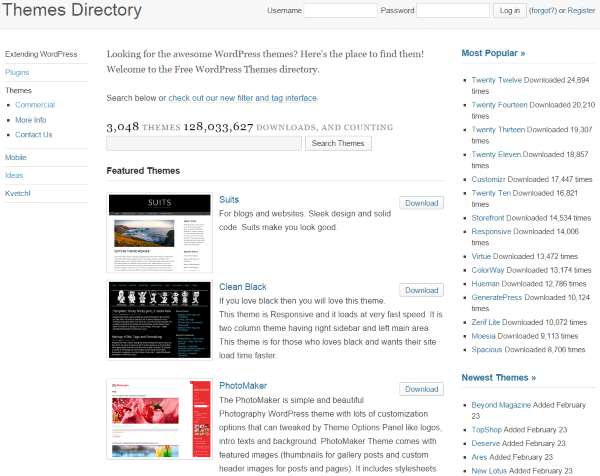
One of the benefits of WordPress is the ability to change your theme any time you want to. With over 3000 themes available in the WordPress directory you can literally install dozens before you get the perfect theme for your site. And, there are hundreds of themes not found in the directory; many of them are premium themes with nice layouts and features.

However, just changing themes and making it look like a good fit for your website is not always as simple as clicking a button. Themes have different layout options, they don’t automatically know where your logo is, the sidebars might not match, not all of them have footers, etc. Also, just because you’re changing your theme doesn’t mean that you want to change your colors.
Depending on the complexity of the theme you are changing from and to, there could be a lot of adjustments to make before your site is ready for public viewing. This article will discuss what you need to know about changing your WordPress theme.
- 1 Take Some Notes and Make a Checklist
- 2 Make a Backup
- 3 Maintenance Mode
- 4 Code in Footers and Headers
- 5 Sidebars and Widgets
- 6 CSS
- 7 Plugins
- 8 Post Excerpts
- 9 Post Images
- 10 Navigation
- 11 Contact Form
- 12 Logo and Favicon
- 13 404 Page
- 14 Header and Background Images
- 15 Page Layouts
- 16 Testing
- 17 Write a Post
- 18 Tips
- 19 Wrapping Up
Take Some Notes and Make a Checklist
Take some notes about your website. Make sure you write down the features you want to keep. This includes any widgets, menus, links, colors, etc. Go through your navigation structure and make a map of your links. You can use this to ensure your new structure works the same as your old structure, or to give you ideas on improving your current structure.
Check the functionality between your old theme and your new theme to see what plugins you can reduce or what you might have to add.
Note all of the code, customizations, widgets, and snippets that you’ve added to your theme.
Make a list of all your active plugins.
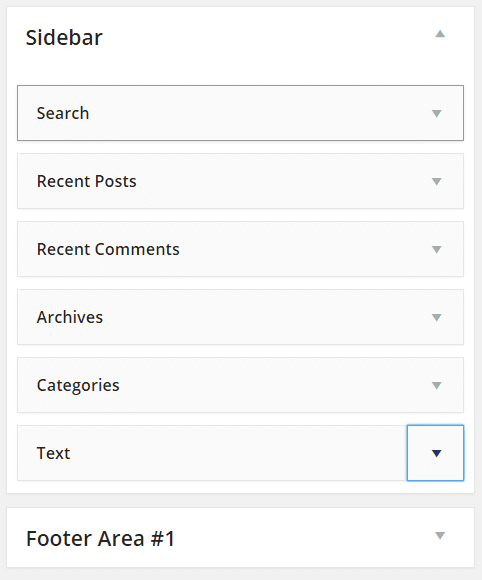
Take a screenshot of your widgets. You’ll want to make sure you get them in the right position and order in the new theme.
The notes will be added to your checklist and will give you instructions on how to get your site back with the logo, colors, and sidebars that you want.
Make a Backup
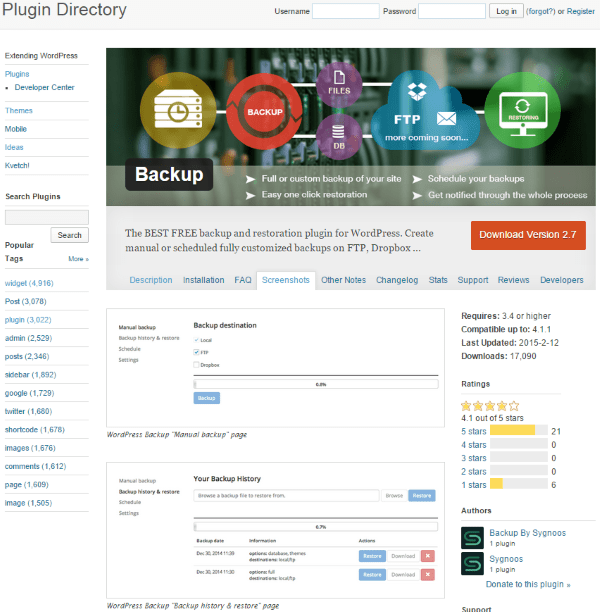
Any time you make changes to your site it is a good idea to create a backup first. Making a backup is too easy to ignore and you can do it for free. There are lots of free backup plugins available including UpdraftPlus Backup and Restoration, myRepono WordPress Backup Plugin, BackWPup Free – WordPress Backup Plugin, Simple Backup, and many more. Here’s a quick look at one called Backup.
Backup

Backup is a free backup and restoration plugin that works in the background to create and store a backup of all your databases, files, themes, and plugins. You can backup automatically to multiple locations including Dropbox, FTP, and many more. If there is a problem with the change, you can get back to your original site quickly.
Maintenance Mode
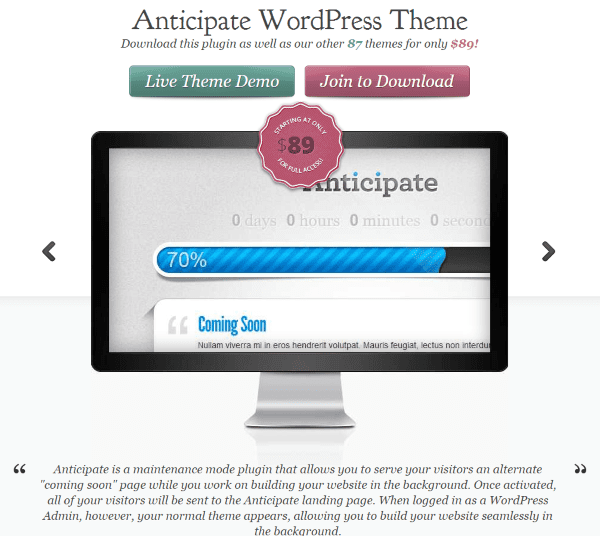
It can take from several minutes to several hours, and depending on the complexity of your site, several days to get your site working again. It is a good idea to place your site in maintenance mode while you’re making the adjustments so your site doesn’t appear broken while you work on it. There are several plugins available to place your site into maintenance mode while you work under the hood, including Coming Soon and Maintenance Mode, WP Maintenance Mode, WordPress Maintenance Mode, and many more. Here’s a quick look at Anticipate.
Anticipate

Elegant Themes’ Anticipate is a maintenance mode plugin that will give your visitors a message about updates being made on your site. You can create a page that explains what’s going on and provide a time that you expect the site to be up and running. It will show a countdown based on the time you give it, and it will show a progress bar based on the progress you give it. It has social sharing buttons (or you can use our Monarch social sharing plugin) and an email subscription form. You can show your own logo. Your visitors will see the message while any users that are logged in (admins, etc.) will see the site itself.
Anticipate is part of the $89 per year Developer plan which includes access to all themes and plugins, perpetual updates, layered Photoshop files, and premium support.
Tell Your Users
Let users know that you’re going to make the change. Tell them when your site will be down for maintenance and for how long. Once you’ve made the change, let them know that a change has been made. This keeps them from being confused when they expect your site to look as it always has. They won’t think they’re in the wrong place.

Users often customize the footers and headers with code to track analytics, supply verification codes, add banners and other advertising code, your logo, and lots more. Make sure to copy this code and add it to your new theme.

Sidebars are so easy to customize that they receive some of the most customizations on a WordPress site. You can add your own text, links, images, ads, and more. Many users like to modify their theme’s sidebar.php file. You will want to save this code so you can install it into your new theme.
If you’re using a theme with a different widget configuration than the one you are installing, your new theme should move widgets to the inactive widgets area so you can place them where you want them. For example, if you have a text widget in the footer, and your new theme doesn’t have a footer widget, the widget is moved to inactive widgets. Although it is unlikely, it is possible that the widgets you’ve created could vanish forever. Just in case, make sure you save your widgets in the inactive widgets area before changing themes.
Also, if the widgets you are using are installed with the theme they won’t be available in a theme from a different company. For example, Elegant Themes installs several widgets: About Me, Adsense, and Advertisement. The information you type into the widgets, like the About Me widget (as those found in ET’s themes), is saved as a file but the widget itself won’t be available if you’re not using an ET theme so you don’t have access to the information.
As long as you have an ET theme installed, the widget will be available in the inactive widgets area. In other words, ET widgets are only available when using ET themes, so any information you’ve placed in them may not be available to you. You will want to save that information so you can add it to a widget later.
If you’ve made changes to your sidebar.php file, the changes will be overwritten, so you will want to copy the changes and implement them into your new theme if needed.
CSS

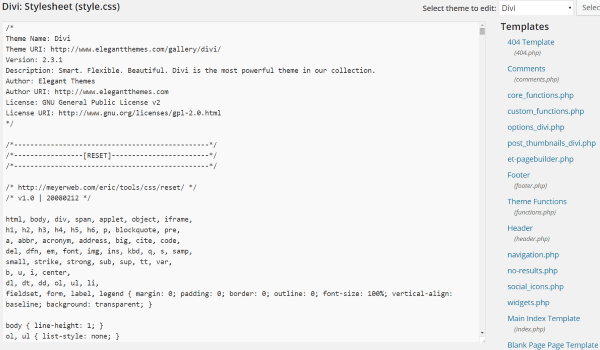
With ET themes, as well as many other premium theme suppliers, there are at least 3 easy ways to change your CSS:
- The CSS file in your theme editor
- Use the Customize tab in Appearance
- Add custom CSS in the epanel
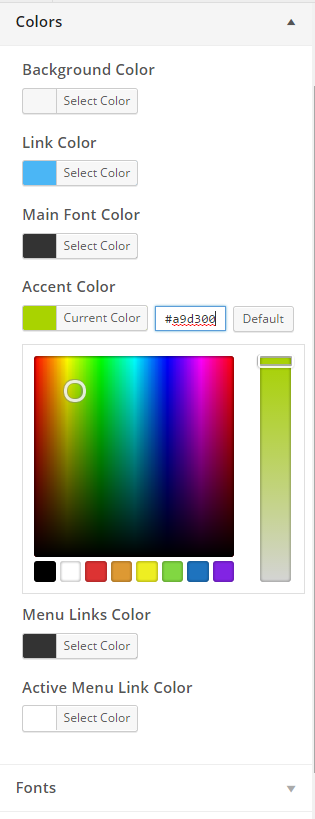
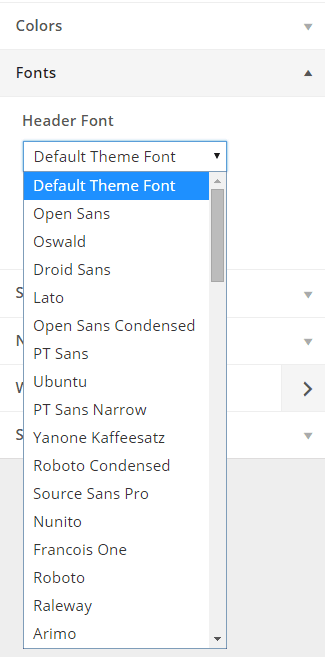
If you’re using a custom CSS, make note of your color and font choices so you can re-input the information into your new theme.


Ads
Don’t forget about the ads on your site. Google Adsense, Amazon, and many others that provide you with ads provide a way to tweak the colors to match your site. Also, make any adjustments you need to make your Facebook, Twitter, and other social networks match your site’s color scheme.
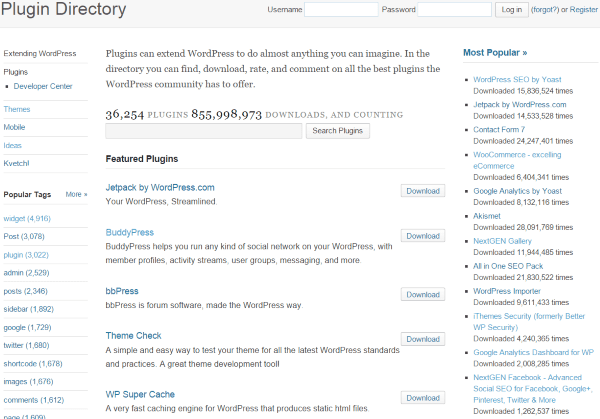
Plugins

Check the functionality of the old and new themes. You might need plugins to do some of the things that were built in to your previous theme. If your new theme has functionality that you have been using a plugin to provide, such as a contact form or bread crumbs, then you no longer need the old plugin.
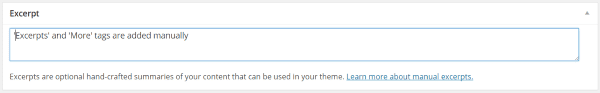
Post Excerpts

Some themes will automatically truncate posts, while others require the use of a ‘more’ tag. If you haven’t used the tag and your new theme needs it you can set your theme to truncate the posts for you. You can do this in code by editing your theme. Use the_excerpt() instead of the_content(). This will automatically place an excerpt on your homepage.
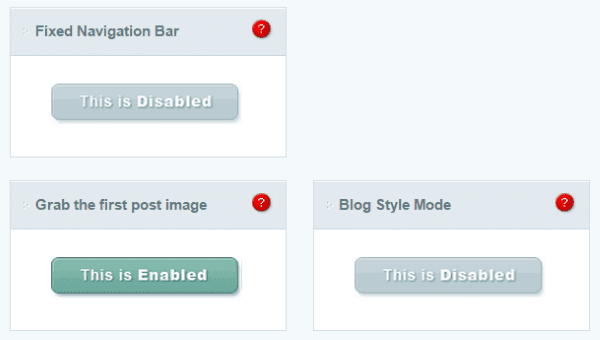
Post Images

Choose whether or not the posts will display the first image from the post on the blog or set your own featured images.

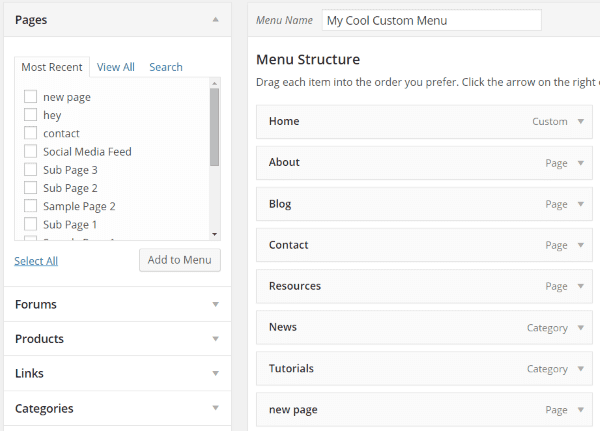
You can use this as an opportunity to make some improvements on your navigation structure. Make sure you plan out your structure, test it well, and then tell your visitors about it. For more information, see the article How to Create Custom Menu Structures in WordPress in the Elegant Themes blog.
Contact Form

If your contact form is built in to your theme, remember to set up your email address. Some themes from Elegant Theme’s have page templates that include a contact form. The settings for the contact form is found in the epanel. This might give you the opportunity to reduce your plugin count by one.
Logo and Favicon
![]()
Don’t forget about your logo and favicon. You’ll want to ensure that they are both a good fit with your new design. With ET themes you can upload or link to them from the epanel.
404 Page

Don’t forget the 404 page. By default WordPress will tell your visitors that there were no results found, but that’s not very helpful. You can create a page to be used as a 404 page that will give your visitors some suggestions. You can use one of the many plugins such as 404page, Custom 404 Error Page, or HTD 404. Another option is to use a 404 to 301 redirect to send your visitors to a different page using something like 404 to 301. Make it epic.
Header and Background Images

Many WordPress users like to upload their own background. This is a great way to personalize your site. Make a note of the image you’re using so you can use it in your new theme if you want.
Page Layouts

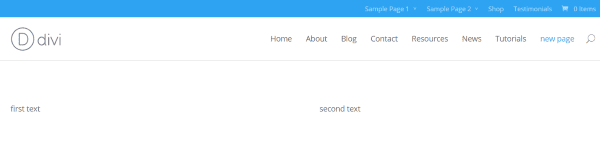
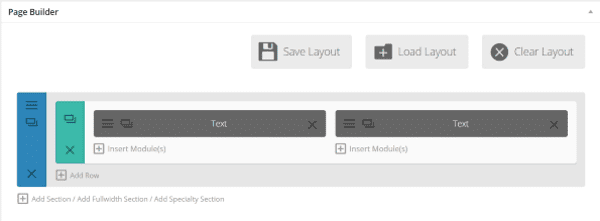
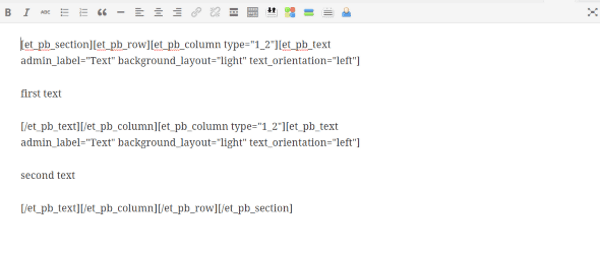
If you’re using a theme for drag and drop layouts like Divi to create your page layouts, it will be more difficult to move to another theme without reformatting your page and post layouts.

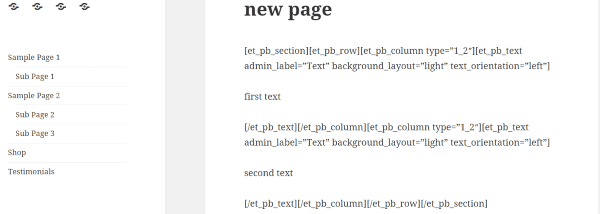
The page builder sets up the layout, but without the page builder, the layout will display the code.

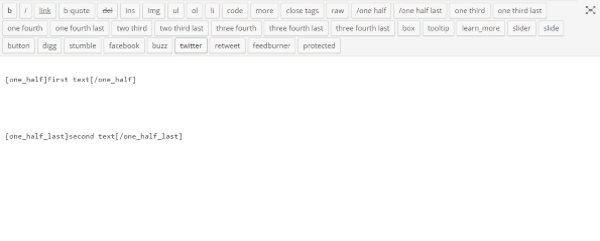
 These pages can be rebuilt with shortcodes.
These pages can be rebuilt with shortcodes.

You would have a similar situation when moving to Divi from another theme. You can build with shortcodes and Page Builder even in Divi.

Both ET Shortcodes and Page Builder are part of the $89 per year Developer plan which includes access to all themes and plugins, perpetual updates, layered Photoshop files, and premium support.
Testing
Make sure you thoroughly test your site before going live. Test menus, links, sidebars, widgets, images, galleries, ads, submission forms, etc. Make small changes and test as you go.
Make sure your new theme looks as expected across all major browsers including mobile devices. If possible, consider trying it out in other browsers such as Amazon Silk. As a minimum make sure you test your site with:
- Internet Explorer
- Chrome
- Firefox
- Safari
- Opera
Test the loading time and be sure to monitor your bounce rate before and after. Get a few friends to try the site and see if they have any issues. Don’t just test the home page. Go to several pages and posts and make sure they work the way you want them to. Test the commenting system to ensure your theme hasn’t had any unforeseen affects. Test your search box to make sure it’s giving you good results. Test your RSS feed to ensure it still works as expected.
Test your page load speed with a service such as Pingdom.

Once your site has gone live it is still likely that something will not work as expected. Ask your users to let you know if they come across any problems with your site. Implement their suggestions as quickly as possible.
Overall testing will take around 30 minutes depending on the type of site you have.
Write a Post
Once you’ve gone live you will want to have a post that tells about your new look and functionality. Let your readers know that you’ve made the change and ask them for feedback. If there are new features you should describe them to your readers.
Tips
- Create and go through your checklist and make sure every item is completed.
- Don’t test potential themes on your live site. Test themes out on a test server or test site first. Changing themes just to see what they look like can ruin your visitor’s experience with your site.
- Plugins often use the styles from your theme, so you’ll want to test them out to make sure they still look good.
- Inform your audience.
- Ask for feedback.
Wrapping Up
Changing themes is easy to do, but there are a lot of things to consider before your new theme is ready for your visitors to use. Creating a check list and then going through each point would help ensure that your theme is properly set up.
How about you? Have you changed your theme? Did you follow a checklist? Did you run into any issues that you would like to share? Do you have anything to add? I’d like to hear about it in the comments below!
Article thumbnail image by Tarchyshnik Andrei / shutterstock.com









Correct me if I am wrong….. to say that every original theme can have a child theme created to be used together with the original theme?
Learning WP novice
I was planning to change my below blog’s theme, but after reading this valuable article, I will keep the same theme.
Thanks for the knowledge.
Great information. I do have one question however, will I lose my content/post pages when I upload to a new theme?
Thank you
You will not lose content. However, anything that is theme specific will be lost. Styles, shortcodes, possibly some widgets. Just be sure you understand what is provided by your theme and what is provided by your plugin. Doing the change on a test site can be helpful if you are unsure.
Are you aware of any plugins which will allow me to keep my site live — not in maintenance mode — while I’m working on my new theme behind the scenes? The best one I’ve found so far is WP Theme Tester, but it will not allow me to work with a child theme.
Great article!
Just about to switch my site over to DIVI so the bit about putting my site in maintenance mode was really helpful and something I hadn’t thought of
Thanks! 🙂
Hi Brenda,
Very nice and wise collection of words. You have solved my problem. I made a video website but the theme I used was not good and I had no idea how to change it. But thanks again for your professional support.
This helped me a lot! Thank you Brenda 🙂
I will try out new things on my blog!
Hope i would have got this post 2 days back , as i just changed and lost few things due to it..
Trying to recover and adding things
Thanks for the helpful and richly detailed post!
Another tip would be to use a childtheme and put all your default functions.php changes into your own build plugin.
A plugin can also easy be re-used on another website.
Great post Brenda, one of my favorite topics as it never seems too important to most users until they need to do it…then the challenges loom. This post will be a great resource for many 🙂
Thanks for the helpful and richly detailed post!
For those who wish to temporarily try out a new theme and then return to the previous theme, be careful. Some, but not all, settings will still be there when you switch back to your original theme.
In particular, I’ve experienced this problem with the CSS customization feature of the Jetpack plugin. Activating a different theme will effectively erase any CSS customizations you had in place in Jetpack. Best to copy and paste your CSS into a text editor and save it before you switch themes.
Even better, create a child theme and do your CSS customization there.
With jetpack CSS you can hit the restore/revision to previous. Jetpack does not delete it. It creates a new one.
Creating a list about the existing features is certainly the best way to start and prevent yourself from getting a confused layout after the installation of the new theme.Very detailed and helpful blog for all the bloggers Brenda.
Great article! It really addresses the things I need to think about as I upgrade a client site to the WP platform. Many of the points are appropriate even when building a website in WordPress for the first time. Thanks; I will have to add many of these points to my development and testing workplan.
Thats where a framework comes in handy as you only change the child theme and not the core functionality of the theme.
all this time and i forgot to put a background… 😀
Its always big paid when swapping theme. Your article is real eye opener for everyone.
Nice, Brenda. Almost like you were reading my mind!:
http://wordpress.answerguy.com/selecting-a-wordpress-theme/2015/03/05
How do you approach changing from Divi to another theme? It seems that because divi has lots of shortcodes, changing themes isn’t possible without breaking the site
This wont be the case very soon, since we are developing the Divi Builder into a plugin that an be used with any theme 🙂
Nick – This is great news & TOO Brilliant! Many developers – myself included – dab their noses with tissues and sniffle, longingly, when looking at something like Divi – because proprietary Page Builders are just a little too scary to commit a client’s content to! I even purchased Divi but have yet to use it because of this very issue. So Bravo! I can’t wait to toss that damp tissue in the trash!
Great News! please included live css editor in the upcoming Divi plugin.
Thnx
… or just install Divi and never look back! 🙂