Sharing video previews on your website can increase interactivity and help visitors understand your products and/or services better and faster. Now, on the Elegant Themes website, we’ve taken on this approach for ourselves and created a straight-forward click video walkthrough design that allows people to navigate through some of our most popular features. We’ve recreated this design inside Divi and today, we’ll show you how to recreate it from scratch. You’ll be able to download the JSON file for free as well!
Let’s get to it.
Preview
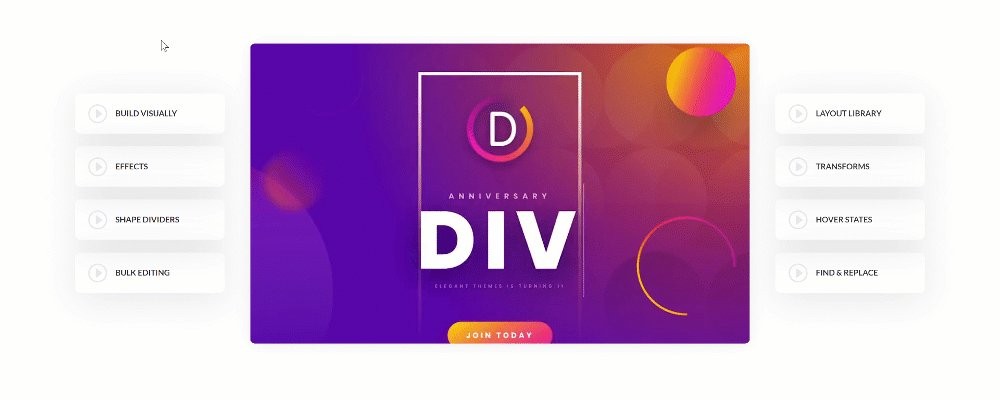
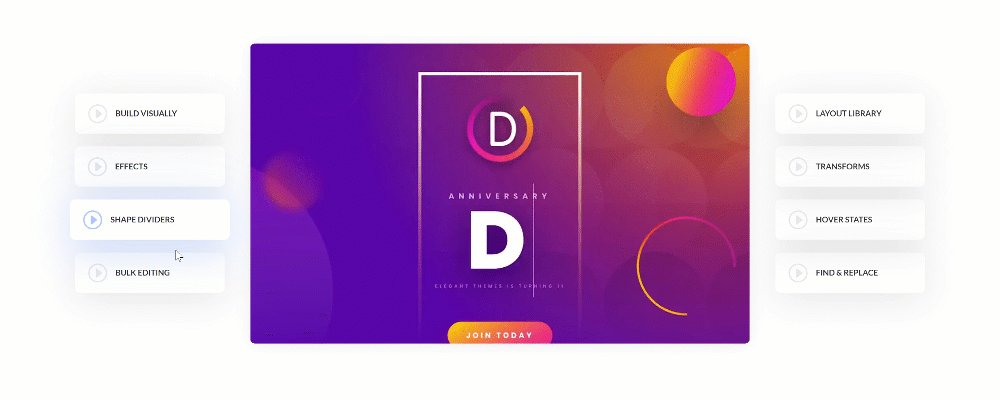
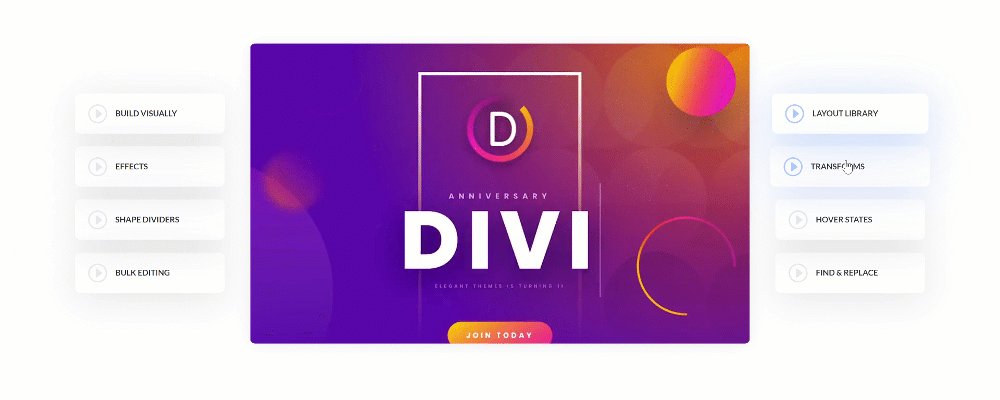
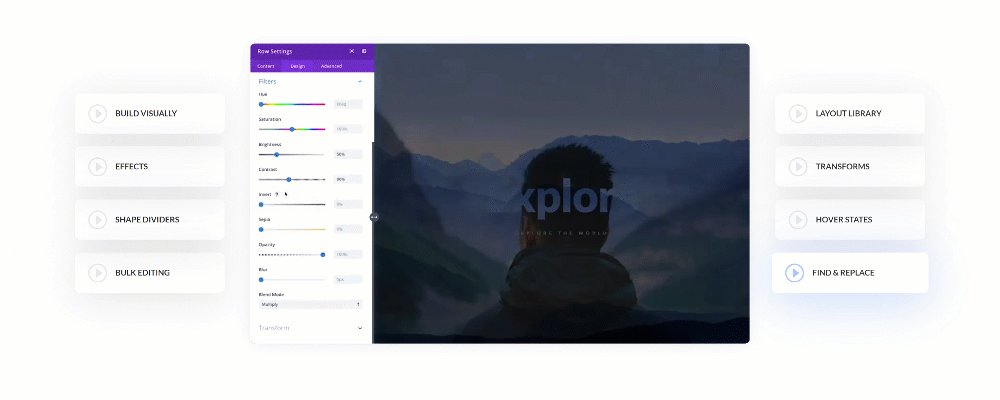
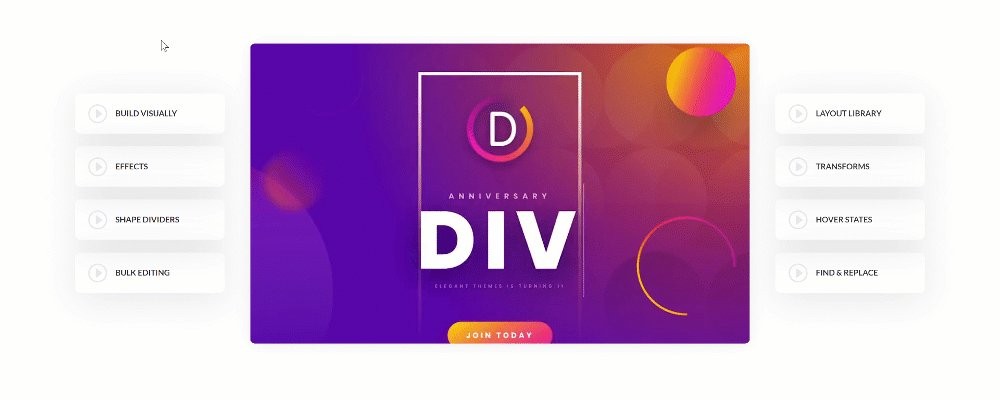
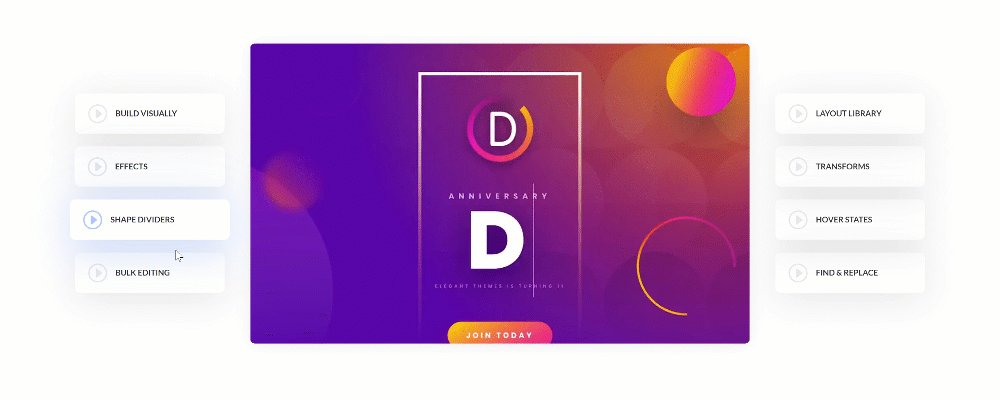
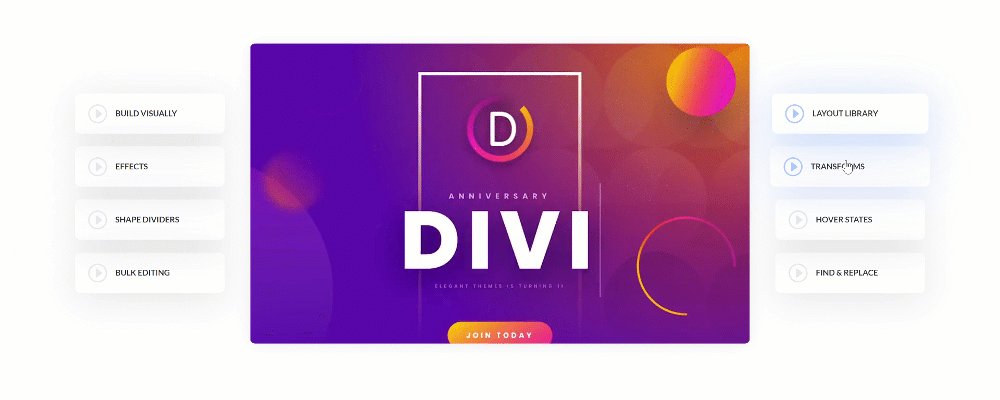
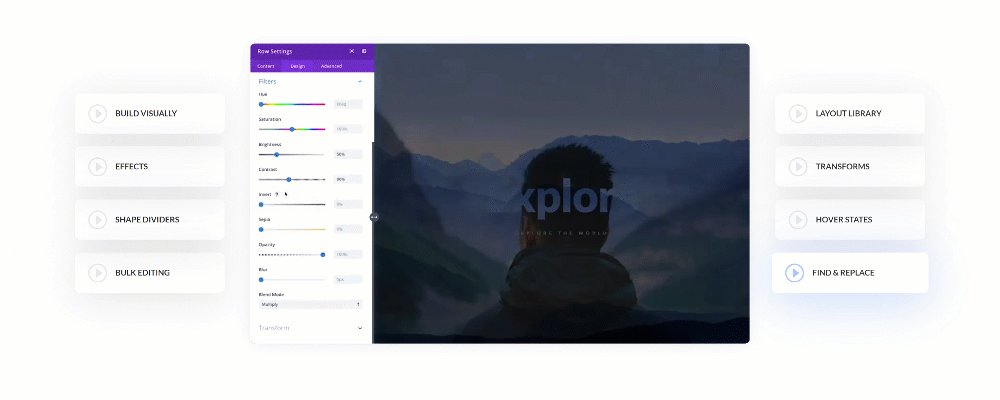
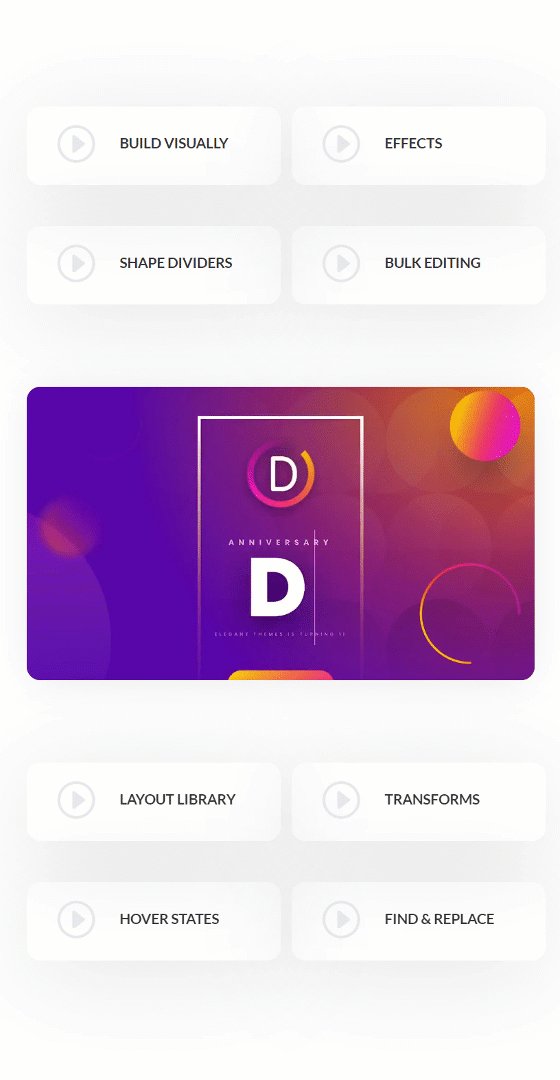
Before we dive into the tutorial, let’s take a quick look at the outcome across different screen sizes.
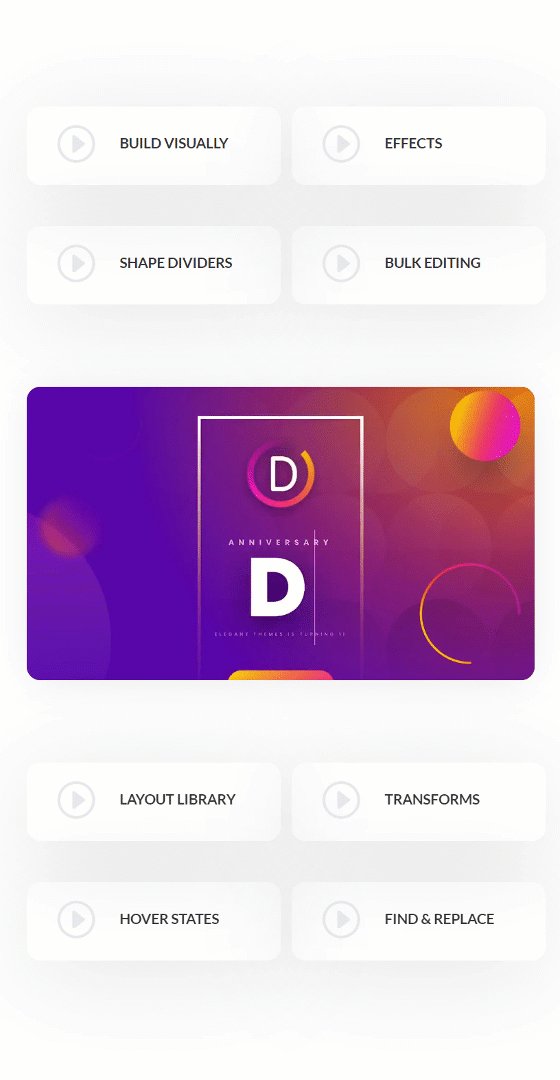
Desktop

Mobile

Download the Click Video Walkthrough Layout for FREE
To lay your hands on the free click video walkthrough layout, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our newsletter by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
Subscribe To Our Youtube Channel
Let’s Start Recreating!
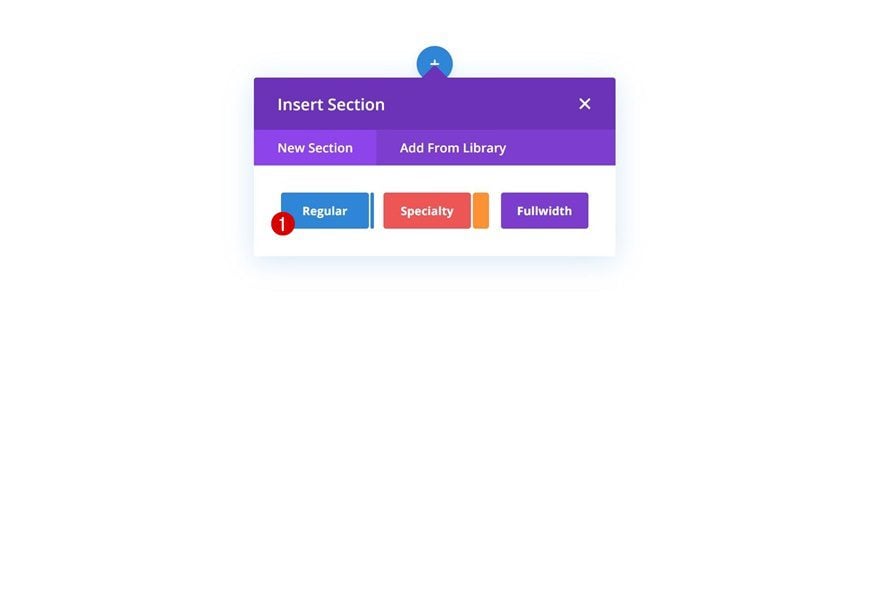
Add New Regular Section
Start by adding a new regular section to the page you’re working on.

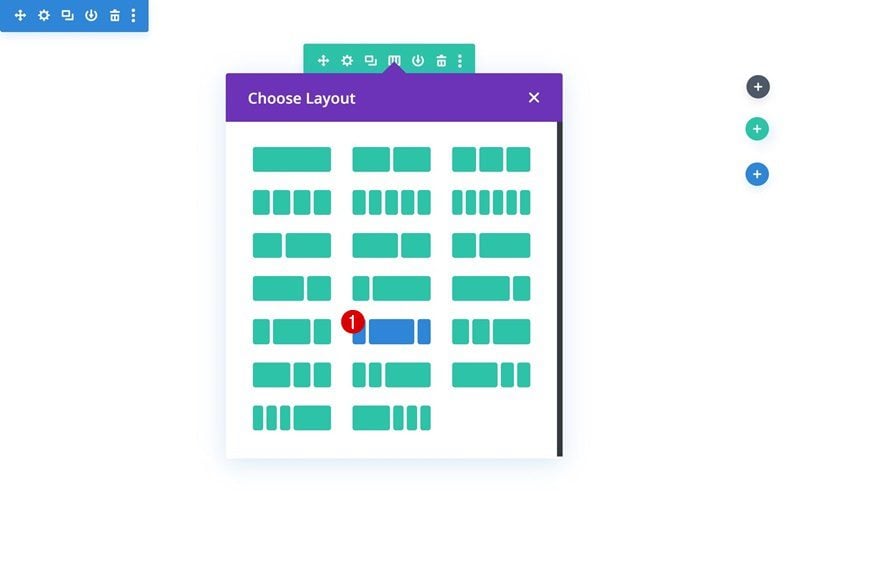
Add New Row
Column Structure
Continue by adding a new row using the following column structure:

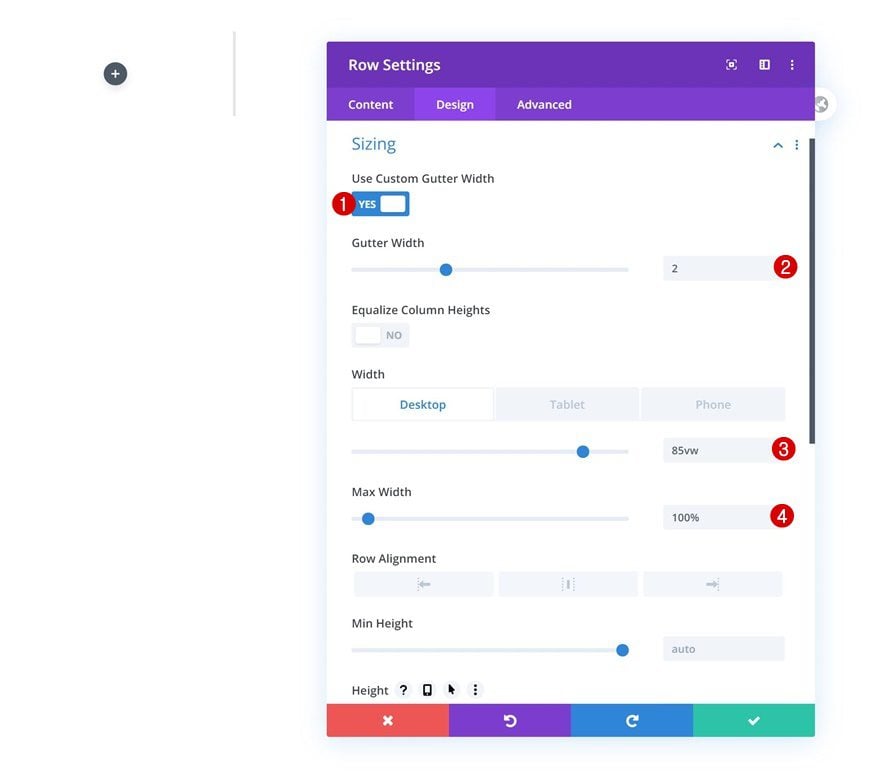
Sizing
Without adding any modules yet, open the row settings and apply the following sizing settings:
- Use Custom Gutter Width: Yes
- Gutter Width: 2
- Width: 85vw (Desktop), 90% (Tablet & Phone)
- Max Width: 100%

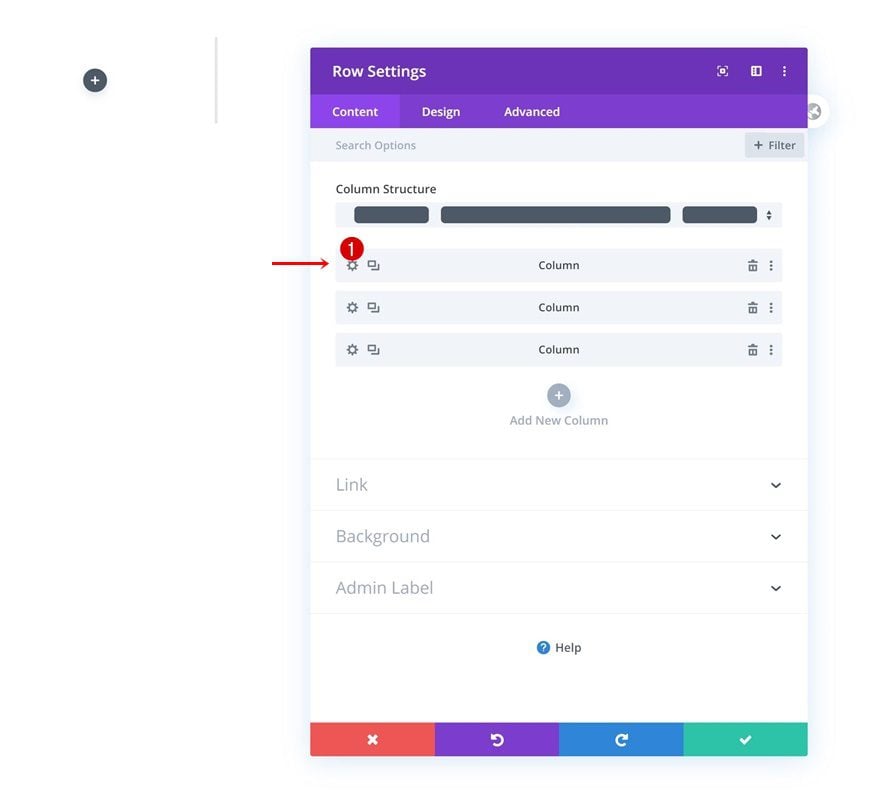
Column 1 Settings
Open the column 1 settings next.

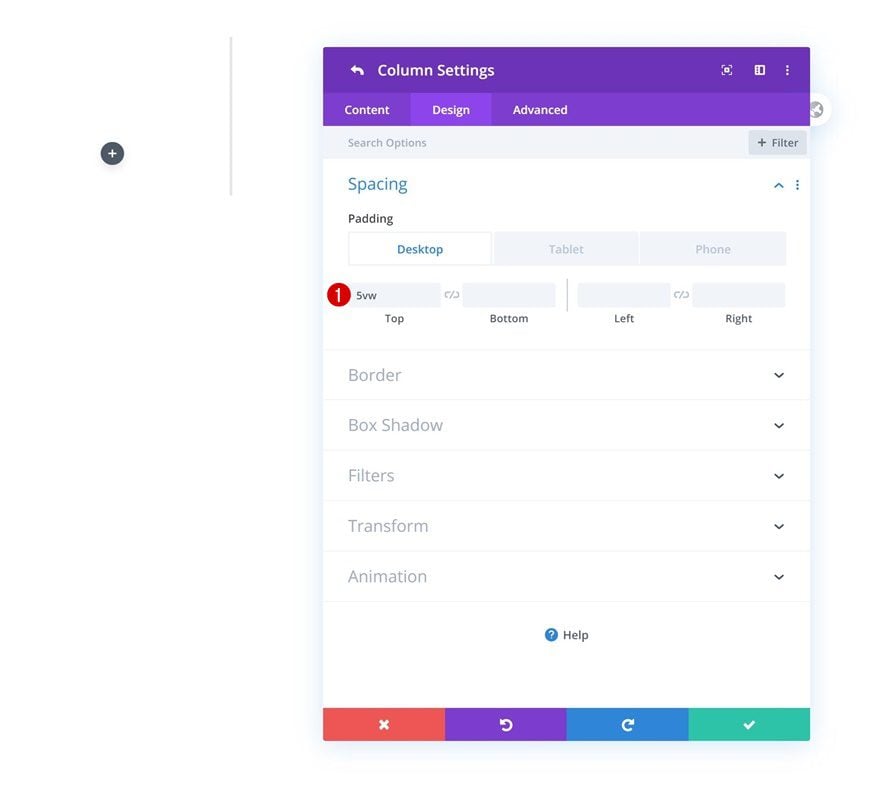
Spacing
Go to the spacing settings and add some top padding on desktop.
- Top Padding: 5vw (Desktop), 0vw (Tablet & Phone)

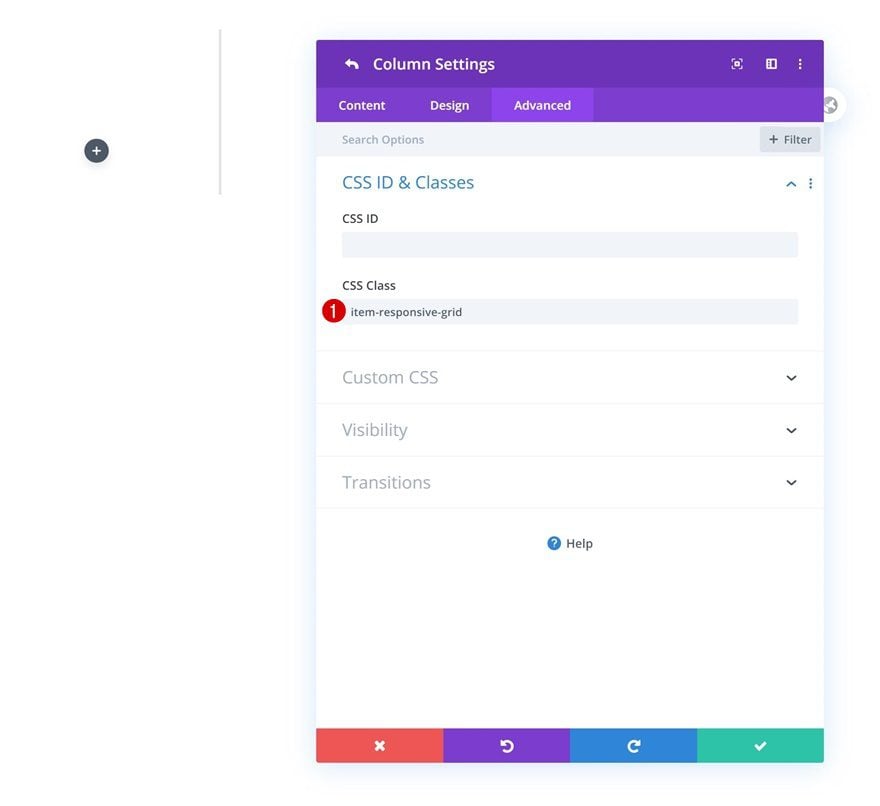
CSS Class
Move on to the advanced tab and add a CSS class. Later on the post, we’re going to use this CSS class to create a grid effect on tablet and mobile.
- CSS Class: item-responsive-grid

Add Blurb Module to Column 1
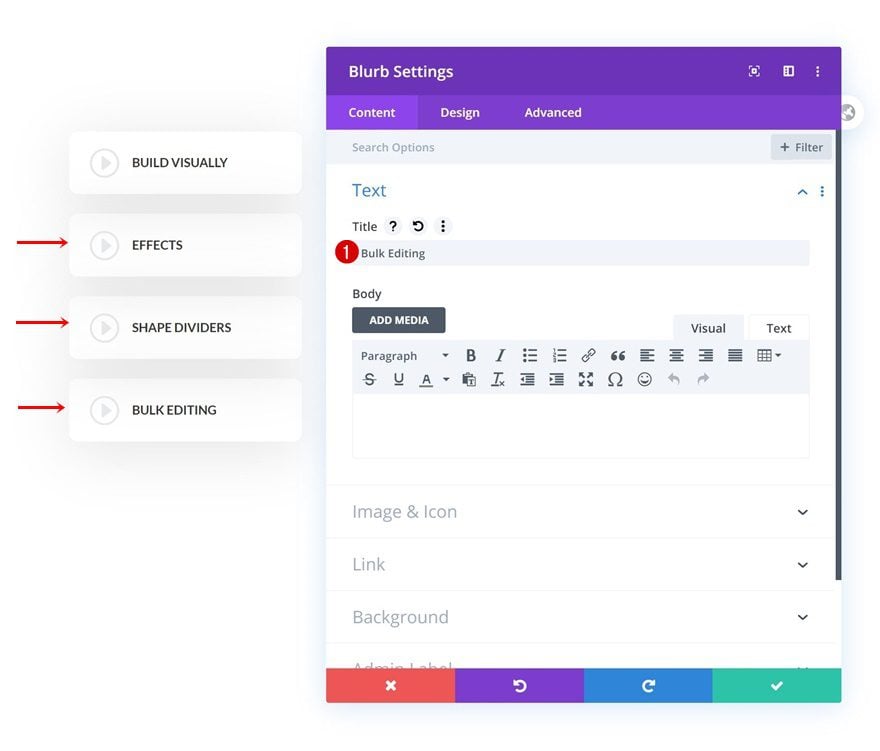
Add Title
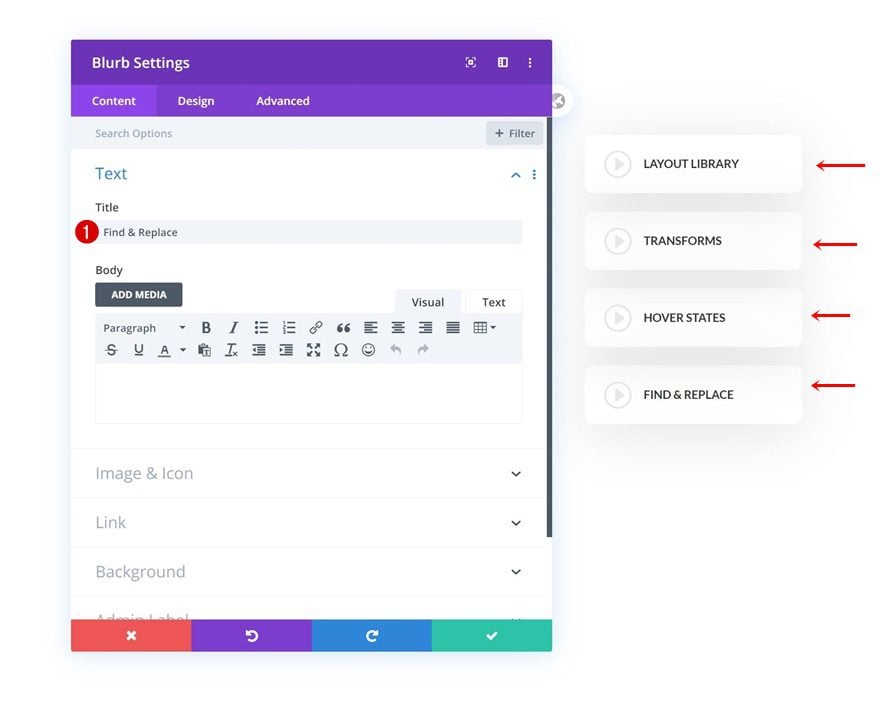
Let’s start adding modules! For each clickable item, we’re going to use a Blurb Module. We’ll start with the first one and reuse it for the remaining click items. Add a new Blurb Module to column 1 and enter a title of your choice.

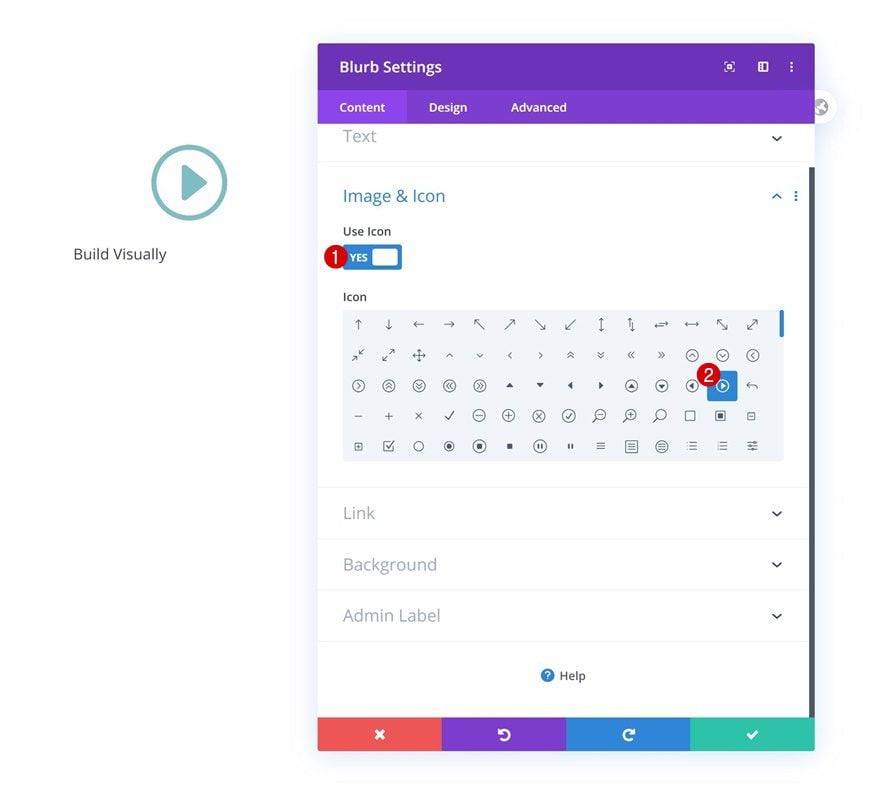
Select Icon
Select an icon next.

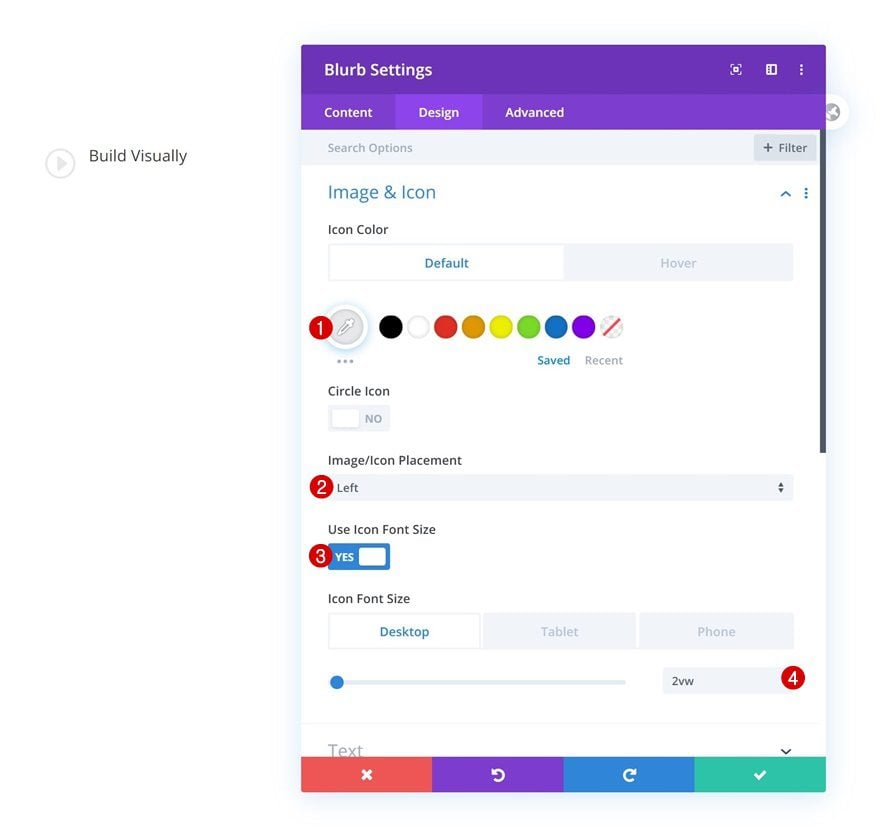
Default Icon Settings
Move on to the design and change the icon settings accordingly:
- Icon Color: #e8e9ea
- Icon Placement: Left
- Use Icon Font Size: Yes
- Icon Font Size: 2vw (Desktop), 4.5vw (Tablet), 7vw (Phone)

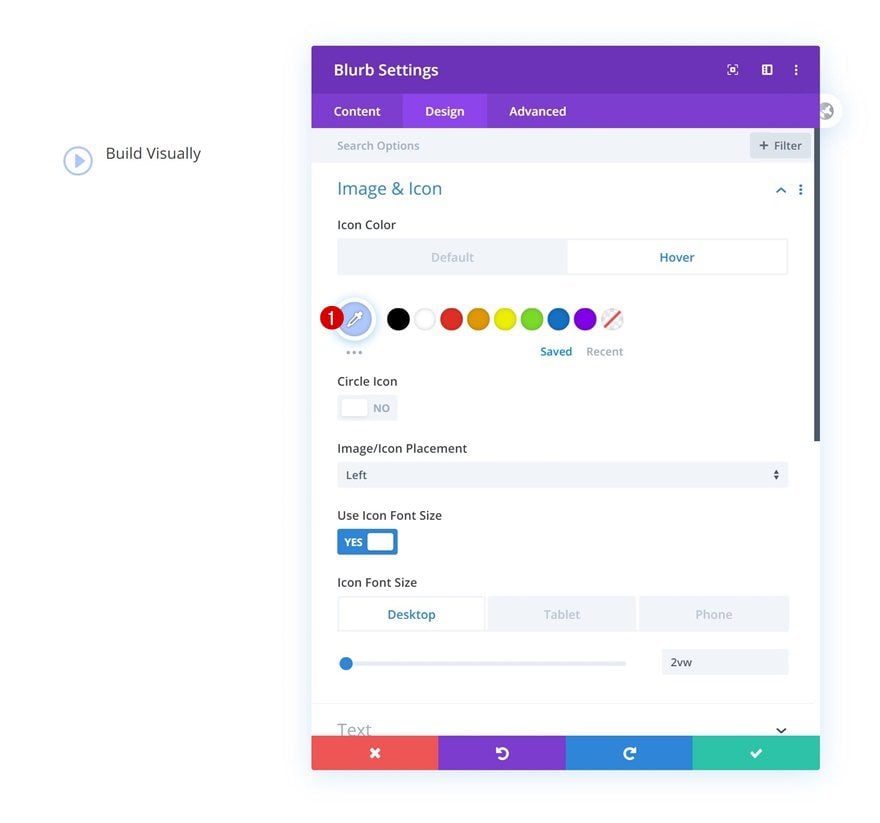
Hover Icon Settings
Modify the icon color on hover.
- Icon Color: #b0c8ff

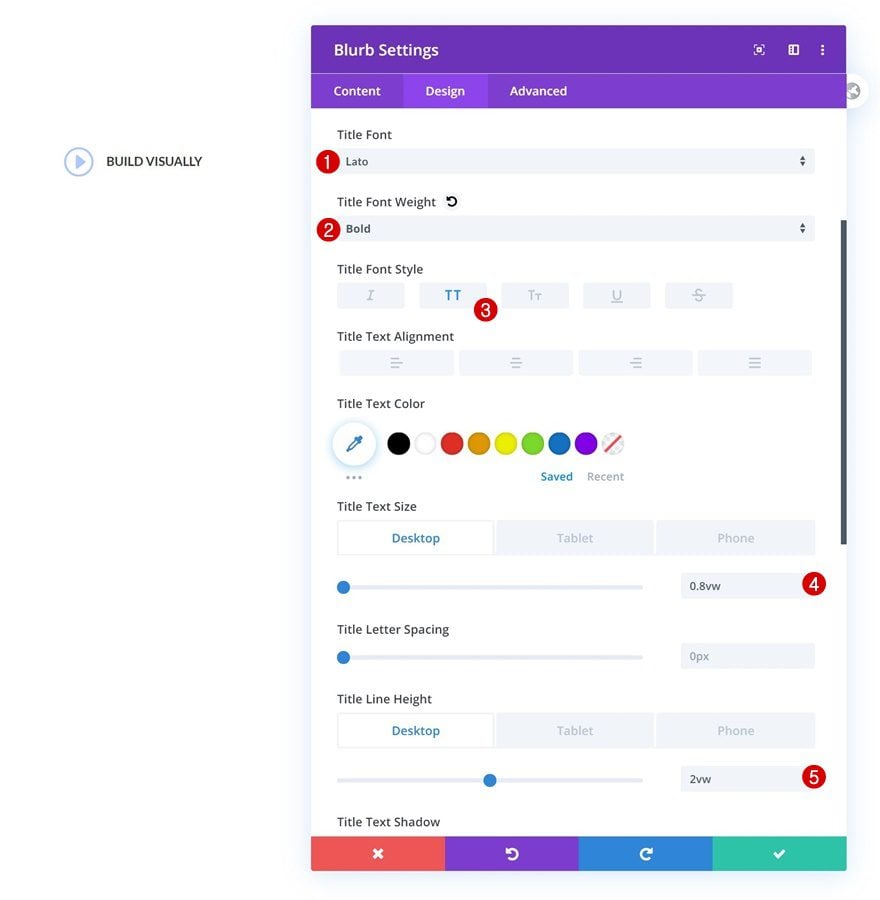
Title Text Settings
Move on to the title text settings and make some changes there as well.
- Title Font: Lato
- Title Font Weight: Bold
- Title Font Style: Uppercase
- Title Text Size: 0.8vw (Desktop), 1.7vw (Tablet), 2.5vw (Phone)
- Title Line Height: 2vw (Desktop), 4.5vw (Tablet), 7vw (Phone)

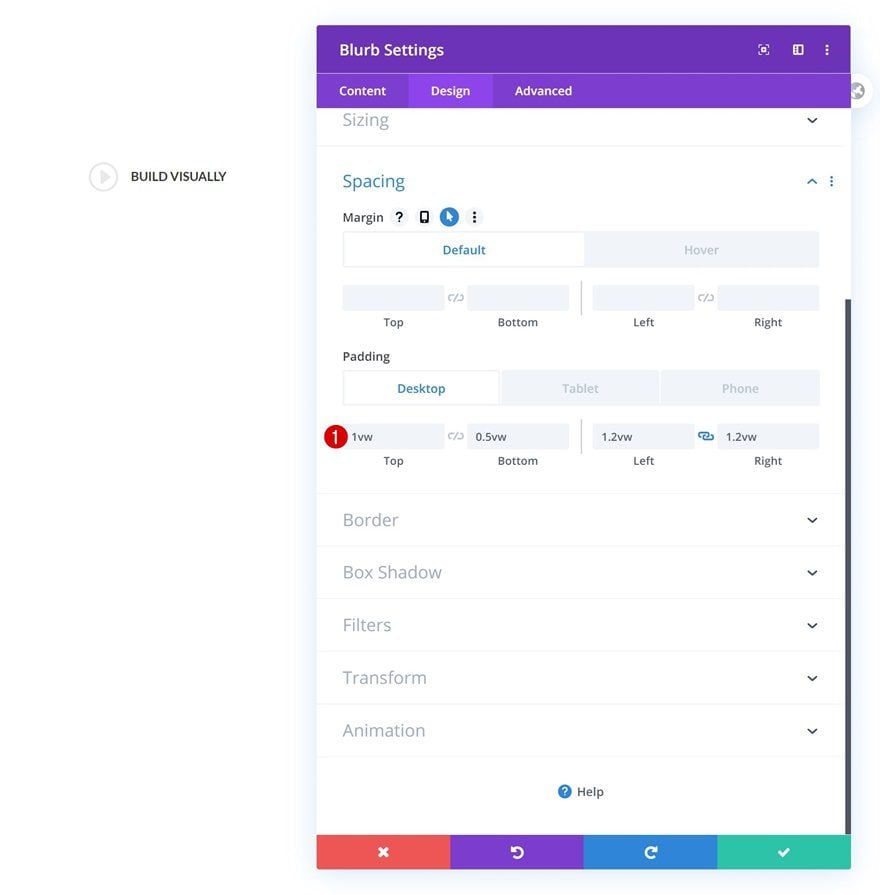
Default Spacing
We’re going to shape the Blurb Module using some custom padding values across different screen sizes.
- Top Padding: 1vw (Desktop), 2vw (Tablet), 3vw (Phone)
- Bottom Padding: 0.5vw (Desktop), 1.5vw (Tablet & Phone)
- Left Padding: 1.2vw (Desktop & Tablet), 5vw (Phone)
- Right Padding: 1.2vw (Desktop & Tablet), 5vw (Phone)

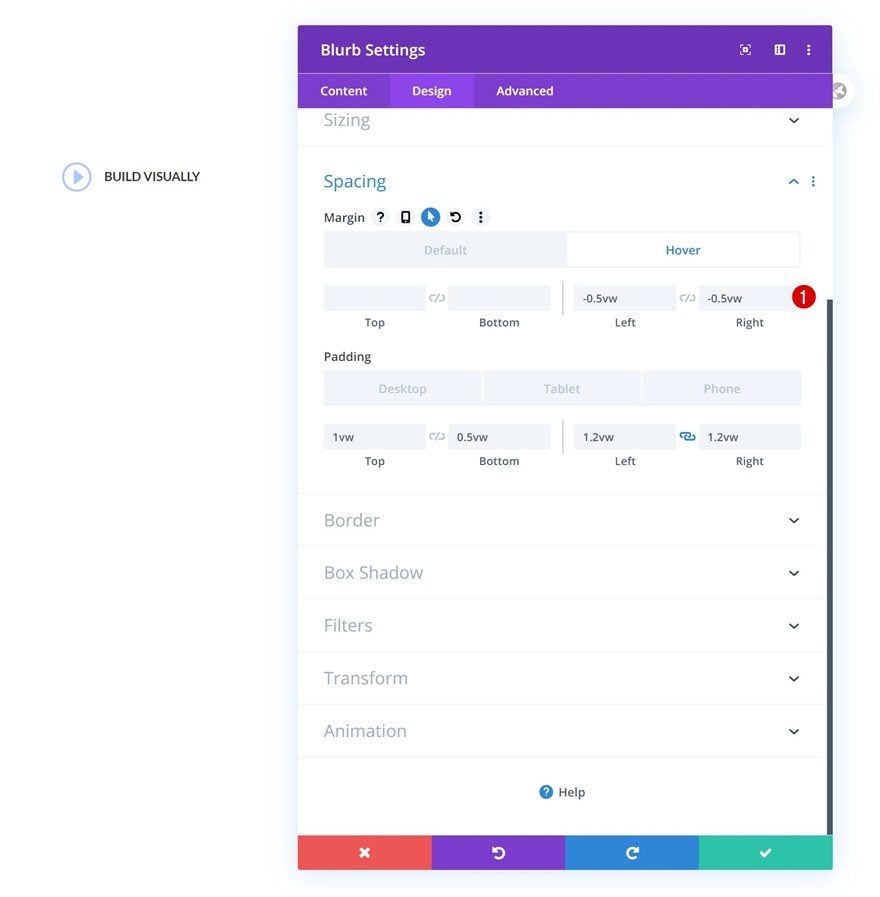
Hover Spacing
Create a highlight hover effect by modifying the hover margin values.
- Left Margin: -0.5vw
- Right Margin: -0.5vw

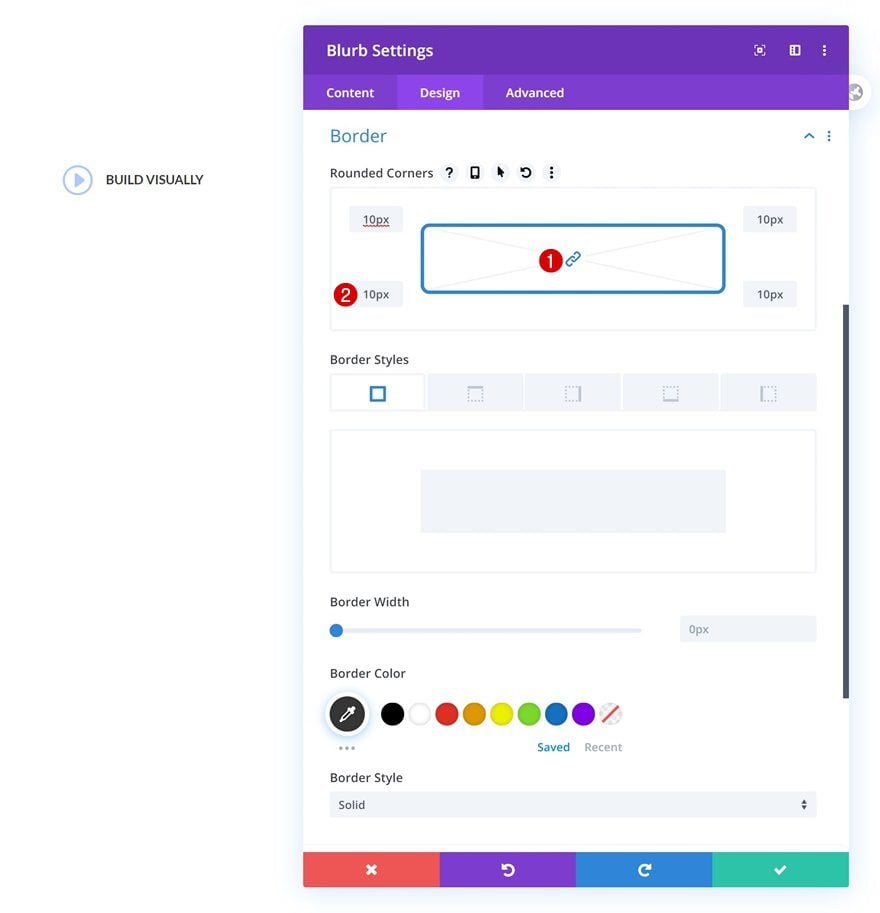
Border
Add some rounded corners as well.

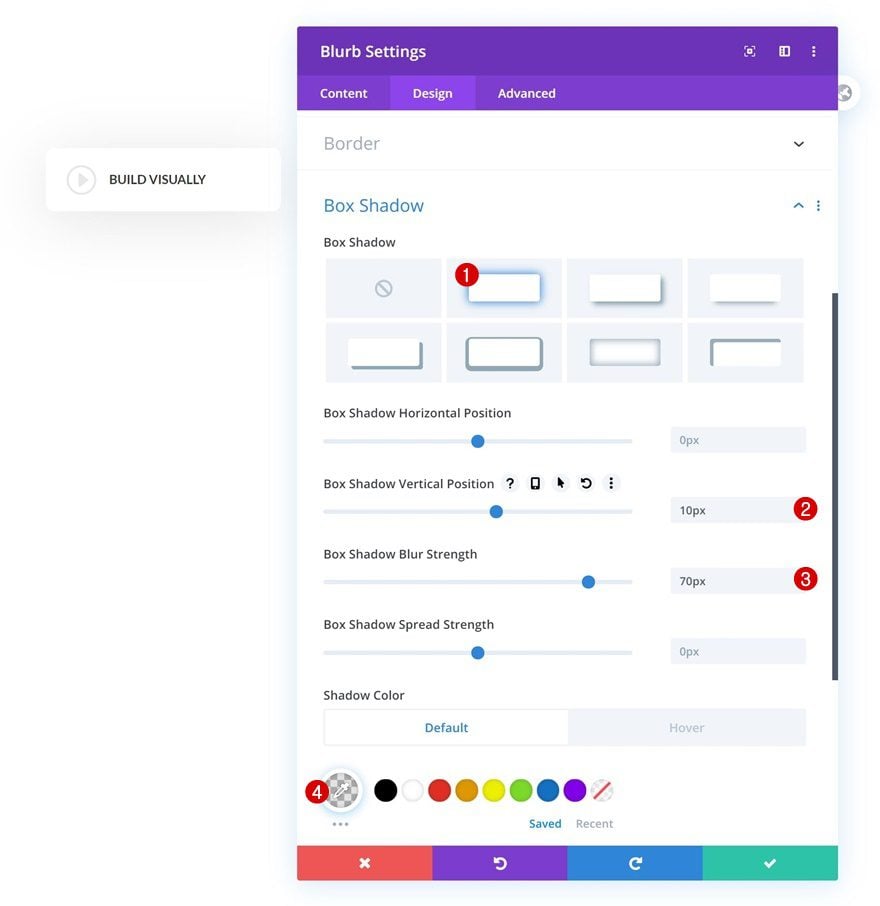
Default Box Shadow
Along with a subtle box shadow.
- Box Shadow Vertical Position: 10px
- Box Shadow Blur Strength: 70px
- Shadow Color: rgba(0,0,0,0.11)

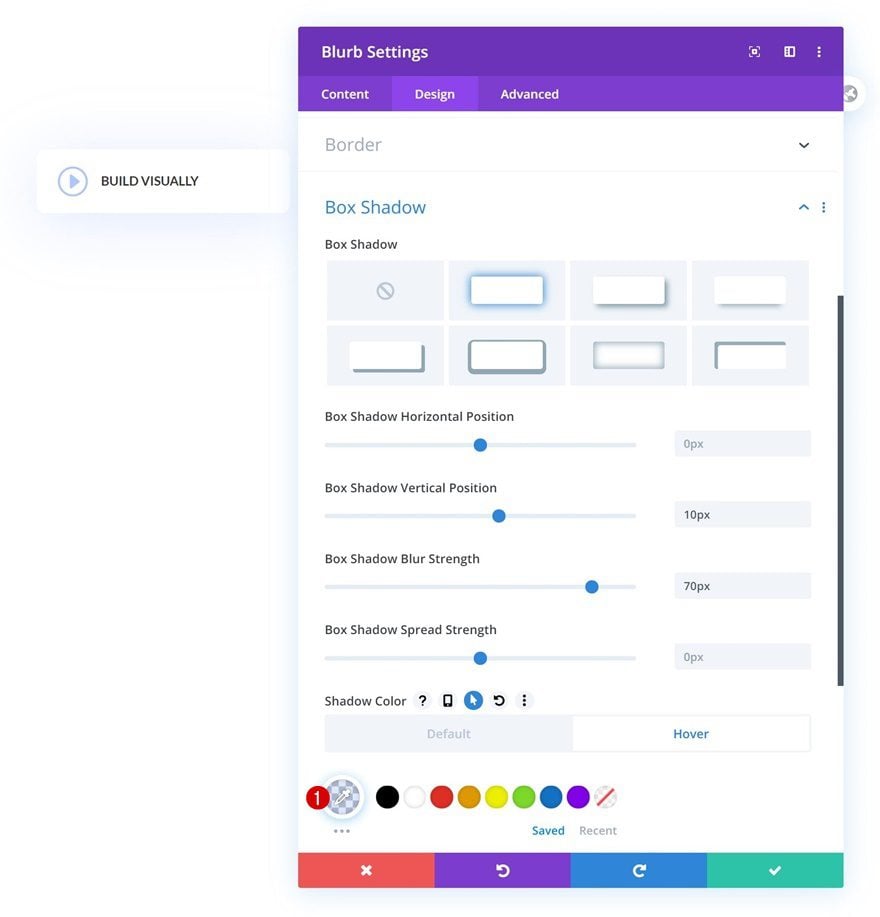
Hover Box Shadow
Change the box shadow color on hover.
- Shadow Color: rgba(103,151,255,0.22)

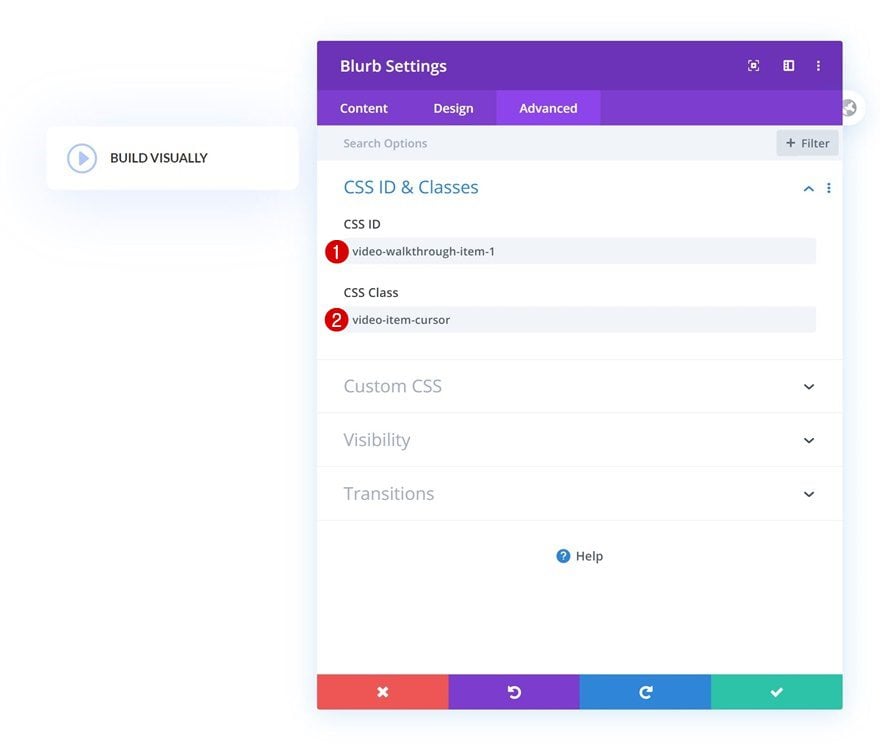
CSS ID & Class
Last but not least, go to the advanced tab of the Blurb Module and add a CSS ID and class.
- CSS ID: video-walkthrough-item-1
- CSS Class: video-item-cursor

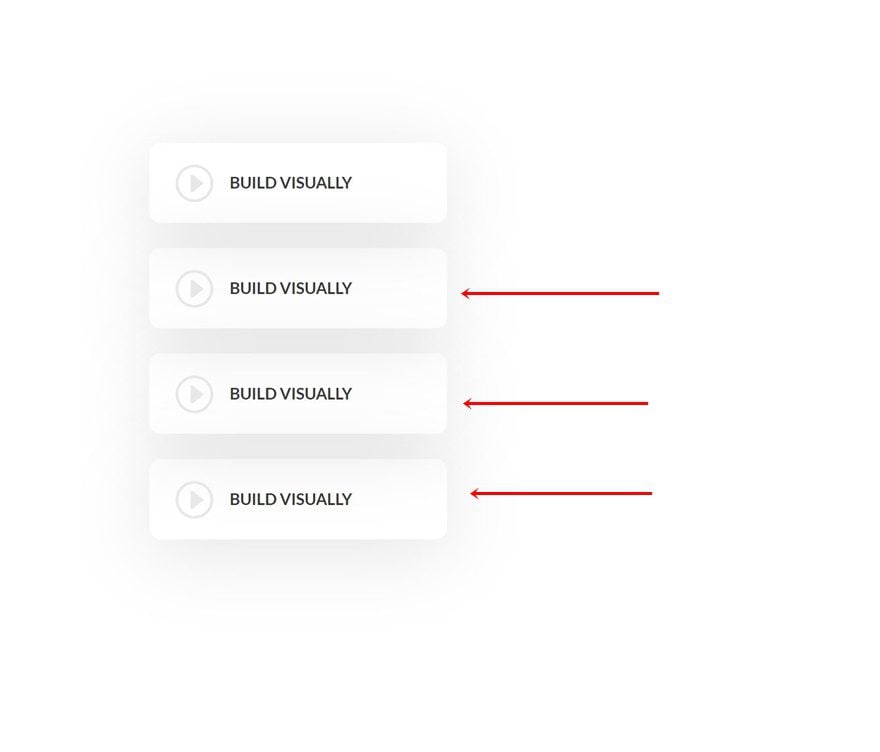
Clone Blurb Module Three Times
Once you’ve completed the first Blurb Module, you can clone it three times.

Change Content
Change the content of each duplicate Blurb Module.

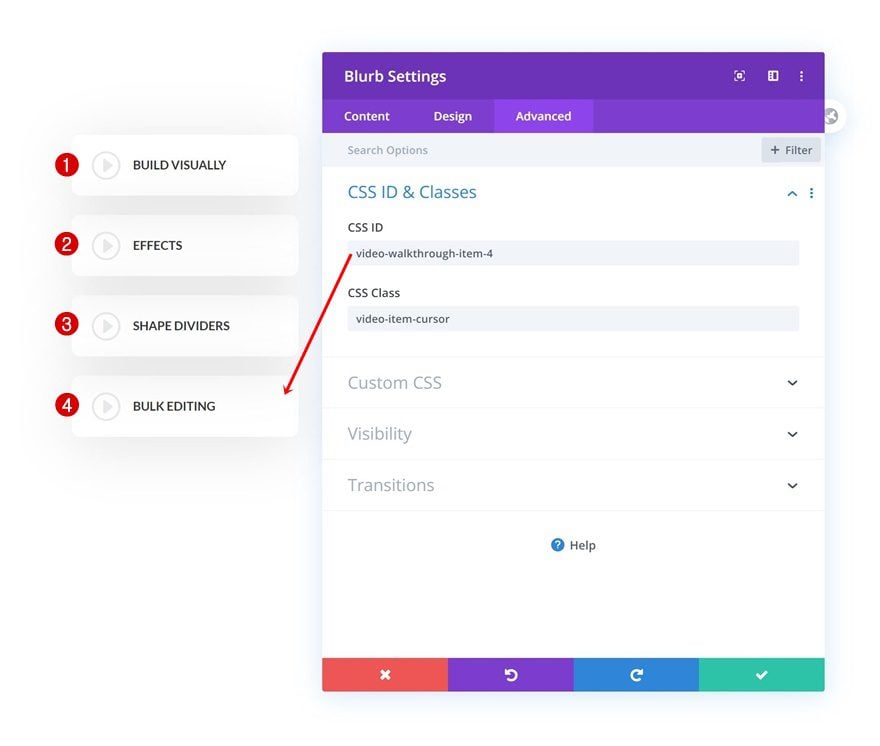
Change All Duplicate Blurb Module CSS IDs
Along with the CSS IDs.
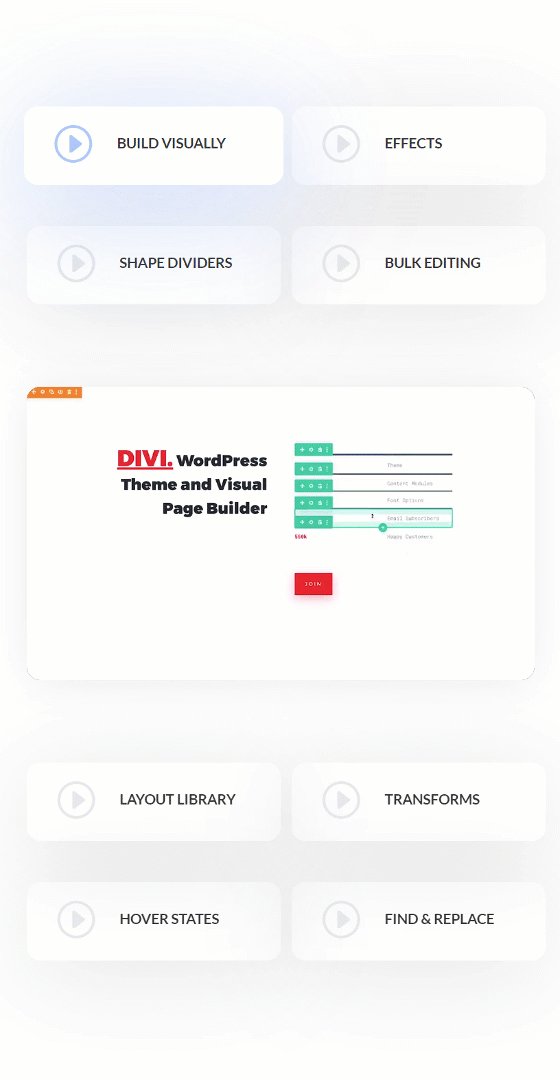
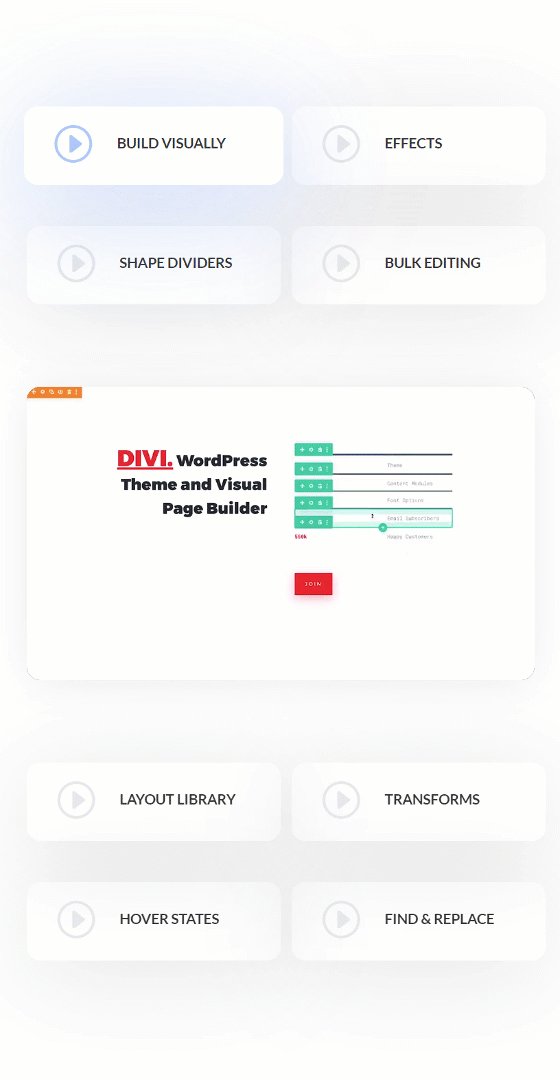
- 1) Build Visually: video-walkthrough-item-1
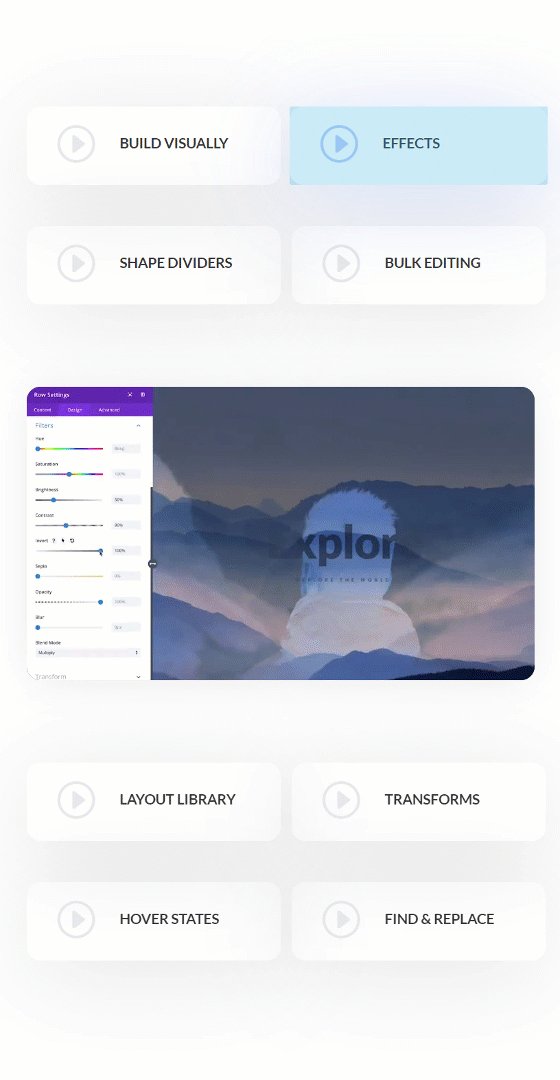
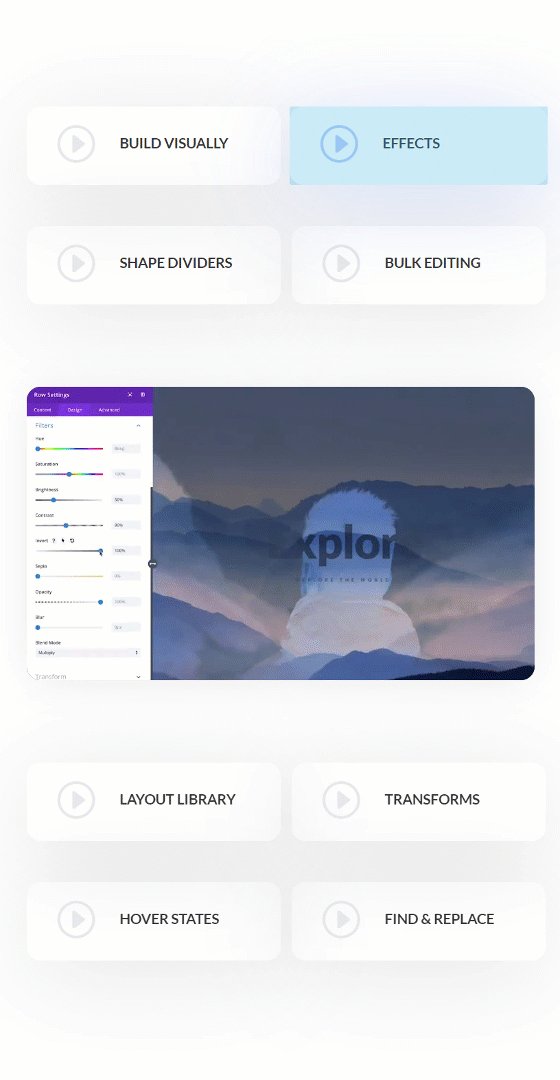
- 2) Effects: video-walkthrough-item-2
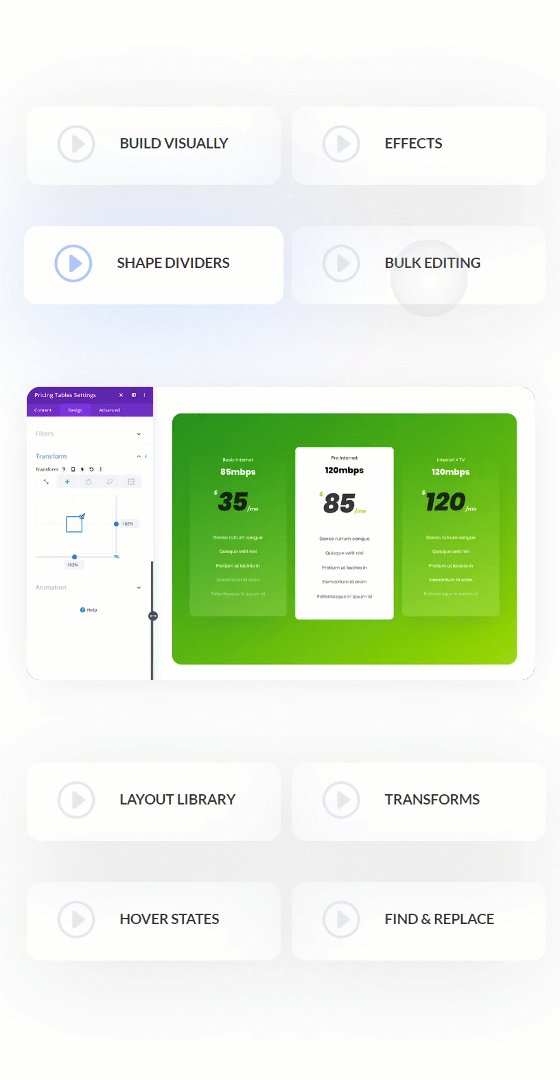
- 3) Shape Dividers: video-walkthrough-item-3
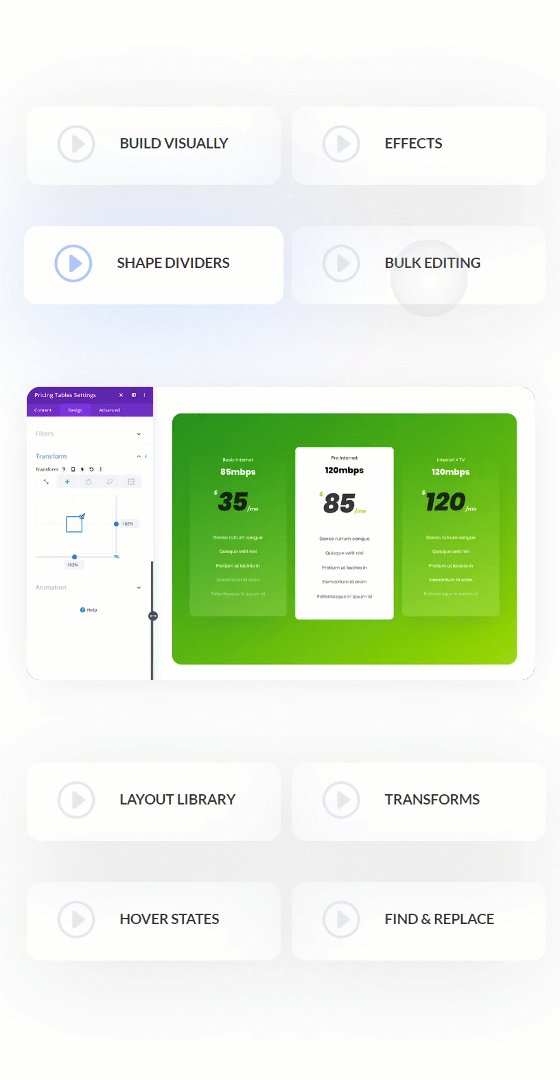
- 4) Bulk Editing: video-walkthrough-item-4

Reuse Column 1
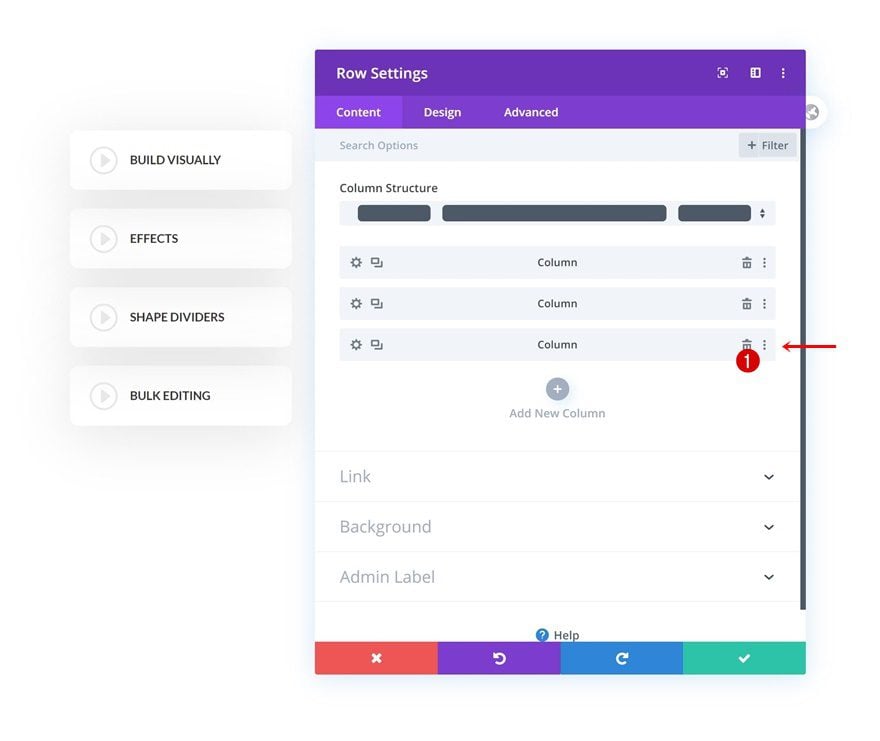
Remove Column 3
Once you’ve completed the first column, you can open the row settings and remove the third column.

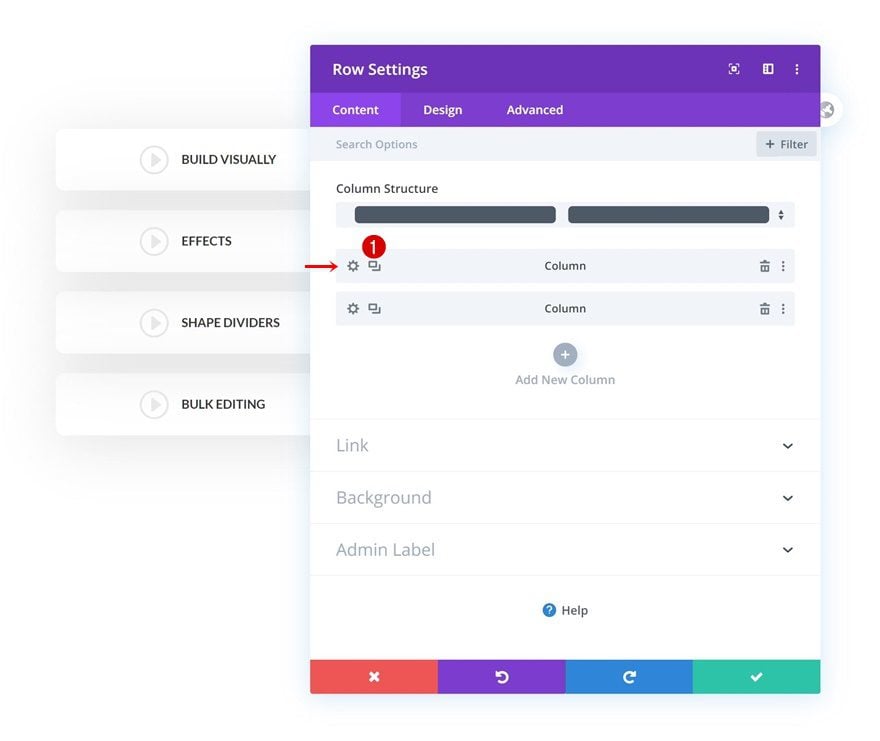
Clone Column 1 & Place at Bottom
Clone the first column (containing the Blurb Modules) and place the duplicate column at the bottom.


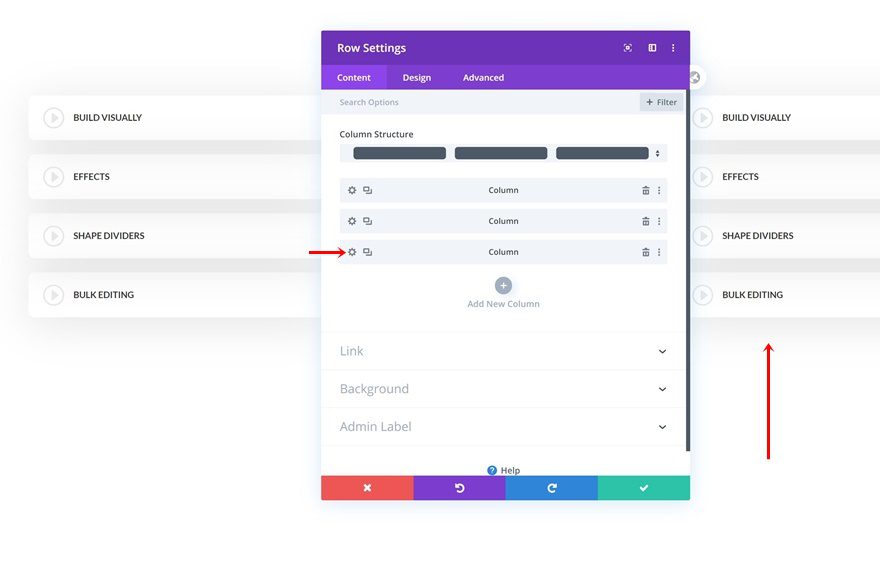
Change Back Column Structure
Change back the column structure to the one that was selected at the beginning of this tutorial.

Change All Column 3 Blurb Module Content
Change the Blurb Module title of each duplicate in column 3.

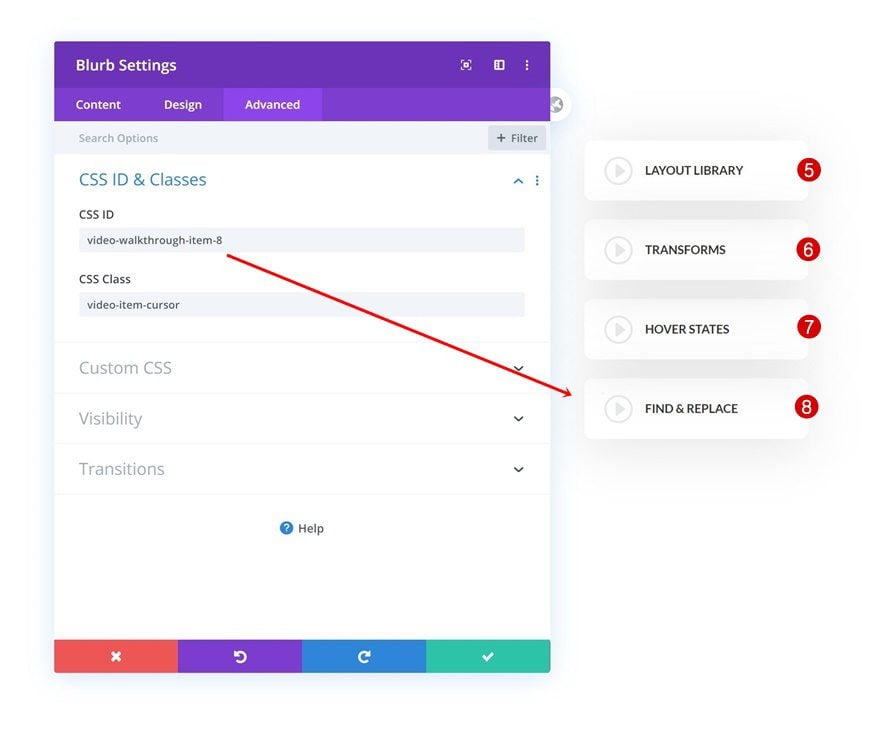
Change All Column 3 Blurb Module CSS IDs
Along with the CSS IDs.
- 5) Layout Library: video-walkthrough-item-5
- 6) Transforms: video-walkthrough-item-6
- 7) Hover States: video-walkthrough-item-7
- 8) Find & Replace: video-walkthrough-item-8

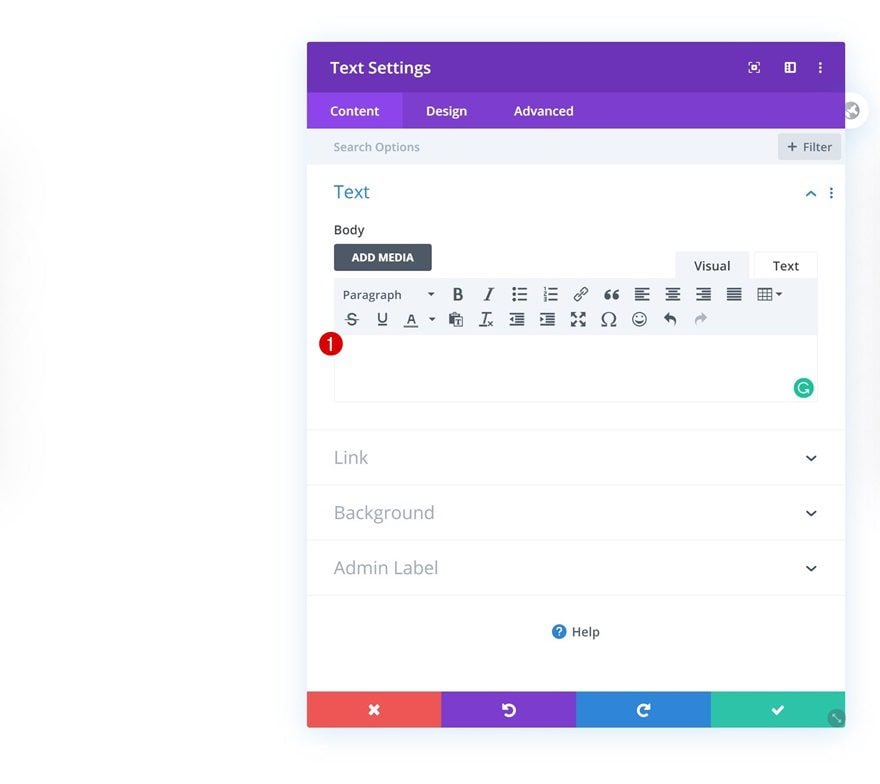
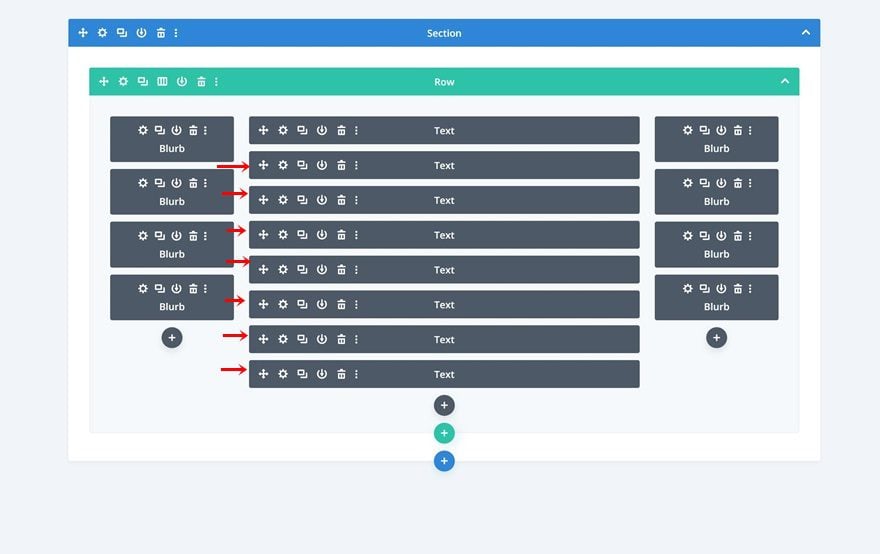
Add Text Module to Column 2
Leave Content Box Empty
Time to start adding the different video previews! There are two ways to approach it; using a Video Module or a Text Module. The Video Module requires visitors to press play. Using a Text Module with a video background, on the other hand, plays the video automatically but without sound. For this tutorial, we’ll use a Text Module but feel free to use a Video Module instead. Make sure the Text Module content box remains empty.

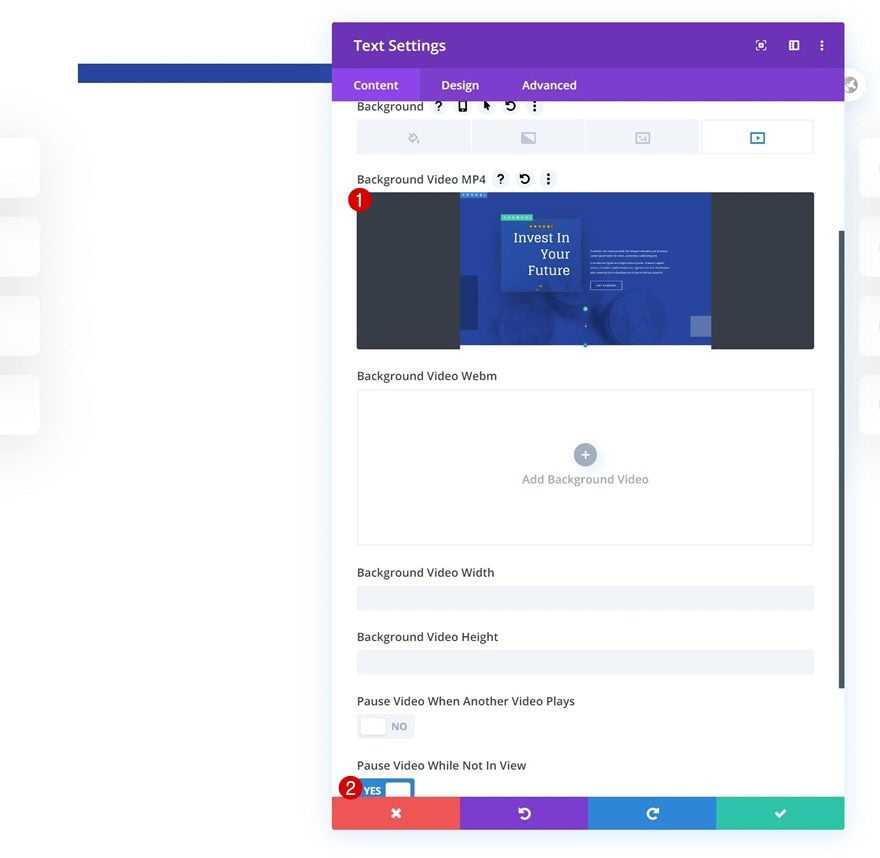
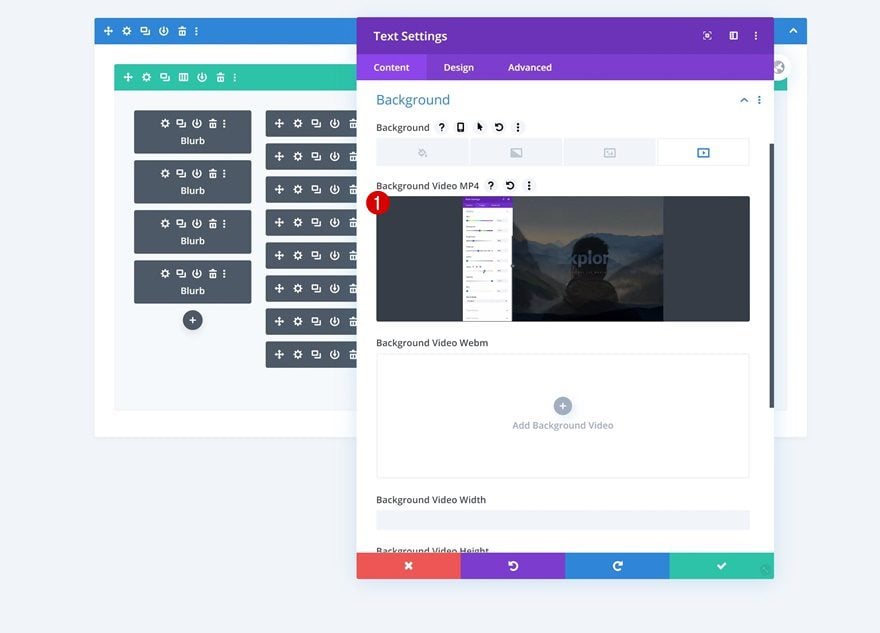
Video Background
Go to the background settings and upload a video of your choice.
- Pause Video While Not In View: Yes

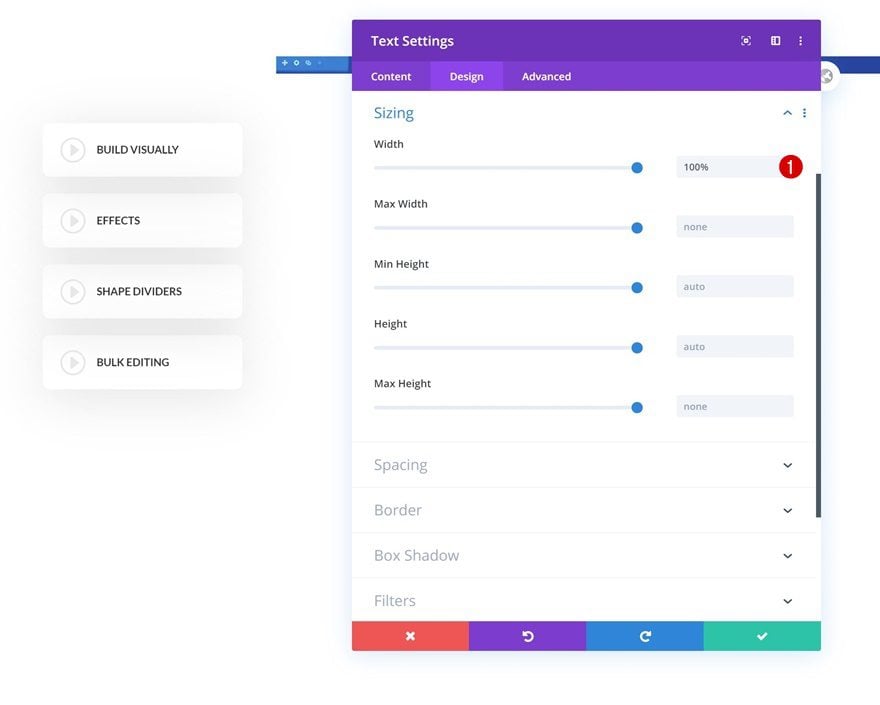
Sizing
Move on to the design tab and add ‘100%’ to the width.
- Width: 100%

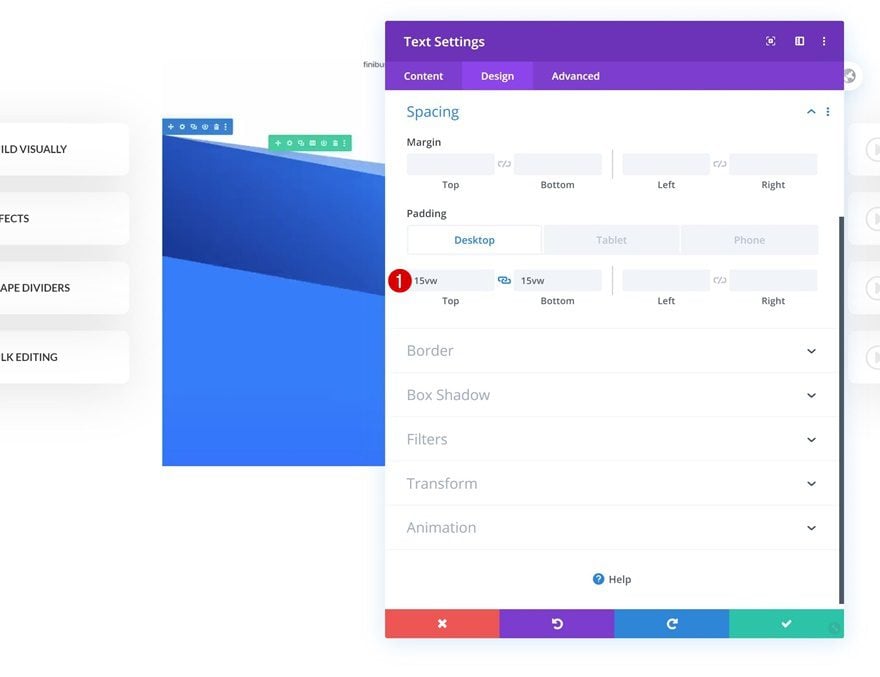
Spacing
Next, we’re going to allow the video background to show through by adding some custom top and bottom padding values across different screen sizes. Note: the values you add need to be adjusted to the dimension set of your video.
- Top Padding: 15vw (Desktop), 24vw (Tablet), 26vw (Phone)
- Bottom Padding: 15vw (Desktop), 24vw (Tablet), 26vw (Phone)

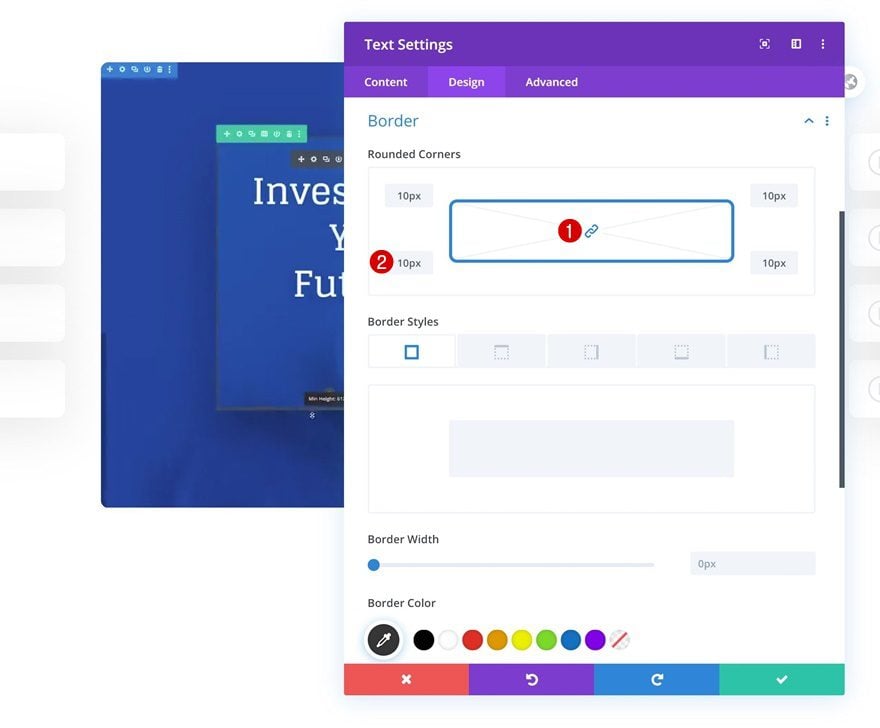
Border
Continue by adding ’10px’ to each one of the corners.

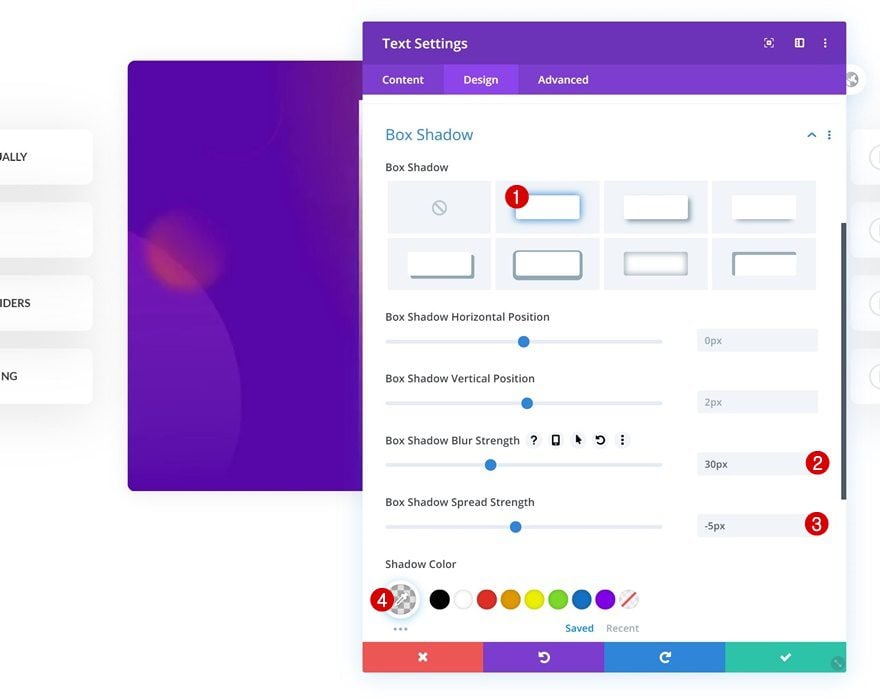
Box Shadow
Along with a subtle box shadow.
- Box Shadow Blur Strength: 30px
- Box Shadow Spread Strength: -5px
- Shadow Color: rgba(0,0,0,0.11)

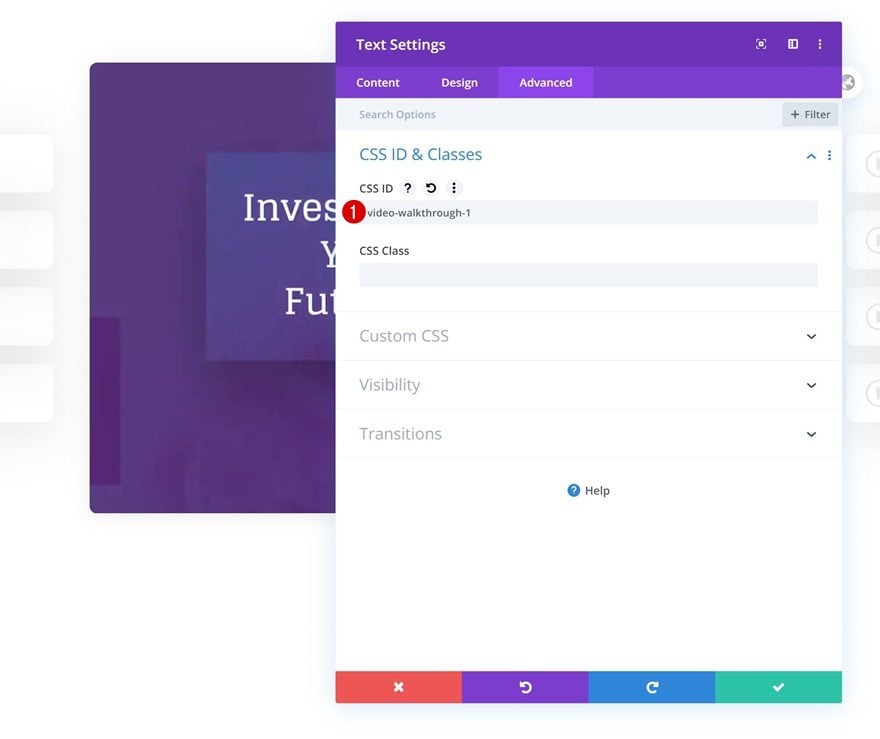
CSS ID
Last but not least, add a CSS ID.
- CSS ID: video-walkthrough-1

Clone Text Module 7 Times
Once you’ve finished the Text Module, you can clone it seven times (one for each Blurb Module).

Change All Duplicate Text Module Video Backgrounds
Upload a different video background for each one of the duplicates.

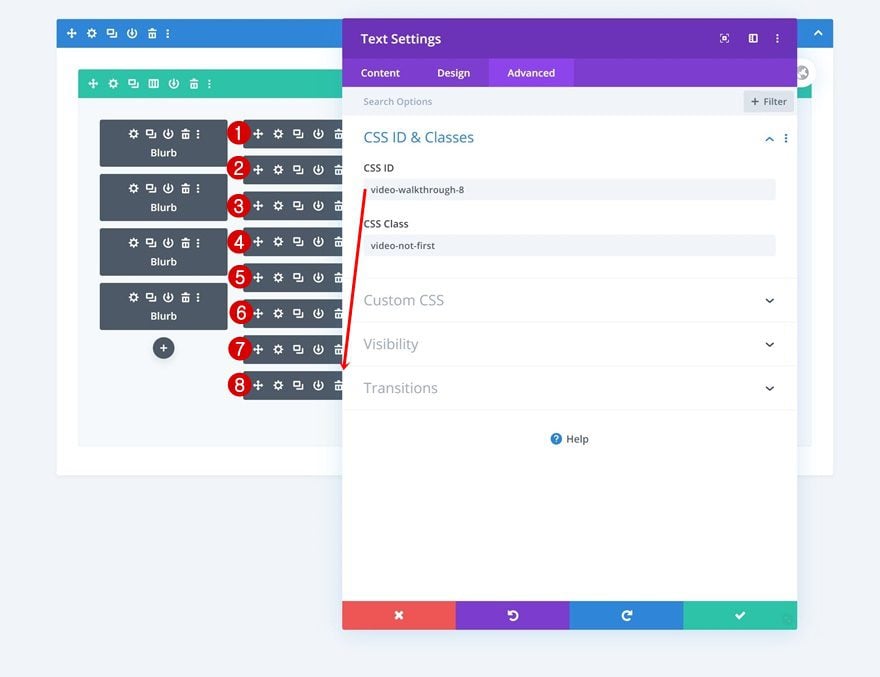
Change All Duplicate Text Module CSS IDs & Add CSS Class to All Duplicate Text Modules
Change the CSS IDs too. Make sure you connect each Text Module to the right Blurb Module by using the same number at the end of the CSS ID. We’re also hiding each Text Module, besides the original Text Module, using a CSS class.
- Text Module 1: video-walkthrough-1
- Text Module 2: video-walkthrough-2
- Text Module 3: video-walkthrough-3
- Text Module 4: video-walkthrough-4
- Text Module 5: video-walkthrough-5
- Text Module 6: video-walkthrough-6
- Text Module 7: video-walkthrough-7
- Text Module 8: video-walkthrough-8
- CSS Class: video-not-first

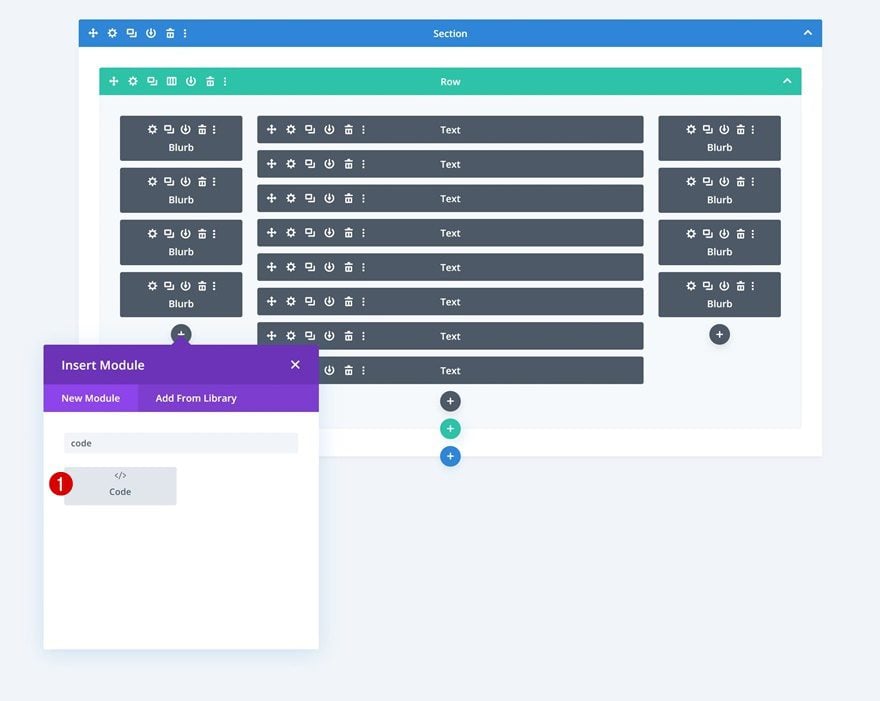
Add Code Module #1 to Column 1
Once you’ve completed the second row, it’s time to start adding the code. To make the click function work, we’ll be using some CSS and JQuery code. We’ll place the code in two separate Code Modules. Start by adding the first Code Module to column 1.

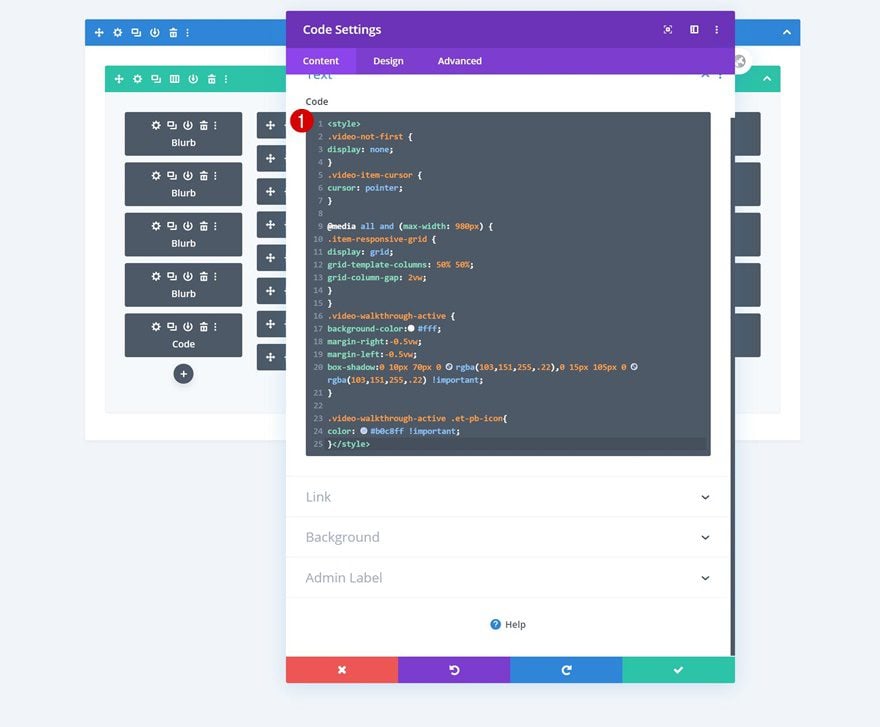
Insert Page CSS Code
Add the following lines of CSS code:
<style>
.video-not-first {
display: none;
}
.video-item-cursor {
cursor: pointer;
}
@media all and (max-width: 980px) {
.item-responsive-grid {
display: grid;
grid-template-columns: 50% 50%;
grid-column-gap: 2vw;
}
}
.video-walkthrough-active {
background-color:#fff;
margin-right:-0.5vw;
margin-left:-0.5vw;
box-shadow:0 10px 70px 0 rgba(103,151,255,.22),0 15px 105px 0 rgba(103,151,255,.22) !important;
}
.video-walkthrough-active .et-pb-icon{
color: #b0c8ff !important;
}
</style>

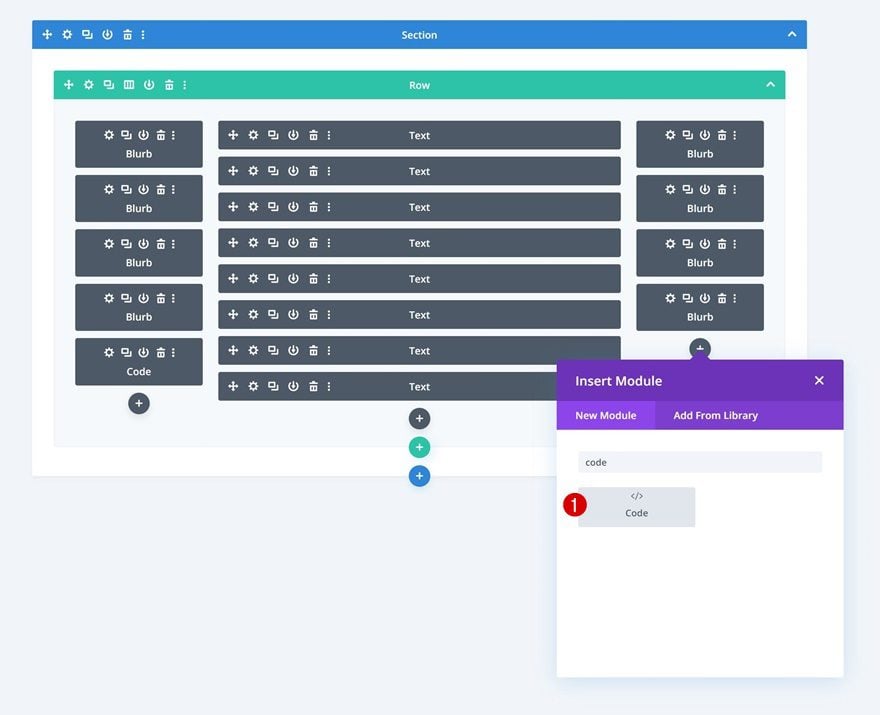
Add Code Module #2 to Column 3
Continue by adding another Code Module to the third column.

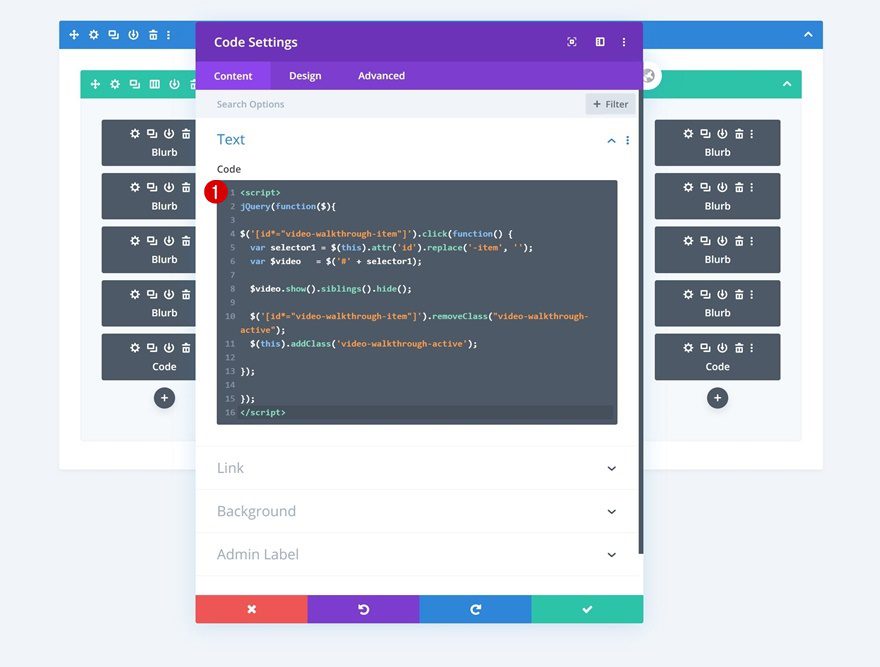
Insert Click Function JQuery Code
Enter the following lines of JQuery code:
<script>
jQuery(function($){
$('[id*="video-walkthrough-item"]').click(function() {
var selector1 = $(this).attr('id').replace('-item', '');
var $video = $('#' + selector1);
$video.show().siblings().hide();
$video.addClass('play-video');
$(".play-video .et_pb_section_video_bg video").trigger('play');
$video.removeClass('play-video');
$('[id*="video-walkthrough-item"]').removeClass("video-walkthrough-active");
$(this).addClass('video-walkthrough-active');
});
});
</script>
Once you’ve gone through this step, you can save your page and exit the Visual Builder!

Preview
Now that we’ve gone through all the steps, let’s take a final look at the outcome across different screen sizes.
Desktop

Mobile

Final Thoughts
In this post, we’ve shown you how to recreate Elegant Themes’ click video walkthrough with Divi. We’ve provided you with the JSON download for free as well! Feel free to use this design for any kind of website you create. It’s a great way to showcase videos and grab your visitors’ attention. If you have any questions or suggestions, feel free to leave a comment in the comment section below!
If you’re eager to learn more about Divi and get more Divi freebies, make sure you subscribe to our email newsletter and YouTube channel so you’ll always be one of the first people to know and get benefits from this free content.














Hello, good work
but i have some question about center section can i give some animation to it
It doesn’t work for me either. The first video plays itself without sound, the rest of the screen is black and when you go back to the first one it continues instead of starting again. Will you suggest any improvements?
Added some lines to the code to prevent the text modules from not playing, the JSON file is updated as well! ?
I have tried this new version and it works correctly even changing the texts with video background for direct videos. Thank you
It does not work with the video module – maybe I’m doing something wrong or something is blocking the video from you tube .. ((
Donjete, you are great! Your tutorials are advanced, useful, beautiful! And thank you again for the download option! Best Regards from Brazil!
Works great! For those of us who use the video modules with sound and not background videos, can you add a script to pause all other video once a blurb is clicked? Currently the previous video is still paying (hidden). Thanks
+1
I hope divi can enhance the tab module, so it is not so complicated to implement this function, and there are more ways to play. Now it is found that divi needs to use code to realize various interactive pages, which is not what visual editors should do.
Thanks
it’s a great idea
Nice but unfortunately it only shows the first video, the others is just a picture not a video.
Downloaded the json and imported it but no luck.
No idea why?
Added a few lines to the code and JSON file shared in this post, should work fine now! 🙂
I have that same issue. Any workaround? Auto plays the first video, but others just show image and don’t play video.
Found the answer. The code in the free download is wrong. The code on this page is correct.
Added some lines to the code to prevent that from happening sometimes, the JSON file is updated as well! 🙂
I carefully read your instructions and with your help I could easily figure everything out, thank you for the excellently completed review!
You’re absolutely welcome!
Very informative post, realy liked it
Slick! Thanks for the walk-through, will try this out!
Definitely do! Happy you like it. 🙂
A very very big thank you for sharing this tutorial. I am using Divi from last 2 months and I am not able to do it. But with the help of your tutorials, I easily get done. A big thank you again. 🙂
That’s nice to hear, Manoj! 🙂
AMAZING TUTORIAL – thanks for sharing!
Very helpful to demonstrate all kinds of effects / features.
Glad you like it, Christian! 🙂
Hello, great tutorial but I don’t have any sound is that intended.
Happy you like it! Video backgrounds don’t come with sound. You can can replace the Text Module with a Video Module if sound is needed but it won’t play automatically.
But video should play by clicking on blurb if we use video modules instead of text modules. Also if we click on another blurb then previous video should stop. How to do it?