Divi includes lots of styling features for the header, but what if you wanted to build your own header using the Divi Builder? A third-party plugin called Mhmm does exactly that. It lets you create headers with any Divi module or layout and style them with the Divi Builder.
Mhmm is short for Mighty Header and Menu Maker. It replaces the Divi header with its own header. It provides a new library where you build the headers and mega menus using the Divi Builder with all of the Divi modules. You can purchase Mhmm at the developer’s website.
I’m testing Mhmm version 1.1.3 with WordPress 4.9.5 and Divi 3.0.106. It’s not compatible with Extra or the Divi Builder plugin.
- 1 Installing Mhmm
- 2 Mhmm Modules
- 3 Creating and Activating Inline and Hamburger Headers
- 4 Creating and Activating Mega Menus
- 5 Mhmm Header Hamburger Examples
- 6 Mhmm Header Inline Examples
- 7 Mhmm Mega Menu Examples
- 8 Mhmm Layouts
- 9 Divi Stop Stacking Plugin
- 10 Mhmm License and Documentation
- 11 Ending Thoughts
Installing Mhmm

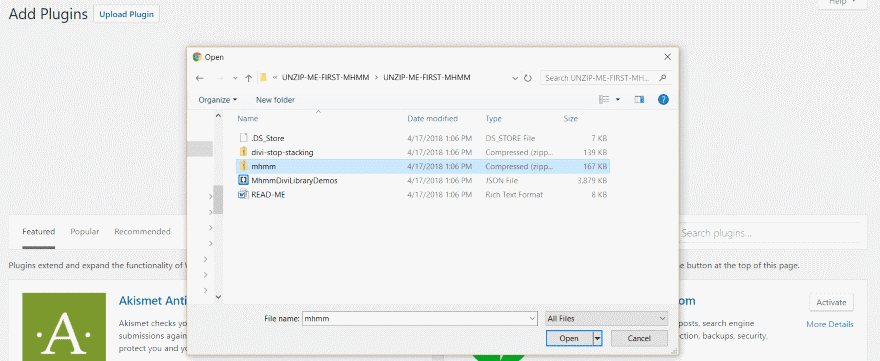
Before you can upload the plugin you must unzip the downloaded file. There are two plugins inside the folder: mhmm and divi-stop-stacking. Once you’ve unzipped the folder, upload and activate as normal. The folder also includes a JSON file.

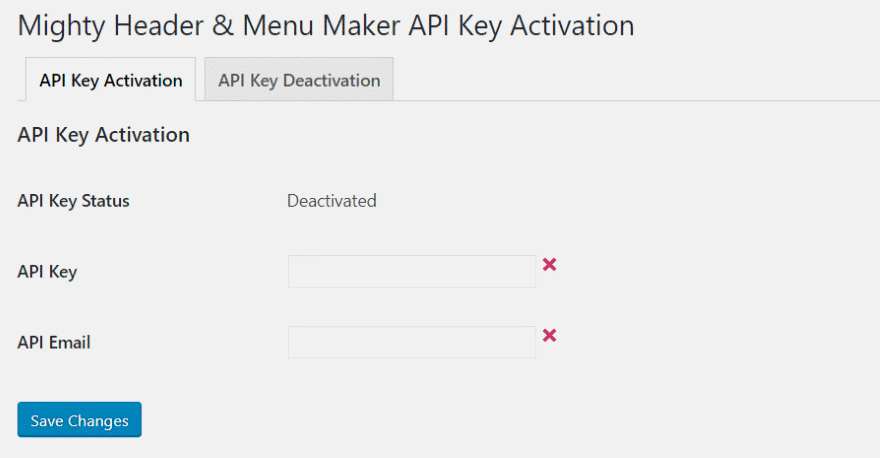
Activate the API key in the settings menu in order to receive updates.
Mhmm Modules

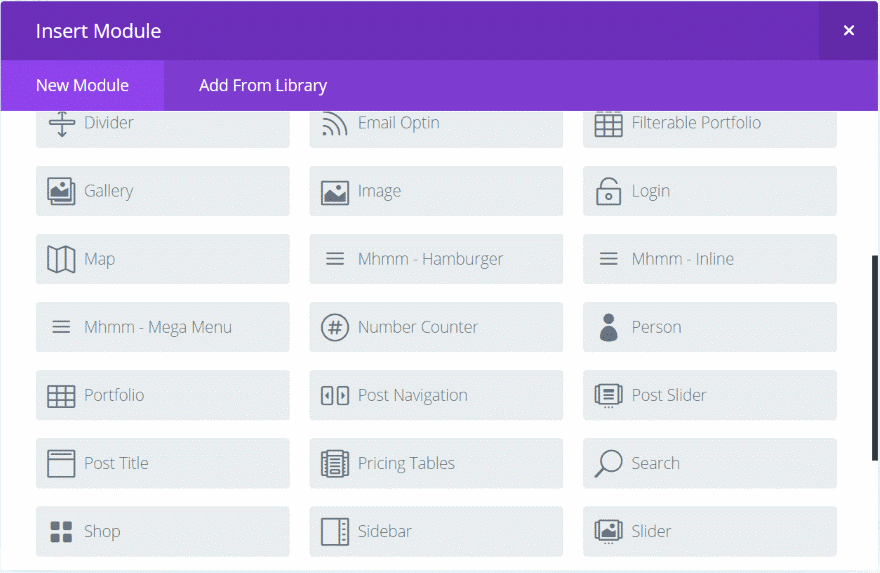
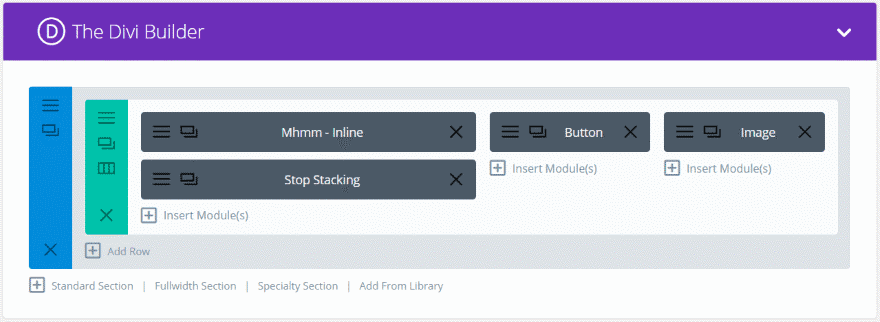
Mhmm adds three modules to the Divi Builder:
Mhmm Hamburger

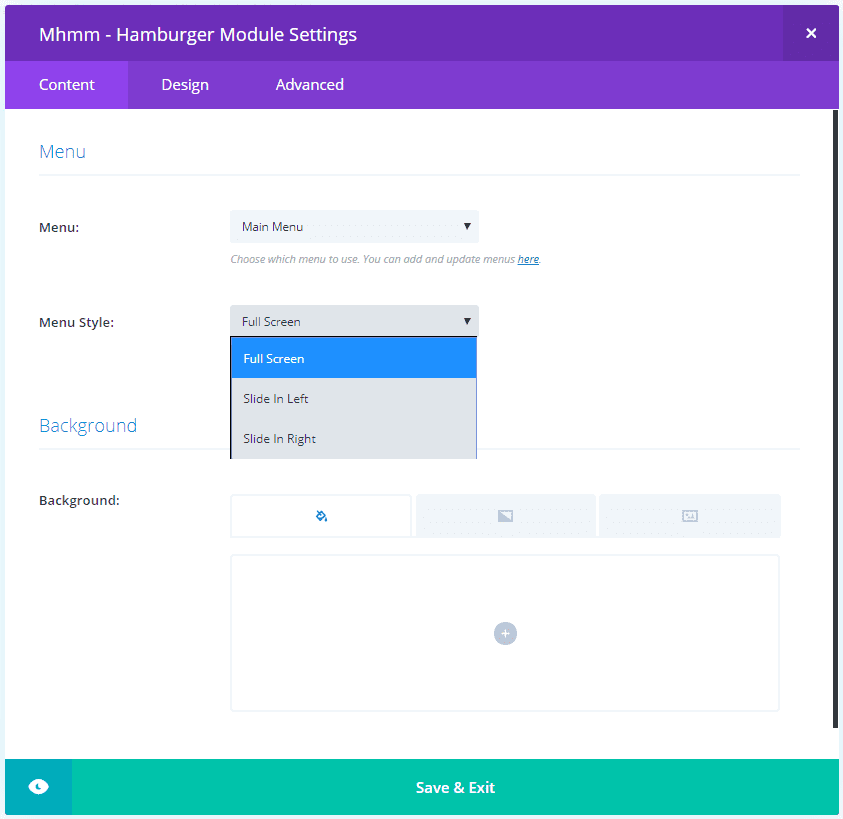
The Hamburger module’s Content tab lets you choose the menu to display, select from three menu styles (full screen, slide in left, and slide in right), and adjust the background. The background is what displays when the hamburger menu is opened.

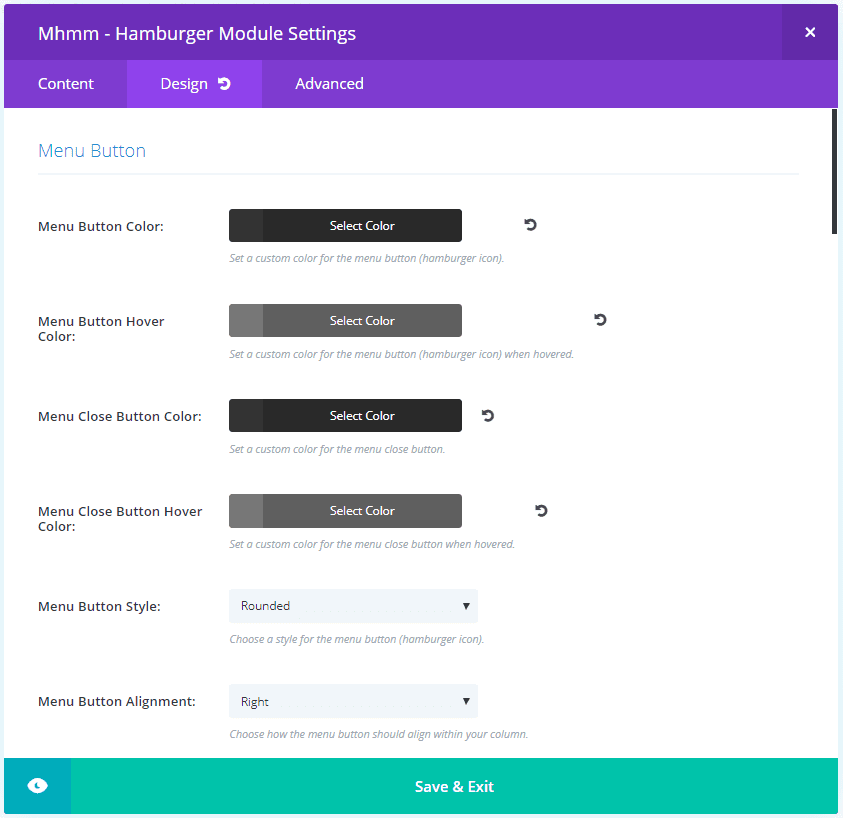
The Design tab includes color, style, alignment, centering, and text adjustments for the menu button. It also includes settings for the menu item color, menu item spacing, menu item text, and submenu item text.

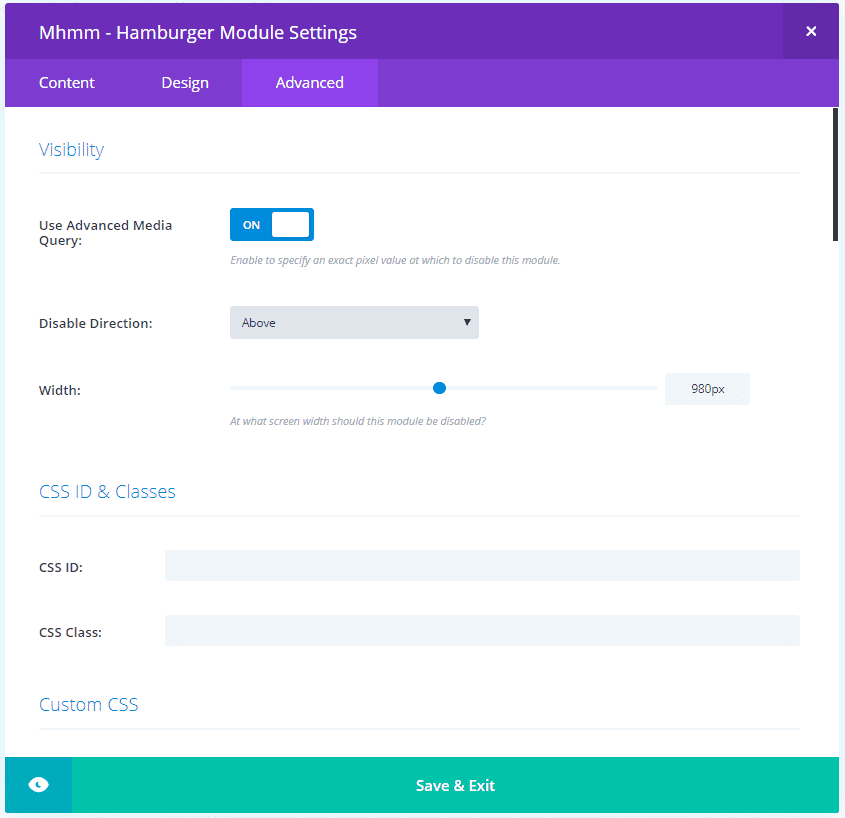
The Advanced tab includes visibility, and several custom CSS fields. If there isn’t an adjustment for something in the other tabs you can adjust it with CSS here.
Mhmm Inline

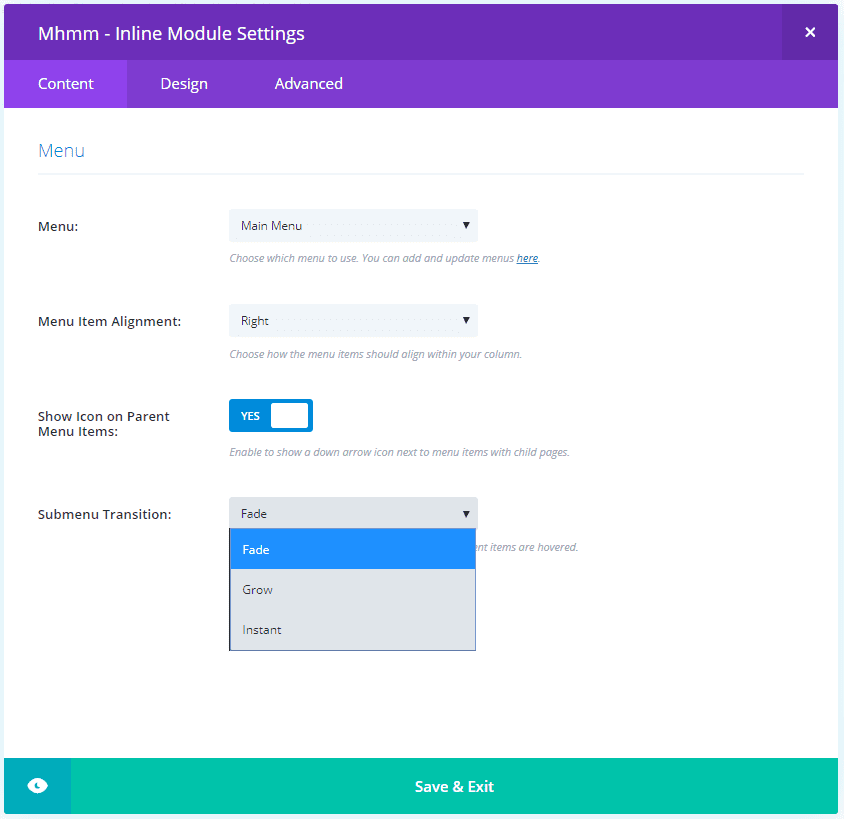
The Inline module’s Content tab includes the menu selection, alignment, enable a down arrow for parent menus, and submenu transitions (choose from fade, grow, and instant). The Design tab includes the same features as the Hamburger module and adds box shadow. The Advanced tab adds fields that are specific to this menu.

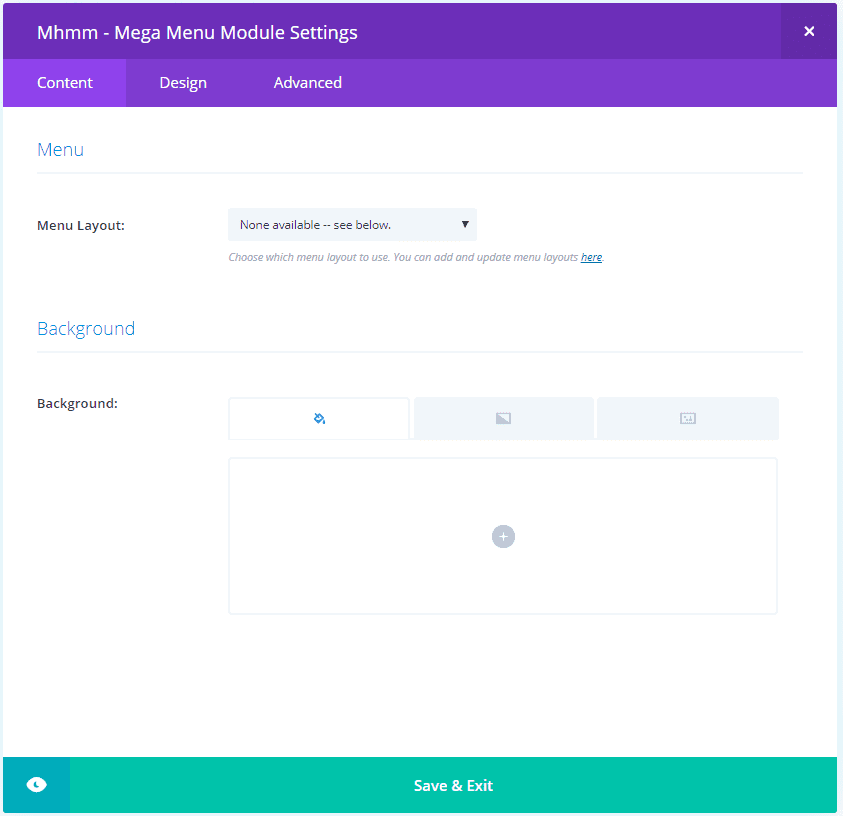
The Mega Menu module’s Content tab lets you choose the menu from a dropdown box and the background settings. The Design tab only includes the menu button settings. The Advanced tab has fields for the menu button.
Creating and Activating Inline and Hamburger Headers

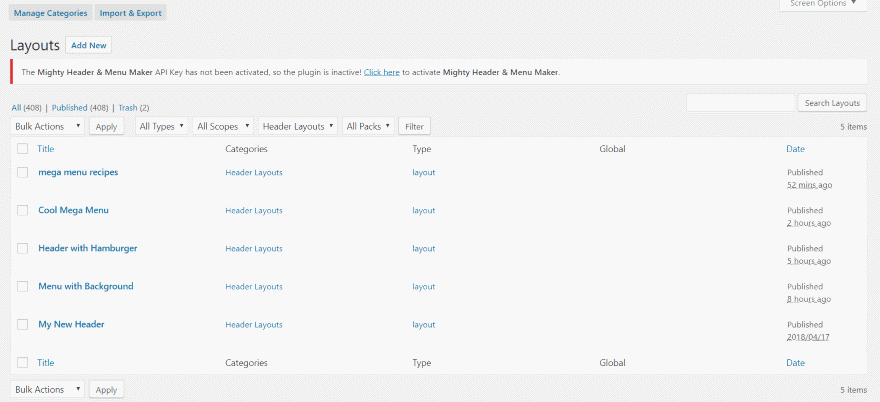
In the dashboard menu, go to Divi > Mhmm Headers. Here you create a new header and see the list of headers that you’ve created.

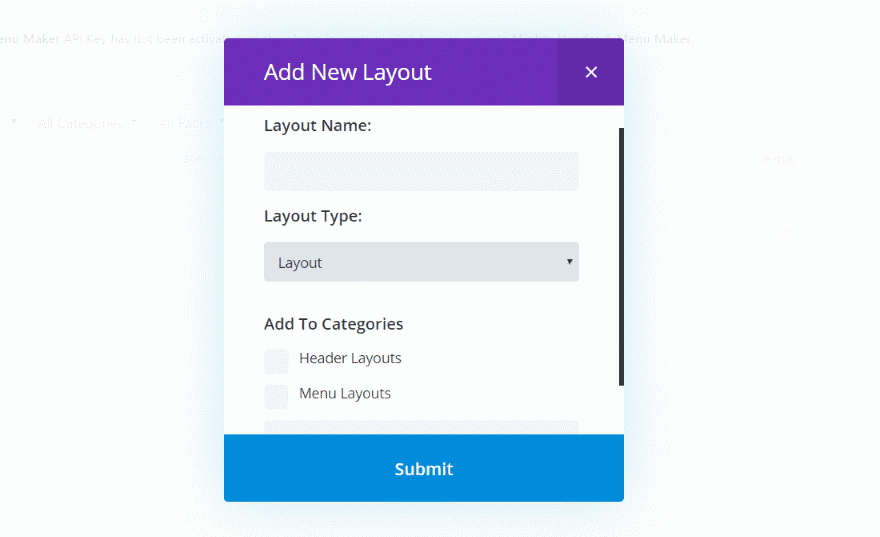
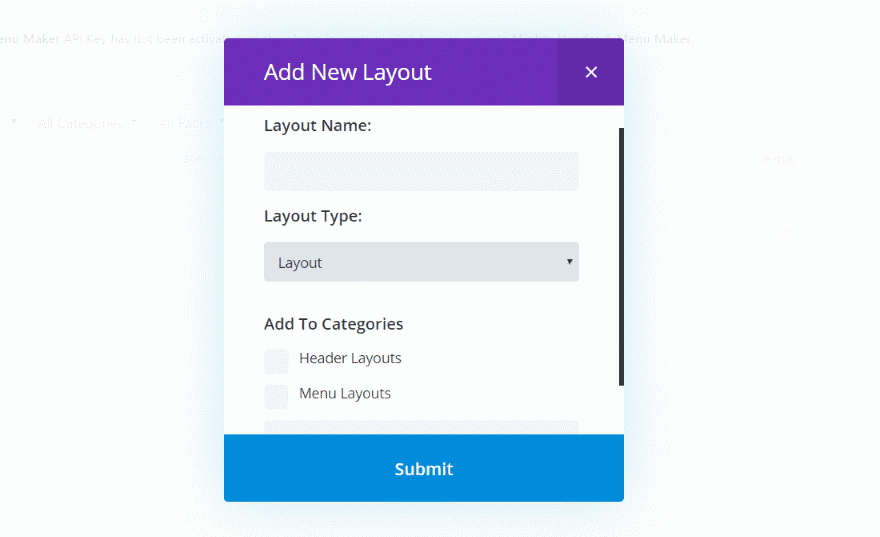
Clicking Add New opens a modal just like building in the Divi Library. Here you name the header, select the layout type, and choose the category. You have to choose Layout for Inline and Hamburger menus.

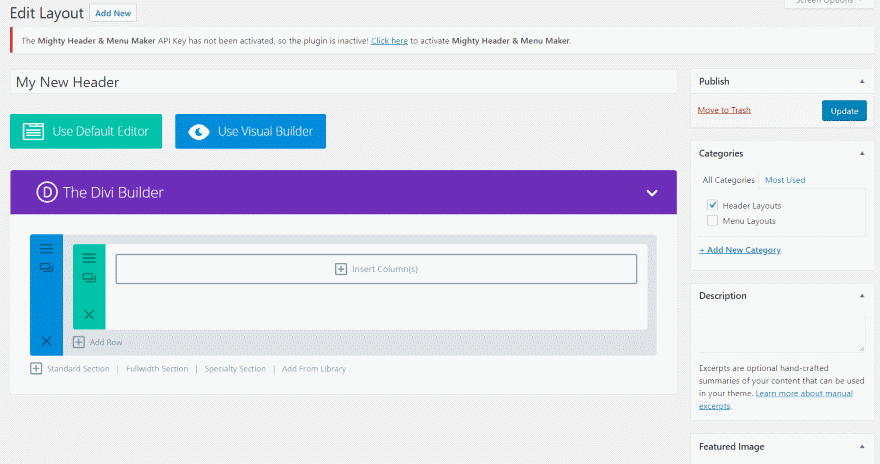
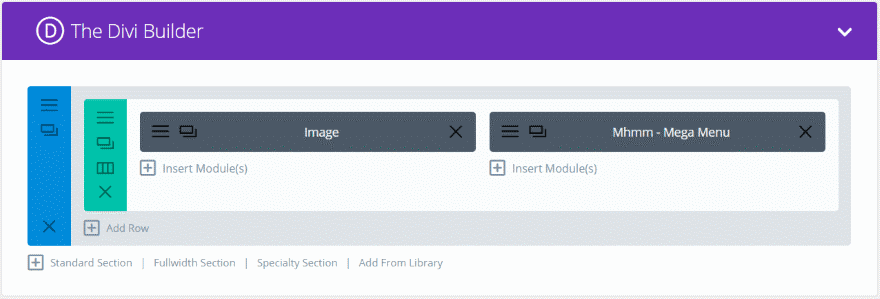
This opens a builder where you can create the layout for the header. Add sections, rows, columns, any modules you want, and style them as normal.

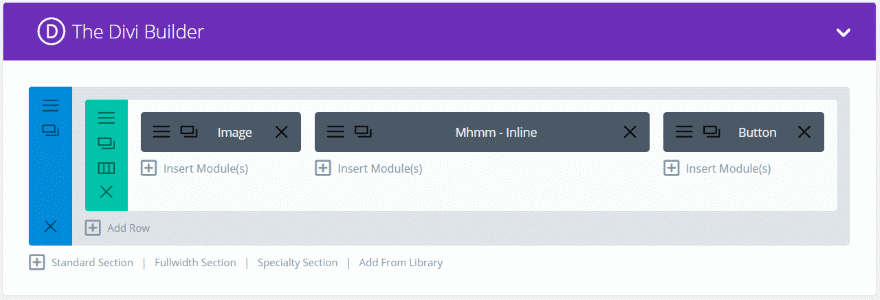
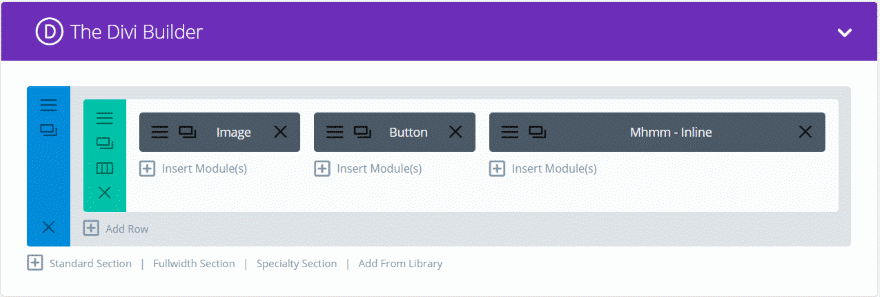
I’m using a ¼, ½, ¼ layout and added an image for the logo, an Inline menu set to default, and a button for a call to action just to see how it works.

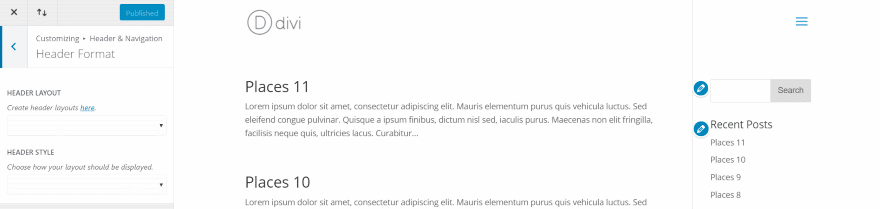
This new header will not display until you assign it. In the Theme Customizer go to Header & Navigation > Header Format.

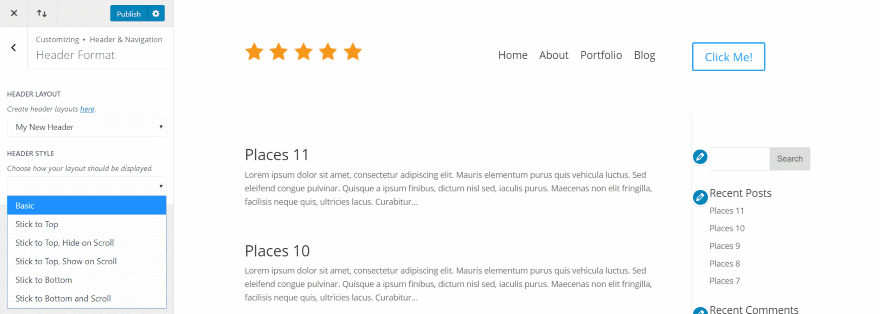
Here you’ll choose your layout and the header style. It gives you five styles to choose from. It’s now displaying the header that I created, using the graphic of stars as a logo, the main menu, and a button.
Styles include:
- Basic
- Stick to top
- Stick to top, hide on scroll
- Stick to top, show on scroll
- Stick to bottom
- Stick to bottom, show on scroll

Mega menus have two components – the header and the open menu. This requires you to build in two different libraries. The header is built the same as the Inline and Hamburger menus. The open menu is built in the Mhmm Mega Menus library. In the dashboard menu, go to Divi > Mhmm Mega Menus. This is the only thing I found confusing (I like to dive in without reading the instructions) but once I watched the videos it was no problem to create them.
Mhmm Header Hamburger Examples

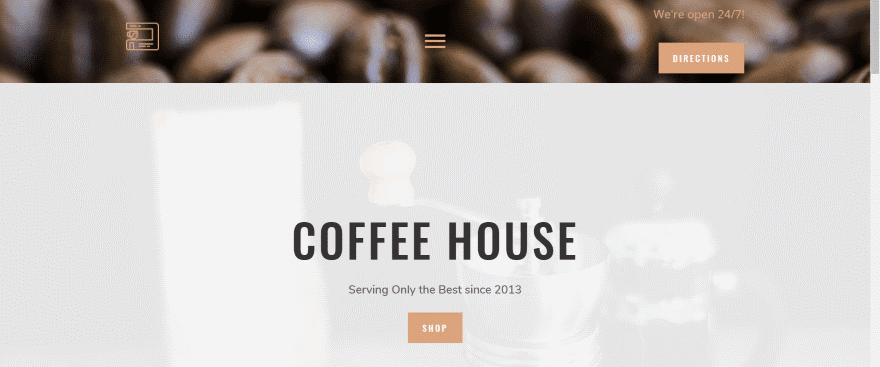
This one uses the Hamburger module. I’m using elements from the Coffee House layout pack.

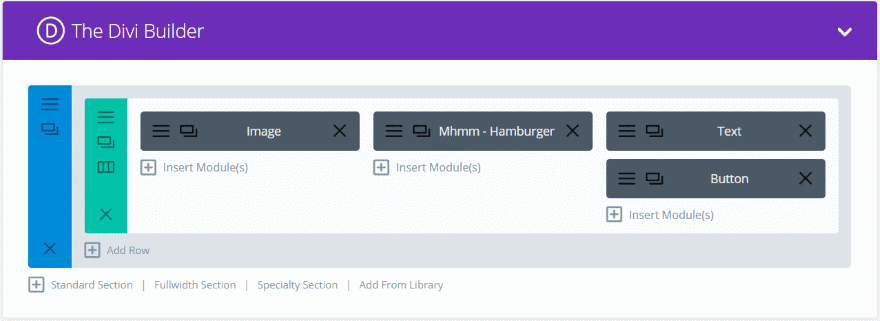
I’ve placed a background from the layout in the section. The row uses a 1/3, 1/3, 1/3 layout with an image for the logo, the Hamburger module, and a text module above a button module. All of the colors are from the layout.
I’ve set the Mhmm module to use my new menu, selected centered, and changed the button and button hover colors. It’s set to center vertically and to open the menu full screen.
The text module displays a message using H3 tags while the button opens to a new page to show maps for locations. The button module is from the layout itself.

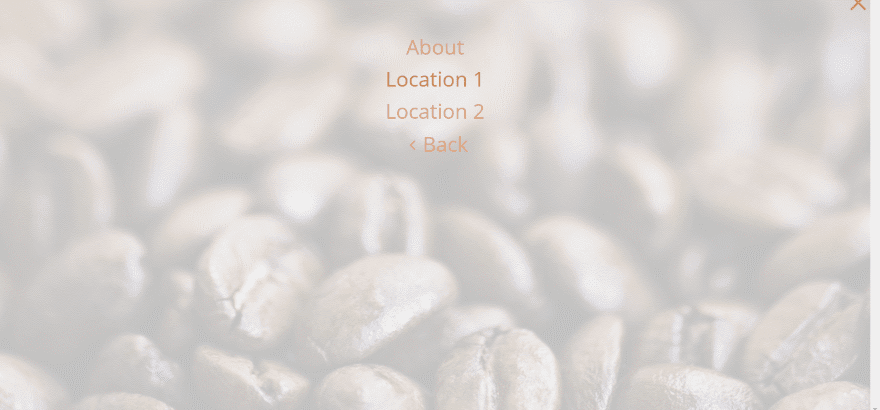
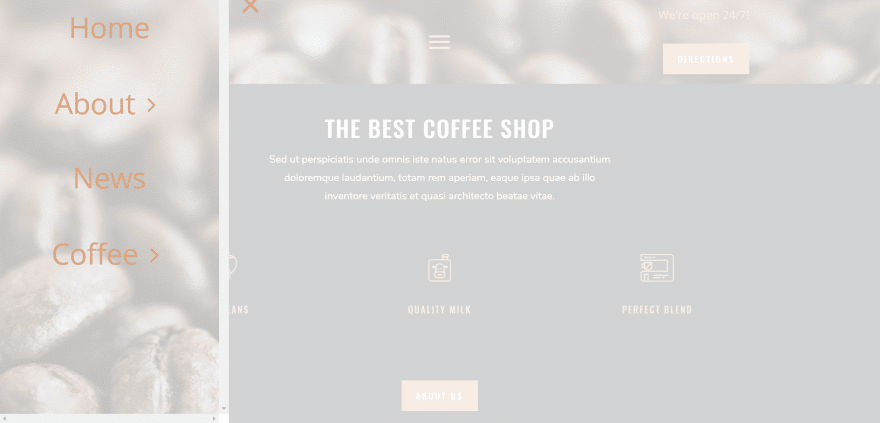
This is the menu on open. I’ve added a background to the Mhmm module with a white overlay and opacity set to 76. I’ve centered the text and changed the colors to match the layout. I also set the menu item size to 50 and the menu item line height to 1.6. The close button also uses colors from the layout. I’m hovering over News.

The submenu items use the same colors but I’ve set the menu item size to 36 and the menu item line height to 1.

This is the same menu using Slide in Left.
Mhmm Header Inline Examples

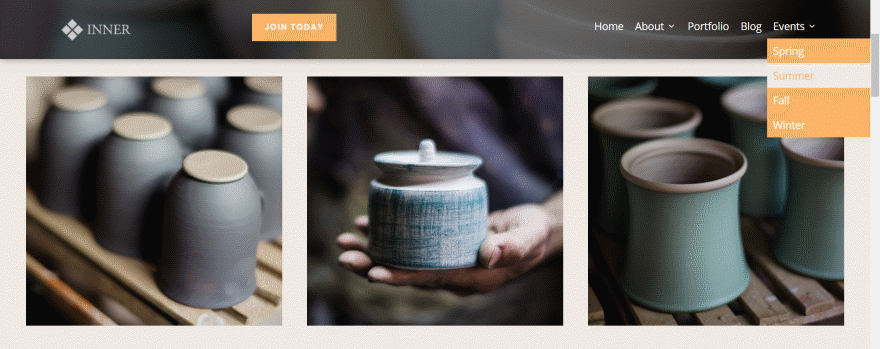
Here’s a simple header using the Inline module. I used elements from the Pottery layout pack.

I’m using a ¼, ¼, ½ row with an image module for the logo, button module for the CTA, and the Inline module. I placed a background image from the Pottery layout pack within the section and added a black overlay with 50% opacity.
I added a shadow effect to the section and added 7 pixels for the padding for both the section and the row, and made the row full-width. The button is one of the buttons from the Pottery layout pack.
I changed the Mhmm text color to white and added 20 pixels of padding to the top. I changed the submenu item colors, using colors from the layout itself, for both the regular and hover items. The menu is set to right alignment.

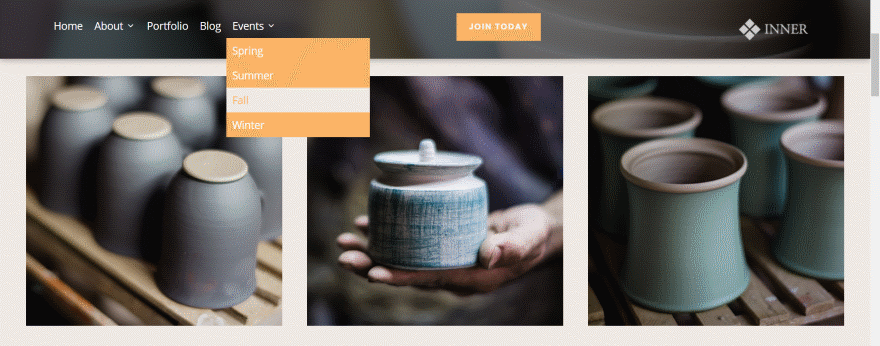
It just took a few seconds to change the header layout. I changed the row configuration to ½, ¼, ¼, swapped the image and Mhmm modules, and changed their alignment to match.

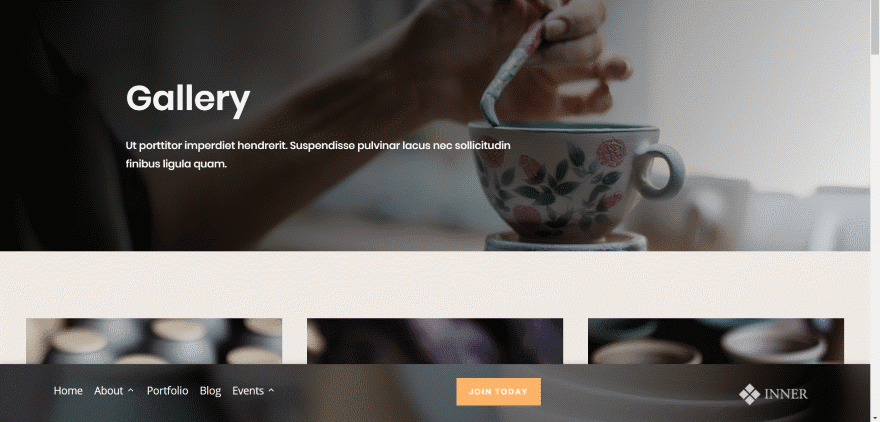
Here’s a look at the header on bottom. I’ve set it to stick to the top on scroll.

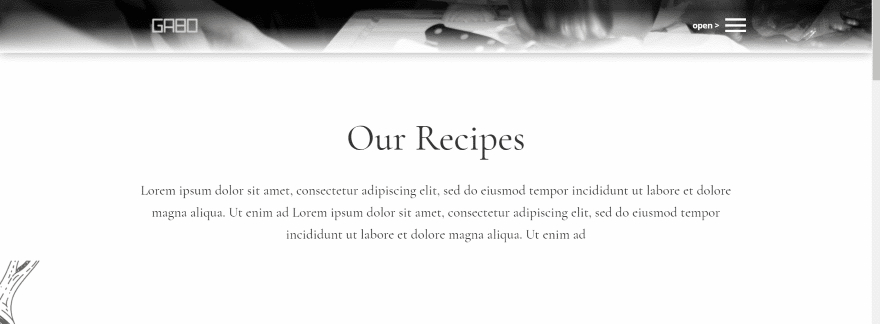
For the mega menu I’m using a section from the Food Recipes layout pack. Here’s the header. It adds a Hamburger menu icon.

This is the header that’s created in the Mhmm – Header library. It uses the Mega Menu module. I’ve added a background image and a box shadow to the section. I’ve added a logo to the image module, and the Mega Menu module displays a square hamburger menu with text. I’ve made it vertically centered and changed the text and icon white.

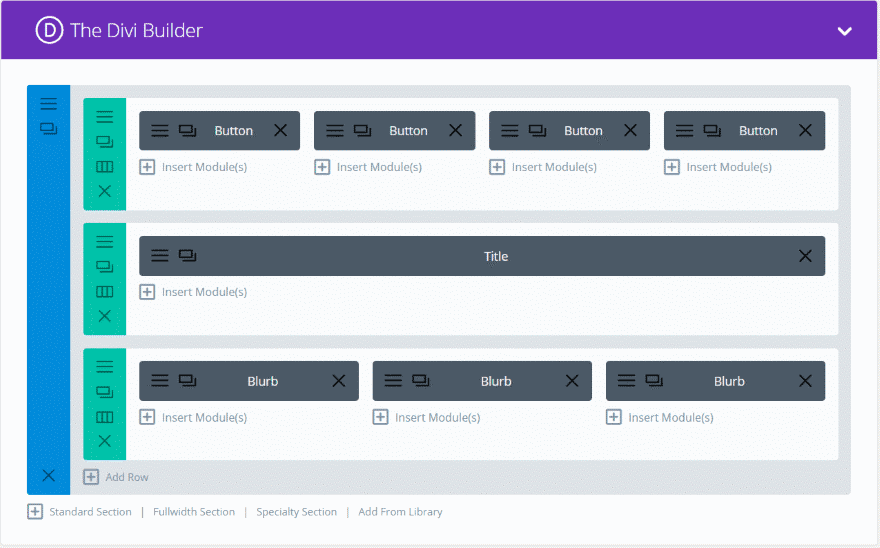
This is the mega menu layout that’s created in the Mhmm – Mega Menu library. This is the portion that opens. You can build any type of layout you want. I’m using a section from the layout pack and added four buttons.
Tip – I loaded a layout in a regular page, right clicked on the section I wanted to use within the mega menu and selected Copy, went to the mega menu layout, right clicked on a blank section and clicked Paste.

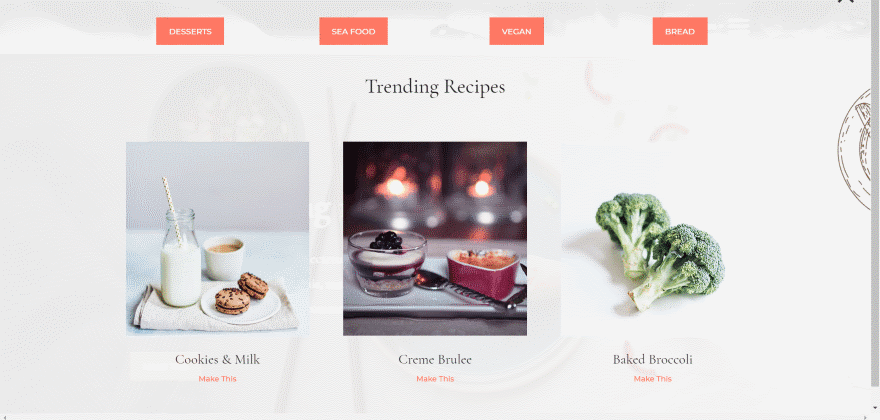
Here’s the mega menu opened. I’ve added a white background to the section, reduced the opacity to white, and removed the padding.
Mhmm Layouts

Mhmm includes 8 layouts to help you get started. Import them in the Mhmm – Headers library. You can see them at the developer’s demo page.
Divi Stop Stacking Plugin

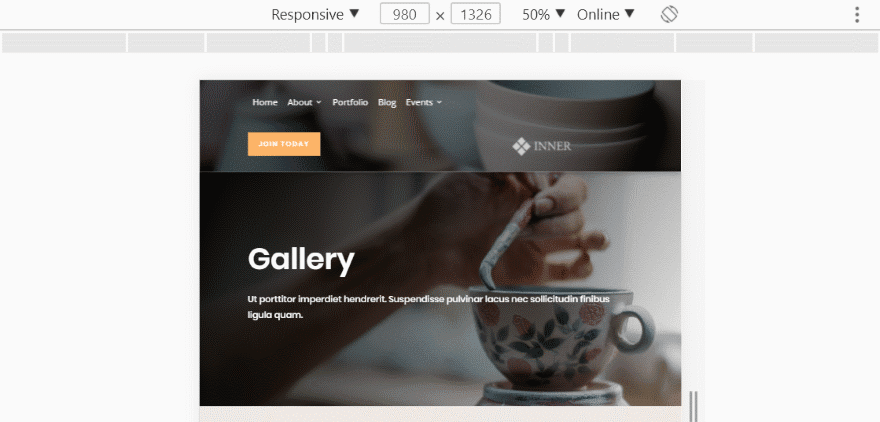
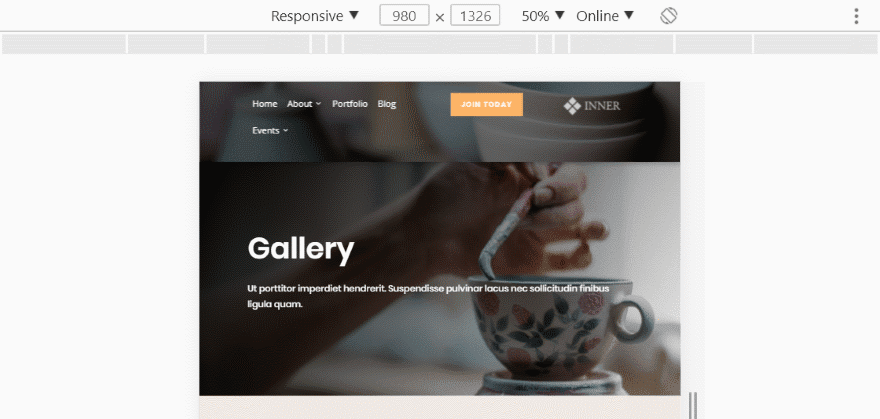
This removes the default stacking to the header that Divi normally does when a screen shrinks to 980 pixels wide. Install it the same way as Mhmm. It adds a module to the Divi Builder. All you need to do is place the module somewhere within the row. It turns off the stacking for the row the module is in. It has no options to adjust and it doesn’t display anything.

Without Divi Stop Stacking, the header stacks when you reach 980 pixels.

With Divi Stop Stacking the header elements remain on the same line.
Mhmm License and Documentation
You can purchase Mhmm at the developer’s website. It has two licenses:
- 1 live and 1 dev site – $35
- Unlimited site – $65
For documentation there are lots of video tutorials at the developer’s website. I highly recommend watching them as they includes lots of Divi tricks.
Ending Thoughts
Mhmm offers a lot of features to create custom headers and mega menus for Divi. It can do far more than I’ve shows here, but it does require some patience to learn and you might have to dig into CSS to style some of the elements. If you’re interested in creating custom headers for Divi, Mhmm is worth a look.
We want to hear from you. Have you tried Mhmm? Let us know what you think about it in the comments.
Featured Image via aliaksei kruhlenia / shutterstock.com













Hi,
Love your plugin – it has made my life as a Divi designer way better =D However, i have one major issue i´m struggling with. When i have the plugin active on my page, and i try to edit pages with the visual builder – for some reason text layers and headers dissappear when hovering over them. So I can´t really use the visual builder on any pages any more. Im not talking about editing the mhmm elements, but actual page elements on a regular page. So i have to go to backend editor to do any changes in text etc.
This is not good as the Visual Builder is one of our major selling points for our clients – but if they cant use this, then we can´t really use the plugin. I´ve tried disabling all other plugins as well, but only when mhmm is active i have this problem.
I wan’t to buy Mhmm, all my sites looks like bit same because of it. I try so many other meny plugins, but I think all of them a piece of shit for divi.
I like to see plugins developed for divi, normaly they works better and it makes the divi scene alive and growing.
Just hope that Elegant Themes and new pluggin makers make a contact to dont make divi slow and bugged. Our clients needs beautiful and fast sites without pay lot of money for a host service.
Cheers
Pedro,
Thanks for your feedback. Mhmm gives you the ability to use the Divi Builder to build your Header / Menu area. So you can make it look as unique as you’d like.
This demo is pretty unique for a Divi site: http://mhmm.madebysuperfly.com/demo-3/
Looks nice! 🙂
Is it possible to use the divi section dividers with this menu?
Than there would be much cooler navigations possible.
And yes – I support the divi feature request for better menus 🙂
Yes! You’re using the Divi Builder to create the menus so anything you can do with the regular Sections / Rows / Columns, you can do. =)
This is the functionality I’ve been looking for. I want several pages to have the overlay menu style and other standard pages to have it at the top. Seems like this plugin might have the answer.
Absolutely Georgia! =)
You can set a Default Header and then easily override each Page’s Header you’d like the other menu on. Check out our first 2 tutorial videos to see how: http://mhmm.madebysuperfly.com/tutorials/
I’m fully expecting the first weekly updated (since 3.1) will be a massive header update. If not, it better be in the first 4 weeks to prove ET listens to the community.
John Wooten, will this work in 3.1 now? I was holding off for that.
Nelson,
It will work in the back-end “classic” builder. We’re working on front-end Visual Builder functionality. We didn’t get a beta version to pre-build this. We’re working as fast as we can to get the front-end Visual Builder version working. =)
Thanks John, I know you guys probably have a lot to do suddenly. I’m totally a Visual Builder user now so I can wait, but when its available I will certainly buy it!
Sounds great Nelson! We’re currently working on this with all of our plugins.
Any Update here? I bought the plugin and want to use it on different customer pages. My customers want to use the Visual Builder and in my opinion it is a MUST, that this plugin work in VB mode also…
Thank you for your answer.
Regards
Jay
+100 standard divi feauture
I’ve had the MHMM plugin for about a week now. Overall it has a lot of potential, however it has a pretty big learning curve. Thankfully they include the demo menu’s so you can get a feel for things.
I do wish it had a few more features such as:
*Ability to add more than one per page/post with each having different functionality.
*Ability to two menus within one header with each having different functionality. Such as one menu that goes with scroll and one that stickies to the top on scroll.
*Ability to set the Divi Stop Stacking to the number of rows you want. For example you have four rows and you set it at two….etc.
Overall I think that MHMM is still in it’s infancy and will only get better. If you struggle with the Divi builder at all, then you will have a tough time using this plugin. At this point it’s not for the novice user, but rather more for those who are more experienced.
Jeff,
Thank you for the great feedback! I’ll pass this along to our developers. =)
The demos do this plugin no justice, everything looks dated and old. As a designer, I’m a visual thinker and I couldn’t bring myself to buying something that costs more and visually looks dated. Goto codecanyon pickup something well developed for half the price.
I totally agree. Freedom in design is when header and the footer can be managed. I can not understand why such a sophisticated builder is not yet at the service of drawing.
Alberto, if you look at all of the features that come with the plugin at our website, I believe it’ll be more than what Divi may add in the future: http://mhmm.madebysuperfly.com
Hey Michael,
Do you know one you can recommend?
Hi Michael,
Hopefully you’ve checked out our demos at http://mhmm.madebysuperfly.com
The cool thing is as a designer, you could definitely utilize this plugin to have your menu exactly like you want it. You’re using the Divi Builder to create the Header so the options are unlimited.
You can also swap out Headers based on Desktop/Tablet/Laptop as well as based on Page. If you have a Landing Page you want a unique Header on, you can do that.
I’m looking forward to seeing how good designers will make their Headers look with this plugin just as they do in regular Divi Sections.
CodeCanyon support can be iffy. I’ve bought too many items in the past from Themeforest and CodeCanyon to have them discontinue support eventually.
This is native Divi Builder. =)
+1
Anyone know the license details. On the product page, it is ambiguous, stating unlimited sites, but not defining the duration of the license.
It is Lifetime. No yearly updates. =)
+1
I think that many of us would REALLY like to see Elegant Themes doing a FULL feature update on the menu and header. This is really needed.
I have put this into the Theme Suggestions on the ET website but you may wish to do the same if you also feel this way.
Martin, if you look at all of the features that come with the plugin at our website, I believe it’ll be more than what Divi may add in the future: http://mhmm.madebysuperfly.com
I was actually just weighing up Mhmm when you posted this. How does it compare to Divi Ultimate Header?
I got Divi Ultimate Header too, looks the same
Olga and Dave,
Divi Ultimate is not quite the same, although it is a nice plugin as well.
With Mhmm. you’re able to build your Header using the Divi Builder.
Since you’re using the Divi Builder, you can change Headers based on Desktop / Tablet / Mobile.
You can also set a unique Header per Page on your site. Have a Landing Page that needs a unique Header? Our plugin allows you to choose a new Header for that Page instead of using the the Default Header.
Be sure to check out our demos and tutorials at: http://mhmm.madebysuperfly.com
Thanks for your interest in checking Mhmm. out! =)
The limitations of the header in DIVI, is what the whole community concerns.
i LOVE the DIVI Builder, but i am somewhat getting out of inspiration and options to make unique looking websites for my customers, at some point because of the limitations of the header, my sites starts to look all a bit the same.
please, the DIVI is the best there is, make a dynamic header builder, where you can upload images as header, and use Divs to place the navigation. you guys are the best, so make as well the header section the best.
thanks a million for a brilliant builder.
Tony Delcart
Yes, you’re absolutely right!
+1
Tony, with our plugin you use the native Divi Builder to make your headers. The options are truly endless. =)
Divi & John Wooten! Are you not listening to your customers? It has been written time and time again above and in many forums/support posts etc… We don’t want to have to pay for Divi (I personally have a lifetime membership) and a 3rd party plugin to get a header area fully customized! And that goes for the footer as well! We want this feature as standard.
My advice is that Divi buys your plugin i.e full rights, so you get compensated and we all get the benefit ! Easy, simple solution! To not do this or provide another solution just frustrates Divi users and doesn’t help persuade new buyers to purchase Divi when you have competitors like Thrive Themes (which I did consider myself, but I don’t like their monthly fee, which is vital if you want long term use and support like Divi Lifetime membership).
Andrew, you are 100% right!
Andrew, that’d be wonderful! =)
Randy, thank you for your review! We really appreciate it! We have many video tutorials on our site showing folks how to take full advantage of Mhmm – Mighty Header & Menu Maker: http://mhmm.madebysuperfly.com/
Thanks again for taking the time to review and write this post about our plugin! =)
This should be a standard Divi feature. The header options are sooooo out of date at this stage.
+1 I think exactly the same.
Agree!
I totally agree with this. I purchased Divi about a year ago and realised that many features that are a given with most other multi-purpose themes come at a cost as a third-party add-on with Divi.
+ ∞
Yes! +1 🙂
+1
+1000
Agree 🙁
+1
Although I would consider this in the interim if it wasn’t so expensive. I would pay $15 for unlimited use but no more. Hoping Divi are paying attention to these plugins with a view to incorporating these features into the main plugin.
John, if you look at all of the features that come with the plugin at our website, I believe it’ll be more than what Divi may add in the future: http://mhmm.madebysuperfly.com
I would like to give my customers the option to change the logo easily WITHOUT having to go to Divi Options which I dont want to give them access to. This may be the workaround for that.
Buddy, absolutely! =)
You can use a regular Image Module for the logo. Which also means you can easily swap logos for Tablet/Mobile if needed. Say you have a logo with an icon on the left and company name on the right, for Tablet/Mobile you could have a version of the logo where the icon is above the company name.
See this demo for an example: http://mhmm.madebysuperfly.com/demo-4/
+100!
+1
Yes! +1
+1
agree, coming soon in Divi 3.2? 🙂
+1 for me
+1
I couldn’t agree more!
Can’t agree more.
+1
The stop stacker should be achievable with a setting or CSS. DIVI can get very bloated and slow from all the plugins that “add” basic functionality.
On the positive side, the last update made the Visual Builder almost useable.
Chris,
You’re absolutely right. It would be just some CSS. It is nice to quickly drag and drop the Stop Stacking module into any Divi Row (not just the Mhmm. Header rows folks make) to keep the Row’s Columns from stacking.
Cheers! =)
At some point of time the Header is going to get a good sized update.
Along with columns, hover states, color pallets, and theme customizer.
I’m excited for all the features you’ve listed!
Richard,
I do believe they will update the Header feature. I’m not sure if they will include all of the features we have in Mhmm.
With Mhmm. you’re able to build your Header using the Divi Builder. Since you’re using the Divi Builder, you can change Headers based on Desktop / Tablet / Mobile.
You can also set a unique Header per Page on your site. Have a Landing Page that needs a unique Header/Menu? Our plugin allows you to choose a new Header/Menu for that Page instead of using the the Default Header.
We also include the Stop Stacking plugin for free which you can use in other Sections/Rows of your site outside of the Header.
Be sure to check out our demos and tutorials at: http://mhmm.madebysuperfly.com
Thanks for your interest in checking Mhmm. out! =)
+1