Using The Extra Theme & Module Customizer
Using the theme customizer, you can adjust just about every part of Extra’s design.
Accessing The Theme & Module Customizers
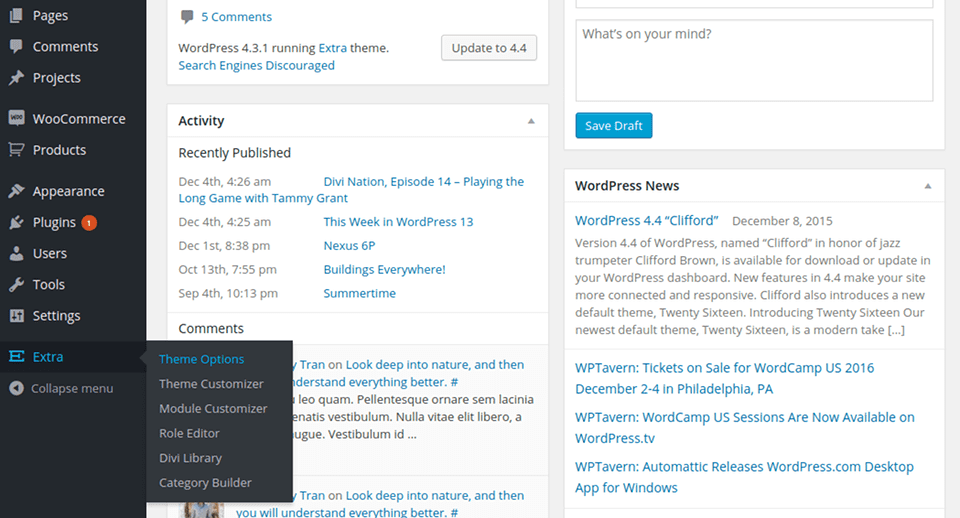
The Theme & Module customizers give you control over just about every single element on your page. Want to adjust the size or spacing of text or an element of your website at the click of a button? The Customizer is where you want to start! To customizer panels can be accessed via the
Extra > Theme Customizer and Extra > Module Customizer links in your WordPress Dashboard. The Theme Customizer gives you control over site-wide theme elements, such as your menu & logo size or your body and header text styles. The Module Customizer gives you size & font controls over individual modules. Do you want to reduce the height of all the slider modules on your website? That can be done in just a few seconds via the Module Customizer! Let’s take a closer look.

Exploring The Theme Customizer
First we will explore the Theme Customizer. There are hundreds of options here, separated into different categories. When you first open up the customizer you will see several panels, such as “Header & Navigation” and “General Settings.” Opening these panels will reveal the options related to those areas of your website. As you adjust the settings within the customizer, you will be given a live preview of their effects. Once you save your changes, the new styles will be reflected on your live website.

You can do just about anything with the Theme Customizer without ever touching a line of code. For a more detailed look at some of the different customizer options, and some creative ways to use these options together, be sure to watch the instructional video above.
Exploring The Module Customizer
The Module Customizer works just like the Theme Customizer, except it focuses on the customization of individual modules as opposed to general website elements. When you open up the Module Customizer, you will see a separate panel for each of the Divi Builder modules. Opening up these panels will reveal customizer controls that can be used to adjust the spacing and typography of each module across your entire website.
For example, if you think that the FullWidth Slider Module’s default settings have too much padding, you can simply open the Fullwidth Slider panel and adjust the padding slider. Now whenever you add a new Fullwidth Slider to a page, the customized padding value will be reflected. There’s no need to use a Child Theme or adjust the Advanced Module settings for the individual module. The Module Customizer is a collection of global module controls.

