In the past couple of years, Markdown has gained a lot of momentum in the web publishing community. It is a syntax that makes writing HTML a lot easier, and once you get the hang of it, you’ll find yourself writing posts quicker without worrying about formatting. Markdown is meant to give a set of shortcuts when drafting posts, which are then converted into structured HTML markup when they are published. Fortunately, there are several ways to add Markdown to WordPress that are reliable, fast, and helpful.
What is Markdown?
Markdown is essentially a formatting syntax that makes it a lot easier to write posts that can be easily converted to HTML. It was developed by John Gruber and Aaron Swartz and released in 2004. Since then, it has taken off a life of it’s own, and you can see it in everything from GitHub readme files to basic text editors and apps.

John Gruber’s original documentation
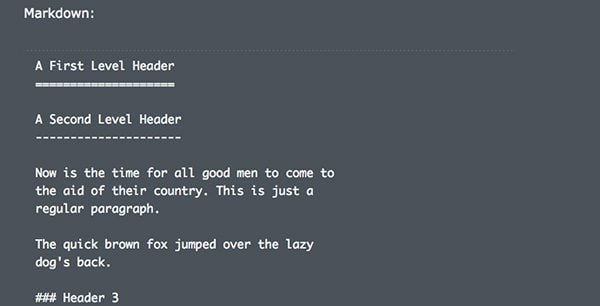
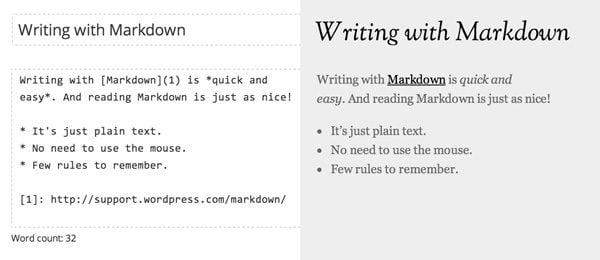
Markdown works by offering an easy to use syntax for substituting common HTML elements, making the process of formatting posts a lot easier. This is probably best shown by a simple example.
### This Is My Header This is a new paragraph. All I have to do is add a new line. Oh yea, and I want this word to be **bold**. Then I'll add a simple list: * List Item 1 * A second. * A third, with a [link](https://www.elegantthemes.com)!
The hashmarks, asterisks and parentheses might seem a bit confusing at first, but they are simply replacing HTML elements which are lot more cumbersome to write, while still preserving the structure of HTML. The above block would look like this in HTML:
<h3>This is My Header</h3> <p>This is a new paragraph. All I have to do is add a new line. Oh yea, and I want this word to be <strong>bold</strong>.</p> <p>Then I'll add a simple list:</p> <ul> <li>List Item 1</li> <li>A second.</li> <li>A third, with a <a href="https://www.elegantthemes.com">link</a>!</li> </ul>
The triple hashmark indicates a h3 tag, the double asterisk makes a word or phrase bold, etc. The syntax was developed to maintain focus when writing for the web. As Markdown has progressed, more HTML elements have been included in the syntax, and it is possible to write an entire post without having to turn to a WYSIWYG editor.
How Does Markdown Work?
Markdown actually has two fundamental parts. The first is the structure, the various components that make up the syntax. The second is the actual parsing of Markdown to convert it to HTML (or really, any number of formats). Fortunately, you typically don’t have to worry about the second part. There are lots of clever parsers out there that can perform these conversions. The structure of the language actually makes this process really simple.
The first part is more helpful to authors and site owners. HTML was not meant to be a fluid writing language, and making sure that tags are closed and used properly can break you away from the most important part of your post, the content. Those who draft their posts in WordPress know that there are really only two solutions for formatting. You can either write the HTML straight into the text editor, or use the TinyMCE toolbar to add formatting as you go along. Neither of these are very convenient, and both break up the flow of writing. If you can master the basic syntax of Markdown, then you can easily draft your posts, and have the formatting come naturally.
If you want to start using Markdown in WordPress, the first step is to start understanding how the syntax works. Markdown elements are meant to be simple shortcuts, and over time, they will become second nature. But it’s useful to get a handle on the basics. Over the years, there have actually been several different variations of Markdown, which have different rulesets. It can be a bit confusing when you first start out, but for the most part, things remain the same from format to format. If you’re looking for a good quick reference guide, I’d recommend the Jetpack guide. Jetpack, which we’ll discuss a little later, uses the Markdown Extra implementation, which is the same you will see for most plugins in WordPress.

Sample reference from Jetpack
The best way to get started with Markdown is to start with some straightforward substitutes. For instance, headers are designated by pound signs. The number of pound signs you use indicates which heading tag it will be.
# This is a Header 1 <h1> tag #### This is a Header 4 <h4> tag
Italics and bold words or phrases are indicated by putting the block between a single or double asterisk, respectively.
This will *be in italic* and this will **be bold**.
Adding a list is as simple as using asterisks for an unordered list or numbers for a numbered list. Links are added with brackets, and block quotes require a simple “>” character.
* List item 1 * List item 2 with a [link](http://google.com) > A beautiful blockquote, called out in my post.
Basically, there is a shortcut for any element you may want to add. This includes simple formatting like what’s shown above, but also supports code blocks, preformatted text, definition lists, image references, and more. In most implementations, there is even support for syntax highlighting built right in.
After you’ve gotten a grasp of the basics of Markdown, the next step is to integrate it into WordPress. There are a number of plugins that can help you do this, so you can start drafting Markdown posts right in the post editor.
Jetpack
Markdown is a fairly prominent feature of Jetpack. For those unaware, Jetpack is an entire toolset for WordPress users, with features that support social media publishing, carousels, advanced comments, infinite scroll, and a whole lot more. The plugin works by allowing you to activate or deactivate different “modules,” which each represent a different piece of functionality. One of those modules is Markdown.
Activate the Jetpack Markdown module
Once you’ve connected Jetpack up, you can turn Markdown on by going to Jetpack -> Settings, scrolling down to the “Markdown” module and clicking the “Activate” link. After you do this, you can start using Markdown syntax on posts and pages automatically. You can also enable Markdown in comments by going to Settings -> Discussion in the WordPress admin and checking the box labeled “Use Markdown for comments”.
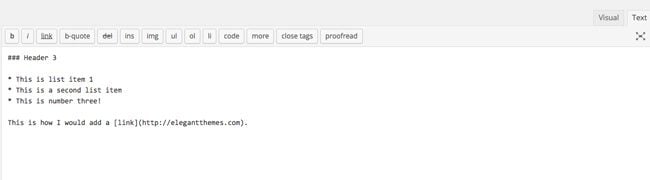
After you’ve set this up, you can start using the Markdown syntax in the post editor. You can add Markdown in either the Visual or Text editor, but I’d recommend the latter, as it keeps things very clean and is free of any extraneous formatting. Simply write Markdown using the syntax discussed above, and this will be converted to HTML and published as a normal post. Jetpack allows all of the basic Markdown elements, and has built-in support for syntax highlighting, which you can read more about in the Markdown reference guide. Everything works behind the scenes for you, and you can easily mix normal formatting on some posts, Markdown on others, or a combination of both in a single post.

Writing Markdown right in the post editor
Jetpack also supports Markdown for custom post types, though not directly. If you want to enable Markdown on an existing custom post type you’re using in WordPress, you’ll have to open the functions.php file of your theme or child theme, and add this small bit of code:
add_action('init', 'my_custom_init');
function my_custom_init() {
add_post_type_support( 'custom-post-type', 'wpcom-markdown' );
}
Just make sure to replace “custom-post-type” with the actual name of your post type, and you’ll be all set. Of course, Jetpack can be a bit robust if you’re only looking to add Markdown. But there are other plugins that can help with that.
WP-Markdown
WP Markdown is a standalone implementation of Markdown in the post editor, with a few extra features. After you activate the plugin, you can set it up by going to Settings -> Writing and scrolling down to the “Markdown” section. Here you can turn on or off Markdown for posts, pages, custom post types, and comments by checking the box next to each listed.
Rather than allowing you to write in a Visual or Text editor, WP Markdown will disable the visual editor altogether on post types where it is activated. So if you choose to use this plugin, you should be sure that all of your posts will be written using the new syntax. It will also convert all of your old posts to the Markdown format.

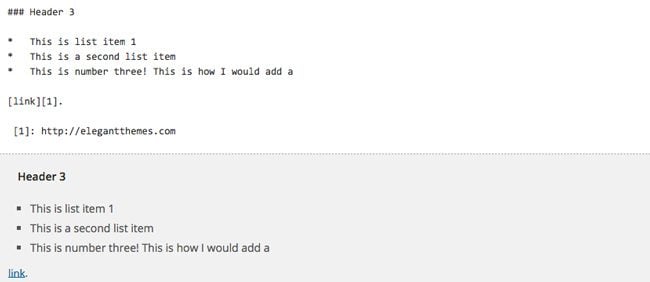
The help bar preview window
WP Markdown also has another handy feature called a help bar. You can activate this in settings section for the post editor and for comments. If you do activate it, and visit your post editor, you will see a new toolbar up at the top which has a few WYSIWYG shortcuts for adding certain elements. You can add links, images, blockquotes, and other common elements by clicking the appropriate button and entering the required information in a textbox. This will then be inserted to your post as properly structured Markdown. But the most useful part of this is that the help bar will also add a preview box at the bottom of the post editor, which will show you what your text will look like when it is output. That way, you don’t have to constantly preview to make sure that your formatting is correct. It’s right there in the post editor.
PrettyPress Editor
PrettyPress is actually a new approach to the post editor altogether, rather than a simple Markdown plugin. After you install it on your site, you will see a new button in the sidebar of your post editor labeled “Launch PrettyPress”. This will launch a new editor window entirely, which splits your screen in half. On the left side, you will see your normal WYSIWYG post editor. On the right side, you will see a live preview of your actual post within your theme, that updates every time you add to the editor. The result is a side by side visual editor for drafting and formatting posts.

Live edits
Markdown is really an added bonus in PrettyPress. The plugin supports Markdown in the Text editor, though not in the Visual editor. Like Jetpack, it allows you to mix and match Markdown posts and regularly formatted posts. Of course, with PrettyPress, you can preview your draft in real time. The plugin, however, does not support Markdown in comments. It is limited to the post editor.
Switching to Markdown
For Markdown to be right for you, it needs to fit into your workflow. This probably means that you are drafting your posts in the WordPress editor, but are looking to speed up your flow a bit. Or maybe you like to draft posts in your own text editor, but have ran into the copying and pasting from Word problem just a few too many times. You can draft up a Markdown post in the simplest of text editors, and then just copy it over with one of the above plugins activated, and you’ll have a fully formatted post. Your familiarity with Markdown will become fairly proficient even after just a few posts. After that, you won’t want to turn back. So try it out, and see if it’s right for you.
Thumbnail Image via shutterstock.com / newart-graphic’s









Thank you for such a wonderful article on Markdown, sir. It explains how to use it much better than many others I’ve found.
I’m new to WordPress and have been using for about a year. I have admin access to four blogs, two private and two public, and I am the content editor for all of them. I love Markdown for its simplicity and have it enabled on all four.
However, I have noticed WordPress has started converting Markdown back to HTML in my posts AFTER I post my content. It’s rather like someone breaking into your house in the middle of the night and rearranging the furniture while you sleep. I find out about this the hard way when I open my post in the editor and find everything swapped around. This doesn’t happen with every post I make, just with some of them. There doesn’t seem to be a pattern to the conversion: It doesn’t seem to be triggered by type of content, the use of links, the time of post, or even if the content is generated by typing inside the editor or pasting the content from elsewhere.
It’s maddening. I’ve been trying to work this out since May or June, when I first noticed the webpage changes. The hijacking of Markdown started then and has been recurring with increasing frequency since then.
If you can shed any light on this problem I would very much appreciate it. I am fast losing patience with this and am considering dropping WordPress altogether. That would be a shame. The blogs already have a small readership and I would hate to disappoint anyone by closing up shop.
Thank you again for any help you might give me.
Thanks for the post! Handy to see the differences between the plugins you mentioned, which were all top search results.
I think Gust plugin should be mentioned here, too. It’s a port of Ghost blogging platform’s admin panel and is based around a Markdown editor.
https://wordpress.org/plugins/gust/
Recently I’ve become a convert to Markdown when I’m writing for my own blogs, but Word or Google Apps rule for clients.
I don’t write posts in WP, however. I find writing in iA Writer on my Mac a far smoother and easier experience. Once the copy is in reasonable shape, I move it into WP.
I’ve written about it on my blog at http://www.writingforseo.org/ia-writer/.
Markdown could help my clients that don’t know HTML, well maybe… most of my clients are busy small business owners or nonprofits with no time to learn or post in the first place. So for me I’ll continue to format and code as I’ve always done. I began using HTML over a two decades ago, coding for UNIX help files back in the day when that was the only way to do it! 🙂 I write or am provided content in Word, and then deal with the formatting needed in HTML… And since WP provides rich text editing not sure this is going to catch on…But hey, WP app creators need new challenges like reinventing the wheel… LOL
For blogging I generally used to word for writing my blog posts in linux os; but the poor side of this is that while copying the content from word to blog’s editor the style of fonts also gets copied. It’s irritating thing for me. After reading more about markdown system in wordpress I am really a big fan of this now. Thanks for sharing much information about markdown option.
Nice article.
I format in in WordPress like I do in Word. I type out all the text first, all one font size and font. I do however space headings, sub-headings and paragraphs(simple press of the space bar)
Once the text is complete I then format the post/document. Using keyboard short-cuts it is pretty painless in this process.
I do it this way as the content flows easily and is not interrupted by having to worry about formatting. Using Markdown, I would have to think about how I want to format as I create the content, which places it in the way instead of at the end of the post creation.
1) Create the article.
2) Add the links
3) Make it pretty
I will give it a try though, thankfully with this great article to back it up.
Nice article.
I format in in WordPress like I do in Word. I type out all the text first, all one font size and font. I do however space headings, sub-headings and paragraphs(simple press of the space bar)
Once the text is complete I then format the post/document. Using keyboard short-cuts it is pretty painless in this process.
I do it this way as the content flows easily and is not interrupted by having to worry about formatting. Using Markdown, I would have to think about how I want to format as I create the content, which places it in the way instead of at the end of the post creation.
1) Create the article.
2) Add the links
3) Make it pretty
I will give it a try though, thankfully with this great article to back it up.
Hi, very interesting revelation, but how can we style Markdown? Thanks!
Thanks for the easy tutorial. I’ve read about Markdown, but nothing I’ve read ever made look so easy. I ignore much of the formatting I’d like to do (italics, bold, preformating) simply because it’s cumbersome to not simply add the coding, but to remember to do it in the first place. I’ll give Markdown a try.
I heard about markdown a lot, but I haven’t encourage to learn about it, now I will. You said that works with other languages, which ones?
THANK YOU! I’ve come across Markdown online and saw it in Jetpack. But I never focused on it. Your post makes it a no-brainer. As you say, we can focus on content. Formatting is vital for me. It’s not important for many, who love big paragraphs, don’t bold text, don’t include bulleted or numbered lists, etc. Thanks so much!
A great idea for clients that don’t know or want to know html. Good to know, thank you!
Good feature..! I’m using markdown editor in zendesk. And now will use my site http://www.cananne.com
I’ve been a fan of using Markdown for writing blog content for quite some time – for text heavy in formatting, it saves so much time over writing out tags manually. Having used WP-Markdown, the experience is pretty good, although I find the WordPress behaviours sometimes conflict with the plugin. I do like the Markdown Extra implementation for the goodies it adds, including fenced code blocks, footnotes, abbreviations, and definition lists.
The CommonMark project is interesting in trying to establish a common baseline. Besides the features from Markdown Extra, there are some other things I hope to see added to the proposed spec. Markdown is effective for a lot of use cases, but could use some additions given the current markup.