Saving And Loading Custom Layouts In Divi
Learn how to save custom layouts and load them for later use in the Divi Builder.
One of the coolest features about Divi is its ability to save your layouts for future use. If you have spent a ton of time building an awesome page using the builder, and you think that you might want to build something similar in the future, then you can save your creation as a template for future use. When the saved layout is loaded on a blank page, all of the section, rows and modules that you created previously will appear. You can also load saved layouts onto a page that already has builder content. For example, if you have a repeating element on all of your pages (such as a call to action near the footer of your page), you could save a layout with that CTA already built and then add to all of your existing pages, and use it as a starting point for all future pages.
![]()
Saving A Layout

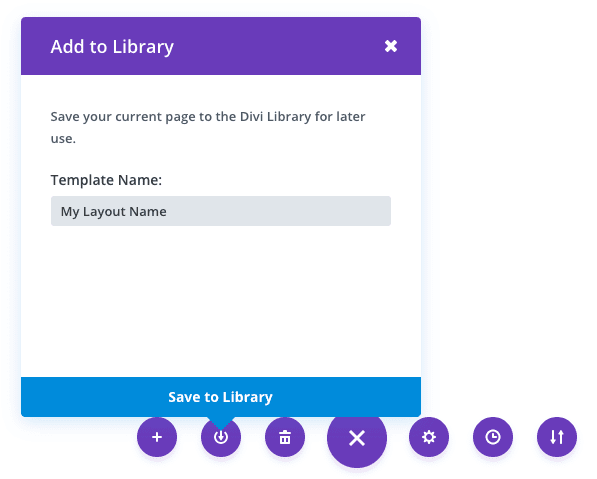
Once you have created a layout, you can save it for later use by click the “Save Layout” button at the bottom of the builder interface. Once you click the save layout icon, a popup will prompt you to name and save your layout. Type in your desired name, which will be used to identify the layout when loading it in the future, and click the save button. That’s it! Your layout has now been saved.
Loading A Saved Layout
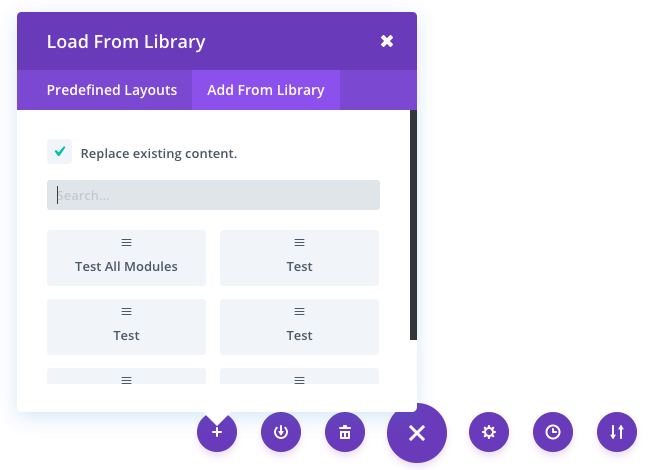
Once you have saved a layout, you can load it at any time by clicking on it in the load from library popup. Loading a layout will populate the page that you are editing with the sections, rows and modules that you saved in the layout. When you load a saved layout, it will delete whatever content is currently on your page and replace it with the save layout unless you uncheck the “replace the existing content with loaded layout” option before loading.