The Extra Standard Blog Feed Module
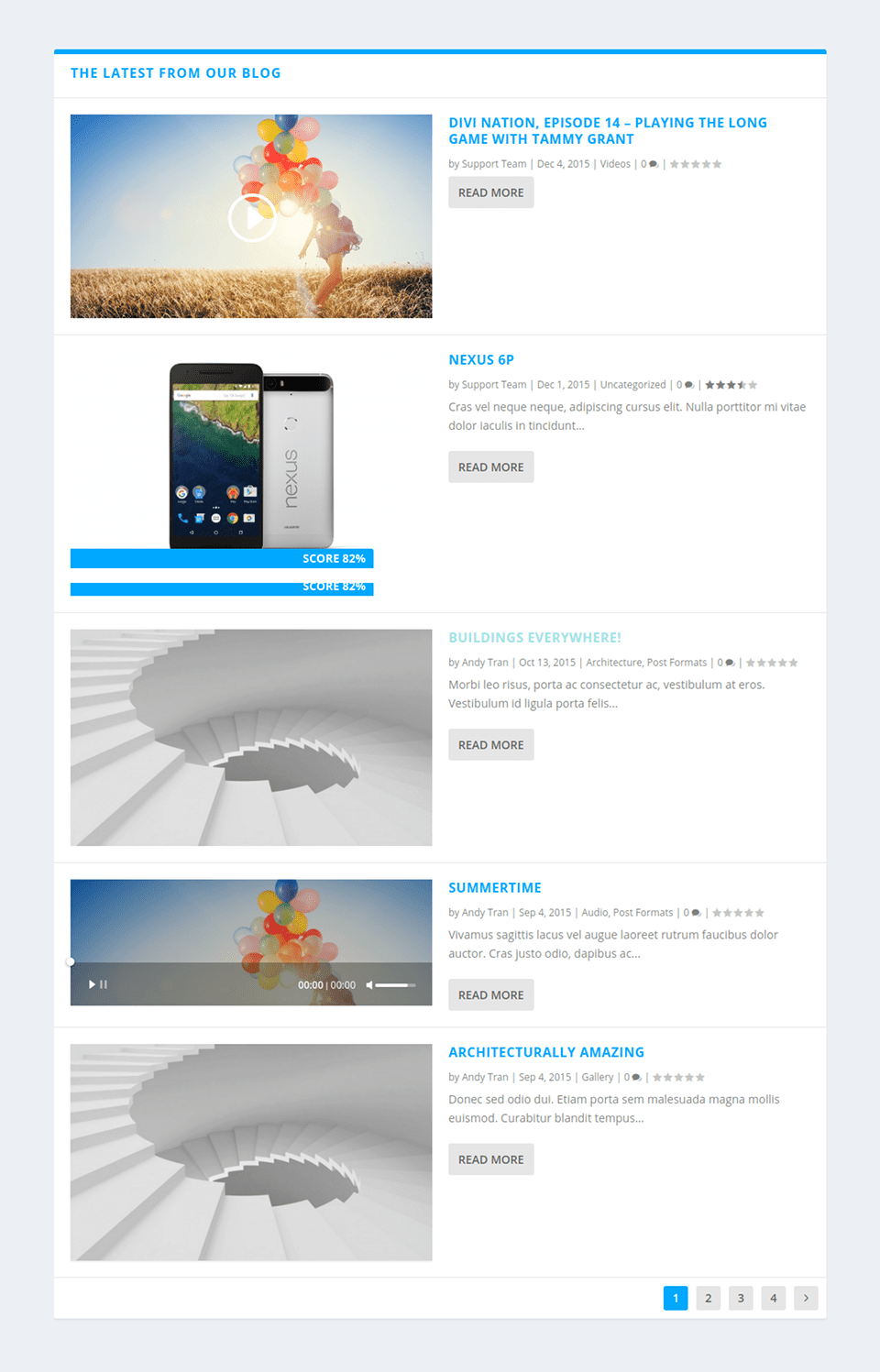
This module will showcase Posts in a classic “blog-style” list, or in a masonry block.
Module Overview

The Standard Blog Feed Module displays posts using Extra’s standard post listing layout. You can use multiple Blog Feed Modules on a single layout to create truly unique content listings.
View A Live Demo Of This Module
The Module Options

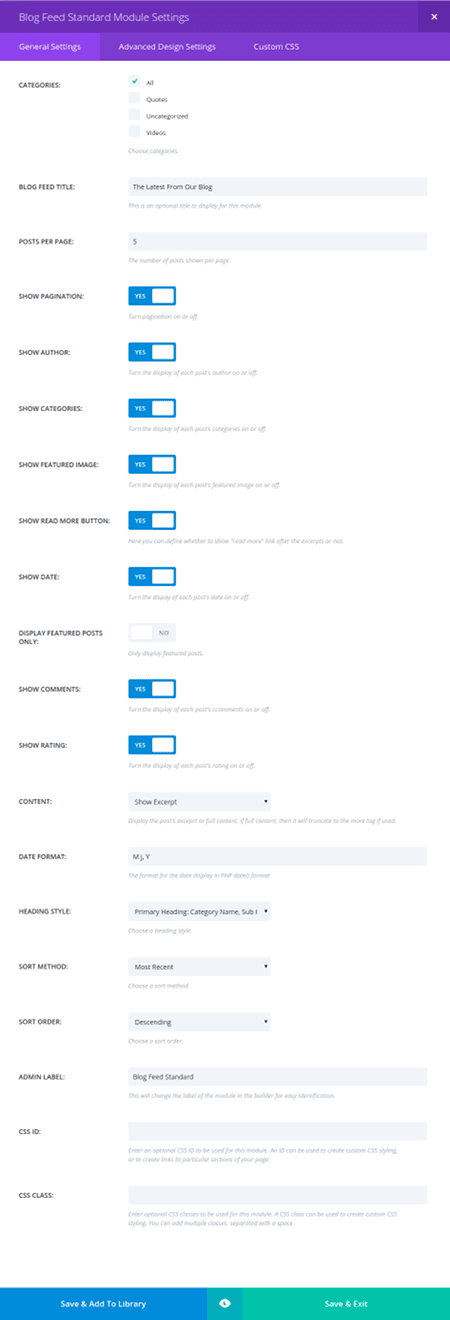
General Settings
Categories
Choose the categories from which this module should display posts.
Blog Feed Title
An optional title to display for this module if pagination is enabled.
Posts Per Page
Define the number of posts to be displayed per page when pagination is enabled.
Show Pagination
This allows you to enable/disable pagination.
Show Author
Include the author in each posts’ post-meta information.
Show Categories
Include categories in each posts’ post-meta information.
Show Featured Image
Show the posts’ featured image.
Show Read More Button
Show the Read More button after the post excerpt.
Show Date
Include the date in each posts’ post-meta information.
Display Featured Posts Only
Yep, you guessed it! Enable this option to show only featured posts.
Show Comments
Include the comment count in each posts’ post-meta information.
Show Rating
Include the rating in each posts’ post-meta information.
Content
Choose whether the posts’ full content or the posts’ excerpt is shown.
Date Format
The format in which to display the date. This must be specified using a PHP date() format string.
Heading Style
Choose a heading style.
Sort Method
Choose the method in which the posts will be sorted.
Sort Order
Choose whether the posts will be displayed in descending or ascending order.
Admin Label
This will change the label of the module in the builder for easy identification.
CSS ID
Enter an optional CSS ID to be used for this module. An ID can be used to create custom CSS styling, or to create links to particular sections of your page.
CSS Class
Enter optional CSS classes to be used for this module. A CSS class can be used to create custom CSS styling. You can add multiple classes, separated with a space.
