The Extra Code Module
Place custom code onto your page, such as HTML and JS, or input third party shortcodes.
Module Overview

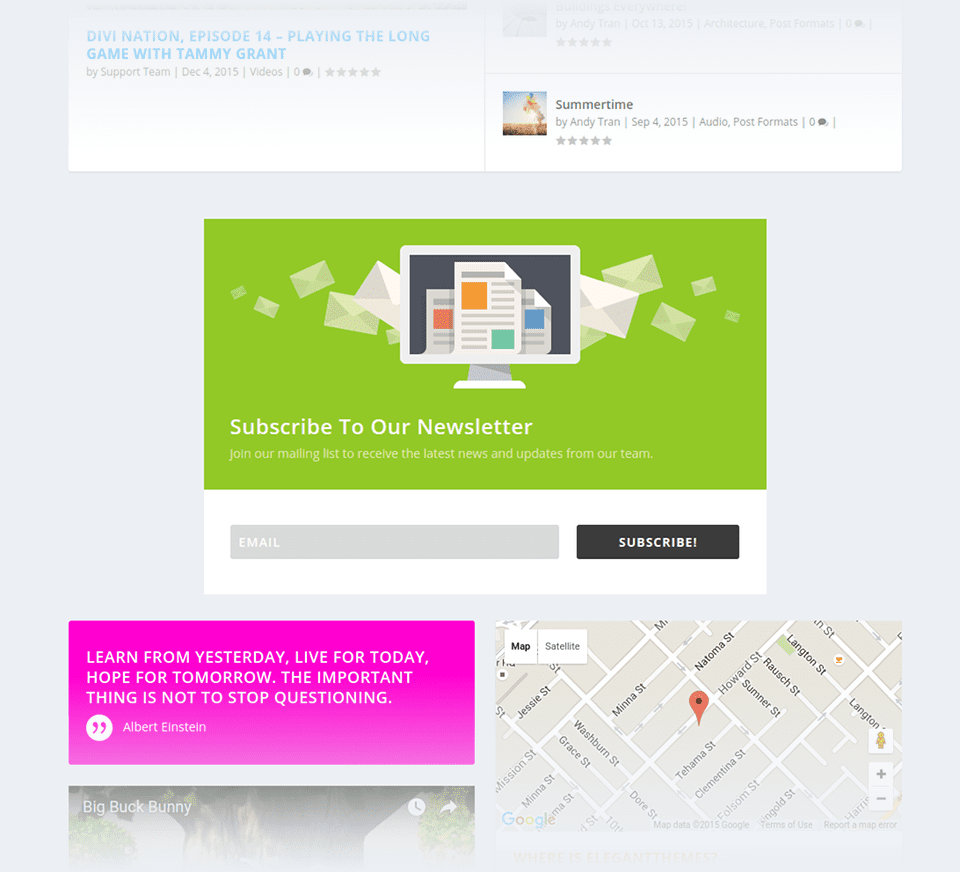
You can use the Code Module to add custom HTML and/or WordPress Shortcodes to your layouts. In the above example we added an e-mail opt-in form using a Shortcode provided by our very own e-mail opt-in plugin, Bloom.
The Module Options

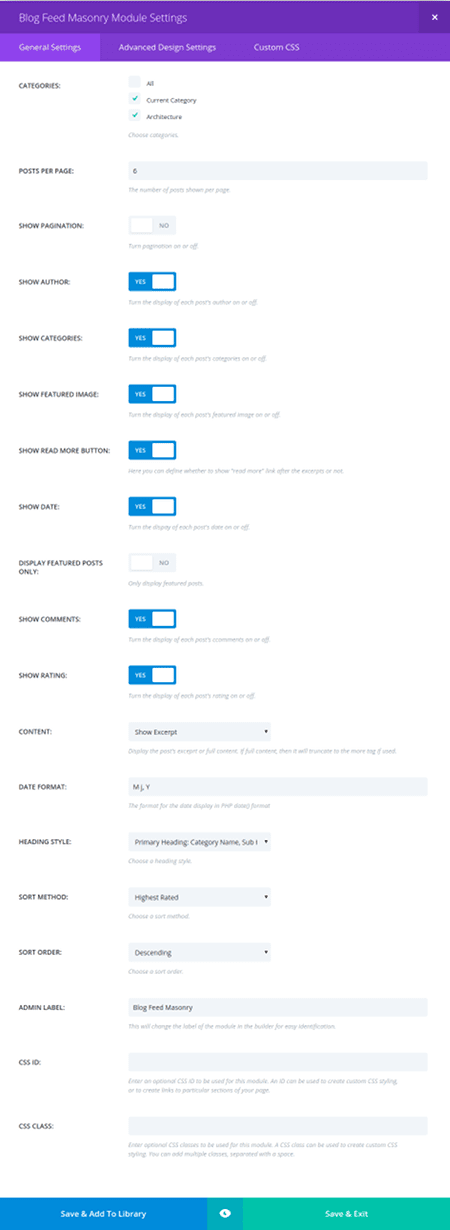
General Settings
Content
Here you can copy and paste your desired code into the module.
Admin Label
This will change the label of the module in the builder for easy identification.
CSS ID
Enter an optional CSS ID to be used for this module. An ID can be used to create custom CSS styling, or to create links to particular sections of your page.
CSS Class
Enter optional CSS classes to be used for this module. A CSS class can be used to create custom CSS styling. You can add multiple classes, separated with a space.
