Welcome to Day 49 of our Divi 100 Marathon. Keep tuning in for 100 days in a row of awesome Divi resources as we count down to the amazing release of Divi 3.0 on the final day of the series!

Today we are proud to present yet another interesting and attractive layout pack for you to use on your Divi websites: The Profile Pages Layout Pack. This layout pack provides several different takes on the concept of a profile and also takes advantage of our blank page template. Check it out!
- 1 Downloading & Using The Free Divi Profile Pages Layout Pack
- 2 Subscribe To Download For Free
- 3 Download For Free
- 4 You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
- 5 The Divi Profile Pages Layout Pack
- 6 Tomorrow: Learn To Prep Image Assets In Photoshop For Use In Divi Posts Or Pages
- 7 Divi 100 Day 49
- 8 The Countdown To Divi 3.0
Downloading & Using The Free Divi Profile Pages Layout Pack
To use the Free Divi Profile Page Layout Pack on your own Divi website you will first need to download it using the button below. Next, locate the file divi-100-profile-pages-layout-pack.zip in your downloads folder and unzip it. Then, navigate in your WordPress admin to Divi > Divi Library and click the “Import & Export” button at the top of the page.
When the portability modal pops up go to the import tab. Click the “choose file” button and select the All.json file or any one of the profile page options below it. Then click the blue “Import Divi Builder Layout” button and wait for the import to complete.
Once the import has finished you will now have the ability to load your new profile page layout(s) on any builder powered page by going to Load From Library > Add From Library. Be sure to use the blank page template with this particular layout pack!
Subscribe To Download For Free
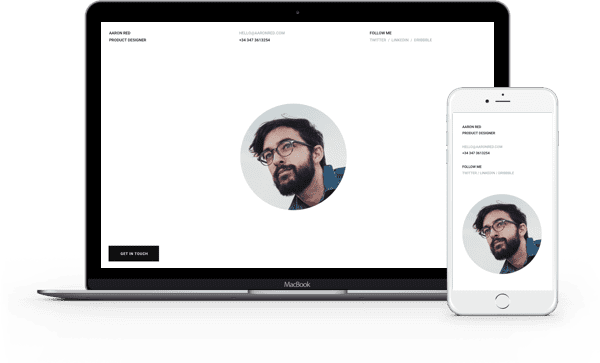
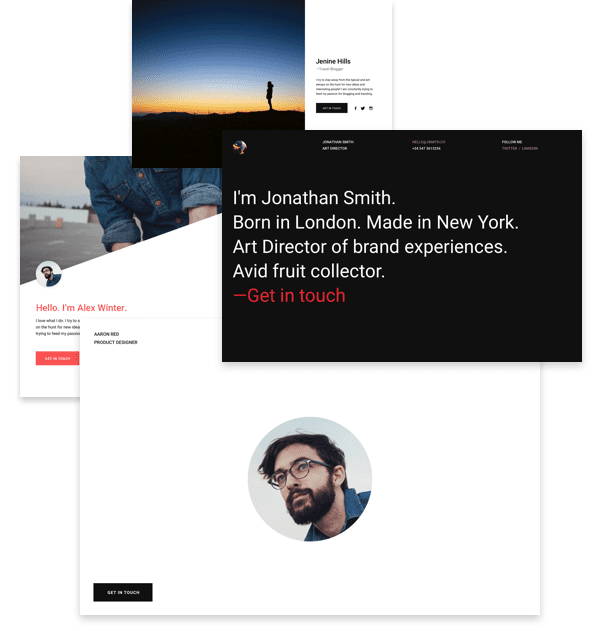
The Divi Profile Pages Layout Pack
The Profile Page Layout Pack is perfect for personal landing pages within a larger site or even for micro “about me” websites. Just install the layout pack, take your pick from the styles below, or mix and match to come up with something all your own.


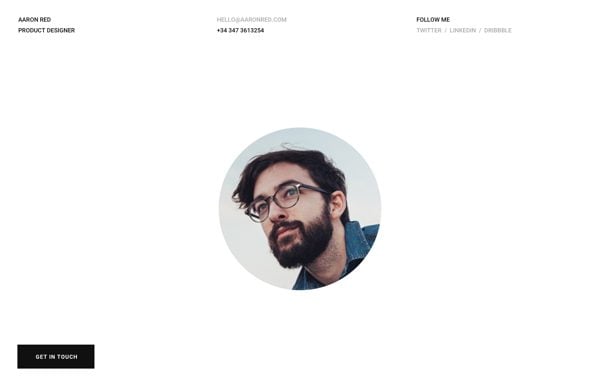
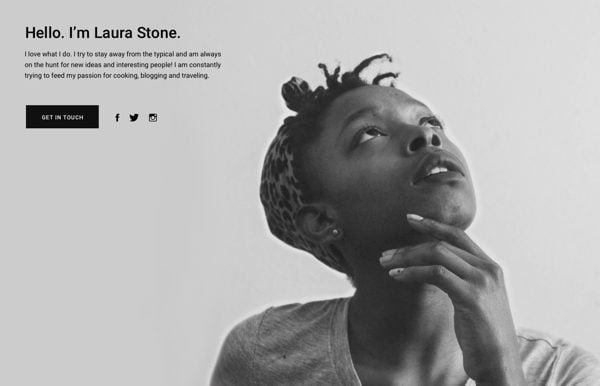
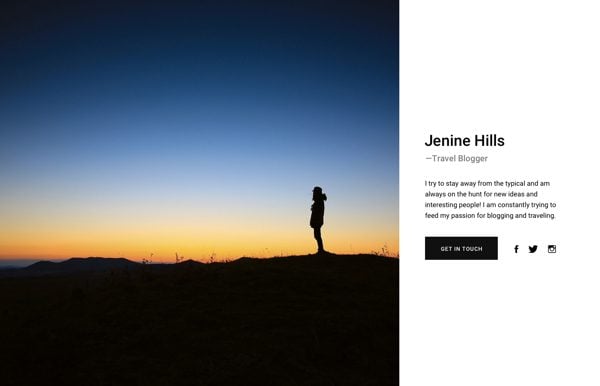
Profile Layout 01

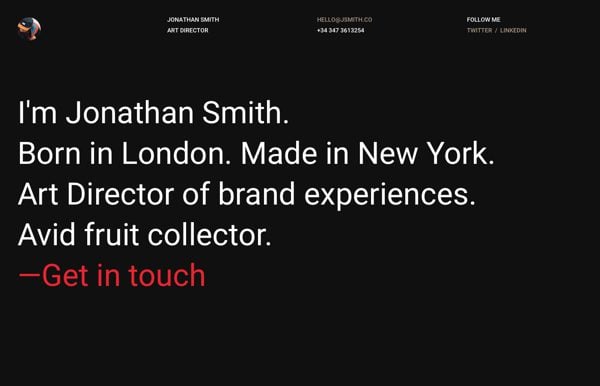
Profile Layout 02

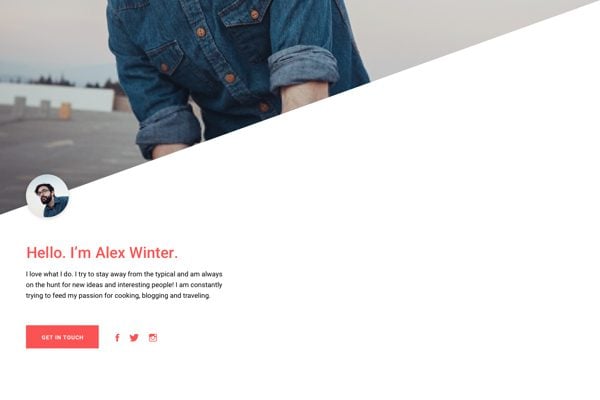
Profile Layout 03

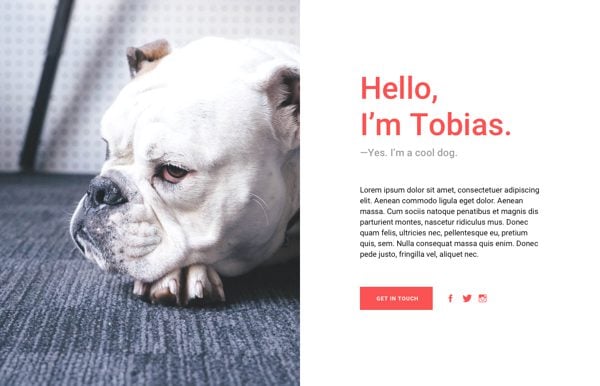
Profile Layout 04

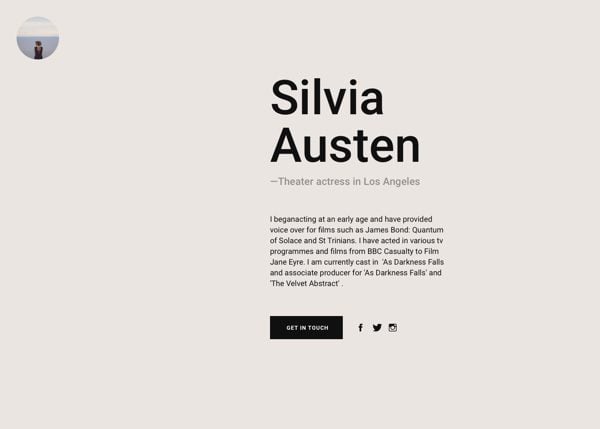
Profile Layout 05

Profile Layout 06

Profile Layout 07

Profile Layout 08
Tomorrow: Learn To Prep Image Assets In Photoshop For Use In Divi Posts Or Pages
In tomorrow’s blog post we’re going to be sharing some tips and best practices for how you can prep your image assets in photoshop for better Divi posts and pages. While this topic may not seem super exciting or glamorous it’s the small details like the ones we’re going to cover that end up making a big difference when used repeatedly across a whole website or multiple projects. You won’t want to miss it!
Be sure to subscribe to our email newsletter and YouTube channel so that you never miss a big announcement, useful tip, or Divi freebie!

Divi 100 Day 49
The Countdown To Divi 3.0
This post is part of our Divi 100 marathon. Follow along as we post free Divi resources for 100 days in a row! This 100-day countdown will end with the game-changing release of Divi 3.0, including our brand new visual editor built from the ground up using React. Divi 3.0 will change the way you build websites with the Divi Builder forever!
Let the countdown begin.














Hi,
But what about the instructions for the other layouts? I want layout 5, but I don’t know anything about the coding….hence, the page built with layout 5 was a mess. Can you give the step by step instructions of codes for layout 5?
A LOT of issues with these layouts
Where can I find the size of the pics in this template if I would like to use my own photos?
Hi Mario
Do you think we can see some ways to customize the blog mudule with DIVI 3 ?
I’m trying to follow the demo and upload the layouts. When I do and select “All.json” (or any of the individual files) for upload (it shows in the selection box properly) and the press “Choose File”, instead of opening, it just opens up the finder window again. I can’t upload the files. Help!
The variety of layouts is impressive — thank you!
great work. thank you so much for sharing.
Hey, thanks for this.
Facing an issue in #6. Left image disappears almost instantly when page is loaded and content (Hello, I’m Tobias) moves to the left.
Are there any known issues?
Test system is not public, therefore can’t share an URL right now.
Thanks
Marcel
Is it normal that the modules cannot be deleted? There is no X to delete.
2 parts are locked. Unlock it and it’ll work 😉
I meant Sections, not Modules, sorry
I am having problems with this downloads. The page loads and then “switches” to some black page which is formatted wrong. Yes its set to blank page.
What are the image dimensions for the profile layout 06?
Hi Mario!
Awesome work. Lovin it…especially #3. However, I am having a bit of a problem getting the social media icons on the same line as the button.
-Mark
Same problem appears for me on #2,3,5,6,8
Can you please explain how to get the social media icons to appear on the same line as the CTA button? Much appreciated.
Hi there,
I’m using Profile Layout 08 as a front page on my personal blog.
It,s work great on PC / laptop but on mobile view, the button ( I set it for ‘Read My Blog’ ) not working. Nothing happen (redirect to the blog page I set) when I tried click the button on mobile device.
Have any idea to solve the issue?
Thanks.
Thank you very much for sharing. Im in love with Profile Layout 01, 03 and 04.
Will the new Divi export html so my client can easily change themes or just short codes related to Divi builder?
Is this layout pack be included in Divi 3.0?
I am unable to remove the layout from my page. I click on “clear layout”, click to confirm i will lose all content, then nothing happens. I have also tried to load a new layout (with the ” Replace the existing content with loaded layout” checked)–it adds the new layout but i CANNOT get rid of the Profile Page layout.
Right click on the dark orange module and unlock it. Once it is unlocked you will be able to clear the layout.
Hi, the images are not showing, just the text, I downloaded and published the 8 in one file (8 different pages). I havn’t had any problems with any of the other layout packs and it looks like the images have downloaded to my media manager.
Seems to be working now, it wasn’t last night when I created the pages?
Images disappear! They show for a fraction of a second on refresh, then disappear again. Only happens in Chrome (Version 52.0.2743.75 beta (64-bit) on Mac, other browsers OK. ???
Interestingly, if I switch Chrome to incognito mode, the problem of the disappearing images goes away! Which leads me to believe it is a possible browser extension interference problem or the old Chrome bug from several years ago has been accidentally reintroduced … still looking for a solution …
I’m adding layouts that I create, for my clients to choose and pick from, as projects. I’m not seeing an option within “project pages” to choose a blank page. Is there a way around this?
What a wonderful layout pack!!
Yet, I’ve got some issues with layout #6 (I use the blank page template)… the text appears on the left and Tobias the dog (the pic) nevers shows up.
I tried to use the text box (upper left column) to add the image but it doesn’t work. Any idea?
HI Team:
There is any way to upload the layouts via FTP instead of the Import/Export function. If you are running in a shared environment you have to ask hosting provider to increase the memory
Wow!
This looks amazing!
I’ve always been curious about launching my own “about.me” website where the user can customize their own profile page.
Wish there was an easy way to do that with Divi? These profile design would fit just great with that idea.
I’ve looked into wordpress user profile plugin but doesn’t come close to these amazing design.
Looking forward to take advantage of this layout pack.
Thanks,
Kevin
Cant wait divi 3.0. so far many freebies ” divi layout “.
Thank you !. It’s a Great Job.
Mario, those layouts are simply delicious. Minimal, clean, beautiful. You guys keep amazing me 🙂
Thanks Kaycinho! Happy you have found these resources useful. 🙂
These are beautiful one page profile pieces. I could see using this for several clients. Thank you Mario.
Awesome! So good to hear. Thanks Noah 🙂
Hi !
Very nice ! thanks
a silly question : how to replace images ?
I tried to change the images to put mine, failed!
thanks
Hi Mixel,
In some layouts the main profile image has been included like background. Please be sure to check the “background” image inside the first “blank text” module, through the Advanced Design Settings of the respective module.
If you have questions don’t hesitate to ask. Thanks
Awesome Sauce Mario!
I’m glad that you like it Alex! 🙂
I love the various templates. Under templates I am not getting a blank page option. Is that because I am using the Extra theme?
Mario, thank you for your suggestion. It worked fine.
Hi Tom, yes unfortunately Extra doesn’t offers a blank page option. Anyway you can easily find some tutorial or plugin online, simply Google “How to Add Blank Templates in Extra Theme”. Hope this helps!
Hope you can add this “blank page option” to Extra 2.0 (or even before).
Hope you can add this “blank page option” to Extra 2.0 (or even before).
Hi Mario, are all these layout packs going to be uploaded standard into DIVI 3.0? Or do we have to do it manually? It could be this question is already answered, but I tried searching and did not find an answer… Thank you in advance!
Hi Puck, no-worries at all because these packs are Divi 3.0 compatible. So, you don’t have to do nothing to get a working copy when you’ll get Divi 3.0 🙂
Love this! You guys make my Mondays and Wednesday so much better!! I actually look forward to checking the blog everyday! Thanks!
Awesome! Glad you have found these resources useful 🙂
I’m not sure when and where you would use these pages. If no header or footer or navigation, where to you use these? Otherwise, they look great.
Hi Bob, they are “profile/cover pages”. One-page websites to express a simple idea: your personal web profile page. It’s a solution where you can direct people to what matters most to you.
In fact you’ve everything there to create a simple profile page: photo profile, logo space (which is your name or your potential logo image), a brief description, social links and a CTA button.
This is why they are supposed to work without the standard header or footer.
Thanks for your reply. So, they are like a landing page where you can direct them to your website or wherever you want to direct them. I guess I don’t quite get it. I’ll have to read up on why, when, and where you would use a “Profile page.”
Do they usually have their own URL or do you add them to your site with a yourdomain.com/myprofilepage link – like a Contact page or About Us page without navigation? I don’t recall going to a Profile page – I’ll pay more attention. Thanks.
Hey Bob, I think you got the basic concept, but feel free to check this popular website: https://about.me/
This idea has been inspired by this 🙂
In short you can use these “landing pages” also as the first page of your own personal webiste. Something like “yourname dot something”.
Hope this helps!
Hi there..
Using Profile Layout 08.
Work great on PC but it won’t work on mobile device.
Anyway, good job guys. 🙂
Hi Hairul! Please can you share more details about the mobile incompatibility returned? Thanks 🙂
Hi Mario,
The page is ok now. Before this I put other section (Fullwidth Header) below the Profile Layout 8 section and when I view it on mobile, it only show the Fullwidth Header, not the Profile Layout 8.
After I remove the Fullwidth Header, view on mobile is ok now.
Thanks Mario.
Thanks for this great package. Its very useful for making good profiles or use it as a presentation form for our CVs. I personally want to use it for let people know about my best promotional products for business and groups.
Great post!!
Awesome! Glad you have found these resources useful 🙂
This is awesome. Love the versatility of styles. Keep ’em coming!
Thanks. Happy you have found these resources useful 🙂
Can anyone help please? I’m not getting the “import/export” box when I go to divi > divi library.
Update to Divi 2.7.8 (latest version) and that should do the trick!
I love layout 3, but I’m getting copy over the footer in Safari and Firefox. Works great in Chrome.
Hi George, thanks for your feedback! It is a small bug, I’m sorry for that. In order to fix it, you should add this new code inside the red “custom code” module.
1. Click on the “padlock” icon to unlock the module
2. Replace the custom code, under “content” with this new code, being careful
to paste the new code inside the “style” html tag which come before and after the custom code:
/* Sets 100% Height for this Page */ html, body, #page-container, #et-main-area, #main-content, .page, .entry-content { height: 100%; } #page-container { margin: 0 !important; padding: 0 !important; } #main-header, #main-footer { display: none; }
3. Save and Update it
These layouts are designed to work without the default header/footer. This is why I’ve disabled the default footer on the standard view, in order to avoid any conflict.
If you have questions don’t hesitate to ask. Thanks ?
Hi Mario,
I’m also having issues with profile 3 where the photo does not show up and the ‘hello I’m tobias’ box just sits on the left of the page (when previewing in chrome).
I replaced the custom style code with the revised one above but still no photo…
Am I doing something wrong?
Hi, Mario
Great stuff, as always.
I’m having this issue with layout #3, as it’s not assuming the fullscreen effect (it’s cut around one third of the screen, from top to bottom).
Is it a “bug” or something that I might be doing wrong? 🙂
TY,
joao
Hi Joao, thanks for your feedback! It is a small bug, I’m sorry for that. In order to fix it, you should add this new code inside the red “custom code” module.
1. Click on the “padlock” icon to unlock the module
2. Replace the custom code, under “content” with this new code, being careful
to paste the new code inside the “style” html tag which come before and after the custom code:
/* Sets 100% Height for this Page */ html, body, #page-container, #et-main-area, #main-content, .page, .entry-content { height: 100%; } #page-container { margin: 0 !important; padding: 0 !important; } #main-header, #main-footer { display: none; }
3. Save and Update it
If you have questions don’t hesitate to ask. Thanks 🙂
Hi, Mario
I’m sorry to be back here after all this time, but I just found a behavior that might explain or help solving these issues: I’ve found that they happen only when we choose the “blank page” mode…
So, would this possibly give you any clue on how to solve this?
TY,
joao
P.S.2: (final one, I guess)
And also layouts #6 and #8, working fine in Firefox and not ok in the the other browsers. 🙂
Mario, TY for your reply.
I’ve tested it and the thing is: it did solve the problem only in Firefox.
In Chrome, Edge, and Opera the problem remains (image cut around 1/3rd of the screen).
I don’t dare asking for more of your help, so… TY anyway.
🙂
P.S.: http://wisee.pt/divi-100-profile-page-3-erro-publ/
Hello Mario, mine isn’t working either…
Elegant Themes Blog | Mario Maruffi replied to joao on Free Divi Download: The Profile Pages Layout PackHi Mario,
thanks for the info, but {display none} for the footer was not my intention, regardless that i dont completelyunderstand the CSS style code part, however I succeeded with replacing the text and code modules by a simple image module which doesnt harm the footer.
From the point of coding: I see here are more possibilities than i thought before, in conjunction with CSS.
Thanks for your help & have a great day!
kind regards, Johannes
Wow! So cool and lovely. No 5,6,7 look unique and classic, thank you very much. More creative juice to your cerebrum.
However, may I ask if it is possible in the marathon to have more Search form design and most especially more menu-header (containers) design modules. Sigh,this might look tough isn’t it?
Thank you once again.
Cheers!
Thanks for the feedback! It’s sounds like a good potential idea.
We’ll meditate on it 🙂
Hi
Thank you for your efforts
RTL does not support
Nice to show example work like this. This focus of ET and this blog is on design not conversion and marketing. Sure there can be plenty of discussion about ANY design and content. What is nice to see is the sharing of ideas in an open forum like this. It does take some guts to put any selection of sites and call them 10 outstanding sites. With that aside, thanks for sharing!
I’m glad you like it!
Have to say having used elegant themes for years this Divi stuff is light years ahead of what went before. And the free resources, brilliant. Staggering value for money. Thanks.
Hey Simon, Thanks for the feedback! Happy you have found these resources useful 🙂
Hey Simone, Thanks for the feedback! Happy you have found these resources useful 🙂
looks nice, but if it works on full page what abt the navigation menu?
Hey! I’m sorry but these layouts are designed to work without the default header/footer. This is why I’ve disabled the default footer on the standard view, in order to avoid any conflict.
Hi guys,
thanks for this great package. I noticed a small error in profile #6 if used together with the aspen footer, here a screenshot .. https://postimg.org/delete/pjup0ee86/
It seems to have to do with the code module and the style commands there inside. Would it be possible to fix that, or to use without code module? Thank you very much!
Hi Johannes,
I’m sorry but these layouts are designed to work without the default header/footer. This is why I’ve disabled the default footer on the standard view, in order to avoid any conflict. Thank you
Loving this guys, picture perfect. Can’t wait to use.
Great! Thanks for the feedback.
Very nice, thanks!
I’m glad you like it! 🙂
Have they confirmed all these packages they are adding will work with 3.0 there great but I don’t want to add anything that 3.0 is going to break.
Hi Joshua, no-worries, these packs are Divi 3.0 compatible 🙂
Great job, guys! This is great!
I’m glad you like it!