When it comes to background masks, people tend to use image editing software outside of Divi, and then upload the image to the website they’re creating. Although that’s a solid way to customize and personalize your website, it isn’t necessarily the only way to go. You can also create background masks within Divi itself, by combining the different design elements and filters options creatively. That’s exactly what we’re about to do in this post! We’ll turn oversized characters into background masks that look great across different screen sizes. We hope this tutorial inspires you to create your own designs using oversized characters and Divi’s built-in options.
Let’s get to it!
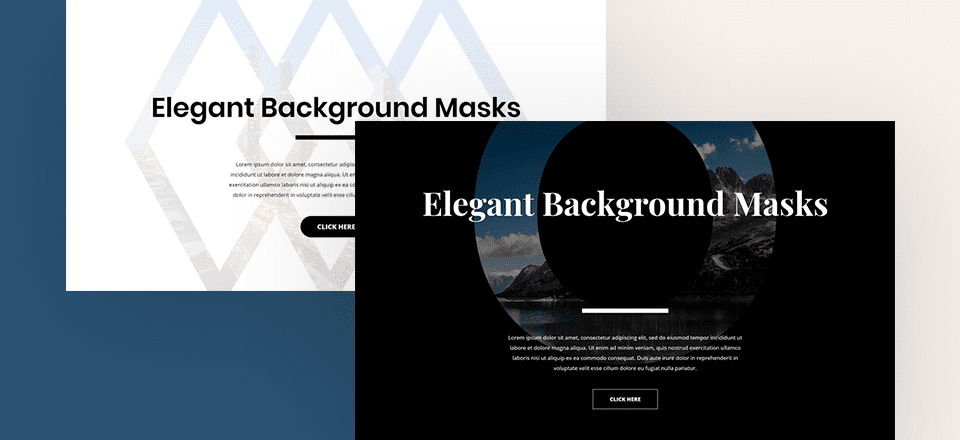
Preview
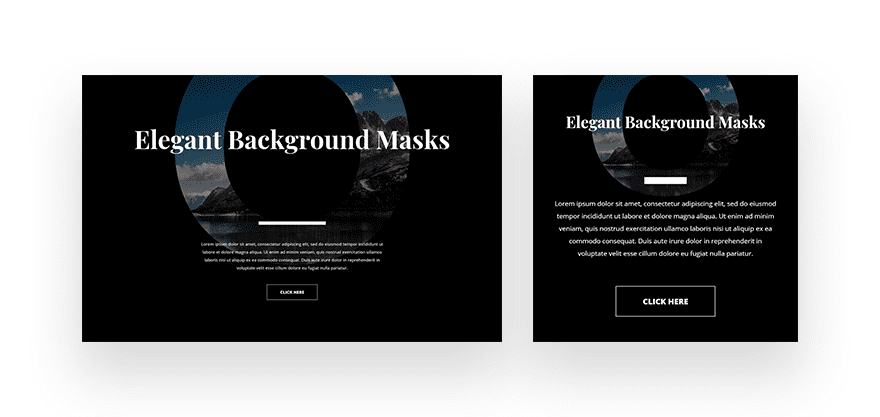
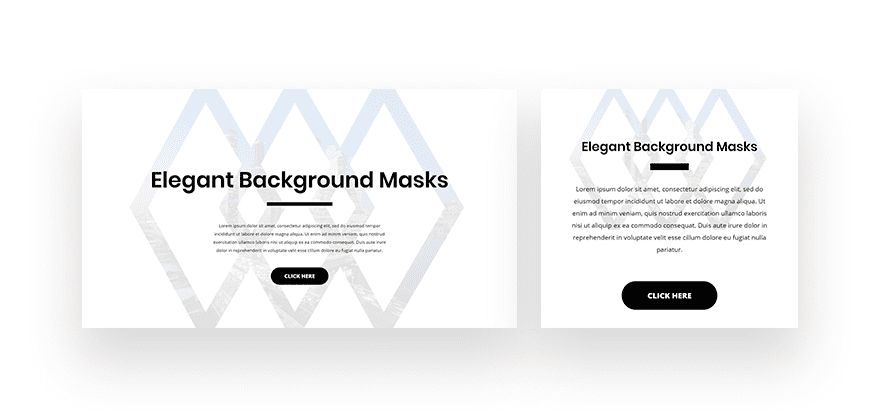
Before we dive into the tutorial, let’s take a quick look at the outcome across different screen sizes.
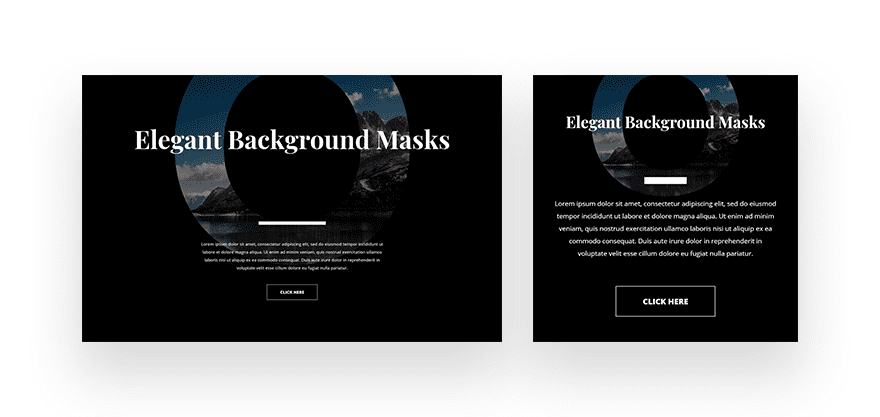
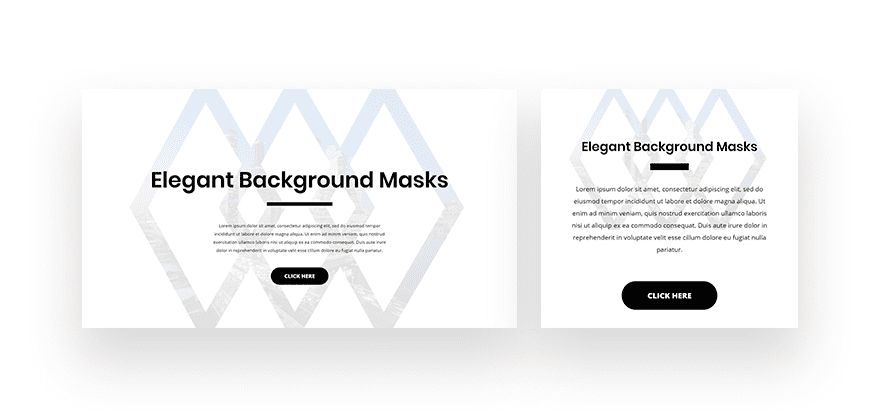
Example #1

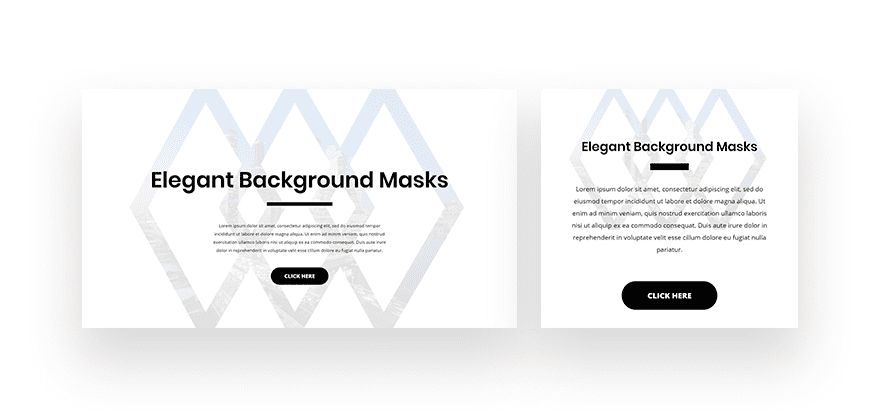
Example #2

Download The Hero Sections for FREE
To lay your hands on the free hero sections, you will first need to download them using the button below. To gain access to the download you will need to subscribe to our newsletter by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
Recreate Example #1
Subscribe To Our Youtube Channel

Add New Section
Background Color
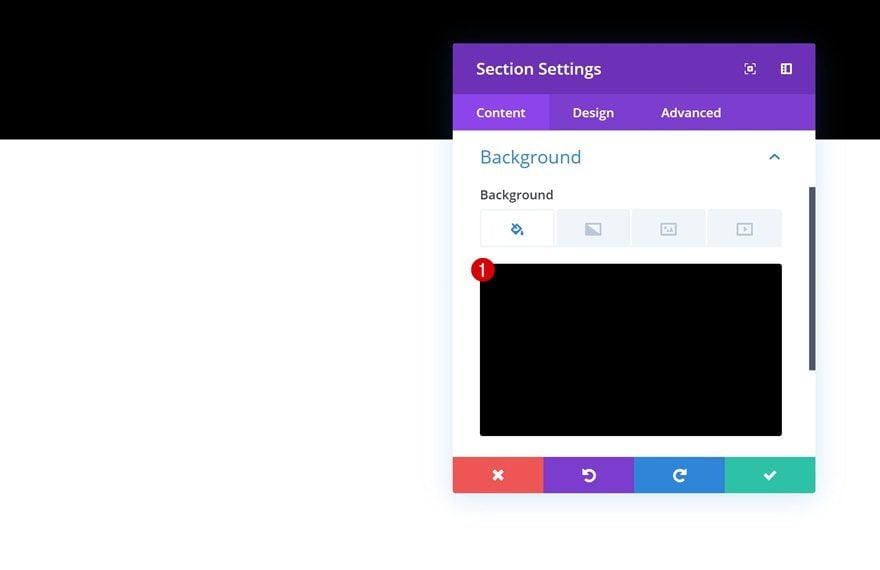
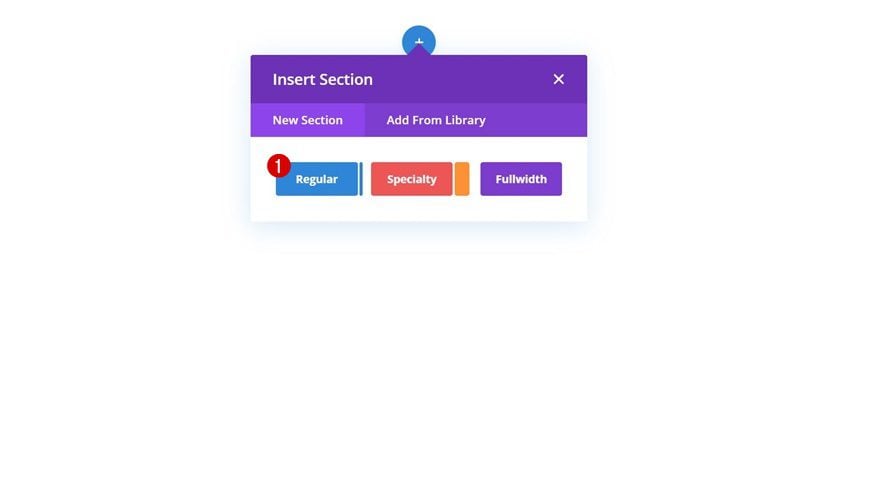
Let’s start with the first example! Add a new regular section to a new or existing page and add a background to that section:
- Background Color: #000000

Spacing
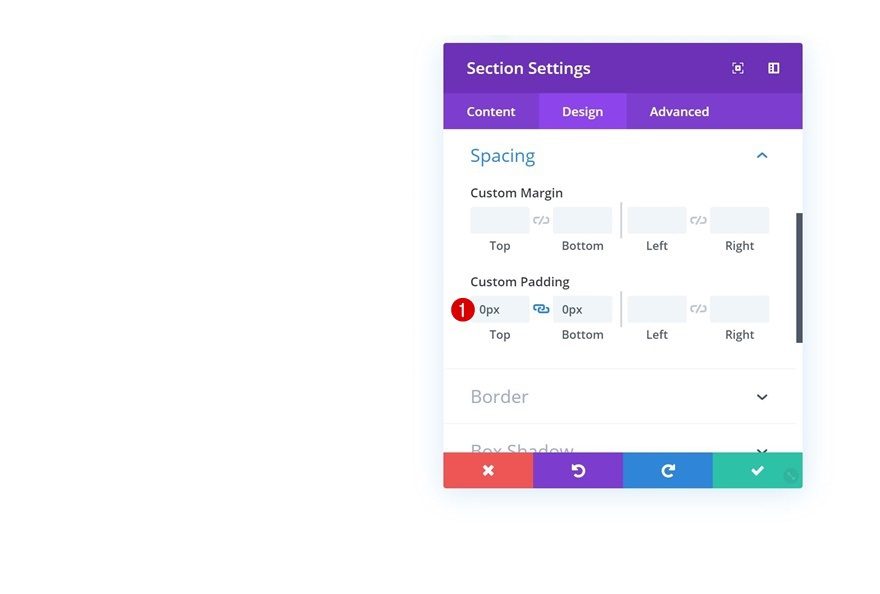
Then, go to the spacing settings and remove all default top and bottom padding.
- Top Padding: 0px
- Bottom Padding: 0px

Overflow
Move on to the advanced tab and hide the overflows of the section. This will become important later on this tutorial when we reposition the Text Module containing the oversized character.
- Horizontal Overflow: Hidden
- Vertical Overflow: Hidden

Add Row #1
Column Structure
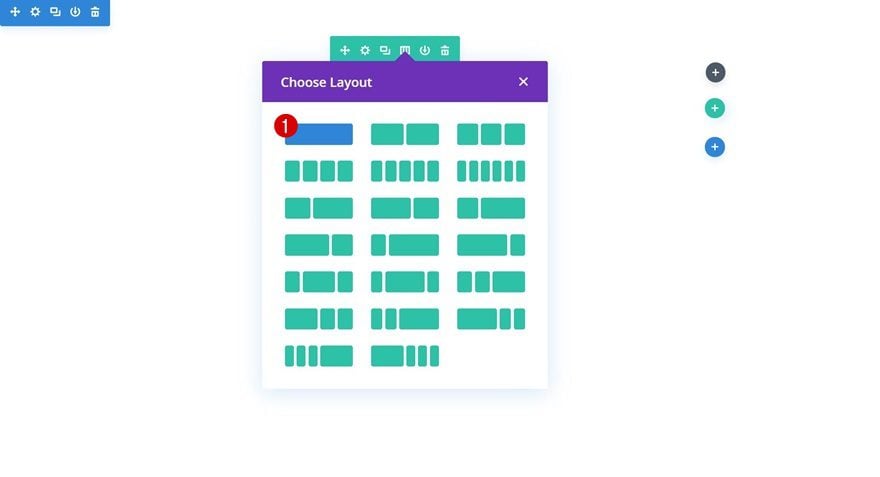
Continue by adding a new row using the following column structure:

Column 1 Background Color
Without adding any modules yet, open the row settings and add a background color to the first column.
- Column 1 Background Color: #848484

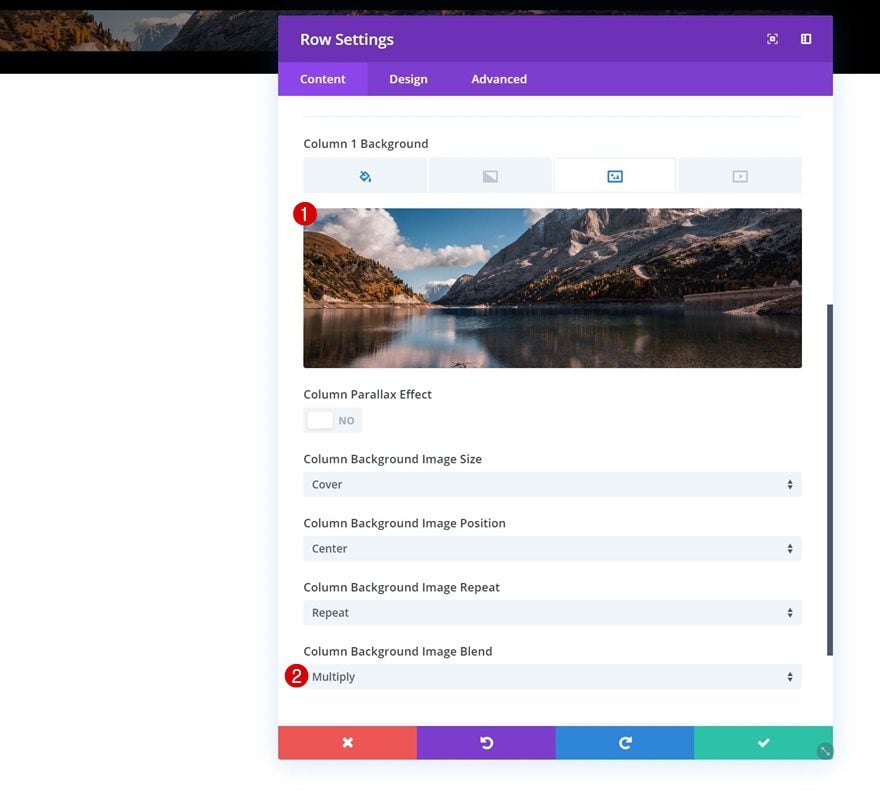
Column 1 Background Image
Add a background color as well. To combine the background color and image, we’re going to apply a blend mode.
- Column Background Image Blend: Multiply

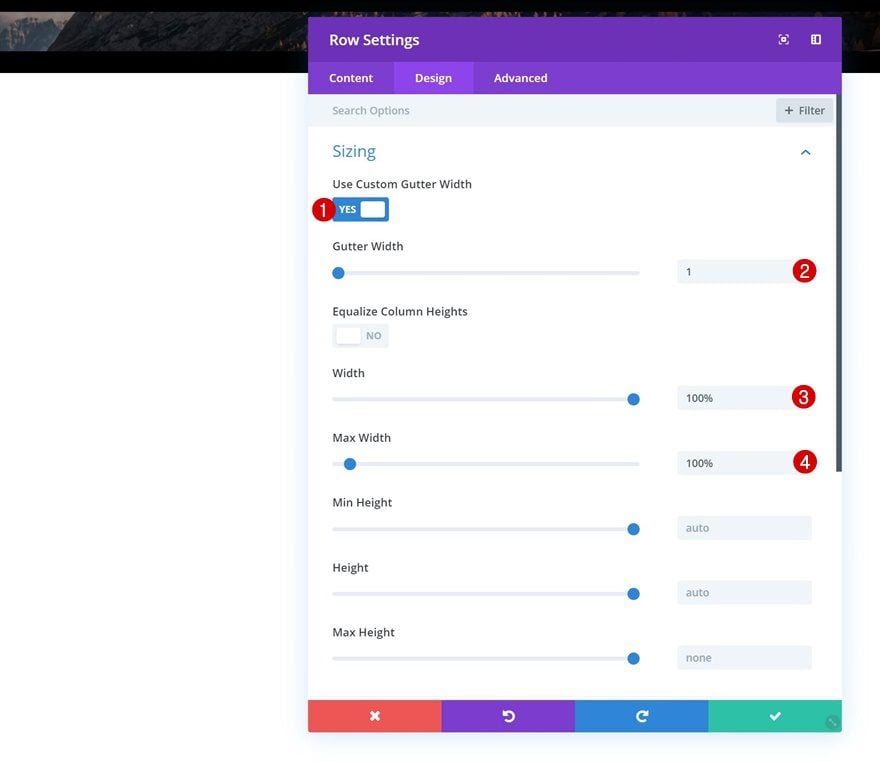
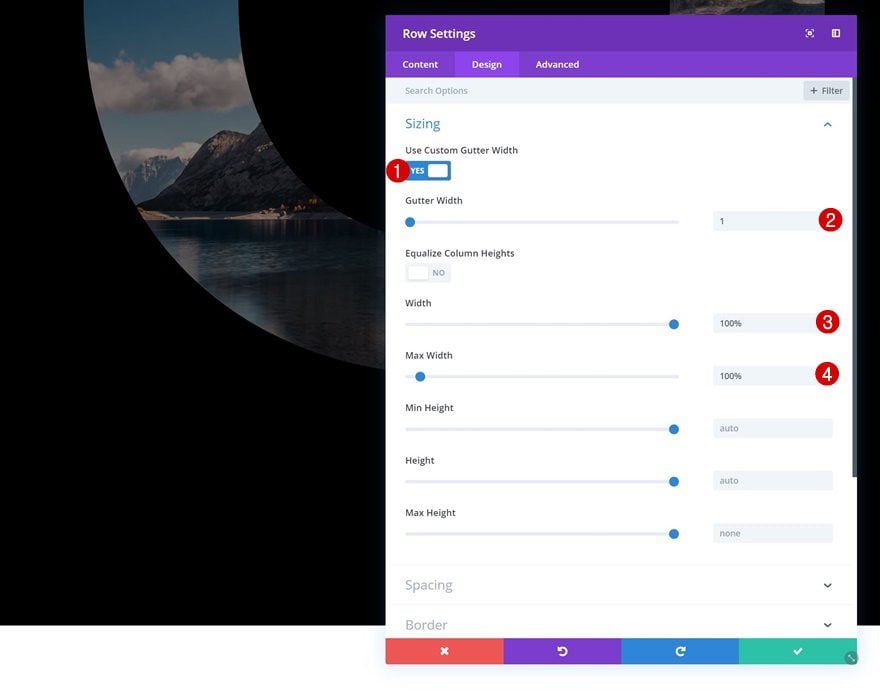
Sizing
Move on to the design tab and allow the row to take up the entire width of the screen by applying the following sizing settings:
- Use Custom Gutter Width: Yes
- Gutter Width: 1
- Width: 100%
- Max Width: 100%

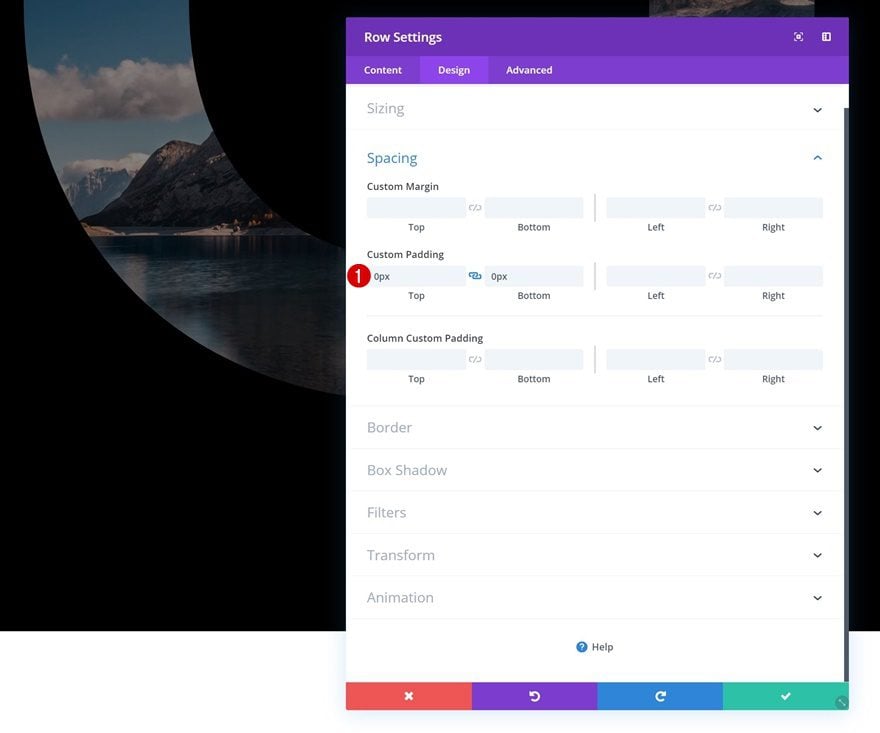
Spacing
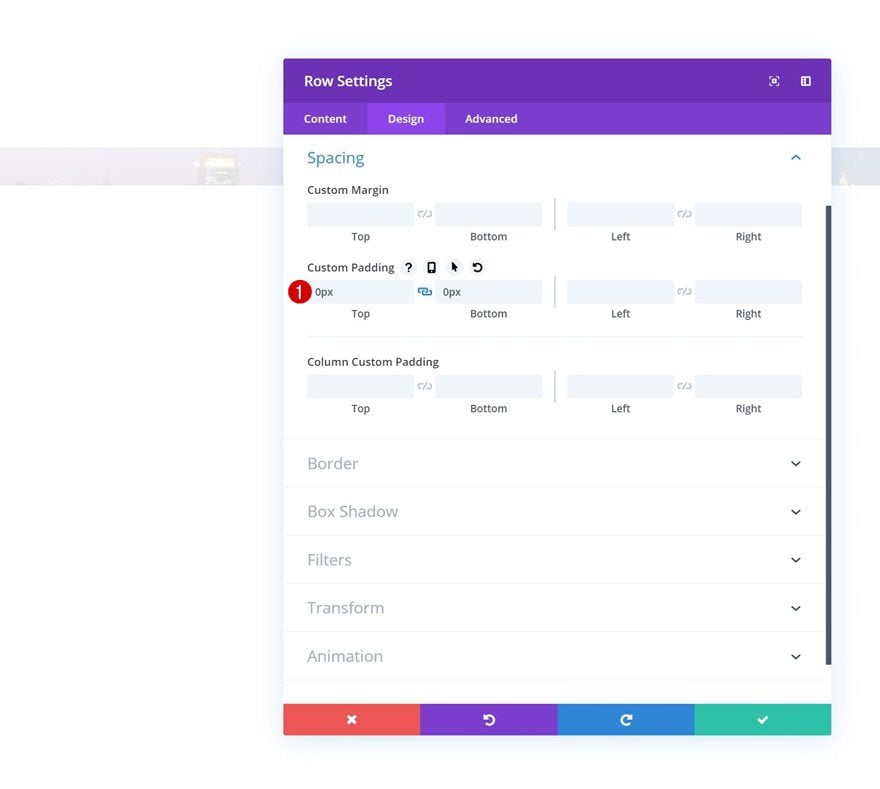
We’re also getting rid of all custom top and bottom padding of the row.
- Top Padding: 0px
- Bottom Padding: 0px

Add Text Module to Column
Add Character to Content Box
Time to add the Text Module containing an oversized character. Add the letter ‘o’ to the content box.

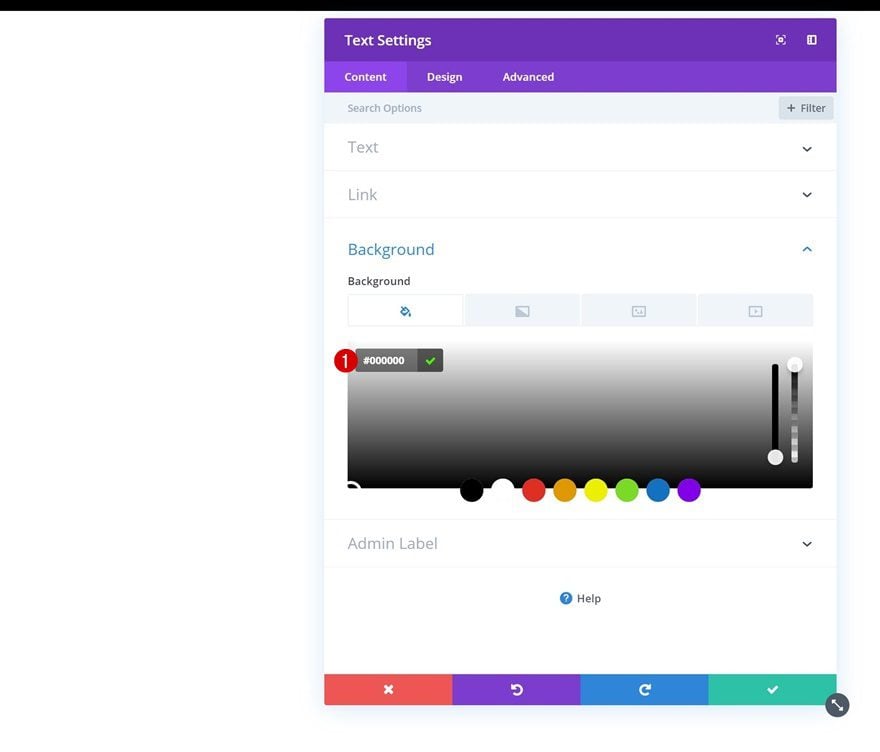
Background Color
Continue by going to the background settings and add a black background color.
- Background Color: #000000

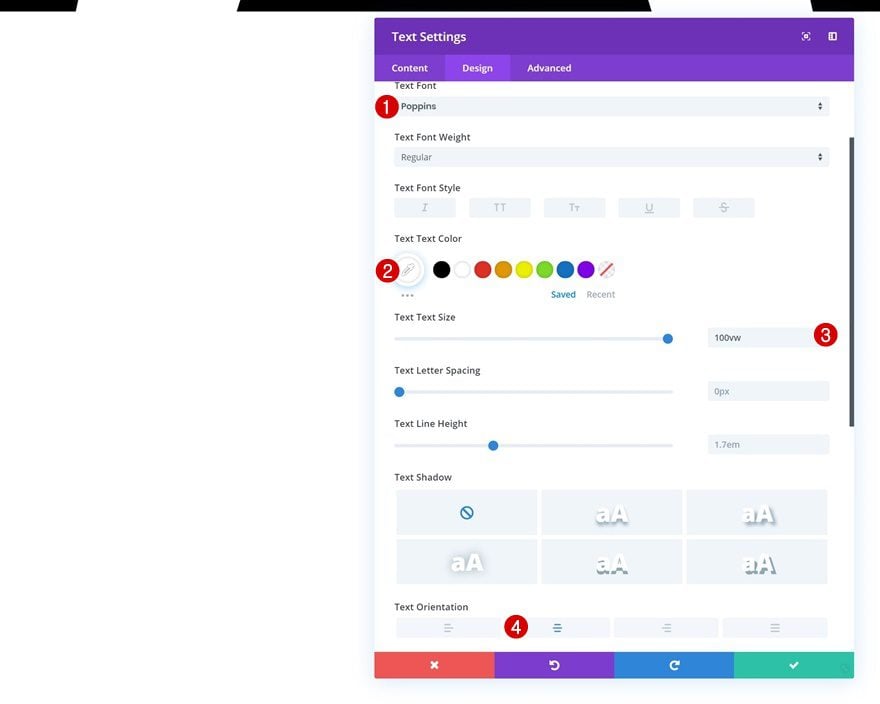
Text Settings
Move on to the design tab and change the text settings. Notice how we’re using a high value for the text size.
- Text Font: Poppins
- Text Size: 100vw
- Text Orientation: Center

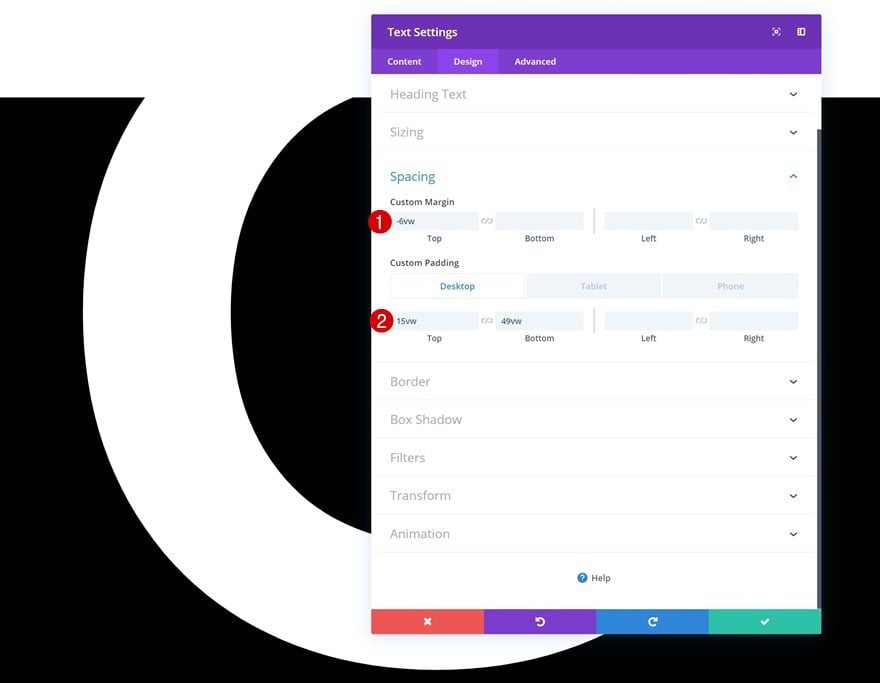
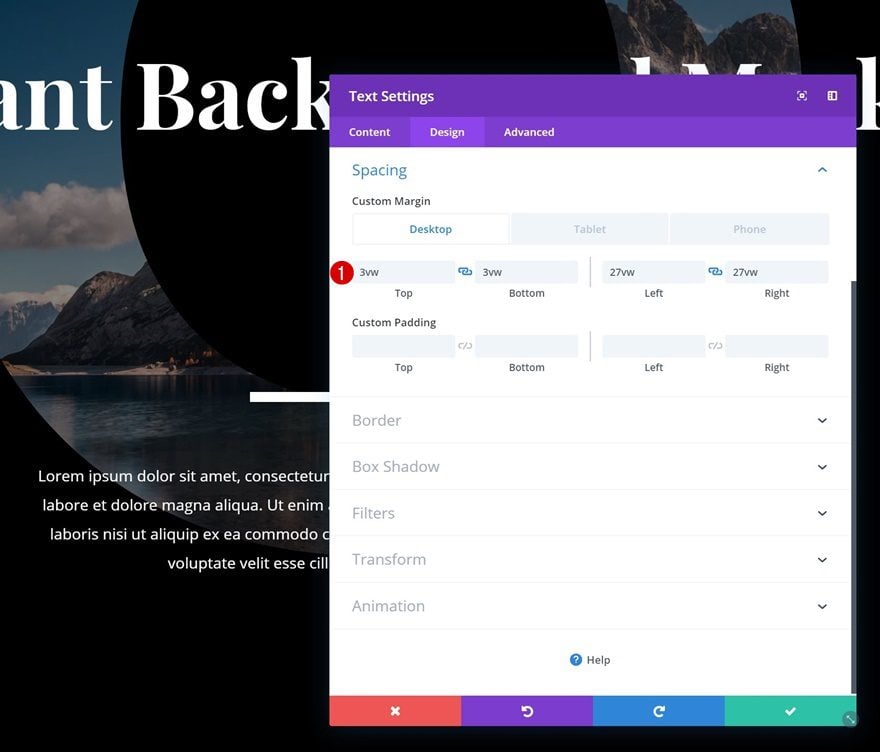
Spacing
Then, go to the spacing settings and add some custom margin and padding values.
- Top Margin: -6vw
- Top Padding: 15vw
- Bottom Padding: 49vw

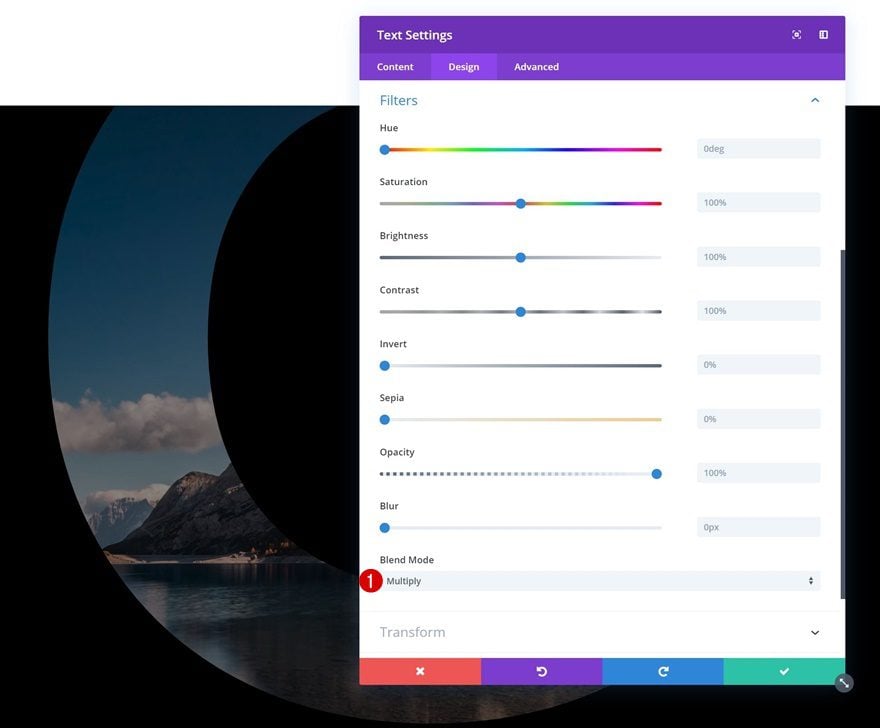
Filters
Time to make the magic happen! Go to the filters settings of the module and modify the blend mode accordingly:
- Blend Mode: Multiply

Add Row #2
Column Structure
Once your oversized character has been added to the design, you can continue by adding the remaining modules you want to show up in the section, preferably by adding a new row:

Sizing
Without adding any modules yet, open the row settings and allow the row to take up the entire width of the screen.
- Use Custom Gutter Width: Yes
- Gutter Width: 1
- Width: 100%
- Max Width: 100%

Spacing
Remove all default top and bottom padding as well.
- Top Padding: 0px
- Bottom Padding: 0px

Add Text Module #1 to Column
Add H1 Content
In this new row, you can add the modules of your choice. To recreate the exact example that was shared in the preview of this post, start by adding a Text Module with some H1 content.

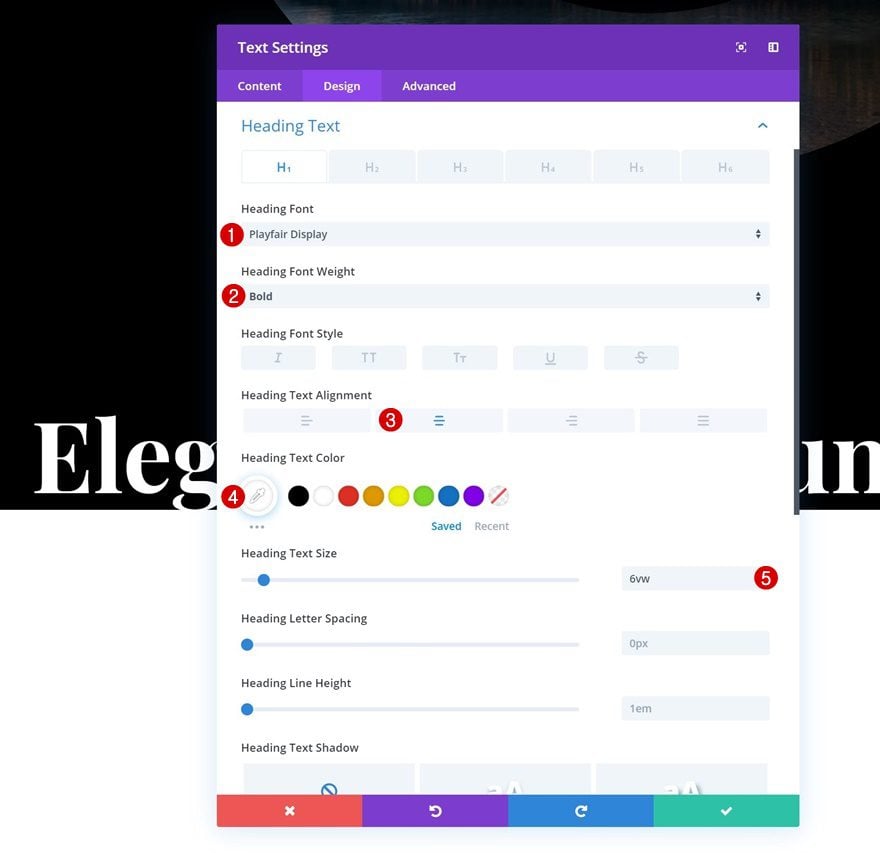
H1 Text Settings
Move on to the design tab and change the H1 text settings.
- Heading Font: Playfair Display
- Heading Font Weight: Bold
- Heading Text Alignment: Center
- Heading Text Color: #ffffff
- Heading Text Size: 6vw

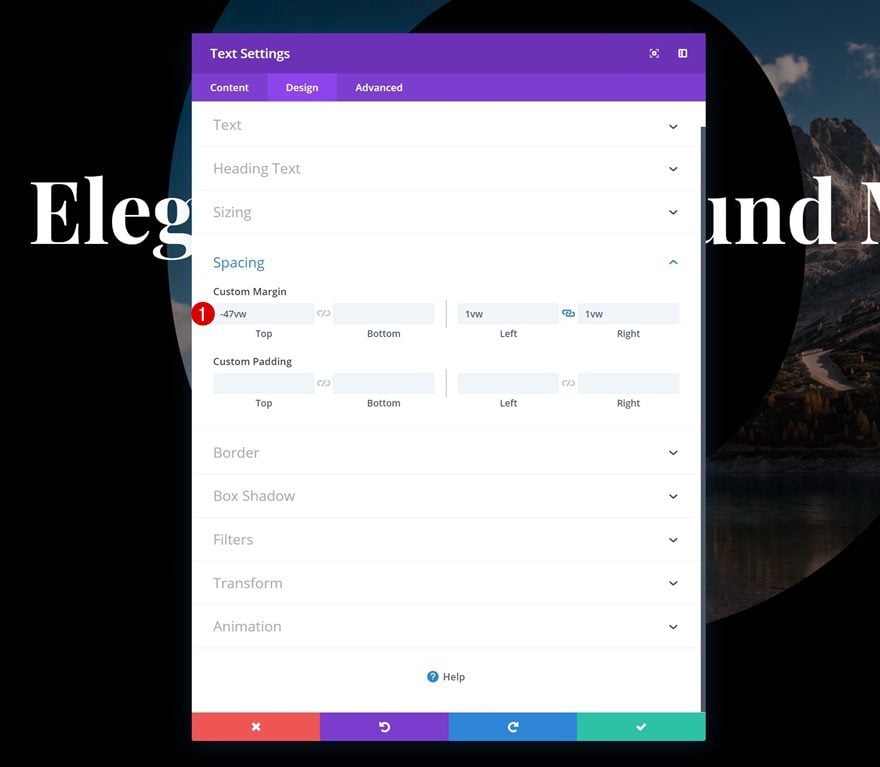
Spacing
Continue by going to the spacing settings and allow the Text Module to overlap the oversized character by adding some negative top margin. We’re also making sure there’s some space at the left and right side of the module to ensure responsiveness.
- Top Margin: -47vw
- Left Margin: 1vw
- Right Margin: 1vw

Add Divider Module to Column
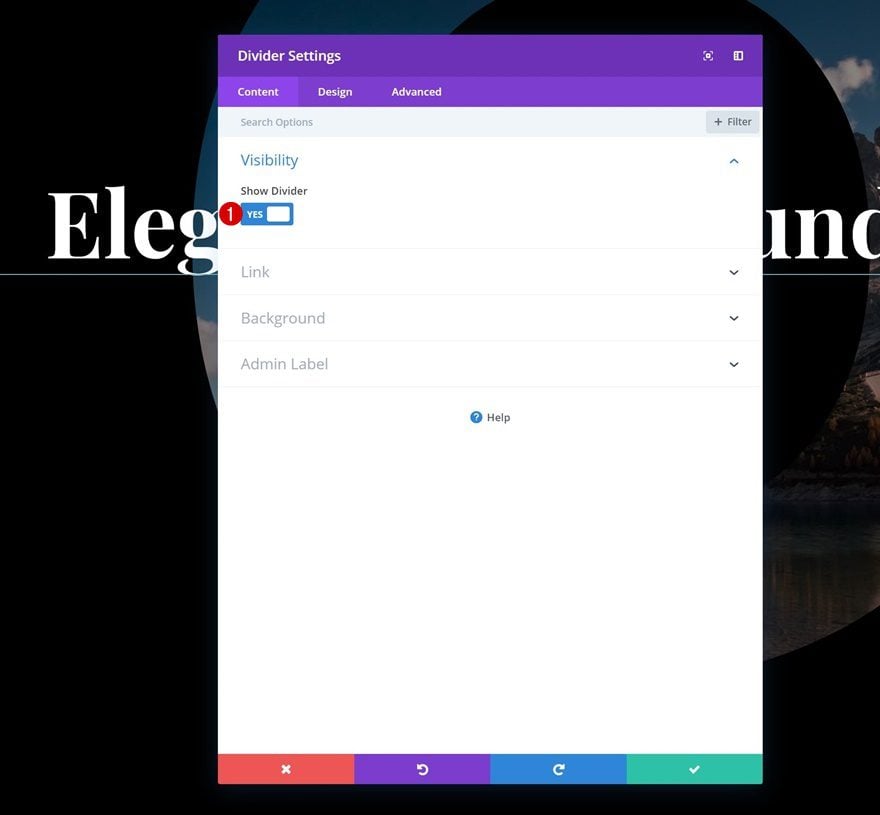
Visibility
The next module we need is a Divider Module. Make sure the ‘Show Divider’ option is enabled.
- Show Divider: Yes

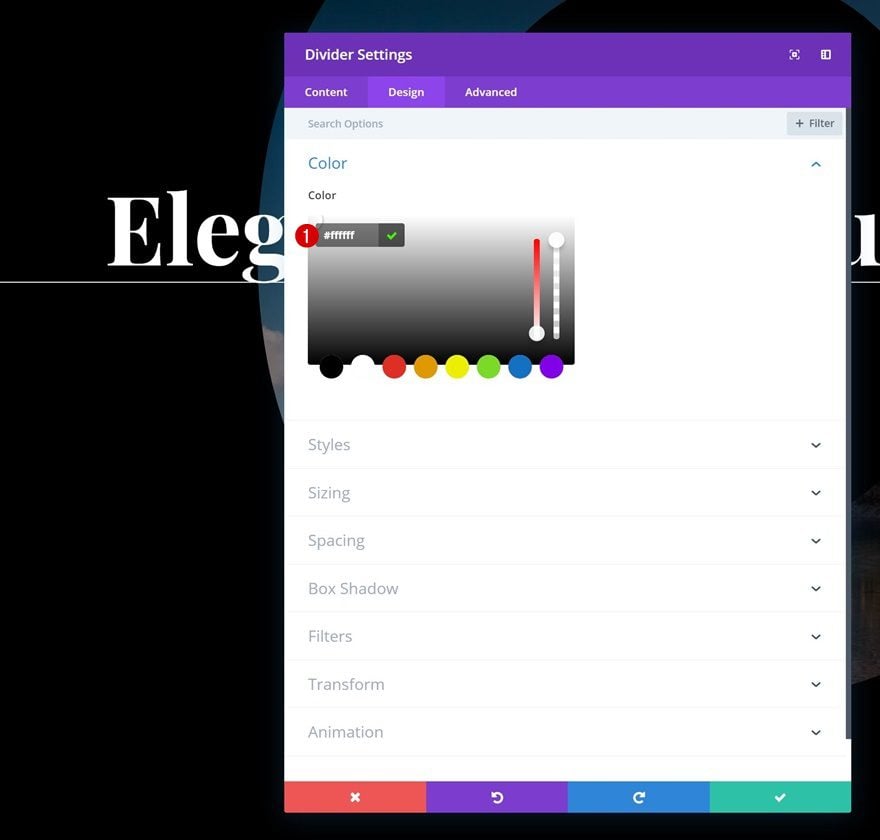
Color
Go to the design tab next and change the divider color.
- Color: #ffffff

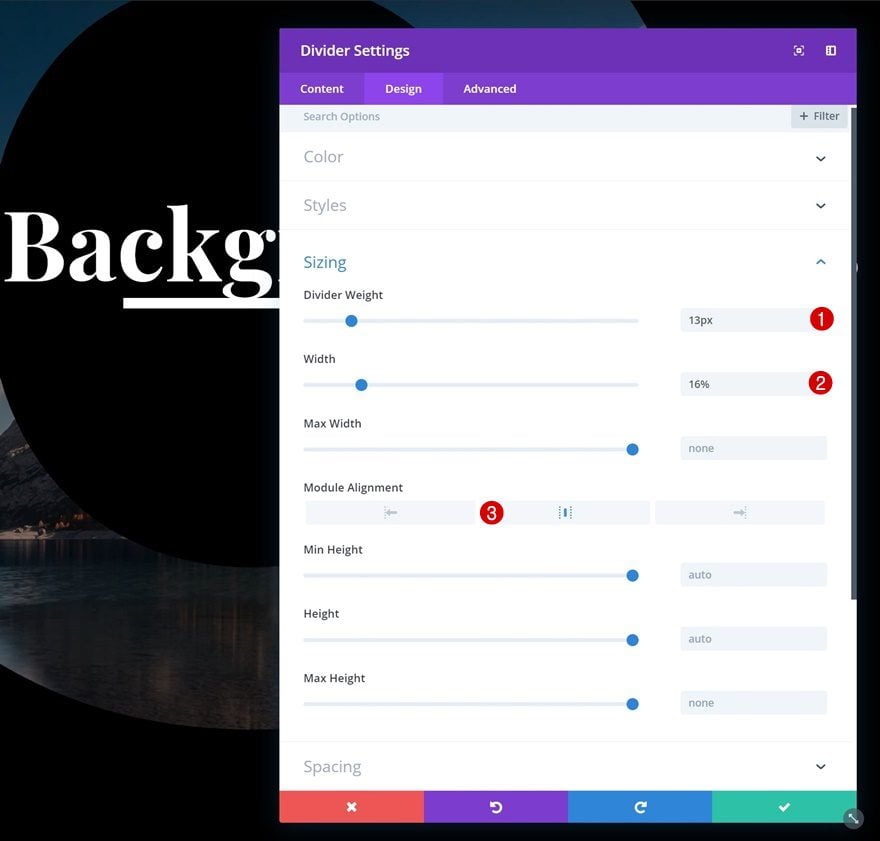
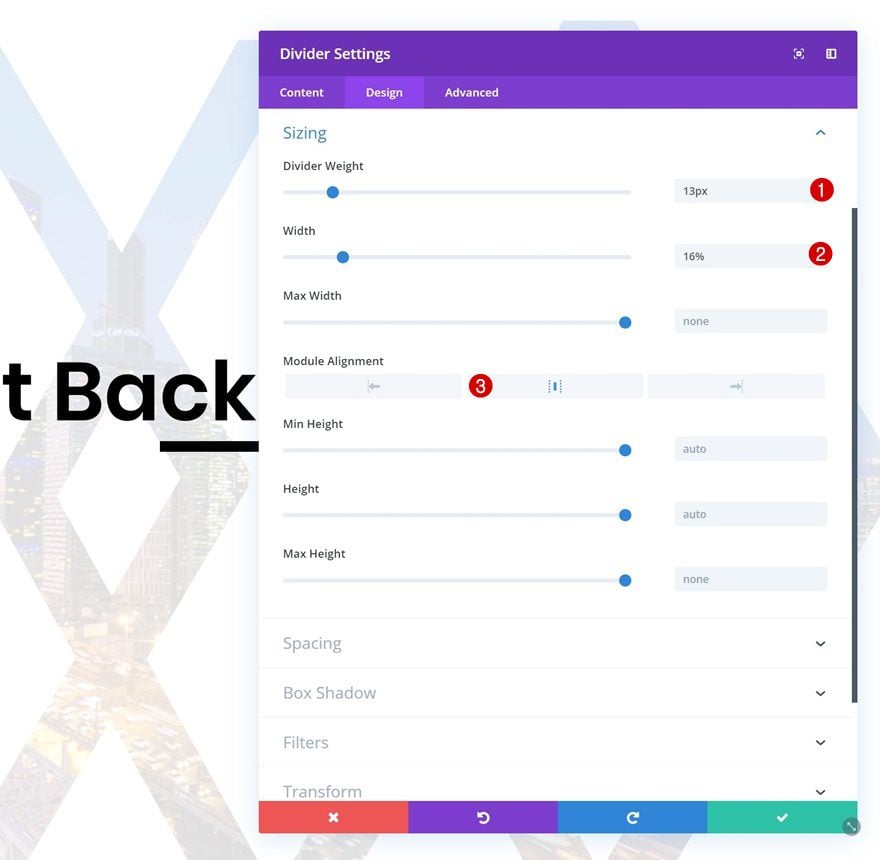
Sizing
Modify the sizing settings as well.
- Divider Weight: 13px
- Width: 16%
- Module Alignment: Center

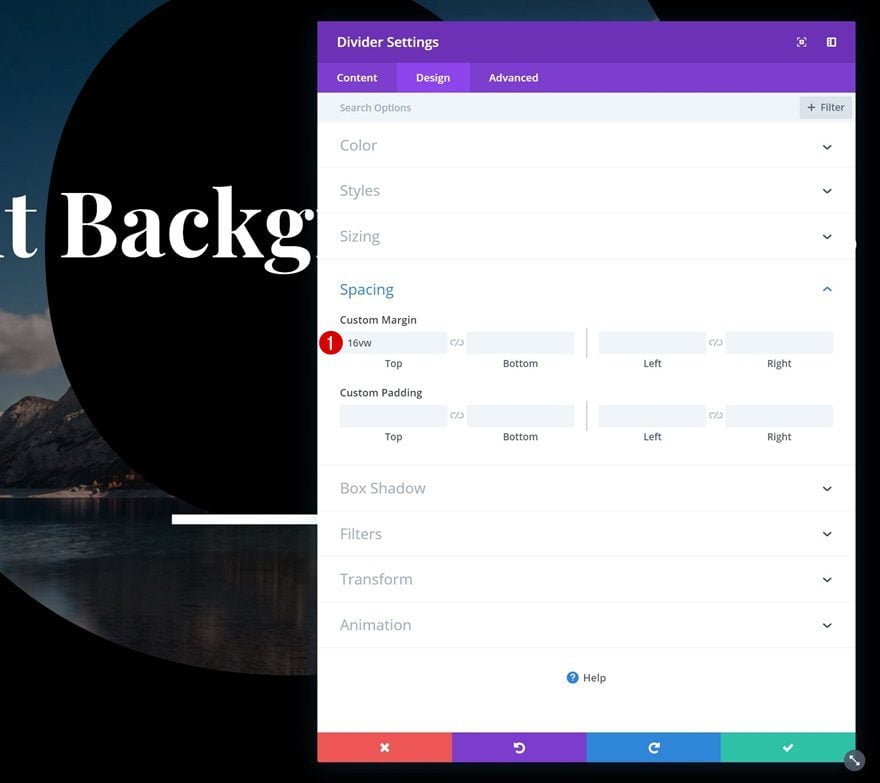
Spacing
And add some top margin to create space between the Text Module and the Divider Module.
- Top Margin: 16vw

Add Text Module #2 to Column
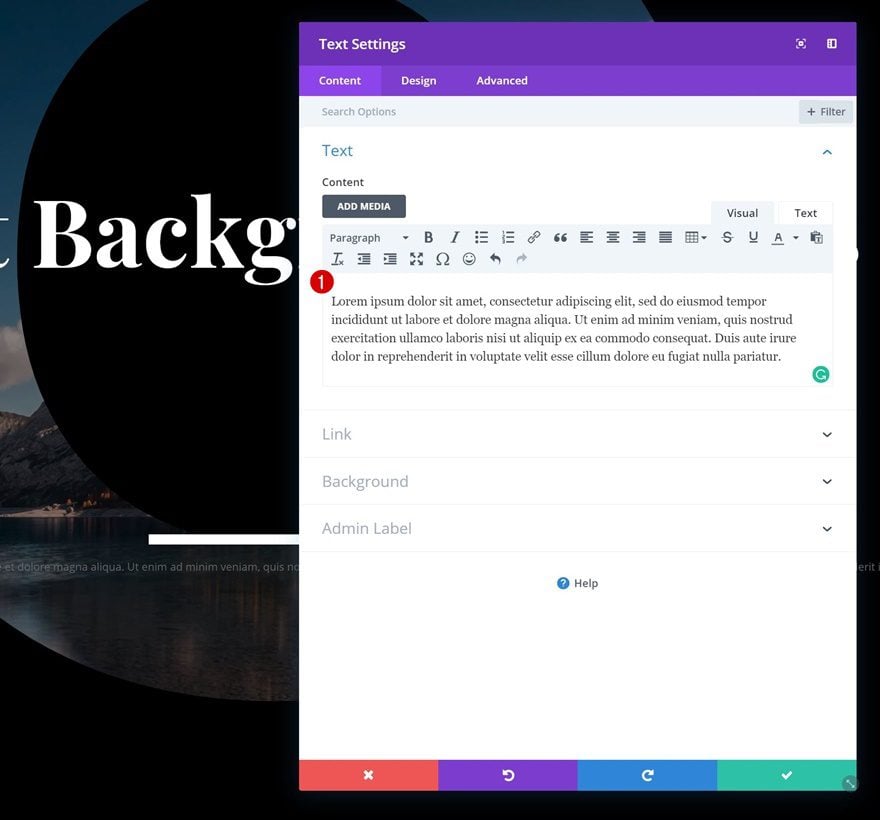
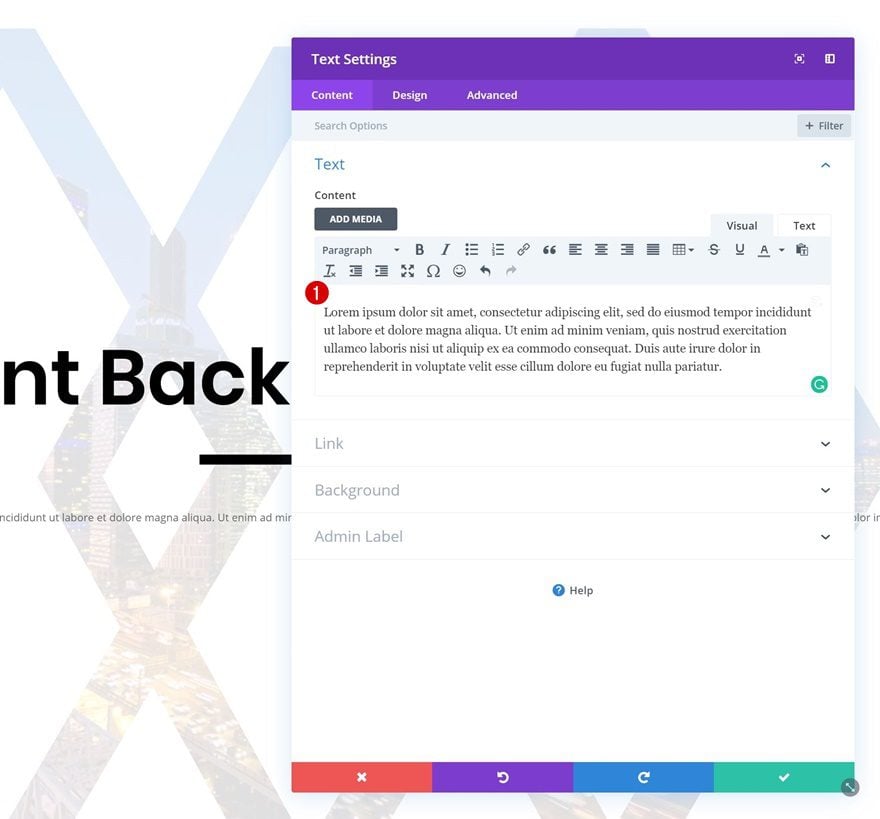
Add Content
The next module we need is a Text Module with some paragraph content.

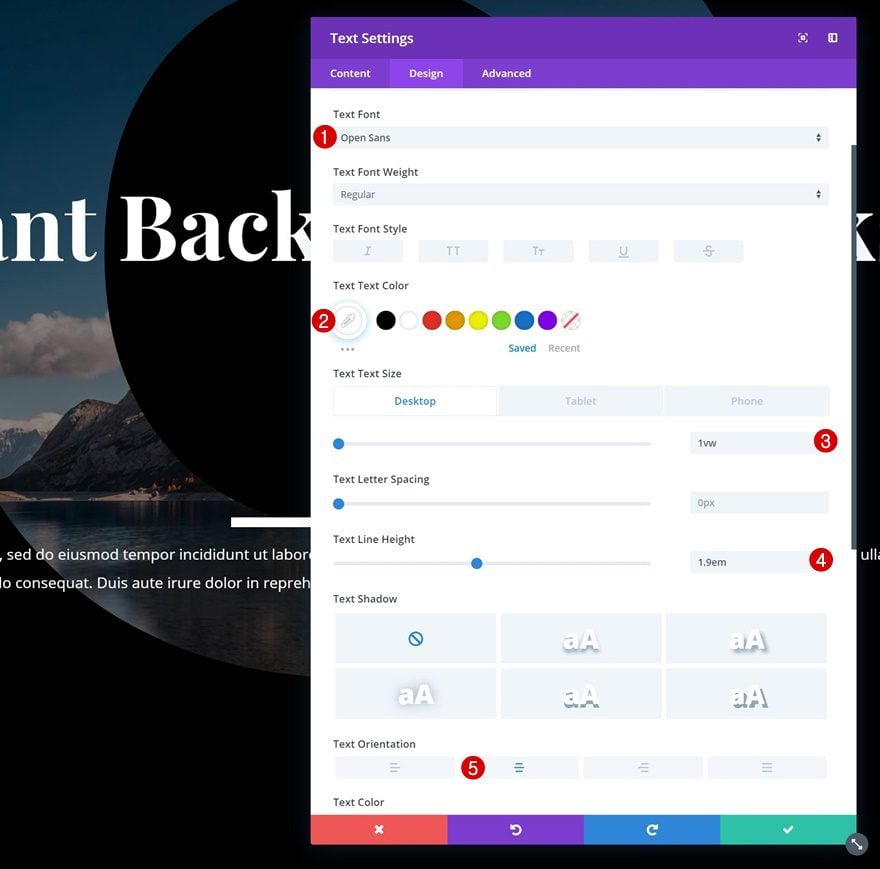
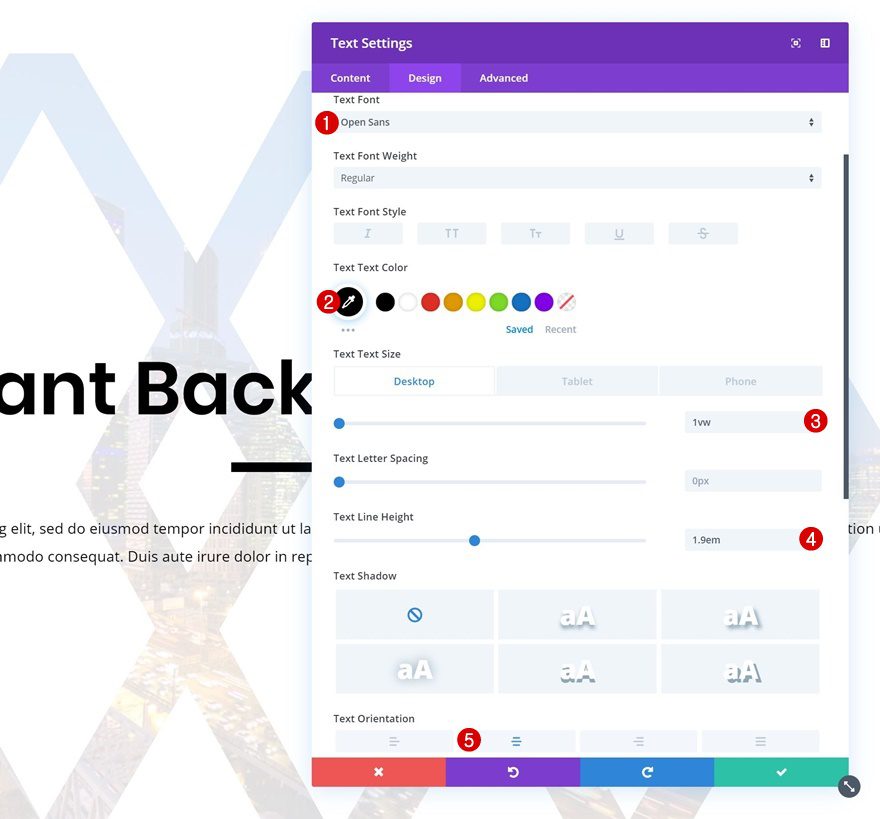
Text Settings
Go to the text settings and make the following changes happen:
- Text Font: Open Sans
- Text Color: #ffffff
- Text Size: 1vw (Desktop), 2vw (Tablet), 2.5vw (Phone)
- Text Line Height: 1.9em
- Text Orientation: Center

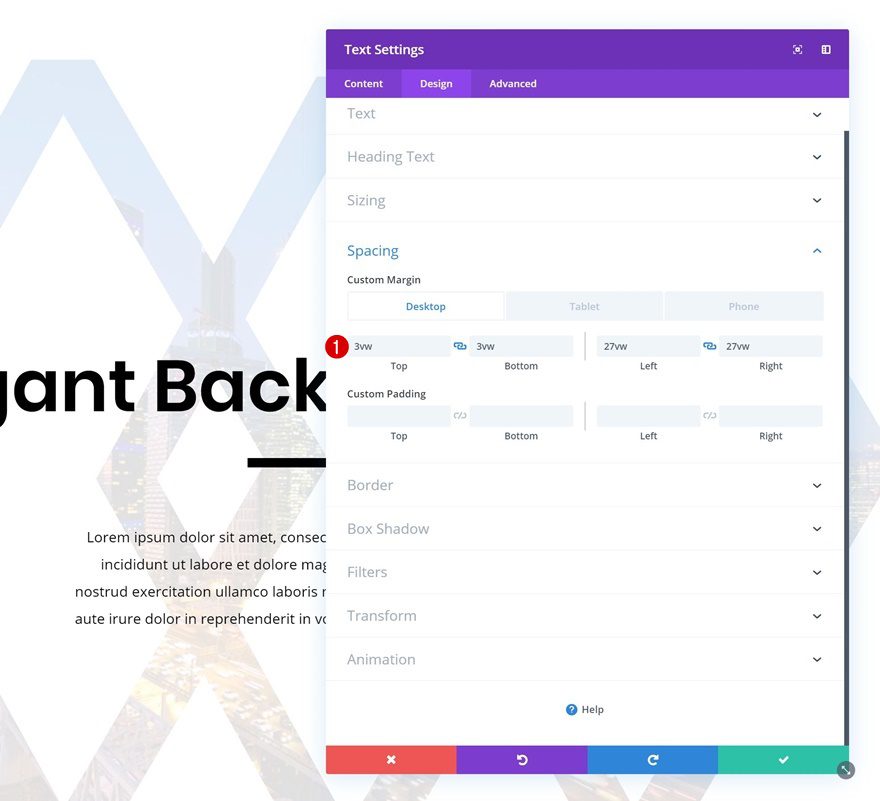
Spacing
Add some custom spacing values as well.
- Top Margin: 3vw
- Bottom Margin: 3vw (Desktop), 10vw (Tablet & Phone)
- Left Margin: 27vw (Desktop), 10vw (Tablet), 8vw (Phone)
- Right Margin: 27vw (Desktop), 10vw (Tablet), 8vw (Phone)

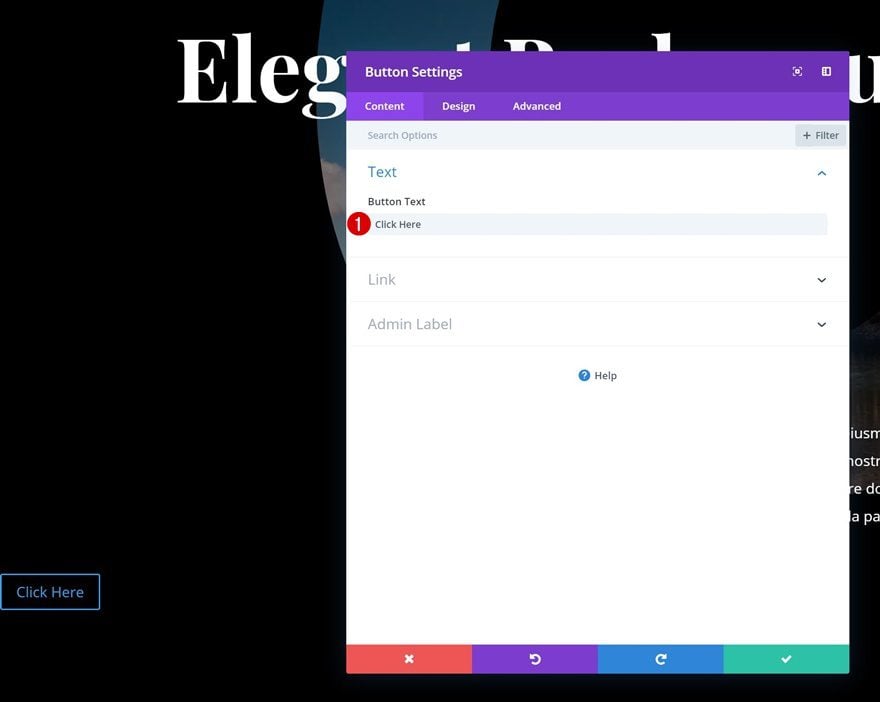
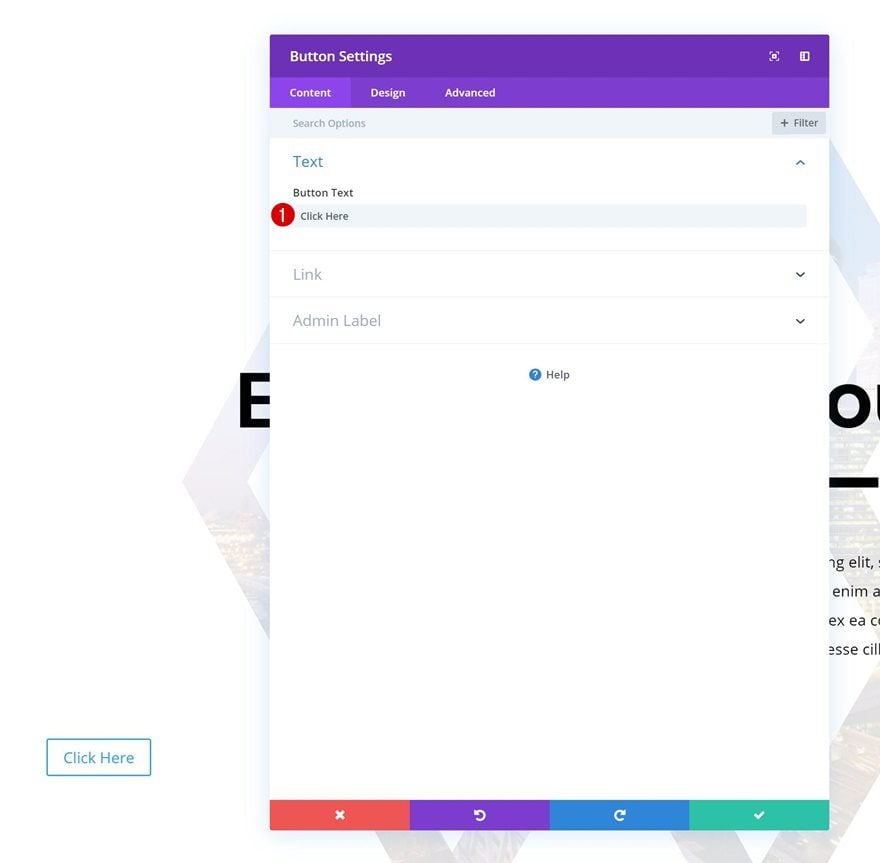
Add Copy
On to the next and last module, which is a Button Module. Enter some copy of your choice.

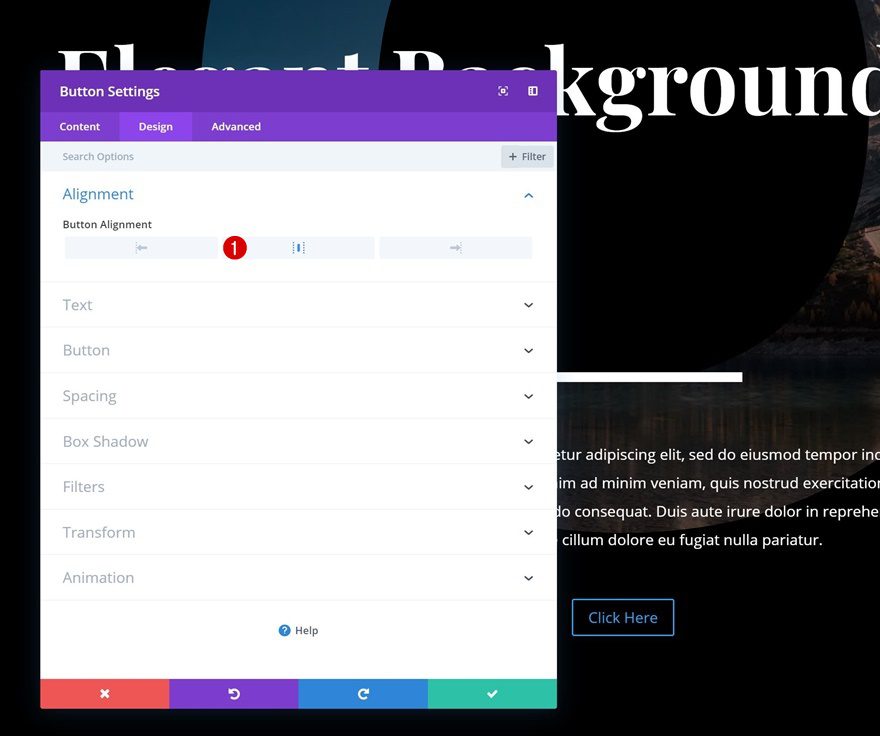
Alignment
Continue by changing the button alignment in the design tab.
- Button Alignment: Center

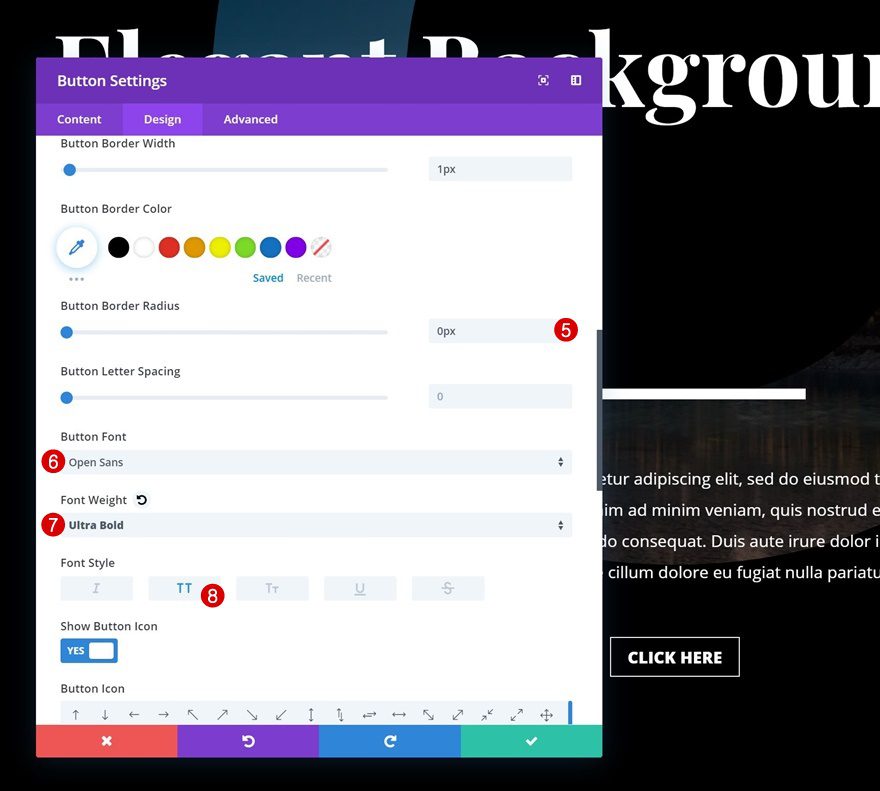
Button Settings
Move on to the button settings and style the button however you want to.
- Use Custom Styles for Button: Yes
- Button Text Size: 1vw (Desktop), 2.5vw (Tablet), 3vw (Phone)
- Button Text Color: #ffffff
- Button Border Width: 1px
- Button Border Radius: 0px
- Button Font: Open Sans
- Font Weight: Ultra Bold
- Font Style: Uppercase


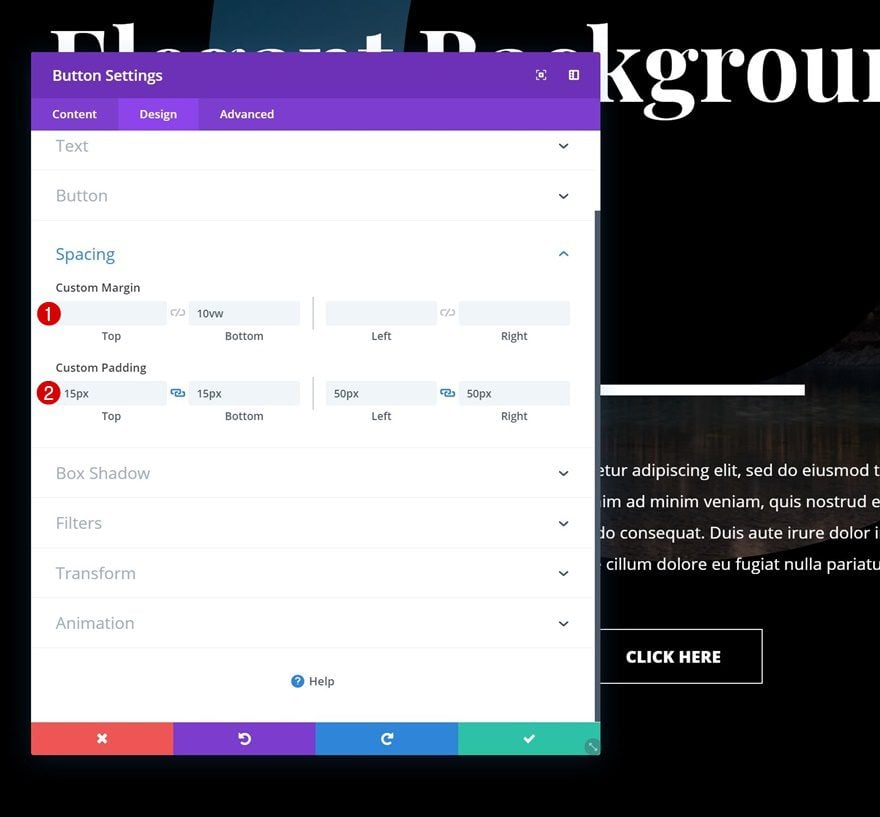
Spacing
Last but not least, we’re also adding some custom margin and padding values to achieve the desired outcome.
- Bottom Margin: 10vw
- Top Padding: 15px
- Bottom Padding: 15px
- Left Padding: 50px
- Right Padding: 50px

Recreate Example #2

Add New Section
On to the second example! Add a new regular section to the page you’re working on.

Overflow
Hide the overflow of the section in the advanced tab.
- Horizontal Overflow: Hidden
- Vertical Overflow: Hidden

Add Row #1
Column Structure
Continue by adding a new row to the section using the following column structure:

Column 1 Background Color
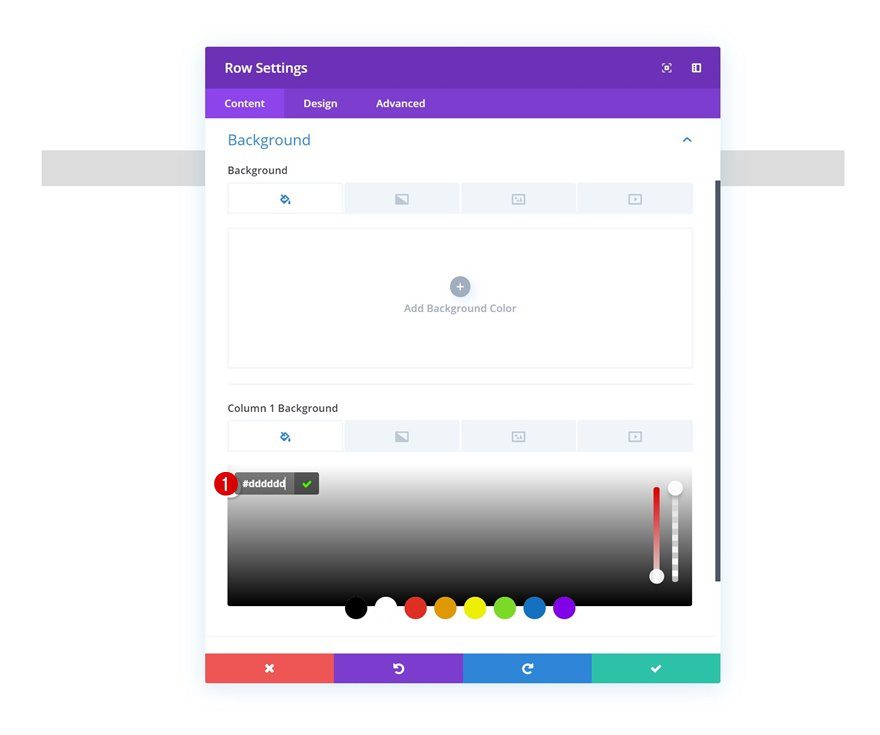
Without adding any modules yet, open the row settings and add a background color to the first column.
- Column 1 Background Color: #dddddd

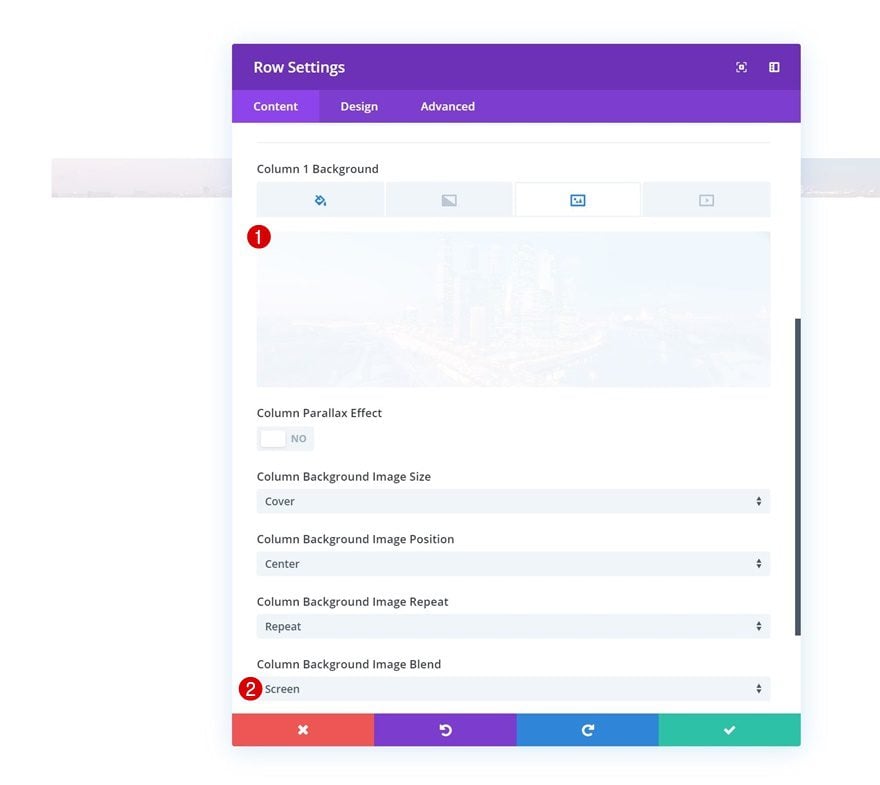
Column 1 Background Image
Add a background image as well and combine the background color with the image using a blend mode.
- Column Background Image Blend: Screen

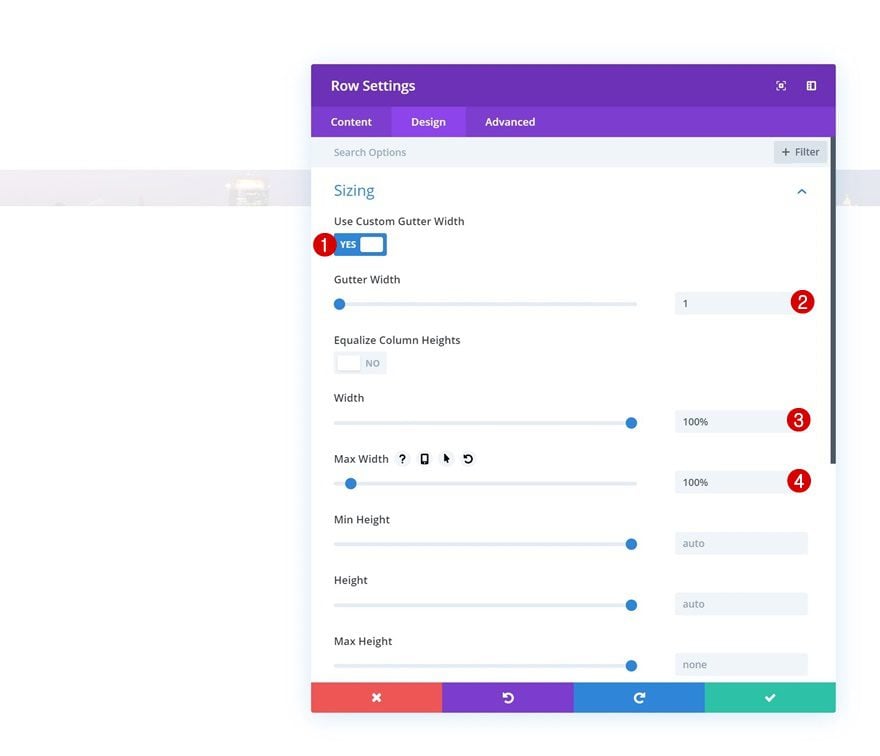
Sizing
Then, go to the sizing settings of the row and allow it to take up the entire width of the screen.
- Use Custom Gutter Width: Yes
- Gutter Width: 1
- Width: 100%
- Max Width: 100%

Spacing
Remove the top and bottom padding next.
- Top Padding: 0px
- Bottom Padding: 0px

Add Text Module to Column
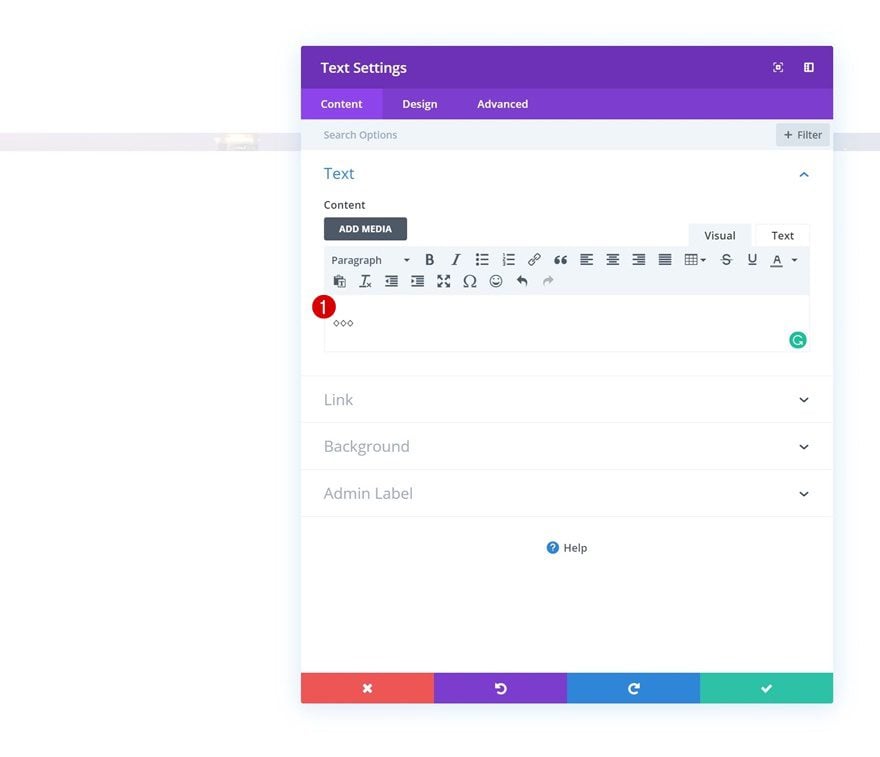
Add Character to Content Box
Time to add the Text Module containing the oversized characters! Copy the following characters: ‘◊◊◊’ and add these to the content box. You can use any kind of character you want by going to the Character Map (Windows) or Character Palette (Mac) on your computer.

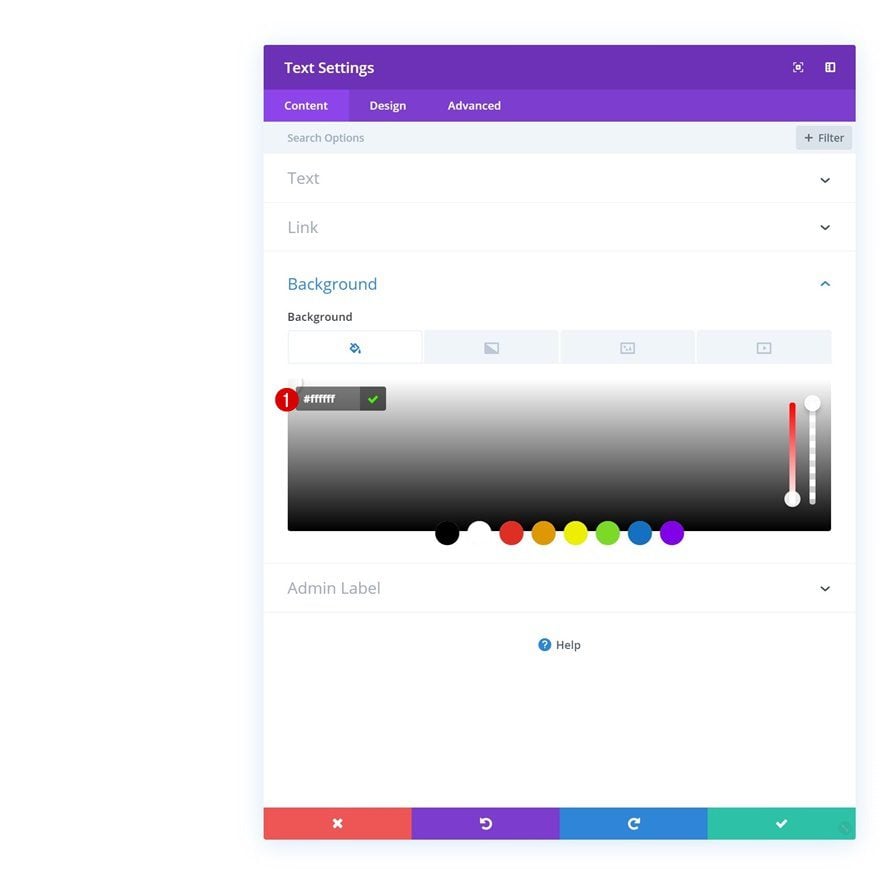
Background Color
Change the background color of this module into white.
- Background Color: #ffffff

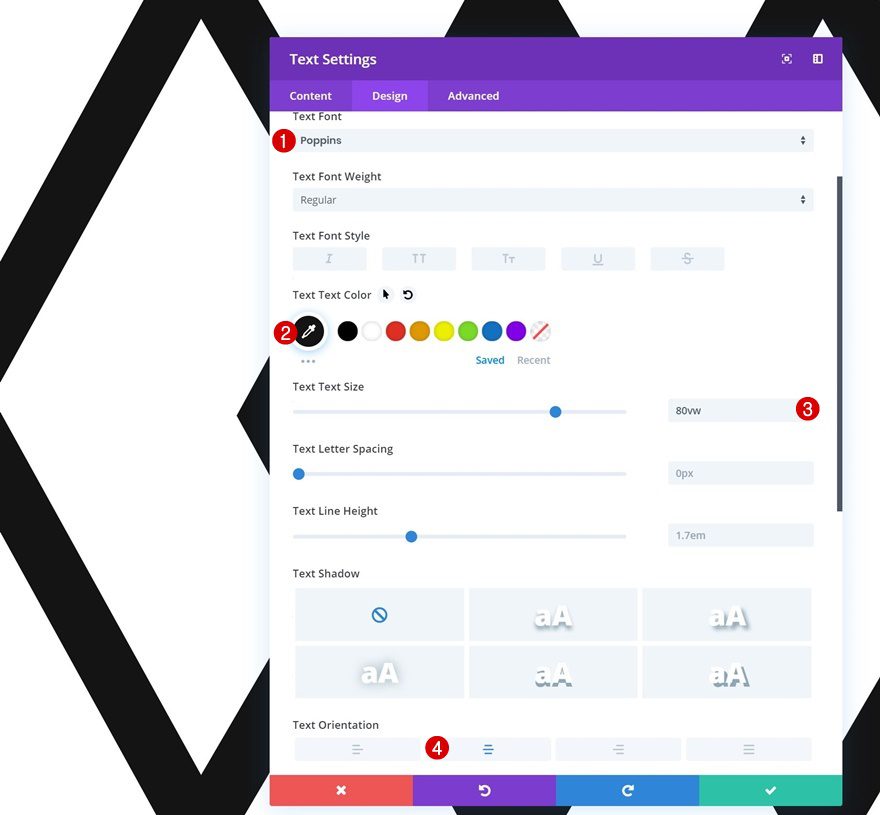
Text Settings
Then, go to the design tab and change the text settings.
- Text Font: Poppins
- Text Color: #0c0c0c
- Text Size: 80vw
- Text Orientation: Center

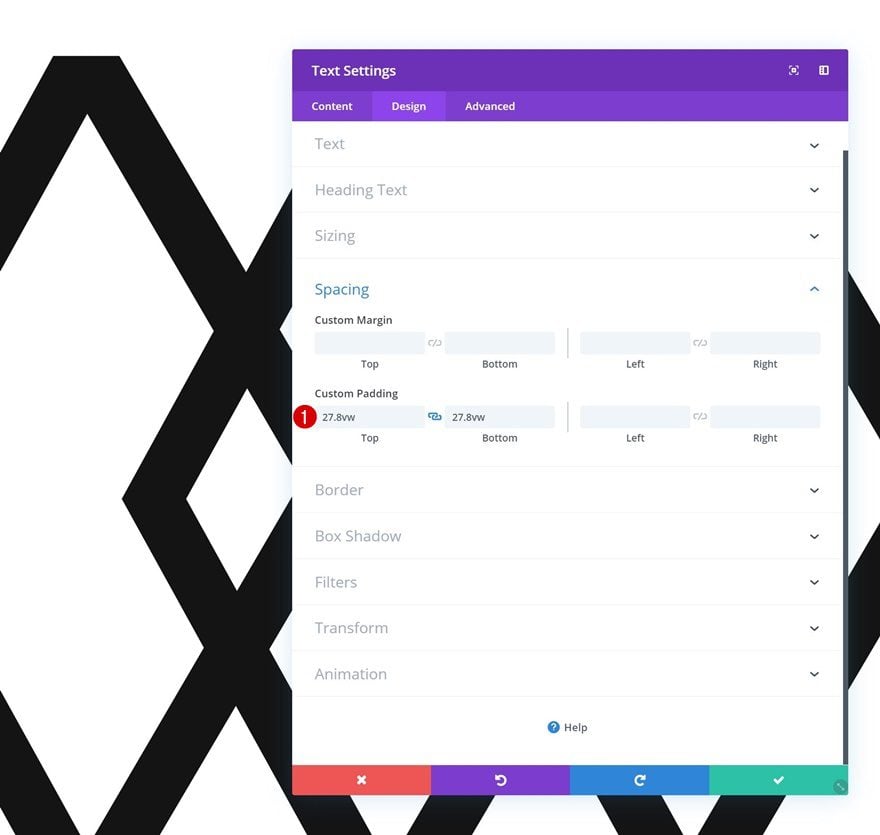
Spacing
Modify the top and bottom padding values too.
- Top Padding: 27.8vw
- Bottom Padding: 27.8vw

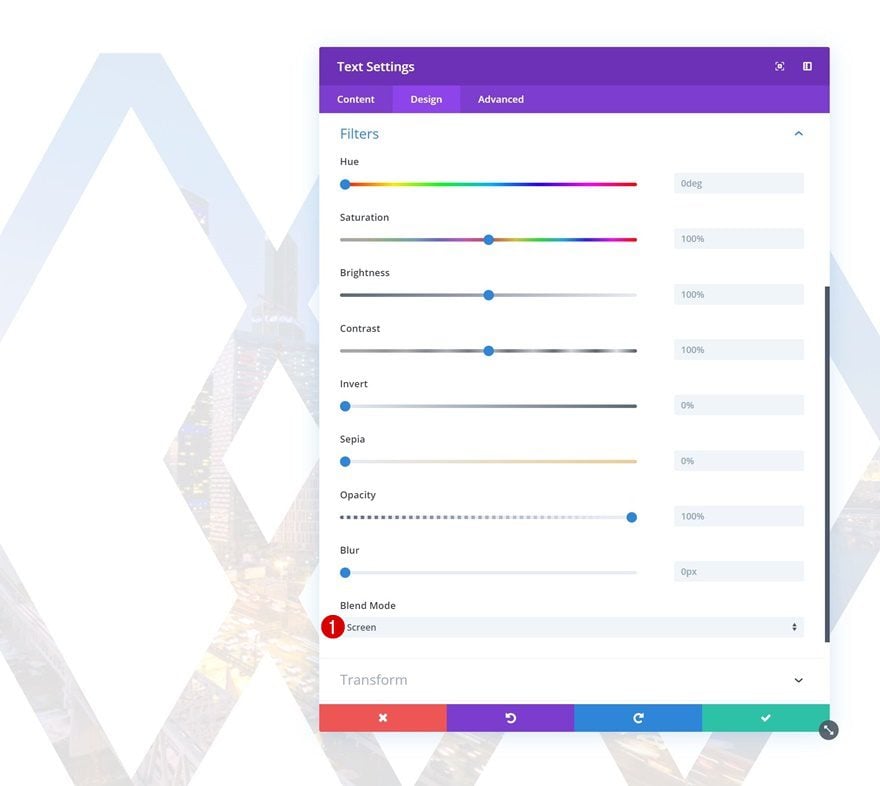
Filters
And create the background mask effect by adding a custom blend module to the module.
- Blend Mode: Screen

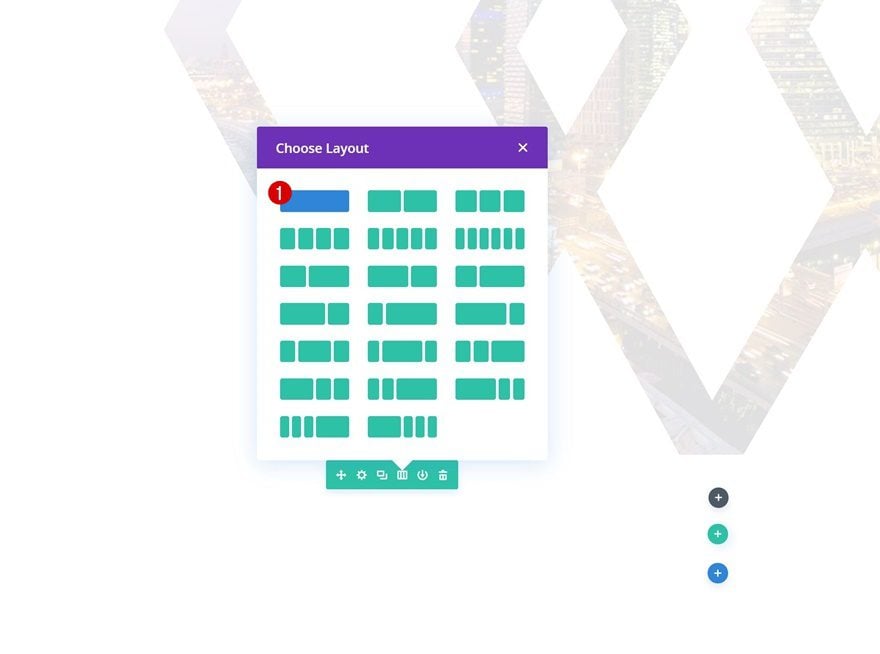
Add Row #2
Column Structure
Once your oversized character is in place, you can add a new row with the remaining modules.

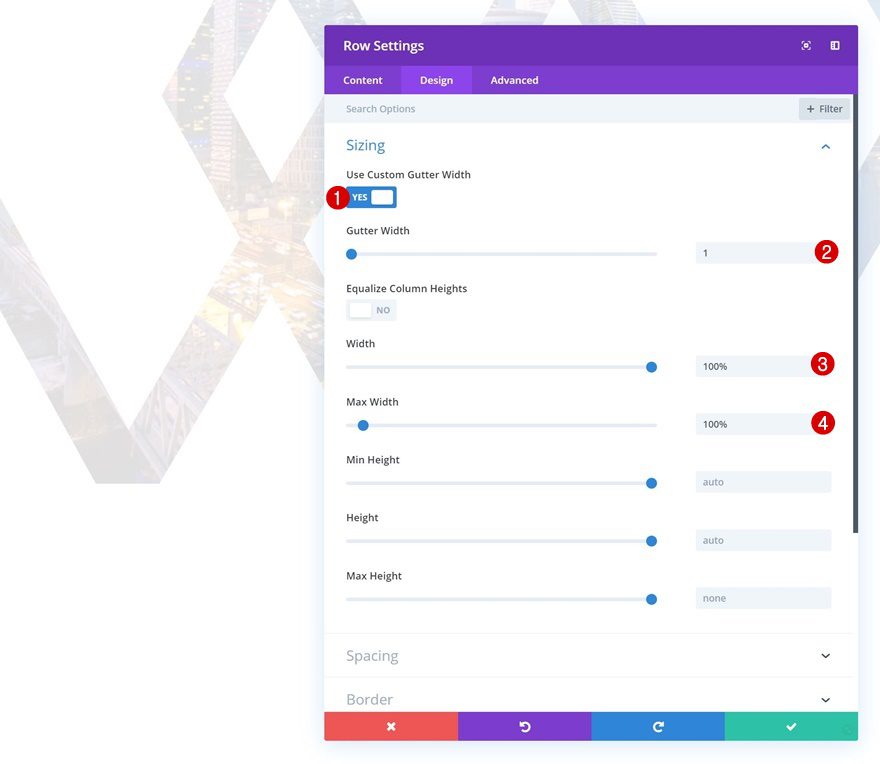
Sizing
Without adding any modules yet, open the row settings and allow the row to take up the entire width of the screen.
- Use Custom Gutter Width: Yes
- Gutter Width: 1
- Width: 100%
- Max Width: 100%

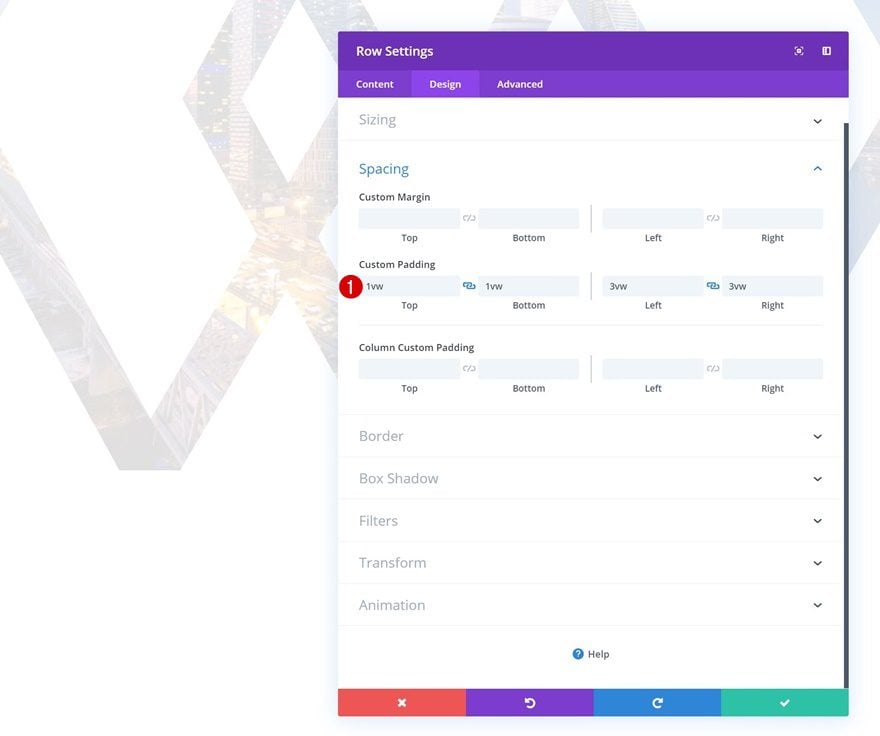
Spacing
Add some custom padding values next.
- Top Padding: 1vw
- Bottom Padding: 1vw
- Left Padding: 3vw
- Right Padding: 3vw

Add Text Module #1 to Column
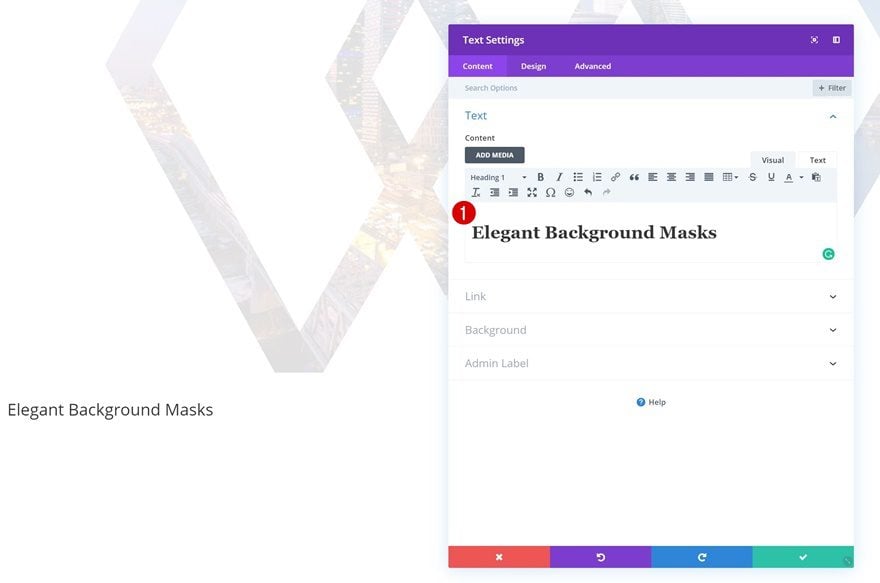
Add H1 Content
Time to add the remaining modules. If you want to recreate the same exact design as you’ve seen in the preview of this post, start by adding a Text Module with some H1 content.

H1 Text Settings
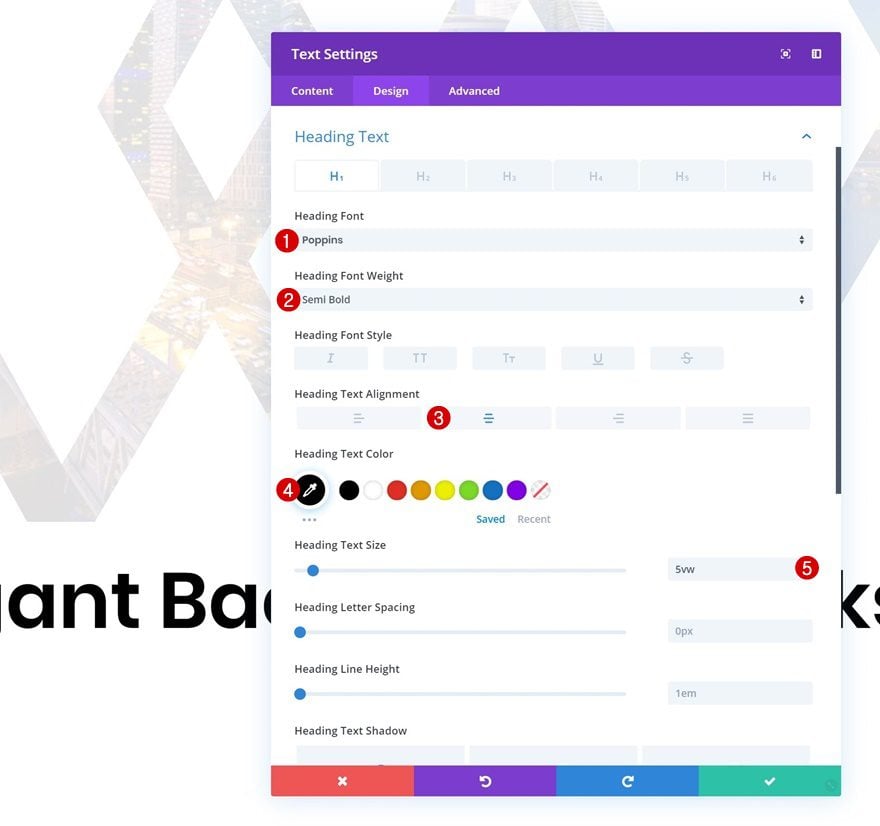
Move on to the design tab and change the H1 text settings.
- Heading Font: Poppins
- Heading Font Weight: Semi Bold
- Heading Text Alignment: Center
- Heading Text Color: #000000
- Heading Text Size: 5vw

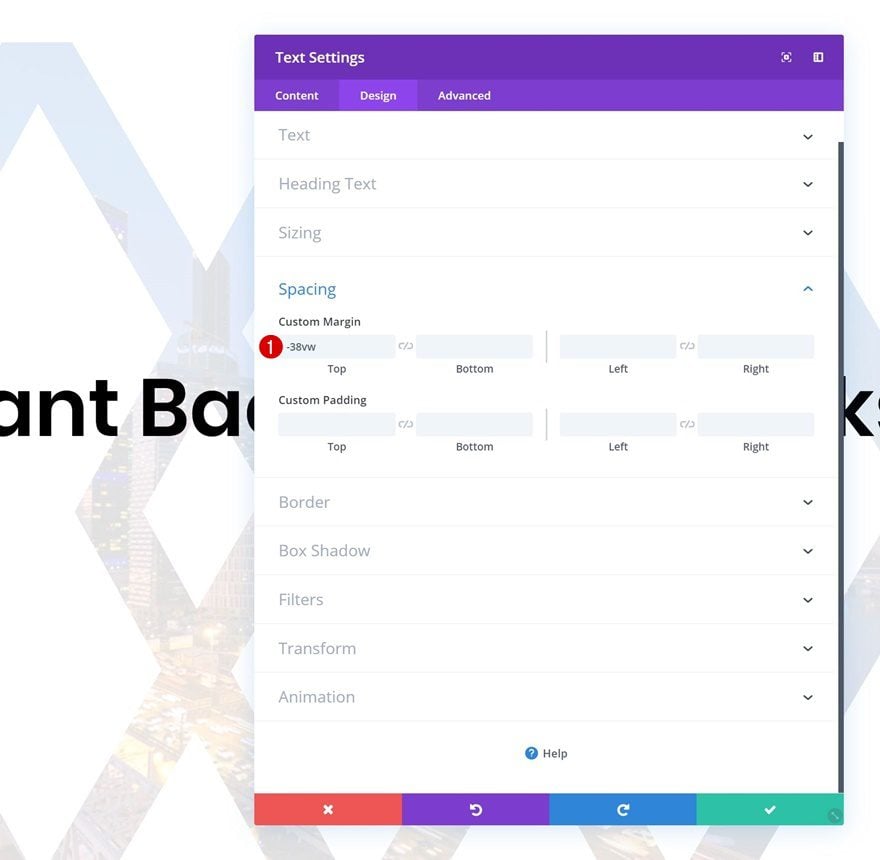
Spacing
Create an overlap between this module and the Text Module containing the oversized characters by adding some negative top margin.
- Top Margin: -38vw

Add Divider Module to Column
Visibility
The next module we need is a Divider Module. Make sure the ‘Show Divider’ option is enabled.
- Show Divider: Yes

Color
Then, go to the design tab and change the divider color.
- Color: #000000

Sizing
Modify the sizing settings as well.
- Divider Weight: 13px
- Width: 16px
- Module Alignment: Center

Spacing
Along with the padding values in the spacing settings.
- Top Margin: 2vw
- Bottom Margin: 2vw

Add Text Module #2 to Column
Add Content
The next module we need is another Text Module. Enter some paragraph content of your choice.

Text Settings
Then, go to the text settings and make some changes.
- Text Font: Open Sans
- Text Color: #000000
- Text Size: 1vw (Desktop), 2vw (Tablet), 2.5vw (Phone)
- Text Line Height: 1.9em
- Text Orientation: Center

Spacing
Add some custom margin values as well.
- Top Margin: 3vw
- Bottom Margin: 3vw (Desktop), 10vw (Tablet & Phone)
- Left Margin: 27vw (Desktop), 10vw (Tablet), 8vw (Phone)
- Right Margin: 27vw (Desktop), 10vw (Tablet), 8vw (Phone)

Add Copy
The next and last module we need is a Button Module. Enter some copy of your choice.

Alignment
Then, go to the design tab and modify the button alignment.
- Button Alignment: Center

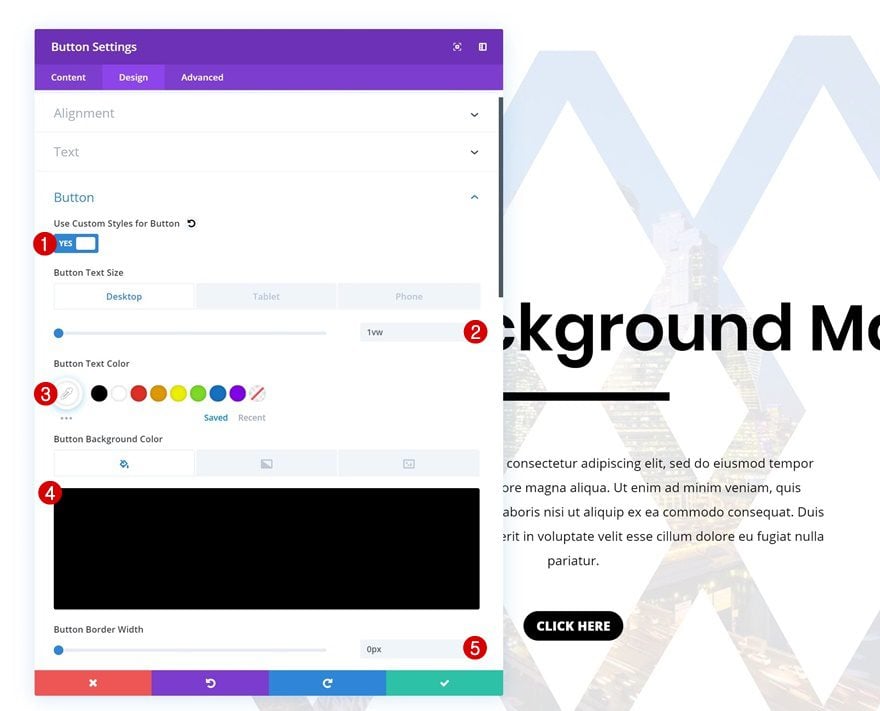
Button Settings
Style the button to make it look exactly the way you want to.
- Use Custom Styles for Button: Yes
- Button Text Size: 1vw (Desktop), 2.5vw (Tablet), 3vw (Phone)
- Button Text Color: #ffffff
- Button Background Color: #000000
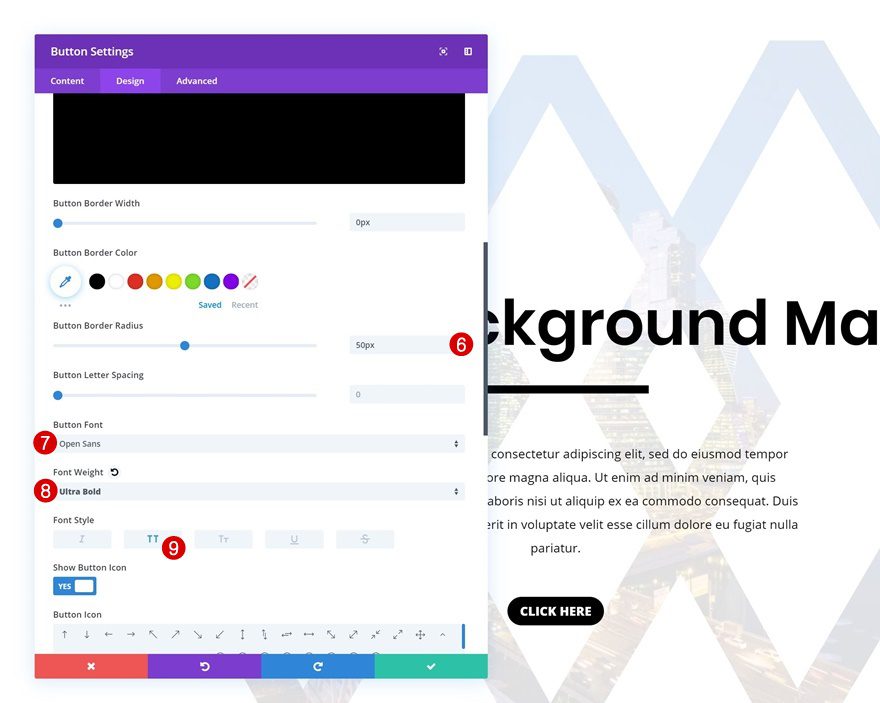
- Button Border Width: 0px
- Button Border Radius: 50px
- Button Font: Open Sans
- Font Weight: Ultra Bold
- Font Style: Uppercase


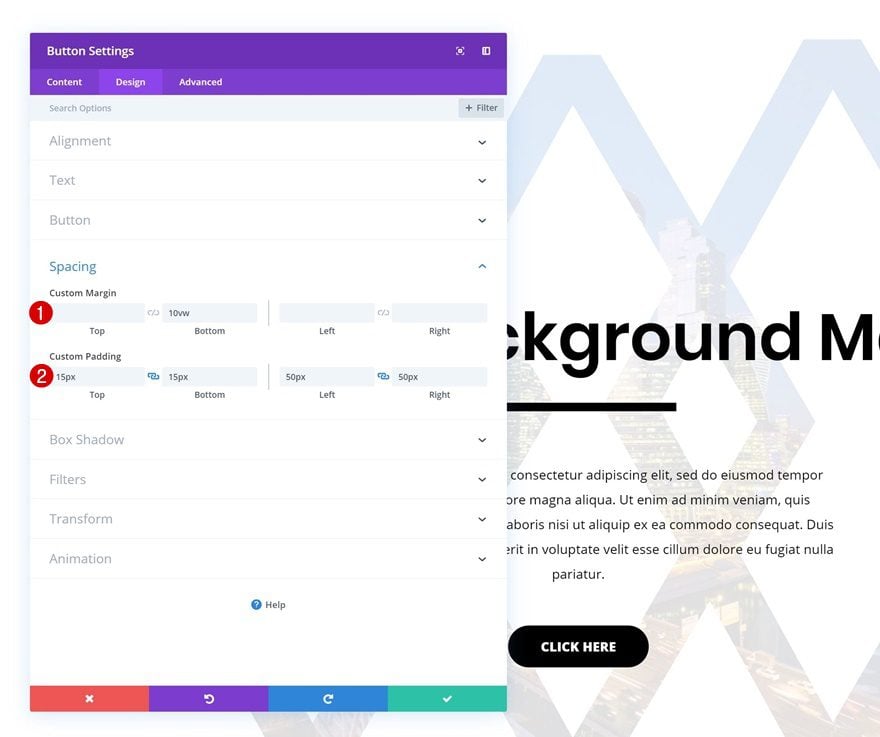
Spacing
And complete the design by adding some custom margin and padding values to the button.
- Bottom Margin: 10vw
- Top Padding: 15px
- Bottom Padding: 15px
- Left Padding: 50px
- Right Padding: 50px

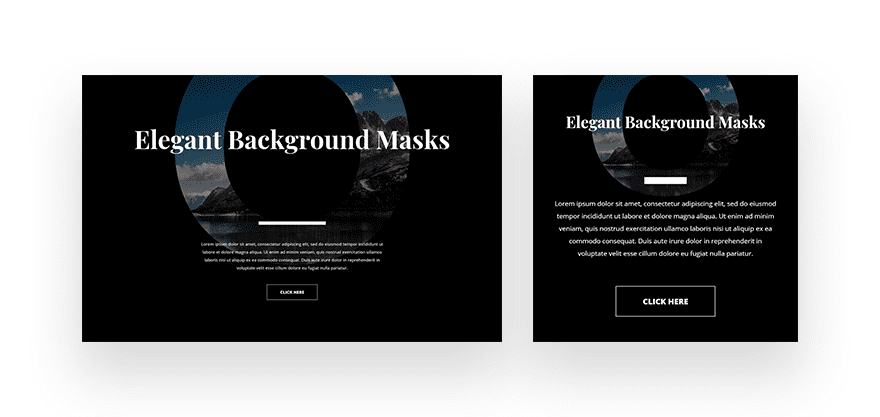
Preview
Now that we’ve gone through all the steps, let’s take a final look at the outcome across different screen sizes.
Example #1

Example #2

Final Thoughts
In this post, we’ve shown you how to use oversized characters to create beautiful background masks with Divi. This is a great way to create customized and personalized web design without having to use any image editing software. If you have any questions or suggestions, make sure you leave a comment in the comment section below!
If you’re eager to learn more about Divi and get more Divi freebies, make sure you subscribe to our email newsletter and YouTube channel so you’ll always be one of the first people to know and get benefits from this free content.














Nice tip, thank you! I like this better than using an image editor – I can make lots just cloning one, changing picture and oversized text. I will try it with a mp4 as background.
Using it in combination with a video background sounds like a great idea!
Awesome creative idea! Thank you, Donjete!
You’re welcome, Elisandro! Thanks for leaving a comment 🙂
Thanks, Donjete, for taking the time to share. I like the effect. Actually, when I first saw it I figured this was from Jason 🙂
Glad you liked it, Chris!