The Divi Module Customizer
Easily change something about a specific module across your entire website.
Customize The Appearance Of Each Divi Module
In addition to the Theme Customizer, we have also introduced the Module Customizer. The Module Customizer has styling options that can be used to adjust every single Divi module available! If there is something bothering you about the appearance of a particular module, and you would like to adjust the appearance of that module on your entire site, The Module Customizer is you new best friend. The access the Module Customizer, click the Divi > Module Customizer link in your WordPress Dashboard. When you open the customizer, you will notice individual panels for each of the Divi Modules. To adjust the appearance of a module, open the panel to reveal the available settings.

Using The Customizer Controls
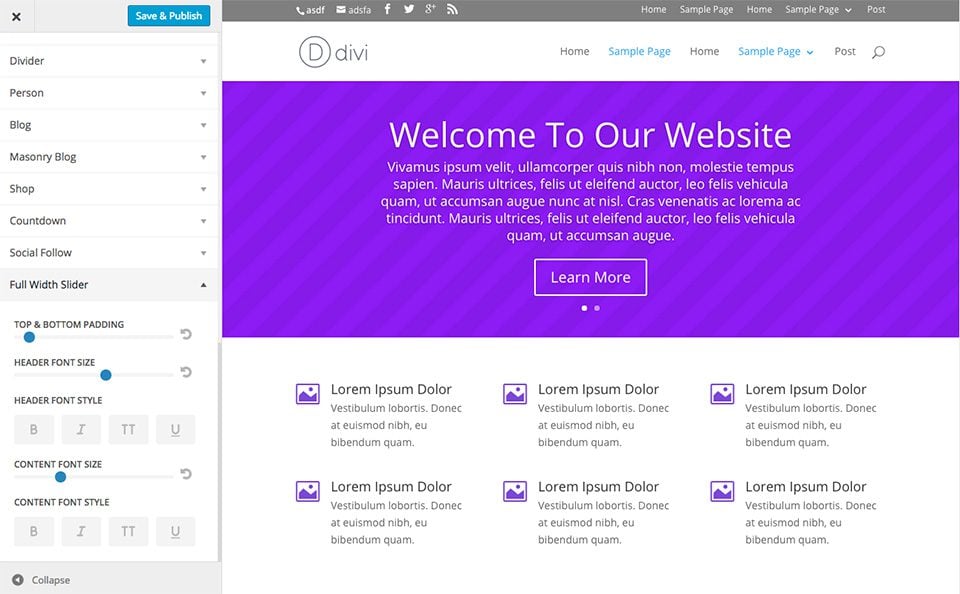
Most of the module customizer controls are limited to font sizes, style and custom spacing. For additional control, you can use the module’s Design Settings. For small adjustments, however, the Module Customizer is perfect. When you adjust the appearance of a module within the Module Customizer, it will affect all of the modules of that type on your website, which can save you precious time when configuring new modules for each page.

If, for example, you find that the Fullwidth Slider module is too large for your taste, and you would like all of your sliders to be a little smaller, you can adjust the size of the module’s padding using the Module Customizer. Open the Fullwidth Slider panel within the Module Customizer and use the slider controls for “padding” to decreased the overall size of the slider. If there is a slider active on the page you are viewing, you will get a live preview of your adjustments.
