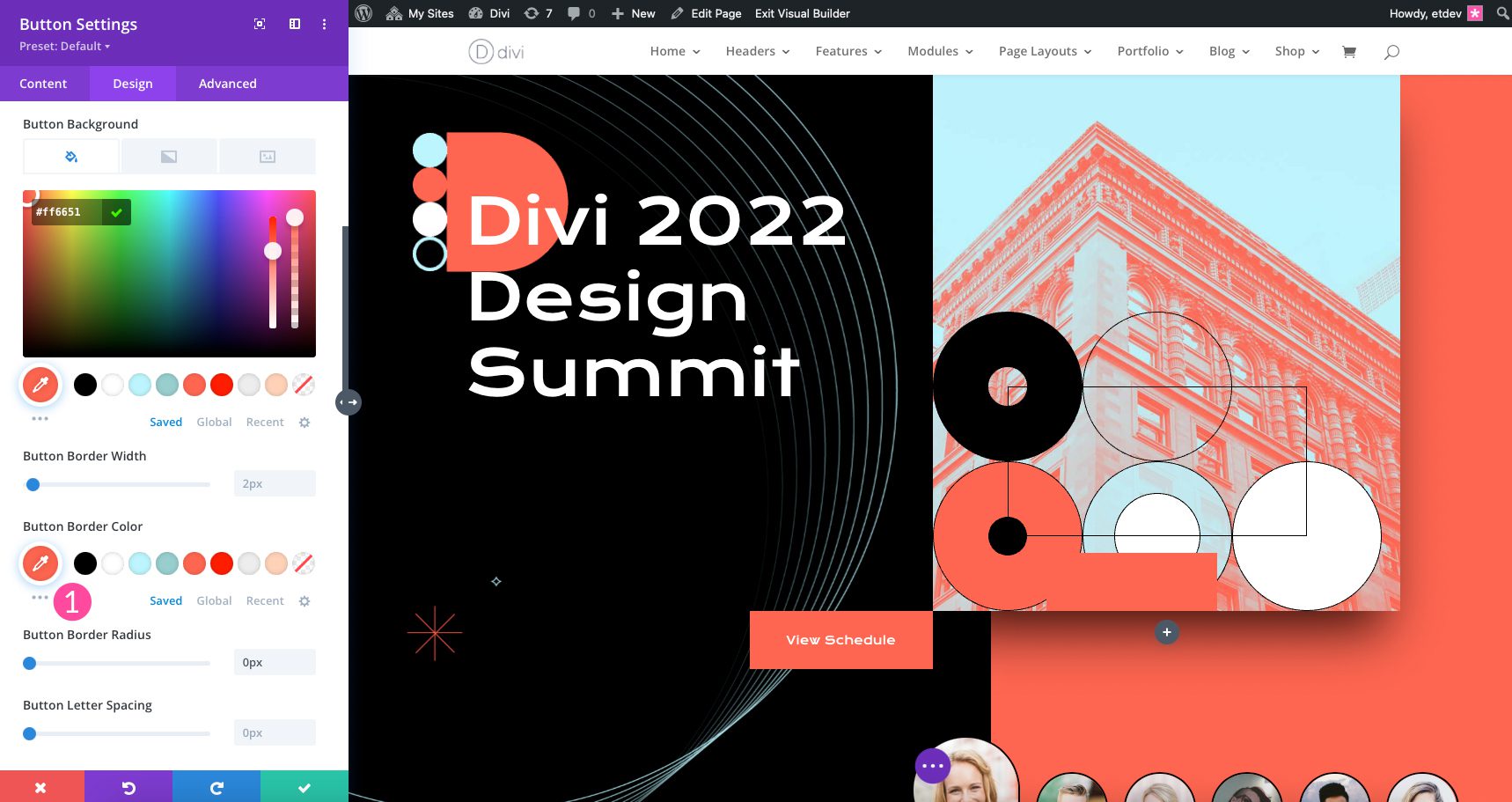
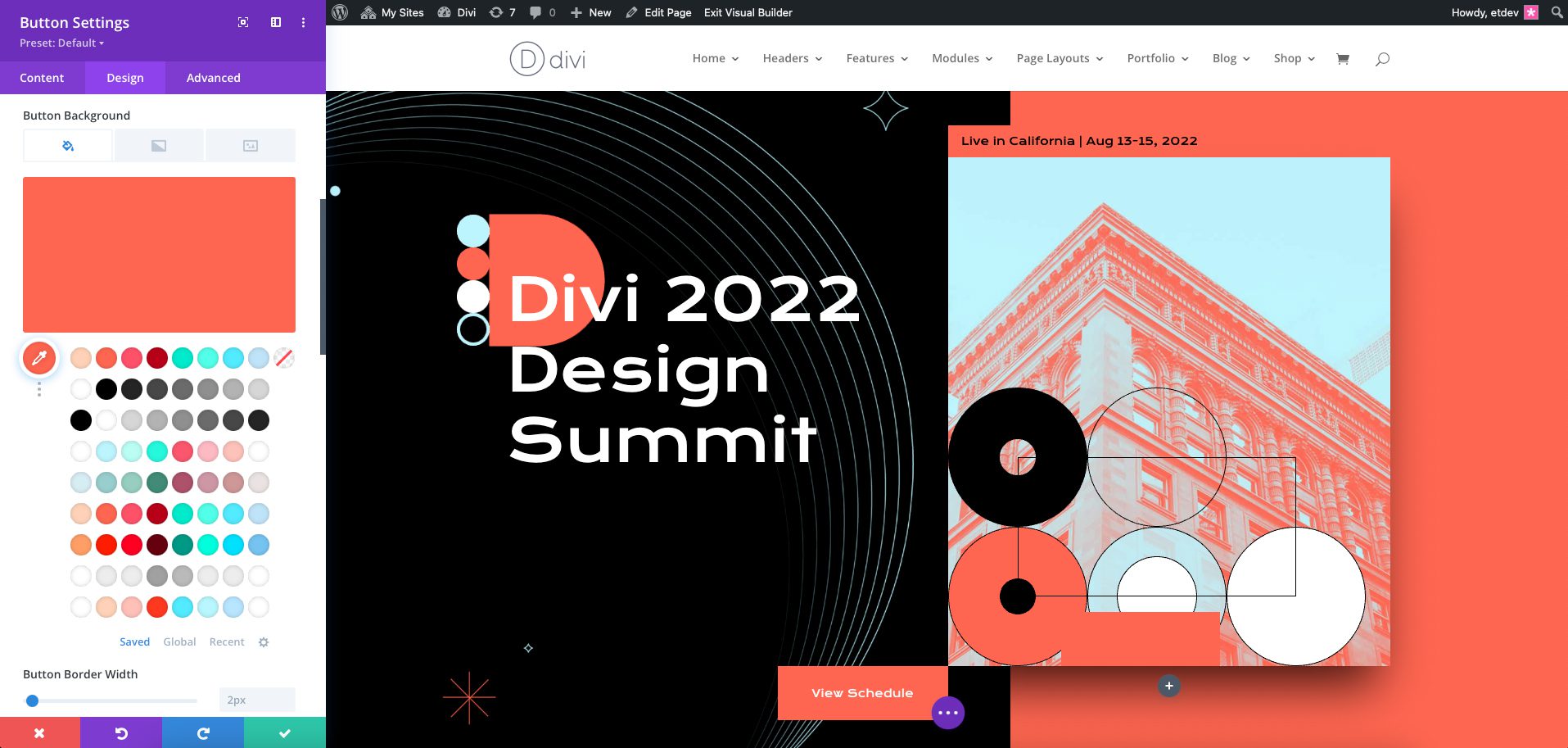
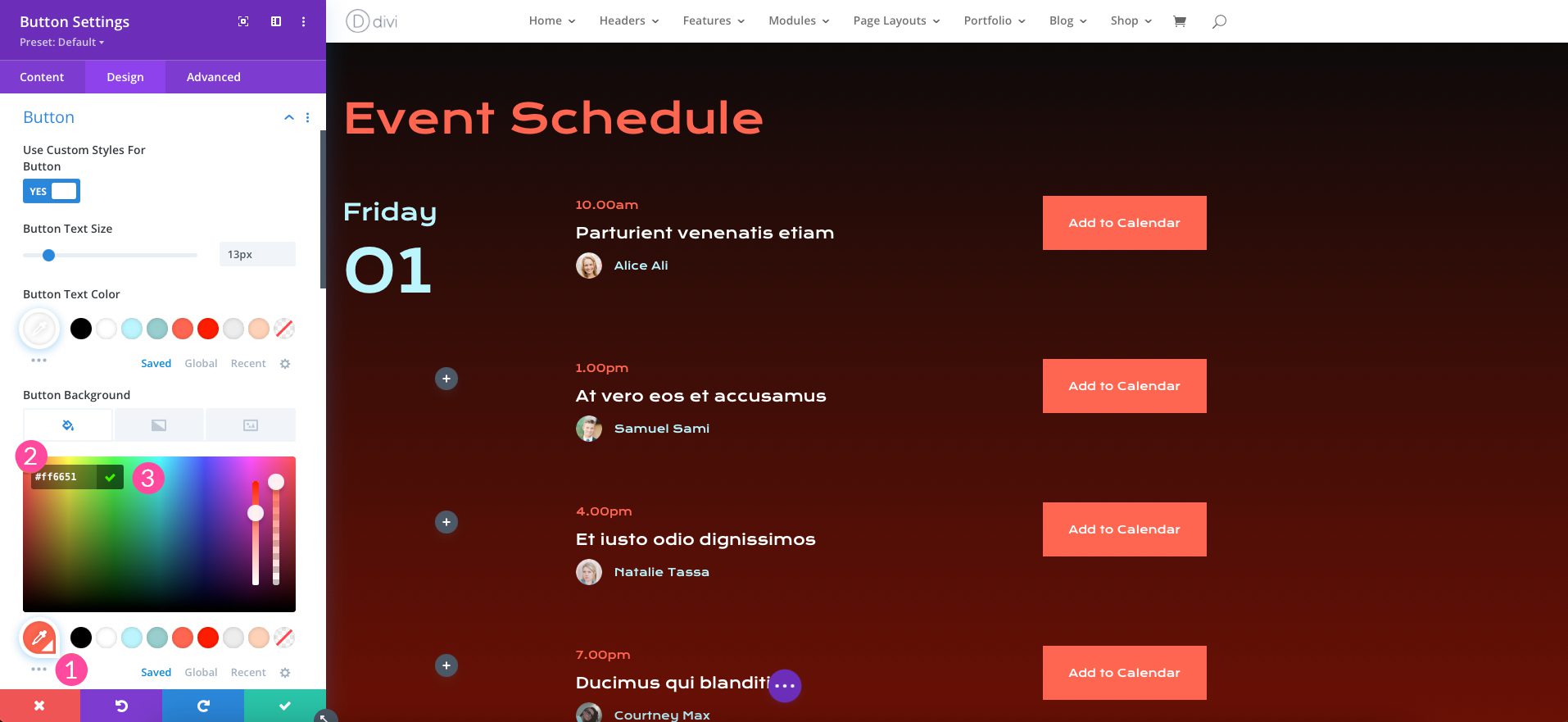
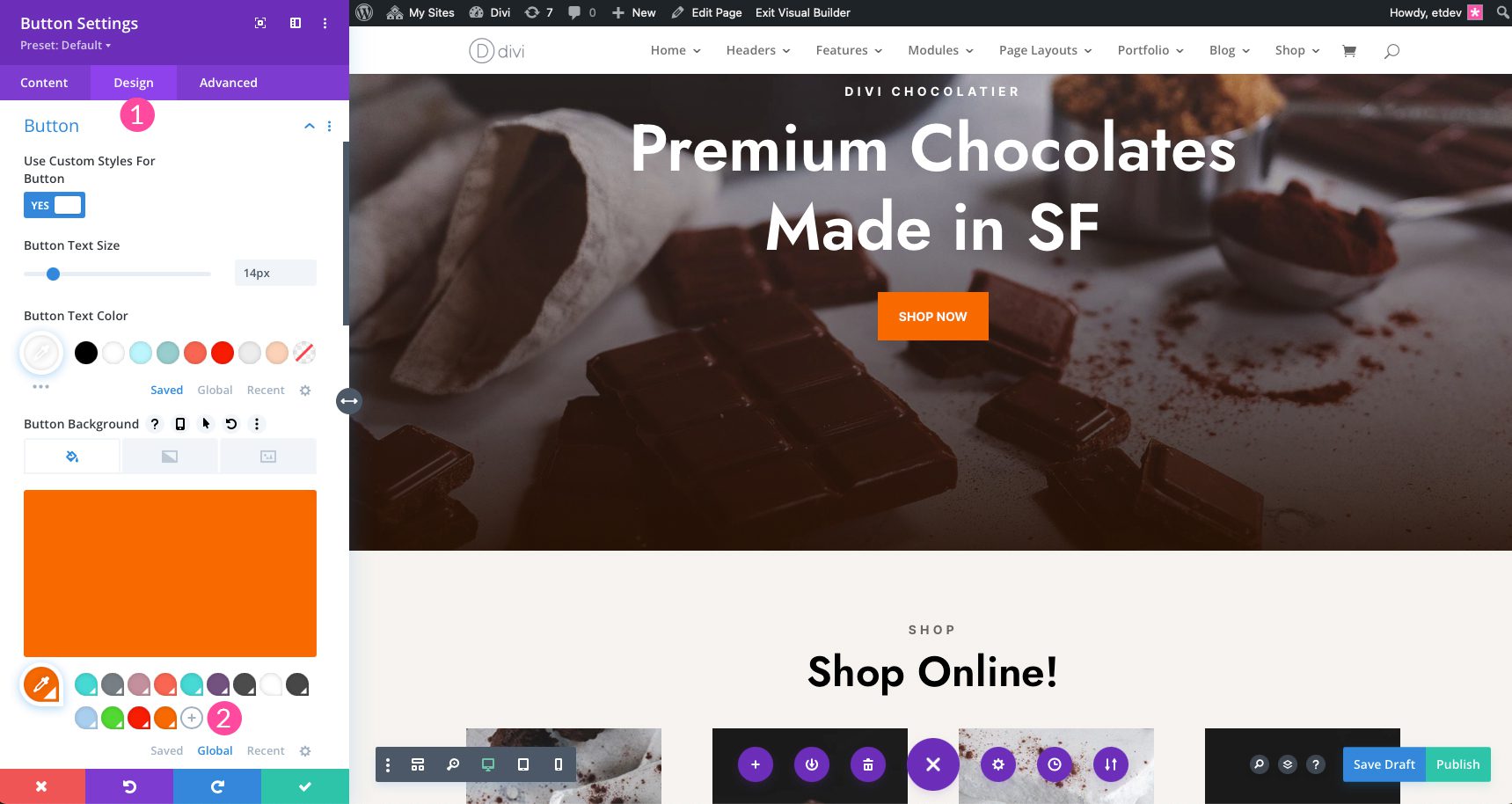
Click on the button in the header section of the page, then navigate to the design tab. Scroll down to the button background section. With the current color selected, click on the global tab, then click the + icon. Finally, click the green check to save your changes.

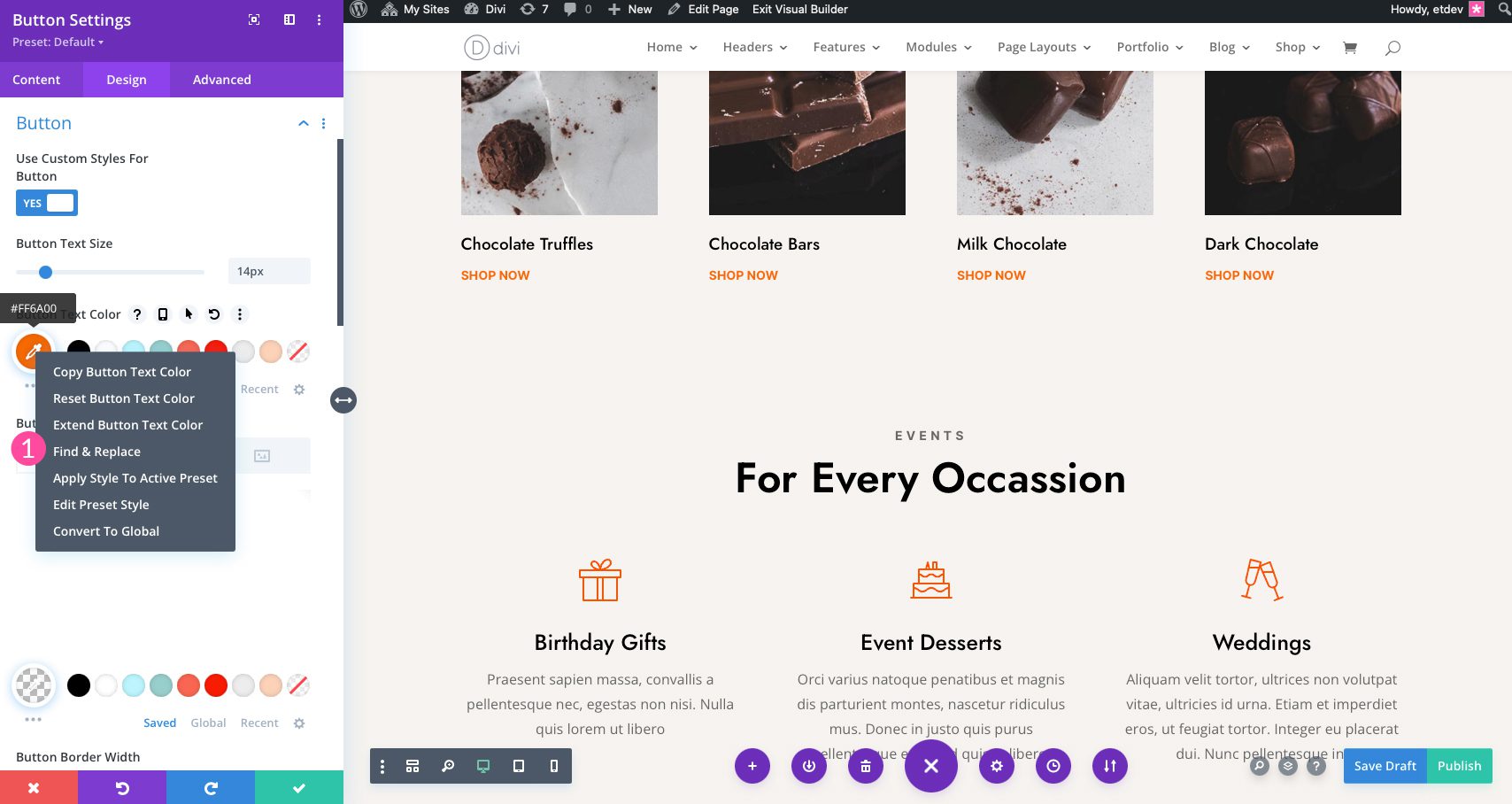
Next, you’ll use find & replace to edit all instances of that static color used in your site. Click on any section in your webpage and select an instance of the color. This time, right click and select find & replace.

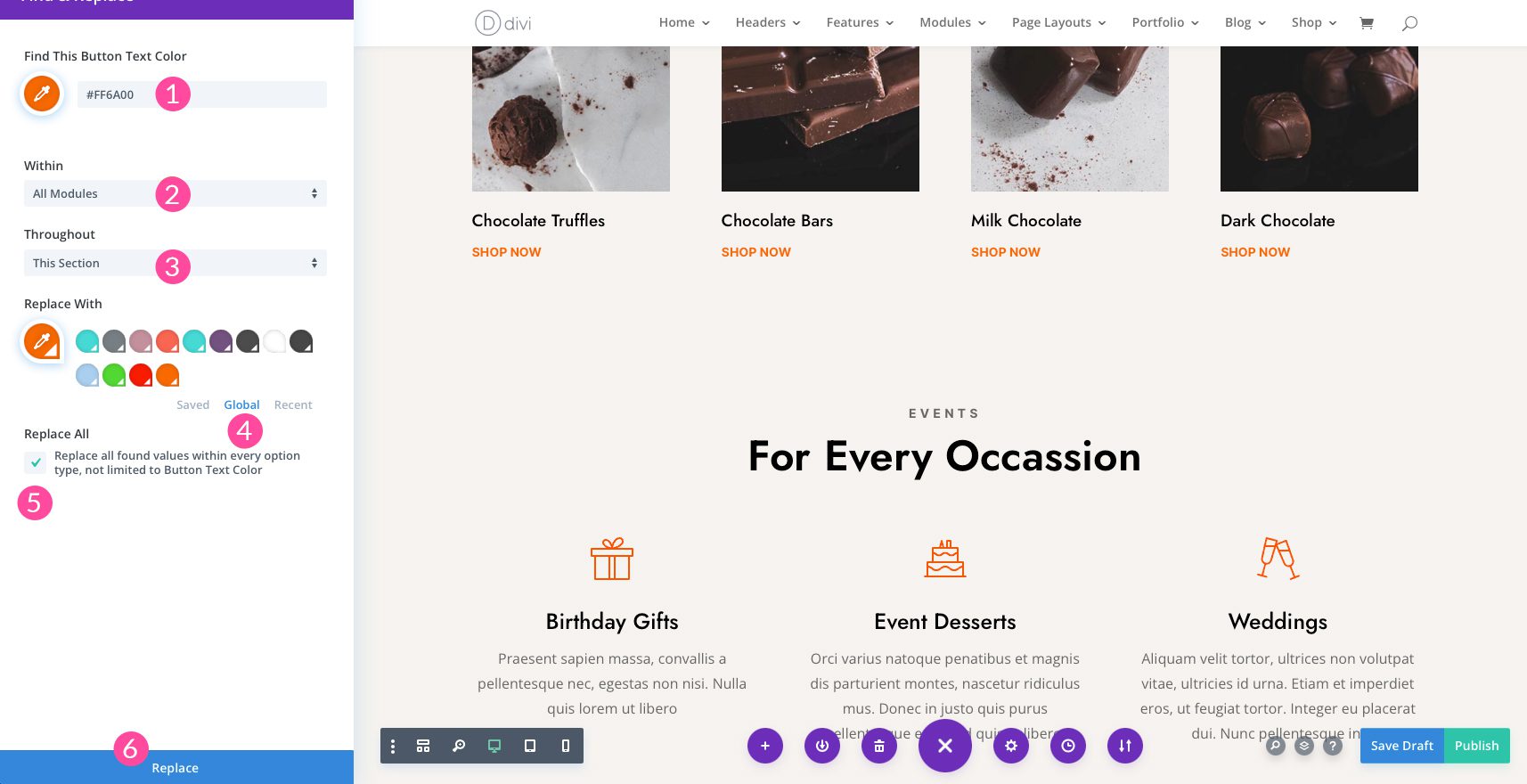
Leave the find the button text color as is, then select all modules under within. Select this section under throughout, then select your newly created global color under the global tab. Next, tick the replace all box. Finally, click replace to convert all instances of the color to your global one.

Tips and Best Practices for Divi Color Management
Now that we’ve explained how Divi’s Color Management System works and how to use it, let’s discuss some best practices to implement when working within it.
Create Your Saved Color Palette First
Whenever you are creating a new website or redesigning an existing one, it’s useful to know what the standardized building blocks of that site will be. We encourage everyone to begin by creating a style guide using Divi itself.
Perhaps the first (and one of the most important) aspects of this style guide is determining your color palette. Once that color palette is created, be sure to save it as your default palette as we’ve shown you above.
You can then use these colors when designing the rest of the elements (including elements with color variations) of your style guide. Once these elements are created they too can be saved, to the Divi Library, where you can quickly and easily access them wherever you are working on your site.
Convert Static Colors to Global Colors Where Applicable
When using the same color from section to section and page to page, in each instance it’s a good idea to assign the global version of that color to those elements. That way, if for some reason down the road you want to change that color you will only have to do it once instead of every instance where the color is used across your entire website. This is a huge timesaver and one of the best features of the Divi Color Management System.
Embrace Color Palette Limits (Keep Things Simple)
Divi’s Color Pickers Default Palette uses a maximum of 8 colors. This isn’t done by accident. It’s good design practice to limit the number of colors that are used in any design. This is important to achieve harmony in color combinations, which is the backbone of color theory. Visual balance is essential in any website’s design and is harder to achieve if too many colors are used. After all, you don’t want to overwhelm your site’s visitors. Keep your design simple by choosing 3 colors for your design, then focus on using hues of those colors to achieve a visually stunning color palette.
Continue Learning
For more information on the Divi Color Management System and how to use it to create stunning designs in your websites, check out a few related posts:
