The Divi Post Navigation Module
How to add, configure and customize the Divi post navigation module.
The Divi Post Navigation module allows you to navigate between blog posts or projects using “previous” and “next” links. In this article, we’ll demonstrate how to use the post navigation module in a blog post page template designed using the Divi Theme Builder and the front-end full-site Visual Editor.
View A Live Demo Of This Module
How to Add The Divi Post Navigation Module
Before you can add the Divi Post Navigation Module to your website, you’ll need to have the Divi theme installed on your WordPress website. Learn how to install the Divi theme on your WordPress website here. Once you have the Divi theme installed and activated, we can begin using the features and functionalities of Divi.
Navigate to the Divi Theme Builder
Now that Divi is installed on your website, navigate to the WordPress Dashboard. We’ll be using the Divi Theme Builder to edit a custom template for blog posts that will incorporate the post navigation module in the design. The Divi Theme Builder is where you can design custom headers, footers, and page templates for your website. If you don’t have a custom blog post page template already designed, learn how to do so here. To learn more about the Divi Theme Builder click here.
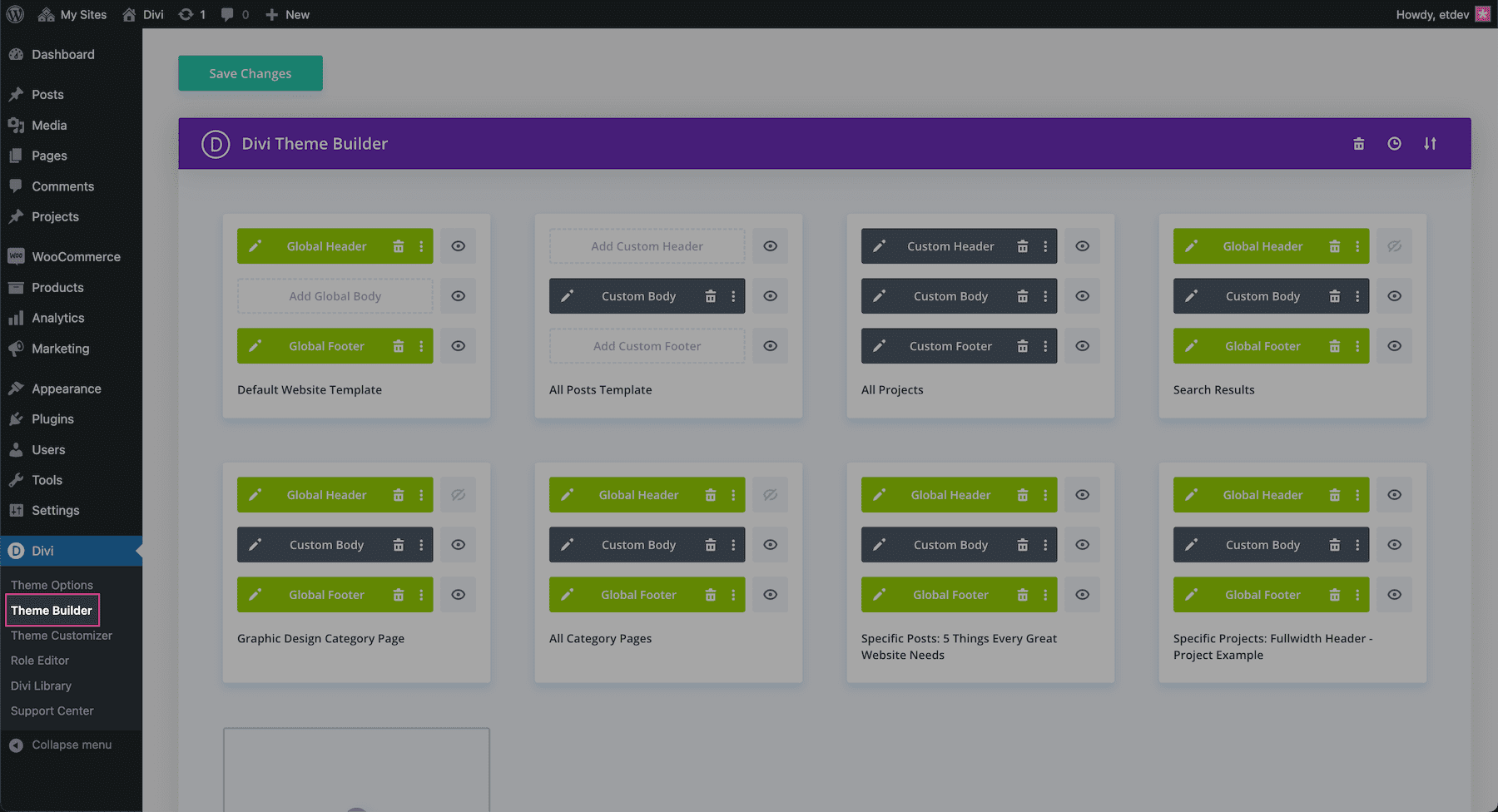
To access the Divi Theme Builder, go to your WordPress Dashboard and hover over “Divi” on the sidebar and click “Theme Builder”. This brings you to the Theme Builder dashboard which is where all of the custom templates for your website live.

Edit the Custom Body of the Blog Post Template
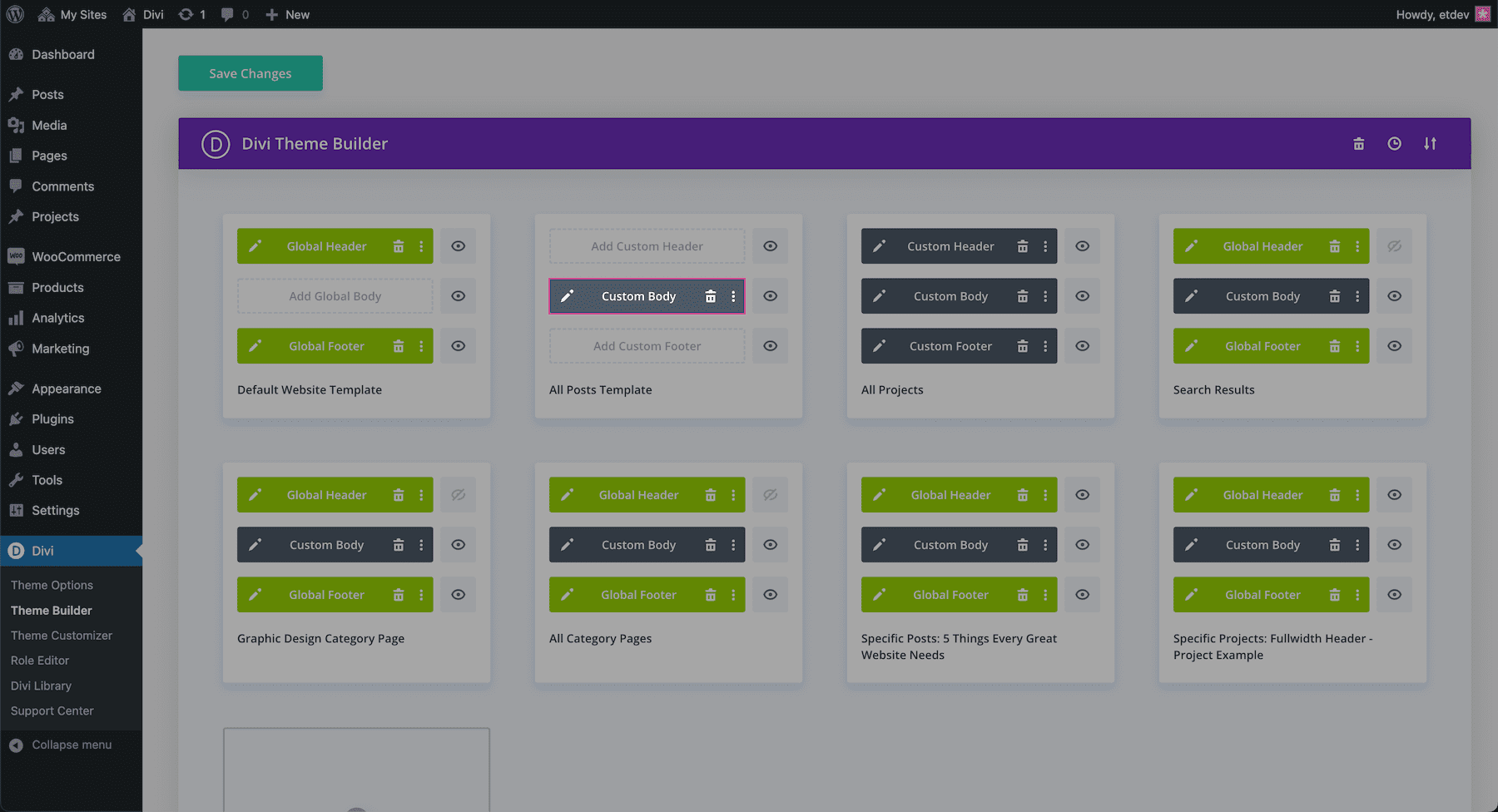
Navigate to your blog post template (you’ll know it’s the blog post template because it says “All Posts” in the description) and click the pencil icon next to “Custom Body” to edit the body portion of that page template. This will load the page template with the drag and drop Divi Visual Builder interface where we can begin styling the post navigation module. If you don’t have a blog post page template created, you can learn how to do so here.

Add the Divi Post Navigation Module
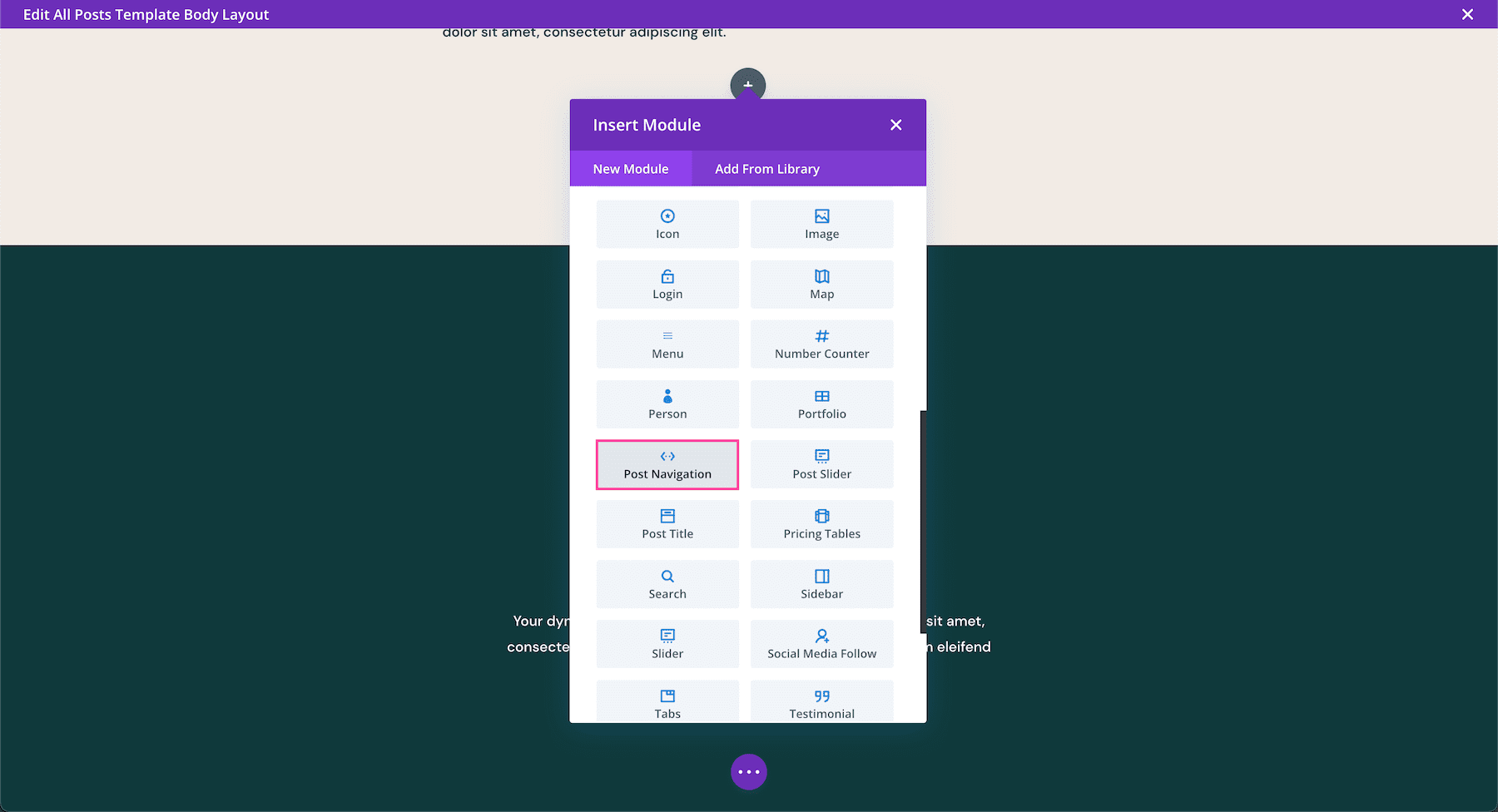
To add the post navigation module to your design, click on the gray “+” icon to load the module library. Scroll down to “Post Navigation” and click to load the module. The module library is also searchable. Use the search bar at the top of the module library to type in the name of the module you are looking for.

Edit Page Templates With Full Site Front-End Editing
With the latest Divi update, you’re able to edit global headers, footers, and page templates on the front-end of your website using the Visual Builder in addition to editing them using the Theme Builder.
When creating new page templates, it’s best to create them using the Theme Builder (as demonstrated above). However, once the template is created and there is content on your website using that template, you’re able to edit those templates on the front-end of your website using the Visual Builder which allows you to see the changes you’re making in real-time.
Learn more about full site front-end editing here.
All Divi Post Navigation Module Options Explained
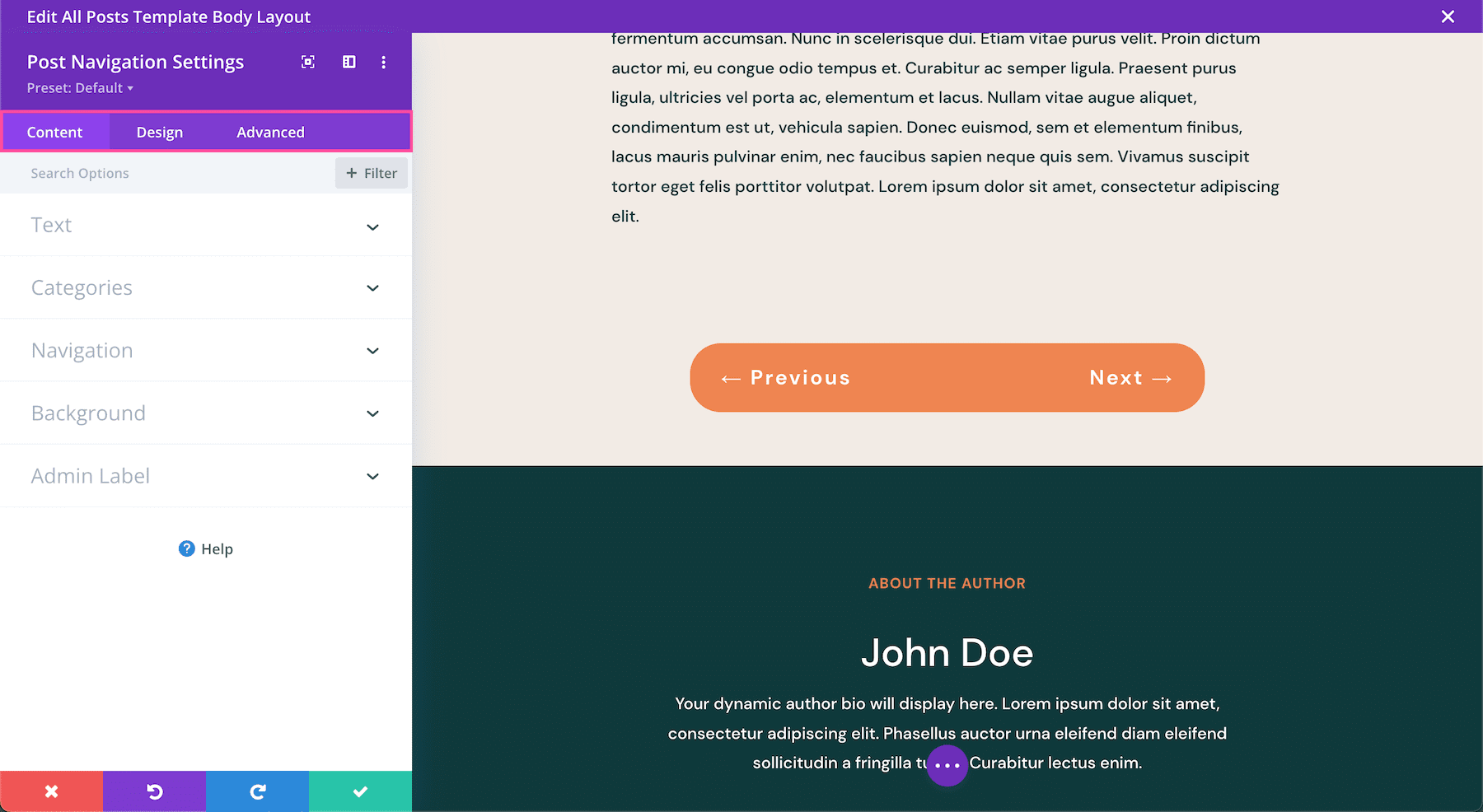
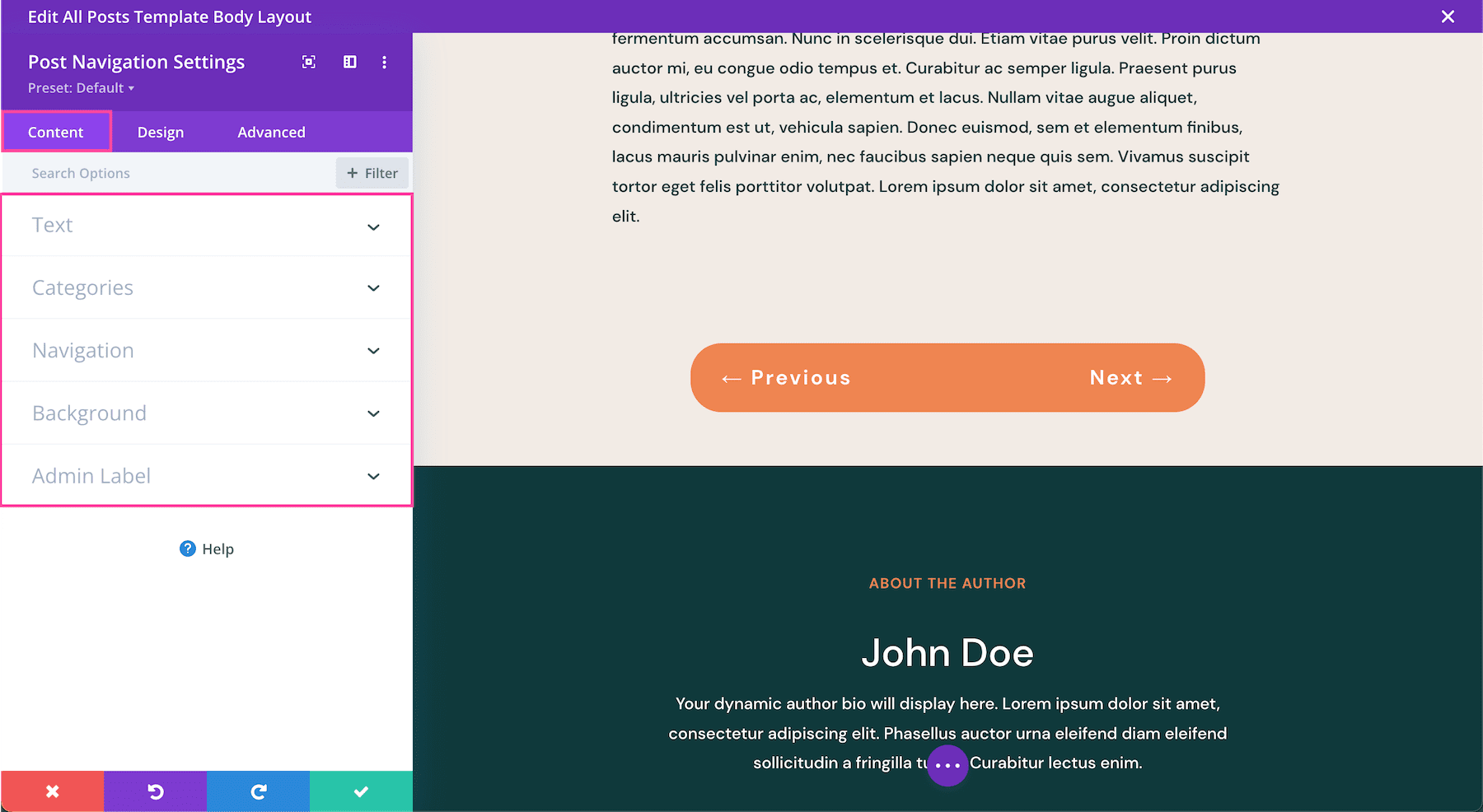
Once you’ve added the Divi post navigation module, the module settings automatically pop up. This is where all of the content and design styles for this module are configured. These settings are organized into three groups via the tabs at the top of the module: Content, Design, and Advanced.

Content
This is where you can edit the content of the Divi Post Navigation Module.

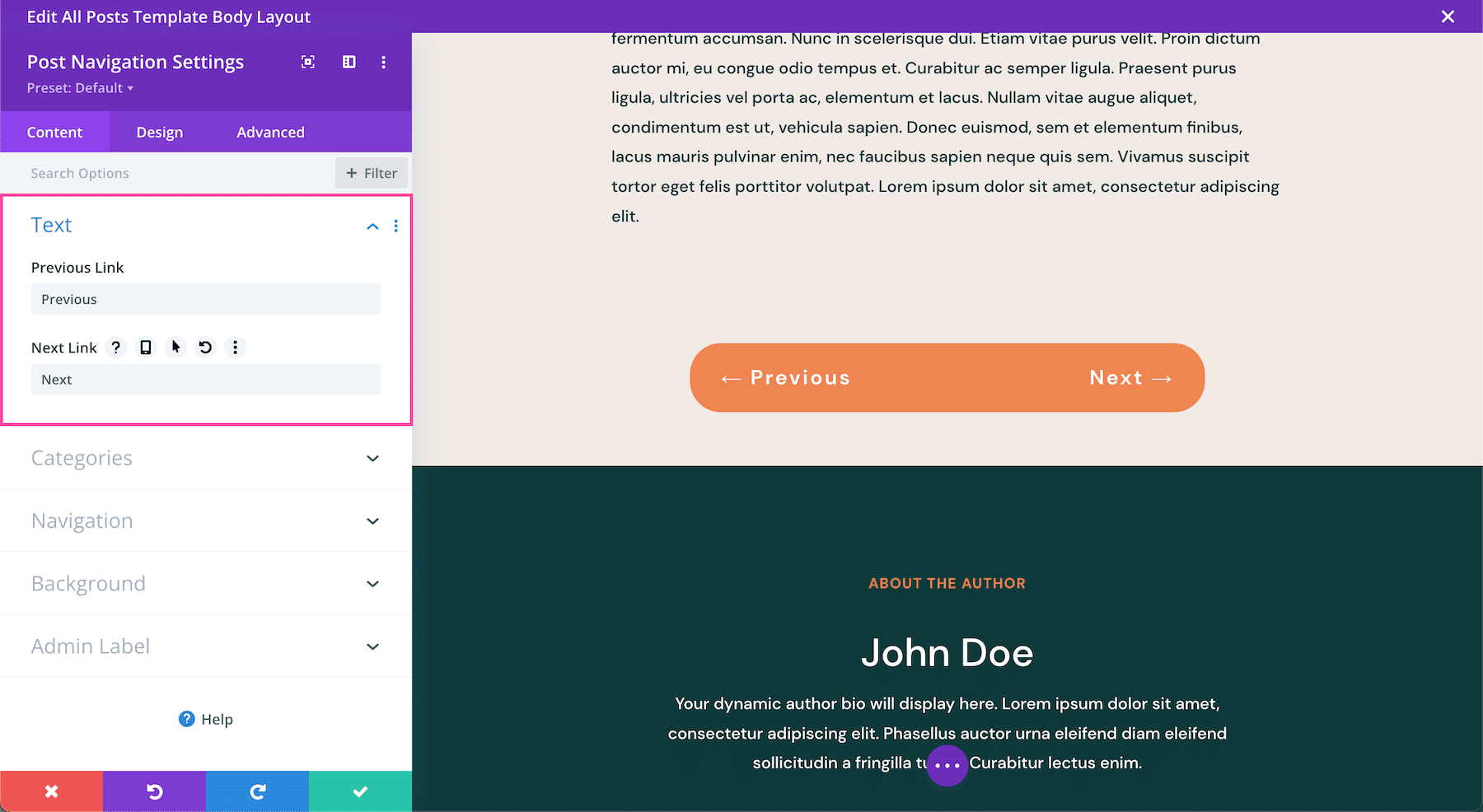
Text
- Previous Link – Type the text you’d like the previous link to display here. Example: “Prev” or “Previous”, etc. If this is left blank, the default text displayed is the title of the previous blog post or project.
- Next Link – Type the text you’d like the next link to display here. Example: “Next”. If this is left blank, the default text displayed is the title of the next blog post or project.

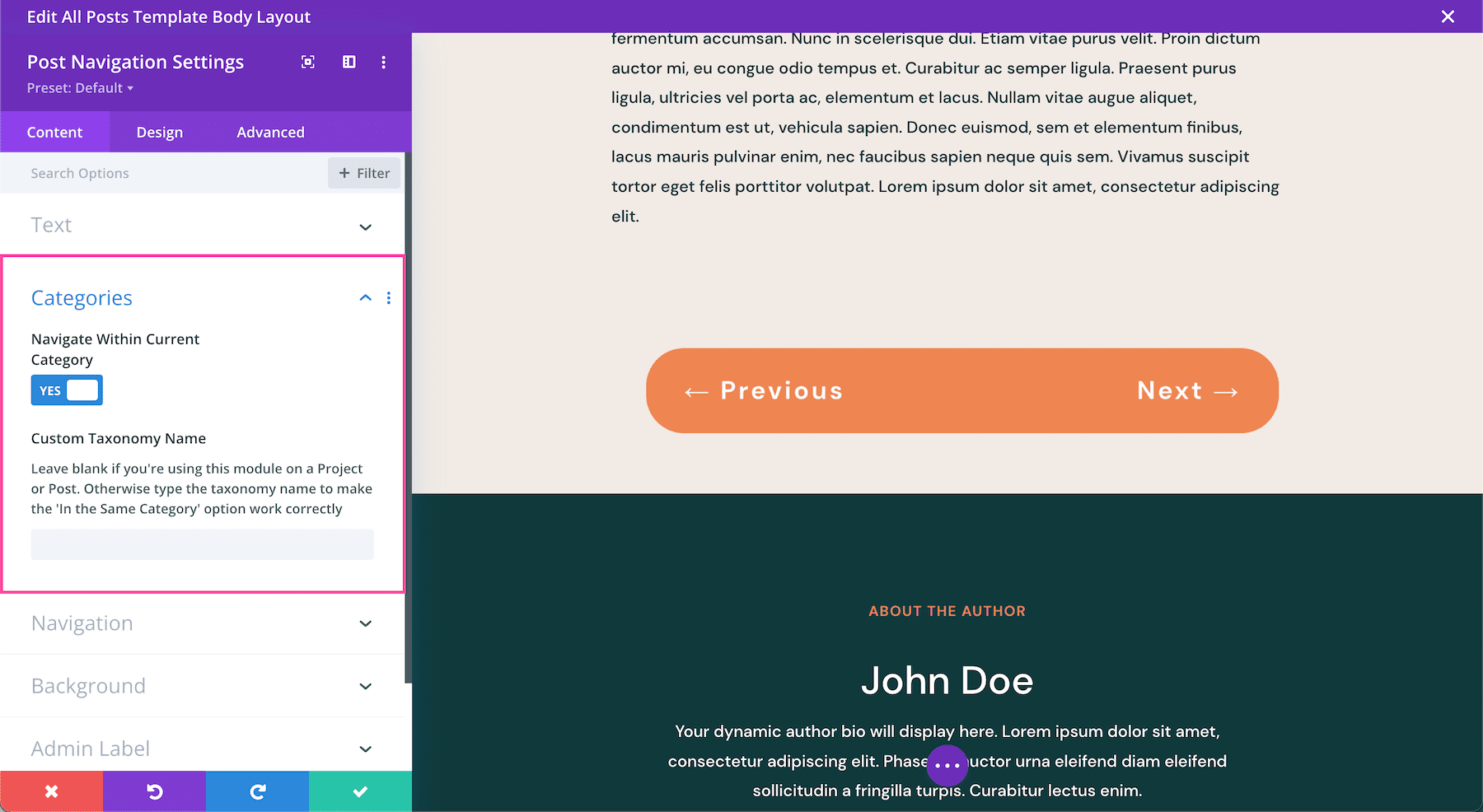
Categories
- Navigate Within Current Category – Toggle this option to “yes” if you would like the previous and next links to navigate only within the same category as the current post or project. Leave this set to “no” if you would like the previous and next links to navigate through the posts or projects chronologically.
- When this option is toggled to “yes” the Custom Taxonomy Name field appears. If you are using this module on a post or project, leave this textbox blank. Otherwise, type the taxonomy name in the textbox to make the “In The Same Category” option work correctly.

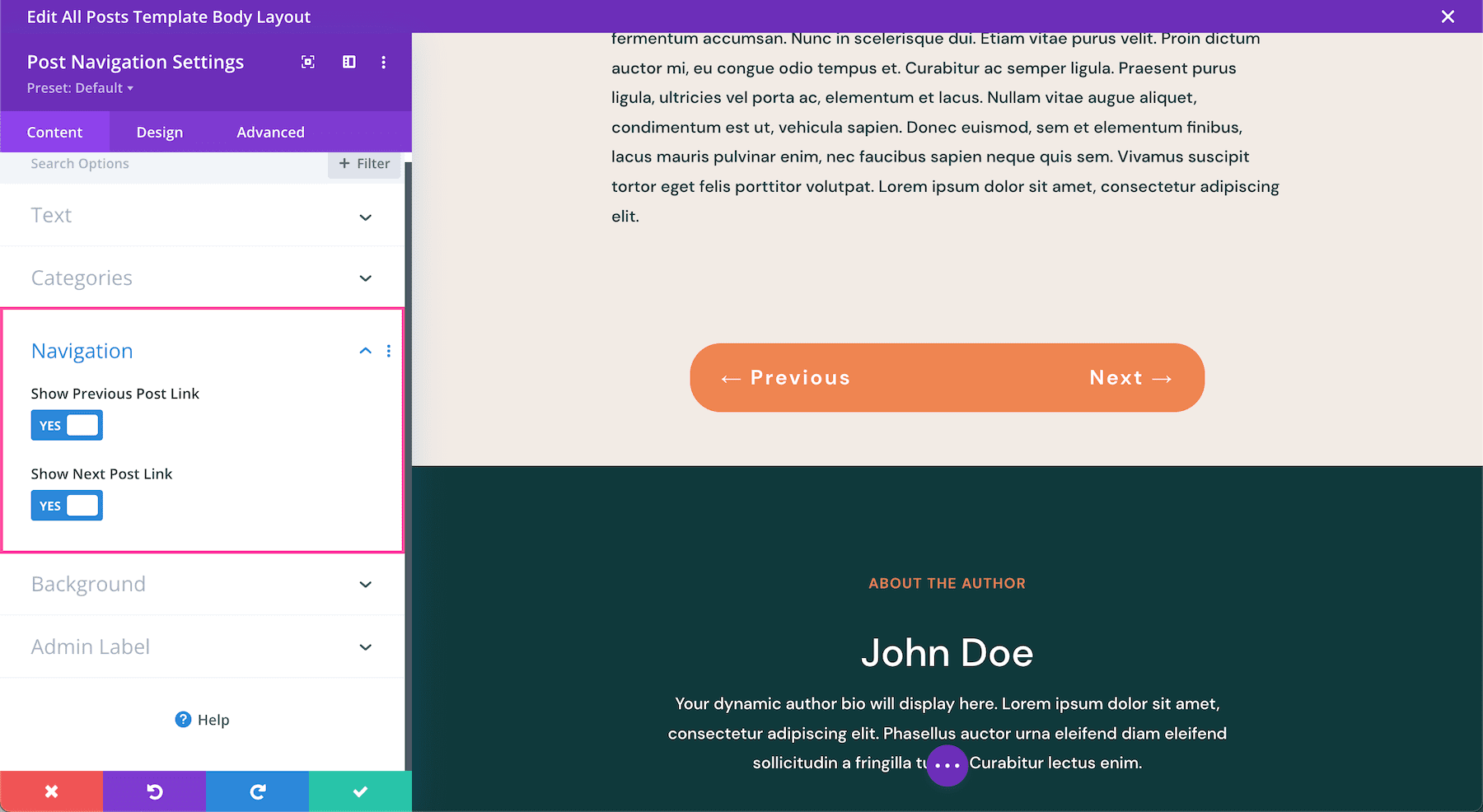
Navigation
- Show Previous Post Link – Toggle this option “yes” or “no” to show or hide the previous post link.
- Show Next Post Link – Toggle this option “yes” or “no” to show or hide the next post link.

Background
This is where you can add a background color, gradient, image, video, pattern, or mask to this module. Note: when adding a background to this module, it will only apply to the background of the links.
How to Add a Background Color
To add a background color to the entire module, click the first tab, the paint bucket. Click “Add Background Color” and choose from your site’s color palette or use the eyedropper icon to find a new color.

How to Add a Background Gradient
To add a background gradient, click the second tab, the gradient tab, then click “Add Background Gradient.”
To change the gradient colors, click on the gradient stops and select a color from your site’s color palette or use the eyedropper icon to choose a new color. Gradient stops allow you to add more colors to the gradient. Simply click anywhere on the range slider to add a new stop.
- Gradient Type – You can change the gradient type by clicking the dropdown menu and selecting the gradient type you’d like.
- Gradient Direction – You can change the direction of the gradient by dragging the range slider or typing in a numerical value.
- Repeat Gradient – Toggle this option to “yes” if you’d like the gradient to repeat.
- Gradient Unit – The gradient unit changes how the gradient stop points are calculated. Select the dropdown to change the unit.
- Place Gradient Above Background Image – If you have a background image applied, then you can choose to place the gradient above the background image by toggling this option to “yes”.

How to Add a Background Image
To add a background image, click the third tab, the image tab. Then, cliack the gray “+” sign to bring up the media library where you can select an already uploaded photo from your library or upload a new one.
- Use Parallax Effect – To apply a parallax effect to the image (where the image scrolls faster than the foreground content, giving the illusion of a 3D effect) then toggle this option to “on.” By default, this setting is set to “off.”
- Background Image Size – Choose the size of your background image by selecting a size from the dropdown menu.
- Background Image Position – Choose the position of the background image by selecting a position from the dropdown menu.
- Background Image Repeat – Choose if and how the background image repeats by selecting an option from the dropdown menu.
- Background Image Blend – Choose how the background blends with other layers in the module by selecting an option from the dropdown menu.

How To Add a Background Video
To add a background video, click the fourth tab, the video tab. Click the gray “+” sign to bring up the media library, where you can select an already uploaded photo from your library or upload a new one.
- Mp4 vs Webm. – We recommend uploading both an mp4 version and webm version of the video because not all browsers support webm video formats. Uploading both file types ensure your video will play on all devices and browsers.
- Background Video Width – Set the width of the video by typing in a numerical value.
- Background Video Height – Se the height of the video by typing in a numerical value.
- Pause Video When Another Video Plays – If you’d like the background video to pause when another video is playing, toggle that option to “yes.” By default, the video will pause when not in view. If you’d like the video to continue playing, toggle this option to “no.”

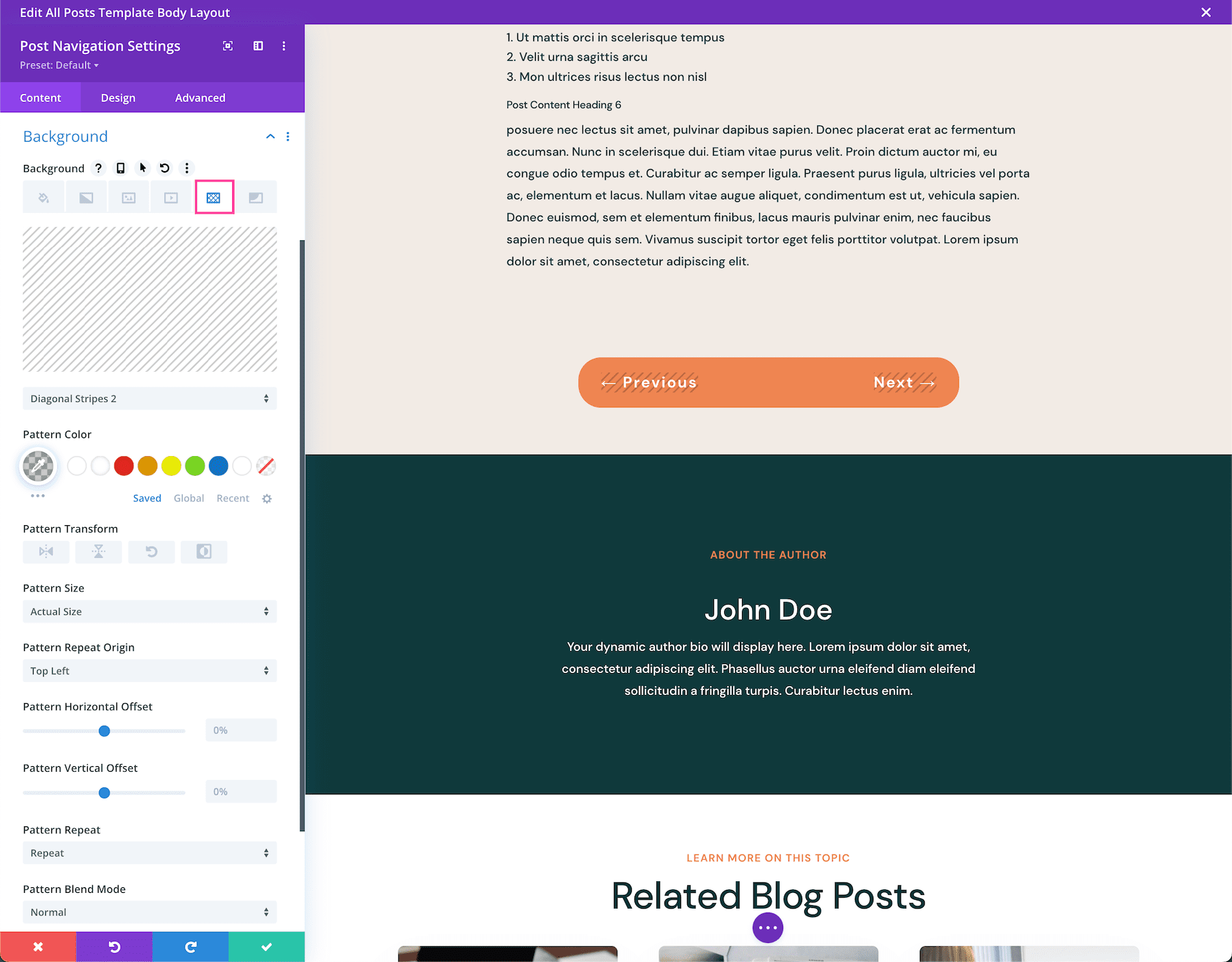
How to Add a Background Pattern
To add a background pattern, click the 5th tab, the pattern tab, then click “add background pattern.” Choose the pattern type you want from the dropdown.
- Pattern Color – Select the pattern color from your site’s color palette or use the eyedropper icon to find a new color.
- Pattern Transform – This is where you can transform the pattern horizontally, vertically, rotate it, or invert it.
- Pattern Size – Pattern size is where you can select the pattern size: the actual size, cover, fit, stretch to fill or custom size. If you select custom size, the following options will appear: pattern width and pattern height. Drag the range slider or type in a numerical value to define those options.
- Pattern Repeat Origin – Here you can select the origin from which the pattern repeats.
- Pattern Horizontal and Vertical Offset – You can also adjust the horizontal and vertical offsets for the pattern.
- Pattern Repeat – Here you can choose how the pattern repeats – horizontally, vertically, and more.
- Pattern Blend Mode – This defines how the pattern layer interacts with the layers beneath it. Select from one of the 16 blend modes available from the dropdown.

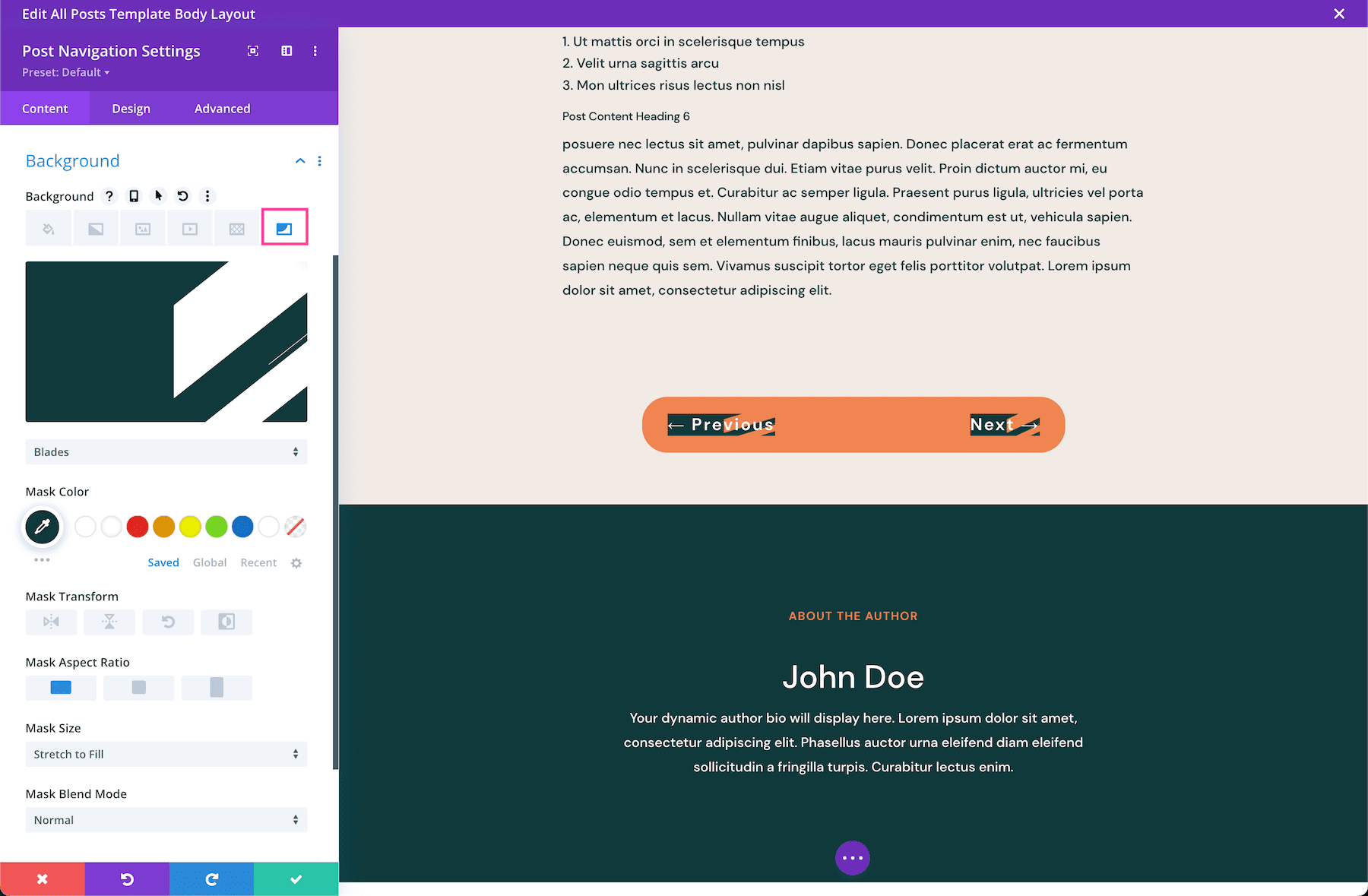
How to Add a Background Mask
To add a background mask, click the 6th tab, the mask tab and then click “add background mask”. Select the mask type you want via the dropdown menu.
- Mask Color – Choose the mask color from your site’s color palette or use the eyedropper icon to find a new color.
- Mask Transform – Here you can transform the mask horizontally, vertically, rotate it, or invert it.
- Mask Aspect Ration – Here you can set the aspect ratio of the mask. The aspect ratio of an image is the ratio of its width to its height.
- Mask Size – This is where you can select the mask size: the actual size, cover, fit, stretch to fill or custom size. If you select custom size, the following options will appear: mask width and mask height. Drag the range slider or type in a numerical value to define those options.
- Mask Blend Mode – This defines how the mask layer interacts with the layers beneath it. Select from one of the 16 blend modes available from the dropdown.

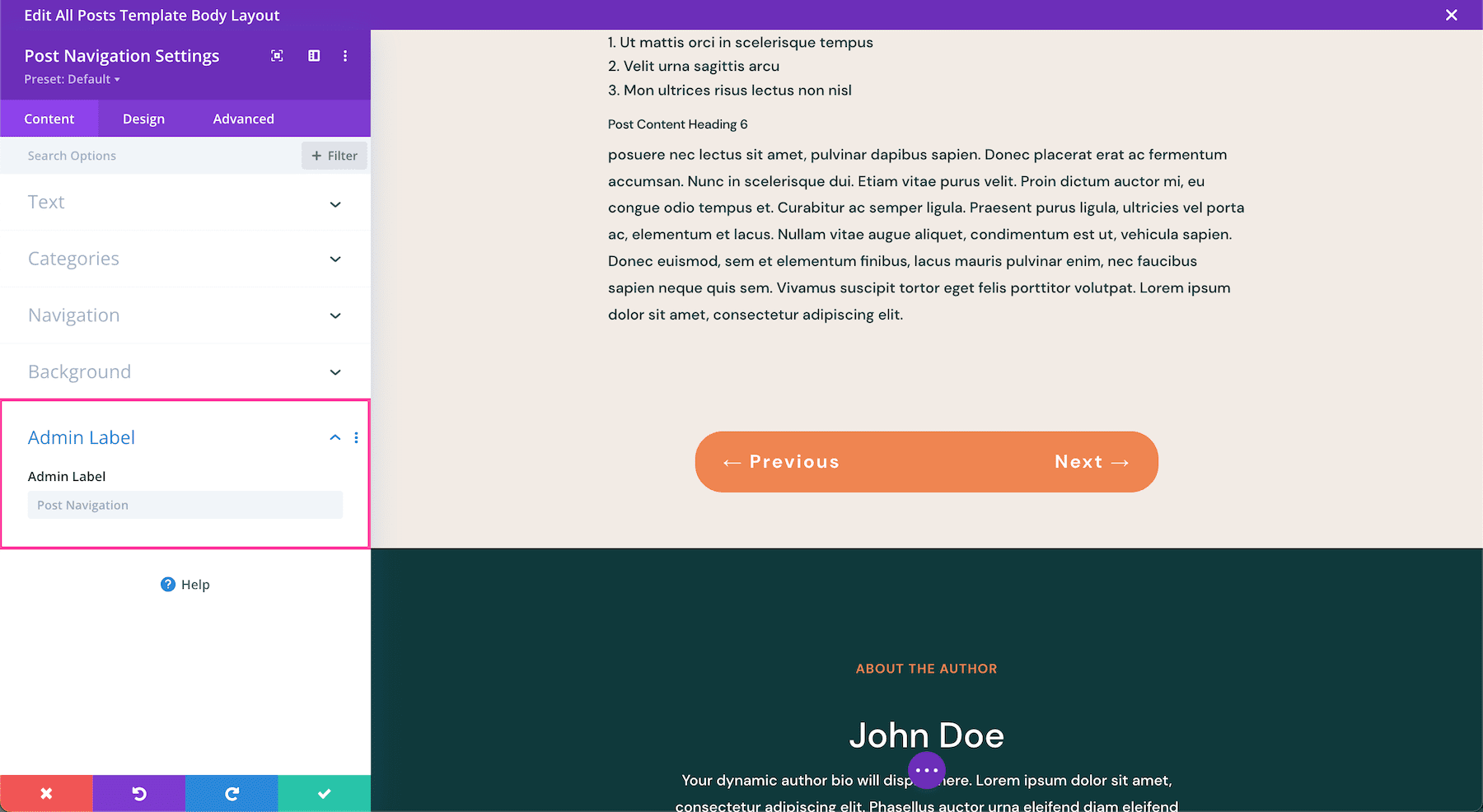
Admin Label
The Admin Label is where you can give the module a name only visible to you in order to assist in keeping things organized and easy to understand on the back end. By default, the admin label will be the name of the module. You can change the text of the admin label to reflect what you’d like.

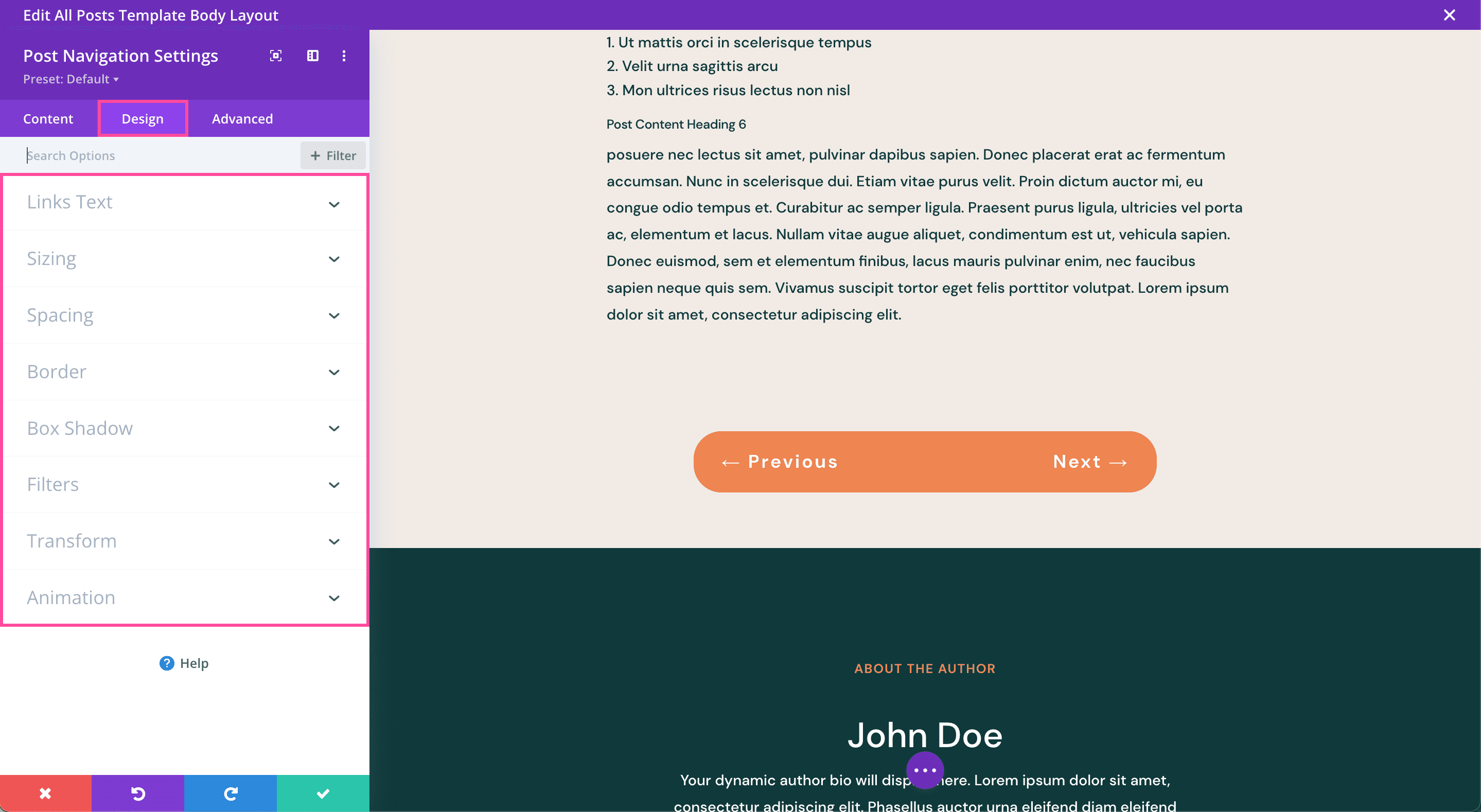
Design
Inside this tab, you’ll find the styling and design options for the Divi Post Navigation Module.

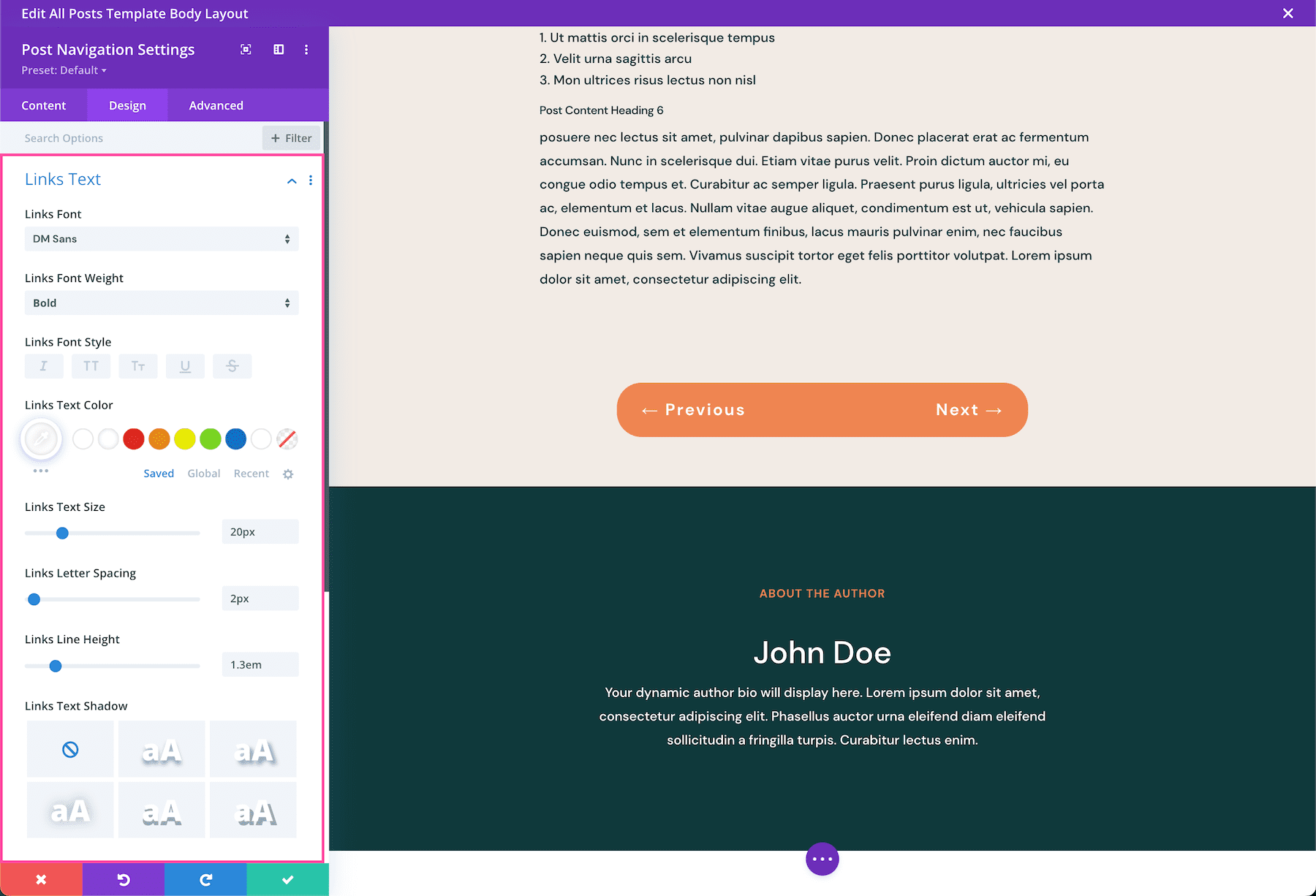
Links Text
- Links Font – Choose the font you want to use for the links text. The default font is automatically selected; however, you can choose a different font or upload a custom font by clicking the dropdown box.
- Links Font Weight – Click the dropdown to select the boldness of the links text font.
- Links Font Style – Choose the style of the links text font: italicized, capitalized, small capitals, underlined, or strike-through.
- Links Text Color – Choose a specific color for the links text. Select from your site’s color palette or click the eyedropper icon to find a new color.
- Links Text Size – Choose the font size of the links text by dragging the range slider or typing in a numerical value.
- Linds Letter Spacing – Choose the letter-spacing of the links text by dragging the range slider or by typing in a numerical value. Letter spacing is the space between each individual letter. The higher the number, the more space.
- Links Line Height – Choose the line height of the links text by dragging the range slider or by typing in a numerical value. The line-height is the amount of space between each line of text. The higher the number, the more space.
- Links Text Shadow – Here you can add a drop shadow to the links text. Once a style is selected, you’ll be able to configure the direction of the shadow (horizontal and vertical), the strength of the drop shadow blur, and the shadow color.

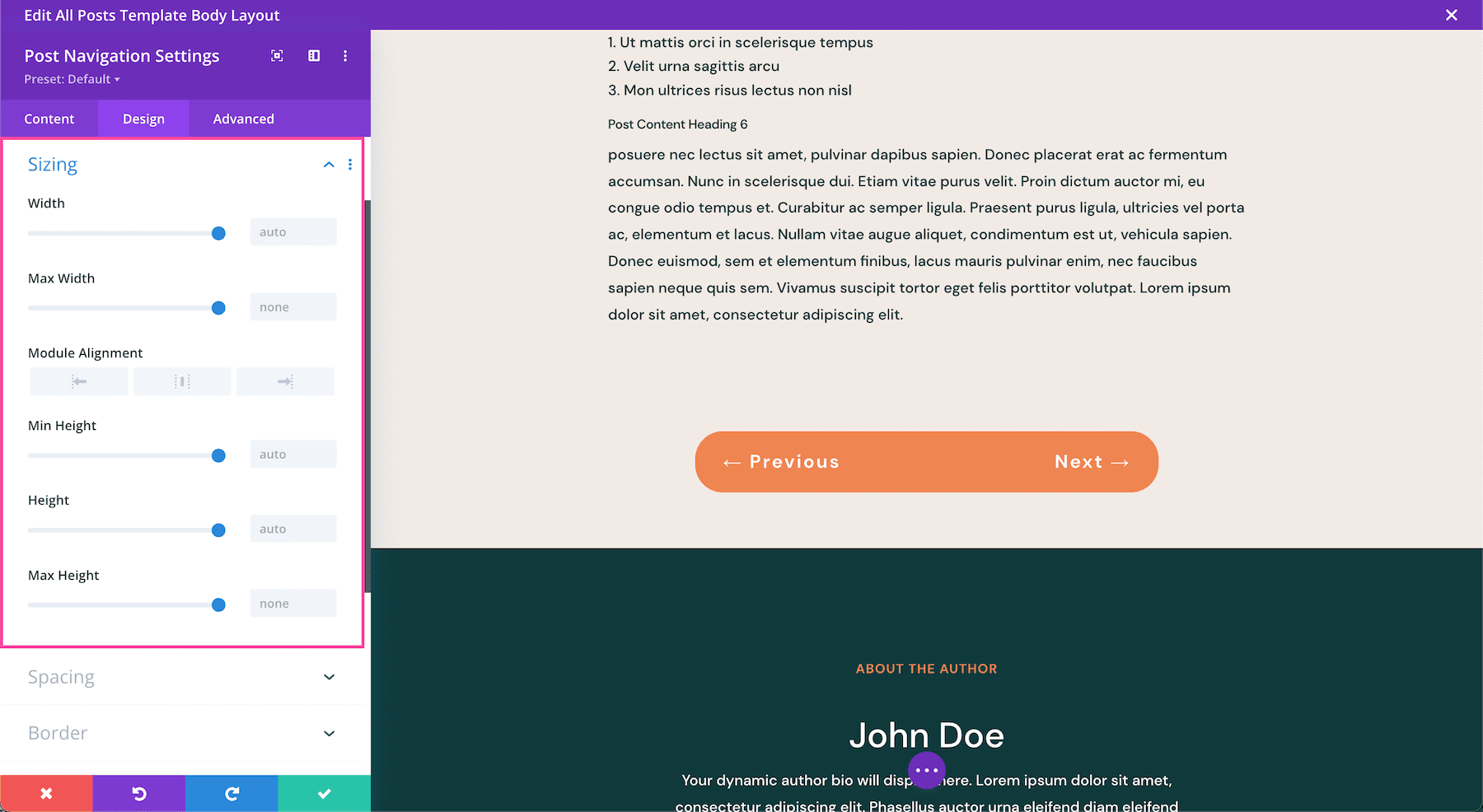
Sizing
Add margins or spacing to this module by typing in numerical values. Margins add space outside the module element, and padding adds space inside the module element. To lock in ratios and keep the values the same, you can click the chainlink icon between the values you want to always be identical (ex: top and bottom).

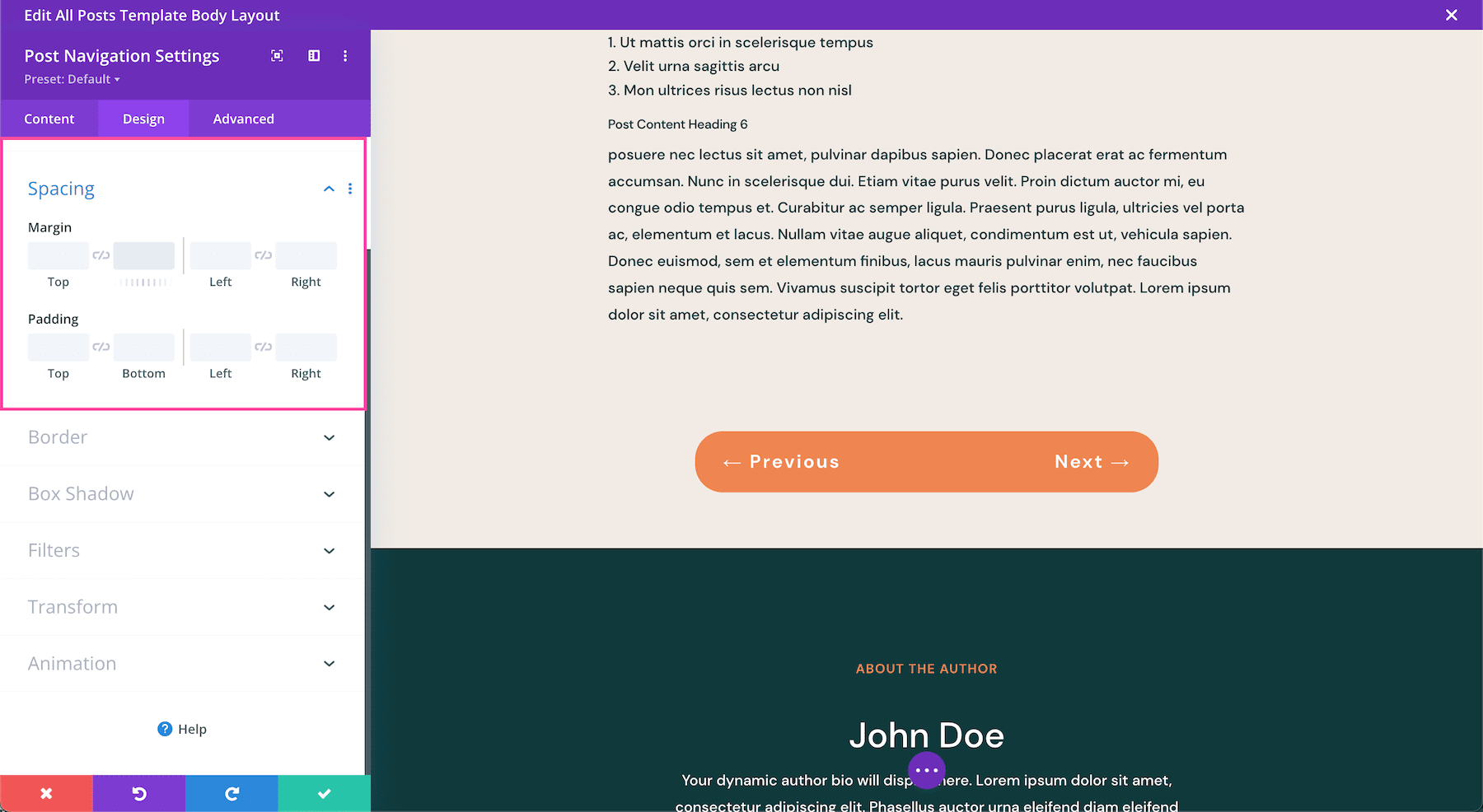
Spacing
Add margins or spacing to this module by typing in numerical values. Margins add space outside the module element, and padding adds space inside the module element. To lock in ratios and keep the values the same, you can click the chainlink icon between the values you want to always be identical (ex: top and bottom).

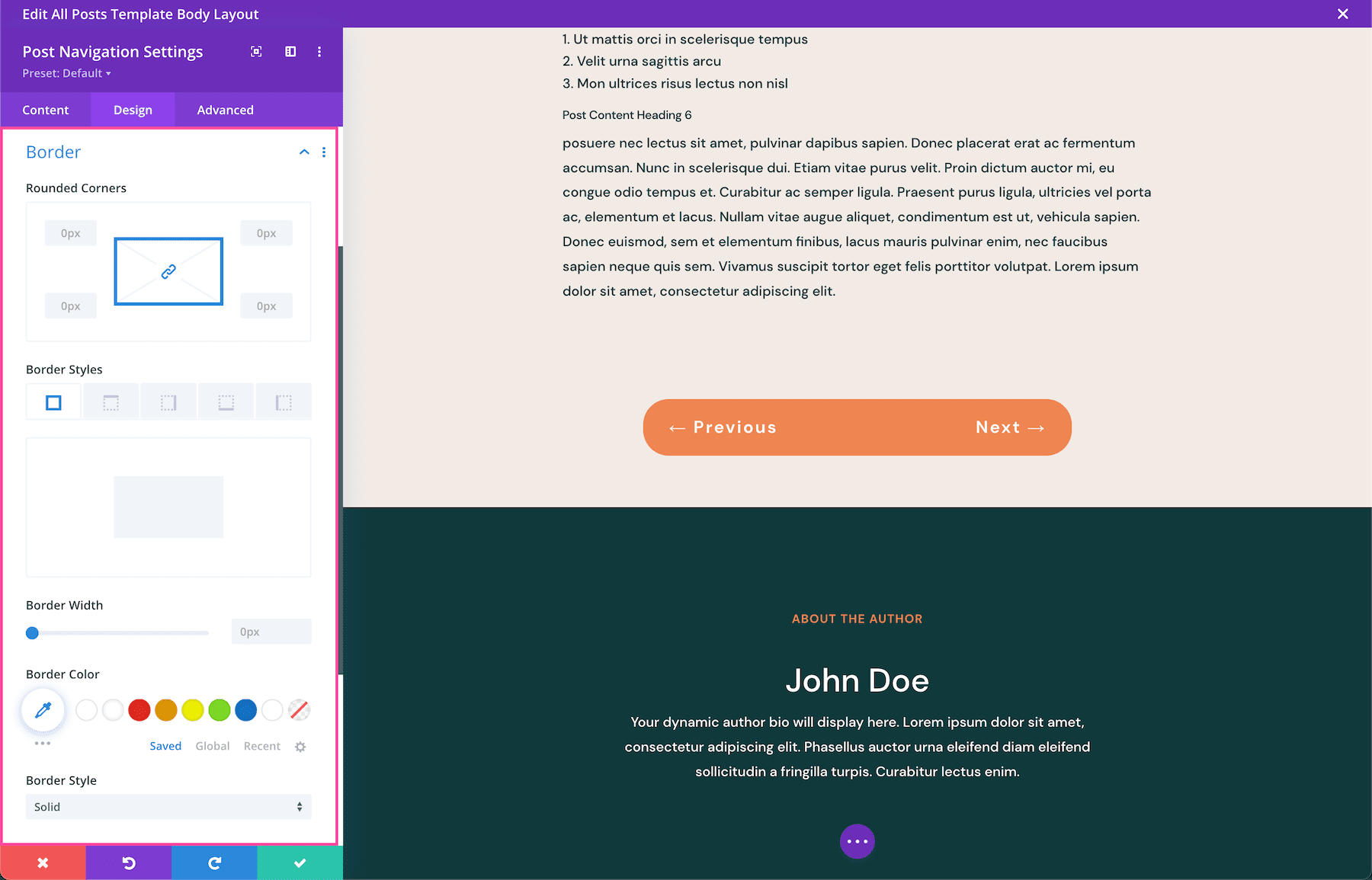
Border
Add a border to the module. You can add a complete border or add a border to only one side of the module. Adjust the width via the range slider and select a color. Choose a border style by clicking the dropdown.
- Rounded Corners – If you would like to have round border corners, type in a numerical value. The higher the number, the rounder the corners will be. The corner values are automatically linked (as seen by the highlighted blue chainlink in the middle) however if you’d like to have different values for each corner, simply click the blue chainlink to unlink the values. If the values are automatically linked that means they will always have the same value and update automatically if one value is changed.
- Border Styles – Here you can add a border to all sides of the module or to individual sides (top, right, bottom, and left).
- Border Width – This is where you set the width of the border. For a thicker border, increase the number. The border width must be at least 1px in order to show.
- Border Color – This is where you can pick the color of the border. You can select a color from your default site color palette already displayed, or click on the eyedropper icon to find a new color.
- Border Style – Here you can select what style of border you’d like: solid, dashed, dotted, double, groove, ridge, inset, outset, or none.

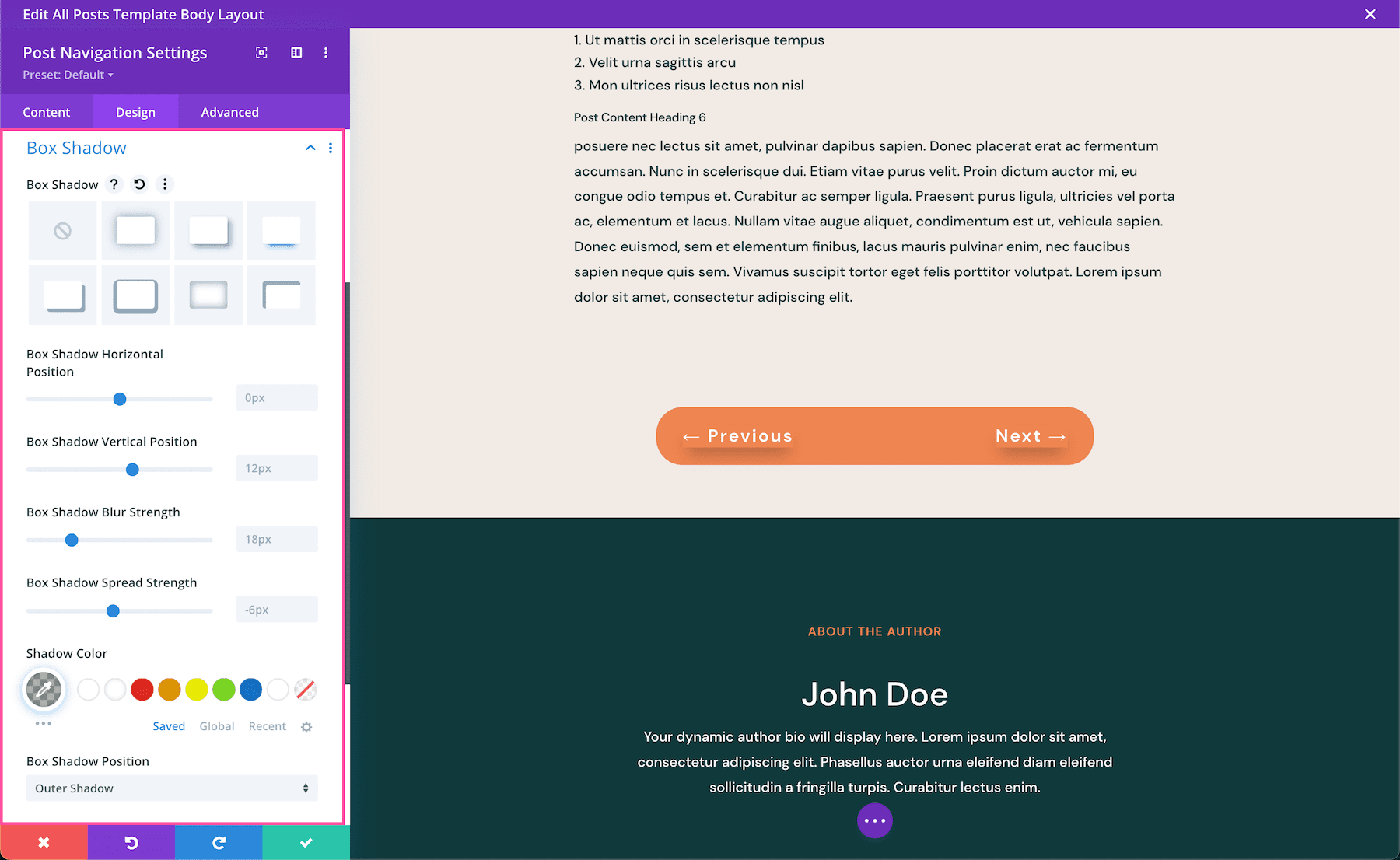
Box Shadow
Adds a drop shadow to the module. Once a shadow style is clicked, you can customize the position of the drop shadow (horizontal and vertical), the strength of the blur, and the spread strength by adjusting the range slider or inputting numerical values. Select the drop shadow’s color from your site’s color palette or click the eyedropper to find a new color. Choose the box-shadow position to be inside the container or outside the container via the dropdown.

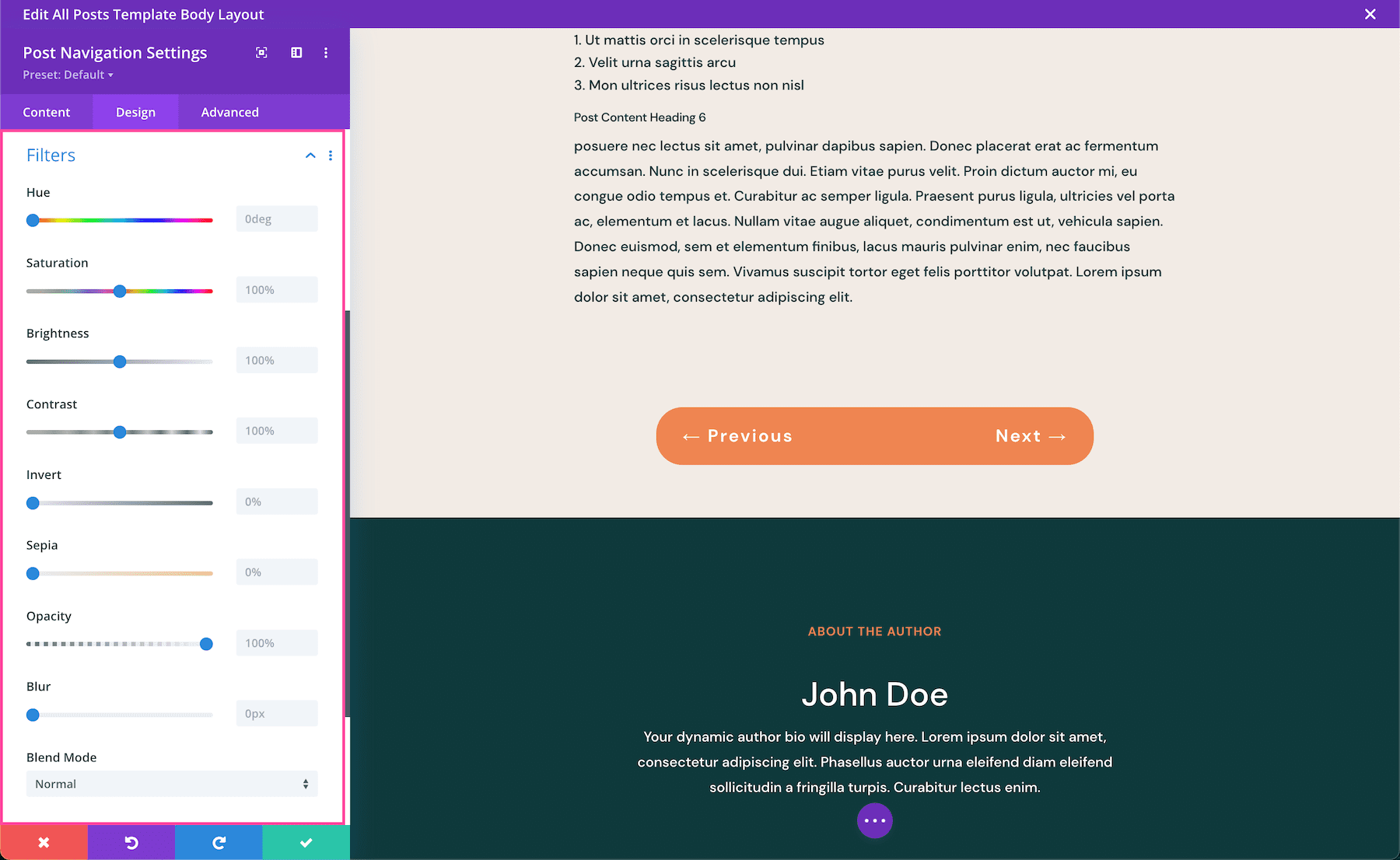
Filters
Adjust the hue, saturation, brightness, contrast, color tones (inverted colors or sepia), opacity, and blur of this module. The Blend Mode refers to how the module blends with the layers beneath it. By default, “normal” will be selected.

Transform
Scale, translate, rotate, skew, and set origin points for this module. Tab through to access each feature. Configure each feature by inputting numerical values or dragging and expanding the box or circle. You can lock in these values to always be identical by clicking the chain link icon at the bottom right.
Animation
Here you can apply animation to the module. Once you choose an option you can also adjust the duration, delay, opacity, and speed of the animation and whether you want it to continually repeat or just happen once.
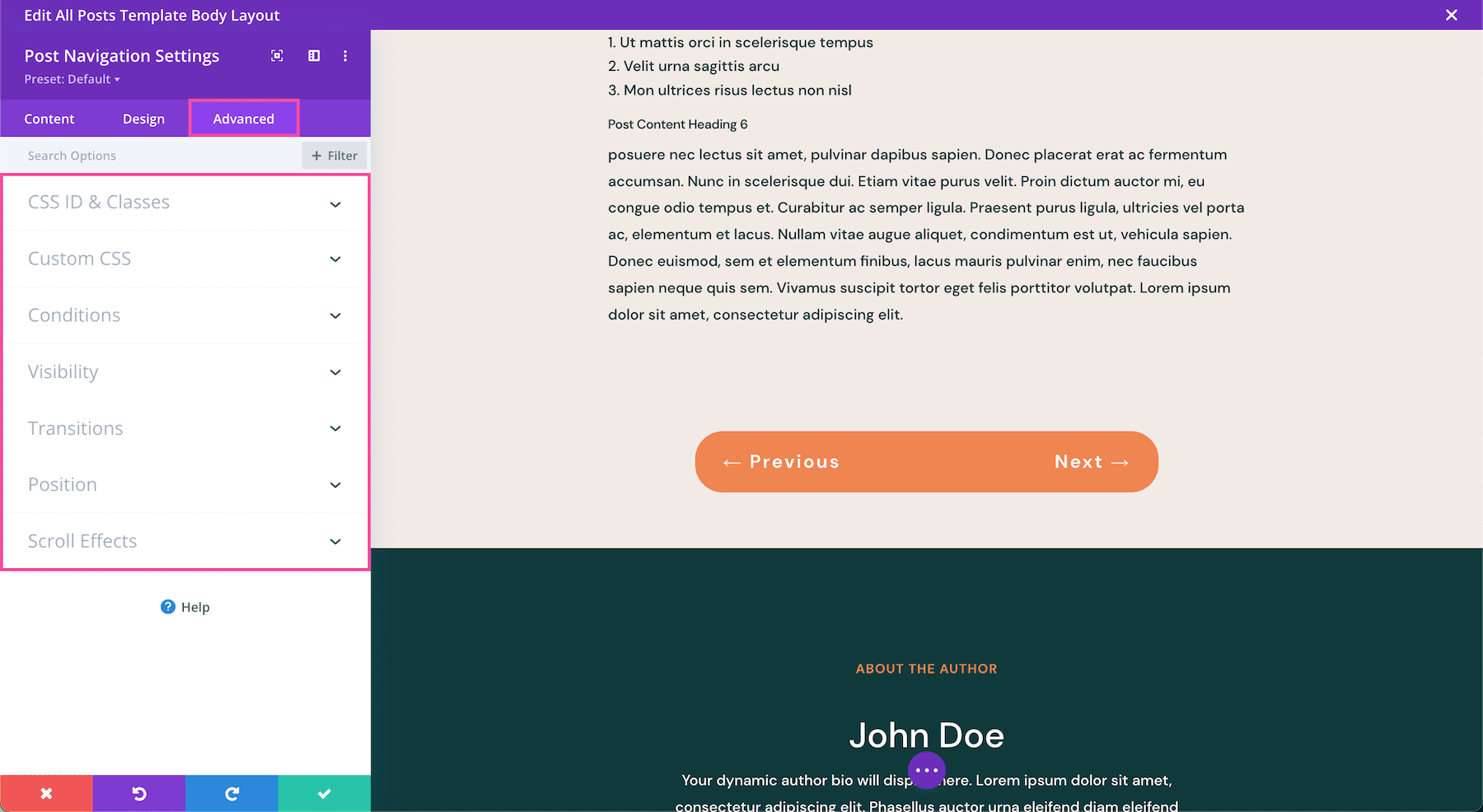
Advanced
This is where the advanced customization settings are for the Divi Post Navigation Module.

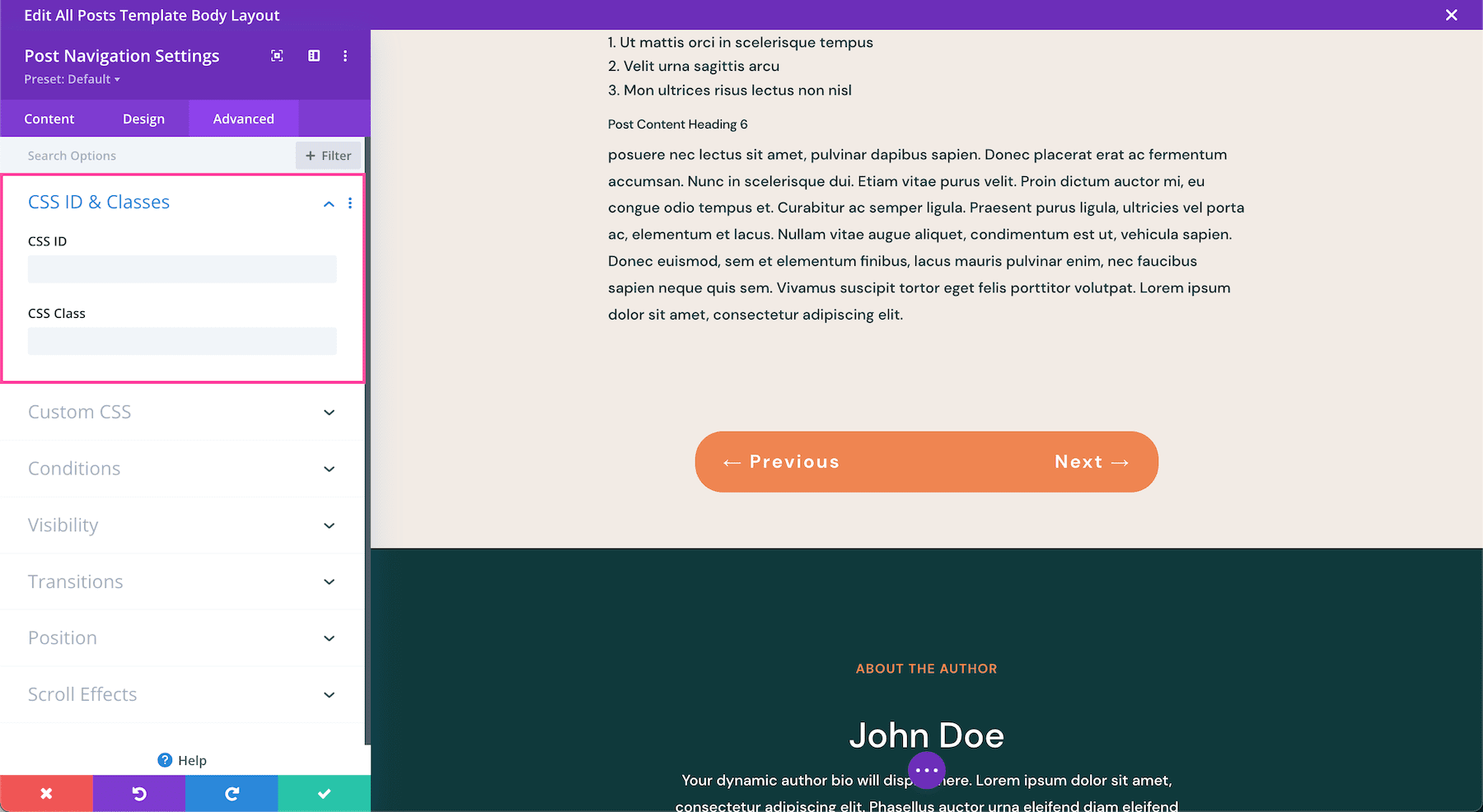
CSS ID & Classes
This is where you can assign a specific CSS ID or class to this module. This is helpful when you’d like to apply custom CSS to a module by using your child theme’s stylesheet.

Custom CSS
You can also apply custom CSS to this module by pasting it in this tab. When you click on the Custom CSS tab, you’ll see individual sections where you can add CSS to specific elements in the module.
Conditions
This tab allows you to choose when to display this module based on a set of conditions, like what time a user is visiting the page if they’ve already purchased from your company before, what browser they are using, what operating system they’re using, and more. You can add one condition or multiple conditions.
Visibility
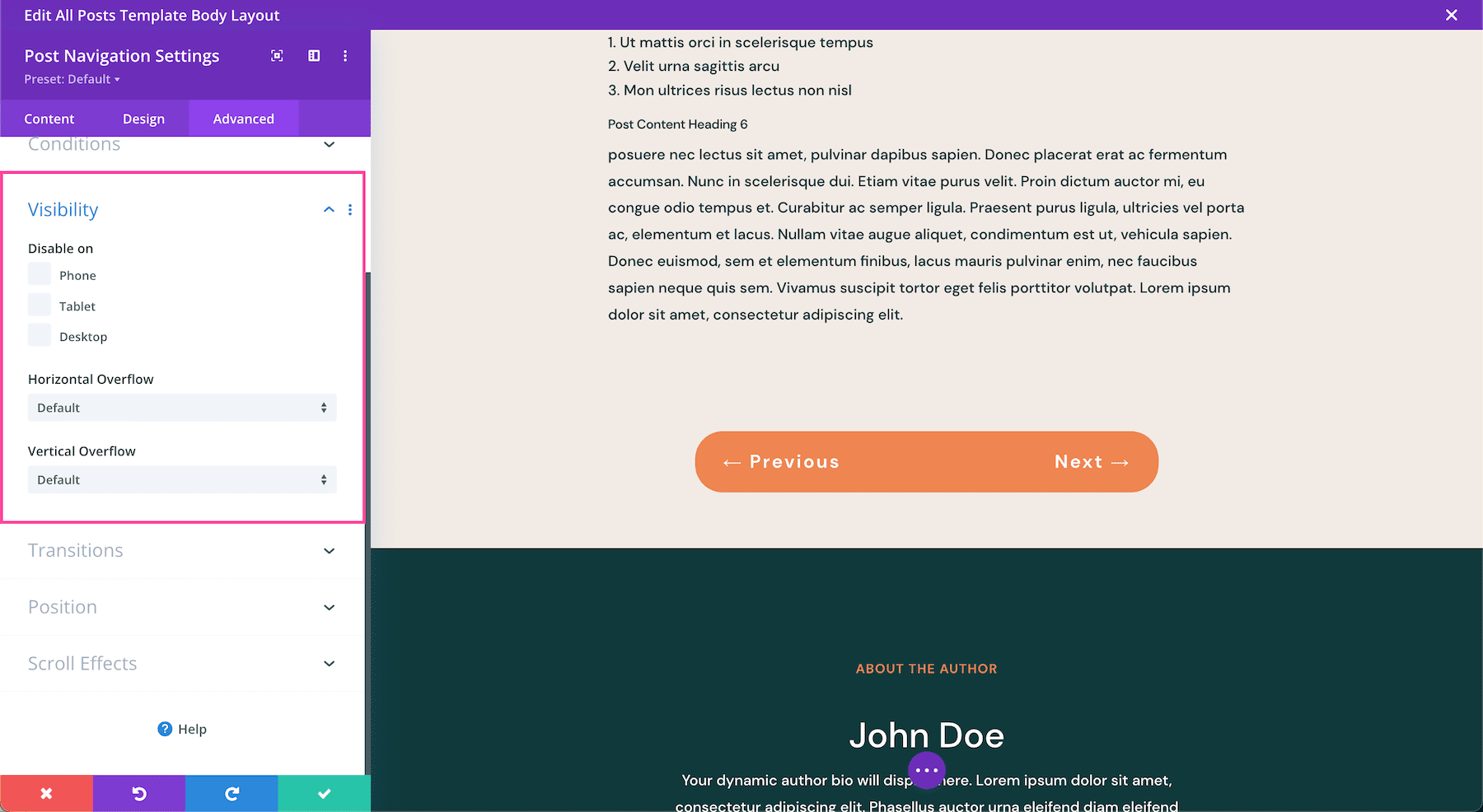
This defines the visibility of the module. You can choose to disable it (hide it from view) when the display window is a Phone, Tablet, or Desktop by clicking the corresponding checkbox. You can also determine how you want overflow content to be displayed if the content overflows the element that it is in. You can choose visible, scroll, hidden, or auto for both horizontal and vertical content. By default, “auto” is selected.

Transitions
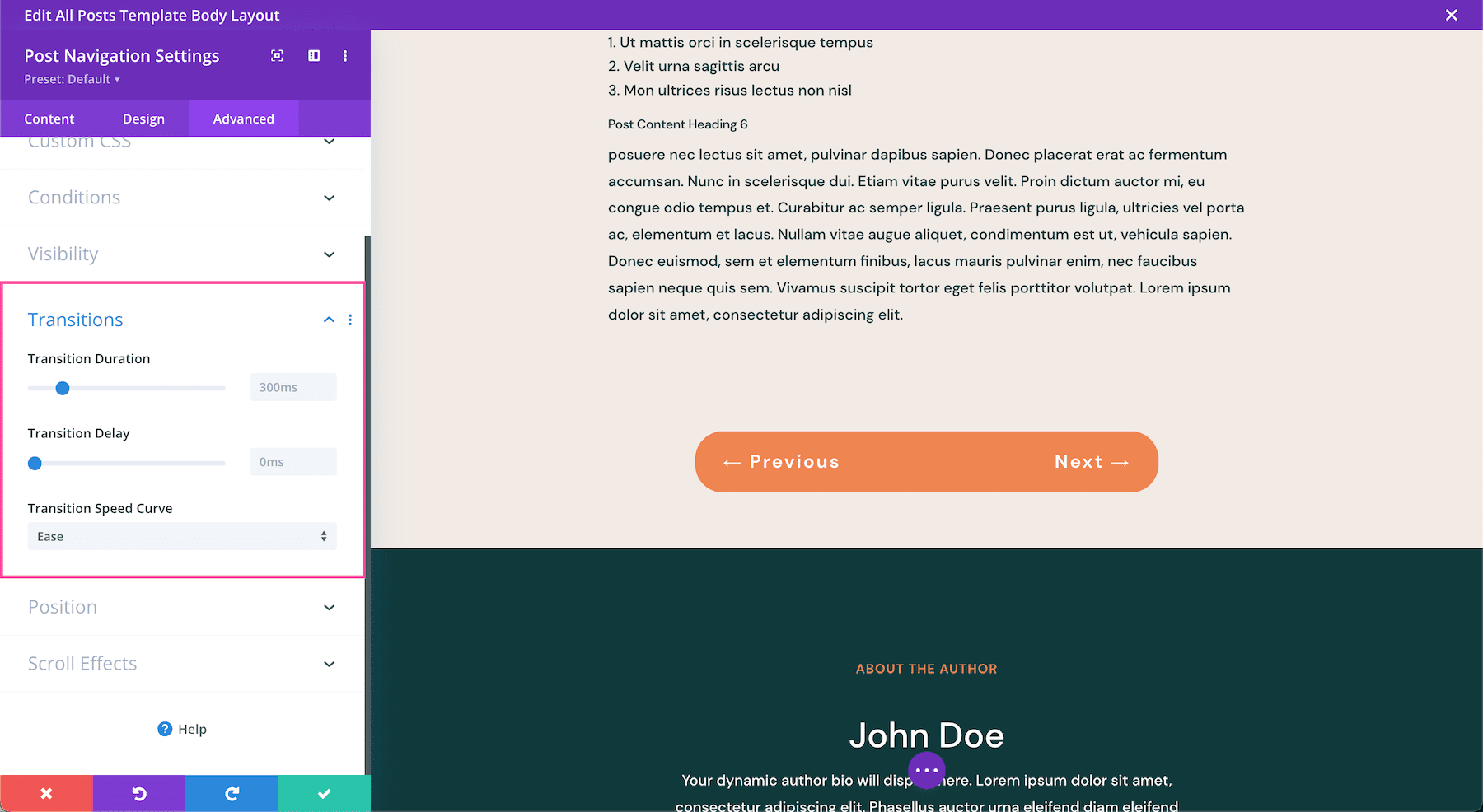
This controls the transition duration of the hover animation as well as the delay, and speed curve.

Position
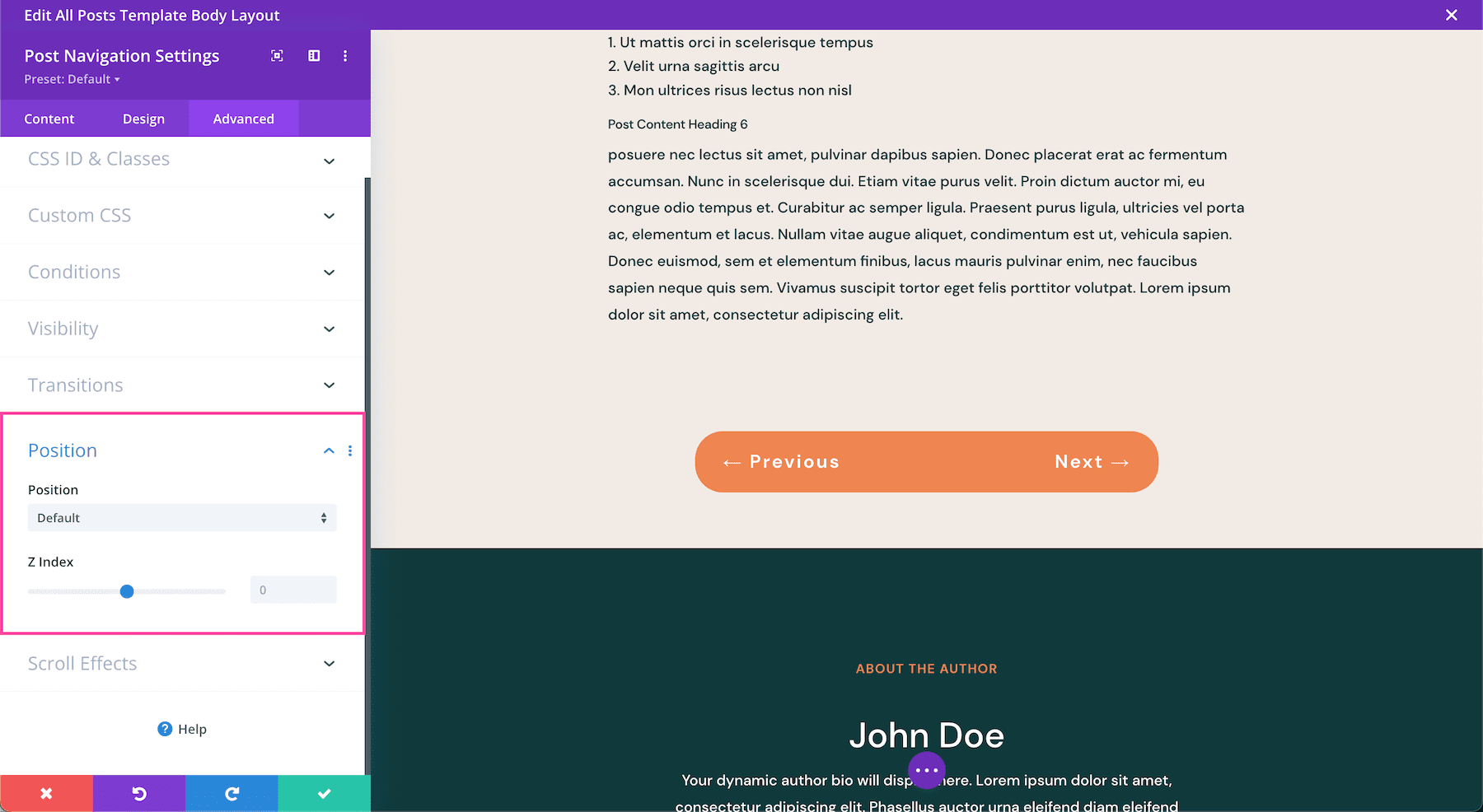
This defines the position of the module as well as the offset origin, vertical and horizontal offsets, and the z-index of the module. The available positions are default (which is automatically selected), relative, absolute, and fixed. Defining the z-index allows you to specify the stack order of elements. Elements with a higher z-index number overlap elements with a lower z-index.

Scroll Effects
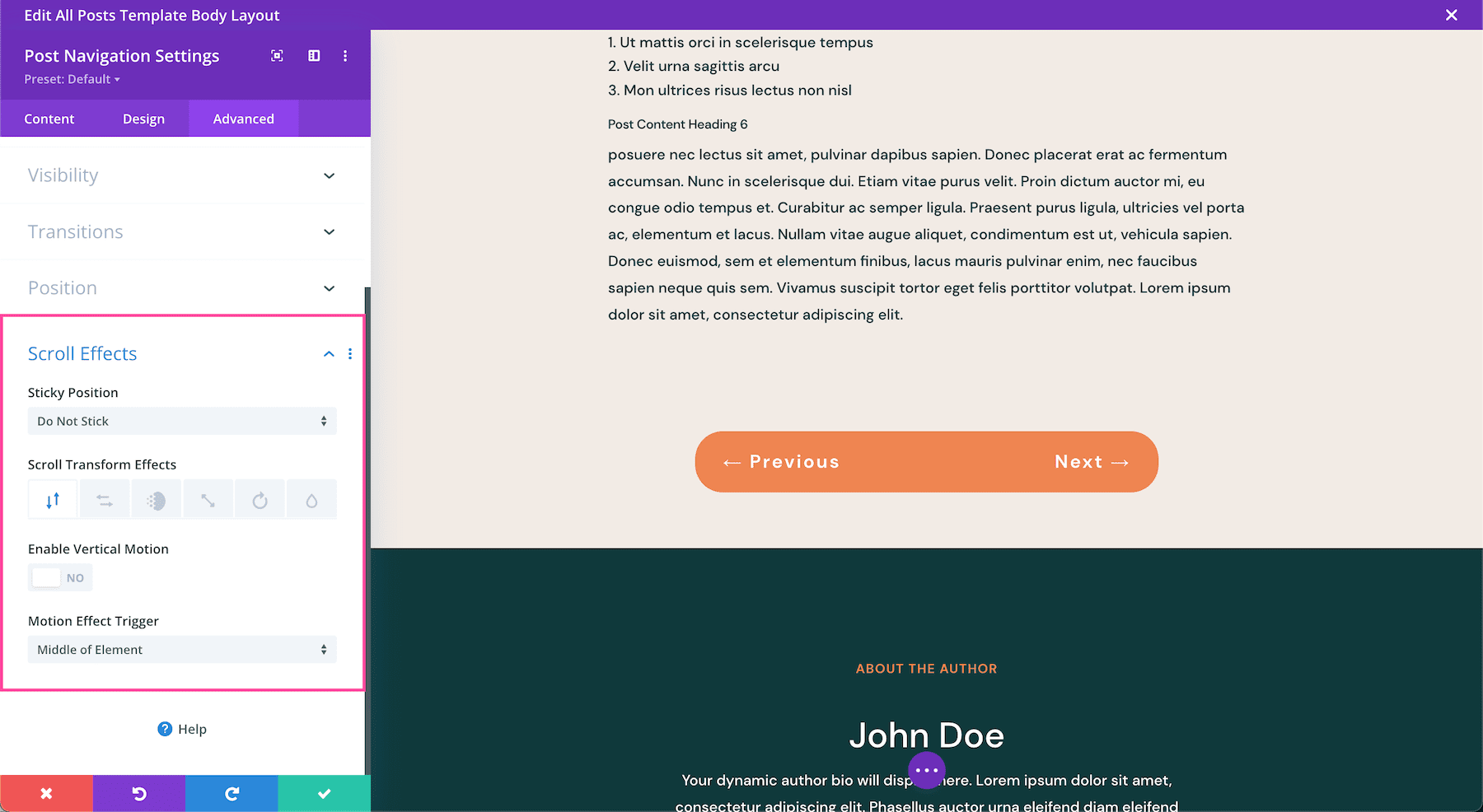
This defines how the module behaves upon scroll. You can make the module sticky (to top, bottom, or top and bottom), and choose if the module transforms upon scroll. You can also enable vertical motion on this module which allows you to adjust the speed at which this element scrolls (making it faster or slower) without affecting the surrounding elements. The Motion Trigger Effect allows you to choose when the scroll effect you just applied is triggered: when the top of the element is in view, the middle, or the bottom.

Save Your Design
Once you are finished styling and configuring the module, click the green arrow at the bottom right of the module to save your design. If you close the module without saving, your work will be lost.
Saving and Exiting the Theme Builder
To save the page design, you can type CMD + S on a Mac or CTRL + S on a PC. You can also use the bottom Divi toolbar to save your page design by clicking the circle purple icon with the three dots “…” to expand the toolbar, and then clicking the green “Save” button at the bottom right. Once your changes have been saved, click the “x” at the top of the page on the purple toolbar to exit the drag and drop builder and return to the Theme Builder dashboard. Click the “Save Changes” button at the top left on the Theme Builder Dashboard to save your design.
