The cool folks that build WordPress are always working on new features. These future-features are first packaged as plugins so they can develop them outside of the WordPress core. One of the cool features on the horizon for WordPress is the Front-end Editor.
To give you a taste of what’s to come, in this article I take the front-end editor for a spin. I’ve created both pages and posts in both WordPress 4.1 and 4.0.1. I’ll show some of the problems that I had, what I like, and what I’d like to see added.
First, let’s answer the question: why do we need the front-end editor in the first place? That question is best answered by looking at the current visual editor.
Current Visual Editor

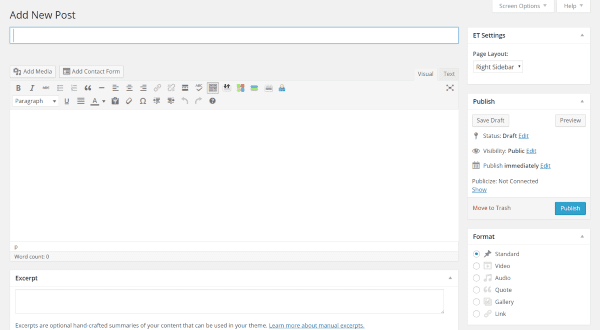
The current method of creating a post or a page is to select New at the top of the screen, and then choose Post or Page. This takes you to the visual editor where you can create to your heart’s content.
There are a few issues with this. For one you have to leave your current screen and load another screen. For another, the visual editor doesn’t look like your website. The content within the visual editor might be considered WYSIWYG (what you see is what you get), but you still don’t get to see what it will actually look like on your website – within the framework of your theme.
To see what it will actually look like you have to hit Preview, which opens up another page where you can view what it looks like on your actual site. Then, you have to make any adjustments blindly on the back-end and then preview it again until it looks the way you want it to.
None of this is hard to do, but it can be time consuming. If you have to do this a lot it can be very time consuming. The folks at WordPress are hard at work on a solution to this, however: the Front-end Editor.
WordPress Front-end Editor

The Front-end Editor lets you create your pages from the front-end of your site. You no longer have to navigate to the back-end, create a page that you’re not sure how it’s going to look on your site, preview it before you publish, and then publish. Now you can create the page directly on the front of your site so you see exactly how it looks on your site as you go.
After installing, there are no instructions on using it. Also, my screen didn’t show the features that appear in the image on the download screen. Here’s a look at how I used it and what I found.
Taking the WordPress Front-end Editor for a Test Drive
I installed the plugin on a test site with WordPress 4.1 and Divi, and WordPress 4.0.1 with several other themes.
Creating a New Page

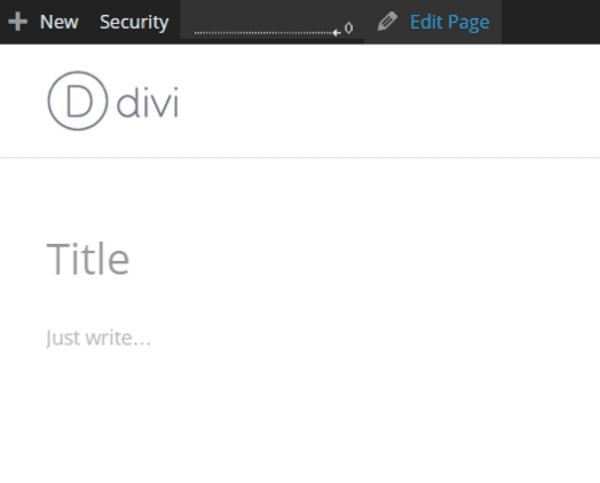
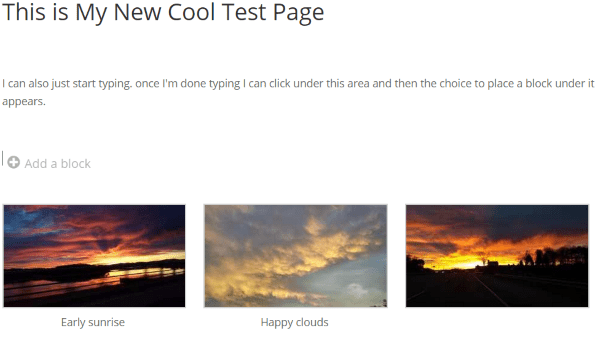
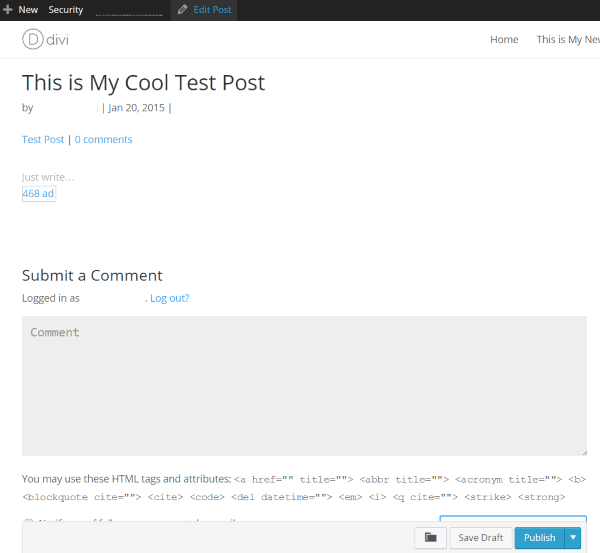
Normally, clicking New would take you to the visual editor. The front-end editor leaves you on the home page and gives you fields for the title and content, so you can create the page on the front end instead of the back end. I just typed a title for the page where it says Title.

Under the title it will show you the permalink. I can click on it if I want and make any changes right on the screen.
Adding Content

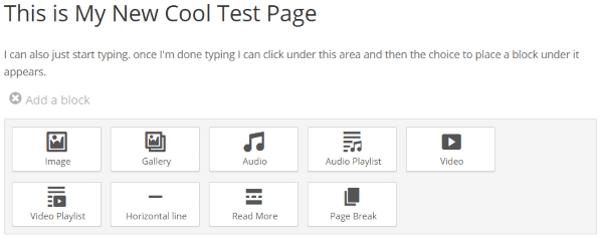
Clicking Add a block brings up several things that I can place on the screen. They are:
- Image
- Gallery
- Audio
- Audio Playlist
- Video
- Video Playlist
- Horizontal Line
- Read More
- Page Break
If I don’t want to place any blocks I can just start typing. After I type what I want, I can type in the area under the start of my text and the option to add a block appears.
Formatting the Text

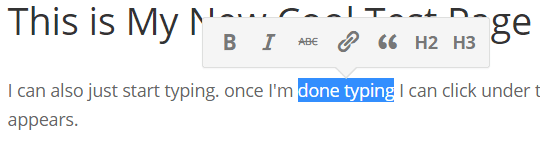
I could edit my text any way I want to by double clicking on the words. My choices to edit were:
- Bold
- Italics
- Strikethrough
- Link
- Quote
- H2
- H3
I didn’t see the choices for paragraph, address, pre, or header 1. Since this is still in development, I’m assuming a lot has changed since they took the screenshot for the plugin page.
Adding Media
Clicking on any of the media options opens the media library where you can choose from your library or upload to the library. This is the regular Insert Media screen, so all of the features you expect are here: Create Gallery, Set Featured Image, Insert from URL, Upload Files, Media Library, Attachment Details, and Attachment Display Settings.

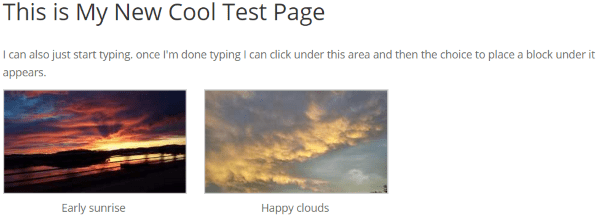
For media, I uploaded some pictures that I took with my cell phone. I had some trouble getting my media to show up where I could select it after it uploaded if I chose Image. Choosing Gallery worked perfectly.

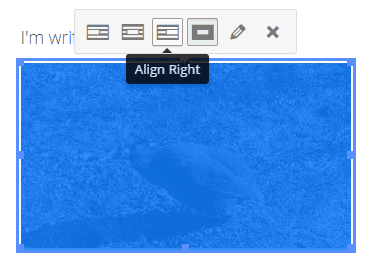
I uploaded images on another test site that used WordPress 4.0.1 and had no issues with images. You can click on the images to set the alignment, or click the pencil to go to the edit screen. The edit screen will appear as an overlay over the page.
Updating the gallery is simple. Just click on the gallery itself and select the edit button. This takes you back to the Edit Gallery screen where you can upload new images.
Adding a Block

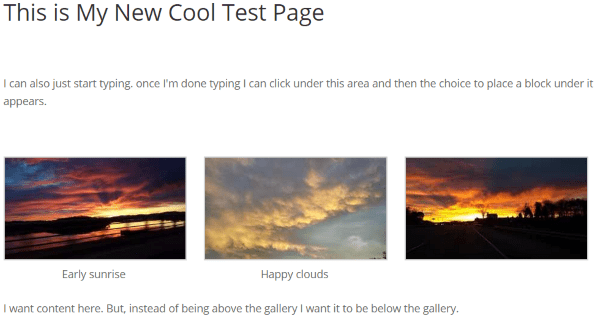
I wanted to add a block after the gallery. I clicked under the gallery, but the option to add a block didn’t appear. I went back to the first block and placed my cursor at the end of the last sentence and hit enter several times. This moved the gallery down and created three more areas that I could add content to.

I added new content in one of the blocks. I then cut the gallery and pasted it in one of the blocks above the content. This essentially did what I wanted to accomplish, but I wanted to be able to click under the gallery and start typing.
After a few minutes of toying with it, I figured out the problem. The Add a Block area appears when you hit the enter key. I placed my cursor at the end of the gallery and boom! I could add a block after the gallery.
Tip – if you want to add a block and the option doesn’t appear, place your cursor after the last item before the area you want it to appear and hit enter.
You can go back and delete any of the blocks you want. If it has content, you can cut it and paste it somewhere else or just delete it. For empty content blocks you can just delete them. If you choose to leave empty content blocks they will leave blank spaces within your content just like hitting enter in the visual editor.
Edit in Admin

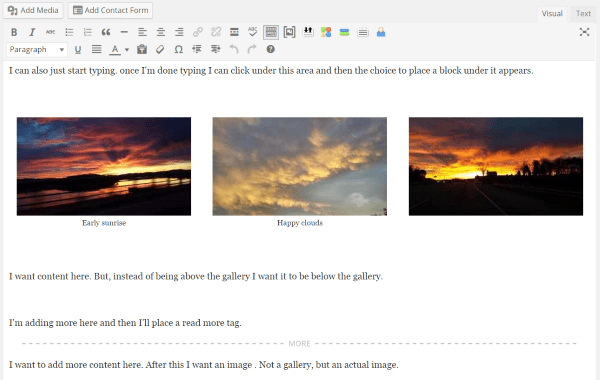
Selecting Edit in Admin takes you to the visual editor in the back-end. You can edit just like any post. I selected the Add Media button and I could add images as normal. So, the problem I had on the front-end with adding images didn’t happen on the back-end.
You’ll have to go to the back-end to make adjustments to page attributes and make any SEO changes you want to make. Everything else can be adjusted from the front-end.
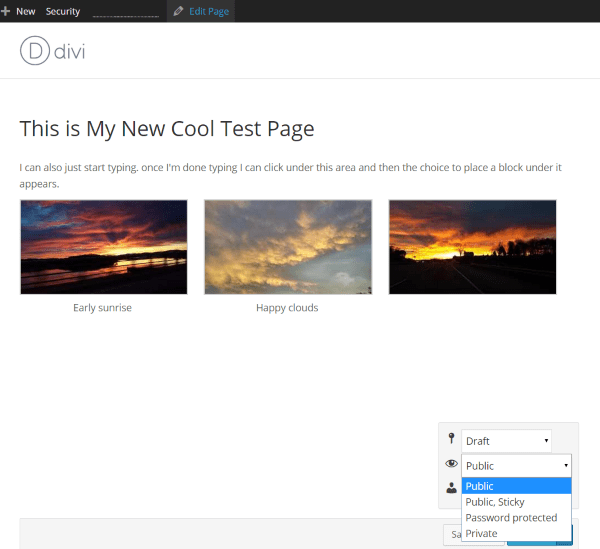
Save or Publish

Scrolling to the bottom or top of the screen brings up a tab at the bottom of the screen. From here you can save as draft, pending review, or publish the page. Whichever you choose, you will stay on the screen you’re currently on and you can continue your edits. In other words, you stay in edit mode. Hit Edit Page at the top of the screen and you’re placed in regular view mode. Select Edit Page again to go back to edit mode.
Creating a New Post

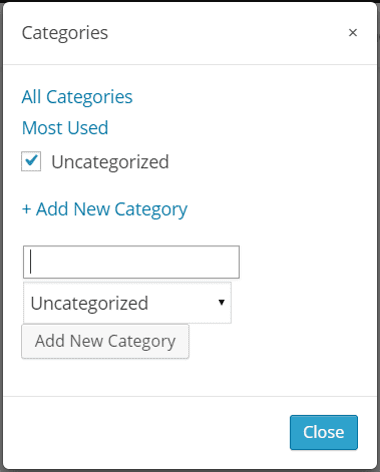
Creating a post works the same as creating a page, but with the addition of categories. You can choose from categories that you already have or you can create new categories and place them under a parent category.

Everything else you can do with Pages is available for Posts including adding and editing media, adding and editing text, changing the post title, changing the post permalink, and changing the post author.
You can open the category selection popup by clicking on the category name under the post title or by clicking the category symbol on the bar at the bottom of the screen.
You have to go to the back-end in order to add tags, handle SEO adjustments, or make adjustments to the post date and time. Just like Pages, you can make any changes in the back-end you want because it works just like a regular post.
Switching from the Back-end to the Front-end
If you select to add a new post or page while you’re in the back-end you’ll be taken to the visual editor in the back-end. If at any time you want to switch from the back-end to the front-end, select the Preview button. It will take you to the front-end, but you’re not in edit mode. Simply select Edit Post at the top of the screen and you’ll immediately be placed into edit mode and you can continue your edits on the front-end.
This method works, but it does open up in a new window and you have to select to switch to edit mode. I’d like to see a button added that would make the switch instantly in the same window and place you in edit mode.
What the Future Holds
What could this mean for the future of WordPress? For one thing, we will have true WYSIWYG within the theme of our WordPress websites. We would see how the post or page would look as we develop it because we are creating it directly on the home page. You create the title of your post or page in your theme where your readers actually see it. This will show you how it fits and looks on your screen (of course it will be different for many readers, but still), you can see how your images and text look without having to hit preview and look at it in another window. It will generally speed up the posting process.
I can see where they’re going with this and I like it. These kinds of features have been available for other platforms (such as Weebly), and there have been some plugins (albeit expensive) that accomplish this for WordPress. But soon it will be a free built-in feature for all to use.
For now this is working in plugin form. Eventually it will be built into WordPress as a core feature.
Wrapping Up
They’re still working the bugs out. For example, there are a few issues with images on WordPress 4.1. So it might be a little while before we see the front-end editor integrated into WordPress core. When it is implemented, I believe it will be a welcome addition to the WordPress feature set. Posting will be faster and smoother, and WordPress will have a true WYSIWYG editor for the front end.
Have you tried the WordPress Front-end Editor plugin? Was you experience like mine? I’d like to hear your thoughts in the comments below!
Article thumbnail image by astudio / shutterstock.com









Hi-
I was very excited to read your post as I struggle with small corrections and spend a lot of time going back and front between front end and back end to do these kinds of edits.
Only thing is that now, this is not working with the new version of WordPress as the plugin notes: “WordPress Front-end Editor currently only works between versions 4.1 and 4.3-alpha.” I have logged this as an issue on GitHub.
Thanks for an excellent article!
Becky
Damn, 5 years ago I made a tiny CMS that worked 100% without a “backend”.
We experimented with it. The promise of a true lightweight front editor is great. We ran into some conflicts with a theme we were running, but over all the experience was great
Hi, I’ve tried the WP-frontend editor and it works great! It’s seamless so you feel like there is no editor at all.
But sometimes it get conflict with styling and js. So be sure to check your theme for compatibility and fix it to match the plugin.
Also, Don’t forget to save (Ctrl+S) often just like you do with MS Word. I once lost my work because of trying to do Ctrl + click to open new link in tab, which didn’t work.
I’m very excited and wait for this to get matured.
Great post. I have to ask though, why the heck does ET not allow the “page builder” functionality to be used in “posts”?
I can create some amazing pages with Divi – but when it comes to posts (which make up a HUGE portion of my content) well, nothing…
Please tell me this is something that is being worked on.
Cheers
Curtis
If you haven’t already tried it, use thrive content builder. It is by far the best front end editor on the market. It’s intuitive, real time, incredibly well featured and just works brilliantly. And I’m not even an affiliate! I don’t know why people would waste time on anything else. Just try it and you’ll never look back 🙂
Hope this trendy front end editor never becomes part of WP’s core. Front End editing is extremely convenient but editing doesn’t belong on the frontend. They’re separate on purpose and 3rd parties are doing newbies a disservice by making their sites less secure / more hackable with this kind of thing.
It would be good to see something like this in Core, as the current TinyMCE Editor is so inadequate now. As another person commented though, this Front-End Editor plugin is currently listed as inactive and no longer being worked on, so unless someone else picks it up, it’s never going to get into Core. It seems this plugin went the same way as it’s previous incarnation, the Content Blocks plugin.
I have a couple of observations: First, a true WYSIWYG editor in WordPress is long overdue. I was working with what I consider to be the best WYSIWYG editor in existence with FrontPage when Vermeer owned it (before Microsoft bought it). As much as I love the idea of the modular and extensible framework of WordPress, I absolutely hate the page editor. I’ve tried several plugins and have settled on WP Super Edit for now, but it still leaves a lot to be desired.
One of the basic features of FrontPage that existed for as long as CSS has existed (15 years or more?) was the visual CSS editor which allowed editing CSS at the file, page, or in-line page element level. It organized elements in a way you could see visually and made it possible to tweak css elements site-wide in the css theme editor.
Purists will argue that writing code in a text editor is the only real way to code but I would argue that from a purely production standpoint, this is the equivalent of needing a chair and instead of going out to buy one, you build one by cutting down a tree, milling the lumber, hand carving every piece… you get the idea. WYSIWYG and other visual editors allow you to get the job done quickly and move on to the next thing.
Another observation is that this type of on-page editor will only bloat your underlying page code by adding a ton of in-line CSS to your page, which last time I checked was something that is frowned upon in the world of SEO and Page Ranking. WooRank will ding your analysis scores for having in-line CSS in your pages. It’s better to define style elements ahead of time in your theme’s style.css file.
I’ve lost clients due to how the editor works and how hard it is to add media and make changes. This plugin flopped during a test and failed to have basic abilities such as adding bullets and assigning H1 tags. We also saw that when adding a video or song, it deleted the text that was there prior.
I think that wordpress really badly needs this to work and work constantly. Nick hinted above they are working on something similar but better and I’m currently in the market looking at Live Composer which is a lot like DIVI with a front end design process.
Divi has changed the way we design at our shop, and one way of making life easy on clients is to build blocks that pull in posts and ask clients to edit posts rather than pages. This is not ideal but no matter how awesome drag and drop is for DIVI, without a front end editor, simple authors get lost in chaos of rows and modules.
Love DIVI – But we need a front end editor. It would close the gap on other CMS platforms and put an end to phone calls from confused clients. I hope Nick and the team can deliver.
Thank you so much for this article. I personally can not wait to see this change. I started building websites with Dreamweaver and I loved seeing the changes right away. That was the only downfall I could see when I switched to wordpress.
I’ve looked at Velocity Page Builder and it has almost all these features. There’re also some page builders follow this trend. I think this is the correct path for page builder as frontend editor can give the user how it look exactly. I love the idea and really want to see when Divi can release the new version supporting Frontend editing.
Anh,
Have you also look at Visual Composer? Another excellent Page Builder with relevant / useful addons.
Nick,
Just adding on what Izen was saying.
I noted in a previous blog that no new theme has been released from ET as of Dec 2013 – bar Divi updates.
The idea that Extra is coming ( … is coming … is coming) well, the excitement turns to frustration when we hear no new updates on this.
What would be helpful would be to hear about ET future plans regarding new Themes, Plugins – something of a near term future outlook for the company.
I agree Steve, I would love to see posts with sneak peaks of what ET is working on and releasing soon.
For example, it would be GREAT if they released the email signup plugin that is always running at the bottom right of the ET main website. That thing is awesome! —->
We are working on a plugin for newsletter optins 🙂
That’s awesome! Thanks, and can’t wait to learn more about it! 🙂
The Divi theme does not need this: you just have a tab open in your browser to preview the page you are working on. This is part of the process of designing a decent website, otherwise it is just write and hope it works because it is easier, or less work to do. For me this does not produce quality work.
Divi is in a class all of its own, and requires attention to the details so the WordPress Front Editor sounds nice, but I prefer taking care of the details for the page/post/project/etc. within the page editing section and not from the Front End.
What will happen if the front end editor is used with Divi pages currently? Other page builder themes simply display the underlying shortcodes within the html/css layout so you could, in theory, edit these if you know the codes.
Currently the sites I am using Divi on do not allow the front-end editor feature plugin to be used at all on any page or post, but this may be due to a javascript conflict with some other plugin.
Thanks elegant themes you guys are the best love. A
Very cool. Has be much benefits for my customers.
Thanks for your efford.
Hi Nick, while it’s good to see these new blog posts everyday, we miss what we are *really* looking forward to – your update about some new theme release. It’s been 7 months of a wait for Extra, and still no release date so far! Can you please help with an update on Extra?
Is it still going to be completely lacking in previewing shortcode and anything controlled with css? or is this a complete system for non-coders who would never use such things anyway?
Wow, it’s cool !! I’m gonna try it. Awesome!!
That’s pretty cool, clients might enjoy this! I’m more of a dedicated tool set guy and always shave down my UI with Screen Options & rearrange the modules in the back-end to streamline my content creation workflow… move that feature image box to the top! So important.
I was wondering why it’s listed on the “Inactive Feature Plugins” list though!
I’ve been using the WordPress Front-end Editor plugin for just under a year with the Divi theme. It works great with Divi if you’re not using the page modules.
In regards to my experience with the plugin, I find it to be a perfect fit for the internal customer management system I created; with which, I also employ the WP Project Manager Plugin. The CMS I produced for my marketing business allowed me to migrate from highrise/basecamp, saving me $99/mo. Can’t wait for the next upgrade of the plugin!!
I am sure we will have this feature in core wordpress soon. There are many plugins alerady out there that allow this function.
I wonder what impact it will have on them.
The big issue they have is not being able to integrate the wysiwyg look to other addons. I think a common way to add, maybe like widgets, extra options to the editor will need to be agreed
I wish the good people at WP would create a stand alone bare bones theme that you can customize completely. Layout and add functioning sidebars easily, add graphics where your customers need them easily. Add links where your customer wants them easily, etc.
Right now the way it stands anyone can utilize a variety of themes, but to create your own from the start is the best option. Using the http://underscores.me/ bare bones theme can work if you know how to create the functionality with it. I am in the process of learning how to code a bare bones theme since none of the templates I find have everything my customers need to a T. I have used Artisteer but the code bloat is incredible and you loose a lot of design when you create a new page within WP itself.
Onward through the fog.
Very cool, I’m excited about this. Should be noted that they “borrowed” this straight from Concrete5 — which arguably is a superior CMS. But I can see the Divi theme working right on the page like this (as Zmokin mentioned) — that would be truly awesome and would give Concrete5 a run for its money for sure…
Before you get too excited, this plugin is actually listed on the “inactive” plugins list which mean it likely won’t be a core plugin anytime soon.
Concrete 5 really didn’t invent this, there’s been various incarnations of in-place editors for years. In my experience, all these in-place editors have their problems. The best live preview I’ve seen is from Craft (another CMS I’ve moved most of my future web dev too); the fields you edit are on the left with the preview on the right.
Brenda, Thank you. Your articles are always so well researched and written.
You are dead right that flipping back and forth between preview and the workspace is time consuming. This will be even better again. I can’t wait.
I’m also excited that Nick and the team will continue to find ways for DIVI to adapt and evolve in this brave new world.
I find DIVI a great product to work with but lament that there aren’t the flexible builder options available in Post that there are for Pages. It would be awesome to be able to fully configure the layout of a Post (and build templates) like you can with Pages.
Nick, I especially love the Save Layout option in pages. I run some fun run websites which have quite dynamic home pages that evolve through out the event only to be reset at the end ready to start again. I can use save layout to snapshot what the homepage looks like at each key point then reload it back again as I need to. It gives me consistency over the long term and saves me a lot of time rebuilding pages that are sometimes complex in their layout and colour.
Cheers,
John.
Big question – will Divi be updated to work with the new feature? This would be awesome since there is a lot of back and forth to see how changes look when using the page builder.
Otherwise this will be useless for all Divi users as far as I can tell.
We have plans to expand on the idea and make something even more powerful 🙂
I can’t wait.
Good job nick
Nick, that was not an answer but rather a tangential statement.
Zmokin’s question was, “what will happen to the editing system already built into Divi?” Will this new plug in work with Divi or will those of us with Divi continue to use that system and have to apply this new plug in to other themes?
It should go without saying that you have plans to CONTINUALLY make things better. We’re all for that. We just want to know about our investment in Divi.
What I understand from Nicks response is that they are indeed working with the front end editor concept, and creating something even more advanced/powerful.
It’s not practical for the Divi Builder to work inside this front end editor. Of course you can always use this editor on it’s own to build your posts or pages in Divi, but it won’t support Divi modules. So yes it will work, but it defeats the purpose of Divi, which was made to expand on the power of WordPress (not be confined by it).
It’s exactly the same way that the builder works now (as an alternative to the normal post editor). It would be like saying, “does the Divi builder work with TinyMCE (the default WordPress post editor). Of course it can’t work within TinyMCE, which is why when you use the builder that limited interface goes away and is replaced with the Divi builder 🙂 You can always switch back to using the default editor, but you have to choose between one or the other.
Divi adds it’s own more advanced page builder that can be used instead of the WordPress editor, and we will continue this trend as we explore ideas for creating an amazing font end builder experience.
One thing that seems to dovetail really well with a front-end editor (with Divi) is also the ability to limit page builder access (e.g. by user role). Most clients only want to edit their own content, and the addition of front-end editing seems to address this perfectly. Add to that the ability to limit users from modifying the layout (I imagine most designers don’t really want to grant layout modification access, especially to clients who only want to use CMS functionality), Divi would be even more of a killer tool, IMO.
> . Most clients only want to edit their own content
Exactly right. I’ve been hesitating to ask about a possible Divi module that addresses the “client editing content” matter. It is difficult to get them to edit text modules, but they’re okay with pages or posts. To use the page building of Divi *and* allow clients a comfortable editing experience, is it feasible to have a “page module” that can be placed the same way as the current text module?
In this scenario the client could use the front end editor to edit their page content and it would automatically be updated in the module (x number of characters or excerpt…)
I know there are some plugins that provide this functionality via a widget, but it would be comforting to have it as part of the Divi repertoire as insurance against compatibility issues and / or some plugin author abandoning his code.
Wow, Nick. That sounds promising! Any hints?
Very informative post! I like reading the posts here as they keep me up-to-date with what is going on in the WordPress world.
Thank you and keep up the great work!
quite an amazing feature, i wonder if it will be working with every theme or will need specific additions to all themes..?