Extra’s Custom Sidebar Widgets
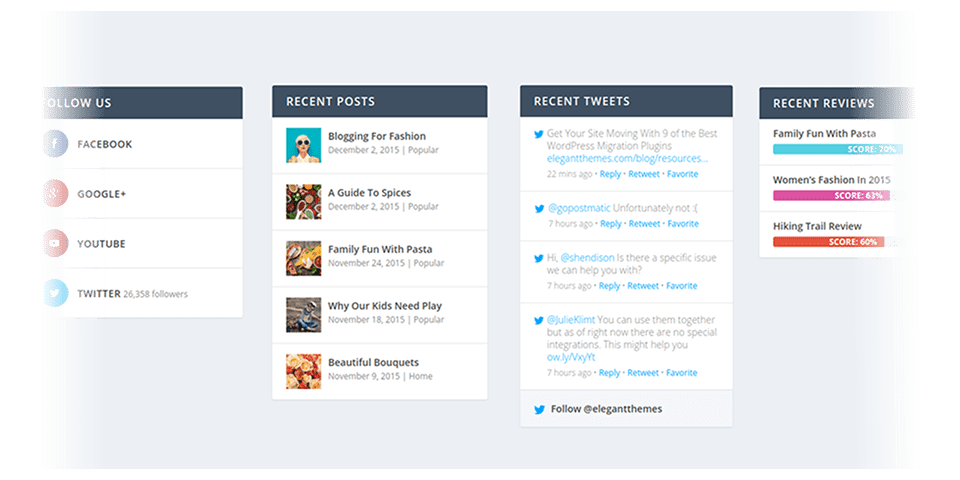
Extra comes with tons of custom widgets built for needs of bloggers and publications.
Overview
WordPress Widgets add content and features inside any widget-ready area on your website, such as your footer or sidebar. In addition to the widgets that come with WordPress by default, Extra includes custom widgets for displaying posts, advertisements, social feeds, and more.

Using Widgets
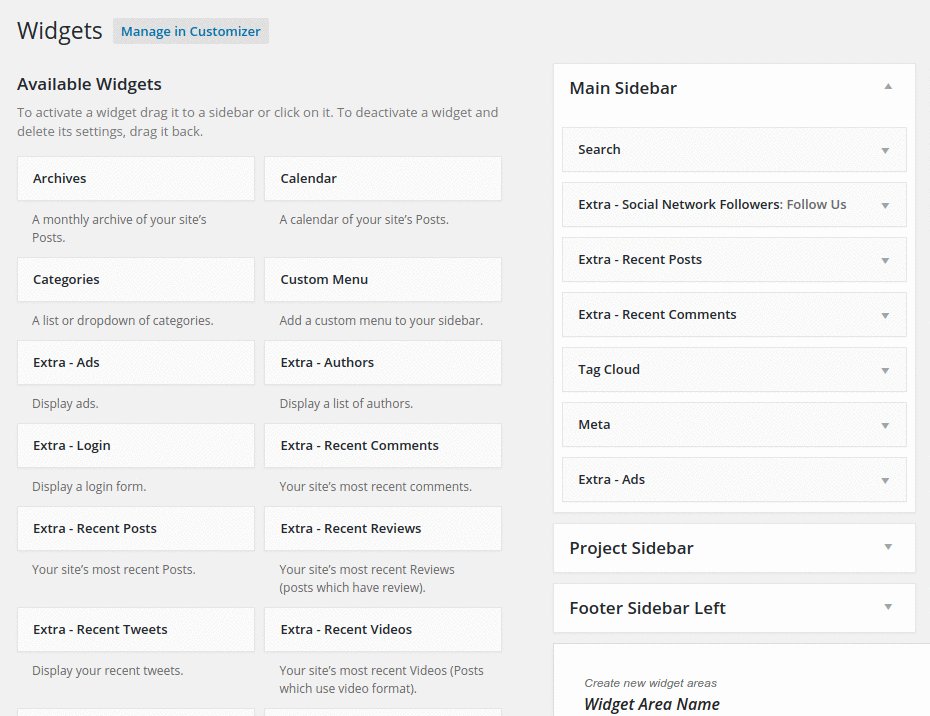
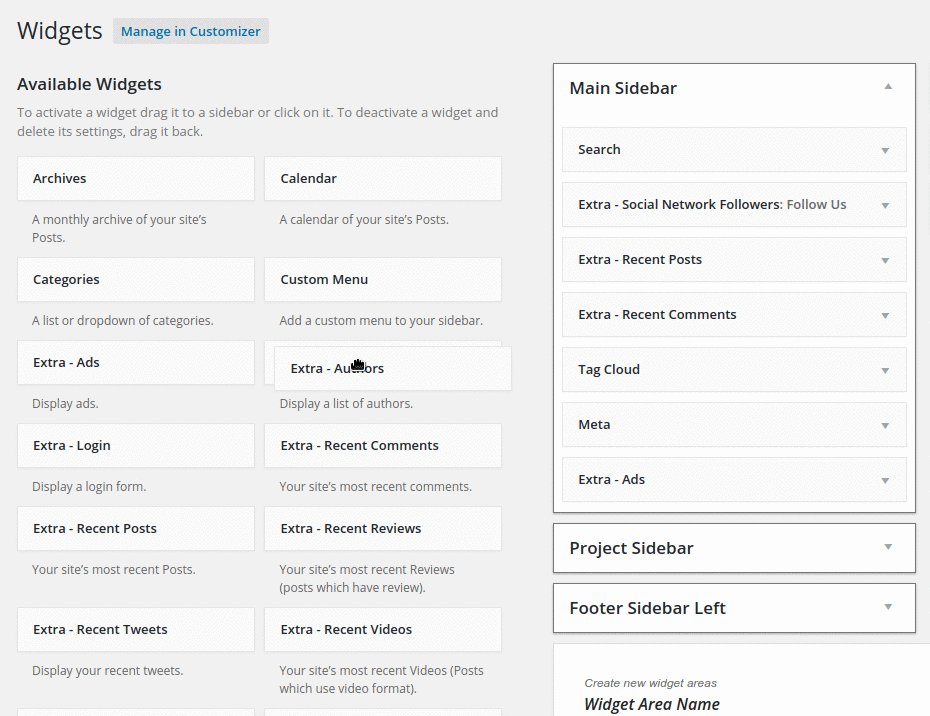
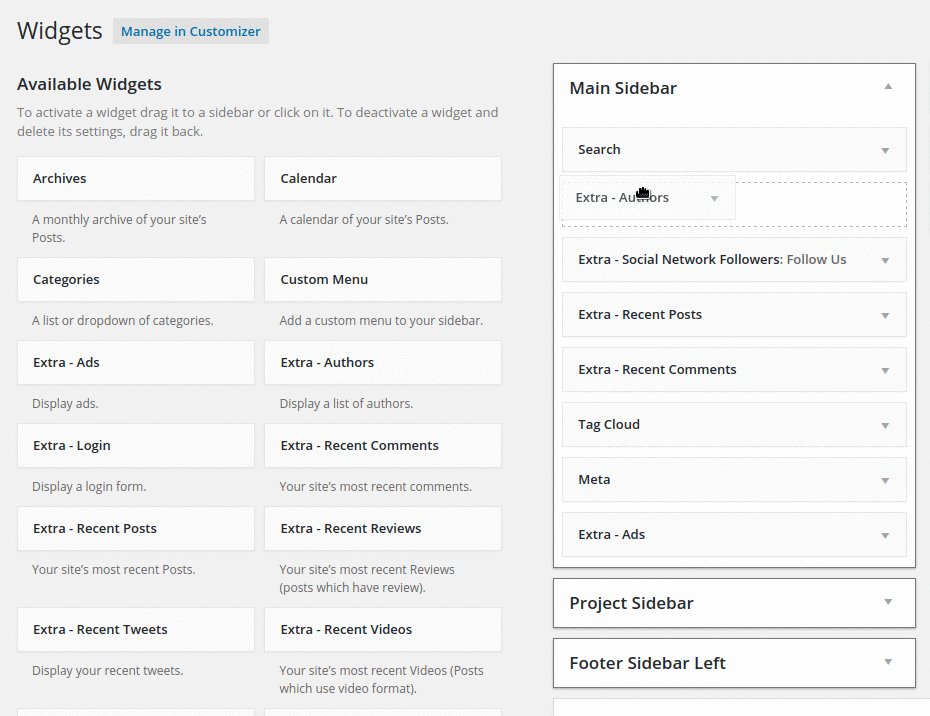
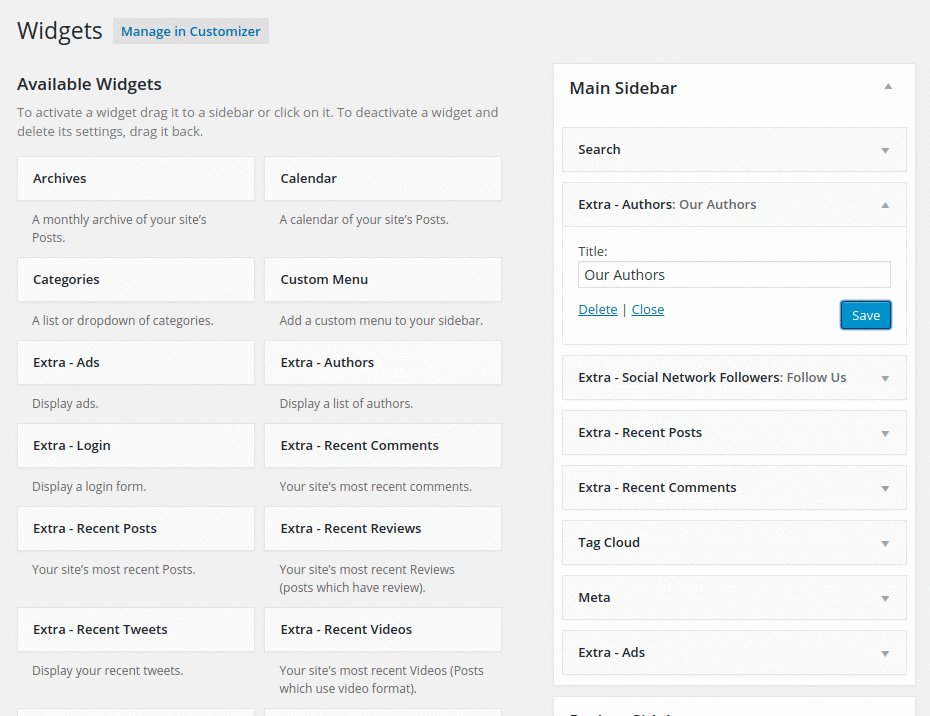
You can add widgets to your sidebar areas using the drag-and-drop interface in Appearence>>Widgets as demonstrated in the animation below. Next, we’ll take a look at each of Extra’s nine custom widgets in detail.

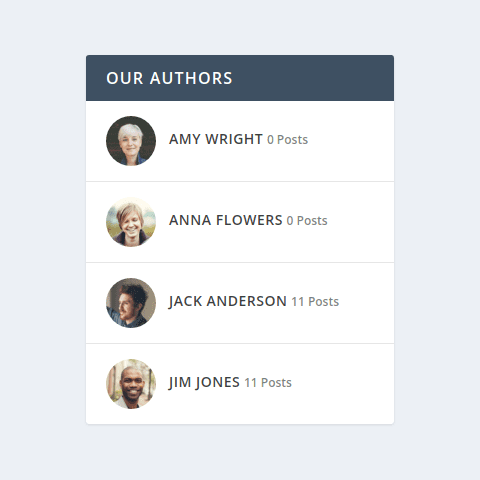
Authors
With the Authors Widget you can display a list of your site’s authors, each with a profile picture and number of posts stat.

Login
The Login Widget lets you display user login fields to users who are not currently logged in.

Ads
As it’s name implies, the Ads widget allows you to display advertisements. You can configure multiple images in a single instance of the widget and the images will be shown in a round-robin fashion (based on page-load).
Basic Linked Image
Image URL
The image’s source URL. (eg. //yoursite.com/wp-content/uploads/2015/12/image.png)
Link URL
The URL that the image should be linked to. (your affiliate/ad URL)
Custom HTML
Ad HTML
Custom HTML Ad code.

Recent Comments
With the Recent Comments Widget you can display a list of your site’s most recent post comments.

Recent Posts
The Recent Posts Widget lets you display a list of your most recently published posts.

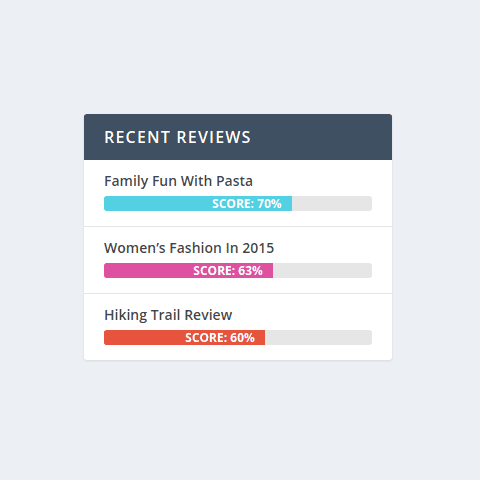
Recent Reviews
With the Recent Reviews Widget you can display a list of your most recently published review posts.

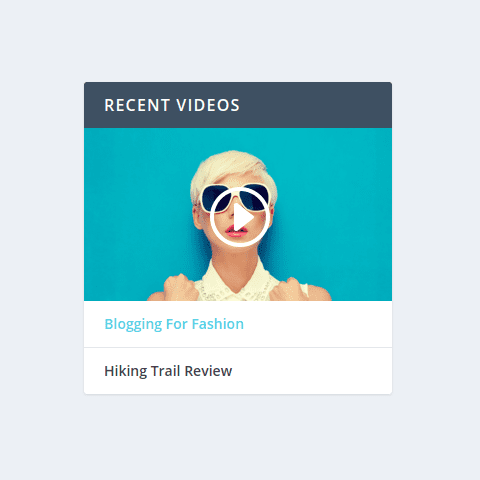
Recent Videos
The Recent Videos Widget lets you display a list of your most recently published posts that use the video post format.

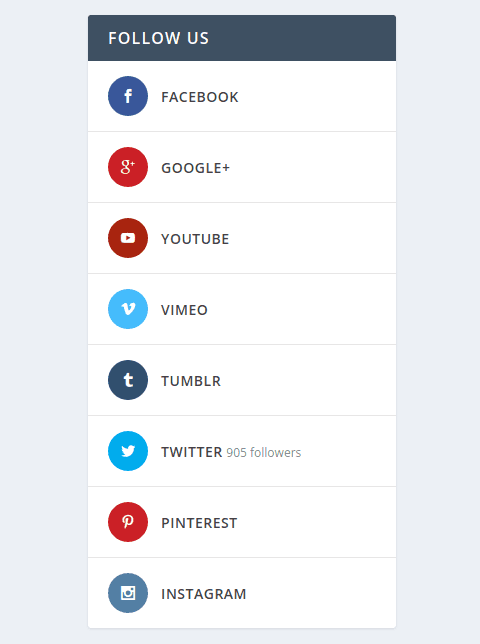
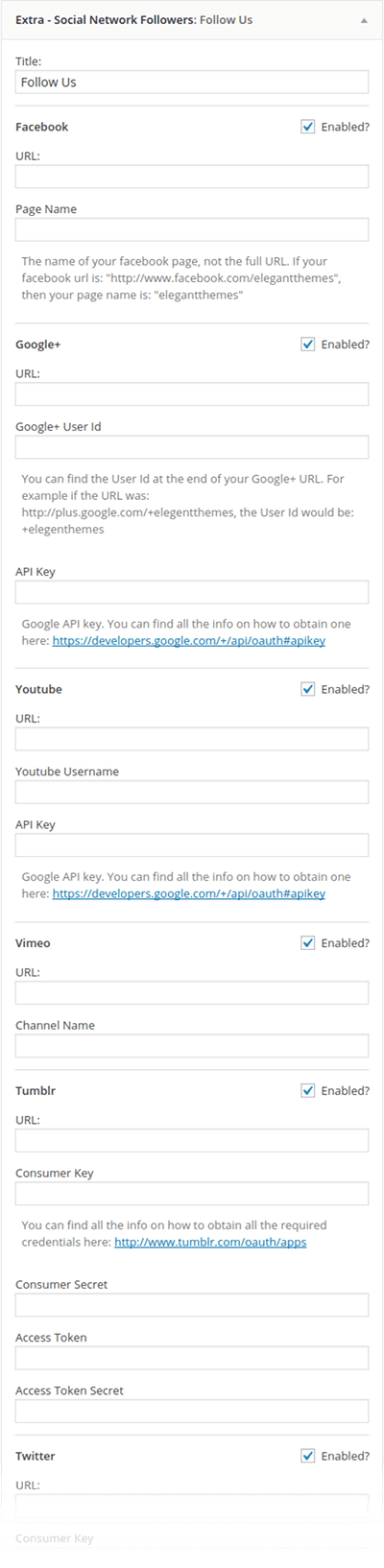
Social Follow
The Social Follow Widget lets you display links to your social profiles along with your follower counts.
Page URL
Your page’s Facebook Web Address. You can find this in your page’s About tab.
Page Slug
This is the last part of your page’s URL. The part after http://facebook.com/
App ID & App Secret
To obtain an App ID and App Secret, follow the directions provided here.
The callback URL should use the following format: https://yoursite.com/wp-admin/widgets.php
Note: If you have already done this for Monarch, you can use the same ID & Secret.
Google+
Page URL
Google+ ID
Your page’s Google+ ID.
eg. +elegantthemes
Google API Key
To obtain an API Key, follow the steps provided here.
The callback URL should use the following format: https://yoursite.com/wp-admin/widgets.php
Note: If you have already done this for Monarch, you can use the same API Key.
Youtube
Page URL
Youtube Username
Google API Key
To obtain an API Key, follow the steps provided here.
The callback URL should use the following format: https://yoursite.com/wp-admin/widgets.php
Note: If you have already done this for Monarch, you can use the same API Key.
Vimeo
Channel URL
Channel Name
Tumblr
URL
Keys & Tokens
To obtain the necessary keys and tokens, follow the steps provided here.
The callback URL should use the following format: https://yoursite.com/wp-admin/widgets.php
Note: If you have already done this for Monarch, you can use the same keys and tokens.
URL
Keys & Tokens
To obtain the necessary keys and tokens, follow the steps provided here.
The callback URL should use the following format: https://yoursite.com/wp-admin/widgets.php
Note: If you have already done this for Monarch, you can use the same keys and tokens.
URL
Username
URL
Username
Access Token
To obtain a token, follow the steps provided here.
The callback URL should use the following format: https://yoursite.com/wp-admin/widgets.php
Note: If you have already done this for Monarch, you can use the same token.