Using Premade Layouts In Divi
Divi ships with tons of great premade layouts that you can use to jumpstart your design.
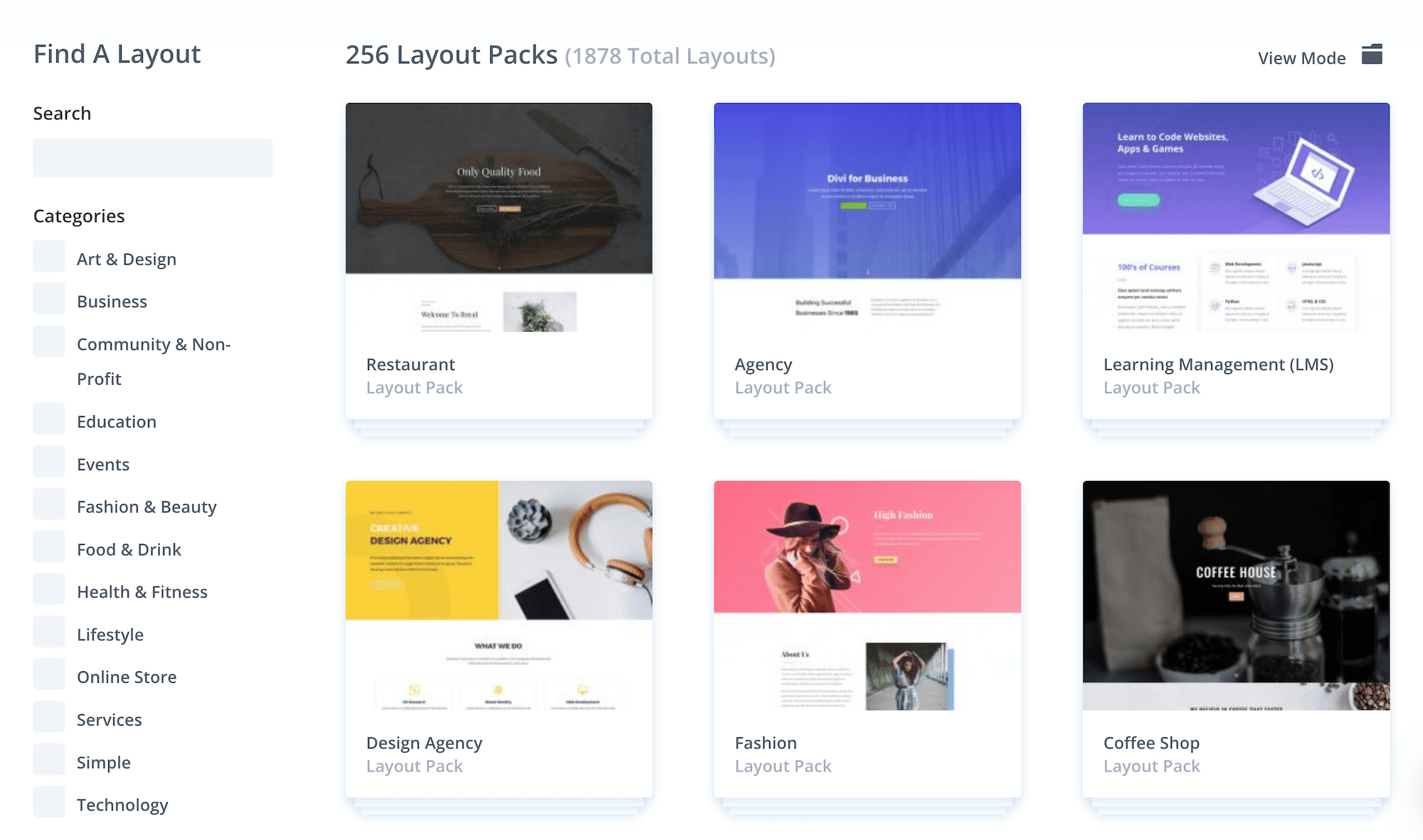
Divi comes with over 250+ pre-made layout packs designed by our in-house design team to help you jumpstart your design projects. That means you have access to hundreds of high-quality and professionally designed website layouts for FREE, included with your Elegant Themes membership. New layout packs are added weekly! Let’s take a look at how to access, load, and customize pre-made layout packs with Divi.

How To Access Divi Premade Layout Packs
In order to access the Divi Premade Layout Packs you’ll need an Elegant Themes membership. You can browse our layout packs here, however, to install a layout pack you’ll need a WordPress website with Divi installed.Learn how to install the Divi theme on your WordPress website here. Once you have the Divi theme installed and activated, we can begin using the features and functionalities of Divi.
Add a Page and Load the Divi Builder
To get started, add a new page to your website. By default, the Standard Gutenberg Editor loads whenever a new post or page is added in WordPress. To load the Divi builder on any post or page, click the purple button underneath the page title that says “Use The Divi Builder”.

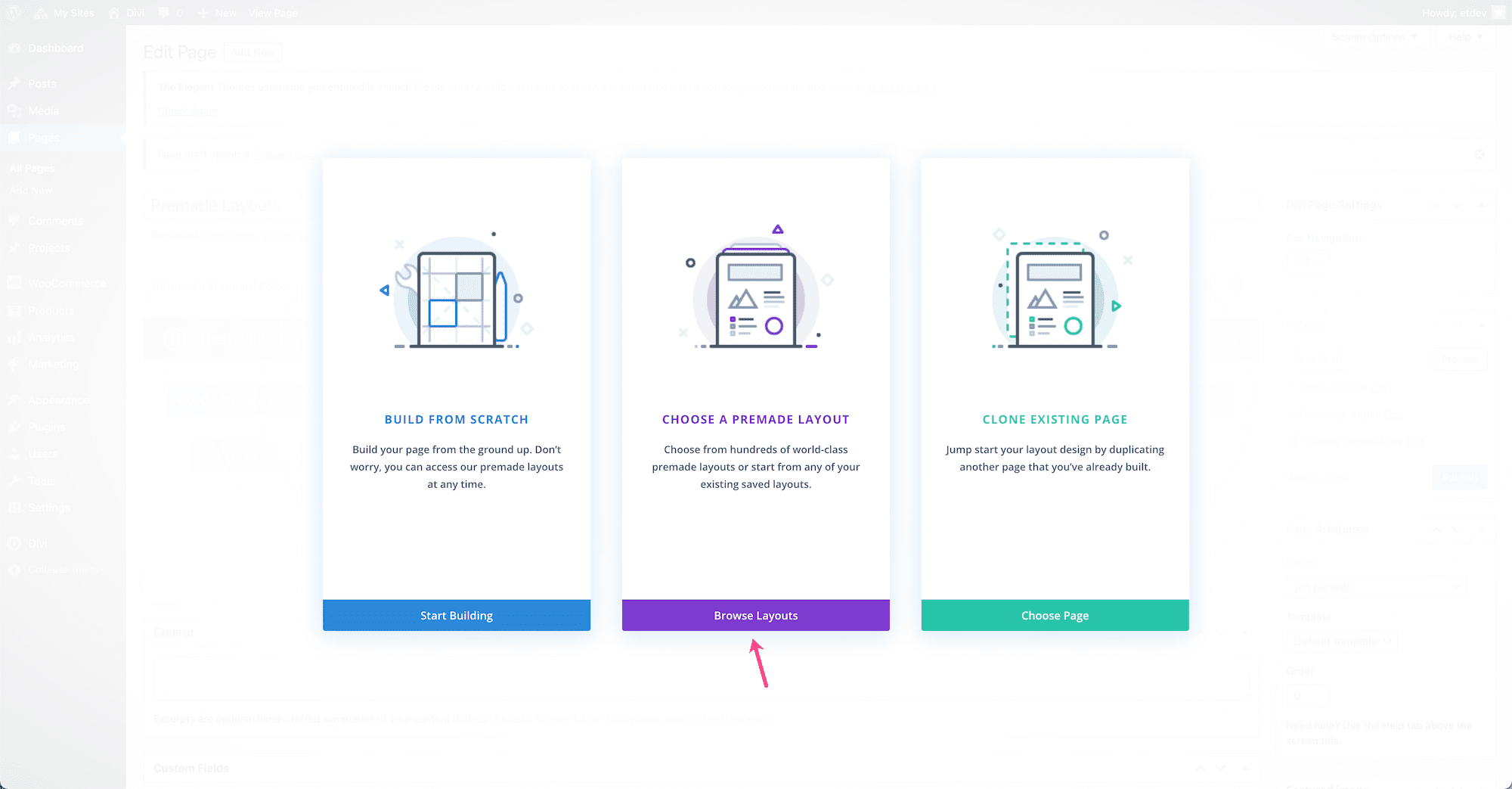
Once clicked, this will reload the page with the Divi Visual Builder. As your page reloads, you’ll notice three options that come up: Build From Scratch, Choose A Premade Layout, and Clone An Existing Page.
Build From Scratch
This option loads the Divi Builder with a blank page design. Choose this option if you’d like to start your page design from scratch.
Choose a Premade Layout
This option allows you to choose from our large library of pre-designed Divi layouts. You can choose from premade layouts by Divi, pre-made layouts you’ve designed and saved to your Divi Library, and existing pages on your website that you can clone.
Clone an Existing Page
This option allows you to copy another page design on your website and use it for the page you’re editing. Select this option if you’d like to load an exact copy of an existing page that you’ve already designed on your website.
Select, Choose a Premade Layout.

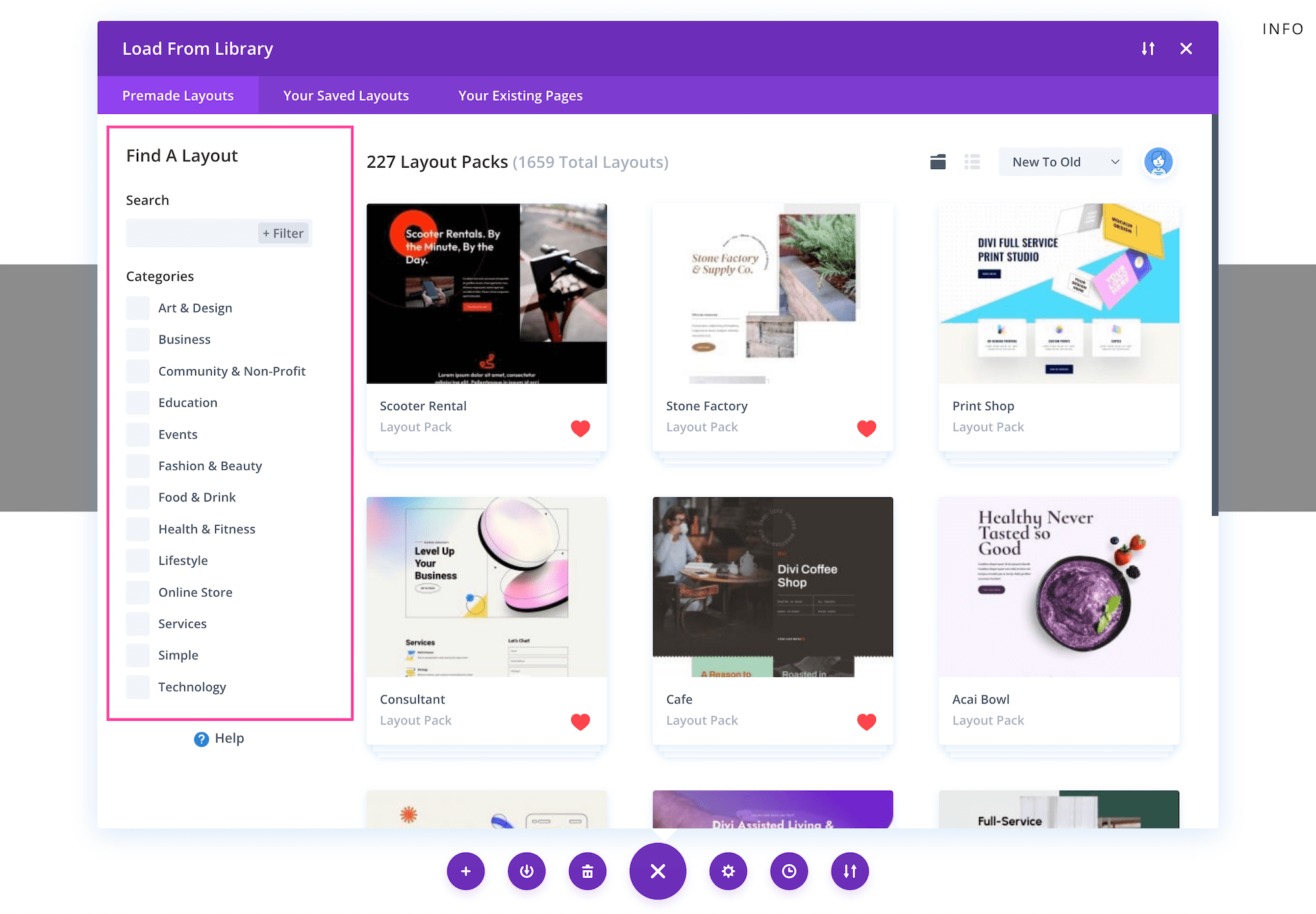
In the Load From Library popup you will have three tabs available. The Premade Layouts tab is where you will find all of the premade layouts created by the Elegant Themes design team free for you to use. The “Your Saved Layouts” tab is where you can access any layouts you personally have saved to the Divi Library. And the “Your Existing Pages” tab will contain a list of all the pages (including posts and projects) currently on your website where you may choose to clone an existing page to kickstart the design of a new page.
How to Search For Premade Layout Packs
Searching through premade layout packs is easy. Use the search and filter options on the sidebar to find layout packs.

How to Load A Premade Layout Pack
Once you’ve found the layout pack you’d like to use, click on it and then click “Use This Layout” to load the layout onto the page. You can search through the premade layout library at any time by clicking the purple “+” icon on the Divi toolbar to bring up the Divi Library.
Customization and Flexibility
The ability to add premade layouts to kickstart the building of a new page opens up a world of flexibility for creating your own unique layouts. Once the layouts are deployed, you can edit them however you would like. For example, if you like a particular layout, but would rather not have a certain section, simply delete it by clicking on the trash can icon for that section and its gone! By replacing each element on the page with your own content you can have a beautiful, custom site in just minutes.
How to Customize Premade Layout Packs
Customizing premade layout packs is easy because it’s exactly how you’d customize anything in Divi! Nothing is locked or off-limits and you can customize to your heart’s content. Simply drag and drop elements to rearrange them, or click into an element’s settings to tweak the design.
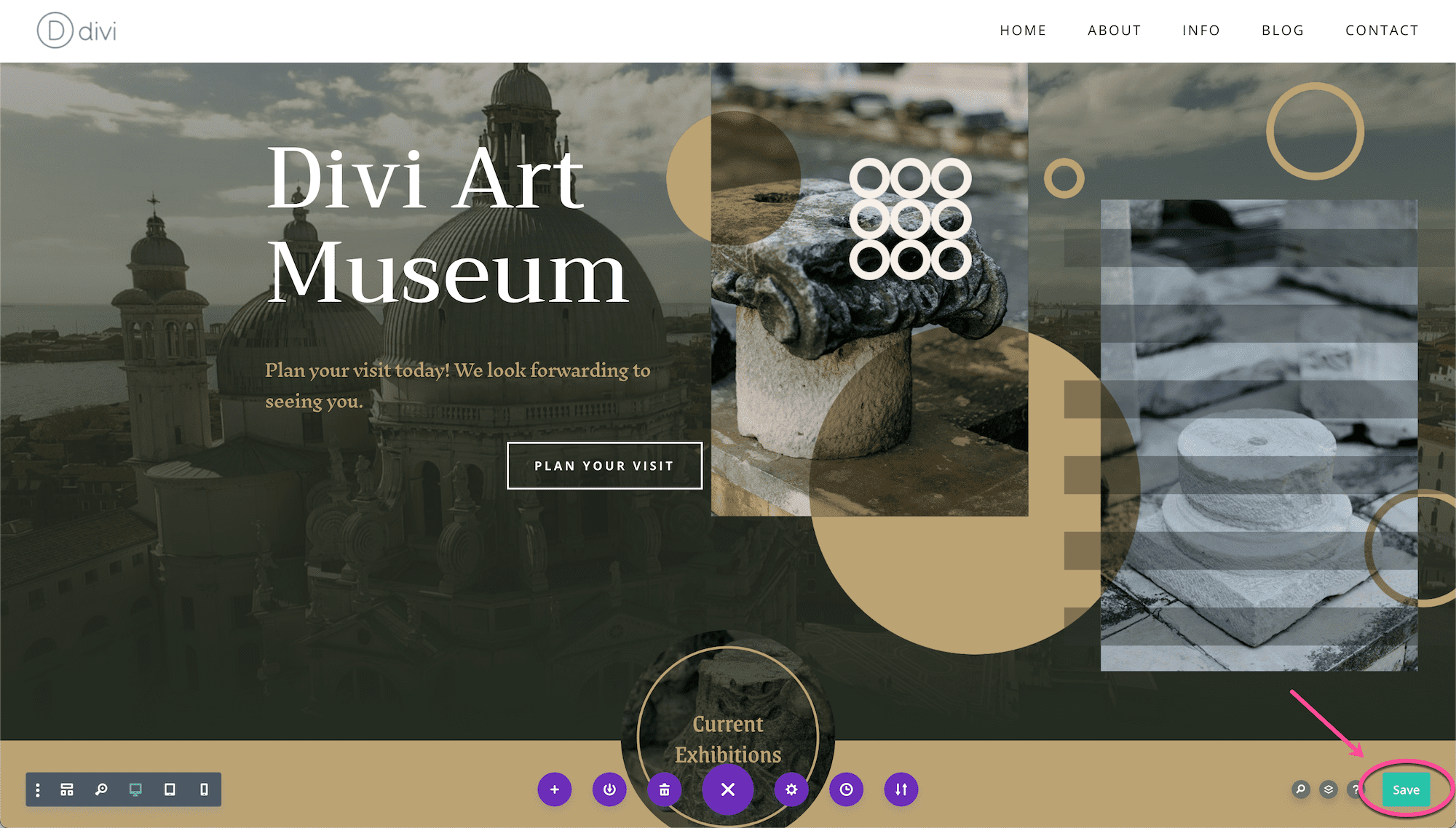
Save Your Design
Before exiting the page, make sure to save your design. You can do so by clicking the green “Save” button in the bottom right corner, or by typing CMD + SAVE. If you don’t like the changes you’ve made you type CMD + Z to undo it (or use the editing history button to roll back multiple actions all at once).

Continue Learning
- Learn The Divi Basics
- Browse More Divi Documentation
- Stay up to date with all of our latest Divi Premade Layout Packs tutorials by checking out our #divi-premade-layout-packs page.
