Divi Design Settings & Advanced Module Settings
You can customize absolutely everything about any module using the advanced design settings.
Whenever you edit a module, row or section, you will notice three tabs in the settings popup: Content, Design, and Advanced. Everything you need to create awesome Divi Layouts and take full advantage of each module can be found in the Content tab. However, if you want even more control over the appearance of the module then you can venture into the Design tab. If you are a developer and you want to use your own CSS instead of using the design controls in the Design tab, then you can venture further into the Advanced tab. When combined, there is nothing that can’t be customized.
Design Settings
The Design settings vary from module to module. For each, we have added all the possible design settings that you could ever want into the Design tab. Due to the sheer breadth of design settings available for certain modules, we have separated them into labeled dropdowns that toggle each group of design settings. There is also a convenient Search Options box above all options to make finding a specific design option that much easier.
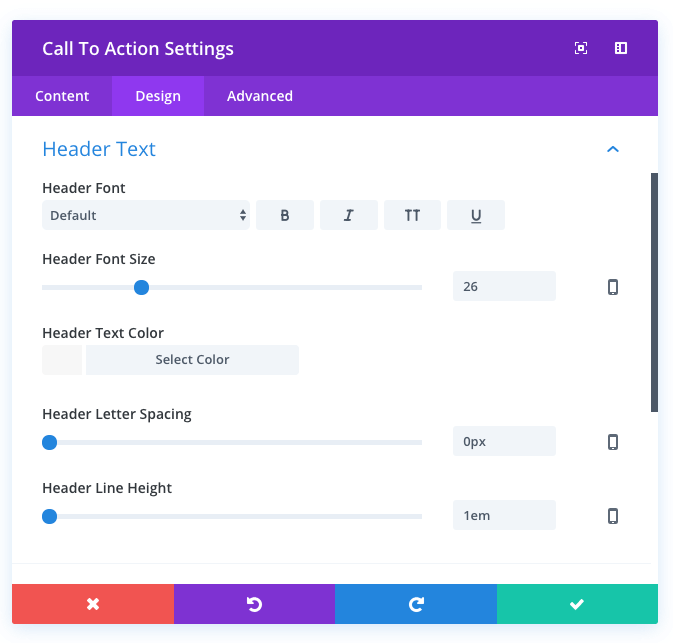
To locate and use the Design Settings, simply edit an existing module, row or section (or create a new one) to open up the settings popup. Next click on the Design tab to reveal the design options.

From within this tab you can do just about anything. Settings will vary depending on the type of module you are editing. Typically you will find options to adjust typography (such as text size, letter spacing, line height, etc), spacing adjustments (such as custom padding and margin values), color options (such as text color, overlay color, column background colors) as well as a slew of unique settings for certain elements. Utilizing these design options can create some truly unique.
Advanced Settings
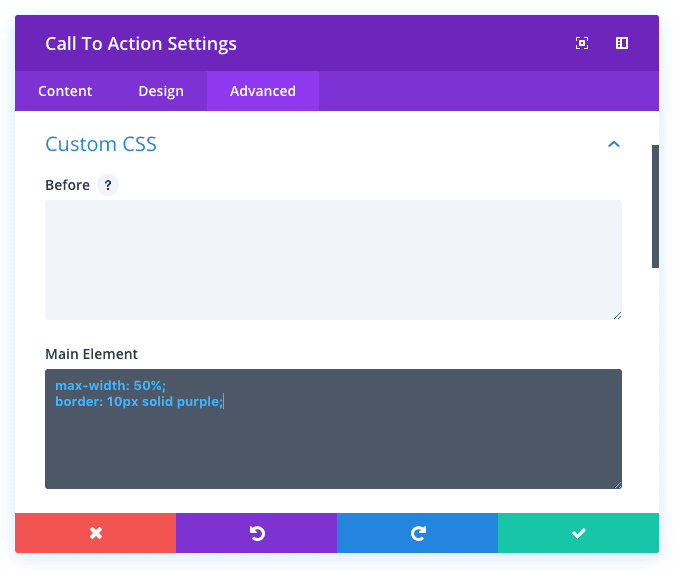
In the Design tab, we have created so many options that you can do just about anything that can be done with CSS (without touching a line of code). If you are a developer, however, you might prefer to write your own code instead of using our custom design controls. In this case you can use the Advanced tab, which can be found right next to the Design tab in the modal settings window for modules, rows and sections.

In this tab you can add a custom CSS ID or CSS Class in order to target and apply your own CSS from your child theme’s style.css file.
If you want to remove the need and the hassle of creating Child Themes, you can easily target CSS to individual modules on individual pages by utilizing the options in the Custom CSS dropdown. Here we have broken down all of the structural elements of the module, and given you text area fields where you can type in your own CSS. Using this panel you can apply CSS to individual parts of the module. For example, you could apply custom CSS directly to a Blurb Icon, or create your own :after pseudo element right from the Divi Builder.
And finally, in the visibility dropdown, you are able to adjust the visibility of your module on phones, tablets, and desktops.
