I love taking courses online. There is something about starting a well-designed, well-organized e-course with some great content. If done well, these e-courses can keep you motivated with a sense of accomplishment. But learning from a great e-course and creating one are two totally different experiences. And in my experience, creating a Learning Management / E-Course website can be an overwhelming process.
In this post, I’m hoping to take the edge off of the intimidation of building your own e-course by showing you how to use Divi and its premade Learning Management Layout pack to create a fully functional e-course website.
Before we get into building the site, here is a breakdown of what we will accomplish together:
- Create a Lesson Page using pieces of the existing layout
- Create a Course Menu to be displayed on each lesson page that shows all the lessons for the course
- Cuse the WP Complete plugin to give users the ability to keep track of their progress for each course
- Use the Restrict Content Pro plugin to create free and paid membership levels
- Learn how to quickly design the membership pages to match the website using elements from the existing layout
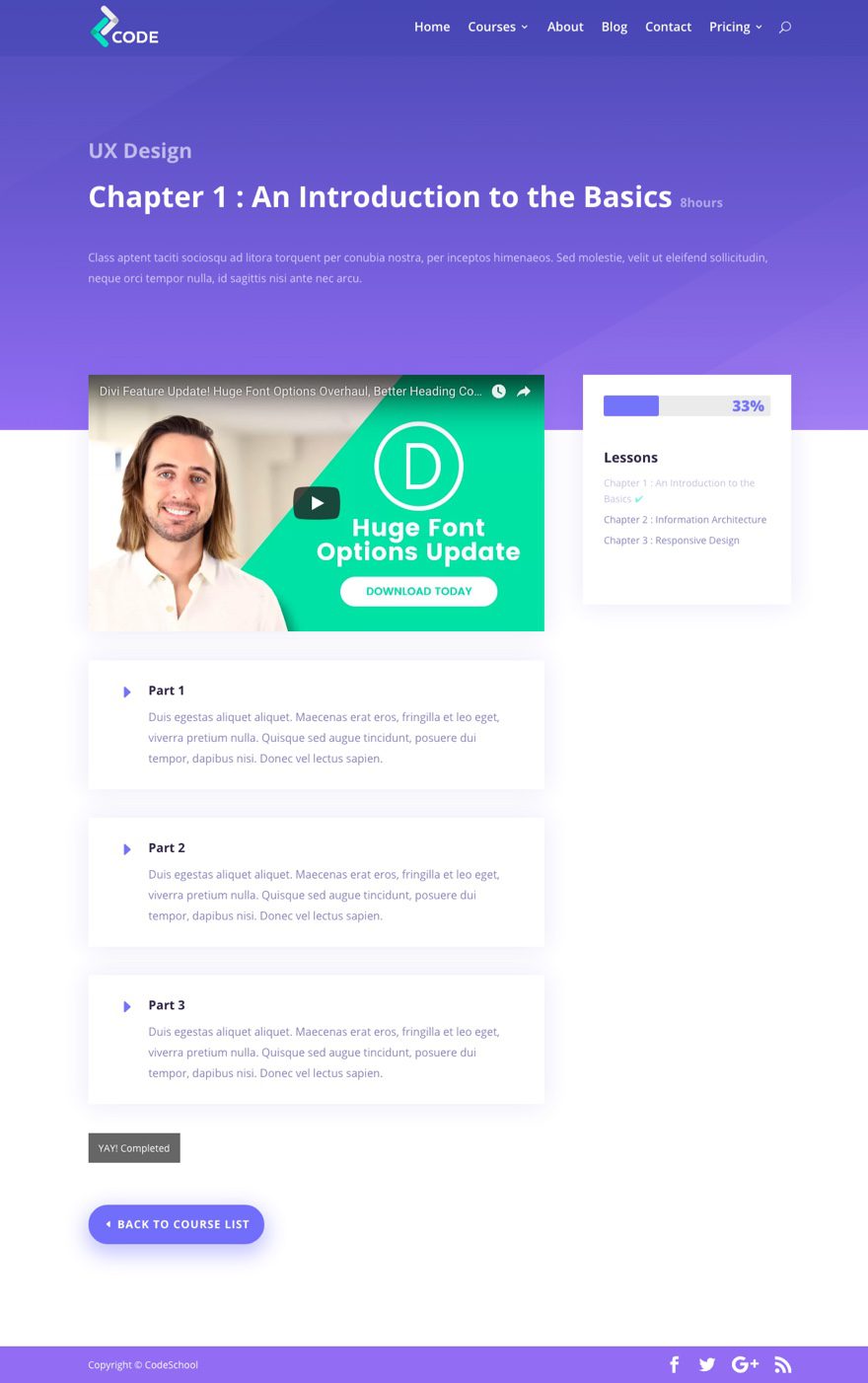
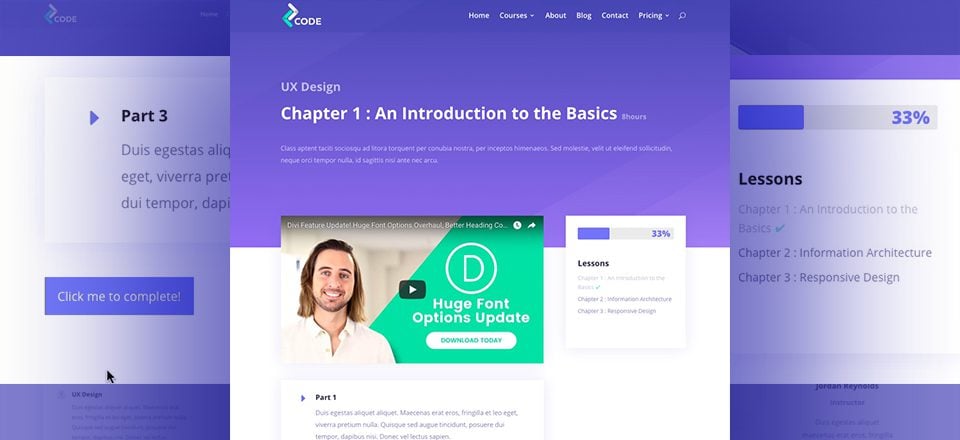
And, to satisfy your curiosity, here is a sneak peek of the lesson page you will be creating with the complete button and the progress bar above the course menu in the sidebar…

But first, let’s get things set up.
- 1 Creating a Learning Management (LMS) Website with Divi
- 2 Setting Everything Up
- 3 Rename the Course Page
- 4 Building the Lesson Page
- 5 Creating the Course Menu
- 6 Create the Custom Widget Area
- 7 Update Lesson Page Sidebar Module with New Widget Area
- 8 Add Course Progression Tracking
- 9 Enable Complete Buttons to Lesson Pages
- 10 Add Complete Buttons to Lesson Pages
- 11 Add Progress Bar Graph to your Sidebar
- 12 Building the Membership Pages
- 13 Adding a FREE Subscription Level
- 14 Adding a Premium Subscription Level
- 15 Restrict Lessons Based on Subscription Level
- 16 Change Your Redirect Page for Restricted Content
- 17 Adding your payment gateway
- 18 Customizing your email Notifications
- 19 Optional Email Marketing Integration
- 20 What Now?
- 21 Final Thoughts
Creating a Learning Management (LMS) Website with Divi
Subscribe To Our Youtube Channel
Setting Everything Up
#1 – Install Divi
Make sure you have the most updated version of Divi installed. And, it is always good to have a child theme active as well.
#2 – Upload The Layout Pack to Your Divi Library
We will be using Divi’s Learning Management (LMS) Layout Pack. Download the layout pack, unzip it, and install the coding-school_All.json file to your Divi Library. Then create nine new pages by using the each of their corresponding layouts.
#3 – Install and Activate the Restrict Content Pro Plugin
This is the plugin we will be using for the membership function of the e-course site. We will use this to set up a free and premium (paid) subscription to the course.
#4 – Install and Activate the WP Complete Pro Plugin
This plugin will be used to keep members (or students) aware of their progress as they complete each lesson of each course. It has cool circle and bar graph visuals to show progress as well as a handy check mark next to each completed lesson in the navigation menu.
Once you are all set up, you are ready to build your e-course.
Let’s get started.
Rename the Course Page
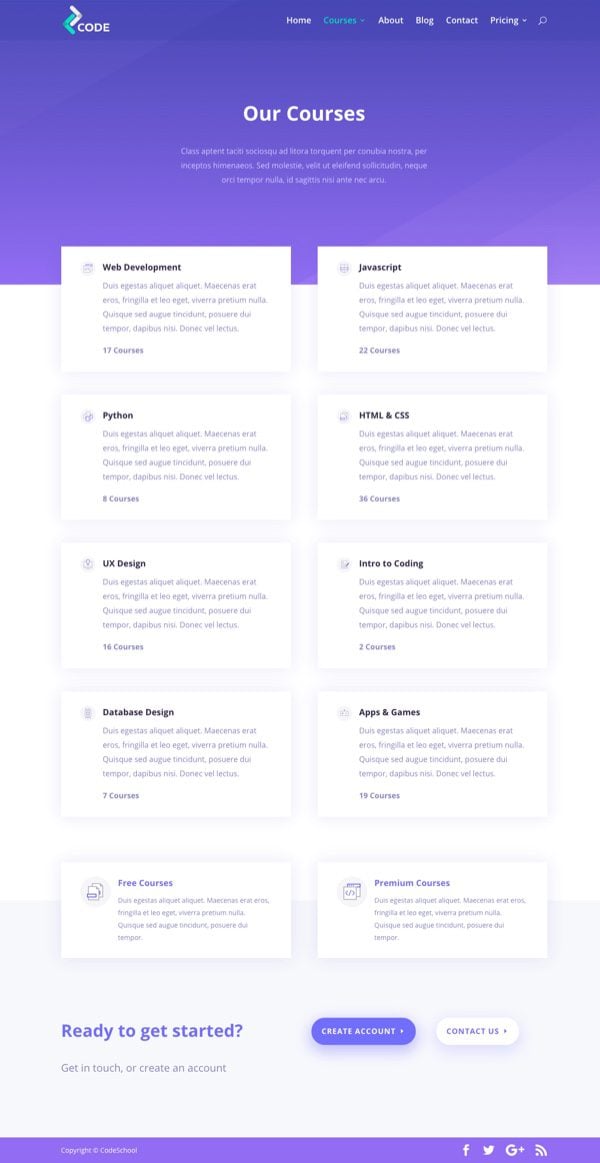
Your layout pack comes with a courses page layout.

Each of the courses listed on that layout should (if you plan on teaching all those courses) link to a specific course page which uses the course page layout.

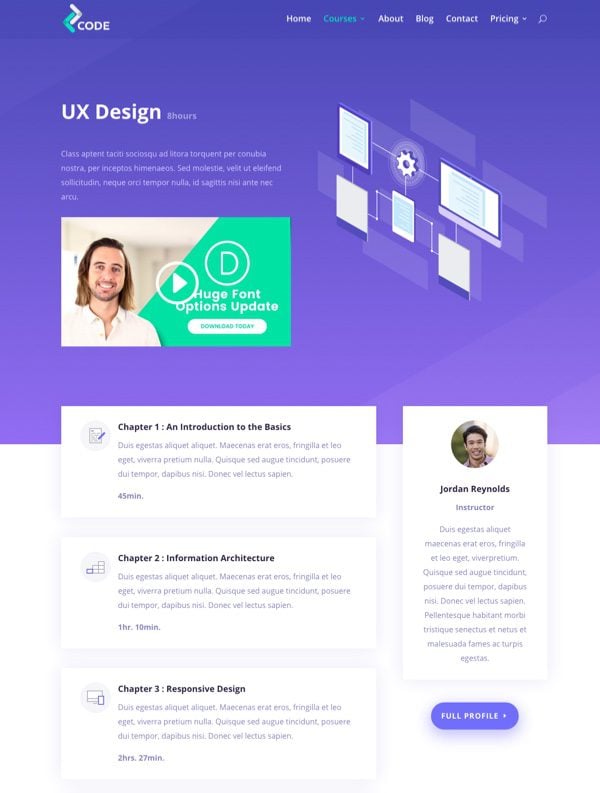
Note: Notice that I replaced the button in the header of the course page above with a video module. That way I don’t have to redirect to a different page to show the preview of the course. Just an idea.
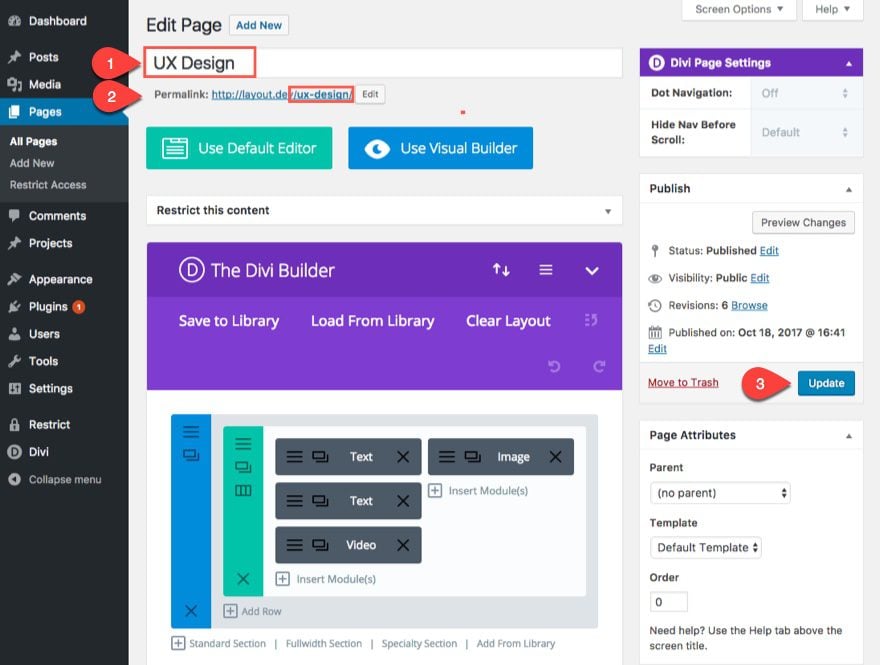
As you can see, for this example, the course page layout is using the UX Design course, so go ahead and edit the page and change the Course Page name from “Course” to “UX Design”. And update your permalink as well.

Building the Lesson Page
Your new course page, now named “UX Design”, is broken down by chapters (you can also think of them as lessons) with a short description of each. Each of these chapters/lessons will need to redirect to its own lesson page. To build this lesson page, we are going to use the course page layout and make some adjustments.
The first chapter/lesson listed in the UX Design course page is called “Chapter 1 : An Introduction to the Basics”. Let’s build our lesson page for this one.
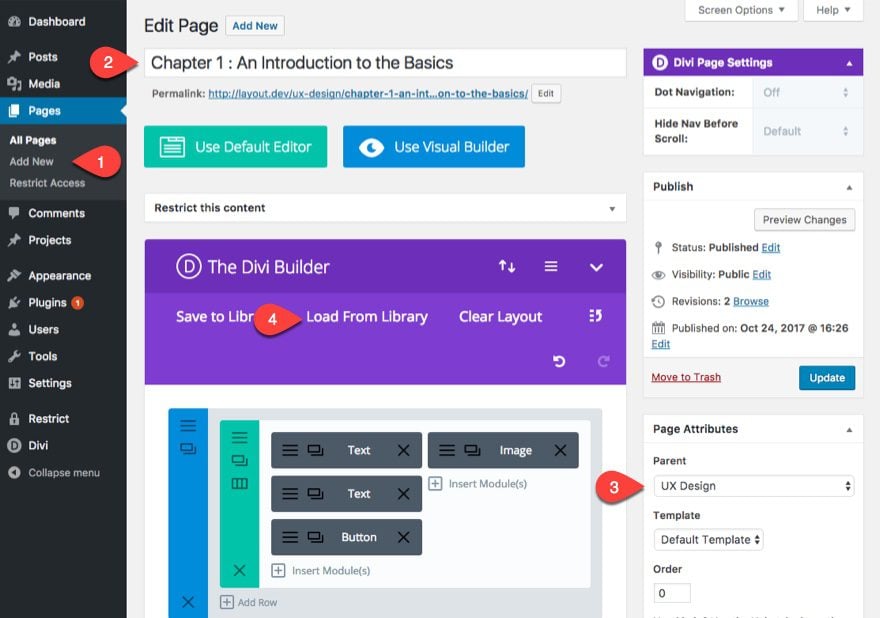
Go ahead and add a new page and enter “Chapter 1 : An Introduction to the Basics” for the title.
Since this lesson is a child page of the UX Design course page, click the parent dropdown inside the Page Attributes box in the right sidebar and select UX Design as the parent.
Next click to use the Divi Builder, click Add From Library, and select the Course Layout.

Save Draft
Adjust the Header Layout
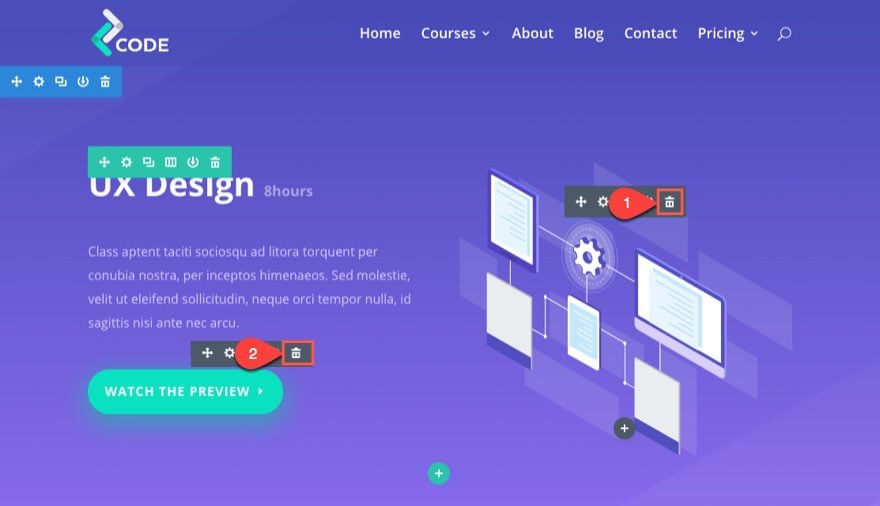
Now click to use the Visual Builder to make some adjustments to the page layout. First, let’s change the layout of our header in the top section a bit. From the visual builder, delete the image module in the right column and the green button at the bottom of the first column.

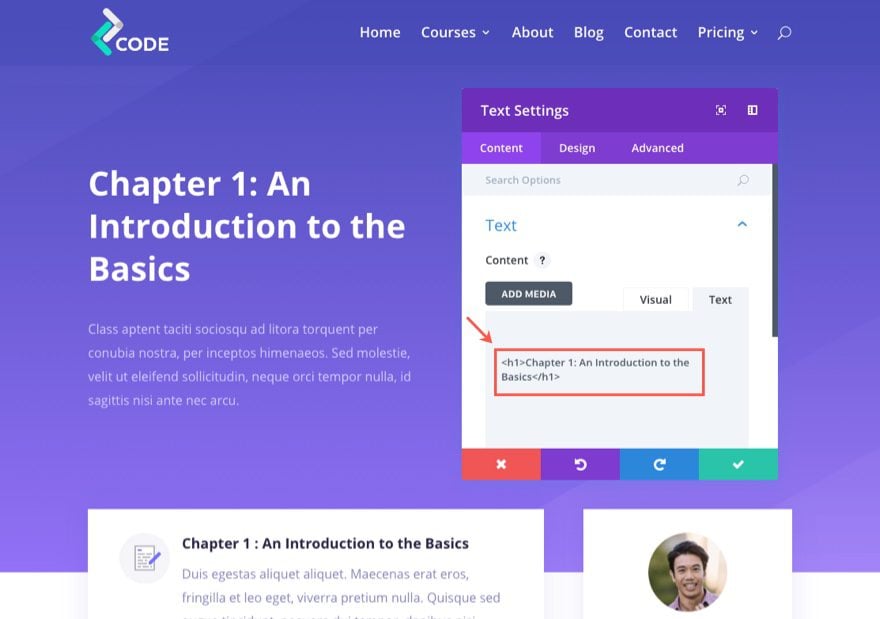
Next click to edit the settings of the top text module in the first column and change the h1 header text to “Chapter 1 : An Introduction to the Basics”.

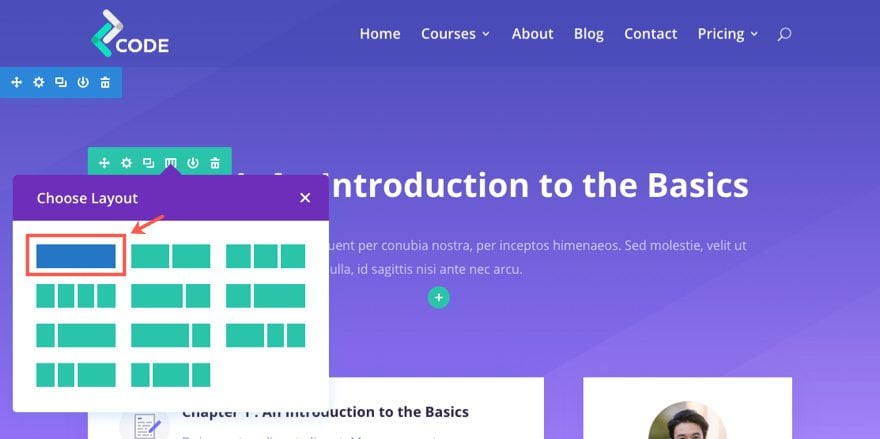
Then change the column structure of the row to one column instead of two.

Now your header should look like this.

Change Blurb Content
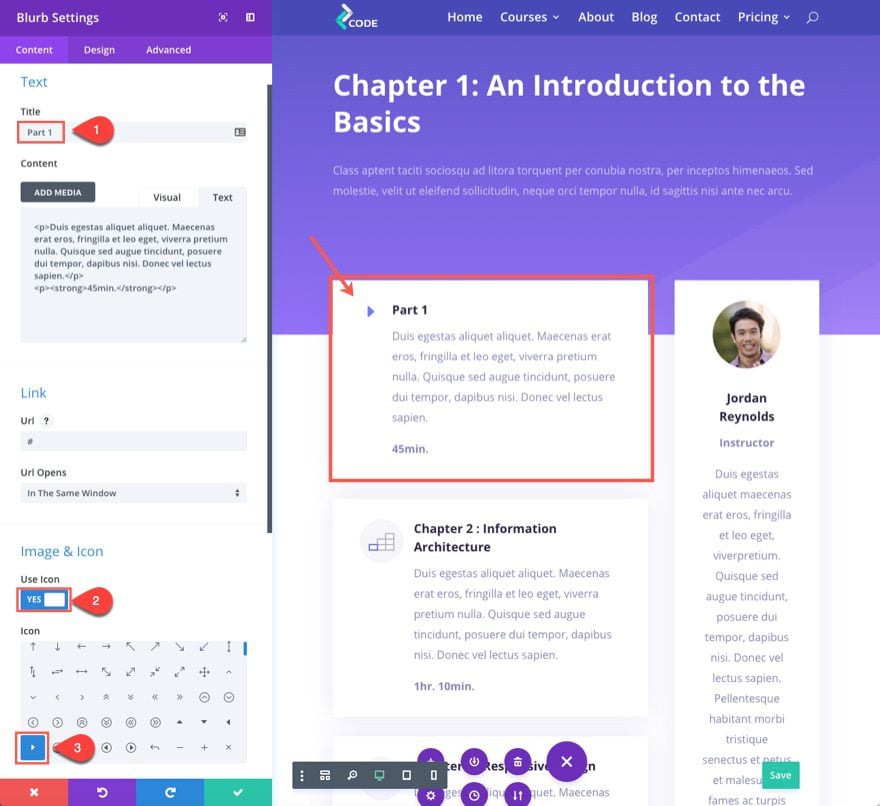
In the specialty section below, edit the settings of the first blurb in the left content section and update the following:
Content Tab
Title: Part 1
Content: [This will become your content for the course; I’m leaving the mock content in there for now]
Use Icon: YES
Icon: select right arrow icon

Note: the icon color will be taken from the Theme Accent Color set in the theme customizer so make sure you update the color there with a color that matches the site.
Save Settings
Now that you have one blurb module created, we can use this as a template for breaking up each part of the lesson on the page. Go ahead and duplicate the module you just created two times (or however many parts you want) and update each with a different title (i.e. Part 2, Part 3, ect…).
Then delete the other blurbs that we won’t be needing any more.
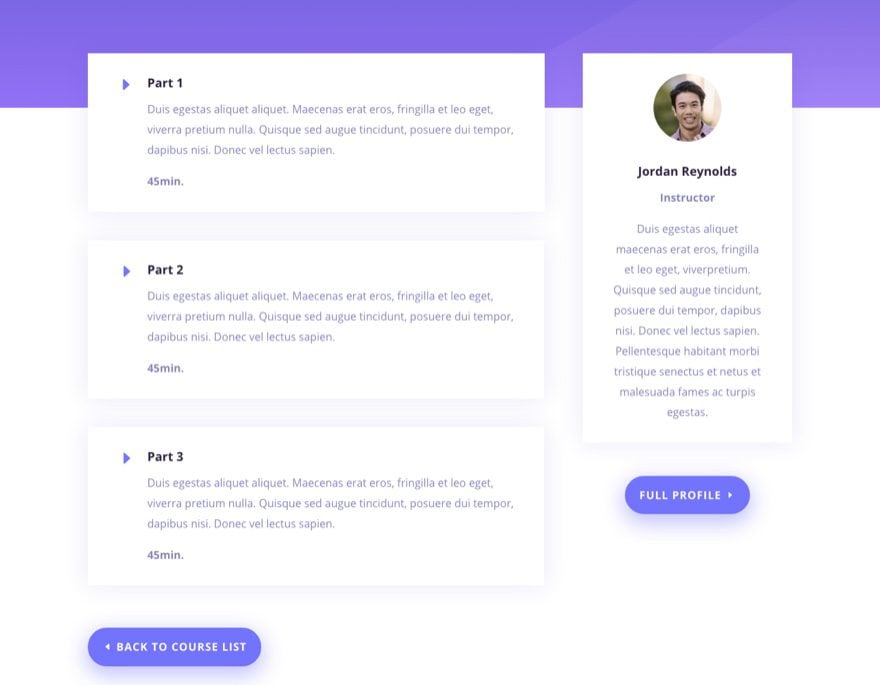
Now your layout should look like this.

Add a Sidebar Module under the button module in the right sidebar of the specialty section. And, for now, just leave the default content settings that pulls the sidebar widget area content. We will eventually change that as soon as we create a custom widget area that includes the menu for the course.
Under the content tab, add a white background to your module.
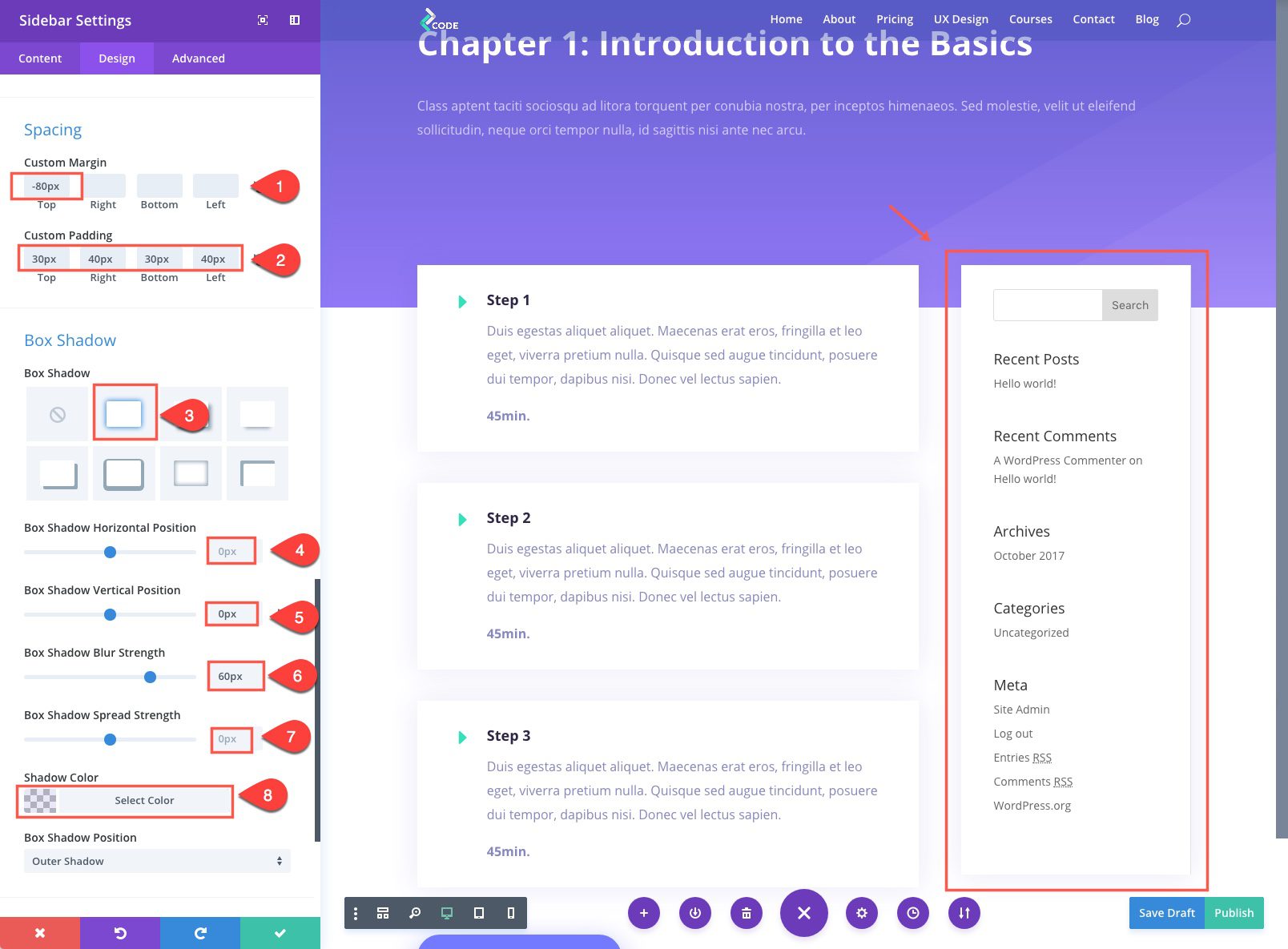
To have your sidebar module match the design of the page, update the settings in the design tab as follows:
Custom Margin: -80px Top
Custom Padding: 30px Top, 40px Right, 30px Bottom, 40px Left
Box Shadow Horizontal Position: 0px
Box Shadwo Vertical Position: 0px
Box Shadow Blur Strength: 60px
Box Shadow Spread Strength: 0px
Shadow Color: rgba(71,74,182,0.12)
Animation Style: Zoom
Animation Direction: Up
Animation Intensity: 20%
Animation Starting Opacity: 100%
Save Settings
Note: It’s a good idea to go ahead and make this a global module so that you only have to make adjustments to one module for future updates. To do this select add to library, name it “lesson menu sidebar module”, select to make it a Global Module, and click Save.
Finally, delete the blurb module with the instructor and the “Full Profile” button module. Your page should look like this:

Save Page
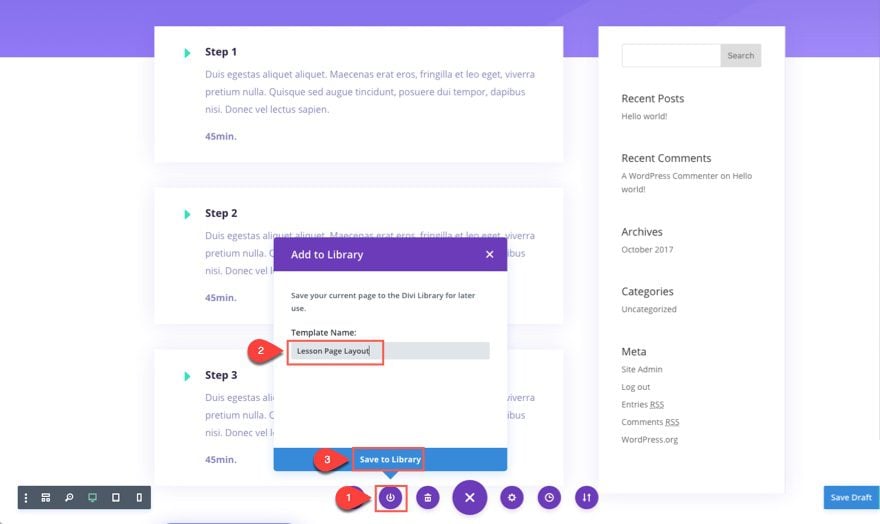
Now that we have one of our lesson pages built, let’s save it to our library so that we can use it for other lessons. From the visual builder, click the “Add to Library” button in the botton menu, enter “Lesson Page Layout” for the name of the template, and then save it.

Go ahead and repeat the steps above to add two more lesson pages. Only this time, instead of using the course page layout, use the new layout you created called “lesson page layout”.
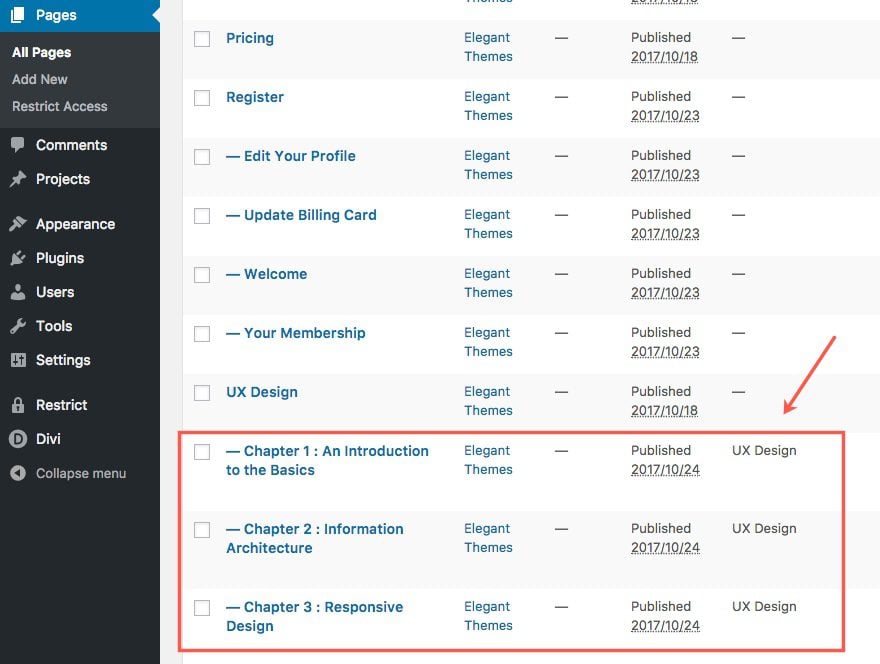
Once you are done you should have three lesson pages created with the following titles:
1. Chapter 1 : An Introduction to the Basics
2. Chapter 2 : Information Architecture
3. Chapter 3 : Responsive Design

Now that you have your lessons created, we can build our course menu. From the WordPress dashboard, go to Appearance > Menus.
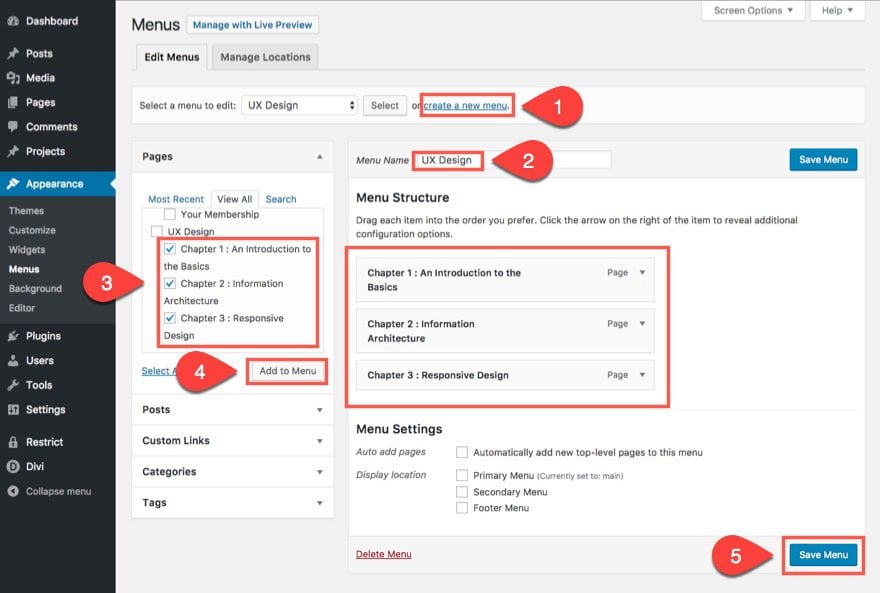
From the Menus page, complete the following steps:
1. Select “Create a New Menu”
2. Name it “UX Design”
3. Select the three lessons pages/chapters to the menu that you just created.
4. Click Add to Menu
5. Save the menu

Create the Custom Widget Area
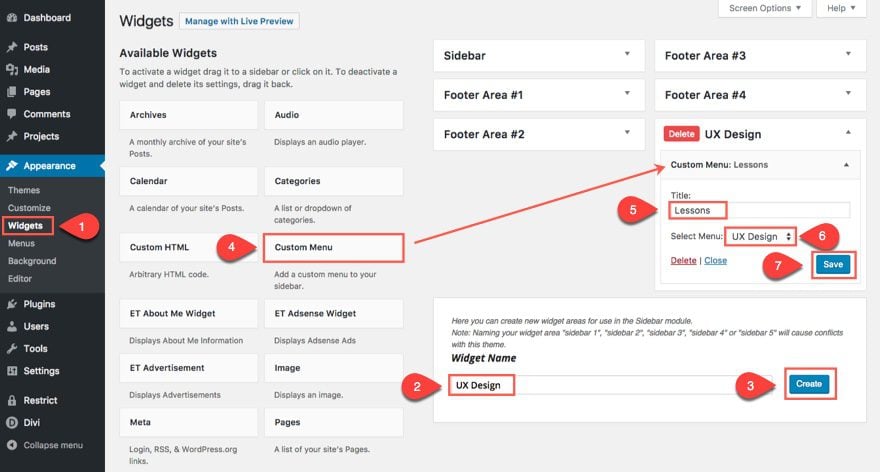
To add the menu to our lesson page, we first need to create a custom widget area for it. From the WordPress Dashboard, go to Appearance > Widgets. Under the existing widget areas, locate the box used to create a new widget area. Enter the name “UX Design” and click “Create”. Now refresh the page. You should now see the new custom “UX Design” widget area. Drag the Custom Menu widget over inside of the “UX Design” widget area. In the Custom Menu widget, select the menu “UX Design”. Then click Save.

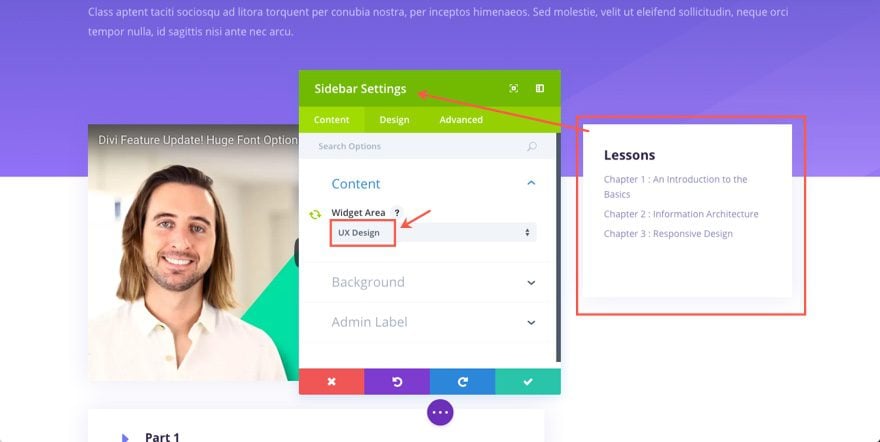
Now that you have your widget area created with your course menu, go back to the course pages you created and update the sidebar module to select the widget area “UX Design”. Now your menu should appear in the sidebar.

Note: if you made the sidebar module global, you will only have to make this adjustment once to this module, the other two will automatically be updated.
At this point, we have a pretty good base for creating our courses and our lessons, so let’s improve our UX by incorporating course progression tracking.
Add Course Progression Tracking
Adding course progression tracking to your e-course website is a great way to boost the user experience, engagement, and motivation when taking your course. To show progress for each of our courses, I’m going to use the WP Complete Pro plugin. If you haven’t already make sure you install and activate the plugin.
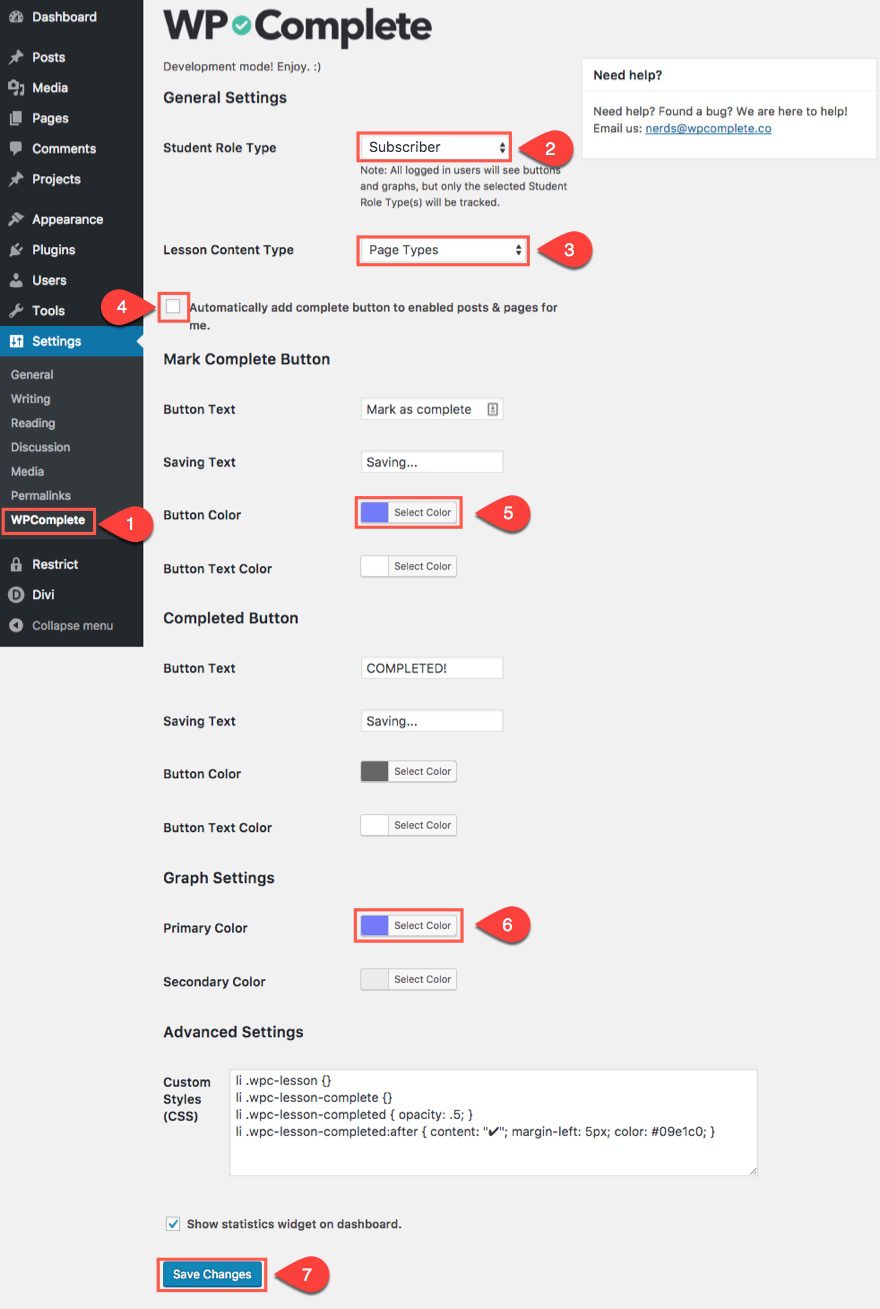
Once the plugin is activated, from your WordPress Dashboard, go to Settings > WPComplete. This will take you to the plugin settings.
Update the following settings:
Student Role Type: Subscriber
Lesson Content Type: Page Types (since we are building our lessons with pages instead of posts)
Uncheck the option to “Automatically add complete button to enabled posts & pages for me.” (we are going to manually add those buttons with a shortcode.)
Mark Complete Button Color: #7377fc
Graph Settings Primary Color: #7377fc
Then click Save Changes.

Now that we have WP Complete setup. Let’s add our “complete” buttons to our lesson pages.
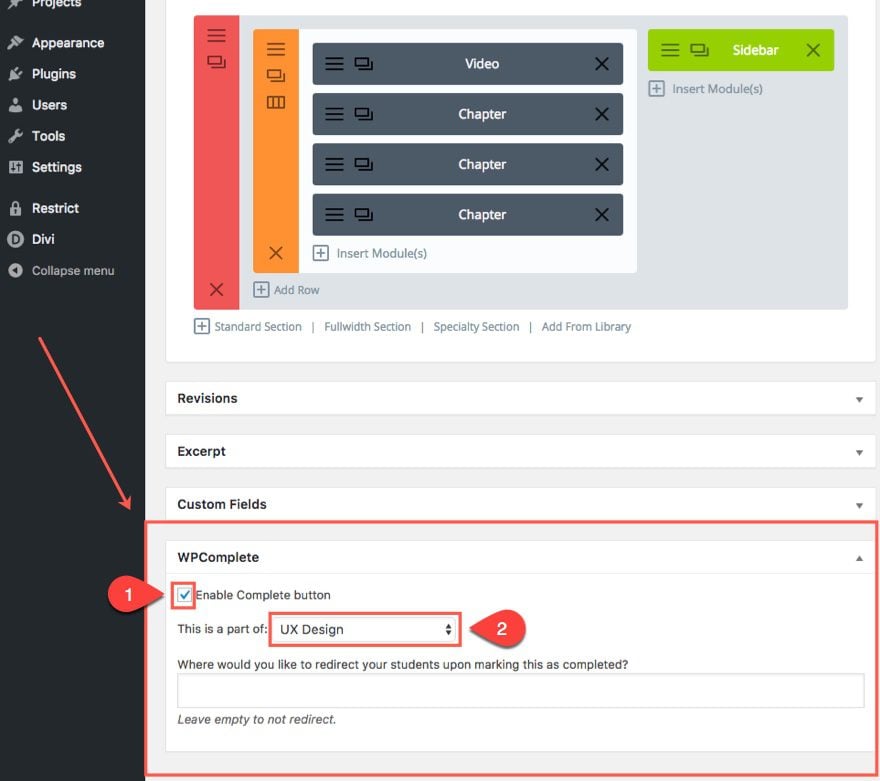
Go to the first lesson page we created titled “Chapter 1: Introduction to the Basics” and click to edit the page. From the default page editor, find the WPComplete box at the bottom of the page. Inside the box, click to the option to “Enable Complete button”. This will tell the plugin that you want to track this page for the user. Next, in the input box right after it says “This is a part of:” enter “UX Design” which is the name for the course you want to track. This is how you group the lessons under each course. For example, if you have three lessons and on each of those lesson pages you select “UX Design” as the course, when a user completes a page by clicking the complete button, the plugin is able to record that the user has completed 33% (1 out of 3 lessons) of that course. If you have multiple courses, you can simple enter a new course name in the box and it will start a new course group.

To add the “Complete” button to your lesson page, deploy the visual builder on the same lesson page you were just editing.
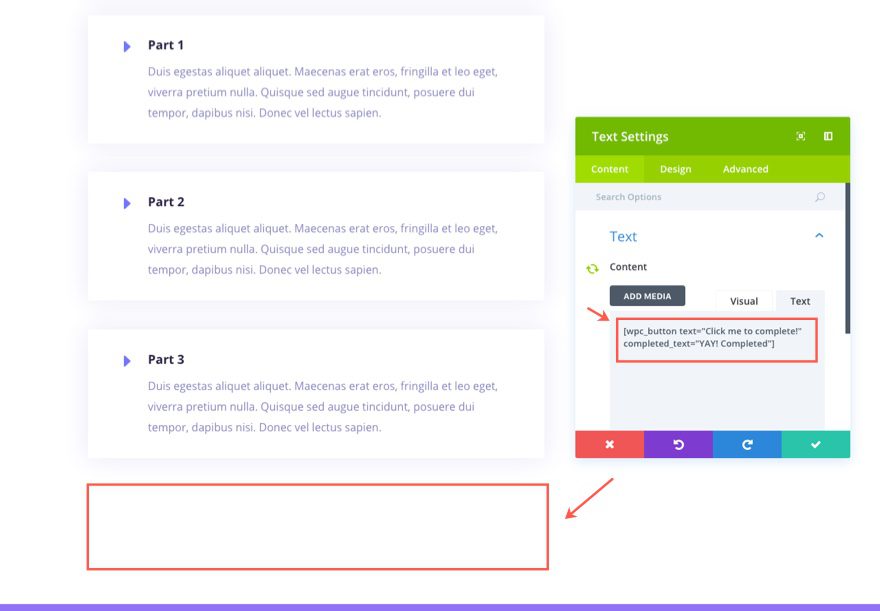
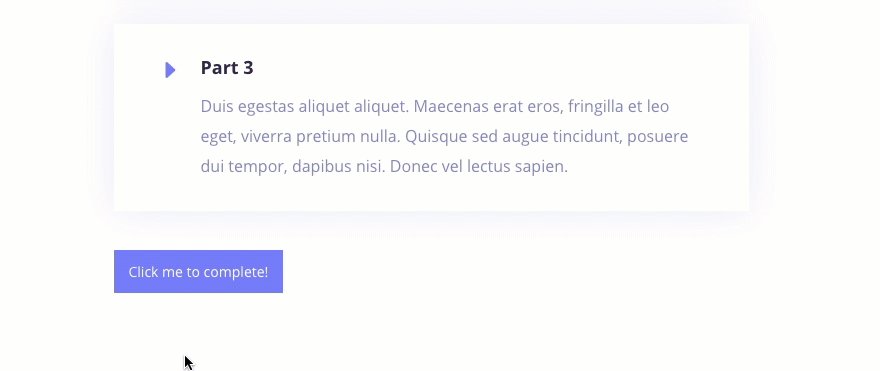
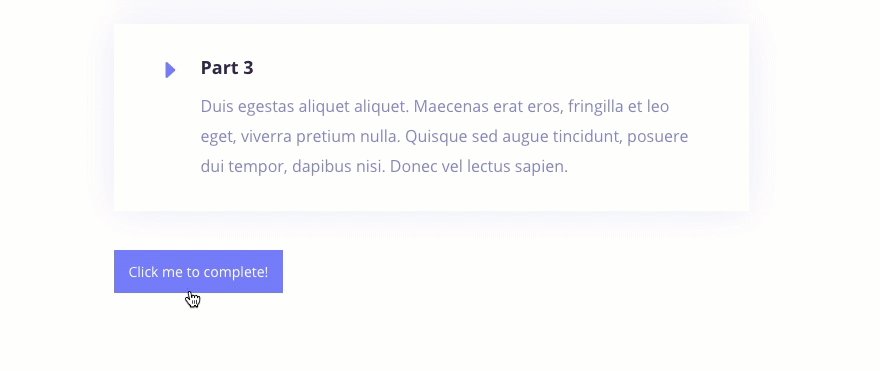
Add a text module under the last blurb module at the bottom of the page. In the Text Settings, enter the following shortcode in the content box:
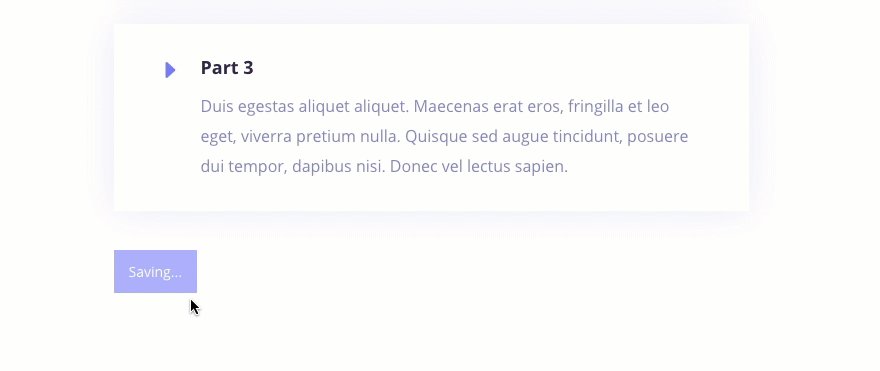
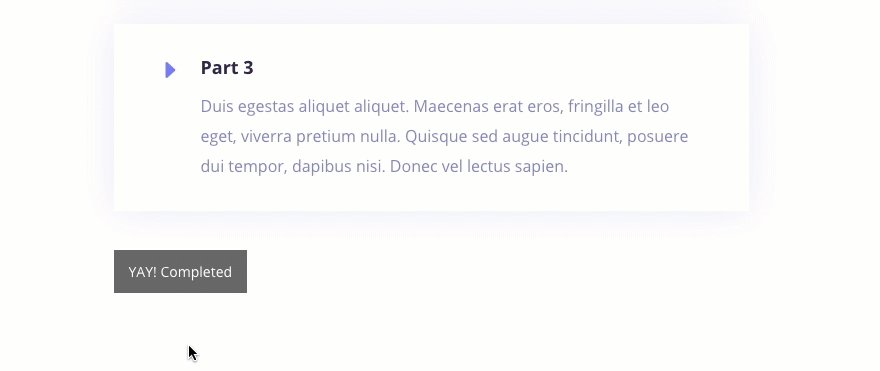
[wpc_button text=”Click me to complete!” completed_text=”YAY! Completed”]
Note: You can change the text and completed text displayed on the button by modifying the text in the shortcode.
Save Settings

This shortcode creates a button that allows the user to click on it and record the lesson as complete.

Notice that when you click on the button to complete the lesson, the menu item in the sidebar for the corresponding lesson will fade slightly and display a check mark on the right of it.

Go ahead and save that text module you just created to your library with the name “Complete Button”. Now you can use that library item to enter the same module on all of your pages as needed.
Note: You may want to go ahead and save a new version of your lesson page layout to your library with you complete button included so that you don’t have to keep adding it as a secondary item when building future lesson pages.
The WPComplete plugin also allows you to display graphs that show the user their progress for a specific course. We are going to add a bar graph to show the progress of the UX Design course in the sidebar of our lessons.
Remember how we created a custom widget area for our UX Design course to display a course menu in the lesson page sidebar? Well now we are going to add a progress bar graph right above our course menu. That way the user can see their progress in a cool visual display.
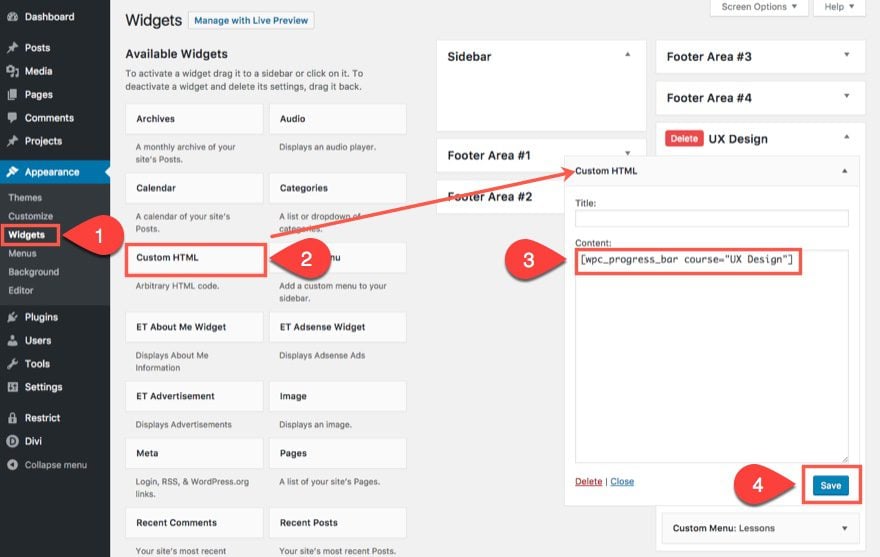
To add the bar graph, go to you WordPress dashboard and navigate to Appearence > Widgets. Then toggle open the “UX Design” custom widget you created earlier and drag an HTML widget into the widget area on top of the custom menu widget that is currently there. In the HTML content box, enter the following shortcode:
[wpc_progress_bar course=”UX Design”]

This shortcode will display the progress bar graph for the specific course “UX Design”. This course name corresponds to what you put in the WPComplete box option next to “This is a part of:”. If you have another course in the future, just enter the new course name in the place of “UX Design” when adding the shortcode for that course.
Note: For a complete list of shortcodes available for this plugin, go to there shortcodes cheatsheet.
Now go to “Chapter 1: Introduction to the Basics” to see how it looks.
Click on the Complete button at the bottom of the page. Now check out the sidebar to see what changed. The bar graph now shows that you have completed 33% of the course. And the menu item for the lesson page now shows as faded with a check mark on the right to show that that lesson has been completed.

Pretty cool huh?
Let’s review what we have so far:
1. We have a new lesson page template to serve as our go to template for lessons going forward
2. We have a system for creating a custom menu for each course.
3. We have a system for setting up custom widget areas for each course to display custom menu for that specific course on the lesson page.
4. We have the ability to add a complete button to our lesson pages that when clicked, represents the progress in a bar graph and in the corresponding menu link.
The final stage of turning our site into a functioning e-course is to integrate membership levels in order to restrict our content to paying customers.
Building the Membership Pages
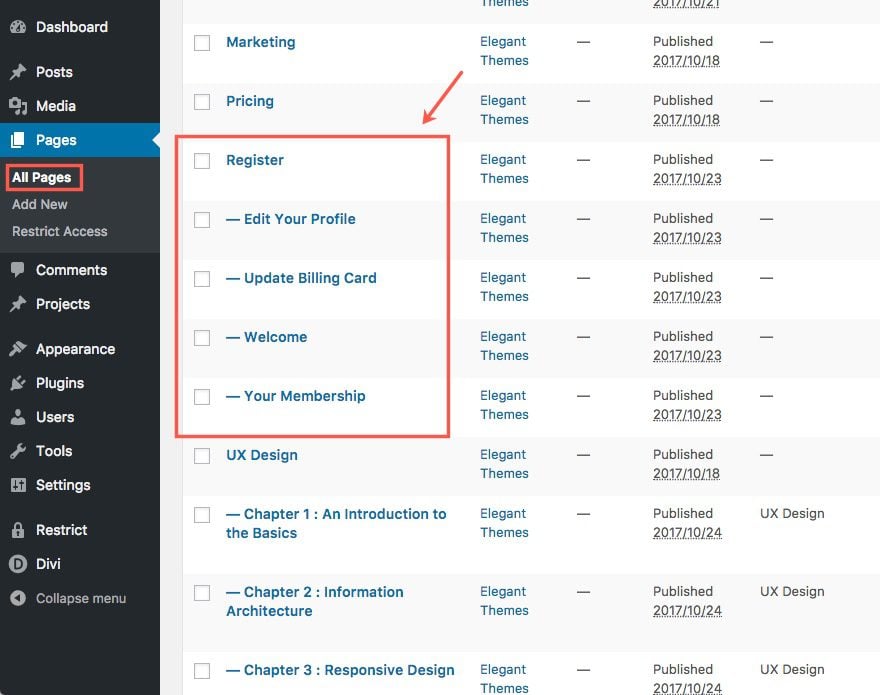
If you haven’t done so already, install and activate the Restrict Content Pro plugin. Once installed, the plugin will automatically create 5 pages for handling the membership process.

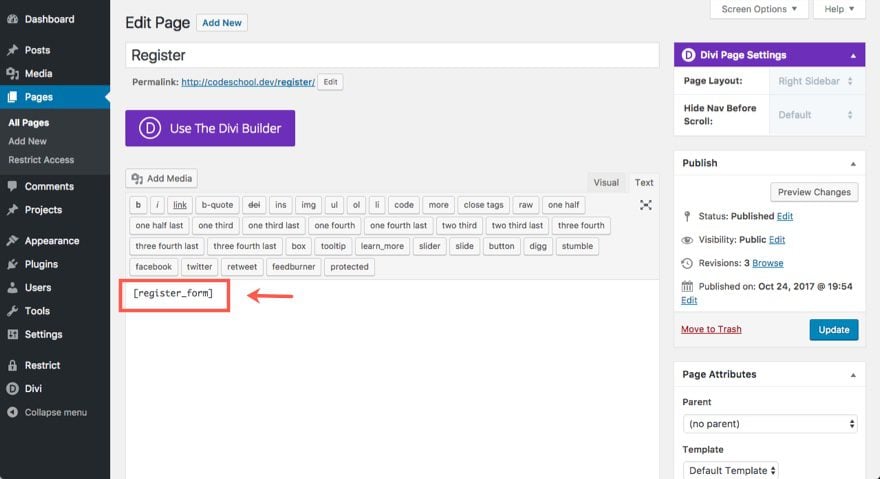
If you look at each page in the default page editor, you will see that the only thing added to the content for each page is a shortcode. For example, if you go to the Register page, you will see that the only thing in the content editor is the shortcode “[register_form]” which will display the registration form.

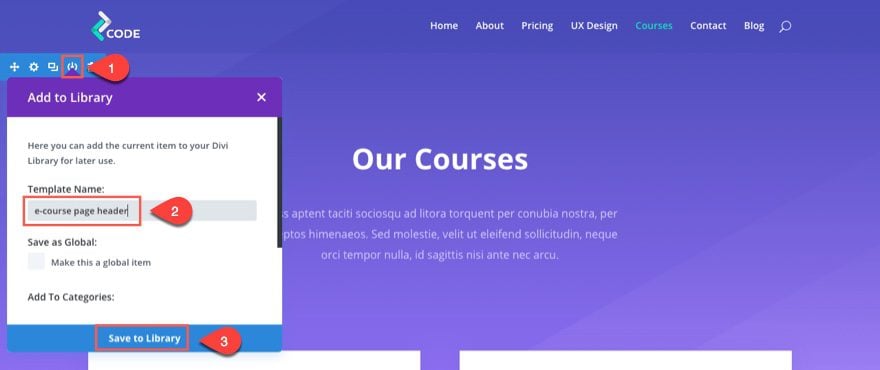
Since all you need to display the content for each of these auto-generated pages are the shortcodes, you can easily build a layout for these pages using the Divi Builder. For example, if you would like a quick and easy way to customize your register page, go to your Courses Page and deploy the visual builder. Save the top section of the layout to your library with the name “e-course page header” (or something like that).

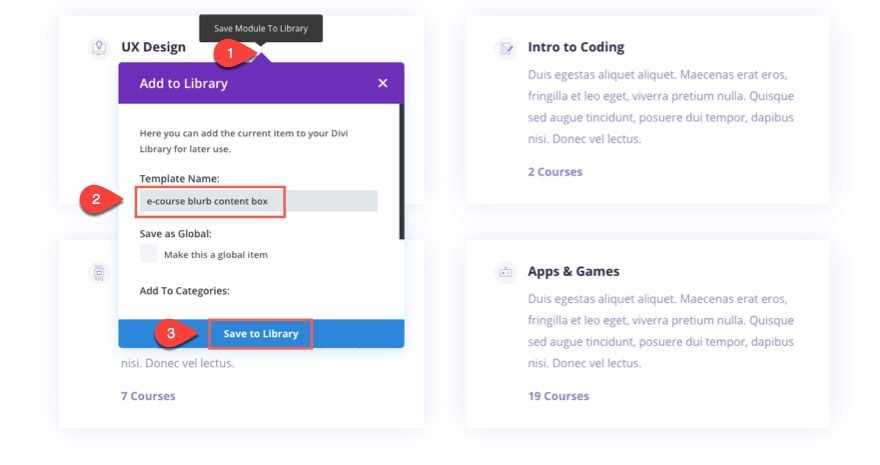
Then click on one of the blurbs that show the course and save that module to your library with the name “e-course blurb content box” (or something like that).

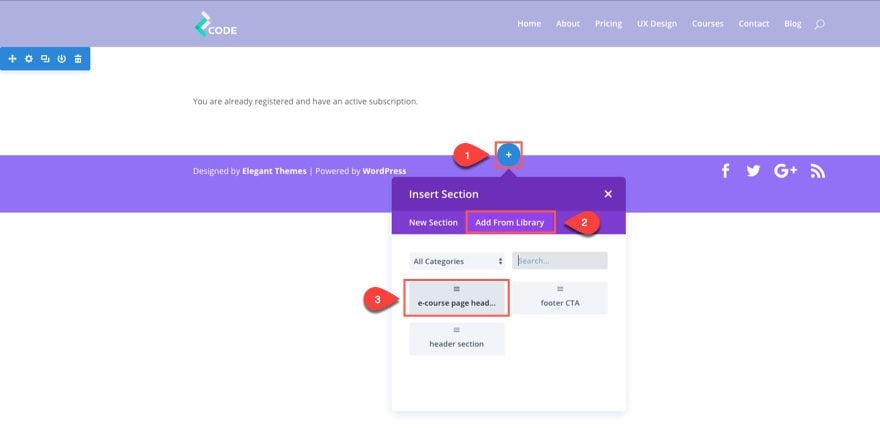
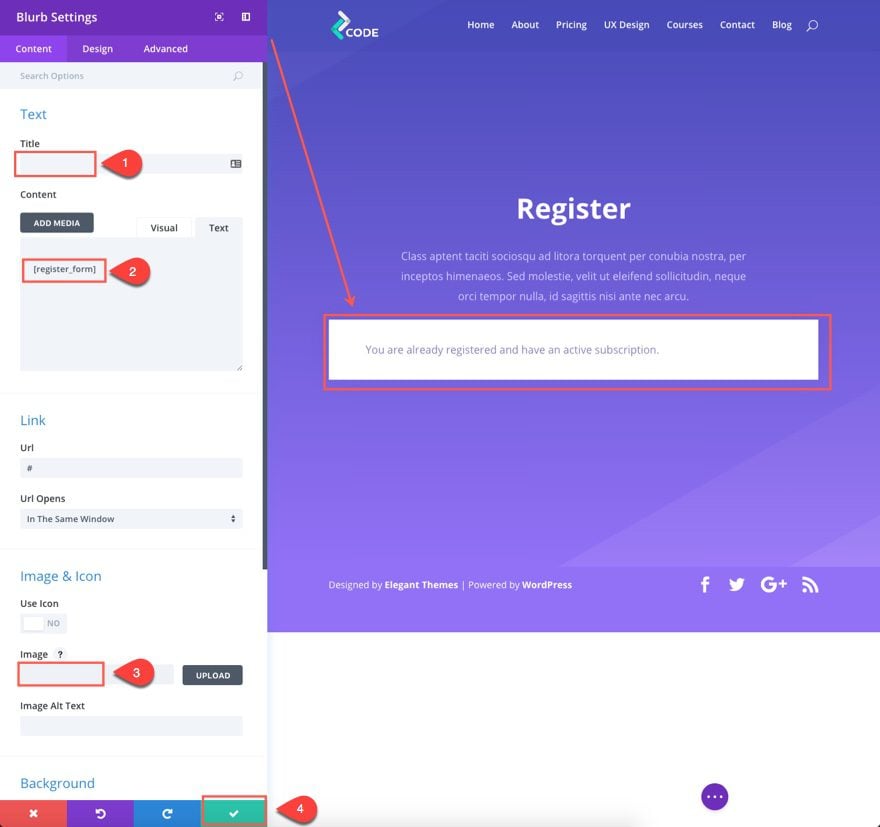
Now go to your Register page, copy the shortcode to your clipboard (highlight shortcode and click ctrl + c). Then deploy the Divi Builder, then the visual builder. Add your new saved section called “e-course page header” from your library.

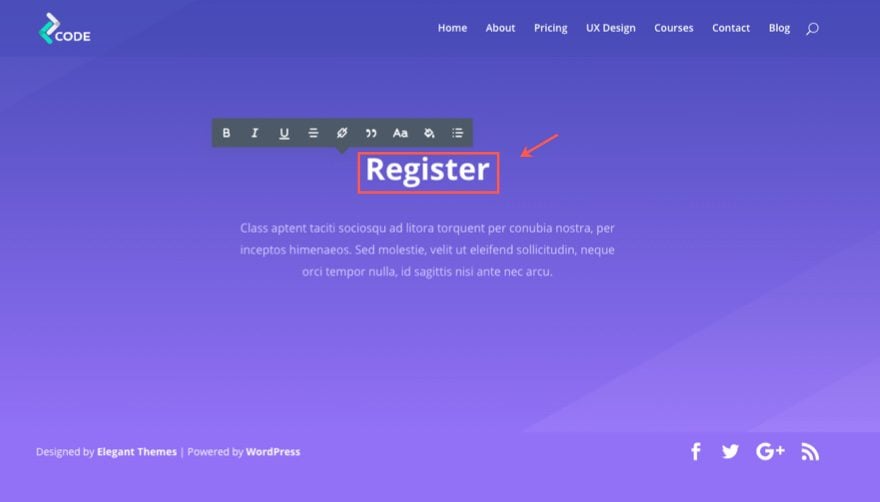
Update the text module that contains the title to say “Register” instead of “Courses”.

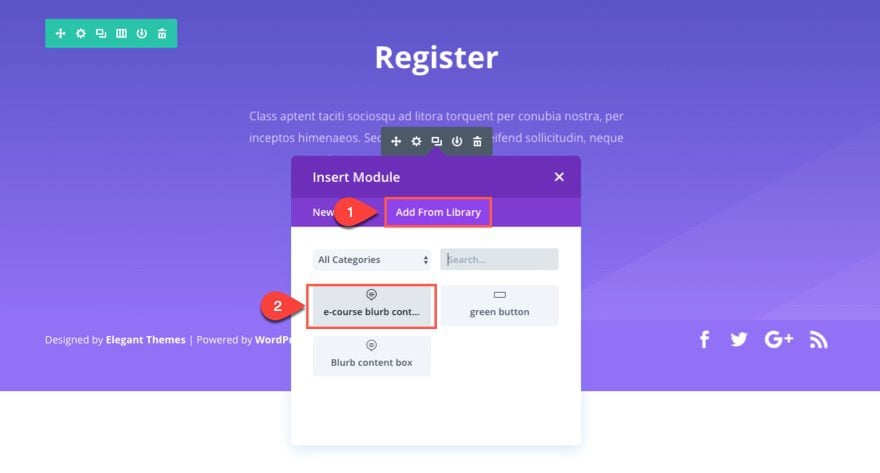
Then click to add a module from your library under the current modules in the section. Select the “e-course blurb content box” module you just saved to the library.

Then update the settings as follows:
Under the content tab…
Erase Title
Content: enter the shortcode [register_form] that you have saved to your clipboard by pressing ctrl + v.
Erase the image url
Save Settings

Note: That was the quick and easy way. I used a blurb module because that was the quickest way to bring over the style of the module. You will probably want to use a text module instead.
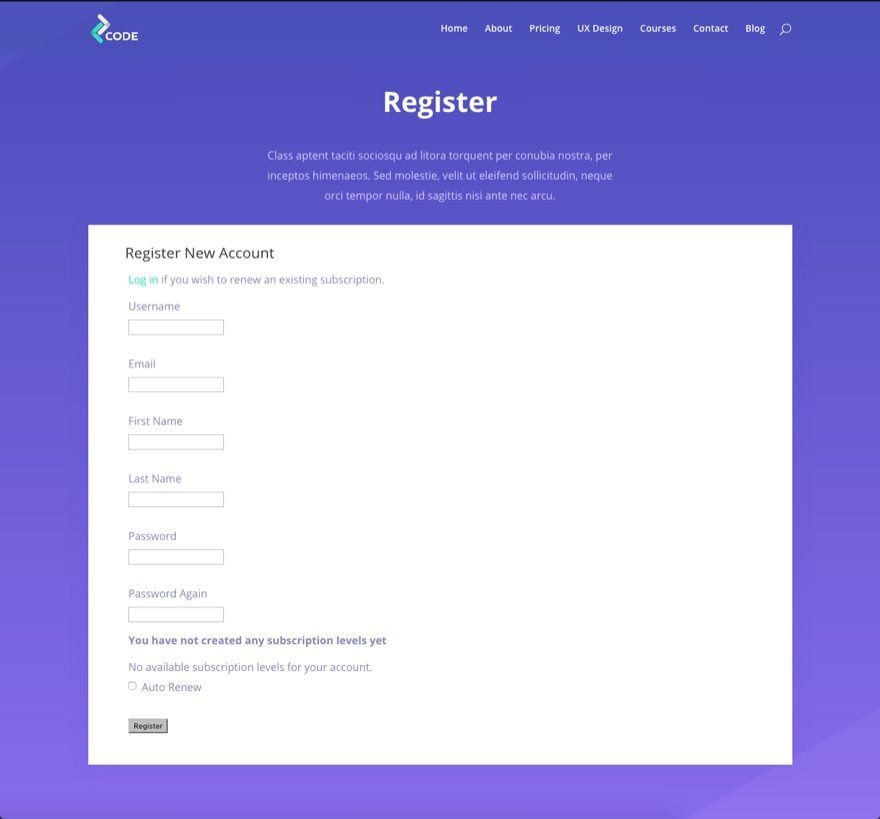
Now look at your registration page in an incognito browser.

You still need to customize the design of the form (not going to do that on this tutorial) but that can easily be done with some inspection and custom CSS.
You can follow that same process to update all of 5 of the membership pages generated by the plugin. To view which pages are being used to handle membership, go to the WordPress dashboard and navigation to Restrict > Settings and you will see a list of all the pages that are being used under the General tab.
Adding a FREE Subscription Level
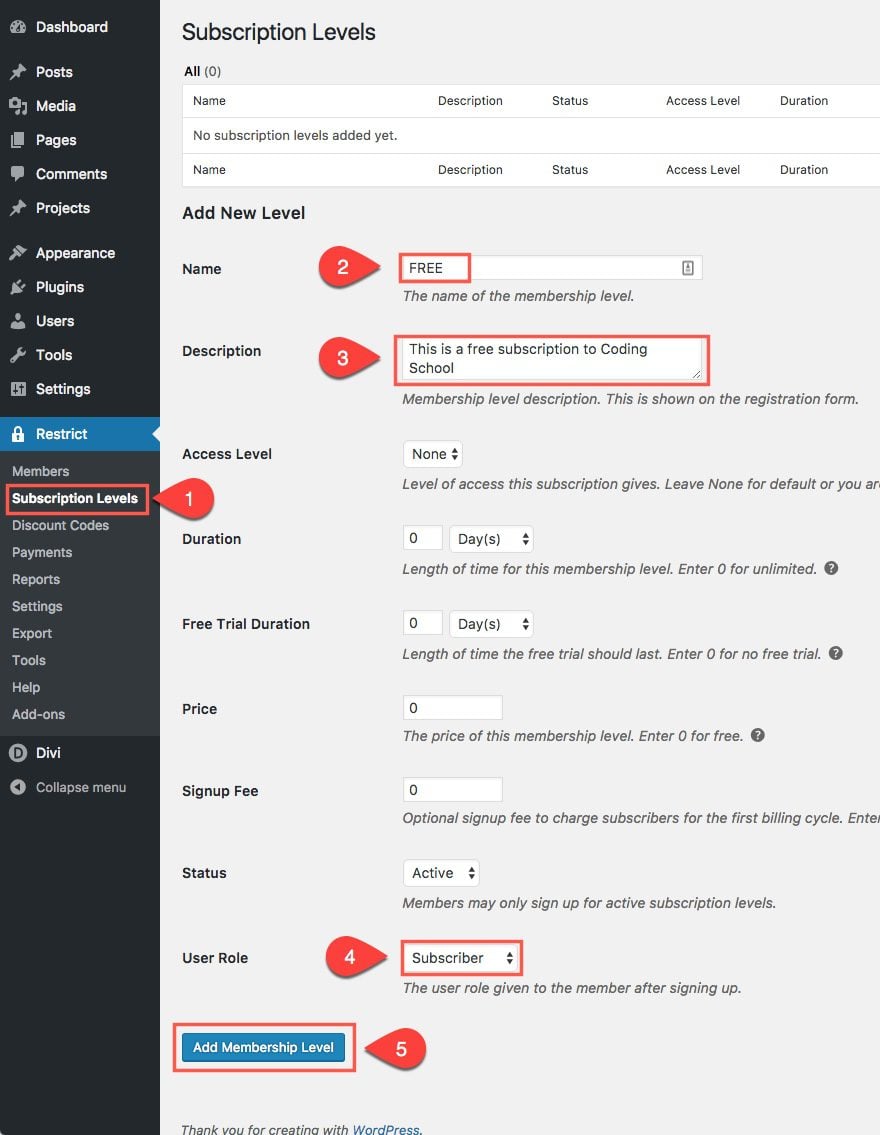
Adding a FREE subscription level to your e-course is a great way to capture leads, add them to a email marketing campaign, and upsell them on a premium membership. To add a FREE Subscription level, go to the WordPress Dashboard and navigate to Restrict > Subscription Levels. Then fill in the settings to create your FREE membership. Here is an example of what to enter for a free subscription level:
Name: FREE
Description: This is a FREE subscription to Coding School.
User Role: Subscriber
Leave the other options to their default setting.
Then click Add Membership Level

A Premium Membership is usually where you can charge money to have access to higher level content that can’t be access with a free membership. Like a FREE membership, the user would have to register on the registration form. The only difference is that they will be directed to a payment form to purchase the subscription. If the user is already a FREE member, they can upgrade to a Premium Subscription using their current registration info and then paying for the upgrade.
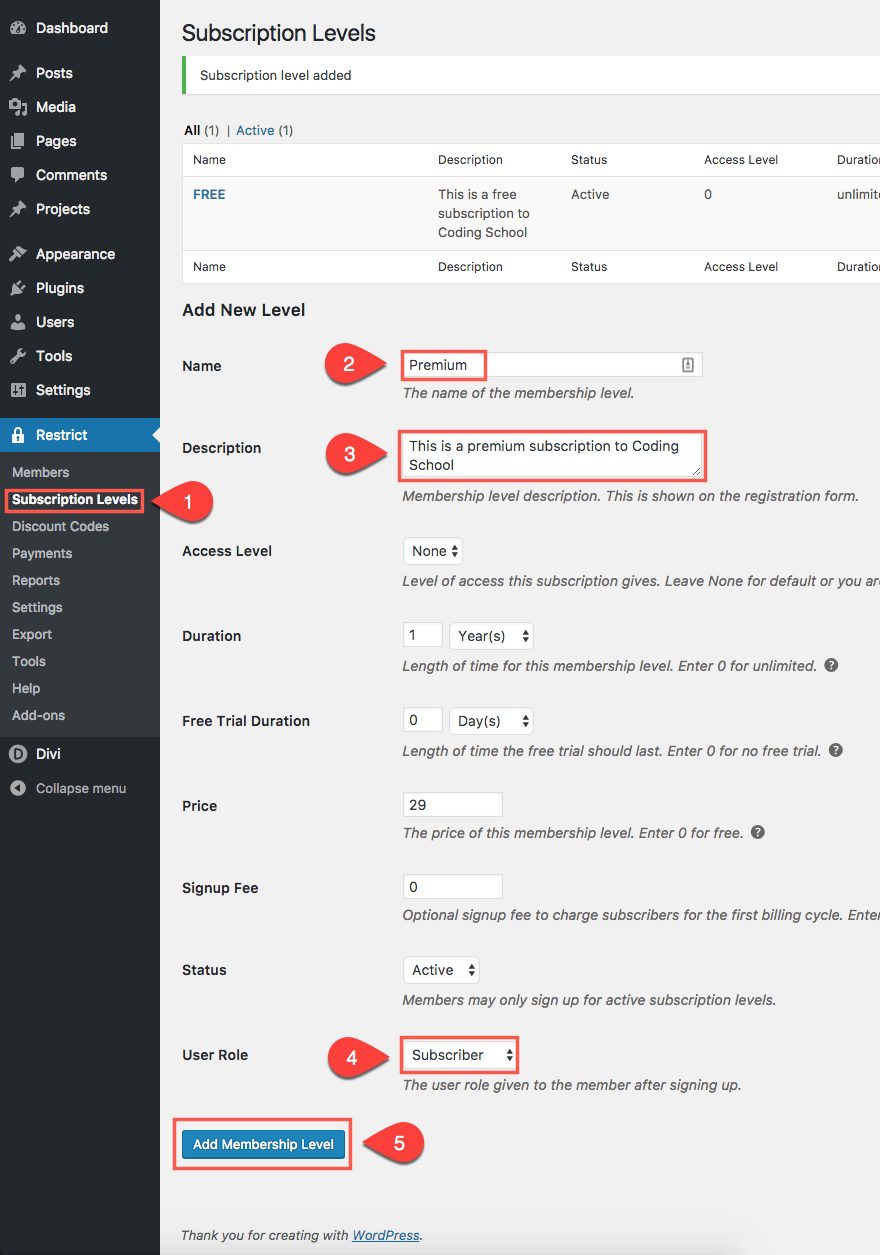
To add a Premiumn Subscription Level, go to the WordPress Dashboard and navigate to Restrict > Subscription Levels. Then fill in the settings to create your Premium subscription. Here is an example of what to enter for a Premium subscription Level:
Name: Premium
Description: This is a premium subscription to Coding School
Duration: 1 year
Price: 29
User Role: Subscriber

Restrict Lessons Based on Subscription Level
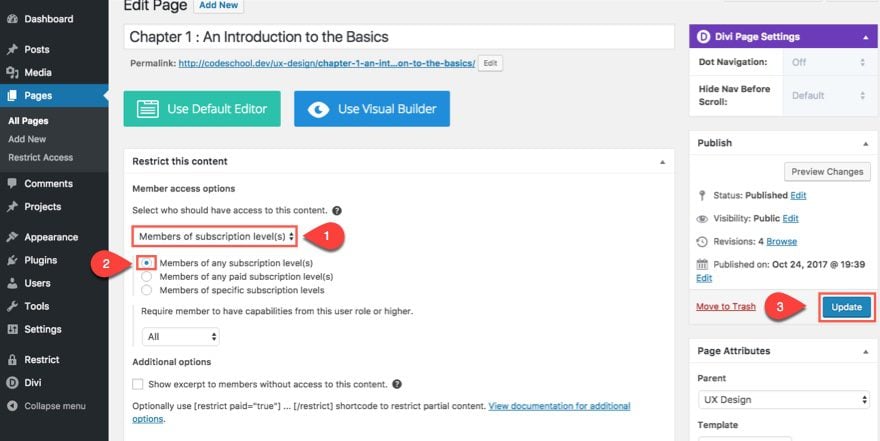
Now that we have our Free and Premium Subscription Levels created. We can choose to restrict pages/posts or even specific content based on the users subscription level. The plugin makes this process really simple. Let’s go a head and restrict access to the first lesson we created to a FREE subscription. To do that, go to edit the Lesson Page titled “Chapter 1: Introduction to the Basics”. Notice the “Restrict this content” box at the top of the page editor. In the box you have a dropdown input box that allows you to select who should have access to the content. You are going to select Members of subscription level(s). Once selected, you will see more options appear. Select the first option that says “Members of any subscription level(s). That’s because we want members that will have the premium subscription to also have access to this content as well.

Note: This setting will hide the entire page from non-subscribed users. If you want to hide certain pieces of content on the page and make it available only to Free or Premium subscribers you can use shortcodes to wrap the content you want hidden. Since we are using the divi builder, using the shortcodes to wrap content may be challenging but one thing you could consider doing is wrapping only the content in the actual content boxes of the blurbs with shortcodes and leaving the titles visible.
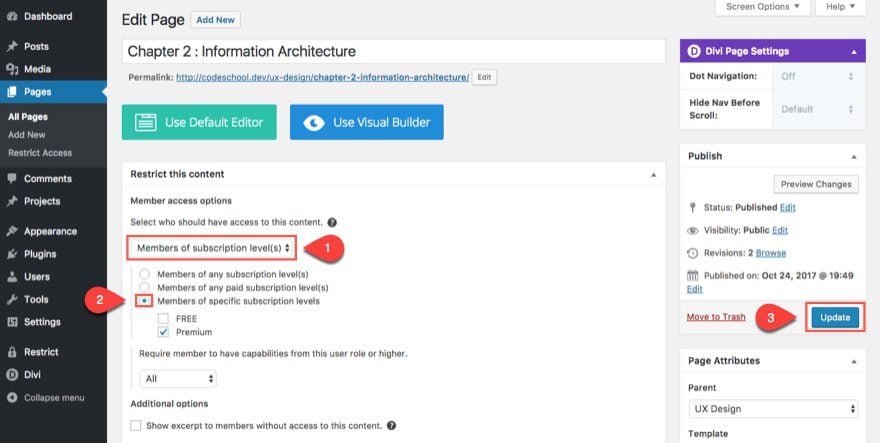
For the next lesson titled “Chapter 2: Information Architecture”, we are going to restrict the page to Premium subscribers only. To do that, go to edit the page and in the “Restrict this content” box at the top of the page editor, select Members of subscription level(s). Then select the option “Members of specific subscription levels. Then select “Premium”. Now only people with a Premium subscription will be able to access that page.
Save your changes by updating the page.

Change Your Redirect Page for Restricted Content
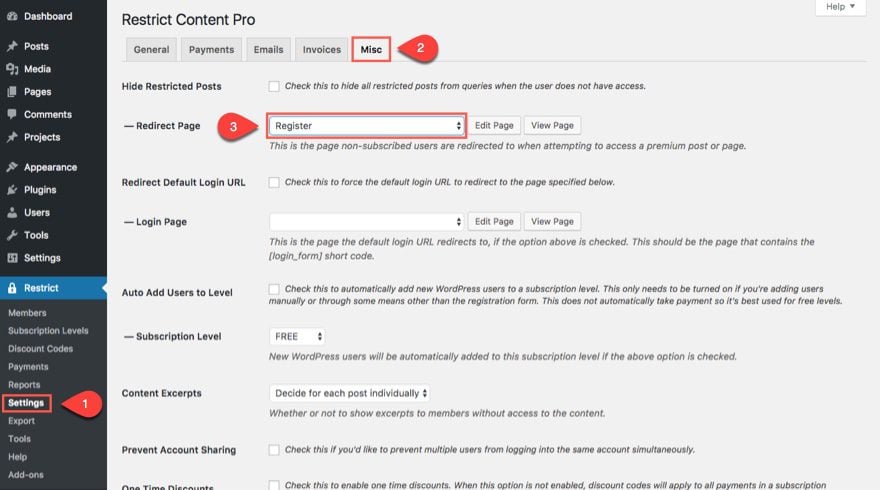
When a user tries to access the content that is restricted, you can redirect the user to a certain page. Since we are going to want the user to register to gain access to the course, it makes sense that we redirect the user to the register page. To do that go to the WordPress dashboard and navigate to Restrict > Settings and click the Misc tab. Find the Redirect Page option and select the Register page from the dropdown input box.

Save Options
Now everytime a non-subscribed user tries to access restricted pages, they will automatically be redirected to the Register page.
You can test this real quick. Save the page and open the page in an incognito browser to see what a user sees when they aren’t registered yet.
Note: If you want you can create an additional register page for this use case so that you can include a more specific call to action like “Sorry, you currently don’t have access to this content, please register below.” with the register form below that.
Adding your payment gateway
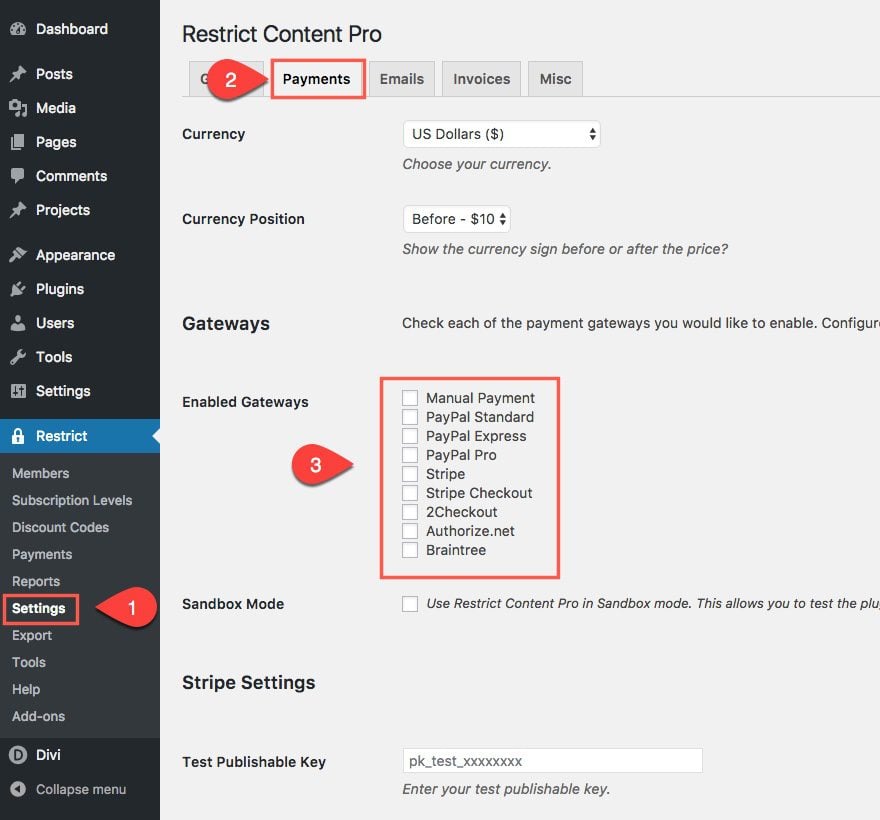
At this point you will want to make sure your payment gateway is integrated with Restrict Content Pro. You can do this by navigating to Restrict > Settings and clicking the Payments tab. There you can choose which gateways you want to enable as well as enter the info needed to integrate the gateway. You have nine options to choose from including Stripe and Paypal.

I won’t go into the detail involved in setting those up, but my advice is to make sure and test your payment gateways thoroughly to make sure they work. You don’t want to lose money.
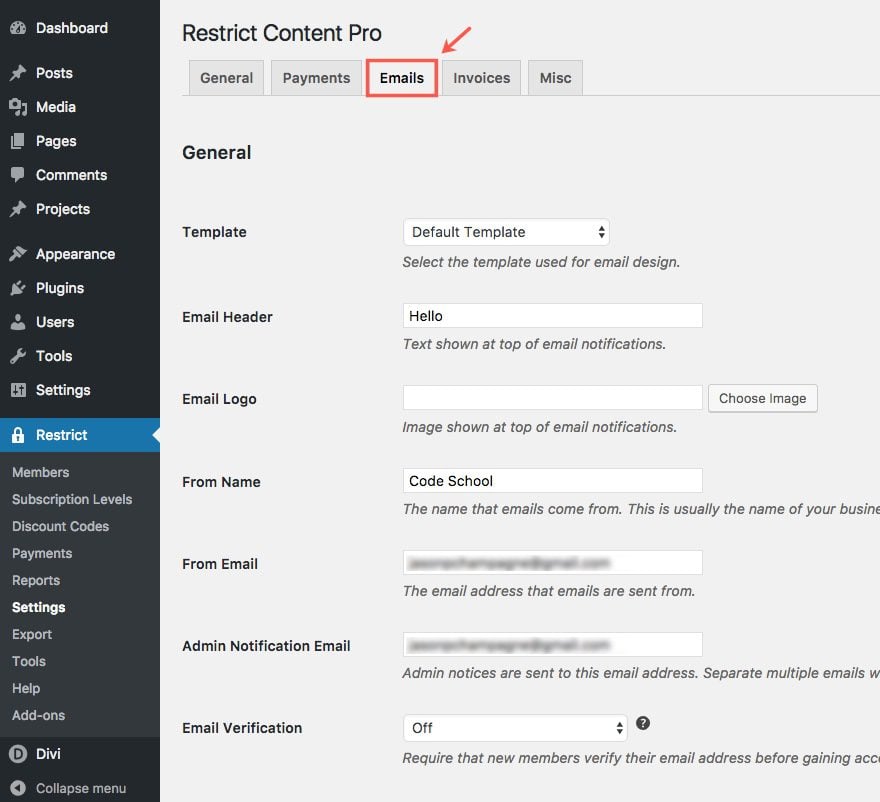
Customizing your email Notifications
Restrict Content Pro allows you to customize a notification email both for the new member and the admin whenever a new member registers. Take advantage of this option by including a good call to action in the email body that encourages the user to start the course with a link to the first lesson. You can find the email setting by going to Restrict > Settings and click the Emails tab.

Optional Email Marketing Integration
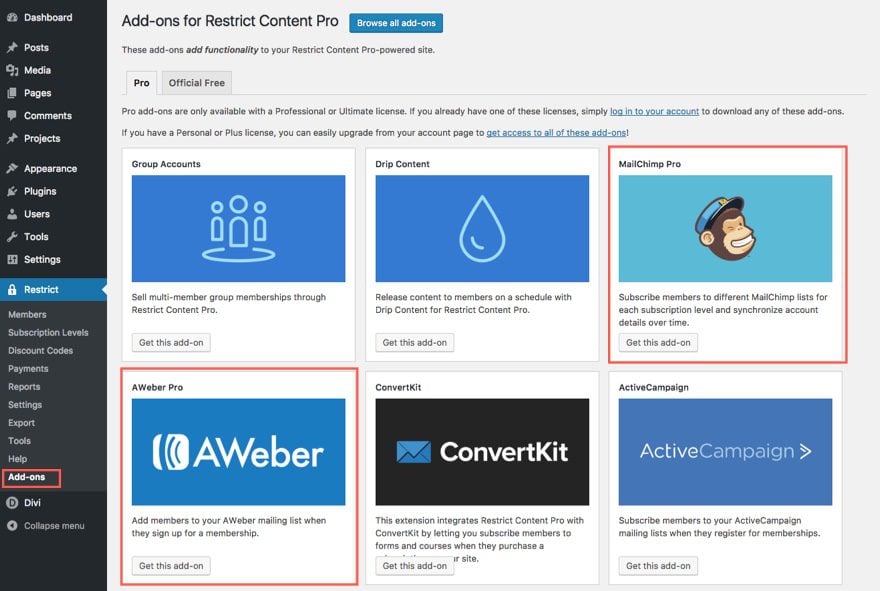
You may have a Mailchimp or Aweber account that you want to add members to when they register. You can do that by with one of the many add-ons available with the Restrict Content Pro plugin. Simply navigate to Restrict > Add-ons and find the email platform you want.

What Now?
Now that you have set up your e-course website, you will still have to finish setting up all of your content for each page, adding URLs to the buttons, and many other tweaks. But the foundation has been set. Hopefully, this gets you set up with a platform you can easily build upon.
Final Thoughts
One could argue that with all of the great tools out there in the world of WordPress, you can get an online course up and running pretty easily. But then there is the challenge of design. Getting those sites to look decent isn’t easy if design is not your forte. Fortunately, the pre-made Divi layouts like the “Learning Management Layout Pack” offer a great solution to the design problem. The layout is functional and beautiful right out of the box.
But then there is the problem of finding the right plugins to transform your beautiful layout into a functional online course. There are many great WordPress membership plugins and Learning Management System plugins out there with varying degrees of cost and complexity. The goal of this post was to get you up and running with a great-looking e-course site with simple membership at a low cost. For those of you hoping to create this using free plugins, sorry to disappoint. I’m all about the free plugins, but I thought it best to use the Pro versions for this tutorial because the end result is worth every penny in my opinion.
I look forward to hearing from you in the comments
Cheers!













Widgets don’t look like that anymore. This step should be amended because it’s not intuitive.
I’m struggling to get the settings to show for the WPComplete plugin, is there any compatibility issues you know of or is there an alternative plugin. ( preferably a free one)
thanks
Amazing write up! I’ve been toying with Learnpress and Learndash (which are MUCH more expensive) and the design was just really leaving me wanting. I stumbled on this post and it excited me so much. This is now what my academy is going to use. Thank you for the pre-made layouts, that made all the difference here along with your write up. VERY pleased.
Thank you for the step-by-step.
My concerns from technical point of view as below:
– Can this Divi structure setup turn into a e Marketplace? (for multiple vendors to upload and post courses?
– By adding courses/chapters under Page, it might turn into a massive mess if you have 100-1000 courses/chapters.
– This consider page by page/ course by course setup don’t think is efficient in many ways.
Just my 2 cents
Hi Jason, I have just watched the FB video where you (I think it is you) demonstrate the new LMS theme for divi. I am new to wordpress and divi so it was invaluable. I am yet to purchase divi but I am pretty sure I will. The pace was great thank-you. Can you let me know the software you used to create the video and the type of RODE mic you were using? For the online course I am building I will make videos of the screen with my voice to instruct students. It would be great to know which tools you used to create the FB session. Thx a million in advance, Kay – prospective divi customer :0)
I just bought the Learndash LMS hours ago + the Wisdmlabs WizIQ + Learndash Integration Plugin so that my LIVE classes can be synced and shown on the Learndash user dashboard. The Wisdmlab plugin is new and wonky and causing me problems, so I am wondering…
Can this new lms package sync up with wiziq live classes? I would LOVE to cancel my learndash and set up the whole school with this divi lms, but its absolutely essential that I can show my LIVE WizIQ Classes as a part of the courses.
This LIVE CLASS option for LMS’s seems like a no-brainer, but Im finding it incredibly difficult to find an LMS that works on wordpress and allows LIVE Classes as well.
Also, Learndash offers:
-Digitals Badges
-Certificates
-Ability to let users upload content (like assignments)
-Subscriptions
-Integration with Paypal to accept payments
-Quizzes with hints and ability to upload documents, etc. upon review when a user gets a question wrong, like a suggestion to review such and such lesson, worksheet, video, etc. because you got #3 wrong.
…does this LMS offer the same features. If not, which ones (if any) does it offer?
As always, you guys are amazing! I really hope this new add-on will work for me because I like to keep everything Elegant Themes!
Great tutorial. Just wondering if there is a way to hide/show divi modules and not only the text inside. Anybody have an idea how to do that ?
Thank you so very much for all the training. I bought both premium plugins and one wasn’t cheap, lol, but nothing that is ever of truly great value is.
Do you have or are there other Video(s) (I’m a video type of guy) that extends the training of these plugins and the Divi Theme?
Do you have a video about how to set these Pages into a nice flowing pattern?
¡Que buen tutorial! Hay que animarse a probarlo y montar un membership para vender nuestros cursos ;). ¡Muchas gracias!
Be careful if you’re are copying and pasting direct from this tutorial – the shortcode quotation marks are screwy (“”) – it was breaking the WP Complete plugin.
Thanks for this great tutorial!
I’m a Divi lifer and recently purchased LearnDash LMS, had not a chance to work with it, and now along comes Divi LMS Layout. I don’t know if these two systems are compatible but the Divi layout is nice and elements provided greatly lessen the guess work to set it up. Now, to my question–I use s2Member Pro on my website and wonder if in some way it can be used in place of WpComplete and Restrict Content Pro plugins? I wish to avoid the extra expense. Thanks, and keep up the great work.
Terry,
I’m pretty sure you can do this with s2Member Pro since it looks like they use shortcodes for their custom pages and have the capabilities for setting subscription levels, etc… However, the WpComplete would still need to be add for the progress tracking.
Thanks
Ok, Jason, thanks.
I did the whole tutorial, took me about an hour but I was not familiar with some of the divi modules so it probably took me a bit longer than most.
Good tutorial, thanks!
Awesome. Probably quicker than it took me 🙂
Liz,
Here you go…
WPComplete Pro: https://wpcomplete.co/
Restrict Content Pro: https://restrictcontentpro.com/
Thanks.
Hi Jason, thank you for this Tutorial, it’s really good, and I enjoyed reading this post. Please would you mind answering the questions people have asked and also following up on the links for the Restrict content pro plugin, I also can’t find it due to plugins with similar names but noting in the rep called “restrict content pro” exactly as you have mentioned. It seams pointless following along with the tutorial if the same plugins can’t be used to achieve the same result thanks 🙂
Your help is much appreciated.
Here you go…
WPComplete Pro: https://wpcomplete.co/
Restrict Content Pro: https://restrictcontentpro.com/
Thanks
Amazing tutorial, never thought it would be so easy to publish an e-course website. I am truly grateful for all the well put information you guys have provided. It would really help me, though, if I can know how to add test/quiz pages to the website. And then link those pages with the progress bar. That is the user gets the progress scores after completing the test successfully instead of simply completing the lesson.
Okay I’m really confused very early in this tutorial…
I have created the 9 pages using the imported layouts, but where is the course page (https://cdn.elegantthemes.com/blog/wp-content/uploads/2017/10/course-page.jpg)?
My bad, I missed it because “course” and “courses” looked similar as I was loading the layouts!
Sorry Alistair. I can see why that is confusing.
I can’t say thank you enough for the great work you guys do, especially the last couple of months with all the resources you guys have provided!
I’ve never made an LMS website but will be soon. Are there any suggestions for creating the coursework, like quizzes and different material?
Thank you
Maybe Articulate Storyline modules can help you.
Wow!
This is a Masterpiece Article.
This looks great, poing to try it out for sure.
** small “the” typo in #2 … not sure what it is meant to say….
“Then create nine new pages by using the each of their corresponding layouts. “
Sorry. It is meant to say “create nine new pages by using each of their corresponding layouts.” Since the layout pack comes with nine page templates, basically use those templates to create nine pages.
Great, thanks. I’m taking this tutorial for a run right now!
Hello,
Really a very good article and it arrives at the right time.
Thank you
Great, this is a very nice tutorial for LMS – thank you!
thanks for good tutorials. would like to know whether you have any plans of developing university website using divi in this kind of series?
Not sure when, but I would imagine it will come at some point. Thanks for the suggestion.
Wow.
Wow, thank you so much, Divi team! You are as always — the best !!!
Going to use this in my own course, right now my course page looks like this — http://piccy.info/view3/11722670/0a1ab7e32bfca6453b468ef3753bd7d2/orig/ (it is in the Russian language, I translated in Chrome to English, so you can closer understand what it’s about) 🙂
Thank you again!
Great!
What kind of plugin use to the FB comments?
That’s great! Let us know how it turns out. Thanks.
Wow!!! Good job!!!
Thank you Jason. This looks amazing. I’ll be studying this to see how it compares to what I’ve done with my own online course created in Divi. If you have time, sign up and check out my free course “Introduction to Digital Storytelling.” My audience is mostly teachers and trainers.
I used the LMS plugin called LearnDash, along with Ultimate Member, for most of the core functionality. I like LearnDash but I may use Moodle in the future – and have part of the materials hosted in WP and part in an install of Moodle.
Anyway, visit my e-learning site and check out the course (registration is free).
Thanks,
Mike
What’s the URL? I’m trying to set up my first course with LearnDash and have found its design capabilities to be very annoying…
Mike Simpson’s site is accessed by clicking on his name, i takes you to his ancestryprojectDOTca site.
Hey ElegantThemes, you could make those links more obvious!
LearnDash is not a design tool. There is an ever-growing number of plugins that work with LearnDash though. Some allow you to style the look of LearnDash without knowing any CSS. But in general LearnDash is the functionality of your course site, not the look. The look is more influenced by your theme and content, as well as your CSS choices.
My consultancy (Archetype Learning) does Divi based LearnDash sites, if you’d like you can contact me there and we can talk about your project. Remember to click on my name in this comment header for the link to my site…
Rebekah,
I haven’t personally used LearnDash much, but it is common for most LMS’s to have their own way of managing their modules and lessons which makes it really convenient but having to use their templates makes design more challenging. That’s why in this post I went with a solution that didn’t allow an LMS to manage the courses and lessons so that I could use the design capabilities of the Divi Builder for things like the courses page or course page.
I have been looking at Teachable.com an Zenler.com as an LMS, and then this came along while I was working on my course content. NICE.
My primary question would be, with Teachable or Zenler, they produce individual codes (up to 1000 codes) that can be added to Amazon to sell the course in the “Software” portion of Amazon’s website.
If I use Divi LMS, can I create 100’s or 1000’s of different Activation Codes to sell inside Amazon? Or, are all sales from people that come directly to the website to purchase a course?
Basically, I Love the layout and the appearance of your LMS, just need to know if I can, or how I will be able to, create codes to sell my courses on Amazon.
Thanks
Allen
Allen,
I’m not sure if the setup offered in this post would have what you need. Sounds like you may need an extra plugin for that – maybe something like this:
https://wordpress.org/plugins/easy-digital-downloads/.
Currently the Restrict Content Pro plugin used in this post is meant to sell membership access to a subscription level.
Hope that helps.
Wow! Amazing material! Thanks a lot!
Glad I could help!
Please put the plugins links, because there are similarities.
Here you go…
WPComplete Pro: https://wpcomplete.co/
Restrict Content Pro: https://restrictcontentpro.com/
I’m a big fan of Paul Jarvis as well …. 😉
Yes, I’m looking for the right one now and there are many extensions. I clicked the details of one of those and it had linked to the Restricted Content Pro. It’s not a free plugin.