Divi Quick Actions can be a valuable asset to your design workflow. Quick Actions make it easy to find anything you need and perform Divi Builder tasks from one convenient location. And as the name suggests, you can perform actions quickly, which definitely improves the efficiency of designing a website in Divi.
In this tutorial, I’m going to give seven tips for using Divi Quick Actions that will make you more efficient at building a website in Divi.
- 1 Why You Should Consider Using Quick Actions
- 2 How to Use Divi Quick Actions
- 3 Tip #1: Label your Divi Elements for “Go To” Commands
- 4 Tip #2: Inserting New Divi Elements with the Insert Command
- 5 Tip #3: Insert Saved Elements from your Divi Library
- 6 Tip #4: Open Pages in Divi Builder with Open Command
- 7 Tip #5: Use Quick Actions as a Stepping Stone to Keyboard Shortcuts
- 8 Tip #6: Quickly Update Page Options and Page Settings on the Fly
- 9 Tip #7: Use Your Life Lines
- 10 Final Thoughts
Why You Should Consider Using Quick Actions
One main reason you should consider using Quick Actions is to make you a more efficient Divi user. The time you can save by avoiding a few clicks to do one task may not seem worth it. But when you combine those savings over the entire process of building a Divi site, you can shave significant time off of your workflow. Plus, there is something very convenient about having one place to find what you need. Even Divi experts will forget where something is and have to interrupt their workflow with a distracting search for a specific option or setting that needs to be updated. But with quick actions, there is a certain comfort that comes with being able to type in what you need on the fly without having to leave your page.
Divi Quick Actions is a feature that is available in Divi as a helpful optimization and design tool. But like any tool, it takes a little time to get used to using it. Of course, you don’t have to use it. It’s not like you can’t build a website easily without quick actions. You certainly can. However, you may find that taking a few moments to explore how quick actions work may open your eyes to a few valuable ways to simplify your workflow and boost productivity.
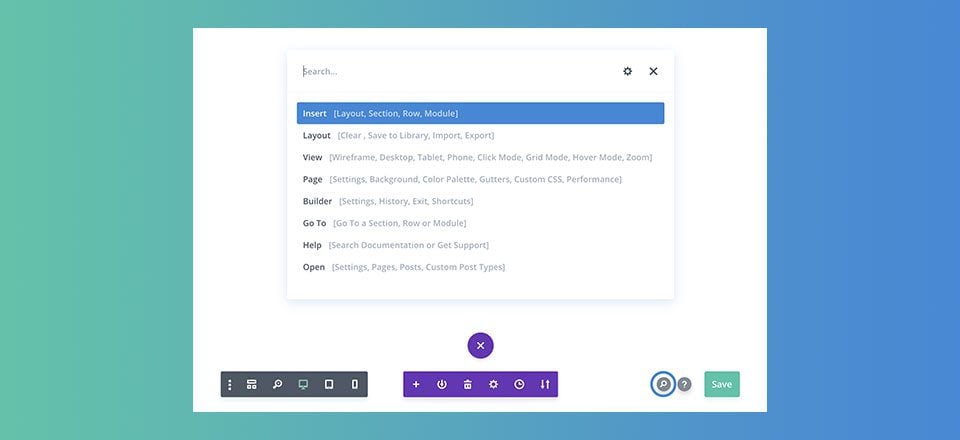
How to Use Divi Quick Actions
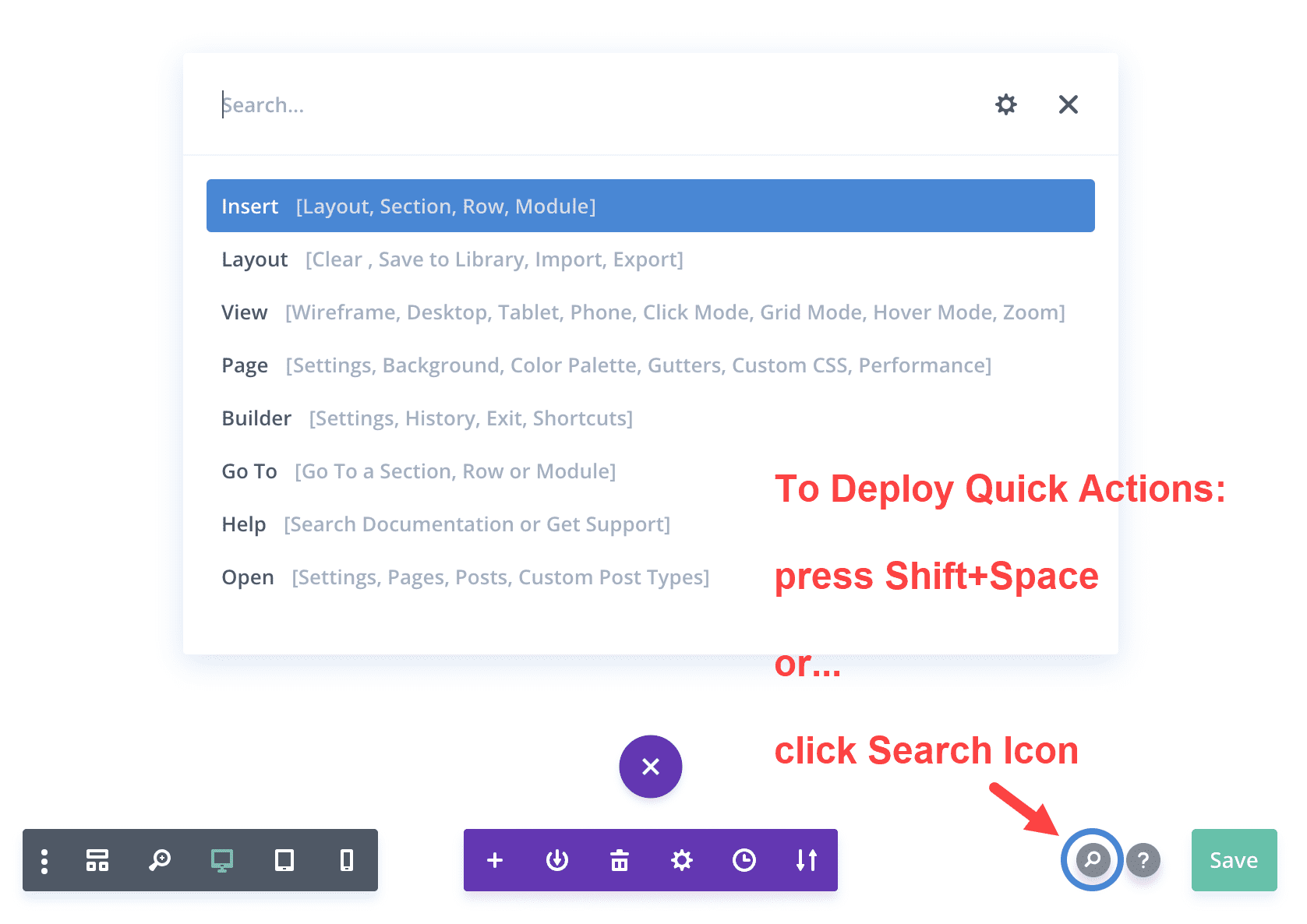
To use the Quick Actions system, simply press Shift+Space while you are in the builder. Or, you can also click the new search icon located in the page settings bar at the bottom of the page.

Now let’s get to those tips.
Tip #1: Label your Divi Elements for “Go To” Commands

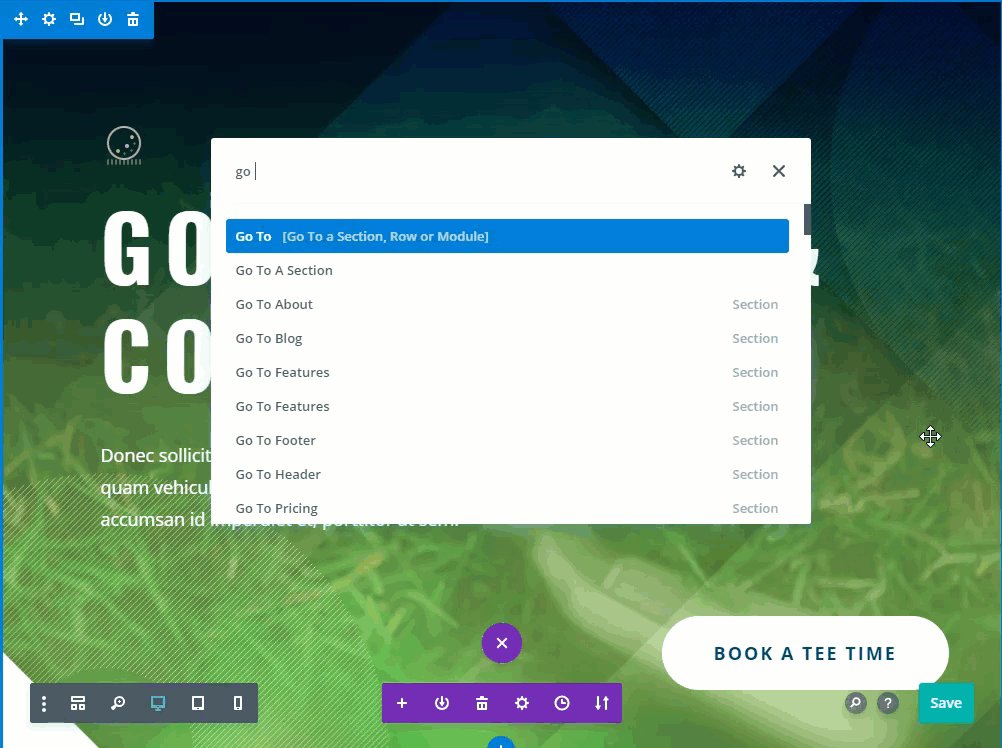
Admin labels have always been an integral part of Divi. Before the days of the Visual Builder, admins relied on these labels to identify Divi elements when using the Divi Builder. Yet, even with the ability to build on the front end (visually), admin labels are still valuable. Just like before, admin labels still help you (or your client) readily identify elements in wireframe view. You don’t want to have to guess where a section is when toggling from desktop view to wireframe view. But there is another good reason to label your Divi Elements. Divi’s quick action menu has a “go to” command that will allow you to quickly search for and jump to any element on the page. And if you have your elements labeled, you can easily identify the element you wish to “go to”.
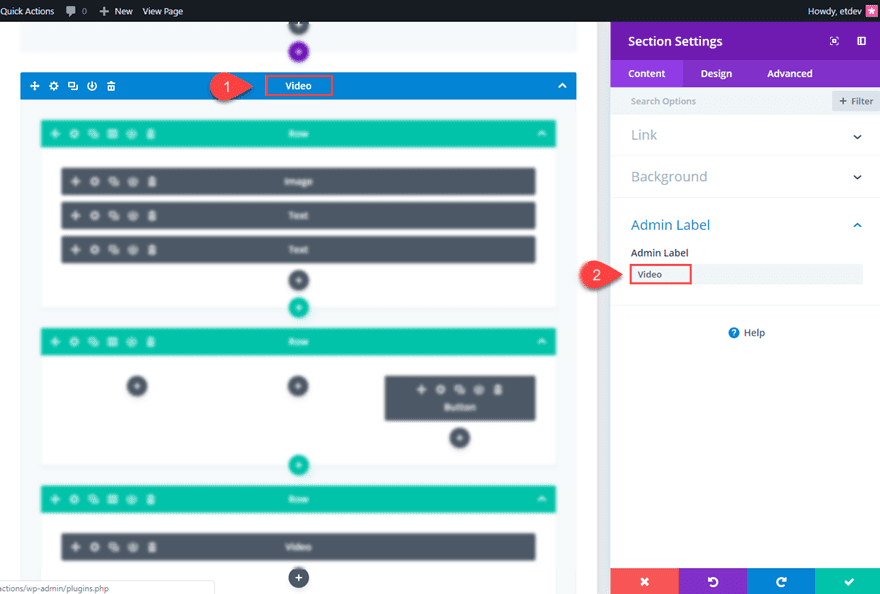
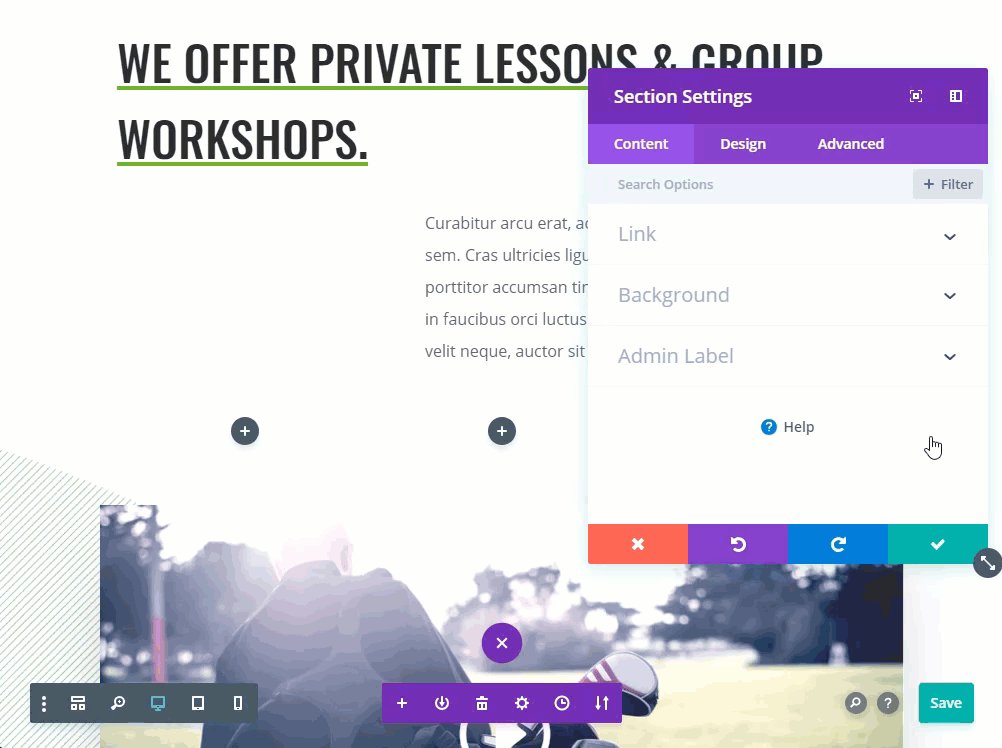
For example, let’s say you have a section of your page with a video, you can label that section “video” easily either by typing the label “video” inline directly from the wireframe view or by filling in the admin label in the settings modal.

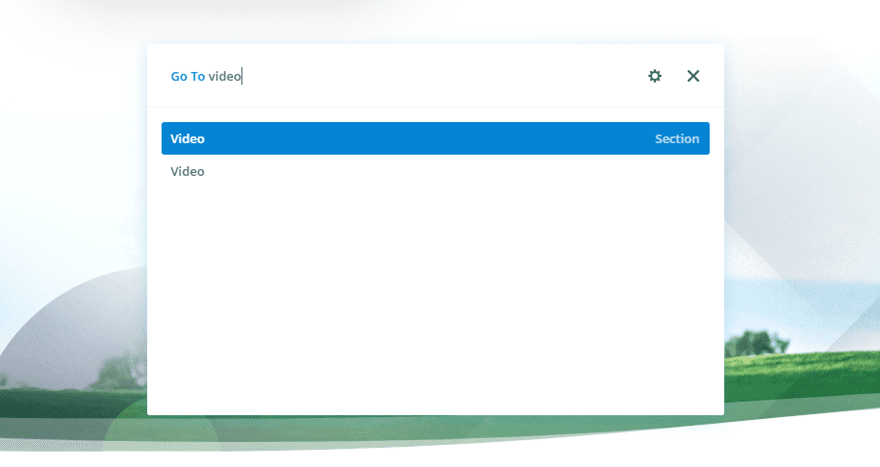
With the label in place, deploy the quick actions menu and type “go to video”. Divi will automatically jump to that section and open the settings modal.

You may have already incorporated admin labels into your workflow. If so, now you have an easy way to find that labeled element in a flash.
This especially comes in handy when you have long page content.
Tip #2: Inserting New Divi Elements with the Insert Command

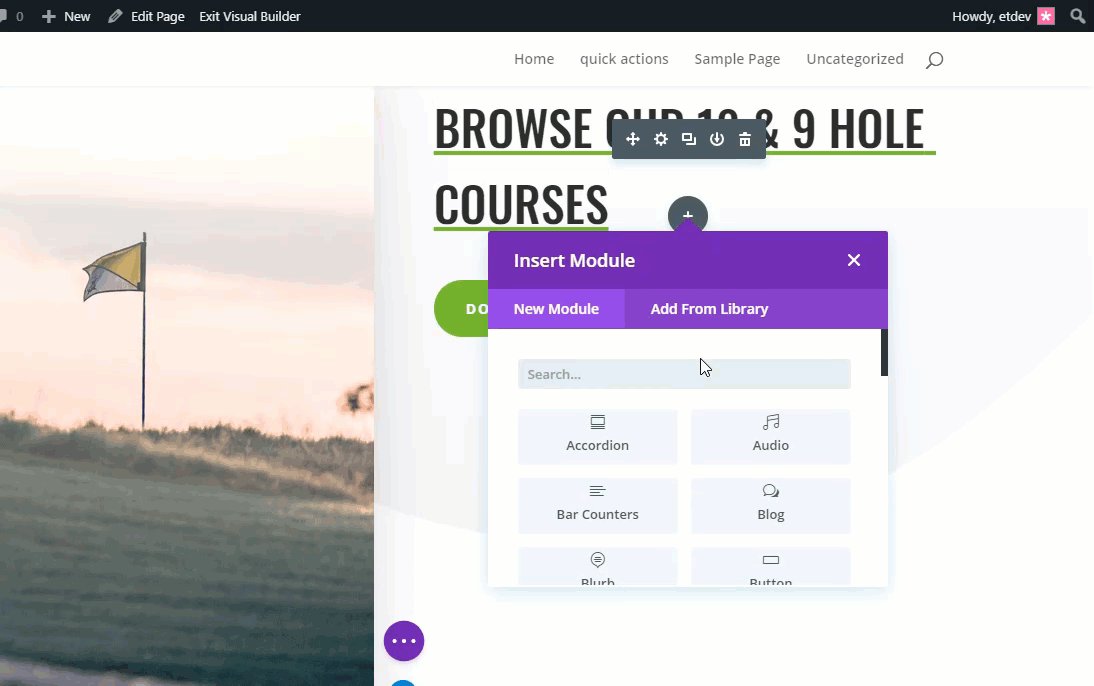
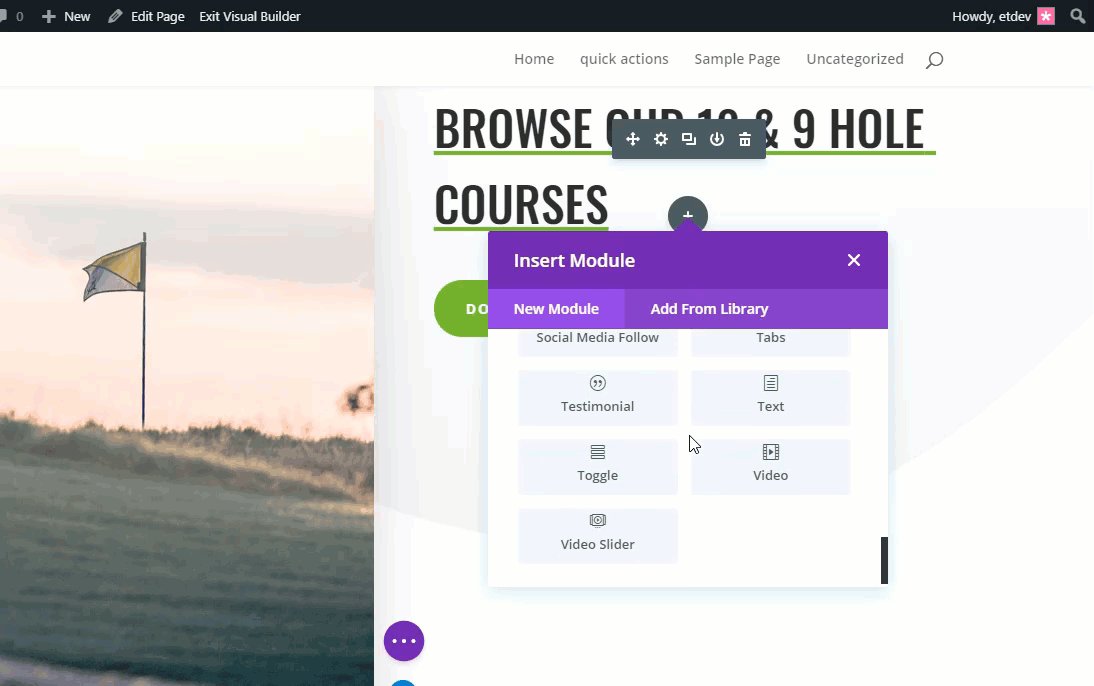
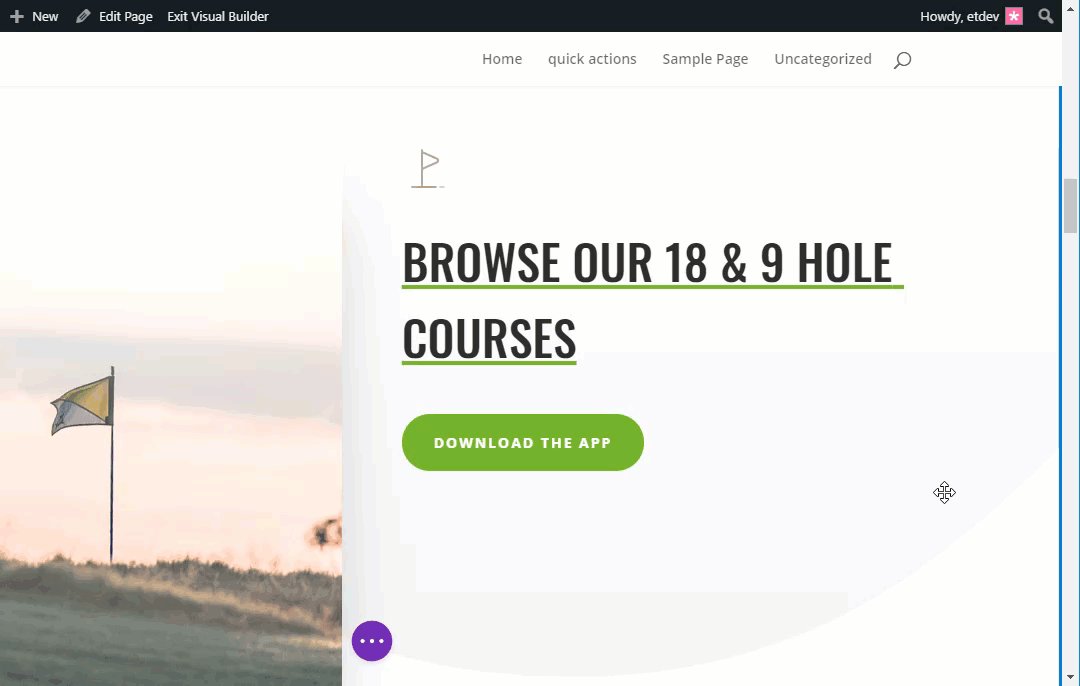
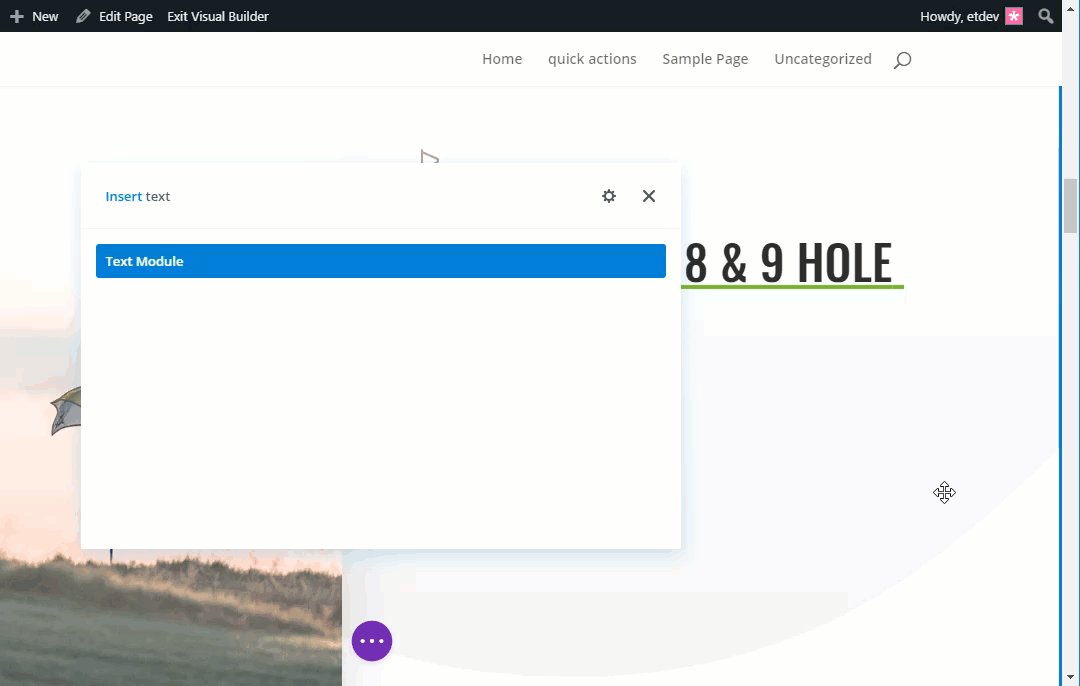
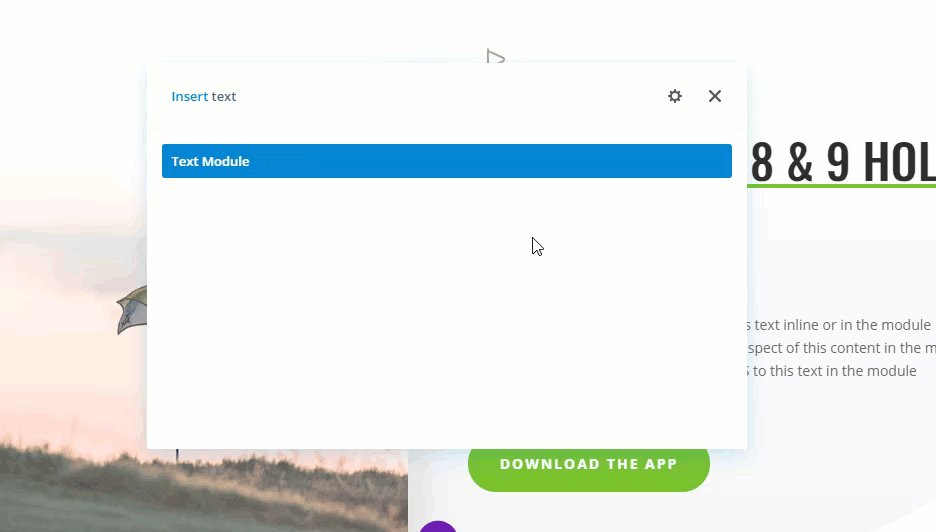
This is perhaps one of the quick actions that is most intuitive and easy to implement to your workflow. To utilize the Insert command, all you need to do is deploy the quick action menu and type “insert” followed by whatever element you want to insert. This is especially helpful for inserting new modules since the traditional method requires you to search for the module. For example, if you want to add a text module, traditionally you would click the gray plus icon, search for the module (by scrolling or using the search bar), then select the module.

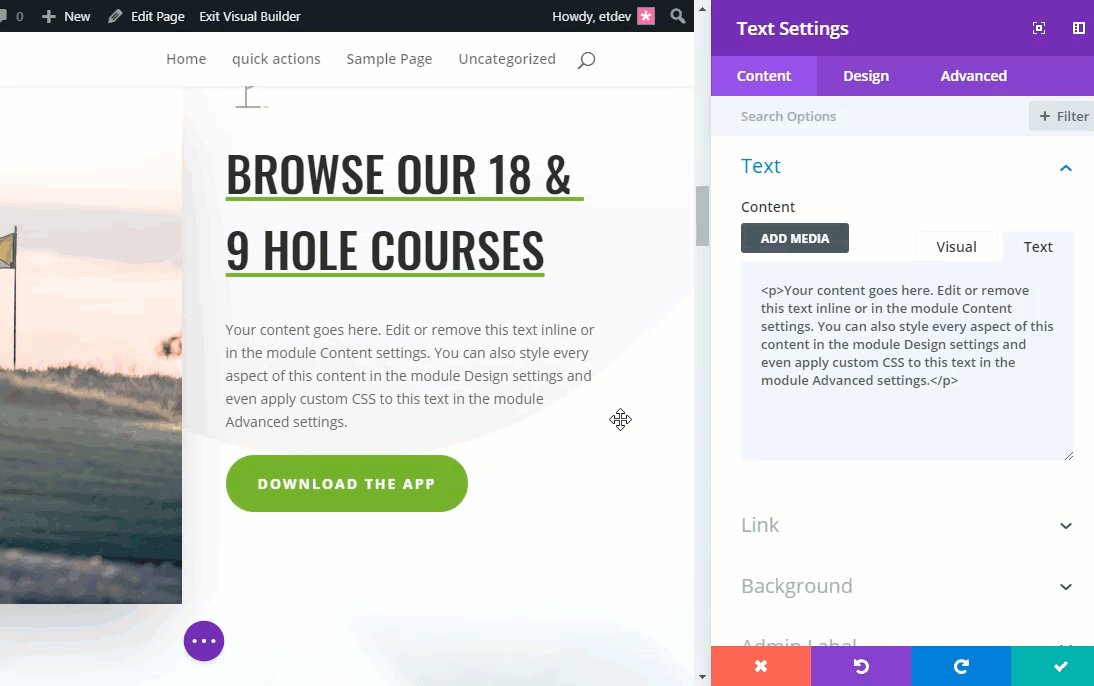
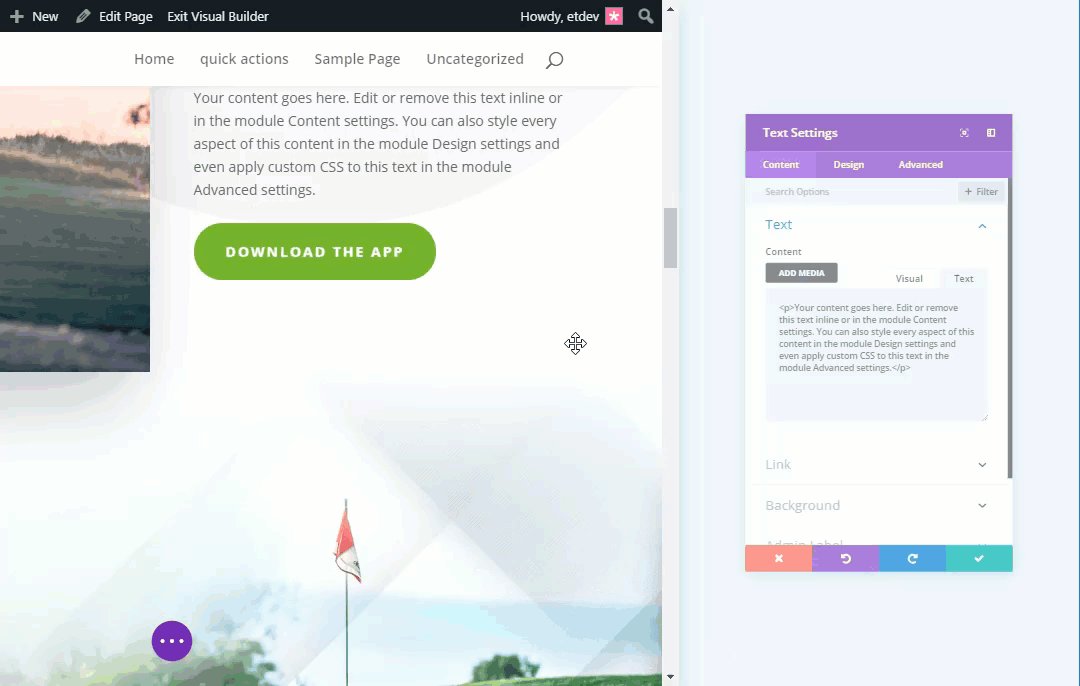
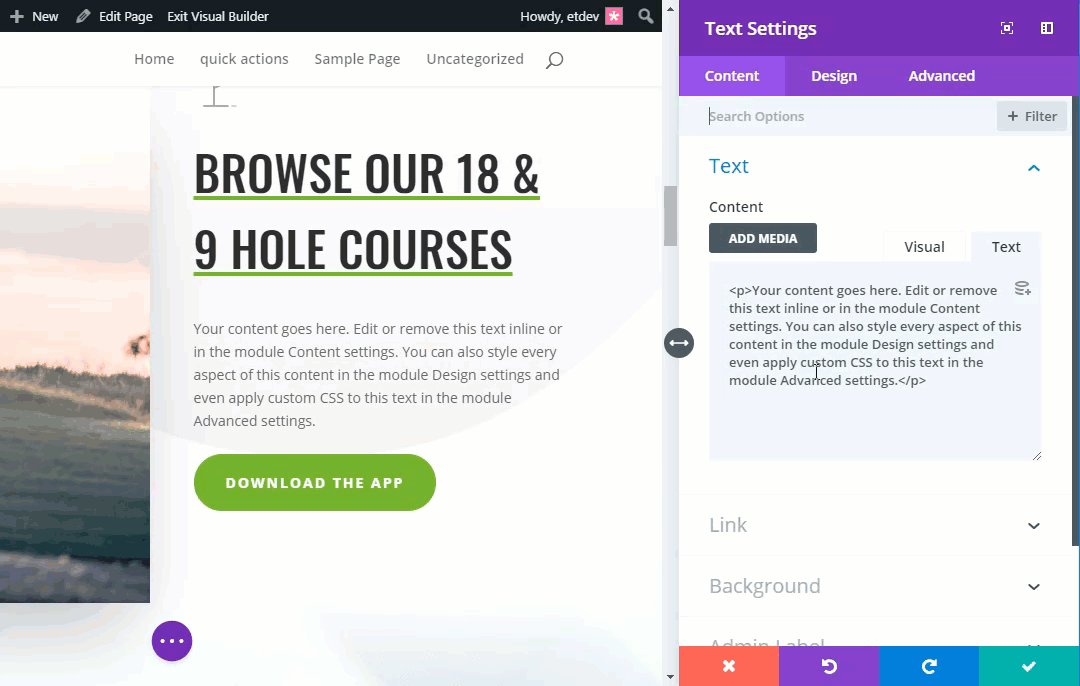
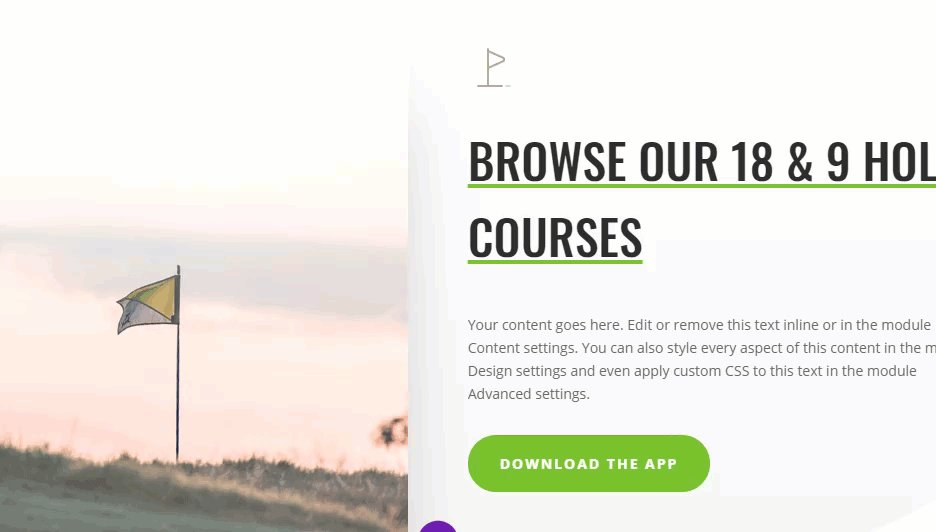
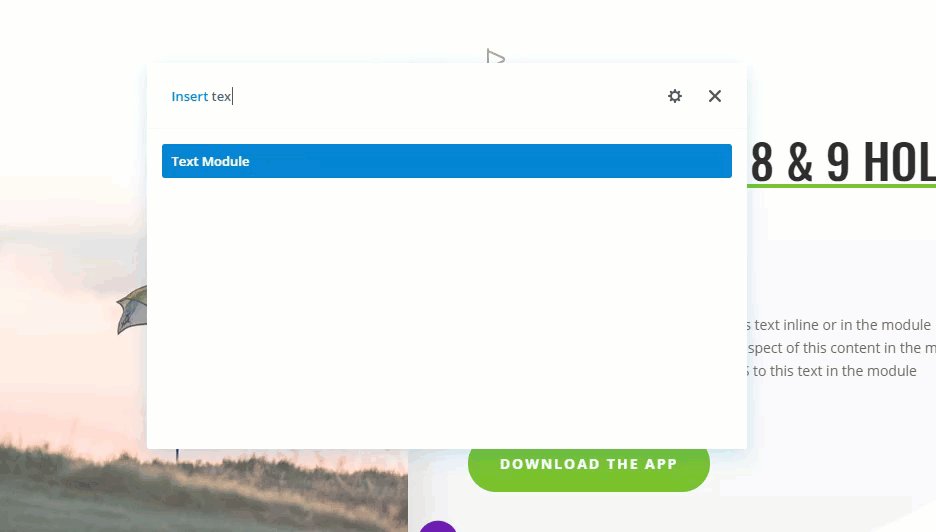
With quick actions, all you need to do is type “insert text” and press enter. Then you can place the module anywhere you want on the page using the intuitive hover indication.

Bonus Tip
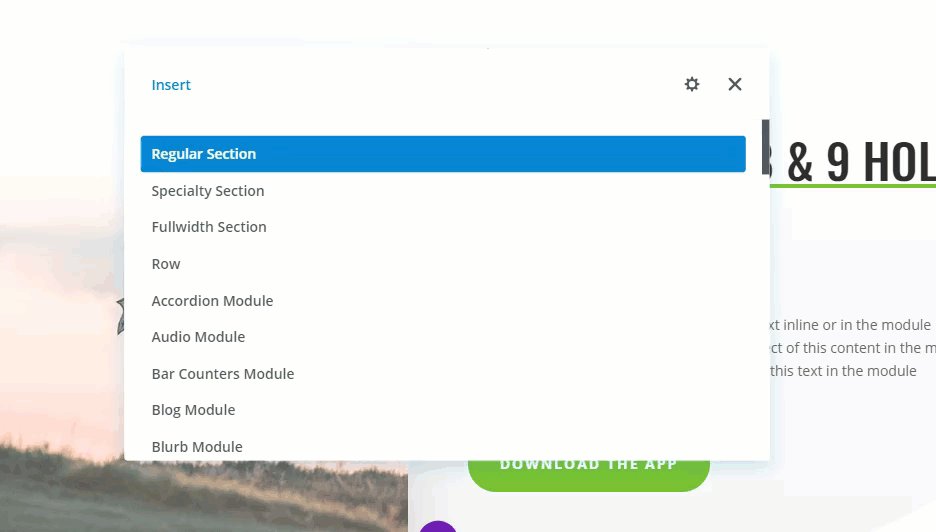
Actually, since the insert command is the first on the list when you deploy the quick action menu, technically all you need to do to insert a blurb module is deploy the quick action menu, click enter (this selects the insert command), and then type “blurb” and press enter again.
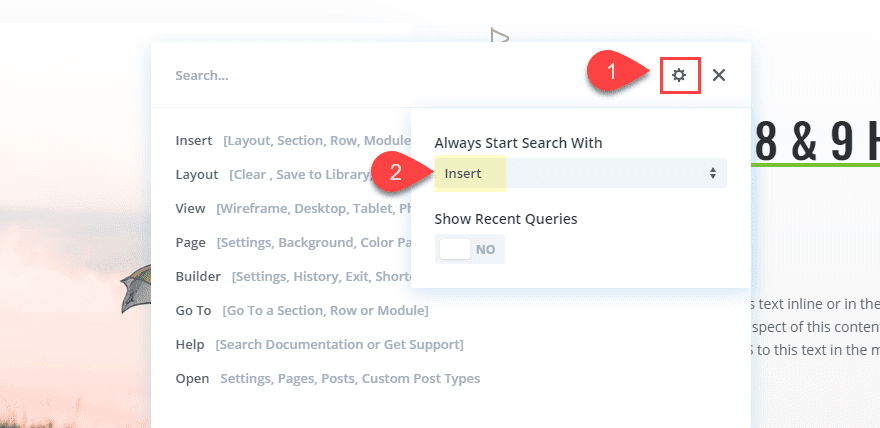
Another Bonus tip: Optimize Search Settings
If you find yourself using the “insert” command more and more, you can speed up the quick action search even more by optimizing the quick action search setting to always start the search with the “insert” command.

This way all you need to do is deploy the quick action menu and type “text” since the Insert command will already be there.

Tip #3: Insert Saved Elements from your Divi Library
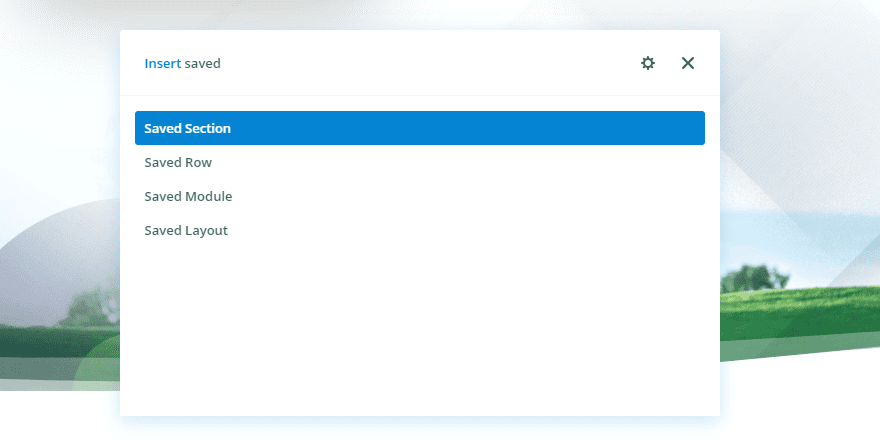
With the quick actions Insert Command you can add any saved element from your Divi Library. This includes saved sections, rows, module, or layouts.
Simply type “Insert Saved” follow by the type of element you are wanting to add (section, row, module, or layout).

This is a useful feature, but if you have a large number of saved elements, you may need to think about a more categorized naming system to help speed up the search.
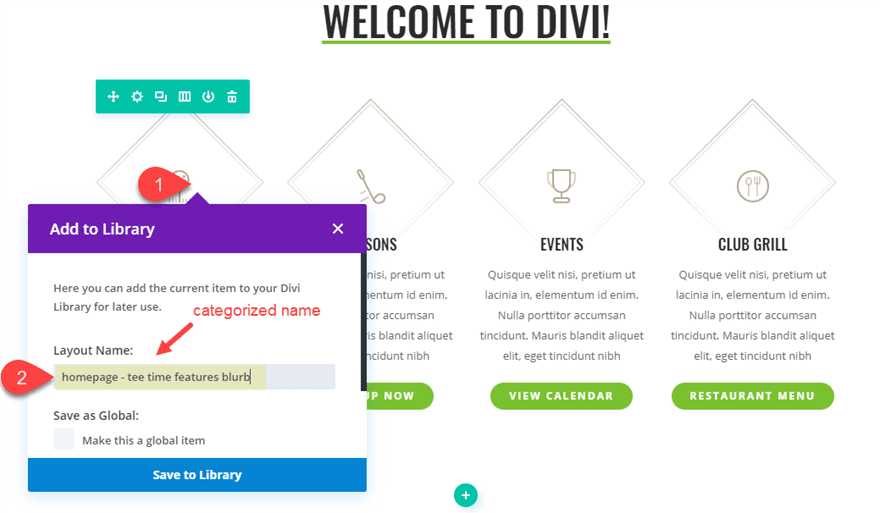
Organize your Library Items with Categorized Names
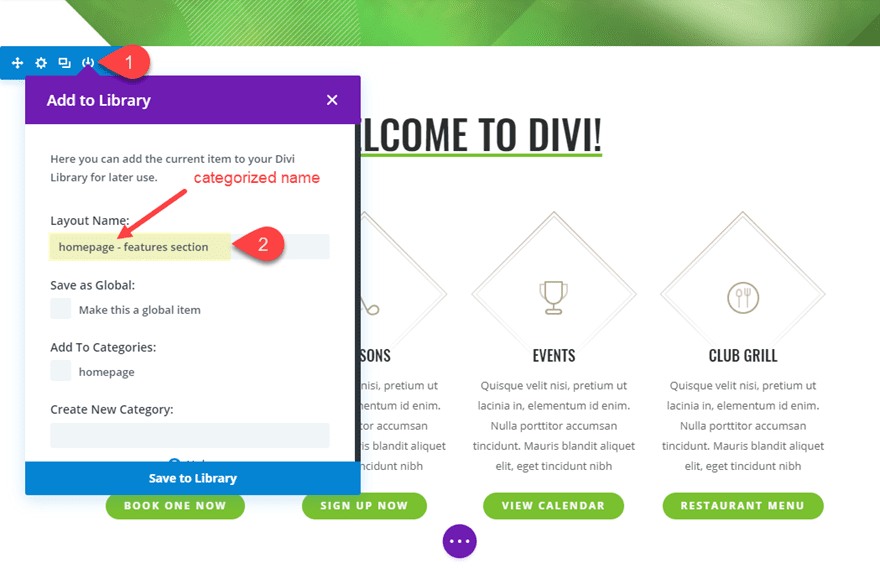
If you have a good number of saved items in your Divi library, inserting them to your page (even with quick actions) could be more time consuming than it needs to be. After all, you can easily forget the exact name of a specific module, row, or section. One way to find your saved elements more quickly using quick actions, is to purposeful give each element a categorized name when saving it to your library. This is different from assigning a category to your saved element. For example, if I want to save elements of my homepage to the Divi Library, I could categorize the name of each element by inserting “homepage” at the beginning of the name. So if I was saving a section of blurbs showcasing features on the homepage, I would give the following name to the section when saving it to the library.
“homepage – features section”

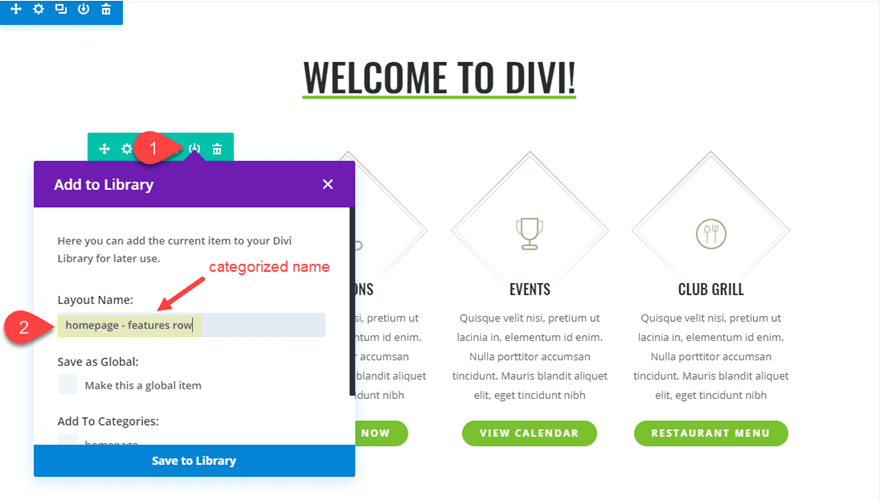
If I wanted to save a row of feature blurbs, I would give it the following name:
“homepage – features row”

If I wanted to save a blurb module showcasing a feature, I would give it the following name:
“homepage – tee time features blurb”

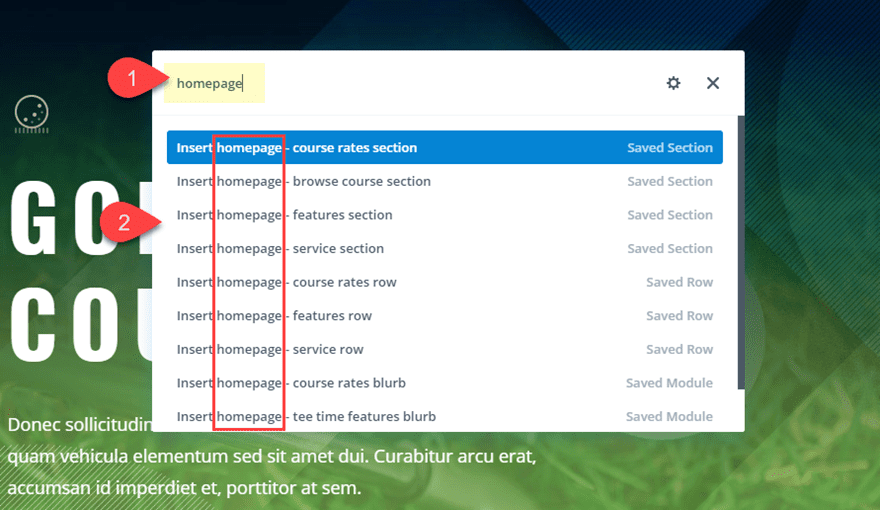
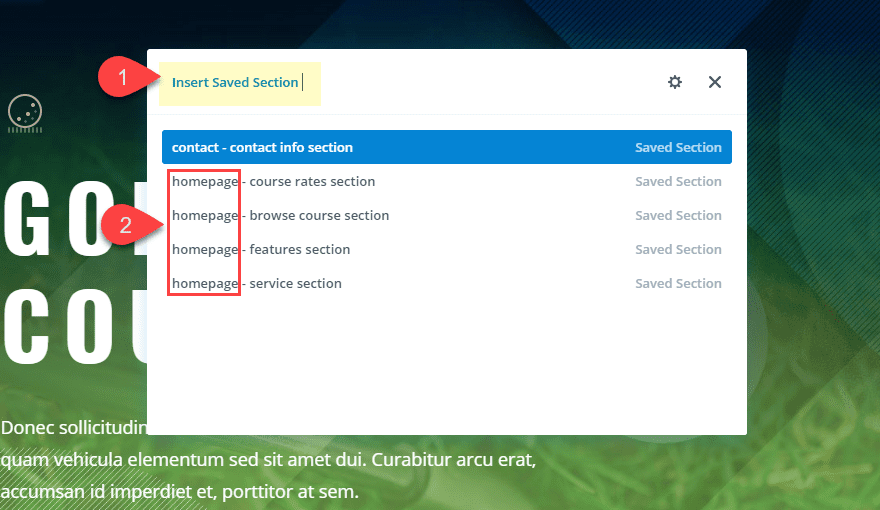
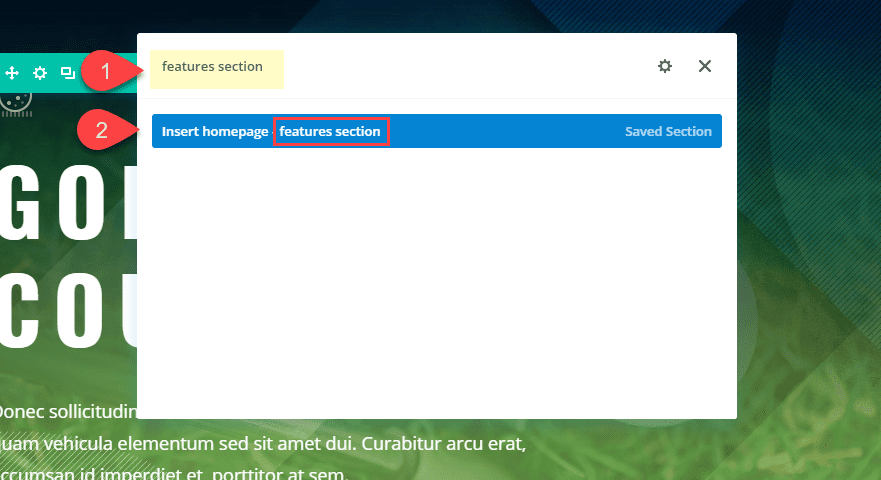
With this naming system in place, you can easily find the saved element you are looking for in a categorized list in the quick action menu. Let’s say you want to add that features section you previously built on your homepage, you can do one of three things.
1) You can deploy the quick actions menu and type “homepage”. This will display the list of saved elements with “homepage” at the beginning of the name. There you can identify the specific section you are looking for with the categorized “homepage” name.

2) You can type “insert saved section” or simply “saved section” to see a list of all your saved sections. There you can identify the one categorized by “homepage”.

3) If you remember the name of the section, you can type that in and save yourself even more time.

Tip #4: Open Pages in Divi Builder with Open Command
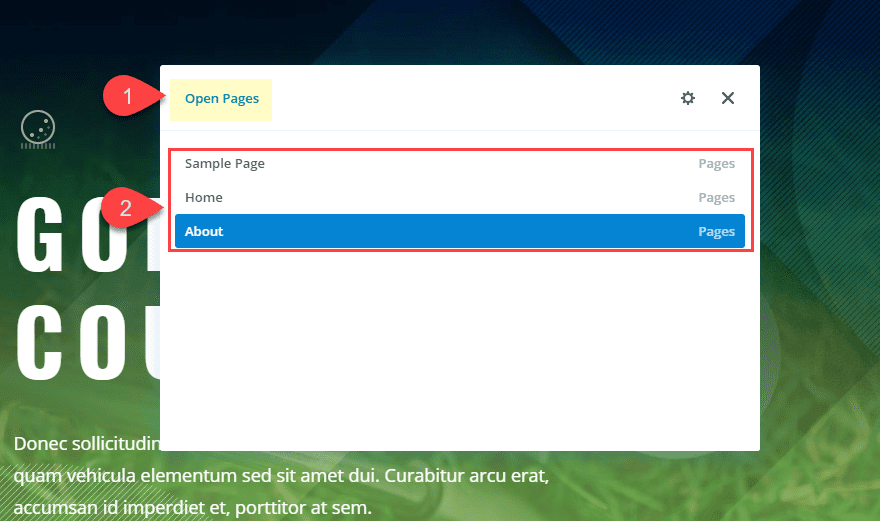
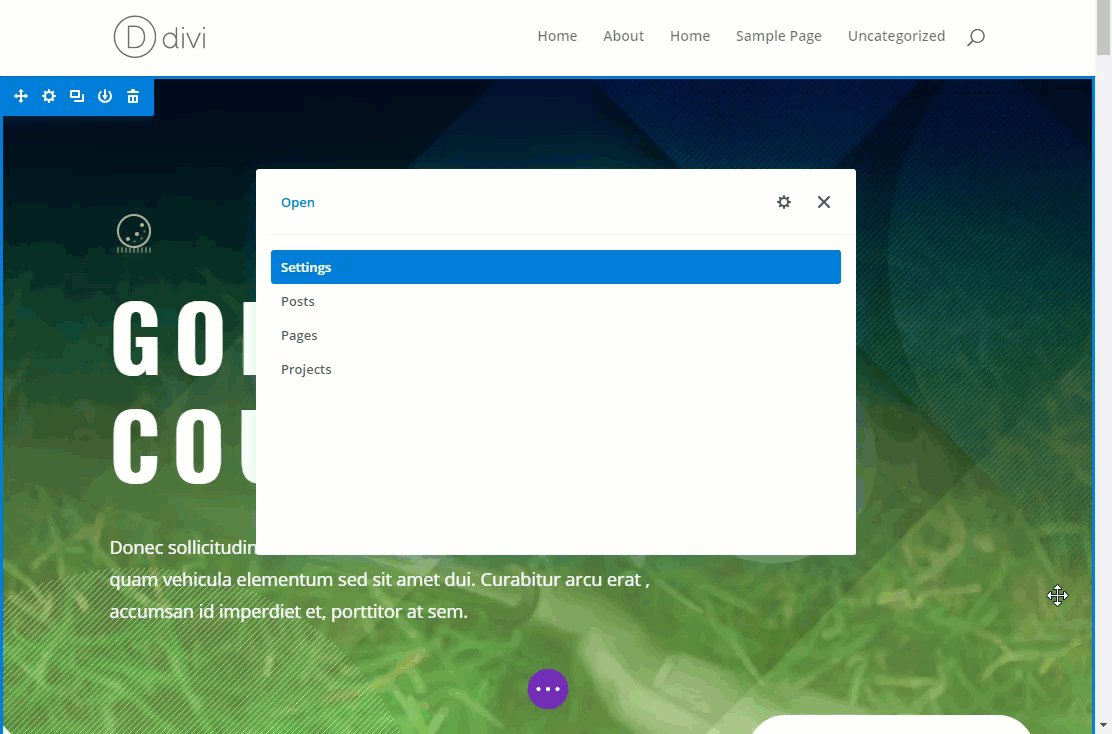
The Open command in Quick Actions is useful for opening any page, post, or project that you have created on your website. For example, in the quick action menu, knowing the search command “Open Page” is helpful for bringing up a list of all your existing pages on your website.

What is great about opening pages from the the quick actions menu is that each page is opened in a new tab with the Divi builder already deployed. This is convenient when you are in web design mode because it allows you to skip some steps that could possibly distract your creativity or strain of thought.
If you know the name of the page, you can type “open” followed by the name of your page to bring it right up. So, for example, if you have a page with the title “About”. To open the page, simply type “open about”. The page should pop up to the top of the list. Then all you need to do is click enter! You will automatically be redirected to that About page with the Divi Builder already active and ready for editing.

Tip #5: Use Quick Actions as a Stepping Stone to Keyboard Shortcuts
For those of you committed to learning keyboard shortcuts, quick actions can be a helpful teacher. Let’s face it, most of us aren’t going to take the time to memorize all the keyboard shortcuts in one sitting and then struggle as you force them into your workflow. But, I would bet that if you take a moment to recognize the keyboard shortcuts labeled next to quick action options, you will be more inclined to try them out the next time think about that particular action. Here are a few examples of how this might play out.
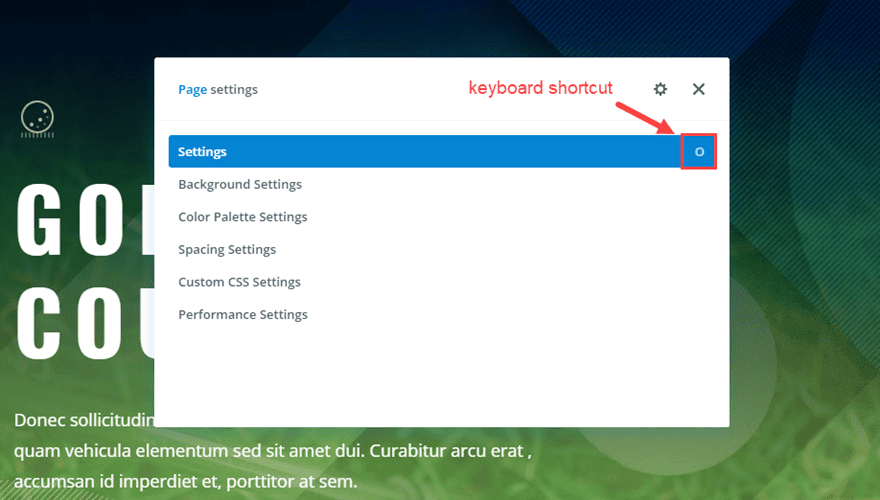
From “Page Settings” to “O”
Let’s say you are cruising along with quick actions and you find yourself frequently typing “page settings” to access page settings (because you are a rockstar and you know the lingo). Then one time you notice the letter “O” labeled to the far right of the option.

Then a lightbulb goes off that you can access page settings with one simply key! You may never go back to the old way again.
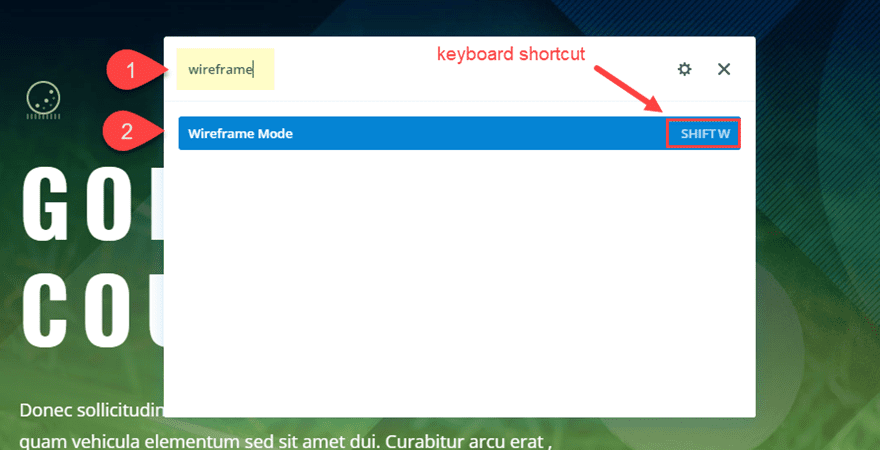
From “wireframe” to “shift-w”
You can deploy the wireframe view simply by typing “wireframe view” in the quick actions menu. But you may notice the keyboard shortcut “shft + w” labeled to the right of the option in the list.

This little shortkey is perfect for toggling back and forth between wireframe and desktop view mode on the fly!
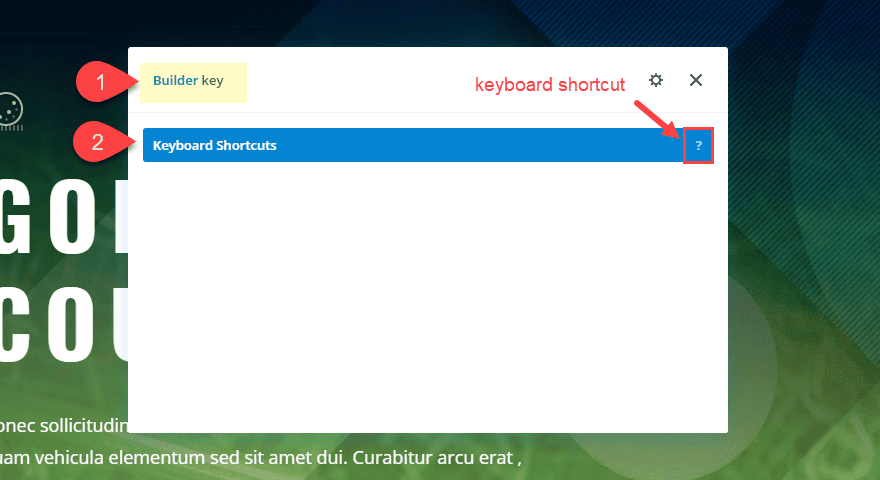
Don’t Forget about “?”
To access a list of the shortcuts in the quick actions menu, you can use the builder command. Simply type “Builder shortcuts”. Or you can also just type “keyboard shortcuts” or simply “shortcuts”. But, don’t overlook the keyboard shortcut label “?” to the right.

You can view the full list of keyboard shortcuts simply by typing “?” in the Divi Builder and clicking the Keyboard Shortcuts tab.
Tip #6: Quickly Update Page Options and Page Settings on the Fly
While building a website in Divi, you will often encounter the need to update your page settings, theme settings, and theme options. Here are a few ways this might come in handy.
Page Creation Flow
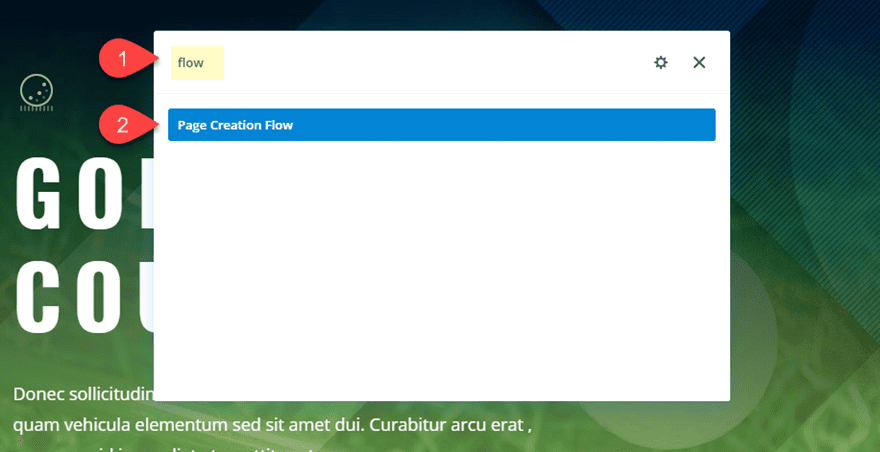
There you are creating you third page of your website and realize that you don’t want to be bothered with the Page Creation Flow popup everytime. Deploy the quick actions menu and type “flow”. Then select the option “Page Creation Flow” to open the page settings modal where that option is found.

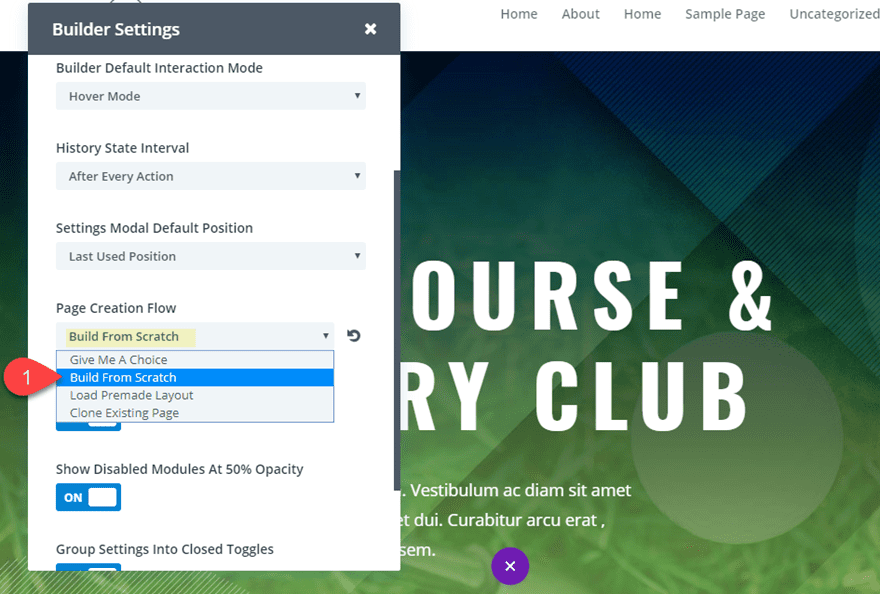
Then you can change it to “Build from Scratch” so that every time you deploy the Divi builder on a new page, you can start building immediately.

Placeholder Content to New Modules
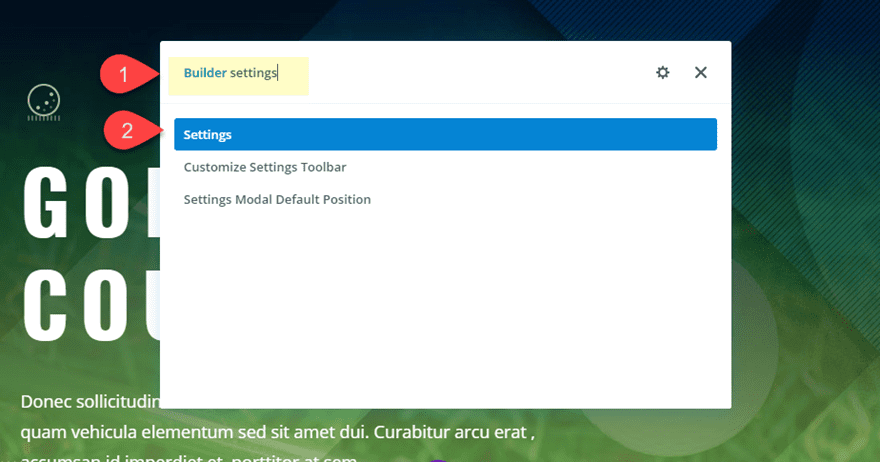
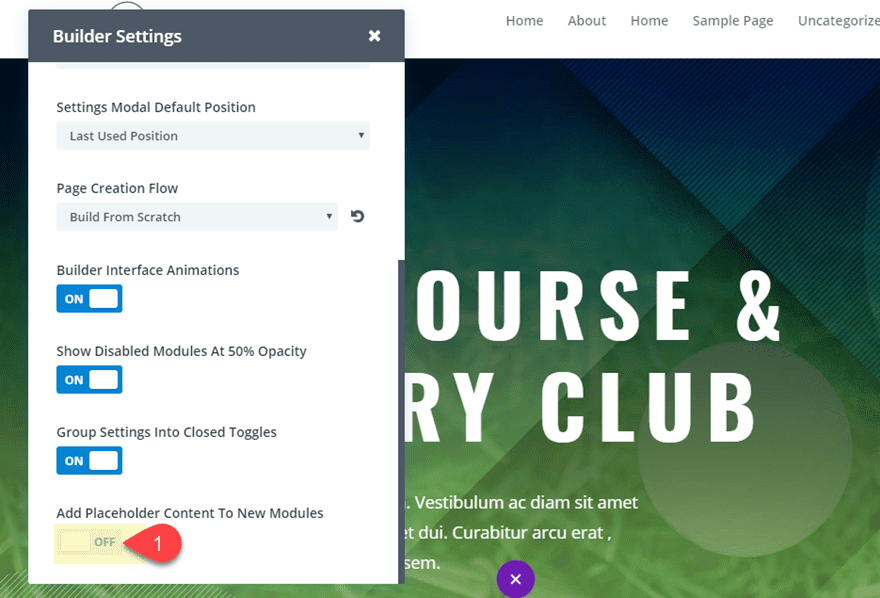
After you get used to using Divi modules, you may find you don’t need the placeholder content anymore. This saves you the need to delete placeholder content before adding your own. Deploy the quick actions menu and type “builder settings” to disable that option.


Update Color Palette
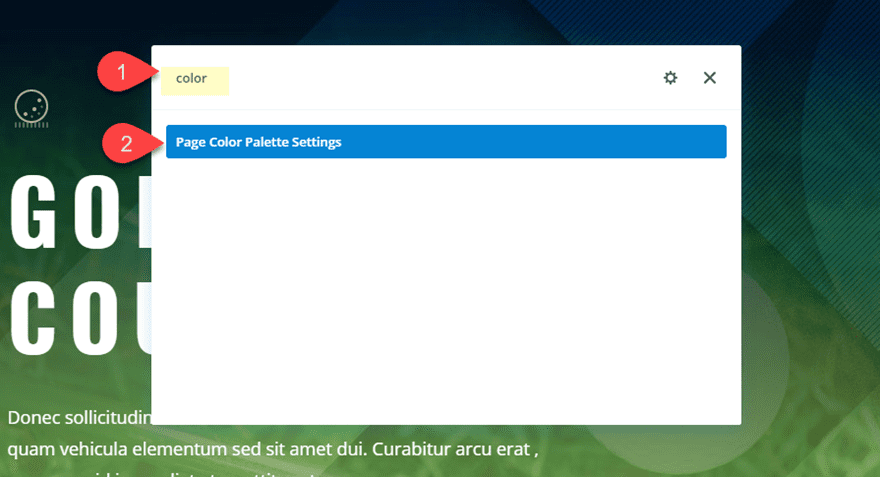
I’m willing to bet many of you are still wasting valuable time searching for and copying and pasting color codes into sections, rows and modules as you build your website. You don’t need to! Simply deploy the quick actions menu and type “color” and choose the “Page Color Palette Settings” option.

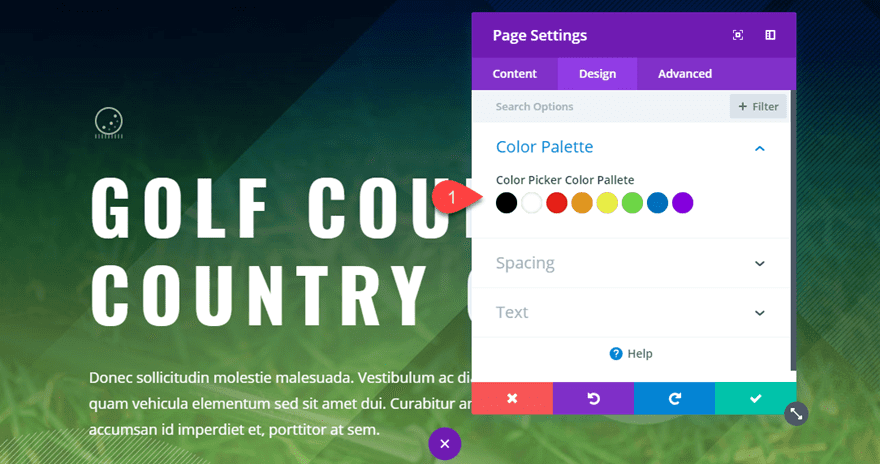
This will bring you directly to your page color palette. There you can add the new color you are using to the palette and it will be available on all color palettes in every Divi element settings modal when building your page. Now you can simply click the color from the palette instead of resorting to searching and for it again and again.

Adding Custom CSS to your Page
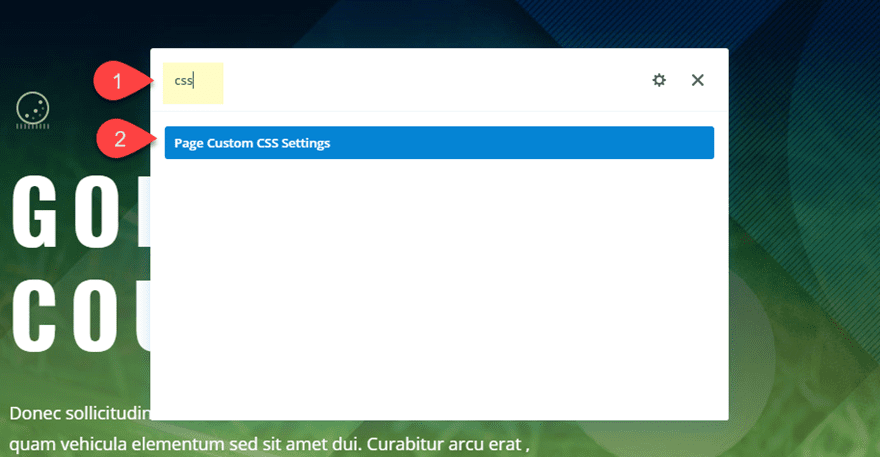
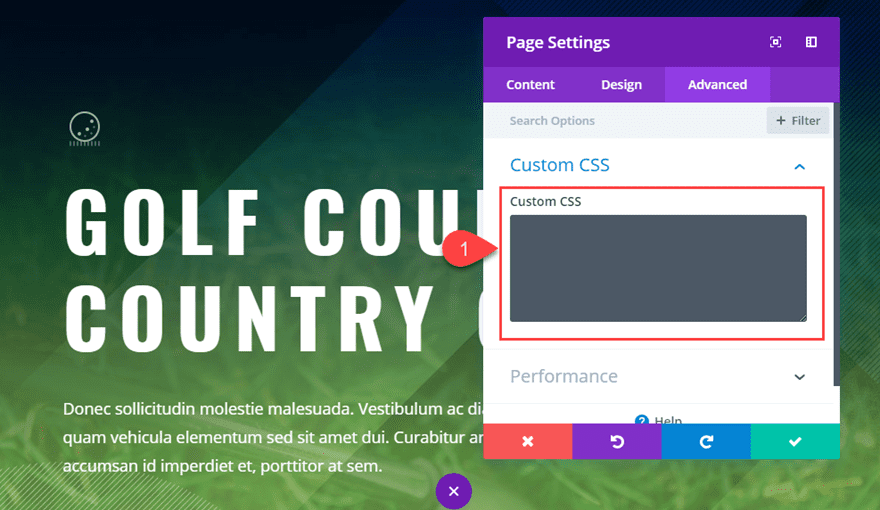
If you want to add custom CSS to your page, usually it takes a few clicks to open page settings and clicking the advanced tab (that’s if you remember where is it in the first place). With quick actions, you can simply deploy the quick actions menu and type “css” and click enter to select “Page Custom CSS Settings”.

Just like that, you are right where you need to be without one single click of the mouse.

Tip #7: Use Your Life Lines
I’ll be the first to admit that I used to suffer from the classic male stereotype of not asking for directions or reading instructions. But I have learned my lesson. After many failures, I discovered that the success of any project I took on (like building a toy kitchen set for my daughter for example) depended highly upon how soon I reached for the instruction manual. The same goes for building websites with Divi. With quick actions, help documentation and support is literally a few keystrokes away.
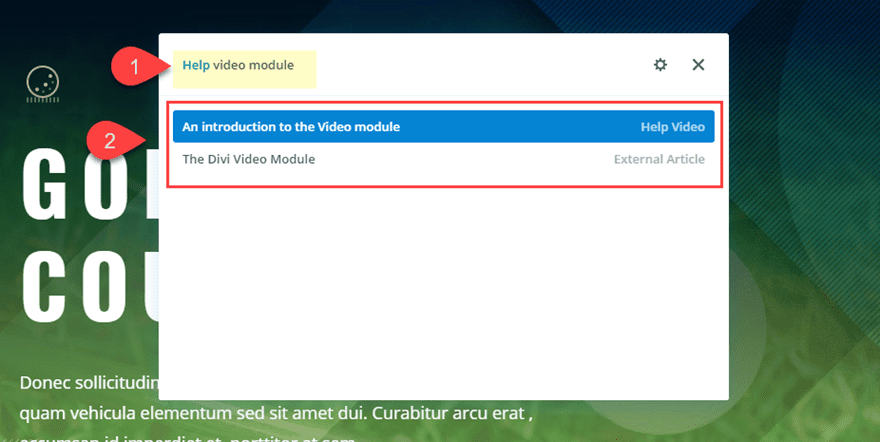
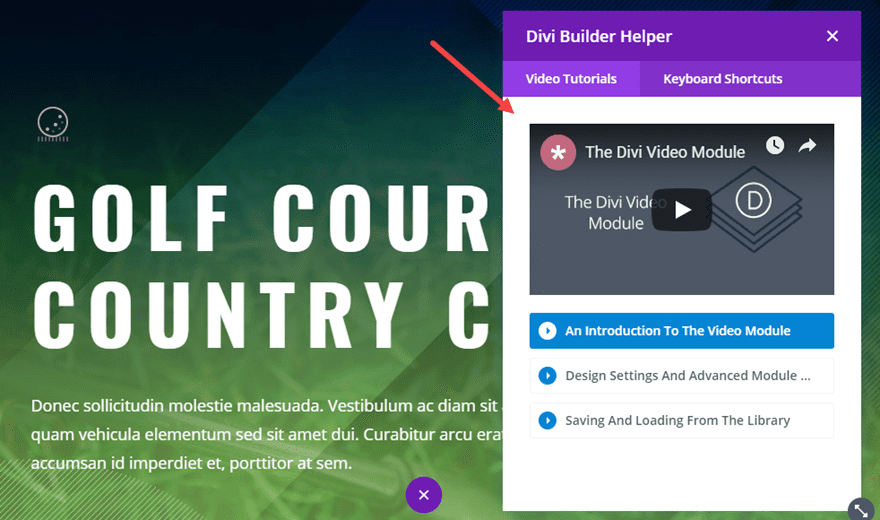
Need a quick overview of the video module, simple deploy the quick actions menu and type “Help Video” or “video module”. There you will see a link to popup a video tutorial or an external link to the documentation article.


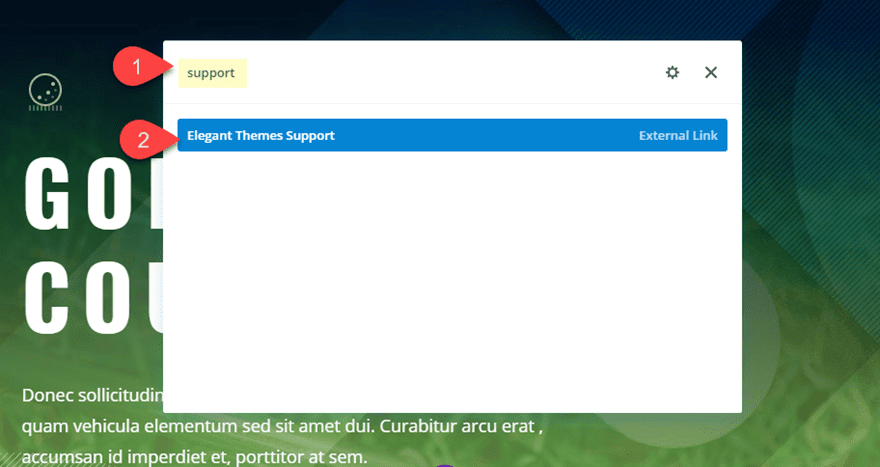
Have a specific issue that needs custom support, simply type “support” to bring up the external link to the Elegant Themes Support page.


Final Thoughts
If you are hesitant about incorporating Divi Quick Actions into your workflow, I hope these few tips will help nudge you off the ledge so that you can try them out for yourself. Even one or two of these tips may save you valuable time in the long run.
I’m curious to know some tips that you may have to share with us. I look forward to hearing from you in the comments below.
Cheers!













This is great, thank you! I didn’t realize this existed, so thanks for the heads up and examples of how I would use this!
What has become of all the DIVI features we were made to sneak peek and promised they were baking in the oven and soon to be eaten? The last sneak peek was in November 2018.
Please give us some information about what is going on.
WOW! The gifs here? They move so fast an old guy like cannot follow them, even after 4 or more attempts. How about a little slower, please?
Elegant themes, before you were cool, you released important updates now you’re just an elementor impersonator. You lost quality. What the community asks of you already has elementor. What a big mistake for me to have bought life time on Black Friday.
Make promised updates that you or your team does not meet. I’m sorry I bought my license.
I only look at what it offers and does elementor and divi promised something more than 6 months ago and it is not ready yet. You are asked to customize 404, Blog, file page, edited but never heard from you. your competition earns you ground in public and you do nothing just promotions with promising a good update with the Divi builder that + 6 months and still does not arrive. I write this to you to vent me hehehe I am very, very, very regretted of having bought your license life time
Can you tell us your roadmap for Divi/Divi builder please?
I think that we need more over options and more options to customize the main menu, please!
+100000
I fell fooling with those supposed characteristics hopefully and be ready before the end of the year.
While I will continue to see how the trade continues to show news and my product imitating it the following year
+10000
+1000
It’s great for people who prefer to work more with the keyboard and less with the mouse, but I still fail to see how quick actions can truly improve development efficiency. For example, click the + icon and type text is just as quick if not quicker then pressing shift space and then type ‘insert text’. The same goes for all the other examples.
I think a lot of time has gone into developing this feature. That time was better spent in fixing issues that slow you down in stead of creating something new that requires you to learn a whole new method that supposedly increases efficiency.
Want examples?
– Stop loading a page twice when you enable the visual builder
– Fix Divi damaging third party shortcode in the VB
– Fix global library item issues
– Modules with images to use the standard WP title and alt so I don’t have to type them over and over again
– Global color settings and styling templates (like Ocean WP) so you can change something in one place and immediately apply that everywhere in stead of in each module. You know, that’s wat CSS was invented for.
– And the list goes on and on.
JP
Thanks for tip on removing builder animations 😀 – soooo much of a nicer responsive interface 😀
Great, i.m going to work it
Amazing features, can’t wait to use these..
Super Helpful as always. I can’t tell you how many times I read the Divi blog post and it’s relevant to my current needs, Thank You!
I love this. This is an amazing addition to the Divi theme. With one caveat. The”Shift+Space” shortcut command. I find it often gets in the way when I’m typing text in. I’m sure I’m not alone in typing fast and it is highly annoying to be in the flow of typing text and to have the Quick Actions screen pop up when I didn’t intend it to. Is there a way to allow us to change the shortcut? I’m sure this isn’t an issue for some people, though I know it has been a complaint in other forums. Something like “Shift+~” or even “ALT+Space?” Just my 2 pennies. Otherwise, this is an awesome addition.
Looks great, but I don’t think that the most of us where waiting for this tool.
Super useful!!!! Thanks for posting this for us!!
Awesome! Glad it was useful, Bob.
all well and good but how does one “deploy” the quick action menu?
Very valuable tips and information. Thank you.
All well and good but how does one “deploy” the quick action menu?
Sorry Gabe,
I updated the post to include a section on how to use quick actions.
Gabe, you clearly skim read 🙂 it says how to under “How to Use Divi Quick Actions”
The 3rd heading down.
I have began to use the divi quick actions for my personal independent music site here in México, at first is somewhat rough to use it because one is already familiarized with the other tools like the new live layout within the wordpress module.
But little by litlle I guess I will get handy with this new tool, I am a guy that uses shortcuts a lot and that is why I am confident I will eventually love the divi quick actions for my music site.
thanks for your post, obviusly it took a great effort to write it down and it has valuable tips.
Is there a keyboard shortcut for Divi quick actions ?
+1000 to Randy and Olivier
I was wondering why the Quick action was randomly popping up while I am typing text fast.
I have my answer.
shift + space
This is a shitty keyboard shortcut. If you’re a fast typer, you sometimes type an all caps word and then you hit the space bar and that will now trigger this new feature…
Yes, you could argue that I need to make sure I properly lift my left pinky finger before hitting space, but that was never necessary in any other program, so why do I need to learn it now because of Divi?
Generally speaking, your shortcuts are a mess. You have overwritten SYSTEM SHORTCUTS, at least on Macs. I can no longer jump backwards from input field to input field (hold down Shift and hit Tab) because that then triggers the tabs inside the modules. I can no longer write inside a text module and jump to the first character in the line (CMD + left arrow) because that will instead dock the Module Options dialogue to the left side of the screen. And this list goes on.
It’s like no one who came up with these shortcuts for the Divi Builder has ever worked primarily with a keyboard. It’s like the person that was tasked with this just learned about shortcuts for the first time in their life.
I totally expect the next Divi update to make use of CMD + P (print) and a couple more default shortcuts. That wouldn’t be much of a surprise.
I seldom use the Divi shortcuts because mostly it’s not a necessity for me.
On PC the Control+arrow is used to move to the beginning of words and you’re right, it’s an inanity that makes me swear every time I’m using the Visual Builder and the control box moves to the other side of the screen, the cursor disappears, and nothing in the words I’m actually working on change at all. What a PIA.
For me, these are just more things that fall under the Universal Category “Who thought this was a good idea?”
I can’t wait to build a complete website with Divi Theme Builder…