Detailed documentation about all features and settings of Appointment Hour Booking.
From the dashboard/configuration area the process is as follows:
From the end user (visitor) point of view, the process is as follows:
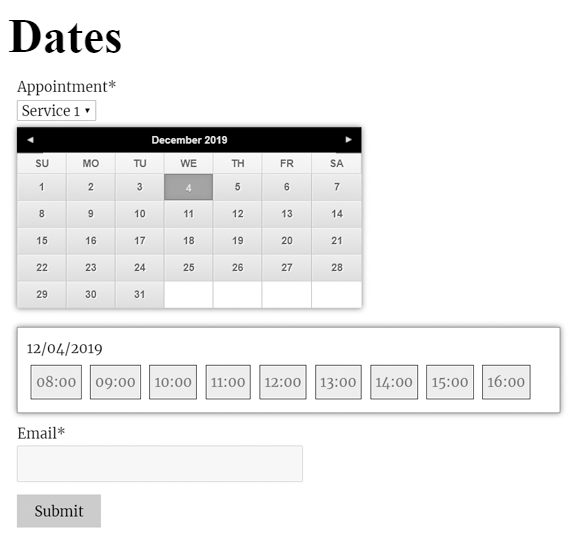
The website's visitor will reach to the form where the first step will be to select the service, date and time slots available for the clicked date.
After selecting the date and filling the other form fields (phone, name, email and open comments field) the visitor will click "continue".
If the PayPal payment was enabled, the customer will be automatically redirected to PayPal to make the payment and confirm the booking. After completed the PayPal payment the booking will become marked as paid. Two emails will be sent: a notification email to your email address and a confirmation/thank you email to the customer that completed the payment.
If the PayPal wasn't enabled, the customer will be redirected to a "thank you" page and the notification/confirmation emails will be sent immediately.
You will be able to check the booking details from the WordPress administration area (Appointment Hour Booking Settings) into the bookings list with options to export the bookings to CSV/Excel files.
To install the WordPress plugin follow these steps:


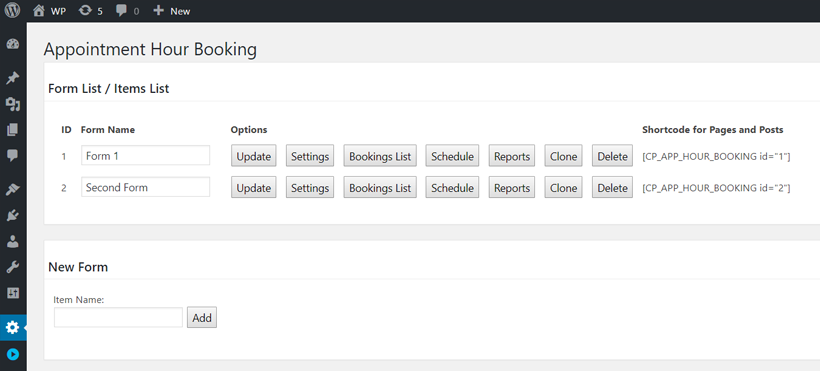
After going to the WordPress administration menu >> Settings >> Appointment Hour Booking you will see the list of forms/calendars like in the following image:

For each form you will see the following options:
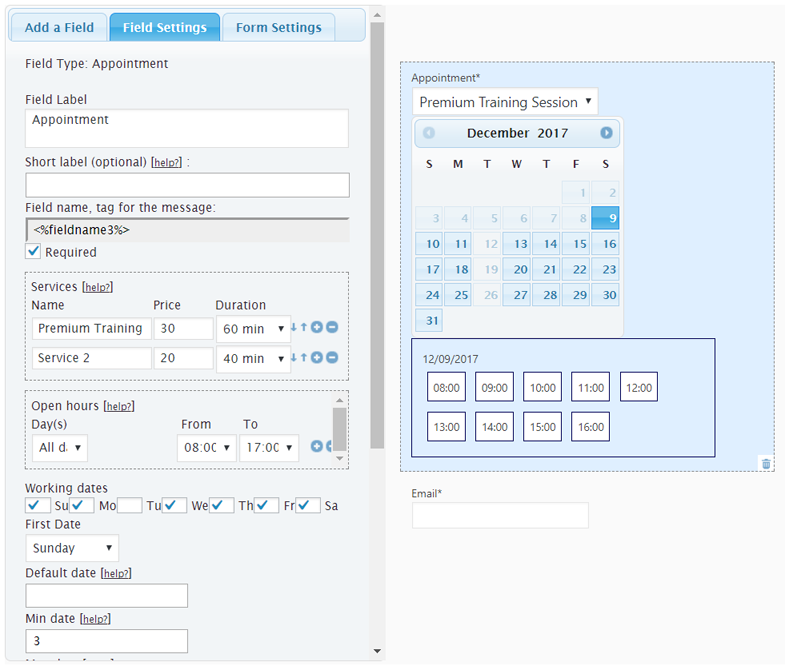
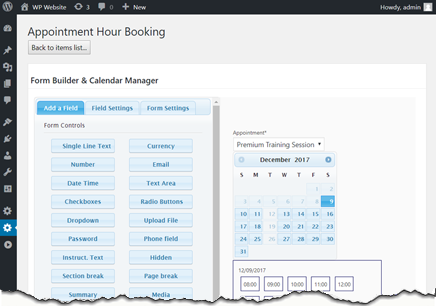
To define the available time slots go to the "WordPress administration menu >> Settings >> Appointment Hour Booking >> Manage Settings" and you will into the form builder a calendar area like this one:

Click the calendar area and into the "Field Settings" tab edit the available services, price, duration, open hours for each weekday or specific date, un-check the non-working days, for example Sunday and Saturday and apply the remaining calendar settings.

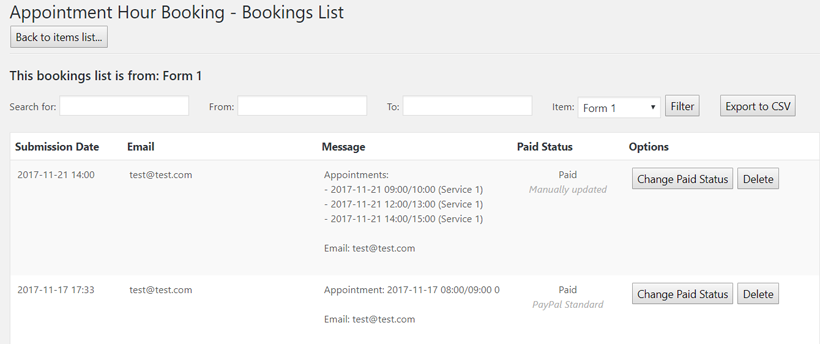
Press the "Bookings" button, corresponding to the calendar/form. The messages screen displays the list of submissions, and a filtering section to reduce the submissions by form, a time interval, or a text in the data
From the messages screen it is possible remove a submission, or submissions group, change its status to paid/unpaid and also export all submissions to a CSV file
Press the "Schedule" button, corresponding to the calendar/form. The screen displays the list of booked slots (not grouped by booking group), ordered by the slot time, and a filtering section to reduce the submissions by form, a time interval, or a text in the data

For exporting the submitted information to a CSV file, press the "Bookings" or "Schedule" button corresponding to the calendar/form, and press the "Export to CSV" button, select the location where will be saved the CSV and that's all. The first row of CSV file allows identify each of fields, the text used to identify the field will be the short label, defined in the field, or the label in case that the short label is not defined.

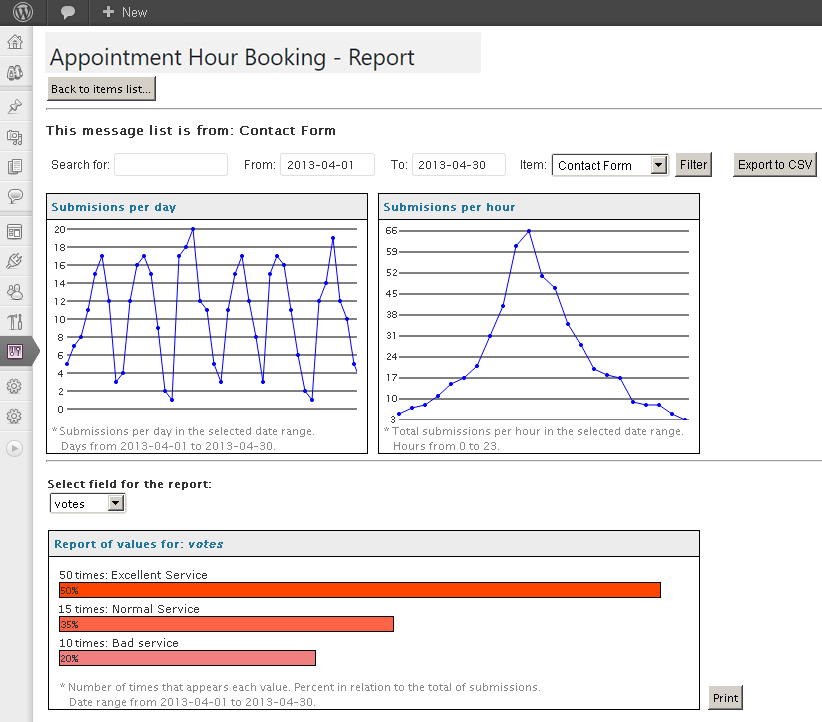
The reports section lets you analyzing the use of the forms and the data entered into them. The first section of the reports is a filter section similar to the one that appears in the messages list page (explained above).
Below the filters section there are three report graphics:
A print button at the end of the page can be used to print the report of the values for the selected field in a printer-friendly format.

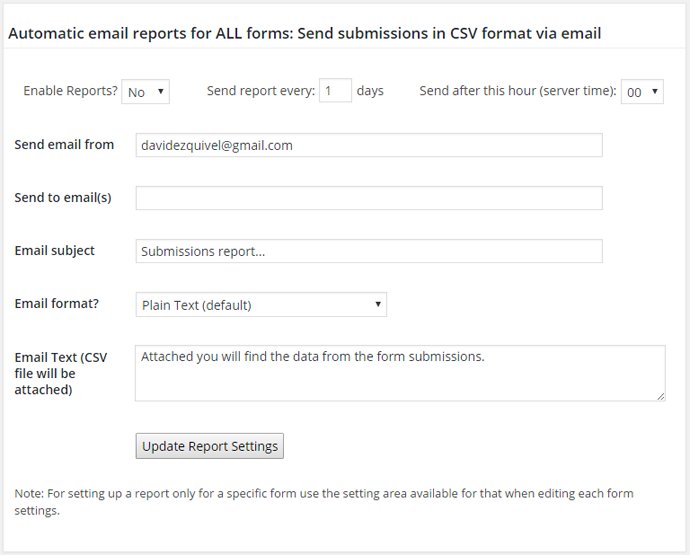
The global email reports can be setup below the list of forms. This report sends a report with the new submissions of all forms every the specified number of days.
The reports are attached in a CSV / Excel file into the emails. The settings for the email reports (both the global and per form reports) include the following configuration fields:
You can block a slot by booking it or by defining a different schedule for its date in the calendar settings.
You can also restrict a whole day using the "Invalid dates" calendar settings field.
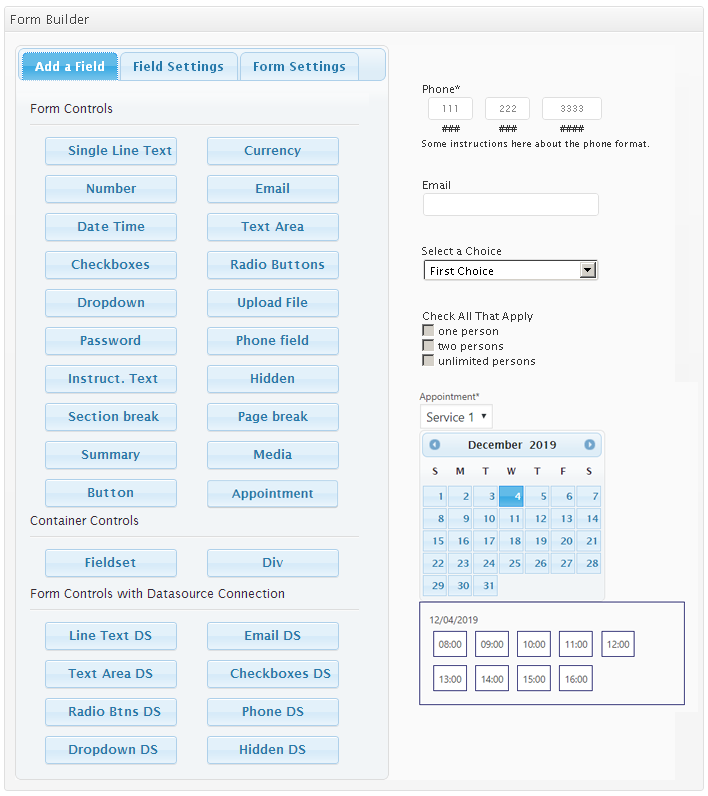
The visual form builder allow to visually add/modify fields and set the validation rules.
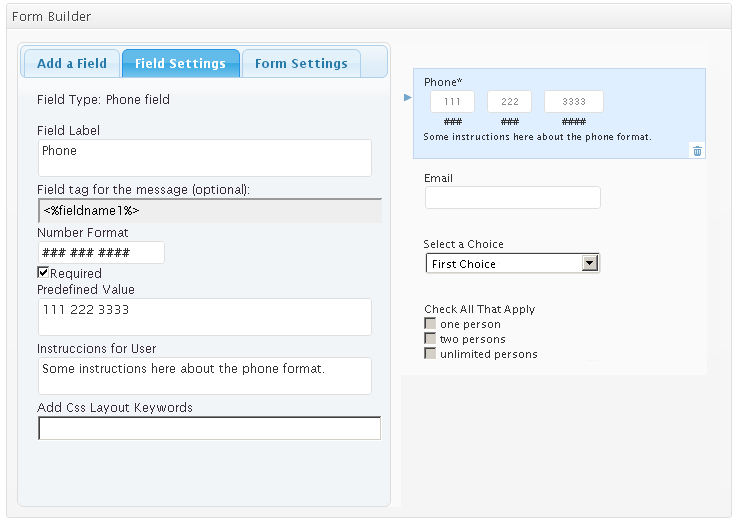
The Form Builder lets you to add/edit/remove fields into the form and also to specify the validation rules for your form (required fields, email fields, etc...).

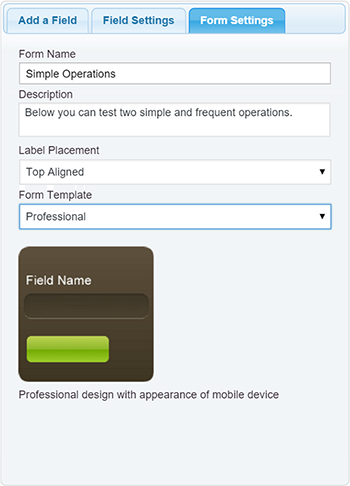
The "Form Settings" tab allows define the form's title and description, as the placement of labels respect the fields (at top, at left, aligned to the right). In the "Form Settings" tab is possible to decide the form's design. The plugin includes multiple predefined designs.

* Note: Some of the field types are available only in the Developer and Platinum versions of the plugin.
The form builder includes some container controls. The container controls allow to insert another controls in them:
In addition to the above, the following fields are special database-feeded fields:

When you click a field already added, you can edit its details and validation rules. The following properties are useful:
This is a step by step about the use of datasource controls
There are different datasources: Database, CSV file, Post Type, Taxonomy, and User Data.
Note: Depending of control selected will be available all available datasources, or not.
So, suppose we want populate the field with the data stored in a database table.
Note: If the database is the same used by WordPress, leave empty the fields above.
Now its time to define the query to database
If your query is very complex, and you prefer create it manually; selects the option "Custom Query", but in this case you should type all the query. Pay attention because you should use alias in the "SELECT" clause, to indicate the colum used to get the values, and the column used to get the texts. For example, a hypothetical query:
SELECT column1 AS value, column2 AS text FROM tablename WHERE column3 > 5 ORDER BY column2 ASC LIMIT 5
The use of database as datasource, allows filtering the information to populate the fields with the values on other fields in the form, or javascript variable. The use of variables are only accepted in the "Condition" section ("WHERE" clause), and requires the format: <%varname%>. For example, to get the title of a post, filtering by its ID, if the id is defined through the fieldname3 field, the "Condition" attribute of the query would be: ID=<%fieldname3%>
The CSV files can be used as data sources for fields with multiple choices (DropDown DS, Radio Btns DS, Checkboxes DS). The initial steps are similar to the previous section, but selecting the "CSV" option as data-source instead of selecting "Database".
A comma-separated values (CSV) file stores tabular data (numbers and text) in plain text. Each line of the file is a data record. Each record consists of one or more fields, separated by commas. The use of the comma as a field separator is the source of the name for this file format.
For CSV files, the plugin includes the attributes:
Select CSV file: file field to select the CSV file.
Use headline: tick the checkbox if the first line of CSV file is a headline to identify the data in the next records.
Delimiter: enter the delimiter symbol used as the field separator on each record.
Press the "Import CSV" button to import the records into the form. This action will feed the lists "Select column for texts" and "Select column for values", that are used for selecting which fields will be used texts and values of the choices in the DS field.
Some fields, like radio groups, checkboxes and drop-down menu, allow dependencies in function to the option selected.
For example, suppose your form includes a radio-group control with multiple choices: - House, - Car, - Electrodomestics, and each of them, uses different attributes. The house requires fields for address, number of rooms, etc; the car requires a field for trademark, model, etc. and finally the electrodomestics, will need type of electrodomestic,and more. So, if you want display the fields, depending of choice selected:
For each calendar/form you will be able to edit the following settings:

* Click image to see full screenshot.
Each setting means:
Integration with payments gateways is available in the commercial versions of the plugin. The "Payments Integration Settings" section on that version of the plugin allows to setup the global payment settings (product name, labels...). To enable a specific payment method you should enable the related add-on.
The same form can be connected to multiple payment gateways at the same time, in that case the user will see a radio-button group to select which payment method prefers to complete the submission. With payments enabled the notification and confirmation emails are sent after completing the payment.
The following sections explain the different payment gateway integrations available in the plugin.
This addon links the booking form to a PayPal Standard payment process. After the submission the user is redirected to the PayPal Standard payment page to complete the payment. The settings fields are:

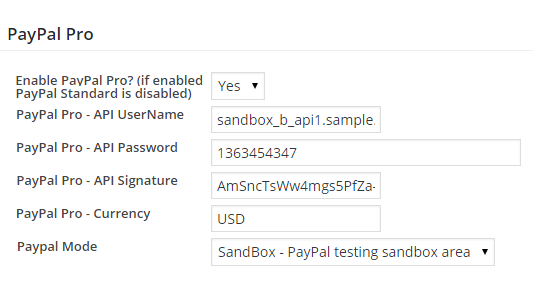
With Payment Form for PayPal Pro you can insert a form into a WordPress website and use it to process credit card payments directly into your website without navigating to an external payment page.
You can check the differences betwen PayPal Pro and PayPal Standard at https://www.paypal.com/webapps/mpp/compare-business-products
For integrating PayPal Pro you must have a PayPal Pro account. In addition to that a SSL connection is also needed, the SSL connection isn't a technical requirement since the plugin can work without it but anyway it is strongly recommended for accepting credit cards into your website, otherwise the transactions won't be secure.
In the settings area the following information is needed to activate and link the PayPal Pro account to the form:
When enabled, the form on the public website will display an additional set of fields to request the data needed to process the payment, like for example the billing address, credit card details. This info is only for the payment processing, as mentioned it won't be stored into the website for security reasons.
After the submission Once the payment is processed and the posted data (excluding the credit card related information) is saved into the WordPress database.
The Square Payments addon provides a way to accept all major cards from customers around the world on web. This addon requires SSL on your website to be able to carry the transaction in a secure way. Credit card data is entered directly in the website without navigating to an external page.
To activate the add-on, simply visit the plugin page through the menu option: "Appointment Hour Booking/Add-ons", tick the checkbox: "Square", and press the "Activate/Deactivate add-ons" button...
In the settings area the following information is needed to activate and link the Square account to the form:

The Stripe Payments addon provides a way to accept all major cards from customers around the world on web. This addon requires SSL on your website to be able to carry the transaction in a secure way. Credit card data is entered directly in the website without navigating to an external page.
Using Stripe you can accept credit card payment and also the following payment methods (can be enabled into the add-on): iDEAL, Bancontact, giropay, Przelewy24 and EPS.
To activate the add-on, simply visit the plugin page through the menu option: "Appointment Hour Booking/Add-ons", tick the checkbox: "Stripe Payment Integration", and press the "Activate/Deactivate add-ons" button...
In the settings area the following information is needed to activate and link the stripe account to the form:
When enabled, after clicking the Appointment Hour Booking submit button, a Stripe floating panel will be displayed to ask for the credit card data and process the transaction and after that the form submission will continue as usual keeping the customer all the time into your website.

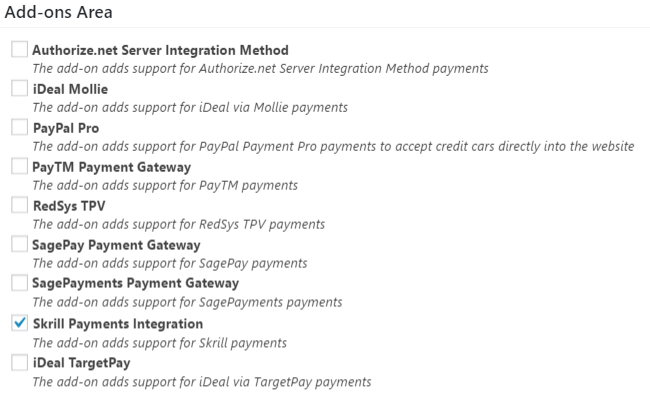
The Skrill Payments addon provides a secure interface for accepting payments through a secure page. You can accept cards, more than 20 local payment methods and over 80 direct bank transfer connections with a single integration. Form more information go to https://www.skrill.com/en/merchants/

To activate the add-on, simply visit the plugin page through the menu option: "Appointment Hour Booking/Add-ons", tick the checkbox: "Skrill Payment Integration", and press the "Activate/Deactivate addons" button.
In the settings area the following information is needed to activate and link the Skrill account to the form:

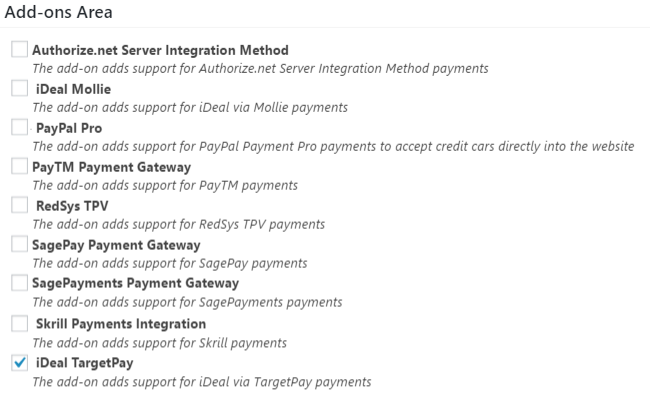
The TargetPay addon provides integration with iDeal, the most popular Dutch payment method. The integration is made via TargetPay: https://www.targetpay.com/info/ideal?setlang=en
With TargetPay you can set up iDEAL payments for your website easily. Acting as a "Payment Service Provider" it aggregates payments for a large number of webstores. The iDEAL platform combines the online banking systems of 10 of the largest Dutch banks (ABN AMRO, ASN Bank, Bunq, ING, Knab, Rabobank, RegioBank, SNS Bank, Triodos Bank and van Lanschot) into one payment method.
After the consumer selects the iDEAL payment method the consumer's bank is selected. The actual payment then takes place in the bank's trusted online banking environment for which security is guaranteed by the bank. Through iDEAL buyer and seller are guaranteed a transparent transaction without hidden fees or other unpleasant surprises.

To activate the add-on, simply visit the plugin page through the menu option: "Appointment Hour Booking/Add-ons", tick the checkbox: "iDeal TargetPay", and press the "Activate/Deactivate Addons" button.

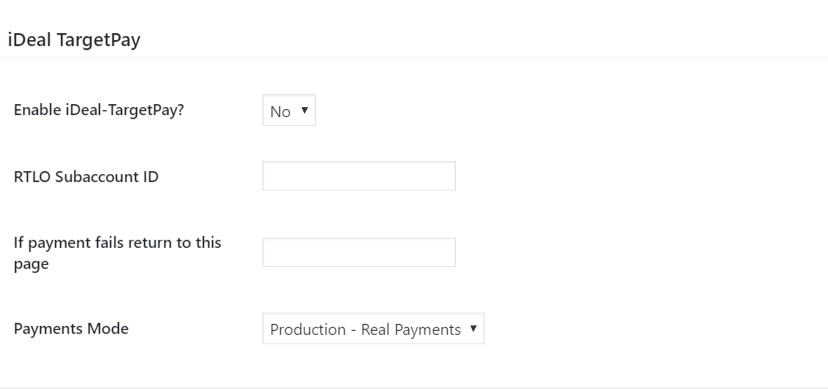
In the settings area the following information is needed to activate and link the iDeal-TargetPay account to the form:
Enable iDeal-TargetPay?: Select "Yes" to enable the iDeal-TargetPay payment option for the form.
RTLO Subaccount ID: Change this value with the account ID received from iDeal-TargetPay.
If payment fails return to this page: Return page if the payment fails or is cancelled before completing it.
Payments Mode: Change the mode between "test" for testing purposes and "production" for accepting real payments.
When enabled, the customer will be redirected to the iDeal-TargetPay payment form after the submision. The process will be similar to the way PayPal Standard works.

The Mollie addon provides integration with iDeal, the most popular Dutch payment method. The integration is made via Mollie: www.mollie.com.
You're easily connected to iDEAL through Mollie without the dreaded technical and administrative hassle. The iDEAL platform combines the online banking systems of 10 of the largest Dutch banks (ABN AMRO, ASN Bank, Bunq, ING, Knab, Rabobank, RegioBank, SNS Bank, Triodos Bank and van Lanschot) into one payment method.
After the consumer selects the iDEAL payment method the consumer's bank is selected. The actual payment then takes place in the bank's trusted online banking environment for which security is guaranteed by the bank. Through iDEAL buyer and seller are guaranteed a transparent transaction without hidden fees or other unpleasant surprises.

To activate the add-on, simply visit the plugin page through the menu option: "Appointment Hour Booking/Add-ons", tick the checkbox: "iDeal Mollie", and press the "Update" button...

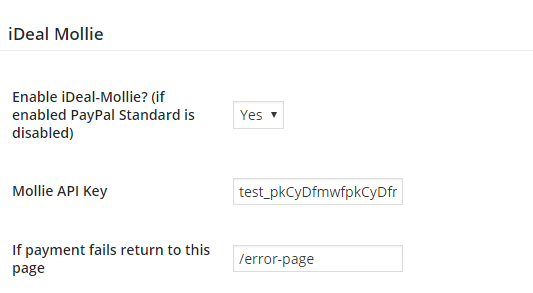
In the settings area the following information is needed to activate and link the Mollie - iDeal account to the form:
Enable iDeal-Mollie?: Select "Yes" to enable the Mollie - iDeal addon.
Mollie API Key: The API Username provided by Mollie for your account, it may be the test key or the production key.
If payment fails return to this page: If the payment fails the customer is redirected to the page indicated in this field.
When enabled, the customer will be redirected to the Mollie - iDeal payment form after the submision. The process will be similar to the way PayPal Standard works.
RazorPay is a popular Indian payment gateway. It enables customers to pay with Net Banking, debit card or credit card. You can read more about Razorpay at razorpay.com.
To activate the add-on, simply visit the plugin page through the menu option: "Appointment Hour Booking/Add-ons", tick the checkbox: "Razorpay Payment Gateway", and press the "Update" button...
In the settings area the following information is needed to activate and link the Razorpay account to the form:
Enable Razorpay: Select "Yes" to enable the Razorpay payment option for the related form. If "Pay Later" or "PayPal" are also selected in this option, a radiobutton will appear in the form to select if the payment will be made with Razorpay, with PayPal or if the form will be submitted without payment.
Key ID: The Key ID provided by Razorpay.
Key Secret: The Key Secret provided by Razorpay.
Currency: The currency for the payments (example: INR, USD, ...).
Language: Payment page language.
Seller Company Name for payment panel: Optional. Seller Company Name for payment panel.
URL of logo image: Optional. An absolute URL pointing to a image of your brand or product. The recommended minimum size is 128x128px. The supported image types are: .gif, .jpeg, and .png

The RedSys / Servired / Sermepa addon provides a secure interface for accepting credit card payments through most banks in Spain (Sabadell, Banco Popular, BBVA, Santander, Bankia, Caixa, Bankinter, etc...). You can read more about RedSys at www.redsys.es.

To activate the add-on, simply visit the plugin page through the menu option: "Appointment Hour Booking/Add-ons", tick the checkbox: "RedSys TPV", and press the "Update" button...

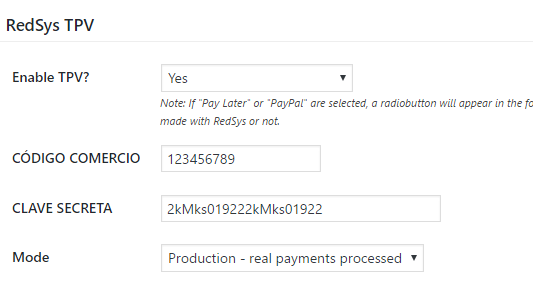
In the settings area the following information is needed to activate and link the RedSys account to the form:
Enable TPV: Select "Yes" to enable the RedSys TPV. If "Pay Later" or "PayPal" are also selected in this option, a radiobutton will appear in the form to select if the payment will be made with RedSys, with PayPal or if the form will be submitted without payment.
CÓDIGO COMERCIO: The API Username provided by RedSys or your bank.
CLAVE SECRETA: The API Password provided by RedSys or your bank.
Mode: Select "Sandbox" for testing purposes and "Production" for charging real payments.
When enabled, the customer will be redirected to the RedSys payment form after the submision. The process will be similar to the way PayPal Standard works.

Bizum is a popular payment method in Spain. With Bizum you can send and receive money in less than 5 seconds. Securely, using only your phone number. You can read more about Bizum at bizum.es.
To activate the add-on, simply visit the plugin page through the menu option: "Appointment Hour Booking/Add-ons", tick the checkbox: "RedSys-Bizum TPV", and press the "Update" button...
In the settings area the following information is needed to activate and link the Bizum/RedSys account to the form:
Enable TPV: Select "Yes" to enable Bizum for the related form. If "Pay Later" or "PayPal" are also selected in this option, a radiobutton will appear in the form to select if the payment will be made with Bizum, with PayPal or if the form will be submitted without payment.
CÓDIGO COMERCIO: The API Username provided by Bizum-RedSys or your bank.
CLAVE SECRETA: The API Password provided by Bizum-RedSys or your bank.
Mode: Select "Sandbox" for testing purposes and "Production" for charging real payments.
When enabled, the customer will be redirected to the Bizum payment form after the submision.

The SagePay addon provides a secure interface for accepting payments through SagePay. You can read more about SagePay at www.sagepay.co.uk.

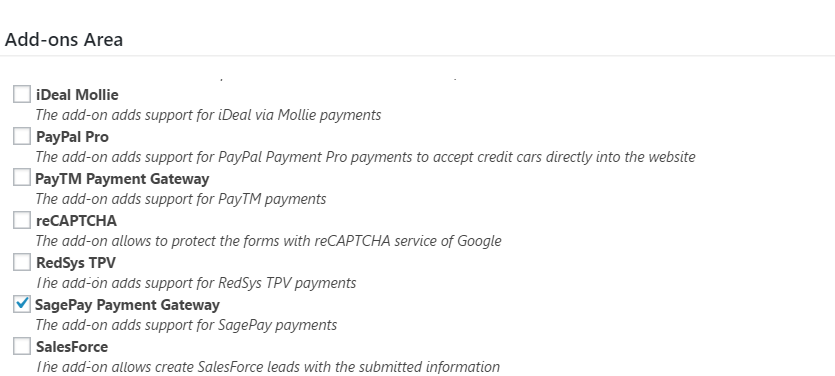
To activate the add-on, simply visit the plugin page through the menu option: "Appointment Hour Booking/Add-ons", tick the checkbox: "SagePay", and press the "Update" button...

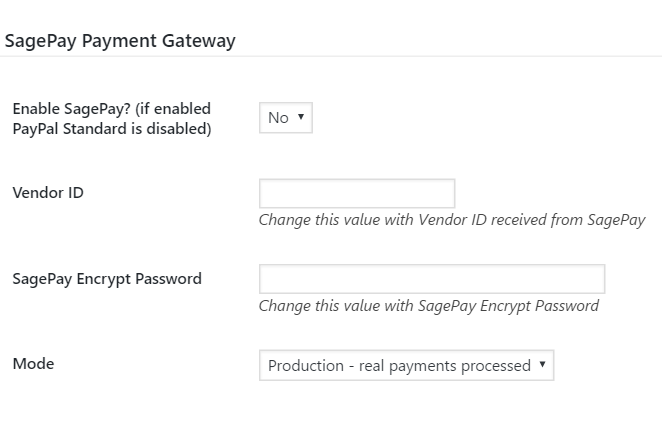
In the settings area the following information is needed to activate and link the SagePay account to the form:
Enable SagePay?: Select "Yes" to enable the SagePay payment gateway.
Vendor ID: The Vendor ID provided by SagePay.
SagePay Encrypt Password: The SagePay Encrypt Password provided by PayTM.
Mode: Select "Sandbox" for testing purposes and "Production" for charging real payments.
When enabled, the customer will be redirected to the SagePay payment form after the submision. The process will be similar to the way PayPal Standard works.

The SagePayments addon provides a secure interface for accepting payments through a secure SSL checkout system for both bankcard and virtual check transactions. All authorized and approved transactions will be delivered into your current bankcard and/or virtual check batches viewable within the Virtual Terminal for order processing and settlement. You can read more about Sage Payment Solutions at http://www.sage.com/us/sage-payment-solutions/accept-payments. The integration implemented in this addon is for Sage Payment Solutions >> Shopping ExpressPay

To activate the add-on, simply visit the plugin page through the menu option: "Appointment Hour Booking/Add-ons", "SagePayments Payment Gateway", and press the "Update" button.

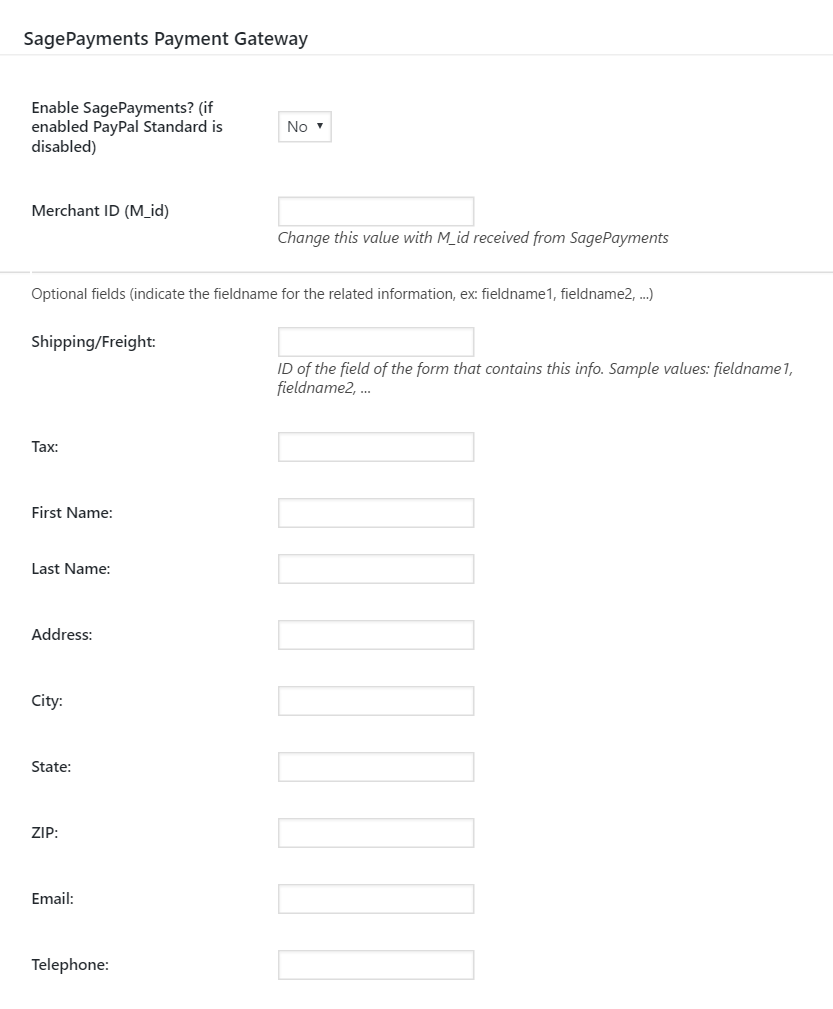
In the settings area the following information is needed to activate and link the Sage Payment Solutions >> Shopping ExpressPay account to the form:
Enable SagePayments?: Select "Yes" to enable the SagePayments TPV.
Merchant ID (M_id): Change this value with M_id received from SagePayments.
In addition to the mentioned two required setting field there are other fields to link the form fields to the Sage Payment Solutions payment form, like for example the client name, address, phone, email, tax and shipping cost. These fields are optionals and to link the fields you can indicate the ID of the field on the form that contains the related info. Sample values: fieldname1, fieldname2, ...
When enabled, the customer will be redirected to the Sage Payment Solutions payment form after the submision. The process will be similar to the way PayPal Standard works.
The list of add-ons available in the plugin, appear in the "Add-ons area" of settings page of the plugin. For enabling the add-ons, simply should tick the corresponding checkboxes, and press the "Activate/Deactivate Addons" button.

The iCal Export addon provides a way to automatically export bookings to external calendars supporting iCal, like for example Google Calendar, Outlook Calendar, iCloud/Apple calendars, etc...
To activate the add-on, simply visit the plugin page through the menu option: "Appointment Hour Booking/Add-ons", tick the checkbox: "iCal Export", and press the "Activate/Deactivate addons" button.
In the settings area the following information/settings are available:
iCal link: Link of the iCal file for the calendar.
iCal timezone difference vs server time: This file can be used to adjust a time-zone difference between the involved calendars.
Observe daylight saving time?: To indicate if the dates have to observe the daylight saving time.
Daylight saving time zone: If you need to observe daylight saving time then select the zone: Europe or USA.
Attach iCal file to notification emails?: Select this if you want to attach an iCal file with the booking for each booking request. The folder "/wp-content/uploads/" must exist and have enough permissions to generate the iCal file to be attached.
iCal entry summary: Base summary for the iCal exported events. You can get the field IDs/tags from the form builder.
iCal entry description: Base description for the iCal exported events. You can get the field IDs/tags from the form builder.
The iCal file will be automatically imported every one hour and each time the plugin settings are saved.
For example To export the iCal link with Google Calendar on a regular basis, please read the instructions on this Google page:
https://support.google.com/calendar/answer/37100?hl=en
This will automatically export the bookings stored in the plugin to the Google Calendar. Similar procedures are available for different calendars.
The iCal Automatic Import addon provides a way to automatically import bookings from external calendars supporting iCal, like for example Google Calendar, Outlook Calendar, iCloud/Apple calendars, etc...
To activate the add-on, simply visit the plugin page through the menu option: "Appointment Hour Booking/Add-ons", tick the checkbox: "iCal Automatic Import", and press the "Activate/Deactivate addons" button.
In the settings area the following information is needed to activate and link the iCal calendar:
Enable iCal import for this calendars?: Select "Yes" to enable the iCal automatic import.
iCal URL: URL of the remove iCal file to be imported. Unless you know what you are doing it should start with http:// or https://
The iCal file will be automatically imported every one hour and each time the plugin settings are saved.
The Google Calendar API addon offers a two-way real-time synchronization with Google Calendar.
With this add-on enabled and connected to Google Calendar API when a booking is added through the plugin it is automatically (and immediately) added to the linked Google Calendar and (optionally) every time a new event is added at the Google Calendar it is imported into the plugin bookings, having both synchronized.
This sync works also for deleting bookings, an bookings deleted in the plugin or in Google Calendar will be also deleted on the other side.
To activate the add-on, simply visit the plugin page through the menu option: "Appointment Hour Booking/Add-ons", tick the checkbox: "Google Calendar API", and press the "Activate/Deactivate addons" button.
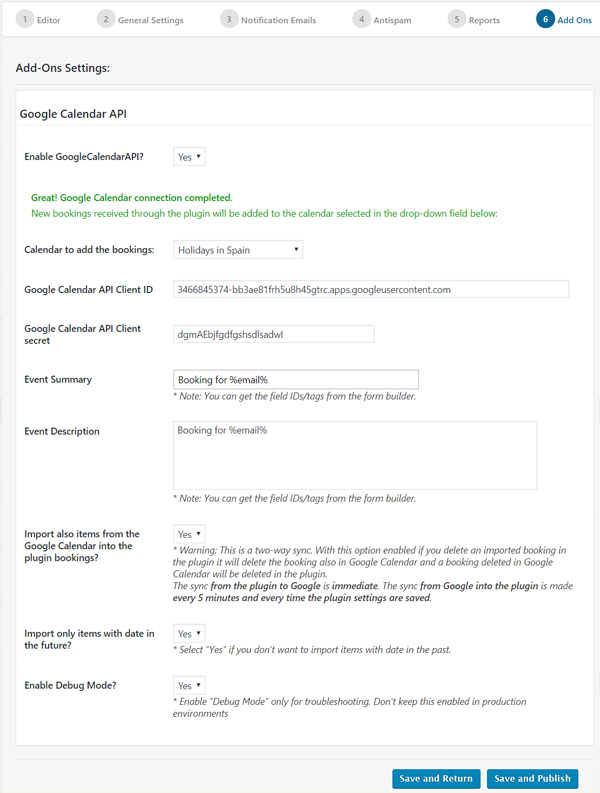
Screenshot of the settings area:

The settings fields are:
Enable GoogleCalendarAPI?: Use this field to activate the Google Calendar API add-on for the selected calendars.
Calendar to add the bookings: Select in this field in which of your Google Calendars the events will be added.
Google Calendar API Client ID: The Google Calendar API Client ID. The steps for getting these API keys are described in the add-on interface when it detects that the connection hasn't been completed.
Google Calendar API Client secret: The Google Calendar API Client secret key. The steps for getting these API keys are described in the add-on interface when it detects that the connection hasn't been completed.
Event Summary: The content/data that will be exported to the Google Calendar event summary. You can use the same tags available for the emails.
Event Description: The content/data that will be exported to the Google Calendar event description. You can use the same tags available for the emails.
Import also items from the Google Calendar into the plugin bookings?: This option enabled the two-way synchronization.
Import only items with date in the future?: This option is recommended if you have a Google Calendar with a lot of past events that you don't want or don't need to import into the plugin.
Enable Debug Mode?: Helps to get more descriptive error messages in the case of a misconfiguration.
The configuration process is explained more in detail at the page Setup of the Google Calendar API add-on.
The Appointment Limits add-on provides a way to limit the max number of appointments that an user can book in a day, a week and/or a month. For example each user can be allowed to post max 1 appointment per day, max 2 appointments per week and max 5 appointments per month.
The addon settings allow to indicate the max number of daily, weekly and monthly appointments per user. The user restriction can be applied using the user email address, by some specific field of the form (example: phone number) or the user WordPress account in the case all your bookings are made by logged in users.
The first step to get this feature enabled is to activate the addon "Limit the number of appointments per user". The list of add-ons available in the plugin, appear in the "Add-ons area" of settings page of the plugin. For enabling the add-ons, simply should tick the corresponding checkboxes, and press the "Activate/Deactivate Addons" button.
With the addon enabled go to the bottom of the calendar settings page and set the limits for the related calendar, first put the option "Enable appointments limits for this calendar" to "Yes" and then you will see a list of options for the limits (daily, weekly and monthly limits with verification per user email or per website registered user).

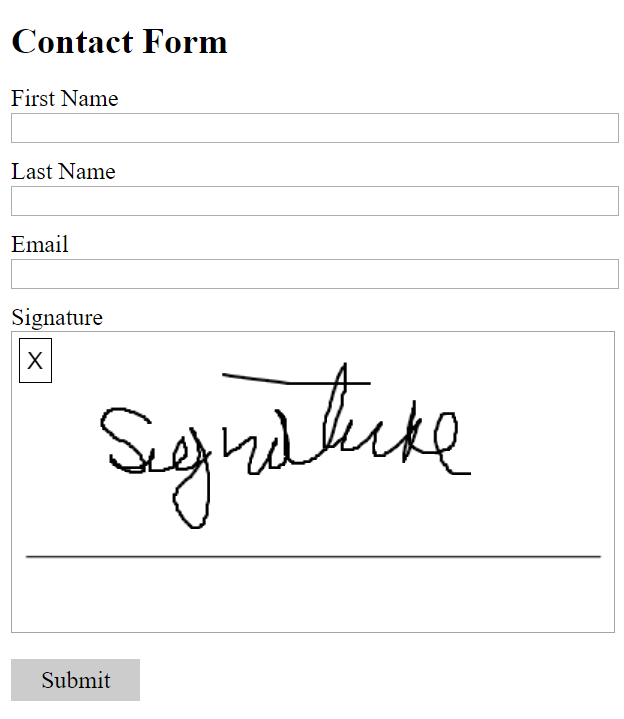
The add-on converts the form fields selected in "Signature" fields, allowing the users to sign with the mouse or directly in the touchscreens.
To activate the add-on, simply visit the plugin page through the menu option: "Appointment Hour Booking/Add-ons", tick the checkbox: "Signature", and press the "Update" button.

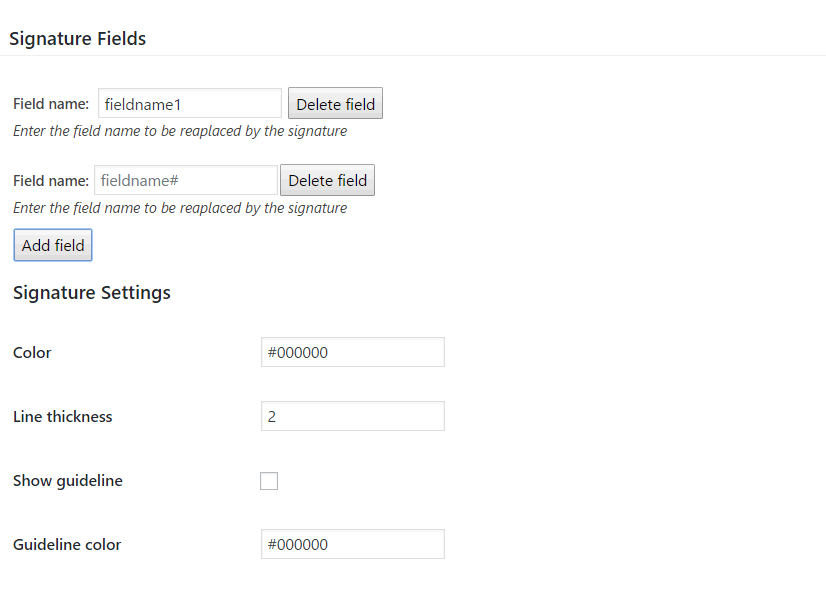
From the form's settings, selects the fields to convert in Signature fields. It is possible convert multiple fields in the form in signature fields.
Signature settings:
Color: the color code for signatures. For example: #000000
Line thickness: an integer number defining the line thickness of the signature.
Show guideline: checkbox to include or not a guideline in the signature fields.
Guideline color: the color code for guideline. For example: #000000

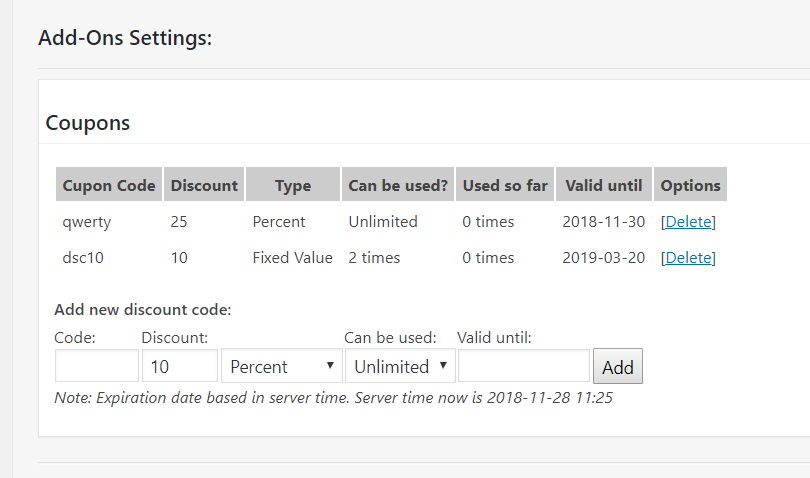
With the coupon / discount codes add-on you can give the users coupon codes to apply discounts over the prices setup in the calendar.
This feature is described in detail in the article Using the coupon codes add-on in the Appointment Hour Booking plugin.

The add-on creates new members in the MailChimp service with the information collected by the forms in the website: www.mailchimp.com.
MailChimp is an online email marketing solution to manage subscribers, send emails, and track results.
* MailChimp is a third party service not related to our company. MailChimp may charge for their service.

To activate the add-on, simply visit the plugin page through the menu option: "Appointment Hour Booking/Add-ons", tick the checkbox: "MailChimp", and press the "Update" button...
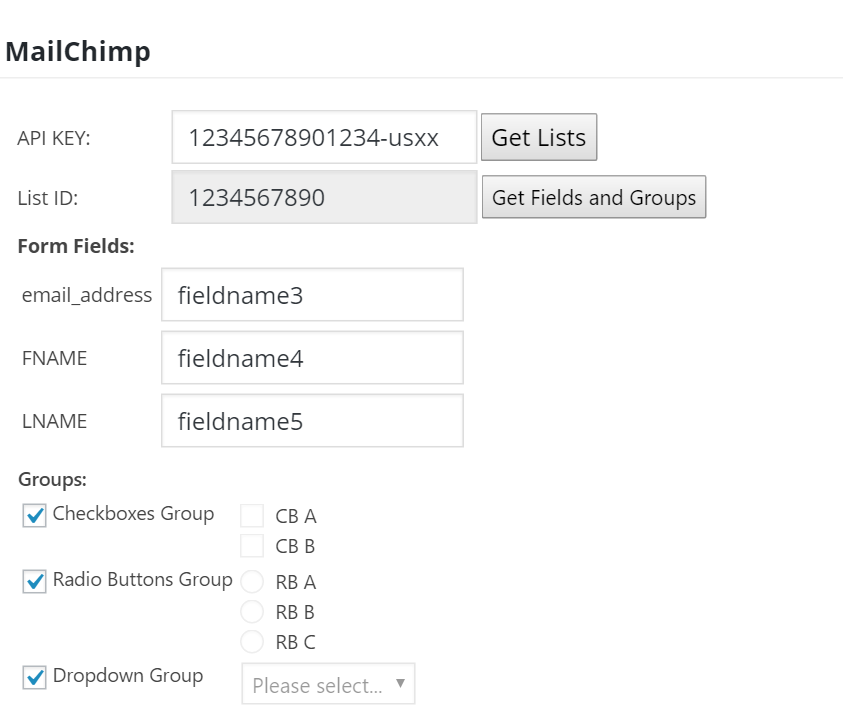
After activating the MailChimp add-on, the form settings will include a new section to create the correspondence between the signup form associated to a list in MailChimp, and the form fields in the form created with the "Appointment Hour Booking" plugin.

The Reminder Notifications add-on provides a feature to send a reminder notification to the person that made the booking some number of hours before the booked time.
In the settings area the following information is needed to activate the feature and setup it:
This add-on is compatible with the SMS add-on. If both are installed and activated the reminder will be sent also via SMS.
The Follow-up Notifications add-on provides a feature to send a follow-up email to the person that made the booking some number of hours after the booked time.
In the settings area the following information is needed to activate the feature and setup it:
This add-on is compatible with the SMS add-on. If both are installed and activated the follow-up will be sent also via SMS.
The Frontend Lists add-on allows to display different lists of bookings into the frontend pages of the website.
This add-on is described in detain into the article How to display lists of bookings in the frontend?
The Status Update Emails add-on allows to send different email notifications to the administrator and customers when the booking status is changed from the bookings lists of when the booking status is automatically changed after processing a payment for the booking.
This add-on is described in detain into the article Email notifications on booking status updates.
The add-on enables data lookup in previous bookings to auto-fill fields. This add-on is described in detain into the article Data-lookup and auto-filling form fields.
Generates a QRCode image for each booking. This add-on is described in detain into the article Using the QRCode Image - Barcode add-on.
The add-on allow to share the booked times between calendars (for blocking booked times). This add-on is described in detain into the article Sharing booked times between different calendars.
The add-on allows to add new statuses to the bookings. This add-on is described in detain into the article Adding custom statuses for the bookings.
The Cancellation Link add-on provides a feature to include a cancellation link into the plugin notifications, so the customers can cancel the booking from their side if needed. When activated you can use the tag %CANCEL% to add a cancellation link into the email.
Cancellation tag for the emails:
%CANCEL%
In the settings area the following information is needed to customize the feature:
In the case of booking of multiple time-slots allowed you can add specific cancellation links for each time-slot adding the parameter s=1 , s=2 , for example the following tag will be replaced by the cancellatino link for the first time-slot selected:
%CANCEL%&s=1
... so, if you want to use HTML format in the emails and add the cancellation link for the first three slots selected you can use a content like the following into the email contents:
%app_date_1% %app_slot_1% - click <a href="%CANCEL%&s=1">here</a> to cancel %app_date_2% %app_slot_2% - click <a href="%CANCEL%&s=2">here</a> to cancel %app_date_3% %app_slot_3% - click <a href="%CANCEL%&s=3">here</a> to cancel
Note: The tags %app_date_1% %app_slot_1% above are replaced by the related date and time selected.
In addition to the above you can use conditional blocks to don't add the cancellation links for slots not selected, for example if you allow to select up to 3 slots but the customer can optionally select only one, in that case the other two cancellation links aren't needed into the email message. For that purpose put the following in the email contents:
%app_date_1_block% %app_date_1% %app_slot_1% - click <a href="%CANCEL%&s=1">here</a> to cancel %app_date_1_endblock% %app_date_2_block% %app_date_2% %app_slot_2% - click <a href="%CANCEL%&s=2">here</a> to cancel %app_date_2_endblock% %app_date_3_block% %app_date_3% %app_slot_3% - click <a href="%CANCEL%&s=3">here</a> to cancel %app_date_3_endblock%
Note that both the opening %app_date_1_block% and closing %app_date_1_endblock% blocks are needed. The enclosed content will appear in the email only of the data of the tag referred in the block is not empty.
General syntax of conditional content blocks for emails (applies for all form fields):
%fieldID_block% ...content here %fieldID_endblock%
For the cancellation page you have the following styles available:
Body tag style:
#ahb_cancel_body { }
Header layer style:
#ahb_cancel_header { }
Form layer style:
#ahb_cancel_form { }
Footer layer style:
#ahb_cancel_footer { }
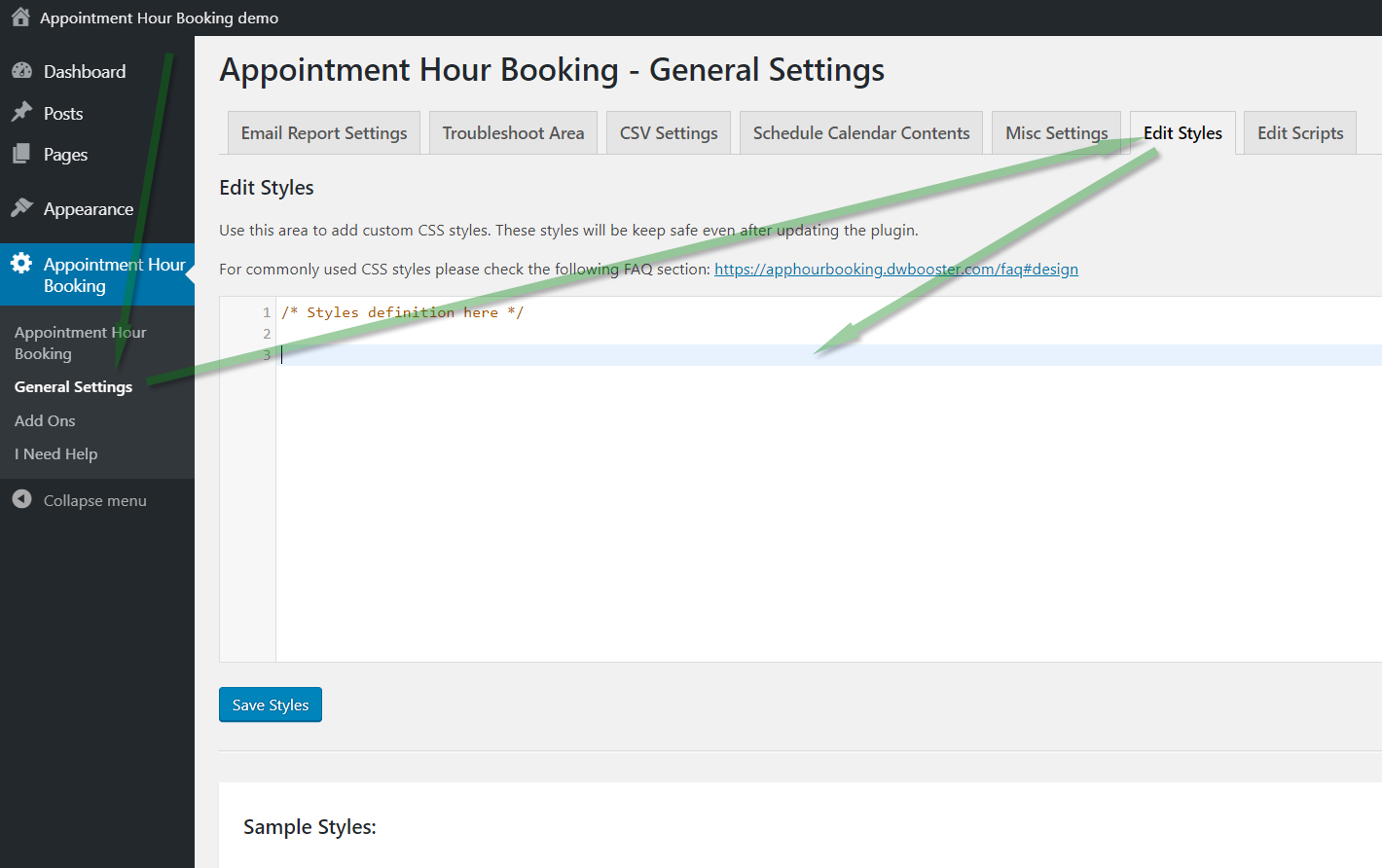
Add the needed styles into the "Appointment Hour Booking >> General Settings >> Edit Styles" area:

In addition to that, if you are familiar with PHP programming, the WordPress action hook 'cpappb_captcha_footer' can be used to add content in the footer area.
add_action( 'cpappb_captcha_footer', 'my_add_content_function');
function my_add_content_function($params) {
// output content here...
}
The "User Calendar Creation" add-on creates and assign a calendar for each new registered user.
To activate the add-on, simply visit the plugin page through the menu option: "Appointment Hour Booking/Add-ons", tick the checkbox: "User Calendar Creation", and press the "Activate/Deactivate addons" button.
After activated go to the calendar you want to use as "source" for the new calendars and into the "Step (6) Add Ons" select "Yes" in the settings field "Automatically create and assign a calendar for new registered users". The calendar assigned to the user will be a cloned copy of this one.
The new user email will be populated into the email notification settings and automatically the user will be given access to the assigned calendar.
The Twilio SMS add-on provides integration with the Twilio SMS service. This way the booking and reminder notifications can be sent as a SMS text message to the phone of the person making the booking.
In the settings area the following information is needed to activate and link the Twilio account to the form:
Note that the SMS messages are limited to 160 characters.
The add-on integrates the forms with the Clickatell service for sending notification messages (SMS) after submit the forms.

* Clickatell is a third party service not related to our company. Clickatell may charge for their service.
To activate the add-on, simply visit the plugin page through the menu option: "Appointment Hour Booking/Add-ons", tick the checkbox: "Clickatell", and press the "Activate/Deactivate addons" button...
After activating the Clickatell add-on, a new section section will be available in the form's settings for entering the required data.

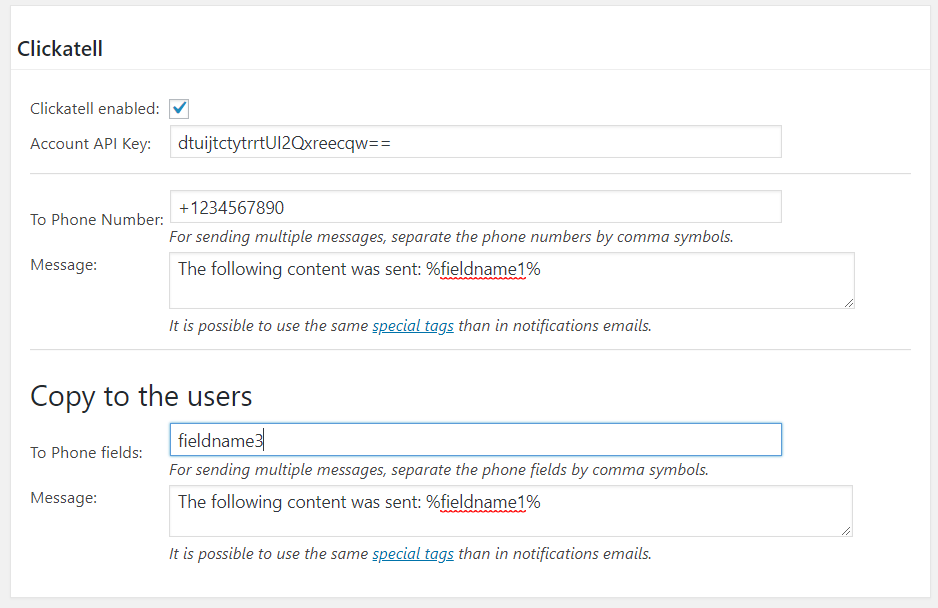
The add-on settings are:
Clickatell enabled: for enabling/disabling the integration with the form.
Account API Key: enter the Account API Key provided by Clickatell.
To Phone Number: enter the phone numbers (separated by comma symbols) where to send the SMS (enter a valid phone number including the country code).
Message: enter SMS content (it is possible to use the same special tags than in the notification emails).
To Phone fields: enter the names of phone fields inserted in the form (fieldname#, separated by comma symbols).
Message: enter SMS content (it is possible to use the same special tags than in the notification emails).
The "Upload Files" add-on allows to add the uploaded files through the forms to the Media Library, and access to them from the pages and posts of website.
Furthermore, it allows to include the support of new mime types, than files format supported by default by WordPress.
To add the uploaded files to the "Media Library" ticks the checkbox: "Add the uploaded files to the media library".
WordPress supports some specific mime types, for supporting new mime types, you simply should enter the files' extensions separated by comma.
The commercial version of the plugin includes the WooCommerce add-on, allowing to integrate the forms created with the "Appointment Hour Booking" into the WooCommerce products. This way you can publish an appointment calendar field into a WooCommerce product and use the WooCommerce cart/checkout process.
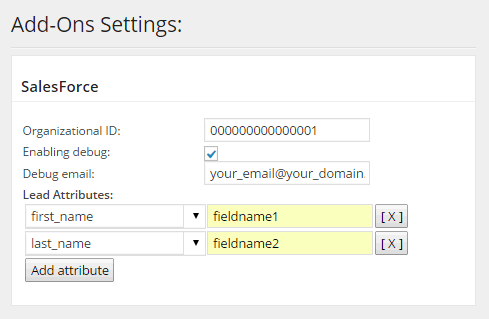
Read the complete documentation for this add-on in the Appointment booking form with WooCommerce instructions.The add-on allows create new leads in the SalesForce account with the data submitted by the forms.
To create new leads in SalesForce with the data submitted by a form, be sure that the SalesForce account has enabled the Web-to-lead option, and then go to the form's settings:
Note: The Add-on includes the list of predefined attributes of Leads, but it is possible to enter custom attributes too.

The add-on allows posting the submitted information by the forms to WebHooks URLs. With the WebHook add-on it is possible integrate the forms created by the plugin with services like Zapier. The Zapier connects services as important and popular as Zoho CRM, Dropbox, Mailchimp, Evernote, Google Drive, Facebook, Twitter, and more than 300 services(Zapier apps)
Use this add-on is as simple as entering the WebHooks URLs, through the WebHook section in the forms settings. To associate a form with multiple WebHooks, simply press the "Add new url" button, to add a new input field.
Note: About Zapier service, select Webhook as the Trigger app, and "Catch Hook" as the trigger for this app.

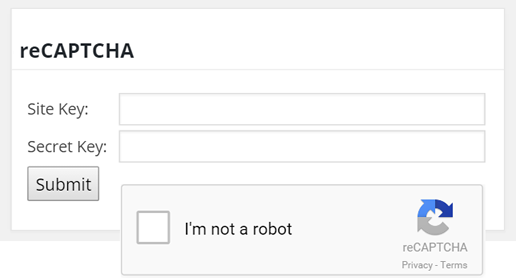
The add-on allows to protect the forms using the Google reCAPTCHA instead of the captcha distributed with the plugin. reCAPTCHA is more visual and intuitive than the traditional captcha, with just a single click the users confirm they are not a robot.
reCAPTCHA (its official name is No CAPTCHA reCAPTCHA) as they define themselves:
reCAPTCHA is a free service that protects your website from spam and abuse. reCAPTCHA uses an advanced risk analysis engine and adaptive CAPTCHAs to keep automated software from engaging in abusive activities on your site. It does this while letting your valid users pass through with ease.
reCAPTCHA offers more than just spam protection. Every time our CAPTCHAs are solved, that human effort helps digitize text, annotate images, and build machine learning datasets. This in turn helps preserve books, improve maps, and solve hard AI problems.
To use reCAPTCHA in your forms, activate the add-on in the the settings page of the plugin, through the menu option: "Appointment Hour Booking/Add-ons", tick the checkbox: "reCAPTCHA", and press the "Update" button.
The activation of reCAPTCHA displays a new section for entering the site key, and the secret key, two keys provided by Google reCAPTCHA to protect the website, and validate the forms submissions respectively.

The add-on offers integration with the service Zoom. Zoom is a Video Conferencing, Web Conferencing, Webinars, Screen Sharing service.
This add-on automatically creates a Zoom meeting for the booked time and allows to send the meeting invitation info into the notifications emails.
To activate the add-on, simply visit the plugin page through the menu option: "Appointment Hour Booking/Add-ons", tick the checkbox: "Zoom Meetings Integration", and press the "Activate/Deactivate addons" button.
After activated go to the calendar/booking form settings and into the "Step (6) Add Ons" select "Yes" in the settings field "Enable Zoom integration for this booking form".
You will need the Zoom JWT API Key and API Secret. To register your app, visit the Zoom App Marketplace and click on the Develop option in the dropdown on the top-right corner and select Build App. A page with various app types will be displayed. Select JWT as the app type and click on Create.
The following additional tags can be used in the emails:
%zoom%: The invitation link to the generated zoom meeting.
%zoom_id%: The zoom meeting ID.
%zoom_password%: The zoom meeting password.
... the above tags are useful in the case of single time meetings, for multiple time bookings use %zoom_1%, %zoom_2%, %zoom_3%...

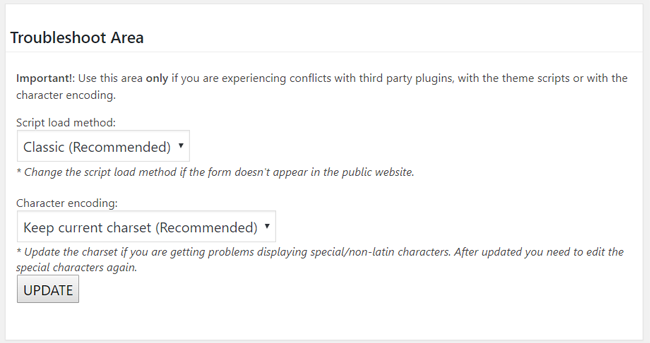
The "Troubleshoot Area & General Settings" section, allows correct some possible issues, or conflicts with third party plugins, and define the general settings.
For printing only the form, but not the rest of page, please, follows the steps below:
<SCRIPT>
function printForm(){
var w = window.open(null, 'Print_Page', 'scrollbars=yes');
jQuery('#fbuilder input').each(function () {
var e = jQuery(this);
e.text(e.val()).attr('value', e.val());
if (e.hasClass('large'))
e.css('width', '100%');
if (typeof e.prop('checked') != 'undefined')
e.attr('CHECKED', e.prop('checked'));
});
var html = jQuery('#fbuilder').html();
jQuery('#fbuilder TEXTAREA').each(function () {
var e = jQuery(this).parent().html();
html = html.replace(e, jQuery(this).val());
});
jQuery('#fbuilder SELECT').each(function () {
var e = jQuery(this).parent().html();
html = html.replace(e, jQuery(this).find('option:selected')[0].text);
});
w.document.write(html);
w.document.close();
w.print();
}
</SCRIPT>
printForm();