If you’ve ever been completely taken with a font you saw on a website, you may have wondered how to discover what it’s called so you can use it in your own content. Quality typography can improve your visitors’ reading experiences, so it may be worth making an effort to find it. Regardless of your reason for checking what font is used on a website, there are many tools that can help.
In this article, we’ll discuss why you might want to see what font a website is using. We’ll also show you how to do so.
Let’s get started!
Subscribe To Our Youtube Channel
Why You Might Want to Check What Font a Website Is Using
As we already mentioned, beautiful and readable fonts can improve your site’s User Experience (UX) and readability. It also ensures that visitors can comfortably engage with your content without struggling to decipher it. If your text is stylish but illegible, readers will find it difficult to understand or appreciate your material.
Call to Action (CTA) buttons may also turn out to be all but useless if their text isn’t readable. This is why you might find it handy to keep a list of fonts that catch your attention for being both stylish and legible. You can then use them on your site or for a client in the future.
How to See What Font a Website Is Using (3 Available Methods)
There are multiple methods you can use to check what font a website is using. Your browser’s inspection feature is an excellent go-to solution, but there are extensions that can produce equivalent effects. You can even find fonts from images using online tools. Let’s take a look at each of these options.
1. Identify Fonts Using the Browser Inspector Tool
One of the easiest ways to check what font a website is using is with your browser’s inspector tool. Although we’ll be working with the Chrome Inspector in this example, it’s worth noting that other browsers have equivalent features.
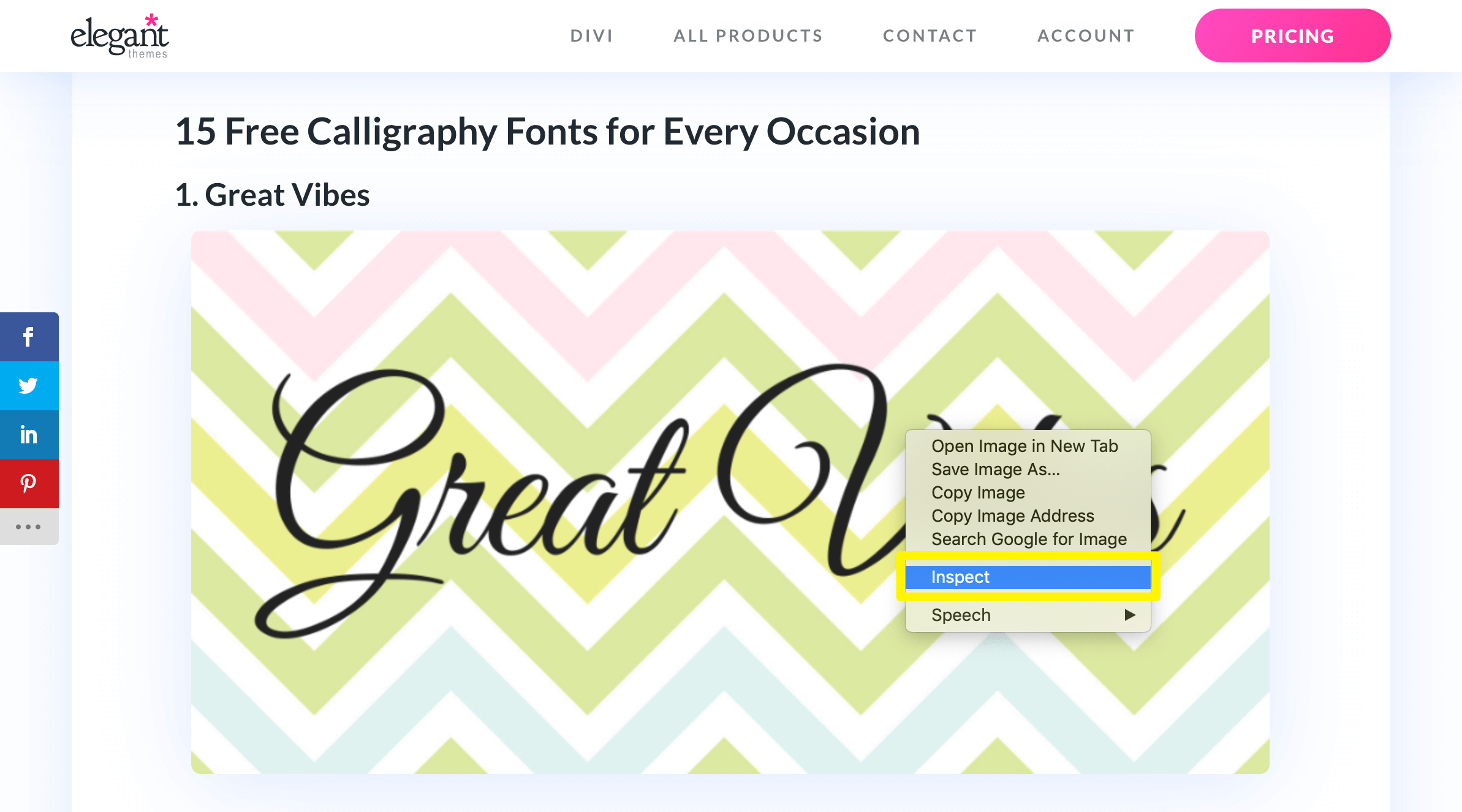
First, right-click on the webpage containing the font you want to find. From the resulting menu, select Inspect:

If you’d rather use a keyboard shortcut, try Ctrl+Shift+I for Windows or Linux. If you’re using a Mac, the equivalent is Cmd+Shift+I.
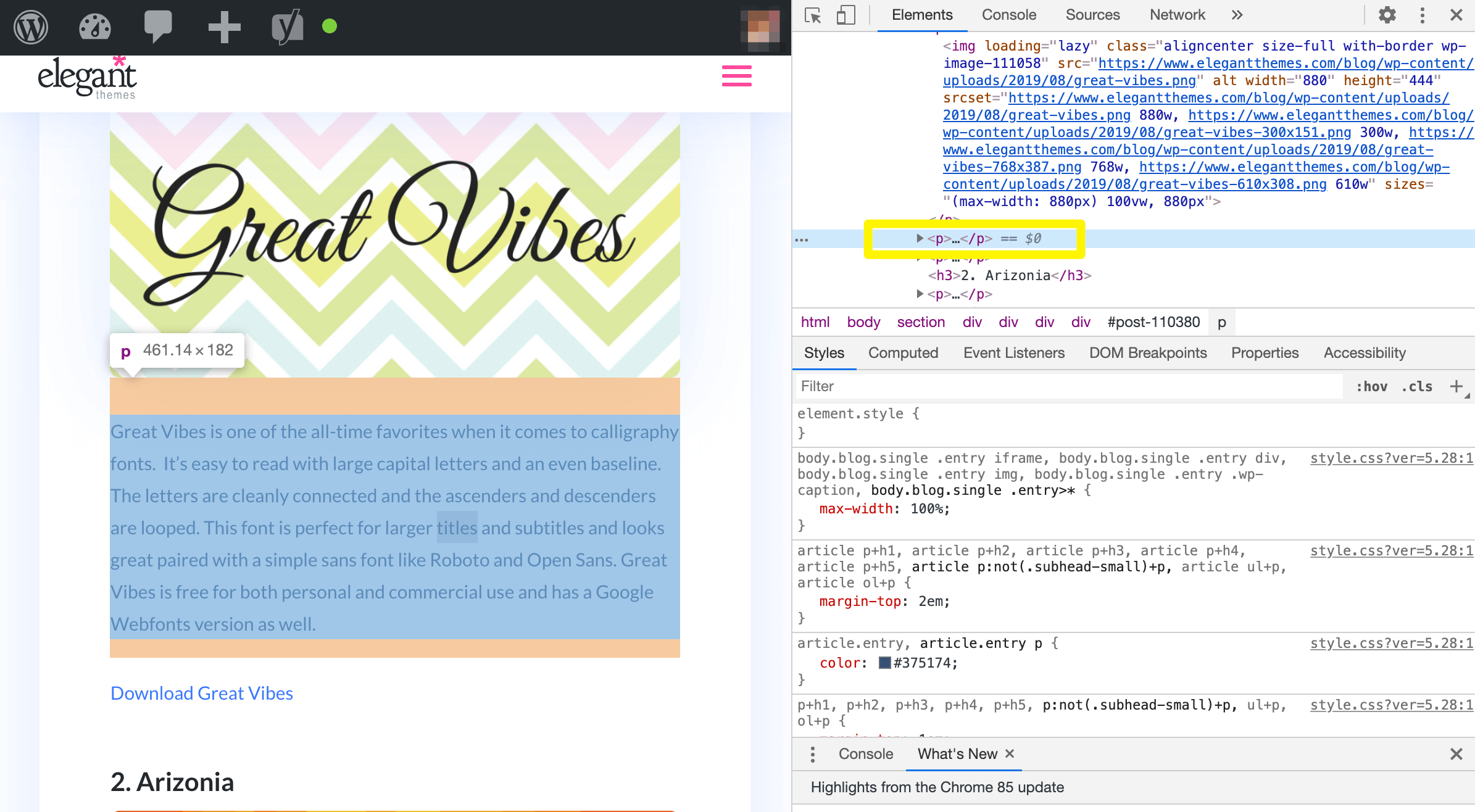
In the window on the right side of the screen, look for the text using the font you want to check out. It will become highlighted when you select the corresponding HTML element:

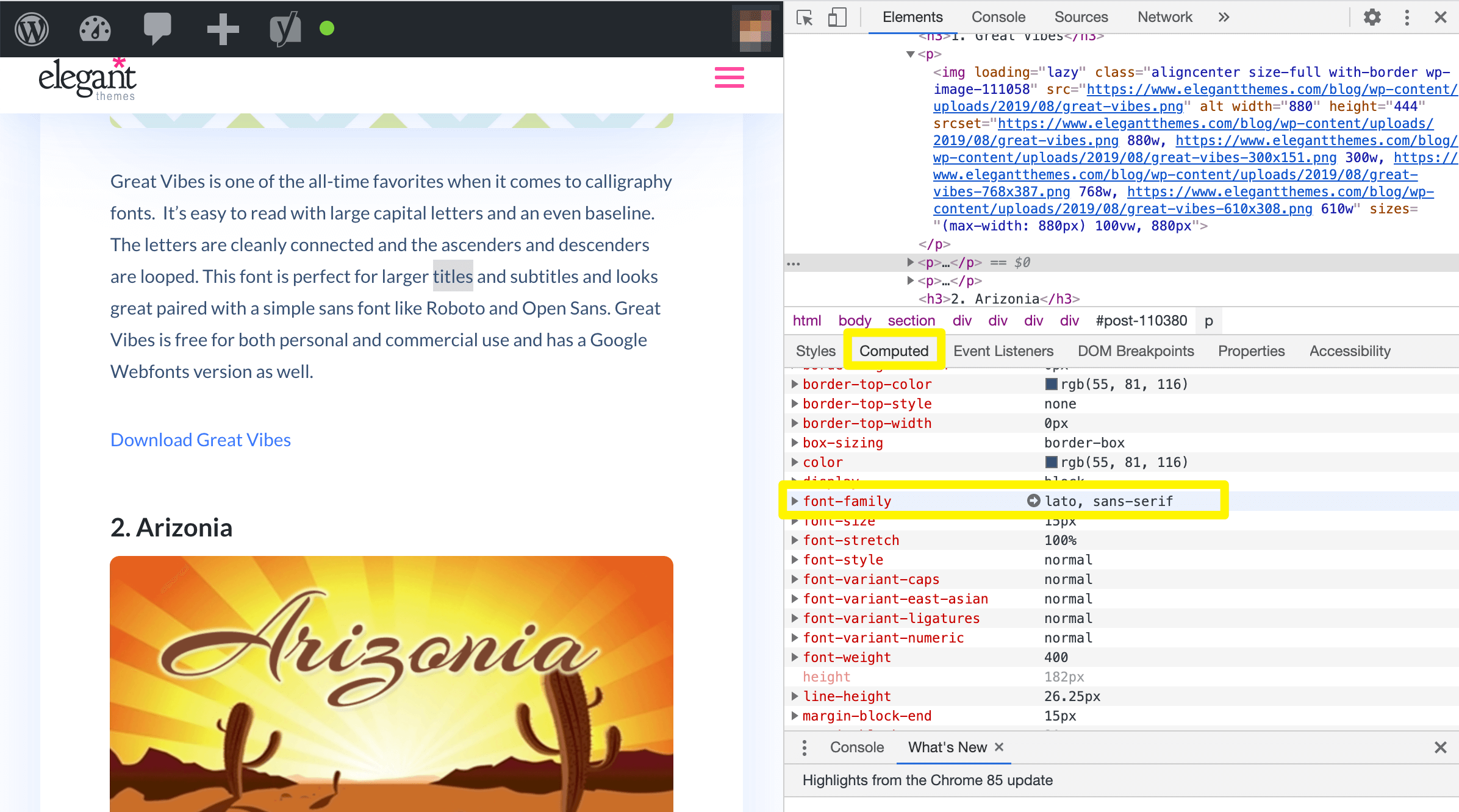
Next, click on the Computed tab and search for “font-family”:

You should see the name of the font and its style listed here.
To see the CSS related to the font, look under the Styles tab. You can scroll through to search for font-related values. However, as there might be overrides and irrelevant style rules here, the Computed tab is usually more helpful.
2. Find Fonts Via a Browser Extension
Browser extensions can provide a more straightforward way to find font details on a website, especially if you’re not comfortable with the Inspector. Plus, they can usually deliver the answer you’re looking for faster so that you can get back to the task at hand.
Some such add-ons include:
- Fontanello: Free to use, this extension enables you to find a font’s name, weight, style, and more simply by highlighting and right-clicking on it while you’re browsing.
- WhatFont: Streamlining font detection even further, WhatFont enables you to view a typeface’s name just by hovering over it.
- CSS Peeper: Made with web designers in mind, this extension is a bit more robust and can tell you additional details from the webpage’s CSS code.
However, each of these extensions has varied browser support. WhatFont is available for Firefox, Chrome, Safari, and Internet Explorer. Fontanello, on the other hand, is only available for Firefox and Chrome. CSS Peeper is a Chrome-specific tool that you won’t be able to use with any other platform.
For the purpose of quickly finding the name of a specific font, WhatFont is the easiest option to use. Since it also has support for most browsers, we’ll use it for a quick demonstration.
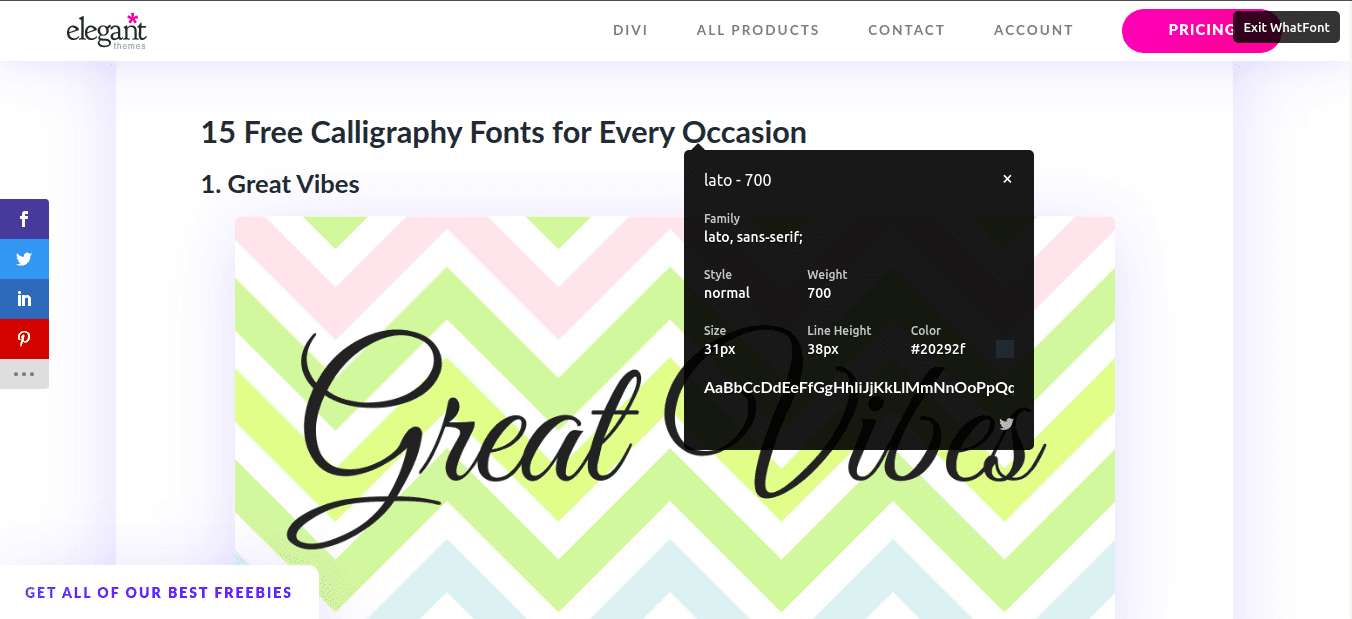
Once you install WhatFont, you can check what font a website is using by activating it in your browser’s toolbar and hovering on some text:

When you first hover over the text, you’ll see only the font’s name. However, clicking on the name will show you an expanded popup with more details such as the size, weight, color, and line height. It can also identify if a typeface is available via Typekit or Google Fonts.
Once you’re done checking out the font details, you can exit the tool using the Exit WhatFont button at the top-right corner of your browser window.
3. Detect Fonts in Images
Finally, you can also try viewing the fonts used in images. This includes typefaces you’ve seen in logos or infographics. In our experience with font detectors, WhatTheFont is the most effective online tool for this job.
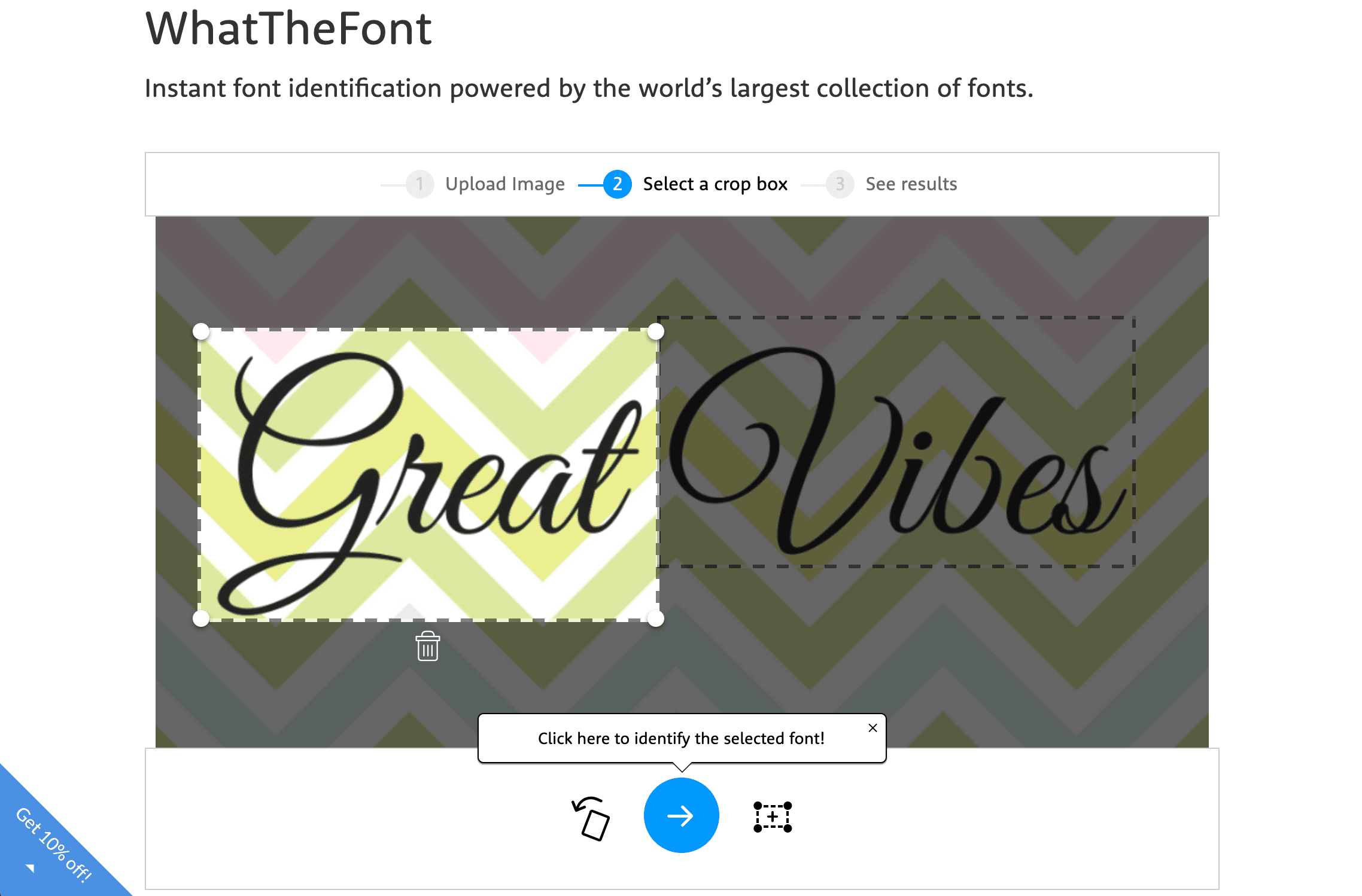
To use WhatTheFont, you’ll need to upload the image in question and select the section with the relevant font:

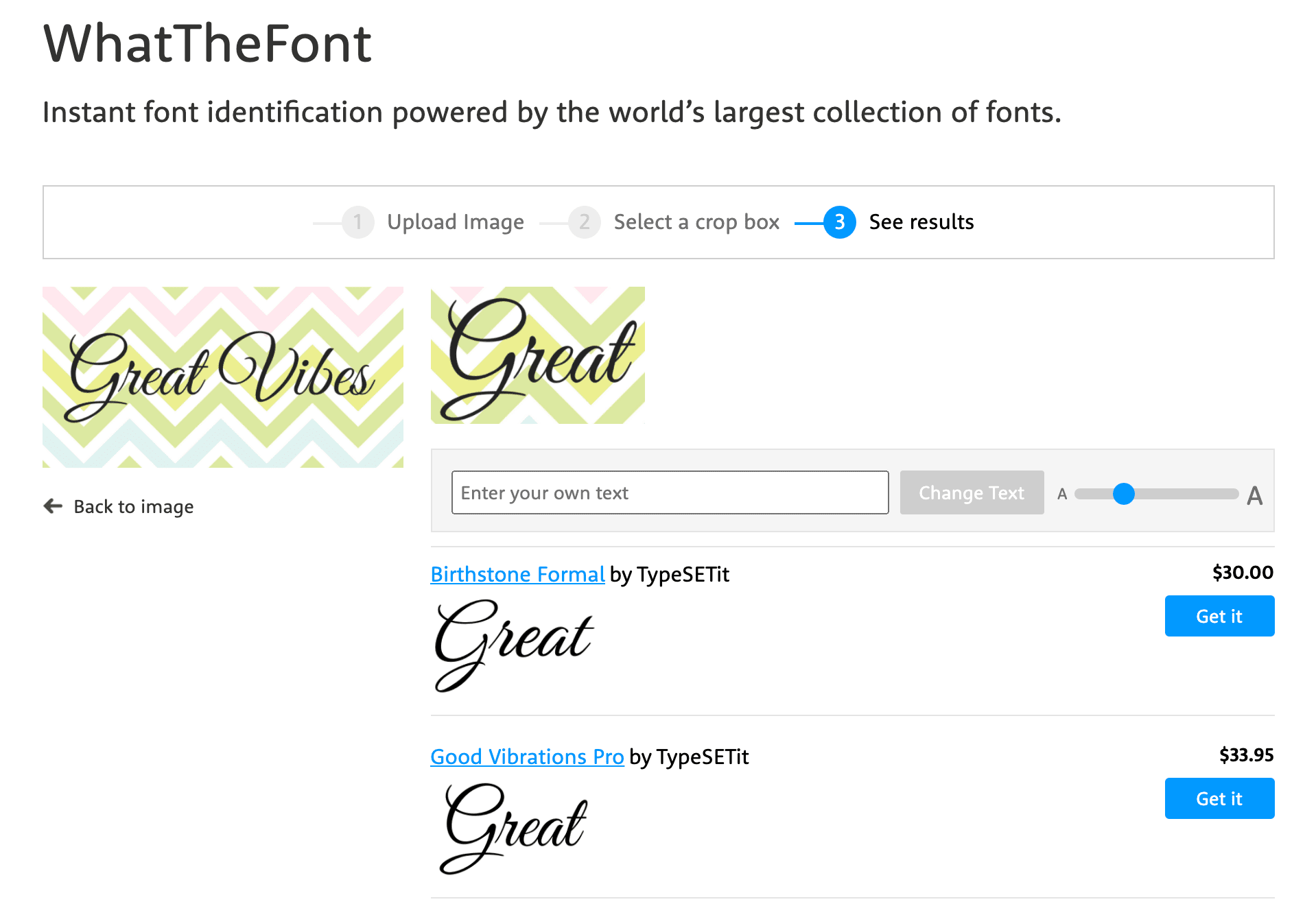
It will then return a results page with several fonts that are similar, if not exact matches, to the one you’re trying to identify:

Your success rate here may vary depending on the font’s source and popularity. If the exact name of the typeface is highly important to you, it may be hard to find a tool that will give you what you want.
However, if you’re open to using a font that is similar to the one you’ve found in an image, an online detector should suit your needs just fine.
Conclusion
Visually appealing and legible fonts can enhance the reading experience for your website’s visitors. This might prompt you to stay on the lookout for new typefaces that you could use either on your site or for your clients. Regardless of your reason for wanting to check what font a website is using, there are many tools that can help you.
In this post, we discussed three methods to see what font a website is using:
- Identify fonts using your browser inspector tool.
- Find fonts using a browser extension such as WhatFont.
- Detect fonts in images using WhatTheFont.
Now that you know how to figure out which font a website is using, you might also be interesting in learning more, such as which software is powering it or which WordPress theme the website is using. Learning how to inspect a website can help you achieve your own website goals and give you a better understanding of how website work!
Do you have any questions about how to check what font is used on a website? Let us know in the comments section below!
Image by rudall30 / shutterstock.com









Never knew we can find fonts using the extension. I was following the inspector but extension made life easier now.
Happy to hear it, Jiten!
I use Font Finder, an extension that works on Opera, which I use as my personal browser of choice. The extension also works with all common browsers, I believe (if it works for Opera . . .).
And when I want a font in a logo, WhatTheFont is my choice.
Thanks for the article.
Thanks for your recommendations, Randy!
The chrome extension will do it for me, I think its easy and simple to use, thank you.
I think so too, Banky. Good luck!
Thank Will. I have not really considered much about what fonts I should use for the web till I read your tips. I have already tried it on my personal web and I have to say it is really easy to follow and apply how to do it. Cheers
Glad to hear it!