Great news! You received a serious client inquiry. Not so great news – that’s not actually the hard part. Now, you have to take them through your onboarding process, start the actual work, and eventually deliver a brilliant final product. Oh, if only you could just cash that deposit check right away.
This post is going to focus on that first part – onboarding. Because onboarding is where you set the stage for the success of your whole project. It’s where you lay out product details, set expectations, and just generally create the framework for your whole client relationship.
Yup, you definitely want to do onboarding right. Keep reading to learn how.
What is Client Onboarding?

Image by Vector.design / shutterstock.com
When you bring on a new client, do you have a set process that you go through? If not, how do you prevent things from slipping through the cracks?
See, if you’re just winging it every single time you land a client, it’s easy to forget key details. Then you have to either go back to the client (annoying) or work without them (dangerous).
Onboarding is just the structured process of bringing on a new client. And it’s certainly not unique to designers. Large organizations onboard their employees and SaaS companies try to improve their customer onboarding to get users better integrated with their apps.
Basically, onboarding ensures that both you, and your client, fully understand everything about the project and how things will work.
How Does Onboarding Connect With Client Experience Design?
Client experience design, a twist on the customer experience design that large organizations go through, is designing a client relationship process that leaves your clients happy and (hopefully) excited to recommend you to others.
Everything from first contact to final delivery is part of client experience. And if you want repeat clients and referrals, you need this experience to be great. As you’ll see in the following paragraphs, onboarding is something that can help make it great.
How to Craft an Amazing Client Onboarding Process
Okay, now that we’ve got the definitions out of the way, how do you actually go about bringing your clients on board? That’s the million dollar question. Among other small details, it involves a mix of setting expectations, documenting details, and mapping out a rough schedule. Here’s what to do…
Figure Out What You Need To Make the Project a Success
Get started by jotting down your expectations for each and every project you take on. Figure out things like:
- The minimum budget you’ll be happy to work for.
- How quickly you can deliver projects.
- How much time you’re willing to devote to individual projects.
- What types of projects you actually have the skills to complete.
Nailing down your own expectations can help you quickly weed out clients who aren’t a good fit. Part of providing a great onboarding experience is not wasting your limited time on dead end projects.
Once you know what you need from a project in order for it to be a success, then go ahead and make a list of all the information that you’ll need to collect from your potential clients.
You’ll want to figure out their budget as well as their expectations regarding design, functionality, completion date, and other pertinent details.
Then, if you accept the project, you’ll definitely want, at a minimum, a signed contract and a deposit. And you’ll also need to collect all relevant content and materials from the client so you can actually start work.
Onboarding isn’t just about making your life easier, though. It’s also about giving your client a great experience. So to that end…
Figure Out What Your Client Needs for the Project to Be a Success
You need to also put yourself in your client’s shoes and think of all the details and customer care they’ll want to be happy moving forward with you as their designer.
First off, they’ll want prompt communication so that they feel like they can get ahold of you when needed. They’ll also want to make sure you fully understand their vision, have the skills and resources to actually create a great final product, and have the creativity to suggest some ideas of your own to make the project even better.
So when you craft your onboarding process in the next section, try to work these principles into your plan. If you do, you’ll create a great client experience.
Map Out the Full Onboarding Experience
Now that you know both what you need and what level of service you need to offer your client, you’re ready to actually map out the process. And I do mean map. It’s a good idea to put this down on paper, either physically or digitally.
Try to create a process that fulfills both sets of requirements. That is, it gets you all of the information that you need and it provides your client with a great experience. Because you listed out everything involved in both those categories above, it should be easier to go through and craft a process that maximizes both.
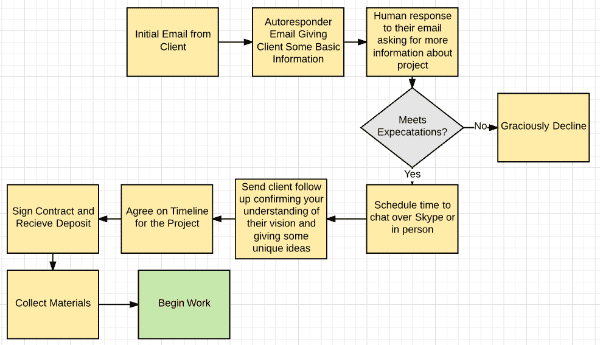
To map it out, a tool like Lucidchart makes it easy to visualize how one interaction leads to another. For example, here’s a quick example I whipped up to give you an idea of what I’m talking about:

See how each step in the progression logically flows into the next? For your real plan, you should go even more in-depth with your chart, though.
I abbreviated mine a bit to make it easy to read as a small image. But in the real world, something like “Sign contract and receive deposit” should be broken down into even smaller steps like:
- Prepare contract
- Submit contract to client for feedback
- Document signed contract
- Prepare invoice
- Send invoice
- Mark deposit as paid and confirm payment with client
If you have your complete onboarding process documented, you can make sure that you collect all the information you need while consistently providing a great client experience.
Tips for Automating Onboarding
While good onboarding is essential, you don’t necessarily need to do all of this from scratch each time. To save time, you should take every opportunity to use tools and automate the process (as long as it doesn’t negatively affect client experience).

Here are some tips for automating:
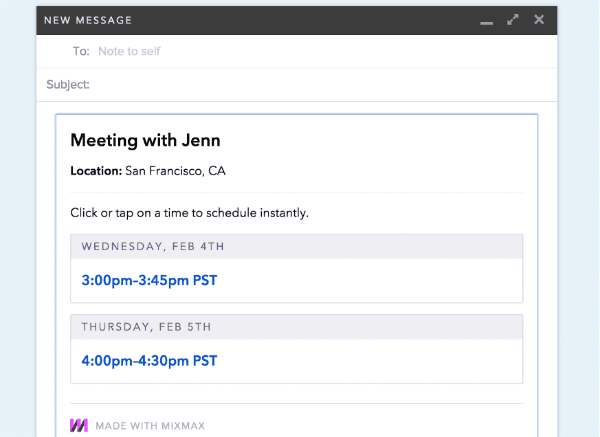
- Automate scheduling. Instead of going back and forth trying to schedule a time that works for both of you, automate the whole process. Services like MixMax allow you to offer up a set of available time slots. Then, clients can just pick one and the meeting is already scheduled.
- Use autoresponders. Some designers send off automated emails to contact form inquiries. While you’ll still need to respond in person at some point, these automated emails can give potential clients extra information to help set the stage.
- Create templates. Don’t write documents from scratch every time. Create a set of templates that you can use for all of your clients. Then, when you get a new client, you just need to modify the template and fire it off.
- Use invoicing software. Invoicing software like Freshbooks or Wave makes it easy to send professional invoices without spending time creating them from scratch.
- Take advantage of eSignature for contracts. An eSignature service like Hello Sign can automate contracts by removing the need to involve snail mail or scanning in the process.
Wrapping Things Up
Good client onboarding might take extra time upfront, but it will pay dividends down the road. Both you and your client will have clear expectations for the project, which means less friction and frustration.
So, if you haven’t already, put an onboarding process down on paper. And then actually follow it with your clients!
Now it’s your turn – what’s your process for onboarding clients? Do you have a streamlined process or have you been winging it until now?
Article thumbnail image by Red Deer / shutterstock.com









Man, I’ve been winging it every client I get. I haven’t had enough work yet to really get deep into the process of making a set of protocols for it, but all my clients have been happy so far. I need to think of what to do next!
It’s hard to set aside time to work on your own business, like setting up an onboarding process, performing marketing tasks, etc. But in the long run, investing that time now will save you time later. I’ve found that the sooner you can implement systems like this, the better!
Here’s a great option to help with onboarding clients: https://www.qwilr.com.
They can help you send beautiful business proposals that include pricing. Clients can digitally sign proposals and pay them through the service. Definitely something worth looking into!
Qwilr looks pretty awesome!
Thanks Nathan! I love listening to Neil Patel and Eric Siu on their podcast Marketing School. In Episode #116, Neil and Eric list the 7 ways you can optimize your marketing proposals.
http://www.stitcher.com/podcast/eric-siu/marketing-school-with-neil-patel-eric-siu/e/7-ways-to-optimize-your-marketing-proposals-ep-116-48346508
This was a very helpful and detailed article. I had never really thought about automating the onboarding process, and to be completely honest my onboarding process is pretty sloppy at the moment. I’m going to rework this and maybe make some static pages that I can send clients to in order to work through an onboarding process that is thorough and easy.
Thanks so much for writing this!
You are very welcome! I’m glad you found it valuable and I wish you luck as you further refine your onboarding process.
Very helpful article, thank you so much. So much to learn!
Back to the workshop…
Thank you so much for writing this, very helpful and thorough.
My client onboarding process is:
– Short qualifying phone call with 5 questions asked
– Schedule 20-minute in-person meeting to make sure we are compatible
– 90-minute in-person consultation (billable) for discovery and cost-benefit analysis
– Detailed Proposal
– Contract
– Deposit
– Execution of project
That sounds like a great onboarding process!
Thank you Brenda!
This is truly helpful. I never take the time to map my processes and end up inventing the wheel every single time… Maybe this time I will learn my lesson. 🙂
It’s totally worth it!
Very helpful article, Brenda. Much thanks ! I’ll be looking into automated emails in response to contact form inquiries asap. Do you happen to know about a solution that works with divi ?
If you use mailchimp or aweber both come with integrations ready in Divi and both services allow you to set up autoresponders.
Here is an article we published a while back on autoreponders. However, the example used is the service GetResponse. I’ll see if we can’t publish a few other posts in the near future with step by step instructions for MailChimp and Aweber.
https://www.elegantthemes.com/blog/tips-tricks/how-to-achieve-email-marketing-automation-using-autoresponders
i like the explanation very much
very good explanation .. thank you
Wonderful wonderful wonderful…
Thanks so much for the thoughtful article with clear steps for onboardung a client!
Excellent article! Having a set of standard emails from on-boarding to in project communications to project completion has been essential for my process with a client.
Over the years I have written a set of these, but lately was looking to make them more professional and comprehensive.
I was thrilled when I discovered EmailPRO at Elegant Marketplace.
For much less than 1 hour of my billed out time, I was able to purchase the whole set!
That’s awesome! Sounds like a great resource, I’ll have to check it out. Maybe we can write something up on it soon.