Extra Header & Menu Options
Extra header is highly customization, featuring various menu, logo and alignment options.
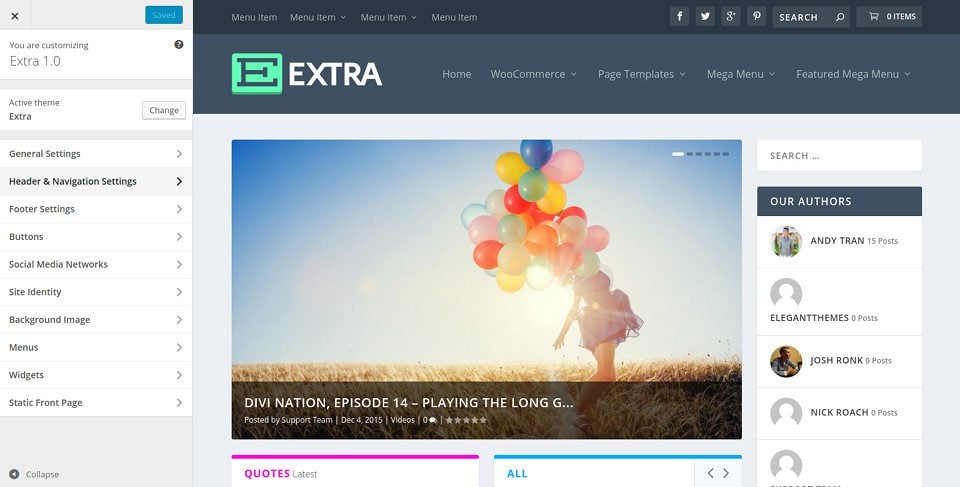
Customizing The Header & Navigation Area
To begin customizing your website’s Header & Navigation, you must first enter the Theme Customizer by clicking on the Extra >> Theme Customizer menu link within your WordPress Dashboard. Next, find the Header & Navigation panel. Now, click the panel to reveal the relevant settings and then adjust them to your liking.

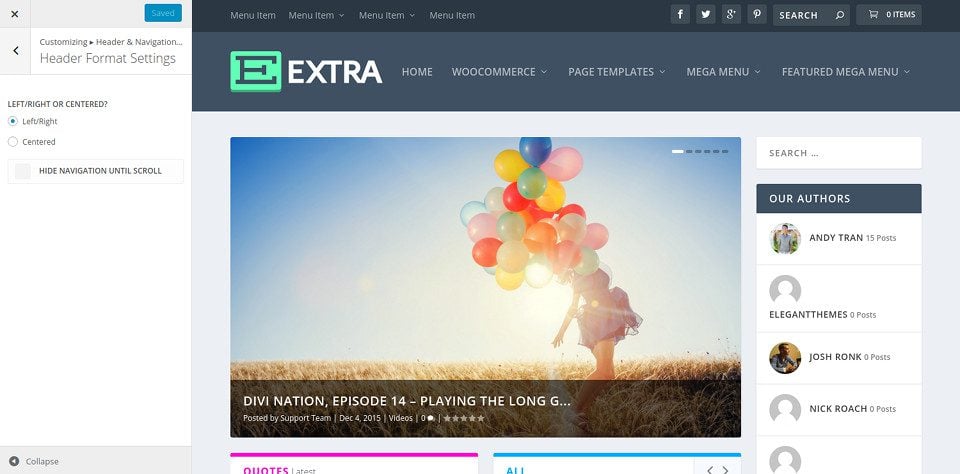
Header Format
Here you can adjust your header’s general format, such as switching between the Default and Centered layouts. Choosing Centered will place your logo above your navigation menu and it will be centered horizontally within the header. You can also choose to hide your header navigation area until the page is scrolled.

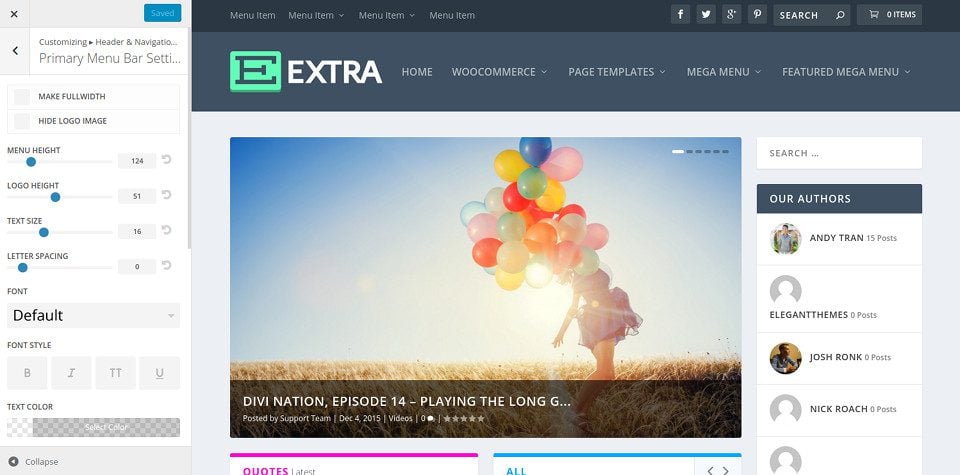
Primary Menu Bar
In this section you can adjust the size, style, and color of your primary navigation menu. This is the larger area at the top of the page which contains your logo and your primary menu links. From within this panel you can adjust the height of your logo, change the background color of the menu bar, change the color of your menu links, and more.

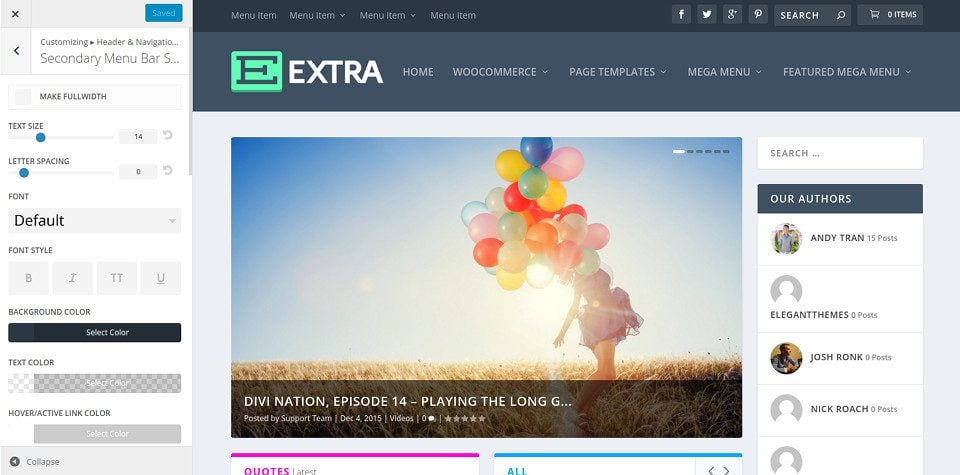
Secondary Menu Bar
The secondary menu bar is the smaller of the two navigation areas. It appears above your main navigation bar. This area will not appear unless you assign a menu to the secondary menu location. In this customizer panel you can customize the style of the secondary navigation bar including its background color, menu link color, and font style.

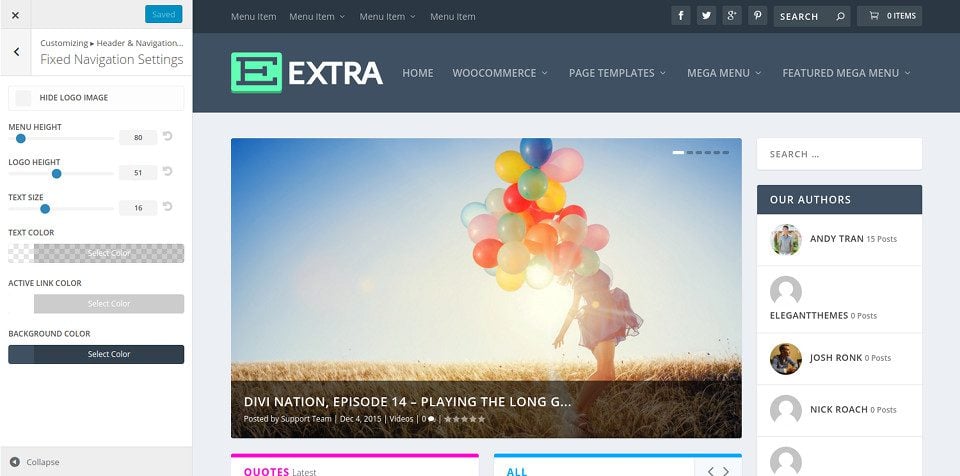
Fixed Navigation
The fixed navigation bar refers to the state of the navigation bar after scrolling. You will notice that as you scroll the page, your menu bar shrinks and remains fixed to the top of the screen to provide more space on the screen for your content. You can adjust the height of the menu if you think it shrinks too small, and/or you can adjust the colors of the menu and menu links independently from the menu’s non-fixed state.

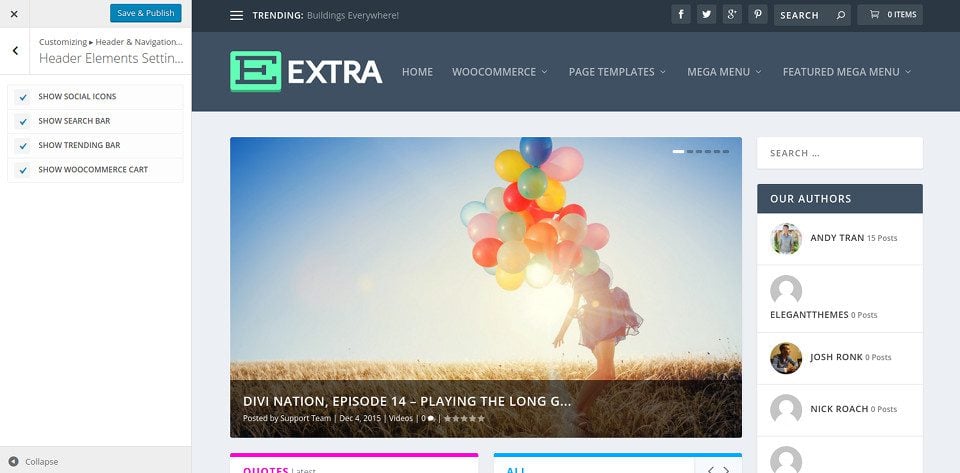
Header Elements
Header elements are optional elements that you can display in your navigation bar, each of which can be enabled/disabled in this panel. Currently, the available elements include social follow icons, search icon, WooCommerce Cart, & Trending widget (which displays the titles of your most-popular posts like a news ticker).