Divi and its animation options have helped bring tons of website to life without the need for custom code. The built-inanimation settings are highly adjustable and they allow you to create really unique designs. One of the things you can do, for example, is creating an animated container outline. That’s exactly what we’ll show you in this post. We’ll add a border to each container and add animation settings that match the flow of each element. You’ll be able to download the JSON file for free as well!
Let’s get to it.
Preview
Before we dive into the tutorial, let’s take a quick look at the outcome across all screen sizes.
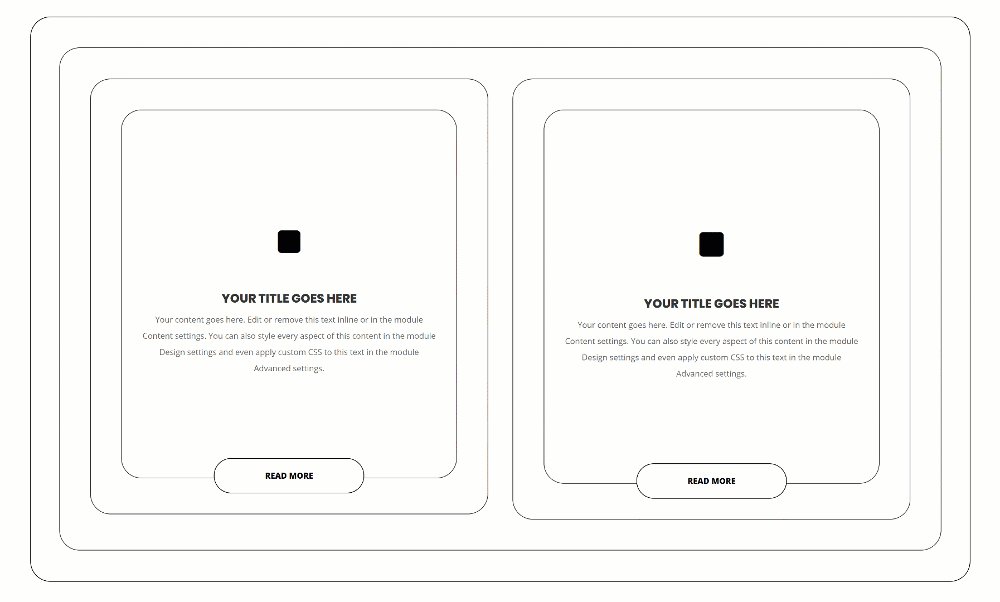
Desktop

Mobile

Download The Animated Outline Layout for FREE
To lay your hands on the free animated outline layout, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our newsletter by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
Subscribe To Our Youtube Channel
Let’s Start Recreating
Add New Section
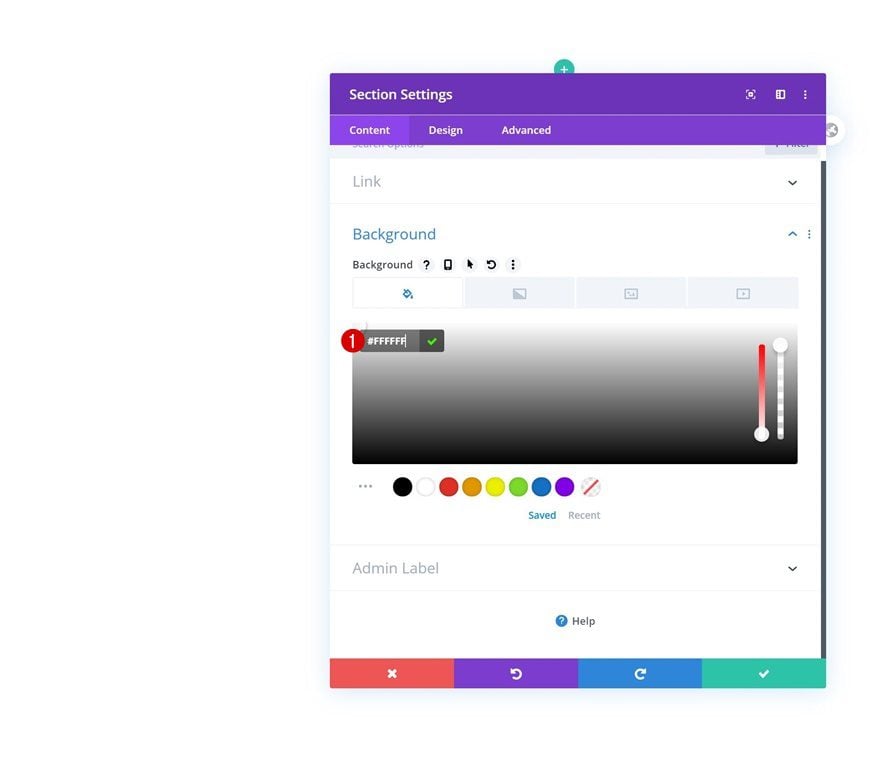
Background Color
Start by adding a new regular section to the page your working on and use a white background color.
- Background Color: #FFFFFF

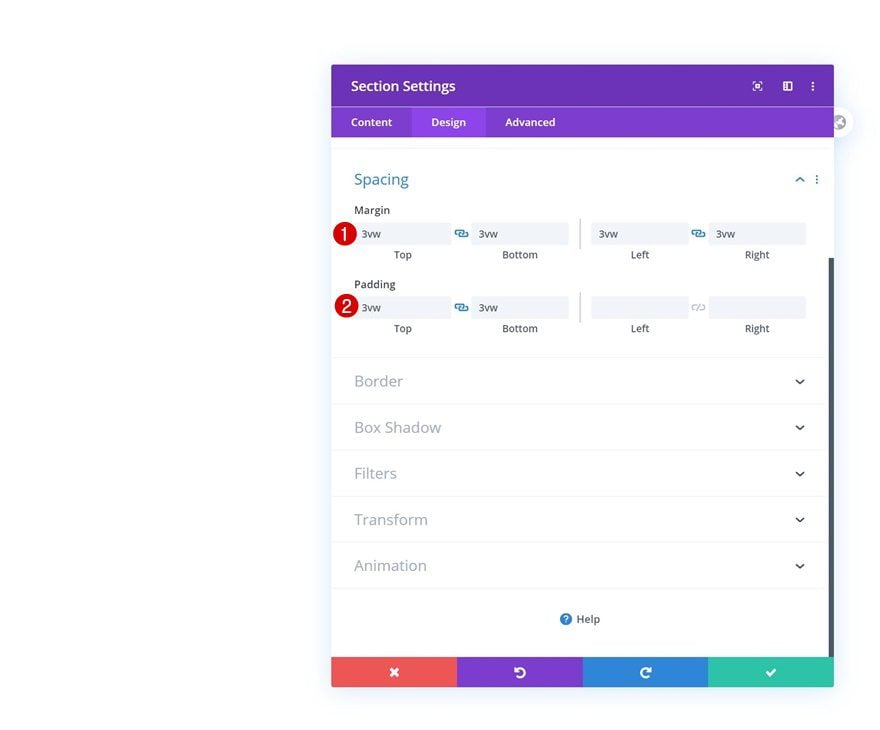
Spacing
Move on to the design tab and add some custom margin and padding values.
- Top Margin: 3vw
- Bottom Margin: 3vw
- Left Margin: 3vw
- Right Margin: 3vw
- Top Padding: 3vw
- Bottom Padding: 3vw

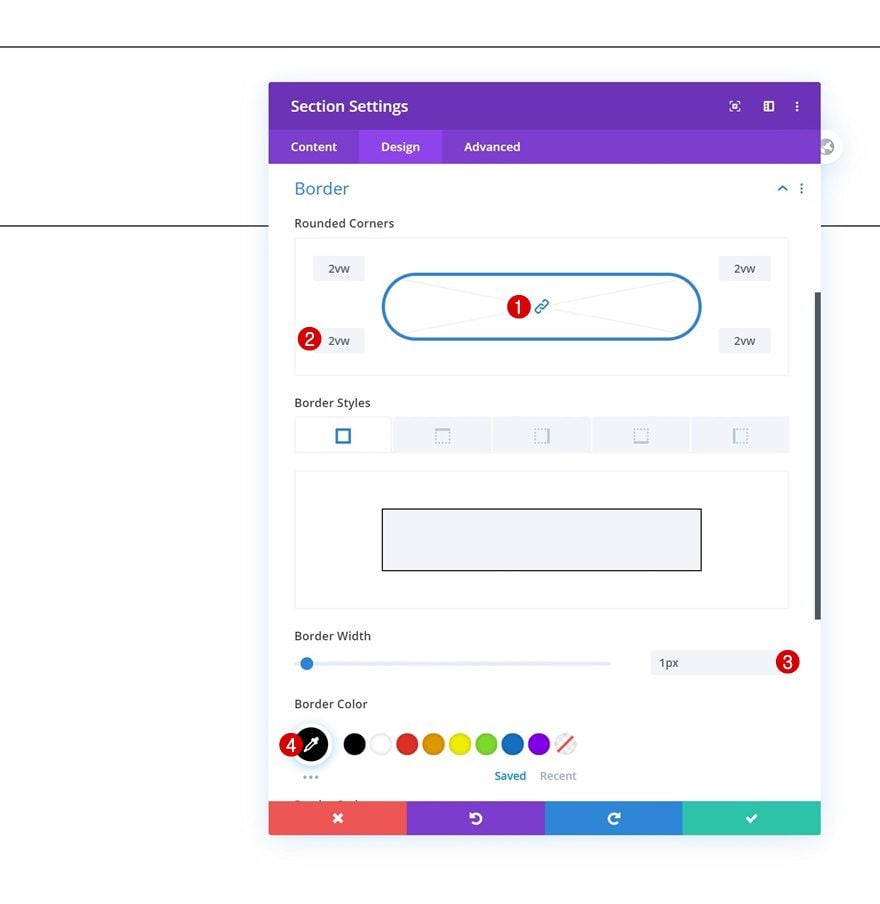
Border
Open the border settings next and add ‘2vw’ to each one of the corners. Use a border as well.
- Border Width: 1px
- Border Color: #000000

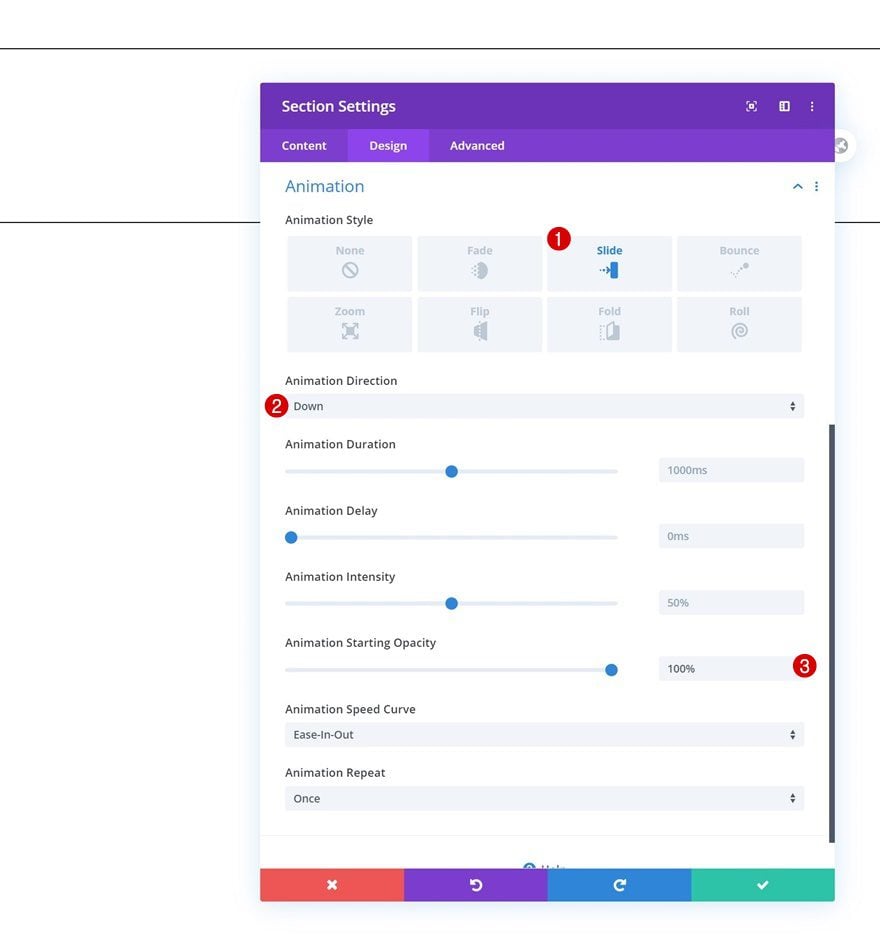
Animation
Add a custom animation too.
- Animation Style: Slide
- Animation Direction: Down
- Animation Starting Opacity: 100%

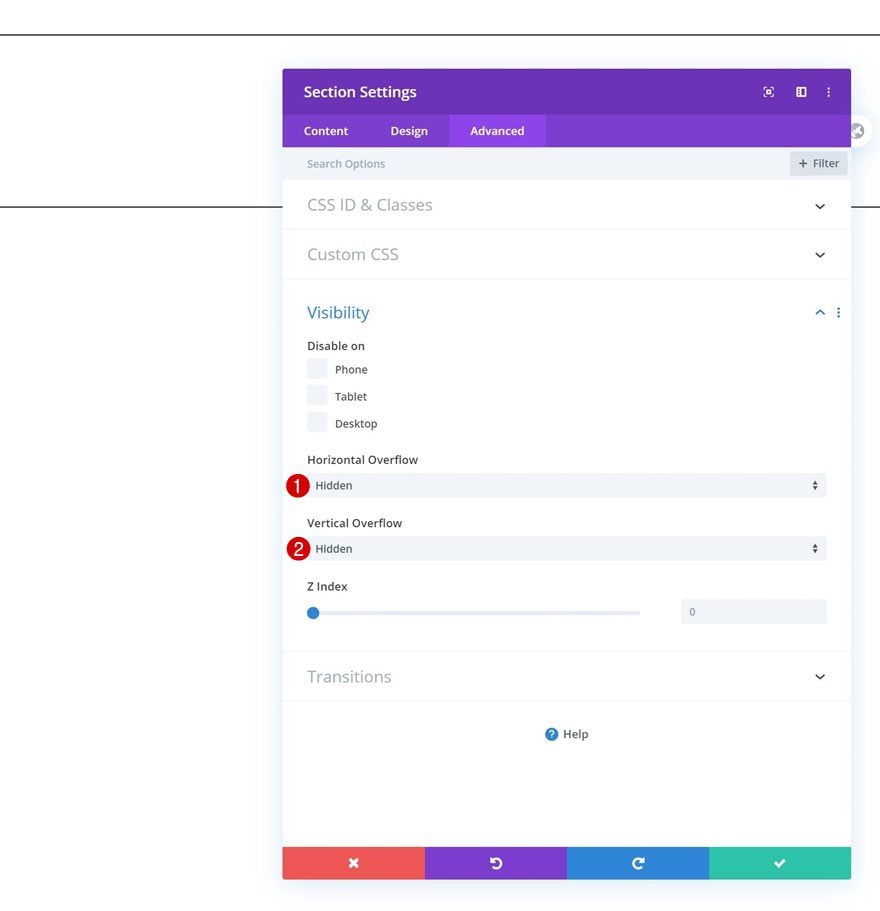
Visibility
To make sure nothing surpasses the section container, we’re going to hide the overflows in the section’s visibility settings.
- Horizontal Overflow: Hidden
- Vertical Overflow: Hidden

Add New Row
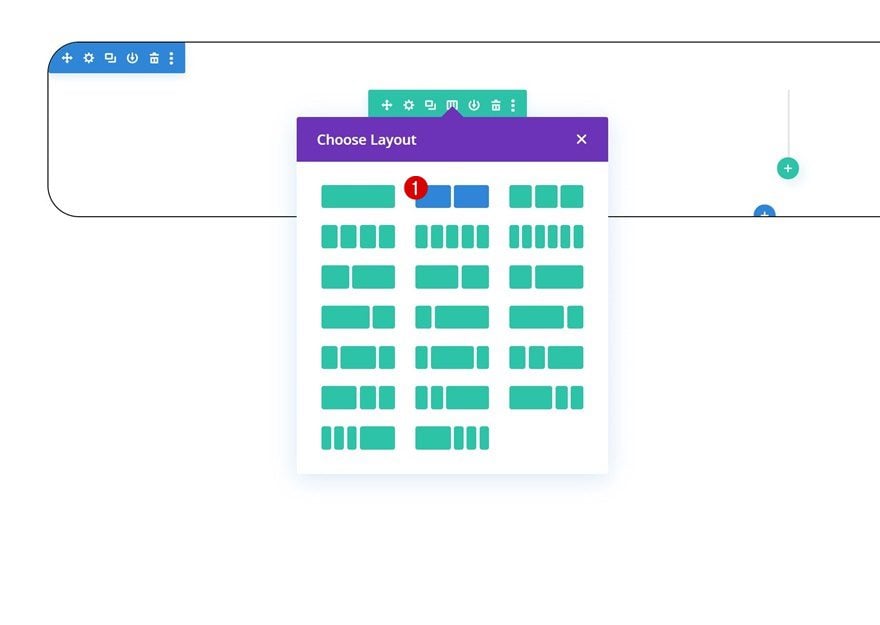
Column Structure
Continue by adding a new row to the section using the following column structure:

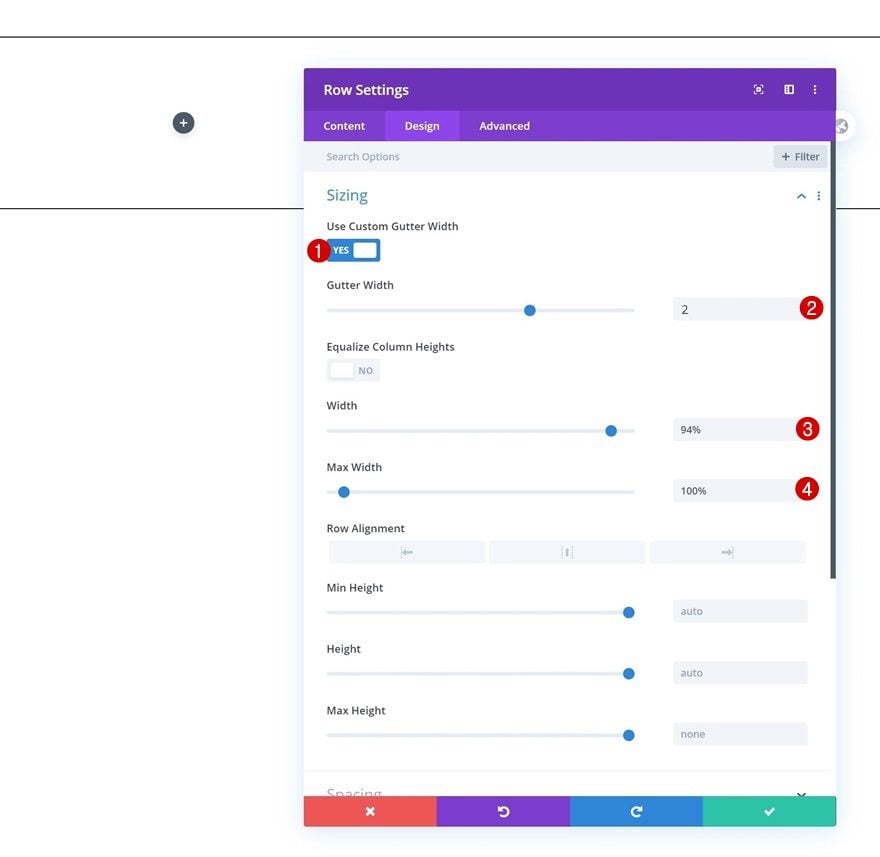
Sizing
Without adding any modules yet, open the row settings and modify the sizing settings accordingly:
- Use Custom Gutter Width: Yes
- Gutter Width: 2
- Width: 94%
- Max Width: 100%

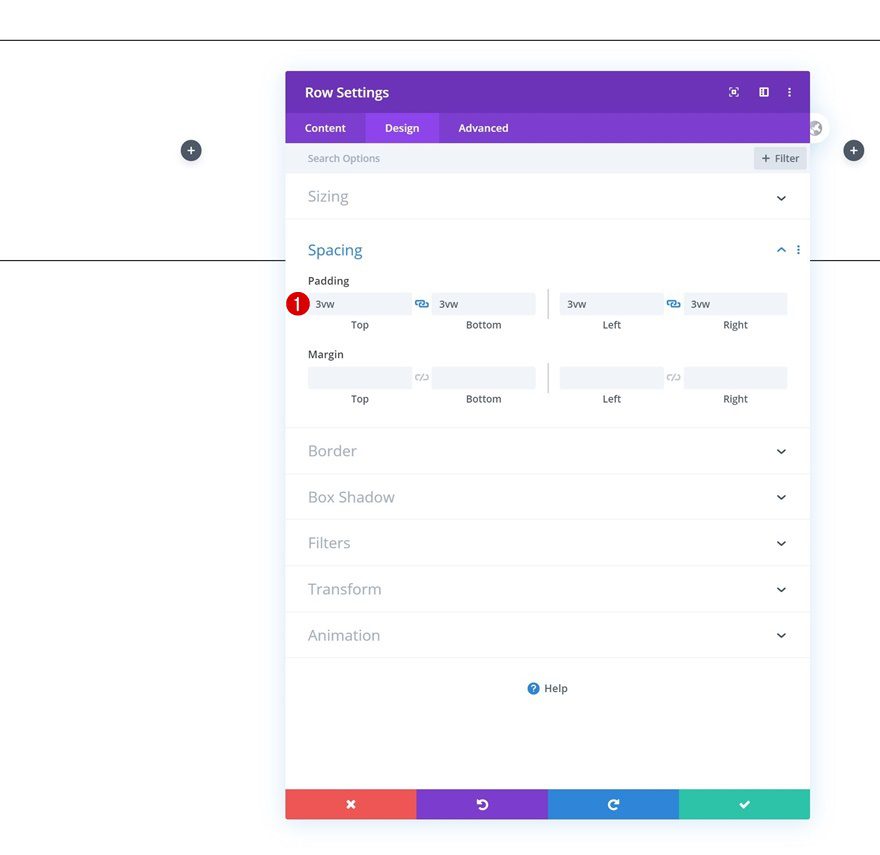
Spacing
Add some custom padding values next.
- Top Padding: 3vw
- Bottom Padding: 3vw
- Left Padding: 3vw
- Right Padding: 3vw

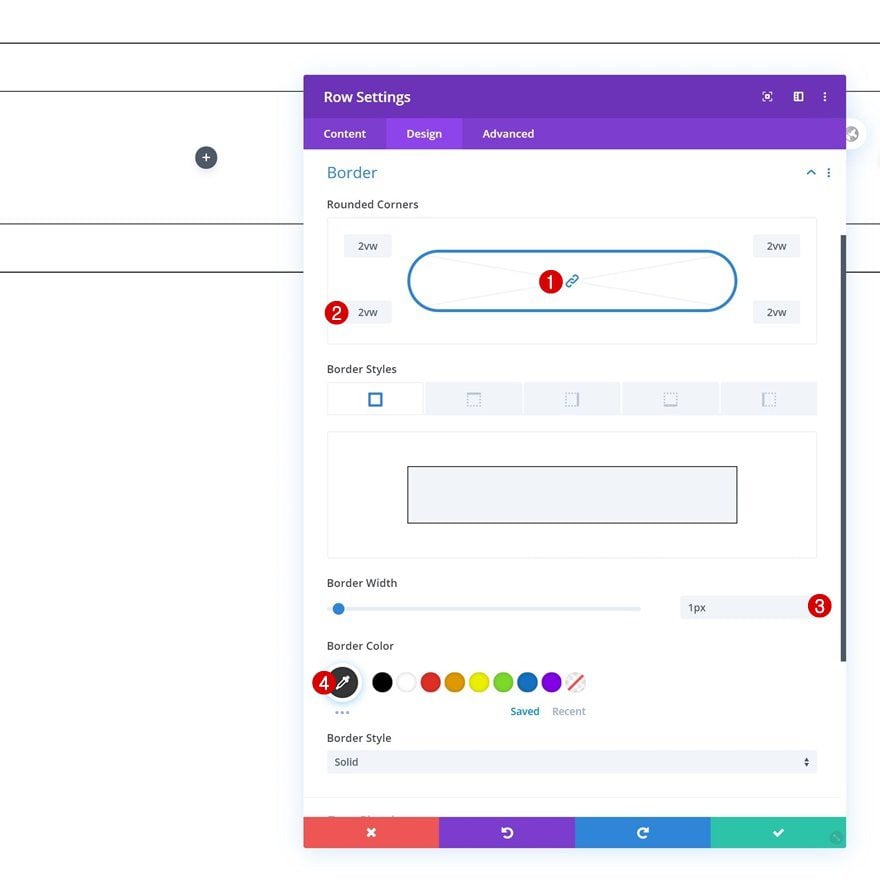
Border
Move on to the border settings and add ‘2vw’ to each one of the corners. Add a border as well.
- Border Width: 1px
- Border Color: #000000

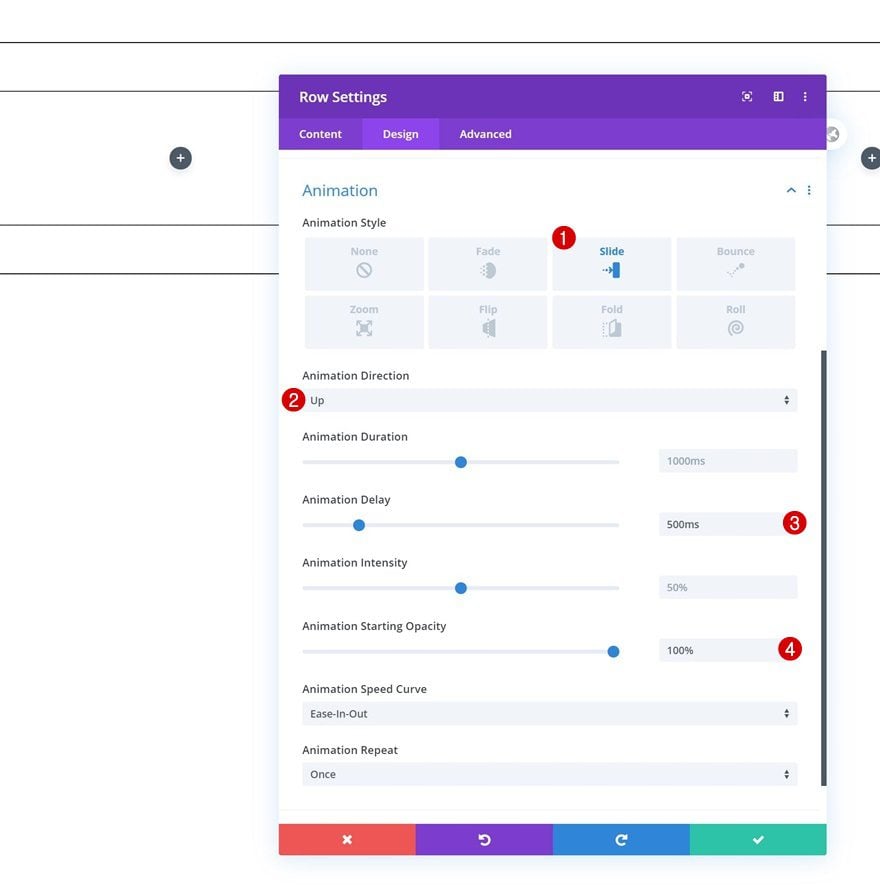
Animation
We’re also adding an animation to the row.
- Animation Style: Slide
- Animation Direction: Up
- Animation Delay: 500ms
- Animation Starting Opacity: 100%

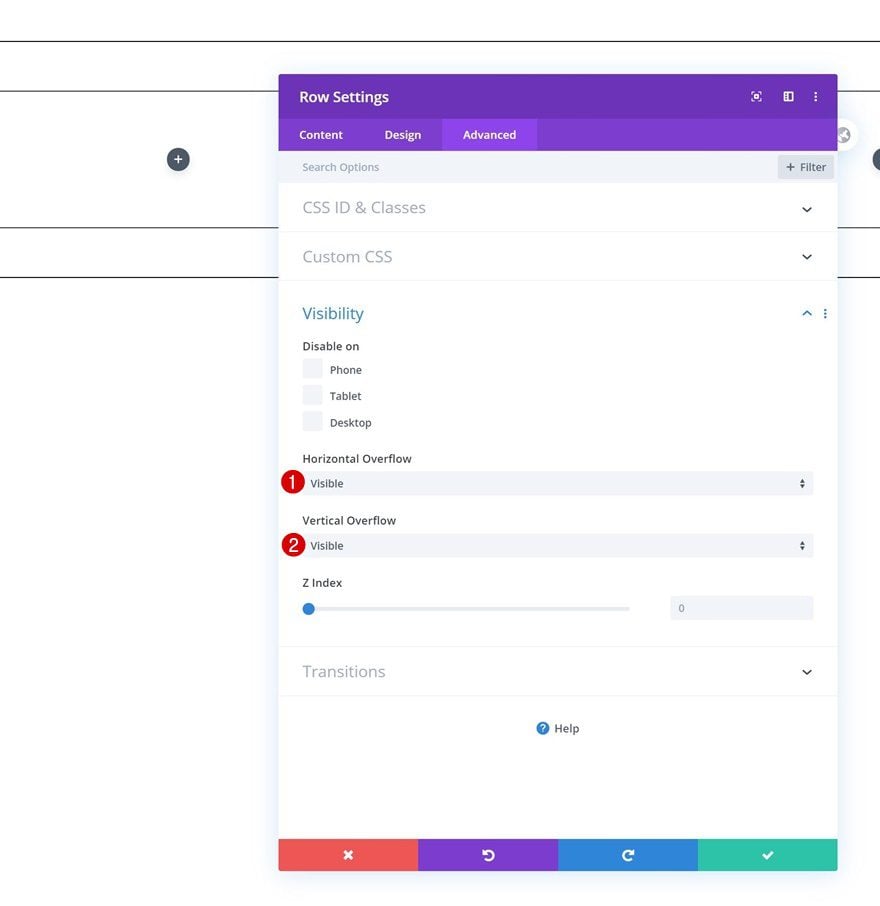
Visibility
And to make sure the column animation (which we’ll add later on) works, we’re going to make the row overflows visible.
- Horizontal Overflow: Visible
- Vertical Overflow: Visible

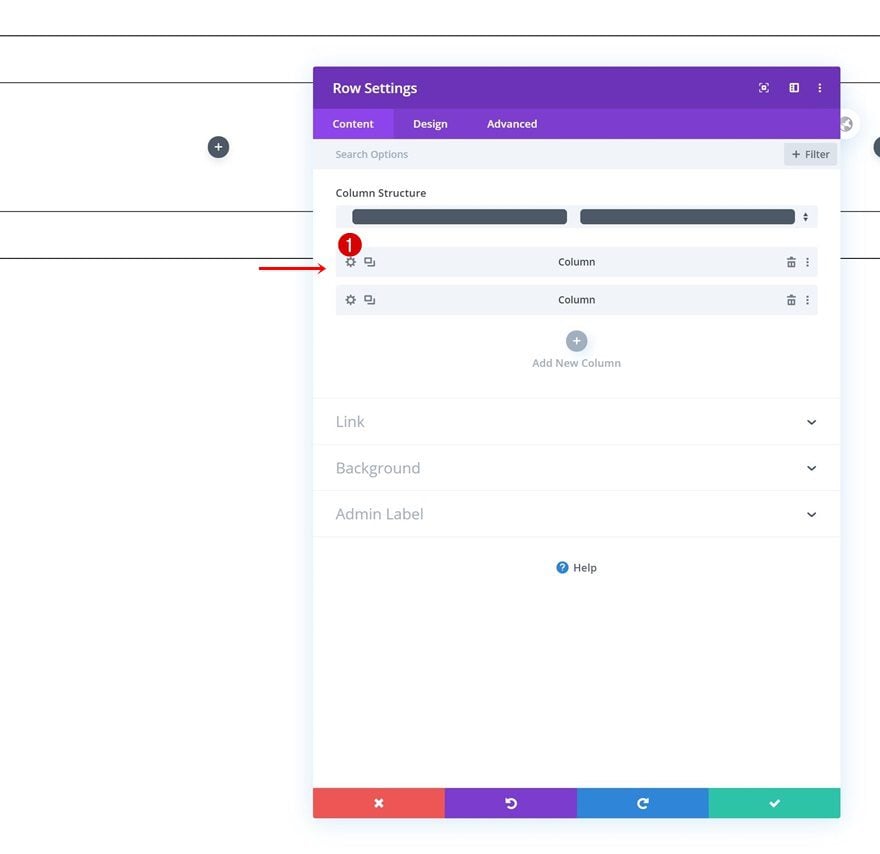
Column 1 Settings
Continue by opening the first column’s settings.

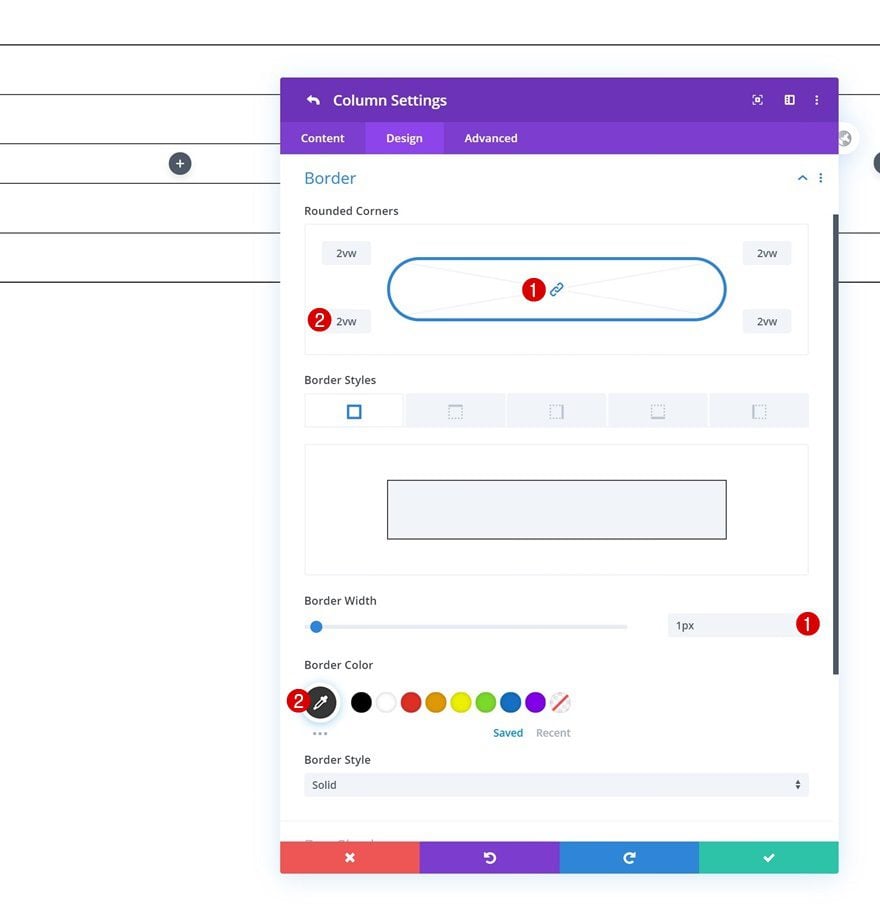
Border
Go to the design tab, add ‘2vw’ to each one of the corners and use a border.
- Border Width: 1px
- Border Color: #000000

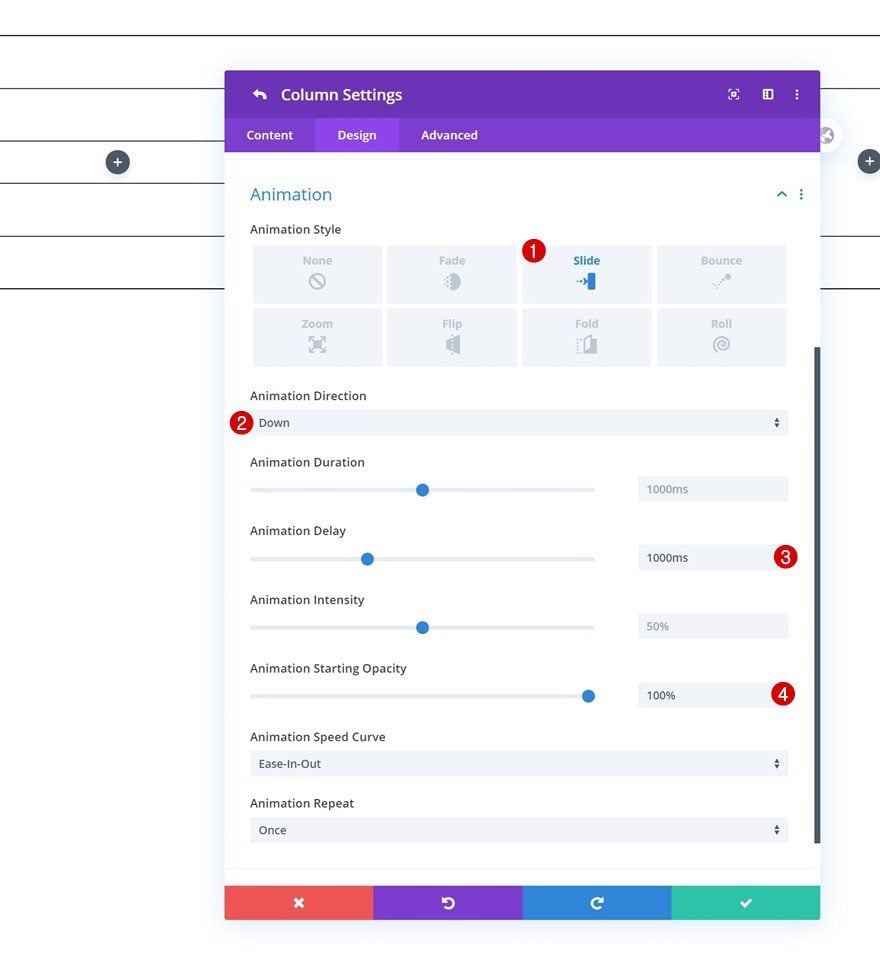
Animation
Complete the column settings by adding a custom animation.
- Animation Style: Slide
- Animation Direction: Down
- Animation Delay: 1000ms
- Animation Starting Opacity: 100%

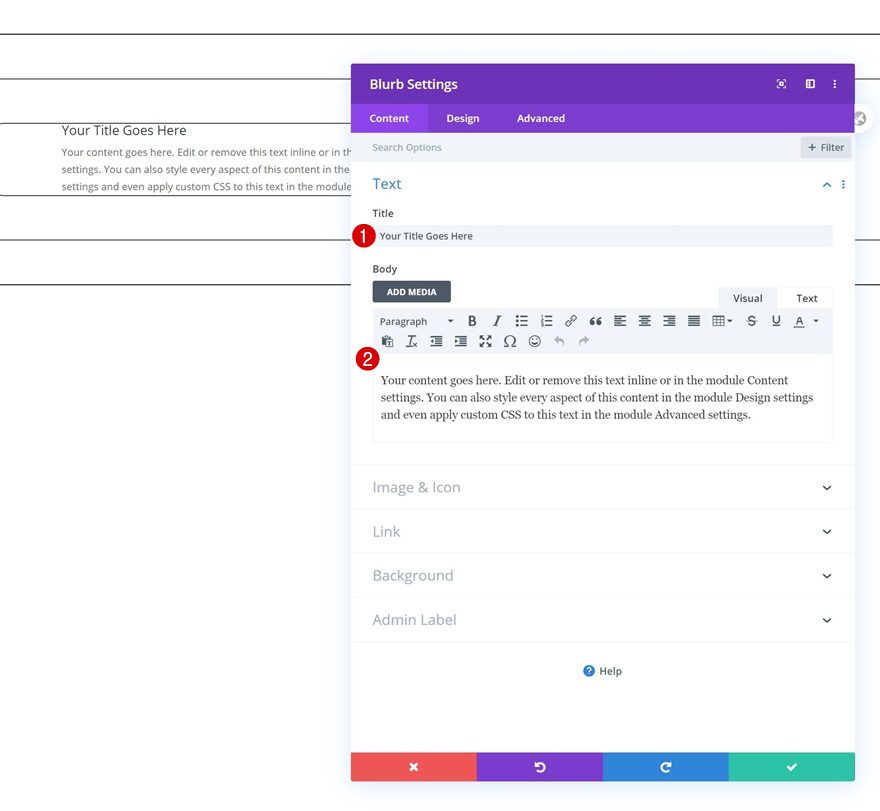
Add Blurb Module to Column 1
Add Content
Time to start adding modules! The first one we need is a Blurb Module. Enter some content of your choice.

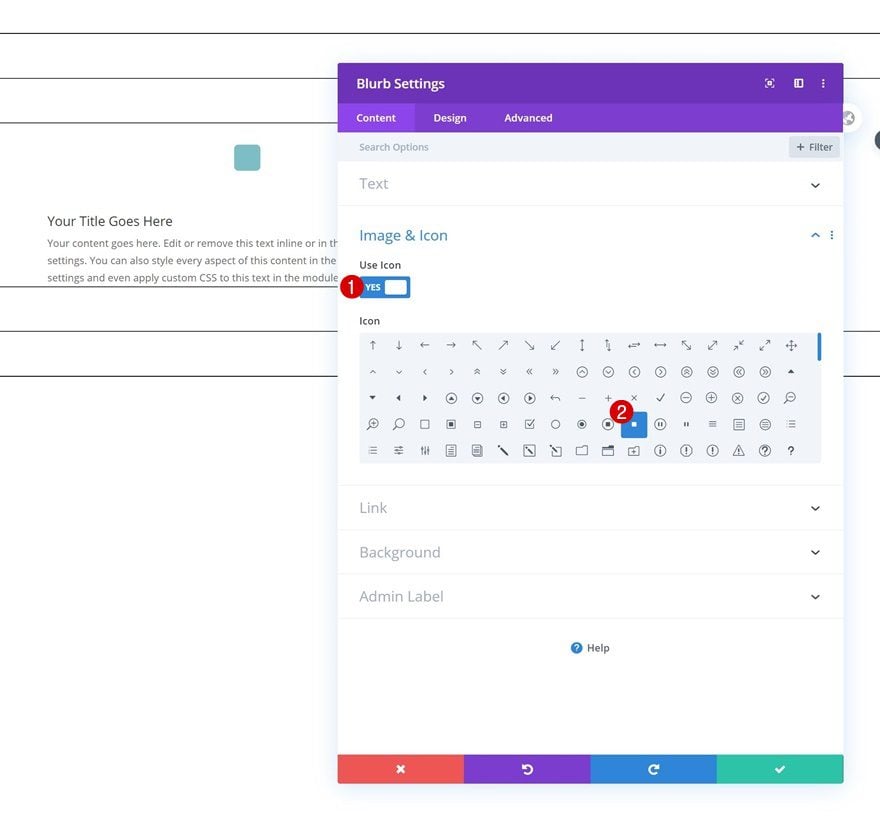
Select Icon
Select an icon next.

Icon Settings
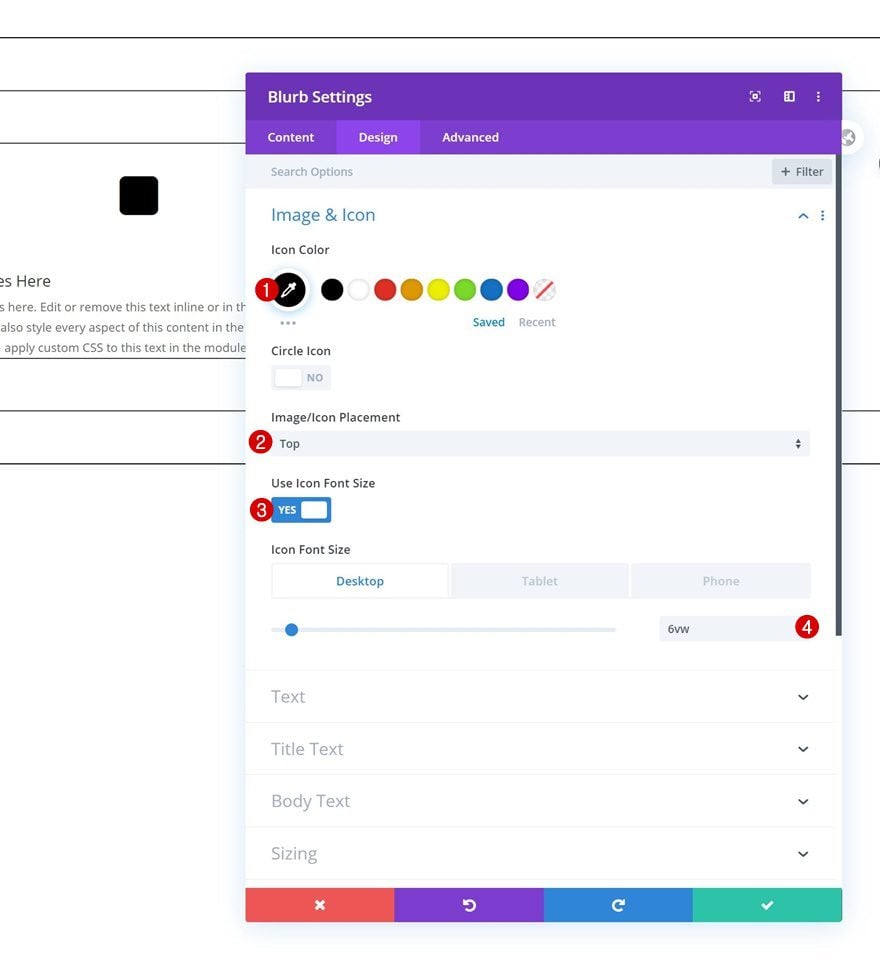
Move on to the design tab and change the icon settings accordingly:
- Icon Color: #000000
- Icon Placement: Top
- Use Icon Font Size: Yes
- Icon Font Size: 6vw (Desktop), 8vw (Tablet), 10vw (Phone)

Title Text Settings
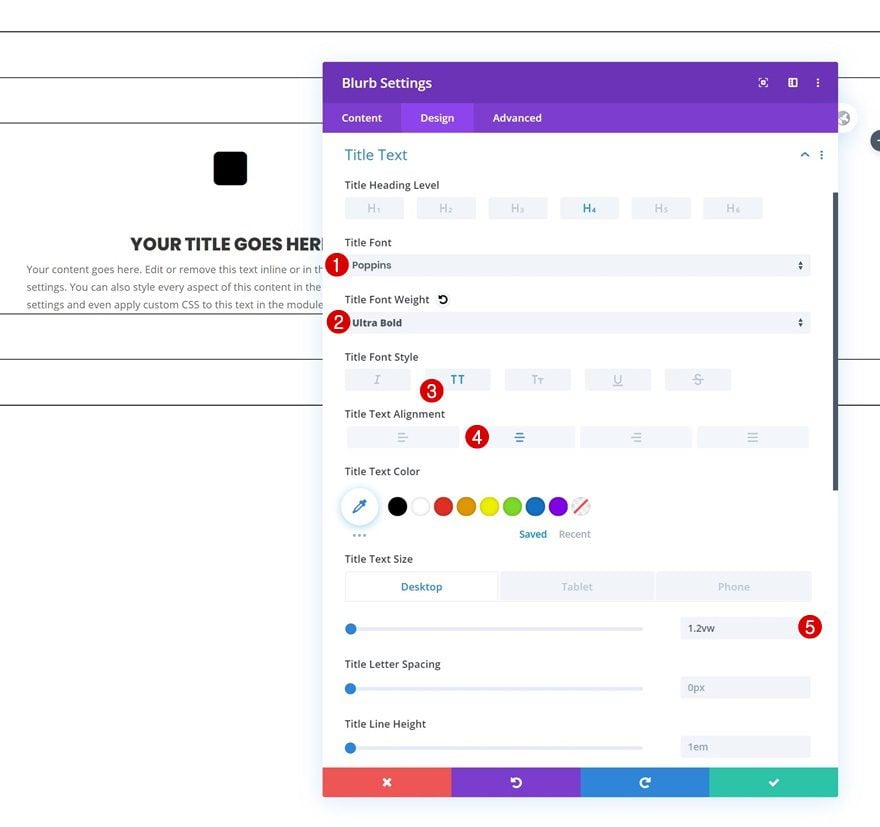
Modify the title text settings as well.
- Title Font: Poppins
- Title Font Weight: Ultra Bold
- Title Text Alignment: Center
- Title Text Size: 1.2vw (Desktop), 2.5vw (Tablet), 3vw (Phone)

Body Text Settings
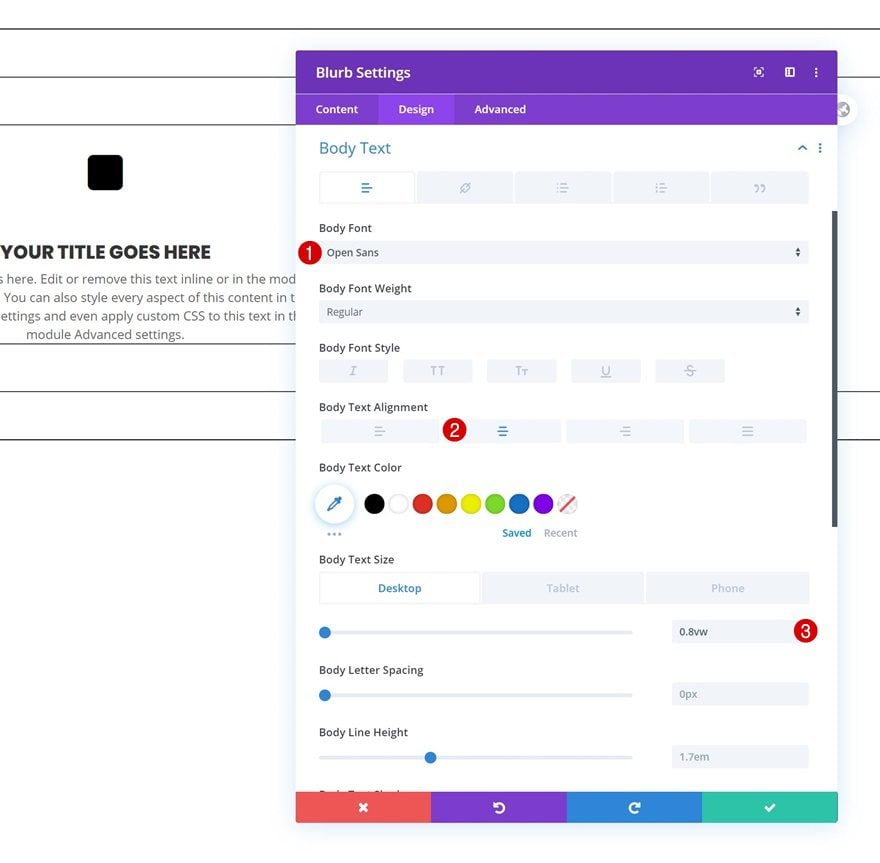
Along with the body text settings.
- Body Font: Open Sans
- Body Text Alignment: Center
- Body Text Size: 0.8vw (Desktop), 1.7vw (Tablet), 2.3vw (Phone)

Spacing
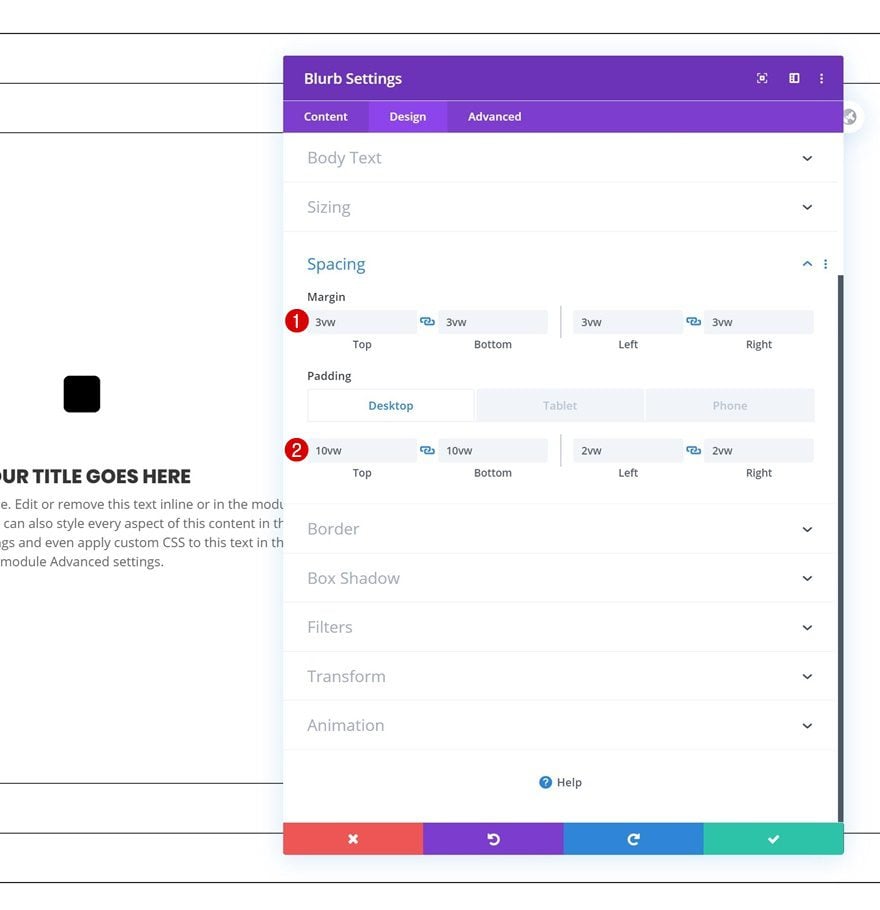
Create some space around the Blurb Module by adding custom spacing values across different screen sizes.
- Top Margin: 3vw
- Bottom Margin: 3vw
- Left Margin: 3vw
- Right Margin: 3vw
- Top Padding: 10vw (Desktop), 18vw (Tablet & Phone)
- Bottom Padding: 10vw (Desktop), 18vw (Tablet & Phone)
- Left Padding: 2vw (Desktop), 8vw (Tablet & Phone)
- Right Padding: 2vw (Desktop), 8vw (Tablet & Phone)

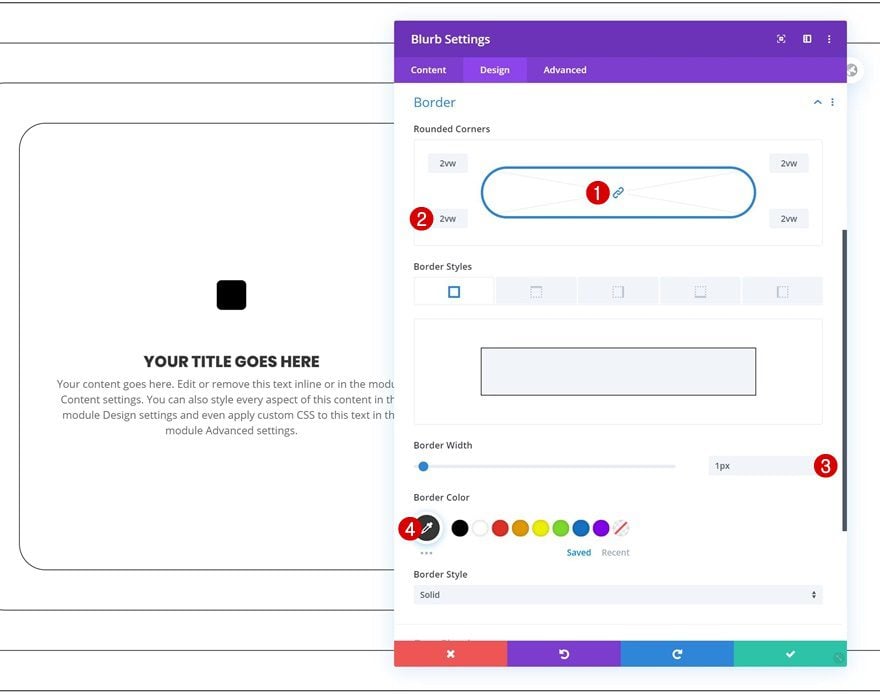
Border
Move on to border settings, add ‘2vw’ to each one of the corners and use a border.
- Border Width: 1px
- Border Color: #000000

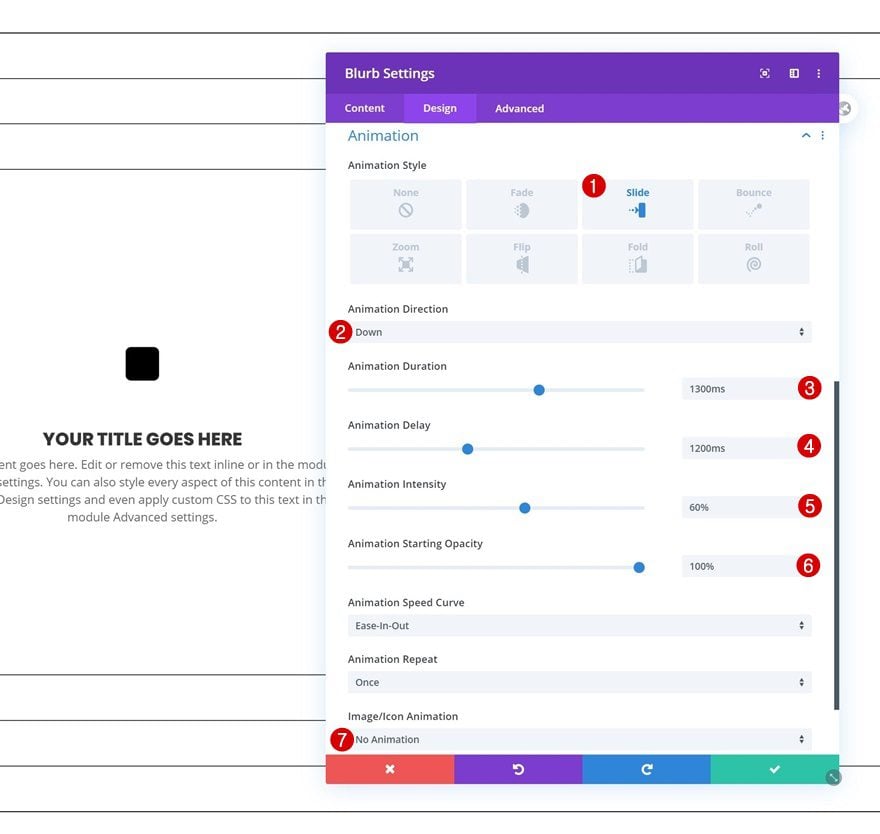
Animation
Complete the Blurb Module design by adding a custom animation.
- Animation Style: Slide
- Animation Direction: Down
- Animation Duration: 1300ms
- Animation Delay: 1200ms
- Animation Intensity: 60%
- Animation Starting Opacity: 100%
- Icon Animation: No Animation

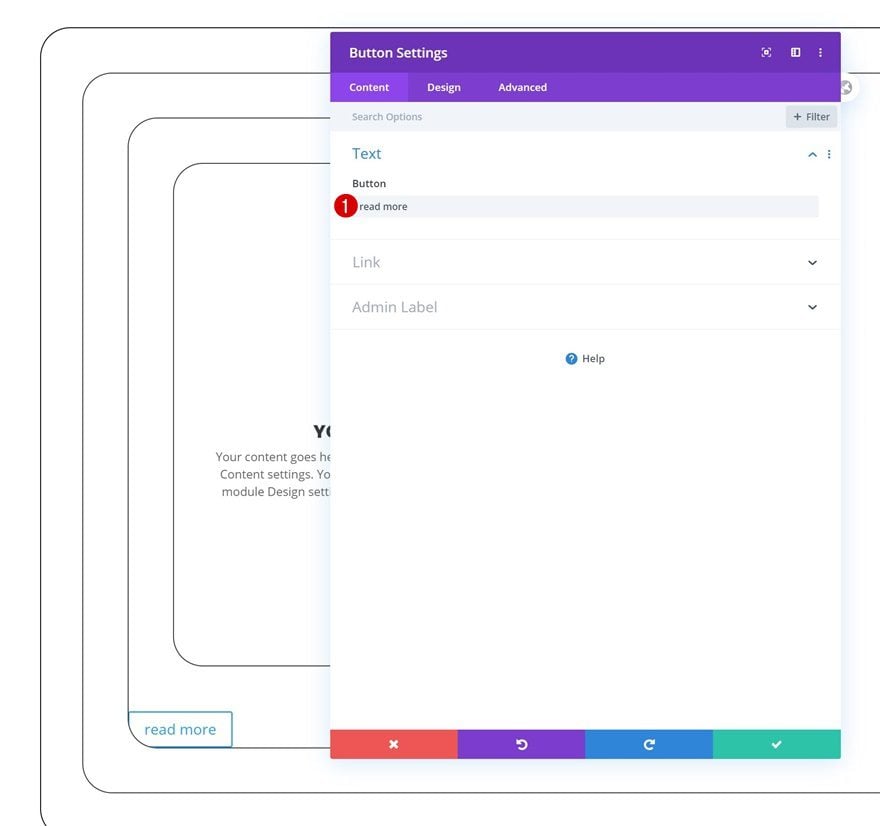
Add Copy
On to the next and last module, which is a Button Module. Enter some copy of your choice.

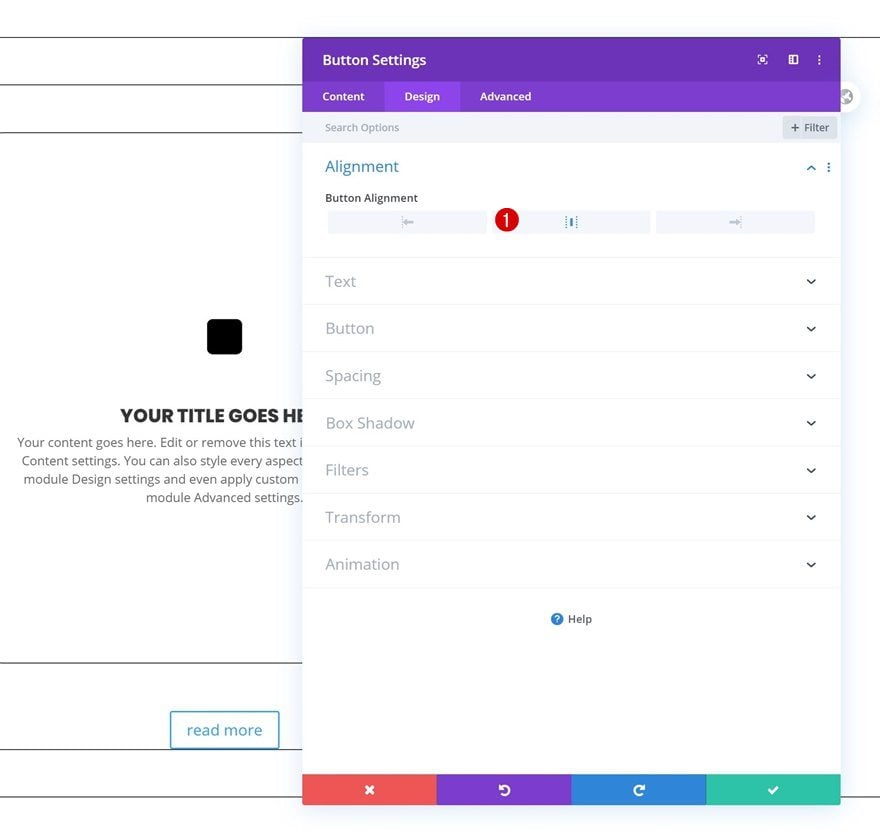
Alignment
Move on to the design tab and change the alignment.
- Button Alignment: Center

Button Settings
Change the button settings next.
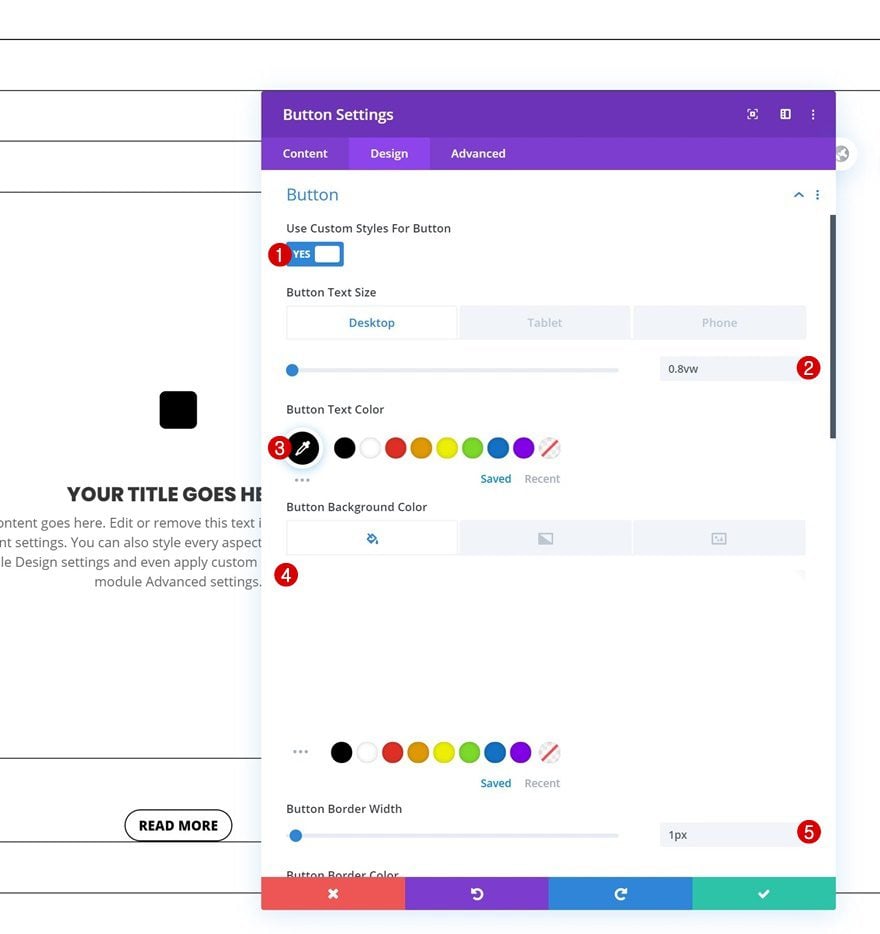
- Use Custom Styles For Button: Yes
- Button Text Size: 0.8vw (Desktop), 1.5vw (Tablet), 2.2vw (Phone)
- Button Text Color: #000000
- Button Background Color: #FFFFFF
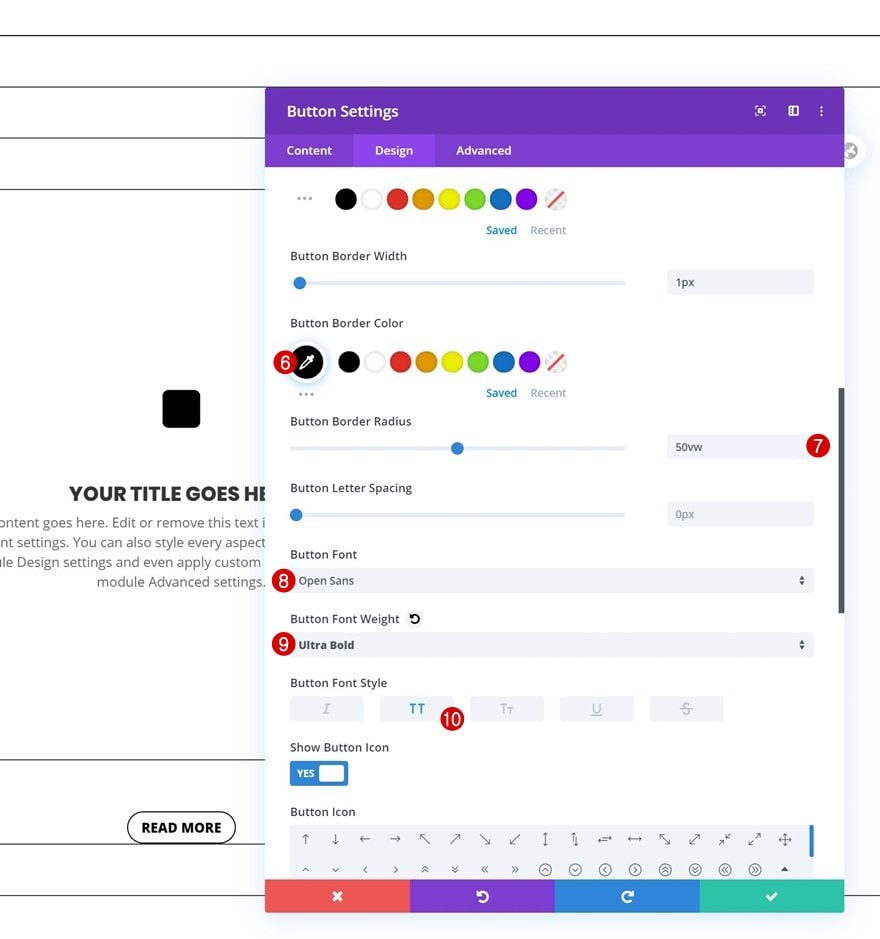
- Button Border Width: 1px
- Button Border Color: #000000
- Button Border Radius: 50vw
- Button Font: Open Sans
- Button Font Weight: Ultra Bold
- Button Font Style: Uppercase


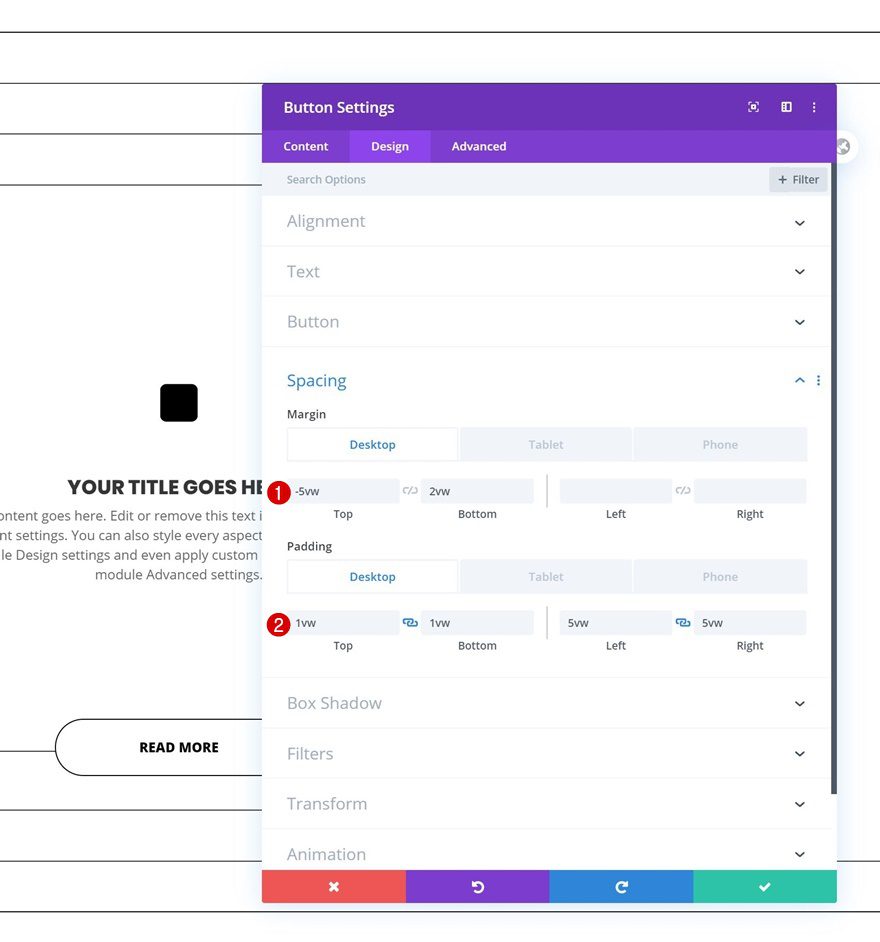
Spacing
And shape the Button Module using custom spacing values across different screen sizes.
- Top Margin: -5vw (Desktop), -6.5vw (Tablet), -7vw (Phone)
- Bottom Margin: 2vw (Desktop), 3vw (Tablet & Phone)
- Top Padding: 1vw (Desktop), 2vw (Tablet & Phone)
- Bottom Padding: 1vw (Desktop), 2vw (Tablet & Phone)
- Left Padding: 5vw (Desktop), 8vw (Tablet & Phone)
- Right Padding: 5vw (Desktop), 8vw (Tablet & Phone)

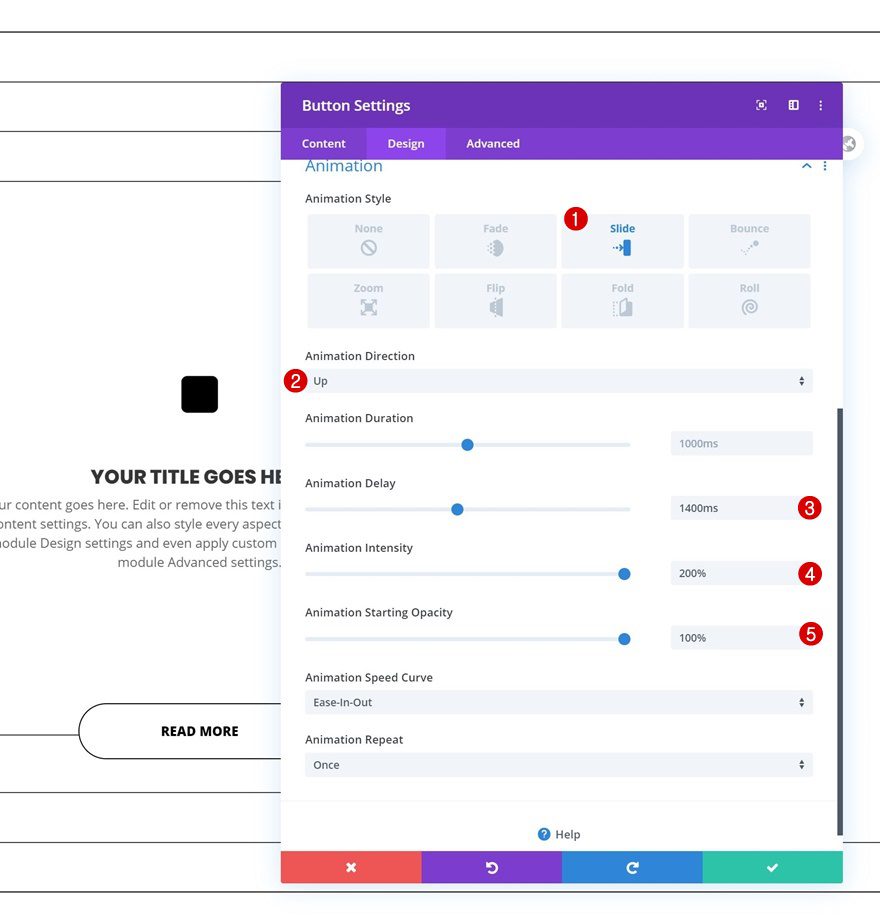
Animation
Complete the Button Module design by adding a custom animation.
- Animation Style: Slide
- Animation Direction: Up
- Animation Delay: 1400ms
- Animation Intensity: 200%
- Animation Starting Opacity: 100%

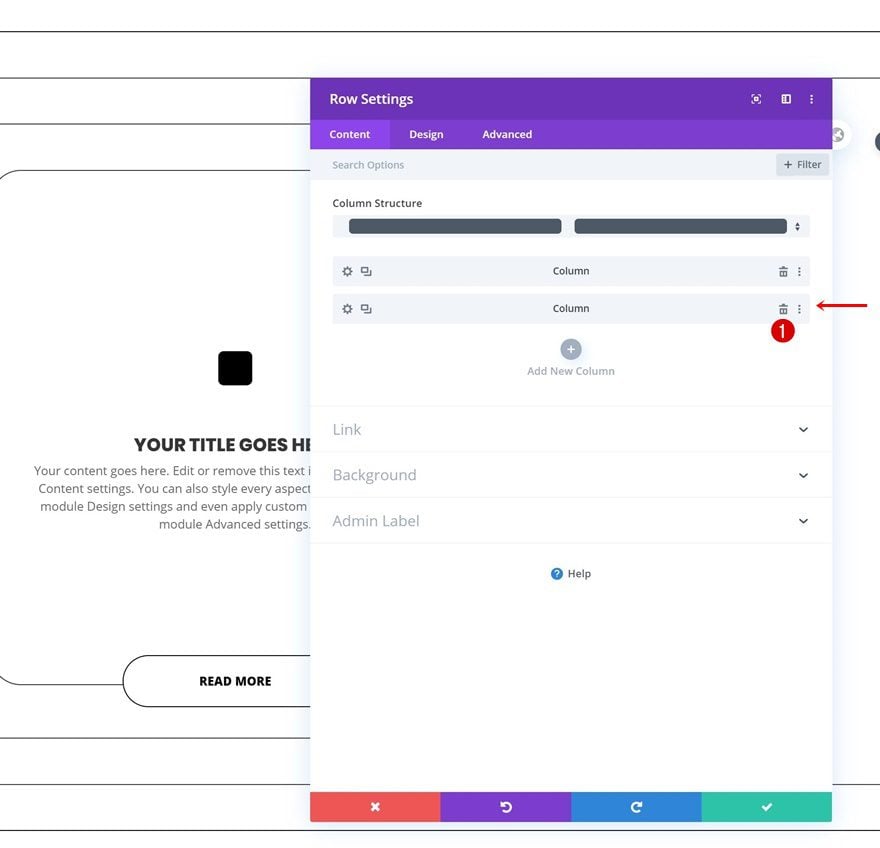
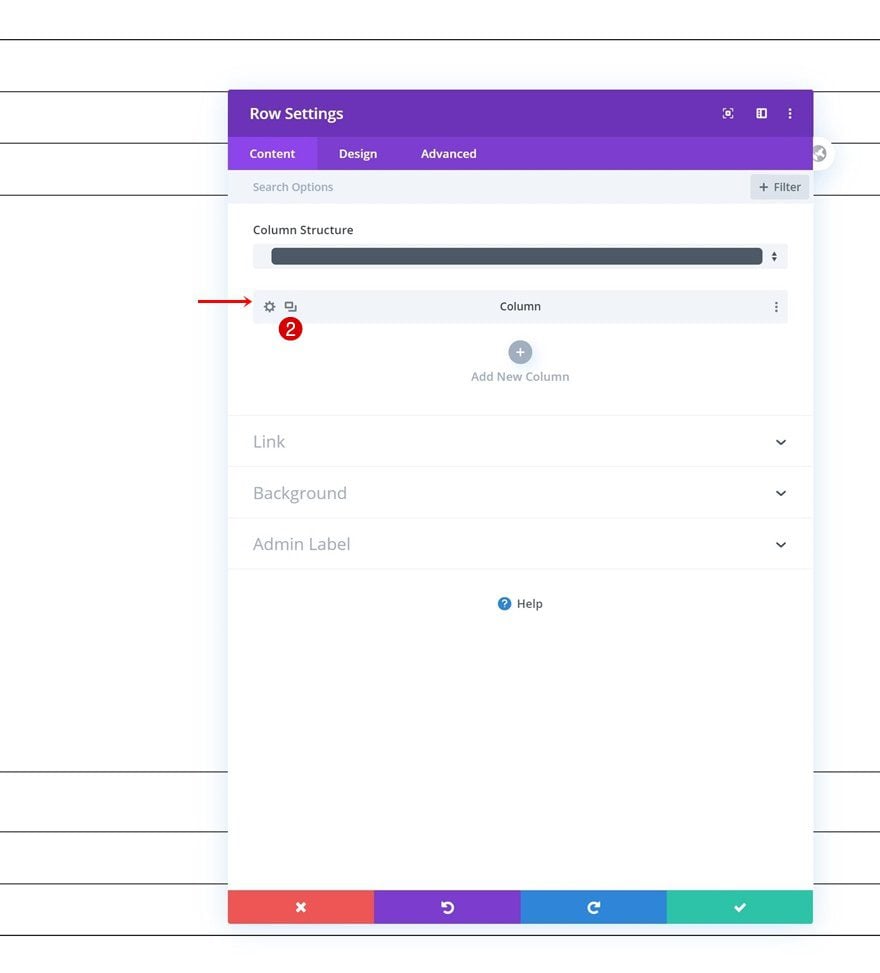
Remove Column 2 & Clone Column 1
Once you’ve completed column 1 and the modules in it, you can delete the second (empty) column and clone the first one. Modify all the Blurb Module content to match your website and you’re done!


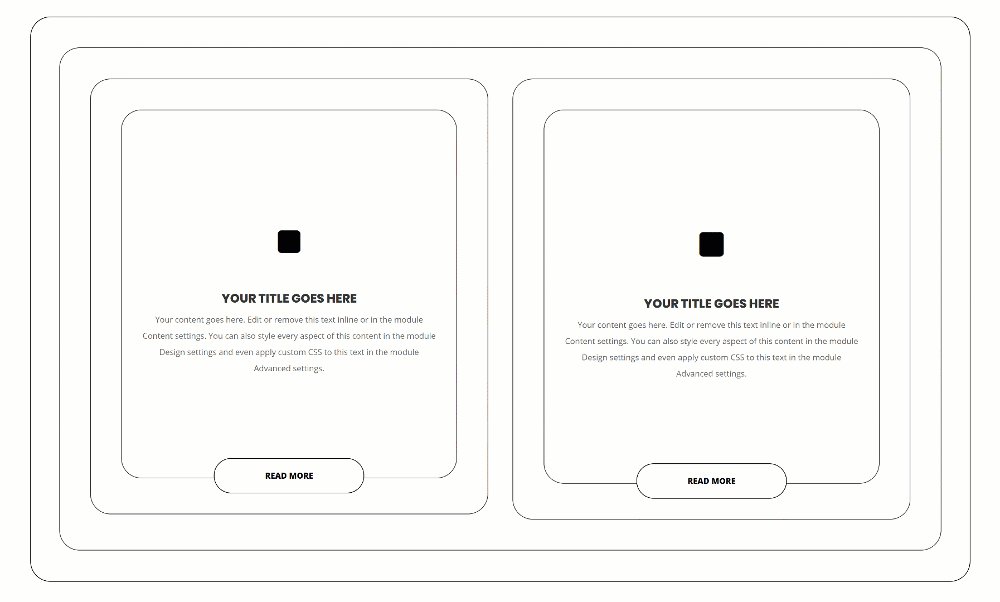
Preview
Now that we’ve gone through all the steps, let’s take a final look at the outcome across different screen sizes.
Desktop

Mobile

Final Thoughts
In this post, we’ve shown you how to use Divi’s animation settings in combination with the various containers Divi provides you with and their border settings. We hope this tutorial inspires you to create your own variations of this technique as well! If you have any questions, make sure you leave a comment in the comment section below.
If you’re eager to learn more about Divi and get more Divi freebies, make sure you subscribe to our email newsletter and YouTube channel so you’ll always be one of the first people to know and get benefits from this free content.














You are simply astounding. I simply love this substance. It’s straightforward and decent introduction.