Using Header & Navigation Options
Easily customize the look & feel, as well as the structure of your header.
Divi comes with some great options for customizing your header and navigation area. Using various combinations of these settings can yield some very unique results, allowing you to create many different kinds of websites. All of these options are found in the theme customizer. To locate the theme customizer, log in to your WordPress Dashboard and the click the Appearances > Customize link.

Header and Navigation Settings
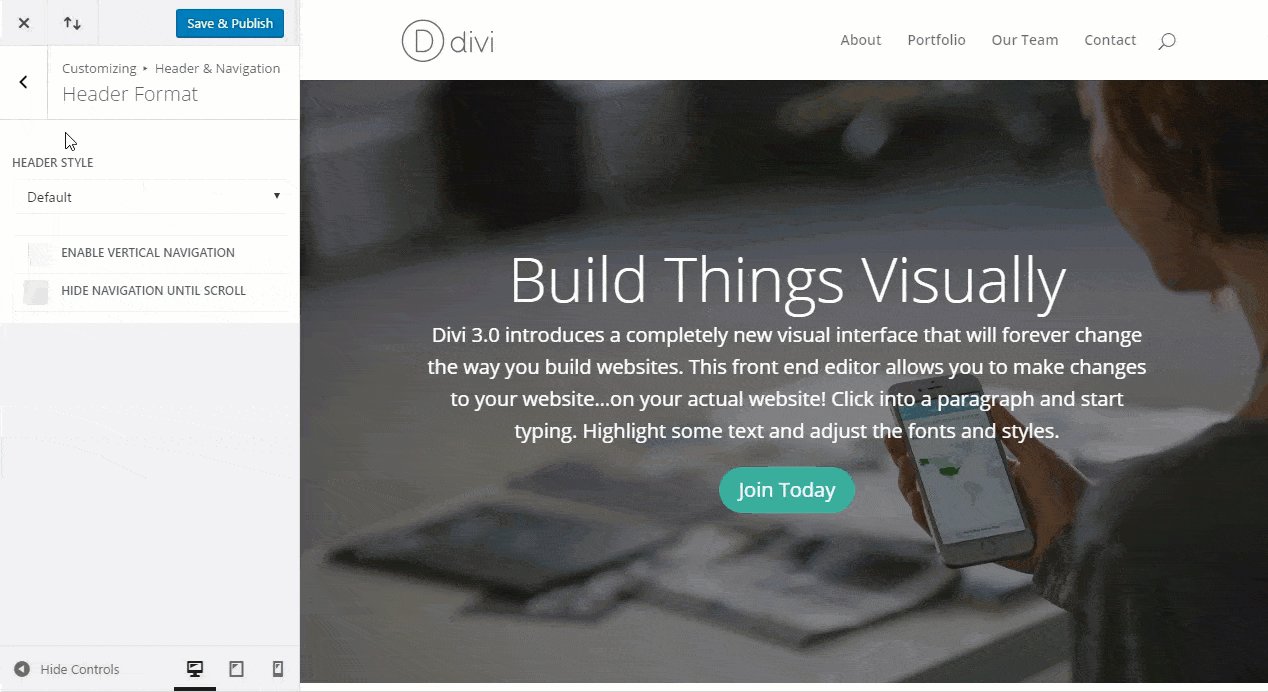
Header Format

Header Style
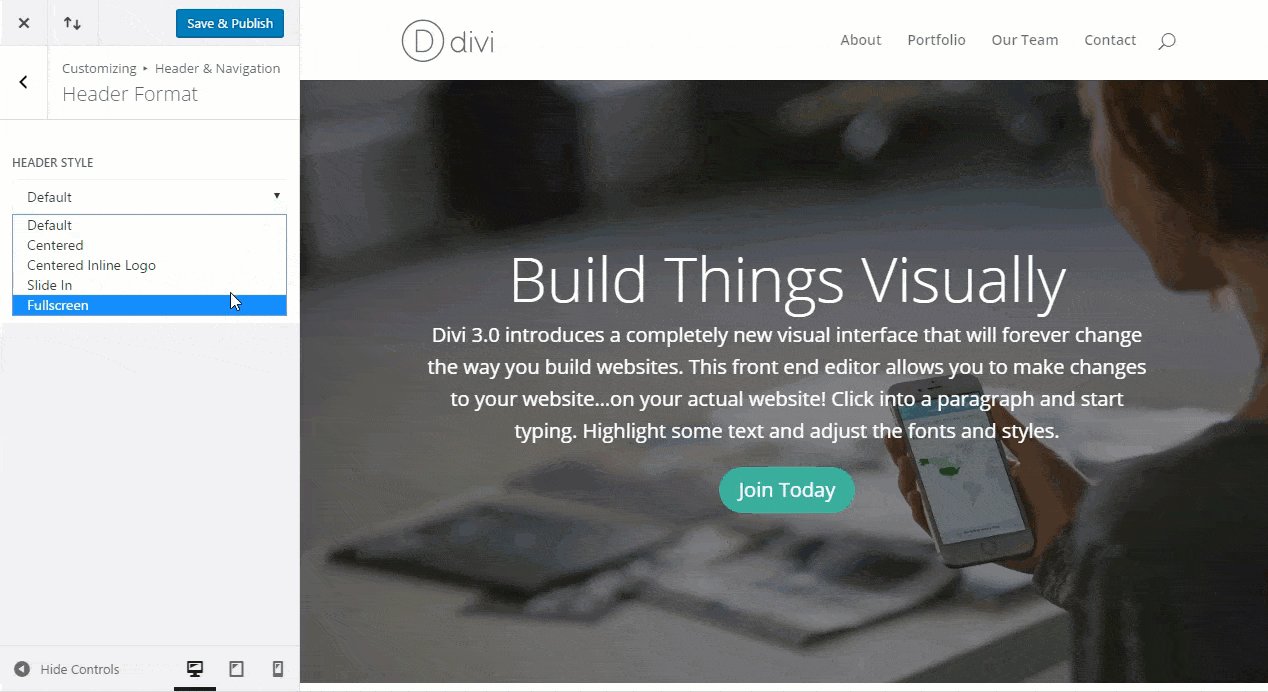
You can choose between several header styles: Default, Centered, Centered Inline Logo, Slide In, or Fullscreen. By default, your logo will be aligned to the left and your menu will be aligned to the right. Changing this option to “Centered” will center both the logo and the menu, placing the logo on top. If you choose the “Centered Inline Logo” option then your logo and menu items will be added to the same line with your logo placed directly in the center. The “Slide In” style option creates a hamburger menu icon in the top right-hand corner of the page. When clicked that menu slides in from the right. And finally, if you choose the “Fullscreen” option you will again see a hambuger icon in the top right hand corner. This time when clicked however, a fullscreen overlay menu will appear.
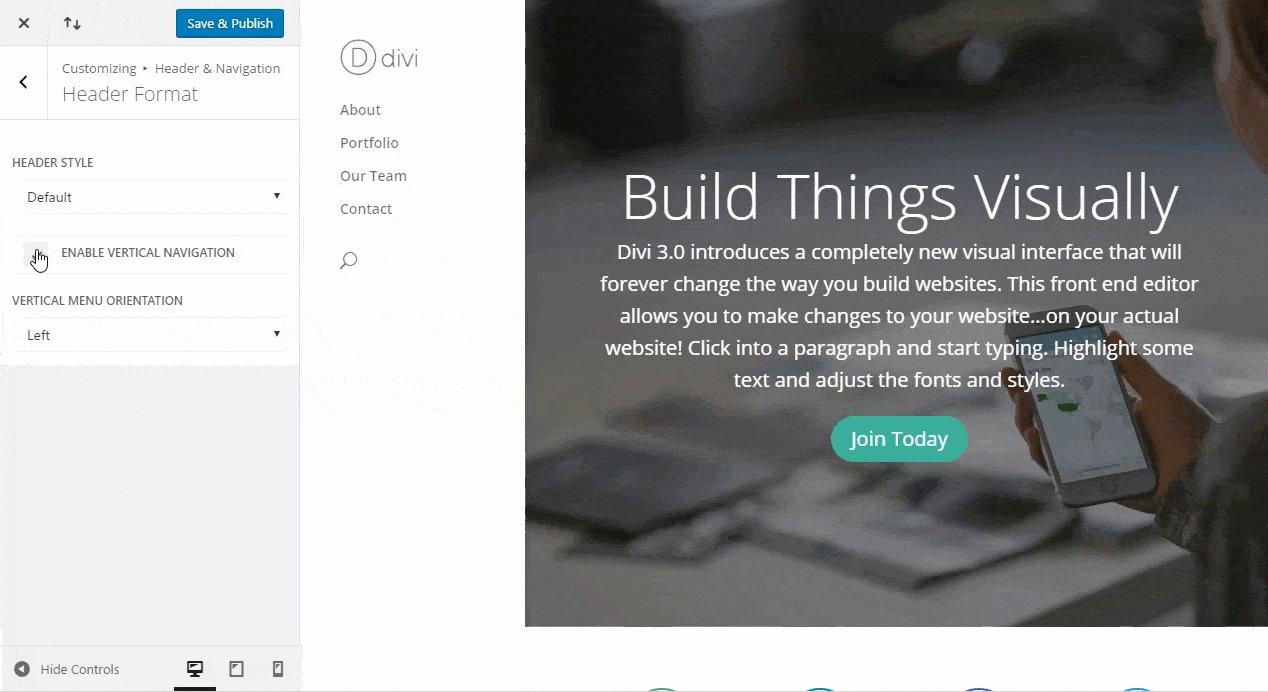
Enable Vertical Navigation
The vertical navigation settings will change the orientation of our header and navigation bars. You can choose to place the header on the top, or on the side of your page. Enabling the Vertical Navigation setting will change your header to the vertical style, displaying your logo and menu to the left of the page.
Hide Navigation Until Scroll
The “Hide Navigation Until Scroll” setting makes it so that your primary and secondary navigation bars will be invisible until a user begins to scroll down the page.
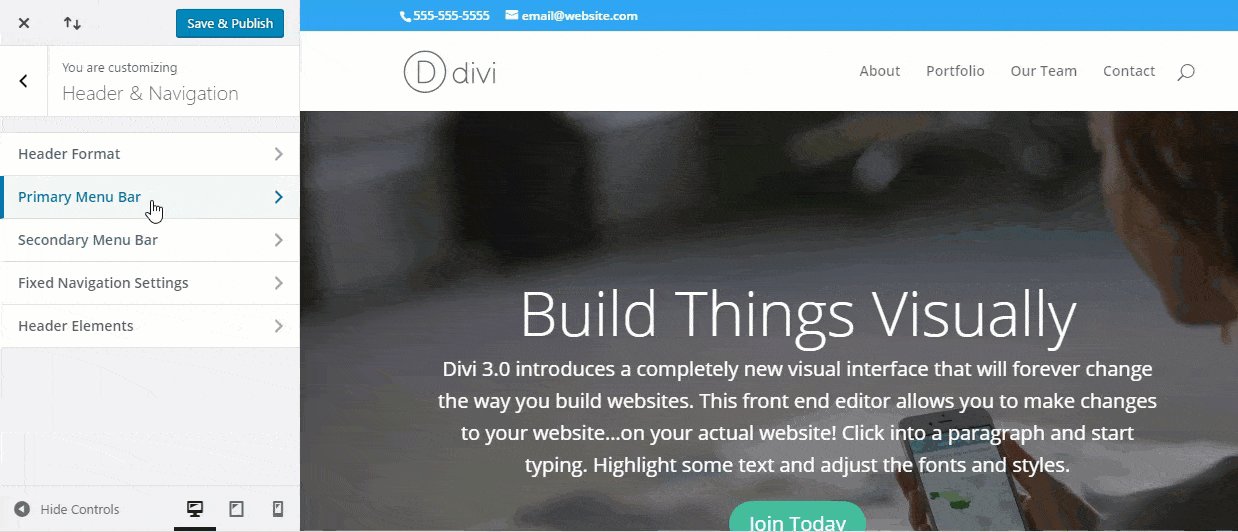
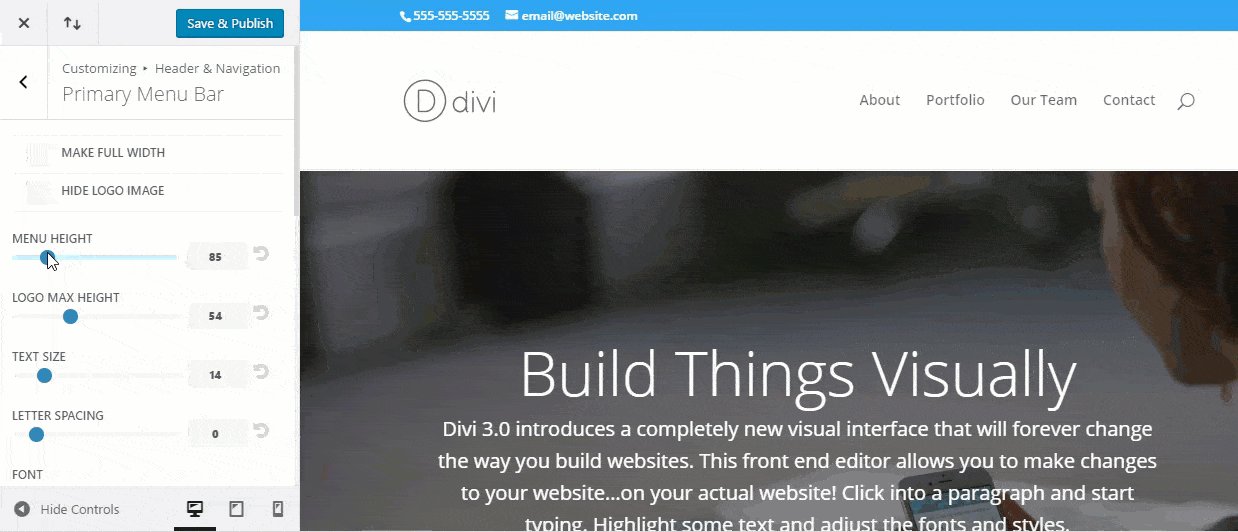
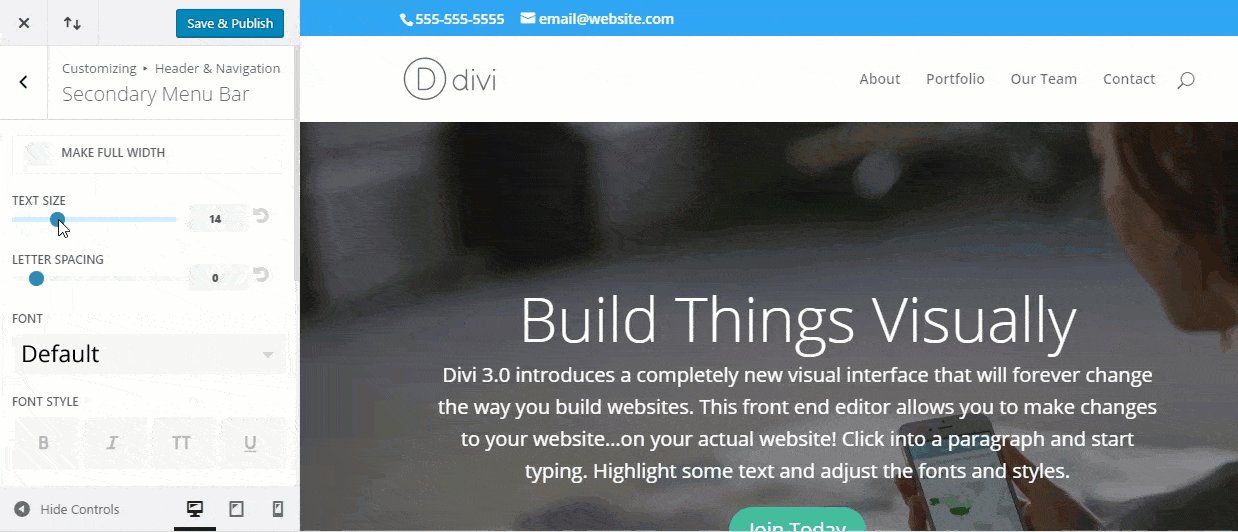
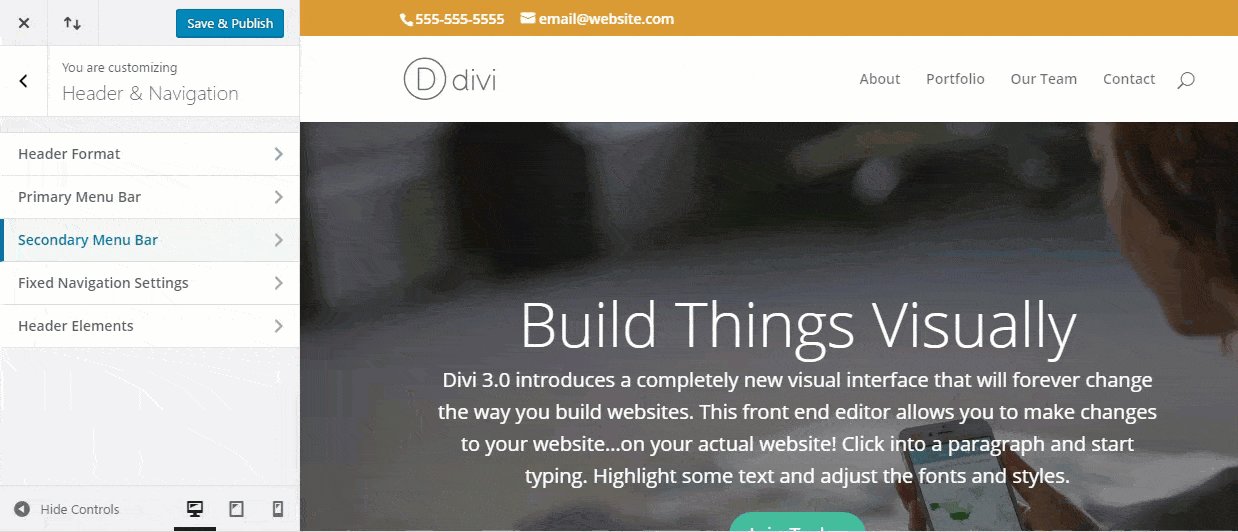
Primary and Secondary Menu Bar Settings

Here you can style your Primary or Secondary menu bars. These settings include options for menu height, text size and color, background color, and many others.
In order to activate your secondary menu, you must enter a phone number and/or email address under Theme Customizer > Header & Navigation > Header Elements. If you want to include your menu in the secondary menu bar, make sure you select it under Theme Customizer > Menus > Menu Locations.
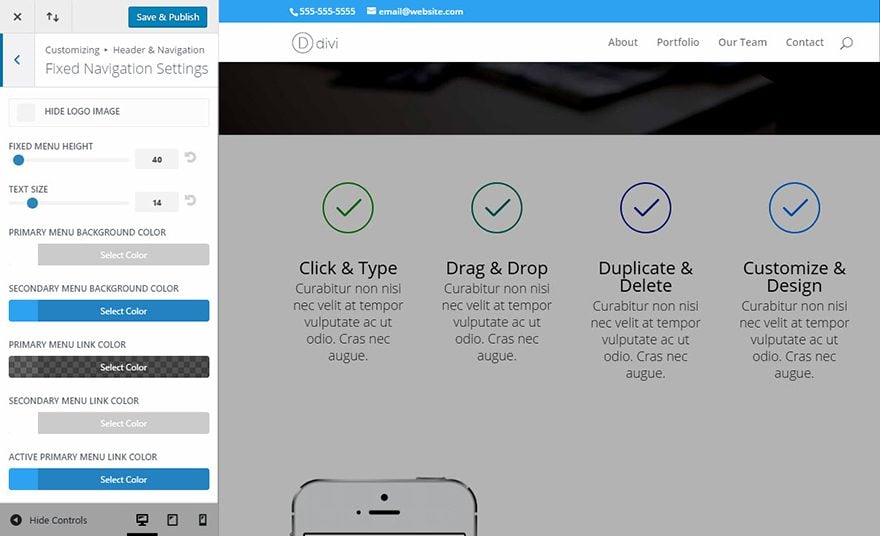
Fixed Navigation Settings

By default, your navigation bar remains “fixed” at the top of your screen when scrolling down the page. this is referred to as your fixed navigation bar. You can style the fixed navigation bar using these settings.
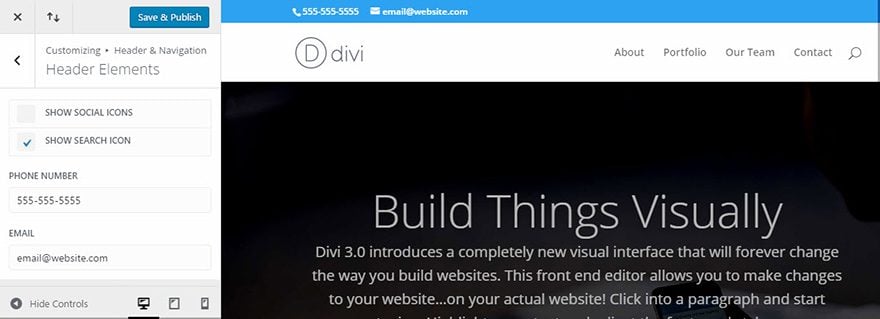
Header Elements

Show Social Icons
If you have defined social profiles, then you can chose to display these in your header. This option will toggle the social icons on and off. Social icons, when enabled, will appear in the secondary navigation area.
Show Search Icon
You can also toggle the search icon on and off. If you would not like to allow your visitors to search your website, or if you are simply trying to reduce clutter in your header, then the search icon can be turned off using this setting.
Phone Number
Within the header, you can place contact information. Filling out the phone number field will display the defined phone number inside the secondary navigation bar.
Within the header, you can place contact information. Filling out the Email field will display the defined email address inside the secondary navigation bar.
