Images help to make your website engaging and visually appealing. However, if you don’t optimize images with alternative text (also referred to as “alt text” or “alt tags”), you’ll miss a key opportunity to improve the user experience and accessibility of your site.
To use them properly, it’s important to first understand what alt tags are. In this post, we’ll discuss what alt tags are and why they’re used. We’ll also explain how to add alt tags to images in WordPress, and introduce some best practices for doing so.
Let’s get started!
Subscribe To Our Youtube Channel
What Is an Alt Tag?
Alt tags are added to images in HTML, to describe their content and context on the web page. The alt tag also appears within the image container when the media file can’t load or display properly:

Alt tags help people who use screen readers, such as those with visual impairments, understand the content on your website. What’s more, search engine bots use them to interpret your images when crawling, indexing, and ranking your site.
Added within the image tag, a quality alt tag is a brief description that explains not only what the image presents, but its purpose on the page. When used in HTML code, the full image tag looks something like this:
<img src="motorcycle-sunset.png" alt="Man in black and red checkered shirt riding an orange motorcycle at sunset."/>
Image alt tags are sometimes confused with image titles or captions. However, image titles are a different type of attribute. They display as pop-up text when a person hovers their mouse over an image. On the other hand, captions appear with an image, typically underneath it, and provide additional information or details about it. Under normal circumstances, visitors won’t ever see your images’ alt tags.
Alt tags serve multiple purposes. While you’re not required to use them, there are some major benefits to doing so. Since they are used by both search engine crawlers and screen-reading tools, they are a critical component of web accessibility and Search Engine Optimization (SEO).
They Improve Web Accessibility
Alt tags help ensure that visitors can access and enjoy your website’s content, even when using assistive technology or text-only browsers. When someone with a visual impairment visits your website, their screen reader will read them the text on the page. When it arrives at an image, it will use the alt tag to describe what that image is.
If the alt tag is missing, the screen reader may read the image file name instead. Not only is this usually ineffective at properly explaining the image, but it can also be confusing and disruptive, particularly if the file name wasn’t SEO-optimized.
In some cases, such as when you leave an image’s alt tag field empty in WordPress, the screen reader will skip over that image altogether. Assuming that the images you include on your web pages serve a purpose, this absence means the visitor isn’t getting the full value or experience you intended when consuming your content.
They Can Boost Your Search Engine Rankings
Image alt tags can make it easier for you to rank for the keywords you’re trying to target. Search engine bots are intelligent, but they can’t interpret and understand the visual aspects of an image in the same way humans can.
Alt attributes offer a text-based alternative for translating images, and more specifically for incorporating relevant keywords. Textual descriptions that contain target keywords can increase your chances of ranking highly in image searches.
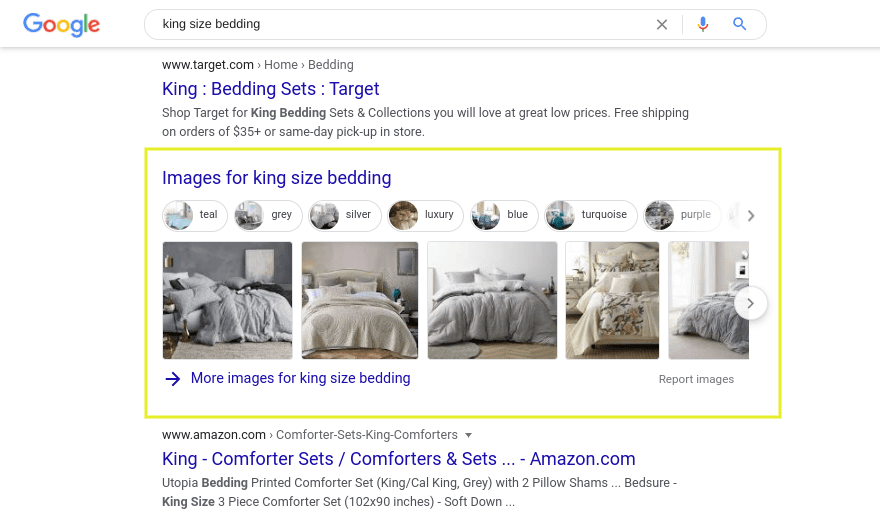
To emphasize the important role that images (and, in turn, alt tags) play in SEO, consider the Search Engine Results Page (SERP) for “king size bedding”:

The first page doesn’t just produce text-based results; there are plenty of image results as well. When optimized and used correctly, alt tags can help boost your SEO and generate hyperlinked, clickable images to appear in searches like these. This is particularly beneficial for e-commerce sites and landing pages.
How to Add an Image Alt Tag in WordPress
Once you understand the benefits of using image alt attributes on your website, it’s time to learn how to actually do that. Fortunately, WordPress makes this task incredibly straightforward and simple.
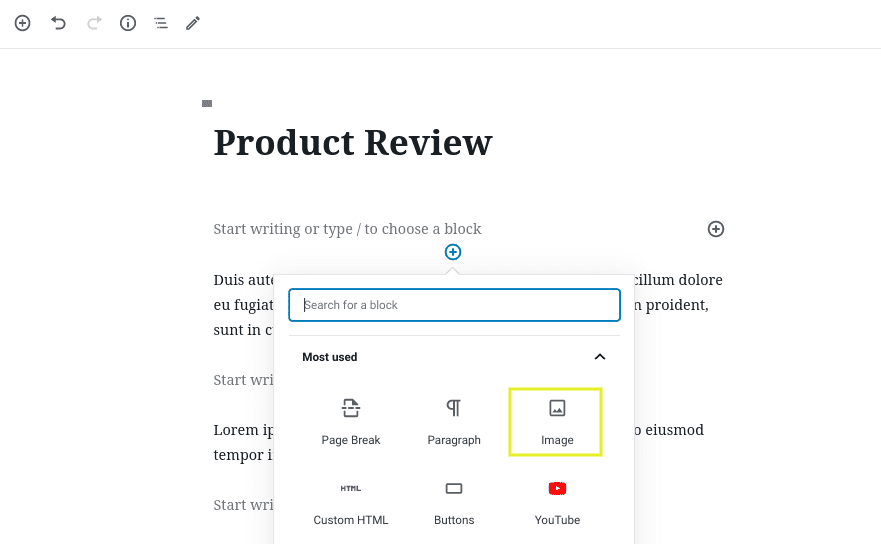
To add an image alt tag in WordPress, log in to your admin dashboard and navigate to the page or post you want to add your image to. Within the WordPress editor, click on the plus icon and select the Image block:

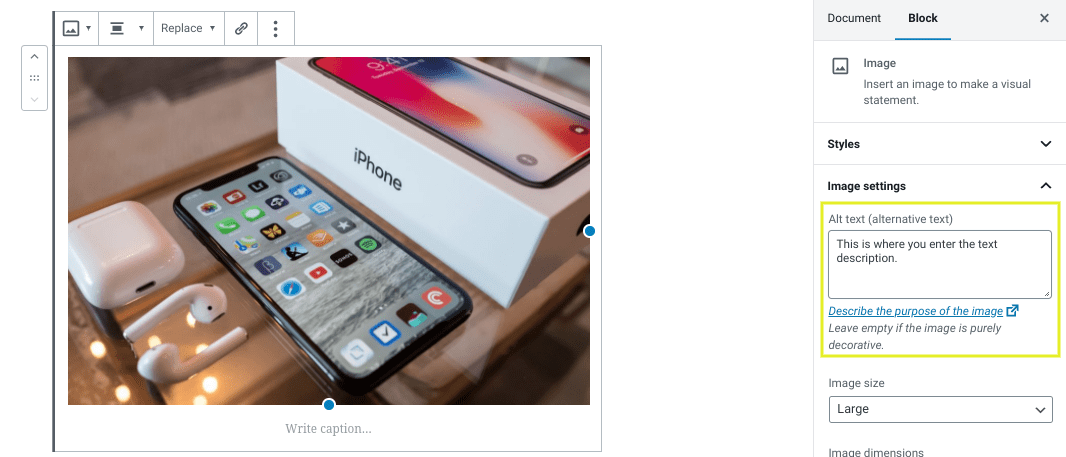
Next, upload your image or select one from your Media Library. Once you insert the image into the block, the Image settings panel will open in the sidebar to the right. You can enter your description in the Alt text box:

When you’re done, save your changes. You can also do this for existing images. For example, if you want to update an image on a post that’s already published on your site, simply click on the image and enter your new alt tag in the sidebar.
How to Add an Image Alt Tag in HTML
When you use WordPress or another CMS that includes a module for adding and editing alt tags, it will automatically add the HTML code for you. However, if you want to add the code yourself, you can do that easily.
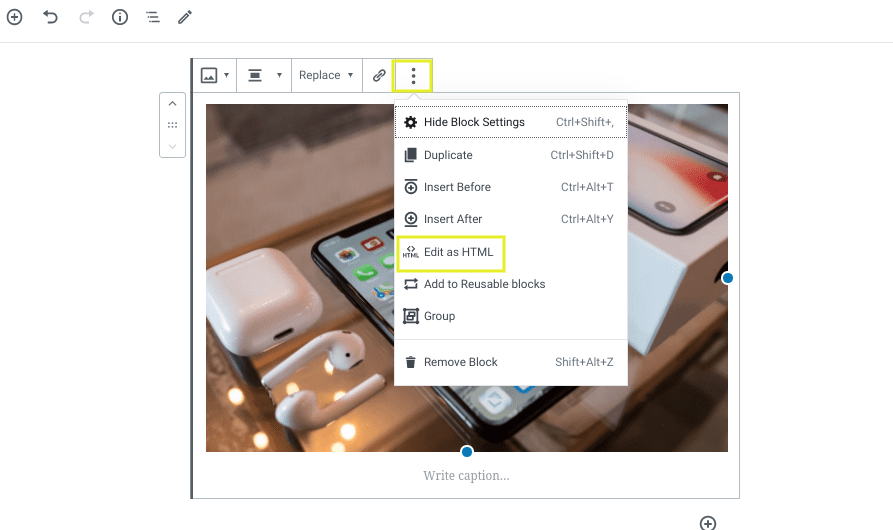
To add alt tag HTML in WordPress, click on the relevant Image block. In the block toolbar, select the button with the three vertical dots and choose Edit as HTML:

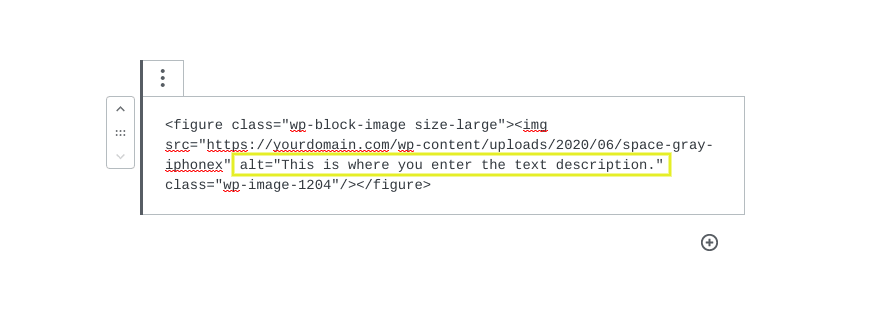
The HTML code will display the image tag. You’ll notice that the alt attribute is empty. Place your text within the quotation marks:

When you’re done, click on the Preview button to return to the visual editor, and then save your changes. You can use this same syntax and format for editing the HTML image tag of any file.
When you’re creating your alt tags, there are a few key points to keep in mind. Adhering to these best practices will help make your alt tags more effective:
- Be specific and descriptive. The purpose of alt tags is to describe the image, so you want to be as specific as possible. If you’re unsure whether your description is sufficient, consider what image you would visualize if you only saw that line of text.
- Keep it short. While you want to be detailed, you also don’t need to make your alt tag a paragraph long (or even a full sentence). Aim for around 100 to 125 characters maximum.
- Don’t be redundant. To make the most of your alt tag, you don’t want to include any unnecessary words. This includes adding “Picture of” or “Image of” before the description. These elements are unnecessary, because they’re already implied.
- Incorporate relevant keywords naturally. Consider your target keywords, and where possible, incorporate them organically within the context of the page. This is easier when you use highly-relevant images that correspond with the text.
- Avoid keyword stuffing. While using keywords in your alt tags can improve SEO, be careful not to overdo it. Keyword stuffing can actually hurt your SEO and produce a poor user experience.
- Don’t use images in place of text. The primary purpose of an alt tag is to provide textual context for machines that can’t process and interpret the visual elements on a page. Therefore, it doesn’t make sense to use text within images, particularly for your headings and page titles.
When creating alt tags for your images, always remember that the goal is to describe the image to those who may not be able to see it. While taking SEO and keywords into account is definitely a smart idea, writing your alt tags with real users in mind can help generate more positive results.
Conclusion
Images can help improve the appearance of your web pages and make them more interesting, informative, and engaging. However, to maximize their value, it’s best to supplement them with alt tags. These brief yet descriptive explanations provide context for both users and search engines. Image alt tags help to enhance the user experience, improve accessibility, and make ranking for relevant keywords easier.
Do you have any other questions about what an alt tag is or how to add one in WordPress? Let us know in the comments section below!
Featured image by Honza Hruby / shutterstock.com









Using an alt tag of 4 to 5 targeted keywords greatly influences the image ranking in Google. However, it should not be stuffed with keywords.
Awesome Post, just one thing to add. Dont use direct keyword match in the image alt tag. It may look artificial and trigger.
Can you please share why the alt tags are not pulled from the media library into the image modules by default? This prevents a basic setup in WP from doing what it is supposed to do….have one place to set titles and alts for all images. I feel like that is a major oversite. Because this is not done by default, is there a plugin or something i can do to fix this without it being me entering the alt tags on every image on every page manually?
i think alt tags are the important part of image optimization, we must use alt tags, alt description with compressed images is must for ranking.
Very helpful! but I have a question, I always put the brand name at the end of the file name, do you consider that spammy? Thanks a lot.
Thanks for your question, Shaharyar. I don’t see any reason why including your brand name in your file names would present an issue, especially if the files are specific to your business (such as a logo).
The article is amazing and pretty much covers the Alt Tag concept. However, I would like to mention that the if the Alt Tags used are relevant to the topic than it will be more useful. Alt Tags plays an important role in the field of SEO and basically it is a text for the crawlers to understand what it is the image about.
Thanks, Ali! You’ve hit the nail on the head. Appreciate the clarification.
Alt Text is important or Image Title?
Good question, Soham. We always recommend giving images clear, description, well-formatted titles. However, this is not as important to SEO or web accessibility as alt text.
Wew! Thanks for this 🙂
Happy to help, Kirb!
Great Article Will! I’ll be sure to keep this info in mind when writing up my next post. Thanks!
Glad to hear it was helpful, Colin!
Solid, thrift article Will! Sharing this one with my SEO Course students 💪
Thanks, Josh! Hope your students find it useful.
Josh enjoyed your recently discovered login CSS tutorial. Left a comment. Hope you will expand it to include removal of arrow on button and custom message above button.