Using The Bloom Opt-in Types
Bloom let’s you add opt-in forms to your website using 6 different methods.
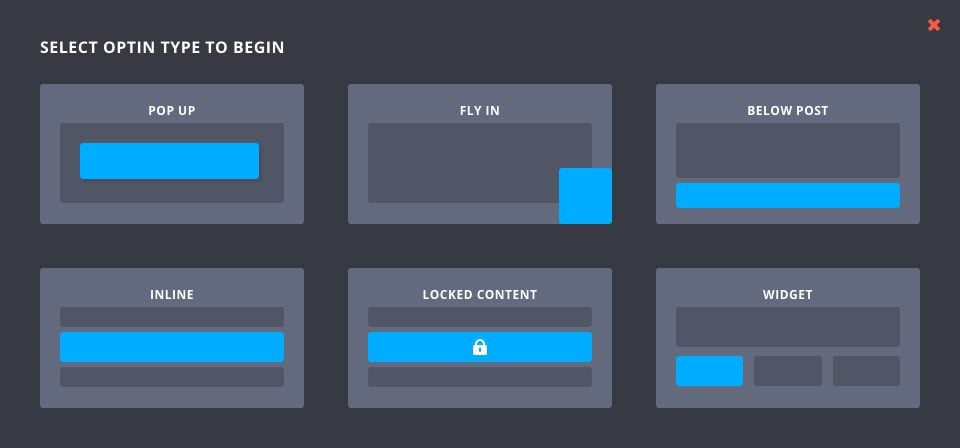
The 6 Bloom Optin
Bloom let’s you add opt-in forms to your website using 6 different methods. These methods are the 6 opt-in types, which are: Pop-Up, Fly-In, Below Post, Inline, Locked Content and Widget. There is no limit to how many opt-in forms you can create, and you can create different opt-in forms using different opt-in types to use on different parts of your website. For more information about how each opt-in type works, and how to configure them, please continue reading.
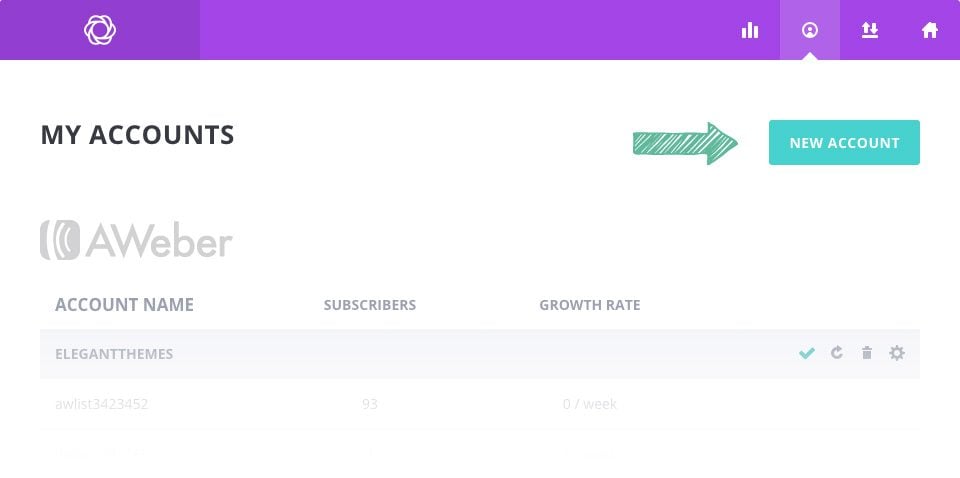
To create your first opt-in form, click on the Bloom > Email Optins link in your WordPress Dashboard. Here you will see a list of your current optins, as well as a button to create a new opt-in.

Click the “New Optin” button to reveal the 6 opt-in types mentioned above. Pick the opt-in in type that you would like to create to continue on to the opt-in configuration.

Creating An Opt-In Form
To create an opt-in form, click on the
Bloom > Email Optins
link with the WordPress Dashboard, or click the “Home” icon within the Bloom settings page to open up the main settings tab. Here you can manage the opt-ins that you have created in the past, as well as create new opt-ins. To create your first opt-in form, click the “New Optin” button. This will reveal the 6 opt-in types that Bloom supports.
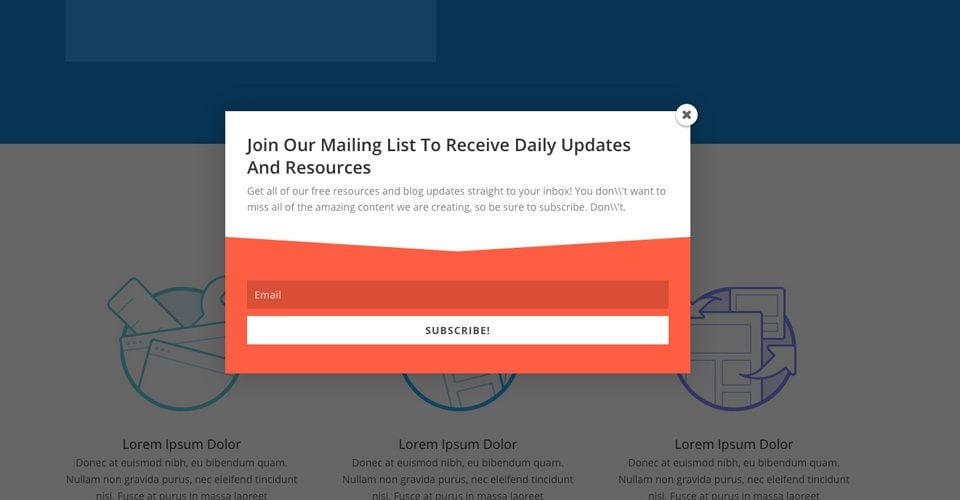
Pop-Up
The pop-up opt-in displays a ligthtbox pop-up on your website. Within the pop-up is a form that visitors can use to subscribe to your mailing list. Pop-ups are highly effective at collecting emails due to the simple fact that they cannot be ignored. These pop-ups can be placed anywhere on your website, and they can also be triggered based on unique user interactions. When combining pop-ups with triggers, you can make your opt-in form even more effective by asking visitors to subscribe at the optimum moment (such as when they have finished reading a post, after they have posted a comment, or after they have purchased a product).

Building your opt-in is broken into three steps. During these three steps you can 1) Assign an email account to your opt-in, 2) customize the design of your opt-in, and 3) adjust the location of the opt-in on your website.
Setup
Within the Setup tab of the opt-in creation process, you can give your opt-in a name (for future reference) and assign an email account to the opt-in form. Before you can start collecting email addresses, you first need to connect Bloom to your email marketing service, such as MailChimp or Constant Contact. If you have not already added an account to Bloom, you can do so here. If you have already added an account to Bloom, then you can select the account and the associate email list from within the Form Integration settings on this page. For detailed information about how to add accounts to bloom, as well as a comprehensive list of all account types support by Bloom, please refer to our in-depth accounts tutorial.
Design
Within the Design tab, you can customize the appearance of your opt-in form. Bloom comes with tons of design settings, such as background color, font color, button color, form color, image and form location, border styles and much more. Within this tab you can adjust all of these settings, as well as preview your form by clicking the Preview button. For an comprehensive look at the Bloom design settings, please refer to our in-depth design tutorial.
Display
The Display tab is where you adjust how, where and when your opt-in form appears on your website. You can choose to display your form on specific posts, pages or categories, or exclude specific posts or pages. You can also adjust the triggers that control when your pop-up and fly-in opt-ins appear. These opt-ins can be triggered based on different user interactions. For a detailed look at triggers and how to use them effectively, please refer to our in-depth triggers tutorial. For a comprehensive look at all of Bloom’s display settings, please refer to our in-depth locations tutorial.
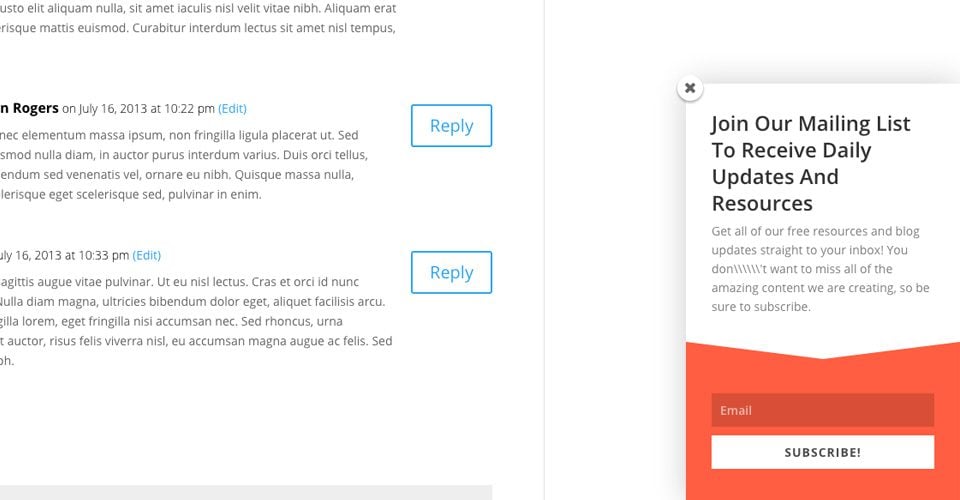
Fly_in
The fly-in is very similar to the pop-up opt-in, except it is a bit more subtle, Instead of taking up the entire screen, the fly-in presents a smaller opt-in box that slides up from the bottom corner of the screen. Fly-ins can be highly effective without getting too aggressive. These fly-ins can be placed anywhere on your website, and they can also be triggered based on unique user interactions. When combining fly-ins with triggers, you can make your opt-in form even more effective by asking visitors to subscribe at the optimum moment (such as when they have finished reading a post, after they have posted a comment, or after they have purchased a product).

Building your opt-in is broken into three steps. During these three steps you can 1) Assign an email account to your opt-in, 2) customize the design of your opt-in, and 3) adjust the location of the opt-in on your website.
Setup
Within the Setup tab of the opt-in creation process, you can give your opt-in a name (for future reference) and assign an email account to the opt-in form. Before you can start collecting email addresses, you first need to connect Bloom to your email marketing service, such as MailChimp or Constant Contact. If you have not already added an account to Bloom, you can do so here. If you have already added an account to Bloom, then you can select the account and the associate email list from within the Form Integration settings on this page. For detailed information about how to add accounts to bloom, as well as a comprehensive list of all account types support by Bloom, please refer to our in-depth accounts tutorial.
Design
Within the Design tab, you can customize the appearance of your opt-in form. Bloom comes with tons of design settings, such as background color, font color, button color, form color, image and form location, border styles and much more. Within this tab you can adjust all of these settings, as well as preview your form by clicking the Preview button. For an comprehensive look at the Bloom design settings, please refer to our in-depth design tutorial.
Display
The Display tab is where you adjust how, where and when your opt-in form appears on your website. You can choose to display your form on specific posts, pages or categories, or exclude specific posts or pages. You can also adjust the triggers that control when your pop-up and fly-in opt-ins appear. These opt-ins can be triggered based on different user interactions. For a detailed look at triggers and how to use them effectively, please refer to our in-depth triggers tutorial. For a comprehensive look at all of Bloom’s display settings, please refer to our in-depth locations tutorial.
Below Post
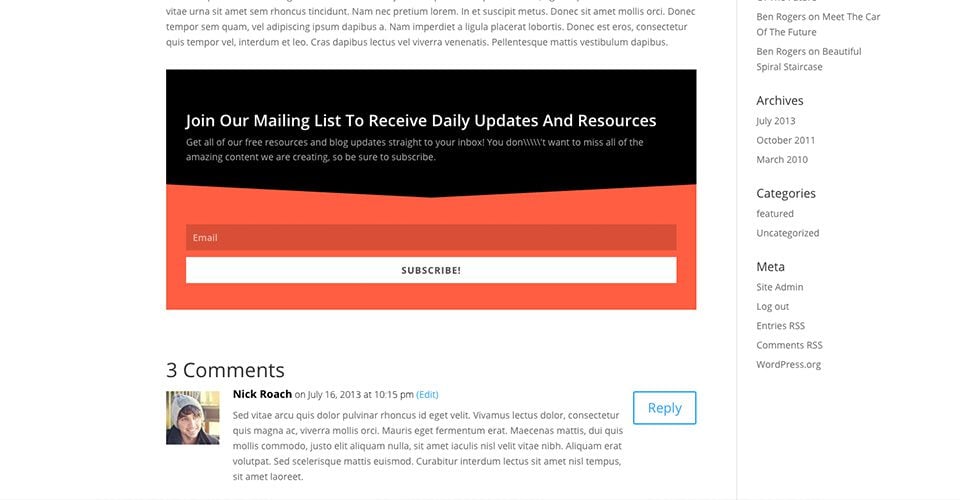
This is perhaps the most simple and classic opt-in form. When this form is enabled, it places an opt-in box at the bottom of your posts and pages. If a visitor has enjoyed your post and read the entire thing, they will be greeted with a chance to subscribe when they are finished. This is a great way to capture your more attentive readers. These opt-ins can be placed site-wide, or they can be targeted to specific posts or post types.

Building your opt-in is broken into three steps. During these three steps you can 1) Assign an email account to your opt-in, 2) customize the design of your opt-in, and 3) adjust the location of the opt-in on your website.
Setup
Within the Setup tab of the opt-in creation process, you can give your opt-in a name (for future reference) and assign an email account to the opt-in form. Before you can start collecting email addresses, you first need to connect Bloom to your email marketing service, such as MailChimp or Constant Contact. If you have not already added an account to Bloom, you can do so here. If you have already added an account to Bloom, then you can select the account and the associate email list from within the Form Integration settings on this page. For detailed information about how to add accounts to bloom, as well as a comprehensive list of all account types support by Bloom, please refer to our in-depth accounts tutorial.
Design
Within the Design tab, you can customize the appearance of your opt-in form. Bloom comes with tons of design settings, such as background color, font color, button color, form color, image and form location, border styles and much more. Within this tab you can adjust all of these settings, as well as preview your form by clicking the Preview button. For an comprehensive look at the Bloom design settings, please refer to our in-depth design tutorial.
Display
The Display tab is where you adjust how, where and when your opt-in form appears on your website. You can choose to display your form on specific posts, pages or categories, or exclude specific posts or pages. For a comprehensive look at all of Bloom’s display settings, please refer to our in-depth locations tutorial.
Inline
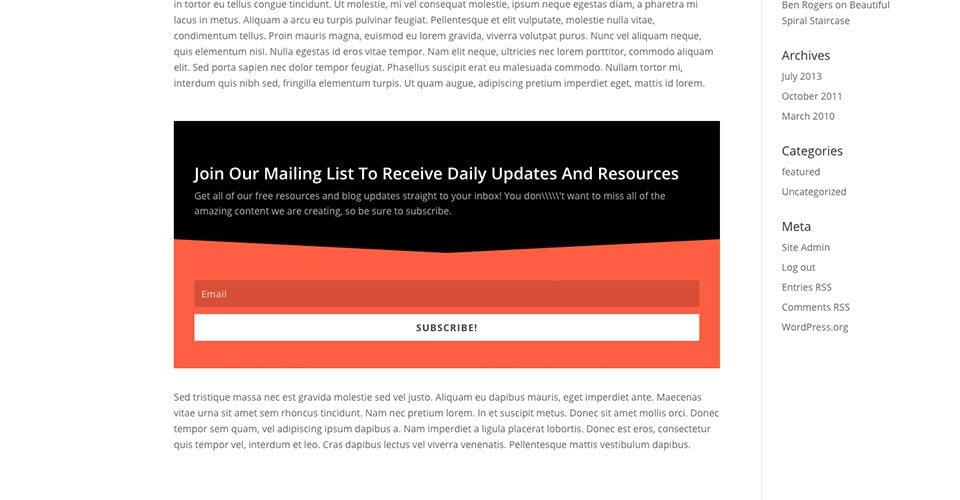
The inline opt-in allows you to place an opt-in form anywhere on your website manually using a shortcode. Unlike some of the other opt-in types, which are automatically displayed in certain locations, the inline opt-in form generates a shortcode that you can copy and paste inside the WordPress post editor, allowing to place the form anywhere inside of a post or page.

Setup
Within the Setup tab of the opt-in creation process, you can give your opt-in a name (for future reference) and assign an email account to the opt-in form. Before you can start collecting email addresses, you first need to connect Bloom to your email marketing service, such as MailChimp or Constant Contact. If you have not already added an account to Bloom, you can do so here. If you have already added an account to Bloom, then you can select the account and the associate email list from within the Form Integration settings on this page. For detailed information about how to add accounts to bloom, as well as a comprehensive list of all account types support by Bloom, please refer to our in-depth accounts tutorial.
Design
Within the Design tab, you can customize the appearance of your opt-in form. Bloom comes with tons of design settings, such as background color, font color, button color, form color, image and form location, border styles and much more. Within this tab you can adjust all of these settings, as well as preview your form by clicking the Preview button. For an comprehensive look at the Bloom design settings, please refer to our in-depth design tutorial.
Generate Shortcode
After you have configured your locked content opt-in, you will be presented with a “generate shortcode” button. This button will display the shortcode that you can use to place your locked content opt-in form anywhere on your website. You can also access a list of all of your shortcodes from within the Bloom Shortcode button within the WordPress post editor, or by clicking the shortcode icon within the opt-in management tab in your Bloom settings panel.
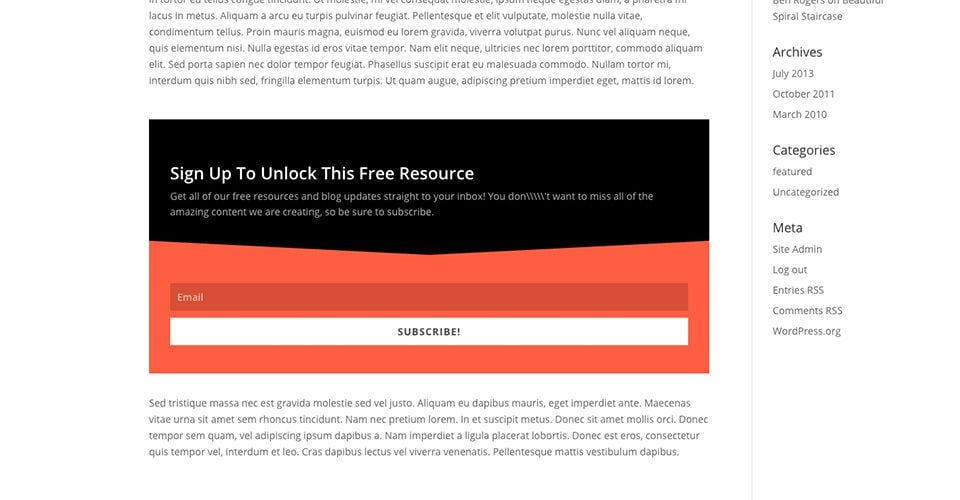
Locked Content
Locked content is a great way to get new subscribers by requiring them to subscribe to your list before they get access to a free resource. After you finish creating your locked content opt-in, you will be give a shortcode that you can use to wrap the content that you would like to lock within any given post or page. For example, you could lock a link that gives down-loadable access to your eBook. Or you could write a great post, and lock the second half of the post for only your subscribers to access.

Building your opt-in is broken into three steps. During these three steps you can 1) Assign an email account to your opt-in, 2) customize the design of your opt-in, and 3) copy and paste the shortcode into your post or page.
Setup
Within the Setup tab of the opt-in creation process, you can give your opt-in a name (for future reference) and assign an email account to the opt-in form. Before you can start collecting email addresses, you first need to connect Bloom to your email marketing service, such as MailChimp or Constant Contact. If you have not already added an account to Bloom, you can do so here. If you have already added an account to Bloom, then you can select the account and the associate email list from within the Form Integration settings on this page. For detailed information about how to add accounts to bloom, as well as a comprehensive list of all account types support by Bloom, please refer to our in-depth accounts tutorial.
Design
Within the Design tab, you can customize the appearance of your opt-in form. Bloom comes with tons of design settings, such as background color, font color, button color, form color, image and form location, border styles and much more. Within this tab you can adjust all of these settings, as well as preview your form by clicking the Preview button. For an comprehensive look at the Bloom design settings, please refer to our in-depth design tutorial.
Generate Shortcode
After you have configured your locked content opt-in, you will be presented with a “generate shortcode” button. This button will display the shortcode that you can use to place your locked content opt-in form anywhere on your website. You can also access a list of all of your shortcodes from within the Bloom Shortcode button within the WordPress post editor, or by clicking the shortcode icon within the opt-in management tab in your Bloom settings panel.
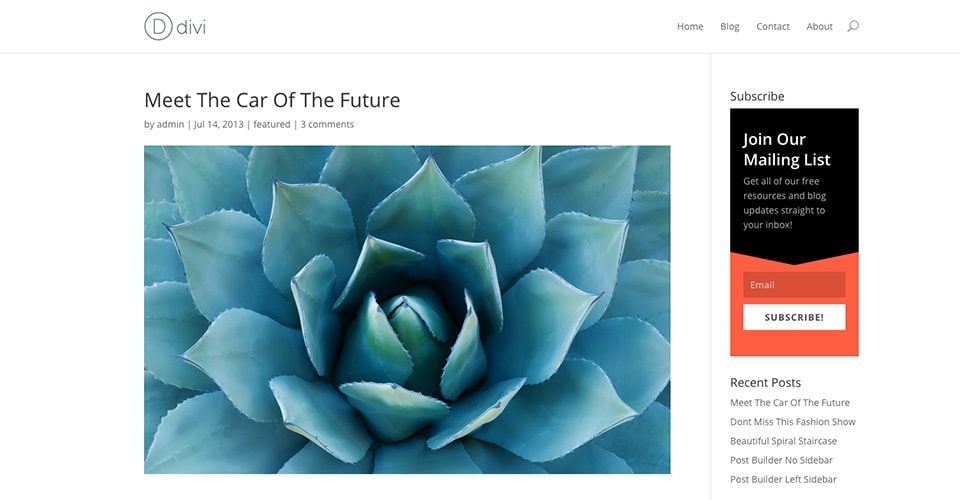
Widget
When you create a widget opt-in, Bloom will turn your newly created opt-in form into a widget that can be placed inside any widget-ready area on your website, such as your footer or sidebar. Simply place the “Bloom” widget into your widget area and select the opt-in widget that you would like to display from the dropdown menu.

Building your opt-in is broken into three steps. During these three steps you can 1) Assign an email account to your opt-in, 2) customize the design of your opt-in, and 3) copy and paste the shortcode into your post or page
Setup
Within the Setup tab of the opt-in creation process, you can give your opt-in a name (for future reference) and assign an email account to the opt-in form. Before you can start collecting email addresses, you first need to connect Bloom to your email marketing service, such as MailChimp or Constant Contact. If you have not already added an account to Bloom, you can do so here. If you have already added an account to Bloom, then you can select the account and the associate email list from within the Form Integration settings on this page. For detailed information about how to add accounts to bloom, as well as a comprehensive list of all account types support by Bloom, please refer to our in-depth accounts tutorial.
Design
Within the Design tab, you can customize the appearance of your opt-in form. Bloom comes with tons of design settings, such as background color, font color, button color, form color, image and form location, border styles and much more. Within this tab you can adjust all of these settings, as well as preview your form by clicking the Preview button. For an comprehensive look at the Bloom design settings, please refer to our in-depth design tutorial.
