Using Extra’s Page Templates
Extra comes with a variety of page templates that can be used in various situations.
Using Page Templates
Extra includes a collection of page templates that can be used for a variety of purposes. You can apply any of these page templates to any page that you create. When you edit a page in your WordPress Dashboard, you will notice a Templates dropdown menu located in the Page Attributes box which appears to the right of the text editor. There you can choose from a list of available page templates.

Once a template is selected and if the selected template has configurable options, an additional settings box labeled
“<template> Page Template Settings”, where “<template>” is the name of the template you selected, will appear after/below the editor (in the left column). These settings should be configured to achieve the desired result, as outlined in the video tutorial above. Examples of what each template will look like on the frontend of your website are included below.
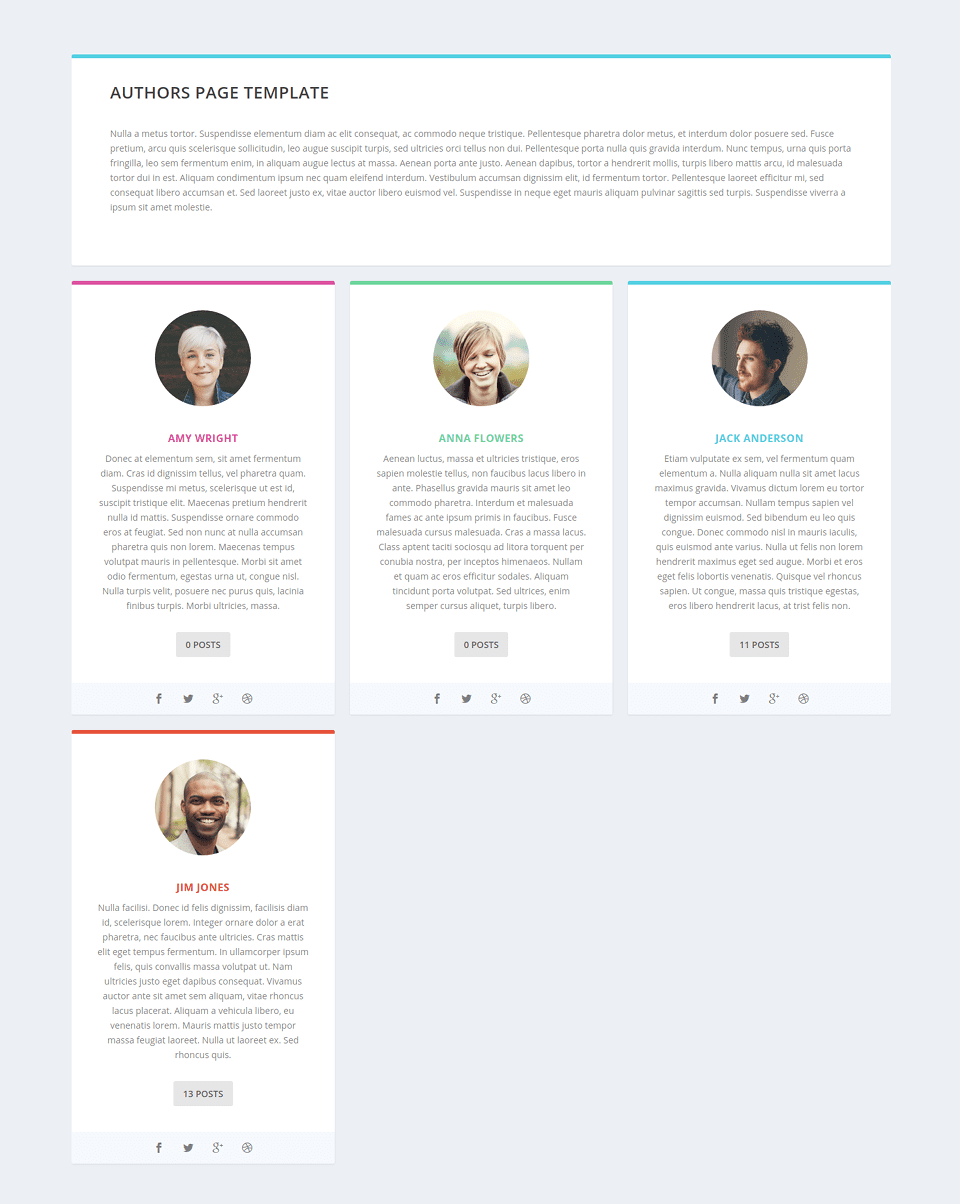
Authors

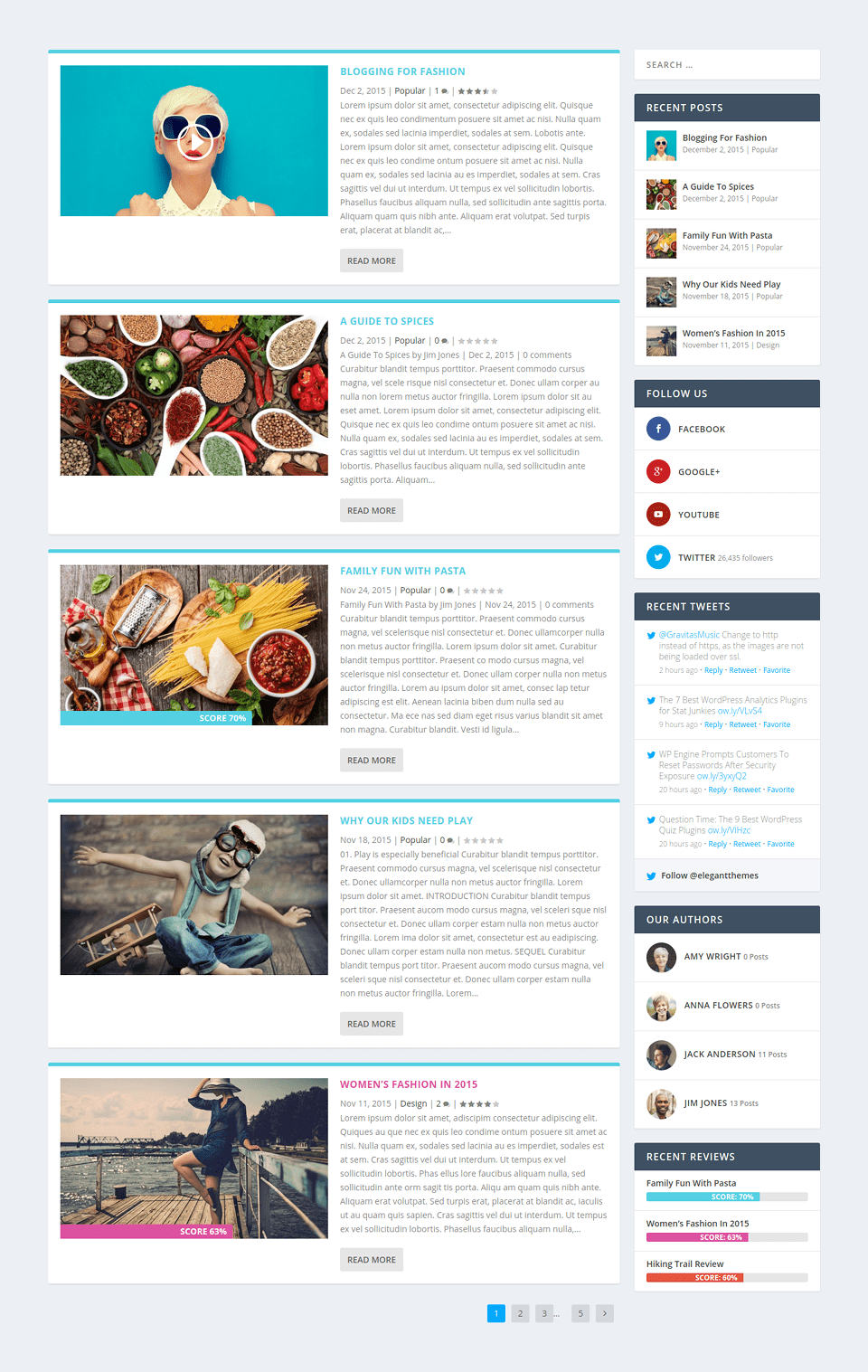
Blog Feed

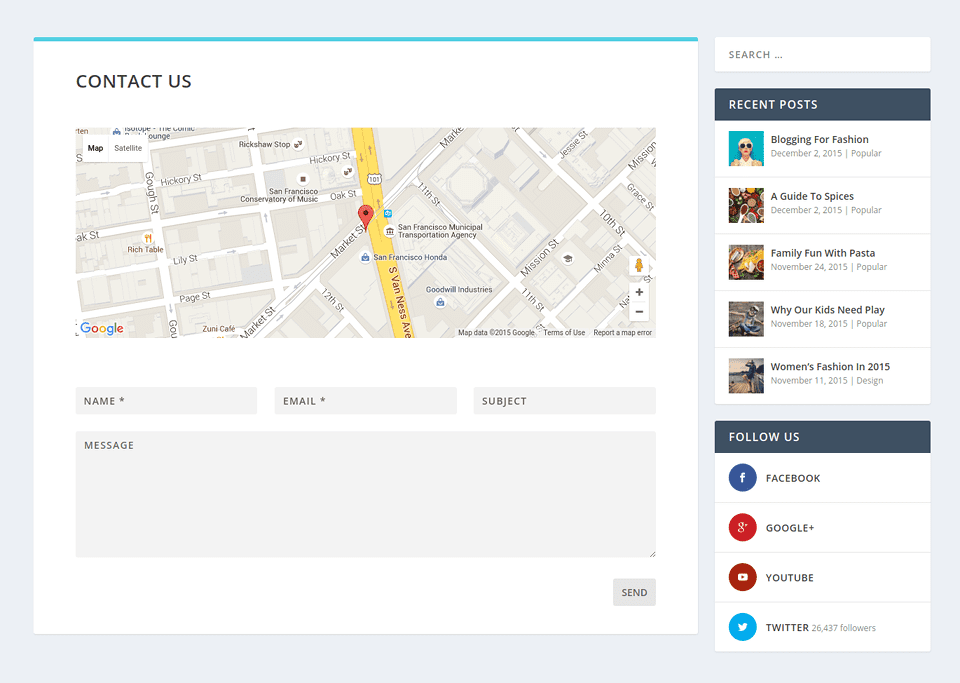
Contact

Google Maps API Key
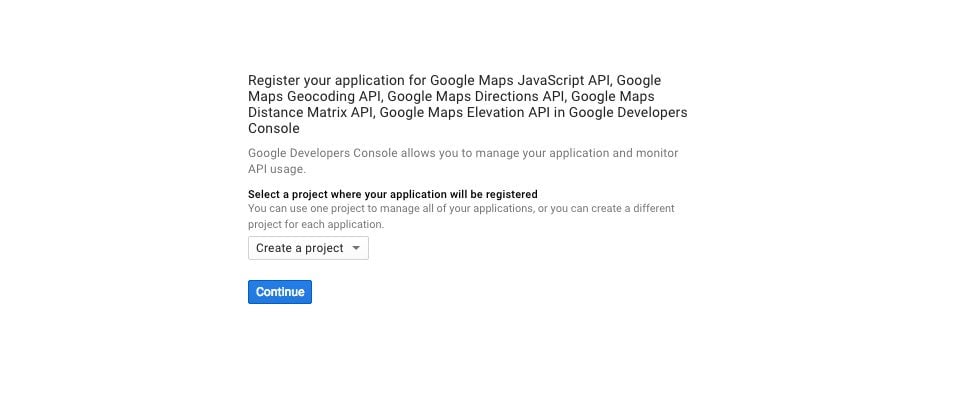
An API key is required in order to use the Contat Page Template since it contains a google Map. To obtain an API key, log into the Google Developers Console, which will guide you through the process, and activate the Google Maps JavaScript API and any related services automatically. The first thing you will be asked to do is create a new project.

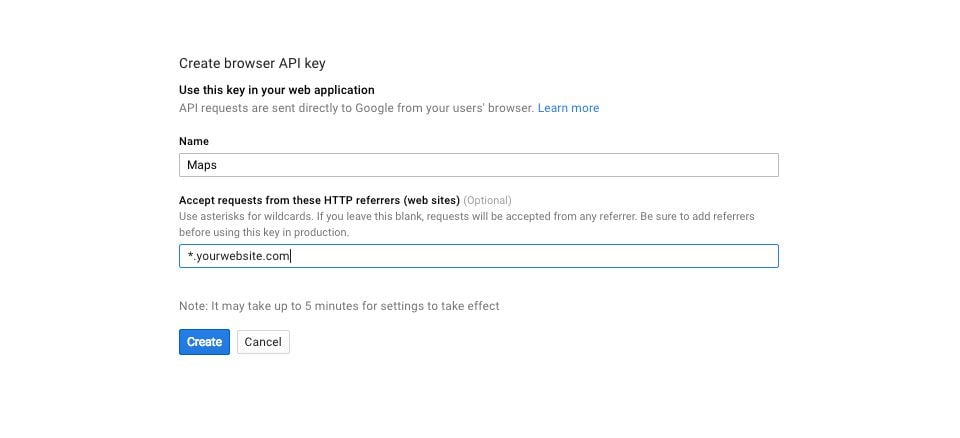
Next you will be asked to name your project. You can name the project anything you like. In this example, I simply called it “Maps.” You can also input your website’s domain name (add an * in front of it if you allow access from both www.domain.com and domain.com) to make sure to other website’s are allowed to your your API key.

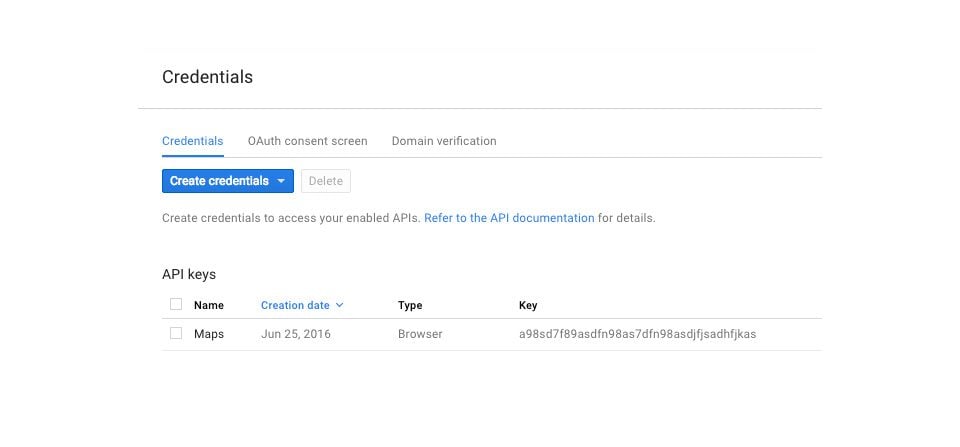
After you have created an named your project, you will be presented with an API Key that you can use.

After you have obtained an API key, you must copy/paste it into the theme options panel by navigating to: Divi>>Theme Options>>General Settings>>Google Maps API Key
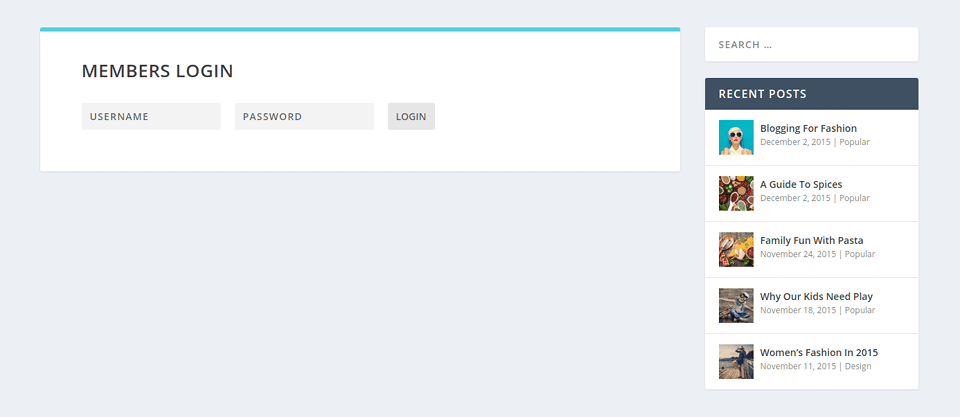
Member Login

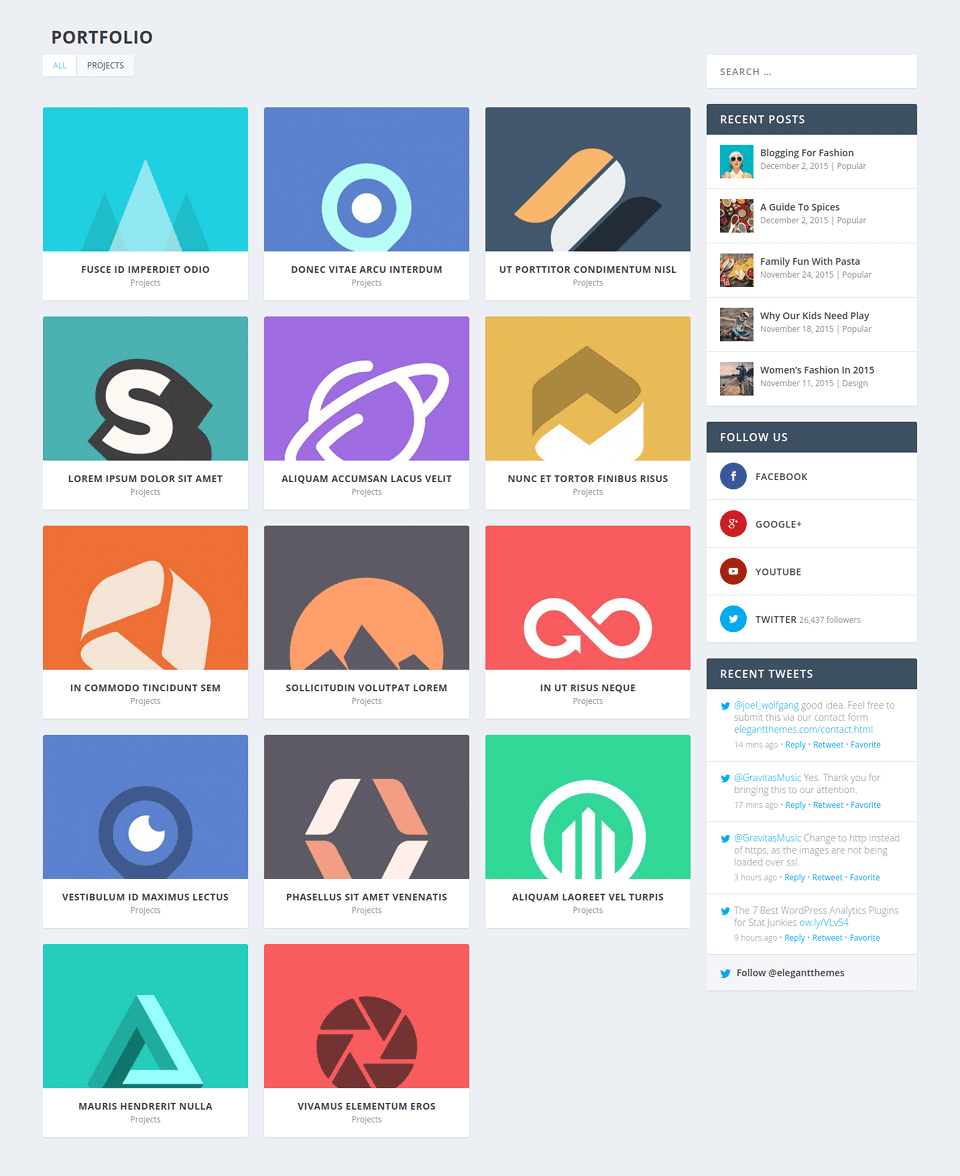
Portfolio

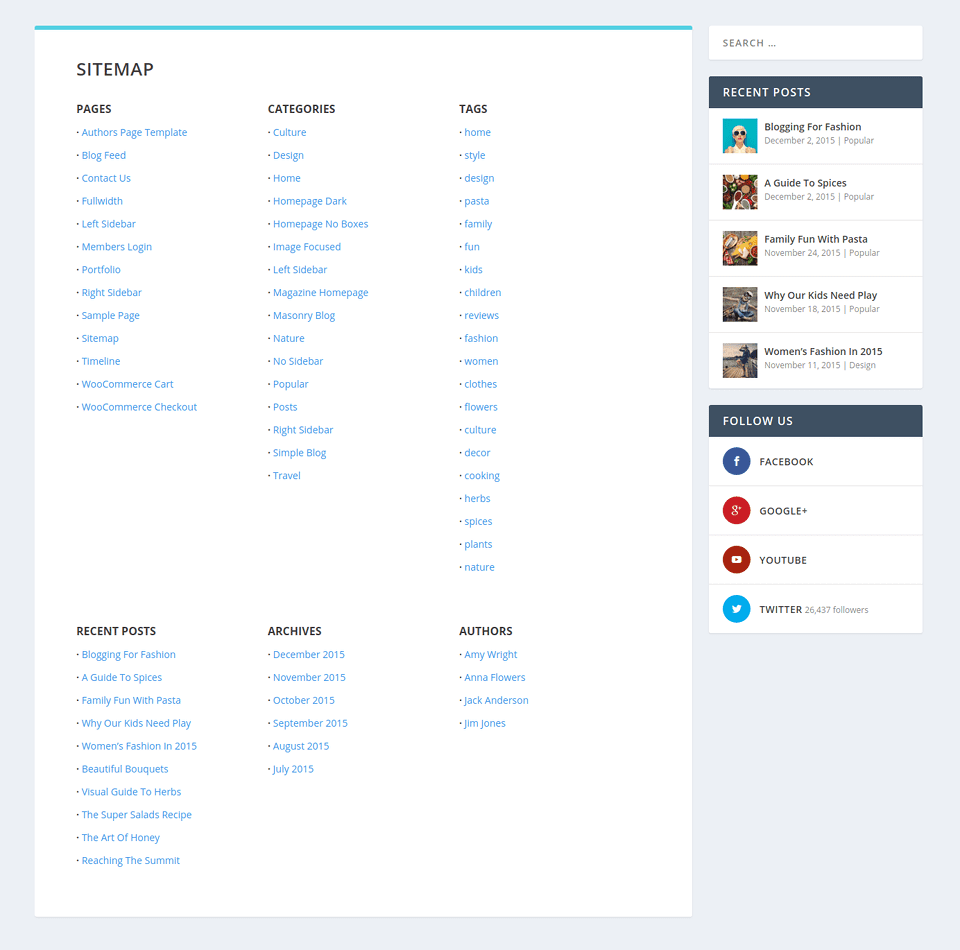
Sitemap

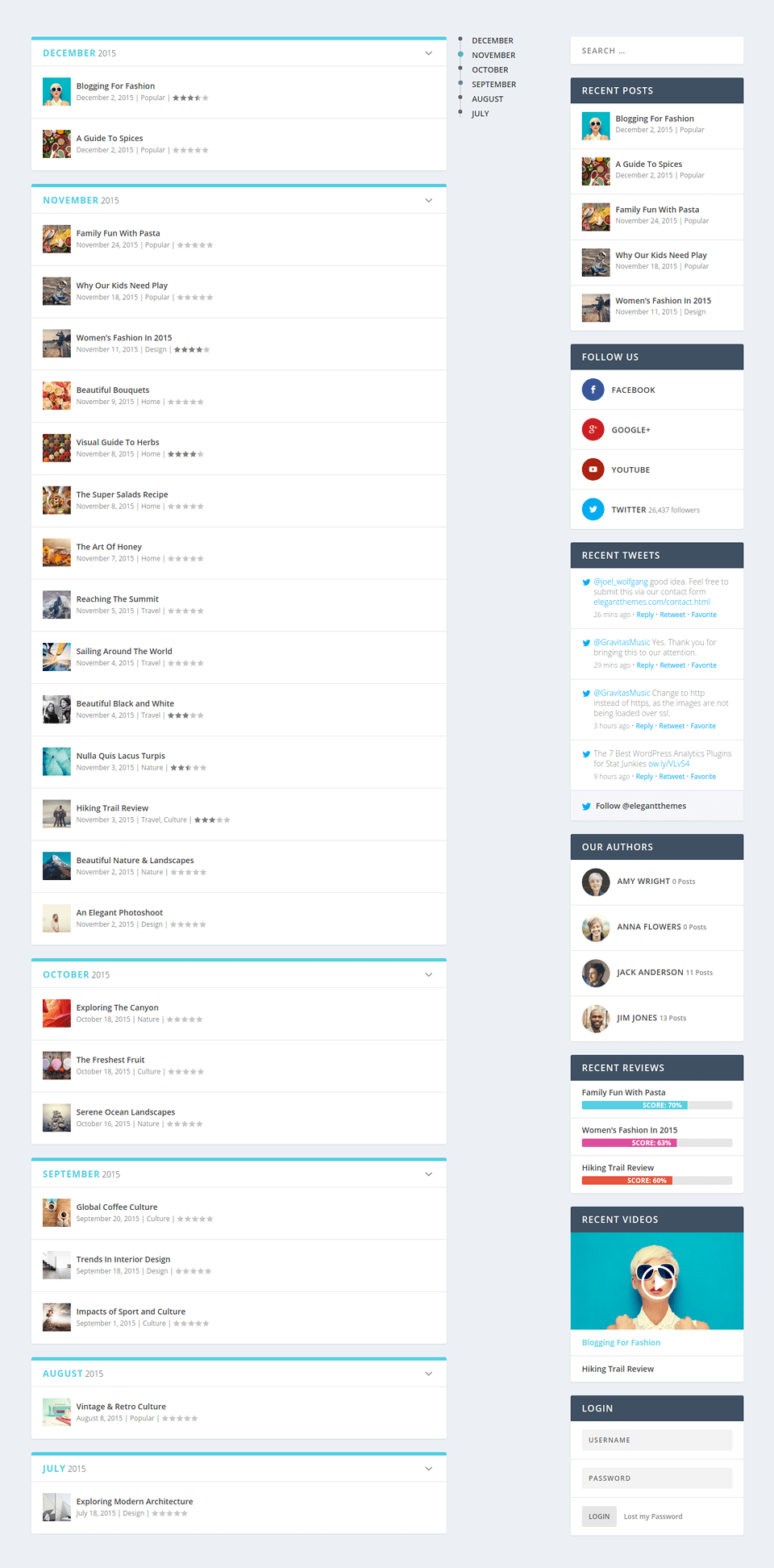
Timeline