Divi Yearly
Pay Annually For Divi
Divi Lifetime
Only Pay Once For Divi
$20.83 / Month
Billed Yearly At $250 Per Year
Normally $888 Per Year
Who is this for?
Web professionals who want to build unlimited Divi websites for their clients faster with powerful AI tools, cloud storage and VIP support.
Divi
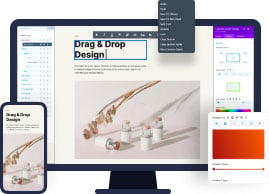
- Divi Theme & Builder You get full access to Divi, the ultimate WordPress theme and page builder , including use on unlimited websites.
- Includes All Divi Features All of Divi's features are included. You get access to every design setting, module and layout. Divi AI and Divi Cloud are subject to freemium limits.
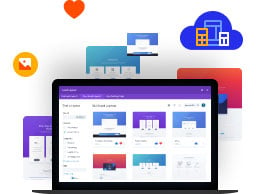
- Divi Quick Sites With AI Generate unlimitd Divi websites using Quick Sites. Spin up new sites in less than 2 minutes using hand-crafted starter sites. Generate entire websites using Divi AI
- 300+ Website Packs Divi comes with hundreds of beautifully designed layout packs that you can use to jump-start just about any type of website.
-
Unlimited Website Usage Build without limits! Use Divi to build unlimited websites for you and your clients without ever needing to purchase an additional license.
Divi Dash
- Manage Unlimited Sites Add unlimited sites to the Divi Dash site manager. Manage updates, themes, plugins, users and other maintenance tasks across all your websites in one convenient location.
Divi AI
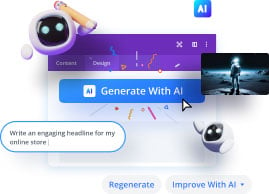
- Unlimited Layout, Text, Image, & Code Generation Enhance your WordPress workflow with a suite of powerful AI tools. Generate stunning images, write fantastic content and customize your website with AI-generate code fine-tuned on the Divi module codebase.
- AI Website Builder Generate unlimited Divi websites using Divi Quick Sites, including fully automated website setup and AI-powered page, content and image creation.
Divi Cloud
- Unlimited Cloud Storage Divi Cloud is like Dropbox for Divi. Store your most-used Divi assets, such as layouts, theme builder templates and code snippets in the cloud so that you can access them on every new website you build!
Divi VIP
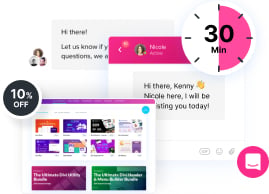
- 24/7 Premium Support in 30min or less Get the white glove treatment. VIP members get all of their support questions answered within 30 minutes around the clock, and typically much faster than that!
- 10% Off in the Divi Marketplace Divi VIP pays for itself in savings! Get an additional 10% off every purchase you make in the Divi Marketplace.
Divi Teams
- Invite 4 Team Members Grant your team members and clients access to your full range of Divi services for a fraction of the cost of a normal membership. Collaborate and share assets in Divi Cloud.
- 24/7 VIP Support Divi VIP members get their questions answered in 30 minutes or less around the clock! Put us in your corner and let us help you run a successful web design business.
- Extra, Bloom & Monarch The Extra Magazine Theme, Monarch social sharing plugin and Bloom email optin plugin are included at no additional cost.
-
Risk-Free Guarantee We offer a 30-day money back guarantee on all purchases. If you are not happy with your membership, we will refund your purchase. No questions asked.
Divi
$6.67 / Month
Billed Yearly At $80 Per Year
Normally $89 Per Year
Who is this for?
Website owners and WordPress pros who want to leverage Divi's powerful no-code builder to create websites with ease.
Divi
- Divi Theme & Builder You get full access to Divi, the ultimate WordPress theme and page builder , including use on unlimited websites.
- Includes All Divi Features All of Divi's features are included. You get access to every design setting, module and layout. Divi AI and Divi Cloud are subject to freemium limits.
- Divi Quick Sites Generate unlimitd Divi websites using Quick Sites. Spin up new sites in less than 2 minutes using hand-crafted starter sites.
- 300+ Website Packs Divi comes with hundreds of beautifully designed layout packs that you can use to jump-start just about any type of website.
-
Unlimited Website Usage Build without limits! Use Divi to build unlimited websites for you and your clients without ever needing to purchase an additional license.
Divi Dash
- Manage Unlimited Sites Add unlimited sites to the Divi Dash site manager. Manage updates, themes, plugins, users and other maintenance tasks across all your websites in one convenient location.
- 24/7 Premium Support Rest easy knowing that our team will always have your back. If you need help, chat with us 24/7 and we will do everything we can to help you.
- Extra, Bloom & Monarch The Extra Magazine Theme, Monarch social sharing plugin and Bloom email optin plugin are included at no additional cost.
-
Risk-Free Guarantee We offer a 30-day money back guarantee on all purchases. If you are not happy with your membership, we will refund your purchase. No questions asked.