It nothing new to hear that using images for your blog posts is an important part of presenting your work to your viewers. Pictures and images can either make or break a product’s or article’s success. Why is that?
Well, most of us are very visual people and are either drawn in or turned off by certain colors or images that we come in contact with. In fact, we’re trained to be this way thanks to all the media and advertisements that we’ve been visually bombarded with since childhood.
Not only that, but 90% of the information that our brain deals with is visual, and all of that imagery is processed about 60,000 times faster in our heads than plain text alone.
It’s no wonder that they say, “A picture is worth a thousand words.”
Due to this need for creating visually appetizing imagery, many have found great success as graphic designers and other similar creative careers. However, for as much as many of us would love to be able to jump in and start using Photoshop and Illustrator to create and design amazing graphics and images today, such an idea is too far out of reach.
Those programs take time to learn and they cost a buttload of money — both of which many people can’t always swing, especially when they just want to create something here and there.
In the past, creating those creative, captivating and dynamic images was something that the average person couldn’t do without the help of a designer or experienced photo editor. However, as time has gone on, the need for easy ways to create your own images is one that has grown and continues to do so.
Well, if you’re one of those people looking for a way to create something great without using programs like PS or AI, then get ready to jump for joy because now there are great (and free) ways to do just that.
Why Should You Create Unique Images For Your WordPress Posts?
Is there good reasons to create your own images to use in your posts? I mean, sure, they can be a fun little side thing to do after tediously editing your post, but are there benefits?
Absolutely! Here are a few benefits you may not have thought of.
1) Better For SEO
Queen Google is all about authentic and unique, and anything that falls below that standard is not all that impressive to her. Even though stock and vector photos can be brilliant and appealing to the eye, so many people have jumped on board with using them that they’re no longer unique.
Although it is true that the Google bots that crawl a site cannot literally see a photo as we do, Google’s algorithm is becoming increasingly smarter and can detect if a photo is indeed — unique. It’s not certain how large the effect of using stock photos is for SEO, but even if the impact was small, there is still an impact that you could avoid. By creating your own images, you are sticking to Google’s new rules of creating a whole post that is truly individual and evergreen.
2) People Like To Look At Something New
Since stock photos are widely used, then people who use them run the risk of using something that someone else in a similar niche or post topic has already used or will use soon. This can result in viewers seeing the same picture on two different sites that aren’t related to each other. Though it’s generally not that big of a deal, this sort of thing does happen.
Another great reason to create your own images is that you can create an image that relates directly to your post at hand and is unlike anything that your viewers have seen before. Create something truly epic and you can increase the chance of getting more social shares and more traffic — it’s a win-win situation.
3) It Is A Lot Less Expensive
Why spend a ton of money every month on stock photos when you can create your own butt-kicking images for a few bucks or for free? Many of the options below that I will list will give you the chance to source free images that you can use to create unique pictures on free image creating or editing platforms.
That means that all you’ll be spending is a bit of time and creativity to create something really cool.
Ready to dive in? Let’s go!
Sourcing Truly Free Images To Create A Unique Image
There are quite a few sites where you can source and download pictures free of charge. However, the ones that I’ll list below are likely ones that you have comes across before.
StockSnap.io
StockSnap photos are beautiful, captivating and free to use. The images on the site fall under the Creative Commons CCO License which means that you can copy, modify and distribute their images for whatever purpose you have in mind without needing permission or having to pay. The search bar makes it easy to find a photo that fits your needs.
Life Of Pix
This is another site where you can go and source beautiful imagery that are free and have no copyright restrictions. The Gallery on the site organizes the photos into certain categories to make finding a type of picture easier. As a side note, they also have videos free of copyright restrictions.
New Old Stock
Looking for a photo with a vintage feel? How about using authentic, vintage images fro public archives that are free of any known copyright restrictions? New Old Stock has a ton of truly vintage that you could use as part of your image creation.
But I’m not done yet. These sites and the photos on them are merely suggestions to provide a base for your image creation. Simply using them may be fine for some, but I want to show you how you can take these pictures and create something entire unique from them.
Creating Your Unique Images
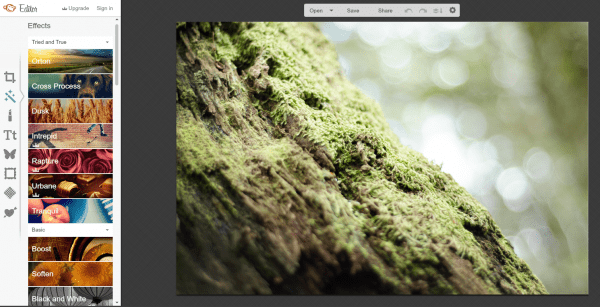
Pic Monkey
![]()
Pic Monkey is a free online photo editing and creating tool. The free service lets you edit an existing image or design an entirely new one and it comes with some great features that make it easy to do so.
- Crop and resize pixels of an image
- Sharpen and adjust exposure
- Apply visual effects like Black and White or Sepia Filters
- Add fonts, textures, frames, and overlays to images. You can even upload your own overlays or icons to use in the picture.

Create and edit images with PicMonkey that you can use in WordPress
If you don’t want to use an image like the ones available on the sites mentioned above, then thats fine. You can edit the canvas size and color and build on that instead. There are certain features on the editor that require you to upgrade to the pro version of PicMonkey, but most of what you need to create a new picture is free.
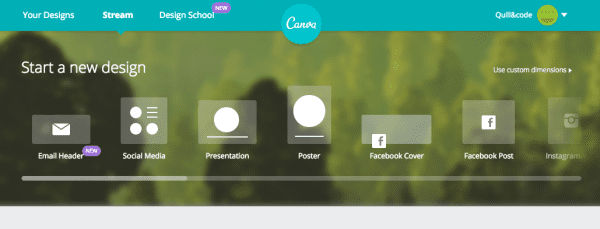
Canva

This is probably my favorite online image creating platform. I was lucky enough to stumble across it after it first launched and I’ve been hooked ever since.
You can choose from one of the preset design options like a Twitter or Facebook post that you can use and set that as your featured image for your site or you can set your own custom dimensions and go from there.
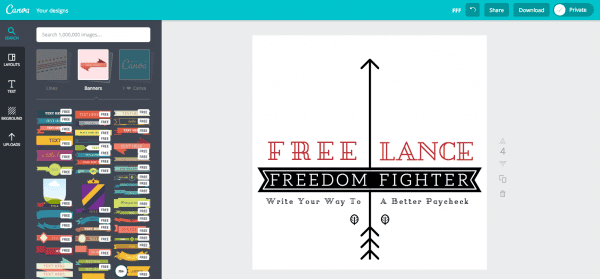
Each of the predesigned options come with a set of images and design ideas that you can use to help jumpstart your image, but if you’re feeling truly creative, you can start from scratch and use the thousands of free shapes, lines, icons, fonts, and banners to create anything from a captivating photo to a stunning infographic.

Just as an example, you can see the image I created here using nothing more than the fonts, lines and banners available on Canva. Since everything I used was from the free options in the editor (there are both free and premium elements), I am free to download and use the image as I please and all it took was a bit of my time.
You can use this for more than creating a blog post image. You can create Twitter or Facebook headers, design a poster, create a unique Instagram picture and a large infographic image. There are options to upload your own images and icons so that you use your own elements in your design.
Piktochart

If you’re looking to create an infographic for your site or blog post, then this is an awesome site where you can do just that. The great thing about this type of imagery is that people tend to gobble them up. When an infographic is done right, they tend to get shared like crazy. Therefore, spending the time to craft one is well worth the effort.
Piktochart lets you choose from a selection of both free and premium templates, but you can skip the predesigned options available and create something from scratch for free. If you’re a creative person, then designing one of these shouldn’t be too hard, but you can always look for inspiration via a Google Search.
The editing options within Piktochart also make it easy to design more than just infographics. There are options on the site to create reports, banners, and presentations. You can also shrink the size of the canvas and create a smaller but stunning blog post image too.
Google Slides

Though Google Slides was designed for creating presentations, you can utilize it for creating images for your article as well. You don’t have to stick with the predesigned layouts and themes there either. There are plenty of online resources where you can source free Google Slide Templates and use them to create a captivating image.
You can upload your own background and other images, have access to and use all the 400+ Google Fonts and plenty more to help you craft a unique image.
Wrapping It Up
Creating an image from scratch may seem like just another time-consuming and unnecessary task to add to the workload of creating a blog post, however, it shouldn’t be viewed that way.
Creating unique images can captivate your viewers, it’s something Google says it wants, and it can boost your shares and traffic to that post and website in general. Really, creating your own stunning image could be the best part of your entire post. Plus, just think of the money you can save by doing this instead of paying a monthly fee for stock photos that everyone is already using.
All the image creating resources listed above take a bit of time to learn, but they’re much easier to use than something like Photoshop and Illustrator; playing around with one for an hour or so will have you on the right path in no time.
There are sure to be plenty of other free options for creating images for your blog posts. Do you have a favorite resource for doing this? Be sure to share in the comments below.
Thumbnail by Author sRenee via Shutterstock









Thanks Ariel for this guide, i have to change most of images on my blog !
hey, thanks for sharing this amazing website Canva. i used this website for making new banners and cover pages for my blog.it’s awsome.
Thank you sooooooo Much.
Very informative. I will do my best to take your advice.
Have you folks forgotten about Google’s free photo sorting and editing program, Picasa (download from http://picasa.google.com)? It’s great for editing, optimizing, modifying, cropping, resizing, and generally getting any image file you can put on your computer into whatever size or condition you want for posting in WordPress. Get pics from the web, from your camera, from a friend’s email, from Facebook, you name it and then manipulate them to your heart’s content. Want a slider image? Set the crop for your exact dimensions and export it in a size and JPG quality of your choice to a file on your drive and upload it from there to WordPress. Nothing could be simpler.
What I’d really like to learn is how to better place images within the post to make the post look more appealing. I am struggling with the current editor to place images quickly and easily. I am probably missing something but am also guessing I’m not the only one that would love to learn some tricks on how to places in within a post to make the post look great.
Great stuff… and here a video with a lot more free stuff (some of them have already been mentioned in the comments above, but I still think this is a valuable video with great stuff). And I was also wondering where all these beautiful graphics are made on the Elegant Themes blog. Are they done using one of these websites? https://www.youtube.com/watch?v=aqOcKUoeVVg
Can creative common images be used within blogs? I tried searching on google, but not getting any relevant answer on this. Thanks for the links to free stock images sites. 🙂
Thank you for this great bit of info, I’ll be sure to check out Canva and Piktochart, I agree, folks clearly love a good infographic. Now the challenge is to figure out how to create one. 🙂
Enjoyed this post as I’m a firm believer of the power in our visual sense. Thanks for the list of tips. I’m a beginner at Canva but already see the possibilities there, and I have played around with Piktochart but haven’t completed an infogram yet–still learning.
I have been using Microsoft Image Composer for about 10 years – by many standards it is antiquated as heck and, of course, only works with bitmapped graphics. Still, I am able to create great images with the silly thing, and it continues to work on later versions of Windows.
I love the idea of custom images. However, I have a tough time turning this over to clients using a theme like Divi. If I want any customization at all it gets very tedious to add more image thumbnail filters to my child theme. Divi builder is built around all featured images being huge full width headers with the same awkward 400×250 ratio. I ended up automating the featured image based on the post category and having clients add unique images inside the post. Even images inserted in posts and pages can become awkward. Insert Media, Pulling First Images from Posts, Custom Fields, and The Featured images options all have different results in various places and post types. I love the concept of unique images, but it only works if you have images that are cropped and sized appropriately. Even the tiled grid layouts require some creative css if images are not sized according to the recipe. Some of these free tools might at least give clients some tools to get images posted without causing mayhem, Thanks.
Awesome! This is a great article. I love the Elegant Themes blogs because the ratio of content to ads is far, far higher than most other places.
It’s well-written (aside from a bit of spelling and grammar), very helpful, unique, and good enough that being able to see this is worth having to wade through Facebook ads. 😀
Very good post, Arial. You Rule! 😀
Awesome stuff here, I’ve struggled to find good websites with free images. This article solved that problem for me, thanks a bunch Ariel!
I use DrawPlus. I used to have all the Adobe software but it became it too expensive. DrawPlus has a lot of what Illustrator has and is a great tool for a fraction of the price. The Serif website with its tools are very affordable. PaintNet which is free is my replacement for Photoshop. I swap my images between several tools in order to create my original designs.
I use free images as well as photostock paid for images and modify accordingly to get that uniqueness.
I also got onto Canva it means I cut down the time it takes me to originate artwork from scratch. I found all their training tutorials excellent as well as their design tutorials and I’m a designer LOL!
Having these free tools is a bonus but it is not necessarily a replacement for designers. Not everyone has the innate ability to design well even when they are taught. Not everyone can be a mathematician or scientist but they can attain a basic level of competency. What these free tools do is give access to people who don’t have the money to purchase graphics nor have the skillsets to execute a great graphic.
Awesome posts . Canva is the best image editor , I have ever seen . Canva images not free , but the best thing is that you can upload your own picture .
Thanks .
Would prefer the costs (after trial period) to be displayed up front on first info / landing page. Then one will know whether the budget will stretch that far before one gets over excited about a great product.
Perfect timing! I just ran across Canva a couple days ago and have been eager to try it out. Piktochart is also going to fill a need I have.
I’ve wasted too much of my own time trying to learn Photoshop, GIMP, etc. for simple things for everyday posts and these tools will fix that.
Another helpful article topic would be on how to go about hiring a quality designer for things like website logos, color schemes, and other more permanent items that represent your brand.
Great post, thank you! I have been using Canva for a while now but have been thinking about infographics lately and Piktochart looks right up my street.
Thanks for writing, very helpful!
I use shutterstock. Although it is quite expensive, I think it is worth it in the long term. Adding images help to minimize bounce rate and increase time on site. Do not take stock images as an expense for your business, rather, take it as an investment. It is really worth it. Great article!
Don’t forget Affinity Designer and Affinity Photo for Mac alternatives to Illustrator and Photoshop!
Lastly, just a suggestion. You should be sure to include the links to each service in the article in case someone would like to visit and give it a try. I had to google a few but it would have been nice to just click them. Trust me, the world is lazy. Great article none the less.
I was thinking that very same thing 🙂 And to that end, I was not lazy enough to grab my referral link to PicMonkey. They ROCK for editing and I don’t promote anything I don’t 110% believe in. AND they are inexpensive. FREE if you don’t go Royale. Either way, this comment can remain unapproved or be removed if this is too spammy. Otherwise, Peeps should benefit from the awesome power of the the monkey 🙂
PicMonkey: crazy-awesome photo editing
Cheers 🙂
PS: And yes, GREAT resources up above. I’ll add Dollar Photo Club to the mix (but save my referral there for another time 😉 ).
Great post. I hope this helps people produce higher quality visual content for blogs and social media marketing. Thank you for sharing.
Sketch 3 and pixelmator best apps for making images for mac
Ariel, love the reference to Queen Google – nice touch.
This is a good way to go with unique pictures for blog posts it certainly makes life easier without having to pay. I have started doing my own original art for blog posts lately and it lends a personal touch to the post.
Paint.net is free but it is not as extensive as having software.
Google slides is easy to use as well.
I have migrated to Serif DrawPlus, and Serif PagePlus – definitely less expensive and has a lot of features. You learn as you go along.
The thing with putting pictures on the web you have to know the pixel sizes and the resolutions otherwise the picture doesn’t quite make the grade.
Creating a unique picture for a blog post works, the ones I have created are starting to get comments from people who otherwise would not have noticed the post. Its worth the time and effort you put into learning how to do your own pictures for blog posts as well as projects within your website.
Great post and resources. Thank you for putting this together. I will share this with my students.
These resources are great because now i dont have to hire a designer for custom images for my blog!
That’s reassuring…. I’m a designer 🙁
Give a third grader and Michelangelo both a can of Play-doh and tell them to sculpt a person. It’s the same as giving a non-artist and a graphic designer both access to Canva. Michelangelo and the graphic artist’s stuff will look great. The third grader and the non artist will both ~think~ theirs looks great….
Ariel,
Are you watchig me? The timing was perfect on this article. I was actually now checking google to see where I could get free images so I dont spend so much monthly dowloading stock images for my posts Now that I decided to increase my posts frequency.
Great post
Thank you for sharing these excellent resources!
Or you could commission some original illustration from a professional illustrator. Some simple but engaging drawings may not cost as much as you imagine. They could even give your site a unique identity that lifts it above the majority of samey same.
Canva is a real find … one of the best tools for blogging and social media out there.
I totally cosign this one. Canva is one of the biggest game changers I’ve come across online. Like the great Guy Kawasaki says, “It democratizes design”.
Great list. I was looking for ways to create own graphics for blog posts.
Also – check out: http://morguefile.com and http://pixabay.com – two of my favorite open copyright image sources.
Don’t forget Unsplash, Kaboompics and so many others ! 🙂
Unsplash is the bomb! http://deathtothestockphoto.com/ also has a free monthly image pack.